Avada Review 2022 – 最受欢迎的 WordPress 主题,但值得吗?
已发表: 2022-03-31您是否正在寻找关于 Avada 主题的诚实评论? 或者不确定这个最受欢迎的 WordPress 主题对您的网站是否值得?
由 ThemeFusion 开发的 Avada 是 ThemeForest 市场上最畅销的 WordPress 主题。 这是一个功能强大的多用途 WordPress 主题,可用于创建任何类型的网站。 它是一个完整的网站构建器,具有极大的灵活性和样式工具,可以进行大规模调整。
迄今为止,它的销量已超过780,000辆。 此外,它在 24,000 多名真实用户的评价中获得了令人印象深刻的4.7 分(满分 5 星)。
这听起来像是一个很棒的主题,对吧? 但它真的像听起来那么棒,还是只是炒作?
在本文中,我们将告诉您您需要了解的有关 Avada 主题的所有信息。 我们将在这篇深入的 Avada 评论中详细介绍其功能、购买流程、安装、成本、定制、支持等。 让我们开始!
A. Avada 主题概述
首先, Avada是过去 9 年来市场上销量第一的 WordPress 主题。 它受到 780,000 多名初学者、专业人士、代理机构、企业和创意人士的信赖,具有完全的设计灵活性。

此外,它的构造符合顶级标准,具有广泛的选项和功能。 使用这个多功能且用户友好的主题,任何人都可以轻松创建网站。
这是一个适应性很强的主题,具有适用于各种类型网站的各种演示布局。 您只需单击一下即可导入合适的演示网站。 并且,使用其页面构建器工具进一步自定义:Avada Builder(以前称为 Fusion Builder)。
此外,创建自定义页面布局也很简单。 您可以轻松地将各种元素添加到您的网站。 例如使用简单插件的消息、按钮、定价表等。
不仅如此,它还提供与任何外部插件的轻松连接,以增加您网站的功能。
您还可以获得其他标准功能,例如频繁更新、响应能力、质量支持、可访问性等。而且,为了帮助您轻松入门,还有大量可用的文档。
话虽如此,让我们继续进行 Avada 主题评论的下一部分。
B. Avada 主题的主要特点
您将需要一个具有大量有用功能的主题,以使您的网站在人群中脱颖而出。 Avada 是一个功能丰富的主题,可帮助您将最佳创意变为现实并构建功能齐全的网站。
因此,在本评论部分,我们将深入了解 Avada 主题的主要功能。
1. 86 个预建网站模板
自下而上构建网站需要时间和精力。 如果您不精通技术,这尤其困难。
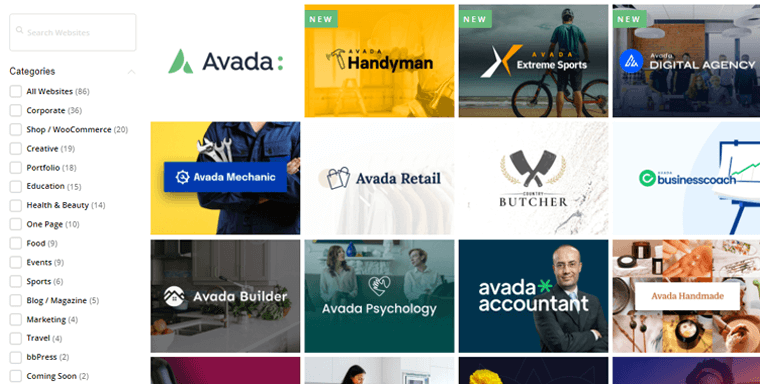
同时, Avada 通过提供对 86 多个设计精美的预建示例网站的访问来解决此问题。 这些网站涵盖了各种主题,包括博客、商业、电子商务商店、投资组合等等。
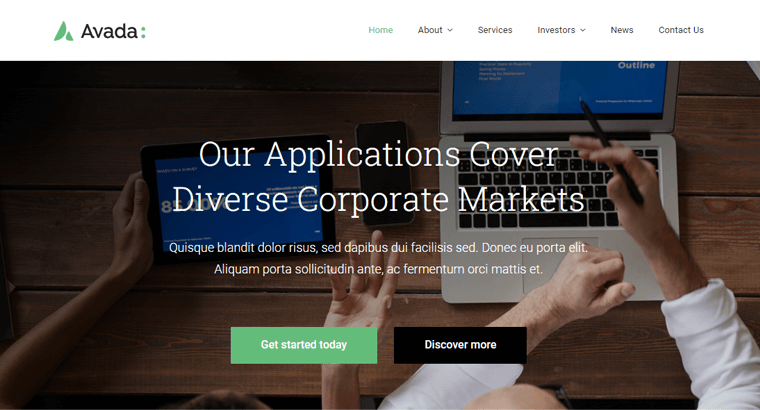
以下是一些预先构建的 Avada 模板示例。

只需单击一下,您就可以导入这些演示网站中的任何一个。 此外,您可以更新信息并根据自己的喜好进行调整。 这样,你可以在 5 分钟内做出一个好看的网站!
2. Avada 自己的页面生成器:Avada Builder
Avada 的另一个优点是它有自己的页面构建器,即Avada Builder 。 它以前称为 Fusion Builder。
您可以将 Avada Builder 理解为一个简单的拖放页面构建器,用于创建独特的 Web 布局。 当您通过后端进行更改时,这以前也称为后端线框编辑器。
在 Avada Builder 的帮助下,您几乎可以创建任何设计风格,而您的想象力是唯一的限制。 您可以使用容器、列和元素框架轻松创建内容。 无需任何编码知识。
此外,它还提供Avada Live从前端实时定制您的网站。
3. Avada 的高级期权网络
借助 Avada 的大量定制可能性,您可以完全改变 WordPress 网站的每一个角落。
其最先进的选项网络和快速的图形设计和编辑让一切都触手可及。 它带有 90 多个设计元素,例如 Avada Form、Avada Slider、图表、按钮等。因此,您可以根据需要设计页面布局,然后在单独的窗口中预览输出。
毫无疑问,您可以使用 Avada 微调网站设计和开发的各个方面。 因此,它也被称为终极网站建设工具包。
4. WooCommerce 支持
您是否打算创建一个电子商务网站? 这样您就可以从任何位置 24/7 全天候访问您的商店。
如果您回答是,那么 Avada 主题是与 WooCommerce 深度集成的绝佳选择。

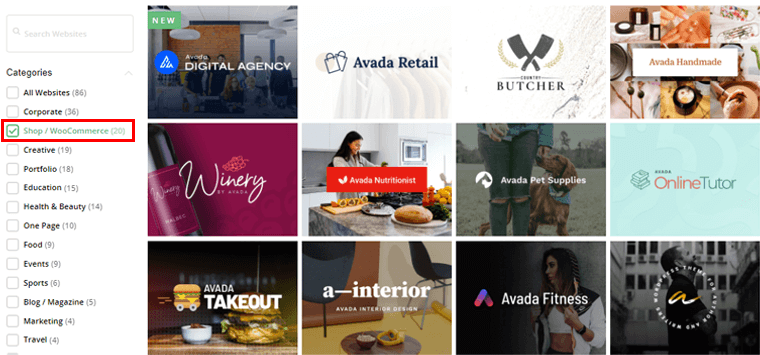
此外,它还包括精心设计的 WooCommerce 预建网站模板。 因此,您可以快速导入它们并立即开始创建在线商店。
5. 与流行插件集成
Avada 主题的另一个重要关键是其设计与主要流行插件集成。 例如 The Events Calendar、Contact Form 7、bbPress 等。 这为您的 WordPress 网站提供了增强的功能。
通过购买 Avada 主题,您还将获得各种高级插件。 例如Slider Revolution 、 Fusion White Label Branding 、 Convert Plus 、 FileBird等。 更不用说,您可以免费安装这些插件。
6.性能优化
Avada 主题专为性能而设计。 您可以使用 Google PageSpeed Insights、GTMetrix 等速度测试程序检查您的 Avada 网站速度。迄今为止的案例研究表明网站速度很酷。
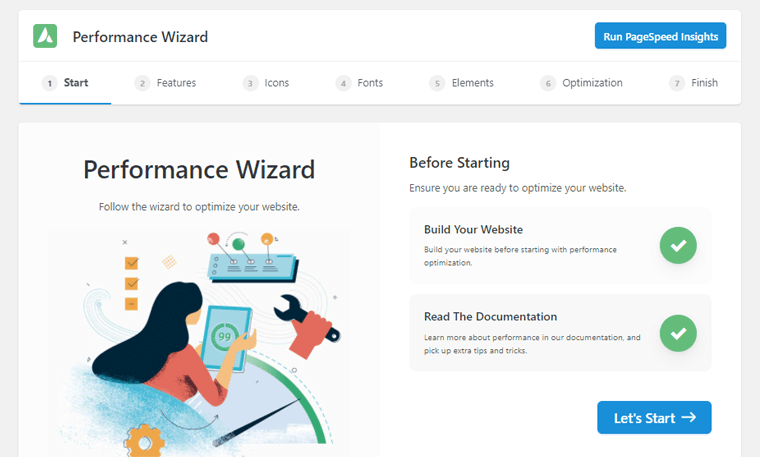
此外,您还可以在 Avada 的 WordPress 仪表板上获得专属的性能向导。 这是一个分步指南,可帮助您优化 Avada 网站的性能。

