Avada Review 2022 – najpopularniejszy motyw WordPress, ale czy warto?
Opublikowany: 2022-03-31Szukasz uczciwej recenzji na temat Avada ? Lub niezdecydowany, czy ten najpopularniejszy motyw WordPress jest tego wart, czy nie dla Twojej witryny?
Opracowany przez ThemeFusion, Avada jest najlepiej sprzedającym się motywem WordPress na rynku ThemeForest. Jest to potężny, uniwersalny motyw WordPress, przydatny do tworzenia dowolnego rodzaju witryny. Jest to kompletny kreator stron internetowych z dużą elastycznością i narzędziami do stylizacji, które umożliwiają wprowadzanie zmian na dużą skalę.
Do tej pory zrealizowała ponad 780 000 sprzedaży. Ponadto ma imponującą ocenę 4,7 na 5 gwiazdek ocenionych przez ponad 24 000 prawdziwych użytkowników.
Brzmi jak fantastyczny motyw, prawda? Ale czy jest tak wspaniały, jak się wydaje, czy to tylko szum?
W tym artykule powiemy Ci wszystko, co musisz wiedzieć o motywie Avada. W tej szczegółowej recenzji Avady omówimy jej funkcje, proces zakupu, instalację, koszty, dostosowywanie, wsparcie i nie tylko. Zaczynajmy!
A. Przegląd motywów Avada
Przede wszystkim Avada jest najlepiej sprzedającym się motywem WordPress na rynku od 9 lat. Zaufało jej ponad 780 000 początkujących, profesjonalistów, agencji, przedsiębiorstw i twórców, co zapewnia pełną elastyczność projektowania.

Co więcej, jest skonstruowany zgodnie z najwyższymi standardami, z szeroką gamą opcji i funkcji. Korzystając z tego wszechstronnego i przyjaznego dla użytkownika motywu, każdy może z łatwością stworzyć stronę internetową.
Jest to bardzo elastyczny motyw z różnymi układami demonstracyjnymi dla różnych typów stron internetowych. Możesz zaimportować odpowiednią stronę demonstracyjną za pomocą jednego kliknięcia. I dalej dostosuj za pomocą narzędzia do tworzenia stron: Avada Builder (wcześniej znanego jako Fusion Builder).
Ponadto tworzenie niestandardowych układów stron jest proste. Możesz łatwo dodawać różne elementy do swoich stron internetowych. Takie jak komunikaty, przyciski, tabele cen i inne za pomocą prostych dodatków.
Nie tylko to, ale także oferuje łatwe połączenie z dowolną zewnętrzną wtyczką, aby zwiększyć funkcjonalność Twojej witryny.
Otrzymujesz również inne standardowe funkcje, takie jak częste aktualizacje, szybkość reakcji, wsparcie jakości, dostępność itp. Aby ułatwić rozpoczęcie pracy, dostępna jest obszerna dokumentacja.
Powiedziawszy to, przejdźmy do następnej sekcji recenzji motywu Avada.
B. Kluczowe cechy motywu Avada
Będziesz potrzebować motywu z mnóstwem przydatnych funkcji, aby Twoja witryna wyróżniała się z tłumu. Avada to bogaty w funkcje motyw, który pomaga wcielić w życie najlepsze pomysły i stworzyć w pełni funkcjonalną witrynę.
Dlatego w tej sekcji recenzji przyjrzymy się dokładniej kluczowym funkcjom motywu Avada.
1. 86 gotowych szablonów stron internetowych
Budowanie strony internetowej od podstaw wymaga czasu i wysiłku. Jest to szczególnie trudne, jeśli nie znasz się na technologii.
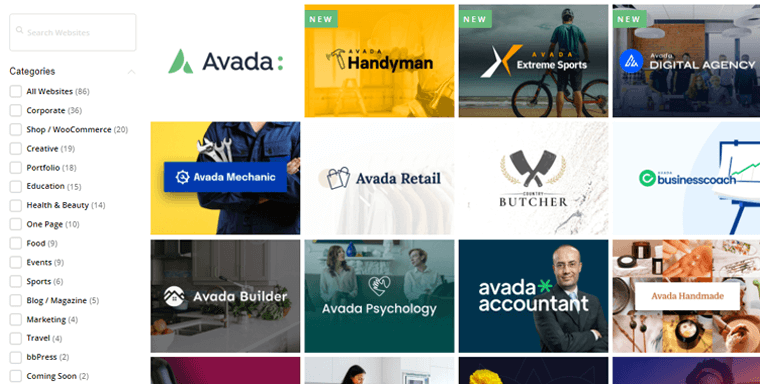
Tymczasem Avada rozwiązuje ten problem, zapewniając dostęp do ponad 86 pięknie zaprojektowanych, gotowych, przykładowych witryn internetowych . Te witryny internetowe obejmują różne tematy, w tym blogi, biznes, sklepy eCommerce, portfolio i wiele innych.
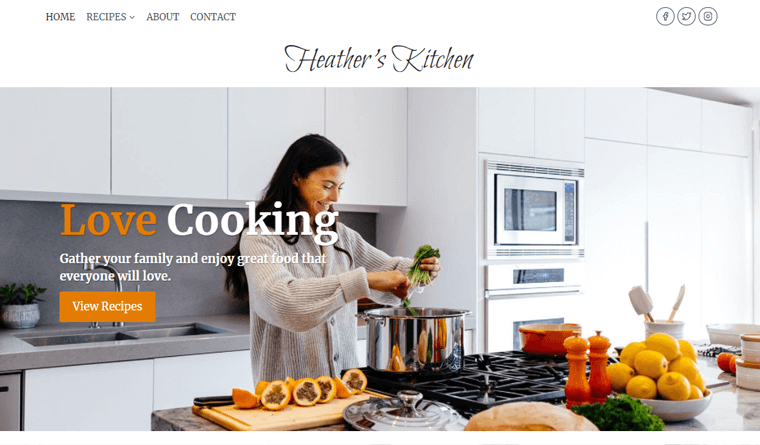
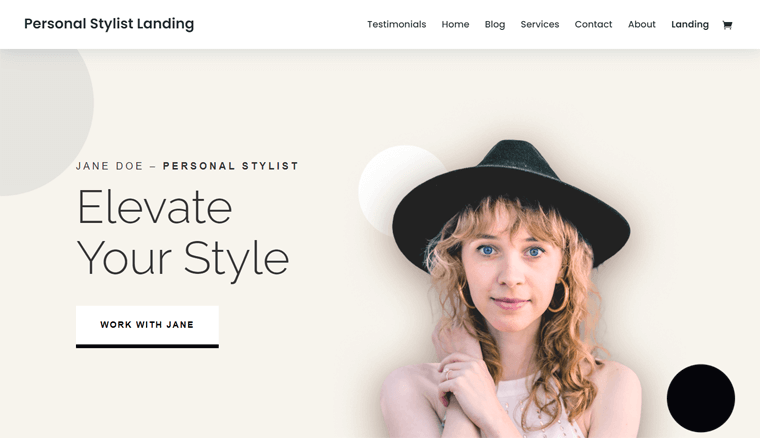
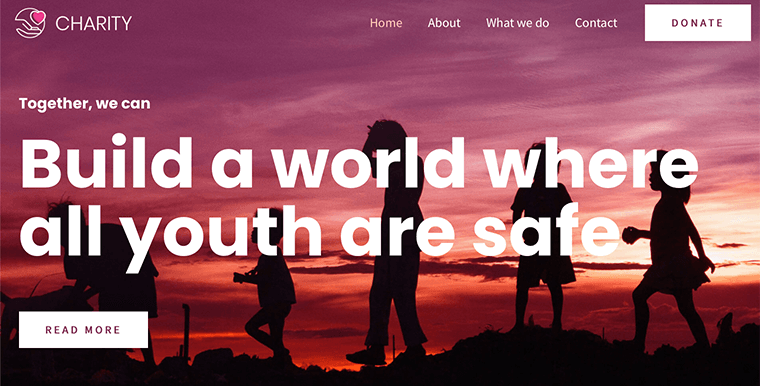
Oto kilka przykładów gotowych szablonów Avada.

Za pomocą jednego kliknięcia możesz zaimportować dowolną z tych witryn demonstracyjnych. Ponadto możesz aktualizować informacje i dostosowywać je do swoich upodobań. W ten sposób możesz stworzyć świetnie wyglądającą stronę internetową w ciągu 5 minut!
2. Własny kreator stron Avady: Avada Builder
Kolejną najlepszą rzeczą w Avadzie jest to, że ma swojego kreatora stron, tj. Avada Builder . Wcześniej był znany jako Fusion Builder.
Możesz zrozumieć Avada Builder jako prosty kreator stron typu „przeciągnij i upuść” do tworzenia unikalnego układu stron internetowych. To było wcześniej znane również jako edytor szkieletów zaplecza, gdy wprowadzasz zmiany za pośrednictwem zaplecza.
Z pomocą Avada Builder możesz stworzyć prawie każdy styl projektowania, a jedynym ograniczeniem jest Twoja wyobraźnia. Możesz łatwo tworzyć zawartość, korzystając z kontenerów, kolumn i struktury elementów. Bez konieczności posiadania jakiejkolwiek wiedzy o kodowaniu.
Co więcej, oferuje Avada Live , aby dostosować swoją witrynę w czasie rzeczywistym z poziomu frontendu.
3. Sieć opcji zaawansowanych Avady
Dzięki mnóstwu możliwości dostosowywania Avady możesz całkowicie zmienić każdy zakamarek swojej witryny WordPress.
Najbardziej zaawansowana sieć opcji oraz szybkie projektowanie i edycja grafiki sprawiają, że wszystko jest na wyciągnięcie ręki. Zawiera ponad 90 elementów projektu, takich jak Avada Form, Avada Slider, wykres, przycisk itp. W związku z tym możesz zaprojektować układ swoich stron zgodnie z potrzebami, a następnie wyświetlić podgląd wyników w osobnym oknie.
Bez wątpienia dzięki Avadzie możesz dopracować każdy aspekt projektu i rozwoju swojej witryny. Dlatego jest również znany jako najlepszy zestaw narzędzi do tworzenia stron internetowych.
4. Wsparcie WooCommerce
Planujesz stworzyć stronę eCommerce? Dzięki temu Twój sklep będzie dostępny 24 godziny na dobę, 7 dni w tygodniu z dowolnego miejsca.
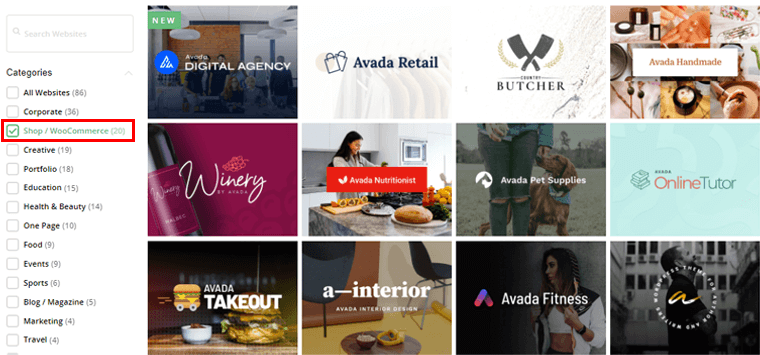
Jeśli odpowiedziałeś tak, to motyw Avada jest świetną opcją z głęboką integracją WooCommerce.

