Avada Review 2022 — самая популярная тема WordPress, но стоит ли она того?
Опубликовано: 2022-03-31Вы ищете честный обзор темы Avada ? Или не решили, стоит ли использовать эту самую популярную тему WordPress для вашего сайта?
Avada, разработанная ThemeFusion, является самой продаваемой темой WordPress на рынке ThemeForest. Это мощная многоцелевая тема WordPress, полезная для создания веб-сайтов любого типа. Это полноценный конструктор веб-сайтов с большой гибкостью и инструментами для создания масштабных настроек.
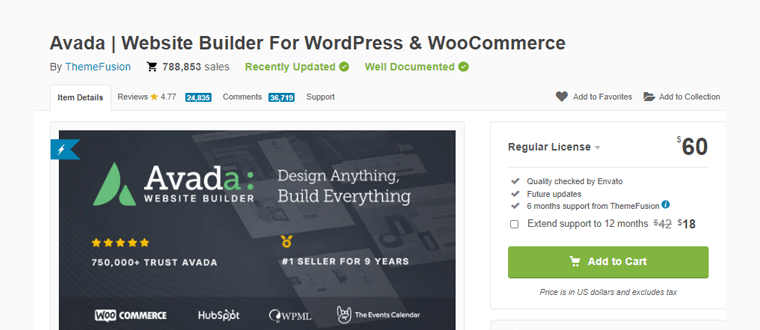
На данный момент было продано более 780 000 экземпляров. Кроме того, он имеет впечатляющий рейтинг 4,7 из 5 звезд, оцененный более чем 24 000 реальных пользователей.
Звучит как фантастическая тема, верно? Но так ли это здорово, как кажется, или это просто шумиха?
В этой статье мы расскажем вам все, что вам нужно знать о теме Avada. Мы рассмотрим его функции, процесс покупки, установку, стоимость, настройку, поддержку и многое другое в этом подробном обзоре Avada. Давай начнем!
A. Обзор темы Avada
Прежде всего, Avada является самой продаваемой темой WordPress на рынке за последние 9 лет. Более 780 000 новичков, профессионалов, агентств, предприятий и креативщиков доверяют ему полную гибкость дизайна.

Кроме того, он построен в соответствии с высочайшими стандартами и имеет широкий спектр опций и функций. Используя эту универсальную и удобную тему, любой может легко создать веб-сайт.
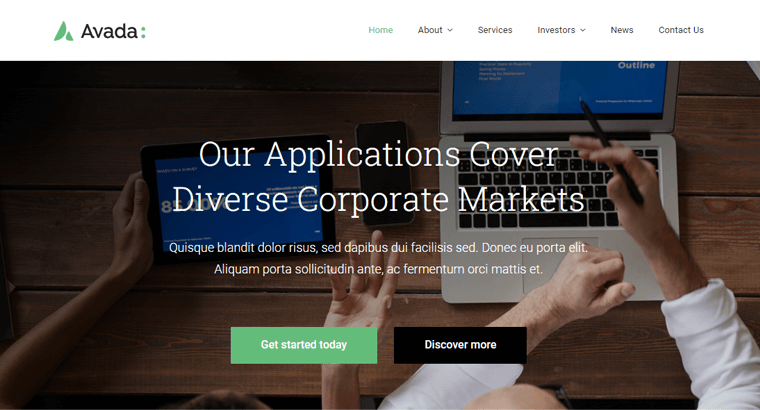
Это очень адаптируемая тема с множеством демонстрационных макетов для различных типов веб-сайтов. Вы можете импортировать подходящий демо-сайт одним щелчком мыши. И выполните дальнейшую настройку с помощью инструмента для создания страниц: Avada Builder (ранее известный как Fusion Builder).
Кроме того, легко создавать собственные макеты страниц. Вы можете легко добавлять различные элементы на свои веб-сайты. Такие как сообщения, кнопки, таблицы цен и многое другое с использованием простых дополнений.
Мало того, он также предлагает простое подключение к любому внешнему плагину для увеличения функциональности вашего сайта.
Вы также получаете другие стандартные функции, такие как частые обновления, быстрое реагирование, качественная поддержка, доступность и т. д. А для облегчения начала работы доступна обширная документация.
Сказав это, давайте перейдем к следующему разделу обзора темы Avada.
B. Ключевые особенности темы Avada
Вам понадобится тема с множеством полезных функций, чтобы ваш сайт выделялся из толпы. Avada — это многофункциональная тема, которая поможет вам воплотить в жизнь лучшие идеи и создать полнофункциональный сайт.
Итак, в этом разделе обзора мы более подробно рассмотрим ключевые особенности темы Avada.
1. 86 готовых шаблонов веб-сайтов
Создание веб-сайта снизу вверх требует времени и усилий. Это особенно сложно, если вы не разбираетесь в технологиях.
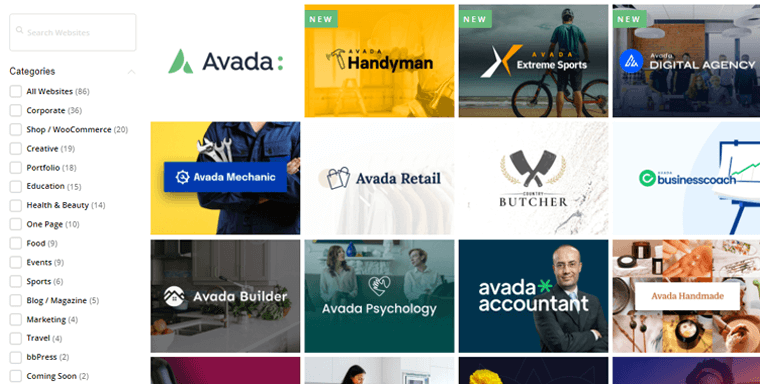
Тем временем Avada решает эту проблему, предоставляя доступ к более чем 86 красиво оформленным готовым примерам веб-сайтов . Эти веб-сайты охватывают множество тем, включая блоги, бизнес, магазины электронной коммерции, портфолио и многое другое.
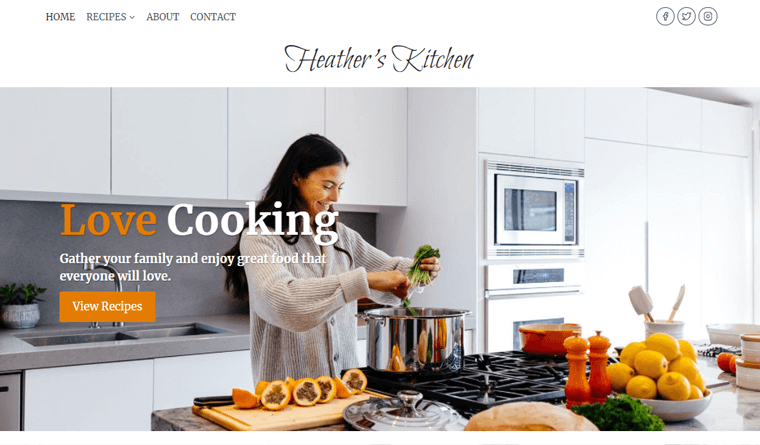
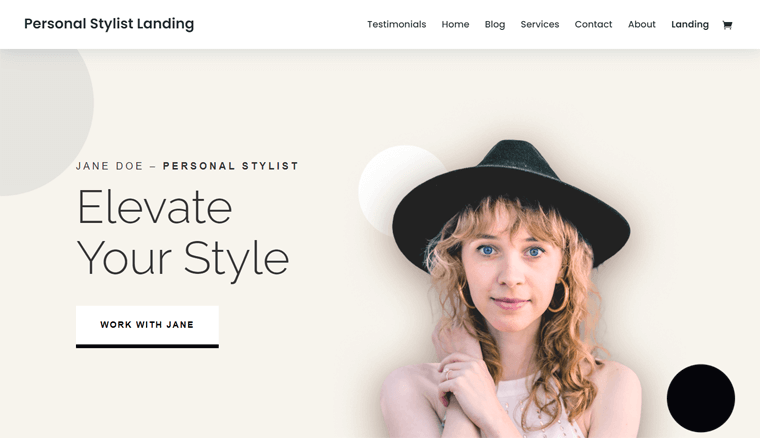
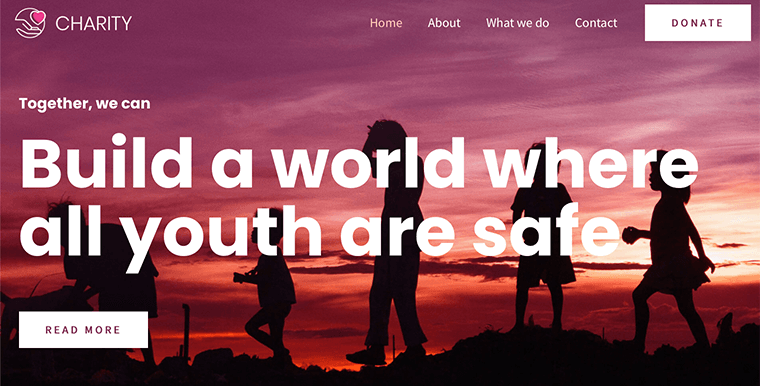
Вот несколько примеров готовых шаблонов Avada.

Простым щелчком мыши вы можете импортировать любой из этих демонстрационных веб-сайтов. Кроме того, вы можете обновить информацию и настроить ее по своему вкусу. Таким образом, вы можете сделать красивый веб-сайт за 5 минут!
2. Собственный конструктор страниц Avada: Avada Builder
Еще одним преимуществом Avada является то, что у него есть конструктор страниц, т.е. Avada Builder . Ранее он был известен как Fusion Builder.
Вы можете понять Avada Builder как простой конструктор страниц с перетаскиванием для создания уникального веб-макета. Раньше это также называлось бэкенд-редактор каркасов, поскольку вы вносили изменения через бэкенд.
С помощью Avada Builder вы можете создать практически любой стиль дизайна, ограничивая только ваше воображение. Вы можете легко создавать контент, используя контейнеры, столбцы и структуру элементов. Без необходимости каких-либо знаний кодирования.
Кроме того, он предлагает Avada Live для настройки вашего веб-сайта в режиме реального времени с внешнего интерфейса.
3. Сеть расширенных опций Avada
Благодаря множеству возможностей настройки Avada вы можете полностью изменить каждый уголок вашего веб-сайта WordPress.
Его самая продвинутая сеть опций и быстрое графическое оформление и редактирование делают все у вас под рукой. Он поставляется с более чем 90 элементами дизайна, такими как форма Avada, слайдер Avada, диаграмма, кнопка и т. Д. Следовательно, вы можете создать макет своих страниц по своему усмотрению, а затем просмотреть результат в отдельном окне.
Без сомнения, с помощью Avada вы можете точно настроить каждый аспект дизайна и разработки вашего веб-сайта. Таким образом, он также известен как лучший набор инструментов для создания веб-сайтов.
4. Поддержка WooCommerce
Вы планируете создать сайт электронной коммерции? Так что вы можете сделать свой магазин доступным 24/7 из любого места.
Если вы ответили «да», то тема Avada — отличный вариант с глубокой интеграцией с WooCommerce.

