Cómo personalizar los correos electrónicos de WordPress: no se necesita código (simplemente arrastrar y soltar)
Publicado: 2022-04-07¿Está buscando una manera de personalizar los correos electrónicos de WordPress con sus propios diseños únicos?
De forma predeterminada, WordPress envía correos electrónicos aburridos y de texto sin formato para acciones clave, como el registro de nuevos usuarios, el restablecimiento de contraseñas, etc.
Con la capacidad de personalizar estos correos electrónicos, puede ajustar sus diseños para que coincidan con su sitio y también personalizar el contenido para brindar tanta información como desee.
En esta publicación, aprenderá cómo crear su propia plantilla de correo electrónico personalizada de WordPress que puede usar para todos los diferentes tipos de correos electrónicos. Puede usar la misma plantilla para todos sus correos electrónicos y simplemente ajustar el contenido o puede crear plantillas completamente únicas para cada correo electrónico si lo prefiere.
Lo mejor de todo es que este método no requiere ningún conocimiento técnico y podrá personalizar los diseños de correo electrónico utilizando un generador visual de arrastrar y soltar. También obtendrá acceso a las etiquetas de combinación para que pueda incluir fácilmente información dinámica, como el nombre de usuario de WordPress de un destinatario.
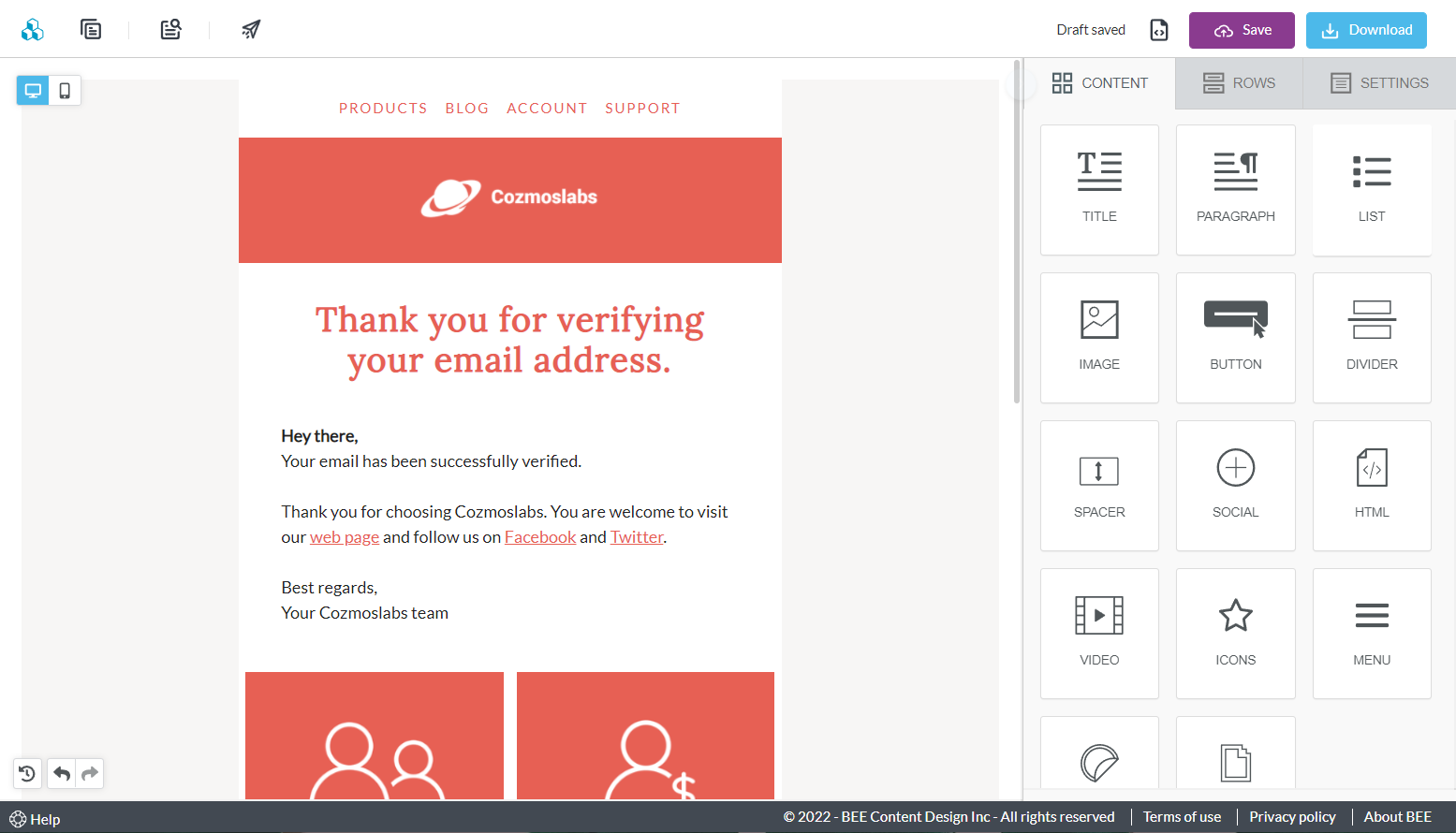
Al final, podrá crear correos electrónicos de WordPress personalizados y atractivos que se vean así:

¡Vamos a sumergirnos!
Lo que aprenderás en este artículo
Antes de comenzar con el tutorial, queremos brindarle una descripción general rápida de lo que va a aprender.
Primero, hablemos sobre los tipos de correos electrónicos personalizados de WordPress con los que podrá trabajar.
En este artículo, nos centraremos en personalizar los correos electrónicos que su sitio envía a los usuarios para acciones clave, incluidas las siguientes:
- Mensaje de éxito del correo electrónico de registro
- Correo electrónico de registro solicitando confirmación por correo electrónico
- Aprobación del administrador para un nuevo registro (o desaprobación)
- Correo electrónico de restablecimiento de contraseña
- Correo electrónico de éxito de restablecimiento de contraseña
- Dirección de correo electrónico modificada
Si es necesario, también puede personalizar los correos electrónicos que se envían a los administradores del sitio.
Para personalizar estos correos electrónicos de WordPress, necesitará el complemento Profile Builder y el complemento Email Customizer.
Profile Builder le brinda control total sobre la funcionalidad de registro, inicio de sesión y edición de perfil de WordPress. Puede crear registros personalizados y editar formularios de perfil y luego también puede personalizar todos los correos electrónicos involucrados en eso.
Si está utilizando suscripciones de miembros pagadas para crear un sitio de membresía , también hablaremos sobre cómo personalizar todos los correos electrónicos que envía, incluida la activación de la suscripción, la renovación, etc.
El complemento Personalizador de correo electrónico para Profile Builder está disponible en la licencia Pro .