Co więcej, zawiera starannie zaprojektowane gotowe szablony stron internetowych WooCommerce. Dzięki temu możesz je szybko zaimportować i błyskawicznie rozpocząć tworzenie sklepu internetowego.
5. Integracja z popularnymi wtyczkami
Innym ważnym kluczem motywu Avada jest to, że jego projekt jest zintegrowany z głównymi popularnymi wtyczkami. Takich jak Kalendarz wydarzeń, Formularz kontaktowy 7, bbPress i tak dalej. Zapewnia to zwiększoną funkcjonalność witryny WordPress.
Kupując motyw Avada, otrzymasz również różne wtyczki premium. Takie jak Slider Revolution , Fusion White Label Branding , Convert Plus , FileBird i inne. Nie wspominając o tym, że możesz zainstalować te wtyczki bezpłatnie .
6. Zoptymalizowany pod kątem wydajności
Motyw Avada został stworzony z myślą o wydajności. Możesz sprawdzić prędkość swojej witryny Avada za pomocą programów do testowania prędkości, takich jak Google PageSpeed Insights, GTMetrix itp. Dotychczasowe studia przypadków sugerują fajne prędkości witryny.
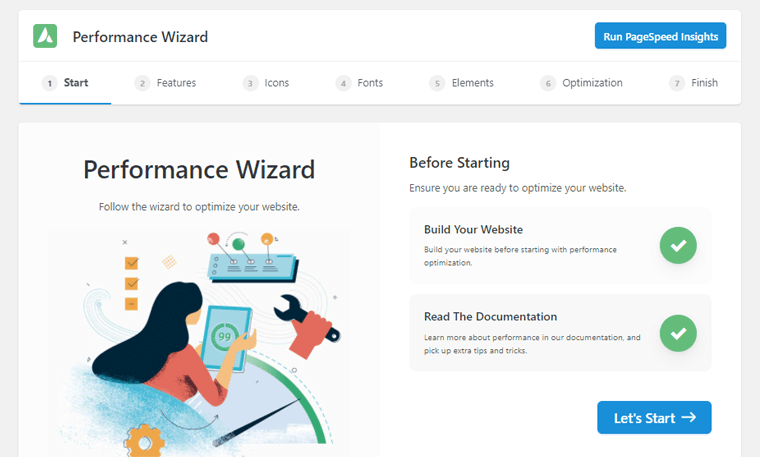
Co więcej, otrzymujesz ekskluzywnego kreatora wydajności na pulpicie WordPress z Avadą. Jest to przewodnik krok po kroku, który pomoże Ci zoptymalizować wydajność Twojej witryny Avada.

Na przykład możesz wyłączyć nieużywane funkcje , zoptymalizować obrazy i wideo , skanować ikony i nie tylko. W rezultacie uzyskasz lepszą wydajność.
7. Wbudowana obsługa RODO i ochrona prywatności
Ogólne rozporządzenie o ochronie danych (RODO) to nowe europejskie ramy regulacyjne dotyczące ochrony danych. Motyw Avada zawiera wbudowaną obsługę RODO i prywatności. W związku z tym możesz zdecydować, że nie będziesz gromadzić żadnych danych w pełni zgodnych z wymogami RODO.
Ponadto możesz dostosować baner prywatności, kontrolować zgodę na formularz kontaktowy, zarządzać czcionkami Google i niestandardowe wiadomości rejestracyjne. Poza tym możesz również kontrolować umieszczanie stron trzecich, zgodę na kod śledzenia i zgodę na formularz kontaktowy.
8. Tłumaczenie i gotowe RTL
Jak być może wiesz, posiadanie wielu języków obsługiwanych w witrynie WordPress jest korzystne. Dzięki temu Twoja witryna może dotrzeć do odbiorców na całym świecie, którzy mówią i rozumieją różne języki.
Z przyjemnością dowiesz się, że Avada to gotowy do tłumaczenia motyw, który obsługuje ponad 30 języków. Ponadto zawiera wbudowaną obsługę RTL, dzięki której Twoja witryna jest czytelna zarówno w skrypcie od prawej do lewej, jak i od lewej do prawej.
Poza tym ma zintegrowaną wtyczkę do tłumaczenia WPML. Daje to pełny panel ustawień motywu dla każdego języka, którego używasz do ustawiania opcji specyficznych dla języka.
9. Inne dodatkowe funkcje
Oprócz wyżej wymienionych funkcji Avada zawiera wiele dodatkowych funkcji, które pomogą Ci zbudować dynamiczną stronę internetową. Jak na przykład:
- Płynne i responsywne na wszystkich rodzajach urządzeń, od telefonów komórkowych po komputery stacjonarne i tablety.
- Zapewnia dynamiczną funkcjonalność treści umożliwiającą tworzenie unikalnych układów stron i postów w witrynie.
- Łatwy w użyciu pulpit nawigacyjny do zarządzania różnymi sekcjami układu witryny.
- Oferuje pięknie zaprojektowane niestandardowe widżety, takie jak widżet Social Link, widżet Ostatnie prace itp.
- Zaawansowana opcja wyszukiwania z dedykowaną stroną wyników wyszukiwania i ikoną wyszukiwania.
- Niestandardowy, responsywny układ obrazu, który automatycznie tworzy idealny scenariusz dla każdego zdjęcia.
- Wybór kolorów jest niezwykle obszerny, co pozwala na wybór kolorów w całym motywie.
- Wyszukiwarka i motyw z ułatwieniami dostępu dla Twojej witryny WordPress.
Po tym przejdźmy do następnej sekcji recenzji motywu Avada, czyli procesu zakupu.
C. Kupowanie motywu Avada
Jak wiecie, Avada to motyw premium, więc pierwszą rzeczą do zrobienia jest zakup motywu Avada. Proces zakupu jest dość prosty.
Oto przewodnik krok po kroku, jak to zrobić w tej części recenzji motywu Avada.
Krok 1: Dodaj do koszyka

Pierwszą rzeczą, którą musisz zrobić, to po prostu przejść do strony ThemeForest Avady i kliknąć opcję „Dodaj do koszyka” .
Krok 2: Tworzenie konta, rozliczenia, kasa
Następnie musisz utworzyć konto Envato i wypełnić dane rozliczeniowe oraz wybrać metodę płatności, jak pokazano na powyższym obrazku. Następnie kliknij opcję „Do kasy na kredyt” .
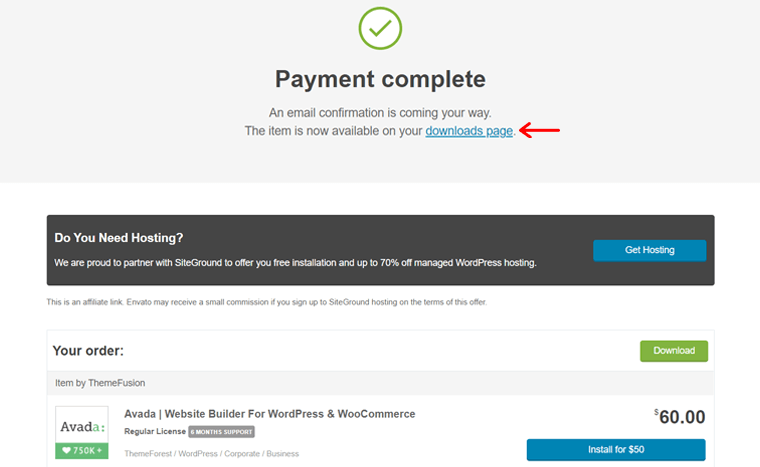
Krok 3: Strona pobierania na pulpicie nawigacyjnym

Po zakończeniu płatności nastąpi przekierowanie do „strony pobierania” . Kliknij na to.
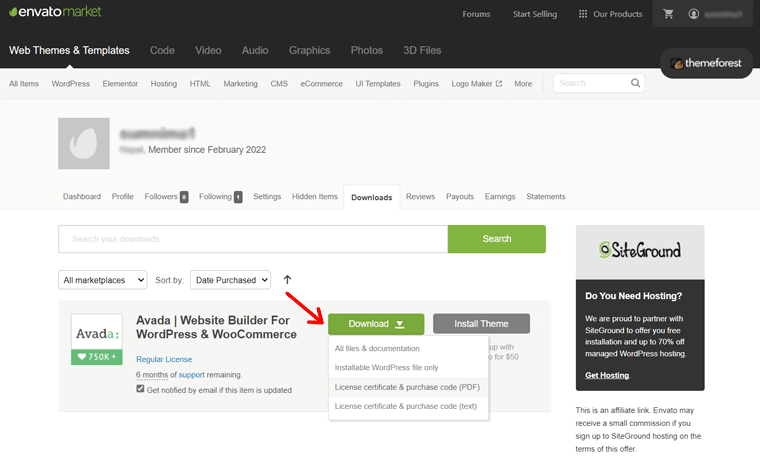
Krok 4: Pobieranie pliku motywu i klucza licencyjnego

Na skierowanej stronie zobaczysz opcję Pobierz, która zawiera opcje przeciągania w dół. Stamtąd pobierz plik motywu i klucz licencyjny, czyli kod zakupu, którego będziesz potrzebować później.
I w ten sposób możesz łatwo kupić motyw Avada z ThemeForest.
D. Instalowanie motywu Avada
Przyjrzymy się, jak zainstalować motyw Avada w tej sekcji recenzji.
Teraz pierwszą rzeczą do zrobienia jest zalogowanie się do pulpitu WordPress, aby zainstalować motyw Avada.
Następnie możesz postępować zgodnie z poniższym przewodnikiem krokowym, aby łatwo zainstalować ten motyw:
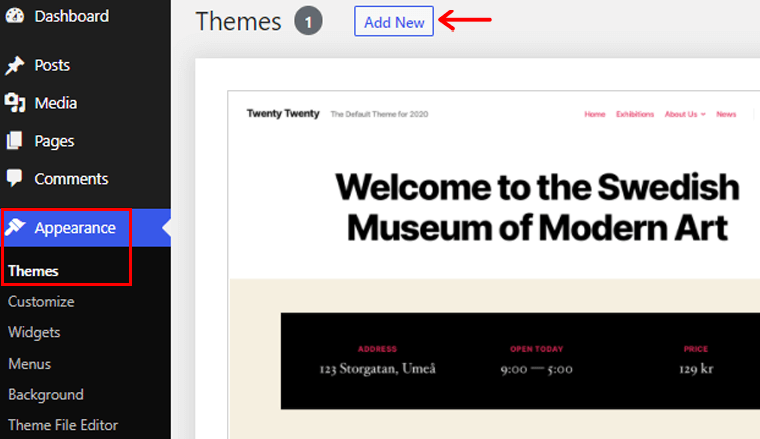
Krok 1: Przejdź do Wygląd, aby dodać nowy motyw.

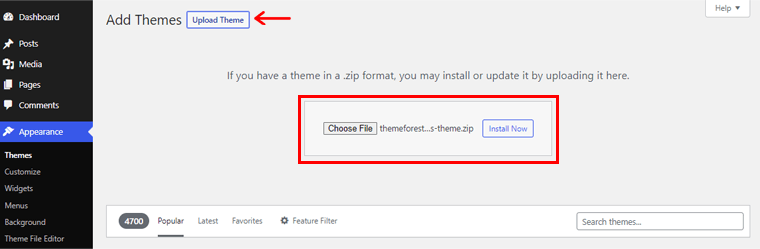
W lewym panelu nawigacyjnym WordPress przejdź do opcji „Wygląd” . A następnie kliknij opcję „Motywy” . Na górze znajdziesz opcję „Dodaj nowy” , kliknij ją.
Krok 2: Prześlij motyw i zainstaluj go.

Następnie kliknij przycisk „Prześlij motyw” . Następnie zobaczysz opcję „Wybierz plik” . Tutaj musisz przesłać plik zip z wcześniej pobranego motywu. Następnie kliknij opcję „Zainstaluj teraz” .