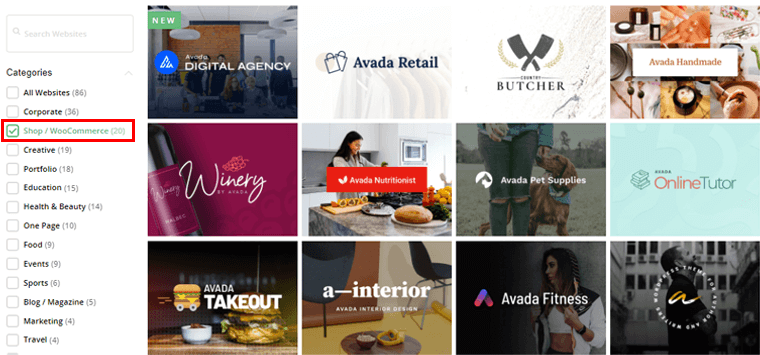
Кроме того, он включает в себя тщательно разработанные готовые шаблоны веб-сайтов WooCommerce. В результате вы можете быстро импортировать их и приступить к созданию интернет-магазина в кратчайшие сроки.
5. Интеграция с популярными плагинами
Еще одним важным преимуществом темы Avada является то, что ее дизайн интегрирован с основными популярными плагинами. Например, Календарь событий, Контактная форма 7, bbPress и так далее. Это обеспечивает расширенную функциональность вашего веб-сайта WordPress.
При покупке темы Avada вы также получите различные плагины премиум-класса. Такие как Slider Revolution , Fusion White Label Branding , Convert Plus , FileBird и другие. Не говоря уже о том, что вы можете установить эти плагины бесплатно .
6. Оптимизация производительности
Тема Avada создана для производительности. Вы можете проверить скорость своего сайта Avada с помощью программ тестирования скорости, таких как Google PageSpeed Insights, GTMetrix и т. д. Тематические исследования до сих пор показывают крутую скорость сайта.
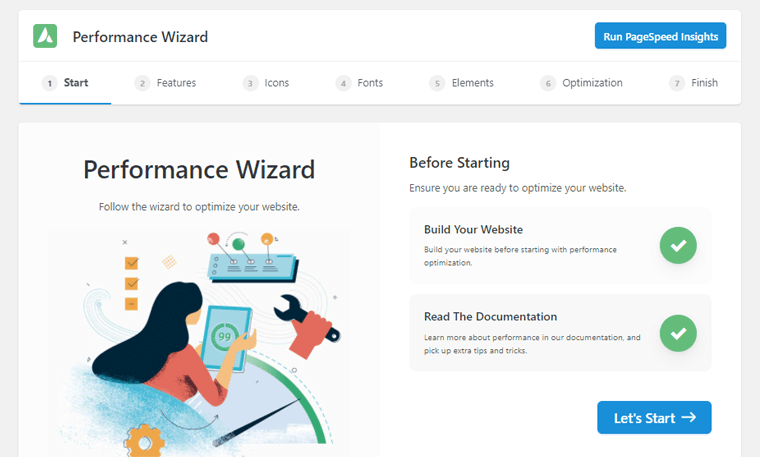
Более того, с Avada вы получаете эксклюзивный мастер производительности на панели управления WordPress. Это пошаговое руководство поможет вам оптимизировать производительность вашего сайта Avada.

Например , вы можете отключить неиспользуемые функции , оптимизировать изображения и видео , выполнить сканирование значков и многое другое. В результате вы получите лучшую производительность.
7. Встроенная поддержка GDPR и конфиденциальности
Общий регламент по защите данных (GDPR) — это новая европейская нормативно-правовая база по защите данных. Тема Avada включает встроенную поддержку GDPR и конфиденциальности. Следовательно, вы можете отказаться от сбора каких-либо данных, полностью соответствующих требованиям GDPR.
Кроме того, вы можете настроить свой баннер конфиденциальности, контролировать согласие с контактной формой, управление шрифтами Google и настраиваемые регистрационные сообщения. Кроме того, вы также можете контролировать сторонние встраивания, согласие с кодом отслеживания и согласие с контактной формой.
8. Перевод и RTL Ready
Как вы, возможно, знаете, наличие поддержки многих языков на вашем сайте WordPress является преимуществом. Это позволяет вашему сайту охватить глобальную аудиторию людей, говорящих на разных языках и понимающих их.
И вы будете рады узнать, что Avada — это готовая к переводу тема, которая поддерживает более 30 языков. Кроме того, он включает встроенную поддержку RTL, которая делает ваш сайт читаемым как справа налево, так и слева направо.
Кроме того, в него встроен WPML, плагин для перевода. Это дает вам полную панель настроек темы для каждого языка, который вы используете, чтобы установить параметры для конкретного языка.
9. Другие дополнительные функции
Помимо вышеупомянутых функций, Avada предлагает множество дополнительных функций, которые помогут вам создать динамический веб-сайт. Такие как:
- Плавный и отзывчивый на всех типах устройств, от мобильных до настольных компьютеров и планшетов.
- Предоставляет функциональные возможности динамического контента для создания уникальной страницы и размещения макетов для вашего веб-сайта.
- Простая в использовании панель инструментов для управления различными разделами макета вашего сайта.
- Предлагает красиво оформленные настраиваемые виджеты, такие как виджет «Социальная ссылка», виджет «Недавние работы» и т. д.
- Опция расширенного поиска с отдельной страницей результатов поиска и значком поиска.
- Пользовательское адаптивное расположение изображений, которое автоматически создает идеальный сценарий для каждого изображения.
- Выбор цветов чрезвычайно обширен, что позволяет вам выбирать цвета по теме.
- Поисковая система и тема с поддержкой специальных возможностей для вашего сайта WordPress.
На этом давайте перейдем к следующему разделу обзора темы Avada, то есть к процессу покупки.
C. Покупка темы Avada
Как вы знаете, Avada — это премиальная тема, поэтому первое, что нужно сделать, это приобрести тему Avada. Процесс покупки достаточно прост.
Итак, вот пошаговое руководство о том, как это сделать в этой части обзора темы Avada.
Шаг 1: добавьте в корзину

Первое, что вам нужно сделать, это просто зайти на страницу Avada ThemeForest и нажать «Добавить в корзину» .
Шаг 2: Создание учетной записи, выставление счетов, оформление заказа
После этого вы должны создать учетную запись Envato, заполнить платежные данные и выбрать способ оплаты, как показано на изображении выше. Затем нажмите «Оформить заказ в кредит» .
Шаг 3: Страница загрузок на панели инструментов

После завершения платежа вы будете перенаправлены на страницу «Загрузки» . Нажмите здесь.
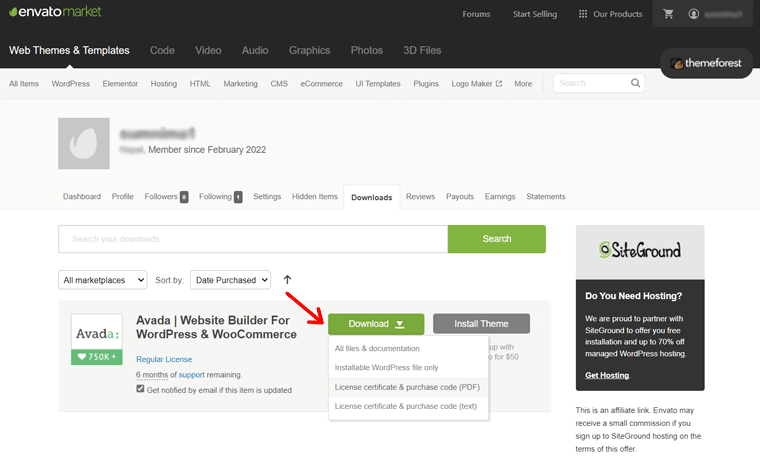
Шаг 4: Загрузка файла темы и лицензионного ключа

На направленной странице вы увидите параметр « Загрузить», который включает параметры перетаскивания. Оттуда загрузите файл темы и лицензионный ключ, т.е. код покупки, который вам понадобится позже.
Вот как вы можете легко приобрести тему Avada на ThemeForest.
D. Установка темы Avada
В этом разделе обзора мы рассмотрим, как установить тему Avada.
Теперь первое, что нужно сделать, это войти в панель управления WordPress, чтобы установить тему Avada.
После этого вы можете следовать пошаговому руководству ниже, чтобы легко установить эту тему:
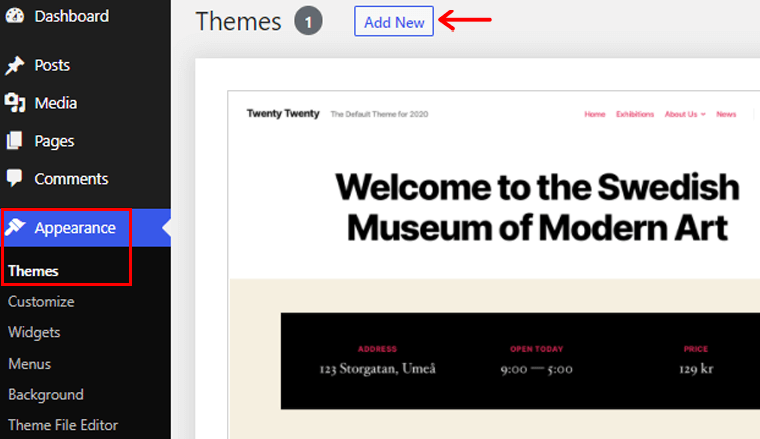
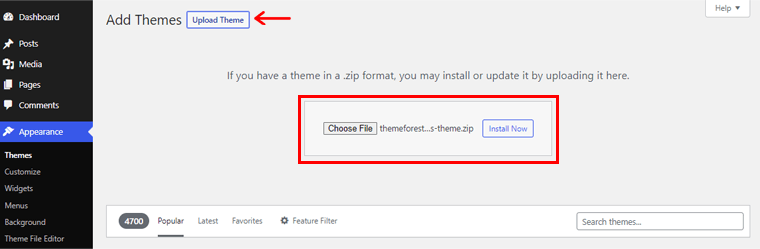
Шаг 1: Перейдите в раздел «Внешний вид», чтобы добавить новую тему.

В левой части панели управления WordPress перейдите к опции «Внешний вид» . И затем нажмите на опцию «Темы» . Вверху вы найдете опцию «Добавить новую» , нажмите на нее.
Шаг 2: Загрузите тему и установите ее.

После этого нажмите кнопку «Загрузить тему» . Затем вы увидите опцию «Выбрать файл» . Здесь вы должны загрузить ранее загруженный zip-файл темы. Затем нажмите «Установить сейчас» .

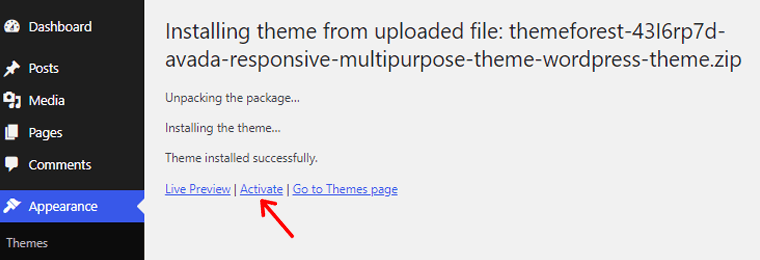
После этого нажмите «Активировать» , как показано выше. Для получения более подробной информации ознакомьтесь с нашим руководством по установке темы WordPress.
Шаг 3: введите код покупки и активируйте тему
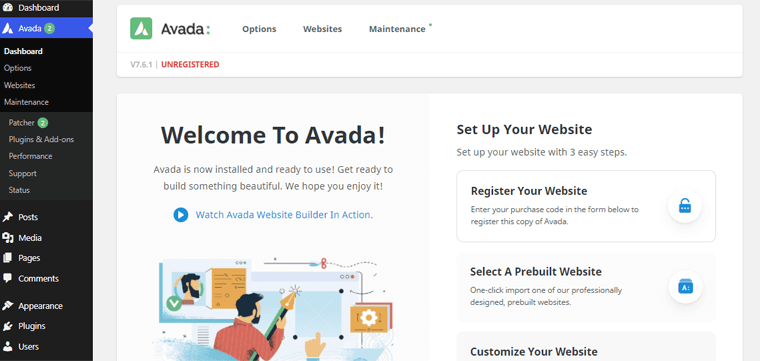
После активации темы вы увидите страницу приветствия Avada.