例如,您可以禁用未使用的功能、优化图像和视频、进行图标扫描等等。 结果,您将获得更好的性能。
7. 内置 GDPR 和隐私支持
通用数据保护条例 (GDPR) 是欧洲新的数据保护监管框架。 Avada 主题包括内置的 GDPR 和隐私支持。 因此,您可以选择不收集任何完全符合 GDPR 要求的数据。
此外,您可以自定义隐私横幅、控制联系表单同意、Google 字体管理和自定义注册消息。 此外,您还可以控制第三方嵌入、跟踪代码同意和联系表单同意。
8. 翻译和 RTL 就绪
您可能知道,在您的 WordPress 网站上支持多种语言是有利的。 这使您的网站能够接触到会说和理解多种语言的全球受众。
您会很高兴知道,Avada 是一个支持 30 多种语言的可翻译主题。 此外,它还包括内置的 RTL 支持,使您的网站在从右到左和从左到右的脚本中都可读。
此外,它还集成了翻译插件 WPML。 这为您用于设置特定语言选项的每种语言提供了一个完整的主题设置面板。
9. 其他附加功能
除了上述功能外,Avada 还提供了许多额外功能来帮助您构建动态网站。 如:
- 从移动设备到台式机和平板电脑,所有设备类型均流畅且响应迅速。
- 提供动态内容功能,为您的网站创建独特的页面和发布布局。
- 易于使用仪表板来管理您网站的各个布局部分。
- 提供设计精美的自定义小部件,例如社交链接小部件、近期作品小部件等。
- 具有专用搜索结果页面和搜索图标的高级搜索选项。
- 自定义响应式图像排列,自动为每张图片创建理想场景。
- 颜色选择非常广泛,允许您在整个主题中选择颜色。
- 您的 WordPress 网站的搜索引擎和可访问性就绪主题。
有了这个,让我们前进到 Avada 主题评论的下一部分,即购买过程。
C. 购买 Avada 主题
如您所知,Avada 是一个高级主题,所以首先要做的是购买 Avada 主题。 购买过程非常简单。
因此,在 Avada 主题评论的这一部分,这里有一个关于如何做到这一点的分步指南。
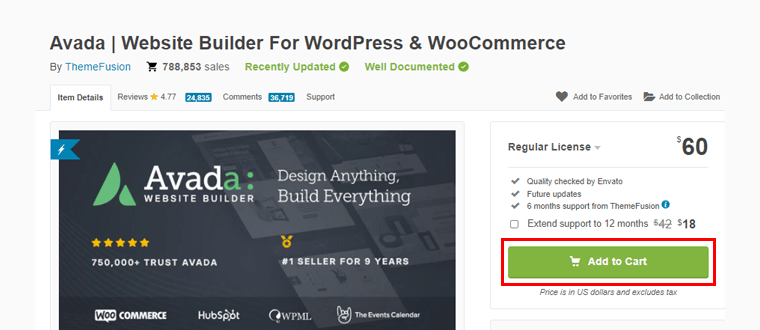
第 1 步:加入购物车

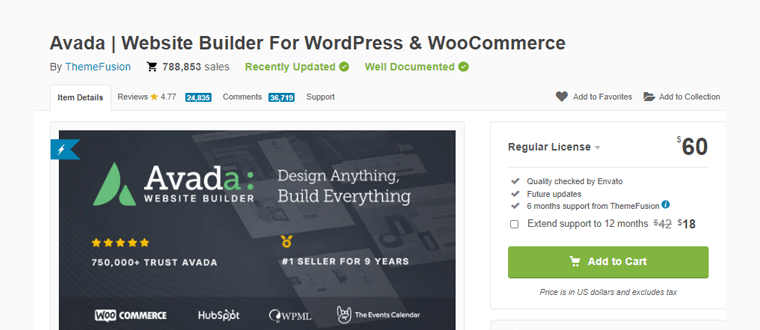
您需要做的第一件事就是转到 Avada 的 ThemeForest 页面,然后单击“添加到购物车”选项。
第 2 步:创建帐户、计费、结帐
之后,您必须创建一个Envato 帐户并填写账单详细信息并选择付款方式,如上图所示。 然后,单击“结帐信用”选项。
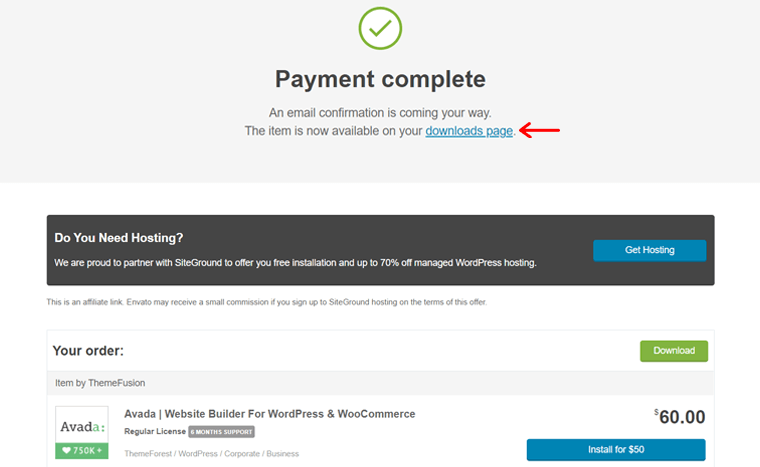
第 3 步:仪表板上的下载页面

付款完成后,您将被引导至“下载页面” 。 点击它。
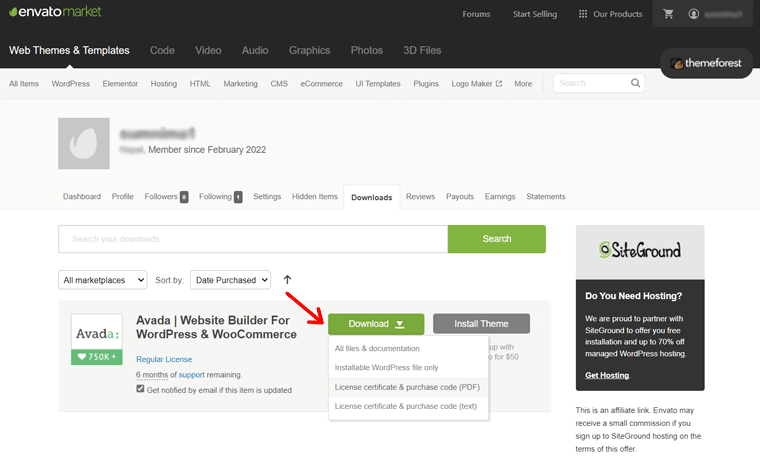
第 4 步:下载主题文件和许可证密钥

在定向页面上,您将看到包含下拉选项的下载选项。 从那里下载主题文件和许可证密钥,即稍后需要的购买代码。
这就是您可以轻松地从 ThemeForest 购买 Avada 主题的方式。
D. 安装 Avada 主题
我们将在本评论部分了解如何安装 Avada 主题。
现在要做的第一件事是登录到您的 WordPress 仪表板以安装 Avada 主题。
之后,您可以按照下面的分步指南轻松安装此主题:
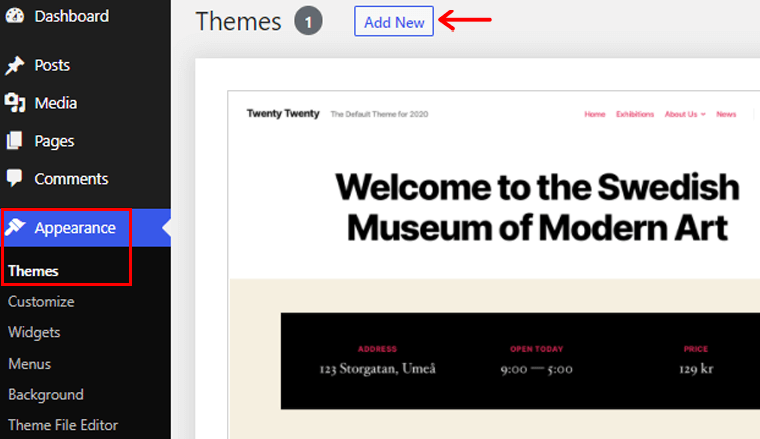
第 1 步:转到外观以添加新主题。

从 WordPress 仪表板的左侧导航中,转到“外观”选项。 然后,单击“主题”选项。 在顶部,您会找到“添加新”选项,单击它。
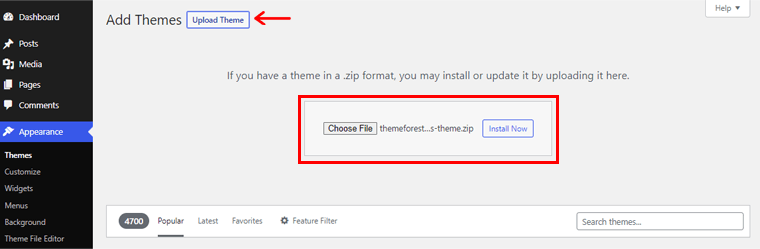
第2步:上传主题并安装它。

之后,单击“上传主题”按钮。 然后你会看到“选择文件”选项。 在这里您必须上传之前下载的主题的 zip 文件。 然后单击“立即安装”选项。

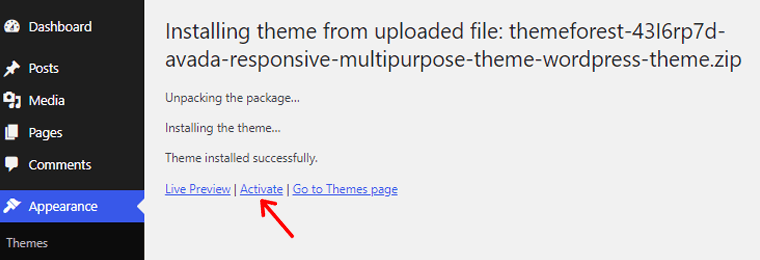
之后,单击“激活”选项,如上所示。 有关更多详细信息,请查看我们的安装 WordPress 主题指南。
第 3 步:输入您的购买代码并激活主题
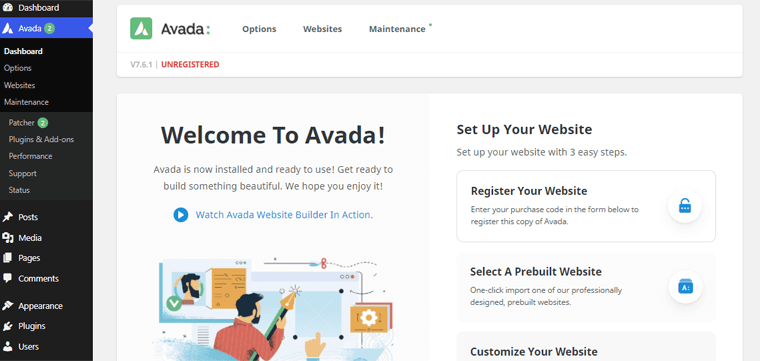
激活主题后,您将看到 Avada 的欢迎页面。

