Revisão Avada 2022 – Tema WordPress mais popular, mas vale a pena?
Publicados: 2022-03-31Você está procurando uma revisão honesta sobre o tema Avada ? Ou indeciso se este tema WordPress mais popular vale a pena ou não para o seu site?
Desenvolvido pela ThemeFusion, o Avada é o tema WordPress mais vendido no mercado ThemeForest. É um poderoso tema WordPress multiuso útil para criar qualquer tipo de site. É um construtor de sites completo com grande flexibilidade e ferramentas de estilo para fazer ajustes em larga escala.
Ele fez mais de 780.000 vendas até agora. Além disso, possui uma impressionante classificação de 4,7 de 5 estrelas avaliada por mais de 24.000 usuários reais.
Parece um tema fantástico, certo? Mas é tão bom quanto parece, ou é apenas hype?
Neste artigo, contaremos tudo o que você precisa saber sobre o tema Avada. Analisaremos seus recursos, processo de compra, instalação, custo, personalização, suporte e muito mais nesta análise detalhada do Avada. Vamos começar!
A. Visão geral do tema Avada
Em primeiro lugar, o Avada é o tema WordPress mais vendido no mercado nos últimos 9 anos. Conta com a confiança de mais de 780.000 iniciantes, profissionais, agências, empresas e criativos para total flexibilidade de design.

Além disso, é construído com um padrão superior, com uma ampla gama de opções e recursos. Usando este tema versátil e fácil de usar, qualquer pessoa pode criar um site com facilidade.
É um tema muito adaptável com uma variedade de layouts de demonstração para vários tipos de sites. Você pode importar um site de demonstração adequado com um único clique. E, personalize ainda mais usando sua ferramenta de criação de páginas: Avada Builder (anteriormente conhecido como Fusion Builder).
Além disso, é simples criar layouts de página personalizados. Você pode facilmente adicionar vários elementos aos seus sites. Como mensagens, botões, tabelas de preços e muito mais usando complementos simples.
Não só isso, mas também oferece uma conexão fácil com qualquer plug-in externo para aumentar a funcionalidade do seu site.
Você também obtém outros recursos padrão, como atualizações frequentes, capacidade de resposta, suporte de qualidade, acessibilidade, etc. E, para ajudá-lo a começar facilmente, há uma extensa documentação disponível.
Dito isso, vamos avançar para a próxima seção da revisão do tema Avada.
B. Principais recursos do tema Avada
Você precisará de um tema com uma infinidade de recursos úteis para destacar seu site da multidão. Avada é um tema rico em recursos que ajuda você a dar vida às melhores ideias e construir um site totalmente funcional.
Portanto, nesta seção de revisão, examinaremos mais profundamente os principais recursos do tema Avada.
1. 86 modelos de sites pré-construídos
Construir um site de baixo para cima leva tempo e esforço. É especialmente difícil se você não for experiente em tecnologia.
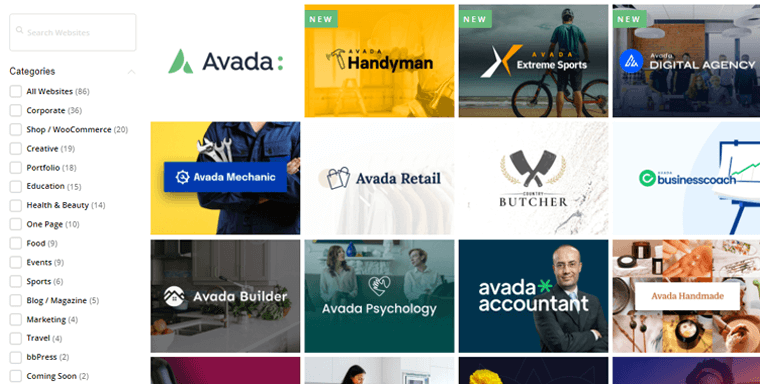
Enquanto isso, o Avada aborda esse problema fornecendo acesso a mais de 86 sites de exemplo pré-construídos lindamente projetados . Esses sites abrangem uma variedade de tópicos, incluindo blogs, negócios, lojas de comércio eletrônico, portfólios e muito mais.
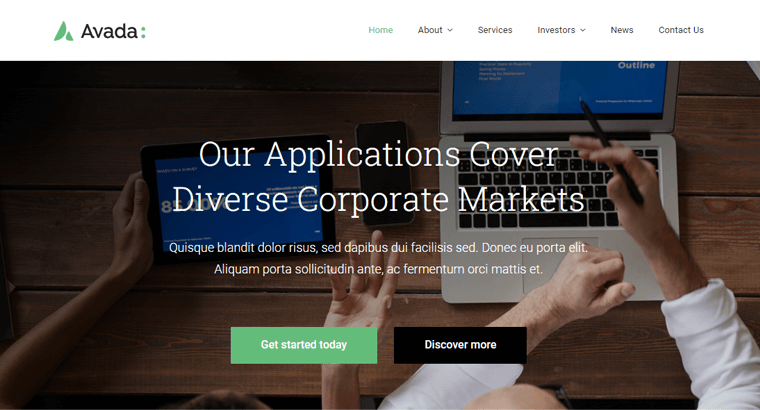
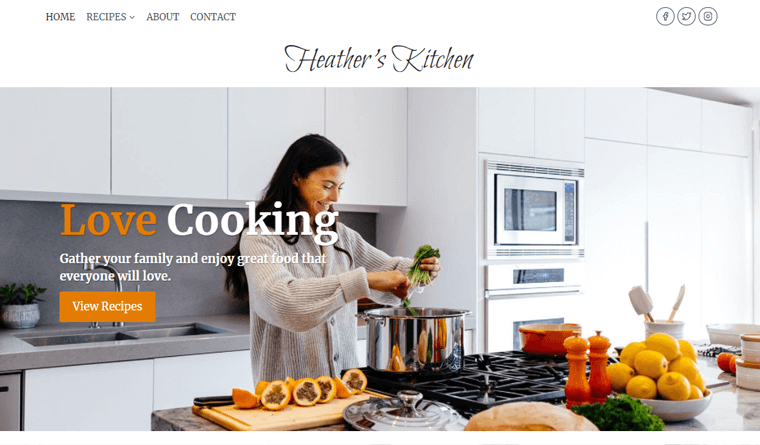
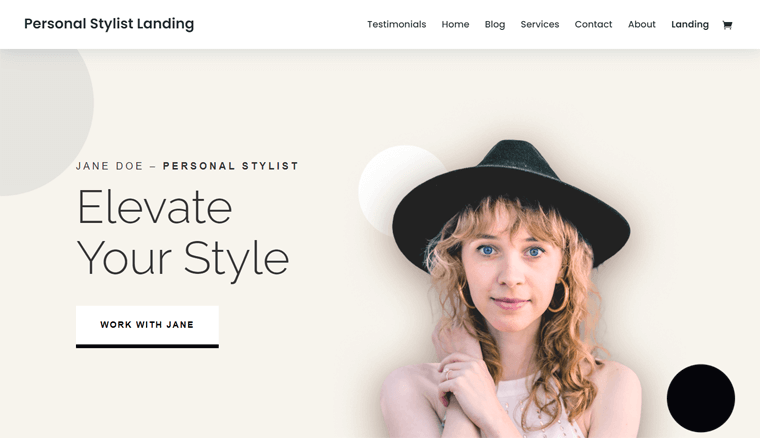
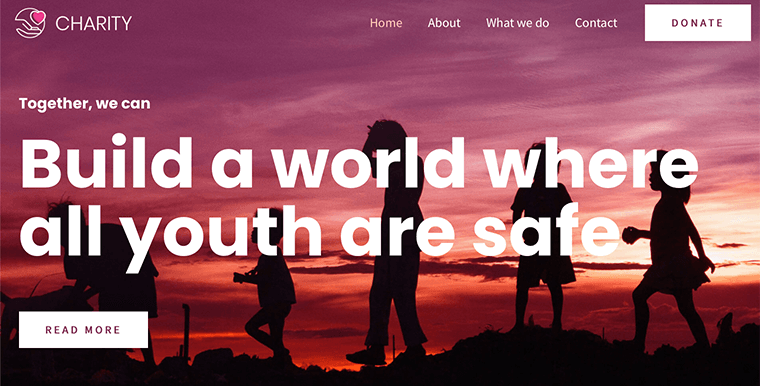
Aqui estão alguns exemplos de modelos pré-construídos do Avada.

Com um simples clique, você pode importar qualquer um desses sites de demonstração. Além disso, você pode atualizar as informações e ajustá-las ao seu gosto. Dessa forma, você pode criar um site de ótima aparência em 5 minutos!
2. Construtor de página própria do Avada: Construtor do Avada
Outra melhor coisa sobre o Avada é que ele tem seu construtor de páginas, ou seja, o Avada Builder . Anteriormente era conhecido como Fusion Builder.
Você pode entender o Avada Builder como um simples construtor de páginas de arrastar e soltar para criar um layout exclusivo da web. Anteriormente, isso também era conhecido como editor de wireframe de back-end à medida que você fazia alterações via back-end.
Com a ajuda do Avada Builder, você pode criar praticamente qualquer estilo de design, com sua imaginação servindo como único limite. Você pode criar conteúdo facilmente utilizando a estrutura de contêineres, colunas e elementos. Sem a necessidade de qualquer conhecimento de codificação.
Além disso, oferece o Avada Live para personalizar seu site em tempo real desde o front-end.
3. Rede de opções avançadas do Avada
Com a infinidade de possibilidades de personalização do Avada, você pode alterar completamente todos os cantos e recantos do seu site WordPress.
Sua rede de opções mais avançada e design gráfico e edição rápidos colocam tudo ao seu alcance. Ele vem com mais de 90 elementos de design, como Avada Form, Avada Slider, gráfico, botão, etc. Consequentemente, você pode projetar o layout de suas páginas conforme desejado e visualizar a saída em uma janela separada.
Sem dúvida, você pode ajustar todos os aspectos do design e desenvolvimento do seu site com o Avada. Assim, também é conhecido como o melhor kit de ferramentas de criação de sites.
4. Suporte WooCommerce
Você está pensando em criar um site de comércio eletrônico? Para que você possa colocar sua loja acessível 24 horas por dia, 7 dias por semana, de qualquer local.
Se você respondeu sim, então o tema Avada é uma ótima opção com integração profunda com WooCommerce.

