Avada Review 2022 – ธีม WordPress ยอดนิยม แต่คุ้มค่าไหม
เผยแพร่แล้ว: 2022-03-31คุณกำลังมองหา บทวิจารณ์ที่ตรงไปตรงมาเกี่ยวกับธีม Avada หรือไม่? หรือไม่แน่ใจว่าธีม WordPress ยอดนิยมนี้คุ้มค่าหรือไม่สำหรับเว็บไซต์ของคุณ?
พัฒนาโดย ThemeFusion Avada เป็น ธีม WordPress ที่ขายดีที่สุด ในตลาด ThemeForest เป็นธีม WordPress อเนกประสงค์ที่มีประสิทธิภาพซึ่งมีประโยชน์สำหรับการสร้างเว็บไซต์ทุกประเภท มันคือเครื่องมือสร้างเว็บไซต์ที่สมบูรณ์พร้อมความยืดหยุ่นที่ยอดเยี่ยมและเครื่องมือจัดแต่งทรงผมเพื่อทำการปรับเปลี่ยนในวงกว้าง
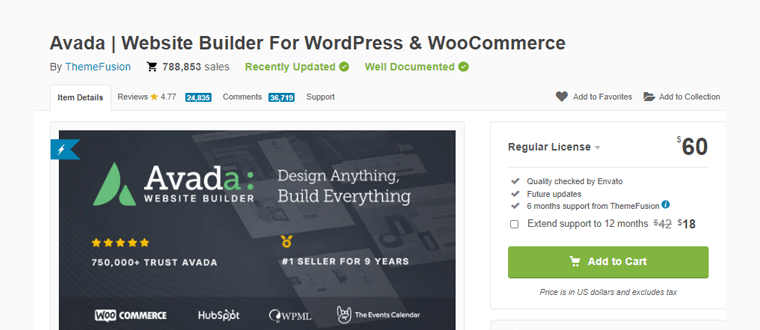
ทำยอดขายไปแล้วกว่า 780,000 รายการ นอกจากนี้ยังมีคะแนนที่น่าประทับใจ 4.7 จาก 5 ดาว ประเมินโดยผู้ใช้จริงมากกว่า 24,000 คน
ดูเหมือนธีมที่ยอดเยี่ยมใช่ไหม แต่มันยอดเยี่ยมเท่าที่ฟังหรือเป็นเพียงโฆษณา?
ในบทความนี้ เราจะบอกคุณทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับธีม Avada เราจะพูดถึงคุณสมบัติ ขั้นตอนการซื้อ การติดตั้ง ราคา การปรับแต่ง การสนับสนุน และอื่นๆ ในการตรวจสอบเชิงลึกของ Avada เอาล่ะ!
A. ภาพรวมธีม Avada
ก่อนอื่น Avada เป็น ธีม WordPress ที่มียอดขายอันดับ 1 ในตลาดตลอด 9 ปีที่ผ่านมา ได้รับความไว้วางใจจากผู้เริ่มต้น ผู้เชี่ยวชาญ หน่วยงาน องค์กร และครีเอทีฟกว่า 780,000+ คน เพื่อความยืดหยุ่นในการออกแบบอย่างสมบูรณ์

ยิ่งกว่านั้น มันถูกสร้างให้มีมาตรฐานระดับสูงสุด ด้วยตัวเลือกและคุณสมบัติที่หลากหลาย ด้วยการใช้ธีมที่หลากหลายและเป็นมิตรกับผู้ใช้นี้ ทุกคนสามารถสร้างเว็บไซต์ได้อย่างง่ายดาย
เป็นธีมที่ปรับเปลี่ยนได้มากด้วยรูปแบบการสาธิตที่หลากหลายสำหรับเว็บไซต์ประเภทต่างๆ คุณสามารถนำเข้าเว็บไซต์สาธิตที่เหมาะสมได้ด้วยคลิกเดียว และปรับแต่งเพิ่มเติมโดยใช้เครื่องมือสร้างเพจ: Avada Builder (ก่อนหน้านี้รู้จักกันในชื่อ Fusion Builder)
นอกจากนี้ การสร้างเค้าโครงหน้าแบบกำหนดเองยังทำได้ง่ายอีกด้วย คุณสามารถเพิ่มองค์ประกอบต่างๆ ลงในเว็บไซต์ของคุณได้อย่างง่ายดาย เช่น ข้อความ ปุ่ม ตารางราคา และอื่นๆ โดยใช้ส่วนเสริมง่ายๆ
ไม่เพียงเท่านั้น แต่ยังให้การเชื่อมต่อที่ง่ายดายกับปลั๊กอินภายนอกใดๆ เพื่อเพิ่มฟังก์ชันการทำงานของไซต์ของคุณ
คุณยังได้รับคุณสมบัติมาตรฐานอื่นๆ เช่น การอัปเดตบ่อยครั้ง การตอบสนอง การสนับสนุนคุณภาพ การเข้าถึง ฯลฯ และเพื่อช่วยให้คุณเริ่มต้นได้ง่าย มีเอกสารประกอบมากมาย
ที่กล่าวว่า ไปที่ส่วนถัดไปของรีวิวธีมของ Avada
B. คุณสมบัติหลักของ Avada Theme
คุณจะต้องใช้ธีมที่มีฟีเจอร์ที่มีประโยชน์มากมายเพื่อทำให้เว็บไซต์ของคุณโดดเด่นกว่าใคร Avada เป็นธีมที่มีคุณลักษณะหลากหลายที่ช่วยให้คุณนำแนวคิดที่ดีที่สุดมาสู่ชีวิตและสร้างไซต์ที่ใช้งานได้อย่างสมบูรณ์
ดังนั้น ในส่วนรีวิวนี้ เราจะเจาะลึกถึงคุณสมบัติหลักของธีม Avada
1. 86 เทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้า
การสร้างเว็บไซต์จากล่างขึ้นบนต้องใช้เวลาและความพยายาม เป็นเรื่องยากโดยเฉพาะอย่างยิ่งหากคุณไม่มีความชำนาญด้านเทคโนโลยี
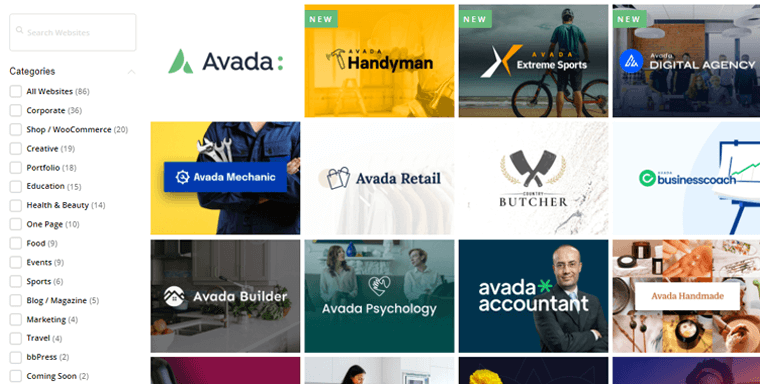
ในขณะเดียวกัน Avada จัดการกับปัญหานี้โดยให้สิทธิ์เข้าถึง เว็บไซต์ตัวอย่างที่สร้างไว้ล่วงหน้ากว่า 86 แห่งที่ออกแบบมาอย่างสวยงาม เว็บไซต์เหล่านี้ครอบคลุมหัวข้อต่างๆ รวมถึงบล็อก ธุรกิจ ร้านค้าอีคอมเมิร์ซ พอร์ตโฟลิโอ และอื่นๆ อีกมากมาย
ต่อไปนี้คือตัวอย่างบางส่วนของเทมเพลต Avada ที่สร้างไว้ล่วงหน้า

ด้วยการคลิกง่ายๆ คุณสามารถนำเข้าเว็บไซต์สาธิตเหล่านี้ได้ นอกจากนี้ คุณอาจอัปเดตข้อมูลและปรับเปลี่ยนข้อมูลได้ตามต้องการ ด้วยวิธีนี้ คุณสามารถสร้างเว็บไซต์ที่ดูดีได้ภายใน 5 นาที!
2. ตัวสร้างเพจของ Avada: Avada Builder
สิ่งที่ดีที่สุดอีกประการเกี่ยวกับ Avada ก็คือมีตัวสร้างเพจ เช่น Avada Builder ก่อนหน้านี้รู้จักกันในชื่อ Fusion Builder
คุณสามารถเข้าใจ Avada Builder ในฐานะเครื่องมือสร้างเพจแบบลากแล้ววางอย่างง่ายสำหรับการสร้างเค้าโครงเว็บที่ไม่ซ้ำใคร ซึ่งก่อนหน้านี้เรียกอีกอย่างว่าตัวแก้ไขโครงลวดส่วนหลังเมื่อคุณทำการเปลี่ยนแปลงผ่านแบ็กเอนด์
ด้วยความช่วยเหลือของ Avada Builder คุณสามารถสร้างสไตล์การออกแบบได้เกือบทุกสไตล์ ด้วยจินตนาการของคุณเป็นข้อจำกัดเพียงอย่างเดียว คุณสามารถสร้างเนื้อหาโดยใช้คอนเทนเนอร์ คอลัมน์ และเฟรมเวิร์กขององค์ประกอบได้อย่างง่ายดาย โดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรมใดๆ
นอกจากนี้ ยังเสนอ Avada Live เพื่อปรับแต่งเว็บไซต์ของคุณแบบเรียลไทม์จากส่วนหน้า
3. เครือข่ายตัวเลือกขั้นสูงของ Avada
ด้วยความสามารถในการปรับแต่งของ Avada มากมาย คุณสามารถเปลี่ยนทุกซอกทุกมุมของเว็บไซต์ WordPress ของคุณได้ทั้งหมด
เครือข่ายตัวเลือกที่ล้ำหน้าที่สุดและการออกแบบกราฟิกที่รวดเร็วและการแก้ไขทำให้ทุกอย่างอยู่ใกล้แค่เอื้อม มันมาพร้อมกับองค์ประกอบการออกแบบมากกว่า 90 รายการ เช่น Avada Form, Avada Slider, แผนภูมิ, ปุ่ม ฯลฯ ดังนั้น คุณสามารถออกแบบเลย์เอาต์ของเพจได้ตามต้องการ จากนั้นดูตัวอย่างเอาต์พุตในหน้าต่างแยกต่างหาก
ไม่ต้องสงสัยเลย คุณสามารถปรับแต่งการออกแบบและพัฒนาเว็บไซต์ของคุณได้ทุกด้านด้วย Avada ดังนั้นจึงเรียกว่าสุดยอดเครื่องมือสร้างเว็บไซต์
4. รองรับ WooCommerce
คุณวางแผนที่จะสร้างเว็บไซต์อีคอมเมิร์ซหรือไม่? เพื่อให้คุณสามารถเข้าถึงร้านค้าของคุณได้ตลอด 24 ชั่วโมงทุกวันจากทุกที่
หากคุณตอบว่าใช่ ธีม Avada เป็นตัวเลือกที่ยอดเยี่ยมพร้อมการรวม WooCommerce อย่างลึกซึ้ง

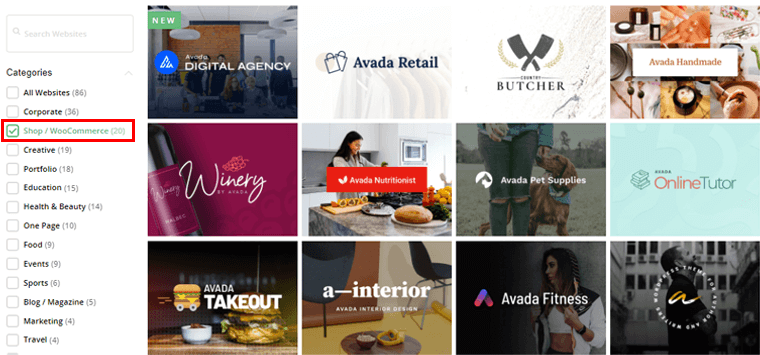
นอกจากนี้ยังมีเทมเพลตเว็บไซต์ที่สร้างไว้ล่วงหน้าของ WooCommerce ที่ออกแบบมาอย่างดี ด้วยเหตุนี้ คุณจึงสามารถนำเข้าและเริ่มสร้างร้านค้าออนไลน์ได้อย่างรวดเร็ว
5. การผสานรวมกับปลั๊กอินยอดนิยม
กุญแจสำคัญอีกประการหนึ่งของธีม Avada คือการออกแบบรวมเข้ากับปลั๊กอินยอดนิยมที่สำคัญ เช่น ปฏิทินกิจกรรม แบบฟอร์มติดต่อ 7 bbPress เป็นต้น ซึ่งจะช่วยเพิ่มฟังก์ชันการทำงานให้กับเว็บไซต์ WordPress ของคุณ
เมื่อซื้อธีม Avada คุณจะได้รับปลั๊กอินพรีเมียมต่างๆ ด้วย เช่น Slider Revolution , Fusion White Label Branding , Convert Plus , FileBird และอีกมากมาย ไม่ต้องพูดถึง คุณสามารถติดตั้งปลั๊กอินเหล่านี้ ได้โดยไม่เสียค่าใช้จ่าย
6. เพิ่มประสิทธิภาพการทำงาน
ธีม Avada สร้างขึ้นเพื่อประสิทธิภาพ คุณสามารถตรวจสอบความเร็วไซต์ Avada ของคุณด้วยโปรแกรมทดสอบความเร็ว เช่น Google PageSpeed Insights, GTMetrix เป็นต้น กรณีศึกษาแนะนำความเร็วไซต์ที่ยอดเยี่ยม
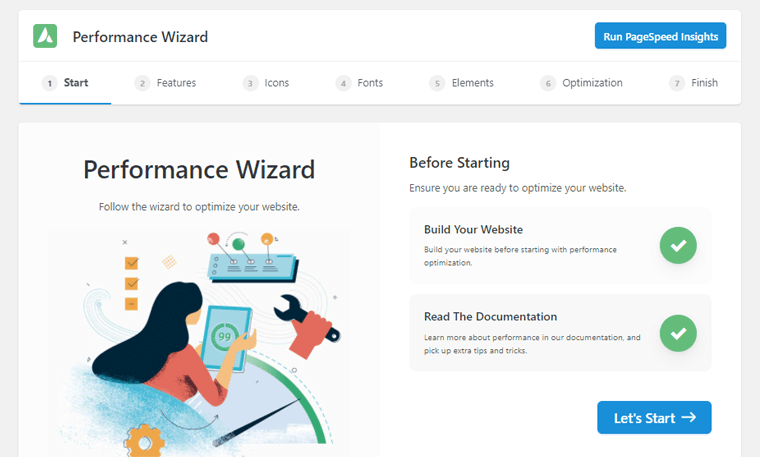
นอกจากนี้ คุณยังได้รับวิซาร์ดประสิทธิภาพพิเศษบนแดชบอร์ด WordPress ของคุณด้วย Avada เป็นคำแนะนำทีละขั้นตอนที่จะช่วยคุณในการเพิ่มประสิทธิภาพการทำงานของไซต์ Avada ของคุณ