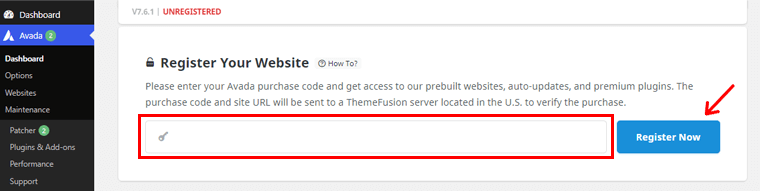
在向下滚动欢迎页面导航时,您会看到“注册您的网站”选项。 在那里,您需要输入您之前在购买主题时获得的“购买代码” 。

然后,单击“立即注册”选项。
然后您就可以在您的站点上安装并激活 Avada 主题。
第 4 步:安装推荐插件

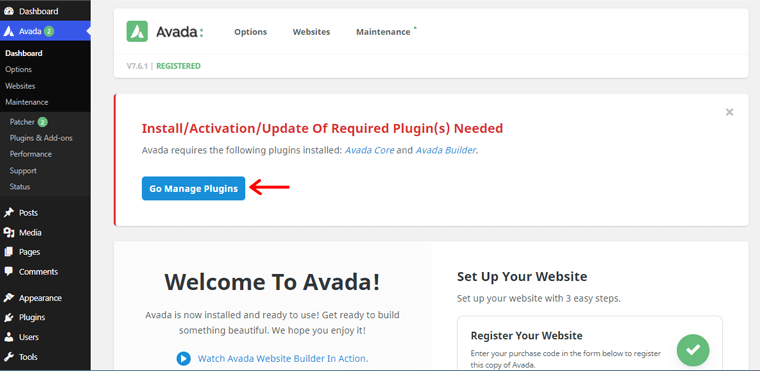
现在,您将收到安装一些推荐插件的通知。 准确地说,它们是Avada Core和Avada Builder 。 为此,请单击“ Go Manage Plugins”选项。

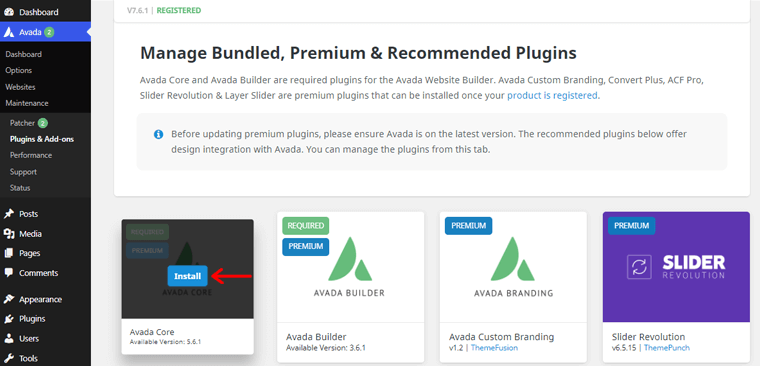
之后,您将看到如上所示的页面。 然后,将鼠标悬停在Avada Core选项上。 在那里,您会看到“安装”选项。 单击它以安装插件。 同样,您还需要安装Avada Builder插件。
有了这个,现在让我们看看如何在我们的 Avada 主题评论的下一部分中导入预构建的演示站点。
E. 导入 Avada 演示站点
如前所述,Avada 主题带有大量漂亮的演示站点,您可以快速导入这些站点。
那么,让我们看看如何在此 Avada 主题评论部分中导入这些演示站点。
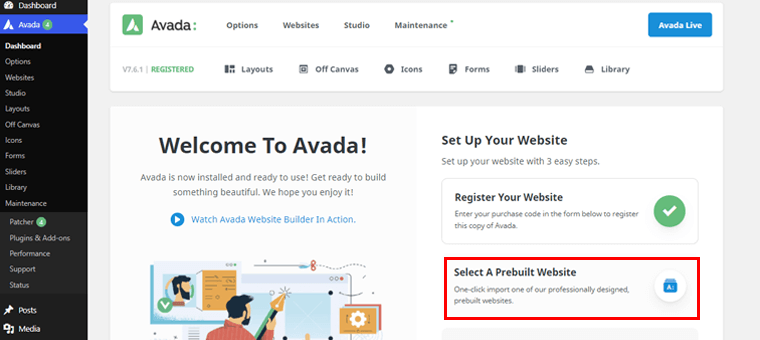
现在,您需要返回欢迎页面来导入 Avada 演示站点。

从那里,您需要单击“选择预建网站” 。
之后,您将看到大量可用的演示站点。 您可以导入最适合您需求的演示站点。

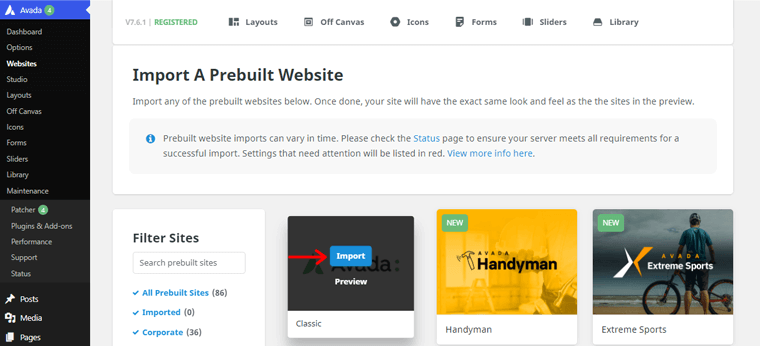
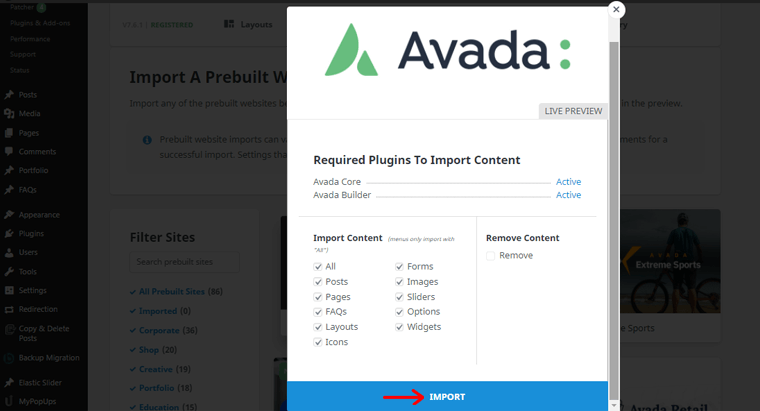
在这里,我们将导入“经典”演示网站。 将鼠标悬停在演示上后,您将看到“导入”选项,单击它。

之后,您将看到如上所示的页面。 在这里,您可以选择从演示站点导入哪些内容。 您可以单击“全部”选项来导入演示内容。 此外,单击“导入”选项。
然后,您将看到警告选项,其中列出了导入该非常特殊的演示站点的要求。 单击“确定”选项。

现在,如果您查看您的网站,您会发现 Avada Classic 演示网站已经上线。 看,就这么简单。
话虽如此,现在让我们在评论的下一部分继续讨论 Avada 主题的定制过程。
F. 定制您的 Avada 网站
如前所述,Avada 主题为创建功能齐全且功能丰富的网站提供了广泛的自定义选项。
它带有 Avada Live,可让您直接从前端自定义您的网站。 所以,现在是时候付诸行动了。
现在,我们将在本评论部分调整 Avada 主题的几个基本定制器选项。
1. 使用 Avada 主题自定义标题
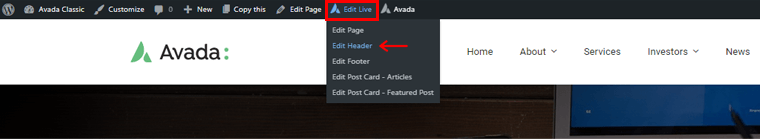
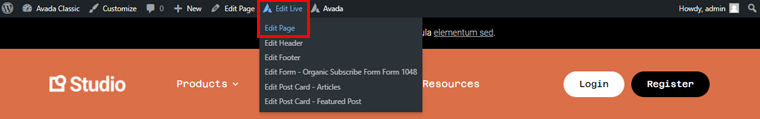
因此,我们将研究的第一个自定义选项是 Header。 要自定义站点的标题,请先打开站点的预览。 然后,单击仪表板前端顶部的“编辑实时”选项。

将鼠标悬停在其上时,您会看到各种选项。 现在,您需要单击“编辑标题”选项。

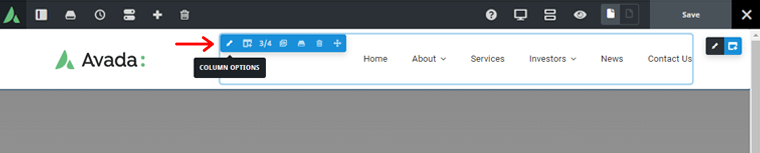
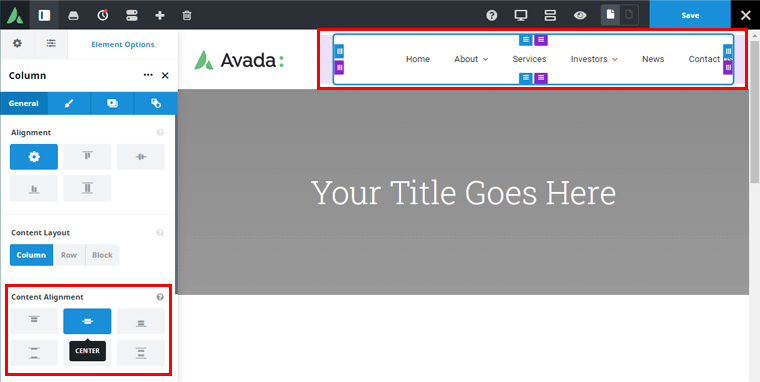
之后,您将看到如上所示的页面。 在那里,如果您单击标题区域的导航,您会发现它覆盖了整个标题区域的大约 3/4。
因此,在单击列选项时,您可以自定义导航的一般对齐方式、内容布局和内容对齐方式。

在这里,我们将内容对齐自定义为居中位置。 您还可以根据自己的选择将其定制为各种其他选项。
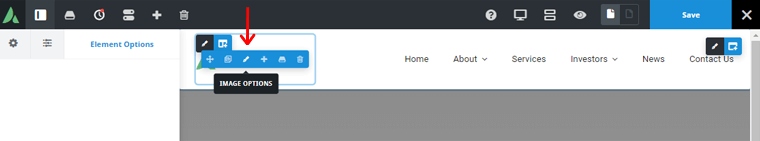
同样,如果您返回页眉区域,您将看到 Avada 的徽标图像。 要对其进行自定义,请将鼠标悬停在图像内。

