Come personalizzare le e-mail di WordPress: nessun codice necessario (basta trascinare e rilasciare)
Pubblicato: 2022-04-07Cerchi un modo per personalizzare le e-mail di WordPress con i tuoi design unici?
Per impostazione predefinita, WordPress invia noiose e-mail di testo normale per azioni chiave come la registrazione di nuovi utenti, la reimpostazione della password e così via.
Con la possibilità di personalizzare queste e-mail, puoi adattare i loro design in modo che corrispondano al tuo sito e anche personalizzare il contenuto per fornire tutte le informazioni che desideri.
In questo post imparerai come creare il tuo modello di email personalizzato WordPress che puoi utilizzare per tutti i diversi tipi di email. Puoi utilizzare lo stesso modello per tutte le tue e-mail e modificare semplicemente il contenuto oppure puoi creare modelli completamente unici per ogni e-mail, se preferisci.
Soprattutto, questo metodo richiede zero conoscenze tecniche e sarai in grado di personalizzare i progetti di posta elettronica utilizzando un builder visivo drag-and-drop. Avrai anche accesso ai tag di unione in modo da poter includere facilmente informazioni dinamiche, come il nome utente WordPress di un destinatario.
Alla fine, sarai in grado di creare e-mail WordPress personalizzate di bell'aspetto che assomigliano a questa:

Immergiamoci!
Cosa imparerai in questo articolo
Prima di entrare nel tutorial, vogliamo darti una rapida panoramica di ciò che imparerai.
Per prima cosa, parliamo dei tipi di email personalizzate di WordPress con cui potrai lavorare.
In questo articolo, ci concentreremo sulla personalizzazione delle email che il tuo sito invia agli utenti per le azioni chiave, tra cui le seguenti:
- Messaggio di esito positivo dell'e-mail di registrazione
- E-mail di registrazione con richiesta di conferma e-mail
- Approvazione dell'amministratore per una nuova registrazione (o mancata approvazione)
- E-mail di reimpostazione della password
- Email di successo per la reimpostazione della password
- Indirizzo email modificato
Se necessario, puoi anche personalizzare le email inviate agli amministratori del sito.
Per personalizzare queste e-mail di WordPress, avrai bisogno del plug-in Profile Builder e del componente aggiuntivo Email Customizer.
Profile Builder ti dà il pieno controllo sulla funzionalità di registrazione, accesso e modifica del profilo di WordPress. Puoi creare una registrazione personalizzata e modificare i moduli del profilo, quindi puoi anche personalizzare tutte le e-mail coinvolte.
Se stai utilizzando Abbonamenti a pagamento per creare un sito di abbonamento , parleremo anche di come personalizzare tutte le e-mail che invia, inclusi l'attivazione dell'abbonamento, il rinnovo e così via.
Il componente aggiuntivo Email Customizer per Profile Builder è disponibile con la licenza Pro .

Generatore di profili Pro
Il miglior plugin per personalizzare le email di WordPress senza bisogno di alcuna conoscenza tecnica.
Ottieni il plug-inOppure scarica la versione GRATUITA
Con Profile Builder, puoi personalizzare completamente le tue e-mail utilizzando HTML personalizzato e unire tag per inserire informazioni dinamiche come nome utente, e-mail e così via.
Tuttavia, se non sei uno sviluppatore, potresti non essere in grado di scrivere l'HTML personalizzato per la progettazione della tua email. Non preoccuparti! Come promesso sopra, non è necessario essere uno sviluppatore per seguire questo tutorial.
Invece, puoi utilizzare uno dei tanti editor di posta elettronica gratuiti disponibili per creare il design HTML della tua e-mail utilizzando un editor visivo drag-and-drop. Per questo tutorial, utilizzeremo l'editor BEE gratuito, ma lo stesso processo si applica anche ad altri editor di posta elettronica. Quindi, sarai in grado di utilizzare quel design per le tue e-mail WordPress grazie a Profile Builder: tutto ciò che devi fare è copiare e incollare il codice da BEE (o dall'editor di tua scelta) a Profile Builder.
Come personalizzare le e-mail di WordPress utilizzando Profile Builder
Ora, entriamo nella guida passo passo su come personalizzare le e-mail di WordPress utilizzando Profile Builder e BEE.
1. Installa e configura Profile Builder
Per iniziare, ti consigliamo di installare e attivare il plug-in Profile Builder sul tuo sito WordPress.
L'E-mail Customizer richiede la licenza Pro, quindi assicurati di acquistare almeno la licenza Pro.
Dopo aver attivato il plug-in Profile Builder, puoi andare su Profile Builder → Componenti aggiuntivi per attivare il componente aggiuntivo E-mail Customizer:

A questo punto, puoi anche utilizzare Profile Builder per creare una pagina di registrazione personalizzata e una pagina di accesso, se lo desideri. Anche se questo non è l'obiettivo di questo articolo, abbiamo molti post su come utilizzare Profile Builder per migliorare la registrazione del tuo sito e la funzionalità dell'account utente.
Ecco alcune guide utili se sei interessato:
- Crea un modulo di registrazione personalizzato
- Crea una pagina del profilo utente frontend personalizzata
- Aggiungi un modulo di accesso personalizzato ovunque sul tuo sito
2. Crea il tuo modello di posta elettronica utilizzando un editor di posta elettronica
Ora sei pronto per progettare il modello di email personalizzato di WordPress che utilizzerai per le tue email.
Per crearlo senza bisogno di alcuna conoscenza tecnica, puoi utilizzare l'editor BEE gratuito.
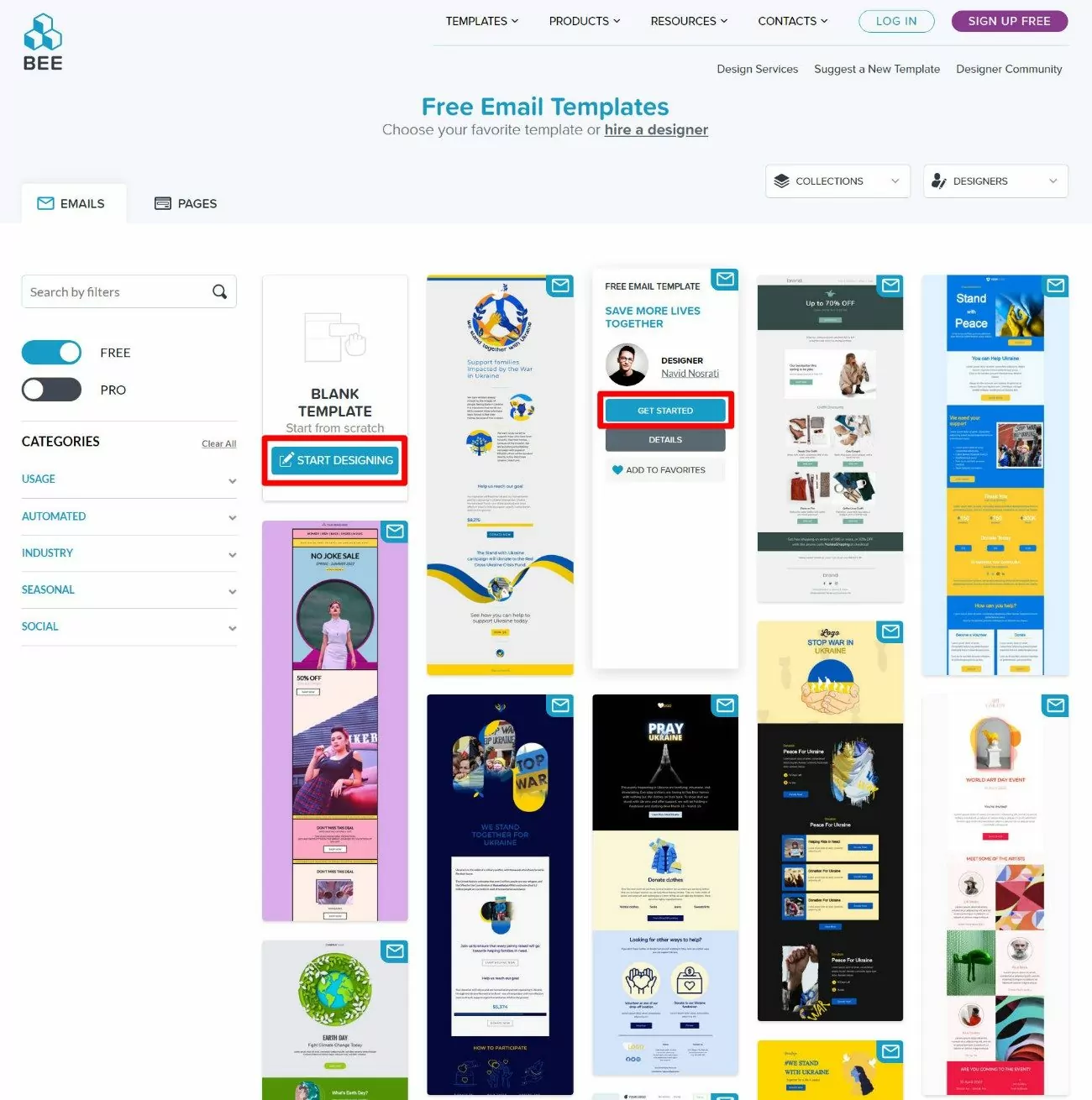
Per iniziare, fai clic qui per visualizzare tutti i modelli di e-mail gratuiti di BEE.
In termini di punto di partenza del tuo progetto, hai due opzioni:
- Puoi iniziare da uno dei modelli predefiniti passandoci sopra con il mouse e facendo clic su Inizia .
- Puoi progettare il tuo modello da zero facendo clic sul pulsante Inizia a progettare sotto l'opzione Modello vuoto .