ตัวอย่างเช่น คุณสามารถ ปิดใช้งานคุณลักษณะ ที่ไม่ได้ใช้ เพิ่มประสิทธิภาพรูปภาพและวิดีโอ ทำการสแกนไอคอน และอื่นๆ เป็นผลให้คุณจะได้รับประสิทธิภาพที่ดีขึ้น
7. การสนับสนุน GDPR และความเป็นส่วนตัวในตัว
กฎระเบียบให้ความคุ้มครองข้อมูลส่วนบุคคลของผู้บริโภค (GDPR) เป็นกรอบการกำกับดูแลด้านการปกป้องข้อมูลรูปแบบใหม่ของยุโรป ธีม Avada รวมถึง GDPR ในตัวและการสนับสนุนความเป็นส่วนตัว ดังนั้น คุณสามารถเลือกที่จะไม่รวบรวมข้อมูลประเภทใดก็ตามที่เป็นไปตามข้อกำหนดของ GDPR ได้อย่างเต็มที่
นอกจากนี้ คุณสามารถปรับแต่งแบนเนอร์ความเป็นส่วนตัว ควบคุมความยินยอมในแบบฟอร์มการติดต่อ การจัดการแบบอักษรของ Google และข้อความการลงทะเบียนที่กำหนดเอง นอกจากนี้ คุณยังสามารถควบคุมการฝังของบุคคลที่สาม ความยินยอมของรหัสติดตาม และความยินยอมในแบบฟอร์มการติดต่อ
8. การแปลและ RTL Ready
คุณอาจทราบแล้วว่าการมีหลายภาษาที่รองรับบนไซต์ WordPress ของคุณนั้นมีประโยชน์ ซึ่งช่วยให้ไซต์ของคุณเข้าถึงผู้ชมทั่วโลกที่พูดและเข้าใจภาษาต่างๆ ได้หลากหลาย
และคุณจะดีใจที่รู้ว่า Avada เป็นธีมพร้อมสำหรับการแปลที่รองรับมากกว่า 30 ภาษา นอกจากนี้ยังมีการรองรับ RTL ในตัวที่ทำให้เว็บไซต์ของคุณอ่านได้ทั้งจากขวาไปซ้ายและจากซ้ายไปขวา
นอกจากนี้ยังมี WPML ซึ่งเป็นปลั๊กอินการแปลที่รวมอยู่ด้วย ซึ่งจะทำให้คุณมีแผงการตั้งค่าธีมแบบเต็มสำหรับแต่ละภาษาที่คุณใช้ในการตั้งค่าตัวเลือกเฉพาะภาษา
9. คุณสมบัติเพิ่มเติมอื่น ๆ
นอกจากคุณสมบัติที่กล่าวถึงข้างต้นแล้ว Avada ยังมาพร้อมกับคุณสมบัติพิเศษมากมายที่จะช่วยคุณสร้างเว็บไซต์แบบไดนามิก เช่น:
- ราบรื่นและตอบสนองได้กับอุปกรณ์ทุกประเภท ตั้งแต่มือถือไปจนถึงเดสก์ท็อปและแท็บเล็ต
- ให้ฟังก์ชันเนื้อหาแบบไดนามิกเพื่อสร้างหน้าและรูปแบบโพสต์ที่ไม่ซ้ำกันสำหรับเว็บไซต์ของคุณ
- ง่ายต่อการใช้แดชบอร์ดเพื่อจัดการส่วนเลย์เอาต์ต่างๆ ของเว็บไซต์ของคุณ
- เสนอวิดเจ็ตแบบกำหนดเองที่ออกแบบอย่างสวยงาม เช่น วิดเจ็ตลิงก์โซเชียล วิดเจ็ตผลงานล่าสุด เป็นต้น
- ตัวเลือกการค้นหาขั้นสูงพร้อมหน้าผลการค้นหาเฉพาะและไอคอนค้นหา
- การจัดเรียงรูปภาพที่ตอบสนองแบบกำหนดเองที่สร้างสถานการณ์ในอุดมคติสำหรับแต่ละรูปภาพโดยอัตโนมัติ
- ตัวเลือกสีมีมากมาย ทำให้คุณสามารถเลือกสีตามธีมได้
- เครื่องมือค้นหาและธีมที่พร้อมสำหรับการเข้าถึงสำหรับไซต์ WordPress ของคุณ
ด้วยเหตุนี้ เราไปต่อกันที่ส่วนถัดไปของรีวิวธีมของ Avada เช่น กระบวนการซื้อ
C. การจัดซื้อธีม Avada
อย่างที่คุณทราบ Avada เป็นธีมพรีเมียม ดังนั้นสิ่งแรกที่ต้องทำคือซื้อธีม Avada ขั้นตอนการซื้อค่อนข้างง่าย
ดังนั้น ต่อไปนี้คือคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการทำในส่วนนี้ของรีวิวธีมของ Avada
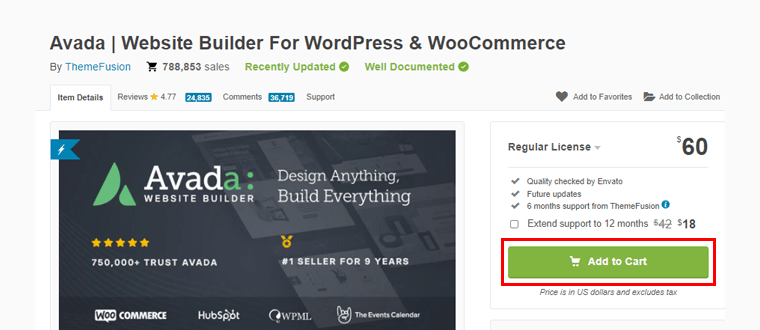
ขั้นตอนที่ 1: ใส่ในรถเข็น

สิ่งแรกที่คุณต้องทำคือเพียงไปที่หน้า ThemeForest ของ Avada และคลิกที่ตัวเลือก 'Add to Cart'
ขั้นตอนที่ 2: สร้างบัญชี เรียกเก็บเงิน ชำระเงิน
จากนั้น คุณต้องสร้าง บัญชี Envato และ กรอกรายละเอียดการเรียกเก็บเงิน และ เลือกวิธีการชำระเงิน ตามที่แสดงในภาพด้านบน จากนั้น คลิกที่ตัวเลือก 'ชำระเงินด้วยเครดิต'
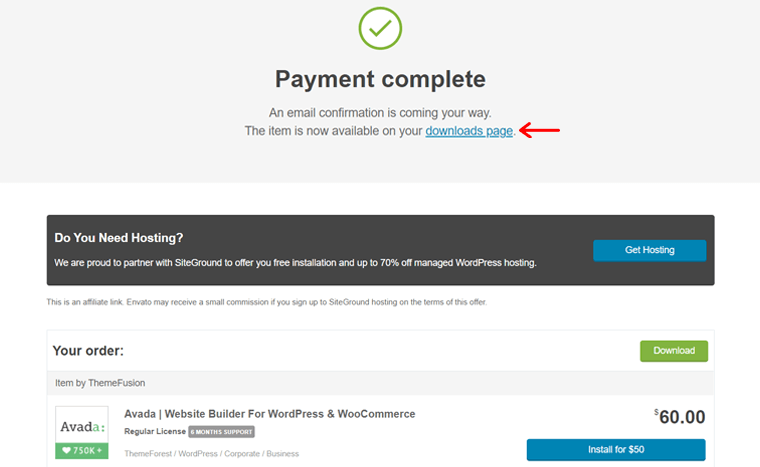
ขั้นตอนที่ 3: หน้าดาวน์โหลดบนแดชบอร์ด

เมื่อการชำระเงินของคุณเสร็จสมบูรณ์ คุณจะถูกนำไปที่ 'หน้าดาวน์โหลด' คลิกที่มัน
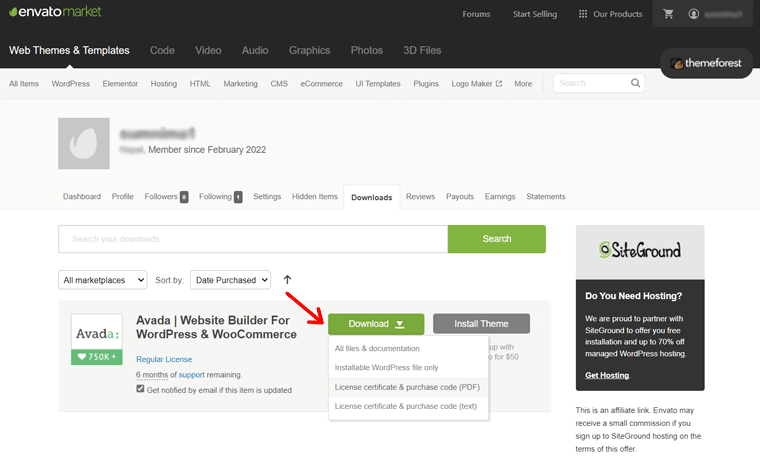
ขั้นตอนที่ 4: ดาวน์โหลดไฟล์ธีมและรหัสใบอนุญาต

บนหน้าที่กำกับ คุณจะเห็น ตัวเลือกดาวน์โหลด ที่มีตัวเลือกแบบลากลง จากที่นั่น ดาวน์โหลดไฟล์ธีมและรหัสใบอนุญาต เช่น รหัสซื้อที่คุณต้องการในภายหลัง
และนั่นคือวิธีที่คุณสามารถซื้อธีม Avada จาก ThemeForest ได้อย่างง่ายดาย
D. การติดตั้ง Avada Theme
เราจะดูวิธีการติดตั้งธีม Avada ในส่วนบทวิจารณ์นี้
ตอนนี้สิ่งแรกที่ต้องทำคือลงชื่อเข้าใช้แดชบอร์ด WordPress เพื่อติดตั้งธีม Avada
จากนั้น คุณสามารถทำตามคำแนะนำทีละขั้นตอนด้านล่างเพื่อติดตั้งธีมนี้ได้อย่างง่ายดาย:
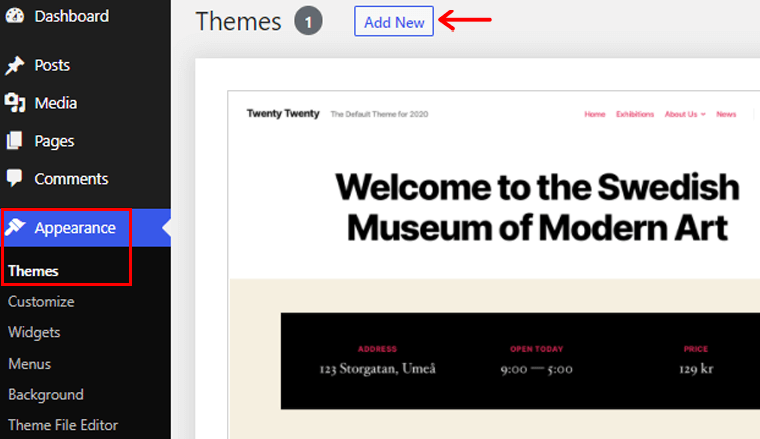
ขั้นตอนที่ 1: ไปที่ลักษณะที่ปรากฏเพื่อเพิ่มธีมใหม่

จากการนำทางด้านซ้ายของแดชบอร์ด WordPress ให้ไปที่ตัวเลือก "ลักษณะที่ปรากฏ" จากนั้นคลิกที่ตัวเลือก 'ธีม' ที่ด้านบน คุณจะพบตัวเลือก 'เพิ่มใหม่' คลิกที่มัน
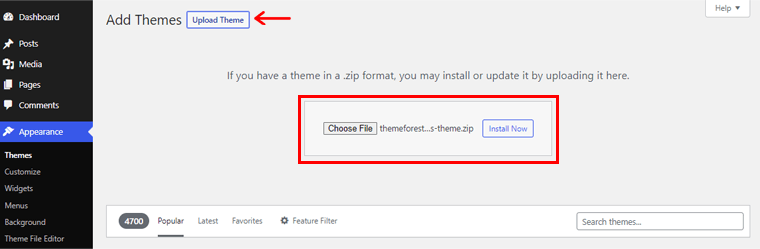
ขั้นตอนที่ 2: อัปโหลดธีมและติดตั้ง

จากนั้นคลิกปุ่ม 'อัปโหลดธีม' จากนั้นคุณจะเห็นตัว เลือก 'เลือกไฟล์' ที่นี่ คุณต้องอัปโหลดไฟล์ zip ของธีมที่ดาวน์โหลดไว้ก่อนหน้านี้ จากนั้นคลิกตัวเลือก 'ติดตั้ง ทันที'

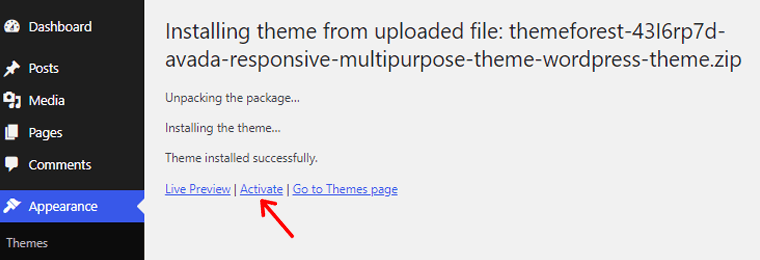
หลังจากนั้น คลิกตัวเลือก 'เปิดใช้งาน' ดังที่แสดงด้านบน สำหรับรายละเอียดเพิ่มเติม โปรดดูคำแนะนำในการติดตั้งธีม WordPress
ขั้นตอนที่ 3: ใส่รหัสการซื้อของคุณและเปิดใช้งานธีม
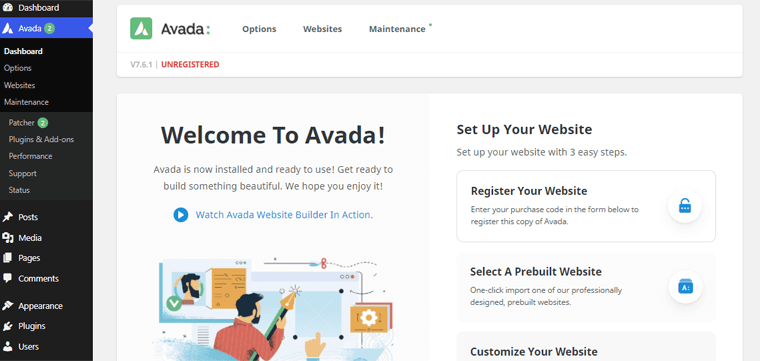
เมื่อเปิดใช้งานธีมแล้ว คุณจะเห็นหน้าต้อนรับของ Avada