在那里,您会找到“图像”选项,单击它们。

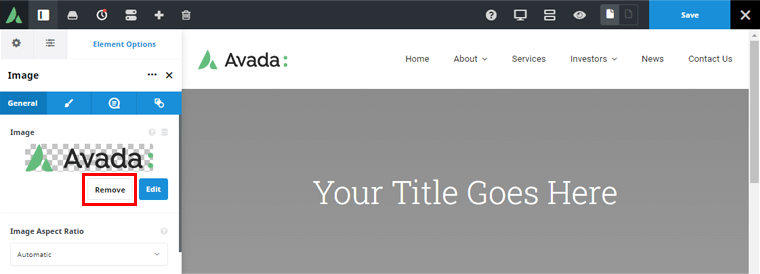
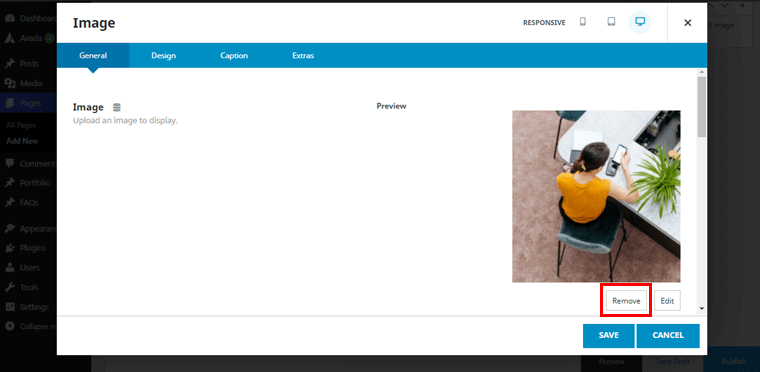
之后,您将看到如上所示的页面。 因此,要将您的徽标放在页眉区域,首先您需要删除 Avada 的当前徽标图像。 为此,请单击左侧的“删除”选项。

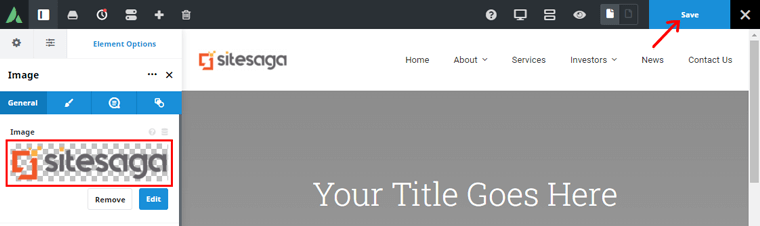
之后,您可以放置自己的徽标图像。 例如,我们在这里放置了我们网站 SiteSaga 的徽标图像。 完成后,不要忘记在右上角“保存”更改。
而且,实时编辑最好的一点是,您可以在完成时看到右侧部分的更改。
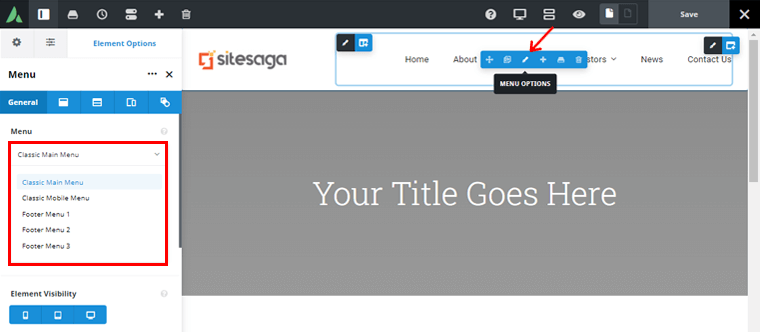
同样,您也可以自定义标题区域的菜单部分。 将鼠标悬停在菜单上,您可以找到“菜单选项” ,单击它。 然后,在右侧,您会准确地找到位于标题区域中的菜单。

如上图所示,我们可以看到表头区域的菜单是Classic Main Menu 。 您可以从仪表板的后端进一步自定义菜单。

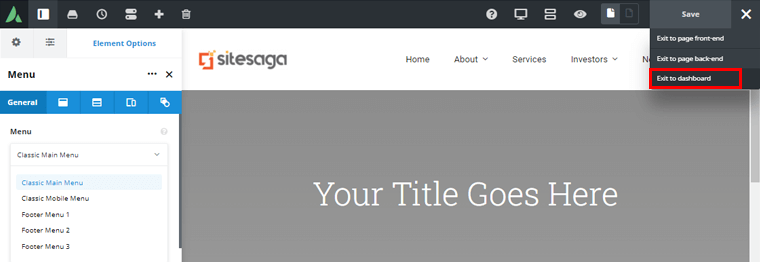
为此,请单击右上角的 ( X ) 选项。 然后,您将看到各种退出选项。 单击“退出到仪表板”选项。
编辑您的 WordPress 菜单
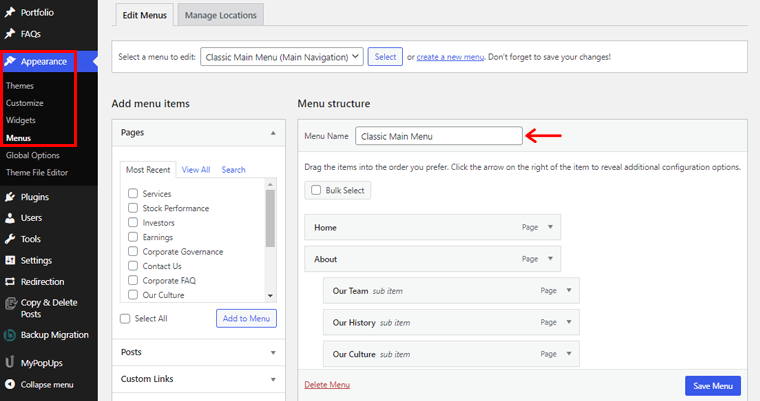
现在,从您的仪表板中,转到“外观”并单击“菜单”选项。

从这里,您可以从演示网站中添加/删除您不想要的任何部分。 但请确保选择了正确的菜单!

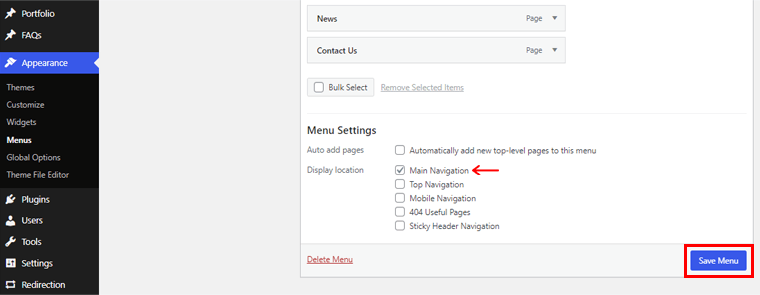
此外,您可以在菜单设置中进行其他各种更改,例如菜单显示位置区域。 在这里,我们将其设置为“主导航”区域。 完成后,单击其正下方的“保存菜单”选项。
更改您的 WordPress 标题样式
同样,您可以使用 Avada 将不同的标题样式导入您的网站。

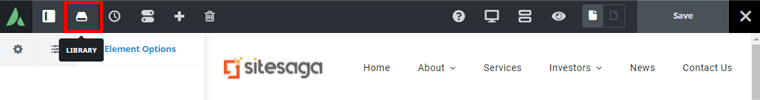
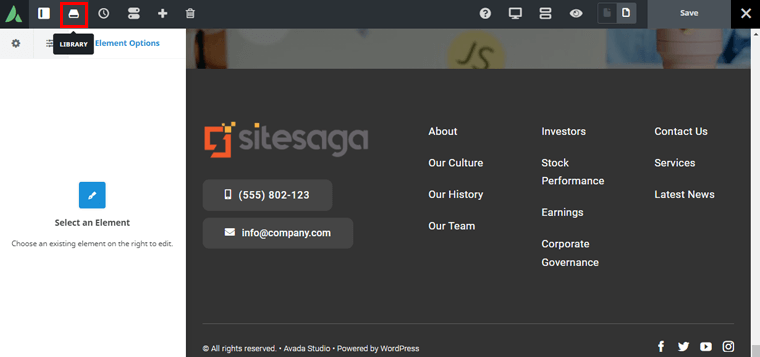
为此,您需要单击前端仪表板顶部导航中的库图标。
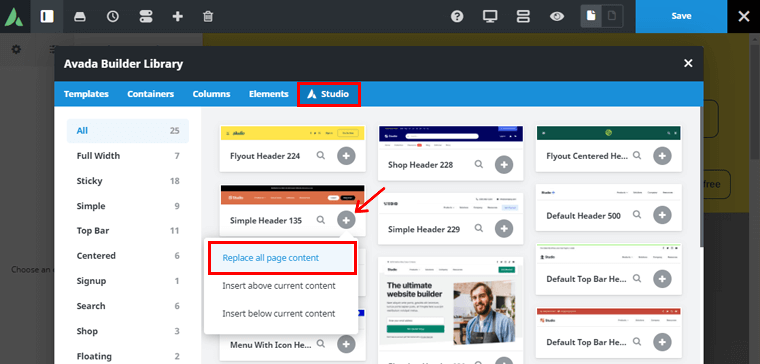
之后,如果您转到“工作室”选项,那么您会发现大量预建的标题模板。 从那里,您可以选择最适合您网站需求的理想标题模板。

例如,这里我们要导入“Simple Header 135”模板。 要导入,只需单击其右侧的+按钮。 您将看到各种选项,单击“替换所有页面内容”选项。
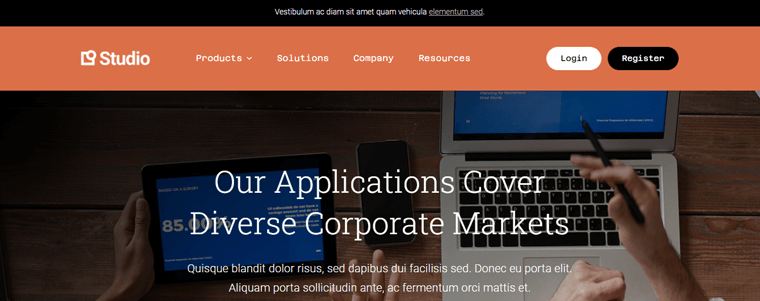
现在,如果您预览您的实时网站,那么您可以看到您刚刚选择的标题。

