Avada İncelemesi 2022 – En Popüler WordPress Teması Ama Buna Değer mi?
Yayınlanan: 2022-03-31Avada teması hakkında dürüst bir inceleme mi arıyorsunuz? Veya bu en popüler WordPress temasının siteniz için buna değip değmeyeceğine karar veremediniz mi?
ThemeFusion tarafından geliştirilen Avada, ThemeForest pazarında en çok satan WordPress temasıdır . Her türden web sitesi oluşturmak için kullanışlı, güçlü, çok amaçlı bir WordPress temasıdır. Büyük ölçekli ayarlamalar yapmak için büyük esnekliğe ve stil araçlarına sahip eksiksiz bir web sitesi oluşturucudur.
Şu ana kadar 780.000'in üzerinde satış gerçekleştirdi. Ayrıca, 24.000'den fazla gerçek kullanıcı tarafından değerlendirilen 5 üzerinden 4,7'lik etkileyici bir derecelendirmeye sahiptir.
Kulağa harika bir tema gibi geliyor, değil mi? Ama göründüğü kadar harika mı, yoksa sadece bir yutturmaca mı?
Bu yazıda size Avada teması hakkında bilmeniz gereken her şeyi anlatacağız. Bu kapsamlı Avada incelemesinde özelliklerini, satın alma sürecini, kurulumunu, maliyetini, özelleştirmesini, desteğini ve daha fazlasını inceleyeceğiz. Hadi başlayalım!
A. Avada Temasına Genel Bakış
Her şeyden önce Avada , son 9 yıldır piyasadaki 1 numaralı WordPress temasıdır . Tam tasarım esnekliği için 780.000'den fazla yeni başlayanlar, profesyoneller, ajanslar, işletmeler ve yaratıcılar tarafından güvenilmektedir.

Ayrıca, çok çeşitli seçenekler ve özelliklerle en yüksek standartta inşa edilmiştir. Bu çok yönlü ve kullanıcı dostu temayı kullanarak herkes kolaylıkla bir web sitesi oluşturabilir.
Çeşitli web siteleri için çeşitli demo düzenleriyle çok uyarlanabilir bir temadır. Tek bir tıklama ile uygun bir demo web sitesini içe aktarabilirsiniz. Ve sayfa oluşturucu aracını kullanarak daha fazla özelleştirin: Avada Builder (önceden Fusion Builder olarak biliniyordu).
Ayrıca, özel sayfa düzenleri oluşturmak kolaydır. Web sitelerinize kolayca çeşitli öğeler ekleyebilirsiniz. Basit eklentiler kullanarak mesajlar, düğmeler, fiyatlandırma tabloları ve daha fazlası gibi.
Sadece bu değil, aynı zamanda sitenizin işlevselliğini artırmak için herhangi bir harici eklenti ile kolay bağlantı sunar.
Ayrıca sık güncellemeler, yanıt verme, kalite desteği, erişilebilirlik vb. gibi diğer standart özelliklere de sahip olursunuz. Ayrıca, kolayca başlamanıza yardımcı olmak için kapsamlı belgeler mevcuttur.
Bunu söyledikten sonra, Avada tema incelemesinin bir sonraki bölümüne geçelim.
B. Avada Temasının Temel Özellikleri
Web sitenizi diğerlerinden farklı kılmak için çok sayıda kullanışlı özelliğe sahip bir temaya ihtiyacınız olacak. Avada, en iyi fikirleri hayata geçirmenize ve tamamen işlevsel bir site oluşturmanıza yardımcı olan zengin özelliklere sahip bir temadır.
Bu nedenle, bu inceleme bölümünde Avada temasının temel özelliklerine daha derinlemesine bakacağız.
1. 86 Önceden Oluşturulmuş Web Sitesi Şablonu
Aşağıdan yukarıya bir web sitesi oluşturmak zaman ve çaba gerektirir. Teknoloji meraklısı değilseniz özellikle zordur.
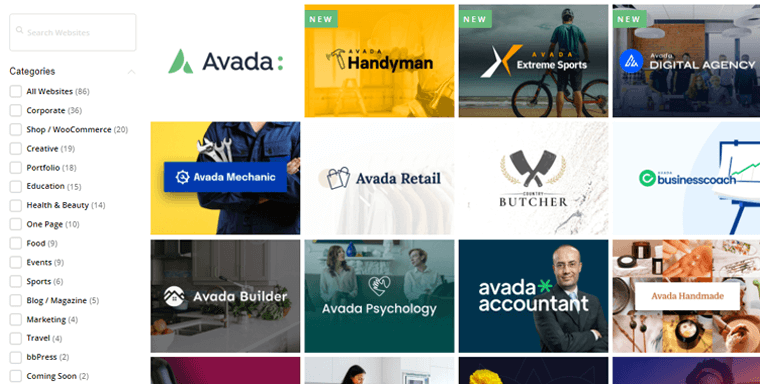
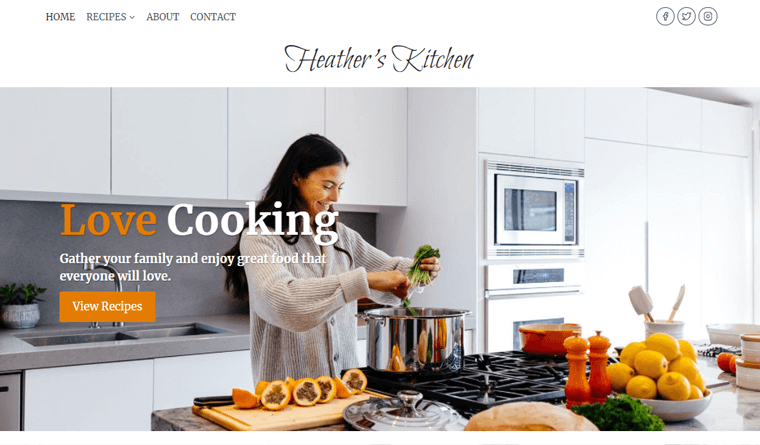
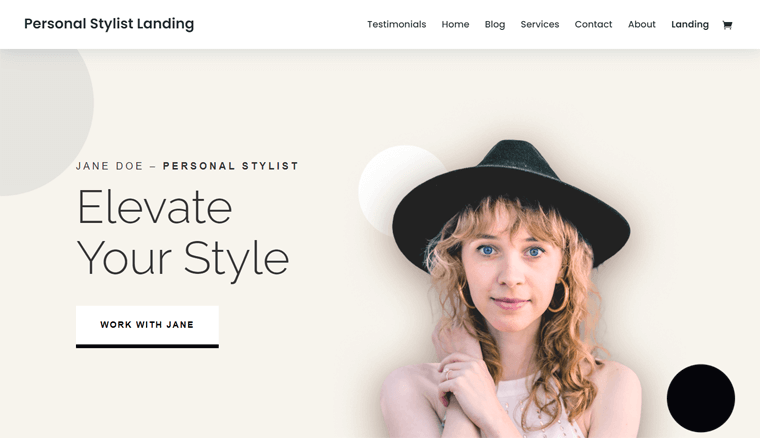
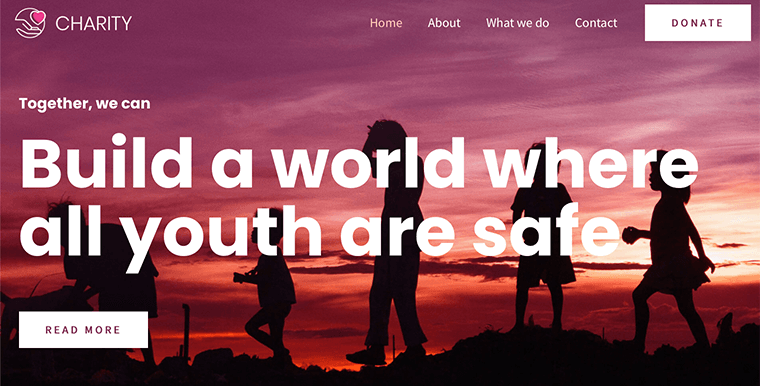
Bu arada Avada, 86'dan fazla güzel tasarlanmış önceden oluşturulmuş örnek web sitesine erişim sağlayarak bu sorunu çözüyor. Bu web siteleri, bloglar, işletme, e-ticaret mağazaları, portföyler ve çok daha fazlası dahil olmak üzere çeşitli konuları kapsar.
Burada önceden oluşturulmuş Avada şablonlarının bazı örnekleri verilmiştir.

Basit bir tıklama ile bu demo web sitelerinden herhangi birini içe aktarabilirsiniz. Ayrıca, bilgileri güncelleyebilir ve beğeninize göre ayarlayabilirsiniz. Bu sayede 5 dakika içinde harika görünen bir web sitesi yapabilirsiniz!
2. Avada'nın Kendi Sayfa Oluşturucusu: Avada Oluşturucu
Avada ile ilgili bir başka en iyi şey de sayfa oluşturucuya sahip olmasıdır, yani Avada Builder . Daha önce Fusion Builder olarak biliniyordu.
Avada Builder'ı benzersiz bir web düzeni oluşturmak için basit bir sürükle ve bırak sayfa oluşturucu olarak anlayabilirsiniz. Bu, daha önce arka uç aracılığıyla değişiklik yaptığınız için arka uç tel çerçeve düzenleyicisi olarak da biliniyordu.
Avada Builder'ın yardımıyla, hayal gücünüzün tek sınır olduğu neredeyse her tasarım stilini yaratabilirsiniz. Kaplar, sütunlar ve öğeler çerçevesini kullanarak kolayca içerik oluşturabilirsiniz. Herhangi bir kodlama bilgisi gerektirmeden.
Ayrıca, web sitenizi ön uçtan gerçek zamanlı olarak özelleştirmek için Avada Live'ı sunar.
3. Avada'nın Gelişmiş Seçenekler Ağı
Avada'nın özelleştirme olanaklarının bolluğuyla, WordPress web sitenizin her köşesini ve kıçını tamamen değiştirebilirsiniz.
En gelişmiş Seçenekler ağı ve hızlı grafik tasarımı ve düzenlemesi, her şeyi parmaklarınızın ucuna getirir. Avada Form, Avada Slider, grafik, düğme vb. gibi 90'dan fazla tasarım öğesiyle birlikte gelir. Sonuç olarak, sayfalarınızın düzenini istediğiniz gibi tasarlayabilir, ardından çıktıyı ayrı bir pencerede önizleyebilirsiniz.
Şüphesiz, Avada ile web sitenizin tasarım ve geliştirmesinin her yönüne ince ayar yapabilirsiniz. Bu nedenle, aynı zamanda nihai web sitesi oluşturma araç takımı olarak da bilinir.
4. WooCommerce Desteği
Bir e-ticaret web sitesi oluşturmayı mı planlıyorsunuz? Böylece mağazanızı her yerden 7/24 erişilebilir hale getirebilirsiniz.
Evet yanıtı verdiyseniz, Avada teması, derin WooCommerce entegrasyonu ile harika bir seçenektir.

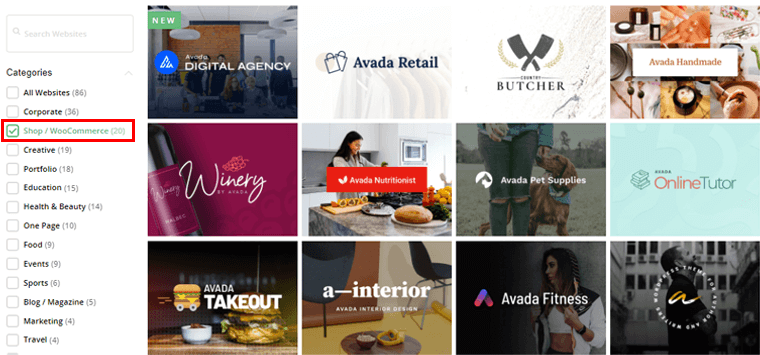
Ayrıca, özenle tasarlanmış WooCommerce önceden oluşturulmuş web sitesi şablonlarını içerir. Sonuç olarak, bunları hızla içe aktarabilir ve hemen bir çevrimiçi mağaza oluşturmaya başlayabilirsiniz.
5. Popüler Eklentilerle Entegrasyon
Avada temasının bir diğer önemli anahtarı, tasarımının başlıca popüler eklentilerle entegre olmasıdır. Etkinlik Takvimi, İletişim Formu 7, bbPress vb. Bu, WordPress web sitenize gelişmiş işlevsellik sağlar.
Avada temasını satın alarak çeşitli premium eklentilere de sahip olacaksınız. Slider Revolution , Fusion White Label Branding , Convert Plus , FileBird ve daha fazlası gibi. Bahsetmemek gerekirse, bu eklentileri ücretsiz olarak kurabilirsiniz.
6. Performans için Optimize Edilmiş
Avada teması performans için oluşturulmuştur. Avada site hızınızı Google PageSpeed Insights, GTMetrix, vb. gibi hız testi programları ile kontrol edebilirsiniz. Şimdiye kadar örnek olay incelemeleri harika site hızı önermektedir.
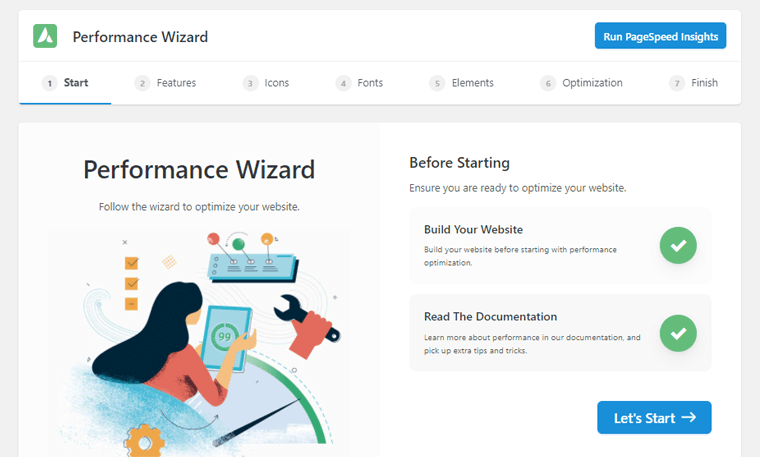
Ayrıca, Avada ile WordPress panonuzda özel bir performans sihirbazı elde edersiniz. Avada sitenizin performansını optimize etmenize yardımcı olacak adım adım bir kılavuzdur.