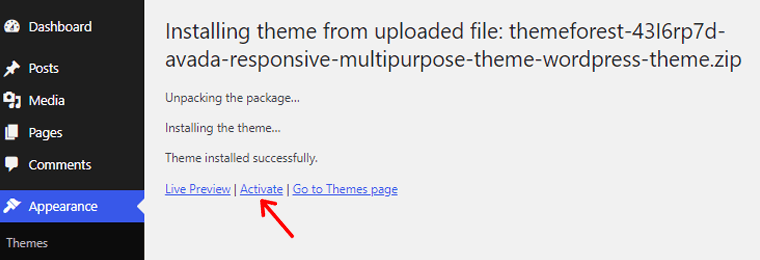
Następnie kliknij opcję „Aktywuj” , jak pokazano powyżej. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym instalacji motywu WordPress.
Krok 3: Umieść swój kod zakupu i aktywuj motyw
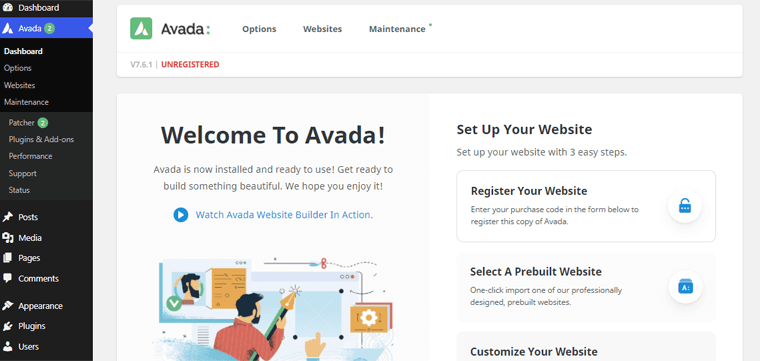
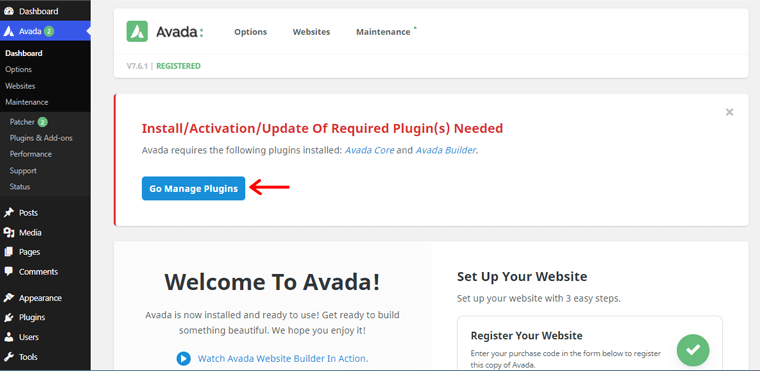
Po aktywacji motywu zobaczysz stronę powitalną Avady.

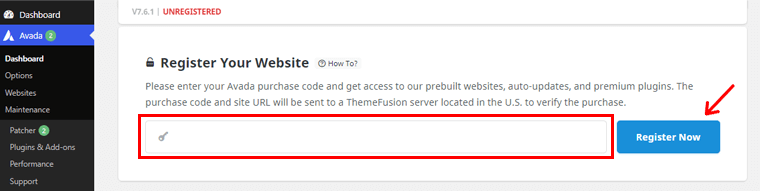
Przewijając w dół nawigację strony powitalnej, zobaczysz opcję „Zarejestruj swoją witrynę” . Tam musisz umieścić swój „Kod zakupu” , który otrzymałeś wcześniej podczas zakupu motywu.

Następnie kliknij opcję „Zarejestruj się teraz” .
I gotowe z zainstalowanym i aktywowanym motywem Avada w Twojej witrynie.
Krok 4: Zainstaluj zalecane wtyczki

Teraz otrzymasz powiadomienie, aby zainstalować kilka zalecanych wtyczek. Aby być precyzyjnym, są to Avada Core i Avada Builder . W tym celu kliknij opcję „ Go Manage Plugins” .

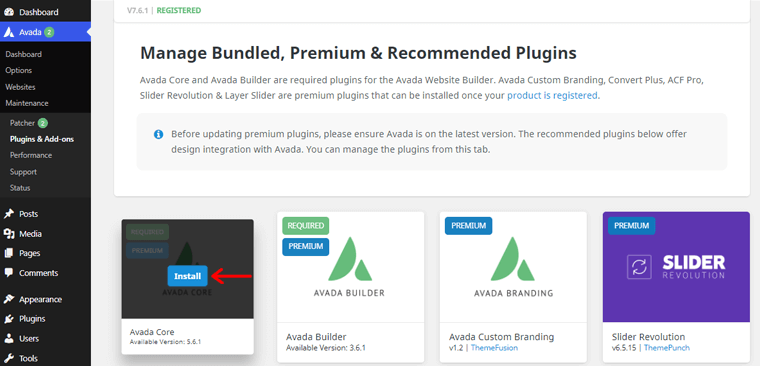
Następnie zobaczysz stronę pokazaną powyżej. Następnie najedź myszą na opcję Avada Core . Tam zobaczysz opcję „Zainstaluj” . Kliknij go, aby zainstalować wtyczkę. W ten sam sposób musisz również zainstalować wtyczkę Avada Builder .
Dzięki temu zobaczmy teraz, jak możemy zaimportować gotowe witryny demonstracyjne w następnej części naszego przeglądu motywów Avada.
E. Importowanie witryn demonstracyjnych Avada
Jak wspomniano wcześniej, motyw Avada zawiera mnóstwo pięknych witryn demonstracyjnych, które można szybko zaimportować.
Przyjrzyjmy się więc, jak zaimportować te witryny demonstracyjne w tej sekcji recenzji motywów Avada.
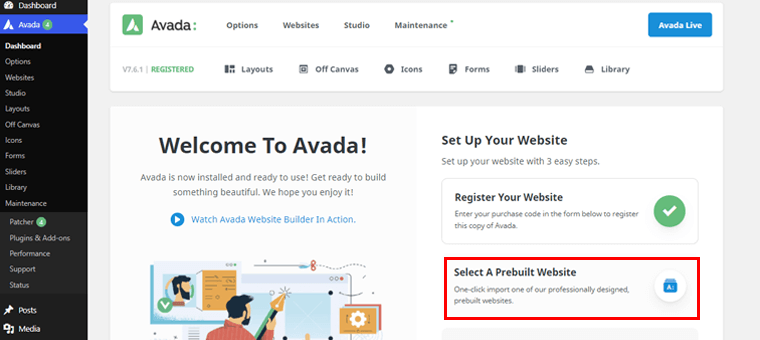
Teraz musisz wrócić do strony powitalnej, aby zaimportować witryny demonstracyjne Avada.

Stamtąd musisz kliknąć „Wybierz wstępnie zbudowaną witrynę” .
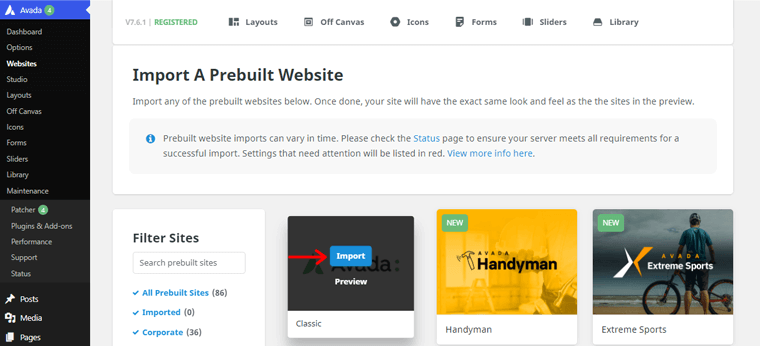
Następnie zobaczysz mnóstwo dostępnych witryn demonstracyjnych. Możesz zaimportować witrynę demonstracyjną, która najlepiej odpowiada Twoim potrzebom.

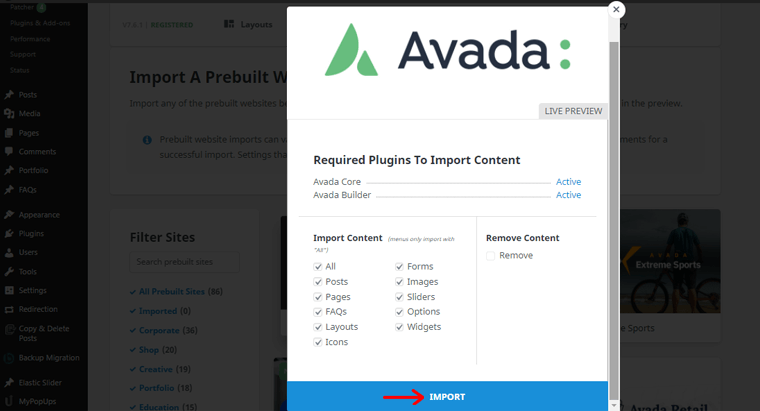
Tutaj zamierzamy zaimportować stronę demonstracyjną „Classic” . Po najechaniu myszą na wersję demonstracyjną zobaczysz opcję „Importuj” , kliknij ją.

Następnie zobaczysz stronę pokazaną powyżej. Tutaj masz możliwość wyboru treści do zaimportowania z witryny demonstracyjnej. Możesz kliknąć opcję „Wszystko” , aby zaimportować zawartość demonstracyjną. Następnie kliknij opcję „Importuj” .
Następnie zobaczysz opcję Ostrzeżenie, która zawiera listę wymagań dotyczących importowania tej konkretnej witryny demonstracyjnej. Kliknij opcję „OK” .

Teraz, jeśli sprawdzisz swoją witrynę, zobaczysz, że witryna demonstracyjna Avada Classic jest już aktywna. Widzisz, to takie proste.
Powiedziawszy to, przejdźmy teraz do procesu dostosowywania motywu Avada w nadchodzącej sekcji recenzji.
F. Dostosowywanie witryny Avada
Jak wspomniano wcześniej, motyw Avada oferuje szerokie możliwości dostosowywania do tworzenia w pełni funkcjonalnej i bogatej w funkcje witryny internetowej.
Jest wyposażony w Avada Live, który pozwala dostosować witrynę bezpośrednio z interfejsu użytkownika. Więc teraz nadszedł czas, aby wprowadzić to w życie.
Teraz dostosujemy kilka podstawowych opcji dostosowywania motywu Avada w tej sekcji recenzji.
1. Dostosowywanie nagłówka za pomocą motywu Avada
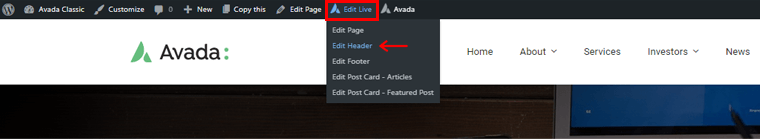
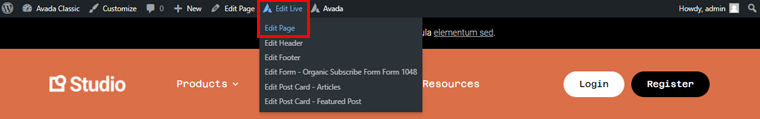
Tak więc pierwszą opcją dostosowywania, którą będziemy się przyglądać, jest Header. Aby dostosować nagłówek swojej witryny, najpierw otwórz podgląd swojej witryny. Następnie kliknij opcję „Edytuj na żywo” w górnej części interfejsu użytkownika pulpitu nawigacyjnego.

Po najechaniu na nią zobaczysz różne opcje. Teraz musisz kliknąć opcję „Edytuj nagłówek” .

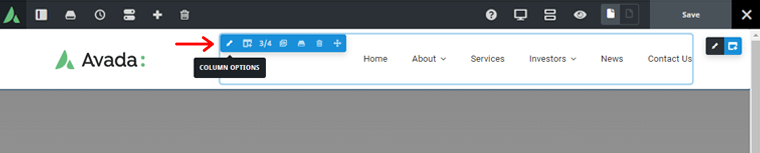
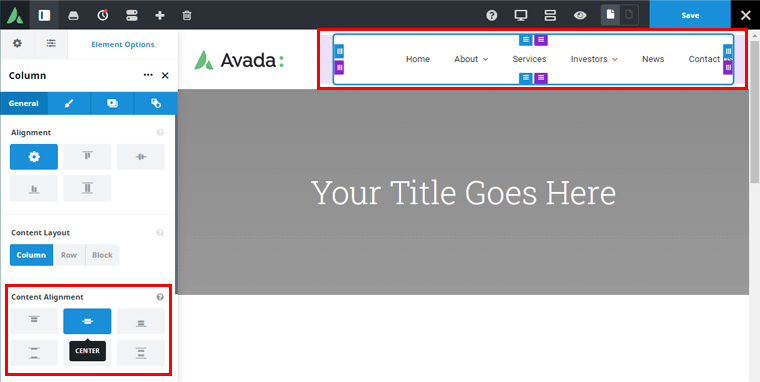
Następnie zobaczysz stronę pokazaną powyżej. Tam, jeśli klikniesz na nawigację obszaru nagłówka, przekonasz się, że obejmuje on około 3/4 całkowitego obszaru nagłówka.
Tak więc, klikając opcję kolumny, możesz dostosować ogólne wyrównanie, układ treści i wyrównanie treści nawigacji.