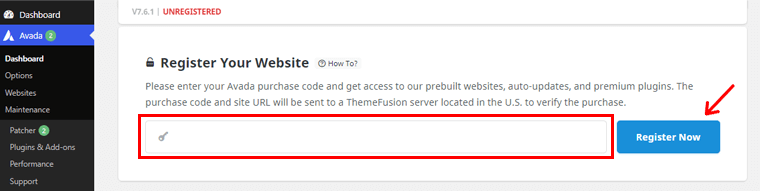
เมื่อเลื่อนลงไปที่การนำทางของหน้ายินดีต้อนรับ คุณจะเห็นตัวเลือก 'ลงทะเบียนเว็บไซต์ของคุณ' ที่นั่น คุณต้องใส่ 'รหัสซื้อ' ที่คุณได้รับก่อนหน้านี้ขณะซื้อธีม

จากนั้นคลิกที่ตัวเลือก 'ลงทะเบียนทันที'
และคุณไปกับธีม Avada ที่ติดตั้งและเปิดใช้งานบนไซต์ของคุณ
ขั้นตอนที่ 4: ติดตั้งปลั๊กอินที่แนะนำ

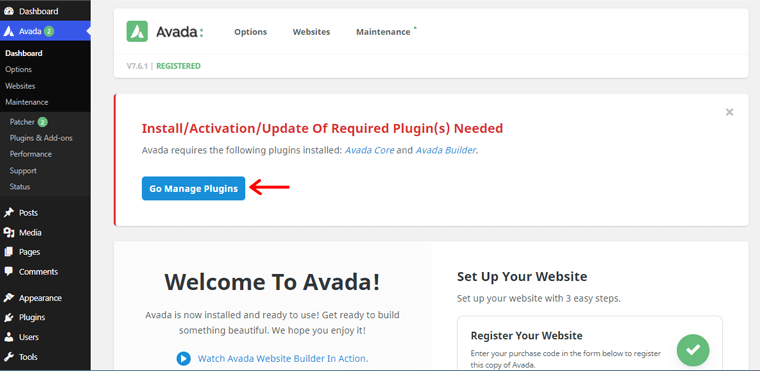
ตอนนี้ คุณจะได้รับการแจ้งเตือนให้ติดตั้งปลั๊กอินบางตัวที่แนะนำ เพื่อให้แม่นยำยิ่งขึ้น พวกเขาคือ Avada Core และ Avada Builder ให้คลิกที่ตัวเลือก ' Go Manage Plugins'

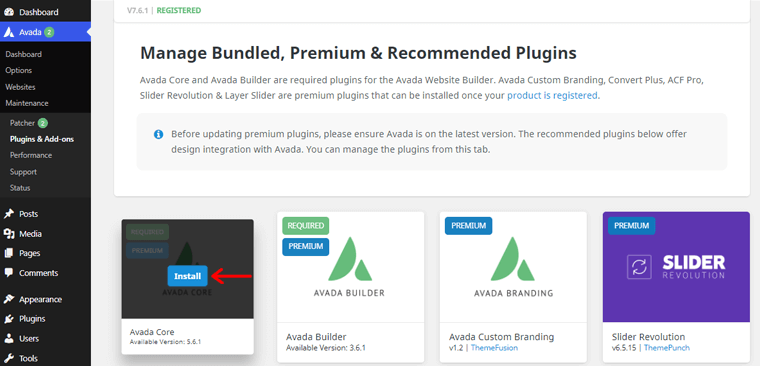
จากนั้นคุณจะเห็นหน้าดังที่แสดงด้านบน จากนั้นวางเมาส์เหนือตัวเลือก Avada Core ที่นั่น คุณจะเห็นตัวเลือก "ติดตั้ง" คลิกเพื่อติดตั้งปลั๊กอิน ในทำนองเดียวกัน คุณจะต้องติดตั้งปลั๊กอิน Avada Builder ด้วย
ด้วยเหตุนี้ เรามาดูกันว่าเราจะนำเข้าไซต์สาธิตที่สร้างไว้ล่วงหน้าในส่วนถัดไปของรีวิวธีม Avada ได้อย่างไร
E. การนำเข้าไซต์สาธิตของ Avada
ดังที่กล่าวไว้ก่อนหน้านี้ ธีม Avada มาพร้อมกับไซต์สาธิตที่สวยงามมากมายซึ่งคุณสามารถนำเข้าได้อย่างรวดเร็ว
มาดูวิธีการนำเข้าไซต์สาธิตเหล่านี้ในส่วนทบทวนธีมของ Avada
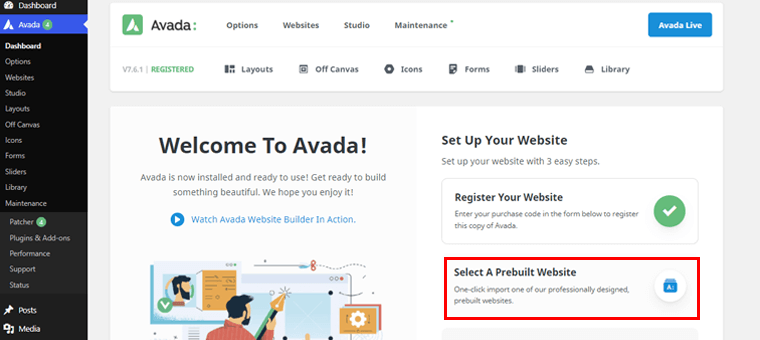
ตอนนี้ คุณต้องกลับมาที่หน้ายินดีต้อนรับเพื่อนำเข้าไซต์สาธิตของ Avada

จากนั้น คุณต้องคลิกที่ 'เลือกเว็บไซต์ที่สร้างไว้ล่วงหน้า'
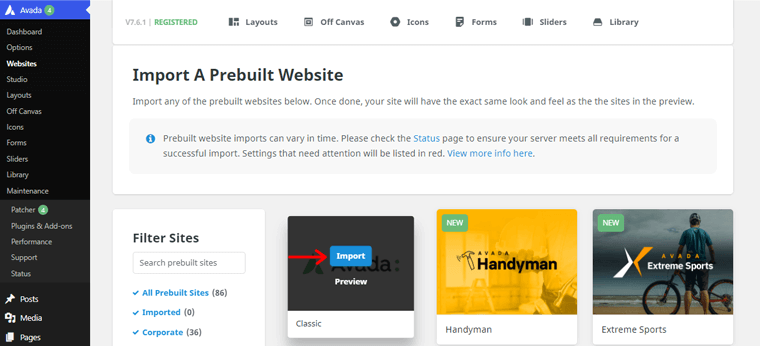
หลังจากนั้น คุณจะเห็นไซต์สาธิตมากมาย คุณสามารถนำเข้าไซต์สาธิตที่เหมาะสมกับความต้องการของคุณได้มากที่สุด

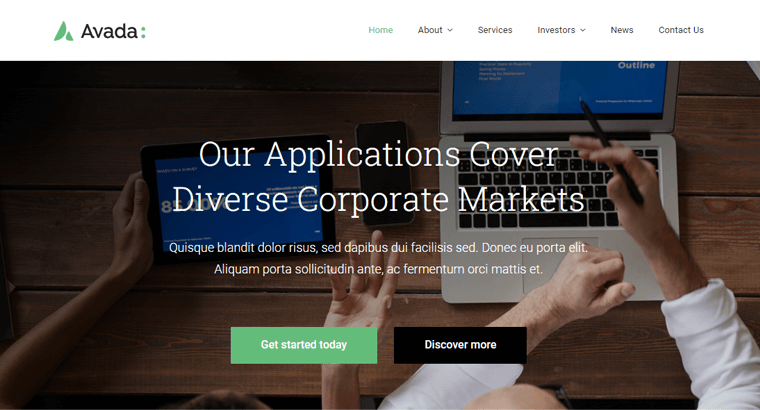
ที่นี่เราจะนำเข้าเว็บไซต์สาธิต 'คลาสสิก' เมื่อคุณวางเมาส์เหนือการสาธิต คุณจะเห็นตัวเลือก 'นำเข้า' ให้คลิกที่ตัวเลือก

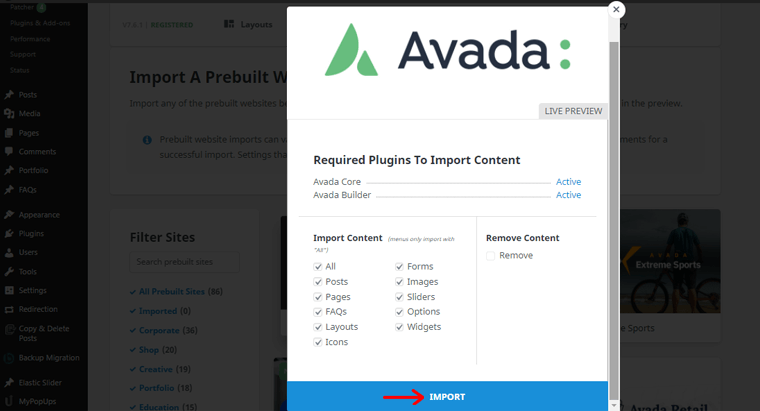
หลังจากนั้น คุณจะเห็นหน้าดังที่แสดงด้านบน ที่นี่ คุณมีตัวเลือกในการเลือกเนื้อหาที่จะนำเข้าจากไซต์สาธิตของคุณ คุณสามารถคลิกที่ตัวเลือก 'ทั้งหมด' เพื่อนำเข้าเนื้อหาสาธิต นอกจากนี้ ให้คลิกที่ตัวเลือก 'นำเข้า'
จากนั้น คุณจะเห็นตัวเลือกคำเตือนที่แสดงรายการข้อกำหนดสำหรับการนำเข้าไซต์สาธิตที่เฉพาะเจาะจงมาก คลิกที่ตัวเลือก 'ตกลง'

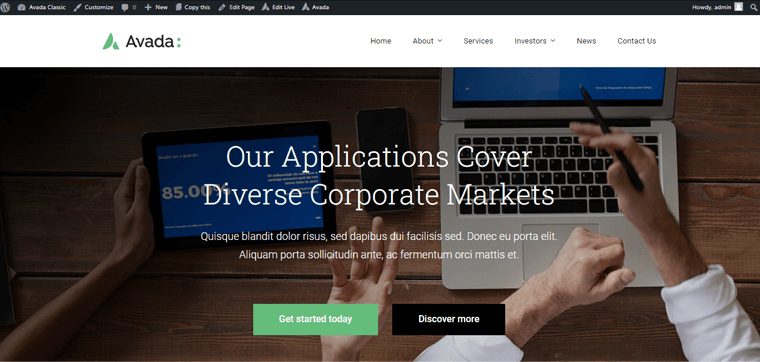
ตอนนี้ หากคุณตรวจสอบเว็บไซต์ของคุณ คุณจะพบว่าเว็บไซต์สาธิต Avada Classic ใช้งานได้จริง เห็นไหม มันง่ายขนาดนั้น
ต้องบอกว่าตอนนี้ไปที่กระบวนการปรับแต่งธีม Avada ในส่วนต่อไปของบทวิจารณ์
F. การปรับแต่งเว็บไซต์ Avada ของคุณ
ดังที่ได้กล่าวไว้ก่อนหน้านี้ ธีม Avada มีตัวเลือกการปรับแต่งมากมายสำหรับการสร้างเว็บไซต์ที่ใช้งานได้เต็มรูปแบบและมีคุณลักษณะมากมาย
มันมาพร้อมกับ Avada Live ซึ่งให้คุณปรับแต่งเว็บไซต์ของคุณได้จากส่วนหน้าของคุณ ดังนั้น ถึงเวลาดำเนินการแล้ว
ตอนนี้ เราจะปรับเปลี่ยนตัวเลือกเครื่องมือปรับแต่งพื้นฐานต่างๆ ของธีม Avada ในส่วนบทวิจารณ์นี้
1. ปรับแต่งส่วนหัวด้วยธีม Avada
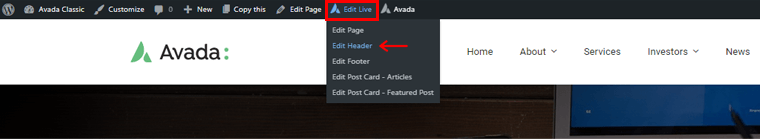
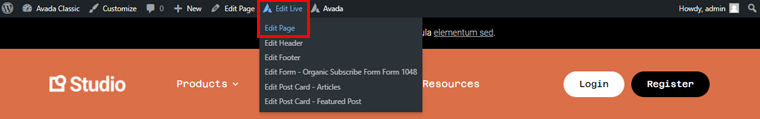
ดังนั้น ตัวเลือกการปรับแต่งแรกที่เราจะพิจารณาคือ ส่วนหัว ในการปรับแต่งส่วนหัวของไซต์ของคุณ ให้เปิดการแสดงตัวอย่างไซต์ของคุณก่อน จากนั้น คลิกที่ตัวเลือก 'แก้ไขสด' ที่ด้านบนของส่วนหน้าของแดชบอร์ดของคุณ

เมื่อวางเมาส์เหนือมัน คุณจะเห็นตัวเลือกต่างๆ ตอนนี้ คุณต้องคลิกที่ตัวเลือก 'แก้ไขส่วนหัว'

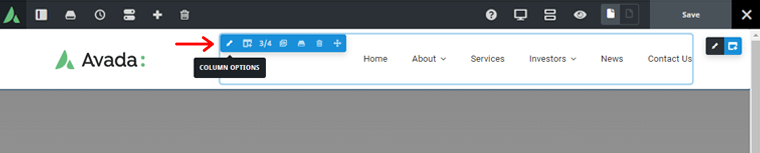
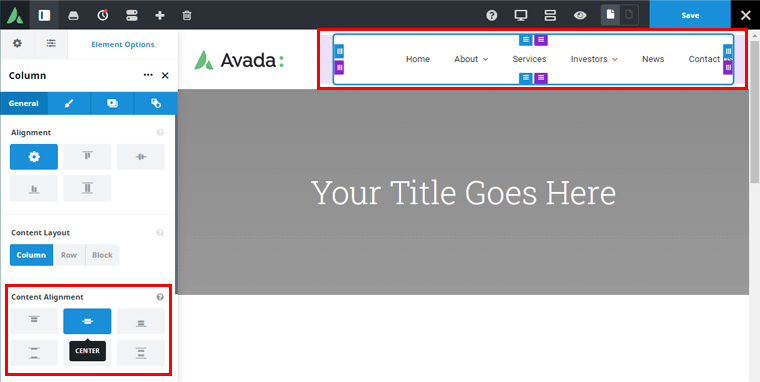
จากนั้นคุณจะเห็นหน้าดังที่แสดงด้านบน ที่นั่น หากคุณคลิกที่การนำทางของพื้นที่ส่วนหัว คุณจะพบว่ามันครอบคลุมประมาณ 3/4 ของพื้นที่ส่วนหัวทั้งหมด
ดังนั้น เมื่อคลิกตัวเลือกคอลัมน์ คุณจะปรับแต่งการจัดแนวทั่วไป เค้าโครงเนื้อหา และการจัดแนวเนื้อหาของการนำทางได้