Örneğin , kullanılmayan özellikleri devre dışı bırakabilir , görüntüleri ve videoları optimize edebilir, simge taramaları yapabilir ve daha fazlasını yapabilirsiniz. Sonuç olarak, daha iyi performans elde edersiniz.
7. Yerleşik GDPR ve Gizlilik Desteği
Genel Veri Koruma Yönetmeliği (GDPR), Avrupa'nın yeni veri koruma düzenleyici çerçevesidir. Avada teması, yerleşik GDPR ve gizlilik desteği içerir. Bu nedenle, GDPR gerekliliklerine tam olarak uyan hiçbir tür veri toplamamayı seçebilirsiniz.
Ayrıca, gizlilik başlığınızı özelleştirebilir, iletişim formu onayını, Google yazı tipi yönetimini ve özel kayıt mesajlarını kontrol edebilirsiniz. Ayrıca, üçüncü taraf yerleştirmelerini, izleme kodu onayını ve iletişim formu onayını da kontrol edebilirsiniz.
8. Çeviri ve RTL Hazır
Bildiğiniz gibi, WordPress sitenizde birçok dilin desteklenmesi avantajlıdır. Bu, sitenizin çeşitli dilleri konuşan ve anlayan insanlardan oluşan küresel bir kitleye ulaşmasını sağlar.
Ve bilmekten memnun olacaksınız, Avada 30'dan fazla dili destekleyen, çeviriye hazır bir temadır. Ayrıca, sitenizi hem Sağdan Sola hem de Soldan Sağa komut dosyalarında okunabilir hale getiren yerleşik RTL desteği içerir.
Ayrıca, entegre bir çeviri eklentisi olan WPML'ye sahiptir. Bu, dile özgü seçenekleri ayarlamak için kullandığınız her dil için tam bir tema ayarları paneli sağlar.
9. Diğer Ek Özellikler
Yukarıda belirtilen özelliklerin yanı sıra Avada, dinamik bir web sitesi oluşturmanıza yardımcı olacak bir dizi ekstra özellik ile birlikte gelir. Gibi:
- Mobilden masaüstüne ve tabletlere kadar tüm cihaz türlerinde sorunsuz ve duyarlı.
- Web siteniz için benzersiz bir sayfa ve gönderi düzenleri oluşturmak için dinamik içerik işlevselliği sağlar.
- Web sitenizin çeşitli yerleşim bölümlerini yönetmek için kullanımı kolay gösterge tablosu.
- Sosyal Bağlantı widget'ı, Son Çalışmalar widget'ı vb. gibi güzel tasarlanmış özel widget'lar sunar.
- Özel arama sonuçları sayfası ve bir arama simgesi ile gelişmiş arama seçeneği.
- Her resim için otomatik olarak ideal senaryoyu oluşturan özel duyarlı görüntü düzenlemesi.
- Renk seçenekleri son derece kapsamlıdır ve tema genelinde renkleri seçmenize olanak tanır.
- WordPress siteniz için arama motoru ve erişilebilirliğe hazır tema.
Bununla, Avada tema incelemesinin bir sonraki bölümüne, yani satın alma sürecine geçelim.
C. Avada Teması Satın Alma
Bildiğiniz gibi Avada premium bir temadır, bu nedenle yapılacak ilk şey Avada temasını satın almaktır. Satın alma işlemi oldukça basittir.
İşte Avada tema incelemesinin bu bölümünde nasıl yapılacağına dair adım adım bir kılavuz.
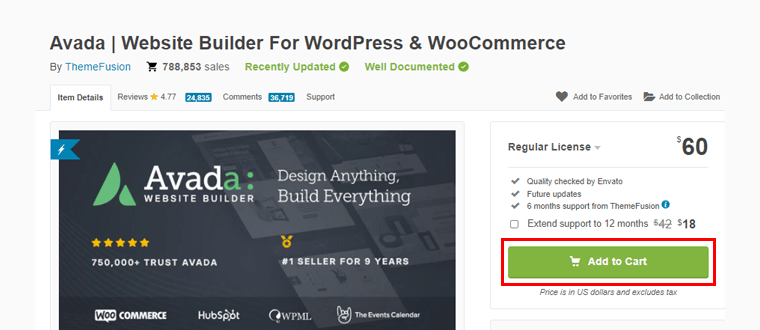
Adım 1: Sepete Ekle

Yapmanız gereken ilk şey Avada'nın ThemeForest sayfasına gidip 'Sepete Ekle' seçeneğine tıklamak.
2. Adım: Hesap Oluşturma, Faturalandırma, Ödeme
Bunu takiben, bir Envato hesabı oluşturmanız ve fatura ayrıntılarını doldurmanız ve yukarıdaki resimde gösterildiği gibi ödeme yöntemini seçmeniz gerekir . Ardından, 'Kredi ile Ödeme' seçeneğine tıklayın.
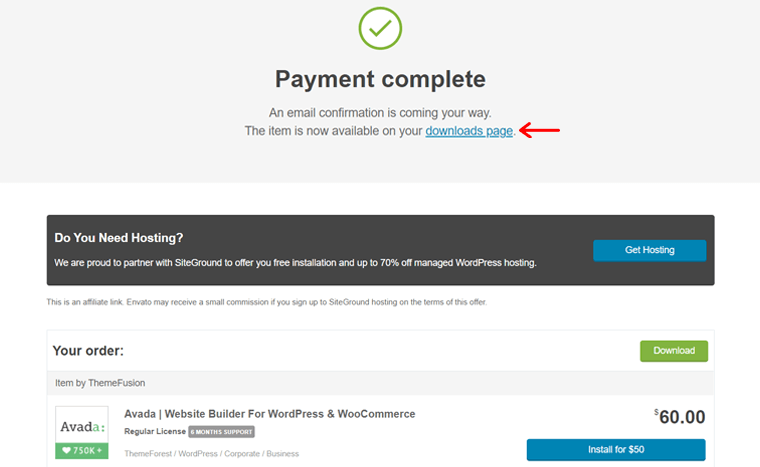
3. Adım: Gösterge Tablosunda İndirilenler sayfası

Ödemeniz tamamlandığında, 'İndirilenler sayfasına' yönlendirileceksiniz. Üstüne tıkla.
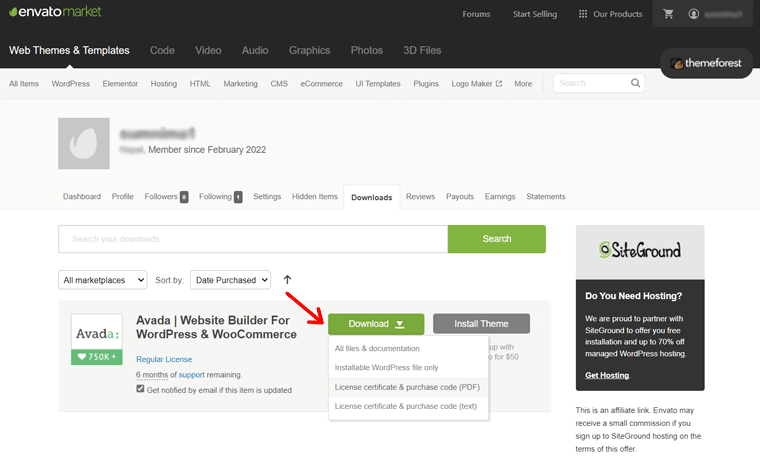
4. Adım: Tema Dosyasını ve Lisans Anahtarını İndirme

Yönlendirilen sayfada, aşağı açılır seçenekleri içeren İndir seçeneğini göreceksiniz. Buradan tema dosyasını ve lisans anahtarını, yani daha sonra ihtiyaç duyacağınız Satın Alma Kodu'nu indirin.
Avada temasını ThemeForest'tan bu şekilde kolayca satın alabilirsiniz.
D. Avada Temasını Yükleme
Bu inceleme bölümünde Avada temasının nasıl kurulacağına bakacağız.
Şimdi yapılacak ilk şey, Avada temasını yüklemek için WordPress panonuza giriş yapmak.
Bunu takiben, bu temayı kolayca yüklemek için aşağıdaki adım adım kılavuzu takip edebilirsiniz:
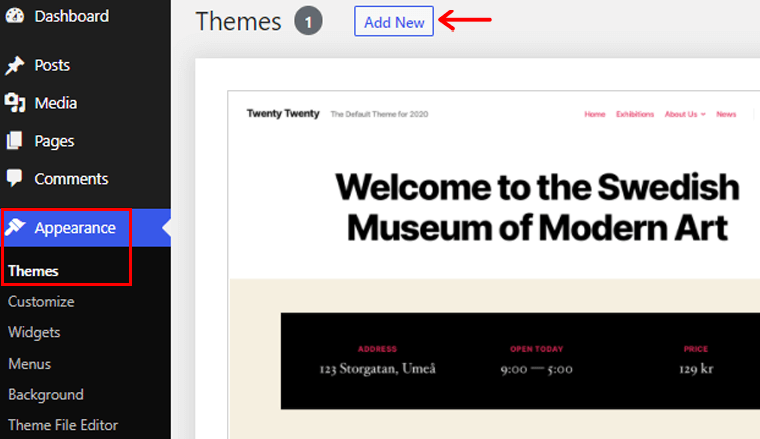
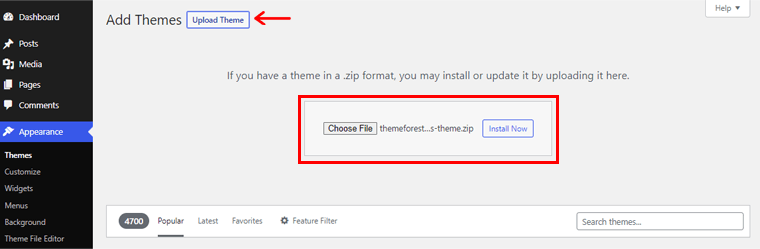
Adım 1: Yeni Bir Tema Eklemek için Görünüm'e gidin.

WordPress kontrol panelinizin sol navigasyonundan 'Görünüm' seçeneğine gidin. Ve ardından 'Temalar' seçeneğine tıklayın. En üstte, 'Yeni Ekle' seçeneğini bulacaksınız, üzerine tıklayın.
Adım 2: Temayı Yükleyin ve Kurun.

Bunu takiben, 'Tema Yükle' düğmesini tıklayın. Ardından 'Dosya Seç' seçeneğini göreceksiniz. Burada önceden indirilmiş temanın zip dosyasını yüklemelisiniz. Ardından 'Şimdi Kur' seçeneğini tıklayın.