Tutaj dostosowaliśmy wyrównanie treści do pozycji środkowej . Możesz również dostosować go do różnych innych opcji według własnego wyboru.
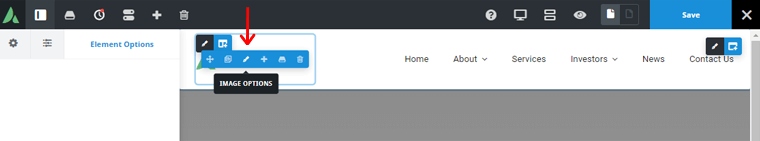
Ponownie, jeśli wrócisz do obszaru nagłówka, zobaczysz obraz logo Avady. Aby go dostosować, najedź myszą na obraz.

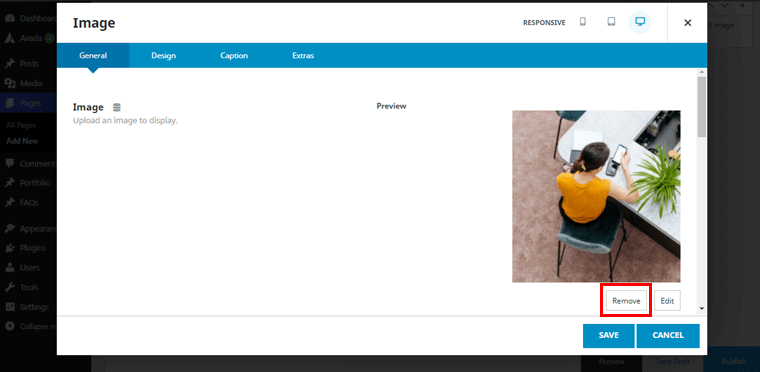
Tam znajdziesz opcje „Obraz” , kliknij je.

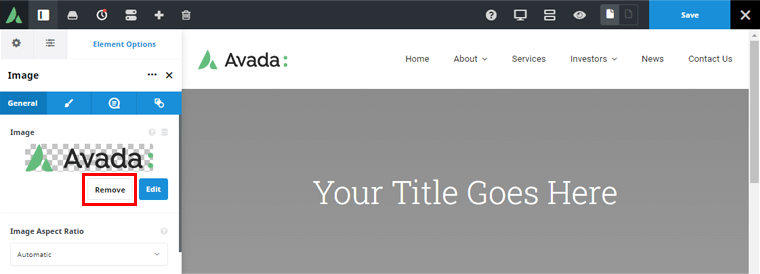
Następnie zobaczysz stronę pokazaną powyżej. Aby umieścić swoje logo w obszarze nagłówka, najpierw musisz usunąć obecny obraz logo Avady. Aby to zrobić, kliknij opcję „Usuń” po lewej stronie.

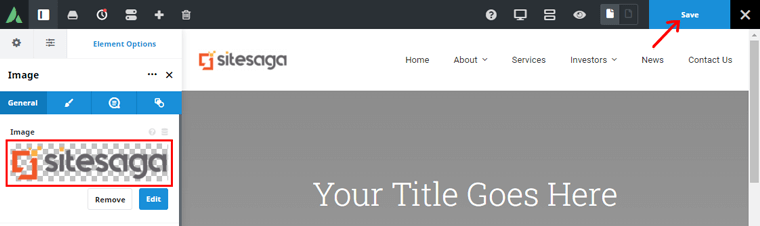
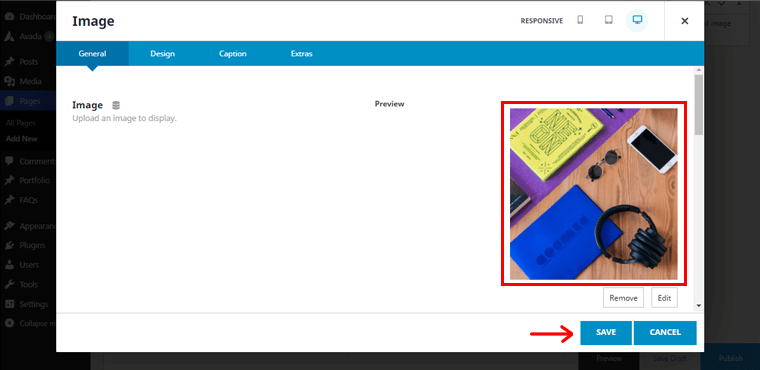
Następnie możesz umieścić swój własny obraz logo. Na przykład tutaj umieściliśmy obraz logo naszej witryny SiteSaga. Po zakończeniu nie zapomnij „Zapisać” zmian w prawym górnym rogu.
A najlepsze w edycji na żywo jest to, że możesz zobaczyć zmiany w prawej sekcji, gdy przejdziesz dalej.
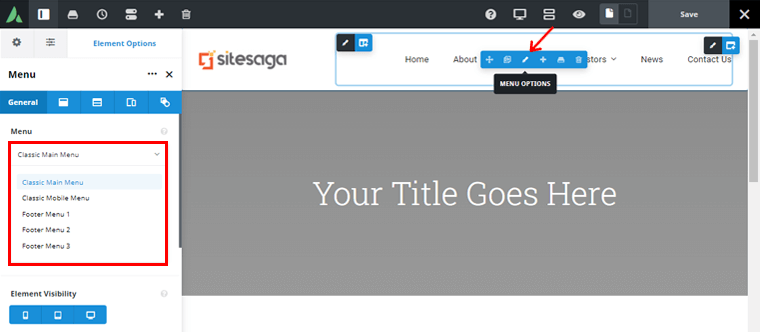
Podobnie możesz również dostosować sekcję menu w obszarze nagłówka. Po najechaniu myszą na menu możesz znaleźć „Opcje menu” , kliknij je. Następnie po prawej stronie znajdziesz dokładnie, które menu znajduje się w obszarze nagłówka.

Jak pokazano na powyższym obrazku, widzimy, że menu w obszarze nagłówka to Klasyczne menu główne . Możesz dalej dostosowywać menu z zaplecza pulpitu nawigacyjnego.

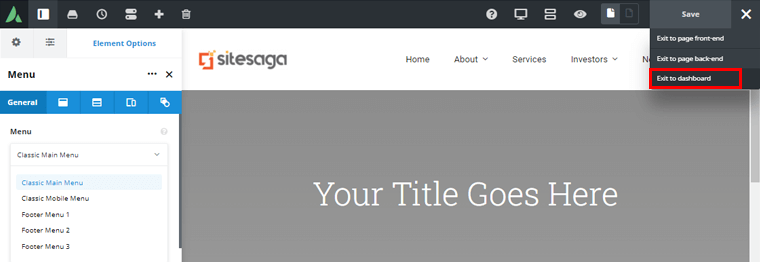
Aby to zrobić, kliknij opcję ( X ) w prawym górnym rogu. Następnie zobaczysz różne opcje wyjścia. Kliknij opcję „Wyjdź do pulpitu nawigacyjnego” .
Edycja menu WordPress
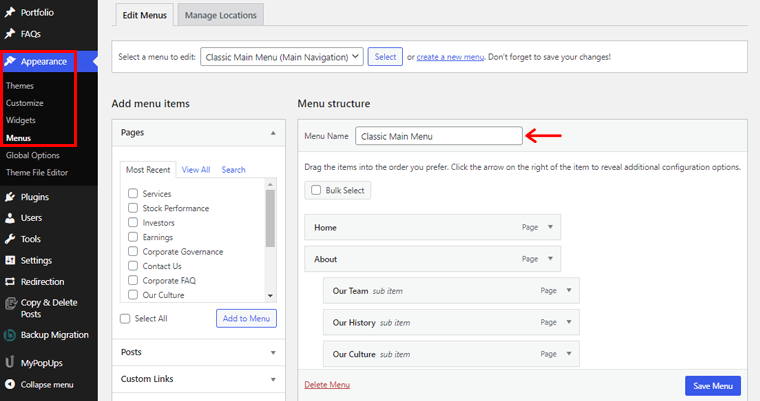
Teraz z pulpitu przejdź do „Wygląd” i kliknij opcję „Menu” .

Z tego miejsca możesz dodać/usunąć dowolne sekcje, których nie chcesz ze swojej witryny demonstracyjnej. Ale upewnij się, że wybrane jest właściwe menu!

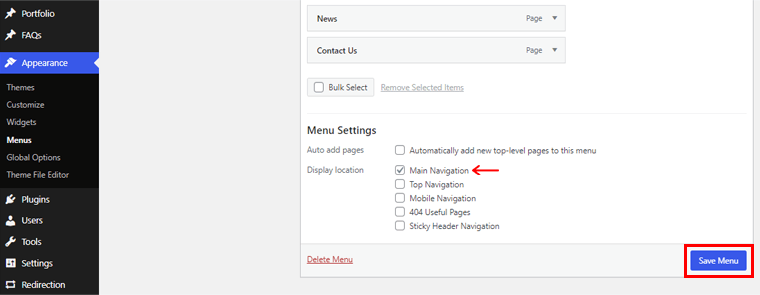
Ponadto możesz wprowadzić inne różne zmiany w ustawieniach menu, takie jak obszar wyświetlania menu. Tutaj ustawiliśmy go w obszarze „Główna nawigacja” . Po zakończeniu kliknij opcję „Zapisz menu” znajdującą się tuż pod nim.
Zmiana stylu nagłówka WordPress
Podobnie możesz zaimportować inny styl nagłówka do swojej witryny za pomocą Avady.

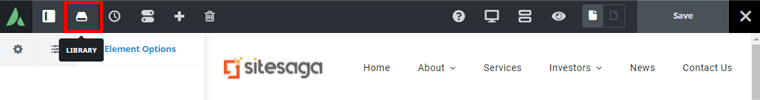
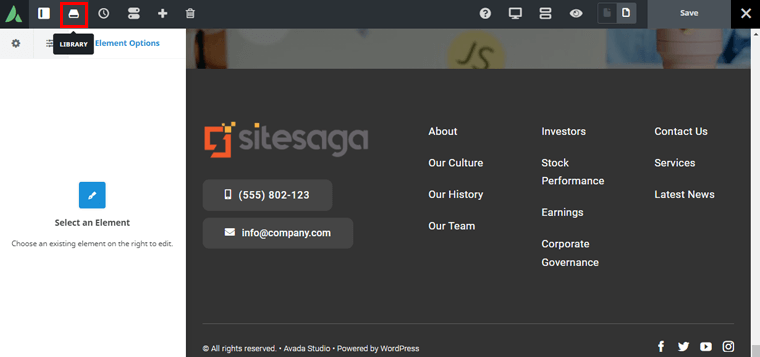
Aby to zrobić, musisz kliknąć ikonę Biblioteki w górnej nawigacji pulpitu nawigacyjnego.
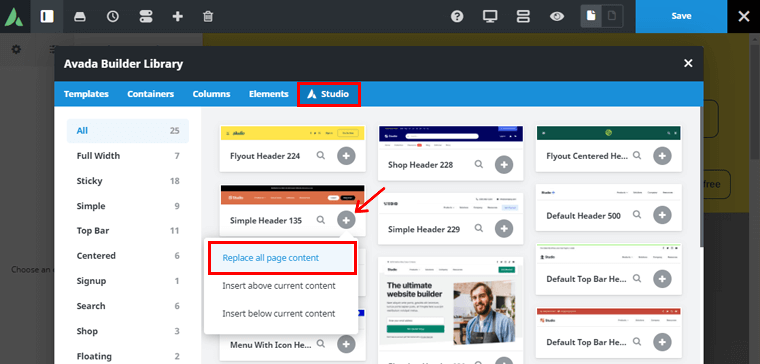
Następnie, jeśli przejdziesz do opcji „Studio” , znajdziesz mnóstwo gotowych szablonów nagłówków. Stamtąd możesz wybrać idealny szablon nagłówka, który najlepiej odpowiada potrzebom Twojej witryny.