ที่นี่ เราได้ปรับแต่งการ จัดแนวเนื้อหา ให้อยู่ในตำแหน่ง กึ่งกลาง คุณยังสามารถปรับแต่งให้เข้ากับตัวเลือกอื่น ๆ ตามที่คุณต้องการ
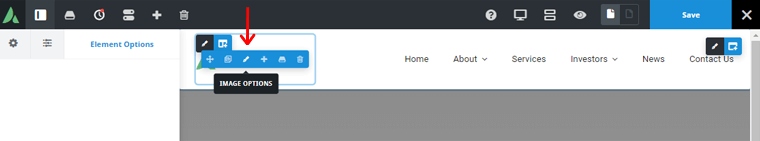
อีกครั้ง หากคุณกลับมาที่บริเวณส่วนหัว คุณจะเห็นภาพโลโก้ของ Avada หากต้องการปรับแต่ง ให้วางเมาส์ไว้ข้างในรูปภาพ

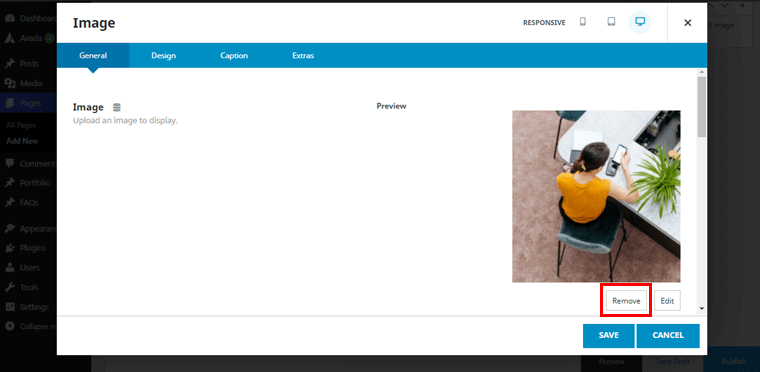
คุณจะพบตัวเลือก "รูปภาพ" ที่นั่น ให้คลิกที่ตัวเลือกเหล่านั้น

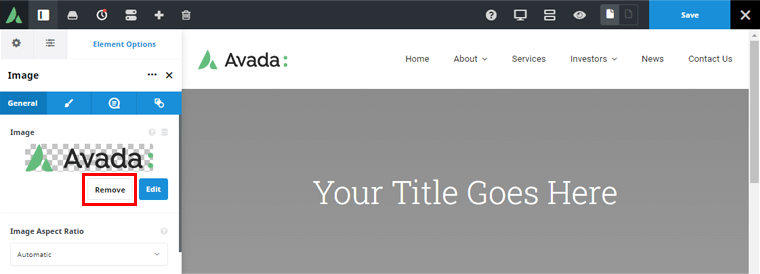
จากนั้นคุณจะเห็นหน้าดังที่แสดงด้านบน ดังนั้นหากต้องการใส่โลโก้ของคุณบนส่วนหัว อันดับแรก คุณจะต้องลบภาพโลโก้ปัจจุบันของ Avada โดยคลิกที่ตัวเลือก 'ลบ' ทางด้านซ้าย

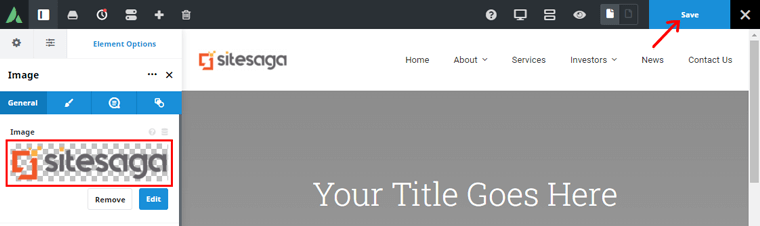
หลังจากนั้น คุณสามารถใส่ภาพโลโก้ของคุณเองได้ ตัวอย่างเช่น เราได้ใส่ภาพโลโก้ของเว็บไซต์ของเรา SiteSaga เมื่อเสร็จแล้ว อย่าลืม 'บันทึก' การเปลี่ยนแปลงที่มุมบนขวา
และสิ่งที่ดีที่สุดเกี่ยวกับการแก้ไขแบบสดคือ คุณสามารถเห็นการเปลี่ยนแปลงในส่วนที่ถูกต้องเมื่อคุณทำการแก้ไข
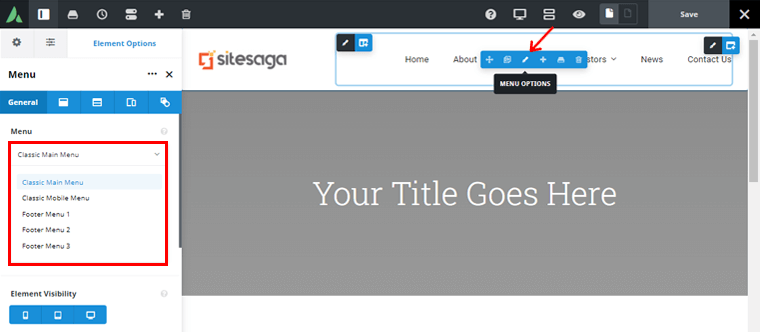
ในทำนองเดียวกัน คุณยังสามารถปรับแต่งส่วนเมนูของพื้นที่ส่วนหัวได้อีกด้วย เมื่อวางเมาส์บนเมนู คุณจะพบ 'ตัวเลือกเมนู' ให้คลิกที่รายการนั้น จากนั้น ทางด้านขวามือ คุณจะพบว่าเมนูใดอยู่ในบริเวณส่วนหัว

ดังที่แสดงในภาพด้านบน เราจะเห็นว่าเมนูในพื้นที่ส่วนหัวเป็น Classic Main Menu . คุณสามารถปรับแต่งเมนูเพิ่มเติมได้จากส่วนหลังของแดชบอร์ดของคุณ

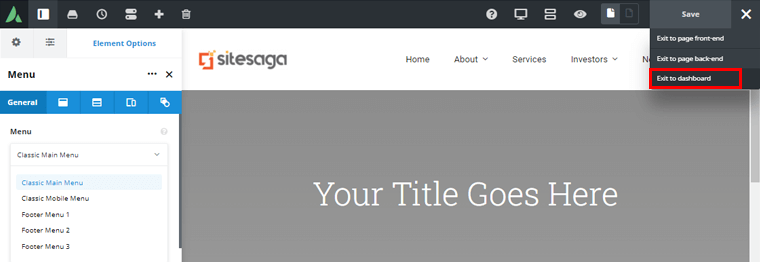
โดยคลิกที่ตัวเลือก ( X ) ที่มุมบนขวา จากนั้น คุณจะเห็นตัวเลือกการออกต่างๆ คลิกที่ตัวเลือก 'ออกจากแดชบอร์ด'
การแก้ไขเมนู WordPress ของคุณ
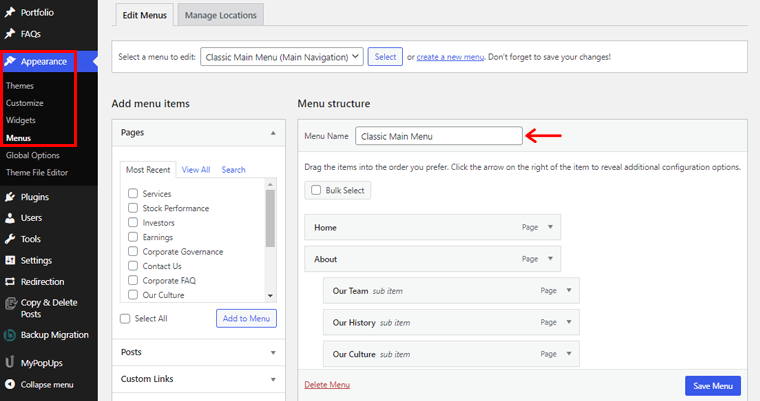
จากแดชบอร์ดของคุณ ไปที่ 'ลักษณะที่ปรากฏ' และคลิกที่ตัวเลือก 'เมนู'

จากที่นี่ คุณสามารถเพิ่ม/ลบส่วนใดๆ ที่คุณไม่ต้องการจากเว็บไซต์สาธิตของคุณ แต่ให้แน่ใจว่าได้เลือกเมนูที่ถูกต้อง!

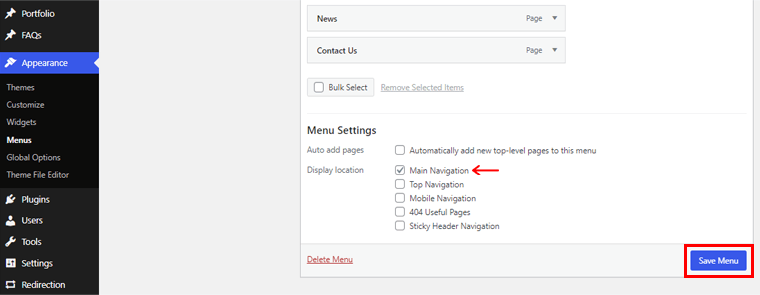
นอกจากนี้ คุณยังสามารถทำการเปลี่ยนแปลงอื่นๆ ในการตั้งค่าเมนู เช่น พื้นที่แสดงตำแหน่งเมนู ที่นี่ เราได้ตั้งค่าไว้ในพื้นที่ 'การนำทางหลัก' เมื่อเสร็จแล้ว ให้คลิกที่ตัวเลือก 'บันทึกเมนู' ซึ่งอยู่ด้านล่าง
การเปลี่ยนรูปแบบส่วนหัวของ WordPress
ในทำนองเดียวกัน คุณสามารถนำเข้ารูปแบบส่วนหัวอื่นไปยังเว็บไซต์ของคุณด้วย Avada

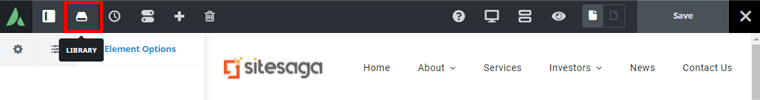
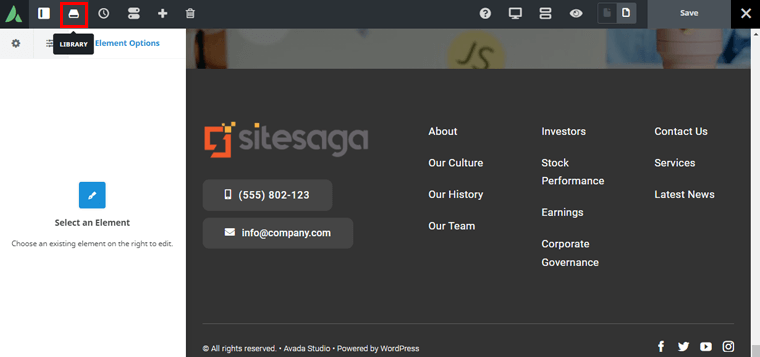
ในการดำเนินการดังกล่าว คุณต้องคลิกไอคอน ไลบรารี ที่การนำทางด้านบนของแดชบอร์ดส่วนหน้า
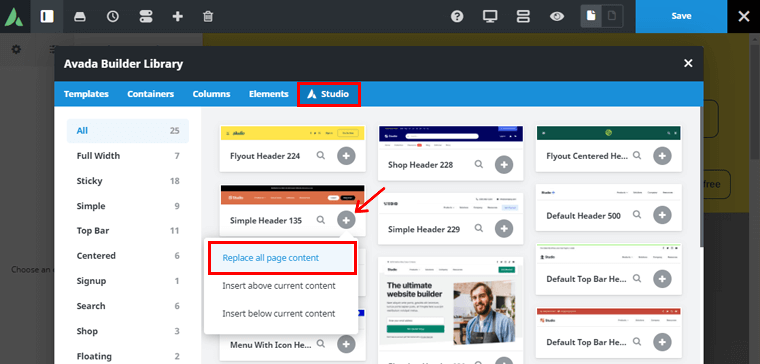
จากนั้น หากคุณไปที่ตัวเลือก "สตูดิโอ" คุณจะพบเทมเพลตส่วนหัวที่สร้างไว้ล่วงหน้าจำนวนมาก จากที่นั่น คุณสามารถเลือกเทมเพลตส่วนหัวที่เหมาะสมกับความต้องการของเว็บไซต์ของคุณมากที่สุด

ตัวอย่างเช่น เรากำลังนำเข้าเทมเพลต 'Simple Header 135' ในการนำเข้า เพียงคลิกที่ปุ่ม + ทางด้านขวา คุณจะเห็นตัวเลือกต่างๆ ให้คลิกที่ตัวเลือก 'แทนที่เนื้อหาหน้าทั้งหมด'
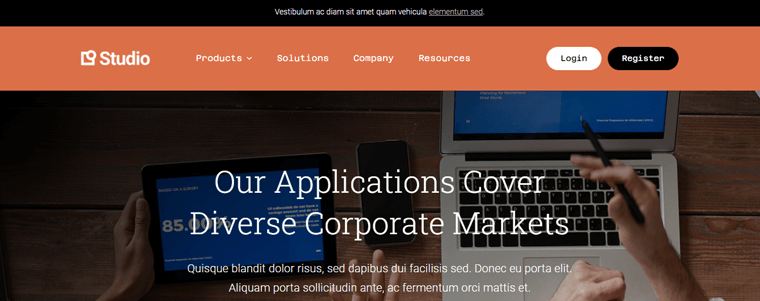
ตอนนี้ หากคุณดูตัวอย่างเว็บไซต์สด คุณจะเห็นส่วนหัวที่คุณเพิ่งเลือก

นอกจากนี้ คุณสามารถปรับแต่งส่วนหัวที่คุณเพิ่งนำเข้าโดยทำตามขั้นตอนเดียวกับที่แสดงด้านบน
2. ปรับแต่งส่วนท้ายด้วย Avada
ตัวเลือกการปรับแต่งอื่นที่เราจะพิจารณาคือส่วนท้าย
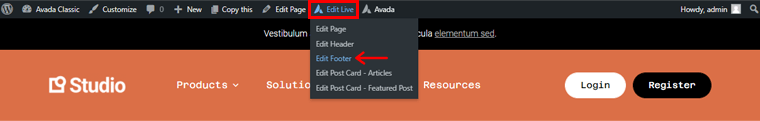
เช่นเคย ให้ไปที่ส่วนหน้าของแดชบอร์ดของคุณ ที่ด้านบน คุณต้องวางเมาส์เหนือตัวเลือก "แก้ไขสด"

