Comment personnaliser les e-mails WordPress - Pas besoin de code (il suffit de glisser-déposer)
Publié: 2022-04-07Vous cherchez un moyen de personnaliser les e-mails WordPress avec vos propres conceptions uniques ?
Par défaut, WordPress envoie des e-mails ennuyeux en texte brut pour des actions clés telles que l'enregistrement d'un nouvel utilisateur, la réinitialisation du mot de passe, etc.
Avec la possibilité de personnaliser ces e-mails, vous pouvez ajuster leur conception en fonction de votre site et également personnaliser le contenu pour fournir autant d'informations que vous le souhaitez.
Dans cet article, vous apprendrez à créer votre propre modèle d'e-mail personnalisé WordPress que vous pourrez utiliser pour tous les types d'e-mails. Vous pouvez utiliser le même modèle pour tous vos e-mails et simplement ajuster le contenu ou vous pouvez créer des modèles complètement uniques pour chaque e-mail si vous le souhaitez.
Mieux encore, cette méthode ne nécessite aucune connaissance technique et vous pourrez personnaliser les conceptions d'e-mails à l'aide d'un générateur visuel par glisser-déposer. Vous aurez également accès aux balises de fusion afin que vous puissiez facilement inclure des informations dynamiques, telles que le nom d'utilisateur WordPress d'un destinataire.
À la fin, vous serez en mesure de créer de superbes e-mails WordPress personnalisés qui ressemblent à ceci :

Plongeons-nous !
Ce que vous apprendrez dans cet article
Avant d'entrer dans le didacticiel, nous souhaitons vous donner un aperçu rapide de ce que vous allez apprendre.
Tout d'abord, parlons des types d'e-mails personnalisés WordPress avec lesquels vous pourrez travailler.
Dans cet article, nous allons nous concentrer sur la personnalisation des e-mails que votre site envoie aux utilisateurs pour les actions clés, notamment :
- Message de réussite de l'e-mail d'inscription
- E-mail d'inscription demandant une confirmation par e-mail
- Approbation de l'administrateur pour une nouvelle inscription (ou refus)
- E-mail de réinitialisation du mot de passe
- E-mail de réussite de la réinitialisation du mot de passe
- Adresse e-mail modifiée
Si nécessaire, vous pouvez également personnaliser les e-mails envoyés aux administrateurs du site.
Pour personnaliser ces e-mails WordPress, vous aurez besoin du plugin Profile Builder et du module complémentaire Email Customizer.
Profile Builder vous donne un contrôle total sur les fonctionnalités d'enregistrement, de connexion et de modification de profil de WordPress. Vous pouvez créer des formulaires d'inscription et de modification de profil personnalisés, puis vous pouvez également personnaliser tous les e-mails impliqués.
Si vous utilisez des abonnements payants pour créer un site d'adhésion , nous verrons également comment personnaliser tous les e-mails qu'il envoie, y compris l'activation de l'abonnement, le renouvellement, etc.
Le module complémentaire Email Customizer pour Profile Builder est disponible sur la licence Pro .

Générateur de profils Pro
Le meilleur plugin pour personnaliser les e-mails WordPress sans avoir besoin de connaissances techniques.
Obtenir le plug-inOu téléchargez la version GRATUITE
Avec Profile Builder, vous pouvez entièrement personnaliser vos e-mails à l'aide de HTML personnalisé ainsi que de balises de fusion pour insérer des informations dynamiques telles que le nom d'un utilisateur, son e-mail, etc.
Cependant, si vous n'êtes pas développeur, vous ne pourrez peut-être pas écrire le code HTML personnalisé pour la conception de votre e-mail. Ne vous inquiétez pas! Comme nous l'avions promis plus haut, vous n'avez pas besoin d'être développeur pour suivre ce tutoriel.
Au lieu de cela, vous pouvez utiliser l'un des nombreux éditeurs de courrier électronique gratuits pour créer la conception HTML de votre courrier électronique à l'aide d'un éditeur visuel par glisser-déposer. Pour ce didacticiel, nous utiliserons l'éditeur BEE gratuit, mais le même processus s'applique également aux autres éditeurs de messagerie. Ensuite, vous pourrez utiliser ce design pour vos e-mails WordPress grâce à Profile Builder - tout ce que vous aurez à faire est de copier et coller le code de BEE (ou de l'éditeur de votre choix) dans Profile Builder.
Comment personnaliser les e-mails WordPress à l'aide de Profile Builder
Passons maintenant au guide étape par étape pour savoir comment personnaliser les e-mails WordPress à l'aide de Profile Builder et de BEE.
1. Installer et configurer Profile Builder
Pour commencer, vous voudrez installer et activer le plugin Profile Builder sur votre site WordPress.
Le personnalisateur d'e-mail nécessite la licence Pro, alors assurez-vous d'acheter au moins la licence Pro.
Une fois que vous avez activé le plugin Profile Builder, vous pouvez aller dans Profile Builder → Add-Ons pour activer le module Email Customizer :