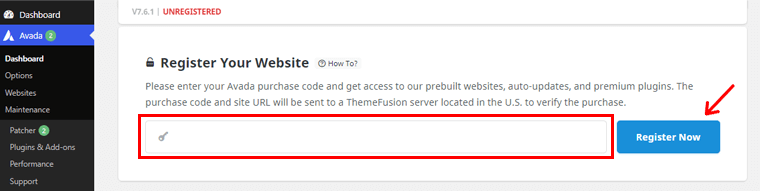
Прокрутив страницу приветствия вниз, вы увидите опцию «Зарегистрировать свой веб-сайт» . Там вам нужно указать свой «Код покупки» , который вы ранее получили при покупке темы.

Затем нажмите «Зарегистрироваться сейчас» .
Вот и все, тема Avada установлена и активирована на вашем сайте.
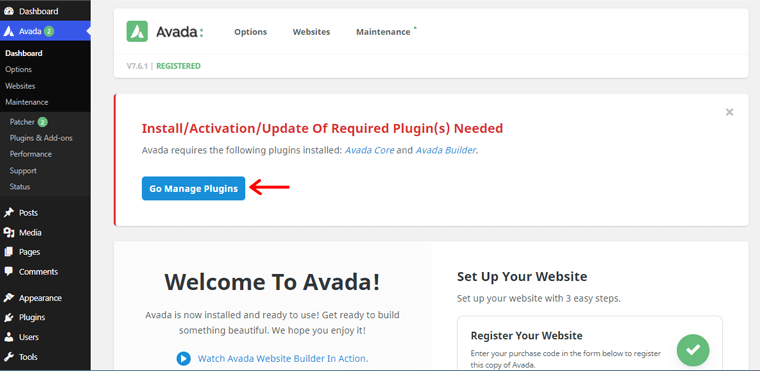
Шаг 4: Установите рекомендуемые плагины

Теперь вы получите уведомление об установке нескольких рекомендуемых плагинов. Если быть точным, это Avada Core и Avada Builder . Для этого нажмите на опцию « Перейти к управлению плагинами» .

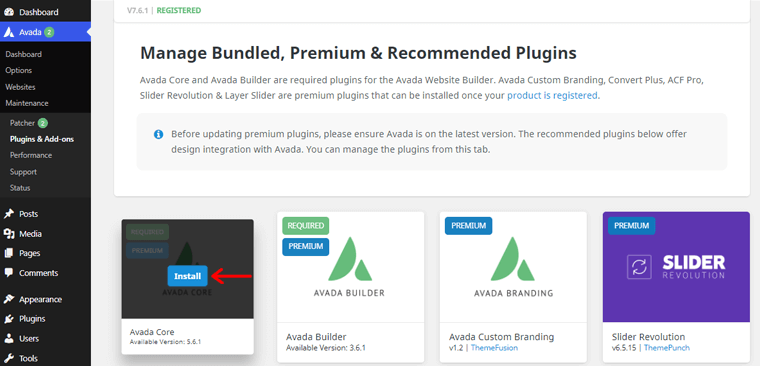
После этого вы увидите страницу, как показано выше. Затем наведите указатель мыши на параметр Avada Core . Там вы увидите опцию «Установить» . Нажмите на нее, чтобы установить плагин. Точно так же вам также необходимо установить плагин Avada Builder .
Теперь давайте посмотрим, как мы можем импортировать готовые демонстрационные сайты в следующей части нашего обзора темы Avada.
E. Импорт демонстрационных сайтов Avada
Как упоминалось ранее, тема Avada поставляется с множеством красивых демонстрационных сайтов, которые вы можете быстро импортировать.
Итак, давайте посмотрим, как импортировать эти демонстрационные сайты в этом разделе обзора темы Avada.
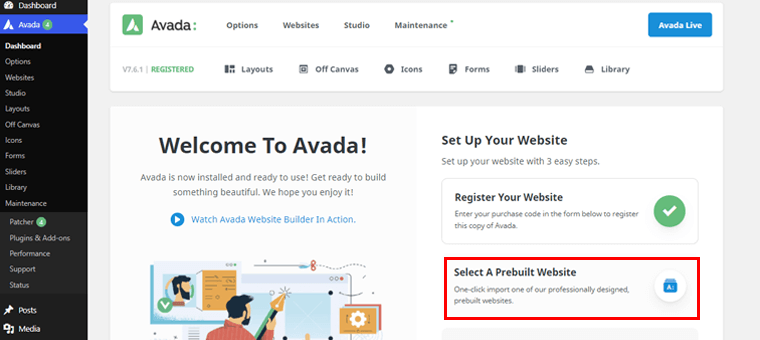
Теперь вам нужно вернуться на страницу приветствия для импорта демонстрационных сайтов Avada.

Оттуда вам нужно нажать «Выбрать готовый веб-сайт» .
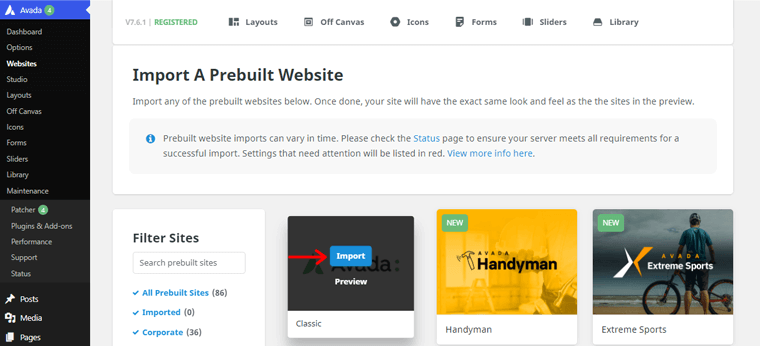
После этого вы увидите множество доступных демонстрационных сайтов. Вы можете импортировать демонстрационный сайт, который лучше всего соответствует вашим потребностям.

Здесь мы собираемся импортировать демо-сайт «Классический» . Как только вы наведете указатель мыши на демо, вы увидите опцию «Импорт» , нажмите на нее.

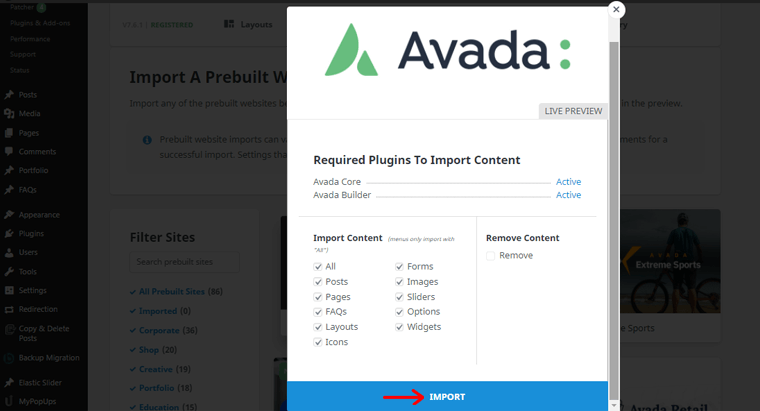
После этого вы увидите страницу, как показано выше. Здесь у вас есть возможность выбрать, какой контент импортировать с вашего демо-сайта. Вы можете нажать на опцию «Все» , чтобы импортировать демо-контент. Далее нажмите на опцию «Импорт» .
Затем вы увидите параметр «Предупреждение», в котором перечислены требования для импорта этого конкретного демонстрационного сайта. Нажмите «ОК» .

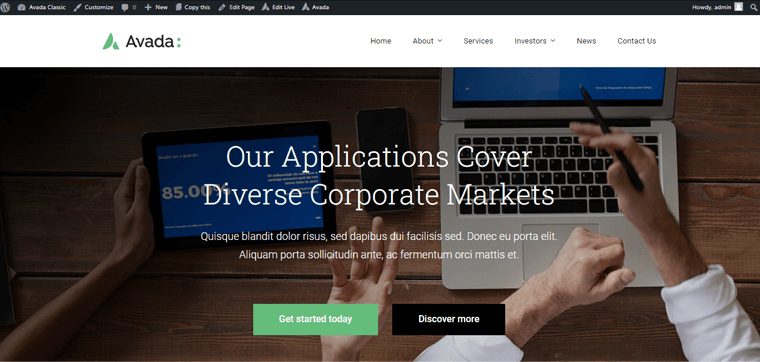
Теперь, если вы проверите свой веб-сайт, вы обнаружите, что демонстрационный веб-сайт Avada Classic работает. Видите, это так просто.
Сказав это, теперь давайте перейдем к процессу настройки темы Avada в следующем разделе обзора.
F. Настройка вашего веб-сайта Avada
Как упоминалось ранее, тема Avada предлагает широкие возможности настройки для создания полнофункционального и многофункционального веб-сайта.
Он поставляется с Avada Live, который позволяет вам настраивать свой веб-сайт прямо из внешнего интерфейса. Итак, пришло время привести его в действие.
Теперь мы настроим несколько основных параметров настройки темы Avada в этом разделе обзора.
1. Настройка заголовка с помощью темы Avada
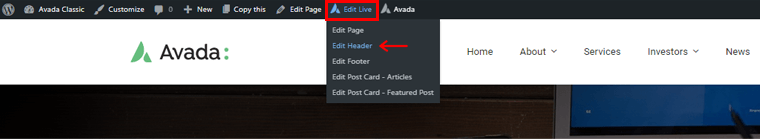
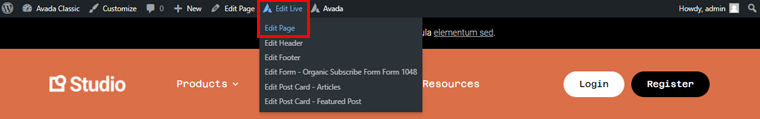
Итак, первый вариант настройки, который мы рассмотрим, — это заголовок. Чтобы настроить заголовок вашего сайта, сначала откройте предварительный просмотр вашего сайта. Затем нажмите «Редактировать в прямом эфире» в верхней части интерфейса панели управления.

Наведя на него курсор, вы увидите различные варианты. Теперь вам нужно нажать на опцию «Редактировать заголовок» .