Creador de perfiles Pro
El mejor complemento para personalizar los correos electrónicos de WordPress sin necesidad de ningún conocimiento técnico.
Obtener el complementoO descarga la versión GRATIS
Con Profile Builder, puede personalizar completamente sus correos electrónicos utilizando HTML personalizado, así como etiquetas de combinación para insertar información dinámica, como el nombre de un usuario, el correo electrónico, etc.
Sin embargo, si no es un desarrollador, es posible que no pueda escribir el HTML personalizado para su diseño de correo electrónico. ¡No te preocupes! Como prometimos anteriormente, no necesita ser un desarrollador para seguir este tutorial.
En su lugar, puede usar uno de los muchos editores de correo electrónico gratuitos que existen para crear el diseño HTML de su correo electrónico usando un editor visual de arrastrar y soltar. Para este tutorial, usaremos el editor BEE gratuito, pero el mismo proceso también se aplica a otros editores de correo electrónico. Luego, podrá usar ese diseño para sus correos electrónicos de WordPress gracias a Profile Builder; todo lo que tendrá que hacer es copiar y pegar el código de BEE (o el editor que elija) en Profile Builder.
Cómo personalizar los correos electrónicos de WordPress usando Profile Builder
Ahora, entremos en la guía paso a paso sobre cómo personalizar los correos electrónicos de WordPress usando Profile Builder y BEE.
1. Instalar y configurar Profile Builder
Para comenzar, querrá instalar y activar el complemento Profile Builder en su sitio de WordPress.
El Personalizador de correo electrónico requiere la licencia Pro, así que asegúrese de comprar al menos la licencia Pro.
Una vez que haya activado el complemento Profile Builder, puede ir a Profile Builder → Complementos para activar el complemento Personalizador de correo electrónico:

En este punto, también puede usar Profile Builder para crear una página de registro personalizada y una página de inicio de sesión si lo desea. Si bien ese no es el enfoque de este artículo, tenemos muchas publicaciones sobre cómo usar Profile Builder para mejorar el registro de su sitio y la funcionalidad de la cuenta de usuario.
Aquí hay algunas guías útiles si estás interesado:
- Crear un formulario de registro personalizado
- Cree una página de perfil de usuario de interfaz personalizada
- Agregue un formulario de inicio de sesión personalizado en cualquier lugar de su sitio
2. Cree su plantilla de correo electrónico usando un editor de correo electrónico
Ahora, está listo para diseñar la plantilla de correo electrónico personalizada de WordPress que usará para sus correos electrónicos.
Para crear esto sin necesidad de ningún conocimiento técnico, puede utilizar el editor BEE gratuito.
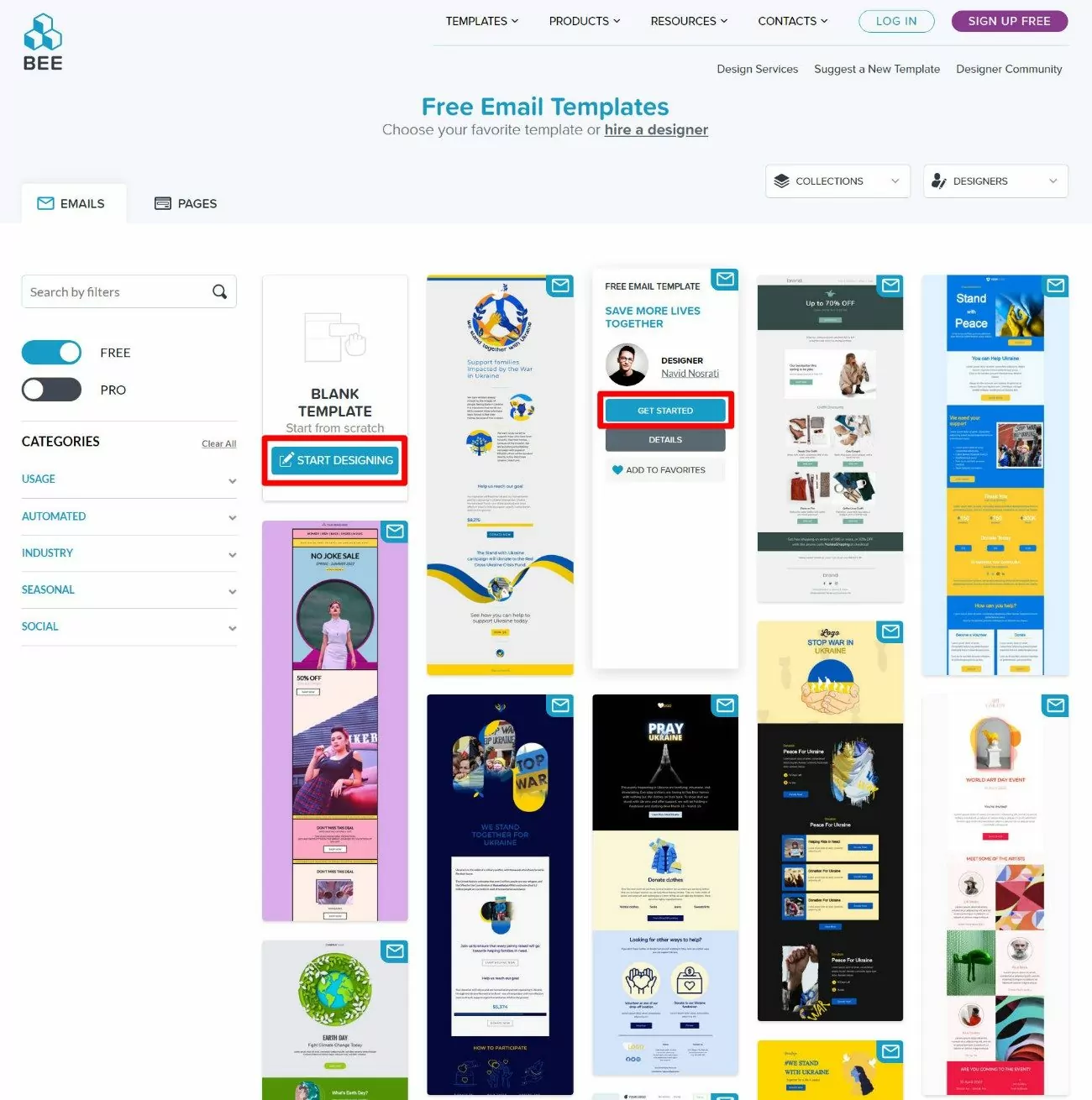
Para comenzar, haga clic aquí para ver todas las plantillas de correo electrónico gratuitas de BEE.
En cuanto al punto de partida de su diseño, tiene dos opciones:
- Puede comenzar desde una de las plantillas prefabricadas pasando el cursor sobre ella y haciendo clic en Comenzar .
- Puede diseñar su propia plantilla desde cero haciendo clic en el botón Comenzar a diseñar en la opción Plantilla en blanco .