À ce stade, vous pouvez également utiliser Profile Builder pour créer une page d'inscription personnalisée et une page de connexion si vous le souhaitez. Bien que ce ne soit pas l'objet de cet article, nous avons de nombreux articles sur la façon d'utiliser Profile Builder pour améliorer la fonctionnalité d'enregistrement et de compte d'utilisateur de votre site.
Voici quelques guides utiles si vous êtes intéressé :
- Créer un formulaire d'inscription personnalisé
- Créer une page de profil d'utilisateur frontal personnalisé
- Ajoutez un formulaire de connexion personnalisé n'importe où sur votre site
2. Créez votre modèle d'e-mail à l'aide d'un éditeur d'e-mail
Vous êtes maintenant prêt à concevoir le modèle d'e-mail personnalisé WordPress que vous utiliserez pour vos e-mails.
Pour créer cela sans avoir besoin de connaissances techniques, vous pouvez utiliser l'éditeur BEE gratuit.
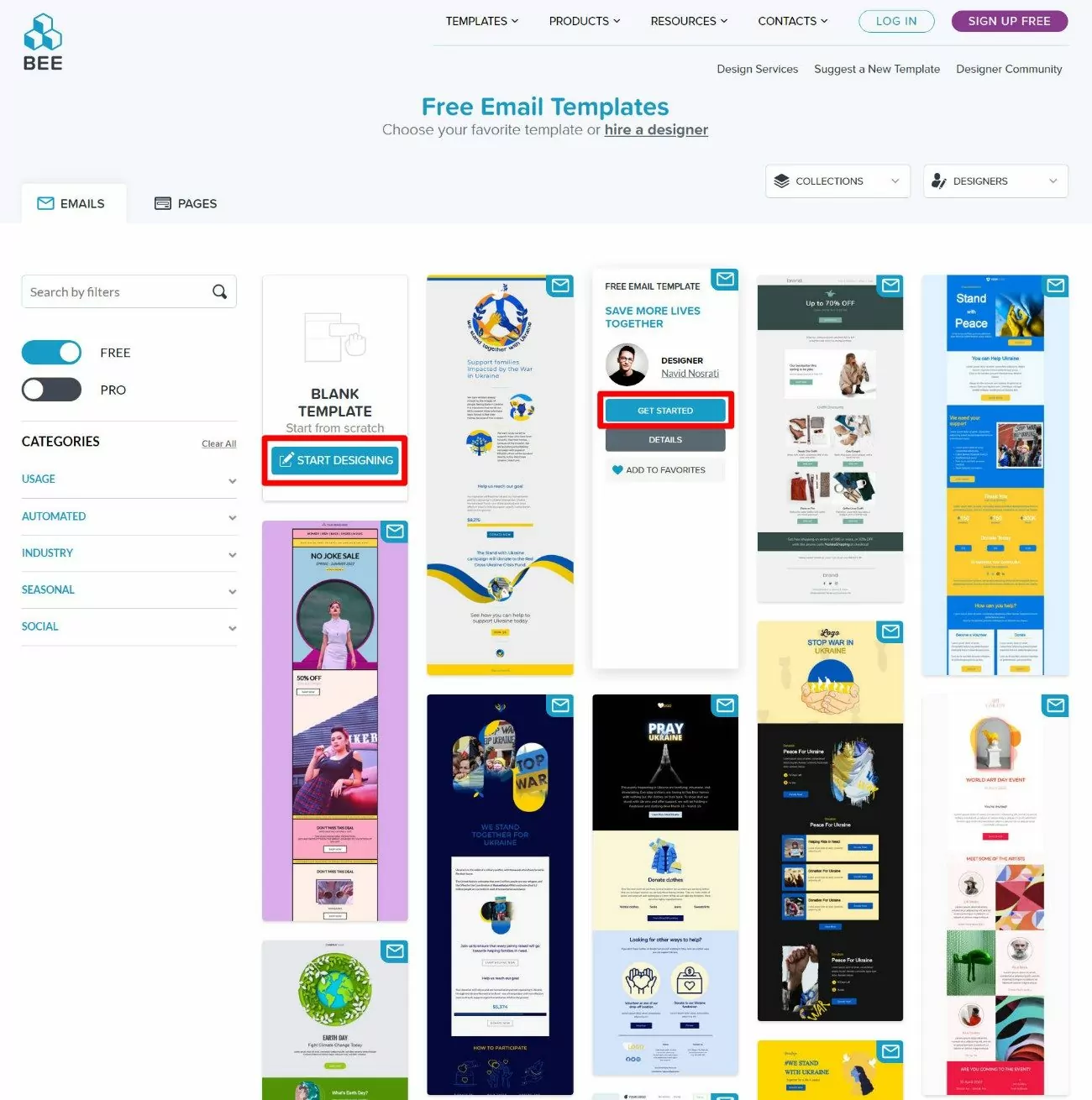
Pour commencer, cliquez ici pour voir tous les modèles d'e-mails gratuits de BEE.
En ce qui concerne le point de départ de votre conception, vous avez deux options :
- Vous pouvez commencer à partir de l'un des modèles prédéfinis en le survolant et en cliquant sur Commencer .
- Vous pouvez concevoir votre propre modèle à partir de zéro en cliquant sur le bouton Démarrer la conception sous l'option Modèle vierge .

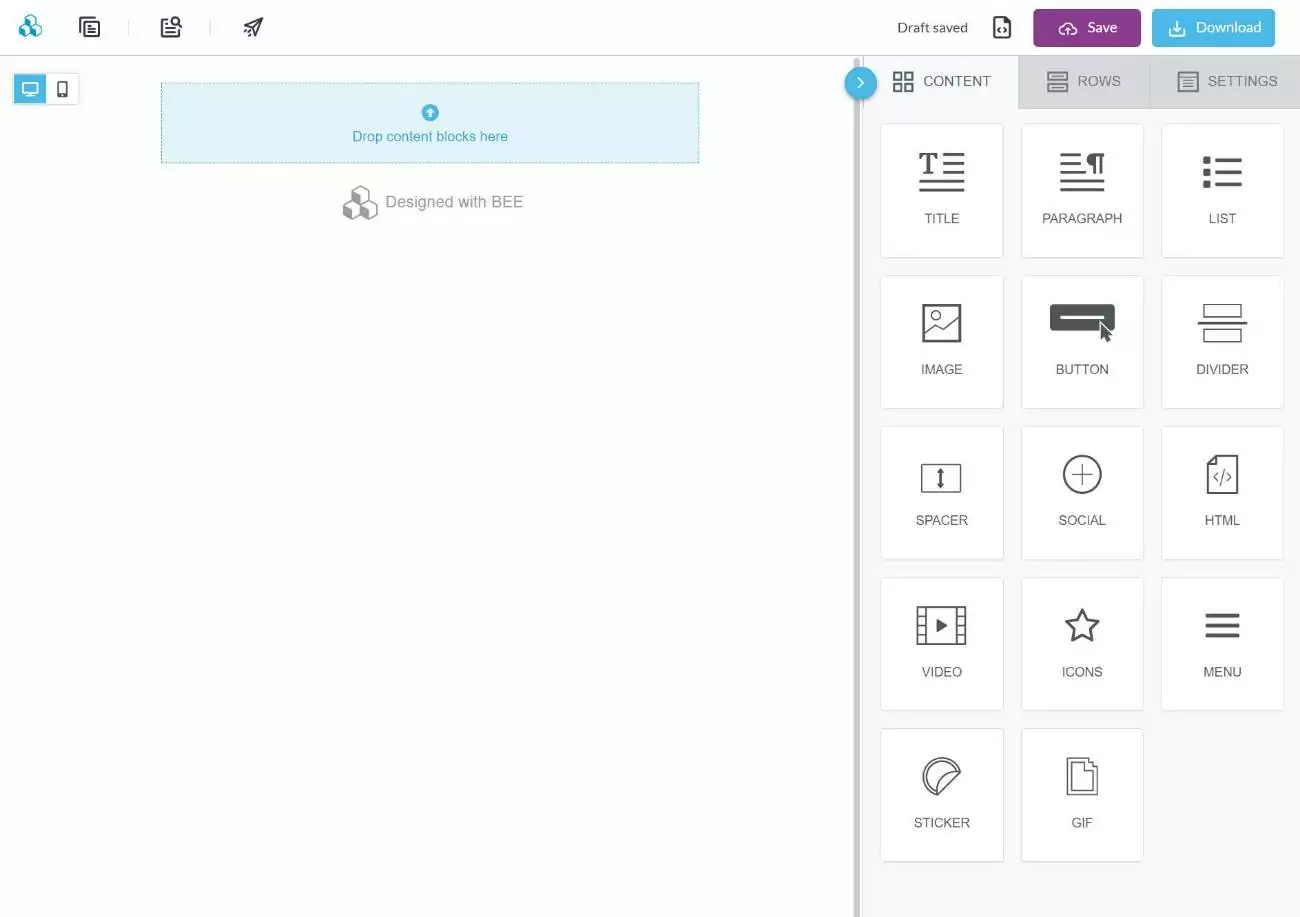
Le choix de l'une de ces options vous lancera dans l'éditeur visuel BEE. Vous verrez soit une toile vierge, soit le modèle que vous avez sélectionné.
Vous pouvez maintenant utiliser l'éditeur pour créer/modifier votre design. Si vous avez déjà utilisé un plugin de création de pages WordPress, l'éditeur utilise la même approche de base.
Vous pouvez faire glisser des éléments de contenu depuis la droite, puis les personnaliser pour ajuster votre conception. Vous pouvez également utiliser des lignes pour regrouper des éléments de contenu et créer des mises en page à plusieurs colonnes si nécessaire :