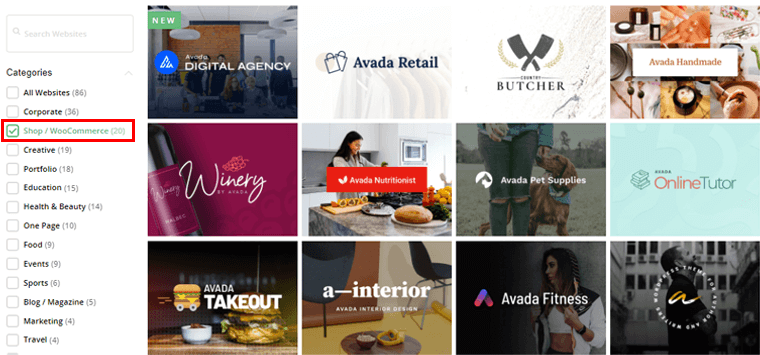
Além disso, inclui modelos de sites pré-construídos cuidadosamente projetados para WooCommerce. Como resultado, você pode importá-los rapidamente e começar a criar uma loja online rapidamente.
5. Integração com Plugins Populares
Outra chave significativa do tema Avada é que seu design é integrado aos principais plugins populares. Como The Events Calendar, Contact Form 7, bbPress e assim por diante. Isso fornece funcionalidade aprimorada ao seu site WordPress.
Com a compra do tema Avada, você também receberá vários plugins premium. Como Slider Revolution , Fusion White Label Branding , Convert Plus , FileBird e muito mais. Sem mencionar que você pode instalar esses plugins gratuitamente .
6. Otimizado para desempenho
O tema Avada foi desenvolvido para desempenho. Você pode verificar a velocidade do seu site Avada com programas de teste de velocidade, como Google PageSpeed Insights, GTMetrix, etc. Os estudos de caso até agora sugerem uma velocidade legal do site.
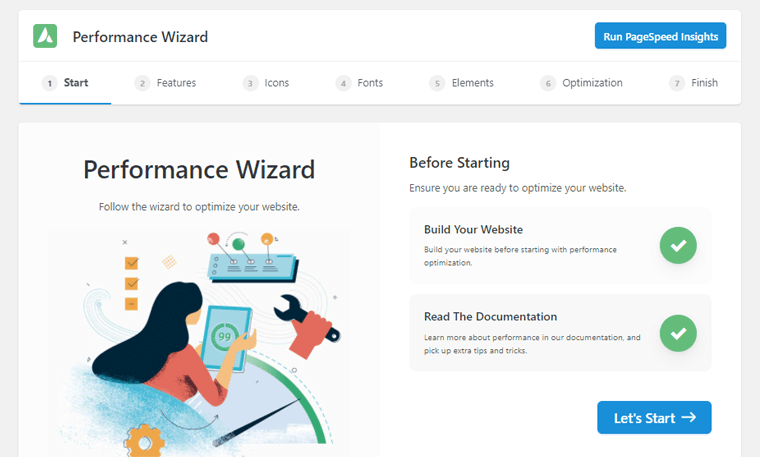
Além disso, você obtém um assistente de desempenho exclusivo em seu painel do WordPress com o Avada. É um guia passo a passo que o ajudará a otimizar o desempenho do seu site Avada.

Por exemplo , você pode desativar recursos não utilizados , otimizar imagens e vídeos , fazer verificações de ícones e muito mais. Como resultado, você obterá um melhor desempenho.
7. GDPR integrado e suporte de privacidade
O Regulamento Geral de Proteção de Dados (GDPR) é a nova estrutura regulatória de proteção de dados da Europa. O tema Avada inclui GDPR integrado e suporte à privacidade. Portanto, você pode optar por não coletar nenhum tipo de dados que atenda totalmente aos requisitos do GDPR.
Além disso, você pode personalizar seu banner de privacidade, controlar o consentimento do formulário de contato, gerenciamento de fontes do Google e mensagens de registro personalizadas. Além disso, você também pode controlar incorporações de terceiros, consentimento do código de rastreamento e consentimento do formulário de contato.
8. Tradução e Pronto para RTL
Como você deve saber, ter muitos idiomas suportados em seu site WordPress é vantajoso. Isso permite que seu site alcance um público global de pessoas que falam e compreendem uma variedade de idiomas.
E você ficará feliz em saber que o Avada é um tema pronto para tradução que suporta mais de 30 idiomas. Além disso, inclui suporte RTL integrado que torna seu site legível em scripts da direita para a esquerda e da esquerda para a direita.
Além disso, possui WPML, um plugin de tradução integrado. Isso fornece um painel de configurações de tema completo para cada idioma que você usa para definir opções específicas de idioma.
9. Outros recursos adicionais
Além dos recursos mencionados acima, o Avada vem com uma série de recursos extras para ajudá-lo a criar um site dinâmico. Tal como:
- Suave e responsivo em todos os tipos de dispositivos, de dispositivos móveis a desktops e tablets.
- Fornece funcionalidade de conteúdo dinâmico para criar uma página exclusiva e layouts de postagem para seu site.
- Fácil de usar o painel para gerenciar várias seções de layout do seu site.
- Oferece widgets personalizados lindamente projetados, como um widget de link social, widget de trabalhos recentes etc.
- Opção de pesquisa avançada com página de resultados de pesquisa dedicada e um ícone de pesquisa.
- Arranjo de imagem responsivo personalizado que cria o cenário ideal para cada imagem automaticamente.
- As opções de cores são extremamente extensas, permitindo que você selecione cores em todo o tema.
- Mecanismo de pesquisa e tema pronto para acessibilidade para o seu site WordPress.
Com isso, vamos avançar para a próxima seção da revisão do tema Avada, ou seja, processo de compra.
C. Comprando o tema Avada
Como você sabe, o Avada é um tema premium, então a primeira coisa a fazer é comprar o tema Avada. O processo de compra é bastante simples.
Então, aqui está um guia passo a passo sobre como fazer isso nesta parte da revisão do tema Avada.
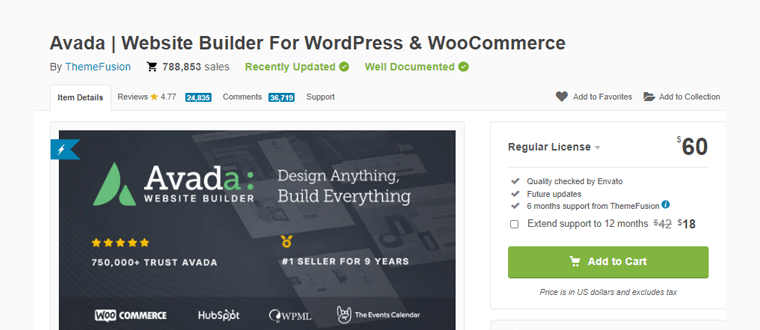
Etapa 1: adicionar ao carrinho

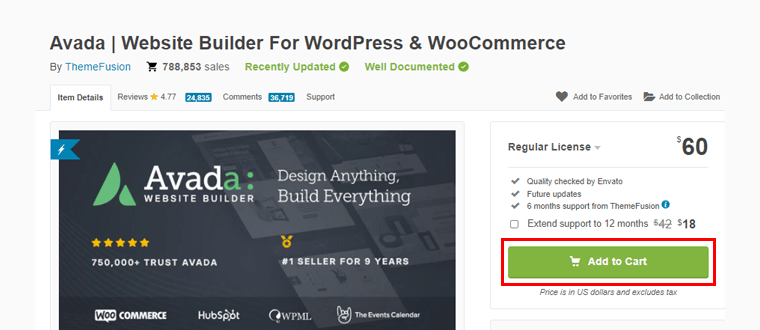
A primeira coisa que você precisa fazer é simplesmente acessar a página ThemeForest do Avada e clicar na opção 'Adicionar ao carrinho' .
Etapa 2: criação de conta, cobrança, checkout
Depois disso, você deve criar uma conta Envato, preencher os dados de cobrança e selecionar a forma de pagamento conforme mostrado na imagem acima. Em seguida, clique na opção 'Checkout on Credit' .
Etapa 3: página de downloads no painel

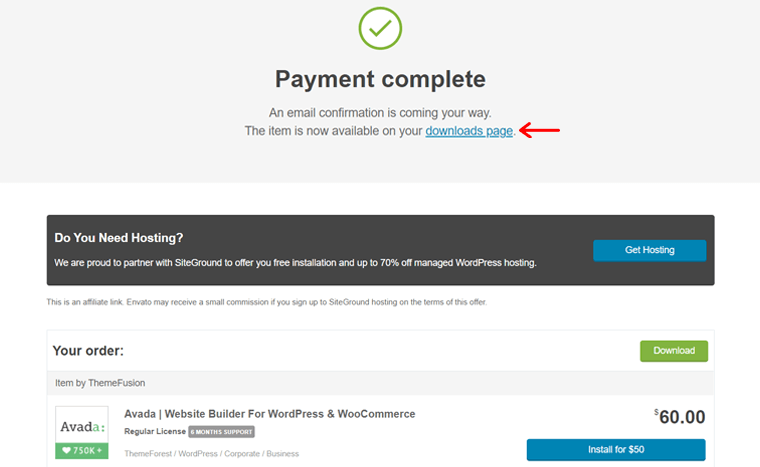
Assim que o pagamento for concluído, você será direcionado para a 'página de downloads' . Clique nisso.
Etapa 4: Baixar o arquivo do tema e a chave de licença

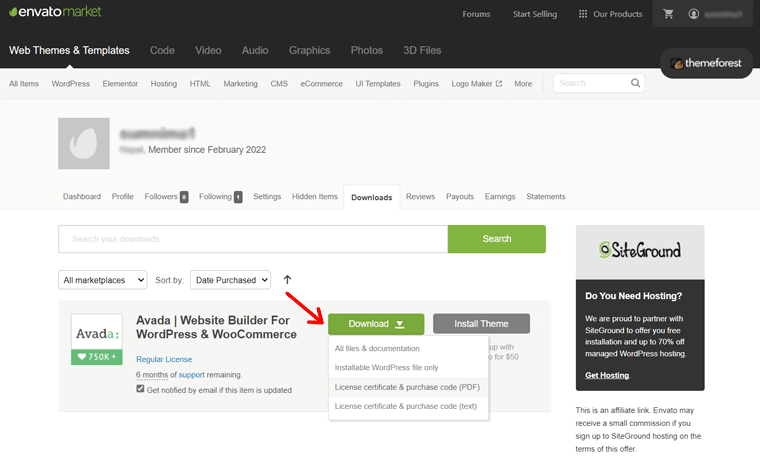
Na página direcionada, você verá a opção Download que inclui opções de arrastar para baixo. A partir daí, baixe o arquivo do tema e a chave de licença, ou seja, o Código de Compra que você precisará mais tarde.
E é assim que você pode comprar o tema Avada do ThemeForest facilmente.
D. Instalando o Tema Avada
Veremos como instalar o tema Avada nesta seção de revisão.
Agora, a primeira coisa a fazer é fazer login no painel do WordPress para instalar o tema Avada.
Depois disso, você pode seguir o guia passo a passo abaixo para instalar este tema facilmente:
Passo 1: Vá para Aparência para adicionar um novo tema.

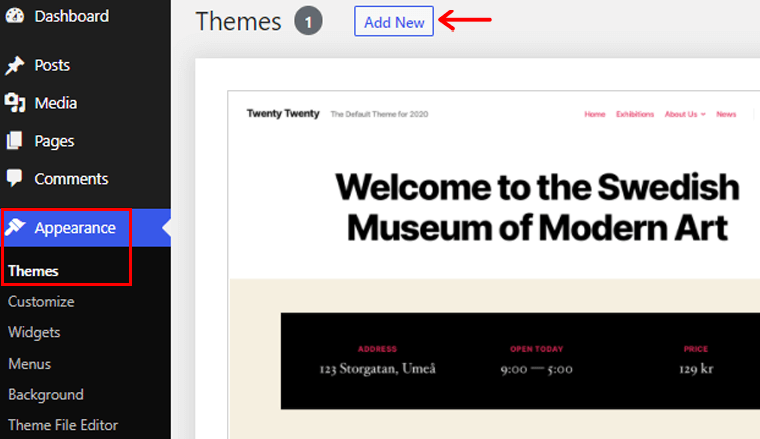
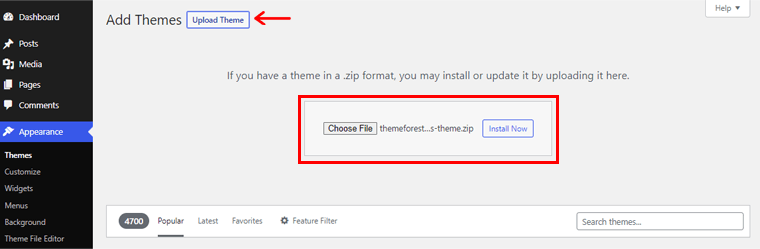
Na navegação à esquerda do seu painel do WordPress, vá para a opção 'Aparência' . E, em seguida, clique na opção 'Temas' . Na parte superior, você encontrará a opção 'Adicionar novo' , clique nela.
Passo 2: Faça o upload do tema e instale-o.

