Avada Review 2022: el tema de WordPress más popular, pero ¿vale la pena?
Publicado: 2022-03-31¿Está buscando una revisión honesta sobre el tema de Avada ? ¿O no está seguro de si este tema de WordPress más popular vale la pena o no para su sitio?
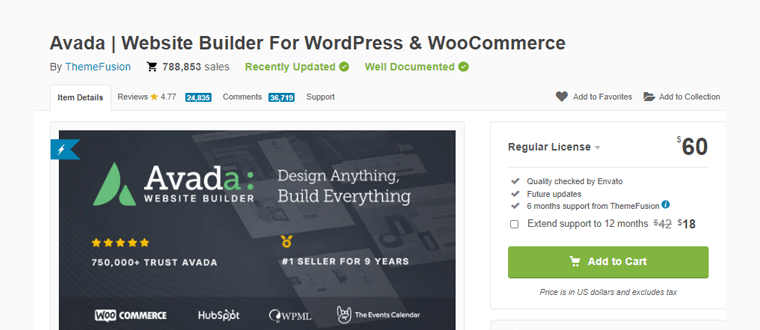
Desarrollado por ThemeFusion, Avada es el tema de WordPress más vendido en el mercado de ThemeForest. Es un poderoso tema multipropósito de WordPress útil para crear cualquier tipo de sitio web. Es un creador de sitios web completo con gran flexibilidad y herramientas de diseño para realizar ajustes a gran escala.
Ha realizado más de 780.000 ventas hasta el momento. Además, tiene una impresionante calificación de 4.7 de 5 estrellas evaluada por más de 24,000 usuarios reales.
Suena como un tema fantástico, ¿verdad? Pero, ¿es tan bueno como parece, o es solo una exageración?
En este artículo, le diremos todo lo que necesita saber sobre el tema Avada. Revisaremos sus características, proceso de compra, instalación, costo, personalización, soporte y más en esta revisión detallada de Avada. ¡Vamos a empezar!
A. Descripción general del tema Avada
En primer lugar, Avada es el tema de WordPress número 1 en ventas en el mercado durante los últimos 9 años. Cuenta con la confianza de más de 780 000 principiantes, profesionales, agencias, empresas y creativos para una flexibilidad de diseño completa.

Además, está construido con un estándar superior, con una amplia gama de opciones y características. Usando este tema versátil y fácil de usar, cualquiera puede crear un sitio web con facilidad.
Es un tema muy adaptable con una variedad de diseños de demostración para varios tipos de sitios web. Puede importar un sitio web de demostración adecuado con un solo clic. Y personalice aún más utilizando su herramienta de creación de páginas: Avada Builder (anteriormente conocido como Fusion Builder).
Además, es sencillo crear diseños de página personalizados. Puede agregar fácilmente varios elementos a sus sitios web. Tales como mensajes, botones, tablas de precios y más usando complementos simples.
No solo eso, sino que también ofrece una fácil conexión con cualquier complemento externo para aumentar la funcionalidad de su sitio.
También obtiene otras características estándar como actualizaciones frecuentes, capacidad de respuesta, soporte de calidad, accesibilidad, etc. Y, para ayudarlo a comenzar fácilmente, hay una amplia documentación disponible.
Habiendo dicho eso, avancemos a la siguiente sección de la revisión del tema Avada.
B. Características clave del tema Avada
Necesitará un tema con una gran cantidad de características útiles para que su sitio web se destaque entre la multitud. Avada es un tema rico en funciones que lo ayuda a dar vida a las mejores ideas y construir un sitio completamente funcional.
Entonces, en esta sección de revisión, analizaremos más a fondo las características clave del tema Avada.
1. 86 plantillas de sitios web prediseñadas
Construir un sitio web de abajo hacia arriba requiere tiempo y esfuerzo. Es especialmente difícil si no eres experto en tecnología.
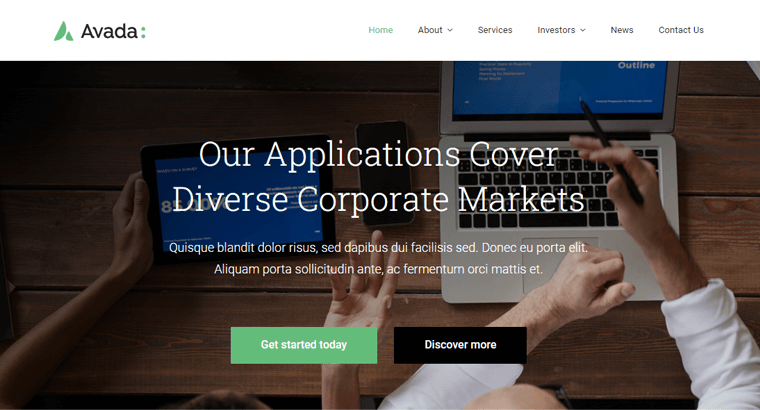
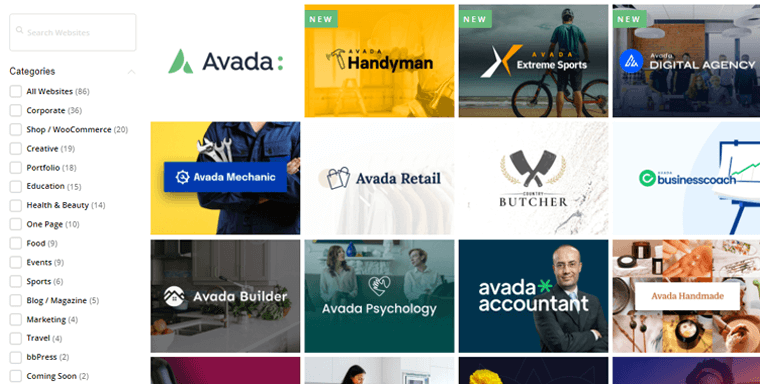
Mientras tanto, Avada aborda este problema proporcionando acceso a más de 86 sitios web de ejemplo preconstruidos bellamente diseñados . Estos sitios web cubren una variedad de temas, incluidos blogs, negocios, tiendas de comercio electrónico, carteras y mucho más.
Estos son algunos ejemplos de plantillas de Avada preconstruidas.

Con un simple clic, puede importar cualquiera de estos sitios web de demostración. Además, puede actualizar la información y ajustarla a su gusto. ¡De esta manera, puede crear un sitio web atractivo en 5 minutos!
2. Creador de páginas propio de Avada: Avada Builder
Otra cosa mejor de Avada es que tiene su creador de páginas, es decir, Avada Builder . Anteriormente se conocía como Fusion Builder.
Puede entender Avada Builder como un simple generador de páginas de arrastrar y soltar para crear un diseño web único. Anteriormente, también se conocía como editor de estructura alámbrica de back-end a medida que realiza cambios a través de back-end.
Con la ayuda de Avada Builder, puede crear casi cualquier estilo de diseño, con su imaginación como único límite. Puede crear fácilmente contenido utilizando contenedores, columnas y marco de elementos. Sin necesidad de ningún conocimiento de codificación.
Además, ofrece Avada Live para personalizar su sitio web en tiempo real desde el front-end.
3. Red de opciones avanzadas de Avada
Con la plétora de posibilidades de personalización de Avada, puede cambiar por completo cada rincón y grieta de su sitio web de WordPress.
Su red de opciones más avanzada y su rápido diseño y edición de gráficos ponen todo al alcance de su mano. Viene con más de 90 elementos de diseño como Avada Form, Avada Slider, gráfico, botón, etc. En consecuencia, puede diseñar el diseño de sus páginas como desee y luego obtener una vista previa de la salida en una ventana separada.
Sin duda, puedes afinar cada aspecto del diseño y desarrollo de tu sitio web con Avada. Por lo tanto, también se conoce como el último conjunto de herramientas para la creación de sitios web.
4. Soporte WooCommerce
¿Está planeando crear un sitio web de comercio electrónico? Para que puedas poner tu tienda accesible 24/7 desde cualquier lugar.
Si respondió que sí, entonces el tema Avada es una excelente opción con una integración profunda de WooCommerce.

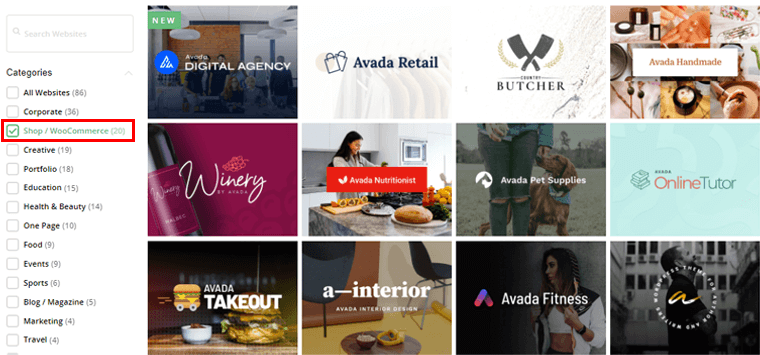
Además, incluye plantillas de sitio web prediseñadas de WooCommerce cuidadosamente diseñadas. Como resultado, puede importarlos rápidamente y comenzar a crear una tienda en línea en poco tiempo.
5. Integración con complementos populares
Otra clave importante del tema Avada es que su diseño está integrado con los principales complementos populares. Como The Events Calendar, Contact Form 7, bbPress, etc. Esto proporciona una funcionalidad mejorada a su sitio web de WordPress.
Con la compra del tema Avada, también obtendrá varios complementos premium. Como Slider Revolution , Fusion White Label Branding , Convert Plus , FileBird y más. Sin mencionar que puede instalar estos complementos sin costo alguno .
6. Rendimiento optimizado
El tema de Avada está diseñado para el rendimiento. Puede verificar la velocidad de su sitio Avada con programas de prueba de velocidad como Google PageSpeed Insights, GTMetrix, etc. Los estudios de casos hasta ahora sugieren una velocidad de sitio excelente.
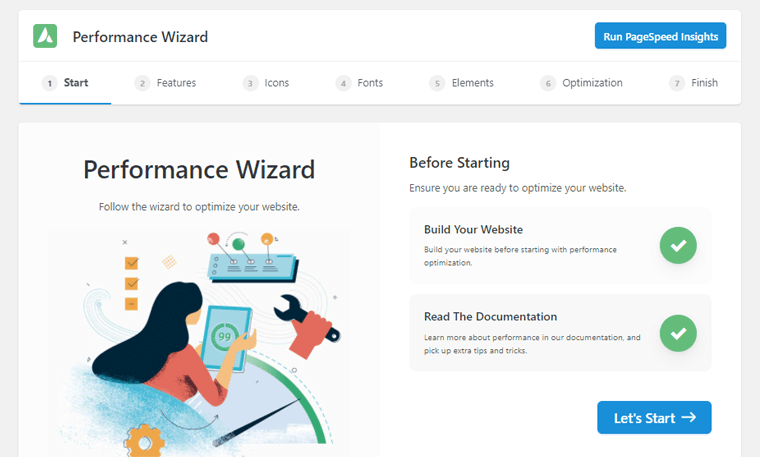
Además, obtienes un asistente de rendimiento exclusivo en tu panel de WordPress con Avada. Es una guía paso a paso que lo ayudará a optimizar el rendimiento de su sitio Avada.