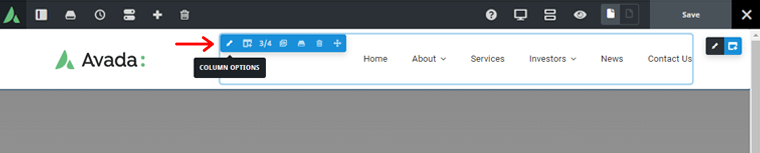
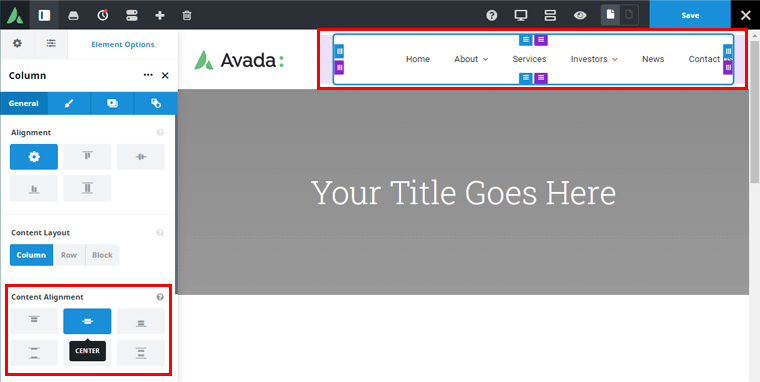
После этого вы увидите страницу, как показано выше. Там, если вы нажмете на навигацию в области заголовка, вы обнаружите, что она покрывает около 3/4 всей области заголовка.
Таким образом, щелкнув параметр столбца, вы можете настроить общее выравнивание, макет содержимого и выравнивание содержимого навигации.

Здесь мы настроили выравнивание содержимого по центру . Вы также можете адаптировать его к различным другим параметрам по вашему выбору.
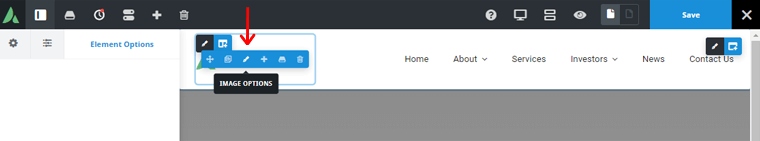
Опять же, если вы вернетесь в область заголовка, вы увидите логотип Avada. Чтобы настроить его, наведите указатель мыши на изображение.

Там вы найдете параметры «Изображение» , нажмите на них.

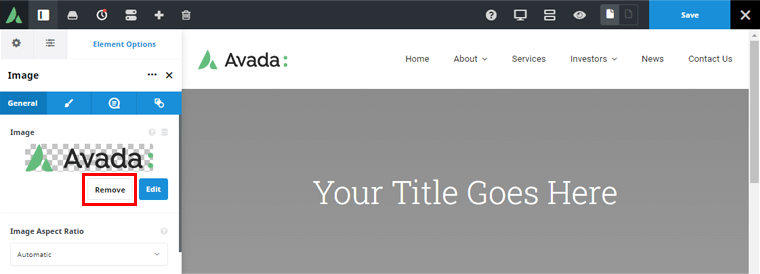
После этого вы увидите страницу, как показано выше. Итак, чтобы поместить свой логотип в область заголовка, во-первых, вам нужно удалить текущее изображение логотипа Avada. Для этого нажмите кнопку «Удалить» слева.

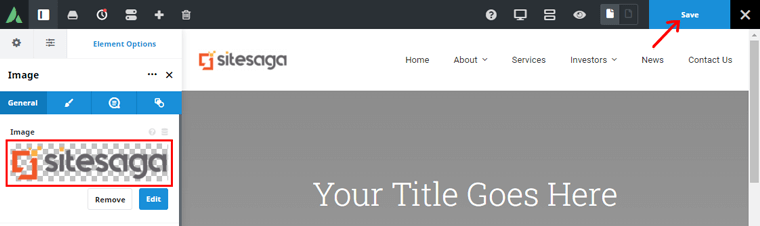
После этого вы можете разместить свой собственный логотип. Например, здесь мы разместили логотип нашего веб-сайта SiteSaga. После этого не забудьте «Сохранить» изменения в правом верхнем углу.
И самое лучшее в живом редактировании — это то, что вы можете видеть изменения в нужном разделе по мере их прохождения.
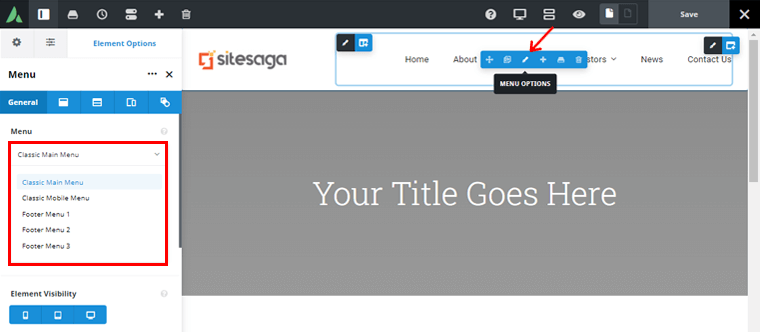
Точно так же вы также можете настроить раздел меню в области заголовка. Наведя указатель мыши на меню, вы можете найти «Параметры меню» , нажмите на него. Затем с правой стороны вы увидите, какое именно меню находится в области заголовка.

Как показано на изображении выше, мы видим, что меню в области заголовка — это Classic Main Menu . Вы можете дополнительно настроить меню из бэкэнда панели инструментов.

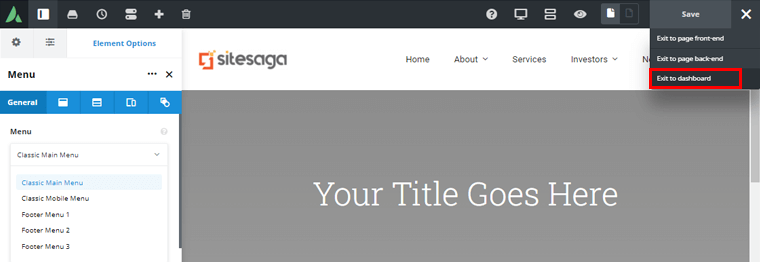
Для этого нажмите на значок ( X ) в правом верхнем углу. Затем вы увидите различные варианты выхода. Нажмите на опцию «Выход на панель инструментов» .
Редактирование вашего меню WordPress
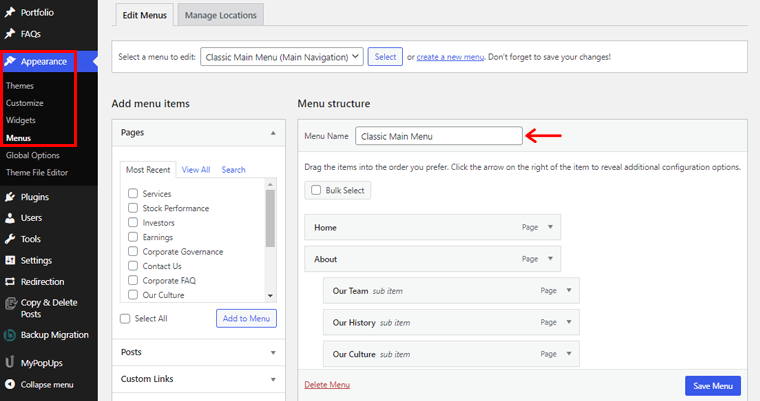
Теперь на панели инструментов перейдите в «Внешний вид» и нажмите «Меню» .

Отсюда вы можете добавлять/удалять любые разделы, которые вам не нужны на вашем демонстрационном веб-сайте. Но убедитесь, что выбрано правильное меню!

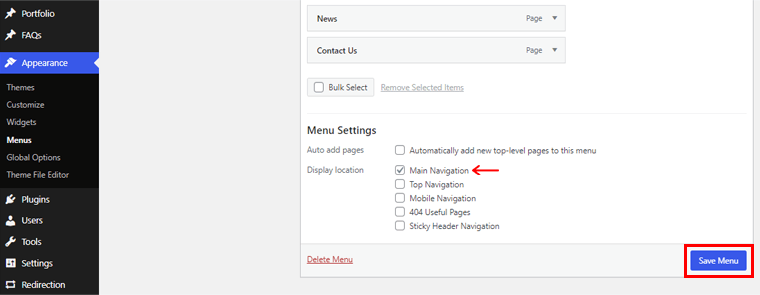
Кроме того, вы можете внести другие различные изменения в настройки меню, такие как область отображения меню. Здесь мы установили его в область «Основная навигация» . После этого нажмите на опцию «Сохранить меню» , расположенную прямо под ней.
Изменение стиля заголовка WordPress
Точно так же вы можете импортировать другой стиль заголовка на свой веб-сайт с помощью Avada.

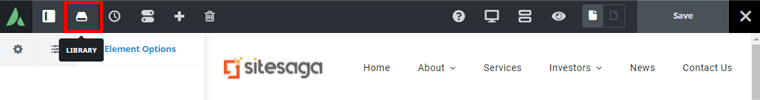
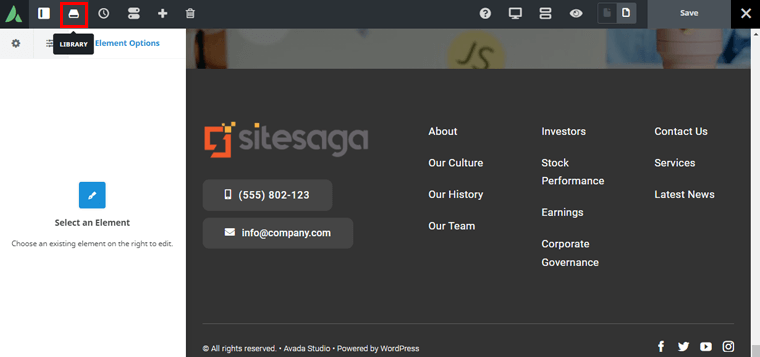
Для этого вам нужно щелкнуть значок « Библиотека » в верхней части навигации на панели управления.
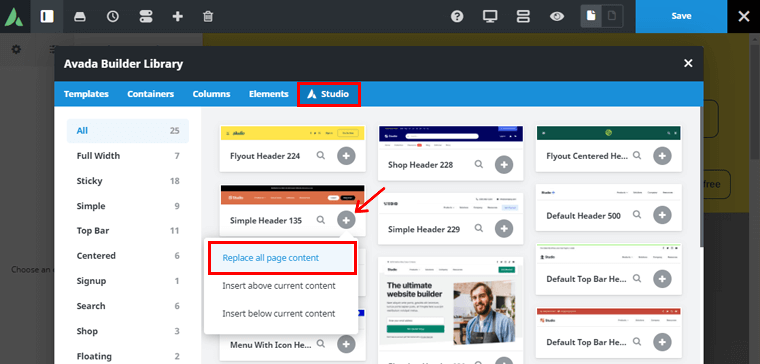
После этого, если вы перейдете к опции «Студия» , вы найдете множество готовых шаблонов заголовков. Оттуда вы можете выбрать идеальный шаблон заголовка, который лучше всего соответствует потребностям вашего сайта.

Например, здесь мы импортируем шаблон «Простой заголовок 135» . Чтобы импортировать, просто нажмите кнопку + справа. Вы увидите различные варианты, нажмите «Заменить все содержимое страницы» .
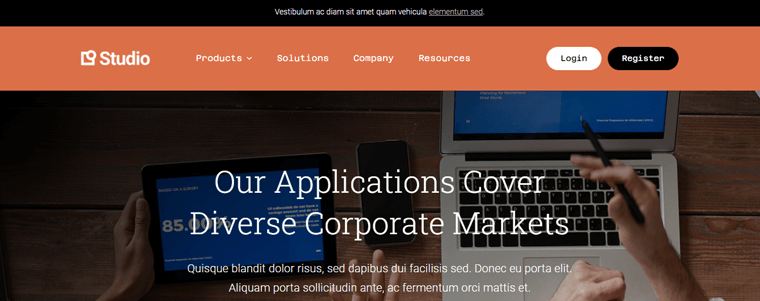
Теперь, если вы просматриваете свой веб-сайт в режиме предварительного просмотра, вы можете увидеть заголовок, который вы только что выбрали.

