كيفية تخصيص رسائل البريد الإلكتروني في WordPress - لا حاجة إلى رمز (فقط اسحب وإسقاط)
نشرت: 2022-04-07هل تبحث عن طريقة لتخصيص رسائل البريد الإلكتروني في WordPress بتصميماتك الفريدة؟
بشكل افتراضي ، يرسل WordPress رسائل بريد إلكتروني مملة بنص عادي للإجراءات الرئيسية مثل تسجيل مستخدم جديد ، وإعادة تعيين كلمة المرور ، وما إلى ذلك.
من خلال القدرة على تخصيص رسائل البريد الإلكتروني هذه ، يمكنك تعديل تصميماتها لتلائم موقعك وأيضًا تخصيص المحتوى لتوفير أكبر قدر من المعلومات كما تريد.
في هذا المنشور ، ستتعلم كيفية إنشاء قالب البريد الإلكتروني المخصص الخاص بك على WordPress والذي يمكنك استخدامه لجميع أنواع رسائل البريد الإلكتروني المختلفة. يمكنك استخدام نفس القالب لجميع رسائل البريد الإلكتروني الخاصة بك وضبط المحتوى أو يمكنك إنشاء قوالب فريدة تمامًا لكل بريد إلكتروني إذا كنت تفضل ذلك.
أفضل ما في الأمر هو أن هذه الطريقة لا تتطلب أي معرفة تقنية وستكون قادرًا على تخصيص تصميمات البريد الإلكتروني باستخدام أداة إنشاء مرئية تعمل بالسحب والإفلات. ستحصل أيضًا على حق الوصول إلى علامات الدمج بحيث يمكنك بسهولة تضمين معلومات ديناميكية ، مثل اسم مستخدم WordPress الخاص بالمستلم.
في النهاية ، ستكون قادرًا على إنشاء رسائل بريد إلكتروني مخصصة رائعة المظهر تبدو كالتالي:

دعنا نتعمق!
ما سوف تتعلمه في هذه المقالة
قبل أن ندخل في البرنامج التعليمي ، نريد أن نقدم لك نظرة عامة سريعة على ما ستتعلمه.
أولاً ، دعنا نتحدث عن أنواع رسائل البريد الإلكتروني المخصصة لـ WordPress التي ستتمكن من التعامل معها.
في هذه المقالة ، سنركز على تخصيص رسائل البريد الإلكتروني التي يرسلها موقعك إلى المستخدمين لاتخاذ الإجراءات الرئيسية بما في ذلك ما يلي:
- رسالة نجاح البريد الإلكتروني للتسجيل
- البريد الإلكتروني للتسجيل يطلب تأكيد البريد الإلكتروني
- موافقة المسؤول على التسجيل الجديد (أو الرفض)
- إعادة تعيين كلمة المرور البريد الإلكتروني
- البريد الإلكتروني لنجاح إعادة تعيين كلمة المرور
- عنوان البريد الإلكتروني الذي تم تغييره
إذا لزم الأمر ، يمكنك أيضًا تخصيص رسائل البريد الإلكتروني التي يتم إرسالها إلى مسؤولي الموقع.
لتخصيص رسائل البريد الإلكتروني الخاصة بـ WordPress ، ستحتاج إلى المكون الإضافي Profile Builder والوظيفة الإضافية لتخصيص البريد الإلكتروني.
يمنحك Profile Builder التحكم الكامل في وظائف تسجيل وتسجيل الدخول وتحرير ملف التعريف في WordPress. يمكنك إنشاء تسجيل مخصص وتعديل نماذج الملف الشخصي ، وبعد ذلك يمكنك أيضًا تخصيص جميع رسائل البريد الإلكتروني المتضمنة في ذلك.
إذا كنت تستخدم اشتراكات الأعضاء المدفوعة لإنشاء موقع عضوية ، فسنتحدث أيضًا عن كيفية تخصيص جميع رسائل البريد الإلكتروني التي يرسلها ، بما في ذلك تنشيط الاشتراك والتجديد وما إلى ذلك.
الوظيفة الإضافية لتخصيص البريد الإلكتروني لـ Profile Builder متاحة في ترخيص Pro .

بروفايل بيلدر برو
أفضل مكون إضافي لتخصيص رسائل البريد الإلكتروني في WordPress دون الحاجة إلى أي معرفة تقنية.
احصل على البرنامج المساعدأو تحميل نسخة مجانية
باستخدام Profile Builder ، يمكنك تخصيص رسائل البريد الإلكتروني بالكامل باستخدام HTML المخصص بالإضافة إلى دمج العلامات لإدراج معلومات ديناميكية مثل اسم المستخدم والبريد الإلكتروني وما إلى ذلك.
ومع ذلك ، إذا لم تكن مطورًا ، فقد لا تتمكن من كتابة HTML المخصص لتصميم بريدك الإلكتروني. لا تقلق! كما وعدنا أعلاه ، لا تحتاج إلى أن تكون مطورًا لمتابعة هذا البرنامج التعليمي.
بدلاً من ذلك ، يمكنك استخدام أحد برامج تحرير البريد الإلكتروني المجانية العديدة المتوفرة لإنشاء تصميم HTML لبريدك الإلكتروني باستخدام محرر مرئي يعمل بالسحب والإفلات. في هذا البرنامج التعليمي ، سنستخدم محرر BEE المجاني ، لكن نفس العملية تنطبق على محرري البريد الإلكتروني الآخرين أيضًا. بعد ذلك ، ستتمكن من استخدام هذا التصميم لرسائل البريد الإلكتروني الخاصة بك في WordPress بفضل Profile Builder - كل ما عليك فعله هو نسخ ولصق الرمز من BEE (أو المحرر الذي تختاره) إلى Profile Builder.
كيفية تخصيص رسائل البريد الإلكتروني في WordPress باستخدام Profile Builder
الآن ، دعنا ندخل في دليل خطوة بخطوة حول كيفية تخصيص رسائل البريد الإلكتروني في WordPress باستخدام Profile Builder و BEE.
1. تثبيت وتكوين Profile Builder
للبدء ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي Profile Builder على موقع WordPress الخاص بك.
يتطلب مُخصص البريد الإلكتروني ترخيص Pro ، لذا تأكد من شراء ترخيص Pro على الأقل.