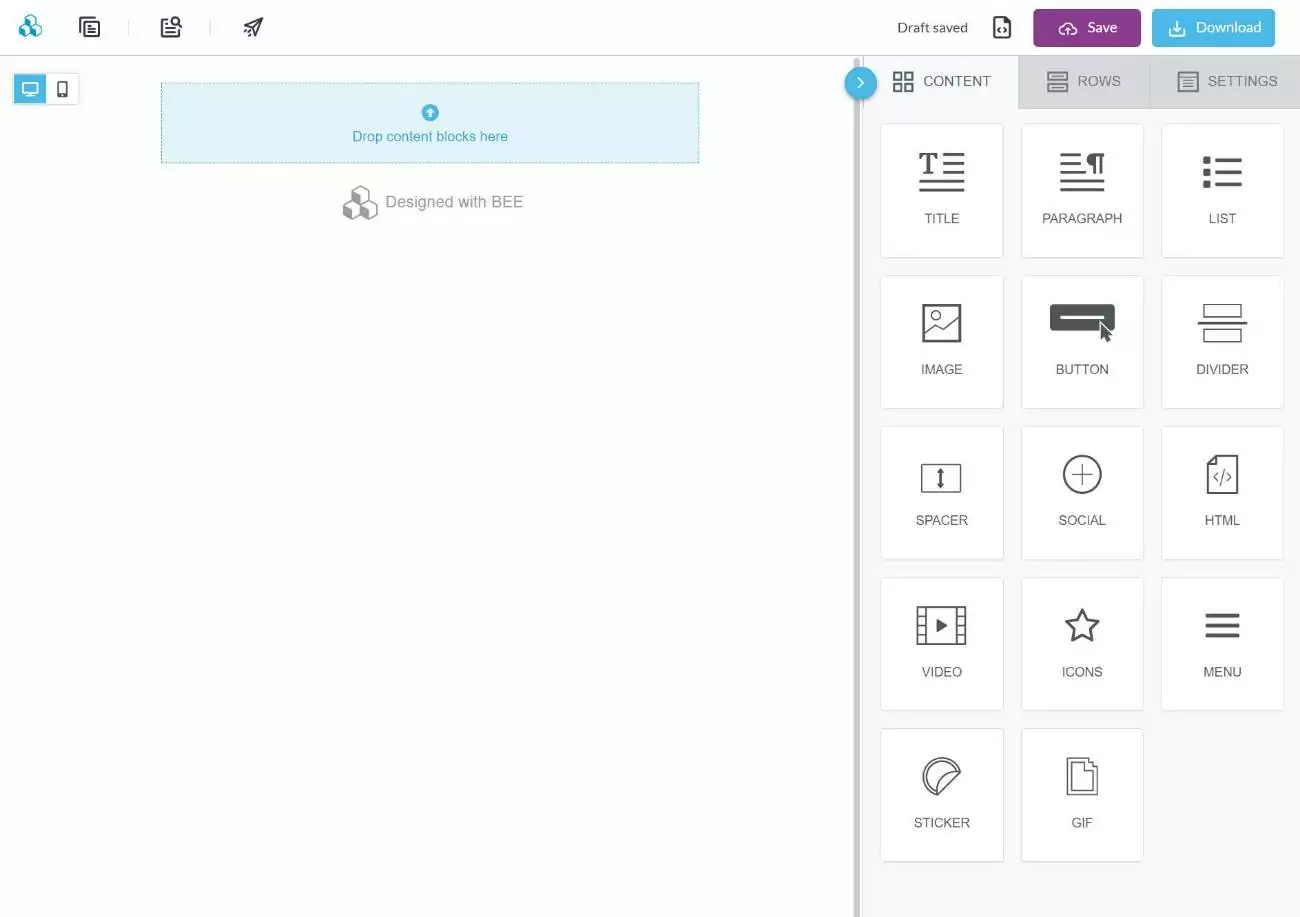
Si elige una de esas opciones, accederá al editor visual BEE. Verá un lienzo en blanco o la plantilla que seleccionó.
Ahora puede usar el editor para crear/modificar su diseño. Si alguna vez usó un complemento de creación de páginas de WordPress, el editor usa el mismo enfoque básico.
Puede arrastrar elementos de contenido desde la derecha y luego personalizarlos para ajustar su diseño. También puede usar filas para agrupar elementos de contenido y crear diseños de varias columnas si es necesario:

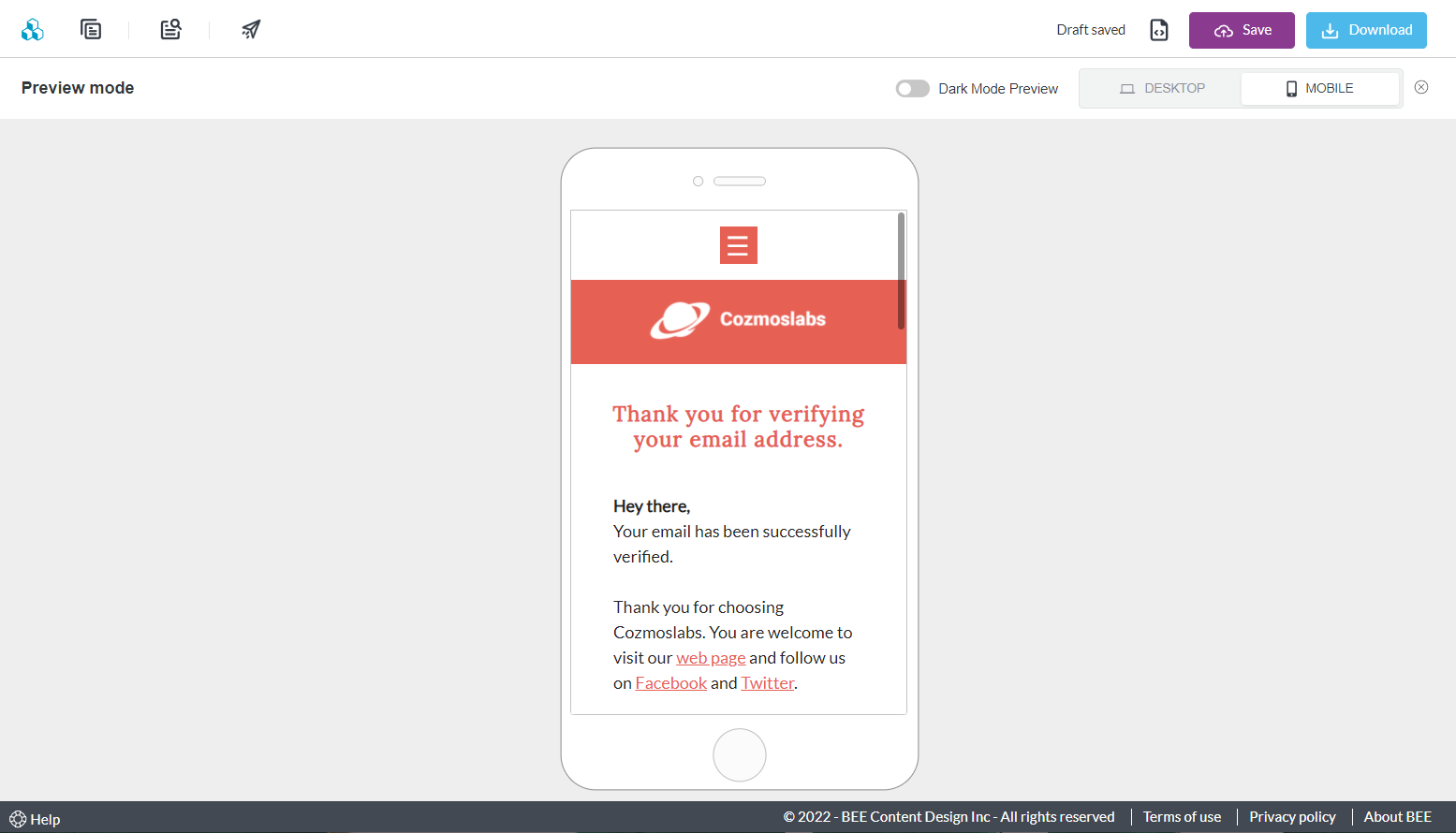
Asegúrese de obtener una vista previa de sus correos electrónicos tanto en el escritorio como en el dispositivo móvil para que pueda ver cómo se verán para todos los visitantes. La opción de vista previa móvil está en la esquina superior izquierda del editor.
Cuando haya terminado con su diseño, debería tener algo parecido a esto:

Y luego aquí hay un ejemplo de cómo podría verse en la vista previa móvil:

BEE también incluye una opción que le permite enviar un correo electrónico de prueba para que pueda ver cómo se verá en su cliente de correo electrónico.
Opcional: agregar etiquetas de combinación para insertar información dinámica
Este paso es opcional. Sin embargo, es posible que tenga situaciones en las que desee insertar dinámicamente la información de un usuario en sus correos electrónicos.