Na przykład tutaj importujemy szablon „Simple Header 135” . Aby zaimportować, po prostu kliknij przycisk + po jego prawej stronie. Zobaczysz różne opcje, kliknij opcję „Zamień całą zawartość strony” .
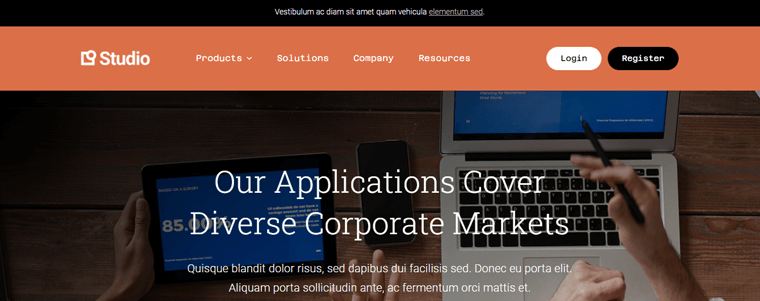
Teraz, jeśli przeglądasz podgląd swojej aktywnej witryny, możesz zobaczyć właśnie wybrany nagłówek.

Ponadto możesz dostosować właśnie zaimportowany nagłówek, wykonując ten sam proces, jak pokazano powyżej.
2. Dostosowywanie stopki za pomocą Avada
Inną opcją dostosowywania, którą będziemy się przyglądać, jest stopka.
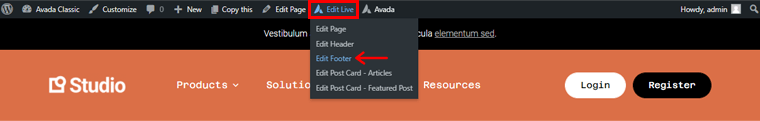
Tak jak poprzednio, aby to zrobić, przejdź do przedniej części deski rozdzielczej. Na górze musisz najechać myszą na opcję „Edytuj na żywo” .

Następnie musisz kliknąć opcję „Edytuj stopkę” , tak jak pokazano powyżej.
Następnie musisz przewinąć stronę w dół, aby zobaczyć obszar stopki swojej witryny.
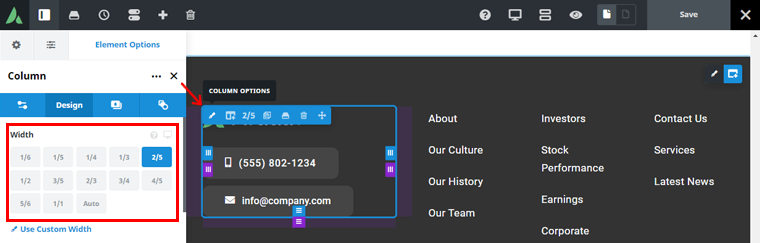
Tam, jeśli klikniesz po prawej stronie, znajduje się nawigacja w stopce, zobaczysz, że obejmuje ona ⅖ całkowitego obszaru stopki.

Po kliknięciu zobaczysz opcję projektu po prawej stronie. Stamtąd możesz zmienić obszar szerokości tej konkretnej sekcji do swojego wyboru.
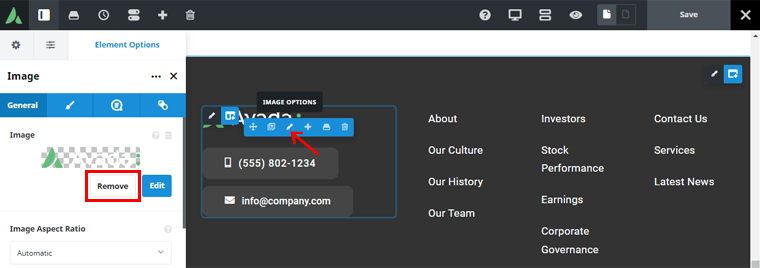
Podobnie musisz najechać myszą na logo Avada, aby zmienić obraz logo w obszarze stopki. Po najechaniu zobaczysz opcję Obraz , kliknij ją.

Następnie po prawej stronie kliknij opcję „Usuń” , aby usunąć wstępnie ustawiony obraz logo Avady.
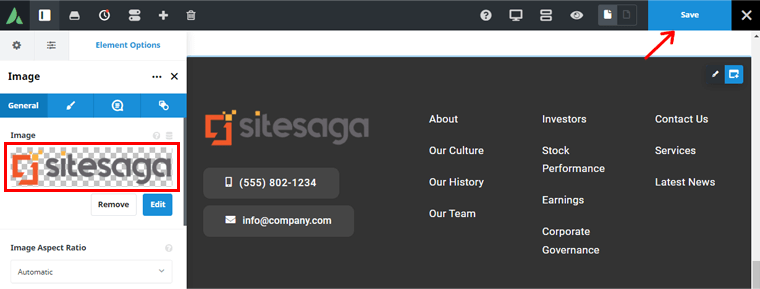
Następnie możesz przesłać swój obraz logo.

Na przykład tutaj zamieściliśmy obraz logo naszej witryny SiteSaga. Po prawej stronie możesz zobaczyć wprowadzane zmiany. Następnie kliknij przycisk „Zapisz” w prawym górnym rogu.

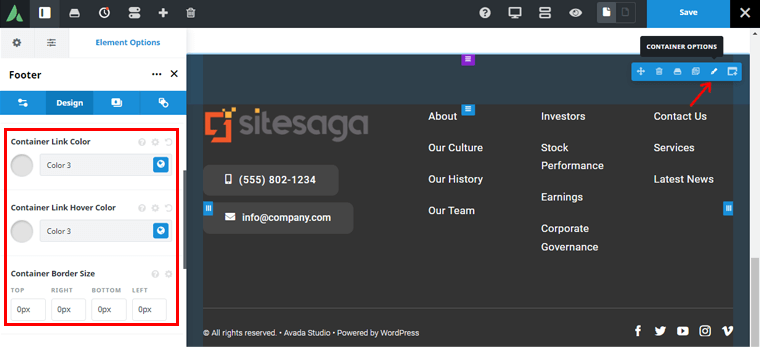
Podobnie możesz kliknąć konkretny kontener, aby uzyskać opcje kontenera .

W ten sposób możesz dostosować kolor swojego pojemnika do swojego wyboru. Możesz także zmienić kolor najechania linkiem, rozmiar obramowania i nie tylko.
Podobnie możesz łatwo wprowadzić inne zmiany, klikając dwukrotnie sam numer. Na przykład zmiana numerów kontaktowych, ikon społecznościowych, adresów e-mail i tak dalej.
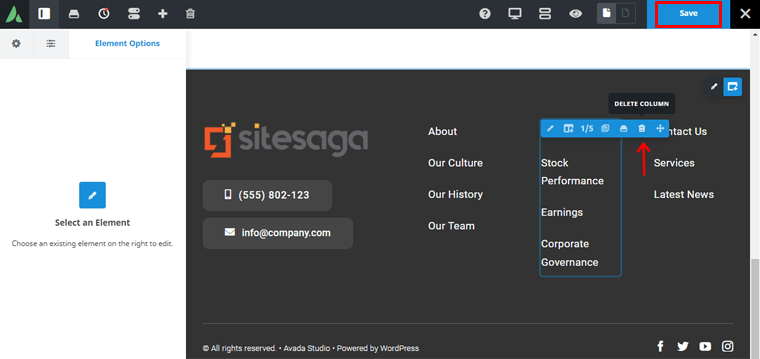
Ponadto, jeśli nie chcesz żadnej sekcji kolumny w obszarze stopki, możesz po prostu kliknąć tę konkretną kolumnę.

Po kliknięciu zobaczysz przycisk Usuń kolumnę w przedostatniej opcji. Po prostu kliknij na nią, aby usunąć daną kolumnę i „Zapisz” zmiany.
Edycja widżetów w stopce
Ponadto możesz również edytować widżety stopki w obszarze stopki swojej witryny demonstracyjnej.

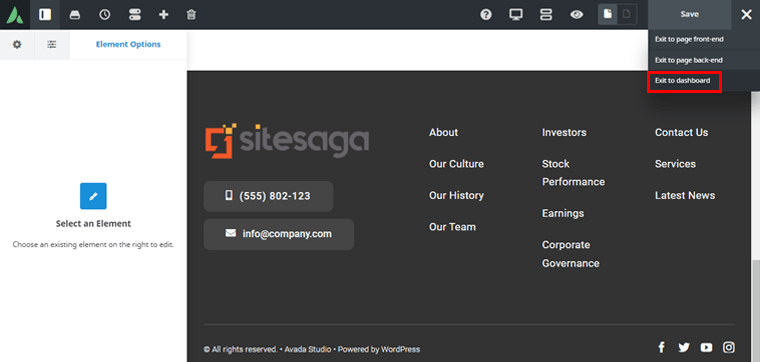
W tym celu kliknij przycisk (X) w prawym górnym rogu i kliknij opcję „ Wyjdź z pulpitu nawigacyjnego” .

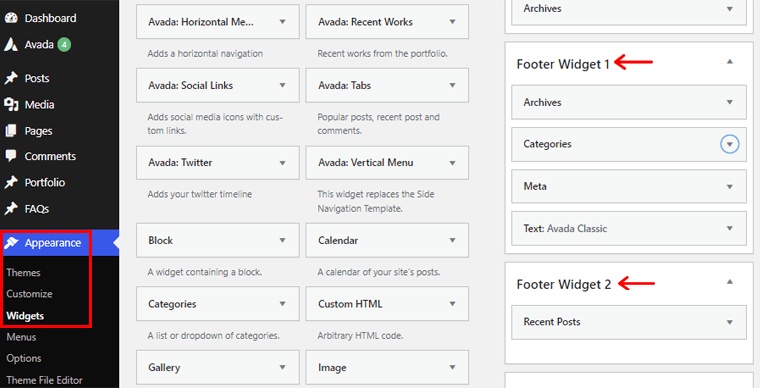
Teraz przejdź do „Wyglądu” i kliknij opcje „Widżety” z pulpitu nawigacyjnego. Przewijając trochę w dół, możesz znaleźć różne widżety stopki.
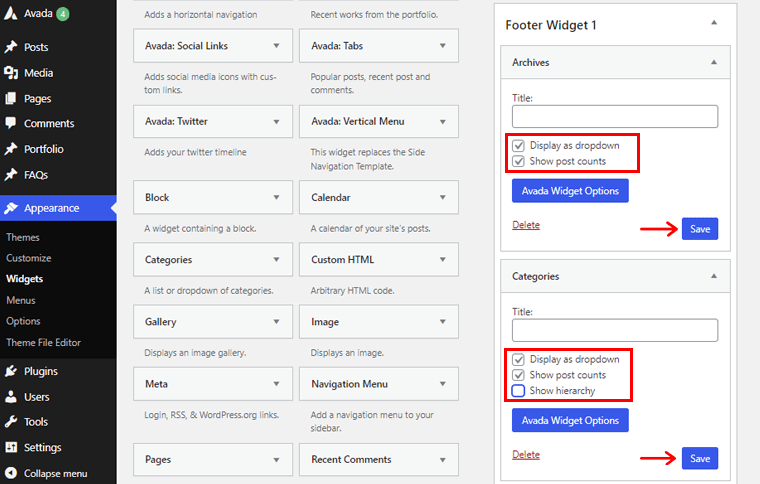
Po kliknięciu konkretnego widżetu stopki możesz zobaczyć dostępne opcje dostosowywania.

Następnie możesz dokonać wszelkich dostosowań widżetów stopki zgodnie z wymaganiami Twojej witryny. A po zakończeniu kliknij przycisk „Zapisz” .
Zmiana stylu stopki
Podobnie, jeśli chcesz inną stopkę, to również nie stanowi problemu. Avada zapewnia wiele pięknych stopek, które najlepiej pasują do Twoich wymagań.
Aby to zrobić, musisz wrócić do pulpitu nawigacyjnego, kliknij opcję „Edytuj stopkę” , jak poprzednio.

Następnie kliknij ikonę „Biblioteka” , jak pokazano powyżej.
Następnie możesz łatwo zaimportować żądany szablon stopki z opcji „Studio” . Tak jak wcześniej podczas importowania szablonu nagłówka. To takie proste.
Następnie możesz dostosować zaimportowaną właśnie stopkę, wykonując ten sam proces, jak pokazano powyżej.
3. Dostosowywanie zawartości strony głównej
Podobnie przyjrzyjmy się innej możliwości dostosowywania motywu Avada, tj. dostosowywaniu zawartości strony głównej.
Aby to zrobić, przejdź do przedniej części pulpitu nawigacyjnego, tak jak poprzednio. Najedź kursorem na opcję „Edytuj na żywo” u góry strony.