Depois disso, clique no botão 'Carregar tema' . Então você verá a opção 'Escolher arquivo' . Aqui você deve fazer o upload do arquivo zip do tema baixado anteriormente. Em seguida, clique na opção 'Instalar agora' .

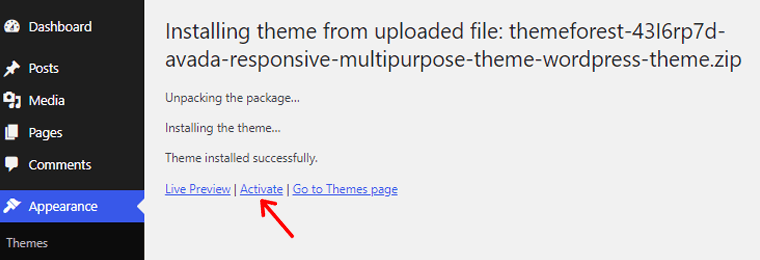
Depois disso, clique na opção 'Ativar' como mostrado acima. Para mais detalhes, consulte nosso guia sobre como instalar um tema WordPress.
Passo 3: Coloque seu código de compra e ative o tema
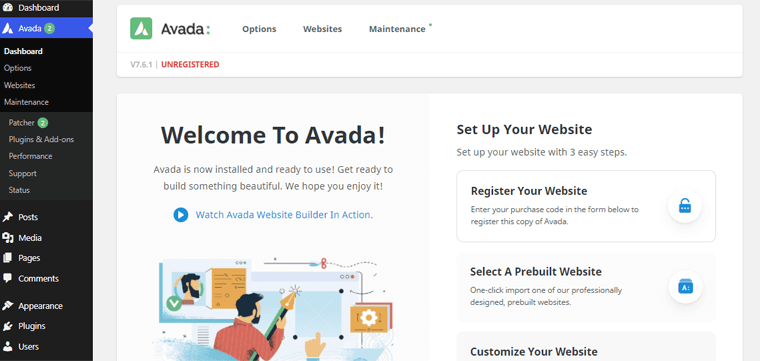
Assim que o tema for ativado, você verá a página de boas-vindas do Avada.

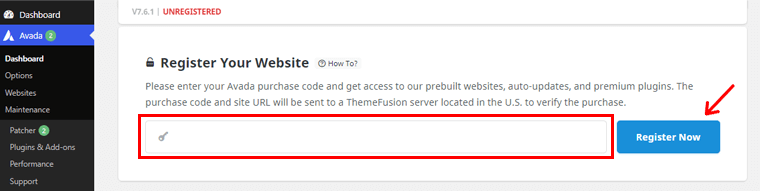
Ao rolar a navegação da página de boas-vindas, você verá a opção 'Registrar seu site' . Lá, você precisa colocar seu 'Código de Compra' que você recebeu anteriormente ao comprar o tema.

Em seguida, clique na opção 'Cadastre-se agora' .
E lá vai você com o tema Avada instalado e ativado em seu site.
Etapa 4: instalar plug-ins recomendados

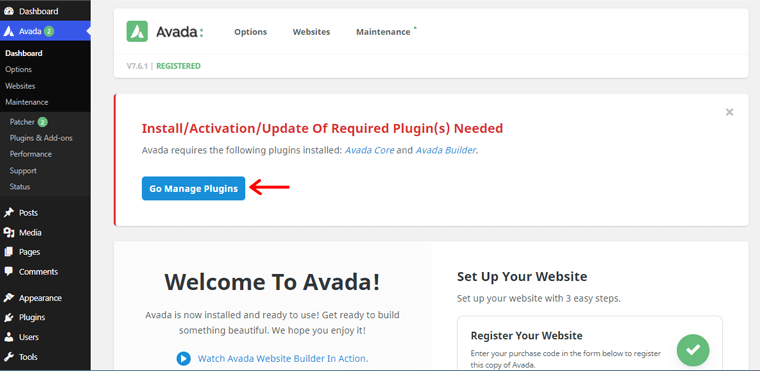
Agora, você receberá a notificação para instalar alguns de seus plugins recomendados. Para ser preciso, eles são Avada Core e Avada Builder . Para isso, clique na opção ' Go Manage Plugins' .

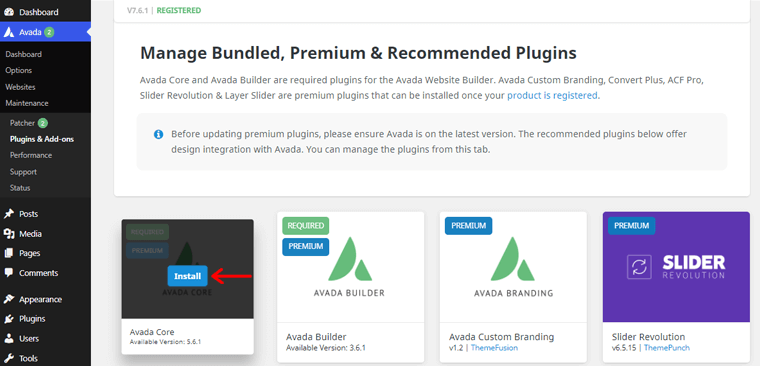
Depois disso, você verá a página como mostrado acima. Em seguida, passe o mouse sobre a opção Avada Core . Lá, você verá a opção 'Instalar' . Clique nele para instalar o plugin. Da mesma forma, você também precisará instalar o plugin Avada Builder .
Com isso, agora vamos ver como podemos importar os sites de demonstração pré-construídos na próxima parte de nossa revisão do tema Avada.
E. Importando sites de demonstração do Avada
Como mencionado anteriormente, o tema Avada vem com vários sites de demonstração bonitos que você pode importar rapidamente.
Então, vamos ver como importar esses sites de demonstração nesta seção de revisão do tema Avada.
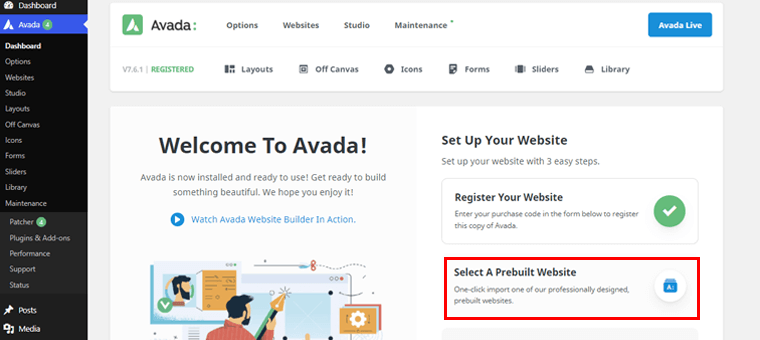
Agora, você precisa voltar à página de boas-vindas para importar sites de demonstração do Avada.

A partir daí, você precisa clicar em 'Selecionar um site pré-construído' .
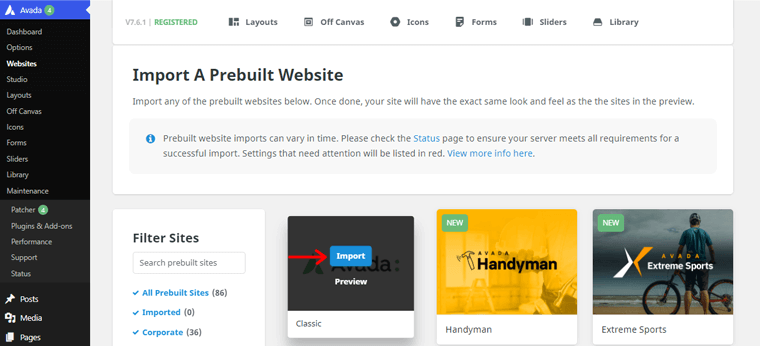
Depois disso, você verá vários sites de demonstração disponíveis. Você pode importar o site de demonstração que melhor atende às suas necessidades.

Aqui vamos importar o site de demonstração 'Classic' . Depois de passar o mouse sobre a demonstração, você verá a opção 'Importar' , clique nela.

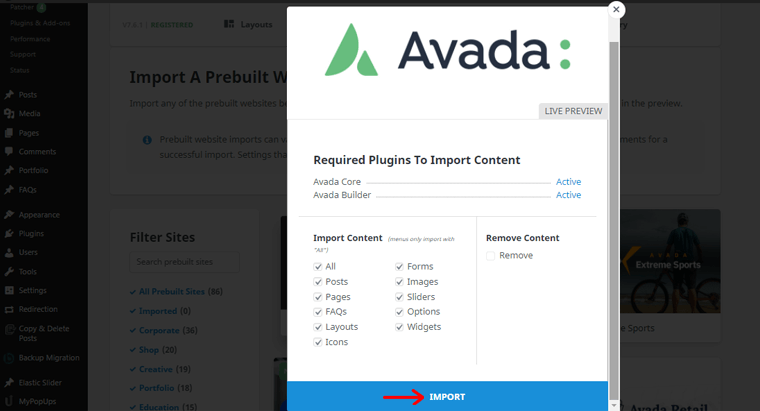
Depois, você verá a página como mostrado acima. Aqui, você tem a opção de escolher qual conteúdo importar do seu site de demonstração. Você pode clicar na opção 'Todos' para importar o conteúdo de demonstração. Além disso, clique na opção 'Importar' .
Em seguida, você verá a opção Aviso que lista os requisitos para importar esse site de demonstração muito específico. Clique na opção 'Ok' .

Agora, se você verificar seu site, verá que o site de demonstração do Avada Classic está ativo. Veja, é tão simples.
Dito isso, agora vamos passar para o processo de personalização do tema Avada na próxima seção da revisão.
F. Personalizando seu site Avada
Como mencionado anteriormente, o tema Avada oferece vastas opções de personalização para criar um site totalmente funcional e rico em recursos.
Ele vem com o Avada Live, que permite personalizar seu site diretamente do seu front-end. Então, agora é hora de colocá-lo em ação.
Agora, ajustaremos várias opções fundamentais do personalizador do tema Avada nesta seção de revisão.
1. Personalizando o cabeçalho com o tema Avada
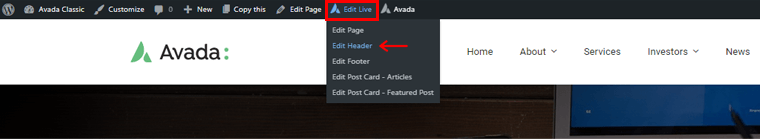
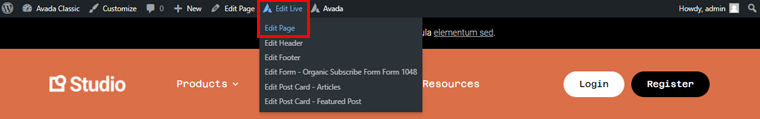
Portanto, a primeira opção de personalização que analisaremos é o Header. Para personalizar o cabeçalho do seu site, primeiro abra uma visualização do seu site. Em seguida, clique na opção 'Editar ao vivo' na parte superior do front-end do seu painel.

Ao passar o mouse sobre ele, você verá várias opções. Agora, você precisa clicar na opção 'Editar cabeçalho' .