Por ejemplo, es posible que desee incluir el nombre de usuario de alguien en el correo electrónico de confirmación de registro.
Para hacer esto, todo lo que necesita hacer es agregar una de las etiquetas de combinación de Profile Builder donde desea que aparezca la información dinámica.
Por ejemplo, para dirigirse a cada usuario por su nombre de usuario, podría escribir algo como esto en BEE:
“Hola {{username}}, bienvenido a {{site_name}}”
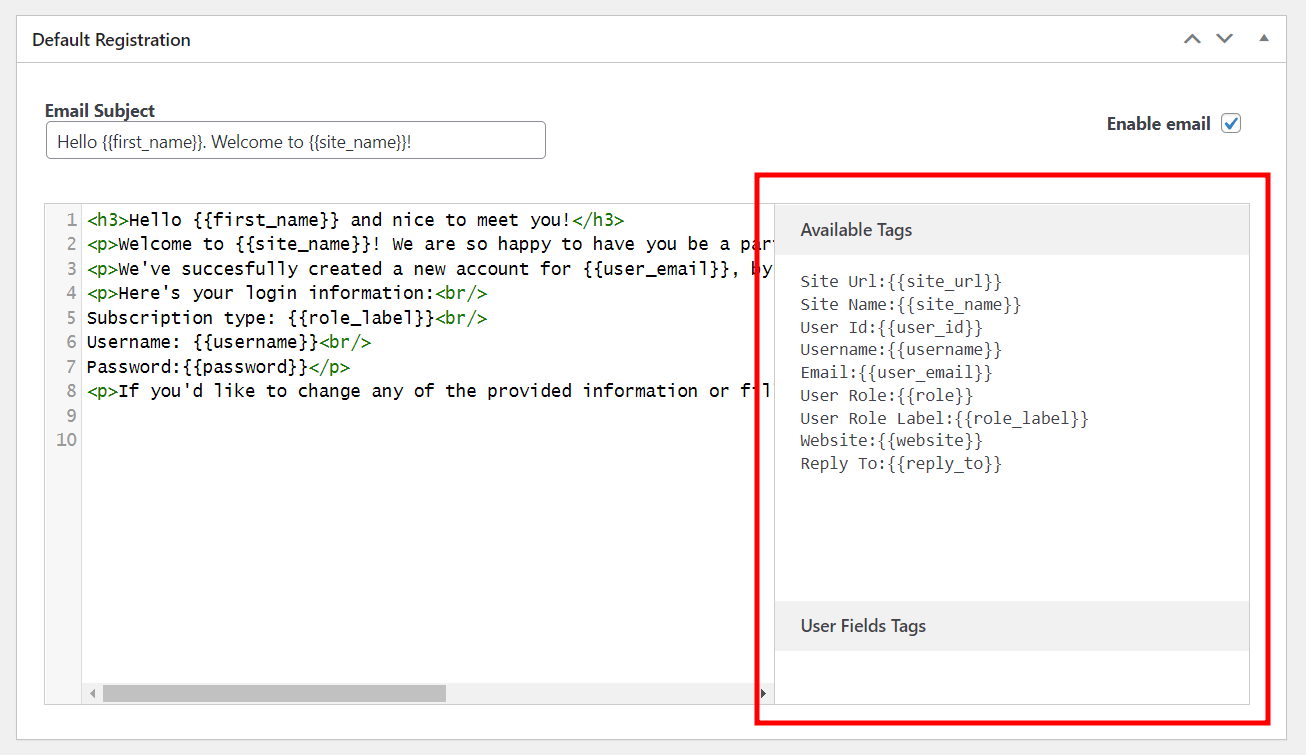
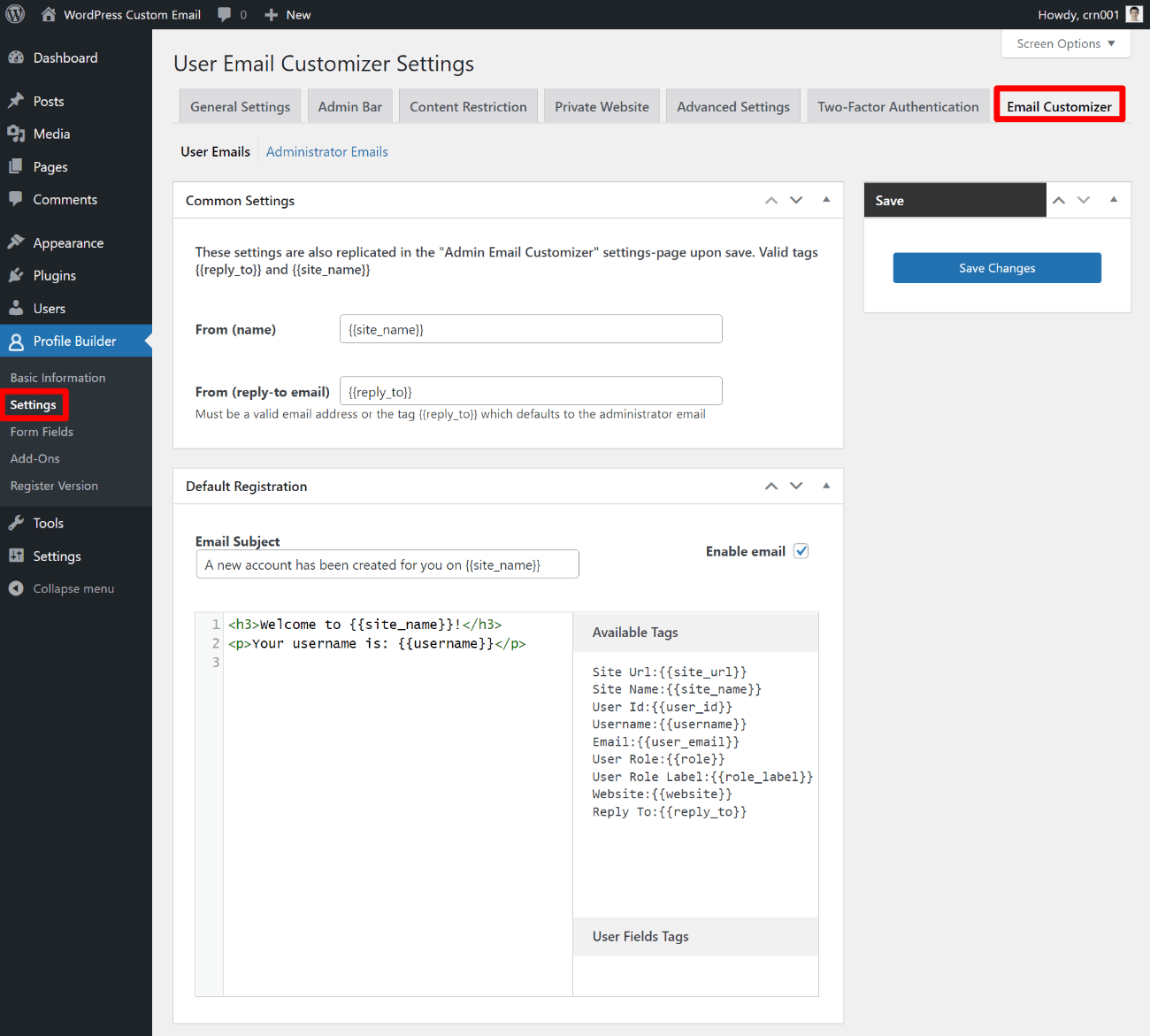
Para ver una lista completa de etiquetas de combinación para el correo electrónico que está diseñando, puede abrir su panel de WordPress e ir a Generador de perfiles → Configuración → Personalizador de correo electrónico. Busque el correo electrónico que desea personalizar y luego busque la lista Etiquetas disponibles .