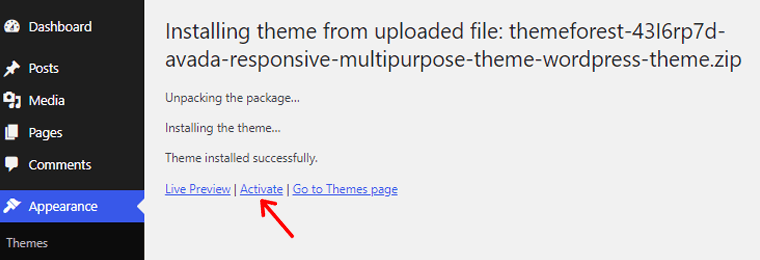
Bundan sonra, yukarıda gösterildiği gibi 'Etkinleştir' seçeneğini tıklayın. Daha fazla ayrıntı için bir WordPress teması yükleme kılavuzumuza bakın.
3. Adım: Satın Alma Kodunuzu Girin ve Temayı Etkinleştirin
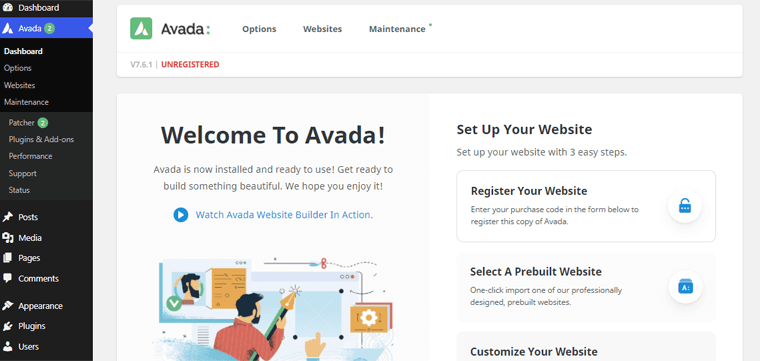
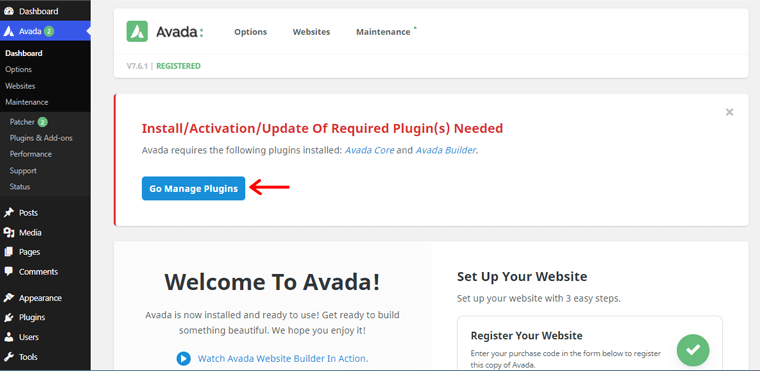
Tema etkinleştirildiğinde, Avada'nın Hoş Geldiniz sayfasını göreceksiniz.

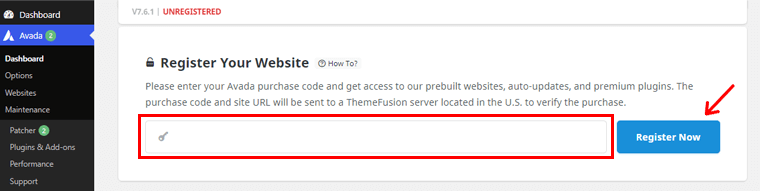
Hoş Geldiniz sayfası navigasyonunu aşağı kaydırdığınızda, 'Web Sitenizi Kaydedin' seçeneğini göreceksiniz. Daha önce temayı satın alırken almış olduğunuz 'Satın Alma Kodunuzu' buraya yazmanız gerekiyor.

Ardından, 'Şimdi Kaydol' seçeneğine tıklayın.
Ve işte burada, sitenizde kurulu ve etkinleştirilmiş Avada temasıyla yola çıkıyorsunuz.
4. Adım: Önerilen Eklentileri Yükleyin

Şimdi, önerilen eklentilerinden birkaçını yükleme bildirimini alacaksınız. Kesin olmak gerekirse, bunlar Avada Core ve Avada Builder'dır . Bunun için ' Git Eklentileri Yönet' seçeneğine tıklayın.

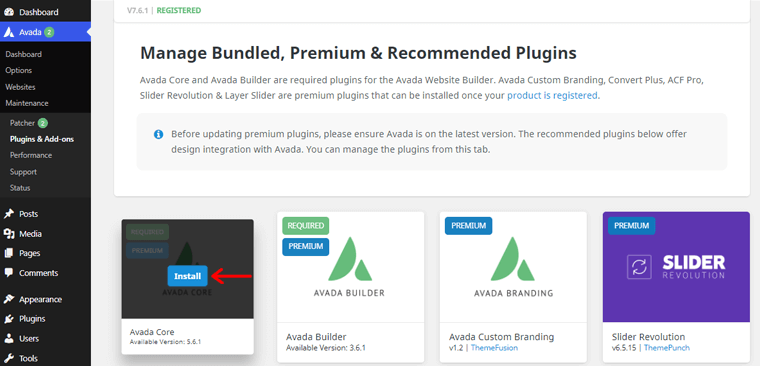
Bunu takiben, yukarıda gösterildiği gibi sayfayı göreceksiniz. Ardından, farenizi Avada Core seçeneğinin üzerine getirin. Orada, 'Yükle' seçeneğini göreceksiniz. Eklentiyi yüklemek için üzerine tıklayın. Aynı şekilde Avada Builder eklentisini de yüklemeniz gerekecek.
Bununla, şimdi Avada tema incelememizin bir sonraki bölümünde önceden oluşturulmuş demo sitelerini nasıl içe aktarabileceğimizi görelim.
E. Avada Demo Sitelerini İçe Aktarma
Daha önce de belirtildiği gibi, Avada teması, hızla içe aktarabileceğiniz tonlarca güzel demo sitesiyle birlikte gelir.
Öyleyse, bu Avada tema inceleme bölümünde bu demo sitelerinin nasıl içe aktarılacağına bakalım.
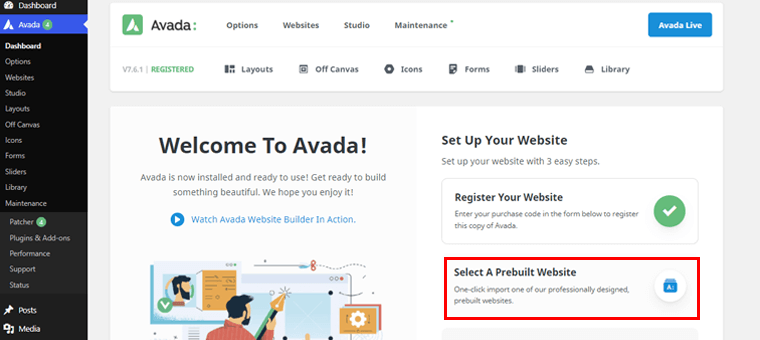
Şimdi, Avada demo sitelerini içe aktarmak için Hoş Geldiniz sayfasına geri dönmeniz gerekiyor.

Oradan, 'Önceden Oluşturulmuş Bir Web Sitesi Seçin' seçeneğine tıklamanız gerekir.
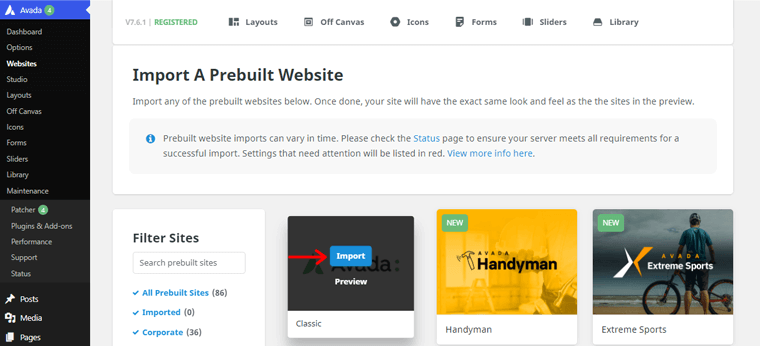
Bunu takiben, kullanılabilir tonlarca demo sitesi göreceksiniz. İhtiyaçlarınıza en uygun demo sitesini içe aktarabilirsiniz.

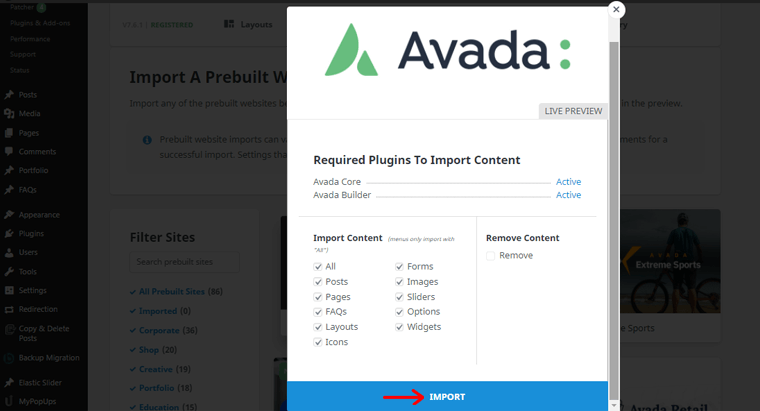
Burada 'Klasik' demo web sitesini içe aktaracağız. Farenizi demonun üzerine getirdiğinizde, 'İçe Aktar' seçeneğini göreceksiniz, üzerine tıklayın.

Daha sonra, yukarıda gösterildiği gibi sayfayı göreceksiniz. Burada, demo sitenizden hangi içeriğin içe aktarılacağını seçme seçeneğiniz vardır. Demo içeriğini içe aktarmak için 'Tümü' seçeneğine tıklayabilirsiniz. Ayrıca, 'İçe Aktar' seçeneğine tıklayın.
Ardından, söz konusu demo sitesini içe aktarmak için gereksinimleri listeleyen Uyarı seçeneğini göreceksiniz. 'Tamam' seçeneğine tıklayın.

Şimdi, web sitenizi kontrol ederseniz, Avada Classic demo web sitesinin yayında olduğunu göreceksiniz. Bak bu kadar basit.
Bunu söyledikten sonra, şimdi incelemenin gelecek bölümünde Avada temasının özelleştirme sürecine geçelim.
F. Avada Web Sitenizi Özelleştirme
Daha önce de belirtildiği gibi, Avada teması, tamamen işlevsel ve zengin özelliklere sahip bir web sitesi oluşturmak için geniş özelleştirme seçenekleri sunar.
Web sitenizi doğrudan ön ucunuzdan özelleştirmenizi sağlayan Avada Live ile birlikte gelir. Yani, şimdi onu eyleme geçirme zamanı.
Şimdi, bu inceleme bölümünde Avada temasının birkaç temel özelleştirme seçeneğini ayarlayacağız.
1. Başlığı Avada Temasıyla Özelleştirme
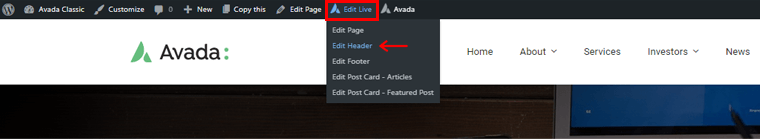
Bu nedenle, inceleyeceğimiz ilk özelleştirme seçeneği Header'dır. Sitenizin başlığını özelleştirmek için önce sitenizin bir önizlemesini açın. Ardından, kontrol panelinizin ön ucunun üst kısmındaki 'Canlı Düzenle' seçeneğini tıklayın.

Üzerine geldiğinizde çeşitli seçenekler göreceksiniz. Şimdi, 'Başlığı Düzenle' seçeneğine tıklamanız gerekiyor.

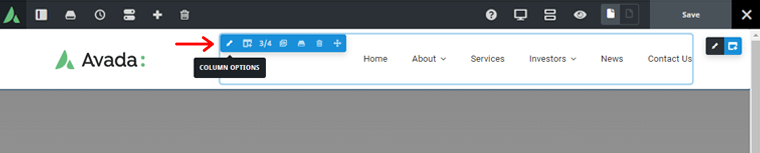
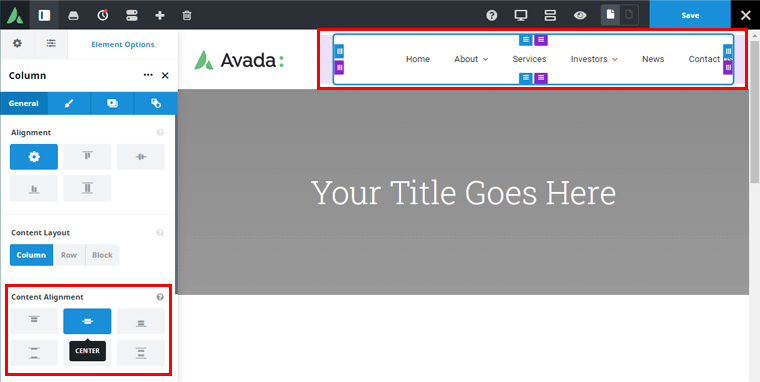
Bunu takiben, yukarıda gösterildiği gibi sayfayı göreceksiniz. Orada, başlık alanınızın navigasyonuna tıklarsanız, toplam başlık alanının yaklaşık 3/4'ünü kapsadığını göreceksiniz.
Böylece, sütun seçeneğini tıklatarak, navigasyonun genel hizalamasını, içerik düzenini ve içerik hizalamasını özelleştirebilirsiniz.