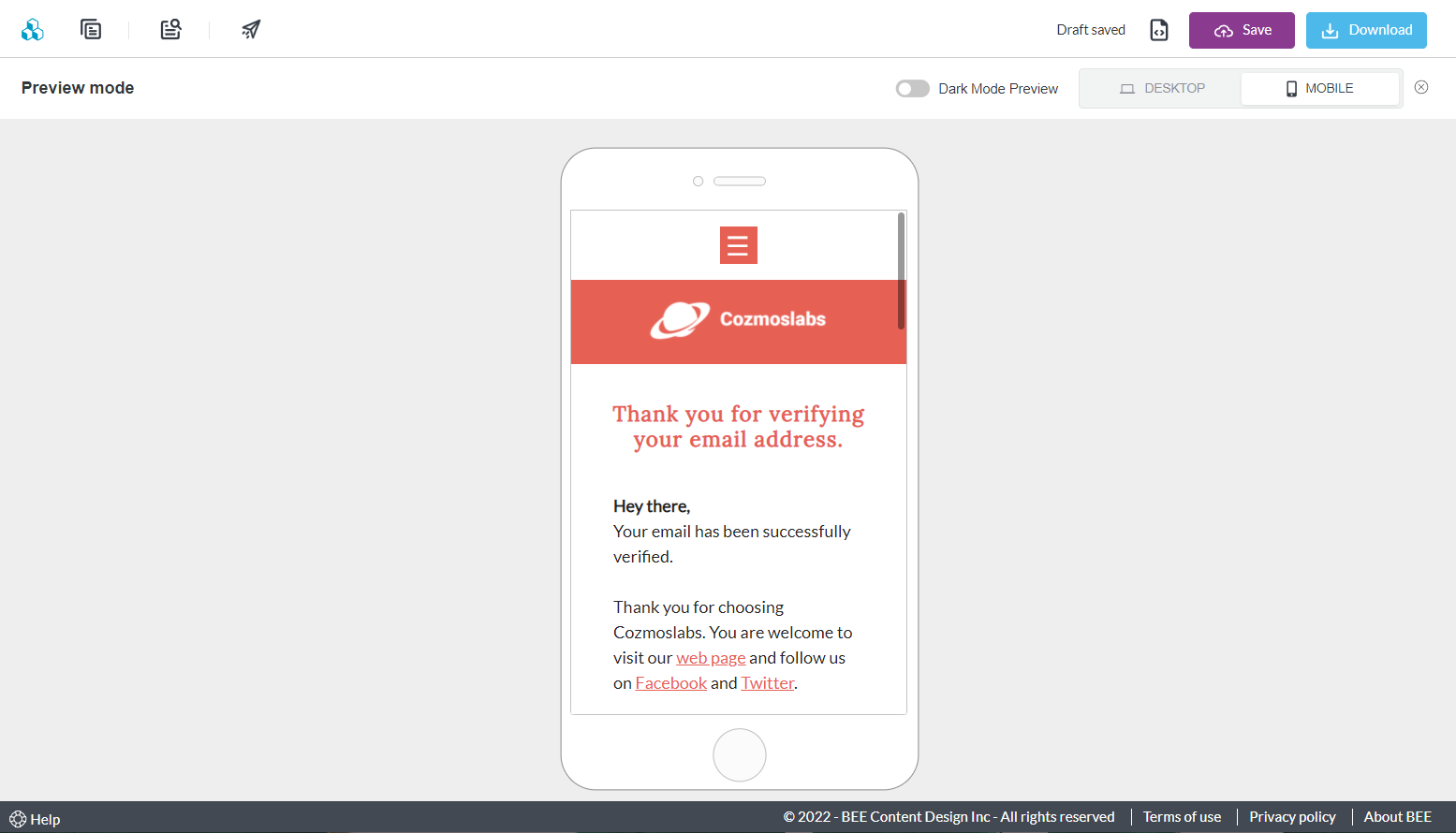
Assurez-vous de prévisualiser vos e-mails sur ordinateur et sur mobile afin de voir à quoi ils ressembleront pour tous les visiteurs. L'option d'aperçu mobile se trouve dans le coin supérieur gauche de l'éditeur.
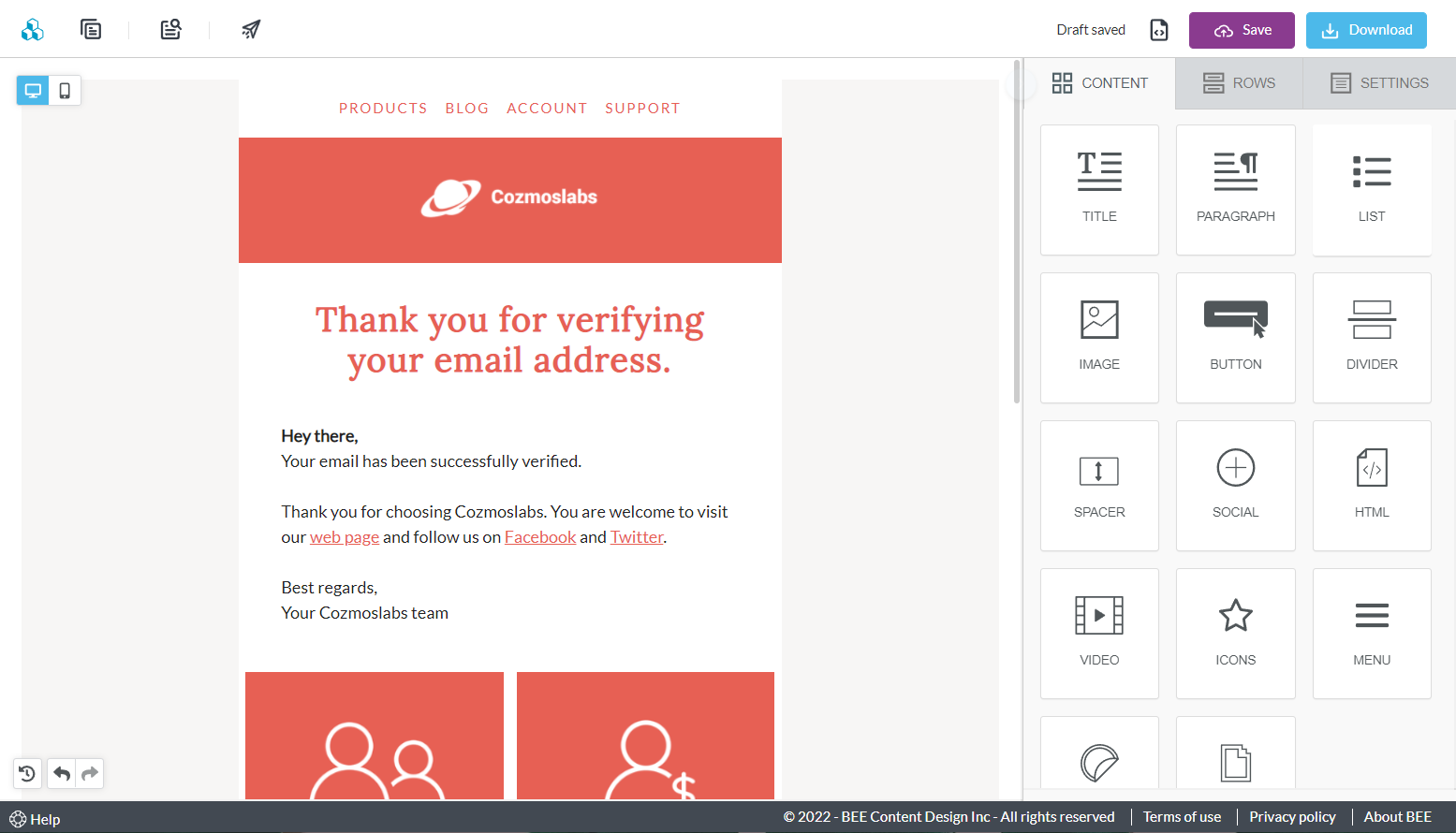
Lorsque vous avez terminé votre conception, vous devriez avoir quelque chose qui ressemble à ceci :

Et puis voici un exemple de ce à quoi cela pourrait ressembler dans l'aperçu mobile :

BEE inclut également une option vous permettant d'envoyer un e-mail de test afin que vous puissiez voir à quoi il ressemblera dans votre client de messagerie.
Facultatif : Ajouter des balises de fusion pour insérer des informations dynamiques
Cette étape est facultative. Cependant, vous pouvez avoir des situations où vous souhaitez insérer dynamiquement les informations d'un utilisateur dans vos e-mails.