此外,您可以按照如上所示的相同过程自定义刚刚导入的标头。
2. 使用 Avada 自定义页脚
我们将研究的另一个自定义选项是页脚。
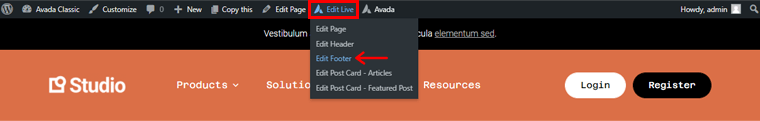
像以前一样,要这样做,请转到仪表板的前端。 在顶部,您需要将鼠标悬停在“编辑实时”选项上。

然后,您需要单击“编辑页脚”选项,如上所示。
之后,您需要向下滚动页面以查看您网站的页脚区域。
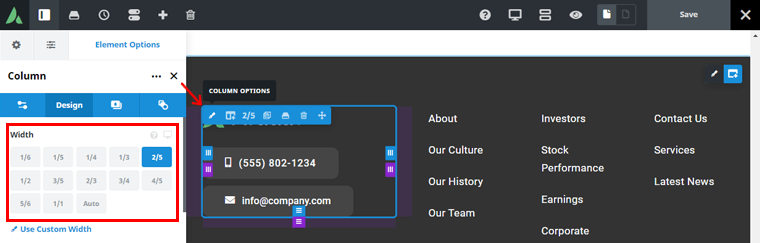
在那里,如果您单击页脚导航的右侧,那么您可以看到它覆盖了整个页脚区域的 ⅖。

单击它后,您可以在右侧看到设计选项。 从那里,您可以将该特定部分的宽度区域更改为您的选择。
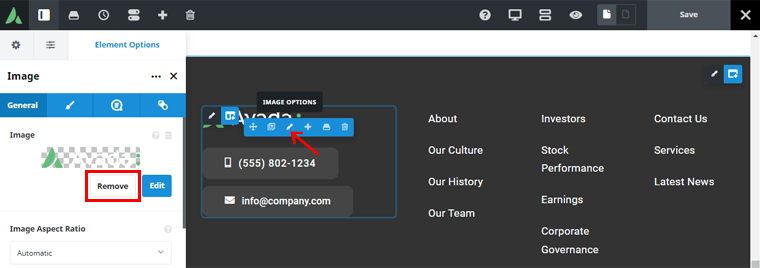
同样,您需要将鼠标悬停在 Avada 徽标上以更改页脚区域的徽标图像。 悬停时,您会看到图像选项,单击它。

然后,在右侧,单击“删除”选项以删除 Avada 的预设徽标图像。

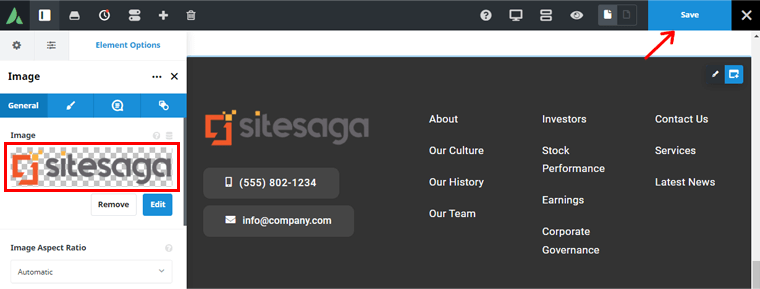
之后,您可以上传您的徽标图片。

例如,我们在这里上传了我们网站 SiteSaga 的徽标图像。 在右侧,您可以看到所做的更改。 然后,点击右上角的“保存”按钮。
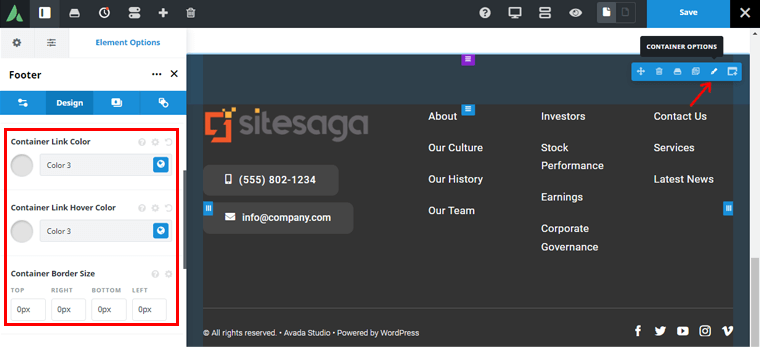
同样,您可以单击特定容器以获取Container Options 。

这样,您可以根据自己的选择定制容器的颜色。 您还可以更改链接悬停颜色、边框大小等。
同样,您只需双击数字本身即可轻松进行其他编辑。 例如更改联系电话、社交图标、电子邮件地址等。
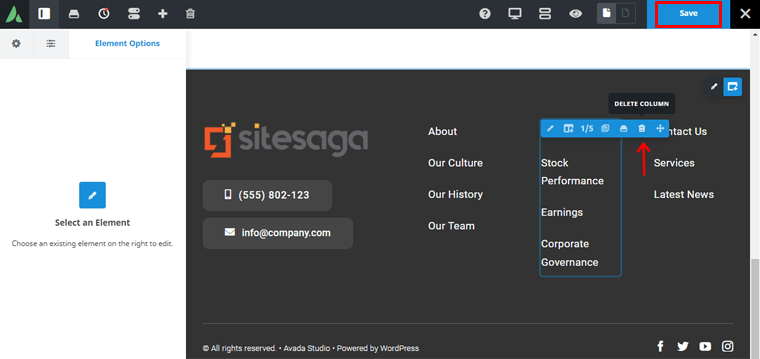
此外,如果您不想要页脚区域的任何列部分,则只需单击该特定列即可。

单击它后,您可以在倒数第二个选项中看到“删除列”按钮。 只需单击它以删除相关列并“保存”更改。
编辑页脚小部件
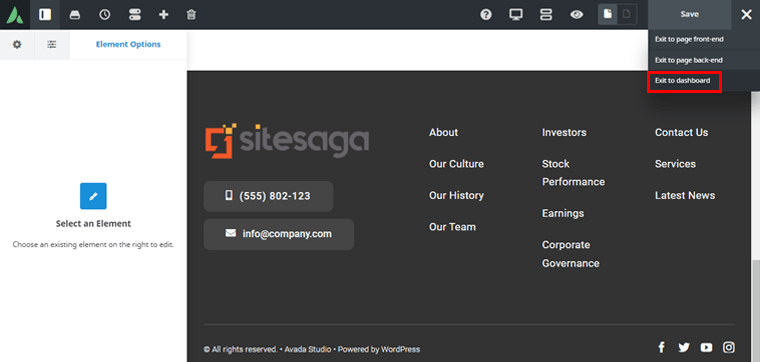
此外,您还可以编辑演示网站页脚区域的页脚小部件。

为此,单击右上角的(X)按钮,然后单击“退出仪表板”选项。

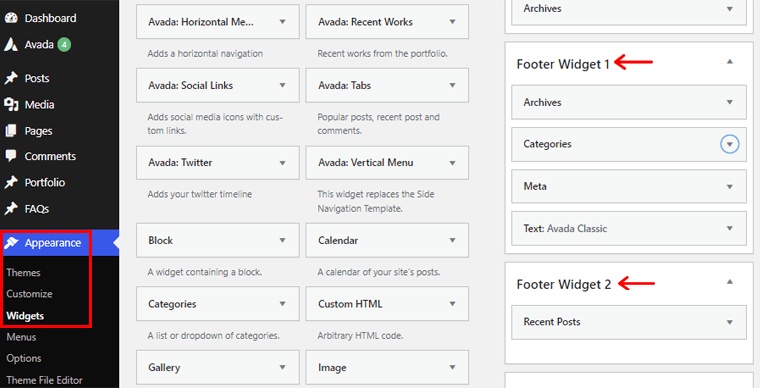
现在,转到“外观”并单击仪表板上的“小部件”选项。 向下滚动一点,您可以找到各种页脚小部件。
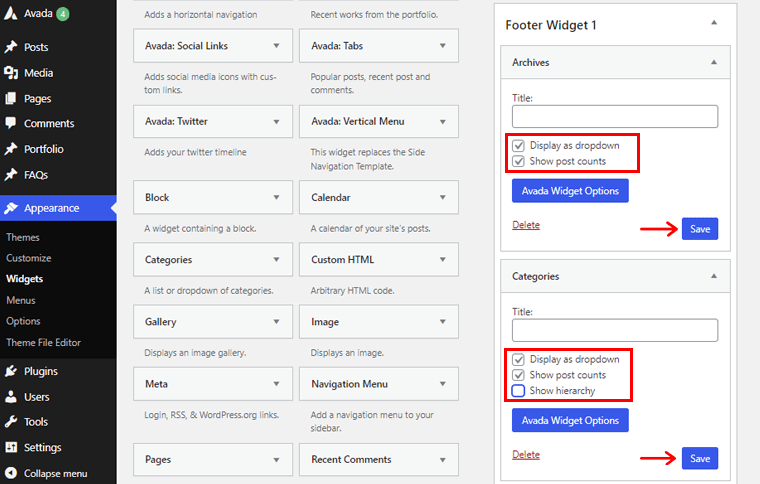
单击特定页脚小部件时,您可以看到可用的自定义选项。

之后,您可以根据网站的要求对页脚小部件进行所有自定义。 并且,完成后单击“保存”按钮。
更改页脚样式
同样,如果您想要不同的页脚,那么也不是问题。 Avada 为您提供了许多最适合您要求的漂亮页脚。
为此,您需要返回前端仪表板,像以前一样单击“编辑页脚”选项。

然后,单击如上所示的“库”图标。
之后,您可以从“Studio”选项轻松导入所需的页脚模板。 就像您之前在导入标题模板时所做的那样。 就这么简单。
之后,您可以按照如上所示的相同过程自定义刚刚导入的页脚。
3.自定义您的主页内容
同样,让我们看看 Avada 主题的另一个自定义功能,即自定义您的主页内容。
为此,请像以前一样转到仪表板的前端。 将光标悬停在页面顶部的“实时编辑”选项上。