จากนั้น คุณต้องคลิกที่ตัวเลือก 'แก้ไขส่วนท้าย' ดังที่แสดงด้านบน
จากนั้นคุณต้องเลื่อนลงมาเพื่อดูพื้นที่ส่วนท้ายของเว็บไซต์ของคุณ
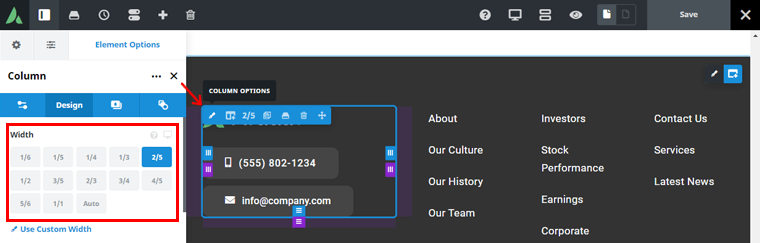
ที่นั่น หากคุณคลิกที่ด้านขวามือคือการนำทางส่วนท้าย คุณจะเห็นว่ามันครอบคลุม ⅖ ของพื้นที่ส่วนท้ายทั้งหมด

เมื่อคลิกคุณจะเห็นตัวเลือกการออกแบบทางด้านขวา จากที่นั่น คุณสามารถเปลี่ยนพื้นที่ความกว้างของส่วนนั้นตามที่คุณต้องการ
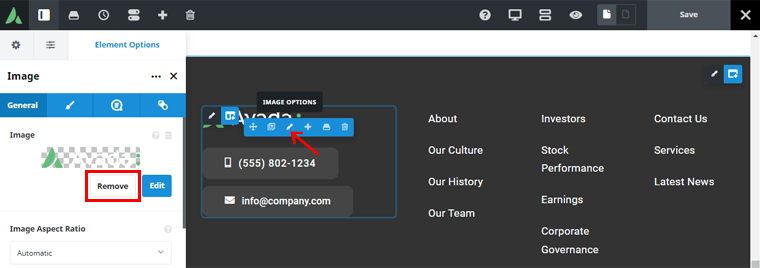
ในทำนองเดียวกัน คุณต้องวางเมาส์เหนือโลโก้ Avada เพื่อเปลี่ยนภาพโลโก้ของพื้นที่ส่วนท้าย เมื่อวางเมาส์เหนือ คุณจะเห็นตัวเลือก รูปภาพ ให้คลิกที่รูปภาพนั้น

จากนั้น ทางด้านขวามือ ให้คลิกที่ตัวเลือก 'ลบ' เพื่อลบภาพโลโก้ที่กำหนดไว้ล่วงหน้าของ Avada
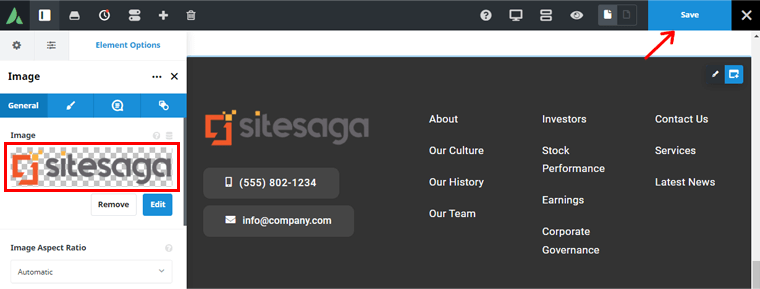
จากนั้นคุณสามารถอัปโหลดภาพโลโก้ของคุณได้

ตัวอย่างเช่น เราได้อัปโหลดภาพโลโก้ของเว็บไซต์ของเรา SiteSaga ทางด้านขวามือ คุณจะเห็นการเปลี่ยนแปลงเมื่อคุณทำผ่าน จากนั้นคลิกที่ปุ่ม 'บันทึก' ที่มุมบนขวา

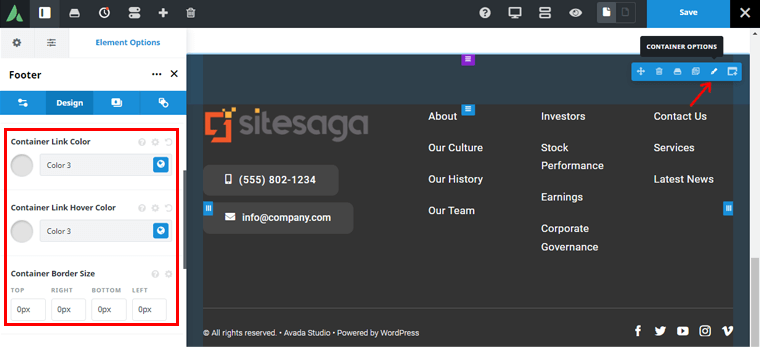
ในทำนองเดียวกัน คุณสามารถคลิกที่คอนเทนเนอร์ที่ต้องการเพื่อรับ ตัวเลือกคอนเทนเนอร์

ด้วยวิธีนี้ คุณสามารถปรับแต่งสีของคอนเทนเนอร์ได้ตามที่คุณต้องการ คุณยังสามารถเปลี่ยนสีโฮเวอร์ลิงก์ ขนาดเส้นขอบ และอื่นๆ ได้อีกด้วย
ในทำนองเดียวกัน คุณสามารถแก้ไขอื่นๆ ได้อย่างง่ายดายโดยเพียงแค่ดับเบิลคลิกที่ตัวเลขนั้นเอง เช่น การเปลี่ยนหมายเลขติดต่อ ไอคอนโซเชียล ที่อยู่อีเมล และอื่นๆ
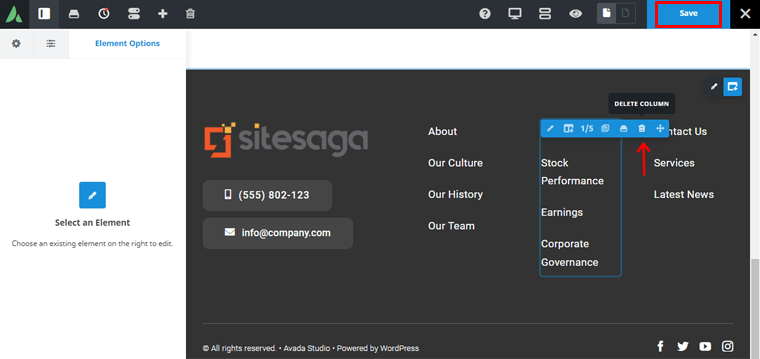
นอกจากนี้ หากคุณไม่ต้องการส่วนคอลัมน์ใดๆ ของพื้นที่ส่วนท้าย คุณก็สามารถคลิกที่คอลัมน์นั้นๆ ได้

เมื่อคลิกคุณจะเห็นปุ่ม ลบคอลัมน์ ในตัวเลือกสุดท้ายที่สอง เพียงคลิกเพื่อลบคอลัมน์ที่เกี่ยวข้องและ 'บันทึก' การเปลี่ยนแปลง
การแก้ไขวิดเจ็ตส่วนท้าย
นอกจากนี้ คุณยังสามารถแก้ไขวิดเจ็ตส่วนท้ายของส่วนท้ายของเว็บไซต์สาธิตของคุณได้

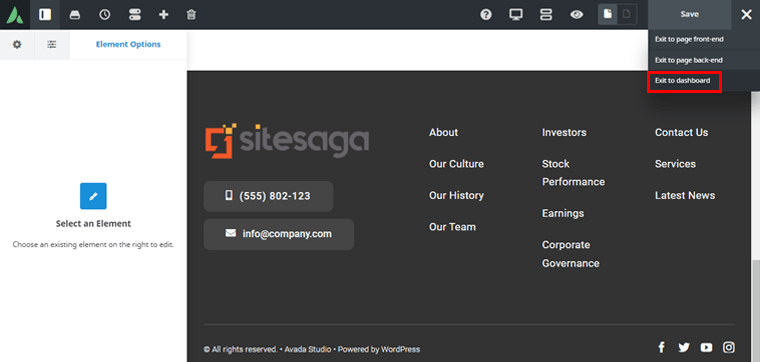
สำหรับสิ่งนั้น ให้คลิกที่ปุ่ม (X) ที่มุมบนขวาและคลิกที่ตัวเลือก ' ออกจากแดชบอร์ด'

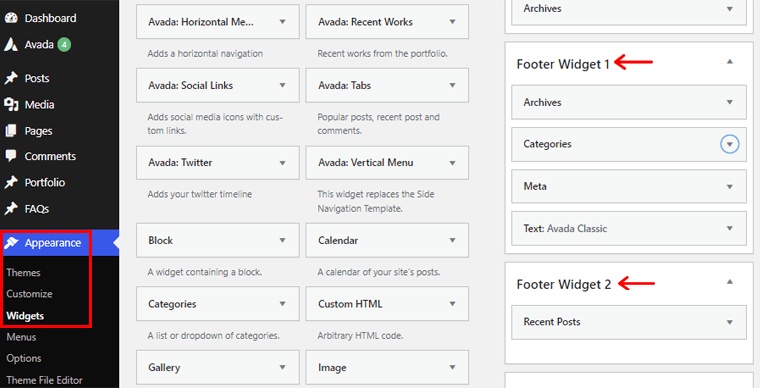
ตอนนี้ ไปที่ 'ลักษณะที่ปรากฏ' และคลิกที่ตัวเลือก 'วิดเจ็ต' จากแดชบอร์ดของคุณ เมื่อเลื่อนลงมาเล็กน้อย คุณจะพบวิดเจ็ตส่วนท้ายต่างๆ
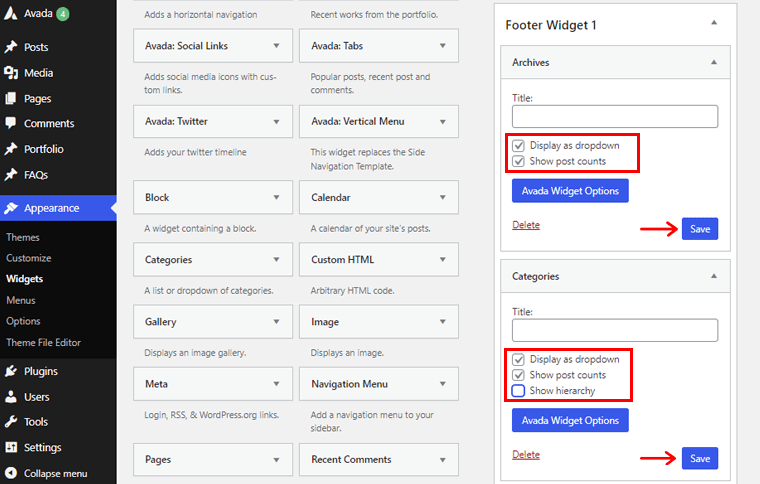
เมื่อคลิกวิดเจ็ตส่วนท้าย คุณจะเห็นตัวเลือกการปรับแต่งที่พร้อมใช้งาน

หลังจากนั้น คุณสามารถปรับแต่งทั้งหมดบนวิดเจ็ตส่วนท้ายได้ตามความต้องการของเว็บไซต์ของคุณ และเมื่อเสร็จแล้วให้คลิกที่ปุ่ม 'บันทึก'
การเปลี่ยนรูปแบบส่วนท้าย
ในทำนองเดียวกัน หากคุณต้องการส่วนท้ายที่ต่างออกไป ก็ไม่ใช่ปัญหาเช่นกัน Avada มีส่วนท้ายที่สวยงามมากมายที่อาจเหมาะกับความต้องการของคุณมากที่สุด
ในการดำเนินการดังกล่าว คุณต้องกลับมาที่แดชบอร์ดส่วนหน้าของคุณ คลิกที่ตัวเลือก 'แก้ไขส่วนท้าย' เช่นเคย

จากนั้น คลิกที่ไอคอน 'ห้องสมุด' ดังที่แสดงด้านบน
จากนั้น คุณสามารถนำเข้าเทมเพลตส่วนท้ายที่คุณต้องการได้อย่างง่ายดายจากตัวเลือก 'Studio' เช่นเดียวกับที่คุณทำในขณะที่นำเข้าเทมเพลตส่วนหัวก่อนหน้านี้ มันง่ายอย่างนั้น
จากนั้น คุณสามารถปรับแต่งส่วนท้ายที่คุณเพิ่งนำเข้าโดยทำตามขั้นตอนเดียวกับที่แสดงด้านบน
3. การปรับแต่งเนื้อหาหน้าแรกของคุณ
ในทำนองเดียวกัน มาดูความสามารถในการปรับแต่งอื่นๆ ของธีม Avada เช่น การปรับแต่งเนื้อหาหน้าแรกของคุณ
โดยไปที่ส่วนหน้าของแดชบอร์ดเหมือนที่เคยทำ วางเคอร์เซอร์เหนือตัวเลือก 'แก้ไขสด' ที่ด้านบนของหน้า

จากนั้น ดังที่แสดงด้านบน คุณต้องคลิกที่ 'แก้ไขหน้า' จากเมนูแบบเลื่อนลง
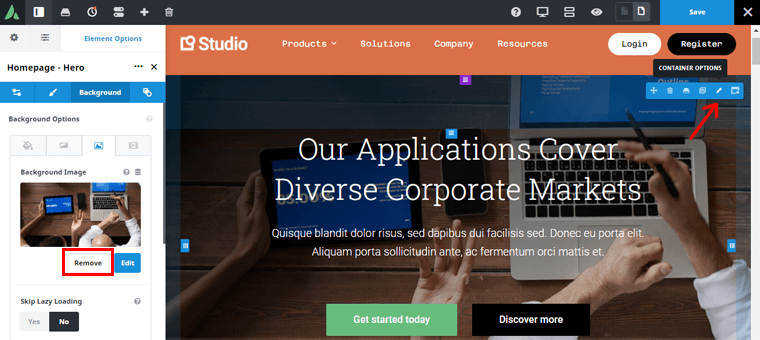
เรามาเปลี่ยนภาพพื้นหลังของหน้าแรกของเว็บไซต์ของคุณกัน ในการนั้น ให้เลื่อนเมาส์ไปที่ภาพพื้นหลัง จากนั้น คุณจะเห็นตัวเลือก 'คอนเทนเนอร์' คลิกที่มัน