3. Descargar plantilla de correo electrónico HTML
Una vez que esté satisfecho con el aspecto de su plantilla de correo electrónico, estará listo para exportar y descargar el HTML de esa plantilla. Luego, en el siguiente paso, copiará y pegará ese HTML en WordPress.
Para hacer esto, haga clic en el botón Guardar en el editor BEE. Eso le pedirá que cree una cuenta BEE Pro gratuita. A pesar del nombre, BEE Pro sigue siendo 100 % gratuito ( para este caso de uso ) y no necesita ingresar ninguna información de pago para crear su cuenta.
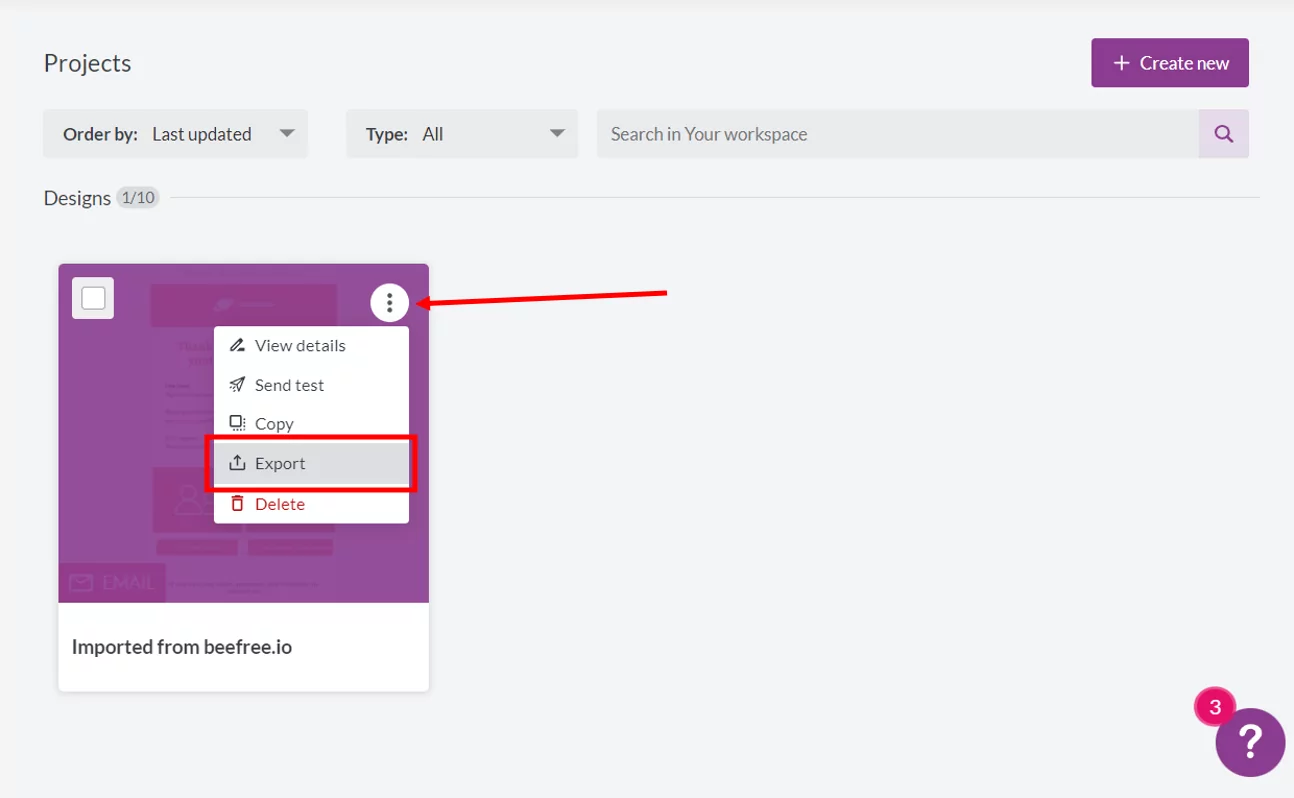
Una vez que haga eso, debería estar en su lista de Proyectos . Seleccione la plantilla que acaba de crear haciendo clic en el icono de tres puntos y seleccionando Exportar :

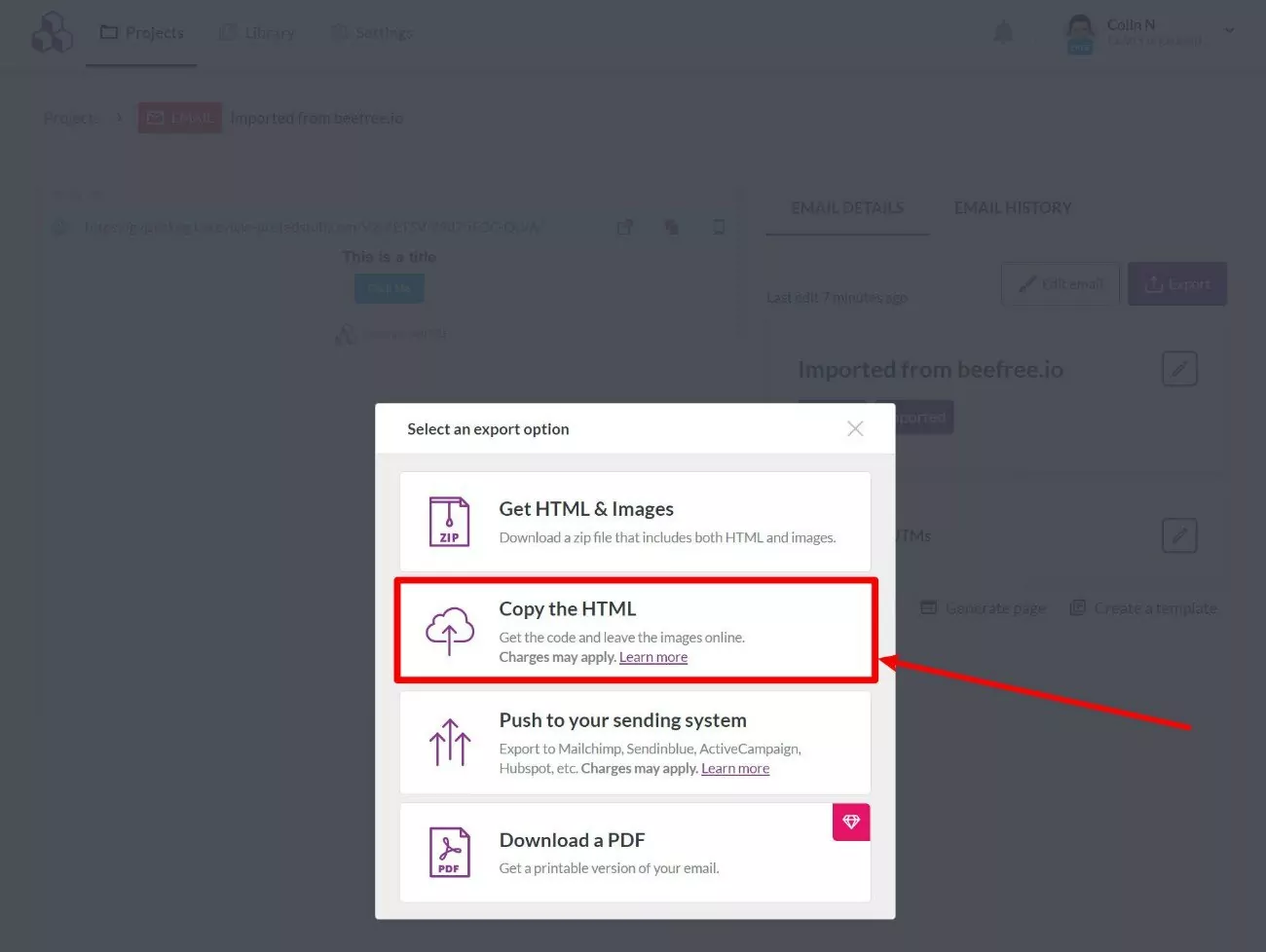
En la ventana emergente que aparece, haga clic en la opción para Copiar el HTML :