Por ejemplo , puede deshabilitar funciones no utilizadas , optimizar imágenes y videos , escanear íconos y más. Como resultado, obtendrá un mejor rendimiento.
7. GDPR incorporado y soporte de privacidad
El Reglamento General de Protección de Datos (GDPR) es el nuevo marco regulatorio de protección de datos de Europa. El tema de Avada incluye GDPR incorporado y soporte de privacidad. Por lo tanto, puede optar por no recopilar ningún tipo de datos que cumplan con los requisitos de GDPR.
Además, puede personalizar su banner de privacidad, controlar el consentimiento del formulario de contacto, la gestión de fuentes de Google y los mensajes de registro personalizados. Además, también puede controlar las incrustaciones de terceros, el consentimiento del código de seguimiento y el consentimiento del formulario de contacto.
8. Preparado para traducción y RTL
Como sabrá, es ventajoso tener muchos idiomas admitidos en su sitio de WordPress. Esto permite que su sitio llegue a una audiencia global de personas que hablan y comprenden una variedad de idiomas.
Y te alegrará saber que Avada es un tema listo para traducir que admite más de 30 idiomas. Además, incluye soporte RTL incorporado que hace que su sitio sea legible tanto en secuencias de comandos de derecha a izquierda como de izquierda a derecha.
Además, tiene integrado WPML, un plugin de traducción. Esto le brinda un panel de configuración de tema completo para cada idioma que usa para configurar las opciones específicas del idioma.
9. Otras características adicionales
Además de las funciones mencionadas anteriormente, Avada viene con una serie de funciones adicionales para ayudarlo a crear un sitio web dinámico. Como:
- Suave y con capacidad de respuesta en todos los tipos de dispositivos, desde dispositivos móviles hasta computadoras de escritorio y tabletas.
- Proporciona funcionalidad de contenido dinámico para crear una página única y diseños de publicaciones para su sitio web.
- Panel de control fácil de usar para administrar varias secciones de diseño de su sitio web.
- Ofrece widgets personalizados bellamente diseñados, como un widget de enlace social, un widget de trabajos recientes, etc.
- Opción de búsqueda avanzada con página de resultados de búsqueda dedicada y un icono de búsqueda.
- Arreglo personalizado de imágenes receptivas que crea automáticamente el escenario ideal para cada imagen.
- Las opciones de color son extremadamente amplias, lo que le permite seleccionar colores en todo el tema.
- Motor de búsqueda y tema preparado para la accesibilidad para su sitio de WordPress.
Con eso, avancemos a la siguiente sección de la revisión del tema de Avada, es decir, el proceso de compra.
C. Compra del tema Avada
Como sabe, Avada es un tema premium, por lo que lo primero que debe hacer es comprar el tema Avada. El proceso de compra es bastante sencillo.
Entonces, aquí hay una guía paso a paso sobre cómo hacerlo en esta parte de la revisión del tema Avada.
Paso 1: Agregar al carrito

Lo primero que debe hacer es simplemente ir a la página ThemeForest de Avada y hacer clic en la opción 'Agregar al carrito' .
Paso 2: creación de cuenta, facturación, pago
Después de eso, debe crear una cuenta de Envato y completar los detalles de facturación y seleccionar el método de pago como se muestra en la imagen de arriba. Luego, haga clic en la opción 'Pagar a crédito' .
Paso 3: Página de descargas en el Panel de control

Una vez que se complete su pago, se le dirigirá a la 'Página de descargas' . Haz click en eso.
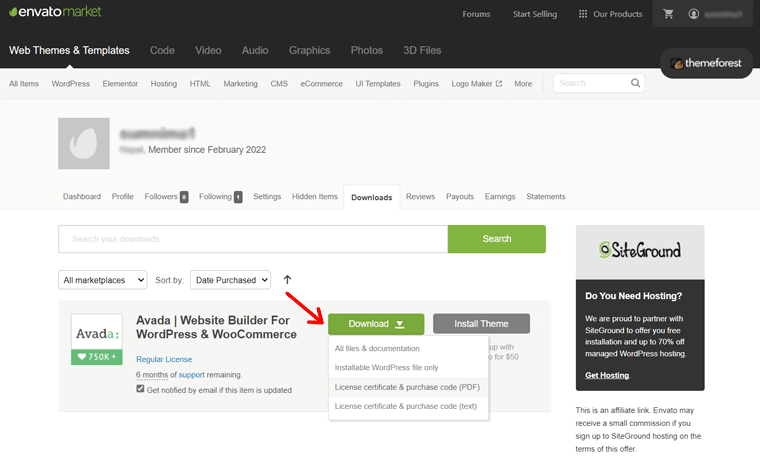
Paso 4: Descargar el archivo de tema y la clave de licencia

En la página dirigida, verá la opción Descargar que incluye opciones desplegables. Desde allí, descargue el archivo del tema y la clave de licencia, es decir, el código de compra que necesitará más adelante.
Y así es como puedes comprar fácilmente el tema Avada de ThemeForest.
D. Instalación del tema Avada
Veremos cómo instalar el tema Avada en esta sección de revisión.
Ahora lo primero que debe hacer es iniciar sesión en su panel de WordPress para instalar el tema Avada.
Después de eso, puede seguir la guía paso a paso a continuación para instalar este tema fácilmente:
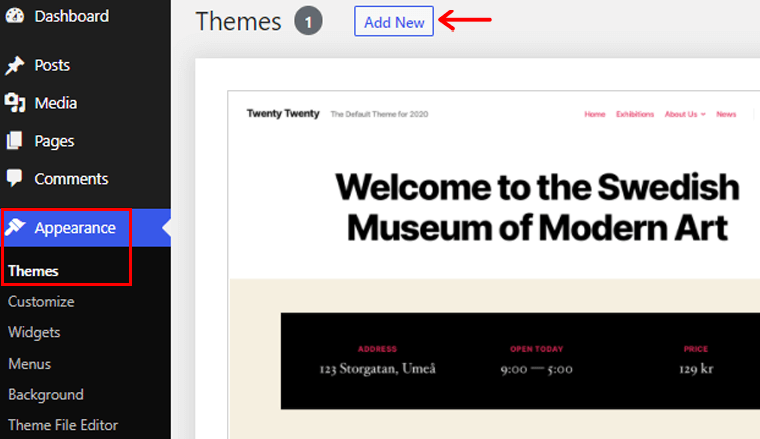
Paso 1: Ve a Apariencia para agregar un nuevo tema.

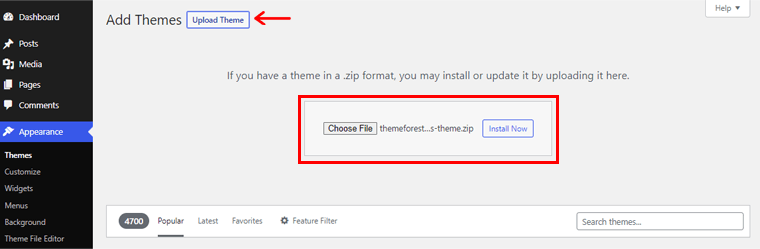
Desde la barra de navegación izquierda de su tablero de WordPress, vaya a la opción 'Apariencia' . Y luego haga clic en la opción 'Temas' . En la parte superior, encontrarás la opción 'Agregar nuevo' , haz clic en ella.
Paso 2: Cargue el tema e instálelo.

A continuación, haga clic en el botón 'Cargar tema' . Luego verá la opción 'Elegir archivo' . Aquí deberás subir el archivo zip del tema previamente descargado. Luego haga clic en la opción 'Instalar ahora' .

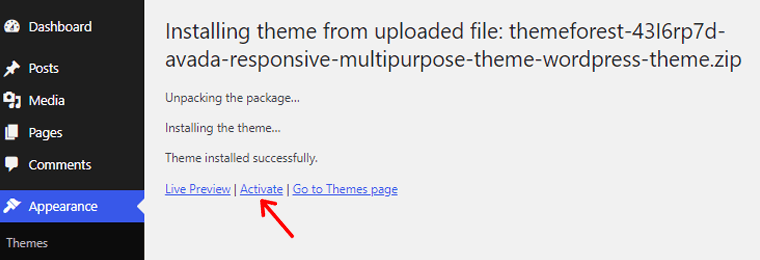
Después de eso, haga clic en la opción 'Activar' como se muestra arriba. Para obtener más detalles, consulta nuestra guía sobre cómo instalar un tema de WordPress.
Paso 3: Pon tu Código de Compra y Activa el Tema
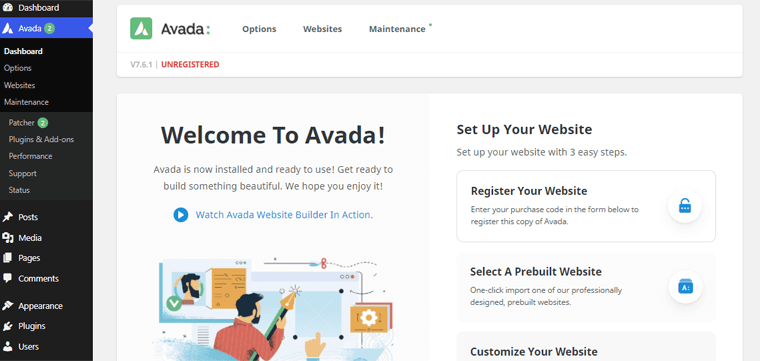
Una vez que el tema esté activado, verá la página de bienvenida de Avada.

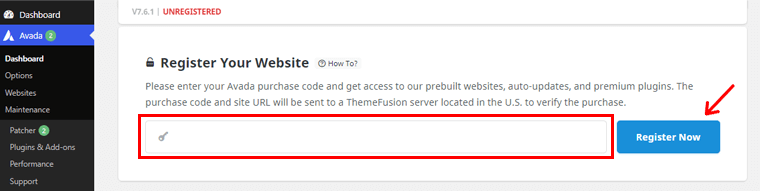
Al desplazarse hacia abajo en la navegación de la página de Bienvenida, verá la opción 'Registrar su sitio web' . Allí, debe ingresar su 'Código de compra' que obtuvo anteriormente al comprar el tema.

Luego, haga clic en la opción 'Registrarse ahora' .
Y listo, con el tema Avada instalado y activado en su sitio.
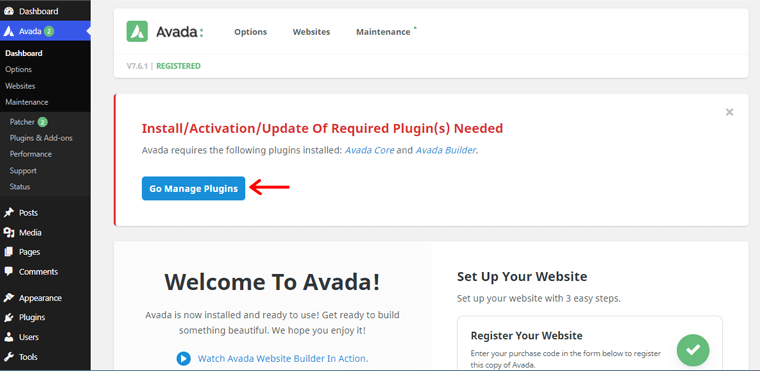
Paso 4: Instale los complementos recomendados

Ahora, recibirá la notificación para instalar algunos de sus complementos recomendados. Para ser precisos, son Avada Core y Avada Builder . Para eso, haga clic en la opción ' Go Manage Plugins' .