Кроме того, вы можете настроить заголовок, который вы только что импортировали, следуя тому же процессу, как показано выше.
2. Настройка нижнего колонтитула с помощью Avada
Еще один вариант настройки, который мы рассмотрим, — это нижний колонтитул.
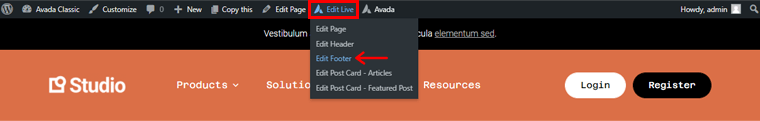
Как и раньше, для этого перейдите в переднюю часть панели инструментов. Вверху вам нужно навести указатель мыши на опцию «Редактировать в прямом эфире» .

И затем вам нужно нажать на опцию «Редактировать нижний колонтитул» , как показано выше.
После этого вам нужно прокрутить страницу вниз, чтобы увидеть область нижнего колонтитула вашего сайта.
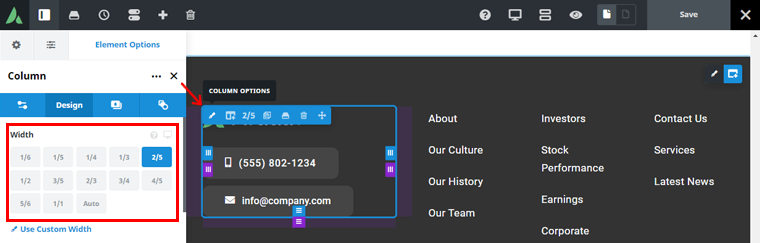
Там, если вы нажмете на правую часть навигации нижнего колонтитула, вы увидите, что он покрывает ⅖ общей площади нижнего колонтитула.

Нажав на нее, вы увидите вариант дизайна справа. Оттуда вы можете изменить ширину области этого конкретного раздела по своему выбору.
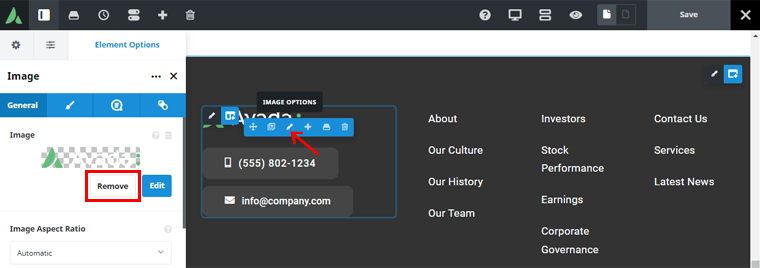
Точно так же вам нужно навести указатель мыши на логотип Avada, чтобы изменить изображение логотипа в области нижнего колонтитула. При наведении курсора вы увидите опцию « Изображение », нажмите на нее.

Затем справа нажмите «Удалить» , чтобы удалить предустановленное изображение логотипа Avada.
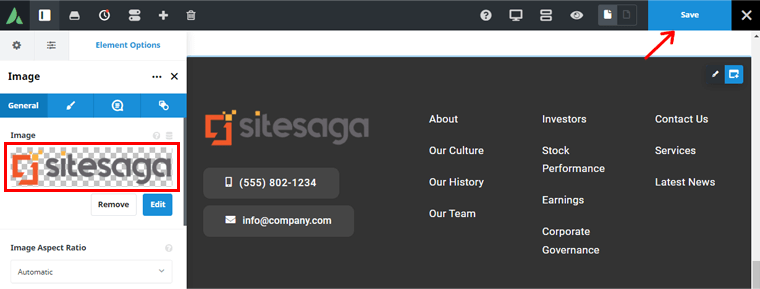
После этого вы можете загрузить изображение своего логотипа.

Например, здесь мы загрузили изображение логотипа нашего веб-сайта SiteSaga. С правой стороны вы можете видеть изменения, которые вы вносите. Затем нажмите кнопку «Сохранить» в правом верхнем углу.
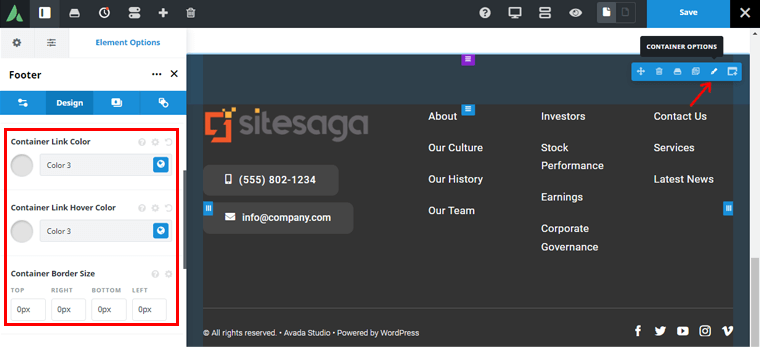
Точно так же вы можете щелкнуть конкретный контейнер, чтобы получить параметры контейнера .

Таким образом, вы можете подобрать цвет контейнера по своему выбору. Вы также можете изменить цвет при наведении ссылки, размер границы и многое другое.

Точно так же вы можете легко внести другие изменения, просто дважды щелкнув по самому номеру. Например, изменение контактных номеров, значков социальных сетей, адресов электронной почты и т. д.
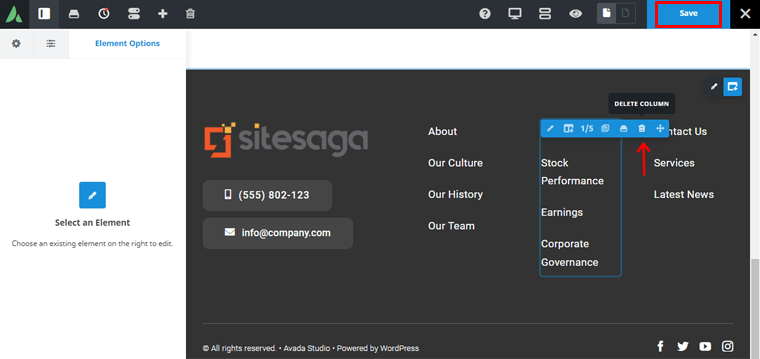
Кроме того, если вам не нужен какой-либо столбец в области нижнего колонтитула, вы можете просто щелкнуть по этому конкретному столбцу.

Нажав на нее, вы увидите кнопку « Удалить столбец » во втором последнем варианте. Просто щелкните по нему, чтобы удалить соответствующий столбец и «Сохранить» изменения.
Редактирование виджетов нижнего колонтитула
Кроме того, вы также можете редактировать виджеты нижнего колонтитула области нижнего колонтитула вашего демонстрационного веб-сайта.

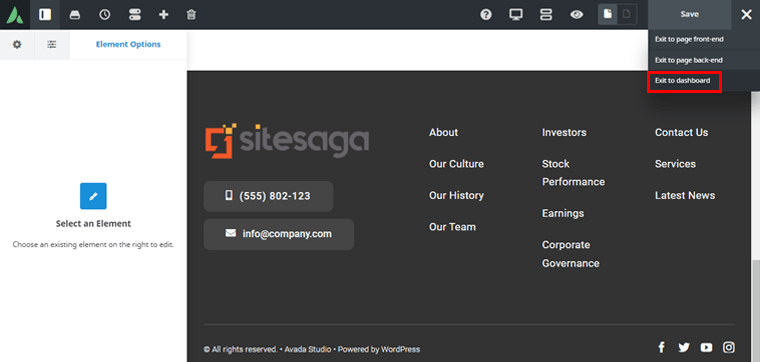
Для этого нажмите кнопку (X) в правом верхнем углу и выберите опцию « Выйти из панели» .

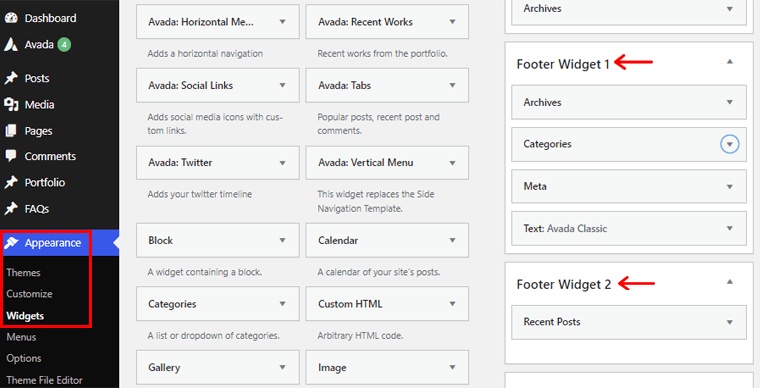
Теперь перейдите в «Внешний вид» и нажмите «Виджеты» на панели инструментов. Прокрутив немного вниз, вы можете найти различные виджеты нижнего колонтитула.
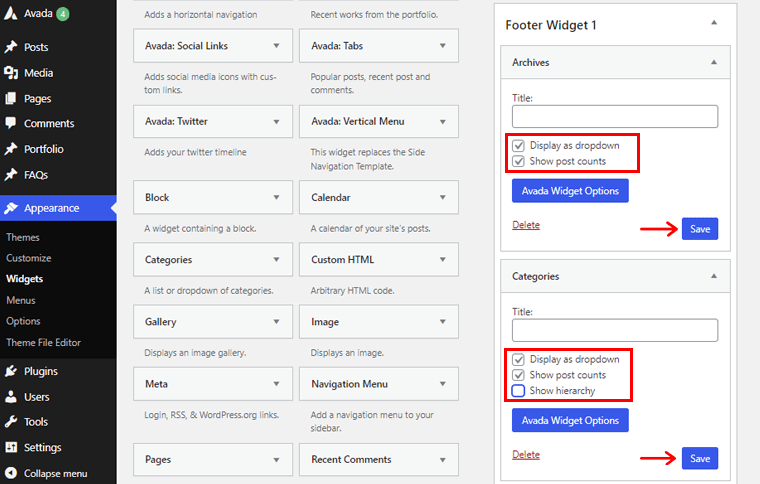
Нажав на конкретный виджет нижнего колонтитула, вы увидите доступные параметры настройки.

После этого вы можете выполнить все настройки виджетов нижнего колонтитула в соответствии с требованиями вашего веб-сайта. И, как только закончите, нажмите на кнопку «Сохранить» .
Изменение стиля нижнего колонтитула
Так же, если вы хотите другой футер, то тоже не проблема. Avada предоставляет вам множество красивых нижних колонтитулов, которые могут лучше всего соответствовать вашим требованиям.
Для этого вам нужно вернуться на панель управления переднего плана, щелкнуть параметр «Редактировать нижний колонтитул» , как и раньше.

Затем щелкните значок «Библиотека», как показано выше.
После этого вы можете легко импортировать желаемый шаблон нижнего колонтитула из опции «Студия» . Точно так же, как вы делали это раньше при импорте шаблона заголовка. Это просто.
После этого вы можете настроить только что импортированный нижний колонтитул, выполнив тот же процесс, что и выше.
3. Настройка содержимого домашней страницы
Точно так же давайте рассмотрим еще одну возможность настройки темы Avada, то есть настройку содержимого вашей домашней страницы.
Для этого перейдите в переднюю часть панели инструментов, как вы делали это раньше. Наведите курсор на опцию «Редактировать в прямом эфире» в верхней части страницы.