Si incluyó imágenes en su diseño, también puede seleccionar la opción Obtener HTML e imágenes . Esto descargará todo a tu computadora. Deberá abrir el HTML en un editor de texto y luego cargar las imágenes en su sitio de WordPress (y actualizar las ubicaciones de URL de las imágenes en el HTML).
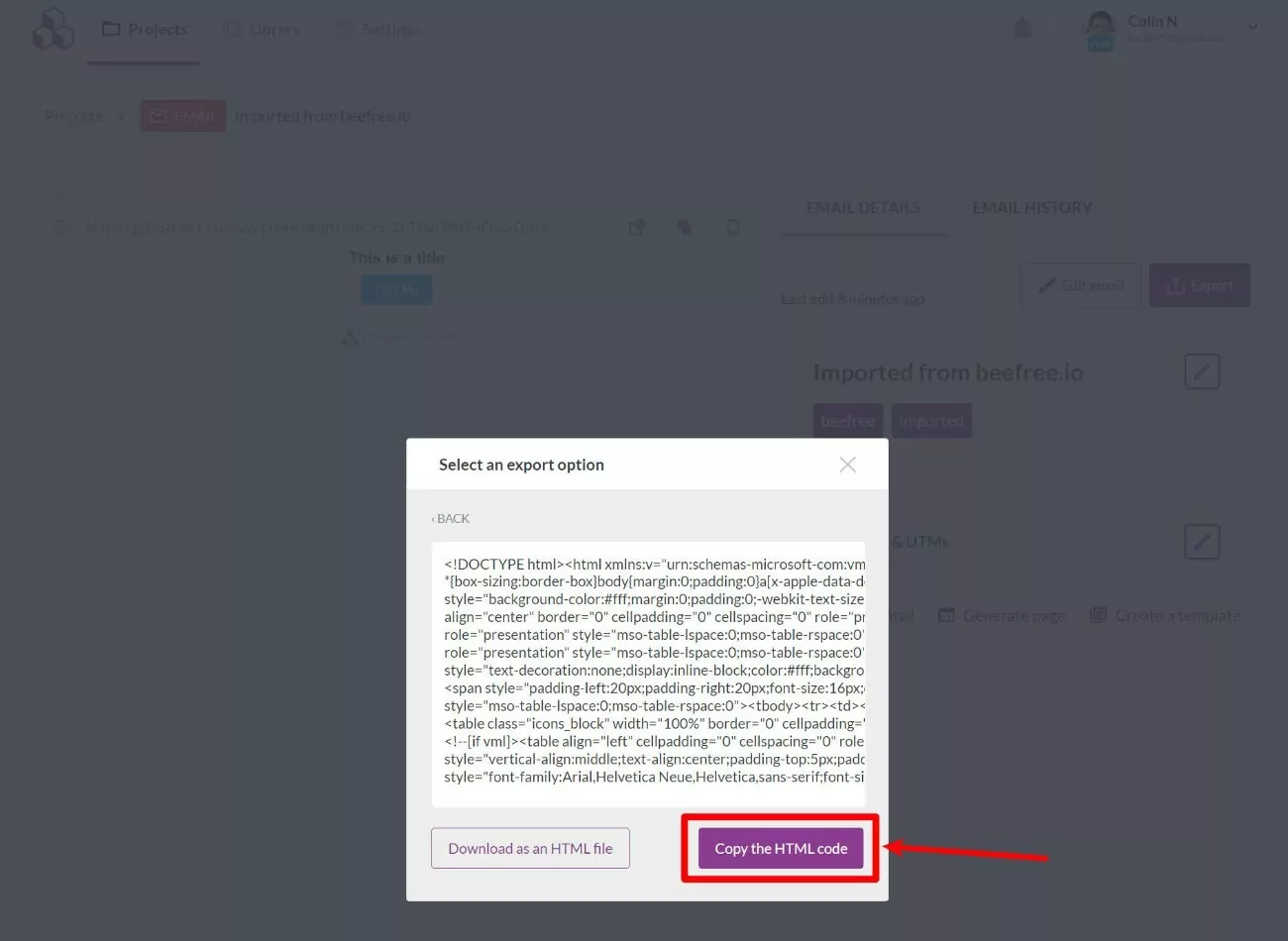
Si eligió Copiar el HTML , ahora verá un montón de código en la ventana emergente. Elija la opción para Copiar el código HTML para copiarlo en su portapapeles:

4. Agregue una plantilla de correo electrónico HTML al generador de perfiles
Ahora que tiene el código HTML para su plantilla de correo electrónico, debe agregarlo a su sitio de WordPress.
Abra su panel de WordPress y vaya a Profile Builder → Configuración → Personalizador de correo electrónico . Si no ve la opción Personalizador de correo electrónico , asegúrese de habilitar el complemento como le mostramos en el paso n.º 1.