然后,如上所示,您需要从下拉菜单中单击“编辑页面” 。
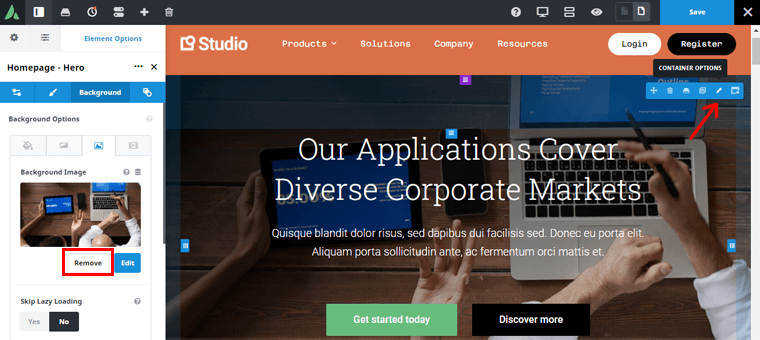
所以,在这里让我们更改您网站主页的背景图片。 为此,将鼠标悬停在背景图像上。 然后,您将看到“容器”选项,单击它。

在左侧导航中,您会找到各种设置。 转到背景选项,然后单击“删除”选项。 单击它时,将删除默认背景图像。
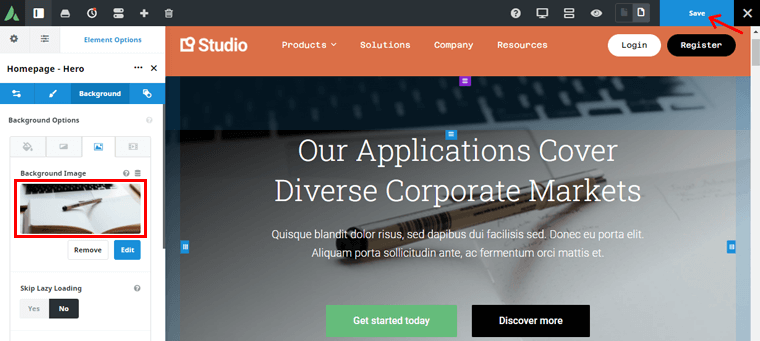
之后,您可以为您的主页上传合适的背景图片。

对于演示,我们在这里从媒体库上传了一张默认背景图片。 在右侧,您可以看到所做的更改。 然后,点击右上角的“保存”按钮。
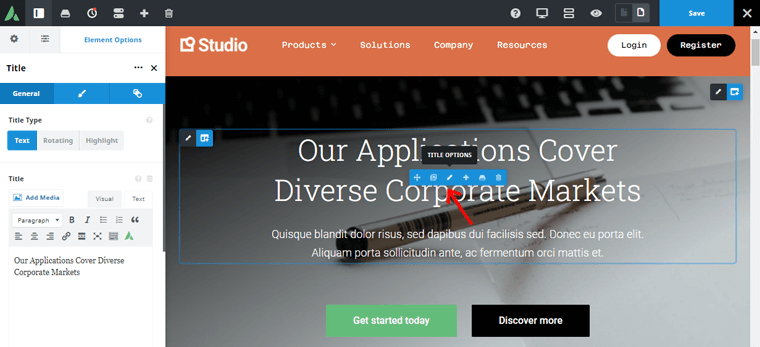
同样,您可以更改主页的标题。 您可以直接双击标题并编辑内容。

或者,只需将鼠标悬停在标题上,然后单击上图所示的钢笔图标。 在右侧,您会看到Title 框。

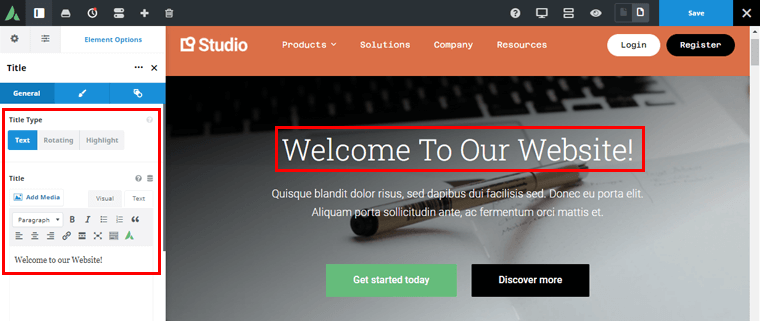
在那里,您可以编辑内容。 例如,让我们说,'欢迎来到我们的网站! ' 您可以在屏幕右侧看到所做的更改。

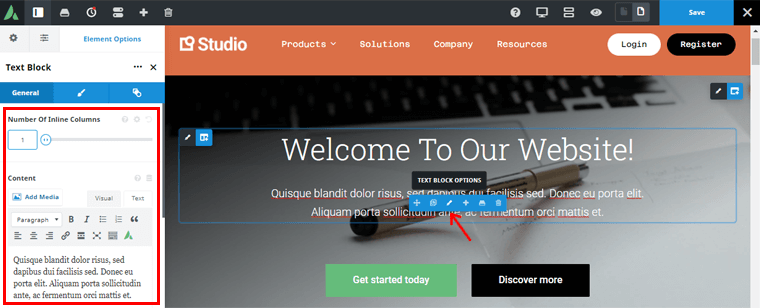
同样,您可以进一步编辑位于标题正下方的文本内容。
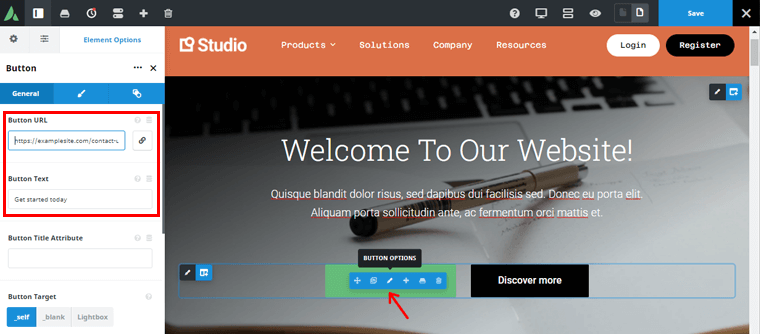
同样,您可以编辑按钮。 只需将鼠标悬停在相应的按钮上即可。

单击笔图标后,您将在屏幕左侧获得自定义选项。 在那里,您可以更改Button URL和Button Text 。
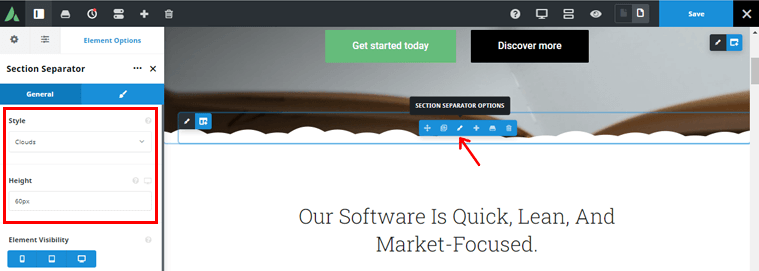
此外,您可以更改分隔符样式。 默认情况下,演示中有一个大的半圆分隔符。 然后,将鼠标悬停在分隔符上。 然后单击将在左侧打开自定义可能性的钢笔图标。

在这里,我们将分隔符样式更改为Clouds 。 您可以在右侧看到更改。 这样,您可以放置最适合您网站需要的分隔符。
按照相同的过程,您可以根据自己的选择自定义主页的整个角落和缝隙。
4. 额外的自定义选项
同样,现在让我们看看 Avada 主题提供的其他自定义选项。
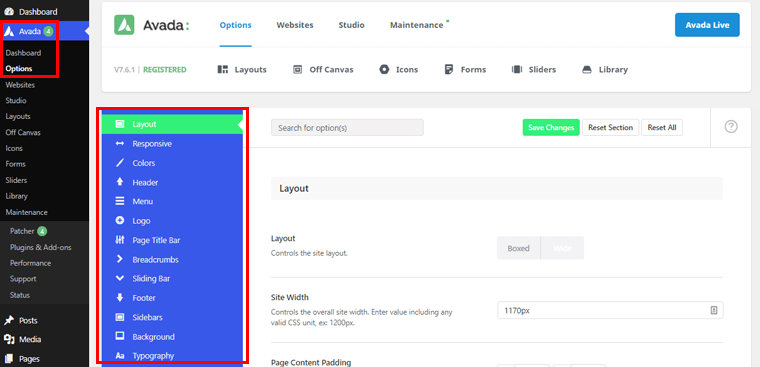
为此,从仪表板的后端,转到左侧导航中的“Avada” ,然后单击“选项”按钮。

单击它后,您会发现大量其他自定义选项。 您可以使用这些自定义选项来完全根据您的选择定制网站。
在这里,让我们自定义一些必不可少的:
布局
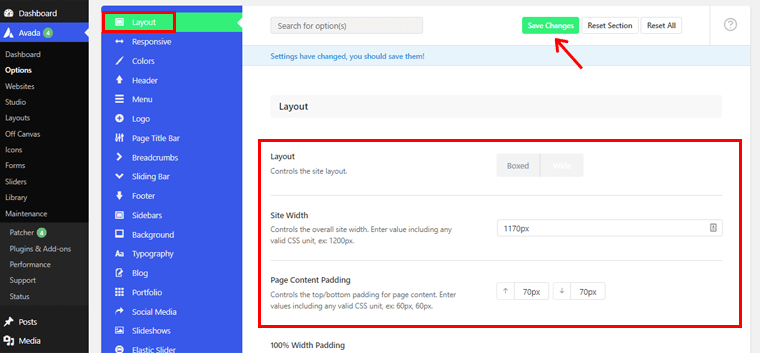
因此,您可以在此处找到的第一个自定义选项是'Layout' 。 从这里,您可以控制网站的整个布局。