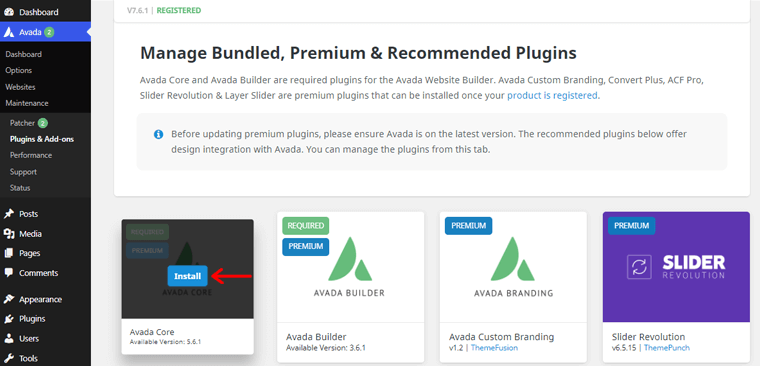
Después de eso, verá la página como se muestra arriba. Luego, pase el mouse sobre la opción Avada Core . Allí, verás la opción 'Instalar' . Haga clic en él para instalar el complemento. De la misma manera, también deberá instalar el complemento Avada Builder .
Con eso, ahora veamos cómo podemos importar los sitios de demostración prediseñados en la siguiente parte de nuestra revisión del tema Avada.
E. Importación de sitios de demostración de Avada
Como se mencionó anteriormente, el tema Avada viene con toneladas de hermosos sitios de demostración que puede importar rápidamente.
Entonces, veamos cómo importar estos sitios de demostración en esta sección de revisión de temas de Avada.
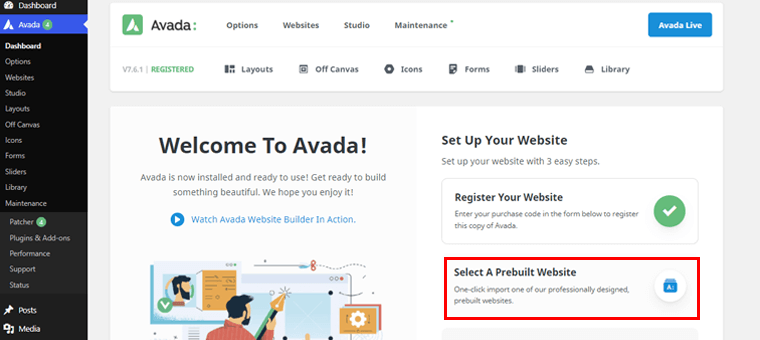
Ahora, debe volver a la página de bienvenida para importar sitios de demostración de Avada.

Desde allí, debe hacer clic en 'Seleccionar un sitio web prediseñado' .
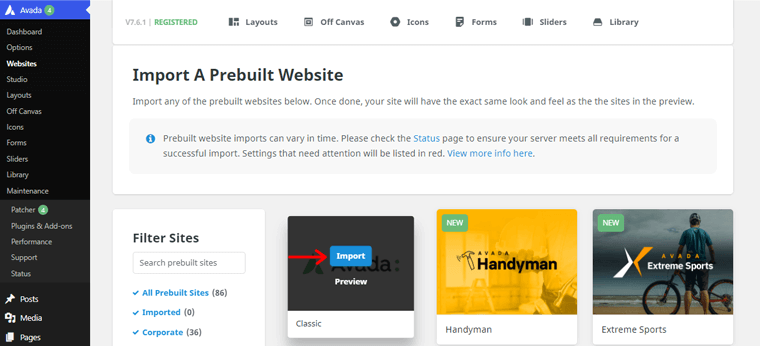
Después de eso, verá toneladas de sitios de demostración disponibles. Puede importar el sitio de demostración que mejor se adapte a sus necesidades.

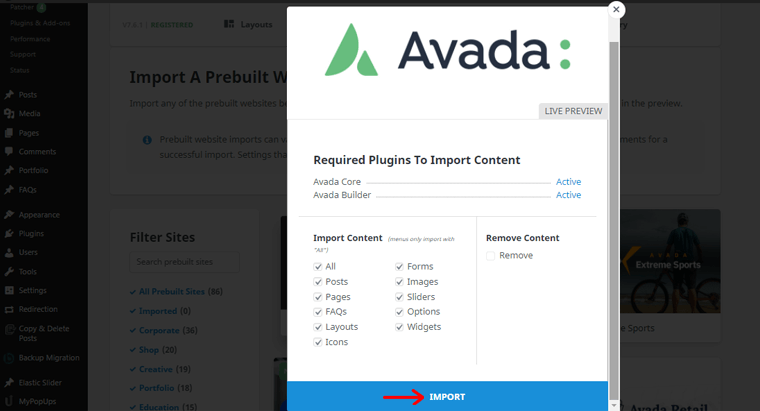
Aquí vamos a importar el sitio web de demostración 'Classic' . Una vez que pase el mouse sobre la demostración, verá la opción 'Importar' , haga clic en ella.

Luego, verá la página como se muestra arriba. Aquí, tiene la opción de elegir qué contenido importar desde su sitio de demostración. Puede hacer clic en la opción 'Todos' para importar el contenido de demostración. Además, haga clic en la opción 'Importar' .
Luego, verá la opción Advertencia que enumera los requisitos para importar ese sitio de demostración en particular. Haga clic en la opción 'Aceptar' .

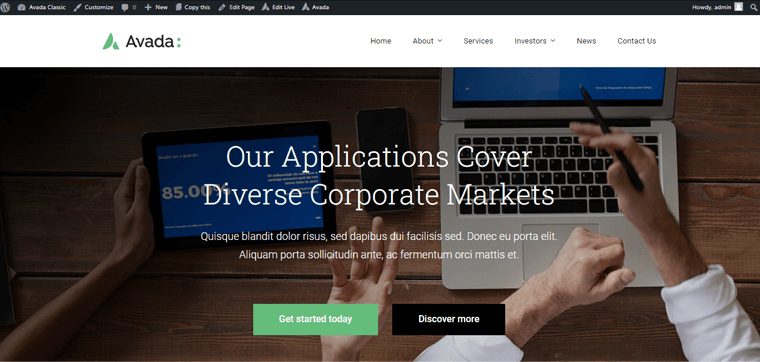
Ahora, si revisa su sitio web, encontrará que el sitio web de demostración de Avada Classic está activo. Mira, es así de simple.
Habiendo dicho eso, ahora pasemos al proceso de personalización del tema Avada en la próxima sección de la revisión.
F. Personalización de su sitio web de Avada
Como se mencionó anteriormente, el tema Avada ofrece amplias opciones de personalización para crear un sitio web completamente funcional y rico en funciones.
Viene con Avada Live, que le permite personalizar su sitio web directamente desde su interfaz. Entonces, ahora es el momento de ponerlo en acción.
Ahora, ajustaremos varias opciones de personalización fundamentales del tema Avada en esta sección de revisión.
1. Personalización del encabezado con el tema Avada
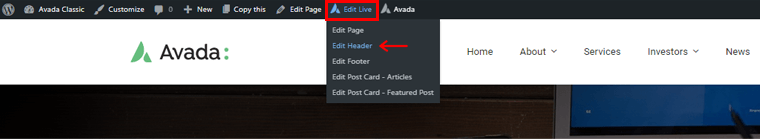
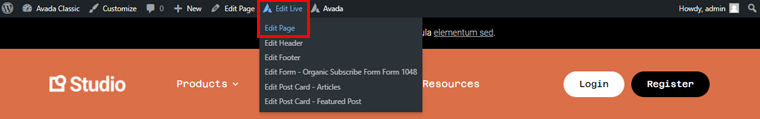
Entonces, la primera opción de personalización que analizaremos es Encabezado. Para personalizar el encabezado de su sitio, primero abra una vista previa de su sitio. Luego, haga clic en la opción 'Editar en vivo' en la parte superior de la parte frontal de su tablero.

Al pasar el cursor sobre él, verás varias opciones. Ahora, debe hacer clic en la opción 'Editar encabezado' .

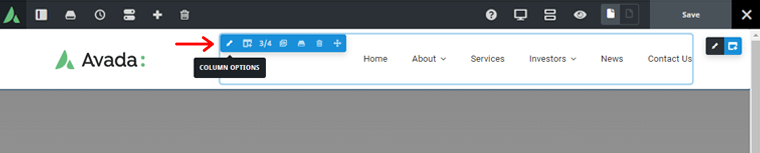
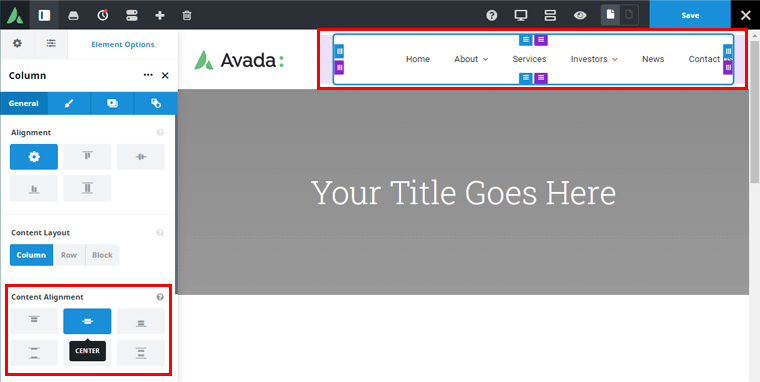
Después de eso, verá la página como se muestra arriba. Allí, si hace clic en la navegación de su área de encabezado, encontrará que cubre alrededor de 3/4 del área total del encabezado.
Entonces, al hacer clic en la opción de columna, puede personalizar la alineación general, el diseño del contenido y la alineación del contenido de la navegación.

Aquí, hemos personalizado la Alineación de contenido a la posición del Centro . También puede adaptarlo a varias otras opciones según su elección.
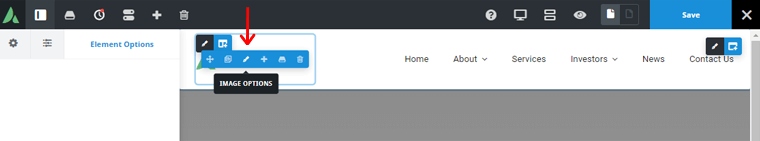
Nuevamente, si regresa al área del encabezado, verá la imagen del logotipo de Avada. Para personalizarlo, pase el mouse dentro de la imagen.

Allí encontrarás las Opciones de 'Imagen' , haz clic en ellas.

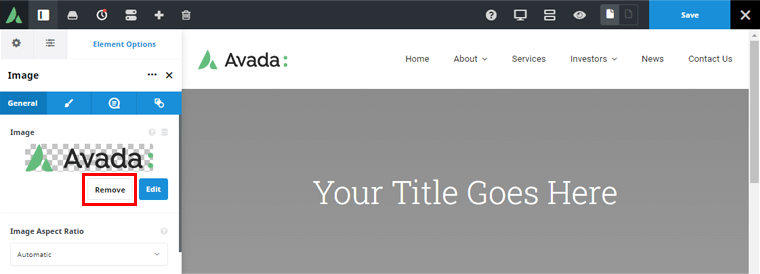
Después de eso, verá la página como se muestra arriba. Entonces, para colocar su logotipo en el área del encabezado, primero deberá eliminar la imagen actual del logotipo de Avada. Para hacerlo, haga clic en la opción 'Eliminar' a la izquierda.