Затем, как показано выше, вам нужно нажать «Редактировать страницу» в раскрывающемся меню.
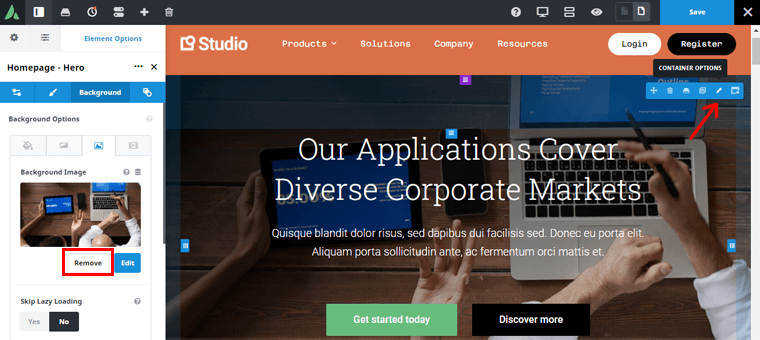
Итак, давайте изменим фоновое изображение главной страницы вашего сайта. Для этого наведите указатель мыши на фоновое изображение. Затем вы увидите опцию «Контейнер» , нажмите на нее.

На левой панели навигации вы найдете различные настройки. Перейдите к опции « Фон » и нажмите «Удалить» . При нажатии на нее фоновое изображение по умолчанию удаляется.
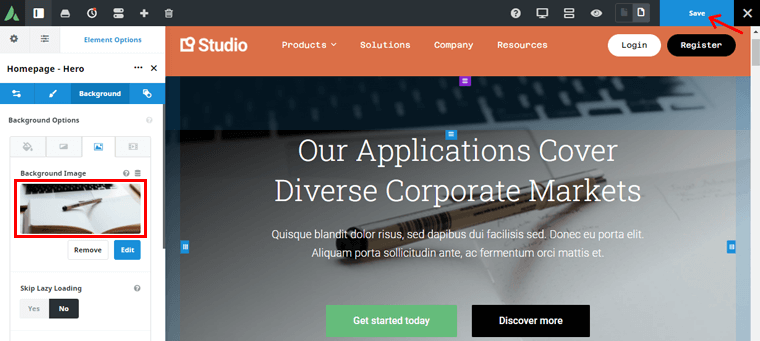
После этого вы можете загрузить подходящее фоновое изображение для своей домашней страницы.

Для демонстрации здесь мы загрузили одно из фоновых изображений по умолчанию из медиатеки. С правой стороны вы можете видеть изменения, которые вы вносите. Затем нажмите кнопку «Сохранить» в правом верхнем углу.
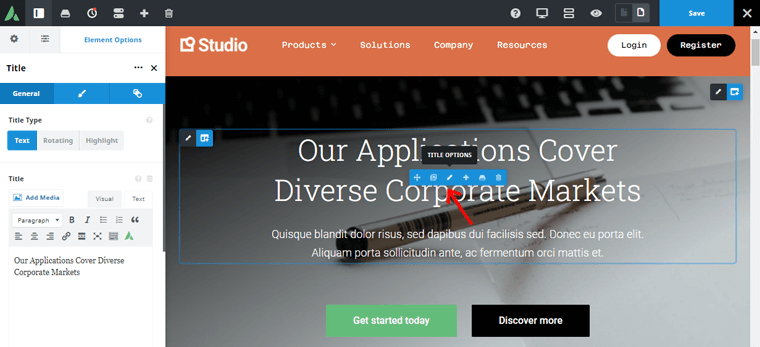
Точно так же вы можете изменить название своей домашней страницы. Вы можете напрямую дважды коснуться заголовка и отредактировать содержимое.

Или просто наведите указатель мыши на заголовок и щелкните значок пера, как показано на изображении выше. А справа вы увидите поле Заголовок .

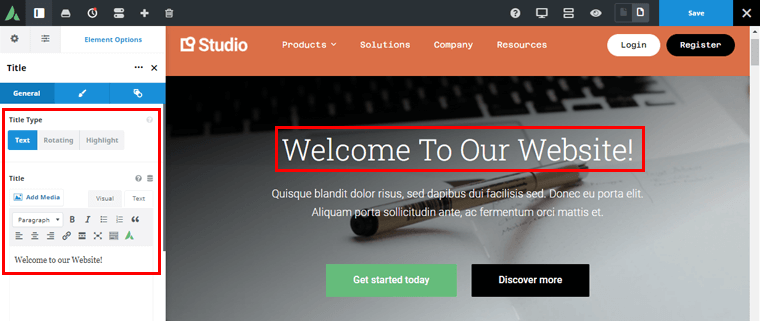
Там вы можете редактировать содержимое. Например, скажем: « Добро пожаловать на наш сайт! ' Вы можете видеть изменения по мере их выполнения в правой части экрана.

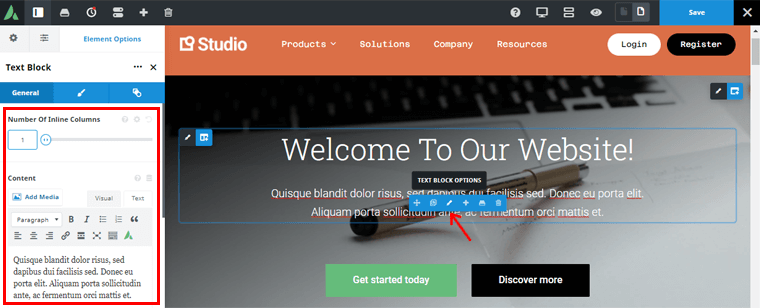
Таким же образом вы можете дополнительно редактировать текстовое содержимое, расположенное сразу под заголовком.
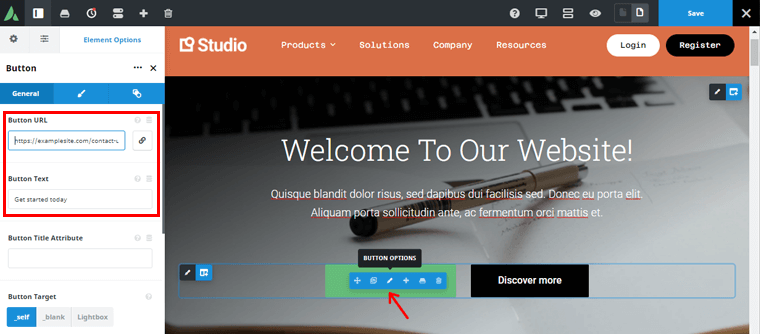
Точно так же вы можете редактировать кнопки. Просто наведите указатель мыши на соответствующие кнопки.

Щелкнув значок пера, вы получите возможность настройки в левой части экрана. Там вы можете изменить URL кнопки и текст кнопки .
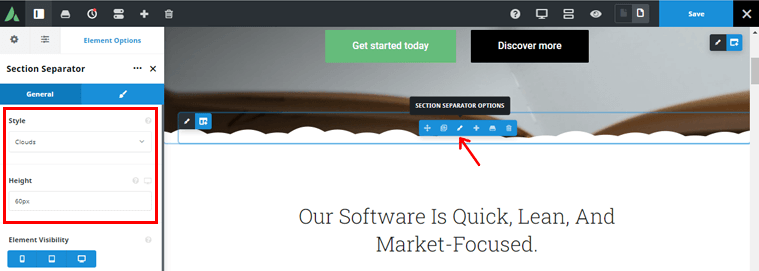
Кроме того, вы можете изменить стиль разделителя. По умолчанию в демо есть большой разделитель в виде полукруга. Затем наведите указатель мыши на разделитель. И нажмите на значок пера, который откроет возможность настройки слева.

Здесь мы изменили стиль разделителя на Clouds . Вы можете увидеть изменения с правой стороны. Таким образом, вы можете поставить разделитель, который лучше всего соответствует потребностям вашего сайта.
Следуя тому же процессу, вы можете настроить весь уголок своей домашней страницы по своему выбору.
4. Дополнительные параметры настройки
Точно так же теперь давайте проверим дополнительные параметры настройки, предлагаемые темой Avada.
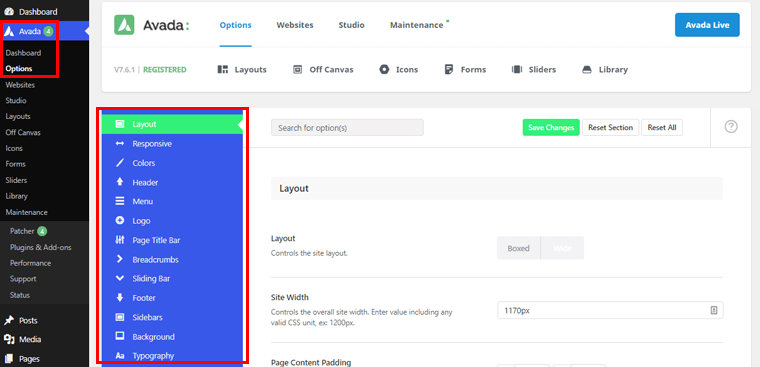
Для этого в задней части панели инструментов перейдите к «Avada» на левой панели навигации и нажмите кнопку «Параметры» .

Нажав на нее, вы найдете множество дополнительных параметров настройки. Вы можете поиграть с этими параметрами настройки, чтобы точно адаптировать сайт к вашему выбору.
Здесь давайте настроим несколько основных:
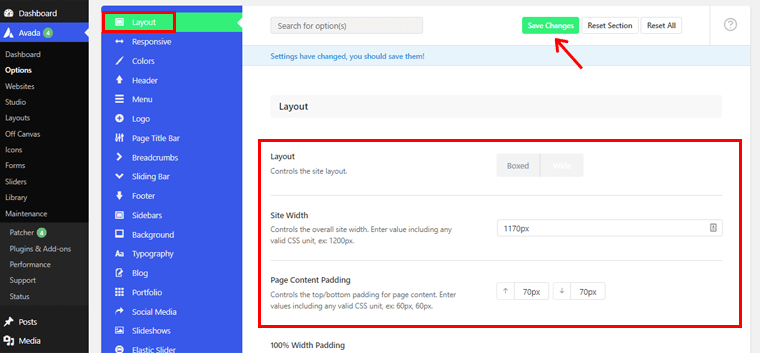
Макет
Итак, первый вариант настройки, который вы можете найти здесь, — «Макет» . Отсюда вы можете контролировать весь макет вашего сайта.