بمجرد تنشيط المكون الإضافي Profile Builder ، يمكنك الانتقال إلى Profile Builder → Add-Ons لتنشيط الوظيفة الإضافية Email Customizer:

في هذه المرحلة ، يمكنك أيضًا استخدام Profile Builder لإنشاء صفحة تسجيل مخصصة وصفحة تسجيل الدخول إذا رغبت في ذلك. على الرغم من أن هذا ليس محور هذه المقالة ، فلدينا الكثير من المنشورات حول كيفية استخدام Profile Builder لتحسين تسجيل موقعك ووظائف حساب المستخدم.
فيما يلي بعض الإرشادات المفيدة إذا كنت مهتمًا:
- إنشاء نموذج تسجيل مخصص
- قم بإنشاء صفحة ملف تعريف مستخدم للواجهة الأمامية مخصصة
- أضف نموذج تسجيل دخول مخصصًا في أي مكان على موقعك
2. إنشاء قالب البريد الإلكتروني الخاص بك باستخدام محرر البريد الإلكتروني
الآن ، أنت جاهز لتصميم قالب البريد الإلكتروني المخصص لـ WordPress الذي ستستخدمه لرسائل البريد الإلكتروني الخاصة بك.
لإنشاء هذا دون الحاجة إلى أي معرفة فنية ، يمكنك استخدام محرر BEE المجاني.
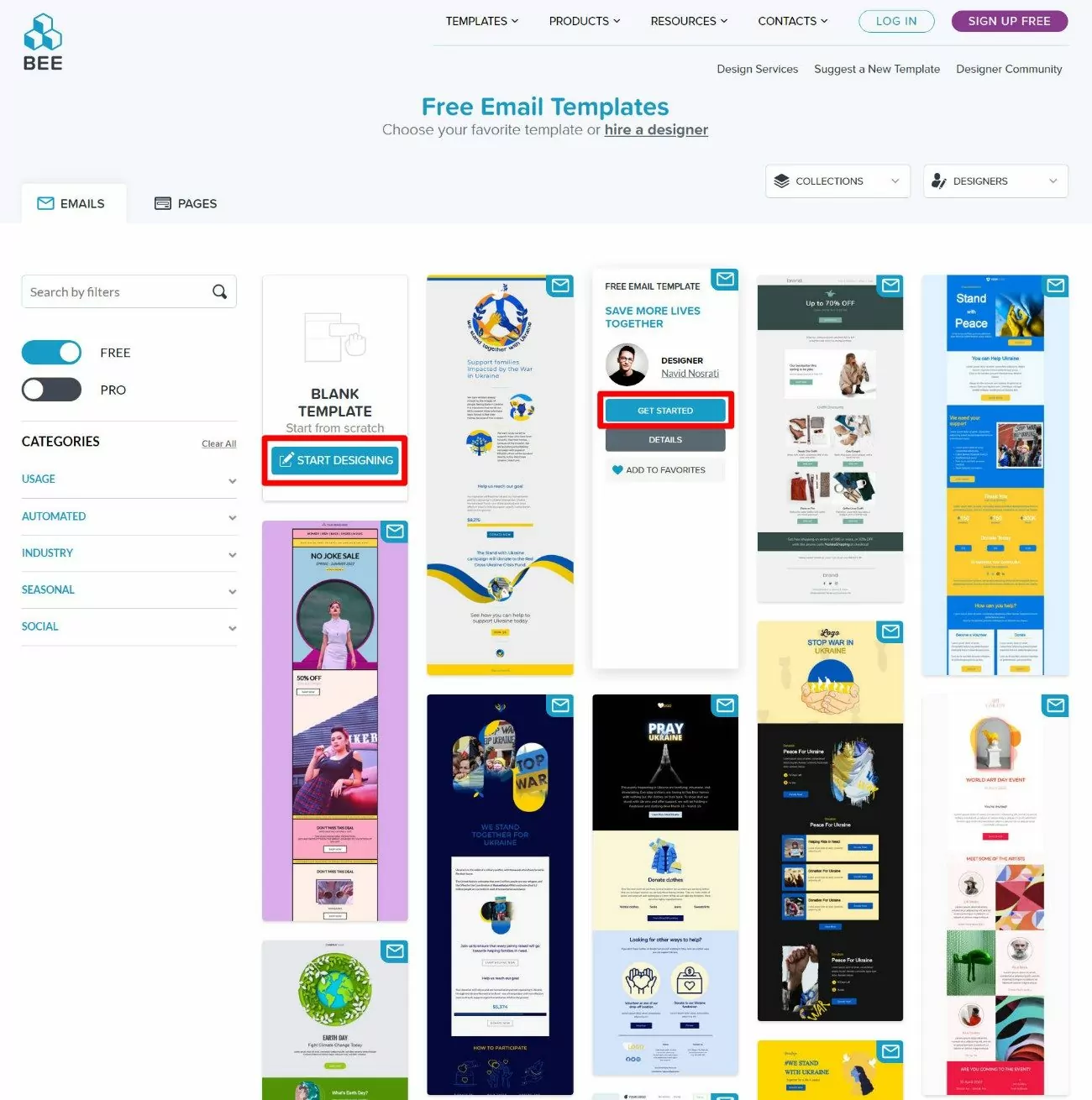
للبدء ، انقر هنا لعرض كافة قوالب البريد الإلكتروني المجانية من BEE.
فيما يتعلق بنقطة البداية لتصميمك ، لديك خياران:
- يمكنك البدء من أحد القوالب المعدة مسبقًا بالمرور فوقها والنقر فوق البدء .
- يمكنك تصميم القالب الخاص بك من البداية بالنقر فوق الزر " بدء التصميم " الموجود أسفل خيار "نموذج فارغ" .