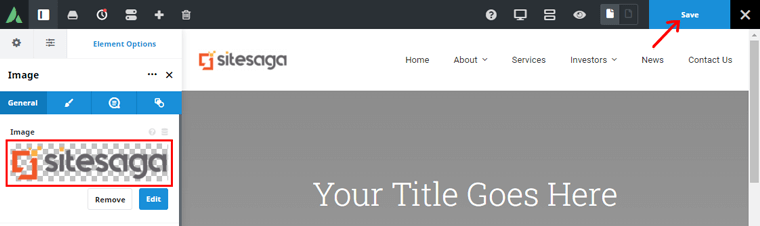
Luego, puede poner su propia imagen de logotipo. Por ejemplo, aquí hemos puesto la imagen del logo de nuestro sitio web SiteSaga. Una vez hecho esto, no olvide 'Guardar' los cambios en la esquina superior derecha.
Y lo mejor de la edición en vivo es que puede ver los cambios en la sección correcta a medida que avanza.
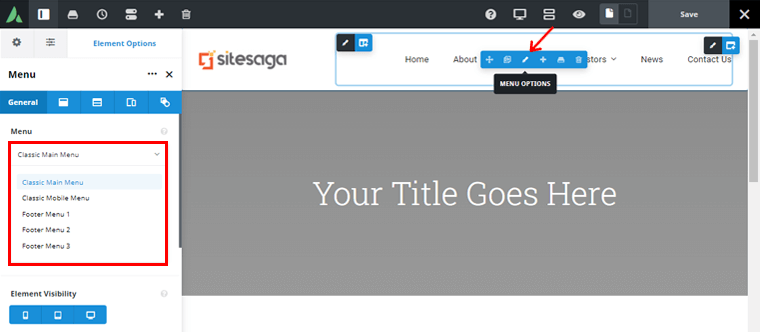
Asimismo, también puede personalizar la sección de menú del área de encabezado. Al pasar el mouse sobre el menú, puede encontrar las 'Opciones de menú' , haga clic en él. Luego, en el lado derecho, encontrará exactamente qué menú se encuentra en el área del encabezado.

Como se muestra en la imagen de arriba, podemos ver que el menú en el área del encabezado es Menú principal clásico . Puede personalizar aún más el menú desde el backend de su tablero.

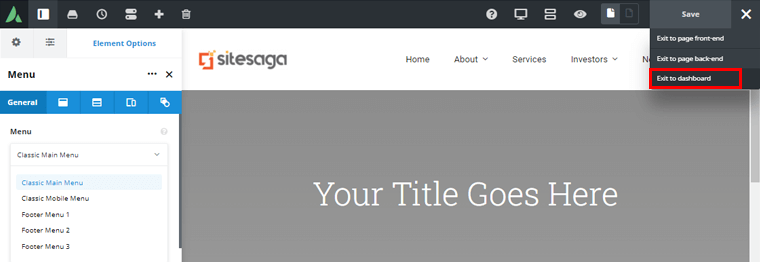
Para hacerlo, haga clic en la opción ( X ) en la esquina superior derecha. Luego, verá varias opciones de salida. Haga clic en la opción 'Salir al tablero' .
Edición de su menú de WordPress
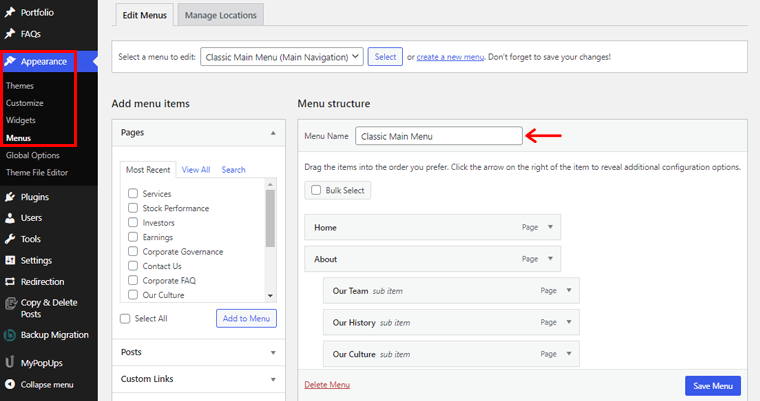
Ahora, desde su tablero, vaya a 'Apariencia' y haga clic en la opción 'Menús' .

Desde aquí, puede agregar/eliminar cualquiera de las secciones que no desee de su sitio web de demostración. ¡Pero asegúrese de seleccionar el menú correcto!

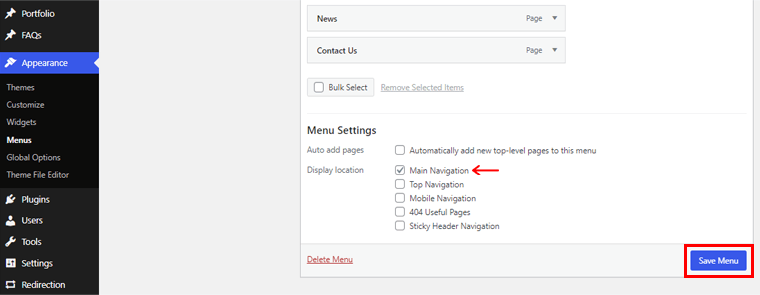
Además, puede realizar otros cambios en la configuración del menú, como el área de ubicación de visualización del menú. Aquí, lo hemos configurado en el área de 'Navegación principal' . Una vez hecho esto, haga clic en la opción 'Guardar menú' que se encuentra justo debajo.
Cambiar el estilo de su encabezado de WordPress
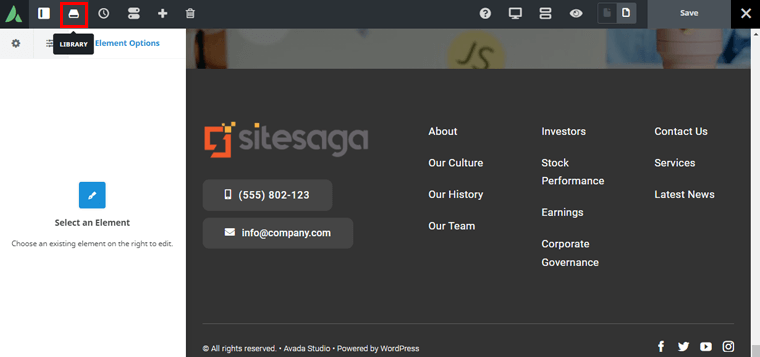
Del mismo modo, puede importar un estilo de encabezado diferente a su sitio web con Avada.

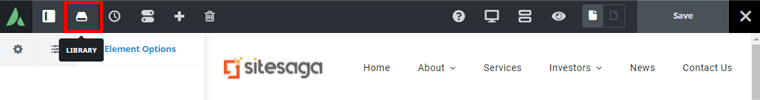
Para hacerlo, debe hacer clic en el ícono Biblioteca en la parte superior de navegación de su panel de control frontal.
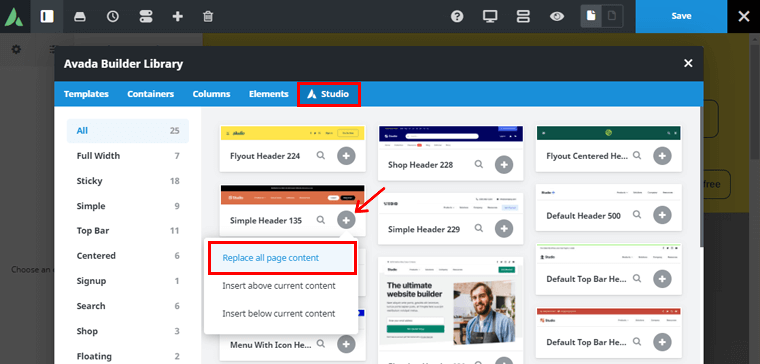
Después de eso, si va a la opción 'Estudio' , encontrará toneladas de plantillas de encabezado preconstruidas. A partir de ahí, puede elegir la plantilla de encabezado ideal que mejor se adapte a las necesidades de su sitio web.

Por ejemplo, aquí estamos importando la plantilla 'Encabezado simple 135' . Para importar, simplemente haga clic en el botón + a su derecha. Verá las distintas opciones, haga clic en la opción 'Reemplazar todo el contenido de la página' .
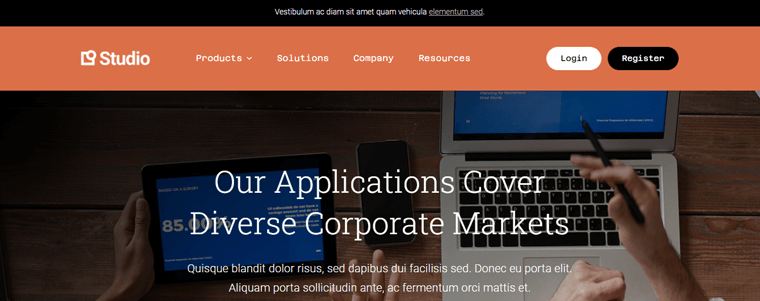
Ahora, si obtiene una vista previa de su sitio web en vivo, puede ver el encabezado que acaba de seleccionar.

Además, puede personalizar el encabezado que acaba de importar siguiendo el mismo proceso que se muestra arriba.
2. Personalización del pie de página con Avada
Otra opción de personalización que analizaremos es el pie de página.
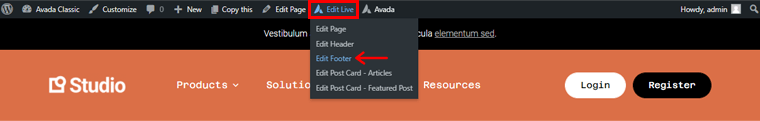
Al igual que antes, para hacerlo, vaya al extremo frontal de su tablero. En la parte superior, debe pasar el mouse sobre la opción 'Editar en vivo' .

Y luego debe hacer clic en la opción 'Editar pie de página' tal como se muestra arriba.
Después de eso, debe desplazarse hacia abajo en la página para ver el área de pie de página de su sitio web.
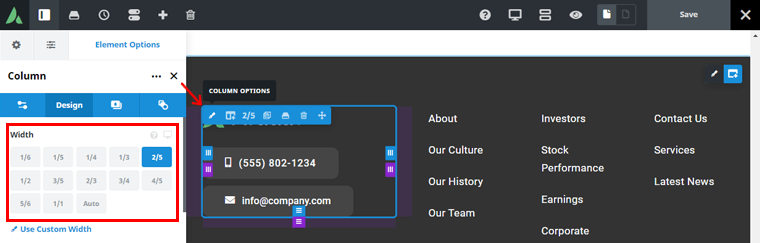
Allí, si hace clic en el lado derecho de la navegación del pie de página, puede ver que cubre ⅖ del área total del pie de página.