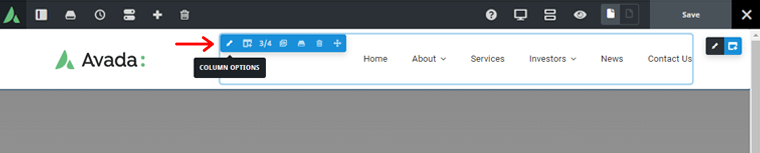
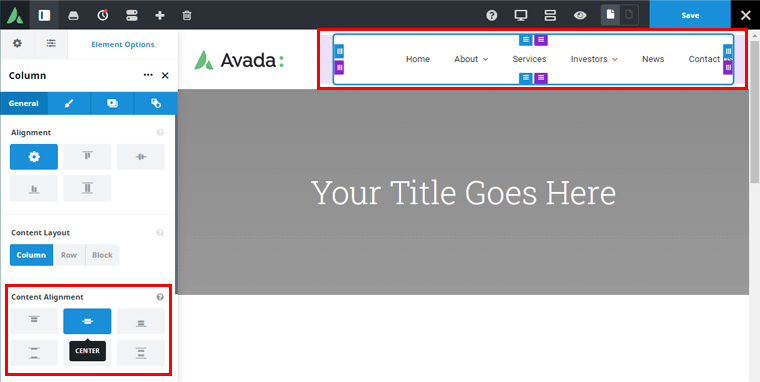
Depois disso, você verá a página como mostrado acima. Lá, se você clicar na navegação da área do cabeçalho, verá que ela cobre cerca de 3/4 da área total do cabeçalho.
Assim, ao clicar na opção de coluna, você pode personalizar o alinhamento geral, o layout do conteúdo e o alinhamento do conteúdo da navegação.

Aqui, personalizamos o alinhamento de conteúdo com a posição central . Você também pode adaptá-lo a várias outras opções conforme sua escolha.
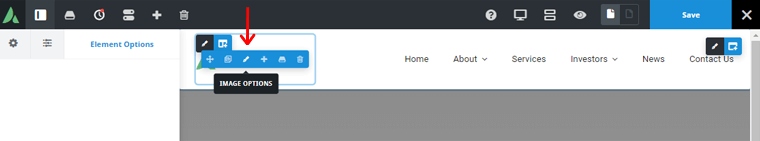
Novamente, se você voltar para a área do cabeçalho, verá a imagem do logotipo do Avada. Para personalizá-lo, passe o mouse dentro da imagem.

Lá, você encontrará as opções de 'Imagem' , clique nelas.

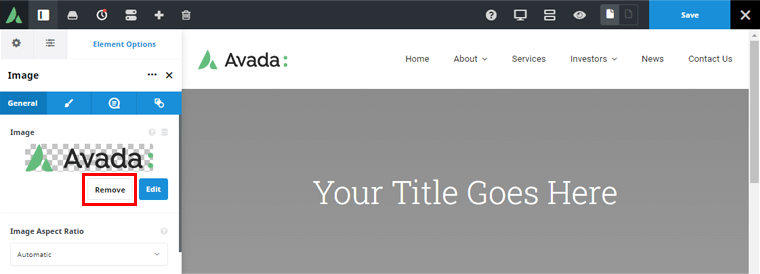
Depois disso, você verá a página como mostrado acima. Então, para colocar seu logotipo na área do cabeçalho, primeiro você precisará remover a imagem atual do logotipo do Avada. Para fazer isso, clique na opção 'Remover' à esquerda.

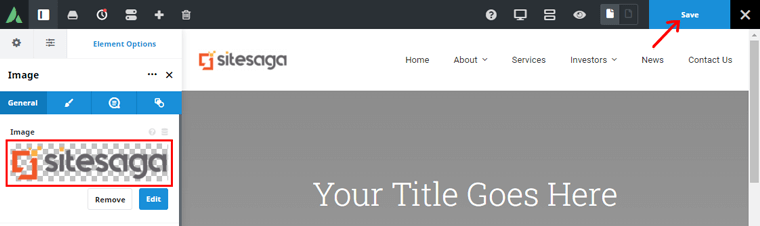
Depois, você pode colocar sua própria imagem de logotipo. Por exemplo, aqui colocamos a imagem do logotipo do nosso site SiteSaga. Uma vez feito, não se esqueça de 'Salvar' as alterações no canto superior direito.
E a melhor coisa sobre a edição ao vivo é que você pode ver as alterações na seção à direita à medida que avança.
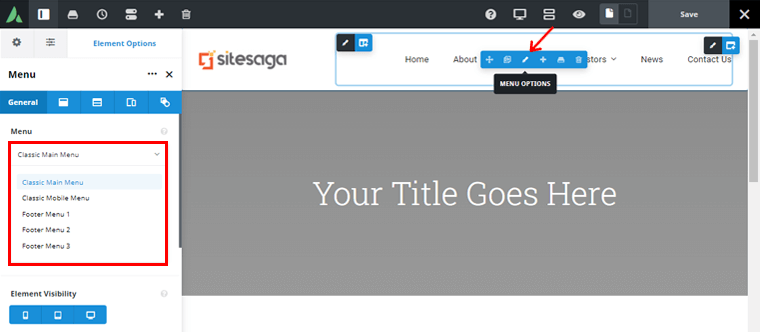
Da mesma forma, você também pode personalizar a seção de menu da área do cabeçalho. Ao passar o mouse no menu, você pode encontrar as 'Opções do menu' , clique nele. Então, no lado direito, você encontrará exatamente qual menu está localizado na área do cabeçalho.

Conforme mostrado na imagem acima, podemos ver que o menu na área do cabeçalho é Classic Main Menu . Você pode personalizar ainda mais o menu no back-end do seu painel.

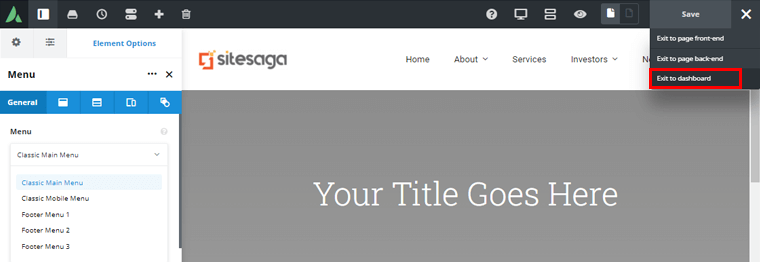
Para isso, clique na opção ( X ) no canto superior direito. Em seguida, você verá várias opções de saída. Clique na opção 'Sair para o painel' .
Editando seu menu WordPress
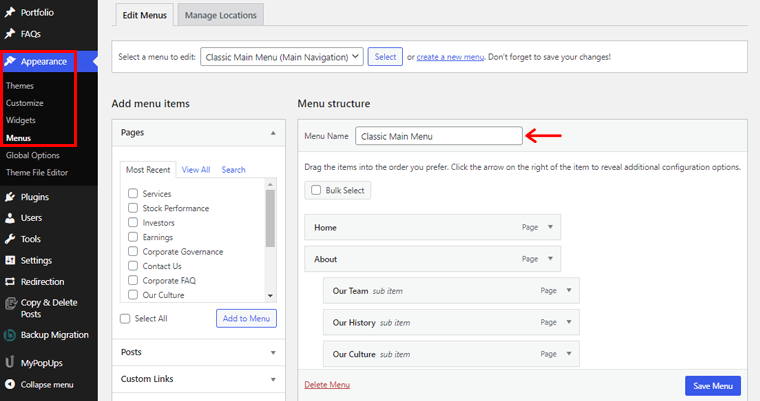
Agora, no seu painel, vá para 'Aparência' e clique na opção 'Menus' .

A partir daqui, você pode adicionar/remover qualquer uma das seções que não deseja do seu site de demonstração. Mas certifique-se de que o menu certo está selecionado!

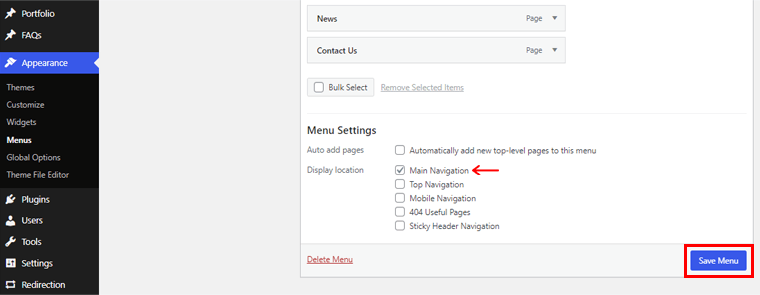
Além disso, você pode fazer várias outras alterações nas configurações do menu, como a área de localização de exibição do menu. Aqui, nós o configuramos na área de 'Navegação Principal' . Uma vez feito, clique na opção 'Salvar Menu' localizada logo abaixo dele.
Mudando seu estilo de cabeçalho do WordPress
Da mesma forma, você pode importar um estilo de cabeçalho diferente para o seu site com o Avada.

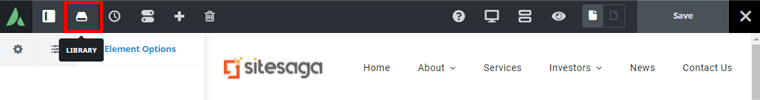
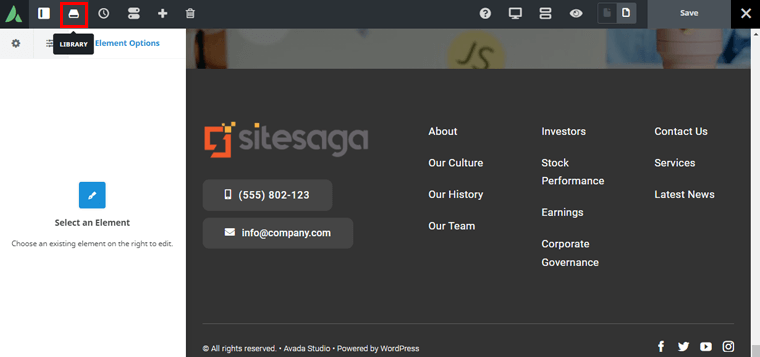
Para fazer isso, você precisa clicar no ícone Biblioteca na navegação superior do seu painel front-end.
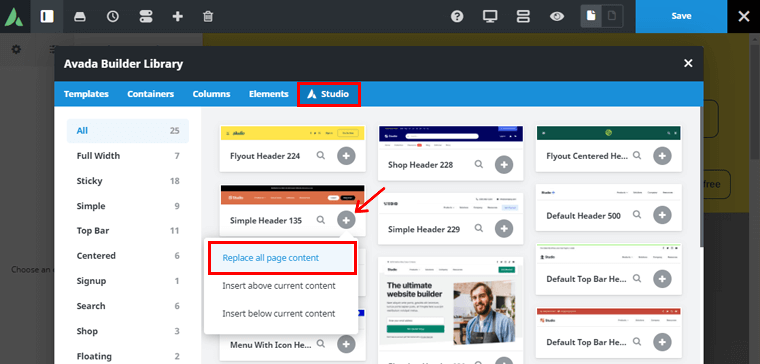
Depois disso, se você for para a opção 'Studio' , encontrará vários modelos de cabeçalho pré-construídos. A partir daí, você pode escolher o modelo de cabeçalho ideal que melhor se adapte às necessidades do seu site.

Por exemplo, aqui estamos importando o modelo 'Simple Header 135' . Para importar, basta clicar no botão + à direita. Você verá as várias opções, clique na opção 'Substituir todo o conteúdo da página' .
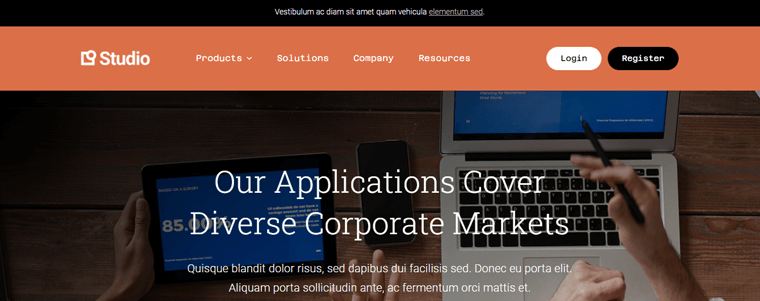
Agora, se você visualizar seu site ao vivo, poderá ver o cabeçalho que acabou de selecionar.