Burada, İçerik Hizalamasını Merkez konumuna göre özelleştirdik. Ayrıca, tercihinize göre çeşitli diğer seçeneklere de uyarlayabilirsiniz.
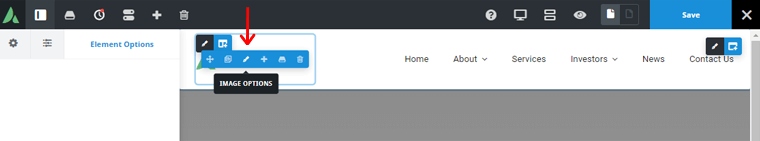
Yine başlık alanına geri dönerseniz Avada'nın logo görüntüsünü göreceksiniz. Özelleştirmek için farenizi görüntünün içinde gezdirin.

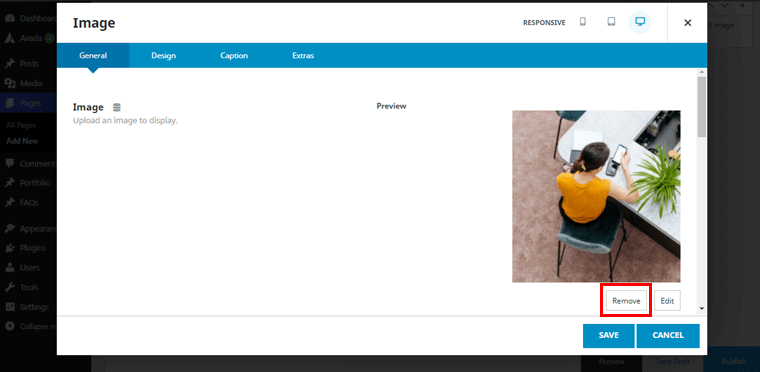
Orada, 'Görüntü' Seçeneklerini bulacaksınız, üzerlerine tıklayın.

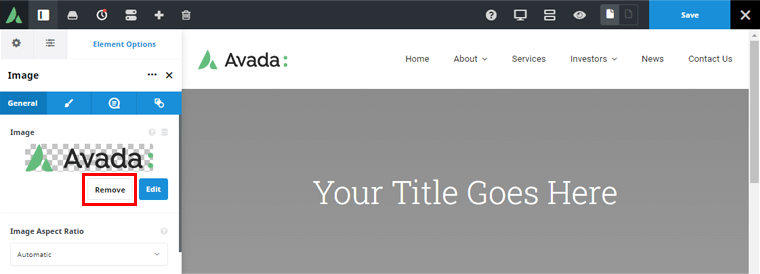
Bunu takiben, yukarıda gösterildiği gibi sayfayı göreceksiniz. Logonuzu başlık alanına yerleştirmek için öncelikle Avada'nın mevcut logo görüntüsünü kaldırmanız gerekir. Bunu yapmak için soldaki 'Kaldır' seçeneğine tıklayın.

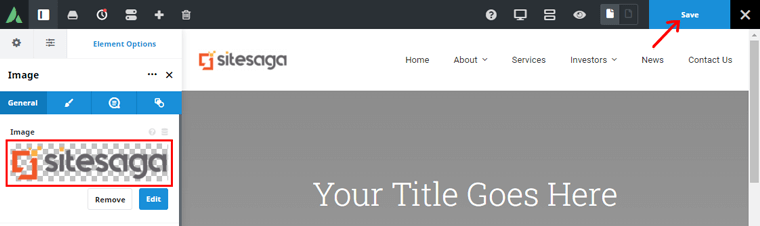
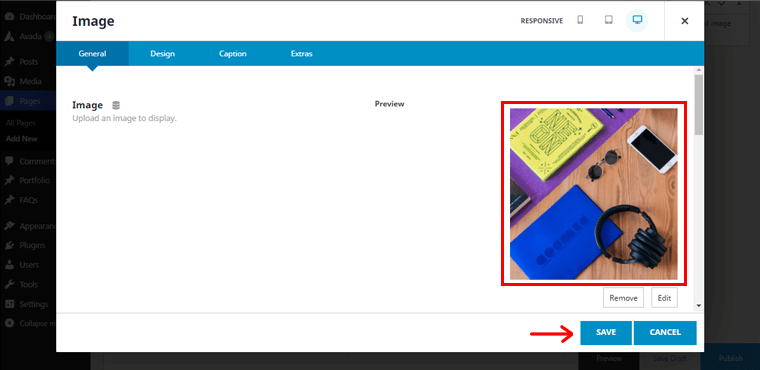
Daha sonra kendi logo resminizi koyabilirsiniz. Örneğin, buraya SiteSaga web sitemizin logo resmini koyduk. Tamamlandığında, sağ üst köşedeki değişiklikleri 'Kaydetmeyi' unutmayın.
Ve canlı düzenleme ile ilgili en iyi şey, yaptığınız değişiklikleri doğru bölümde görebilmenizdir.
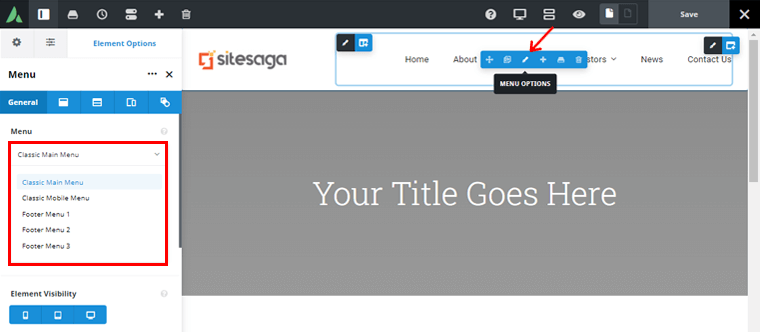
Aynı şekilde, başlık alanının menü bölümünü de özelleştirebilirsiniz. Farenizi menü üzerinde gezdirdiğinizde 'Menü Seçenekleri'ni bulabilir, üzerine tıklayabilirsiniz. Ardından, sağ tarafta, başlık alanında tam olarak hangi menünün bulunduğunu göreceksiniz.

Yukarıdaki resimde görüldüğü gibi başlık alanındaki menünün Klasik Ana Menü olduğunu görebiliyoruz. Menüyü kontrol panelinizin arka ucundan daha da özelleştirebilirsiniz.

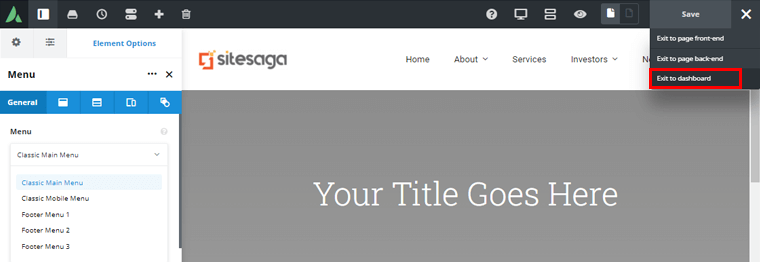
Bunu yapmak için sağ üst köşedeki ( X ) seçeneğine tıklayın. Ardından, çeşitli çıkış seçenekleri göreceksiniz. 'Gösterge tablosuna çık' seçeneğine tıklayın.
WordPress Menünüzü Düzenleme
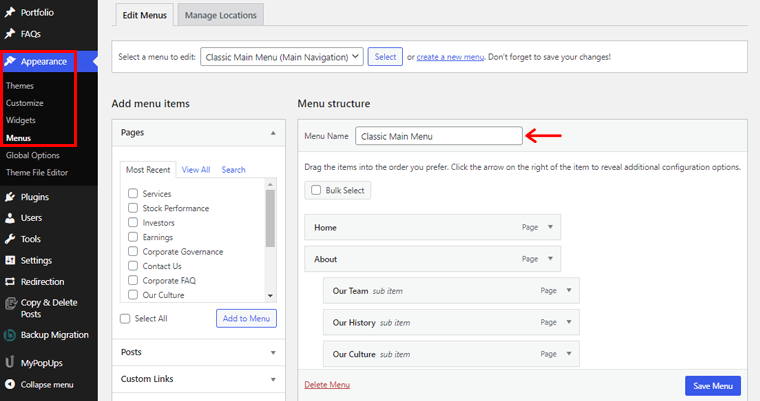
Şimdi, kontrol panelinizden 'Görünüm'e gidin ve 'Menüler' seçeneğine tıklayın.

Buradan demo web sitenizden istemediğiniz bölümleri ekleyebilir/kaldırabilirsiniz. Ancak doğru menünün seçildiğinden emin olun!

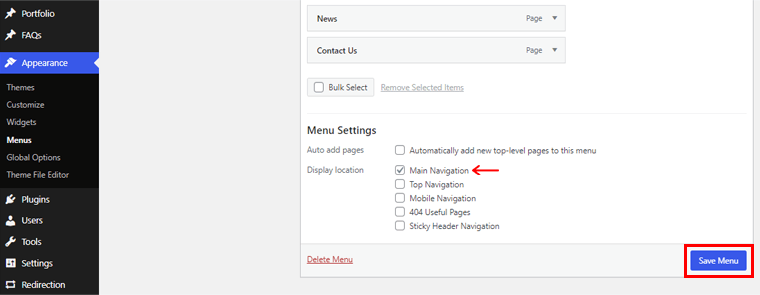
Ayrıca, Menü Ayarlarında, menü görüntüleme konumu alanı gibi diğer çeşitli değişiklikleri yapabilirsiniz. Burada, onu 'Ana Navigasyon' alanına ayarladık. Tamamlandığında, hemen altında bulunan 'Menüyü Kaydet' seçeneğine tıklayın.
WordPress Başlık Stilinizi Değiştirme
Aynı şekilde Avada ile web sitenize farklı bir başlık stili aktarabilirsiniz.

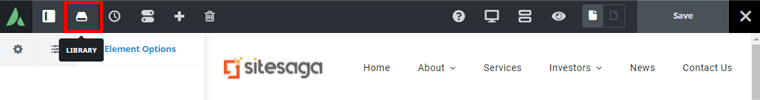
Bunu yapmak için, ön uç kontrol panelinizin üst gezinme bölümündeki Kitaplık simgesine tıklamanız gerekir.
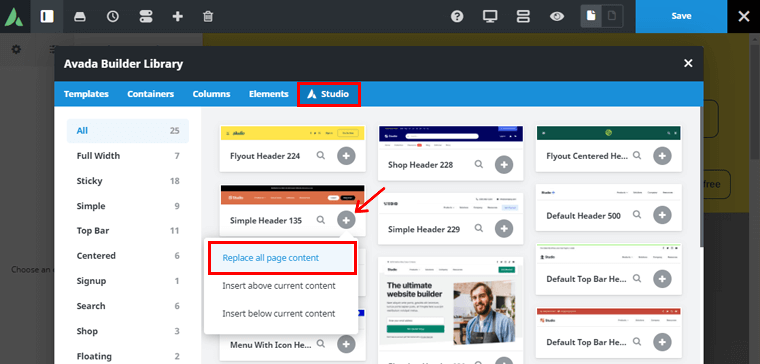
Bunu takiben, 'Stüdyo' seçeneğine giderseniz, önceden oluşturulmuş tonlarca başlık şablonu bulacaksınız. Buradan, web sitenizin ihtiyaçlarına en uygun ideal başlık şablonunu seçebilirsiniz.

Örneğin, burada 'Simple Header 135' şablonunu içe aktarıyoruz. İçe aktarmak için sağdaki + düğmesine tıklamanız yeterlidir. Çeşitli seçenekleri göreceksiniz, 'Tüm sayfa içeriğini değiştir' seçeneğini tıklayın.
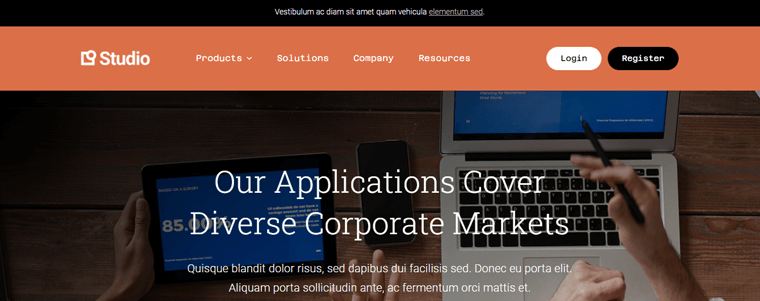
Şimdi, canlı web sitenizi önizlerseniz, az önce seçtiğiniz başlığı görebilirsiniz.