Al hacer clic en él, puede ver la opción de diseño a la derecha. Desde allí, puede cambiar el área de ancho de esa sección en particular a su elección.
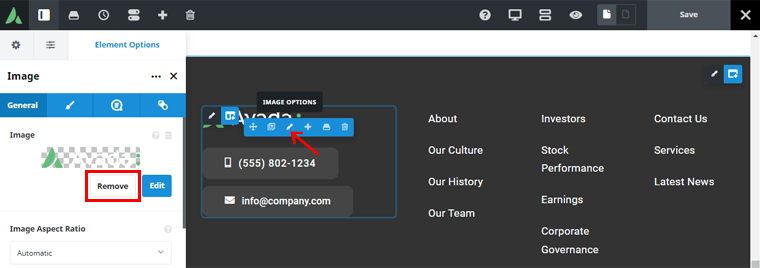
Del mismo modo, debe pasar el mouse sobre el logotipo de Avada para cambiar la imagen del logotipo del área del pie de página. Al pasar el mouse, verá la opción Imagen , haga clic en ella.

Luego, en el lado derecho, haga clic en la opción 'Eliminar' para eliminar la imagen del logotipo preestablecido de Avada.
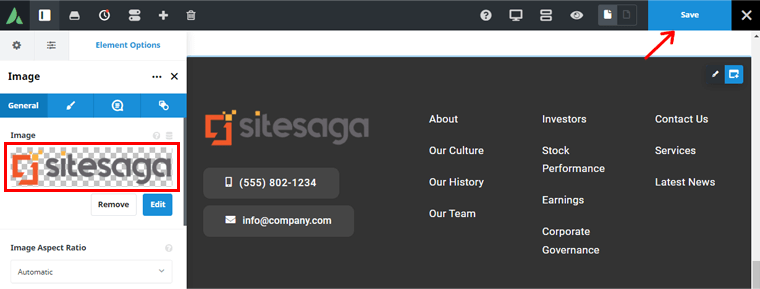
A continuación, puede cargar la imagen de su logotipo.

Por ejemplo, aquí hemos subido la imagen del logotipo de nuestro sitio web SiteSaga. En el lado derecho, puede ver los cambios a medida que avanza. Luego, haga clic en el botón 'Guardar' en la esquina superior derecha.

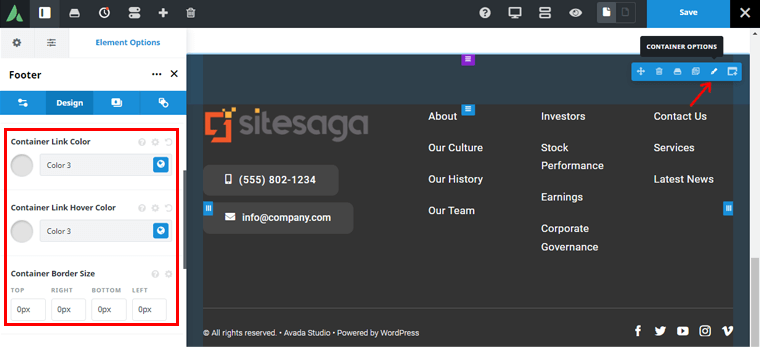
Del mismo modo, puede hacer clic en el contenedor en particular para obtener las Opciones de contenedor .

De esta manera, puede adaptar el color de su contenedor a su elección. También puede cambiar el color de desplazamiento del enlace, el tamaño del borde y más.
Del mismo modo, puede realizar fácilmente otras ediciones simplemente haciendo doble clic en el número mismo. Como cambiar números de contacto, íconos sociales, direcciones de correo electrónico, etc.
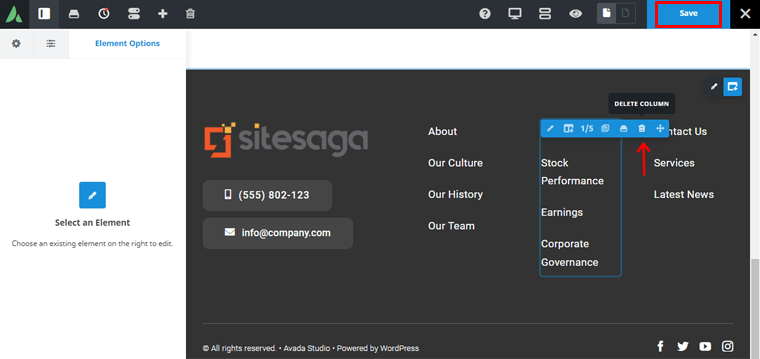
Además, si no desea ninguna sección de columna del área de pie de página, simplemente puede hacer clic en esa columna en particular.

Al hacer clic en él, puede ver el botón Eliminar columna en la penúltima opción. Simplemente, haga clic en él para eliminar la columna en cuestión y 'Guardar' los cambios.
Edición de widgets de pie de página
Además, también puede editar los widgets de pie de página del área de pie de página de su sitio web de demostración.

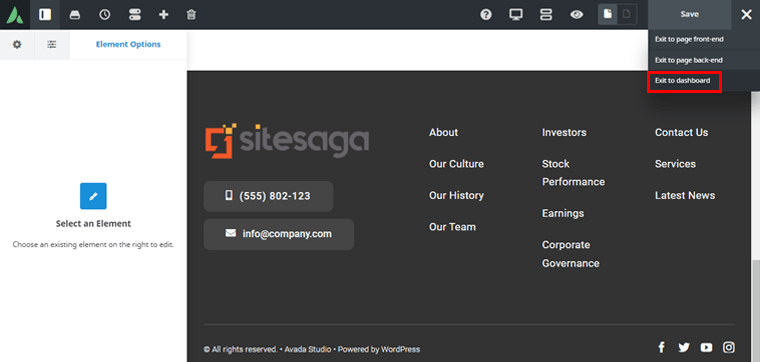
Para eso, haga clic en el botón (X) en la esquina superior derecha y haga clic en la opción ' Salir del tablero' .

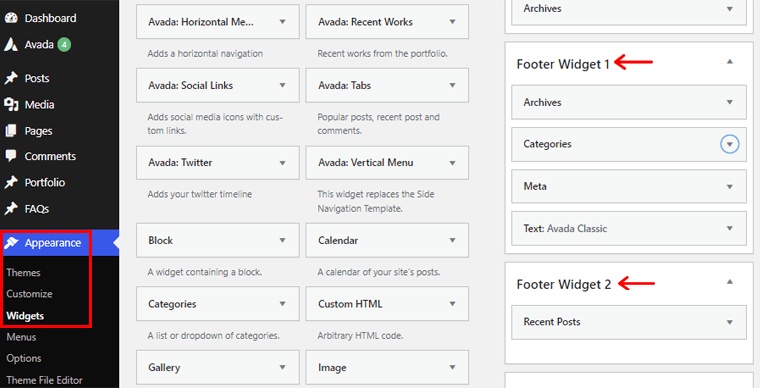
Ahora, vaya a 'Apariencia' y haga clic en las opciones de 'Widgets' de su tablero. Al desplazarse un poco hacia abajo, puede encontrar varios widgets de pie de página.
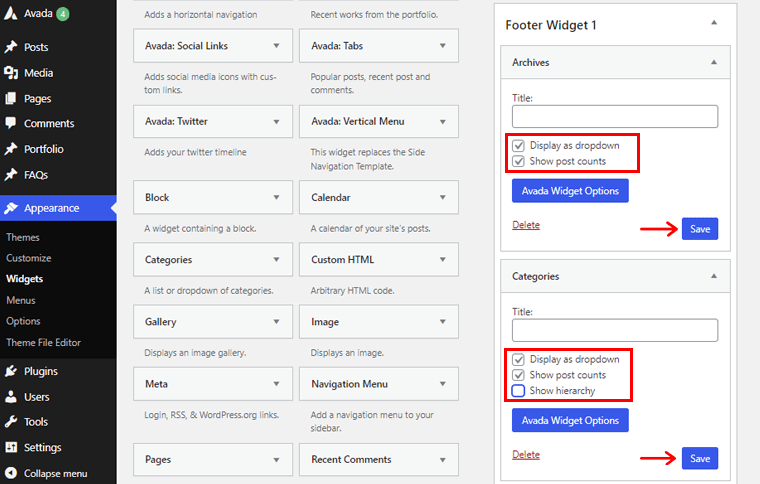
Al hacer clic en el widget de pie de página en particular, puede ver las opciones de personalización disponibles.

Después de eso, puede realizar toda la personalización en los widgets de pie de página según los requisitos de su sitio web. Y, una vez hecho, haga clic en el botón 'Guardar' .
Cambiar el estilo del pie de página
Del mismo modo, si desea un pie de página diferente, tampoco hay problema. Avada le proporciona muchos hermosos pies de página que pueden adaptarse mejor a sus requisitos.
Para hacerlo, debe volver a su panel frontal, hacer clic en la opción 'Editar pie de página' como antes.

Luego, haga clic en el ícono 'Biblioteca' como se muestra arriba.
A continuación, puede importar fácilmente la plantilla de pie de página deseada desde la opción 'Studio' . Tal como lo hizo antes al importar la plantilla de encabezado. Es tan fácil como eso.
A continuación, puede personalizar el pie de página que acaba de importar siguiendo el mismo proceso que se muestra arriba.
3. Personalización del contenido de su página de inicio
Del mismo modo, veamos otra capacidad de personalización del tema Avada, es decir, personalizar el contenido de su página de inicio.
Para hacerlo, vaya al extremo frontal de su tablero, como lo hizo antes. Pase el cursor sobre la opción 'Editar en vivo' en la parte superior de la página.

Luego, como se muestra arriba, debe hacer clic en 'Editar página' en el menú desplegable.
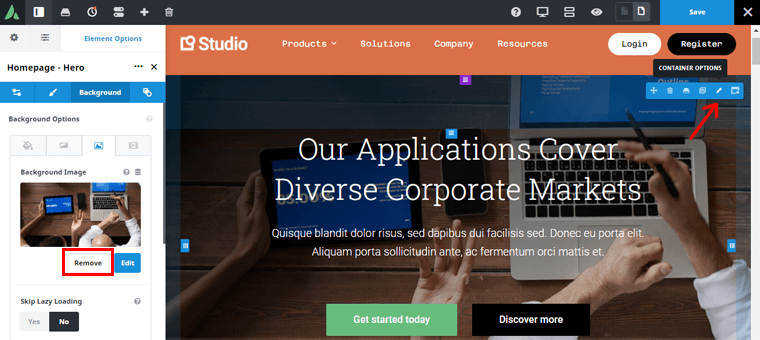
Entonces, aquí vamos a cambiar la imagen de fondo de la página de inicio de su sitio web. Para eso, pase el mouse sobre la imagen de fondo. Luego, verá la opción 'Contenedor' , haga clic en él.

En la barra de navegación de la izquierda, encontrará varios ajustes. Vaya a la opción Fondo y haga clic en la opción 'Eliminar' . Al hacer clic en él, se elimina la imagen de fondo predeterminada.
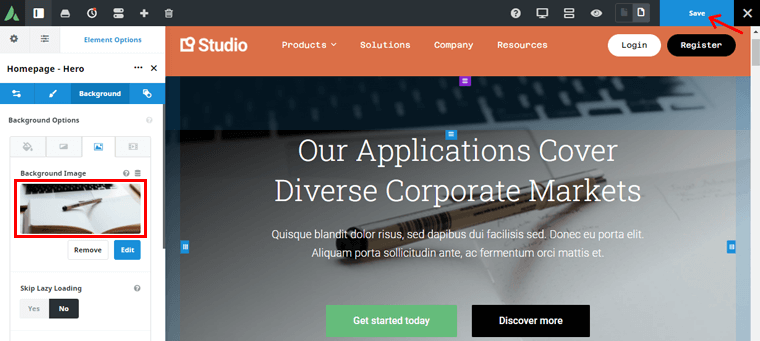
A continuación, puede cargar una imagen de fondo adecuada para su página de inicio.