Além disso, você pode personalizar o cabeçalho que acabou de importar seguindo o mesmo processo mostrado acima.
2. Personalizando o rodapé com o Avada
Outra opção de personalização que analisaremos é o rodapé.
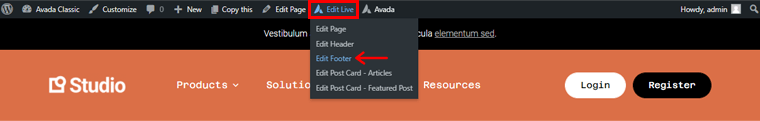
Como antes, para fazer isso, vá para o front-end do seu painel. Na parte superior, você precisa passar o mouse sobre a opção 'Editar ao vivo' .

E, em seguida, você precisa clicar na opção 'Editar rodapé' , como mostrado acima.
Depois disso, você precisa rolar a página para ver a área de rodapé do seu site.
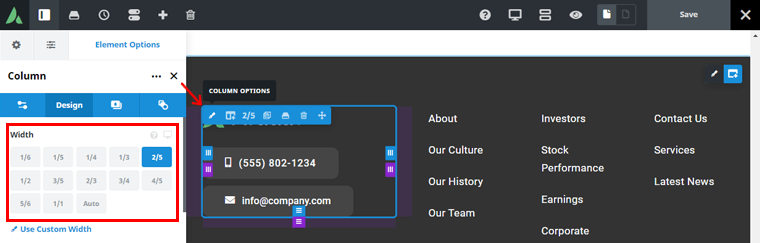
Lá, se você clicar no lado direito da navegação do rodapé, poderá ver que cobre ⅖ da área total do rodapé.

Ao clicar nele, você pode ver a opção de design à direita. A partir daí, você pode alterar a área de largura dessa seção específica para sua escolha.
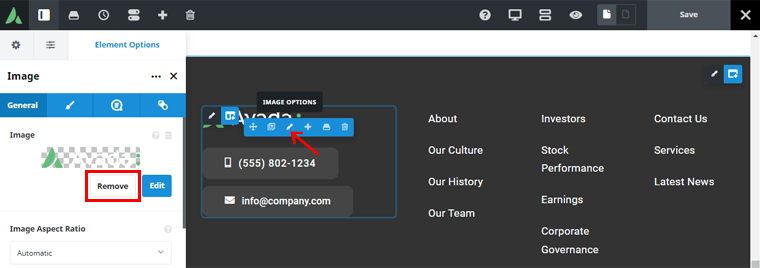
Da mesma forma, você precisa passar o mouse sobre o logotipo do Avada para alterar a imagem do logotipo da área do rodapé. Ao passar o mouse, você verá a opção Imagem , clique nela.

Em seguida, no lado direito, clique na opção 'Remover' para remover a imagem do logotipo predefinido do Avada.
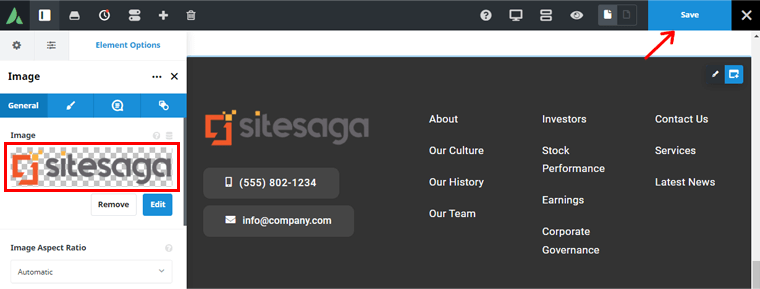
Depois disso, você pode fazer upload da imagem do seu logotipo.

Por exemplo, aqui nós carregamos a imagem do logotipo do nosso site SiteSaga. No lado direito, você pode ver as alterações à medida que avança. Em seguida, clique no botão 'Salvar' no canto superior direito.

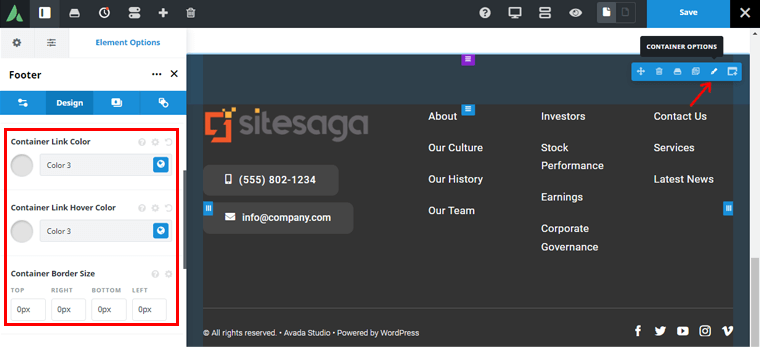
Da mesma forma, você pode clicar no contêiner específico para obter as Opções do contêiner .

Dessa forma, você pode adaptar a cor do seu recipiente à sua escolha. Você também pode alterar a cor de foco do link, o tamanho da borda e muito mais.
Da mesma forma, você pode facilmente fazer as outras edições simplesmente clicando duas vezes no próprio número. Como alterar números de contato, ícones sociais, endereços de e-mail e assim por diante.
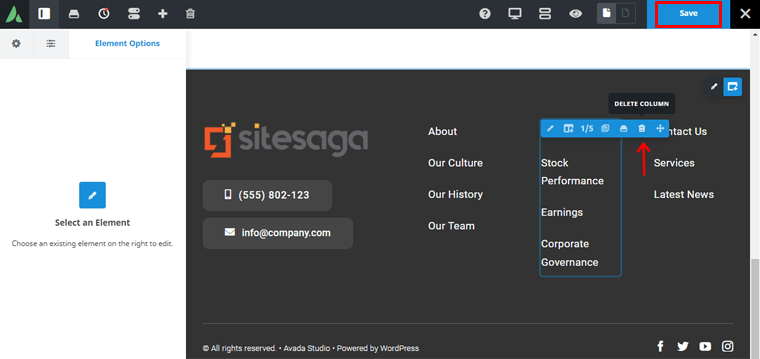
Além disso, se você não quiser nenhuma seção de coluna da área do rodapé, basta clicar nessa coluna específica.

Ao clicar nele, você pode ver o botão Excluir Coluna na penúltima opção. Simplesmente, clique nele para excluir a coluna em questão e 'Salvar' as alterações.
Editando widgets de rodapé
Além disso, você também pode editar os widgets de rodapé da área de rodapé do seu site de demonstração.

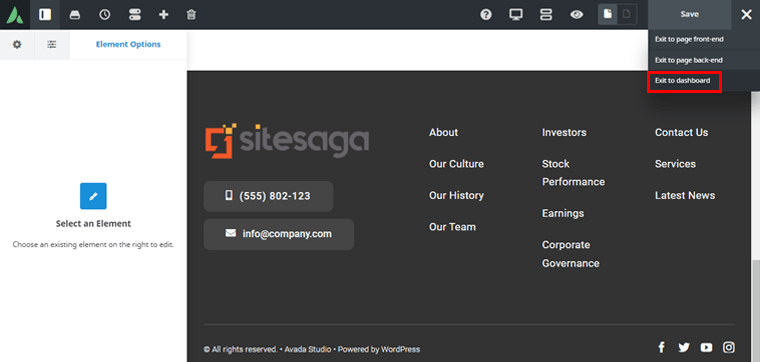
Para isso, clique no botão (X) no canto superior direito e clique na opção ' Sair do painel' .

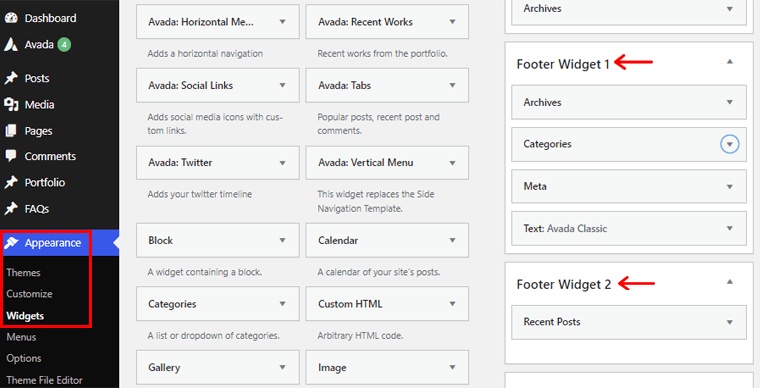
Agora, vá para 'Aparência' e clique nas opções 'Widgets' do seu painel. Ao rolar um pouco para baixo, você pode encontrar vários widgets de rodapé.
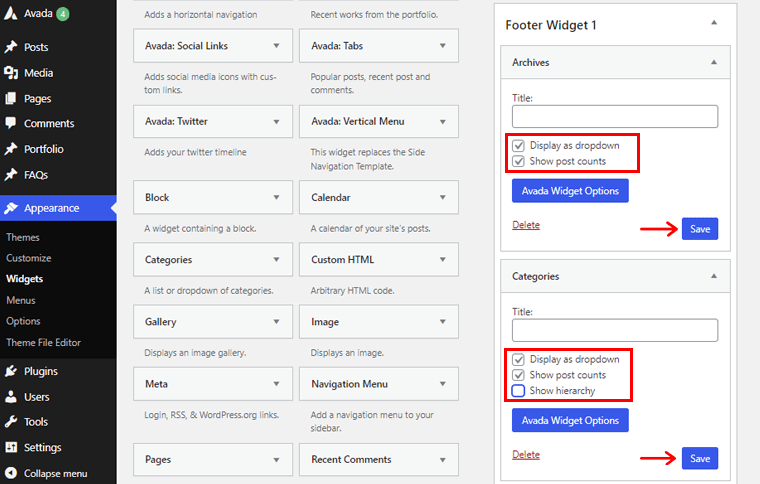
Ao clicar no widget de rodapé específico, você pode ver as opções de personalização disponíveis.

Depois disso, você pode fazer toda a personalização nos widgets de rodapé conforme a necessidade do seu site. E, uma vez feito, clique no botão 'Salvar' .
Alterando o Estilo do Rodapé
Da mesma forma, se você quiser um rodapé diferente, também não será um problema. O Avada fornece muitos rodapés bonitos que podem atender melhor às suas necessidades.
Para fazer isso, você precisa voltar ao seu painel front-end, clicar na opção 'Editar rodapé' como antes.

Em seguida, clique no ícone 'Biblioteca' como mostrado acima.
Depois disso, você pode importar facilmente o modelo de rodapé desejado da opção 'Studio' . Assim como você fez ao importar o modelo de cabeçalho antes. É fácil assim.
Depois disso, você pode personalizar o rodapé que acabou de importar seguindo o mesmo processo mostrado acima.
3. Personalizando o conteúdo da sua página inicial
Da mesma forma, vamos analisar outro recurso de personalização do tema Avada, ou seja, personalizar o conteúdo da sua página inicial.
Para fazer isso, vá para o front-end do seu painel, como você fez antes. Passe o cursor sobre a opção 'Editar ao vivo' na parte superior da página.

Então, como mostrado acima, você precisa clicar em 'Editar página' no menu suspenso.
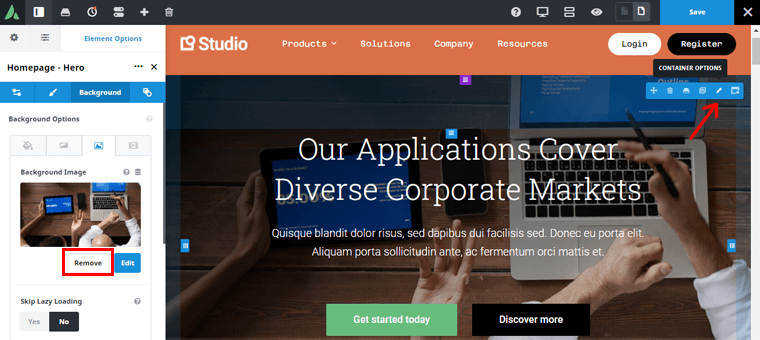
Então, aqui vamos mudar a imagem de fundo da página inicial do seu site. Para isso, passe o mouse sobre a imagem de fundo. Em seguida, você verá a opção 'Contêiner' , clique nela.