Następnie, jak pokazano powyżej, musisz kliknąć „Edytuj stronę” z menu rozwijanego.
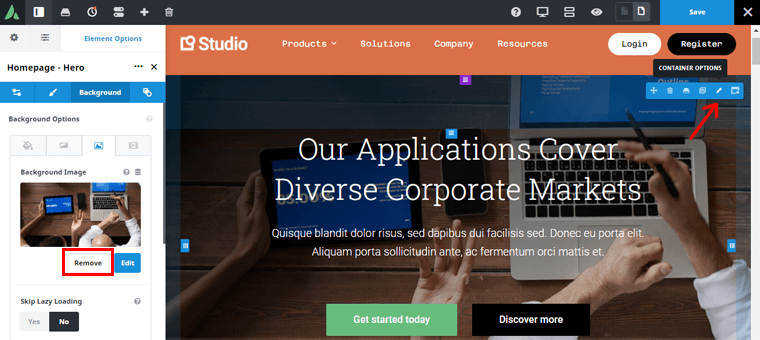
Zmieńmy więc obraz tła strony głównej Twojej witryny. W tym celu najedź myszą na obraz tła. Następnie zobaczysz opcję „Kontener” , kliknij ją.

W lewym panelu nawigacyjnym znajdziesz różne ustawienia. Przejdź do opcji Tło i kliknij opcję „Usuń” . Po kliknięciu domyślny obraz tła jest usuwany.
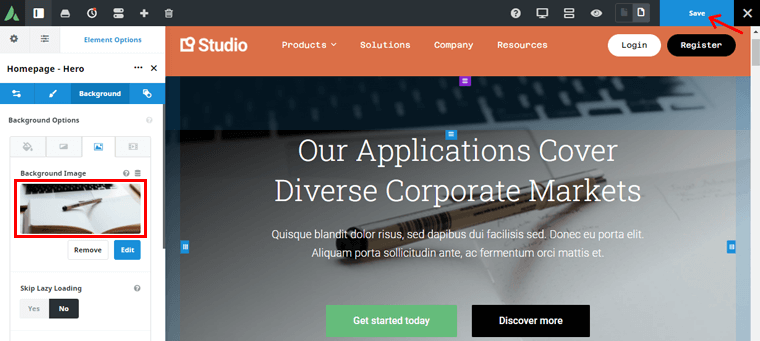
Następnie możesz przesłać odpowiedni obraz tła dla swojej strony głównej.

Na potrzeby demonstracji wgraliśmy tutaj jeden z domyślnych obrazów tła z biblioteki multimediów. Po prawej stronie możesz zobaczyć wprowadzane zmiany. Następnie kliknij przycisk „Zapisz” w prawym górnym rogu.
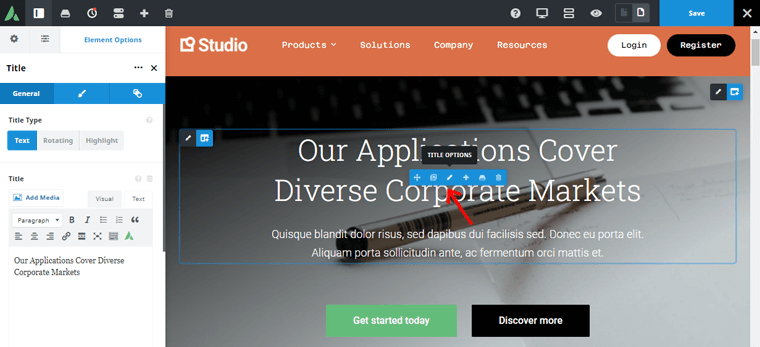
Podobnie możesz zmienić tytuł swojej strony głównej. Możesz bezpośrednio dwukrotnie dotknąć tytułu i edytować zawartość.

Lub po prostu najedź na tytuł i kliknij ikonę pióra, jak pokazano na powyższym obrazku. Po prawej stronie zobaczysz pole Tytuł .

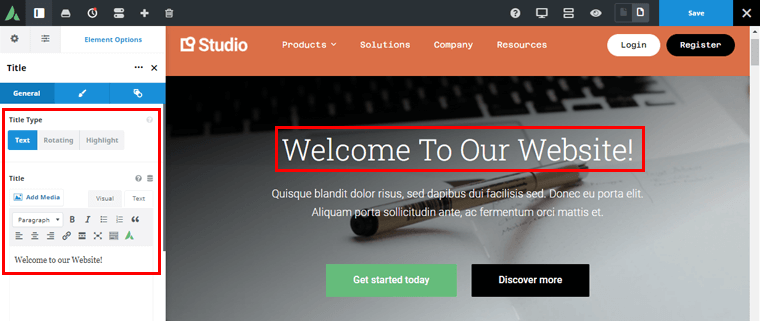
Tam możesz edytować treść. Na przykład powiedzmy: „ Witamy na naszej stronie internetowej! ' Możesz zobaczyć wprowadzane zmiany po prawej stronie ekranu.

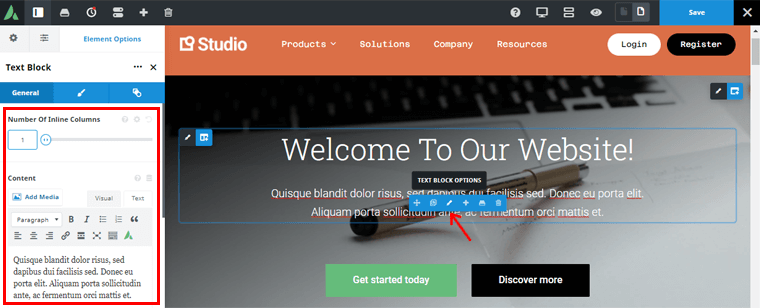
W ten sam sposób możesz dalej edytować treść tekstową znajdującą się tuż pod tytułem.
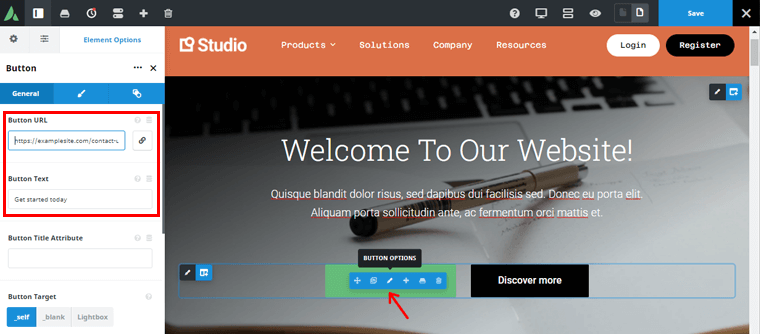
Podobnie możesz edytować przyciski. Po prostu najedź myszą na odpowiednie przyciski.

Po kliknięciu ikony pióra otrzymasz możliwość dostosowania po lewej stronie ekranu. Tam możesz zmienić URL przycisku i Tekst przycisku .
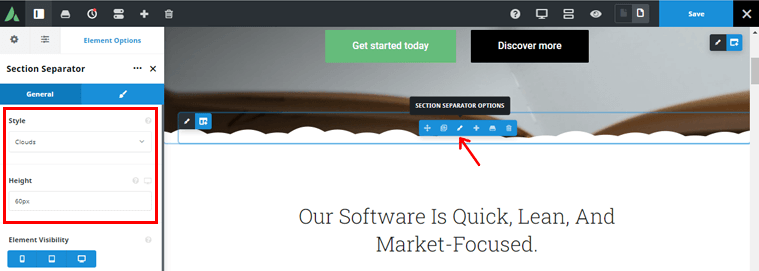
Ponadto możesz zmienić styl separatora. Domyślnie w demie znajduje się duży półokrągły separator. Następnie najedź myszą na separator. I kliknij ikonę pióra, która otworzy możliwość dostosowywania po lewej stronie.

Tutaj zmieniliśmy styl separatora na Chmury . Możesz zobaczyć zmiany po prawej stronie. W ten sposób możesz umieścić separator, który najlepiej odpowiada potrzebom Twojej witryny.
Postępując zgodnie z tym samym procesem, możesz dostosować cały zakamarek swojej strony głównej do swojego wyboru.
4. Dodatkowe opcje dostosowywania
Podobnie, sprawdźmy teraz dodatkowe opcje dostosowywania oferowane przez motyw Avada.
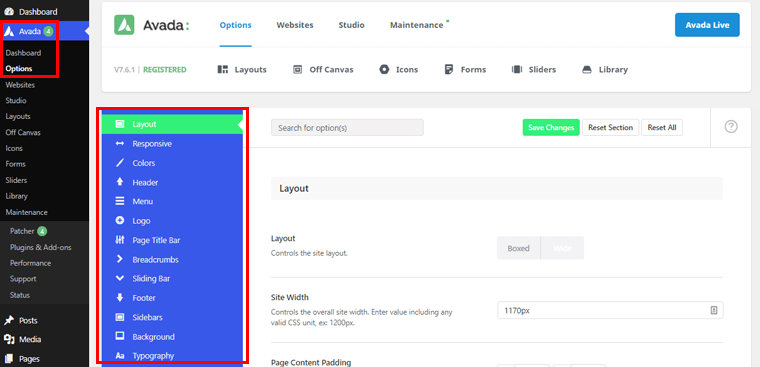
W tym celu z zaplecza pulpitu nawigacyjnego przejdź do „Avada” w lewym panelu nawigacyjnym i kliknij przycisk „Opcje” .

Po kliknięciu znajdziesz mnóstwo dodatkowych opcji dostosowywania. Możesz bawić się tymi opcjami dostosowywania, aby dokładnie dostosować witrynę do swojego wyboru.
Tutaj dostosujmy kilka najważniejszych:
Układ
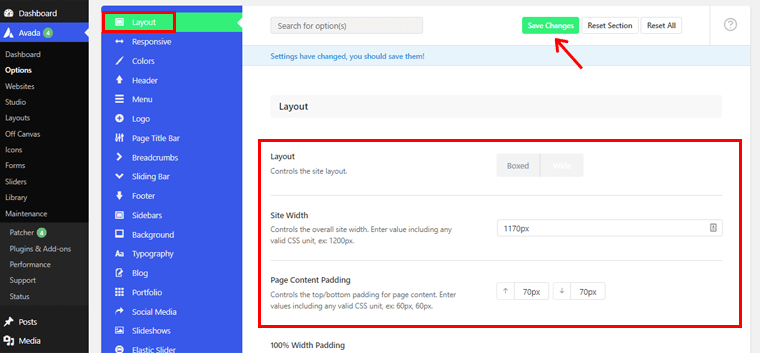
Tak więc pierwszą opcją dostosowywania, którą można znaleźć tutaj, jest „Układ” . Z tego miejsca możesz kontrolować cały układ swojej witryny.

Możesz wybrać, czy chcesz, aby Twój układ był Boxed czy Wide. Możesz także zmienić całkowitą szerokość swojej witryny za pomocą pola Szerokość boku. Poza tym zapewnia również opcję dostosowania układu pojedynczego paska bocznego i układu podwójnego paska bocznego.
Po zakończeniu kliknij opcję „Zapisz zmiany” u góry. Ponadto możesz sprawdzić, czy zmiany zostały wprowadzone, czy nie w Twojej aktywnej witrynie.
Czuły
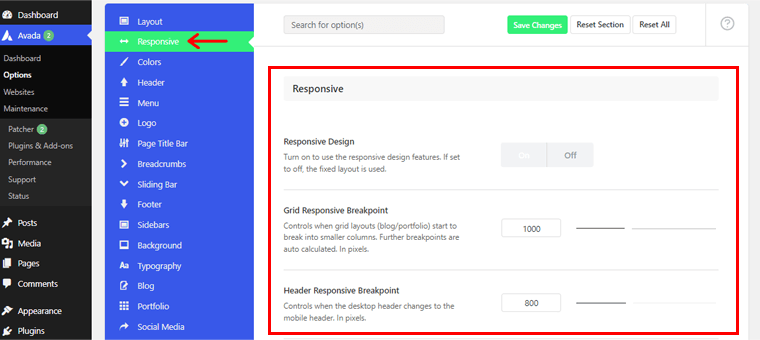
Inną opcją dostosowywania, którą będziemy się przyglądać, jest opcja „Responsywne” . Jak zapewne już wiesz, Avada jest powszechnie znana ze swojej responsywności. Jeśli więc klikniesz opcję Responsywne, zobaczysz następującą stronę.