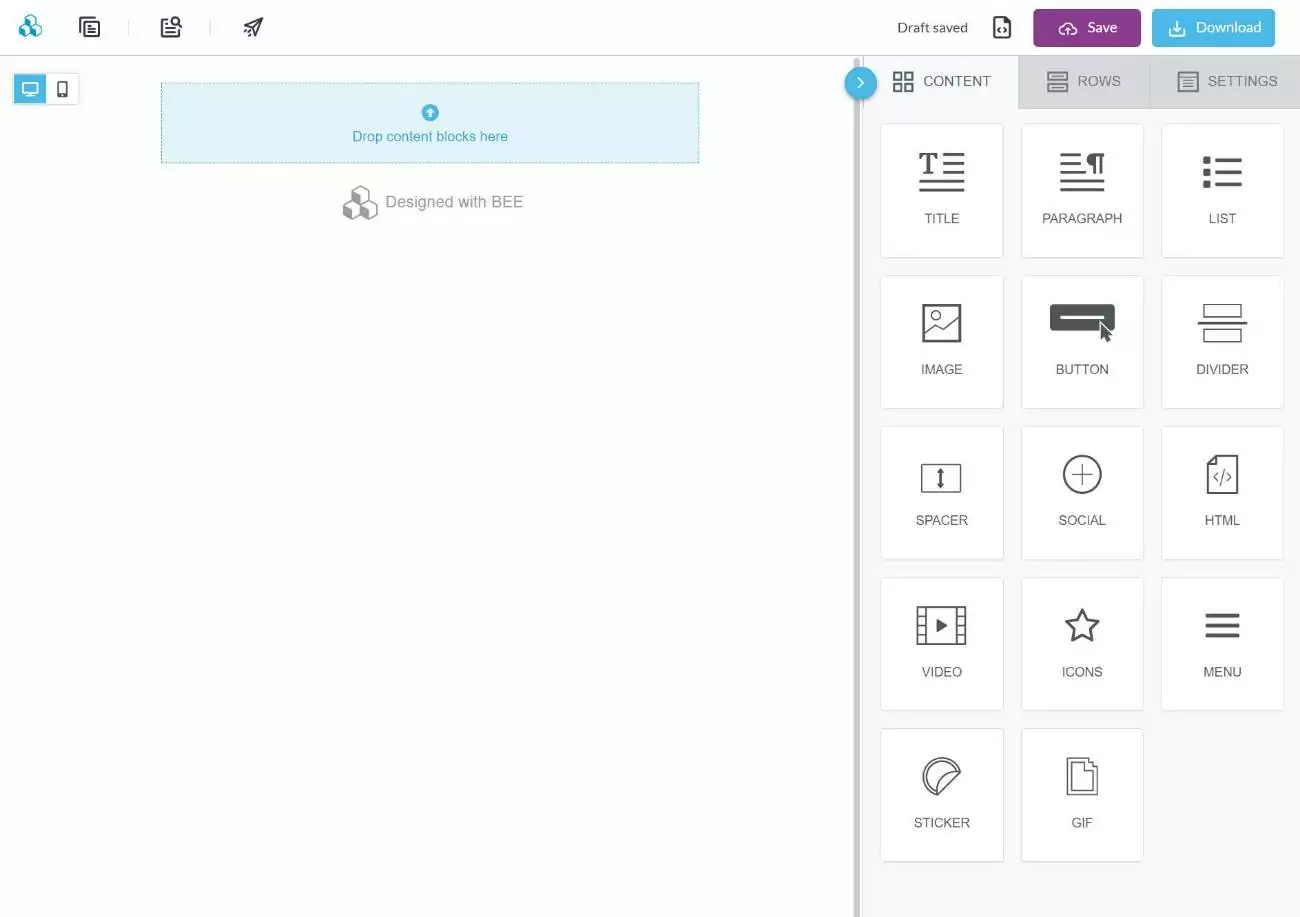
La scelta di una di queste opzioni ti avvierà nell'editor visivo BEE. Vedrai una tela vuota o il modello che hai selezionato.
Ora puoi utilizzare l'editor per creare/modificare il tuo design. Se hai mai utilizzato un plug-in per la creazione di pagine di WordPress, l'editor utilizza lo stesso approccio di base.
Puoi trascinare gli elementi di contenuto da destra e quindi personalizzarli per adattare il tuo design. Puoi anche utilizzare le righe per raggruppare elementi di contenuto e creare layout a più colonne, se necessario:

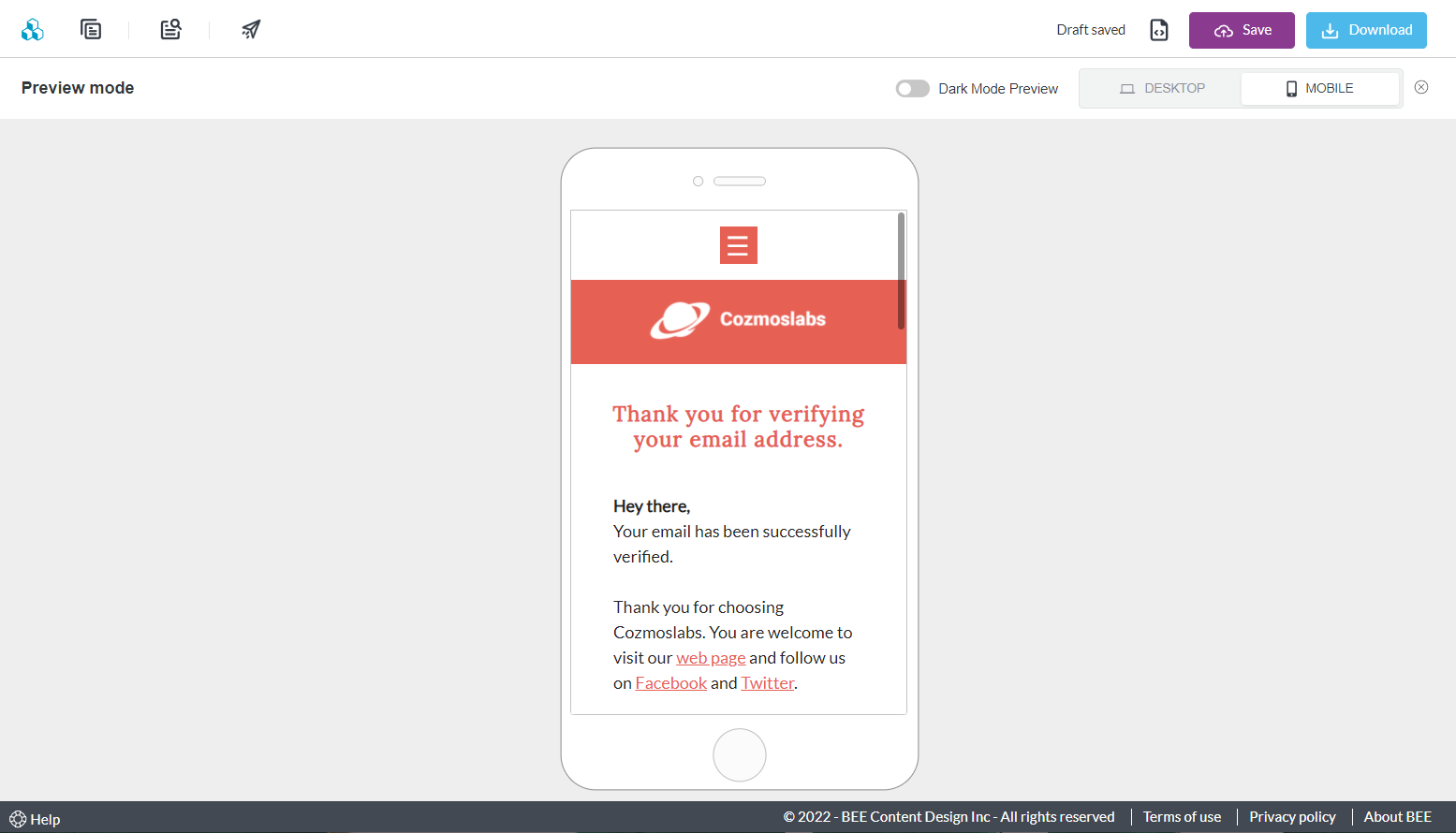
Assicurati di visualizzare in anteprima le tue e-mail su desktop e dispositivi mobili in modo da poter vedere come appariranno per tutti i visitatori. L'opzione di anteprima mobile si trova nell'angolo in alto a sinistra dell'editor.
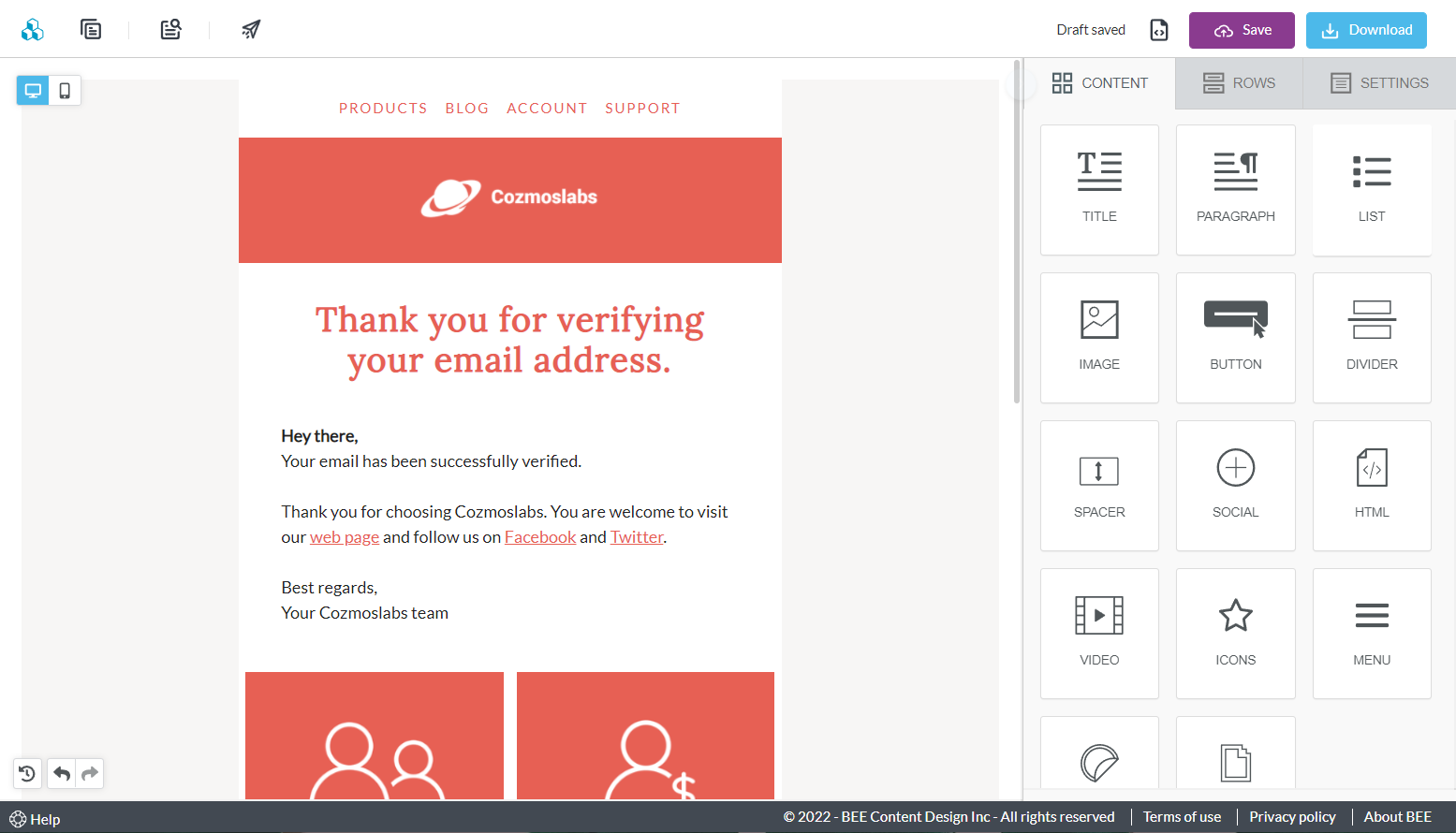
Quando hai finito con il tuo design, dovresti avere qualcosa che assomiglia a questo:

E poi ecco un esempio di come potrebbe apparire nell'anteprima mobile:

BEE include anche un'opzione che ti consente di inviare un'e-mail di prova in modo da poter vedere come apparirà nel tuo client di posta elettronica.
Facoltativo: aggiungi tag di unione per inserire informazioni dinamiche
Questo passaggio è facoltativo. Tuttavia, potresti avere situazioni in cui desideri inserire dinamicamente le informazioni di un utente nelle tue e-mail.