Na navegação à esquerda, você encontrará várias configurações. Vá para a opção Background e clique na opção 'Remover' . Ao clicar nele, a imagem de fundo padrão é removida.
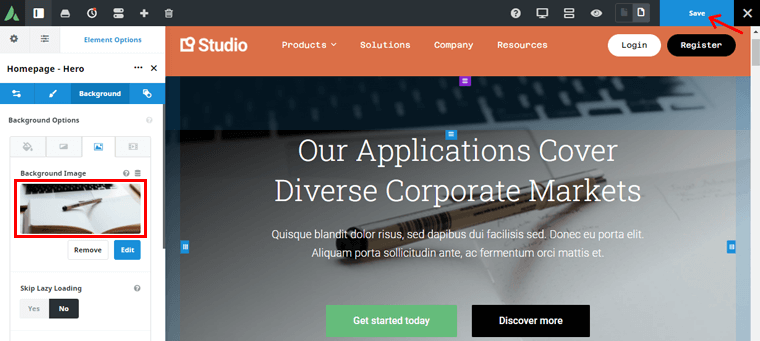
Depois disso, você pode fazer upload de uma imagem de fundo adequada para sua página inicial.

Para a demonstração, carregamos aqui uma das imagens de plano de fundo padrão da biblioteca de mídia. No lado direito, você pode ver as alterações à medida que avança. Em seguida, clique no botão 'Salvar' no canto superior direito.
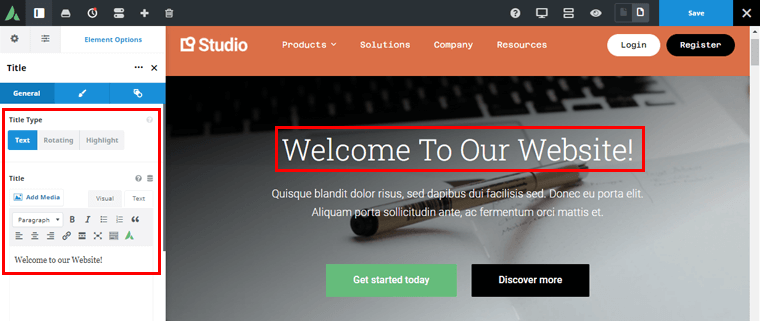
Da mesma forma, você pode alterar o título da sua página inicial. Você pode tocar duas vezes diretamente no título e editar o conteúdo.

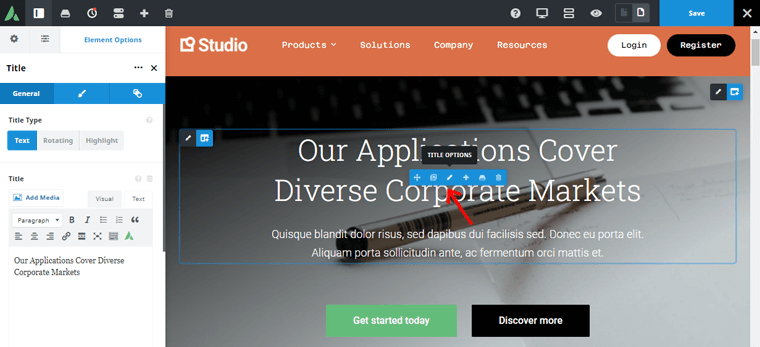
Ou simplesmente passe o mouse sobre o título e clique no ícone da caneta, conforme mostrado na imagem acima. E à direita, você verá a caixa Título .

Lá, você pode editar o conteúdo. Por exemplo, digamos, ' Bem-vindo ao nosso site! ' Você pode ver as alterações conforme você faz no lado direito da tela.

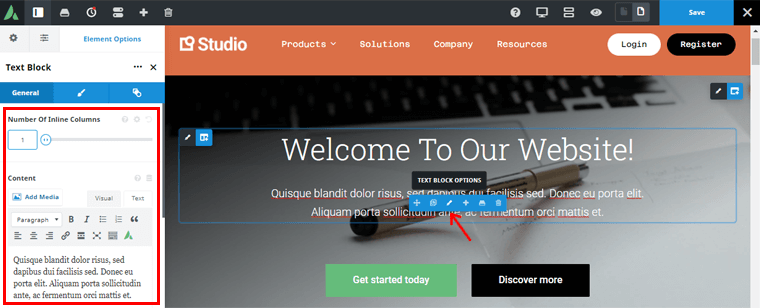
Da mesma forma, você pode editar ainda mais o conteúdo do texto localizado logo abaixo do título.
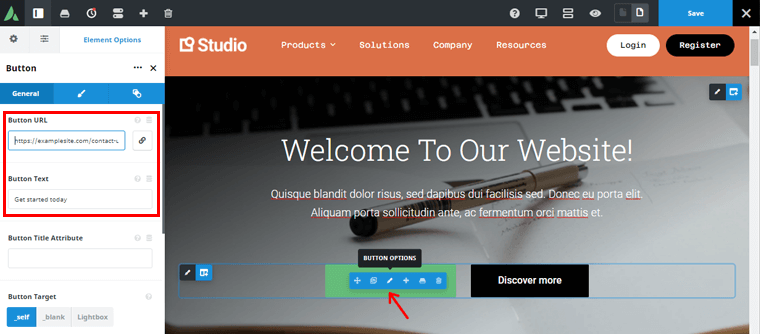
Da mesma forma, você pode editar os botões. Basta passar o mouse sobre os respectivos botões.

Ao clicar no ícone da caneta, você terá a possibilidade de personalização no lado esquerdo da tela. Lá, você pode alterar a URL do botão e o texto do botão .
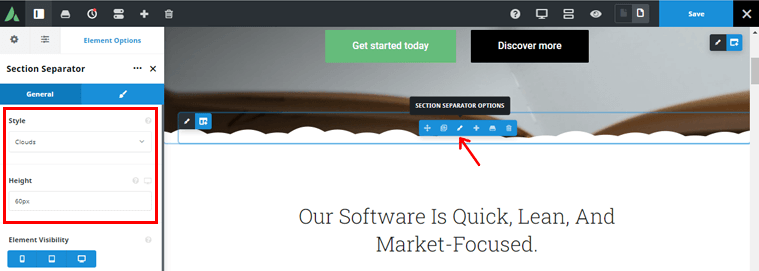
Além disso, você pode alterar o estilo do separador. Por padrão, há um grande separador de meio-círculo na demonstração. Em seguida, passe o mouse sobre o separador. E clique no ícone da caneta que abrirá a possibilidade de personalização à esquerda.

Aqui, alteramos o estilo do separador para Clouds . Você pode ver as alterações no lado direito. Dessa forma, você pode colocar o separador que melhor se adequa à necessidade do seu site.
Seguindo o mesmo processo, você pode personalizar todo o canto e recanto da sua página inicial à sua escolha.
4. Opções Adicionais de Personalização
Da mesma forma, agora vamos conferir as opções adicionais de personalização oferecidas pelo tema Avada.
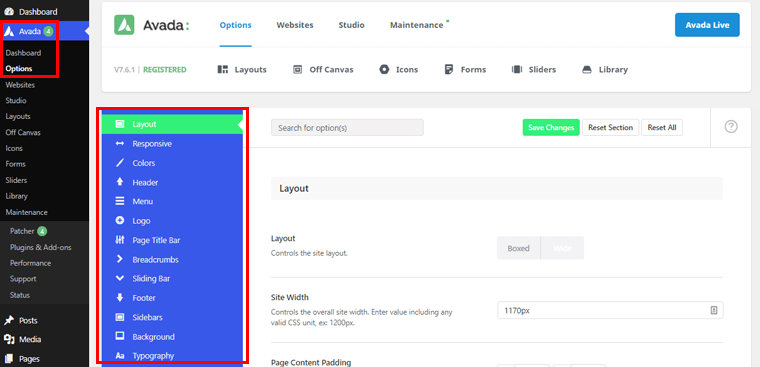
Para isso, no back-end do seu painel, vá para 'Avada' na navegação à esquerda e clique no botão 'Opções' .

Ao clicar nele, você encontrará uma infinidade de opções adicionais de personalização. Você pode brincar com essas opções de personalização para adaptar exatamente o site à sua escolha.
Aqui, vamos personalizar alguns dos essenciais:
Esquema
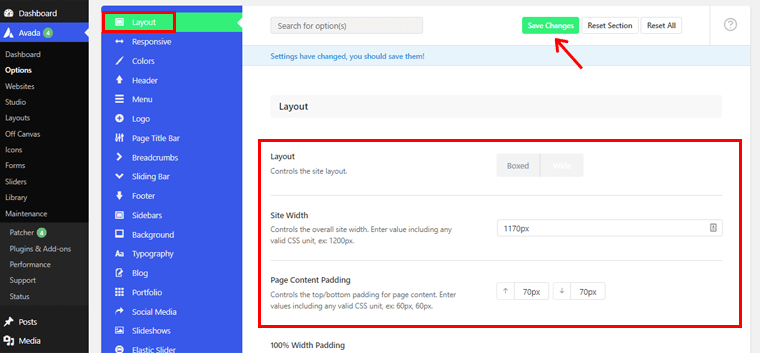
Portanto, a primeira opção de personalização que você encontra aqui é 'Layout' . A partir daqui, você pode controlar todo o layout do seu site.

Você pode escolher se deseja que seu layout seja em caixa ou largo. Além disso, você pode alterar a largura geral do seu site usando a caixa Largura lateral. Além disso, também oferece a opção de personalizar o layout da barra lateral única e o layout da barra lateral dupla.
Uma vez feito, clique na opção 'Salvar alterações' na parte superior. Além disso, você pode ver se as alterações ocorreram ou não em seu site ao vivo.
Responsivo
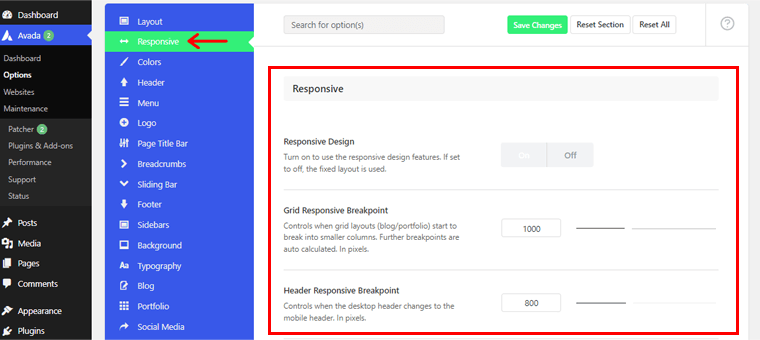
Outra opção de personalização que analisaremos é a opção 'Responsive' . Como você já deve saber, o Avada é amplamente conhecido por sua capacidade de resposta. Portanto, se você clicar na opção Responsive, verá a página a seguir.