您可以选择是否希望您的布局是盒装或宽。 此外,您可以使用“边宽”框更改网站的整体宽度。 此外,它还为您提供自定义单边栏布局和双边栏布局的选项。
完成后,单击顶部的“保存更改”选项。 此外,您可以在您的实时站点上查看更改是否发生。
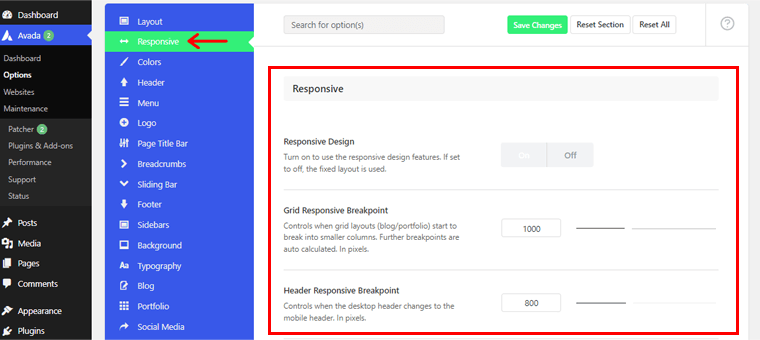
响应式
我们将研究的另一个自定义选项是“响应式”选项。 您可能已经知道,Avada 以其响应能力而广为人知。 因此,如果您单击“响应式”选项,您将看到以下页面。

从这里,您可以自定义打开/关闭响应式设计。 如果您打开它,那么您的网站将根据您的网站访问者各自的设备进行调整。 同时,如果您将其关闭,则会使用固定布局。
同样,您也可以找到网格响应断点、标题响应断点、站点内容响应断点等。 这些自定义选项可帮助您创建一个完全响应的网站。
完成后,您可以单击“保存更改”选项。
搜索
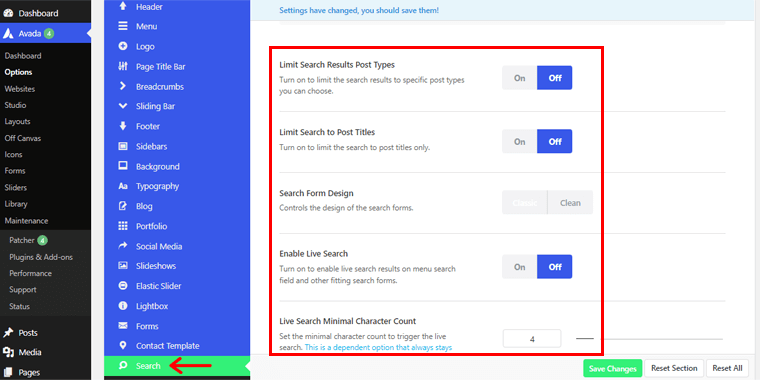
同样,在单击“搜索”选项时,您可以自定义以下设置:

- 限制搜索结果帖子类型:启用/禁用将搜索结果限制为特定帖子类型。
- 将搜索限制为帖子标题:激活此选项可将搜索限制为仅帖子标题。
- 搜索表单设计:从该字段控制搜索表单的设计方式,无论是经典还是干净。
- 启用实时搜索:打开此选项可在菜单搜索字段和其他适当的搜索表单中查看实时搜索结果。
此外,它还具有实时搜索帖子数量、实时搜索结果容器高度等选项。
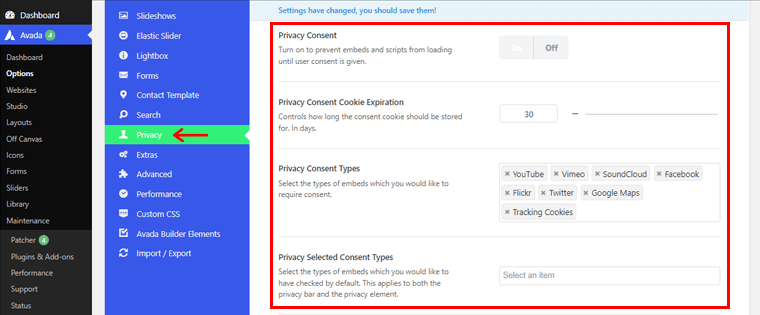
隐私
我们将研究的另一个自定义选项是“隐私” 。 因此,单击“隐私”按钮后,您将能够更改以下设置:

- 打开隐私同意以防止加载嵌入和脚本,除非用户给予他或她的许可。
- 通过Privacy Consent Cookie Expiration设置同意 cookie 的存储天数。
- 隐私同意类型,用于选择您希望获得许可的嵌入。 例如跟踪 Cookie、YouTube 等。
- 从Privacy Selected Consent Types中选择默认情况下应检查的嵌入类型。 对于隐私栏和隐私元素。
此外,您可以个性化隐私占位符背景颜色、隐私占位符文本控件以及启用/禁用隐私栏。
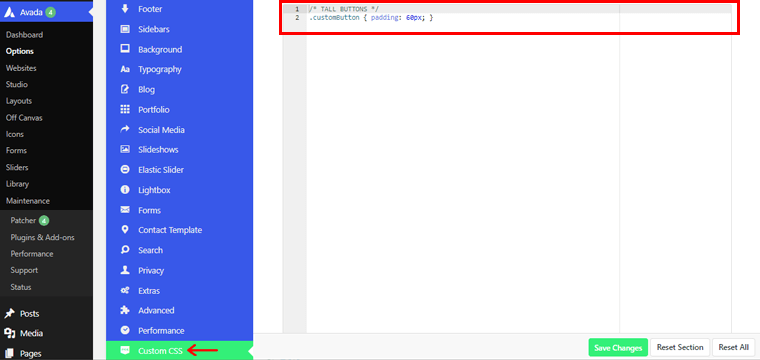
自定义 CSS
同样,如果您是技术专家,自定义 CSS 选项也会派上用场。

通过添加 CSS 代码,您可以更改网站的外观。
5. 使用 Avada Builder 在您的 Avada 网站上添加新页面
现在,让我们进一步研究向您的 Avada 网站添加新内容。 为此,您需要在您的网站上创建一个新页面。
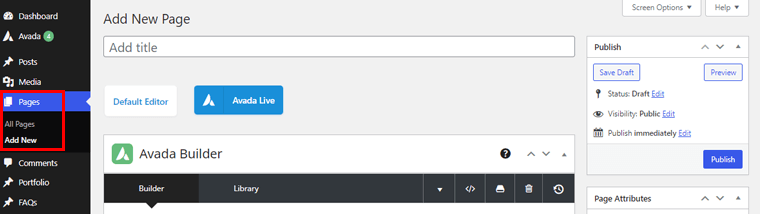
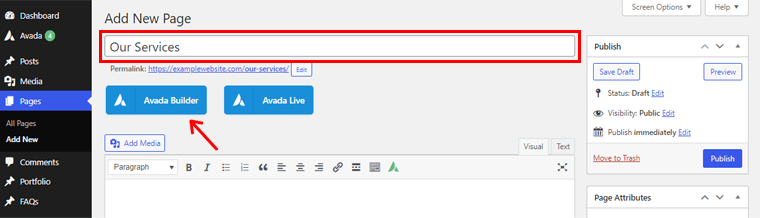
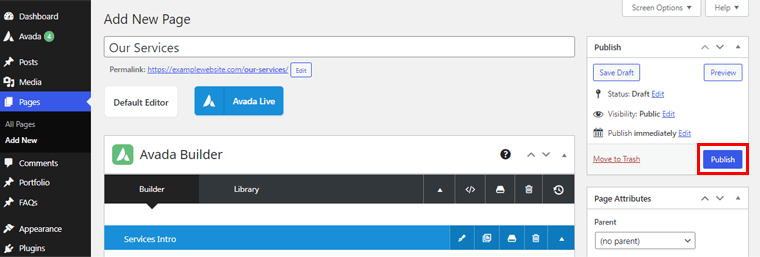
为此,请转到仪表板左侧导航中的“页面”选项。 然后,单击“添加新”选项。

现在,让我们在“添加标题”部分中为其命名为“我们的服务” ,如上图所示。 之后,您需要单击“Avada Builder”选项。

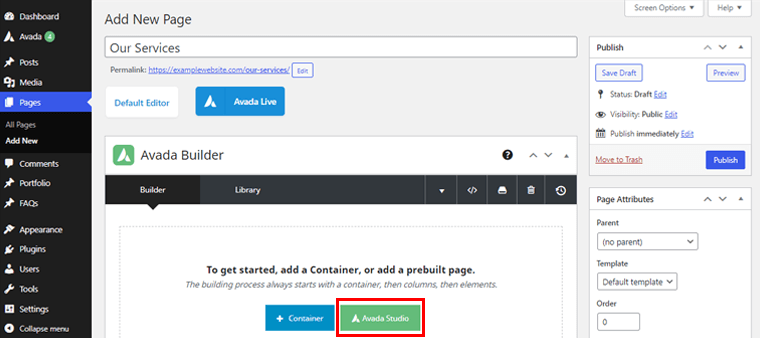
单击它后,您将看到 2 个选项。 一个是Container ,另一个是Avada Studio 。
如果您想从头开始构建页面,则可以单击“容器”选项。

同时,Avada Studio 提供了大量漂亮的预建页面模板供您使用。 因此,您不必从头开始构建您的页面。 所以,在这里我们点击了“Avada Studio”选项。
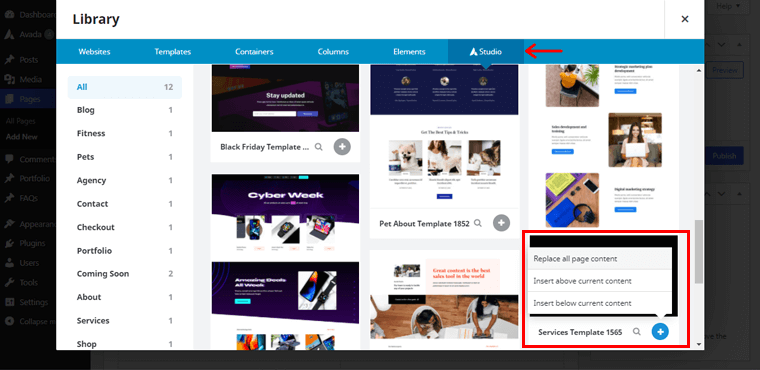
单击它后,您将看到如下所示的页面,其中包含漂亮的预建页面:

所以,这里我们选择了“Services Template 1565”页面模板。 单击 ( + ) 图标后,您将看到各种选项。 然后,您需要单击“替换所有页面内容”选项。
您现在可以根据自己的选择进一步自定义导入的页面模板。