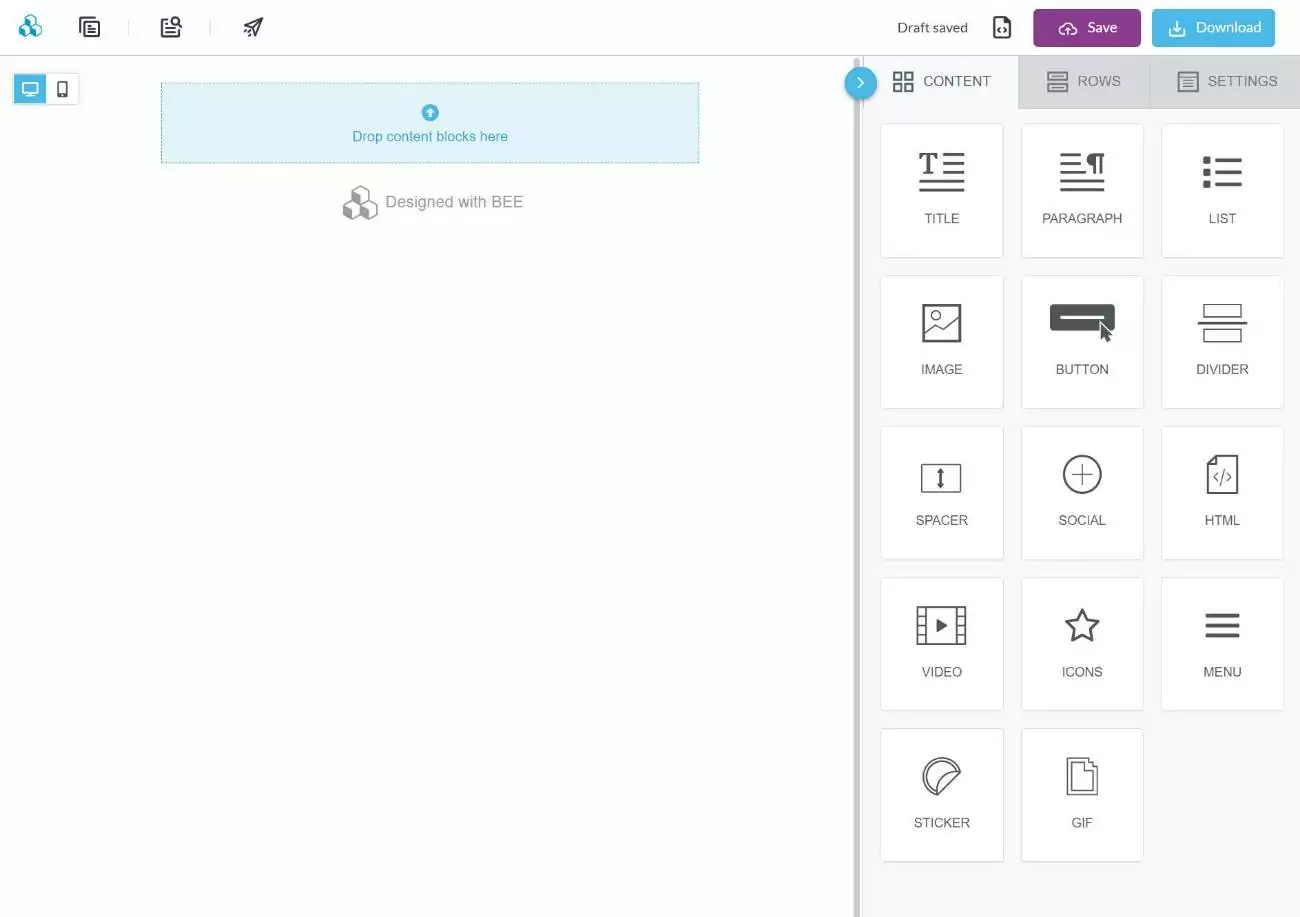
سيؤدي اختيار أحد هذه الخيارات إلى تشغيلك في محرر BEE المرئي. سترى إما لوحة فارغة أو القالب الذي حددته.
يمكنك الآن استخدام المحرر لإنشاء / تعديل التصميم الخاص بك. إذا سبق لك استخدام مكون إضافي منشئ صفحات WordPress ، فإن المحرر يستخدم نفس الأسلوب الأساسي.
يمكنك سحب عناصر المحتوى من اليمين ثم تخصيصها لتعديل تصميمك. يمكنك أيضًا استخدام الصفوف لتجميع عناصر المحتوى معًا وإنشاء تخطيطات متعددة الأعمدة إذا لزم الأمر:

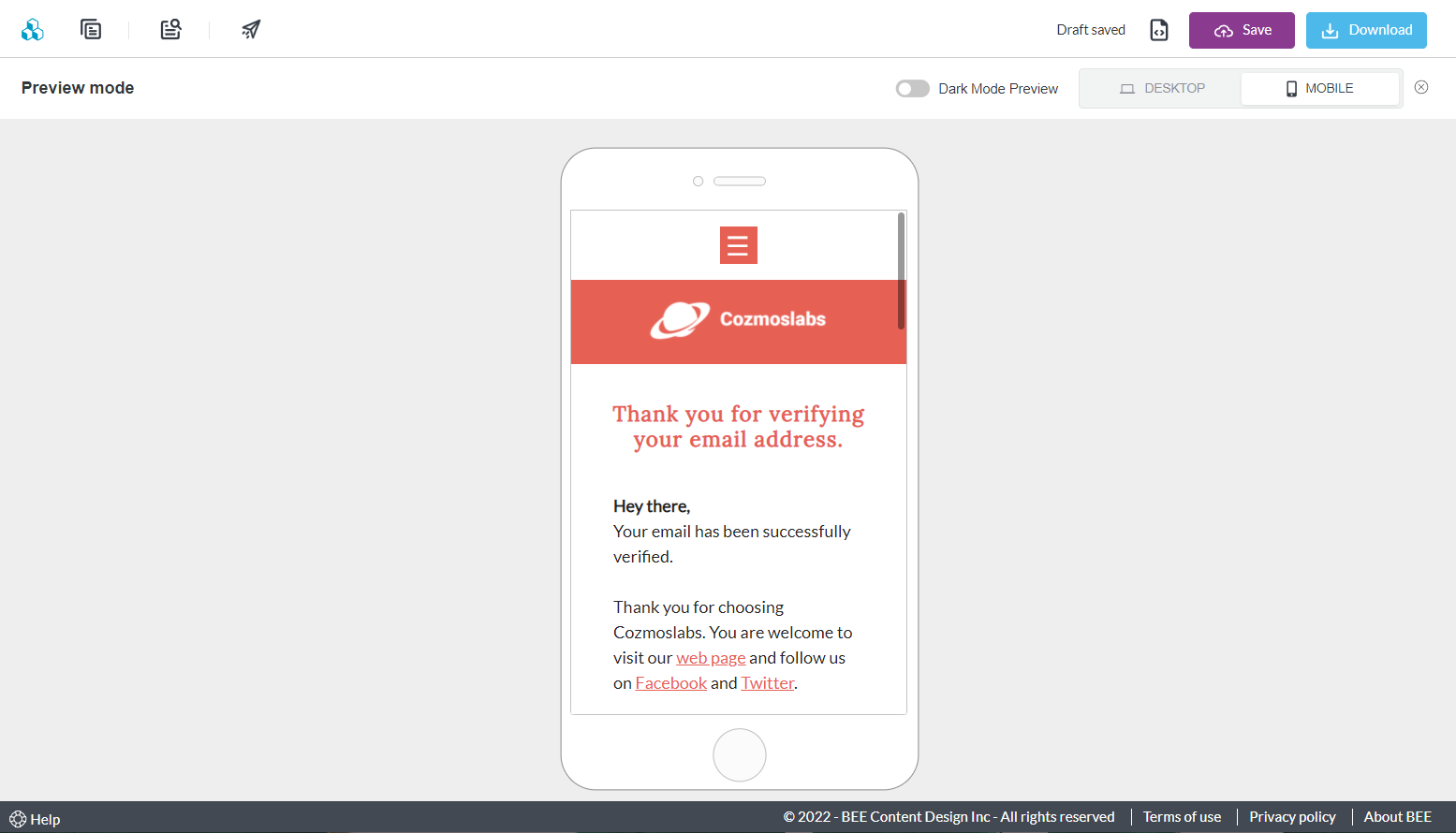
تأكد من معاينة رسائل البريد الإلكتروني الخاصة بك على كل من سطح المكتب والجوال حتى تتمكن من معرفة كيف سيبحثون عن جميع الزوار. يوجد خيار معاينة الهاتف المحمول في الزاوية العلوية اليسرى من المحرر.