Par exemple, vous pouvez inclure le nom d'utilisateur de quelqu'un dans l'e-mail de confirmation d'inscription.
Pour ce faire, il vous suffit d'ajouter l'une des balises de fusion de Profile Builder à l'endroit où vous souhaitez que les informations dynamiques apparaissent.
Par exemple, pour s'adresser à chaque utilisateur par son nom d'utilisateur, vous pourriez écrire quelque chose comme ceci dans BEE :
"Bonjour {{username}}, bienvenue sur {{site_name}}"
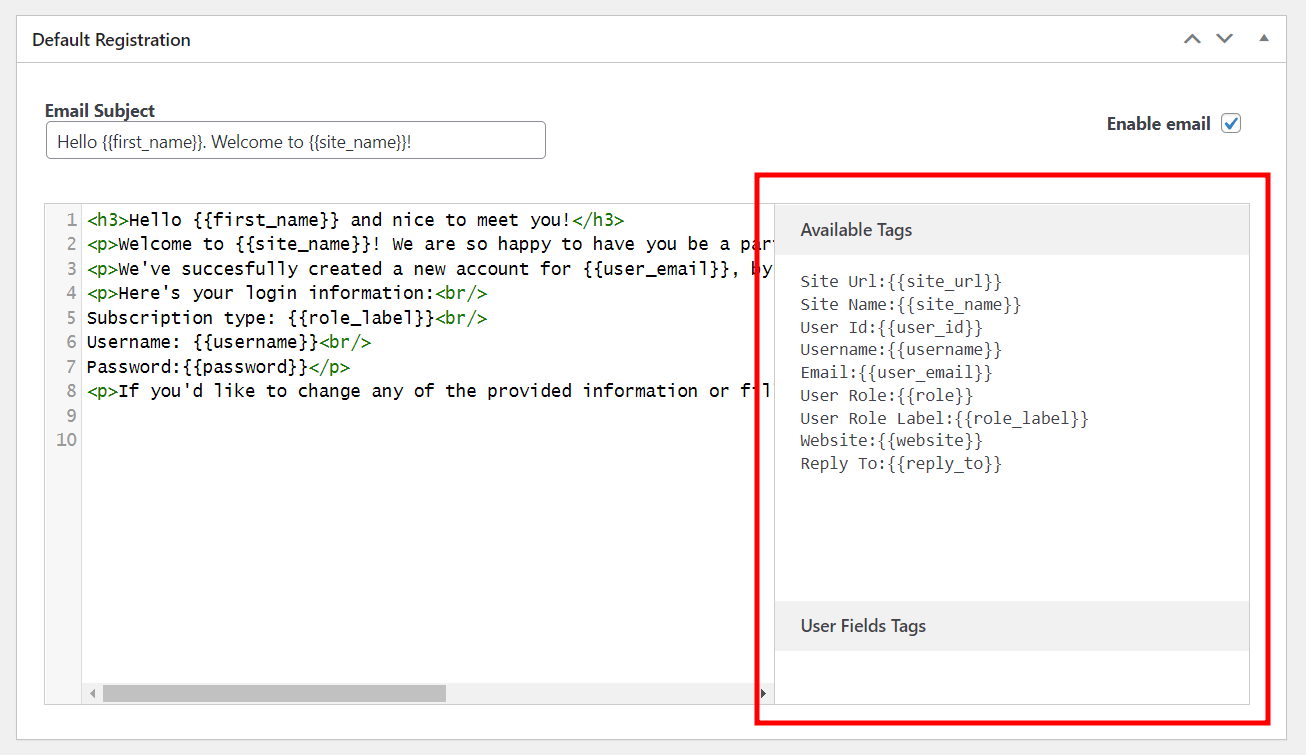
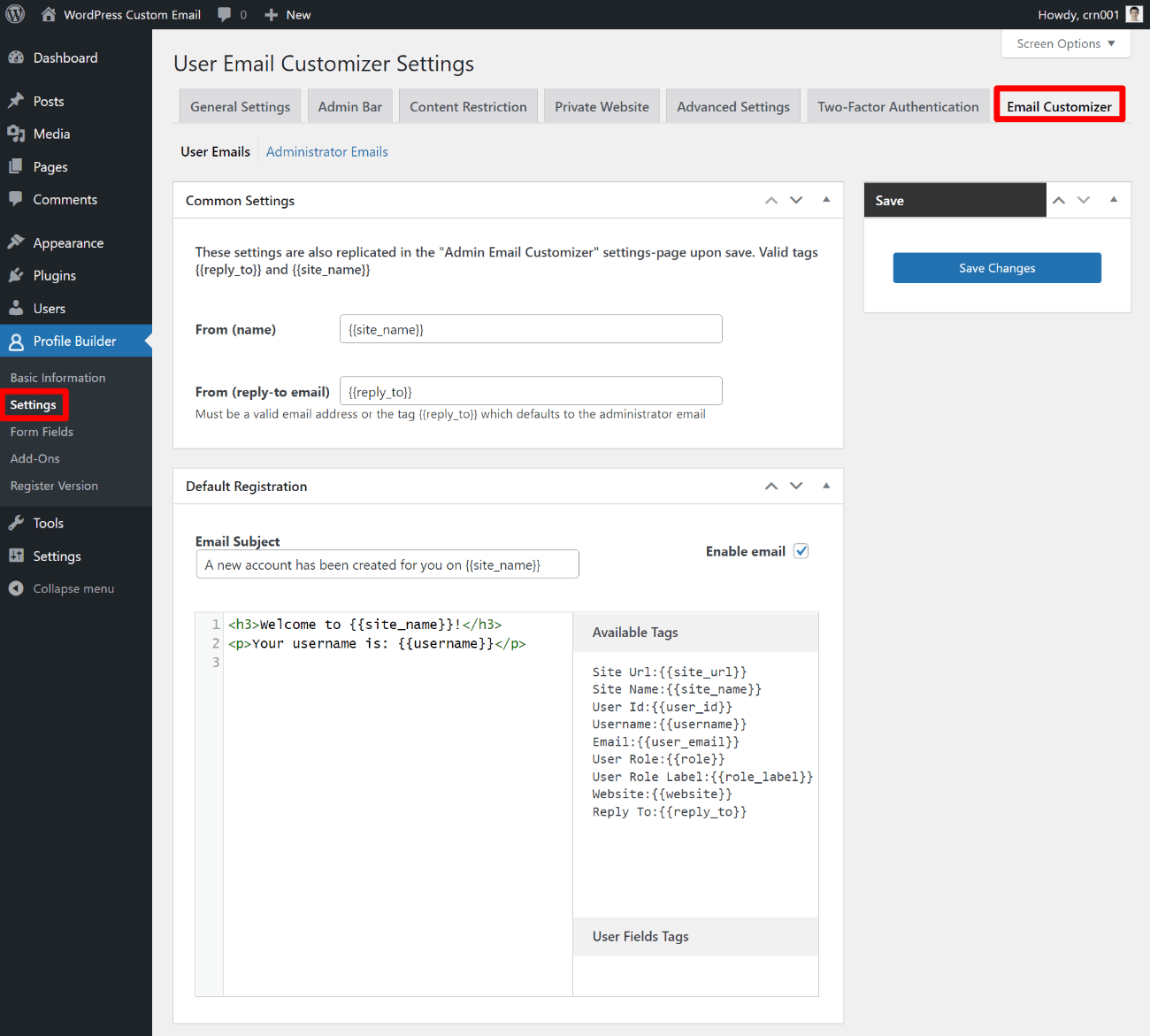
Pour voir une liste complète des balises de fusion pour l'e-mail que vous concevez, vous pouvez ouvrir votre tableau de bord WordPress et accéder à Profile Builder → Paramètres → Email Customizer. Recherchez l'e-mail que vous souhaitez personnaliser, puis recherchez la liste des balises disponibles .