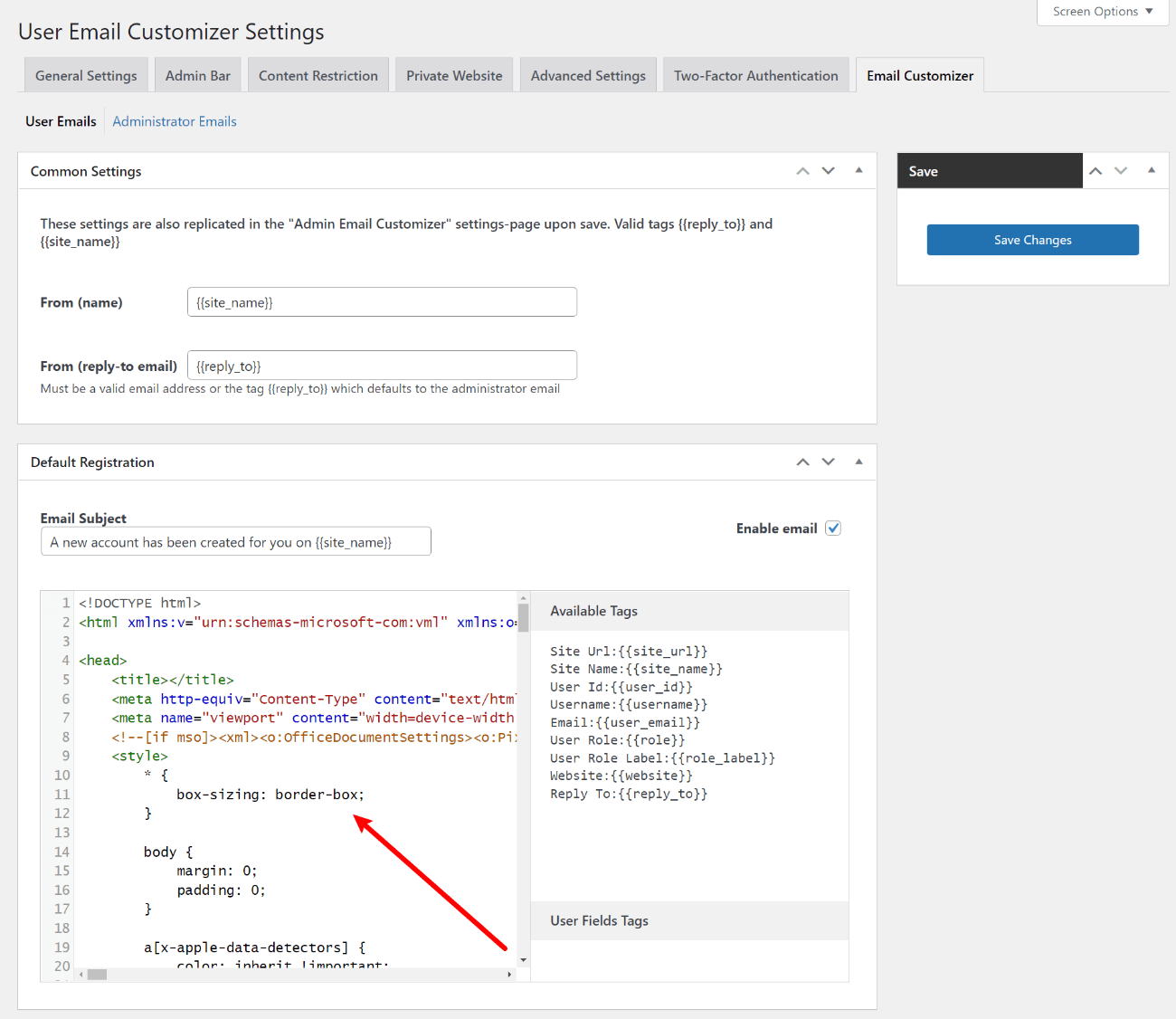
Cada correo electrónico tendrá su propio cuadro, por lo que querrá encontrar el correo electrónico que desea personalizar. Luego, pegue el HTML que copió de BEE en el cuadro del editor de HTML para ese correo electrónico:

Luego, haga clic en el botón Guardar cambios .
¡Y eso es! Su sitio ahora comenzará a usar esta plantilla de correo electrónico personalizada para el correo electrónico relevante que eligió.
5. Repita para otros correos electrónicos
Si desea personalizar correos electrónicos adicionales, puede repetir los pasos anteriores según sea necesario para crear correos electrónicos únicos para diferentes acciones.
Puede usar su plantilla de correo electrónico existente como base y simplemente ajustar el texto/contenido. O también puede crear una plantilla completamente diferente con un diseño único si lo prefiere.
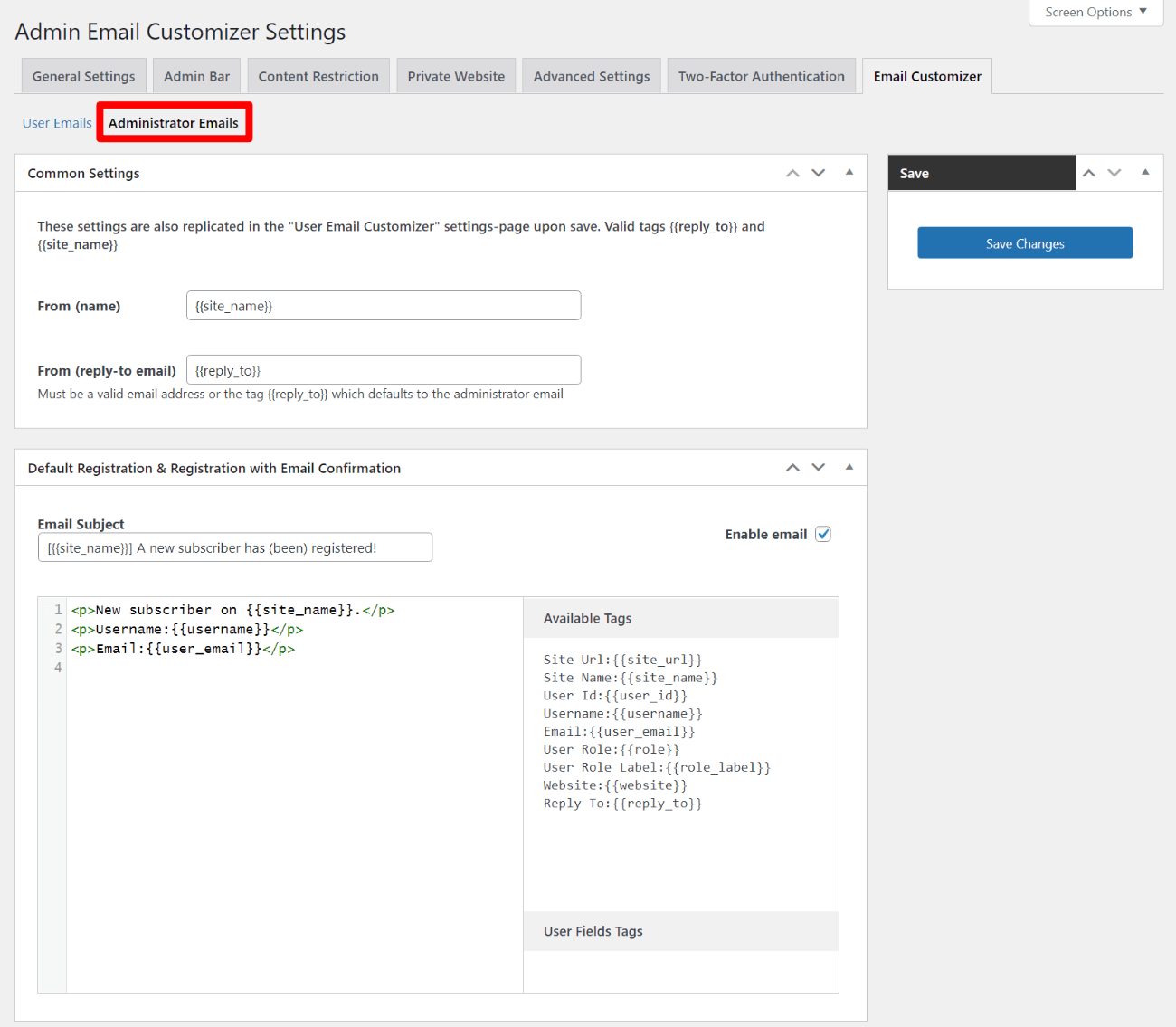
Además de personalizar los correos electrónicos que su sitio envía a los usuarios, también puede personalizar los correos electrónicos que reciben los administradores del sitio desde la pestaña Correos electrónicos del administrador:

Bonificación: Cómo trabajar con correos electrónicos personalizados de WordPress en suscripciones de miembros pagadas
Si desea personalizar el registro principal de WordPress, iniciar sesión y editar correos electrónicos de perfil, todo lo que necesita es el complemento Profile Builder.
Sin embargo, si está utilizando Suscripciones de miembros pagas para crear un sitio de membresía de WordPress, es posible que también desee personalizar los correos electrónicos que envían Suscripciones de miembros pagas para acciones importantes, como nuevas suscripciones, próximas renovaciones, etc.
La creación de correos electrónicos personalizados de WordPress para suscripciones de miembros pagados funciona casi exactamente igual que en Profile Builder, solo con algunas diferencias menores.
Para comenzar, puede usar el editor BEE gratuito tal como le mostramos anteriormente. Todos los pasos son iguales, desde la creación de la plantilla hasta la exportación del HTML. Sin embargo, deberá agregarlos a WordPress de una manera ligeramente diferente porque está trabajando en Suscripciones de miembros pagas en lugar de Profile Builder.
Una vez que haya exportado el HTML para su correo electrónico, puede ir a Suscripciones de miembros pagados → Configuración → Correos electrónicos .
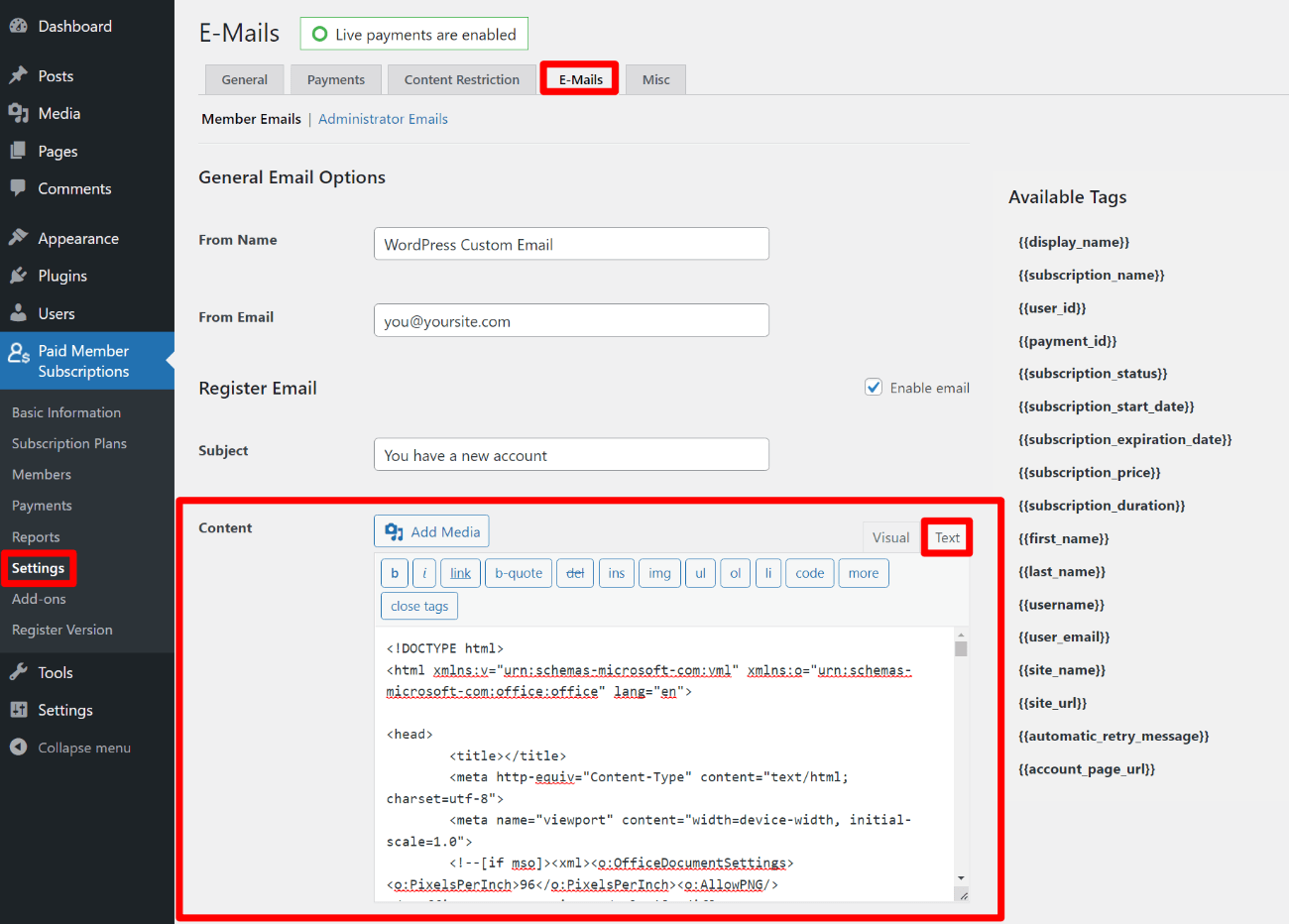
Busque el correo electrónico que desea personalizar y abra la pestaña Texto del editor de contenido . Luego, simplemente pegue el código HTML de su correo electrónico y guarde los cambios:

Aquí también puede encontrar las etiquetas de combinación relevantes para las suscripciones de miembros pagas, si desea incluirlas en su diseño de correo electrónico BEE. Tiene diferentes opciones aquí que las que obtiene con Profile Builder, por lo que es posible que deba ajustar las etiquetas de combinación en sus correos electrónicos.
Personalice sus correos electrónicos de WordPress hoy
Con Profile Builder y el editor BEE gratuito, es fácil personalizar completamente los correos electrónicos de WordPress.
También puede utilizar cualquier otro editor de correo electrónico para crear el diseño de la plantilla HTML para sus correos electrónicos sin necesidad de conocimientos de HTML o CSS. Luego, Profile Builder facilita la aplicación de esas plantillas HTML a WordPress, junto con la inserción de información dinámica usando etiquetas de combinación cuando sea necesario.
Además, Profile Builder también puede ayudarlo a personalizar otros aspectos de la experiencia del usuario de su sitio, como crear formularios de registro personalizados y editar páginas de perfil.
Si está utilizando Suscripciones de miembros pagas para crear un sitio de membresía de WordPress, también puede usar el mismo enfoque para personalizar todos los correos electrónicos que las Suscripciones de miembros pagas envían a los usuarios.
Si está listo para comenzar, compre Profile Builder hoy y luego diseñe su primera plantilla HTML usando el editor BEE.

Creador de perfiles Pro
El mejor complemento para personalizar los correos electrónicos de WordPress sin necesidad de ningún conocimiento técnico.
Obtener el complementoO descarga la versión GRATIS
¿Todavía tiene alguna pregunta sobre cómo personalizar los correos electrónicos de WordPress cuando usa Profile Builder? ¡Cuéntanos en los comentarios!