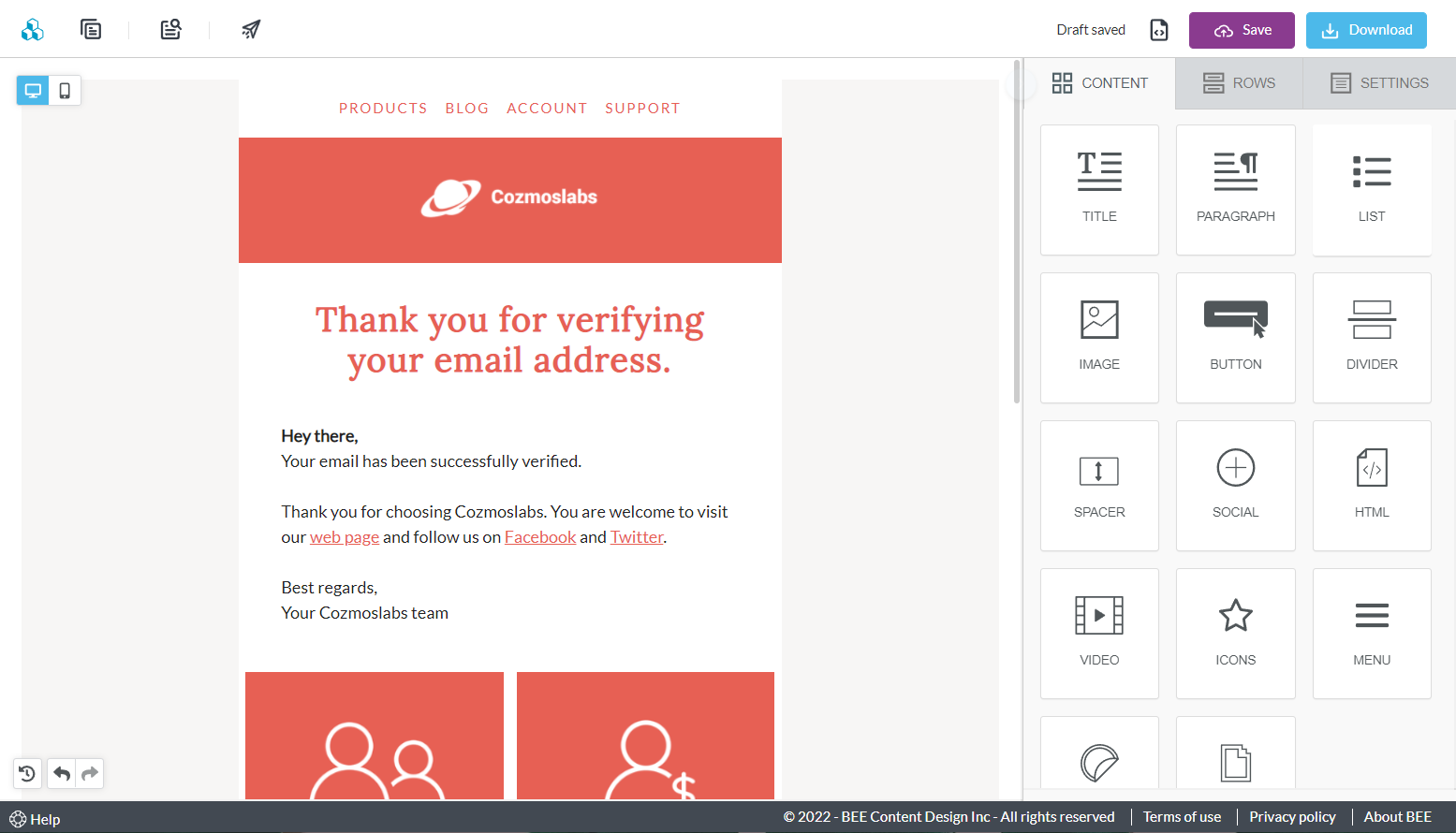
عندما تنتهي من تصميمك ، يجب أن يكون لديك شيء يشبه هذا:

وبعد ذلك ، إليك مثال لما قد يبدو عليه في معاينة الجوال:

يتضمن BEE أيضًا خيارًا يتيح لك إرسال بريد إلكتروني تجريبي حتى تتمكن من رؤية كيف سيبدو في عميل البريد الإلكتروني الخاص بك.

اختياري: قم بإضافة علامات دمج لإدراج معلومات ديناميكية
هذه الخطوة اختيارية. ومع ذلك ، قد تواجه مواقف تريد فيها إدراج معلومات المستخدم ديناميكيًا في رسائل البريد الإلكتروني الخاصة بك.
على سبيل المثال ، قد ترغب في تضمين اسم مستخدم لشخص ما في البريد الإلكتروني لتأكيد التسجيل.
للقيام بذلك ، كل ما عليك القيام به هو إضافة واحدة من علامات دمج Profile Builder حيث تريد أن تظهر المعلومات الديناميكية.