3. Télécharger le modèle d'e-mail HTML
Une fois que vous êtes satisfait de l'apparence de votre modèle d'e-mail, vous êtes prêt à exporter et à télécharger le code HTML de ce modèle. Ensuite, à l'étape suivante, vous copierez et collerez ce code HTML dans WordPress.
Pour ce faire, cliquez sur le bouton Enregistrer dans l'éditeur BEE. Cela vous invitera à créer un compte BEE Pro gratuit. Malgré son nom, BEE Pro est toujours 100% gratuit ( pour ce cas d'utilisation ) et vous n'avez pas besoin de saisir d'informations de paiement pour créer votre compte.
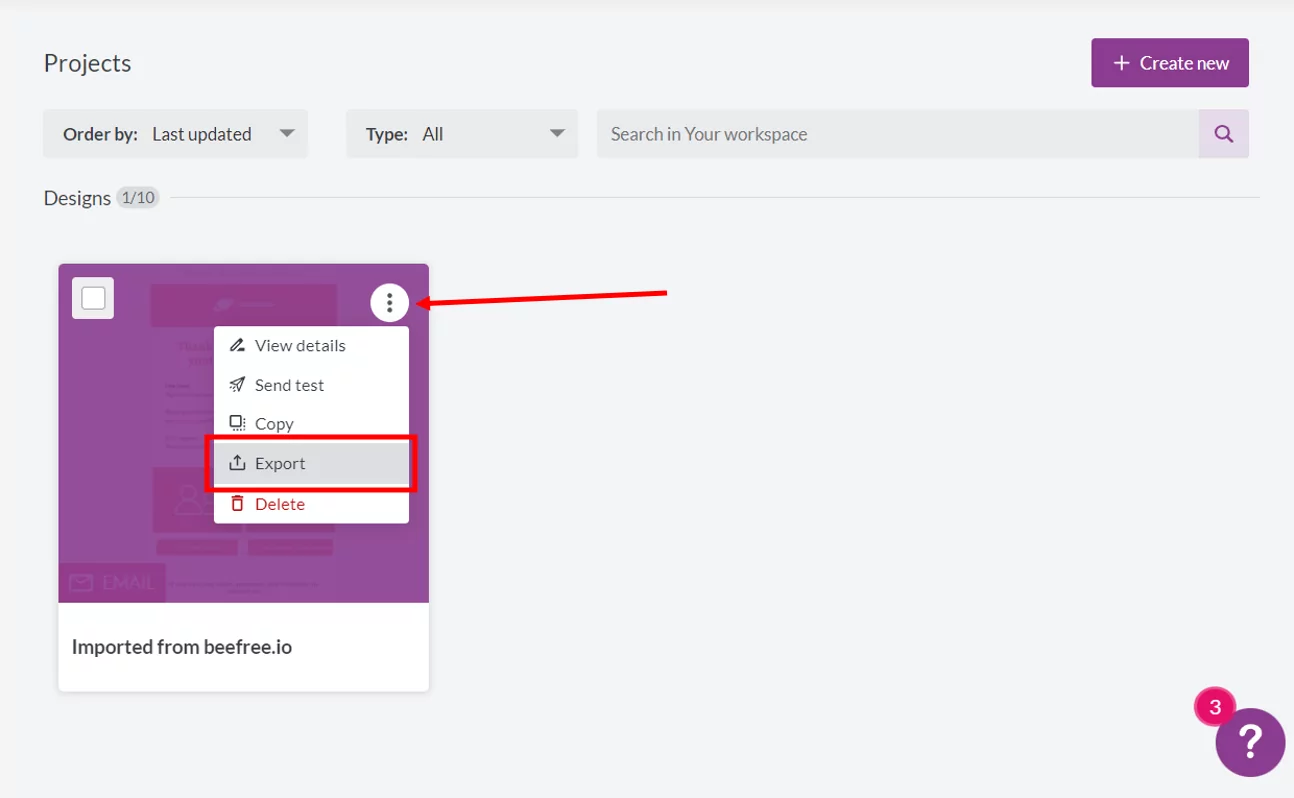
Une fois que vous avez fait cela, vous devriez être dans votre liste de projets . Sélectionnez le modèle que vous venez de créer en cliquant sur l'icône des trois points et en sélectionnant Exporter :

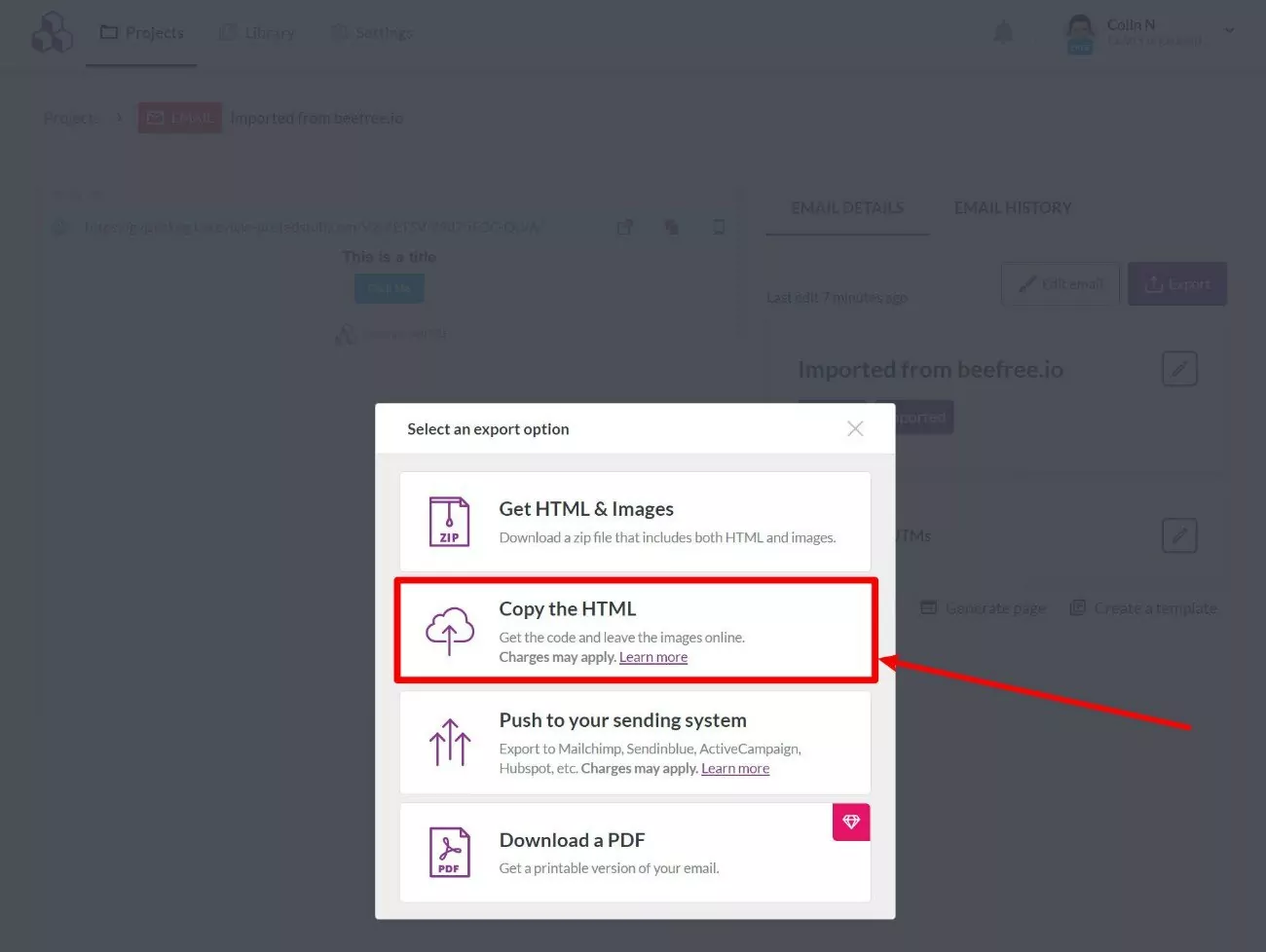
Dans la popup qui apparaît, cliquez sur l'option Copier le HTML :