Tutaj możesz dostosować włączanie/wyłączanie responsywnego projektu. Jeśli ją włączysz, Twoja witryna dostosuje się do odpowiednich urządzeń odwiedzających Twoją witrynę. Tymczasem, jeśli go wyłączysz, używany jest układ stały.
Podobnie możesz znaleźć punkty przerwania reagujące na siatkę, punkty przerwania reagujące na nagłówek, punkty przerwania reagujące na zawartość witryny i tak dalej. Te opcje dostosowywania pomagają stworzyć w pełni responsywną stronę internetową.
Po zakończeniu możesz kliknąć opcję „Zapisz zmiany” .
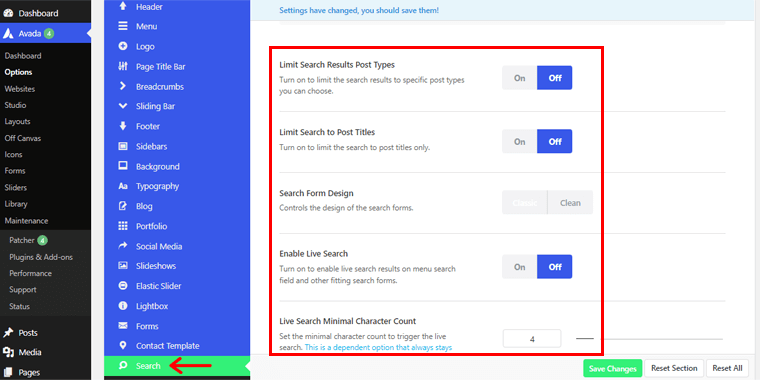
Szukaj
Podobnie, klikając opcję „Szukaj” , możesz dostosować następujące ustawienia:

- Ogranicz wyniki wyszukiwania typów postów: Włącz/wyłącz ograniczenie wyników wyszukiwania do określonych rodzajów postów.
- Ogranicz wyszukiwanie do tytułów postów: Włącz tę opcję, aby ograniczyć wyszukiwanie tylko do tytułów postów.
- Projekt formularza wyszukiwania: Kontroluj sposób projektowania formularzy wyszukiwania, czy to klasyczny, czy czysty z tego pola.
- Włącz wyszukiwanie na żywo: Włącz tę opcję, aby zobaczyć wyniki wyszukiwania w czasie rzeczywistym w polu wyszukiwania menu i innych odpowiednich formularzach wyszukiwania.
Poza tym ma również opcje, takie jak liczba postów wyszukiwania na żywo, wysokość kontenera wyników wyszukiwania na żywo itp.
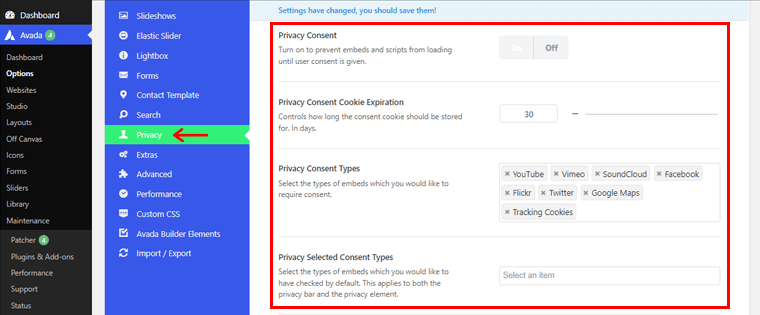
Prywatność
Inną opcją dostosowywania, którą będziemy się przyglądać, jest „Prywatność” . Tak więc po kliknięciu przycisku Prywatność będziesz mógł zmienić następujące ustawienia:

- Włącz opcję Zgoda na prywatność , aby uniemożliwić ładowanie osadzonych treści i skryptów, chyba że użytkownik wyrazi na to zgodę.
- Ustaw liczbę dni, przez które plik cookie zgody ma być przechowywany za pomocą opcji Wygaśnięcie pliku cookie zgody na prywatność .
- Typy zgód na prywatność , aby wybrać, które elementy umieszczone na stronie mają wymagać pozwolenia. Takie jak śledzące pliki cookie, YouTube itp.
- Wybierz, które rodzaje osadzonych stron mają być domyślnie sprawdzane w Wybranych typach zgód dotyczących prywatności . Zarówno dla paska prywatności, jak i elementu prywatności.
Poza tym możesz spersonalizować kolor tła zastępczego prywatności, kontrolę tekstu zastępczego prywatności i włączyć/wyłączyć pasek prywatności.
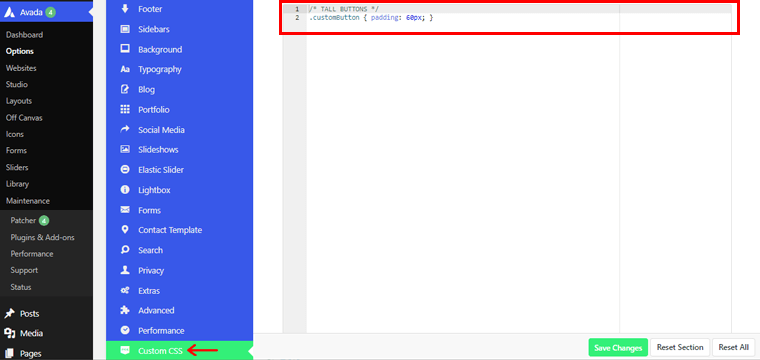
niestandardowe CSS
Podobnie opcja Custom CSS jest przydatna, jeśli jesteś ekspertem od technologii.

Dodając kody CSS, możesz zmienić wygląd i styl swojej witryny.
5. Dodawanie nowej strony w witrynie Avada za pomocą Avada Builder
Przyjrzyjmy się teraz dodawaniu nowych treści do Twojej witryny Avada. W tym celu musisz stworzyć nową stronę w swojej witrynie.
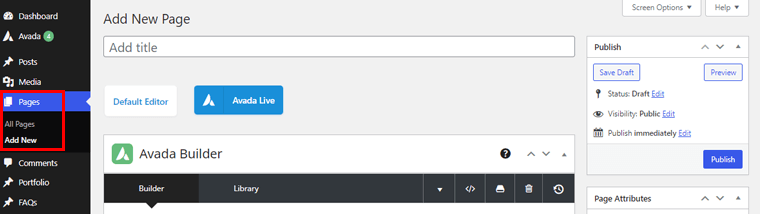
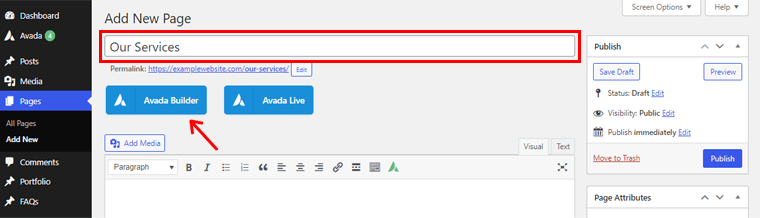
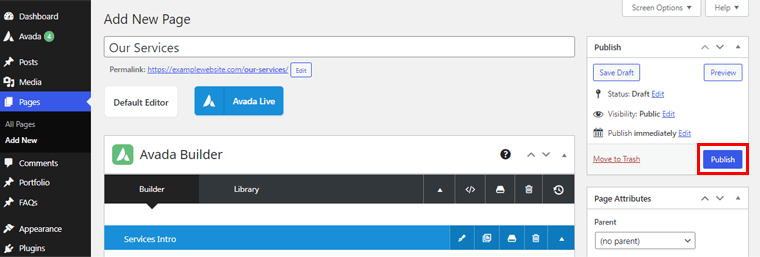
Aby to zrobić, przejdź do opcji „Strony” w lewym panelu nawigacyjnym. A następnie kliknij opcję „Dodaj nowy” .

Teraz nadajmy mu tytuł „Nasze usługi” w sekcji Dodaj tytuł, tak jak pokazano na powyższym obrazku. Następnie musisz kliknąć opcję „Avada Builder” .

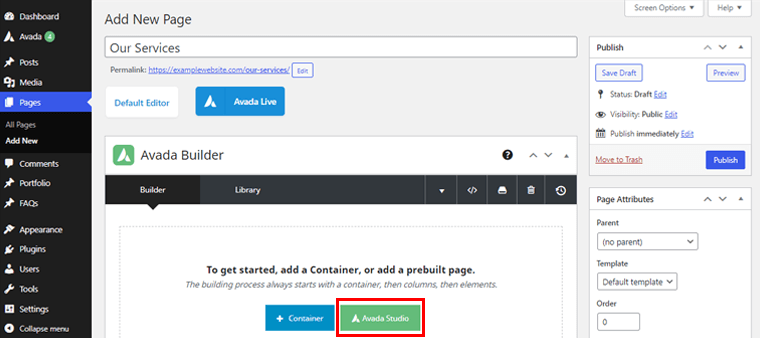
Po kliknięciu zobaczysz 2 opcje. Jednym z nich jest Container , a drugim Avada Studio .
Jeśli chcesz zbudować swoją stronę od podstaw, możesz kliknąć opcję Kontener.

Tymczasem Avada Studio zapewnia mnóstwo pięknych gotowych szablonów stron, których możesz użyć. Dzięki temu nie musisz budować swojej strony od zera. Tak więc tutaj kliknęliśmy opcję „Avada Studio” .
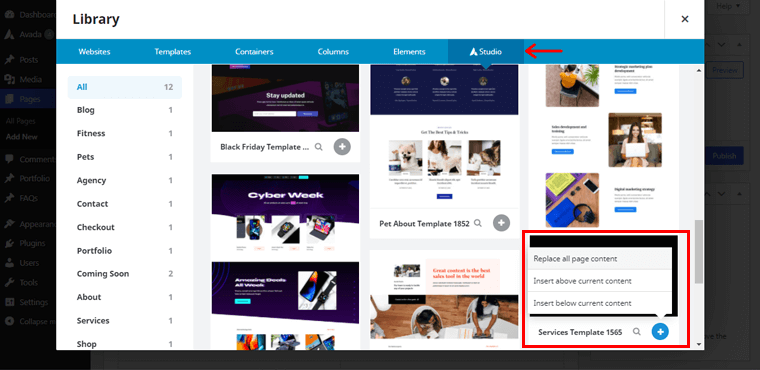
Po kliknięciu zobaczysz stronę pokazaną poniżej, która zawiera piękne, gotowe strony:

Tak więc tutaj wybraliśmy szablon strony „Szablon usług 1565” . Po kliknięciu ikony ( + ) zobaczysz różne opcje. Następnie musisz kliknąć opcję „Zamień całą zawartość strony” .
Możesz teraz jeszcze bardziej dostosować zaimportowany szablon strony do swojego wyboru.

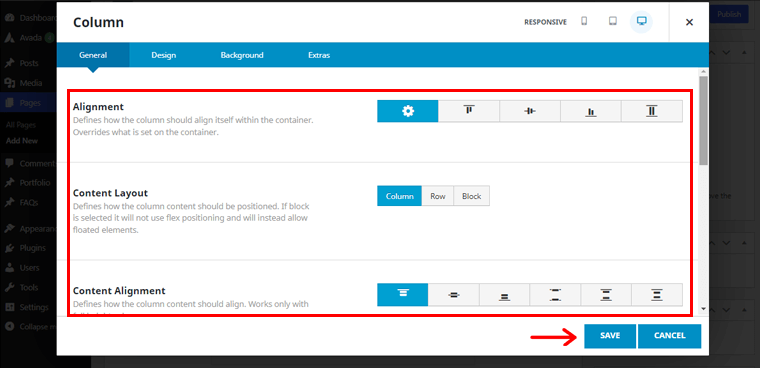
Jak pokazano powyżej, możesz zmienić ogólne ustawienia kolumny importowanej strony. W ustawieniach ogólnych możesz dostosować wyrównanie, układ treści, wyrównanie treści itp. Po zakończeniu kliknij opcję „Zapisz” .
Podobnie możesz usunąć domyślne obrazy szablonu.