على سبيل المثال ، لمخاطبة كل مستخدم باسم المستخدم الخاص به ، يمكنك كتابة شيء مثل هذا في BEE:
"مرحبًا {{username}} ، مرحبًا بك في {{site_name}}"
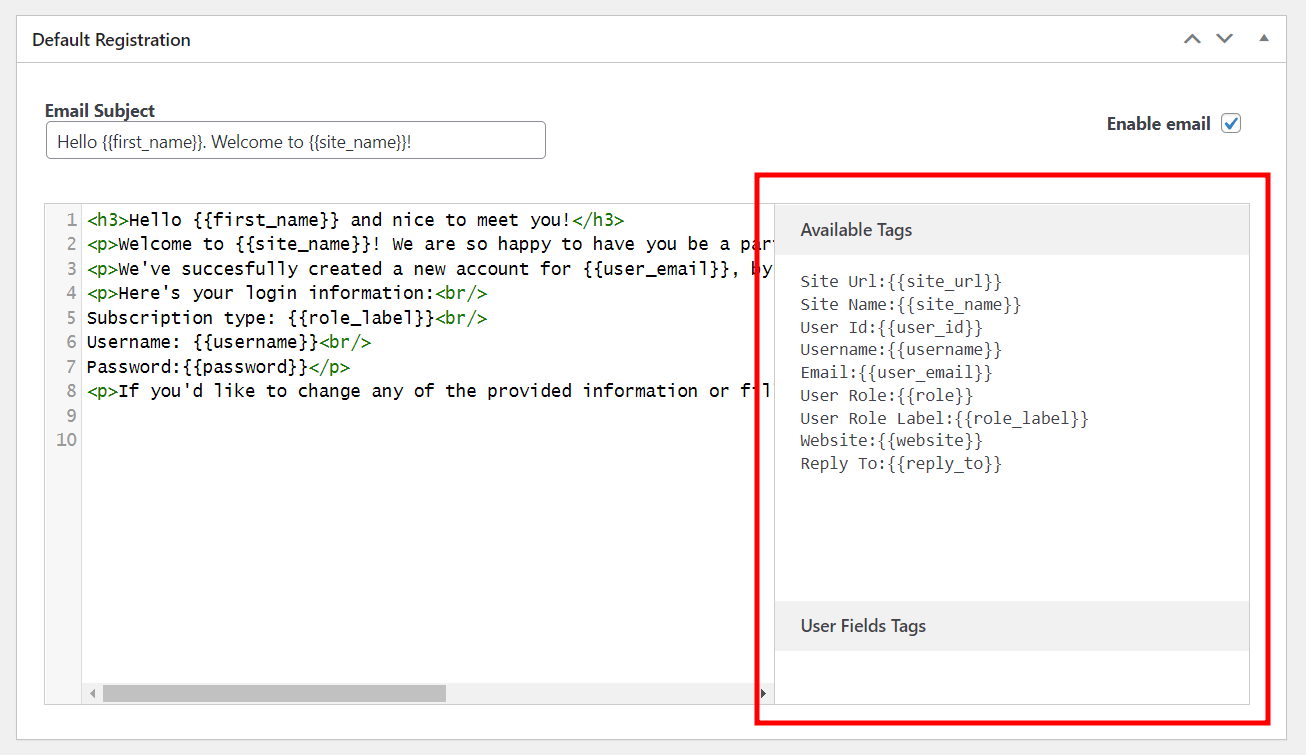
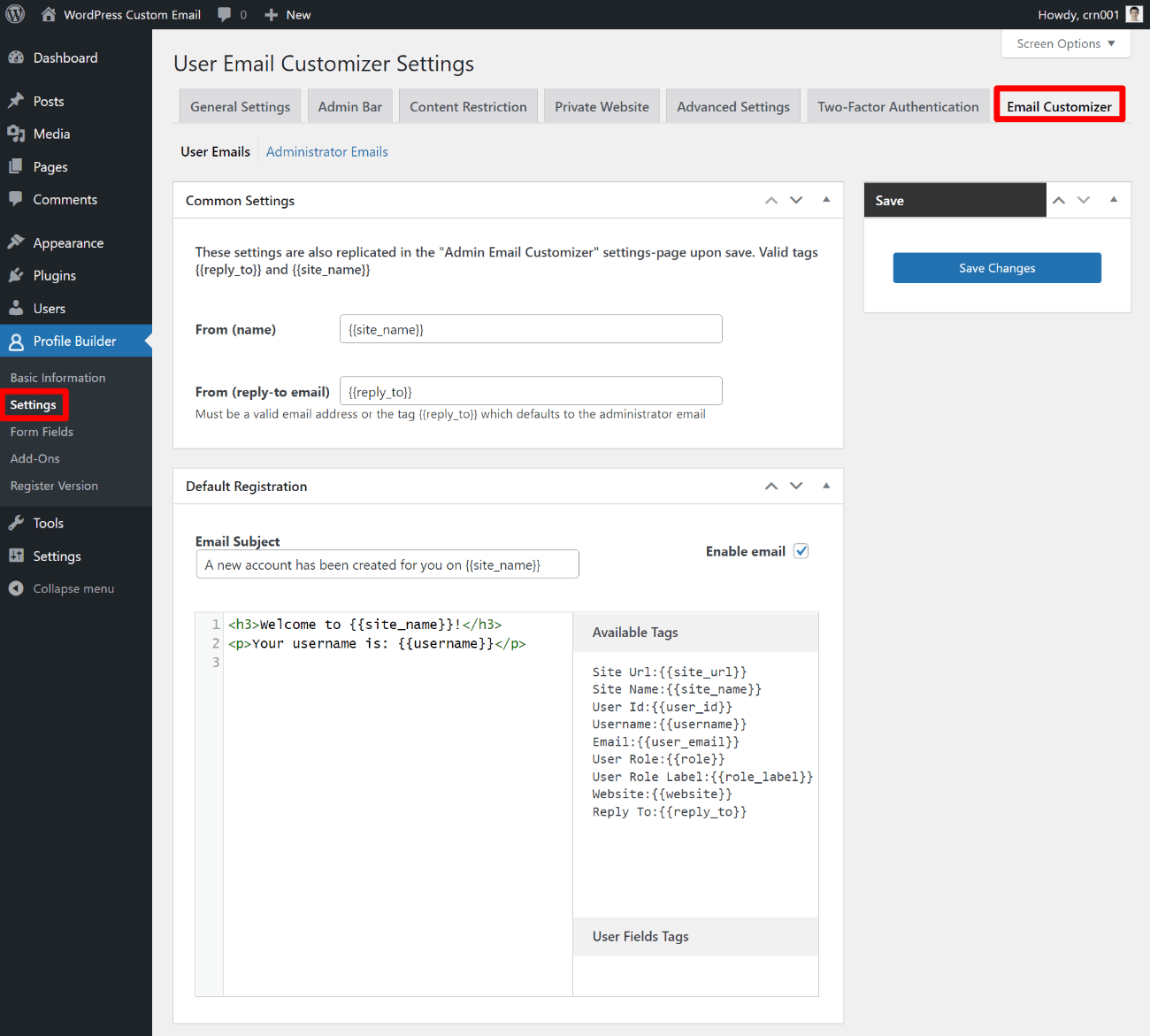
للاطلاع على قائمة كاملة بعلامات الدمج للبريد الإلكتروني الذي تقوم بتصميمه ، يمكنك فتح لوحة معلومات WordPress الخاصة بك والانتقال إلى Profile Builder → Settings → Email Customizer. ابحث عن البريد الإلكتروني الذي تريد تخصيصه ثم ابحث عن قائمة العلامات المتوفرة .