Si vous avez inclus des images dans votre design, vous pouvez également sélectionner l' option Get HTML & Images . Cela téléchargera tout sur votre ordinateur. Vous devez ouvrir le code HTML dans un éditeur de texte, puis télécharger les images sur votre site WordPress (et mettre à jour les emplacements des URL des images dans le code HTML).
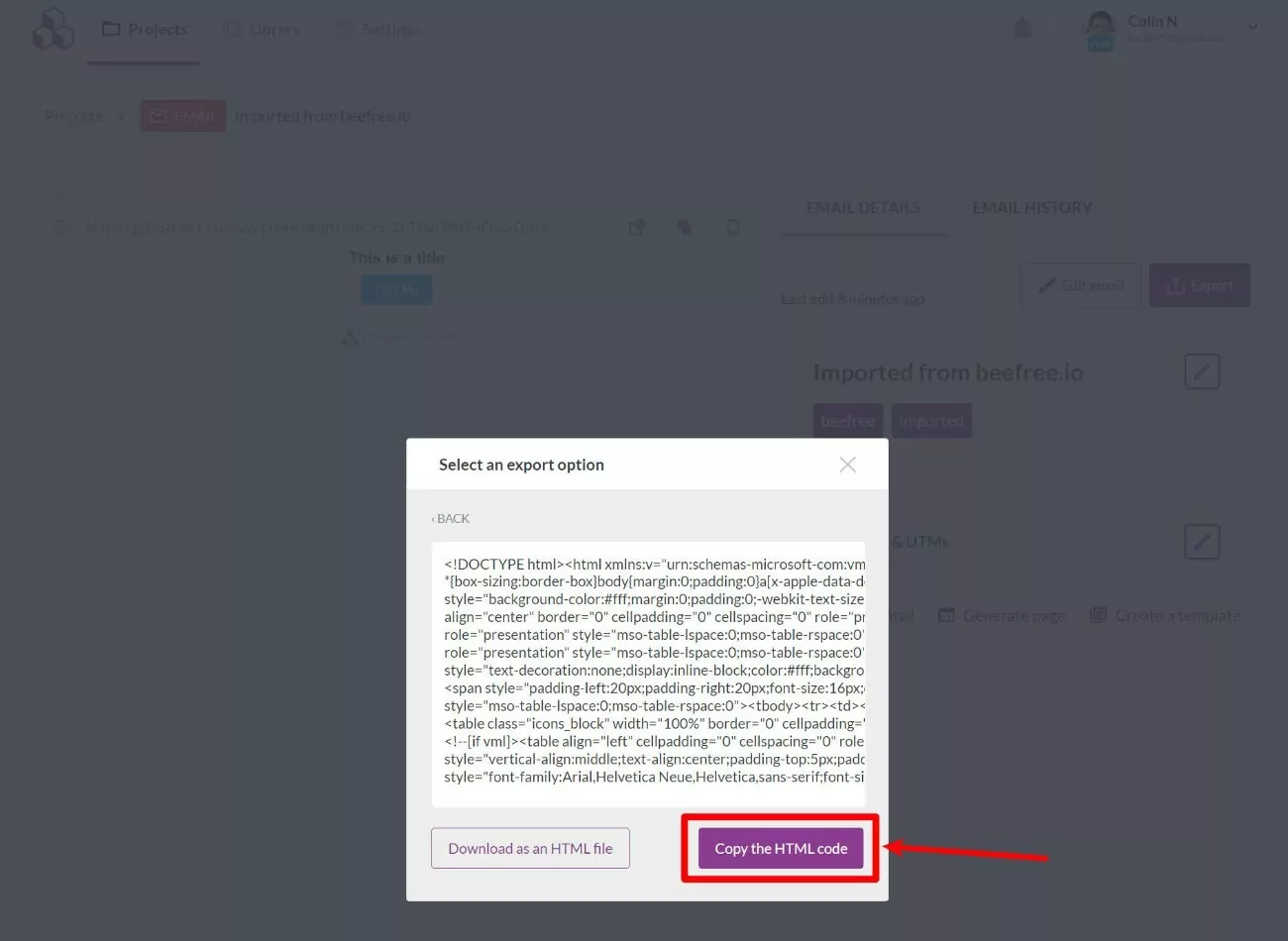
Si vous avez choisi de Copier le HTML , vous verrez maintenant un tas de code dans la fenêtre contextuelle. Choisissez l'option Copier le code HTML pour le copier dans votre presse-papier :

4. Ajouter un modèle d'e-mail HTML au générateur de profils
Maintenant que vous avez le code HTML de votre modèle d'e-mail, vous devez l'ajouter à votre site WordPress.
Ouvrez votre tableau de bord WordPress et accédez à Profile Builder → Paramètres → Email Customizer . Si vous ne voyez pas l' option Email Customizer , assurez-vous d'avoir activé le module complémentaire comme nous vous l'avons montré à l'étape 1.