Ayrıca, yukarıda gösterilenle aynı işlemi izleyerek yeni aktardığınız başlığı özelleştirebilirsiniz.
2. Altbilgiyi Avada ile Özelleştirme
İnceleyeceğimiz bir diğer özelleştirme seçeneği de Altbilgi.
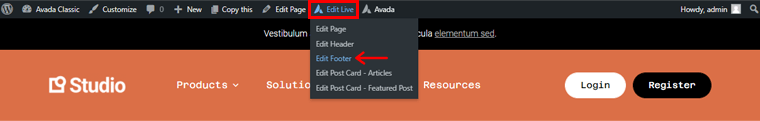
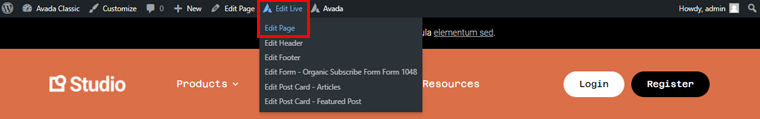
Daha önce olduğu gibi, bunu yapmak için gösterge tablonuzun ön ucuna gidin. En üstte, farenizi 'Canlı Düzenle' seçeneğinin üzerine getirmeniz gerekir.

Ardından, yukarıda gösterildiği gibi 'Alt Bilgiyi Düzenle' seçeneğine tıklamanız gerekir.
Bunu takiben, web sitenizin altbilgi alanını görmek için sayfayı aşağı kaydırmanız gerekir.
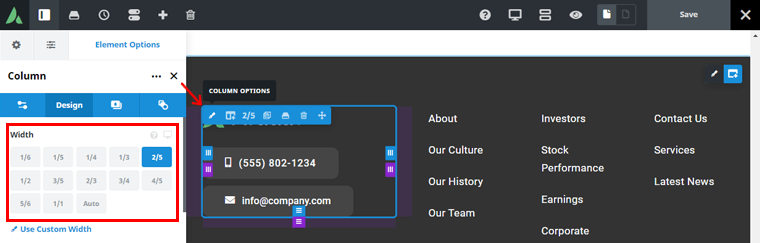
Orada, alt bilgi navigasyonunun sağ tarafına tıklarsanız, toplam alt bilgi alanının ⅖'sini kapsadığını görebilirsiniz.

Tıkladığınızda sağ tarafta tasarım seçeneğini görebilirsiniz. Buradan, söz konusu bölümün genişlik alanını tercihinize göre değiştirebilirsiniz.
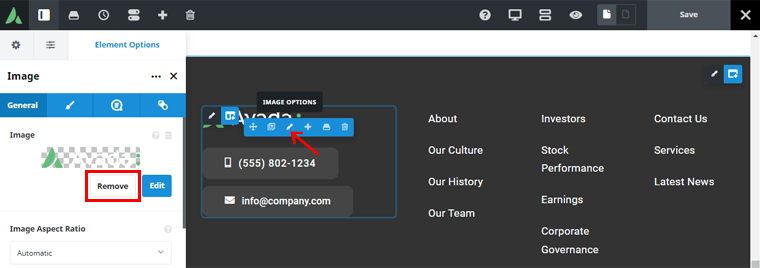
Benzer şekilde, alt bilgi alanının logo görüntüsünü değiştirmek için farenizi Avada logosunun üzerine getirmeniz gerekir. Gezinirken, Resim seçeneğini göreceksiniz, üzerine tıklayın.

Ardından, Avada'nın önceden ayarlanmış logo görüntüsünü kaldırmak için sağ tarafta 'Kaldır' seçeneğine tıklayın.
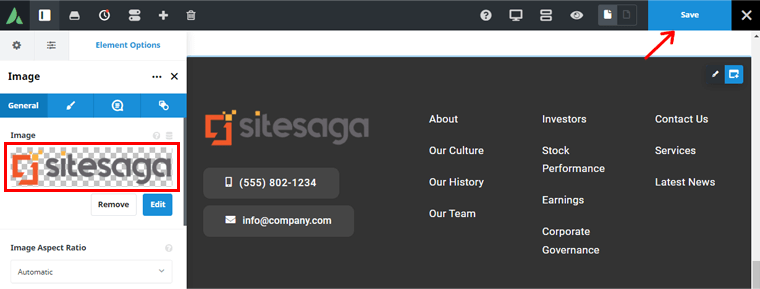
Bunu takiben, logo resminizi yükleyebilirsiniz.

Örneğin, burada SiteSaga web sitemizin logo resmini yükledik. Sağ tarafta, yaptığınız değişiklikleri görebilirsiniz. Ardından, sağ üst köşedeki 'Kaydet' düğmesine tıklayın.

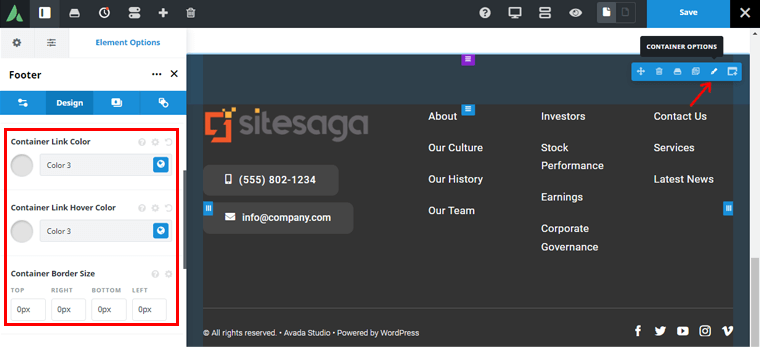
Benzer şekilde, Konteyner Seçeneklerini almak için ilgili konteynere tıklayabilirsiniz.

Bu sayede kabınızın rengini tercihinize göre ayarlayabilirsiniz. Bağlantı vurgulu rengini, kenarlık boyutunu ve daha fazlasını da değiştirebilirsiniz.
Aynı şekilde, numaranın kendisine çift tıklayarak diğer düzenlemeleri kolayca yapabilirsiniz. İletişim numaralarını, sosyal simgeleri, e-posta adreslerini vb. değiştirmek gibi.
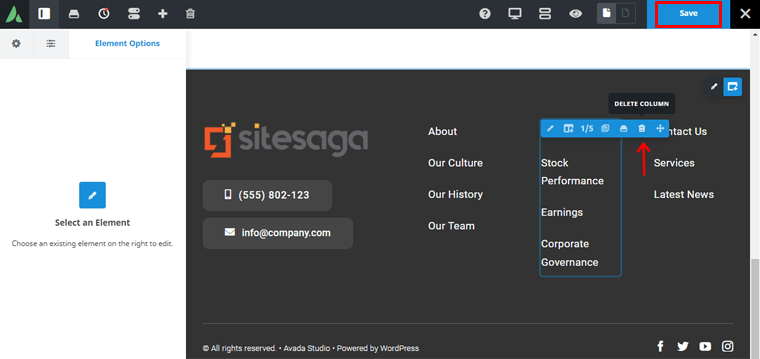
Ayrıca, altbilgi alanının herhangi bir sütun bölümünü istemiyorsanız, o sütuna tıklamanız yeterlidir.

Tıkladığınızda, son ikinci seçenekte Sütunu Sil düğmesini görebilirsiniz. İlgili sütunu silmek ve değişiklikleri 'Kaydetmek' için basitçe üzerine tıklayın.
Altbilgi Widget'larını Düzenleme
Ayrıca, demo web sitenizin alt bilgi alanının alt bilgi widget'larını da düzenleyebilirsiniz.

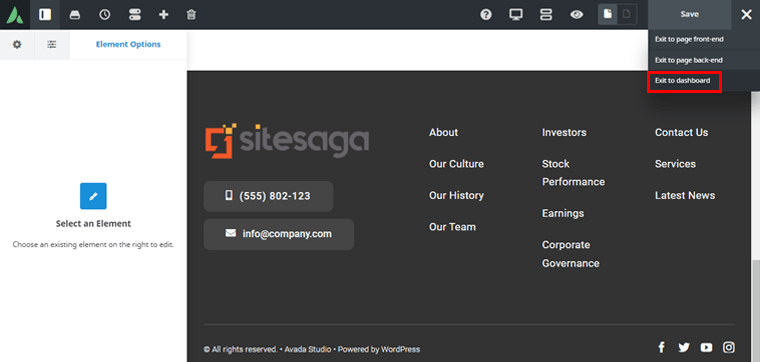
Bunun için sağ üst köşedeki (X) butonuna tıklayın ve ' Gösterge tablosundan çık' seçeneğine tıklayın.

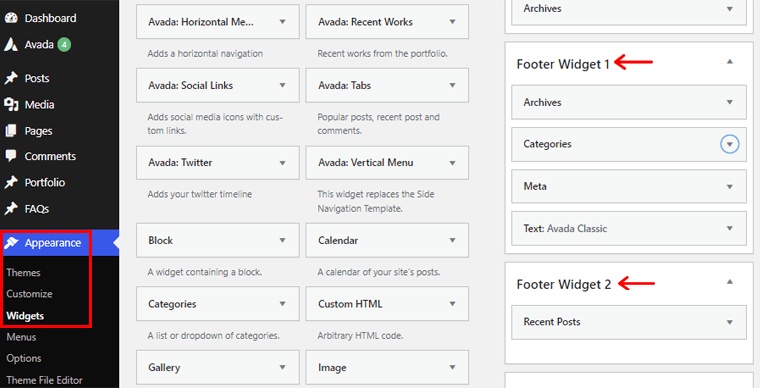
Şimdi, 'Görünüm'e gidin ve kontrol panelinizden 'Widget'lar' seçeneklerine tıklayın. Biraz aşağı kaydırdığınızda çeşitli Altbilgi widget'larını bulabilirsiniz.
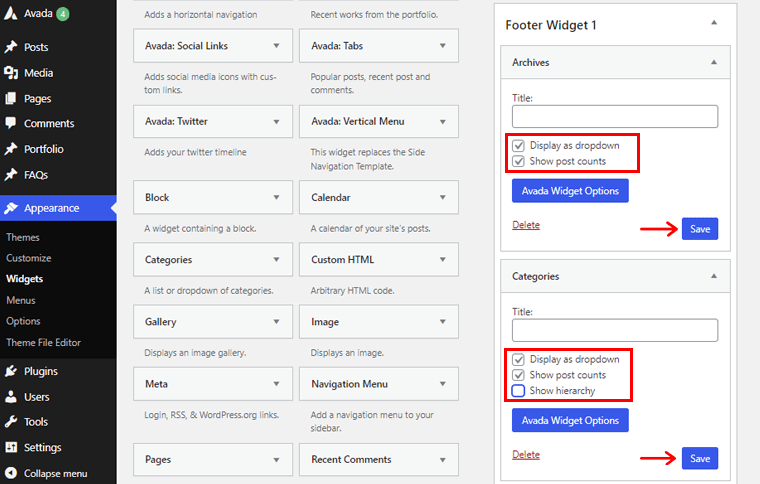
Belirli bir alt bilgi widget'ına tıkladığınızda, mevcut özelleştirme seçeneklerini görebilirsiniz.

Bunu takiben, web sitenizin ihtiyacına göre altbilgi widget'larında tüm özelleştirmeleri yapabilirsiniz. Ve bir kez bittiğinde 'Kaydet' düğmesine tıklayın.
Altbilgi Stilini Değiştirme
Aynı şekilde, farklı bir altbilgi istiyorsanız, o zaman da sorun değil. Avada, gereksinimlerinize en uygun olabilecek birçok güzel altbilgi sağlar.
Bunu yapmak için, ön uç kontrol panelinize geri dönmeniz, daha önce olduğu gibi 'Alt Bilgiyi Düzenle' seçeneğine tıklamanız gerekir.

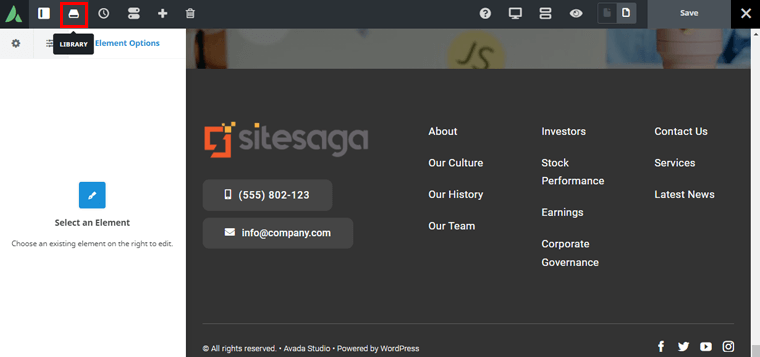
Ardından, yukarıda gösterildiği gibi 'Kütüphane' simgesine tıklayın.
Bunu takiben, istediğiniz altbilgi şablonunu 'Studio' seçeneğinden kolayca içe aktarabilirsiniz. Tıpkı daha önce başlık şablonunu içe aktarırken yaptığınız gibi. Bu kadar kolay.
Bunu takiben, yukarıda gösterilenle aynı işlemi izleyerek yeni aktardığınız alt bilgiyi özelleştirebilirsiniz.
3. Ana Sayfa İçeriğinizi Özelleştirme
Benzer şekilde, Avada temasının başka bir özelleştirme yeteneğine, yani ana sayfa içeriğinizi özelleştirmeye bakalım.
Bunu yapmak için, daha önce yaptığınız gibi gösterge tablonuzun ön ucuna gidin. İmlecinizi sayfanın üst kısmındaki 'Canlı Düzenle' seçeneğinin üzerine getirin.