Para la demostración, aquí hemos subido una de las imágenes de fondo predeterminadas de la biblioteca de medios. En el lado derecho, puede ver los cambios a medida que avanza. Luego, haga clic en el botón 'Guardar' en la esquina superior derecha.
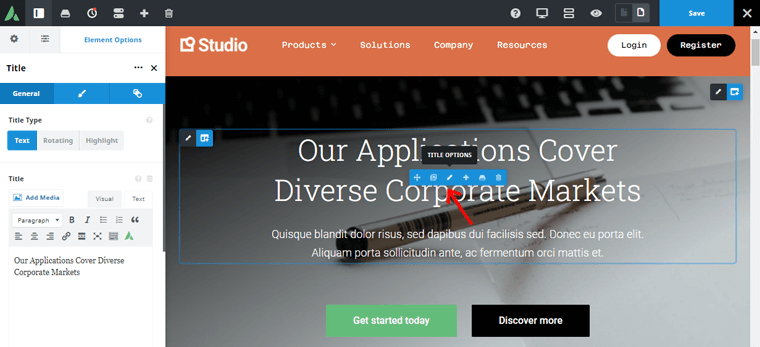
Del mismo modo, puede cambiar el título de su página de inicio. Puede tocar dos veces directamente el título y editar el contenido.

O simplemente desplace el cursor sobre el título y haga clic en el ícono del bolígrafo como se muestra en la imagen de arriba. Y a la derecha, verá el cuadro Título .

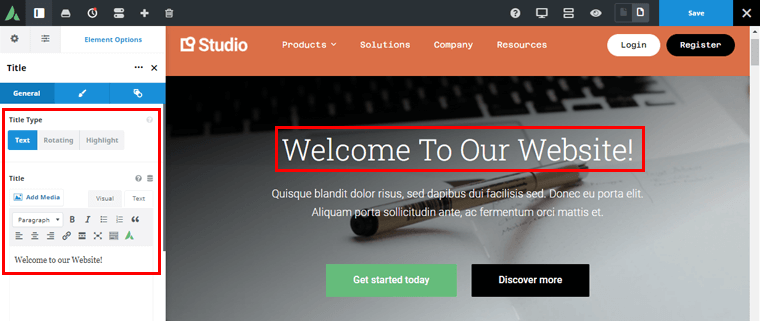
Allí, puedes editar el contenido. Por ejemplo, digamos: '¡ Bienvenido a nuestro sitio web! Puede ver los cambios a medida que los realiza en el lado derecho de la pantalla.

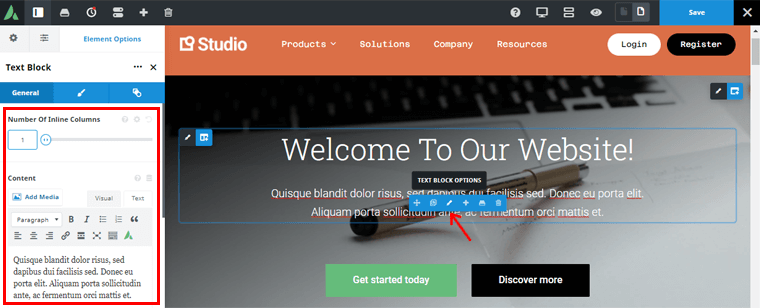
De la misma manera, puede editar aún más el contenido del texto que se encuentra justo debajo del título.
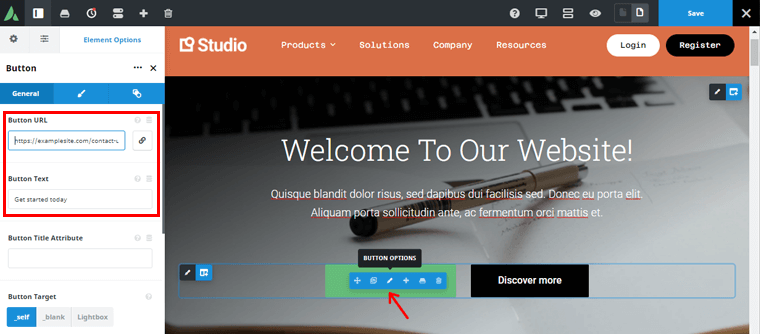
Asimismo, puede editar los botones. Simplemente pase el mouse sobre los botones respectivos.

Al hacer clic en el ícono del bolígrafo, obtendrá la posibilidad de personalización en el lado izquierdo de su pantalla. Allí, puede cambiar la URL del botón y el Texto del botón .
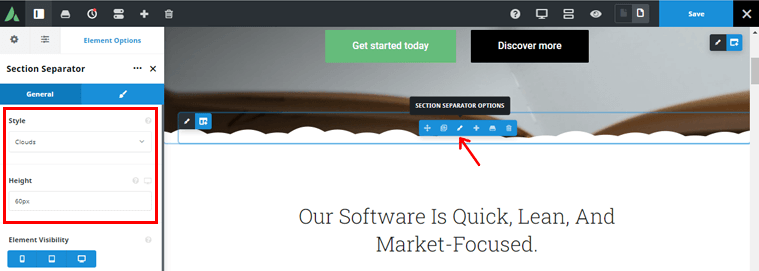
Además, puede cambiar el estilo del separador. De forma predeterminada, hay un gran separador de semicírculo en la demostración. Luego, pase el mouse sobre el separador. Y haga clic en el icono del bolígrafo que abrirá la posibilidad de personalización a la izquierda.

Aquí, hemos cambiado el estilo del separador a Nubes . Puede ver los cambios en el lado derecho. De esta forma, podrás poner el separador que mejor se adapte a la necesidad de tu sitio.
Siguiendo el mismo proceso, puede personalizar todo el rincón y la grieta de su página de inicio a su elección.
4. Opciones de personalización adicionales
Del mismo modo, ahora veamos las opciones de personalización adicionales que ofrece el tema Avada.
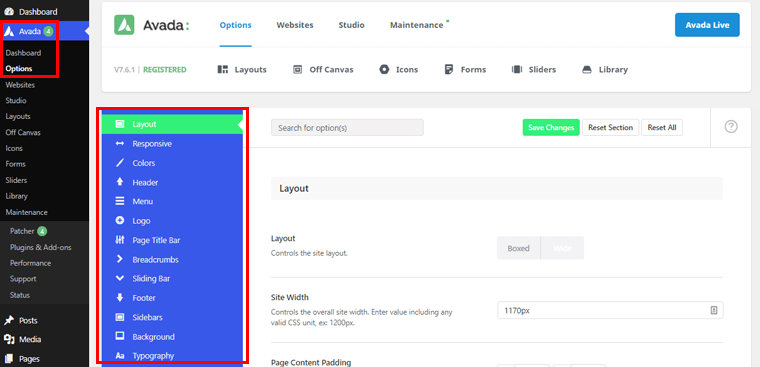
Para eso, desde la parte trasera de su tablero, vaya a 'Avada' en el menú de navegación izquierdo y haga clic en el botón 'Opciones' .

Al hacer clic en él, encontrará una gran cantidad de opciones de personalización adicionales. Puede jugar con estas opciones de personalización para adaptar exactamente el sitio a su elección.
Aquí, vamos a personalizar algunos de los esenciales:
Disposición
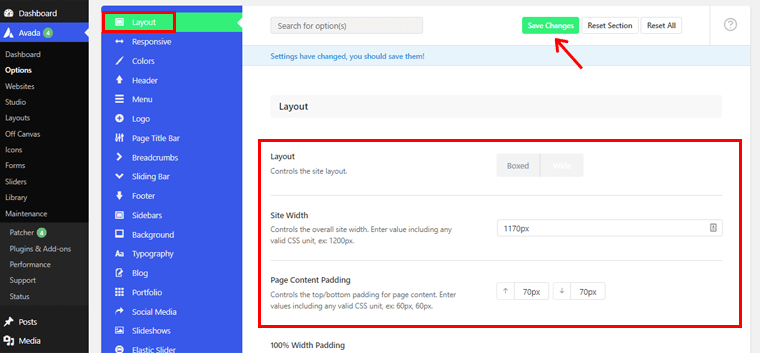
Entonces, la primera opción de personalización que puedes encontrar aquí es 'Layout' . Desde aquí, puede controlar todo el diseño de su sitio web.

Puede elegir si desea que su diseño sea en caja o ancho. Además, puede cambiar el ancho total de su sitio usando el cuadro Ancho lateral. Además, también le brinda la opción de personalizar el diseño de barra lateral única y el diseño de barra lateral doble.
Una vez hecho esto, haga clic en la opción 'Guardar cambios' en la parte superior. Además, puede ver si los cambios se han producido o no en su sitio en vivo.
Sensible
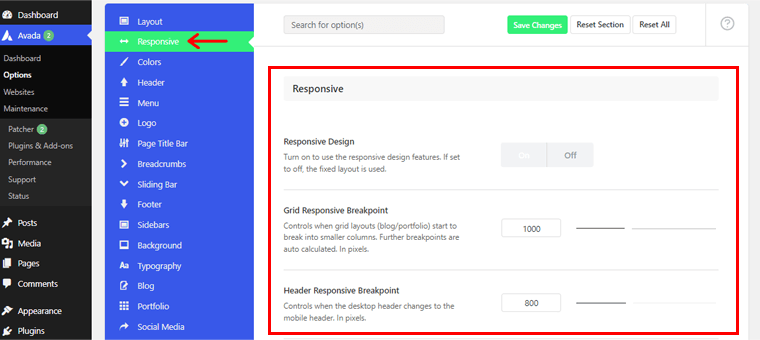
Otra opción de personalización que analizaremos es la opción 'Responsivo' . Como ya sabrá, Avada es ampliamente conocido por su capacidad de respuesta. Entonces, si hace clic en la opción Responsivo, verá la siguiente página.