A partir daqui, você pode personalizar a ativação/desativação do design responsivo. Se você ativá-lo, seu site se ajustará de acordo com os respectivos dispositivos dos visitantes do site. Enquanto isso, se você desativá-lo, um layout fixo será usado.
Da mesma forma, você também pode encontrar pontos de interrupção responsivos à grade, pontos de interrupção responsivos ao cabeçalho, pontos de interrupção responsivos ao conteúdo do site e assim por diante. Essas opções de personalização ajudam você a criar um site totalmente responsivo.
Uma vez feito, você pode clicar na opção 'Salvar alterações' .
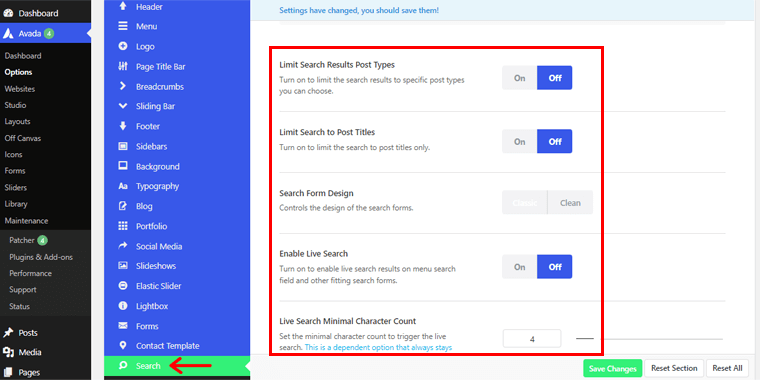
Procurar
Da mesma forma, ao clicar na opção 'Pesquisar' , você pode personalizar as seguintes configurações:

- Limitar os tipos de postagem dos resultados da pesquisa: Ative/desative para limitar os resultados da pesquisa a tipos de postagem específicos.
- Limitar a pesquisa aos títulos das postagens: Ative esta opção para limitar a pesquisa apenas aos títulos das postagens.
- Design do formulário de pesquisa: controle como os formulários de pesquisa são projetados, sejam clássicos ou simples neste campo.
- Ativar pesquisa ao vivo: ative esta opção para ver os resultados da pesquisa em tempo real no campo de pesquisa do menu e em outros formulários de pesquisa apropriados.
Além disso, também possui opções como número de postagens de pesquisa ao vivo, altura do contêiner de resultados de pesquisa ao vivo, etc.
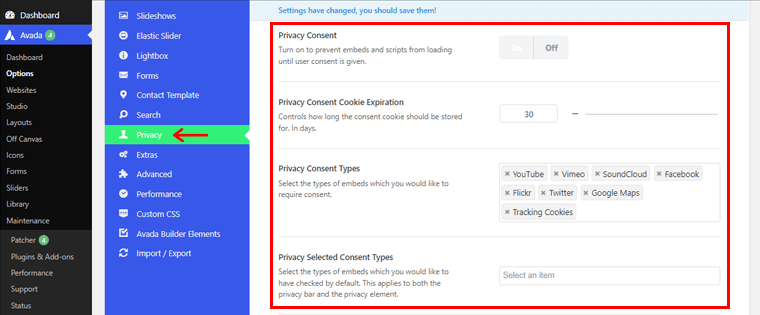
Privacidade
Outra opção de personalização que iremos analisar é a 'Privacidade' . Assim, ao clicar no botão Privacidade, você poderá alterar as seguintes configurações:

- Ative o consentimento de privacidade para evitar que incorporações e scripts sejam carregados, a menos que o usuário dê sua permissão.
- Defina o número de dias durante os quais o cookie de consentimento deve ser armazenado por meio de Expiração do cookie de consentimento de privacidade .
- Tipos de consentimento de privacidade para escolher para quais incorporações você deseja solicitar permissão. Como cookies de rastreamento, YouTube, etc.
- Escolha quais tipos de incorporação devem ser verificados por padrão em Tipos de consentimento selecionados de privacidade . Tanto para a barra de privacidade quanto para o elemento de privacidade.
Além disso, você pode personalizar a cor de fundo do espaço reservado para privacidade, o controle de texto do espaço reservado para privacidade e ativar/desativar a barra de privacidade.
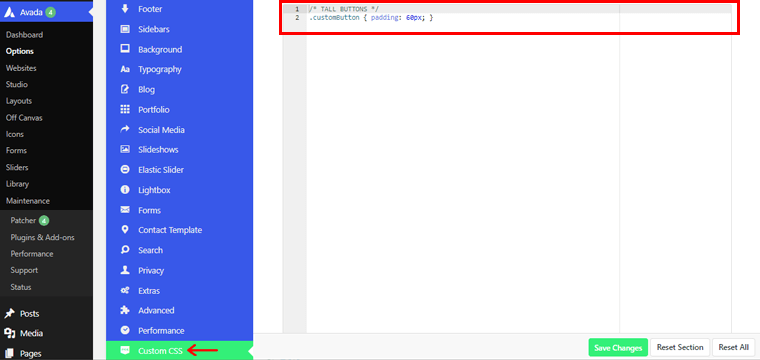
CSS customizado
Da mesma forma, a opção CSS personalizado é útil se você for um gênio da tecnologia.

Ao adicionar seus códigos CSS, você pode alterar a aparência do seu site.
5. Adicionando uma nova página em seu site Avada usando o Avada Builder
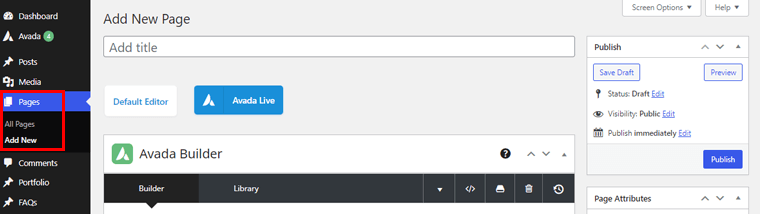
Agora, vamos ver como adicionar novos conteúdos ao seu site Avada. Para isso, você precisa criar uma nova página em seu site.
Para isso, vá para a opção 'Páginas' na navegação esquerda do seu painel. E, em seguida, clique na opção 'Adicionar novo' .

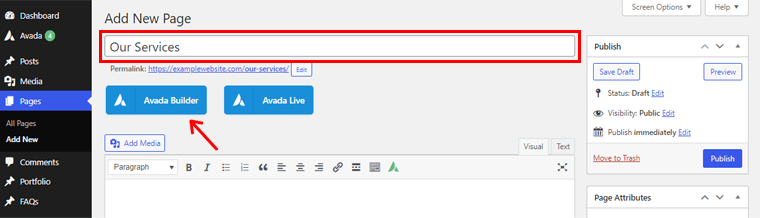
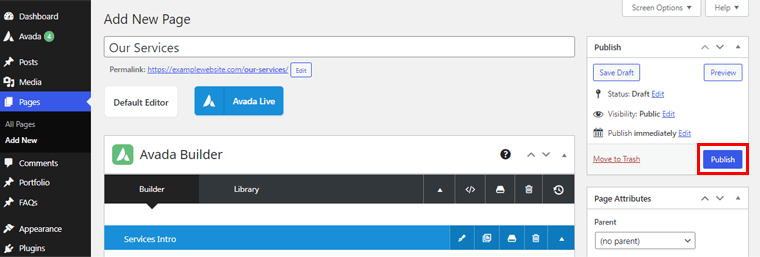
Agora, vamos dar o título 'Nossos Serviços' na seção Adicionar Título, como mostrado na imagem acima. Depois disso, você precisa clicar na opção 'Avada Builder' .

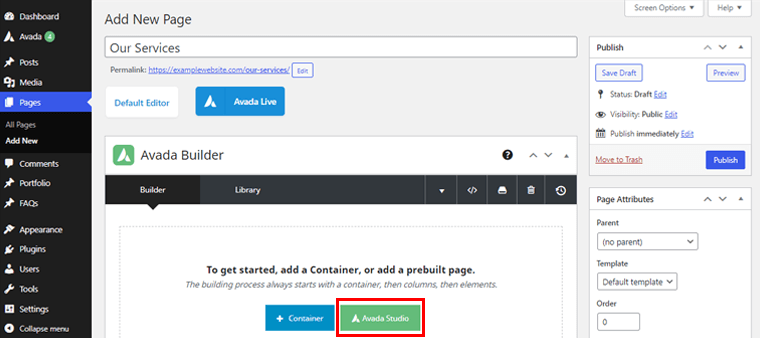
Ao clicar nele, você verá 2 opções. Um é Container e outro é Avada Studio .
Se você deseja criar sua página do zero, clique na opção Container.

Enquanto isso, o Avada Studio fornece vários modelos de página pré-construídos bonitos que você pode usar. Como resultado, você não precisa criar sua página do zero. Então, aqui clicamos na opção 'Avada Studio' .
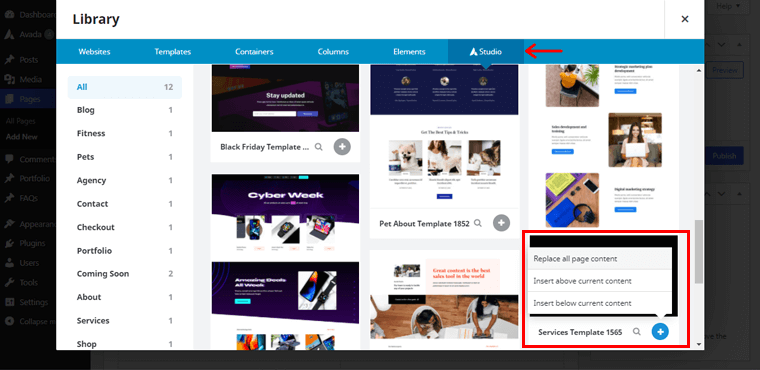
Ao clicar nele, você verá a página mostrada abaixo que inclui belas páginas pré-construídas:

Então, aqui nós escolhemos o modelo de página 'Service Template 1565' . Ao clicar no ícone ( + ), você verá várias opções. Em seguida, você precisa clicar na opção 'Substituir todo o conteúdo da página' .
Agora você pode personalizar ainda mais o modelo de página importado à sua escolha.

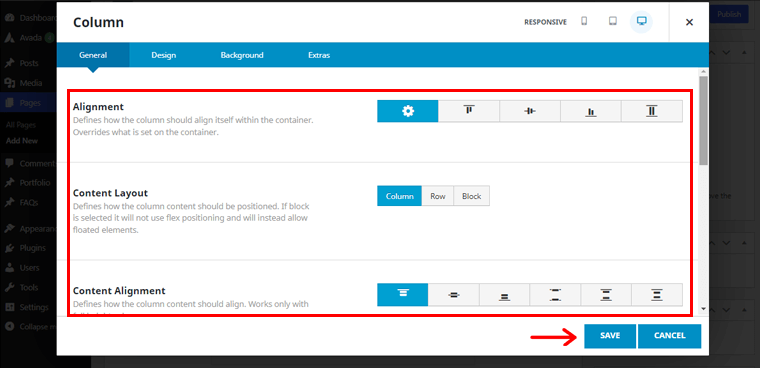
Como mostrado acima, você pode alterar as configurações gerais da coluna da página importada. A partir das configurações gerais, você pode personalizar o alinhamento, layout de conteúdo, alinhamento de conteúdo, etc. Uma vez feito, clique na opção 'Salvar' .
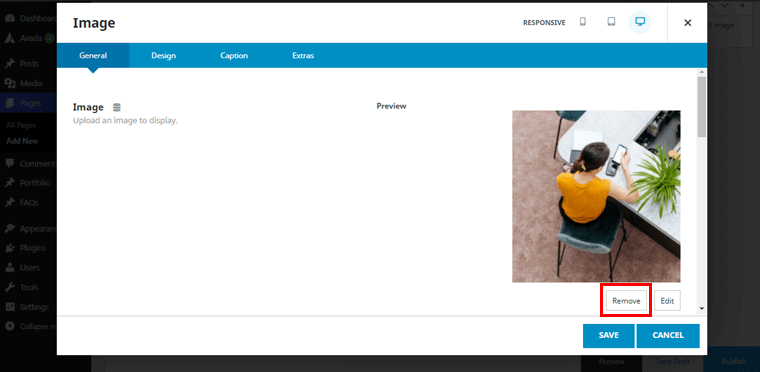
Da mesma forma, você pode remover as imagens padrão do modelo.