Ardından, yukarıda gösterildiği gibi, açılır menüden 'Sayfayı Düzenle'yi tıklamanız gerekir.
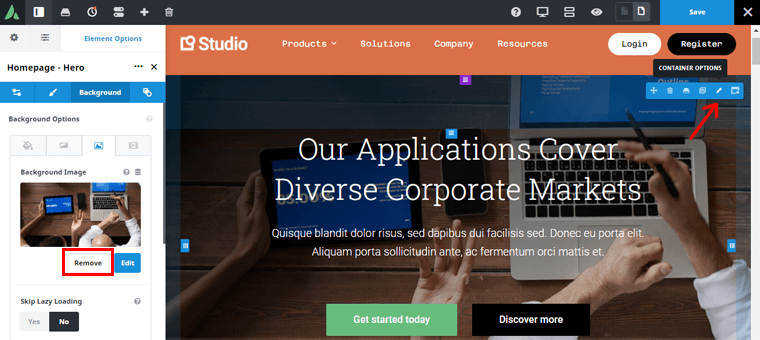
O halde burada web sitenizin ana sayfasının arka plan resmini değiştirelim. Bunun için farenizi arka plan resminin üzerine getirin. Ardından, 'Konteyner' seçeneğini göreceksiniz, üzerine tıklayın.

Sol navigasyonda çeşitli ayarlar bulacaksınız. Arka Plan seçeneğine gidin ve 'Kaldır' seçeneğine tıklayın. Tıklandığında, varsayılan arka plan görüntüsü kaldırılır.
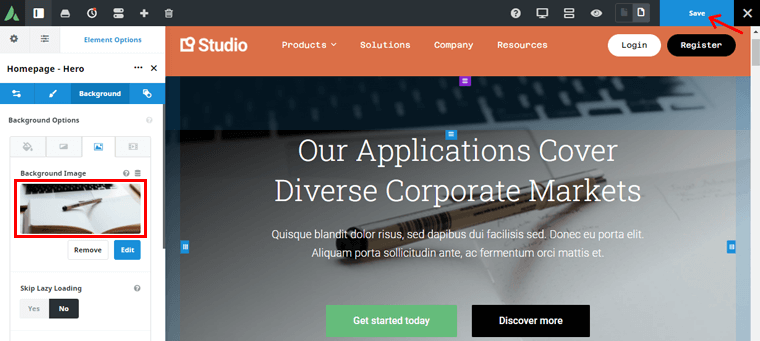
Bunu takiben, ana sayfanız için uygun bir arka plan resmi yükleyebilirsiniz.

Demo için, medya kitaplığından varsayılan arka plan resimlerinden birini buraya yükledik. Sağ tarafta, yaptığınız değişiklikleri görebilirsiniz. Ardından, sağ üst köşedeki 'Kaydet' düğmesine tıklayın.
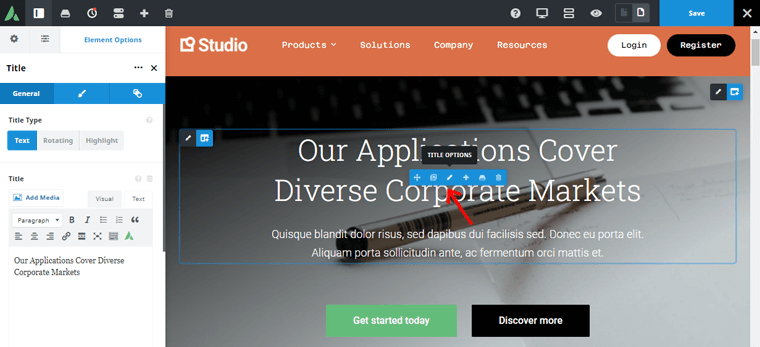
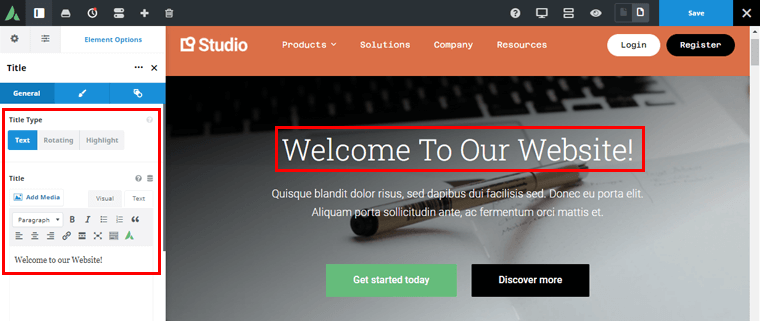
Benzer şekilde, ana sayfanızın başlığını değiştirebilirsiniz. Başlığa doğrudan iki kez dokunabilir ve içeriği düzenleyebilirsiniz.

Veya yukarıdaki resimde gösterildiği gibi başlığın üzerine gelin ve kalem simgesine tıklayın. Ve sağda Başlık kutusunu göreceksiniz.

Oradan içeriği düzenleyebilirsiniz. Örneğin, ' Web Sitemize Hoş Geldiniz! ' Ekranınızın sağ tarafında yaptığınız değişiklikleri görebilirsiniz.

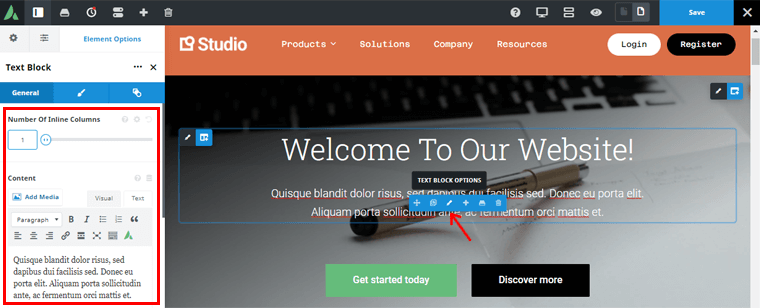
Aynı şekilde, başlığın hemen altında bulunan metin içeriğini daha fazla düzenleyebilirsiniz.
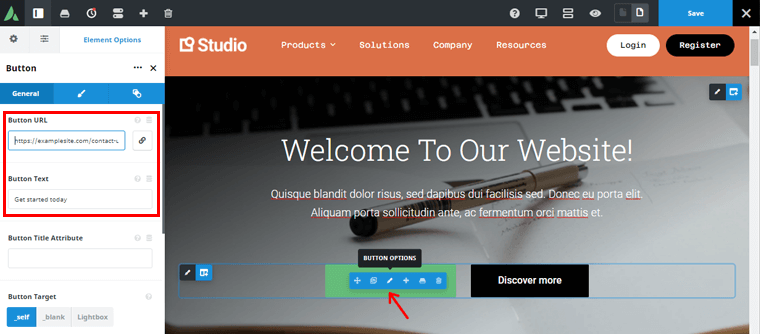
Aynı şekilde, düğmeleri düzenleyebilirsiniz. Farenizi ilgili düğmelerin üzerine getirmeniz yeterlidir.

Kalem simgesine tıkladığınızda, ekranınızın sol tarafında özelleştirme imkanı bulacaksınız. Orada, Düğme URL'sini ve Düğme Metni'ni değiştirebilirsiniz.
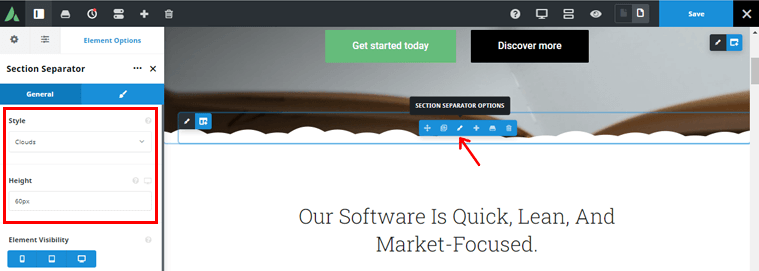
Ayrıca, ayırıcı stilini değiştirebilirsiniz. Varsayılan olarak, demoda büyük bir yarım daire ayırıcı vardır. Ardından, farenizi ayırıcının üzerine getirin. Ve soldaki kişiselleştirme olasılığını açacak olan kalem simgesine tıklayın.

Burada ayırıcı stilini Clouds olarak değiştirdik. Sağ tarafta değişiklikleri görebilirsiniz. Bu sayede sitenizin ihtiyacına en uygun ayırıcıyı koyabilirsiniz.
Aynı işlemin ardından, ana sayfanızın tüm köşesini ve köşesini istediğiniz gibi özelleştirebilirsiniz.
4. Ek Özelleştirme Seçenekleri
Benzer şekilde, şimdi Avada temasının sunduğu ek özelleştirme seçeneklerine göz atalım.
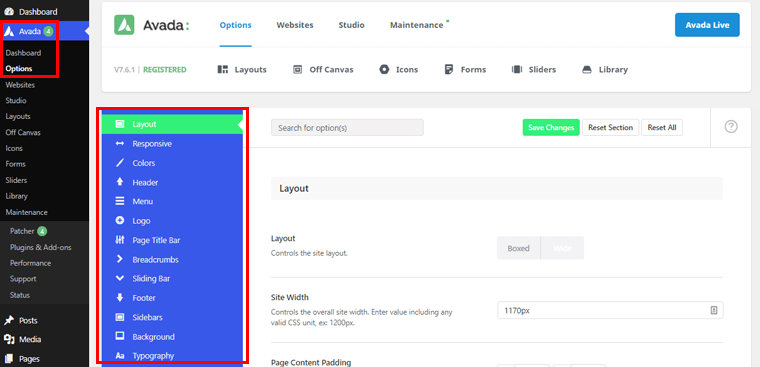
Bunun için, kontrol panelinizin arka ucundan soldaki gezinme panelindeki 'Avada'ya gidin ve 'Seçenekler' düğmesini tıklayın.

Tıkladığınızda, çok sayıda ek özelleştirme seçeneği bulacaksınız. Siteyi tam olarak tercihinize göre uyarlamak için bu özelleştirme seçenekleriyle oynayabilirsiniz.
Burada, temel olanlardan birkaçını özelleştirelim:
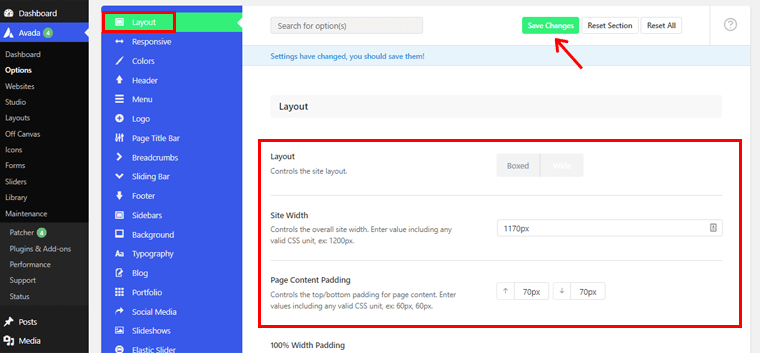
Düzen
Bu nedenle, burada bulabileceğiniz ilk özelleştirme seçeneği 'Layout'tur . Buradan, web sitenizin tüm düzenini kontrol edebilirsiniz.

Mizanpajınızın Kutulu mu Geniş mi olmasını istediğinizi seçebilirsiniz. Ayrıca, Kenar Genişliği kutusunu kullanarak sitenizin genel genişliğini değiştirebilirsiniz. Ayrıca, Tek Kenar Çubuğu Düzenini ve Çift Kenar Çubuğu Düzenini özelleştirme seçeneği de sunar.
Bittiğinde, üstteki 'Değişiklikleri Kaydet' seçeneğini tıklayın. Ayrıca, canlı sitenizde değişikliklerin olup olmadığını görüntüleyebilirsiniz.
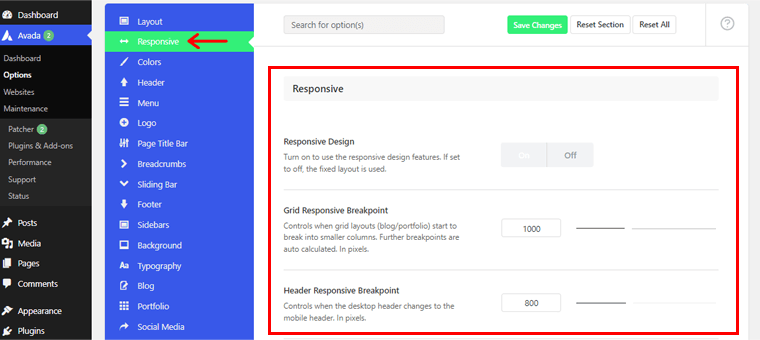
duyarlı
İnceleyeceğimiz bir diğer özelleştirme seçeneği de 'Duyarlı' seçeneğidir. Bildiğiniz gibi, Avada, duyarlılığıyla yaygın olarak bilinir. Yani, Duyarlı seçeneğine tıklarsanız, aşağıdaki sayfayı göreceksiniz.