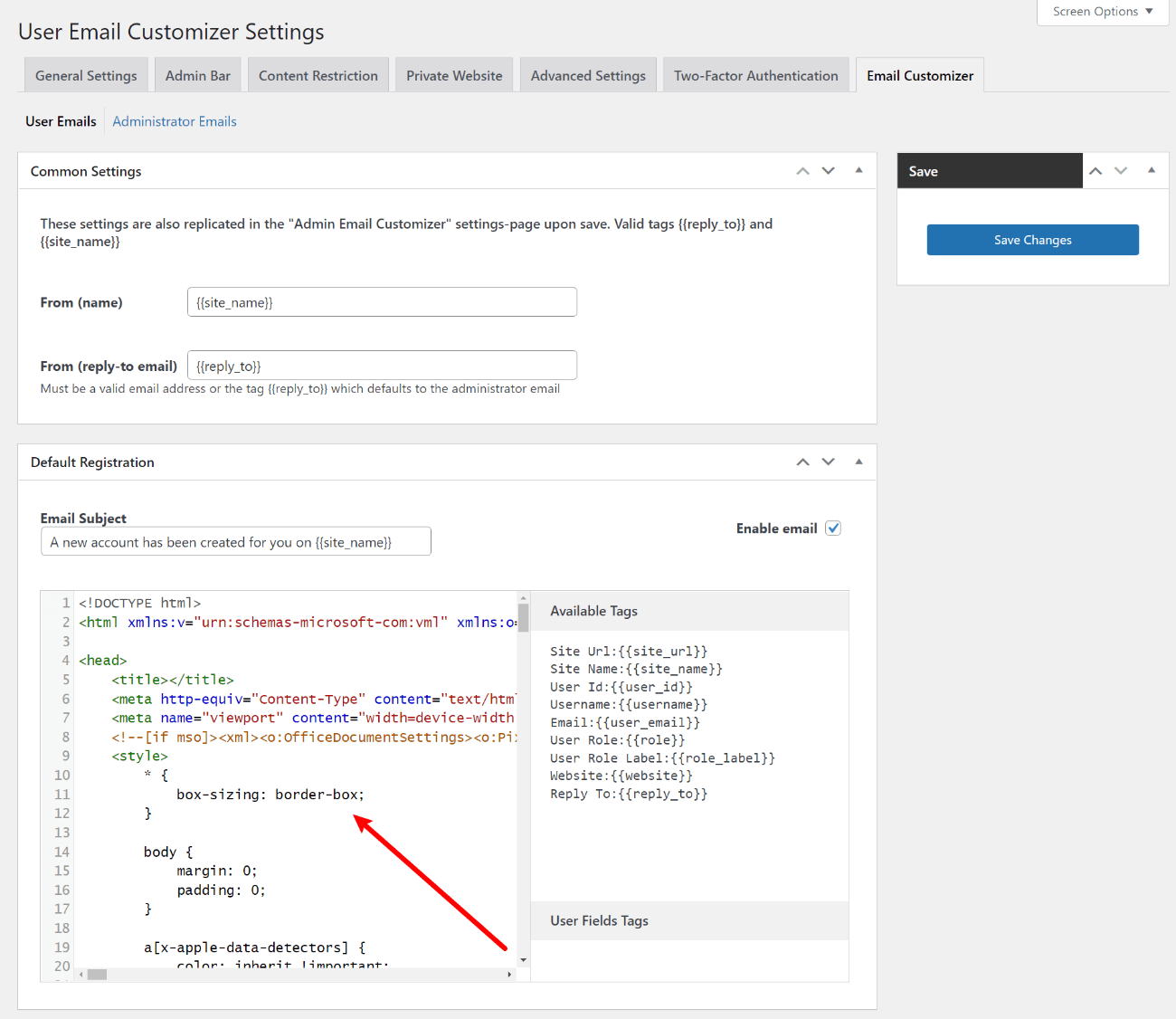
Chaque e-mail aura sa propre boîte, vous voudrez donc trouver l'e-mail que vous souhaitez personnaliser. Ensuite, collez le code HTML que vous avez copié depuis BEE dans la zone de l'éditeur HTML pour cet e-mail :

Ensuite, cliquez sur le bouton Enregistrer les modifications .
Et c'est tout! Votre site va maintenant commencer à utiliser ce modèle d'e-mail personnalisé pour l'e-mail pertinent que vous avez choisi.
5. Répétez l'opération pour les autres e-mails
Si vous souhaitez personnaliser des e-mails supplémentaires, vous pouvez répéter les étapes ci-dessus si nécessaire pour créer des e-mails uniques pour différentes actions.
Vous pouvez utiliser votre modèle d'e-mail existant comme base et simplement ajuster le texte/contenu. Ou, vous pouvez également créer un modèle complètement différent avec un design unique si vous préférez.
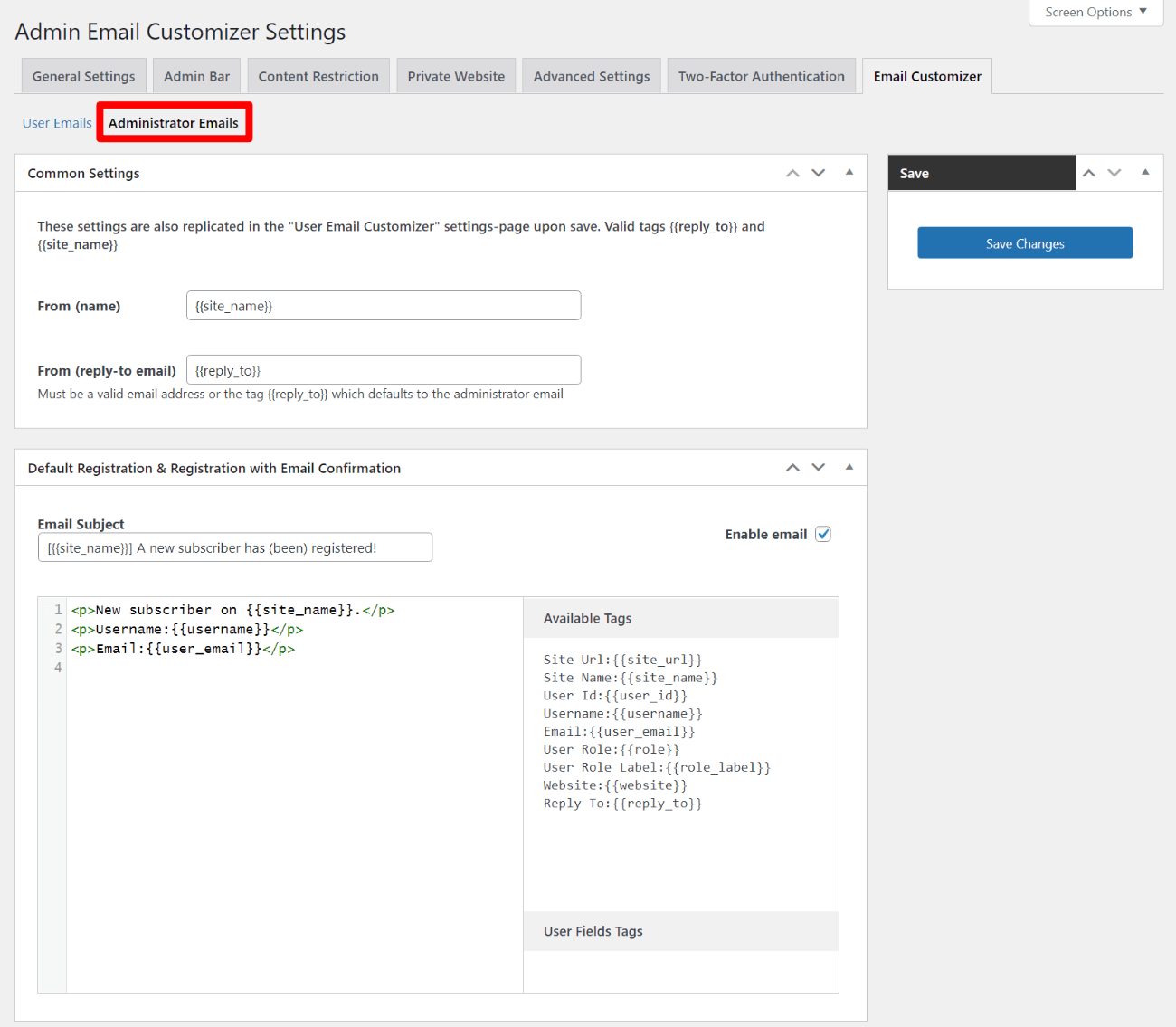
En plus de personnaliser les e-mails que votre site envoie aux utilisateurs, vous pouvez également personnaliser les e-mails que les administrateurs du site reçoivent depuis l'onglet E- mails de l'administrateur :