Desde aquí, puede personalizar activar/desactivar el diseño receptivo. Si lo activa, su sitio web se ajustará de acuerdo con los dispositivos respectivos de los visitantes de su sitio. Mientras tanto, si lo apaga, se usa un diseño fijo.
Del mismo modo, también puede encontrar puntos de interrupción que respondan a la cuadrícula, puntos de interrupción que respondan al encabezado, puntos de interrupción que respondan al contenido del sitio, etc. Estas opciones de personalización lo ayudan a crear un sitio web totalmente receptivo.
Una vez hecho esto, puede hacer clic en la opción 'Guardar cambios' .
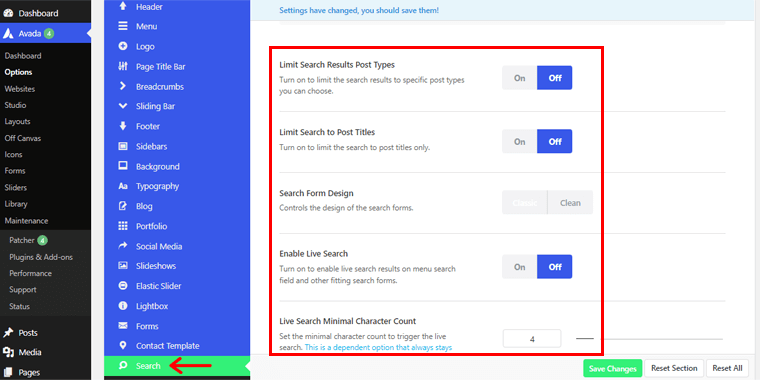
Búsqueda
Asimismo, al hacer clic en la opción 'Buscar' , puede personalizar la siguiente configuración:

- Limitar tipos de publicación de resultados de búsqueda: habilite/desactive para limitar los resultados de búsqueda a tipos de publicación específicos.
- Limitar la búsqueda a los títulos de las publicaciones: active esta opción para limitar la búsqueda solo a los títulos de las publicaciones.
- Diseño de formulario de búsqueda: controle cómo se diseñan los formularios de búsqueda, ya sea Clásico o Limpio desde este campo.
- Habilitar búsqueda en vivo: active esta opción para ver resultados de búsqueda en tiempo real en el campo de búsqueda del menú y otros formularios de búsqueda apropiados.
Además, también tiene opciones como el número de publicaciones de búsqueda en vivo, la altura del contenedor de resultados de búsqueda en vivo, etc.
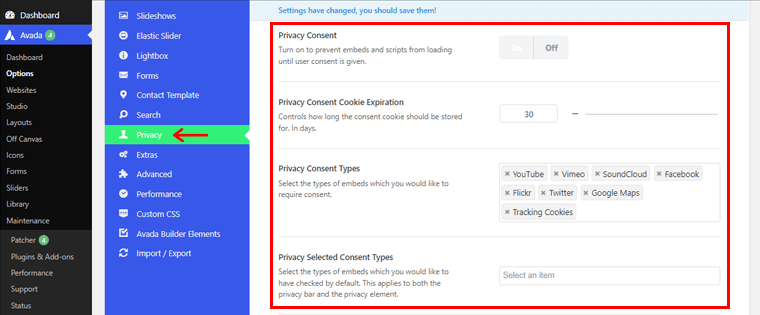
Privacidad
Otra opción de personalización que analizaremos es 'Privacidad' . Entonces, una vez que haga clic en el botón Privacidad, podrá cambiar las siguientes configuraciones:

- Active el consentimiento de privacidad para evitar que se carguen incrustaciones y secuencias de comandos a menos que el usuario dé su permiso.
- Establezca la cantidad de días durante los cuales se almacenará la cookie de consentimiento a través de Caducidad de la cookie de consentimiento de privacidad .
- Tipos de consentimiento de privacidad para elegir las inserciones para las que desea solicitar permiso. Como cookies de seguimiento, YouTube, etc.
- Elija qué tipos de incrustaciones deben verificarse de forma predeterminada en Tipos de consentimiento de privacidad seleccionados . Tanto para la barra de privacidad como para el elemento de privacidad.
Además, puede personalizar el color de fondo del marcador de posición de privacidad, el control de texto del marcador de posición de privacidad y habilitar/deshabilitar la barra de privacidad.
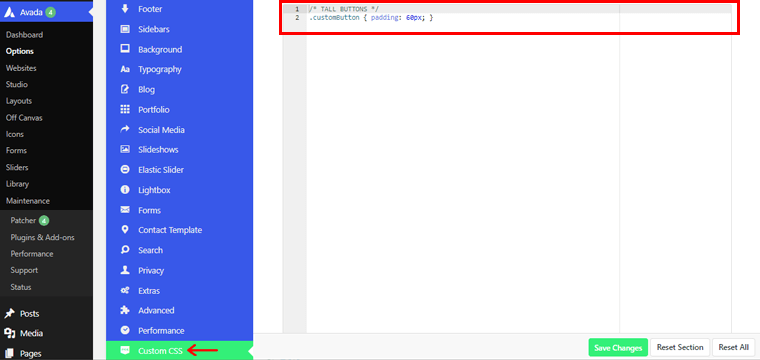
CSS personalizado
Del mismo modo, la opción Custom CSS es útil si eres un genio de la tecnología.

Al agregar sus códigos CSS, puede cambiar la apariencia de su sitio web.
5. Agregar una nueva página en su sitio web de Avada usando Avada Builder
Ahora, profundicemos en la adición de contenido nuevo a su sitio web de Avada. Para eso, necesitas crear una nueva página en tu sitio web.
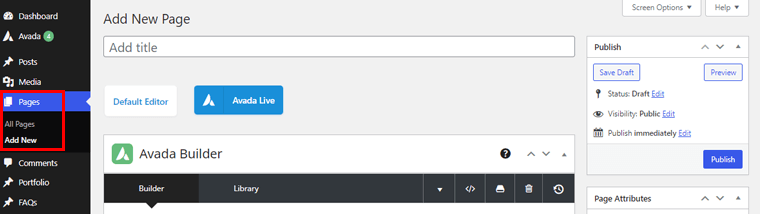
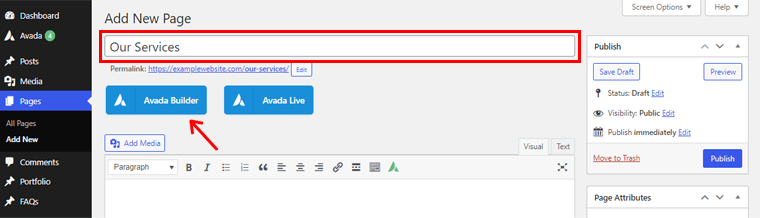
Para hacerlo, vaya a la opción 'Páginas' en la barra de navegación izquierda de su tablero. Y luego haga clic en la opción 'Agregar nuevo' .

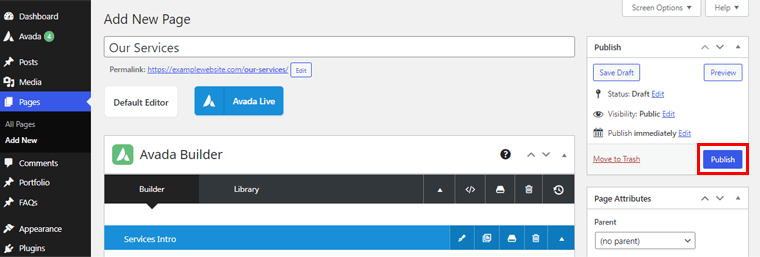
Ahora, démosle el título 'Nuestros servicios' en la sección Agregar título tal como se muestra en la imagen de arriba. A continuación, debe hacer clic en la opción 'Avada Builder' .

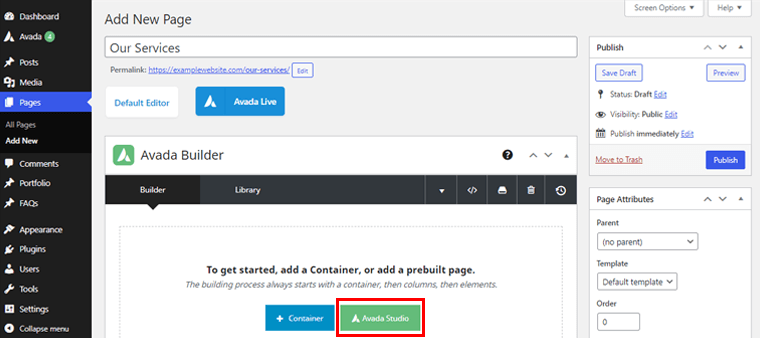
Al hacer clic en él, verá 2 opciones. Uno es Container y otro es Avada Studio .
Si desea crear su página desde cero, puede hacer clic en la opción Contenedor.

Mientras tanto, Avada Studio ofrece toneladas de hermosas plantillas de página prediseñadas que puede usar. Como resultado, no tiene que crear su página desde cero. Entonces, aquí hemos hecho clic en la opción 'Avada Studio' .
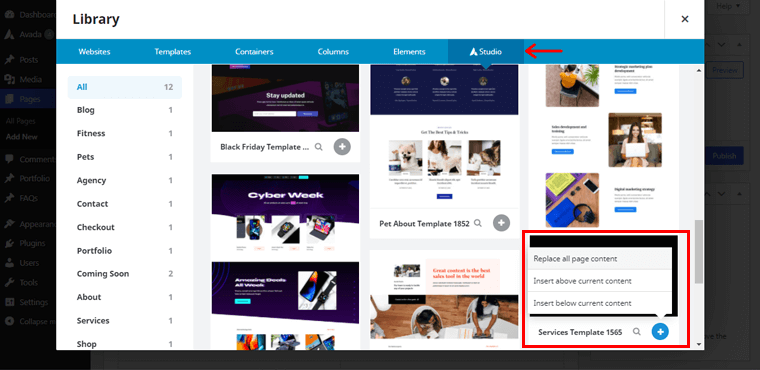
Al hacer clic en él, verá la página como se muestra a continuación que incluye hermosas páginas prediseñadas:

Entonces, aquí hemos elegido la plantilla de página 'Plantilla de servicios 1565' . Al hacer clic en el icono ( + ), verá varias opciones. Luego, debe hacer clic en la opción 'Reemplazar todo el contenido de la página' .
Ahora puede personalizar aún más la plantilla de página importada a su elección.

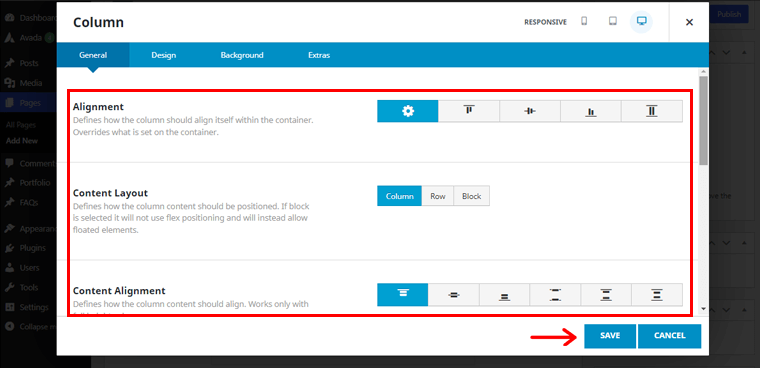
Como se muestra arriba, puede cambiar la configuración general de la columna de la página importada. Desde la configuración general, puede personalizar la alineación, el diseño del contenido, la alineación del contenido, etc. Una vez hecho esto, haga clic en la opción 'Guardar' .
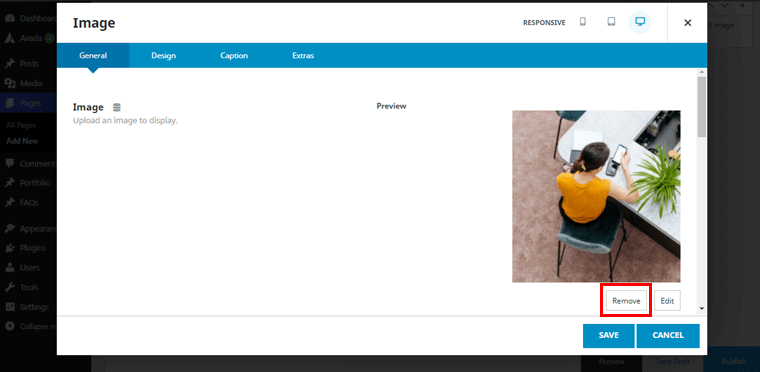
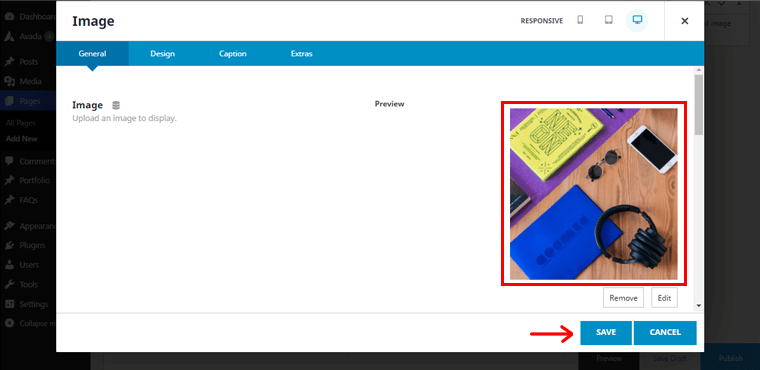
Del mismo modo, puede eliminar las imágenes predeterminadas de la plantilla.