3. قم بتنزيل نموذج بريد إلكتروني بتنسيق HTML
بمجرد أن تصبح راضيًا عن شكل قالب البريد الإلكتروني الخاص بك ، فأنت جاهز لتصدير وتنزيل HTML لهذا القالب. بعد ذلك ، في الخطوة التالية ، ستقوم بنسخ ولصق HTML هذا في WordPress.
للقيام بذلك ، انقر فوق الزر حفظ في محرر BEE. سيطالبك ذلك بإنشاء حساب BEE Pro مجاني. على الرغم من الاسم ، لا يزال BEE Pro مجانيًا بنسبة 100٪ ( لحالة الاستخدام هذه ) ولا تحتاج إلى إدخال أي معلومات دفع لإنشاء حسابك.
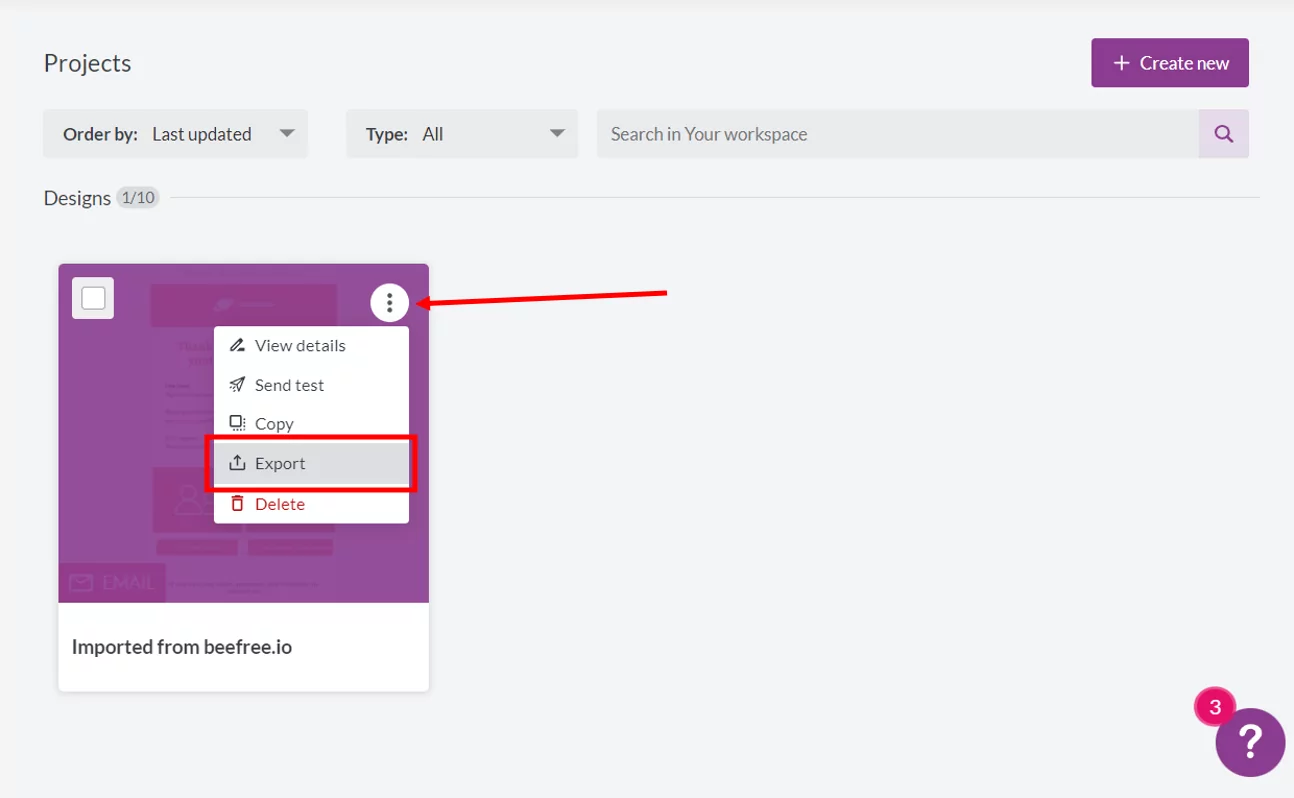
بمجرد القيام بذلك ، يجب أن تكون في قائمة المشاريع الخاصة بك. حدد النموذج الذي أنشأته للتو بالنقر فوق أيقونة النقاط الثلاث واختيار تصدير :

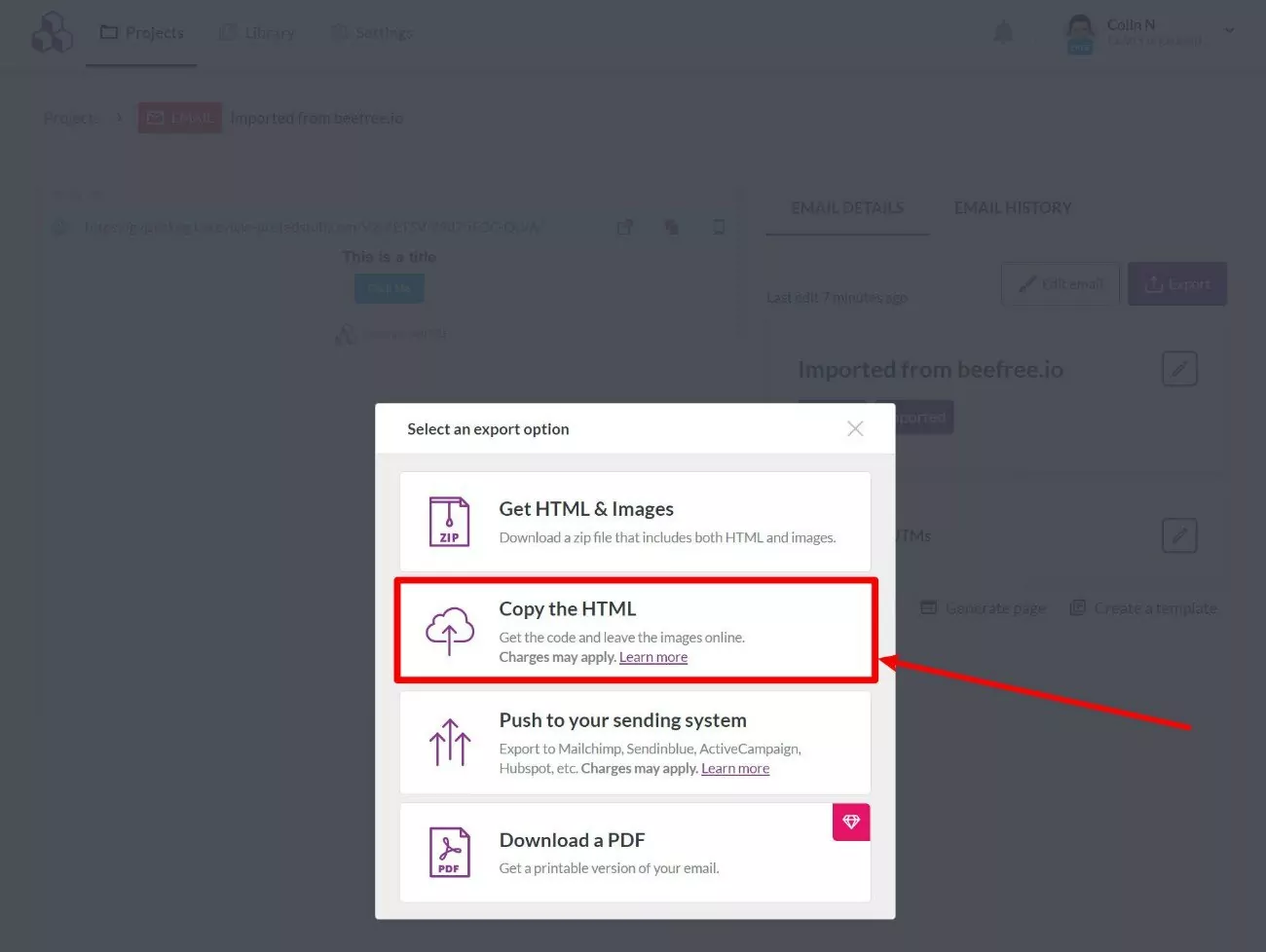