ที่การนำทางด้านซ้าย คุณจะพบการตั้งค่าต่างๆ ไปที่ตัวเลือก พื้นหลัง และคลิกที่ตัวเลือก 'ลบ' เมื่อคลิก รูปภาพพื้นหลังเริ่มต้นจะถูกลบออก
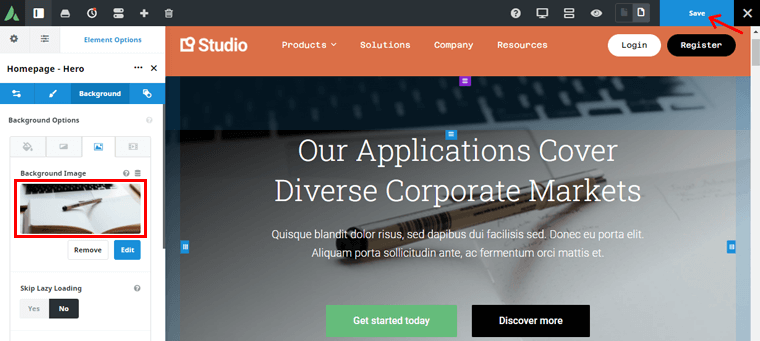
จากนั้นคุณสามารถอัปโหลดภาพพื้นหลังที่เหมาะสมสำหรับหน้าแรกของคุณ

สำหรับการสาธิต เราได้อัปโหลดหนึ่งในภาพพื้นหลังเริ่มต้นจากไลบรารีสื่อ ทางด้านขวามือ คุณจะเห็นการเปลี่ยนแปลงเมื่อคุณทำผ่าน จากนั้นคลิกที่ปุ่ม 'บันทึก' ที่มุมบนขวา
ในทำนองเดียวกัน คุณสามารถเปลี่ยนชื่อหน้าแรกของคุณได้ คุณสามารถแตะสองครั้งที่ชื่อและแก้ไขเนื้อหาได้โดยตรง

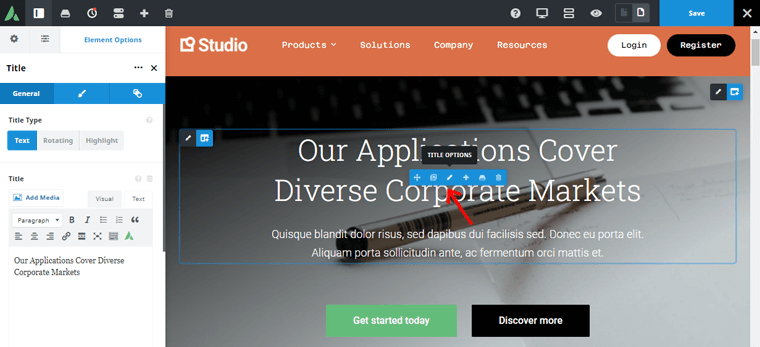
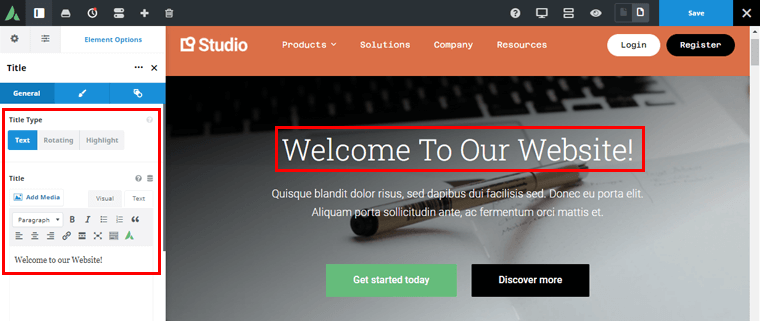
หรือเพียงวางเมาส์เหนือชื่อเรื่องแล้วคลิกไอคอนปากกาดังที่แสดงในภาพด้านบน และทางด้านขวา คุณจะเห็น กล่องชื่อเรื่อง

คุณสามารถแก้ไขเนื้อหาได้ที่นั่น ตัวอย่างเช่น สมมติว่า ' ยินดีต้อนรับสู่เว็บไซต์ของเรา! ' คุณสามารถเห็นการเปลี่ยนแปลงเมื่อคุณทำผ่านทางด้านขวาของหน้าจอ

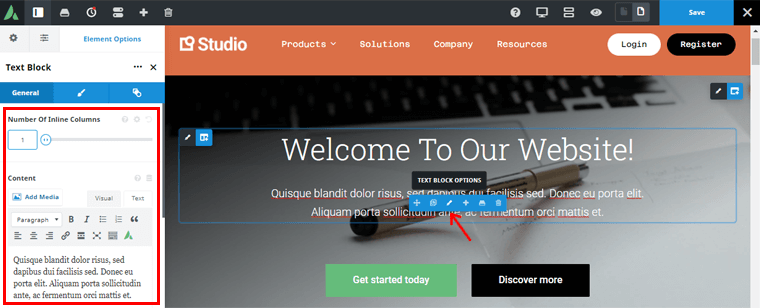
ในทำนองเดียวกัน คุณสามารถแก้ไขเนื้อหาข้อความที่อยู่ด้านล่างชื่อเรื่องเพิ่มเติมได้
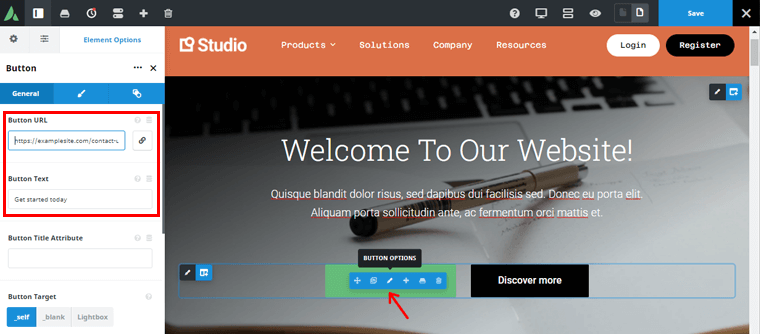
ในทำนองเดียวกัน คุณสามารถแก้ไขปุ่มต่างๆ ได้ เพียงเลื่อนเมาส์ไปที่ปุ่มที่เกี่ยวข้อง

เมื่อคลิกไอคอนปากกา คุณจะสามารถปรับแต่งได้ทางด้านซ้ายของหน้าจอ ที่นั่น คุณสามารถเปลี่ยน URL ของปุ่ม และ ข้อความ ของปุ่ม ได้
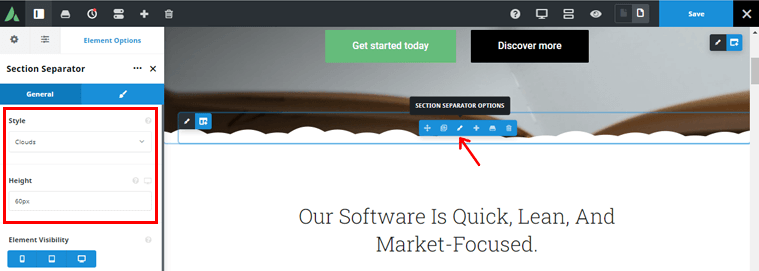
นอกจากนี้ คุณสามารถเปลี่ยนรูปแบบตัวคั่นได้ ตามค่าเริ่มต้น จะมีตัวคั่นครึ่งวงกลมขนาดใหญ่ในการสาธิต จากนั้นเลื่อนเมาส์ไปที่ตัวคั่น และคลิกที่ไอคอนปากกาที่จะเปิดความเป็นไปได้ในการปรับแต่งทางด้านซ้าย

ที่นี่ เราได้เปลี่ยนรูปแบบตัวคั่นเป็น Clouds คุณสามารถเห็นการเปลี่ยนแปลงทางด้านขวามือ ด้วยวิธีนี้ คุณสามารถใส่ตัวคั่นที่เหมาะสมกับความต้องการของไซต์ของคุณได้มากที่สุด
ตามกระบวนการเดียวกันนี้ คุณสามารถปรับแต่งมุมและส่วนย่อยของหน้าแรกตามที่คุณต้องการได้
4. ตัวเลือกการปรับแต่งเพิ่มเติม
ในทำนองเดียวกัน ตอนนี้ มาดูตัวเลือกการปรับแต่งเพิ่มเติมที่นำเสนอโดยธีม Avada
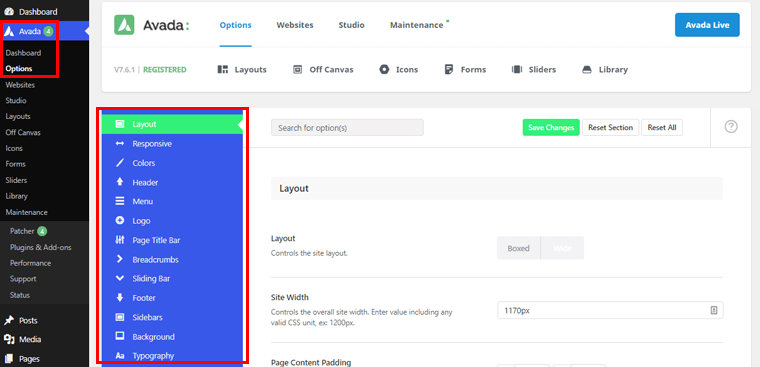
สำหรับสิ่งนั้น จากส่วนหลังของแดชบอร์ดของคุณ ให้ไปที่ 'Avada' ที่การนำทางด้านซ้ายและคลิกที่ปุ่ม 'ตัวเลือก'

เมื่อคลิกเข้าไป คุณจะพบตัวเลือกการปรับแต่งเพิ่มเติมมากมาย คุณสามารถเล่นกับตัวเลือกการปรับแต่งเหล่านี้เพื่อปรับแต่งเว็บไซต์ตามที่คุณต้องการ
ต่อไปนี้ มาปรับแต่งส่วนสำคัญบางส่วนกัน:
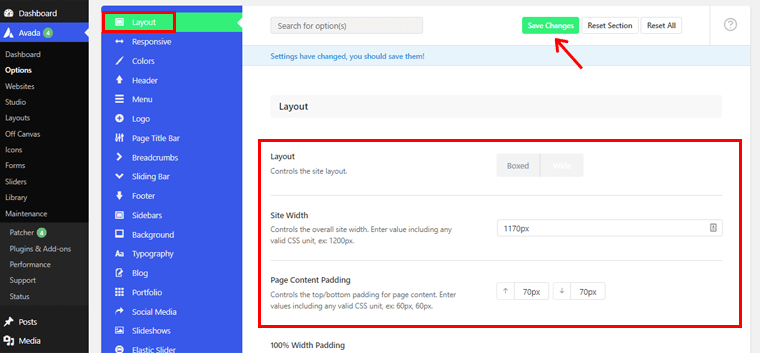
เค้าโครง
ดังนั้น ตัวเลือกการปรับแต่งตัวแรกที่คุณจะพบได้คือ 'Layout' จากที่นี่ คุณสามารถควบคุมเลย์เอาต์ทั้งหมดของเว็บไซต์ของคุณได้

คุณสามารถเลือกได้ว่าต้องการให้เลย์เอาต์เป็นแบบ Boxed หรือ Wide นอกจากนี้ คุณสามารถเปลี่ยนความกว้างโดยรวมของไซต์ของคุณได้โดยใช้ช่องความกว้างด้านข้าง นอกจากนี้ มันยังมีตัวเลือกให้คุณปรับแต่งเลย์เอาต์ Single Sidebar Layout และ Dual Sidebar Layout
เมื่อเสร็จแล้ว ให้คลิกที่ตัวเลือก 'บันทึกการเปลี่ยนแปลง' ที่ด้านบน นอกจากนี้ คุณสามารถดูได้ว่ามีการเปลี่ยนแปลงเกิดขึ้นหรือไม่บนไซต์ที่ใช้งานจริงของคุณ
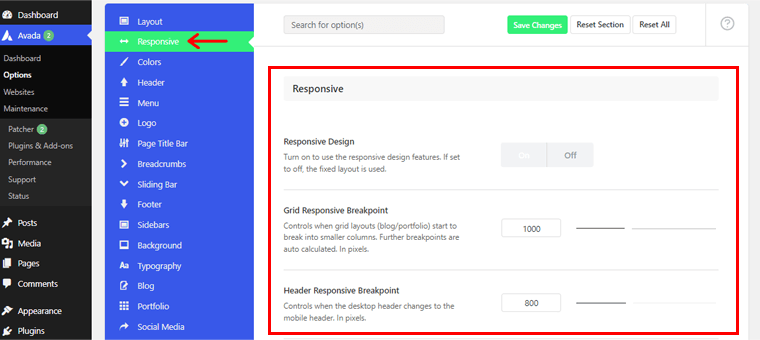
ตอบสนอง
ตัวเลือกการปรับแต่งอื่นที่เราจะพิจารณาคือตัวเลือก 'ตอบสนอง' อย่างที่คุณอาจทราบอยู่แล้วว่า Avada เป็นที่รู้จักกันอย่างแพร่หลายในด้านการตอบสนอง ดังนั้น หากคุณคลิกที่ตัวเลือก Responsive คุณจะเห็นหน้าต่อไปนี้

จากที่นี่ คุณสามารถปรับแต่งเปิด/ปิดการออกแบบที่ตอบสนองได้ หากคุณเปิดใช้งาน เว็บไซต์ของคุณจะปรับเปลี่ยนตามอุปกรณ์ที่เกี่ยวข้องของผู้เข้าชมเว็บไซต์ ในขณะเดียวกัน หากคุณปิด ระบบจะใช้เลย์เอาต์คงที่
ในทำนองเดียวกัน คุณยังสามารถค้นหาเบรกพอยต์ที่ตอบสนองต่อกริด เบรกพอยต์ที่ตอบสนองต่อส่วนหัว เบรกพอยต์ที่ตอบสนองต่อเนื้อหาของไซต์ และอื่นๆ ตัวเลือกการปรับแต่งเหล่านี้ช่วยให้คุณสร้างเว็บไซต์ที่ตอบสนองได้อย่างเต็มที่
เมื่อเสร็จแล้ว คุณสามารถคลิกที่ตัวเลือก 'บันทึกการเปลี่ยนแปลง'
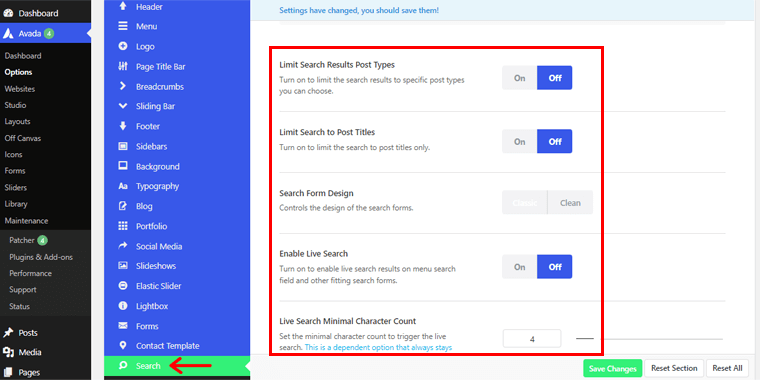
ค้นหา
ในทำนองเดียวกัน เมื่อคลิกตัวเลือก 'ค้นหา' คุณสามารถปรับแต่งการตั้งค่าต่อไปนี้ได้:

- จำกัดประเภทโพสต์ผลการค้นหา: เปิด/ปิดเพื่อจำกัดผลการค้นหาเฉพาะประเภทโพสต์
- จำกัดการค้นหาเฉพาะชื่อโพสต์: เปิดใช้งานตัวเลือกนี้เพื่อจำกัดการค้นหาเฉพาะชื่อโพสต์
- การออกแบบแบบฟอร์มการค้นหา: ควบคุมวิธีออกแบบแบบฟอร์มการค้นหาว่าคลาสสิกหรือสะอาดจากฟิลด์นี้
- เปิดใช้งานการค้นหาสด: เปิดตัวเลือกนี้เพื่อดูผลการค้นหาแบบเรียลไทม์ในช่องค้นหาเมนูและรูปแบบการค้นหาอื่นๆ ที่เหมาะสม
นอกจากนี้ยังมีตัวเลือกเช่นจำนวนการค้นหาโพสต์สด ความสูงของคอนเทนเนอร์ผลการค้นหาสด ฯลฯ
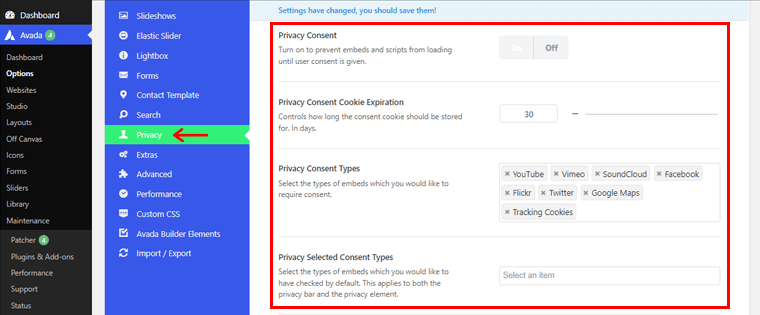
ความเป็นส่วนตัว
ตัวเลือกการปรับแต่งอื่นที่เราจะพิจารณาคือ 'ความเป็นส่วนตัว' ดังนั้น เมื่อคุณคลิกที่ปุ่มความเป็นส่วนตัว คุณจะสามารถเปลี่ยนการตั้งค่าต่อไปนี้ได้:

- เปิดการ ยินยอมความเป็นส่วนตัว เพื่อป้องกันไม่ให้โหลดการฝังและสคริปต์ เว้นแต่ผู้ใช้จะอนุญาต
- กำหนดจำนวนวันที่คุกกี้ขอความยินยอมจะถูกจัดเก็บผ่านการ หมดอายุของคุกกี้คำยินยอมความเป็นส่วนตัว
- ประเภทคำยินยอมความเป็นส่วนตัว เพื่อเลือกการฝังที่คุณต้องการขออนุญาต เช่น คุกกี้ติดตาม YouTube เป็นต้น
- เลือกประเภทการฝังที่ควรตรวจสอบโดยค่าเริ่มต้นจาก Privacy Selected Consent Types สำหรับทั้งแถบความเป็นส่วนตัวและองค์ประกอบความเป็นส่วนตัว
นอกจากนี้ คุณยังสามารถปรับแต่งสีพื้นหลังของที่พักเพื่อความเป็นส่วนตัว การควบคุมข้อความที่พักเพื่อความเป็นส่วนตัว และเปิด/ปิดแถบความเป็นส่วนตัว
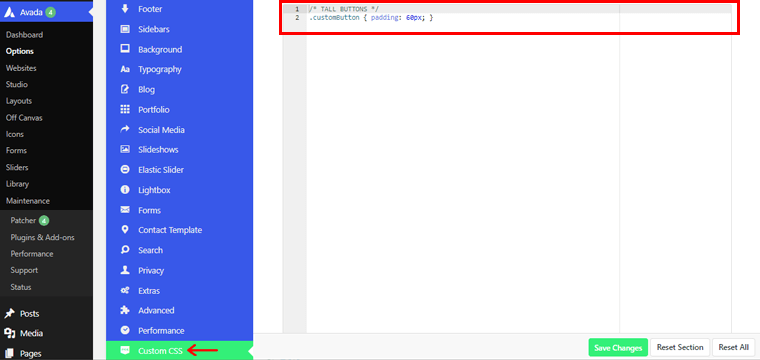
CSS ที่กำหนดเอง
ในทำนองเดียวกัน ตัวเลือก CSS แบบกำหนดเองจะมีประโยชน์หากคุณเป็นผู้เชี่ยวชาญด้านเทคโนโลยี

การเพิ่มโค้ด CSS ทำให้คุณเปลี่ยนรูปลักษณ์ของเว็บไซต์ได้
5. การเพิ่มหน้าใหม่บนเว็บไซต์ Avada ของคุณโดยใช้ Avada Builder
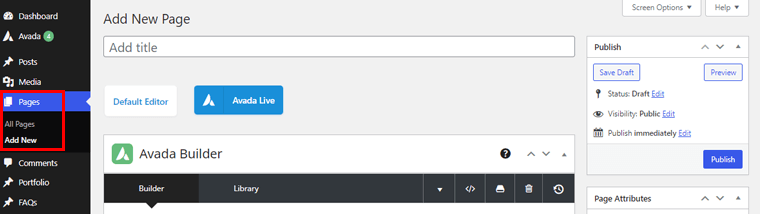
ตอนนี้ มาดูเพิ่มเติมเกี่ยวกับการเพิ่มเนื้อหาใหม่ให้กับเว็บไซต์ Avada ของคุณ เพื่อที่คุณจะต้องสร้างหน้าใหม่บนเว็บไซต์ของคุณ
โดยไปที่ตัวเลือก 'หน้า' ที่การนำทางด้านซ้ายของแดชบอร์ดของคุณ จากนั้นคลิกที่ตัวเลือก 'เพิ่มใหม่'

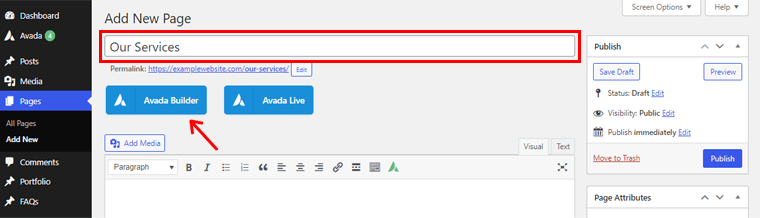
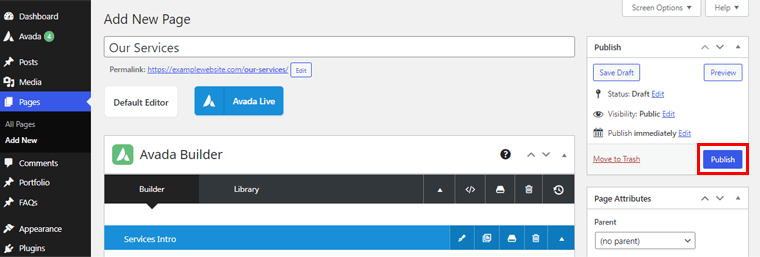
ตอนนี้ ให้ชื่อเป็น 'บริการของเรา' ในส่วนเพิ่มชื่อตามที่แสดงในภาพด้านบน จากนั้นคุณจะต้องคลิกที่ตัวเลือก 'Avada Builder'

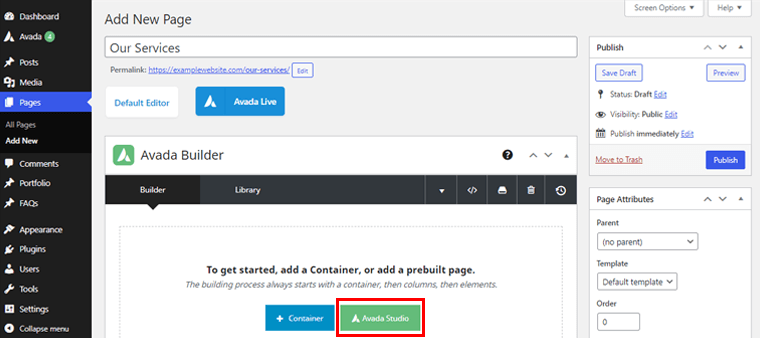
เมื่อคลิก คุณจะเห็น 2 ตัวเลือก หนึ่งคือ คอนเทนเนอร์ และอีกอันคือ Avada Studio
หากคุณต้องการสร้างเพจตั้งแต่เริ่มต้น คุณสามารถคลิกที่ตัวเลือกคอนเทนเนอร์

ในขณะเดียวกัน Avada Studio ก็มีเทมเพลตเพจที่สร้างไว้ล่วงหน้าที่สวยงามมากมายที่คุณสามารถใช้ได้ ด้วยเหตุนี้ คุณจึงไม่ต้องสร้างเพจตั้งแต่เริ่มต้น ดังนั้น เราจึงคลิกตัวเลือก 'Avada Studio'
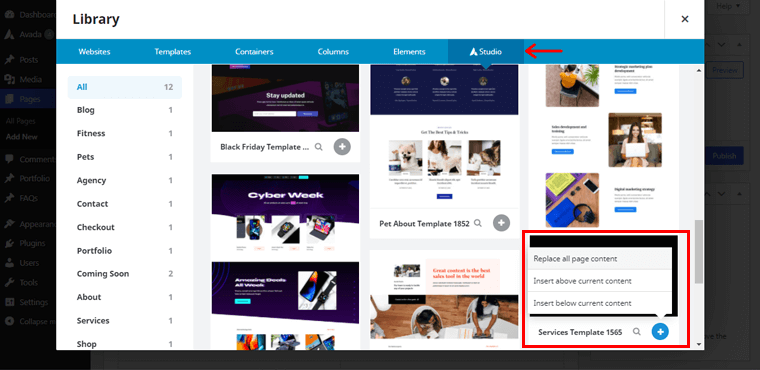
เมื่อคลิกเข้าไป คุณจะเห็นหน้าที่แสดงด้านล่างซึ่งมีหน้าที่สร้างไว้ล่วงหน้าที่สวยงาม:

ดังนั้น เราจึงเลือกเทมเพลตหน้า 'เทมเพลตบริการ 1565' เมื่อคลิกไอคอน ( + ) คุณจะเห็นตัวเลือกต่างๆ จากนั้น คุณต้องคลิกที่ตัวเลือก 'แทนที่เนื้อหาหน้าทั้งหมด'
ตอนนี้คุณสามารถปรับแต่งเทมเพลตของเพจที่นำเข้าเพิ่มเติมตามที่คุณต้องการ

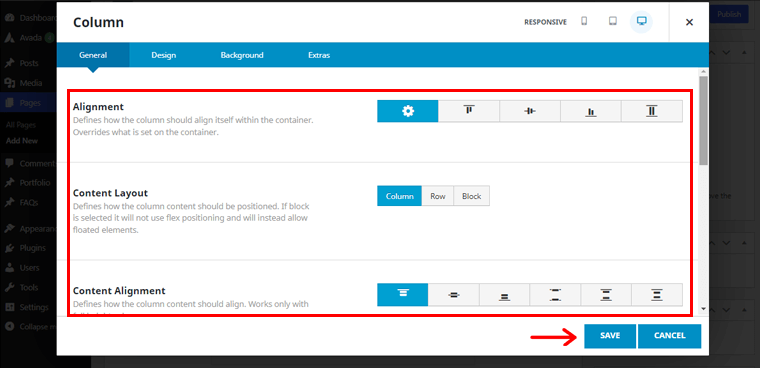
ดังที่แสดงด้านบน คุณสามารถเปลี่ยนการตั้งค่าทั่วไปของคอลัมน์ของหน้าที่นำเข้าได้ จากการตั้งค่าทั่วไป คุณสามารถปรับแต่งการจัดตำแหน่ง การจัดวางเนื้อหา การจัดตำแหน่งเนื้อหา ฯลฯ เมื่อเสร็จแล้ว ให้คลิกที่ตัวเลือก 'บันทึก'
ในทำนองเดียวกัน คุณสามารถลบรูปภาพเริ่มต้นของเทมเพลตได้

โดยคลิกที่ตัวเลือก 'ลบ' นอกจากนี้ คุณสามารถใส่รูปภาพที่คุณเลือกจากตำแหน่งเดียวกันได้

เมื่อเสร็จแล้วให้คลิกที่ปุ่ม 'บันทึก'
ในทำนองเดียวกัน คุณสามารถแก้ไขเนื้อหาต่างๆ ของหน้าที่นำเข้าได้ และสร้างหน้าสำหรับเว็บไซต์ของคุณตามที่คุณคิดที่จะใช้ Avada Builder

หลังจากที่ทุกอย่างเสร็จสิ้นแล้ว คุณสามารถคลิกที่ปุ่ม 'เผยแพร่' ที่มุมบนขวา
นอกเหนือจากตัวเลือกการปรับแต่งด้านบนแล้ว คุณยังสามารถแก้ไขส่วนอื่นๆ ของเว็บไซต์ของคุณได้อย่างง่ายดาย
ด้วยวิธีนั้น ไปที่บริการสนับสนุนของธีม Avada ในส่วนถัดไปของรีวิวของเรา
รองรับธีม G. Avada
อีกปัจจัยที่ต้องคำนึงถึงในขณะที่ใช้ธีมใดๆ คือการสนับสนุนลูกค้าหรือบริการสนับสนุนที่มีให้
แม้ว่า Avada จะเป็นธีมที่ใช้งานง่าย แต่คุณอาจพบปัญหาบางอย่างขณะใช้งาน นี่คือเหตุผลที่ทีมสนับสนุนมีความสำคัญมาก
มาดูบริการสนับสนุนของธีม Avada กันดีกว่า
ใน Themeforest Avada มีส่วนสนับสนุน ปัญหาทั่วไปทั้งหมดของชุดรูปแบบนี้แสดงอยู่ที่นี่พร้อมกับลิงก์ไปยังวิธีแก้ไข
นอกจากนี้ยังมาพร้อมกับเอกสารอ้างอิงที่ครอบคลุม มีฐานความรู้มากมายให้เรียนรู้เพิ่มเติมเกี่ยวกับหัวข้อนี้อย่างละเอียดและครอบคลุม