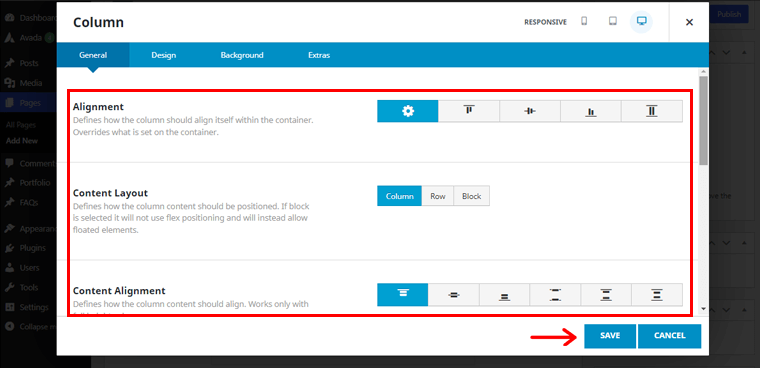
如上所示,您可以更改导入页面的列的常规设置。 在常规设置中,您可以自定义对齐方式、内容布局、内容对齐方式等。完成后,单击“保存”选项。
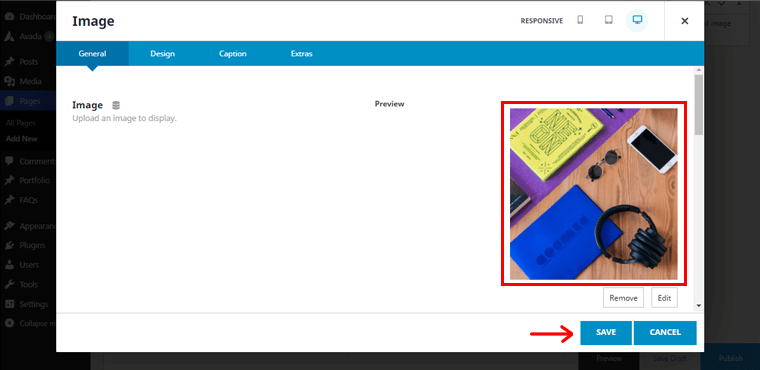
同样,您可以删除模板的默认图像。

为此,请单击“删除”选项。 此外,您可以从同一位置放置您选择的图像。

完成后,单击“保存”按钮。
同样,您可以编辑导入页面的其他各种内容。 并完全按照您使用 Avada Builder 的想法为您的站点创建页面。

一切完成后,您可以点击右上角的“发布”按钮。
除了上述自定义选项外,您还可以轻松轻松地更改网站的更多区域。
有了这个,让我们在我们评论的下一部分继续讨论 Avada 主题的支持服务。
G. Avada 主题支持
使用任何主题时要考虑的另一个因素是提供的客户支持或支持服务。
尽管 Avada 是一个易于使用的主题,但您在使用它时可能会遇到某些问题。 这就是支持团队如此重要的原因。
那么,让我们来看看 Avada 主题的支持服务。
在 Themeforest,Avada 有其支持部分。 此处列出了此主题的所有常见问题,以及解决方案的链接。
此外,它还附带一个全面的文档参考。 有许多知识库可用于详细而全面地了解有关此主题的更多信息。

如果您有兴趣通过视频学习,还可以查看它的许多视频教程。
此外,如果问题紧急,您还可以提交请求以立即获得帮助。 为此,您需要先创建一个支持帐户。 有关分步过程,请参阅此文档。
毫无疑问,您可以依赖 Avada 主题提供的支持服务。
有了这个,让我们继续这个 Avada 主题评论的下一部分。
H. Avada 主题定价
到目前为止,您可能已经知道 Avada 是一个高级主题。 这意味着您必须支付一定的费用才能使用它。 现在是时候在 Avada 评论的这一部分中检查 Avada 主题至少要花多少钱了。
在 Envato ThemeForest 市场上,Avada WordPress 主题的售价为60 美元。 此次购买包括6 个月的 ThemeFusion 支持和所有未来的主题升级。

通过额外支付 18 美元,您可以将 6 个月的支持期再延长 6 个月。 因此,您总共有 12 个月的时间与开发人员联系以解决任何与 Avada WordPress 主题相关的困难。
现在让我们继续我们的 Avada WordPress 主题评论的下一部分。
一、Avada 主题的优缺点
在决定主题之前,您应该了解主题的所有积极和消极方面。 考虑到这一点,我们列出了 Avada 主题的优缺点。 让我们看一下 Avada 主题评论的这一部分。
Avada 主题的优点:
- 多用途 WordPress 主题,您可以轻松创建任何类型的网站。
- 性能优化的主题,可让您的网站平稳健康地运行。
- 完全符合 Web 内容可访问性指南。 这可确保您的网站可供广泛的受众访问。
- 提供 Avada Live,这样您就不必来回切换到前端和后端进行自定义。
- 带有自己的页面构建器,即 Avada Builder,用于为您的网站创建漂亮的页面。
- 提供美观且具有视觉吸引力的演示网站,无需从头开始构建网站。
- 包括与其捆绑的各种高级插件以提供附加功能。
- 这个主题是完全响应的,适用于任何设备。
- 支持 Retina 的功能可帮助您的网站在高分辨率设备上看起来非常清晰。
Avada 主题的缺点:
- 对于常规计划,每个网站的许可证限制为一个。
- 高级支持仅提供六个月。 在那之后,你应该支付额外的钱。
- Avada 主题有一个学习曲线。 它过多的定制选项可能会让新手不知所措。
J. Avada 主题替代品
如果 Avada 主题未能让您着迷,您不必担心。 Avada 主题有一些很好的替代品可以代替它使用。
因此,在 Avada 主题评论的这一部分中,让我们更好地了解它们。
1. 卡登斯
Kadence 是一个多功能的 WordPress 主题,既适合初学者,也适合专家。 这种拖放主题使创建复杂的网站变得毫不费力。

与 Avada 一样,Kadence 也提供预先设计的演示网站。 而且,您还可以自定义自己的字体、颜色、社交图标、下拉菜单等。 您还可以使用实时编辑选项来查看您的设计在编辑时的外观。
此外,您可以完全控制网站的设计。 有各种可用的布局,包括页面和帖子的站点范围选项。 最重要的是,它有一个简单且适合初学者的页眉和页脚构建器。
不要忘记,这是一个完全基于 Gutenberg 的主题,由强大的 Kadence Blocks 插件提供支持。 该插件为您的内容编辑器包含额外的块,让您无需任何编码即可制作高级页面。
价钱:
Kadence 主题可从 WordPress.org 主题存储库免费下载。
同样,高级版的价格如下:
- Kadence Pro 计划:每年 59 美元,您会收到标题插件、WooCommerce 插件和更多功能。 您还可以在无数个站点上使用它,并免费获得一年的升级和支持。
- 基本捆绑计划:每年花费 129 美元。 并且包括 Kadence Theme Pro、Kadence Block Pro、Pro 入门模板、一年的支持和更新。
2. 迪维
Divi WordPress 主题是另一个具有大量网站建设可能性的多功能主题。 它带有 800 多个预先构建的设计元素,可帮助您创建梦想中的网站。

重要的是,Divi 主题带有自己的页面构建器“ Divi Builder ”。 这使得 Divi 成为 Avada 最大的竞争对手之一。 使用它,您可以在网站前端简单地添加、删除和移动内容。 因此,您可以实时构建页面并立即查看结果。
价钱:
此高级 WordPress 主题可按以下价格购买:
- 年度访问: 89 美元,包含数百个网站包、产品更新、高级支持和无限网站使用。
- 终身访问: 249 美元,包含数百个网站包、终身更新、终身高级支持和无限网站使用。
3. 阿斯特拉
Astra 是一个流行的 WordPress 主题,它快速、轻量级和多功能。 重要的是,它与 Elementor、Beaver Builder 等主要页面构建器集成。 这使其成为最强大的 WordPress 主题之一,也是 Avada 的重要竞争对手。

除了页面构建器集成之外,Astra 还提供“终极插件”插件来扩展每个页面构建器的功能。 例如 Elementor 的终极插件。
更不用说,这个主题包括大多数网站类型的预建模板和网站。 您可以进一步自定义网站容器、标题、档案、单页、文章、侧边栏等。
价钱:
Astra 是一个免费增值的 WordPress 主题,提供免费和付费版本。 WordPress.org 有一个免费版本的 Astra 可供下载。
您可以按照以下定价计划升级到高级版本:
- Astra Pro 计划:每年花费 49 美元(如果终身付费,则为 239 美元)。 带有白标、粘性标题、大型菜单等。
- 基本捆绑计划:费用为每年 169 美元(如果终身付费则为 499 美元)。 它包括所有 Astra Pro 功能、Elementor/Beaver Builder 插件和 180 多个高级入门模板。
您可能想查看我们详细的 Astra 主题评论,以更深入地了解它。
K. Avada- 最受欢迎的 WordPress 主题,但值得吗?- 我们的判决
所以,你漫长的等待终于结束了! 现在是时候回答您最关键的问题了:最受欢迎的 WordPress 主题 Avada 值得吗?
绝对没错! Avada 主题为构建您的梦想网站打开了一个充满机会的世界。 Avada 主题的优点远远超过了它的一小部分缺点。 您应该毫不犹豫地继续使用 Avada 主题。
嘿,但是等一下,如果您不是非技术人员,那么导入演示站点是您拥有的最佳选择。 如果您不想使用预先构建的网站,那么请准备好投入一些时间来学习!
简而言之,Avada 主题是可用的最通用的 WordPress 主题之一。 我们相信它最适合为客户建立网站的机构! 或者想要制作复杂、功能强大的网站的个人!
在本次评测中,我们尽最大努力从各个方面展示 Avada 主题。 因此,无论您经营什么类型的业务,您都可以依靠这个主题来启动和运行您的网站。
打算做你的第一个网站? 完全不用担心! 单击下面的按钮以访问我们的分步指南!
结论
我们的 Avada 主题评论到此结束! 我们已经到了这篇 Avada 主题评论文章的结尾。 我们真的希望它对您有益。
如果您使用 Avada 主题,请在下面的评论部分与我们分享您的评论。
如果您对此 Avada 主题评论有任何疑问或疑虑,请随时与我们联系。
您是没有创建过网站的初学者吗? 我们支持你! 查看我们关于如何从头开始制作网站的分步指南 - 初学者指南。
如果您喜欢我们的 Avada 主题评论,请与您的朋友和家人分享。 最后,请在 Facebook 和 Twitter 上关注我们以获取类似内容。