في النافذة المنبثقة التي تظهر ، انقر فوق الخيار لنسخ HTML :

إذا قمت بتضمين صور في تصميمك ، فيمكنك أيضًا تحديد خيار الحصول على HTML والصور . سيؤدي هذا إلى تنزيل كل شيء على جهاز الكمبيوتر الخاص بك. ستحتاج إلى فتح HTML في محرر نصوص ثم تحميل الصور إلى موقع WordPress الخاص بك (وتحديث مواقع URL للصورة في HTML).
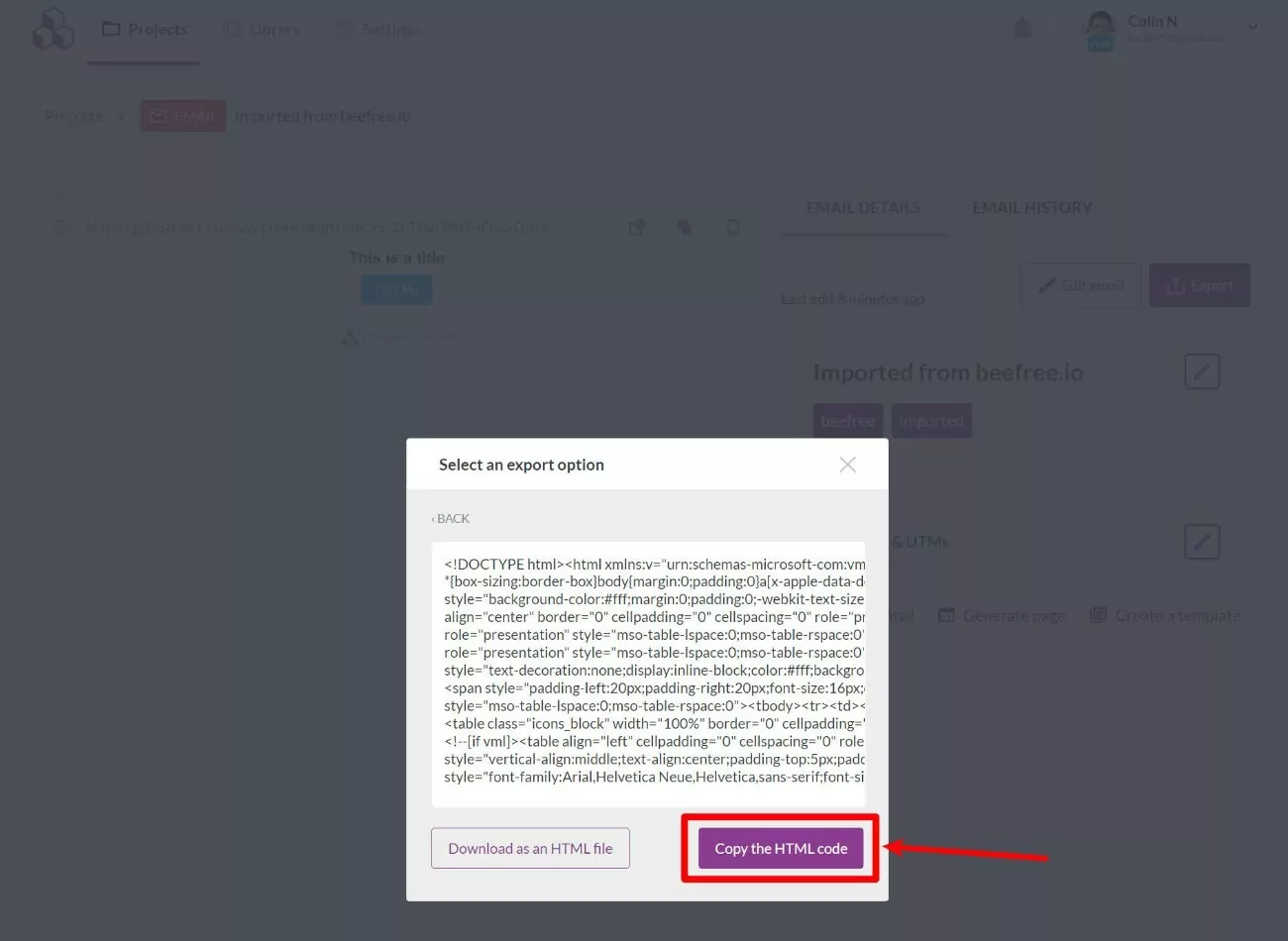
إذا اخترت نسخ HTML ، فسترى الآن مجموعة من التعليمات البرمجية في النافذة المنبثقة. حدد خيار نسخ كود HTML لنسخه إلى الحافظة الخاصة بك:

4. أضف قالب بريد إلكتروني بتنسيق HTML إلى Profile Builder
الآن بعد أن أصبح لديك رمز HTML لقالب البريد الإلكتروني الخاص بك ، فأنت بحاجة إلى إضافته إلى موقع WordPress الخاص بك.