Ad esempio, potresti voler includere il nome utente di qualcuno nell'e-mail di conferma della registrazione.
Per fare ciò, tutto ciò che devi fare è aggiungere uno dei tag di unione di Profile Builder in cui desideri visualizzare le informazioni dinamiche.
Ad esempio, per indirizzare ogni utente con il suo nome utente, potresti scrivere qualcosa del genere in BEE:
"Ciao {{username}}, benvenuto in {{site_name}}"
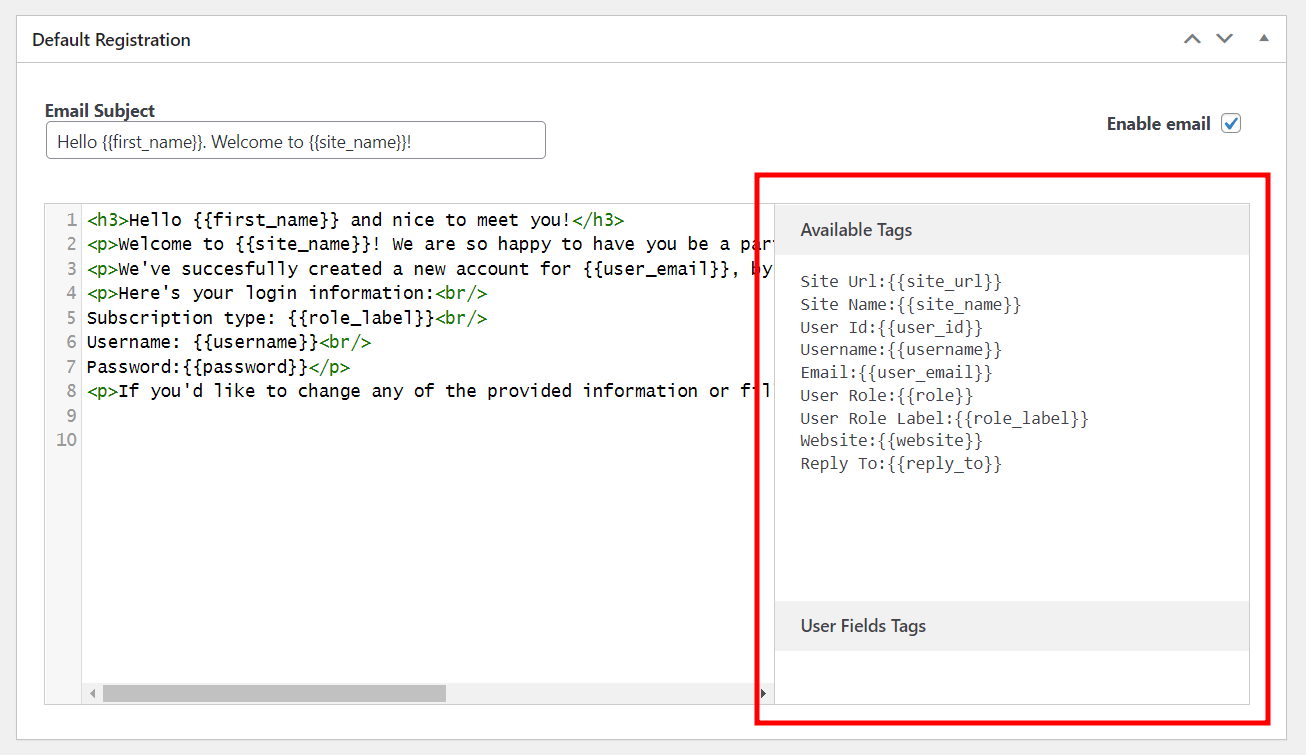
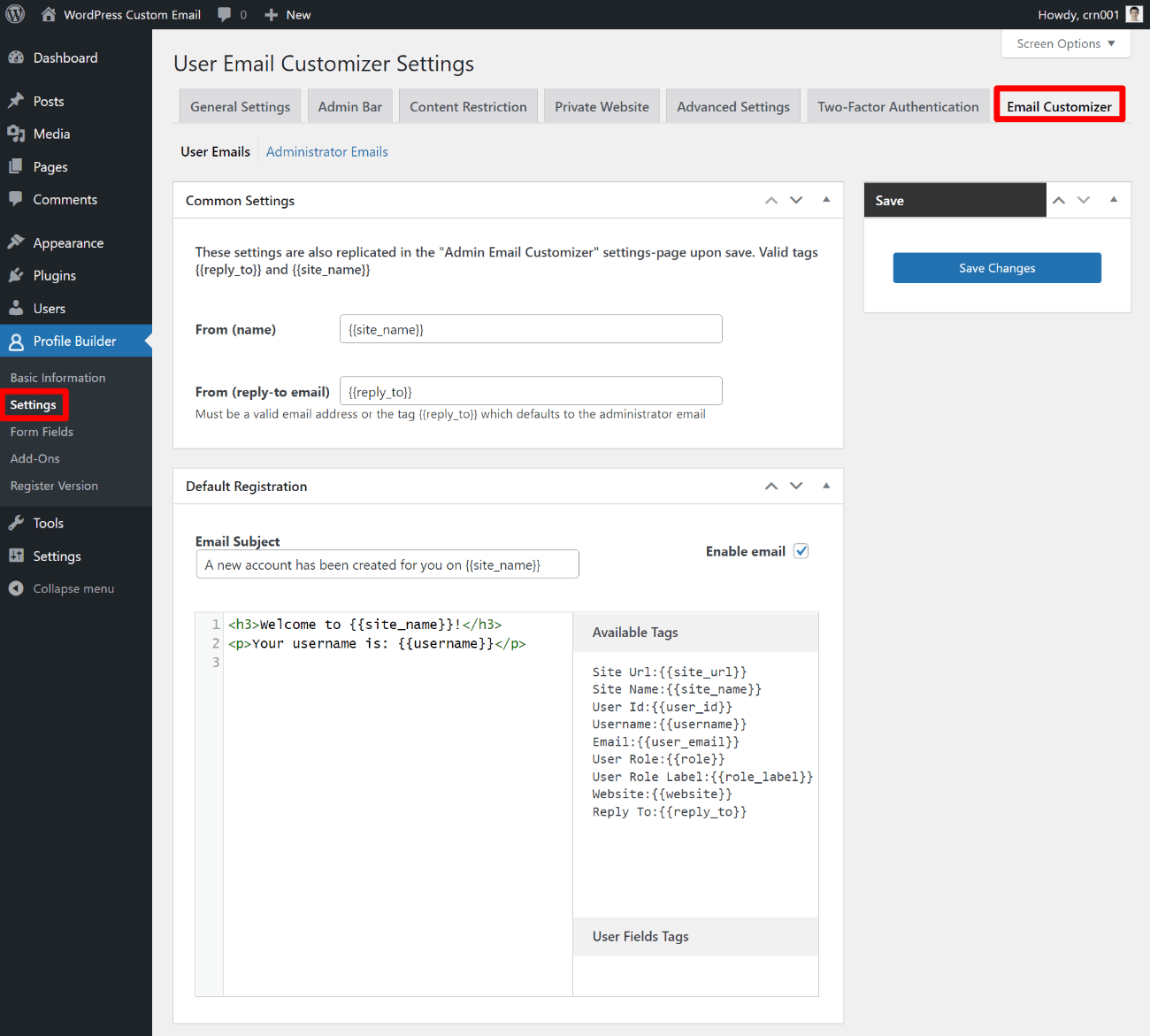
Per visualizzare un elenco completo dei tag di unione per l'e-mail che stai progettando, puoi aprire la dashboard di WordPress e andare su Generatore di profili → Impostazioni → Personalizza e-mail. Trova l'e-mail che desideri personalizzare e quindi cerca l'elenco Tag disponibili .