Buradan, duyarlı tasarımı açıp kapatabilirsiniz. Açarsanız, web siteniz site ziyaretçilerinin ilgili cihazlarına göre ayarlanacaktır. Bu arada, kapatırsanız, sabit bir düzen kullanılır.
Benzer şekilde, ızgaraya duyarlı kesme noktaları, başlığa duyarlı kesme noktaları, site içeriğine duyarlı kesme noktaları vb. de bulabilirsiniz. Bu özelleştirme seçenekleri, tamamen duyarlı bir web sitesi oluşturmanıza yardımcı olur.
Tamamlandığında, 'Değişiklikleri Kaydet' seçeneğine tıklayabilirsiniz.
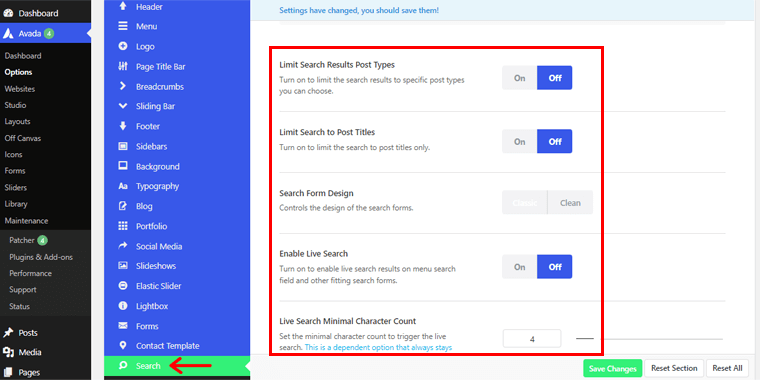
Aramak
Aynı şekilde, 'Ara' seçeneğine tıklayarak aşağıdaki ayarları özelleştirebilirsiniz:

- Arama Sonuçlarını Sınırla Gönderi Türleri: Arama sonuçlarını belirli gönderi türleriyle sınırlamak için etkinleştirin/devre dışı bırakın.
- Aramayı Gönderi Başlıklarıyla Sınırlandır: Aramayı yalnızca gönderi başlıklarıyla sınırlamak için bu seçeneği etkinleştirin.
- Arama Formu Tasarımı: Arama formlarının Klasik veya Temiz olup olmadığını bu alandan kontrol edin.
- Canlı Aramayı Etkinleştir: Menü arama alanında ve diğer uygun arama formlarında gerçek zamanlı arama sonuçlarını görmek için bu seçeneği açın.
Ayrıca, canlı arama gönderi sayısı, canlı arama sonuçları kapsayıcı yüksekliği vb. gibi seçenekler de vardır.
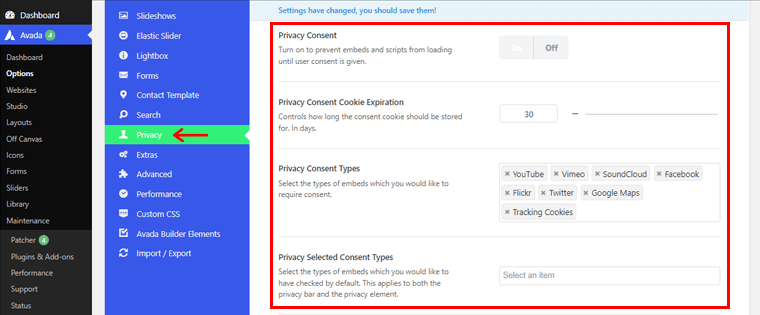
Mahremiyet
İnceleyeceğimiz başka bir özelleştirme seçeneği de 'Gizlilik' . Bu nedenle, Gizlilik düğmesine tıkladığınızda aşağıdaki ayarları değiştirebileceksiniz:

- Kullanıcı izin vermedikçe gömmelerin ve komut dosyalarının yüklenmesini önlemek için Gizlilik İzni'ni açın.
- İzin tanımlama bilgisinin Gizlilik İzni Tanımlama Bilgisi Süresi Sonu aracılığıyla saklanacağı gün sayısını ayarlayın.
- Hangi yerleştirmeler için izin almak istediğinizi seçmek için Gizlilik Onay Türleri . İzleme Çerezleri, YouTube vb.
- Gizlilik Seçili İzin Türleri'nden varsayılan olarak hangi tür yerleştirmelerin kontrol edileceğini seçin. Hem gizlilik çubuğu hem de gizlilik öğesi için.
Ayrıca, gizlilik yer tutucu arka plan rengini, gizlilik yer tutucu metin kontrolünü kişiselleştirebilir ve gizlilik çubuğunu etkinleştirebilir/devre dışı bırakabilirsiniz.
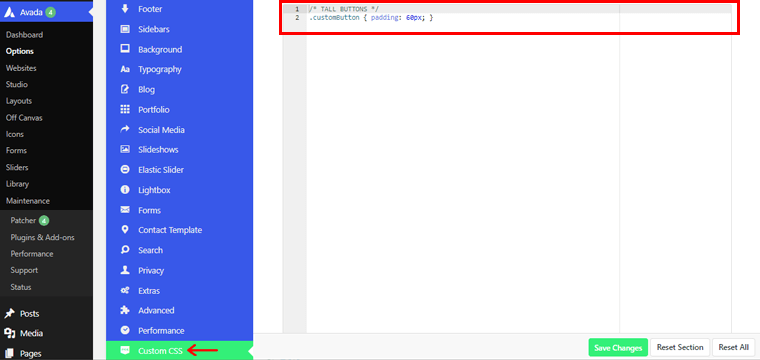
Özel CSS
Benzer şekilde, bir teknoloji dehasıysanız, Özel CSS seçeneği kullanışlı olur.

CSS kodlarınızı ekleyerek web sitenizin görünümünü ve verdiği hissi değiştirebilirsiniz.
5. Avada Builder'ı Kullanarak Avada Web Sitenize Yeni Sayfa Ekleme
Şimdi Avada web sitenize yeni içerik eklemeye daha yakından bakalım. Bunun için web sitenizde yeni bir sayfa oluşturmanız gerekir.
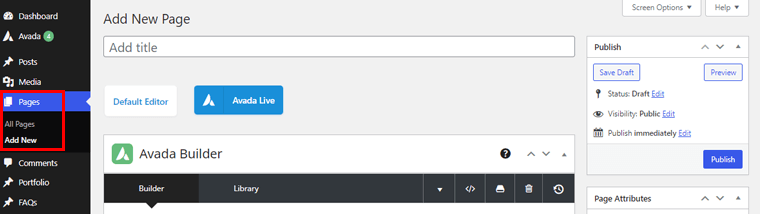
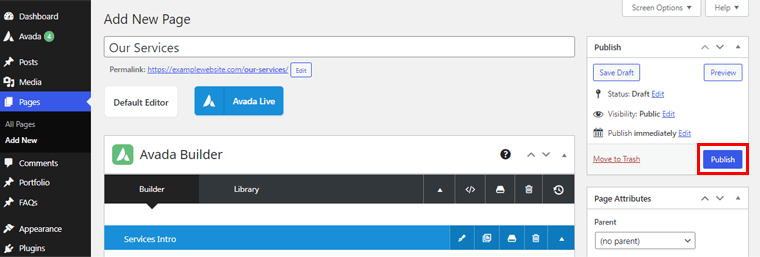
Bunu yapmak için, kontrol panelinizin sol gezinme bölümündeki 'Sayfalar' seçeneğine gidin. Ve ardından 'Yeni Ekle' seçeneğine tıklayın.

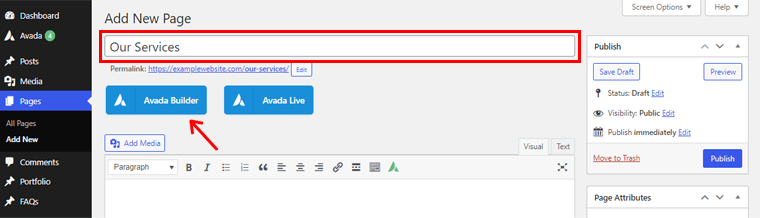
Şimdi yukarıdaki resimde görüldüğü gibi Başlık Ekle kısmında 'Hizmetlerimiz' başlığını verelim. Bunu takiben, 'Avada Builder' seçeneğine tıklamanız gerekir.

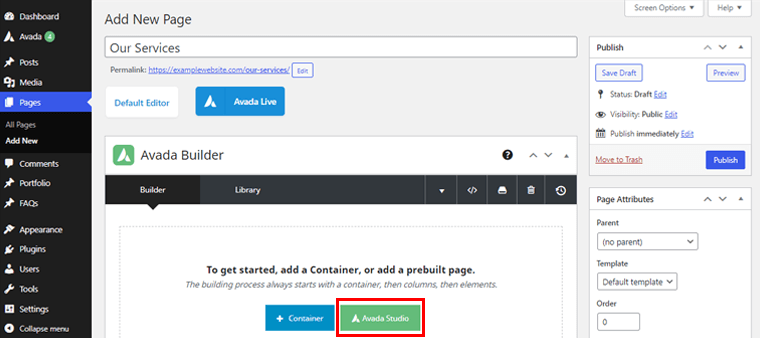
Tıkladığınızda 2 seçenek göreceksiniz. Biri Container , diğeri ise Avada Studio .
Sayfanızı sıfırdan oluşturmak istiyorsanız, Kapsayıcı seçeneğine tıklayabilirsiniz.

Bu arada Avada Studio, kullanabileceğiniz tonlarca güzel önceden oluşturulmuş sayfa şablonu sağlar. Sonuç olarak, sayfanızı sıfırdan oluşturmanız gerekmez. Yani, burada 'Avada Studio' seçeneğini tıkladık.
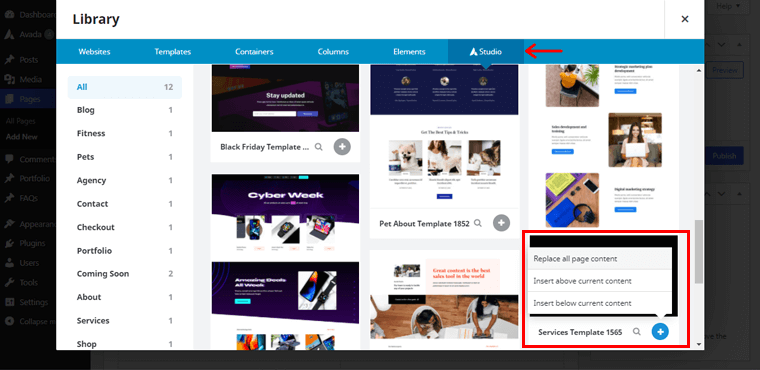
Tıkladığınızda, önceden oluşturulmuş güzel sayfalar içeren aşağıda gösterildiği gibi bir sayfa göreceksiniz:

Bu nedenle, burada 'Hizmetler Şablonu 1565' sayfa şablonunu seçtik. ( + ) simgesine tıkladığınızda çeşitli seçenekler göreceksiniz. Ardından, 'Tüm sayfa içeriğini değiştir' seçeneğini tıklamanız gerekir.
Artık içe aktarılan sayfa şablonunu tercihinize göre daha da özelleştirebilirsiniz.

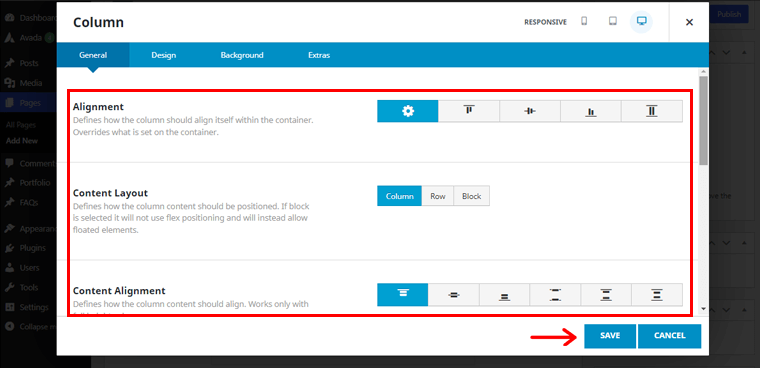
Yukarıda gösterildiği gibi, içe aktarılan sayfanın sütununun genel ayarlarını değiştirebilirsiniz. Genel ayarlardan hizalamayı, içerik düzenini, içerik hizalamasını vb. özelleştirebilirsiniz. Tamamlandığında, 'Kaydet' seçeneğini tıklayın.
Benzer şekilde, şablonun varsayılan resimlerini kaldırabilirsiniz.