Aby to zrobić, kliknij opcję „Usuń” . Co więcej, możesz umieścić wybrany obraz z tej samej lokalizacji.

Po zakończeniu kliknij przycisk „Zapisz” .
W ten sam sposób możesz edytować inne różne treści importowanej strony. I utwórz stronę dla swojej witryny dokładnie tak, jak myślałeś o użyciu Avada Builder.

Po sfinalizowaniu wszystkiego możesz kliknąć przycisk „Opublikuj” w prawym górnym rogu.
Oprócz powyższych opcji dostosowywania, możesz z łatwością zmienić wiele innych obszarów swojej witryny bez wysiłku.
Pomijając to, przejdźmy do usługi wsparcia motywu Avada w następnej sekcji naszej recenzji.
G. Wsparcie dla motywów Avada
Innym czynnikiem, o którym należy pomyśleć podczas korzystania z dowolnego motywu, jest oferowana obsługa klienta lub usługa wsparcia.
Mimo że Avada jest łatwym w użyciu motywem, możesz napotkać pewne problemy podczas korzystania z niego. Dlatego tak ważny jest zespół wsparcia.
Przyjrzyjmy się więc usłudze pomocy technicznej motywu Avada.
W Themeforest Avada ma swoją sekcję wsparcia. Wszystkie typowe problemy z tym motywem są wymienione tutaj wraz z linkami do rozwiązań.
Co więcej, zawiera również obszerne odniesienie do dokumentacji. Dostępnych jest wiele baz wiedzy, aby dowiedzieć się więcej na ten temat w sposób szczegółowy i kompleksowy.

Możesz również zapoznać się z wieloma samouczkami wideo, jeśli jesteś zainteresowany nauką przez wideo.
Co więcej, możesz również przesłać zgłoszenie do natychmiastowej pomocy, jeśli problem jest pilny. W tym celu musisz najpierw utworzyć konto wsparcia. Zapoznaj się z tą dokumentacją, aby zapoznać się z procesem krok po kroku.
Bez wątpienia możesz polegać na usłudze wsparcia zapewnianej przez motyw Avada.
Po tym przejdźmy do następnej części recenzji motywu Avada.
H. Ceny motywów Avada
Do tej pory mogłeś wiedzieć, że Avada to motyw premium. Oznacza to, że będziesz musiał uiścić określoną opłatę, aby z niego skorzystać. Teraz nadszedł czas, aby sprawdzić, ile będzie Cię kosztować motyw Avada, przynajmniej w tej części recenzji Avady.
Na rynku Envato ThemeForest motyw Avada WordPress jest dostępny za 60 USD . Ten zakup obejmuje 6 miesięcy wsparcia ThemeFusion i wszystkie przyszłe aktualizacje motywów .

Płacąc dodatkowe 18 USD , możesz przedłużyć 6-miesięczny okres wsparcia o kolejne sześć miesięcy. W rezultacie będziesz mieć łącznie 12 miesięcy na skontaktowanie się z programistą w przypadku jakichkolwiek problemów związanych z motywem Avada WordPress.
Przejdźmy teraz do następnej sekcji naszej recenzji motywu Avada WordPress.
I. Plusy i minusy motywu Avada
Powinieneś być świadomy wszystkich pozytywnych i złych aspektów tematu przed podjęciem decyzji. Mając to na uwadze, przygotowaliśmy zestawienie zalet i wad motywu Avada. Rzućmy okiem na tę sekcję recenzji motywu Avada.
Plusy motywu Avada:
- Uniwersalny motyw WordPress, dzięki któremu możesz bezproblemowo tworzyć dowolną stronę internetową.
- Motyw zoptymalizowany pod kątem wydajności, zapewniający płynne i zdrowe działanie Twojej witryny.
- Całkowicie zgodny z Wytycznymi dotyczącymi dostępności treści internetowych. Dzięki temu Twoja witryna jest dostępna dla szerokiego grona odbiorców.
- Oferuje Avada Live, dzięki czemu nie musisz przełączać się tam iz powrotem na front i backend w celu dostosowania.
- Zawiera własny kreator stron, tj. Avada Builder do tworzenia pięknych stron dla Twojej witryny.
- Zapewnia piękne i atrakcyjne wizualnie witryny demonstracyjne bez konieczności budowania witryny od zera.
- Zawiera różne wtyczki premium, które zapewniają dodatkową funkcjonalność.
- Ten motyw jest całkowicie responsywny i działa na każdym urządzeniu.
- Gotowe na Retina funkcje, które sprawią, że Twoja witryna będzie wyglądać niesamowicie ostro i wyraźnie na urządzeniach o wysokiej rozdzielczości.
Wady motywu Avada:
- W planie zwykłym obowiązuje limit jednej licencji na stronę internetową.
- Wsparcie premium jest dostępne tylko przez sześć miesięcy. Następnie powinieneś zapłacić dodatkowe pieniądze.
- Motyw Avada ma krzywą uczenia się. Mnogość opcji dostosowywania może być przytłaczająca dla nowicjuszy.
Alternatywy motywów J. Avada
Nie musisz się martwić, jeśli motyw Avada Cię nie zafascynuje. Istnieje kilka świetnych alternatyw dla motywu Avada, których można użyć w jego miejsce.
Tak więc w tym segmencie recenzji motywu Avada poznajmy ich trochę lepiej.
1. Kadencja
Kadence to uniwersalny motyw WordPress, który jest przyjazny zarówno dla początkujących, jak i ekspertów. Ten motyw „przeciągnij i upuść” ułatwia tworzenie wyrafinowanych witryn internetowych.

Podobnie jak Avada, Kadence oferuje również wstępnie zaprojektowane strony demonstracyjne. Możesz także dostosować własne, w tym czcionkę, kolor, ikony społecznościowe, menu rozwijane i nie tylko. Możesz także użyć opcji edycji na żywo, aby zobaczyć, jak wygląda Twój projekt podczas edycji.
Dodatkowo masz pełną kontrolę nad projektem swojej strony internetowej. Dostępne są różne układy, w tym opcje dla stron i postów dla całej witryny. Co więcej, ma prosty i przyjazny dla początkujących kreator nagłówków i stopek.
Nie zapominajmy, że jest to motyw w pełni oparty na Gutenbergu, zasilany przez potężną wtyczkę Kadence Blocks. Wtyczka zawiera dodatkowe bloki do edytora treści i umożliwia tworzenie zaawansowanych stron bez kodowania.
Cennik:
Motyw Kadence jest dostępny do bezpłatnego pobrania z repozytorium motywów WordPress.org.
Podobnie wersja premium jest dostępna w następujących cenach:
- Plan Kadence Pro: za 59 USD rocznie otrzymasz dodatki nagłówkowe, dodatki WooCommerce i inne funkcje. Możesz go również używać na nieskończonej liczbie witryn i uzyskać rok aktualizacji i wsparcia za darmo.
- Plan Essential Bundle: kosztuje 129 USD rocznie. Obejmuje Kadence Theme Pro, Kadence Block Pro, szablony startowe Pro, roczne wsparcie i aktualizacje.
2. Divi
Motyw Divi WordPress to kolejny uniwersalny motyw z mnóstwem możliwości tworzenia stron internetowych. Zawiera ponad 800 gotowych elementów projektowych, które pomogą Ci stworzyć witrynę swoich marzeń.

Co ważne, motyw Divi zawiera własny program do tworzenia stron ' Divi Builder '. To czyni Divi jednym z największych konkurentów Avady. Korzystając z niego, możesz po prostu dodawać, usuwać i przenosić rzeczy w interfejsie witryny. W ten sposób możesz zbudować swoją stronę w czasie rzeczywistym i natychmiast zobaczyć wyniki.
Cennik:
Ten motyw WordPress premium jest dostępny w następujących cenach:
- Roczny dostęp: 89 USD z setkami pakietów witryn internetowych, aktualizacjami produktów, wsparciem premium i nieograniczonym korzystaniem z witryny.
- Dożywotni dostęp: 249 USD z setkami pakietów witryn internetowych, dożywotnimi aktualizacjami, dożywotnią pomocą premium i nieograniczonym dostępem do witryny.
3. Astra
Astra to popularny motyw WordPress, który jest szybki, lekki i wielofunkcyjny. Co ważne, jest zintegrowany z głównymi kreatorami stron, takimi jak Elementor, Beaver Builder. To sprawia, że jest to jeden z najpotężniejszych motywów WordPress i znaczący konkurent Avady.

Wraz z integracją z kreatorami stron, Astra oferuje również wtyczki „Ultimate Addons”, które rozszerzają funkcje każdego kreatora stron. Takie jak Ultimate Addons do Elementora.
Nie wspominając o tym, że ten motyw zawiera wstępnie zbudowane szablony i strony internetowe dla większości rodzajów stron internetowych. Możesz dodatkowo dostosować kontener witryny, nagłówek, archiwa, pojedyncze strony, artykuły, pasek boczny i nie tylko.
Cennik:
Astra to darmowy motyw WordPress z dostępnymi wersjami darmowymi i płatnymi. WordPress.org udostępnia darmową wersję Astry do pobrania.
Możesz uaktualnić do wersji premium w następujących planach cenowych:
- Plan Astra Pro: kosztuje 49 USD rocznie (239 USD, jeśli opłacany jest dożywotnio). Zawiera białą etykietę, przyklejony nagłówek, mega menu i nie tylko.
- Plan Essential Bundle: kosztuje 169 USD rocznie (499 USD, jeśli zostanie opłacony dożywotnio). Zawiera wszystkie funkcje Astra Pro, dodatki Elementor/Beaver Builder i ponad 180 szablonów startowych premium.
Możesz sprawdzić naszą szczegółową recenzję motywu Astry, aby uzyskać więcej informacji na ten temat.
K. Avada- Najpopularniejszy motyw WordPress, ale czy warto?- Nasz werdykt
Więc twoje długie oczekiwanie wreszcie się skończyło! Nadszedł czas, aby odpowiedzieć na Twoje najważniejsze pytanie: Czy Avada, najpopularniejszy motyw WordPress, jest tego wart?
Absolutnie tak! Motyw Avada otwiera świat możliwości budowania wymarzonej strony internetowej . Zalety motywu Avada znacznie przewyższają ułamek jego wad. Powinieneś śmiało używać motywu Avada bez wahania.
Hej, ale poczekaj, jeśli nie jesteś osobą nietechniczną, importowanie witryny demonstracyjnej jest najlepszą opcją, jaką masz. Jeśli nie chcesz korzystać z gotowej strony, przygotuj się na zainwestowanie trochę czasu w naukę!
Krótko mówiąc, motyw Avada jest jednym z najbardziej wszechstronnych dostępnych motywów WordPress . Wierzymy, że jest najbardziej odpowiedni dla agencji, które budują strony internetowe dla swoich klientów! Lub osoby, które chcą stworzyć wyrafinowaną, potężną stronę internetową!
Dołożyliśmy wszelkich starań, aby w tej recenzji pokazać motyw Avada pod każdym możliwym względem. Tak więc, niezależnie od rodzaju prowadzonej działalności, możesz polegać na tym motywie, aby uruchomić swoją witrynę.
Zamierzasz zrobić swoją pierwszą stronę internetową? Nie musisz się w ogóle martwić! Kliknij poniższy przycisk, aby uzyskać dostęp do naszego przewodnika krok po kroku!
Wniosek
I to kończy naszą recenzję motywu Avada! Dotarliśmy do końca tego artykułu z przeglądem motywu Avada. Mamy szczerą nadzieję, że było to dla Ciebie korzystne.
Jeśli używasz motywu Avada, podziel się z nami swoją opinią w sekcji komentarzy poniżej.
Jeśli masz jakiekolwiek pytania lub wątpliwości dotyczące tej recenzji motywu Avada, skontaktuj się z nami.
Jesteś początkującym, który nie tworzył wcześniej strony internetowej? Mamy twoje plecy! Sprawdź nasz przewodnik krok po kroku Jak zrobić stronę internetową od podstaw – Przewodnik dla początkujących.
Jeśli podobała Ci się nasza recenzja motywu Avada, podziel się nią ze znajomymi i rodziną. Na koniec śledź nas na Facebooku i Twitterze, aby uzyskać podobne treści.