3. Scarica il modello di email HTML
Una volta che sei soddisfatto dell'aspetto del tuo modello di email, sei pronto per esportare e scaricare l'HTML per quel modello. Quindi, nel passaggio successivo, copierai e incollerai l'HTML in WordPress.
Per fare ciò, fai clic sul pulsante Salva nell'editor BEE. Questo ti chiederà di creare un account BEE Pro gratuito. Nonostante il nome, BEE Pro è ancora gratuito al 100% ( per questo caso d'uso ) e non è necessario inserire alcuna informazione di pagamento per creare il tuo account.
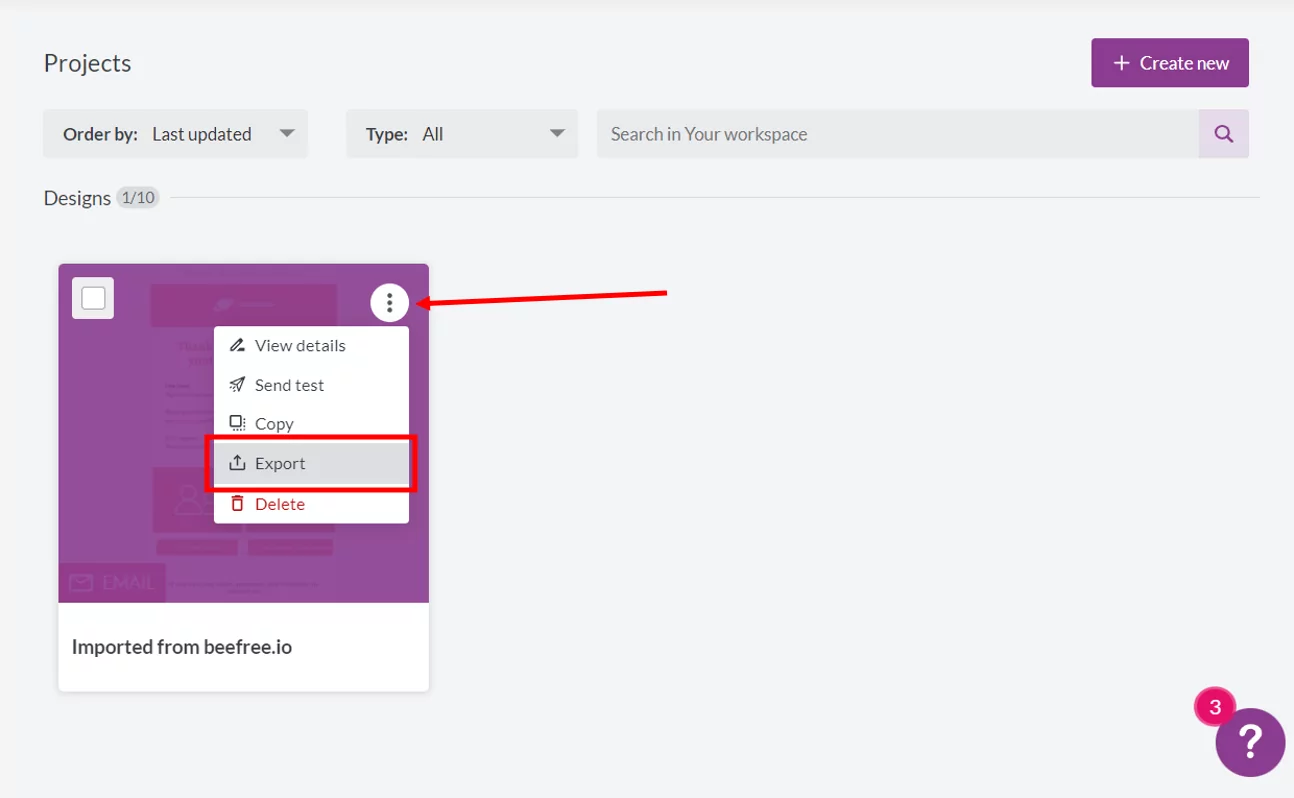
Una volta fatto, dovresti essere nell'elenco dei tuoi progetti . Seleziona il modello che hai appena creato facendo clic sull'icona dei tre punti e selezionando Esporta :

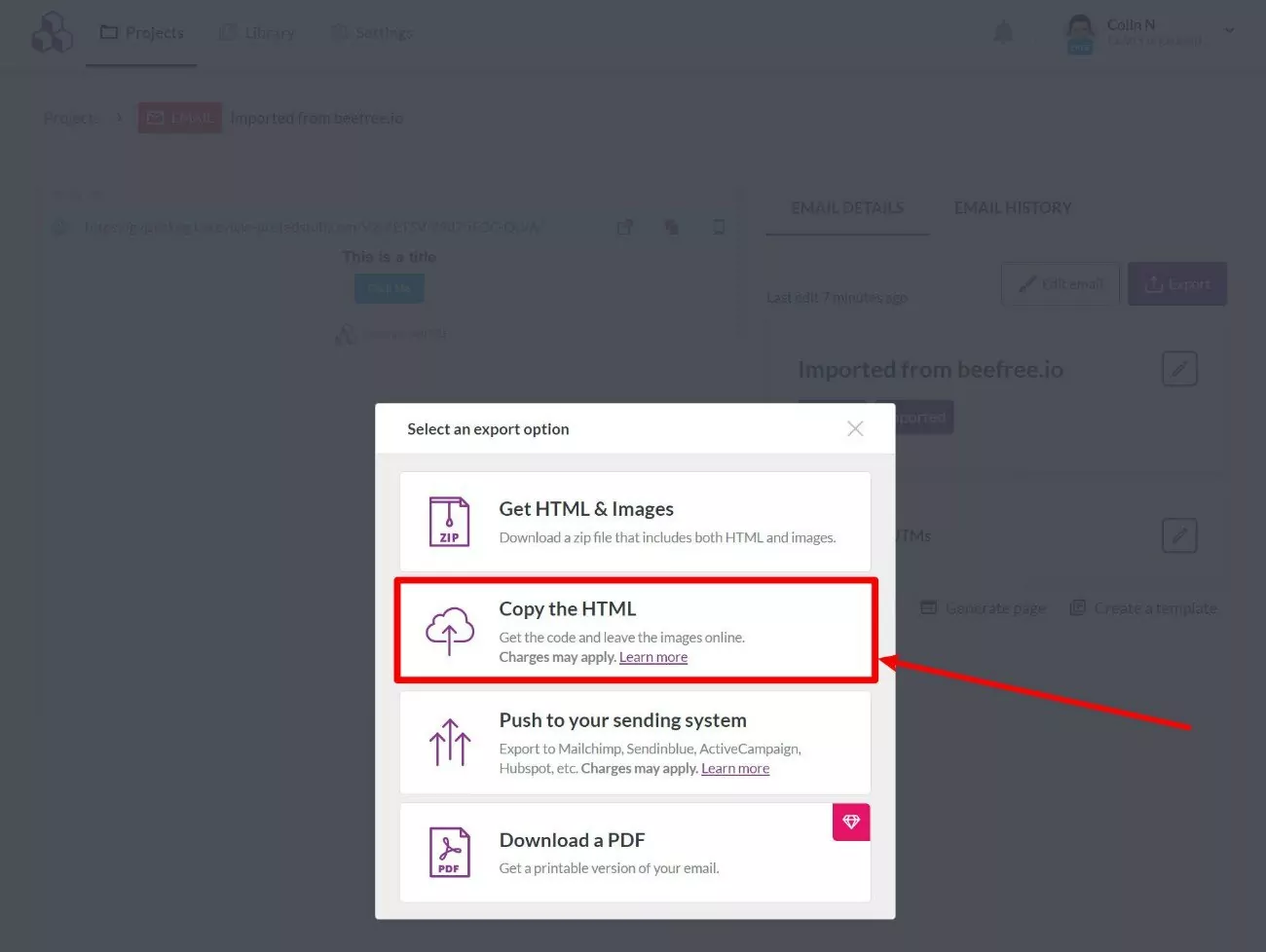
Nel popup che appare, fai clic sull'opzione per copiare l'HTML :