คุณยังสามารถดูบทแนะนำวิดีโอจำนวนมากได้หากคุณสนใจที่จะเรียนรู้ผ่านวิดีโอ
นอกจากนี้ คุณยังสามารถ ส่งตั๋ว เพื่อขอความช่วยเหลือได้ทันทีหากปัญหาเร่งด่วน เพื่อที่คุณจะต้องสร้างบัญชีสนับสนุนก่อน ดูเอกสารนี้สำหรับกระบวนการทีละขั้นตอน
ไม่ต้องสงสัยเลยว่าคุณใช้บริการสนับสนุนของธีม Avada ได้
ด้วยเหตุนี้ เราไปยังส่วนถัดไปของรีวิวชุดรูปแบบ Avada นี้
ราคาธีม H. Avada
จนถึงตอนนี้ คุณอาจรู้แล้วว่า Avada เป็นธีมระดับพรีเมียม นั่นหมายความว่าคุณจะต้องจ่ายค่าธรรมเนียมบางอย่างเพื่อใช้งาน ตอนนี้ได้เวลาตรวจสอบว่าธีม Avada มีค่าใช้จ่ายเท่าใดในรีวิว Avada ส่วนนี้
ในตลาด Envato ThemeForest ธีม Avada WordPress มีให้บริการในราคา USD 60 การซื้อนี้รวม การสนับสนุน ThemeFusion 6 เดือน และ การอัปเกรดธีมทั้งหมดในอนาคต

เมื่อจ่ายเพิ่ม 18 ดอลลาร์ คุณจะขยายระยะเวลาการสนับสนุน 6 เดือนออกไปได้อีก 6 เดือน ด้วยเหตุนี้ คุณจะมีเวลาทั้งหมด 12 เดือนในการติดต่อนักพัฒนาหากมีปัญหาเกี่ยวกับธีมของ Avada WordPress
ไปที่ส่วนถัดไปของรีวิวธีม Avada WordPress กันเลย
I. ข้อดีและข้อเสียของธีม Avada
คุณควรตระหนักถึงแง่บวกและแง่ลบทั้งหมดของธีมก่อนตัดสินใจเลือก ด้วยเหตุนี้ เราจึงได้สรุปข้อดีและข้อเสียของธีม Avada มาดูส่วนนี้ของรีวิวธีม Avada กัน
ข้อดีของธีม Avada:
- ธีม WordPress อเนกประสงค์ที่คุณสามารถสร้างเว็บไซต์ประเภทใดก็ได้โดยไม่ยุ่งยาก
- ธีมที่เพิ่มประสิทธิภาพเพื่อการทำงานที่ราบรื่นและดีต่อสุขภาพของเว็บไซต์ของคุณ
- สอดคล้องกับแนวทางการเข้าถึงเนื้อหาเว็บทั้งหมด เพื่อให้แน่ใจว่าเว็บไซต์ของคุณสามารถเข้าถึงผู้ชมได้หลากหลาย
- เสนอ Avada Live เพื่อที่คุณจะได้ไม่ต้องสลับไปมาระหว่างหน้าและส่วนหลังเพื่อปรับแต่งเอง
- มาพร้อมกับตัวสร้างเพจของตัวเอง เช่น Avada Builder สำหรับสร้างเพจที่สวยงามสำหรับไซต์ของคุณ
- นำเสนอไซต์สาธิตที่สวยงามและดึงดูดสายตาโดยไม่จำเป็นต้องสร้างเว็บไซต์ตั้งแต่เริ่มต้น
- รวมปลั๊กอินพรีเมียมต่างๆ ไว้ด้วยกันเพื่อการทำงานเพิ่มเติม
- ธีมนี้ตอบสนองได้อย่างสมบูรณ์และใช้ได้กับทุกอุปกรณ์
- คุณสมบัติที่พร้อมใช้ Retina เพื่อช่วยให้เว็บไซต์ของคุณดูคมชัดอย่างเหลือเชื่อบนอุปกรณ์ที่มีความละเอียดสูง
จุดด้อยของธีม Avada:
- มีการจำกัดสิทธิ์ใช้งานหนึ่งสิทธิ์ต่อเว็บไซต์ที่มีแผนปกติ
- การสนับสนุนระดับพรีเมียมมีให้ใช้งานเพียงหกเดือนเท่านั้น หลังจากนั้นคุณควรจ่ายเงินเพิ่ม
- ธีม Avada มีช่วงการเรียนรู้ ตัวเลือกการปรับแต่งมากมายของมันอาจล้นหลามสำหรับผู้มาใหม่
ทางเลือกธีม J. Avada
คุณไม่จำเป็นต้องกังวลหากธีมของ Avada ไม่ได้ทำให้คุณหลงใหล มีทางเลือกอื่นที่ยอดเยี่ยมสำหรับธีม Avada ที่สามารถใช้แทนได้
ดังนั้น ในส่วนนี้ของการทบทวนธีมของ Avada เรามาทำความรู้จักกับพวกเขาให้มากขึ้นกันดีกว่า
1. Kadence
Kadence เป็นธีม WordPress อเนกประสงค์ที่มีทั้งผู้เริ่มต้นใช้งานและผู้เชี่ยวชาญ ธีมแบบลากและวางนี้ทำให้การสร้างเว็บไซต์ที่ซับซ้อนเป็นเรื่องง่าย

เช่นเดียวกับ Avada Kadence ยังมีเว็บไซต์สาธิตที่ออกแบบไว้ล่วงหน้า และคุณยังสามารถปรับแต่งของคุณเองได้ เช่น แบบอักษร สี ไอคอนโซเชียล เมนูแบบเลื่อนลง และอื่นๆ คุณยังสามารถใช้ตัวเลือกการแก้ไขแบบสดเพื่อดูว่าการออกแบบของคุณมีลักษณะอย่างไรขณะแก้ไข
นอกจากนี้ คุณสามารถควบคุมการออกแบบเว็บไซต์ของคุณได้อย่างสมบูรณ์ มีเลย์เอาต์ที่หลากหลาย รวมถึงตัวเลือกสำหรับหน้าและโพสต์ทั่วทั้งไซต์ เหนือสิ่งอื่นใด มันมีตัวสร้างส่วนหัวและส่วนท้ายที่เรียบง่ายและเป็นมิตรกับผู้เริ่มต้น
อย่าลืมว่ามันเป็นธีมที่ใช้ Gutenberg อย่างสมบูรณ์ซึ่งขับเคลื่อนโดยปลั๊กอิน Kadence Blocks อันทรงพลัง ปลั๊กอินนี้มีบล็อกเพิ่มเติมสำหรับตัวแก้ไขเนื้อหาของคุณ และให้คุณสร้างหน้าขั้นสูงโดยไม่ต้องเขียนโค้ดใดๆ
ราคา:
ธีม Kadence สามารถดาวน์โหลด ได้ฟรี จากที่เก็บธีม WordPress.org
ในทำนองเดียวกัน รุ่นพรีเมี่ยมมีจำหน่ายในราคาต่อไปนี้:
- แผน Kadence Pro: ในราคา $59/ปี คุณจะได้รับส่วนเสริมส่วนหัว ส่วนเสริมของ WooCommerce และคุณสมบัติอื่นๆ คุณยังสามารถใช้งานได้ไม่จำกัดจำนวนไซต์ และรับการอัปเกรดและการสนับสนุนฟรีหนึ่งปี
- Essential Bundle Plan: มีค่าใช้จ่าย $129 ต่อปี และรวมถึง Kadence Theme Pro, Kadence Block Pro, เทมเพลต Pro สำหรับผู้เริ่มต้น, การสนับสนุนหนึ่งปี และการอัปเดต
2. Divi
ธีม Divi WordPress เป็นอีกหนึ่งธีมอเนกประสงค์ที่มีความเป็นไปได้ในการสร้างเว็บไซต์มากมาย มันมาพร้อมกับองค์ประกอบการออกแบบที่สร้างไว้ล่วงหน้ามากกว่า 800 รายการเพื่อช่วยคุณสร้างเว็บไซต์ในฝันของคุณ

ที่สำคัญ ธีม Divi มาพร้อมกับตัวสร้างเพจ ' Divi Builder ' สิ่งนี้ทำให้ Divi เป็นหนึ่งในคู่แข่งที่ยิ่งใหญ่ที่สุดของ Avada คุณสามารถเพิ่ม ลบ และย้ายสิ่งต่าง ๆ ที่ส่วนหน้าของเว็บไซต์ได้อย่างง่ายดาย ดังนั้น คุณสามารถสร้างเพจของคุณแบบเรียลไทม์และดูผลลัพธ์ได้ทันที
ราคา:
ธีม WordPress ระดับพรีเมียมนี้มีให้ในราคาดังต่อไปนี้:
- การเข้าถึงรายปี: $89 พร้อมแพ็คเว็บไซต์หลายร้อยรายการ การอัปเดตผลิตภัณฑ์ การสนับสนุนระดับพรีเมียม และการใช้งานเว็บไซต์ไม่จำกัด
- การเข้าถึงตลอดชีพ: $249 พร้อมชุดเว็บไซต์หลายร้อยชุด การอัปเดตตลอดอายุการใช้งาน การสนับสนุนระดับพรีเมียมตลอดชีพ และการใช้งานเว็บไซต์ไม่จำกัด
3. แอสตร้า
Astra เป็นธีม WordPress ยอดนิยมที่รวดเร็ว น้ำหนักเบา และใช้งานได้หลากหลาย ที่สำคัญ มันถูกรวมเข้ากับเครื่องมือสร้างเพจหลัก ๆ เช่น Elementor, Beaver Builder สิ่งนี้ทำให้เป็นหนึ่งในธีม WordPress ที่ทรงพลังที่สุดและเป็นคู่แข่งสำคัญของ Avada

นอกเหนือจากการรวมตัวสร้างเพจแล้ว Astra ยังมีปลั๊กอิน 'Ultimate Addons' เพื่อขยายคุณสมบัติสำหรับตัวสร้างเพจแต่ละตัว เช่น Ultimate Addons สำหรับ Elementor
ไม่ต้องพูดถึง ธีมนี้มีเทมเพลตและเว็บไซต์ที่สร้างไว้ล่วงหน้าสำหรับประเภทเว็บไซต์ส่วนใหญ่ คุณสามารถปรับแต่งคอนเทนเนอร์เว็บไซต์ ส่วนหัว ไฟล์เก็บถาวร หน้าเดียว บทความ แถบด้านข้าง และอื่นๆ ได้
ราคา:
Astra เป็นธีม WordPress ฟรีที่มีทั้งเวอร์ชันฟรีและจ่ายเงิน WordPress.org มี Astra เวอร์ชันฟรีให้ดาวน์โหลด
คุณสามารถอัปเกรดเป็นเวอร์ชันพรีเมียมได้ที่แผนราคาต่อไปนี้:
- แผน Astra Pro: ค่าใช้จ่ายคุณ $49/ปี ($239 หากจ่ายตลอดอายุการใช้งาน) มาพร้อมป้ายขาว ส่วนหัวติดหนึบ เมนูเด่น และอื่นๆ
- Essential Bundle Plan: ราคา $169/ปี ($499 หากจ่ายตลอดอายุการใช้งาน) ประกอบด้วยฟีเจอร์ Astra Pro ทั้งหมด ส่วนเสริม Elementor/Beaver Builder และเทมเพลตเริ่มต้นระดับพรีเมียมมากกว่า 180 รายการ
คุณอาจต้องการตรวจสอบการตรวจสอบชุดรูปแบบ Astra โดยละเอียดเพื่อรับข้อมูลเชิงลึกเพิ่มเติม
K. Avada- ธีม WordPress ยอดนิยม แต่คุ้มค่าไหม- คำตัดสินของเรา
ในที่สุดการรอคอยอันยาวนานของคุณก็สิ้นสุดลง! ถึงเวลาตอบคำถามที่สำคัญที่สุดของคุณแล้ว: Avada ธีม WordPress ที่ได้รับความนิยมสูงสุดคุ้มไหม
แน่นอน ใช่! ธีม Avada เปิดโลก แห่งโอกาสในการสร้างเว็บไซต์ในฝันของคุณ ข้อดีของชุดรูปแบบ Avada มีมากกว่าข้อเสียเพียงเล็กน้อย คุณควรดำเนินการต่อและใช้ธีม Avada โดยไม่ลังเล
เดี๋ยวก่อน แต่เดี๋ยวก่อน ถ้าคุณไม่ใช่คนที่ไม่เชี่ยวชาญด้านเทคนิค การนำเข้าไซต์สาธิตเป็นตัวเลือกที่ดีที่สุดที่คุณมี หากคุณไม่ต้องการใช้ไซต์ที่สร้างไว้ล่วงหน้า ก็พร้อมที่จะลงทุนเวลาในการเรียนรู้!
โดยสรุป ธีม Avada เป็นหนึ่งใน ธีม WordPress ที่ใช้งานได้หลากหลายที่สุด เราเชื่อว่าเหมาะสมที่สุดสำหรับหน่วยงานที่สร้างเว็บไซต์สำหรับลูกค้าของพวกเขา! หรือบุคคลที่ต้องการสร้างเว็บไซต์ที่ล้ำสมัย ทรงพลัง!
เราพยายามอย่างเต็มที่เพื่อแสดงธีม Avada จากทุกแง่มุมที่เป็นไปได้ในการตรวจสอบนี้ ดังนั้น ไม่ว่าคุณจะทำธุรกิจประเภทใด คุณสามารถวางใจในธีมนี้เพื่อทำให้ไซต์ของคุณทำงานได้
จะทำเว็บไซต์แรกของคุณ? ไม่ต้องกังวลเลย! คลิกปุ่มด้านล่างเพื่อเข้าถึงคำแนะนำทีละขั้นตอนของเรา!
บทสรุป
และนั่นเป็นการสรุปการทบทวนธีม Avada ของเรา! เรามาถึงจุดสิ้นสุดของบทความรีวิวธีมของ Avada แล้ว เราหวังเป็นอย่างยิ่งว่าจะเป็นประโยชน์กับคุณ
หากคุณกำลังใช้ธีม Avada โปรดแบ่งปันความคิดเห็นของคุณกับเราในส่วนความคิดเห็นด้านล่าง
โปรดติดต่อเราหากคุณมีคำถามหรือข้อกังวลใดๆ เกี่ยวกับการตรวจสอบธีมของ Avada
คุณเป็นผู้เริ่มต้นที่ไม่เคยสร้างเว็บไซต์มาก่อนหรือไม่? เรากลับมาแล้ว! ตรวจสอบคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการสร้างเว็บไซต์ตั้งแต่เริ่มต้น – คู่มือสำหรับผู้เริ่มต้นใช้งาน
หากคุณชอบรีวิวธีม Avada ของเรา โปรดแชร์กับเพื่อนและครอบครัวของคุณ สุดท้าย ติดตามเราบน Facebook และ Twitter สำหรับเนื้อหาที่คล้ายกัน