Bonus : comment travailler avec des e-mails WordPress personnalisés dans les abonnements payants des membres
Si vous souhaitez personnaliser l'enregistrement, la connexion et la modification des e-mails de profil de WordPress, tout ce dont vous avez besoin est le plugin Profile Builder.
Cependant, si vous utilisez des abonnements payants pour créer un site d'adhésion WordPress, vous pouvez également personnaliser les e-mails que les abonnements payants envoient pour des actions importantes telles que les nouveaux abonnements, les renouvellements à venir, etc.
La création d'e-mails WordPress personnalisés pour les abonnements payants des membres fonctionne à peu près exactement de la même manière que dans Profile Builder, à quelques différences près.
Pour commencer, vous pouvez utiliser l'éditeur BEE gratuit comme nous vous l'avons montré ci-dessus. Toutes les étapes sont les mêmes, de la création du modèle à l'exportation du HTML. Cependant, vous devrez les ajouter à WordPress d'une manière légèrement différente car vous travaillez dans des abonnements payants au lieu de Profile Builder.
Une fois que vous avez exporté le code HTML de votre e-mail, vous pouvez accéder à Abonnements membres payants → Paramètres → E-mails .
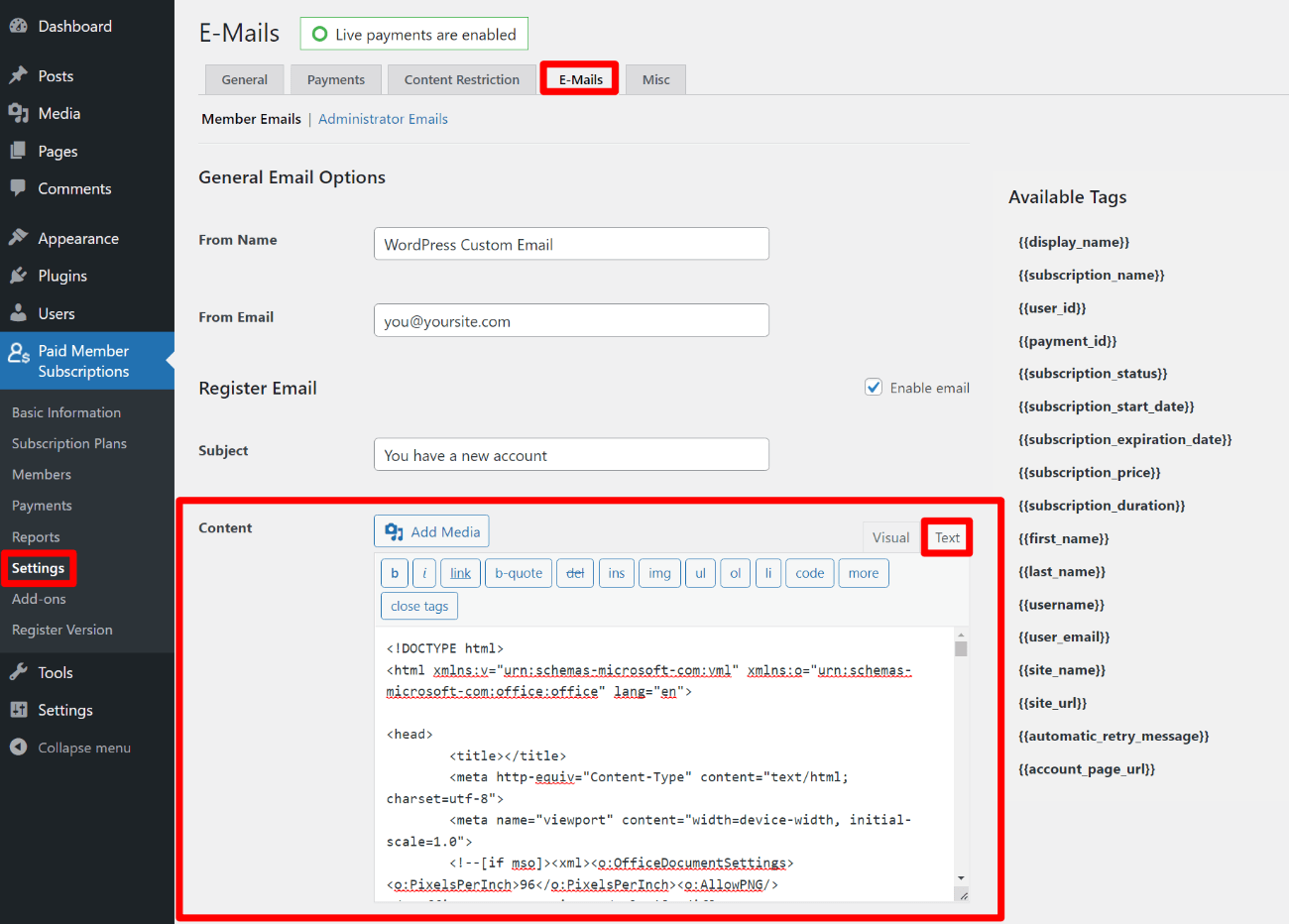
Recherchez l'e-mail que vous souhaitez personnaliser et ouvrez l'onglet Texte de l'éditeur de contenu . Ensuite, collez simplement le code HTML de votre e-mail et enregistrez vos modifications :

C'est également là que vous pouvez trouver les merge tags pertinents pour les abonnements payants des membres, si vous souhaitez les inclure dans la conception de votre e-mail BEE. Vous avez ici des options différentes de celles que vous obtenez avec Profile Builder, vous devrez donc peut-être ajuster les balises de fusion dans vos e-mails.
Personnalisez vos e-mails WordPress aujourd'hui
Avec Profile Builder et l'éditeur BEE gratuit, il est facile de personnaliser entièrement les e-mails WordPress.
Vous pouvez également utiliser n'importe quel autre éditeur de messagerie pour créer la conception de modèle HTML pour vos e-mails sans avoir besoin de connaissances en HTML ou CSS. Ensuite, Profile Builder facilite l'application de ces modèles HTML à WordPress, ainsi que l'insertion d'informations dynamiques à l'aide de balises de fusion si nécessaire.
De plus, Profile Builder peut également vous aider à personnaliser d'autres aspects de l'expérience utilisateur de votre site, tels que la création de formulaires d'inscription personnalisés et la modification de pages de profil.
Si vous utilisez des abonnements payants pour créer un site d'adhésion WordPress, vous pouvez également utiliser la même approche pour personnaliser tous les e-mails que les abonnements payants envoient aux utilisateurs.
Si vous êtes prêt à commencer, achetez Profile Builder dès aujourd'hui, puis concevez votre premier modèle HTML à l'aide de l'éditeur BEE.

Générateur de profils Pro
Le meilleur plugin pour personnaliser les e-mails WordPress sans avoir besoin de connaissances techniques.
Obtenir le plug-inOu téléchargez la version GRATUITE
Avez-vous encore des questions sur la personnalisation des e-mails WordPress lors de l'utilisation de Profile Builder ? Faites le nous savoir dans les commentaires!