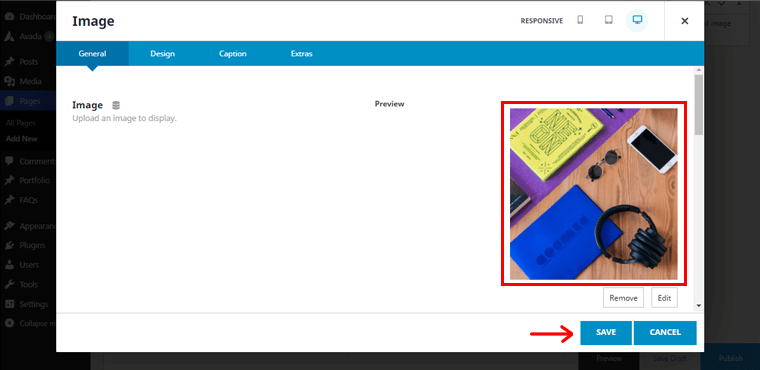
Para isso, clique na opção 'Remover' . Além disso, você pode colocar a imagem de sua escolha no mesmo local.

Feito isso, clique no botão 'Salvar' .
Da mesma forma, você pode editar vários outros conteúdos da página importada. E crie a página do seu site exatamente como você pensou em usar o Avada Builder.

Depois que tudo estiver finalizado, você pode clicar no botão 'Publicar' no canto superior direito.
Além das opções de personalização acima, você pode alterar facilmente muitas outras áreas do seu site sem esforço.
Com isso fora do caminho, vamos passar para o serviço de suporte do tema Avada na seção seguinte de nossa análise.
Suporte ao tema G. Avada
Outro fator a ser considerado ao usar qualquer tema é o suporte ao cliente ou o serviço de suporte oferecido.
Embora o Avada seja um tema fácil de usar, você pode encontrar alguns problemas ao usá-lo. É por isso que a equipe de suporte é tão crucial.
Então, vamos dar uma olhada no serviço de suporte do tema Avada.
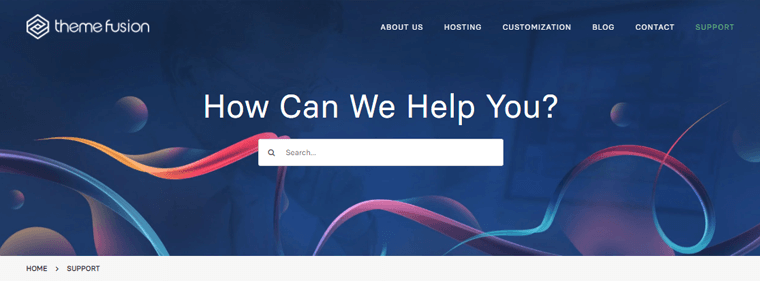
No Themeforest, o Avada tem sua seção de apoio. Todos os problemas comuns com este tema estão listados aqui, juntamente com links para soluções.
Além disso, ele também vem com uma referência de documentação abrangente. Existem inúmeras bases de conhecimento disponíveis para aprender mais sobre este tema de forma detalhada e abrangente.

Você também pode conferir seus muitos tutoriais em vídeo se estiver interessado em aprender por meio de vídeo.
Além disso, você também pode enviar um ticket para assistência imediata se o problema for urgente. Para isso, você precisa criar uma conta de suporte primeiro. Consulte esta documentação para um processo passo a passo.
Sem dúvida, você pode contar com o serviço de suporte fornecido pelo tema Avada.
Com isso, vamos avançar para a próxima parte desta revisão do tema Avada.
Preços do tema H. Avada
Até agora, você deve saber que o Avada é um tema premium. Isso significa que você terá que pagar uma certa taxa para usá-lo. Agora é hora de verificar quanto o tema Avada vai custar pelo menos nesta parte da revisão do Avada.
No mercado Envato ThemeForest, o tema Avada WordPress está disponível por US$ 60 . Esta compra inclui 6 meses de suporte ao ThemeFusion e todas as atualizações futuras do tema .

Ao pagar mais US$ 18 , você pode estender o período de suporte de 6 meses por mais seis meses. Como resultado, você terá um total de 12 meses para entrar em contato com o desenvolvedor com quaisquer dificuldades relacionadas ao tema Avada WordPress.
Vamos passar para a próxima seção da nossa revisão do tema Avada WordPress agora.
I. Prós e contras do tema Avada
Você deve estar ciente de todos os aspectos positivos e negativos de um tema antes de decidir sobre ele. Com isso em mente, apresentamos um resumo dos prós e contras do tema Avada. Vamos dar uma olhada nesta seção da revisão do tema Avada.
Prós do tema Avada:
- Tema WordPress multiuso que você pode criar qualquer tipo de site sem complicações.
- Um tema otimizado para desempenho para um funcionamento suave e saudável do seu site.
- Totalmente compatível com as Diretrizes de Acessibilidade de Conteúdo da Web. Isso garante que seu site seja acessível a uma ampla gama de públicos.
- Oferece o Avada Live para que você não precise alternar para frente e para trás para personalização.
- Vem com seu próprio construtor de páginas, ou seja, Avada Builder para criar belas páginas para seu site.
- Fornece sites de demonstração bonitos e visualmente atraentes sem a necessidade de criar o site do zero.
- Inclui vários plugins premium empacotados com ele para funcionalidade adicional.
- Este tema é totalmente responsivo e funciona em qualquer dispositivo.
- Recursos prontos para retina para ajudar seu site a parecer incrivelmente nítido e nítido em dispositivos de alta resolução.
Contras do tema Avada:
- Há um limite de uma licença por site com o plano regular.
- O suporte premium está disponível apenas por seis meses. Depois disso, você deve pagar dinheiro extra.
- O tema Avada tem uma curva de aprendizado. Sua infinidade de opções de personalização pode ser esmagadora para os recém-chegados.
J. Alternativas de Temas Avada
Você não precisa se preocupar se o tema Avada não o fascinar. Existem algumas ótimas alternativas ao tema Avada que podem ser usadas em seu lugar.
Então, neste segmento da revisão do tema Avada, vamos conhecê-los um pouco melhor.
1. Cadência
Kadence é um tema WordPress multiuso que é amigável para iniciantes e especialistas. Este tema de arrastar e soltar facilita a criação de sites sofisticados.

Assim como o Avada, o Kadence também oferece sites de demonstração pré-projetados. E você também pode personalizar o seu próprio, incluindo fonte, cor, ícones sociais, menus suspensos e muito mais. Você também pode usar a opção de edição ao vivo para ver a aparência do seu design durante a edição.
Além disso, você tem controle total sobre o design do seu site. Existem vários layouts disponíveis, incluindo opções em todo o site para páginas e postagens. Além de tudo, ele possui um construtor de cabeçalho e rodapé simples e amigável para iniciantes.
Para não esquecer, é um tema totalmente baseado em Gutenberg, alimentado pelo poderoso plug-in Kadence Blocks. O plug-in inclui blocos extras para o seu editor de conteúdo e permite criar páginas avançadas sem qualquer codificação.
Preços:
O tema Kadence está disponível para download gratuito no repositório de temas WordPress.org.
Da mesma forma, a versão premium está disponível pelos seguintes preços:
- Plano Kadence Pro: Em $ 59/ano, você recebe complementos de cabeçalho, complementos WooCommerce e mais recursos. Você também pode usá-lo em um número infinito de sites e obter um ano de atualizações e suporte gratuitamente.
- Plano de pacote essencial: custa US $ 129 por ano. E inclui Kadence Theme Pro, Kadence Block Pro, modelos iniciais do Pro, um ano de suporte e atualizações.
2. Divisão
O tema Divi WordPress é mais um tema multiuso com inúmeras possibilidades de criação de sites. Ele vem com mais de 800 elementos de design pré-construídos para ajudá-lo a criar o site dos seus sonhos.

É importante ressaltar que o tema Divi vem com seu próprio construtor de páginas ' Divi Builder '. Isso faz do Divi um dos maiores competidores do Avada. Usando-o, você pode simplesmente adicionar, excluir e mover coisas no front-end do site. Assim, você pode construir sua página em tempo real e ver instantaneamente os resultados.
Preços:
Este tema premium do WordPress está disponível pelos seguintes preços:
- Acesso anual: $ 89 com centenas de pacotes de sites, atualizações de produtos, suporte premium e uso ilimitado do site.
- Acesso vitalício: $ 249 com centenas de pacotes de sites, atualizações vitalícias, suporte premium vitalício e uso ilimitado do site.
3. Astra
Astra é um tema WordPress popular que é rápido, leve e multifuncional. É importante ressaltar que ele está integrado aos principais construtores de páginas, como Elementor, Beaver Builder. Isso o torna um dos temas WordPress mais poderosos e um concorrente significativo do Avada.

Juntamente com a integração do construtor de páginas, o Astra também oferece plugins 'Ultimate Addons' para estender os recursos para cada construtor de páginas. Como Ultimate Addons para Elementor.
Sem mencionar que esse tema inclui modelos e sites pré-criados para a maioria dos tipos de sites. Você pode personalizar ainda mais o contêiner do site, cabeçalho, arquivos, páginas únicas, artigos, barra lateral e muito mais.
Preços:
Astra é um tema WordPress freemium com versões gratuitas e pagas disponíveis. O WordPress.org tem uma versão gratuita do Astra disponível para download.
Você pode atualizar para a versão premium nos seguintes planos de preços:
- Plano Astra Pro: Custa US $ 49 / ano (US $ 239 se pago vitalício). Vem com uma etiqueta branca, cabeçalho aderente, mega menu e muito mais.
- Plano de pacote essencial: custa $ 169/ano ($ 499 se pago vitalício). Inclui todos os recursos do Astra Pro, complementos Elementor/Beaver Builder e mais de 180 modelos iniciais premium.
Você pode querer verificar nossa revisão detalhada do tema Astra para obter mais informações sobre ele.
K. Avada- Tema WordPress mais popular, mas vale a pena? - Nosso veredicto
Então, sua longa espera finalmente acabou! Agora é hora de responder à sua pergunta mais crítica: Avada, o tema mais popular do WordPress, vale a pena?
Absolutamente sim! O tema Avada abre um mundo de oportunidades para construir o site dos seus sonhos . As vantagens do tema Avada superam significativamente uma fração de suas desvantagens. Você deve ir em frente e usar o tema Avada sem qualquer hesitação.
Ei, mas espere, se você não for uma pessoa não técnica, importar um site de demonstração é a melhor opção que você tem. Se você não quiser usar um site pré-construído, esteja pronto para investir algum tempo para aprender!
Em poucas palavras, o tema Avada é um dos temas WordPress mais versáteis disponíveis . Acreditamos que é mais adequado para agências que constroem sites para seus clientes! Ou indivíduos que desejam criar um site sofisticado e poderoso!
Tentamos ao máximo mostrar o tema Avada de todos os aspectos possíveis nesta revisão. Portanto, seja qual for o tipo de negócio que você administra, você pode contar com esse tema para colocar seu site em funcionamento.
Vai fazer seu primeiro site? Não há necessidade de se preocupar em tudo! Clique no botão abaixo para acessar nosso guia passo a passo!
Conclusão
E isso conclui nossa revisão do tema Avada! Chegamos ao final deste artigo de revisão do tema Avada. Nós realmente esperamos que tenha sido benéfico para você.
Se você estiver usando o tema Avada, compartilhe sua opinião conosco na seção de comentários abaixo.
Sinta-se à vontade para entrar em contato conosco se tiver alguma dúvida ou preocupação sobre esta revisão do tema Avada.
Você é um iniciante que não criou um site antes? Nós temos suas costas! Confira nosso guia passo a passo sobre Como fazer um site do zero – Guia para iniciantes.
Se você gostou da nossa revisão do tema Avada, compartilhe-a com seus amigos e familiares. Por fim, siga-nos no Facebook e Twitter para conteúdo semelhante.