Se hai incluso immagini nel tuo progetto, puoi anche selezionare l' opzione Ottieni HTML e immagini . Questo scaricherà tutto sul tuo computer. Dovresti aprire l'HTML in un editor di testo e quindi caricare le immagini sul tuo sito WordPress (e aggiornare le posizioni dell'URL dell'immagine nell'HTML).
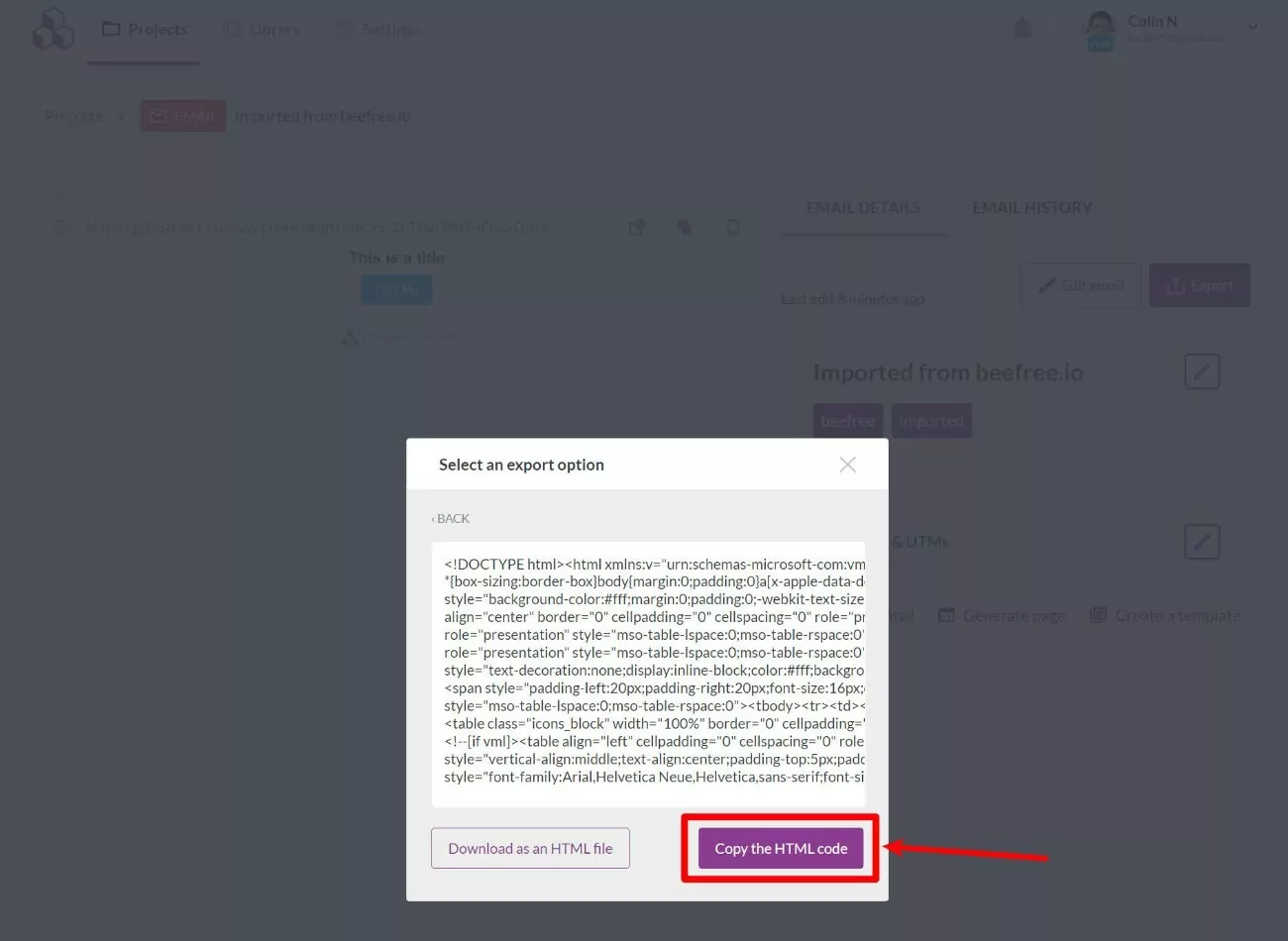
Se hai scelto di copiare l'HTML , ora vedrai un mucchio di codice nel popup. Scegli l'opzione Copia il codice HTML per copiarlo negli appunti:

4. Aggiungi un modello di email HTML a Profile Builder
Ora che hai il codice HTML per il tuo modello di email, devi aggiungerlo al tuo sito WordPress.
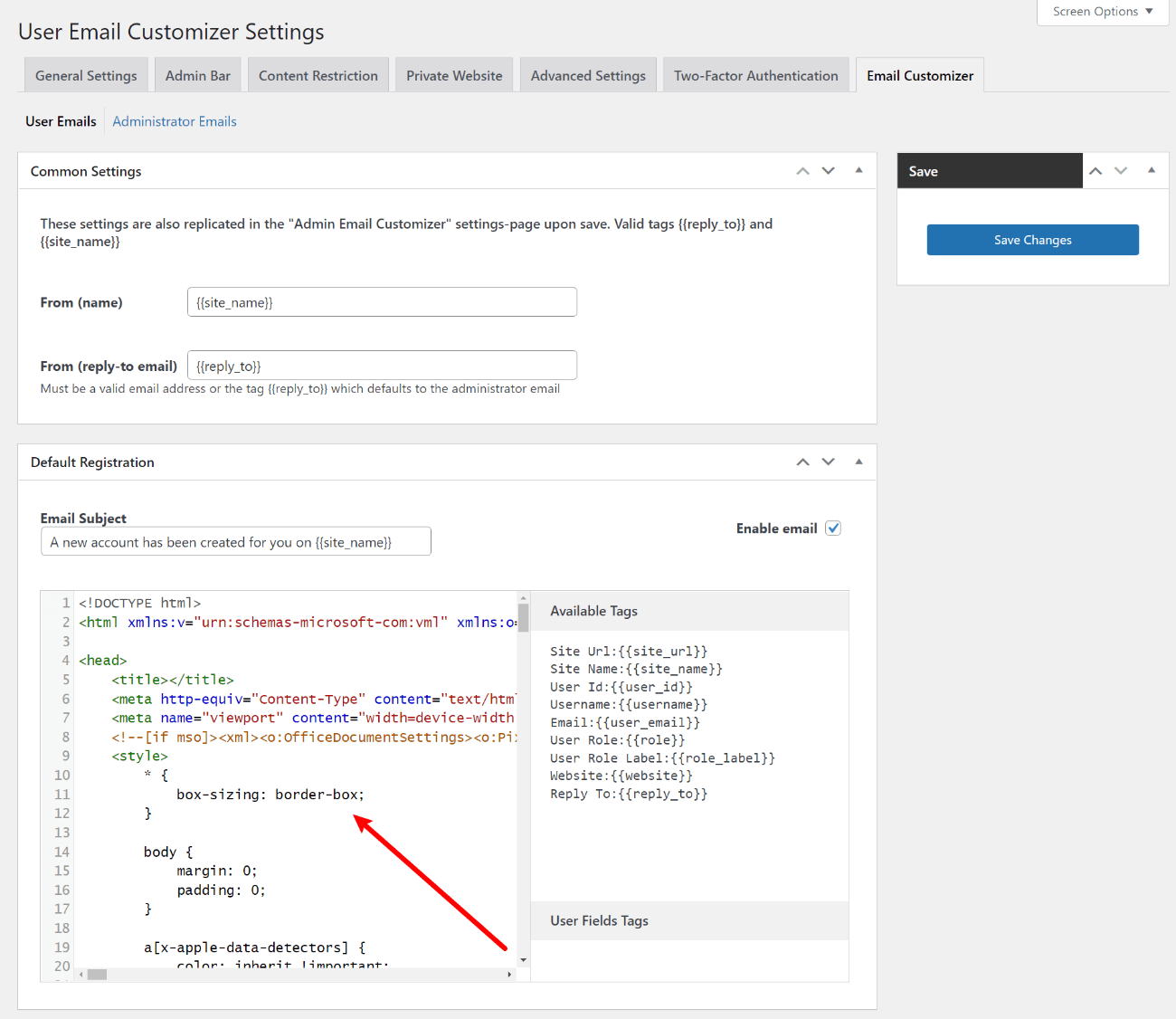
Apri la dashboard di WordPress e vai su Profile Builder → Settings → Email Customizer . Se non vedi l' opzione Personalizza e-mail , assicurati di aver abilitato il componente aggiuntivo come ti abbiamo mostrato nel passaggio 1.

Ogni e-mail riceverà la sua casella, quindi ti consigliamo di trovare l'e-mail che desideri personalizzare. Quindi, incolla l'HTML che hai copiato da BEE nella casella dell'editor HTML per quell'e-mail:

Quindi, fai clic sul pulsante Salva modifiche .
E questo è tutto! Il tuo sito inizierà ora a utilizzare questo modello di email personalizzato per l'email pertinente che hai scelto.
5. Ripetere per altre e-mail
Se desideri personalizzare e-mail aggiuntive, puoi ripetere i passaggi precedenti in base alle esigenze per creare e-mail univoche per azioni diverse.
Puoi utilizzare il tuo modello di email esistente come base e modificare semplicemente il testo/contenuto. Oppure puoi anche creare un modello completamente diverso con un design unico, se preferisci.
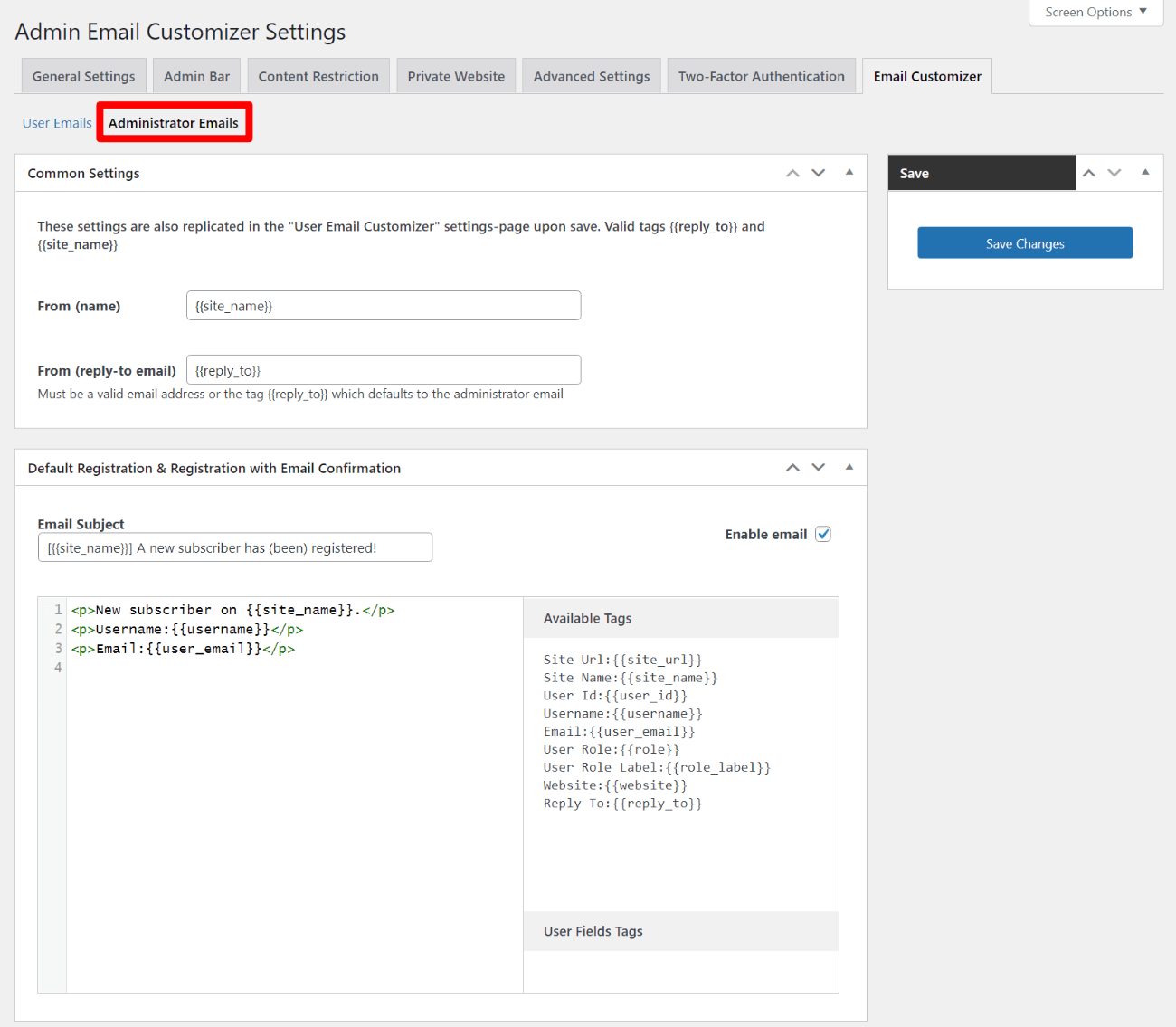
Oltre a personalizzare le email che il tuo sito invia agli utenti, puoi anche personalizzare le email che gli amministratori del sito ricevono dalla scheda Email amministratore :