Para hacerlo, haga clic en la opción 'Eliminar' . Además, puede poner la imagen de su elección desde la misma ubicación.

Una vez hecho esto, haga clic en el botón 'Guardar' .
De la misma manera, puede editar otros contenidos diversos de la página importada. Y cree la página para su sitio exactamente como pensó en usar Avada Builder.

Una vez que todo esté finalizado, puede hacer clic en el botón 'Publicar' en la esquina superior derecha.
Además de las opciones de personalización anteriores, puede modificar fácilmente muchas más áreas de su sitio web sin esfuerzo.
Con eso fuera del camino, pasemos al servicio de soporte del tema Avada en la siguiente sección de nuestra revisión.
G. Soporte del tema Avada
Otro factor a considerar al usar cualquier tema es la atención al cliente o el servicio de soporte ofrecido.
Aunque Avada es un tema fácil de usar, es posible que encuentre ciertos problemas mientras lo usa. Es por eso que el equipo de soporte es tan crucial.
Entonces, echemos un vistazo al servicio de soporte del tema Avada.
En Themeforest, Avada tiene su sección de soporte. Todos los problemas comunes con este tema se enumeran aquí, junto con enlaces a soluciones.
Además, también viene con una completa documentación de referencia. Hay numerosas bases de conocimiento disponibles para aprender más sobre este tema de manera detallada y completa.

También puede consultar sus muchos tutoriales en video si está interesado en aprender a través del video.
Además, también puede enviar un ticket para asistencia inmediata si el problema es urgente. Para eso, primero debe crear una cuenta de soporte. Consulte esta documentación para ver un proceso paso a paso.
Sin duda, puede confiar en el servicio de soporte que brinda el tema Avada.
Con eso, avancemos a la siguiente parte de esta revisión del tema Avada.
Precios del tema H. Avada
Hasta ahora, es posible que haya sabido que Avada es un tema premium. Eso significa que tendrás que pagar una cierta tarifa para usarlo. Ahora es el momento de ver cuánto le costará el tema de Avada al menos en esta parte de la revisión de Avada.
En el mercado de Envato ThemeForest, el tema Avada WordPress está disponible por USD 60 . Esta compra incluye 6 meses de soporte de ThemeFusion y todas las futuras actualizaciones de temas .

Al pagar $ 18 adicionales, puede extender el período de soporte de 6 meses por otros seis meses. Como resultado, tendrá un total de 12 meses para contactar al desarrollador con cualquier dificultad relacionada con el tema de Avada WordPress.
Pasemos ahora a la siguiente sección de nuestra revisión del tema Avada WordPress.
I. Pros y contras del tema Avada
Debe conocer todos los aspectos positivos y negativos de un tema antes de decidirse por él. Con esto en mente, presentamos un resumen de los pros y los contras del tema Avada. Echemos un vistazo a esta sección de la revisión del tema Avada.
Ventajas del tema Avada:
- Tema de WordPress multipropósito que puede crear cualquier tipo de sitio web sin problemas.
- Un tema de rendimiento optimizado para un funcionamiento fluido y saludable de su sitio web.
- Totalmente compatible con las Directrices de Accesibilidad al Contenido Web. Esto asegura que su sitio web sea accesible para una amplia gama de audiencias.
- Ofrece Avada Live para que no tenga que alternar entre el frente y el backend para la personalización.
- Viene con su propio generador de páginas, es decir, Avada Builder para crear hermosas páginas para su sitio.
- Proporciona sitios de demostración hermosos y visualmente atractivos sin necesidad de crear el sitio web desde cero.
- Incluye varios complementos premium incluidos para una funcionalidad adicional.
- Este tema es completamente receptivo y funciona en cualquier dispositivo.
- Funciones listas para retina para ayudar a que su sitio web se vea increíblemente nítido y nítido en dispositivos de alta resolución.
Contras del tema Avada:
- Hay un límite de una licencia por sitio web con el plan regular.
- El soporte premium solo está disponible durante seis meses. Después de eso, debe pagar dinero extra.
- El tema Avada tiene una curva de aprendizaje. Su plétora de opciones de personalización puede ser abrumadora para los recién llegados.
J. Alternativas de temas de Avada
No tienes que preocuparte si el tema de Avada no te fascina. Hay algunas excelentes alternativas al tema Avada que se pueden usar en su lugar.
Entonces, en este segmento de la revisión del tema Avada, conozcámoslos un poco mejor.
1. Kadencia
Kadence es un tema multipropósito de WordPress que es apto tanto para principiantes como para expertos. Este tema de arrastrar y soltar facilita la creación de sitios web sofisticados.

Al igual que Avada, Kadence también ofrece sitios web de demostración prediseñados. Y también puede personalizar los suyos propios, incluida la fuente, el color, los íconos sociales, los menús desplegables y más. También puede usar la opción de edición en vivo para ver cómo se ve su diseño mientras lo edita.
Además, tienes control total sobre el diseño de tu sitio web. Hay varios diseños disponibles, incluidas opciones para todo el sitio para páginas y publicaciones. Además de todo, tiene un generador de encabezado y pie de página simple y fácil de usar para principiantes.
Sin olvidar que es un tema completamente basado en Gutenberg impulsado por el poderoso complemento Kadence Blocks. El complemento incluye bloques adicionales para su editor de contenido y le permite crear páginas avanzadas sin ningún tipo de codificación.
Precios:
El tema Kadence está disponible para su descarga gratuita desde el repositorio de temas de WordPress.org.
Del mismo modo, la versión premium está disponible a los siguientes precios:
- Plan Kadence Pro: en $ 59 / año, recibe complementos de encabezado, complementos de WooCommerce y más funciones. También puede usarlo en una cantidad infinita de sitios y obtener un año de actualizaciones y soporte de forma gratuita.
- Plan de paquete esencial: le cuesta $ 129 por año. E incluye Kadence Theme Pro, Kadence Block Pro, plantillas de inicio Pro, un año de soporte y actualizaciones.
2. división
El tema Divi WordPress es otro tema multipropósito con toneladas de posibilidades de creación de sitios web. Viene con más de 800 elementos de diseño preconstruidos para ayudarlo a crear el sitio web de sus sueños.

Es importante destacar que el tema Divi viene con su propio creador de páginas ' Divi Builder '. Esto convierte a Divi en uno de los mayores competidores de Avada. Usándolo, simplemente puede agregar, eliminar y mover cosas en la parte frontal del sitio web. Por lo tanto, puede construir su página en tiempo real y ver los resultados al instante.
Precios:
Este tema premium de WordPress está disponible a los siguientes precios:
- Acceso anual: $89 con cientos de paquetes de sitios web, actualizaciones de productos, soporte premium y uso ilimitado del sitio web.
- Acceso de por vida: $249 con cientos de paquetes de sitios web, actualizaciones de por vida, soporte premium de por vida y uso ilimitado del sitio web.
3. Astra
Astra es un popular tema de WordPress que es rápido, liviano y multifuncional. Es importante destacar que está integrado con los principales creadores de páginas como Elementor, Beaver Builder. Esto lo convierte en uno de los temas de WordPress más poderosos y un importante competidor de Avada.

Junto con la integración del creador de páginas, Astra también ofrece complementos 'Ultimate Addons' para ampliar las funciones de cada creador de páginas. Como Ultimate Addons para Elementor.
Sin mencionar que este tema incluye plantillas y sitios web prediseñados para la mayoría de los tipos de sitios web. Puede personalizar aún más el contenedor del sitio web, el encabezado, los archivos, las páginas individuales, los artículos, la barra lateral y más.
Precios:
Astra es un tema freemium de WordPress con versiones gratuitas y de pago disponibles. WordPress.org tiene una versión gratuita de Astra disponible para descargar.
Puede actualizar a la versión premium con los siguientes planes de precios:
- Plan Astra Pro: le cuesta $ 49 / año ($ 239 si se paga de por vida). Viene con una etiqueta blanca, un encabezado fijo, un mega menú y más.
- Plan de paquete esencial: cuesta $ 169 / año ($ 499 si se paga de por vida). Incluye todas las funciones de Astra Pro, complementos de Elementor/Beaver Builder y más de 180 plantillas de inicio premium.
Es posible que desee consultar nuestra revisión detallada del tema Astra para obtener más información.
K. Avada: el tema de WordPress más popular, pero ¿vale la pena? - Nuestro veredicto
Entonces, ¡su larga espera finalmente ha terminado! Ahora es el momento de responder a su pregunta más crítica: ¿Vale la pena Avada, el tema de WordPress más popular?
¡Absolutamente sí! El tema Avada abre un mundo de oportunidades para construir el sitio web de sus sueños . Las ventajas del tema Avada superan significativamente una fracción de sus desventajas. Debería seguir adelante y usar el tema Avada sin dudarlo.
Oye, pero espera si no eres una persona no técnica, entonces importar un sitio de demostración es la mejor opción que tienes. Si no desea utilizar un sitio preconstruido, ¡prepárese para invertir algo de tiempo para aprender!
En pocas palabras, el tema Avada es uno de los temas de WordPress más versátiles disponibles . ¡Creemos que es más adecuado para las agencias que crean sitios web para sus clientes! ¡O individuos que quieren hacer un sitio web sofisticado y poderoso!
Hicimos todo lo posible para mostrar el tema Avada desde todos los aspectos posibles en esta revisión. Por lo tanto, sea cual sea el tipo de negocio que ejecute, puede confiar en este tema para poner en marcha su sitio.
¿Vas a hacer tu primer sitio web? ¡No hay necesidad de preocuparse en absoluto! ¡Haz clic en el botón de abajo para acceder a nuestra guía paso a paso!
Conclusión
¡Y eso concluye nuestra revisión del tema Avada! Hemos llegado al final de este artículo de revisión del tema de Avada. Realmente esperamos que haya sido beneficioso para usted.
Si está utilizando el tema Avada, comparta su revisión con nosotros en la sección de comentarios a continuación.
No dude en comunicarse con nosotros si tiene alguna pregunta o inquietud sobre esta revisión del tema de Avada.
¿Eres un principiante que no ha creado un sitio web antes? ¡Te cubrimos! Consulte nuestra guía paso a paso sobre cómo crear un sitio web desde cero: guía para principiantes.
Si disfrutó de nuestra revisión del tema Avada, compártala con sus amigos y familiares. Por último, síganos en Facebook y Twitter para contenido similar.