Вы можете выбрать, хотите ли вы, чтобы ваш макет был коробочным или широким. Кроме того, вы можете изменить общую ширину вашего сайта, используя поле «Ширина стороны». Кроме того, он также предоставляет вам возможность настроить макет одинарной боковой панели и макет двойной боковой панели.
После этого нажмите кнопку «Сохранить изменения» вверху. Кроме того, вы можете просмотреть, произошли ли изменения на вашем действующем сайте.
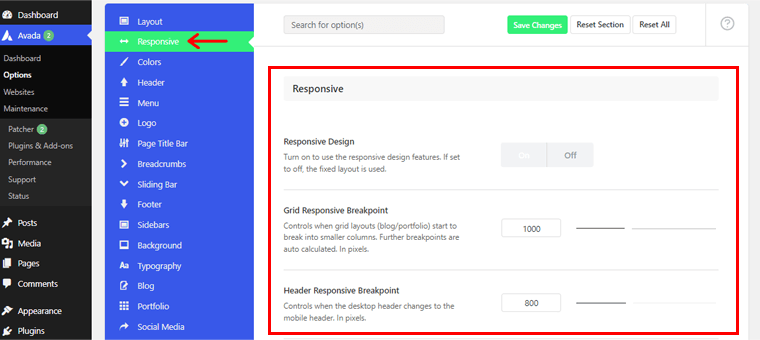
Отзывчивый
Еще один вариант настройки, который мы рассмотрим, — это параметр «Отзывчивый» . Как вы, возможно, уже знаете, Avada широко известна своей отзывчивостью. Итак, если вы нажмете на опцию «Отзывчивый», вы увидите следующую страницу.

Отсюда вы можете настроить включение/выключение адаптивного дизайна. Если вы включите его, ваш веб-сайт будет корректироваться в соответствии с соответствующими устройствами посетителей вашего сайта. Между тем, если его отключить, то используется фиксированная раскладка.
Точно так же вы также можете найти точки останова, реагирующие на сетку, точки останова, реагирующие на заголовок, точки останова, реагирующие на содержимое сайта, и так далее. Эти параметры настройки помогут вам создать полностью адаптивный веб-сайт.
После этого вы можете нажать на кнопку «Сохранить изменения» .
Поиск
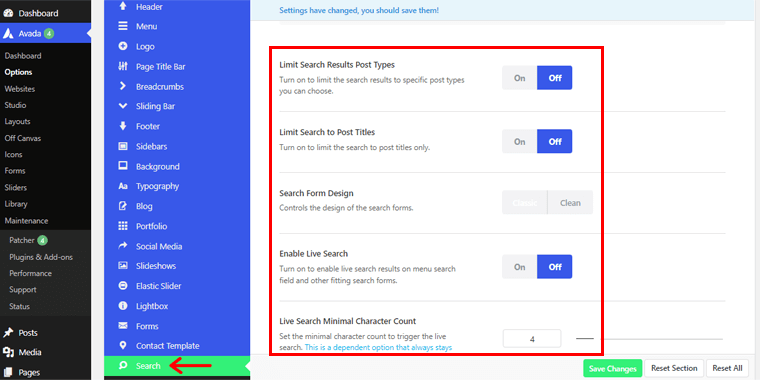
Аналогичным образом, нажав кнопку «Поиск» , вы можете настроить следующие параметры:

- Ограничить типы сообщений результатов поиска: включите или отключите, чтобы ограничить результаты поиска определенными типами сообщений.
- Ограничить поиск заголовками сообщений: активируйте этот параметр, чтобы ограничить поиск только заголовками сообщений.
- Дизайн формы поиска: управляйте тем, как создаются формы поиска, будь то классическая или чистая, из этого поля.
- Включить поиск в реальном времени: включите этот параметр, чтобы видеть результаты поиска в режиме реального времени в поле поиска меню и других соответствующих формах поиска.
Кроме того, у него также есть такие параметры, как количество сообщений в реальном времени, высота контейнера с результатами поиска в реальном времени и т. д.
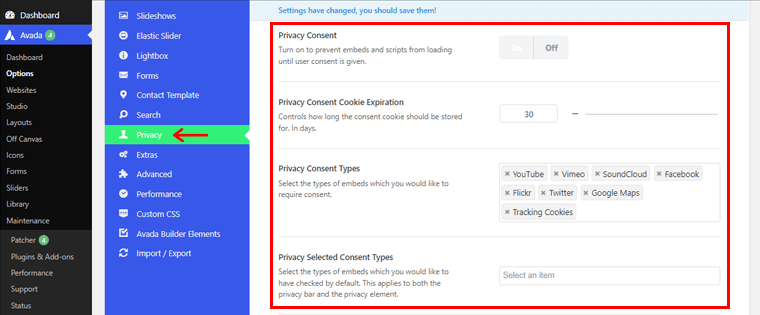
Конфиденциальность
Еще один вариант настройки, который мы рассмотрим, — «Конфиденциальность» . Итак, как только вы нажмете кнопку «Конфиденциальность», вы сможете изменить следующие настройки:

- Включите Согласие на конфиденциальность , чтобы запретить загрузку встраивания и скриптов, если пользователь не даст свое разрешение.
- Установите количество дней, в течение которых файл cookie с согласием будет храниться через Срок действия файла cookie с согласием на конфиденциальность .
- Типы согласия на конфиденциальность , чтобы выбрать, для каких встраиваний требуется разрешение. Например, отслеживающие файлы cookie, YouTube и т. д.
- Выберите, какие типы встраивания должны быть проверены по умолчанию, в разделе « Выбранные типы согласия на конфиденциальность ». Как для панели конфиденциальности, так и для элемента конфиденциальности.
Кроме того, вы можете персонализировать цвет фона заполнителя конфиденциальности, элемент управления текстом заполнителя конфиденциальности и включать / отключать панель конфиденциальности.
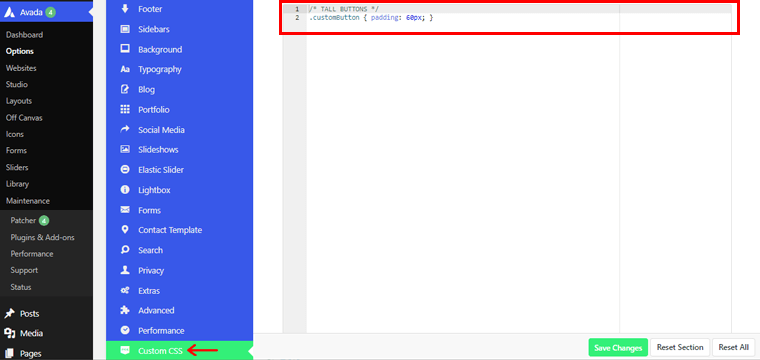
Пользовательские CSS
Точно так же опция «Пользовательский CSS» пригодится, если вы технический гений.

Добавляя свои CSS-коды, вы можете изменить внешний вид своего веб-сайта.
5. Добавление новой страницы на ваш веб-сайт Avada с помощью Avada Builder
Теперь давайте рассмотрим добавление нового контента на ваш веб-сайт Avada. Для этого вам нужно создать новую страницу на вашем сайте.
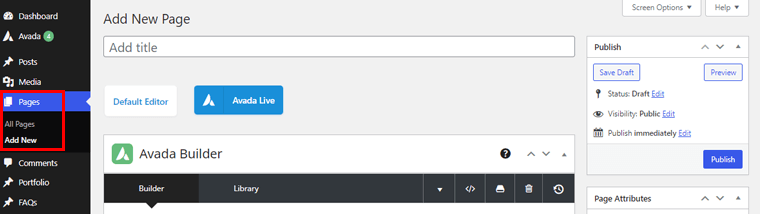
Для этого перейдите к опции «Страницы» в левой части панели инструментов. И затем нажмите на опцию «Добавить новый» .

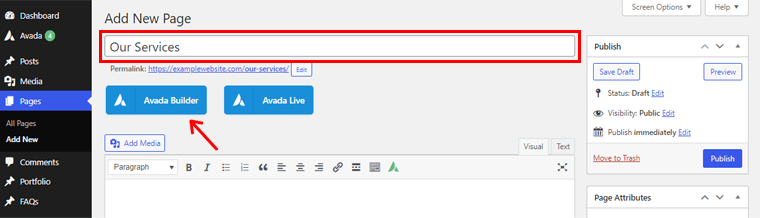
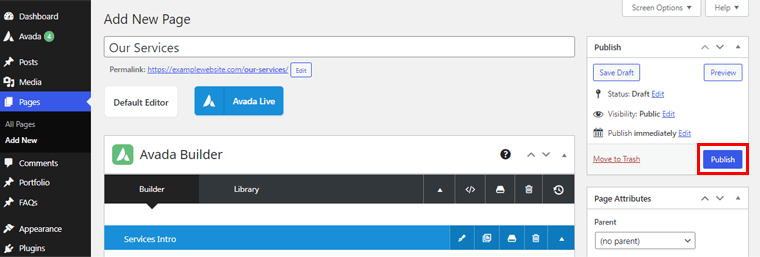
Теперь давайте назовем его «Наши услуги» в разделе «Добавить заголовок», как показано на рисунке выше. После этого вам нужно нажать на опцию «Avada Builder» .

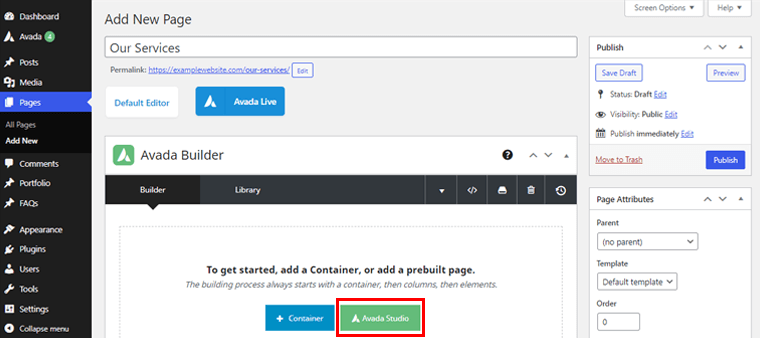
Нажав на нее, вы увидите 2 варианта. Один из них — Container , а другой — Avada Studio .
Если вы хотите создать свою страницу с нуля, вы можете выбрать опцию «Контейнер».

Между тем, Avada Studio предоставляет множество красивых готовых шаблонов страниц, которые вы можете использовать. В результате вам не нужно создавать свою страницу с нуля. Итак, здесь мы выбрали опцию «Avada Studio» .
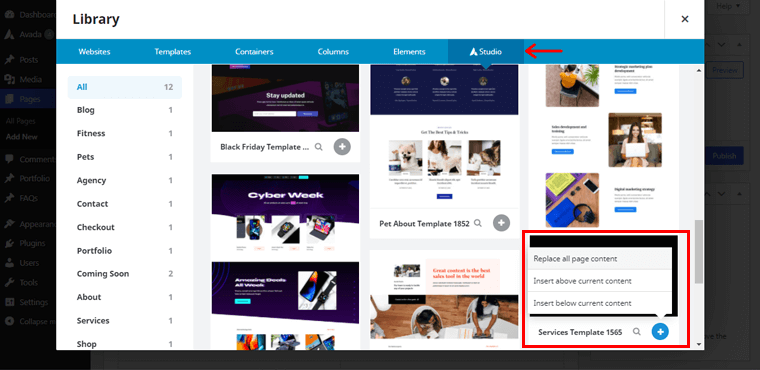
Нажав на нее, вы увидите страницу, как показано ниже, которая включает в себя красивые готовые страницы:

Итак, здесь мы выбрали шаблон страницы «Шаблон услуг 1565» . Щелкнув значок ( + ), вы увидите различные варианты. Затем вам нужно нажать на опцию «Заменить все содержимое страницы» .
Теперь вы можете дополнительно настроить импортированный шаблон страницы по своему выбору.