Bonus: come lavorare con e-mail WordPress personalizzate negli abbonamenti a pagamento
Se desideri personalizzare la registrazione principale di WordPress, l'accesso e la modifica delle e-mail del profilo, tutto ciò di cui hai bisogno è il plug-in Profile Builder.
Tuttavia, se stai utilizzando Abbonamenti membri a pagamento per creare un sito di abbonamento WordPress, potresti anche voler personalizzare le e-mail inviate da Abbonamenti membri a pagamento per azioni importanti come nuove iscrizioni, rinnovi imminenti e così via.
La creazione di e-mail WordPress personalizzate per gli abbonamenti a pagamento dei membri funziona più o meno esattamente come in Profile Builder, solo con alcune piccole differenze.
Per iniziare, puoi utilizzare l'editor BEE gratuito proprio come ti abbiamo mostrato sopra. Tutti i passaggi sono gli stessi, dalla creazione del modello all'esportazione dell'HTML. Tuttavia, dovrai aggiungerli a WordPress in un modo leggermente diverso perché stai lavorando in Abbonamenti membri a pagamento anziché in Profile Builder.
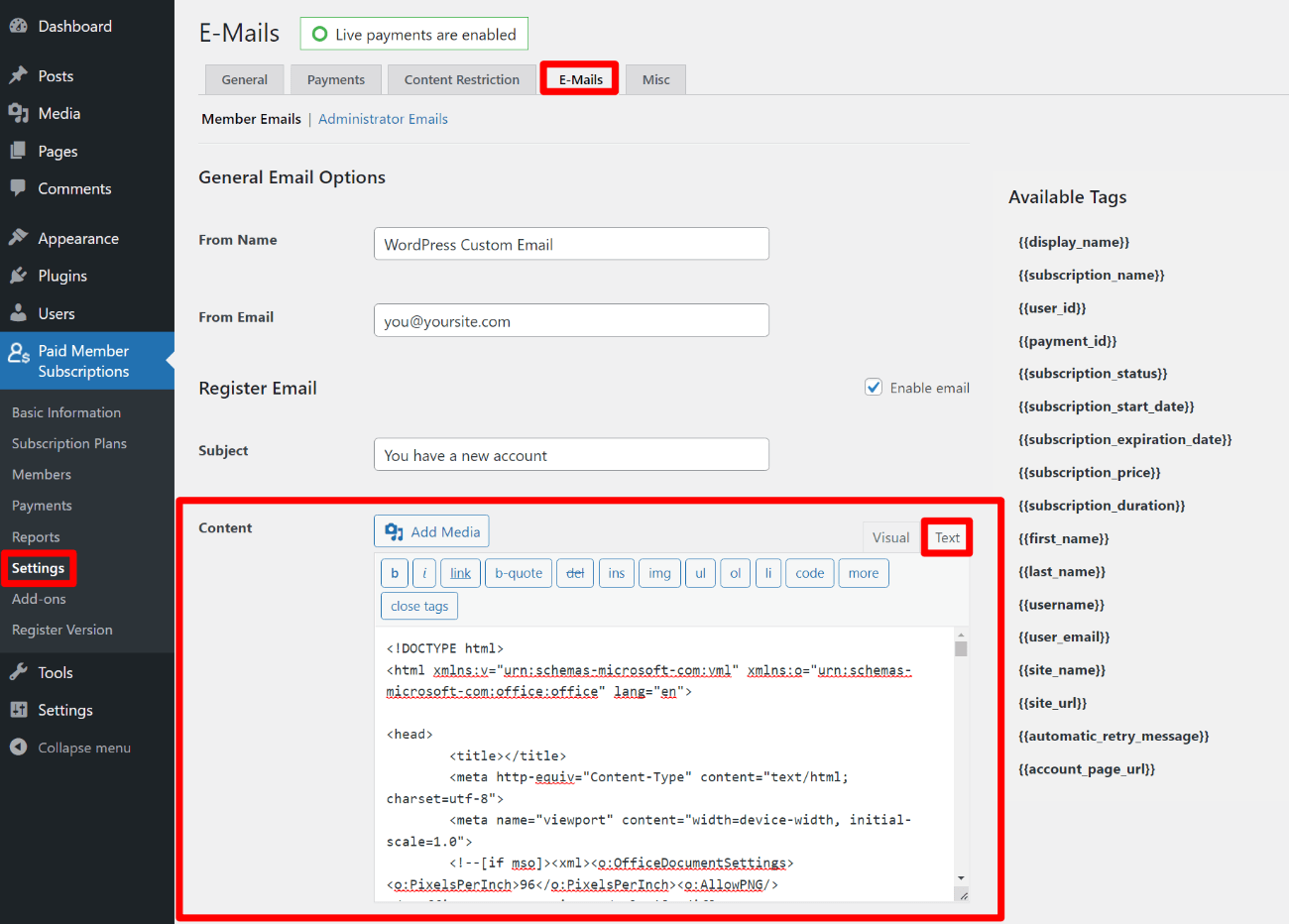
Dopo aver esportato l'HTML per la tua email, puoi andare su Abbonamenti membri a pagamento → Impostazioni → E-mail .
Trova l'e-mail che desideri personalizzare e apri la scheda Testo dell'editor di contenuti . Quindi, incolla semplicemente l'HTML per la tua email e salva le modifiche:

Qui puoi anche trovare i tag di unione pertinenti per gli abbonamenti a pagamento, se desideri includerli nel design della tua email BEE. Hai opzioni diverse qui rispetto a quelle che ottieni con Profile Builder, quindi potresti dover modificare i tag di unione nelle tue e-mail.
Personalizza le tue e-mail WordPress oggi
Con Profile Builder e l'editor BEE gratuito, è facile personalizzare completamente le email di WordPress.
Puoi anche utilizzare qualsiasi altro editor di posta elettronica per creare il design del modello HTML per le tue e-mail senza bisogno di alcuna conoscenza HTML o CSS. Quindi, Profile Builder semplifica l'applicazione di quei modelli HTML a WordPress, oltre all'inserimento di informazioni dinamiche utilizzando i tag di unione quando necessario.
Inoltre, Profile Builder può anche aiutarti a personalizzare altri aspetti dell'esperienza utente del tuo sito, come la creazione di moduli di registrazione personalizzati e la modifica delle pagine del profilo.
Se stai utilizzando Abbonamenti membri a pagamento per creare un sito di abbonamento WordPress, puoi anche utilizzare lo stesso approccio per personalizzare tutte le e-mail che gli abbonamenti membri a pagamento invia agli utenti.
Se sei pronto per iniziare, acquista oggi Profile Builder e poi progetta il tuo primo modello HTML utilizzando l'editor BEE.

Generatore di profili Pro
Il miglior plugin per personalizzare le email di WordPress senza bisogno di alcuna conoscenza tecnica.
Ottieni il plug-inOppure scarica la versione GRATUITA
Hai ancora domande su come personalizzare le email di WordPress quando usi Profile Builder? Fateci sapere nei commenti!