Bunu yapmak için, 'Kaldır' seçeneğini tıklayın. Ayrıca, seçtiğiniz görüntüyü aynı konumdan koyabilirsiniz.

Bittiğinde, 'Kaydet' düğmesine tıklayın.
Aynı şekilde, içe aktarılan sayfanın diğer çeşitli içeriğini de düzenleyebilirsiniz. Ve siteniz için sayfayı tam olarak Avada Builder'ı kullanmayı düşündüğünüz şekilde oluşturun.

Her şey tamamlandıktan sonra sağ üst köşedeki 'Yayınla' butonuna tıklayabilirsiniz.
Yukarıdaki özelleştirme seçeneklerinin yanı sıra, web sitenizin daha birçok alanını zahmetsizce kolayca değiştirebilirsiniz.
Bunun dışında, incelememizin sonraki bölümünde Avada temasının destek hizmetine geçelim.
G. Avada Tema Desteği
Herhangi bir temayı kullanırken düşünülmesi gereken bir diğer faktör de sunulan müşteri desteği veya destek hizmetidir.
Avada kullanımı kolay bir tema olsa da kullanırken bazı sorunlarla karşılaşabilirsiniz. Bu nedenle destek ekibi çok önemlidir.
O halde Avada temasının destek hizmetine bir göz atalım.
Themeforest'ta Avada'nın destek bölümü vardır. Bu temayla ilgili tüm yaygın sorunlar, çözüm bağlantılarıyla birlikte burada listelenmiştir.
Ayrıca, kapsamlı bir dokümantasyon referansı ile birlikte gelir. Bu konu hakkında ayrıntılı ve kapsamlı bir şekilde daha fazla bilgi edinmek için çok sayıda bilgi tabanı mevcuttur.

Video yoluyla öğrenmekle ilgileniyorsanız, birçok video eğitimine de göz atabilirsiniz.
Ayrıca, sorun acil ise acil yardım için bir bilet de gönderebilirsiniz . Bunun için önce bir destek hesabı oluşturmanız gerekir. Adım adım işlem için bu belgelere bakın.
Avada temasının sağladığı destek hizmetine şüphesiz güvenebilirsiniz.
Bununla, bu Avada tema incelemesinin bir sonraki bölümüne geçelim.
H. Avada Tema Fiyatlandırması
Şimdiye kadar Avada'nın premium bir tema olduğunu biliyor olabilirsiniz. Bu, onu kullanmak için belirli bir ücret ödemeniz gerektiği anlamına gelir. Şimdi Avada temasının size en azından Avada incelemesinin bu bölümünde ne kadara mal olacağını kontrol etme zamanı.
Envato ThemeForest pazarında, Avada WordPress teması 60 USD karşılığında mevcuttur. Bu satın alma, 6 aylık ThemeFusion desteğini ve gelecekteki tüm tema yükseltmelerini içerir.

Ek 18 $ ödeyerek 6 aylık destek süresini altı ay daha uzatabilirsiniz. Sonuç olarak, Avada WordPress temasıyla ilgili herhangi bir zorlukta geliştiriciyle iletişim kurmak için toplam 12 ayınız olacak.
Şimdi Avada WordPress tema incelememizin bir sonraki bölümüne geçelim.
I. Avada Temasının Artıları ve Eksileri
Bir temaya karar vermeden önce, bir temanın tüm olumlu ve kötü yönlerinin farkında olmalısınız. Bunu akılda tutarak, Avada temasının artılarını ve eksilerini özetledik. Avada tema incelemesinin bu bölümüne bir göz atalım.
Avada Temasının Artıları:
- Her türlü web sitesini sorunsuz bir şekilde oluşturabileceğiniz çok amaçlı WordPress teması.
- Web sitenizin sorunsuz ve sağlıklı çalışması için performans açısından optimize edilmiş bir tema.
- Web İçeriği Erişilebilirlik Yönergeleri ile tamamen uyumludur. Bu, web sitenizin çok çeşitli izleyiciler tarafından erişilebilir olmasını sağlar.
- Avada Live'ı sunar, böylece kişiselleştirme için ön ve arka uca geçiş yapmanız gerekmez.
- Siteniz için güzel sayfalar oluşturmak için kendi sayfa oluşturucusu, yani Avada Builder ile birlikte gelir.
- Web sitesini sıfırdan oluşturmaya gerek kalmadan güzel ve görsel olarak çekici demo siteleri sağlar.
- Ek işlevsellik için birlikte verilen çeşitli premium eklentileri içerir.
- Bu tema tamamen duyarlıdır ve herhangi bir cihazda çalışır.
- Web sitenizin yüksek çözünürlüklü cihazlarda inanılmaz derecede keskin ve canlı görünmesine yardımcı olacak retinaya hazır özellikler.
Avada Temasının Eksileri:
- Normal plan ile web sitesi başına bir lisans sınırı vardır.
- Premium destek yalnızca altı ay boyunca kullanılabilir. Bundan sonra, ekstra para ödemeniz gerekir.
- Avada temasının bir öğrenme eğrisi vardır. Özelleştirme seçeneklerinin bolluğu yeni başlayanlar için bunaltıcı olabilir.
J. Avada Tema Alternatifleri
Avada teması sizi büyüleyemezse endişelenmenize gerek yok. Avada temasının yerine kullanılabilecek harika alternatifler var.
Avada tema incelemesinin bu bölümünde onları biraz daha yakından tanıyalım.
1. Kadans
Kadence, hem yeni başlayan hem de uzman dostu çok amaçlı bir WordPress temasıdır. Bu sürükle ve bırak teması, karmaşık web siteleri oluşturmayı zahmetsiz hale getirir.

Tıpkı Avada gibi, Kadence de önceden tasarlanmış demo web siteleri sunar. Ayrıca yazı tipi, renk, sosyal simgeler, açılır menüler ve daha fazlası dahil olmak üzere kendinizinkini de özelleştirebilirsiniz. Tasarımınızın düzenleme sırasında nasıl göründüğünü görmek için canlı düzenleme seçeneğini de kullanabilirsiniz.
Ayrıca, web sitenizin tasarımı üzerinde tam kontrole sahipsiniz. Sayfalar ve gönderiler için site çapında seçenekler de dahil olmak üzere çeşitli düzenler mevcuttur. Her şeyin ötesinde, basit ve yeni başlayanlar için uygun bir üstbilgi ve altbilgi oluşturucuya sahiptir.
Unutmamak gerekir ki, güçlü Kadence Blocks eklentisi tarafından desteklenen tamamen Gutenberg tabanlı bir temadır. Eklenti, içerik düzenleyiciniz için ekstra bloklar içerir ve herhangi bir kodlama yapmadan gelişmiş sayfalar oluşturmanıza olanak tanır.
Fiyatlandırma:
Kadence teması, WordPress.org tema deposundan ücretsiz olarak indirilebilir.
Benzer şekilde, premium sürüm aşağıdaki fiyatlarla mevcuttur:
- Kadence Pro Planı: Yılda 59 ABD Doları karşılığında başlık eklentileri, WooCommerce eklentileri ve daha fazla özellik alırsınız. Ayrıca sonsuz sayıda sitede kullanabilir ve bir yıllık ücretsiz yükseltme ve destek alabilirsiniz.
- Temel Paket Planı: Size yıllık 129$'a mal olur. Ve Kadence Theme Pro, Kadence Block Pro, Pro başlangıç şablonları, bir yıllık destek ve güncellemeleri içerir.
2. Bölme
Divi WordPress teması, tonlarca web sitesi oluşturma olanağına sahip başka bir çok amaçlı temadır. Hayallerinizdeki web sitesini oluşturmanıza yardımcı olmak için 800'den fazla önceden oluşturulmuş tasarım öğesiyle birlikte gelir.

Daha da önemlisi, Divi teması kendi sayfa oluşturucusu ' Divi Builder ' ile birlikte gelir. Bu, Divi'yi Avada'nın en büyük rakiplerinden biri yapar. Bunu kullanarak, web sitesinin ön ucundaki şeyleri basitçe ekleyebilir, silebilir ve taşıyabilirsiniz. Böylece gerçek zamanlı olarak sayfanızı oluşturabilir ve sonuçları anında görebilirsiniz.
Fiyatlandırma:
Bu premium WordPress teması aşağıdaki fiyatlarla mevcuttur:
- Yıllık Erişim: Yüzlerce web sitesi paketi, ürün güncellemesi, premium destek ve sınırsız web sitesi kullanımı ile 89 $.
- Ömür Boyu Erişim: Yüzlerce web sitesi paketi, ömür boyu güncelleme, ömür boyu premium destek ve sınırsız web sitesi kullanımı ile 249 $.
3. Astra
Astra, hızlı, hafif ve çok işlevli popüler bir WordPress temasıdır. Daha da önemlisi, Elementor, Beaver Builder gibi büyük sayfa oluşturucularla entegre edilmiştir. Bu, onu en güçlü WordPress temalarından biri ve Avada'nın önemli bir rakibi yapar.

Astra, sayfa oluşturucu entegrasyonunun yanı sıra, her bir sayfa oluşturucu için özellikleri genişletmek için 'Ultimate Addons' eklentileri de sunar. Elementor için Ultimate Eklentiler gibi.
Bahsetmemek gerekirse, bu tema, çoğu web sitesi türü için önceden oluşturulmuş şablonlar ve web siteleri içerir. Web sitesi kapsayıcısını, başlığı, arşivleri, tek sayfaları, makaleleri, kenar çubuğunu ve daha fazlasını daha da özelleştirebilirsiniz.
Fiyatlandırma:
Astra, hem ücretsiz hem de ücretli sürümleri bulunan ücretsiz bir WordPress temasıdır. WordPress.org, indirilebilecek ücretsiz bir Astra sürümüne sahiptir.
Aşağıdaki fiyatlandırma planlarında premium sürüme yükseltebilirsiniz:
- Astra Pro Planı: Size yıllık 49$'a mal olur (ömrü boyunca ödenirse 239$). Beyaz etiket, yapışkan başlık, mega menü ve daha fazlasıyla birlikte gelir.
- Temel Paket Planı: Yılda 169 ABD Doları (ömrü boyunca ödenirse 499 ABD Doları). Tüm Astra Pro özelliklerini, Elementor/Beaver Builder eklentilerini ve 180'den fazla premium başlangıç şablonunu içerir.
Bununla ilgili daha fazla fikir edinmek için ayrıntılı Astra tema incelememize göz atmak isteyebilirsiniz.
K. Avada- En Popüler WordPress Teması Ama Buna Değer mi?- Kararımız
Demek uzun bekleyişin sonunda bitti! Şimdi en kritik sorunuza yanıt vermenin zamanı geldi: En popüler WordPress teması olan Avada buna değer mi?
Kesinlikle evet! Avada teması , hayallerinizdeki web sitesini oluşturmak için bir fırsatlar dünyasının kapılarını açar. Avada temasının avantajları, dezavantajlarının bir kısmından önemli ölçüde daha ağır basmaktadır. Avada temasını tereddüt etmeden kullanmalısınız.
Hey, ama teknik bilgisi olmayan biri değilseniz bekleyin, o zaman bir demo sitesini içe aktarmak elinizdeki en iyi seçenektir. Önceden oluşturulmuş bir site kullanmak istemiyorsanız, öğrenmek için biraz zaman ayırmaya hazır olun!
Özetle, Avada teması, mevcut en çok yönlü WordPress temalarından biridir. Müşterileri için web siteleri oluşturan ajanslar için en uygun olduğuna inanıyoruz! Veya sofistike, güçlü bir web sitesi yapmak isteyen kişiler!
Bu incelemede Avada temasını mümkün olan her yönüyle göstermeye çalıştık. Dolayısıyla, ne tür bir işletme yürütürseniz yürütün, sitenizi çalışır duruma getirmek için bu temaya güvenebilirsiniz.
İlk web sitenizi mi yapacaksınız? Hiç endişelenmenize gerek yok! Adım adım kılavuzumuza erişmek için aşağıdaki düğmeyi tıklayın!
Çözüm
Ve bu, Avada tema incelememizi sonlandırıyor! Bu Avada tema inceleme makalesinin sonuna geldik. Gerçekten sizin için faydalı olduğunu umuyoruz.
Avada temasını kullanıyorsanız, lütfen yorumunuzu aşağıdaki yorumlar bölümünde bizimle paylaşın.
Bu Avada tema incelemesiyle ilgili herhangi bir sorunuz veya endişeniz varsa bize ulaşmaktan çekinmeyin.
Daha önce bir web sitesi oluşturmamış yeni başlayan biri misiniz? Biz senin arkandayız! Sıfırdan Web Sitesi Nasıl Yapılır - Başlangıç Kılavuzu hakkındaki adım adım kılavuzumuza göz atın.
Avada tema incelememizi beğendiyseniz, lütfen bunu arkadaşlarınızla ve ailenizle paylaşın. Son olarak, benzer içerikler için bizi Facebook ve Twitter'da takip edin.