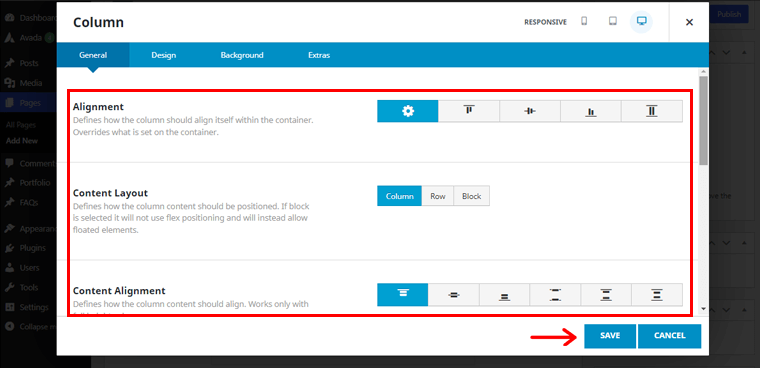
Как показано выше, вы можете изменить общие настройки столбца импортируемой страницы. В общих настройках вы можете настроить выравнивание, макет содержимого, выравнивание содержимого и т. д. После этого нажмите «Сохранить» .
Точно так же вы можете удалить стандартные изображения шаблона.

Для этого нажмите на опцию «Удалить» . Кроме того, вы можете поместить изображение по вашему выбору из того же места.

После этого нажмите кнопку «Сохранить» .
Таким же образом вы можете редактировать другое содержимое импортированной страницы. И создайте страницу для своего сайта именно так, как вы думали, используя Avada Builder.

После того, как все будет готово, вы можете нажать кнопку «Опубликовать» в правом верхнем углу.
Помимо вышеперечисленных параметров настройки, вы можете легко изменить многие другие области вашего веб-сайта без особых усилий.
После этого давайте перейдем к службе поддержки темы Avada в следующем разделе нашего обзора.
G. Поддержка темы Avada
Еще один фактор, о котором следует подумать при использовании любой темы, — это поддержка клиентов или предлагаемая служба поддержки.
Несмотря на то, что Avada — простая в использовании тема, при ее использовании вы можете столкнуться с определенными проблемами. Вот почему так важна команда поддержки.
Итак, давайте посмотрим на службу поддержки темы Avada.
На Themeforest у Avada есть раздел поддержки. Здесь перечислены все распространенные проблемы с этой темой вместе со ссылками на решения.
Кроме того, он также поставляется с исчерпывающей справочной документацией. Существует множество баз знаний, позволяющих подробно и всесторонне изучить эту тему.

Вы также можете ознакомиться с многочисленными видеоуроками, если вы заинтересованы в обучении с помощью видео.
Кроме того, вы также можете подать заявку на немедленную помощь, если проблема срочная. Для этого вам нужно сначала создать учетную запись службы поддержки. См. эту документацию для пошагового процесса.
Без сомнения, вы можете положиться на службу поддержки, предоставляемую темой Avada.
На этом давайте перейдем к следующей части обзора темы Avada.
H. Стоимость темы Avada
До сих пор вы, возможно, знали, что Avada — это тема премиум-класса. Это означает, что вам придется заплатить определенную плату за его использование. Теперь пришло время проверить, сколько вам будет стоить тема Avada, по крайней мере, в этой части обзора Avada.
На торговой площадке Envato ThemeForest тема Avada WordPress доступна за 60 долларов США . Эта покупка включает в себя 6 месяцев поддержки ThemeFusion и все будущие обновления темы .

Заплатив дополнительно 18 долларов США , вы можете продлить шестимесячный период поддержки еще на шесть месяцев. В результате у вас будет в общей сложности 12 месяцев, чтобы связаться с разработчиком с любыми проблемами, связанными с темой Avada WordPress.
Давайте перейдем к следующему разделу нашего обзора темы Avada WordPress.
I. Плюсы и минусы темы Avada
Вы должны знать обо всех положительных и отрицательных аспектах темы, прежде чем принять решение. Имея это в виду, мы составили краткое изложение плюсов и минусов темы Avada. Давайте взглянем на этот раздел обзора темы Avada.
Плюсы темы Avada:
- Многоцелевая тема WordPress, с помощью которой вы можете без проблем создать любой веб-сайт.
- Оптимизированная по производительности тема для бесперебойной и здоровой работы вашего сайта.
- Полностью соответствует Руководству по обеспечению доступности веб-контента. Это гарантирует, что ваш сайт будет доступен широкому кругу пользователей.
- Предлагает Avada Live, чтобы вам не приходилось переключаться между интерфейсом и сервером для настройки.
- Поставляется с собственным компоновщиком страниц, то есть Avada Builder для создания красивых страниц для вашего сайта.
- Предоставляет красивые и визуально привлекательные демо-сайты без необходимости создавать веб-сайт с нуля.
- Включает в себя различные плагины премиум-класса для дополнительной функциональности.
- Эта тема полностью адаптивна и работает на любом устройстве.
- Готовые функции Retina, которые помогут вашему веб-сайту выглядеть невероятно четким и четким на устройствах с высоким разрешением.
Минусы темы Avada:
- Существует ограничение на одну лицензию на веб-сайт с обычным планом.
- Премиум-поддержка доступна только в течение шести месяцев. После этого вы должны заплатить дополнительные деньги.
- Тема Avada требует обучения. Его множество вариантов настройки может быть ошеломляющим для новичков.
J. Тематические альтернативы Avada
Вам не нужно беспокоиться, если тема Avada вас не увлечет. Есть несколько отличных альтернатив теме Avada, которые можно использовать вместо нее.
Итак, в этом сегменте обзора тем Avada давайте познакомимся с ними поближе.
1. Каденс
Kadence — это многоцелевая тема WordPress, которая удобна как для новичков, так и для экспертов. Эта тема перетаскивания позволяет легко создавать сложные веб-сайты.

Как и Avada, Kadence также предлагает предварительно разработанные демонстрационные веб-сайты. И вы также можете настроить свои собственные, включая шрифт, цвет, социальные значки, раскрывающиеся меню и многое другое. Вы также можете использовать опцию редактирования в реальном времени, чтобы увидеть, как выглядит ваш дизайн во время редактирования.
Кроме того, у вас есть полный контроль над дизайном вашего сайта. Доступны различные макеты, в том числе варианты для всего сайта для страниц и сообщений. Вдобавок ко всему, у него есть простой и удобный для начинающих конструктор верхних и нижних колонтитулов.
Не забывайте, что это полностью основанная на Гутенберге тема, работающая на мощном плагине Kadence Blocks. Плагин включает в себя дополнительные блоки для вашего редактора контента и позволяет создавать расширенные страницы без какого-либо кодирования.
Цены:
Тема Kadence доступна для бесплатной загрузки из репозитория тем WordPress.org.
Точно так же премиум-версия доступна по следующим ценам:
- План Kadence Pro: за 59 долларов в год вы получаете надстройки для заголовков, надстройки для WooCommerce и другие функции. Вы также можете использовать его на бесконечном количестве сайтов и получить год бесплатных обновлений и поддержки.
- Essential Bundle Plan: стоит 129 долларов в год. И включает в себя Kadence Theme Pro, Kadence Block Pro, начальные шаблоны Pro, один год поддержки и обновления.
2. Диви
Тема Divi WordPress — еще одна многоцелевая тема с множеством возможностей для создания веб-сайтов. Он поставляется с более чем 800 готовыми элементами дизайна, которые помогут вам создать веб-сайт вашей мечты.

Важно отметить, что тема Divi поставляется с собственным компоновщиком страниц Divi Builder . Это делает Divi одним из главных конкурентов Avada. Используя его, вы можете просто добавлять, удалять и перемещать элементы в интерфейсе веб-сайта. Таким образом, вы можете создать свою страницу в режиме реального времени и мгновенно увидеть результаты.
Цены:
Эта премиальная тема WordPress доступна по следующим ценам:
- Годовой доступ: 89 долларов США с сотнями пакетов веб-сайтов, обновлениями продуктов, премиальной поддержкой и неограниченным использованием веб-сайтов.
- Пожизненный доступ: 249 долларов США с сотнями пакетов веб-сайтов, пожизненными обновлениями, пожизненной премиальной поддержкой и неограниченным использованием веб-сайтов.
3. Астра
Astra — популярная тема WordPress, быстрая, легкая и многофункциональная. Важно отметить, что он интегрирован с основными конструкторами страниц, такими как Elementor, Beaver Builder. Это делает его одной из самых мощных тем WordPress и серьезным конкурентом Avada.

Наряду с интеграцией компоновщика страниц, Astra также предлагает плагины «Ultimate Addons» для расширения возможностей каждого компоновщика страниц. Например, Ultimate Addons для Elementor.
Не говоря уже о том, что эта тема включает в себя готовые шаблоны и веб-сайты для большинства типов веб-сайтов. Вы можете дополнительно настроить контейнер веб-сайта, заголовок, архивы, отдельные страницы, статьи, боковую панель и многое другое.
Цены:
Astra — это бесплатная тема WordPress с бесплатными и платными версиями. На WordPress.org есть бесплатная версия Astra, доступная для скачивания.
Вы можете перейти на премиум-версию по следующим тарифным планам:
- План Astra Pro: стоит 49 долларов в год (239 долларов при пожизненной оплате). Поставляется с белой этикеткой, липким заголовком, мегаменю и многим другим.
- Essential Bundle Plan: стоит 169 долларов в год (499 долларов при оплате на всю жизнь). Он включает в себя все функции Astra Pro, надстройки Elementor/Beaver Builder и более 180 начальных шаблонов премиум-класса.
Возможно, вы захотите проверить наш подробный обзор темы Astra, чтобы получить больше информации о ней.
K. Avada — самая популярная тема WordPress, но стоит ли она того? — Наш вердикт
Итак, ваше долгое ожидание наконец закончилось! Пришло время ответить на ваш самый важный вопрос: стоит ли покупать Avada, самую популярную тему WordPress?
Абсолютно да! Тема Avada открывает целый мир возможностей для создания веб-сайта вашей мечты . Преимущества темы Avada значительно перевешивают часть ее недостатков. Вы должны пойти дальше и использовать тему Avada без каких-либо колебаний.
Эй, но подождите, если вы не являетесь техническим специалистом, тогда импорт демо-сайта — лучший вариант, который у вас есть. Если вы не хотите использовать готовый сайт, будьте готовы потратить некоторое время на обучение!
Короче говоря, тема Avada — одна из самых универсальных доступных тем WordPress . Мы считаем, что это наиболее подходит для агентств, которые создают веб-сайты для своих клиентов! Или люди, которые хотят создать сложный, мощный веб-сайт!
Мы изо всех сил старались показать тему Avada со всех сторон в этом обзоре. Таким образом, каким бы видом бизнеса вы ни занимались, вы можете положиться на эту тему, чтобы ваш сайт работал.
Собираетесь сделать свой первый сайт? Не нужно беспокоиться вообще! Нажмите кнопку ниже, чтобы получить доступ к нашему пошаговому руководству!
Вывод
На этом мы завершаем наш обзор темы Avada! Мы подошли к концу этой обзорной статьи о теме Avada. Мы искренне надеемся, что это было полезно для вас.
Если вы используете тему Avada, поделитесь с нами своим отзывом в разделе комментариев ниже.
Не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы или опасения по поводу этого обзора темы Avada.
Вы новичок и раньше не создавали сайт? Мы прикроем вашу спину! Ознакомьтесь с нашим пошаговым руководством «Как создать сайт с нуля — Руководство для начинающих».
Если вам понравился наш обзор темы Avada, поделитесь им со своими друзьями и семьей. Наконец, подписывайтесь на нас в Facebook и Twitter, чтобы получать похожий контент.