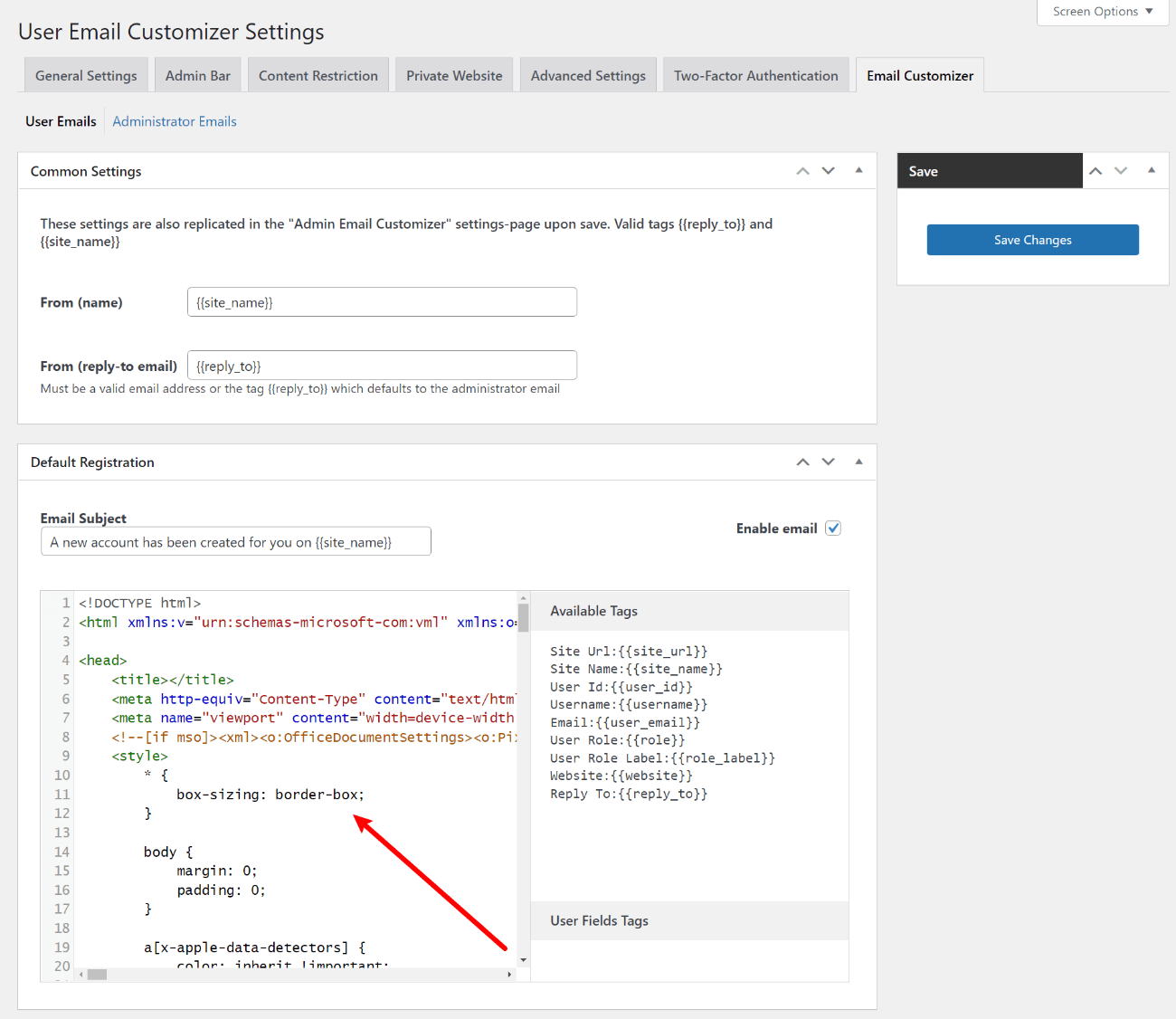
افتح لوحة معلومات WordPress وانتقل إلى Profile Builder → Settings → Email Customizer . إذا كنت لا ترى خيار مُخصص البريد الإلكتروني ، فتأكد من تمكين الوظيفة الإضافية كما أوضحنا لك في الخطوة رقم 1.

سيحصل كل بريد إلكتروني على صندوق خاص به ، لذلك سترغب في العثور على البريد الإلكتروني الذي تريد تخصيصه. ثم الصق HTML الذي نسخته من BEE في مربع محرر HTML لهذا البريد الإلكتروني:

ثم انقر فوق الزر " حفظ التغييرات ".
وهذا كل شيء! سيبدأ موقعك الآن في استخدام قالب البريد الإلكتروني المخصص هذا للبريد الإلكتروني ذي الصلة الذي اخترته.
5. كرر مع رسائل البريد الإلكتروني الأخرى
إذا كنت ترغب في تخصيص رسائل بريد إلكتروني إضافية ، يمكنك تكرار الخطوات المذكورة أعلاه حسب الحاجة لإنشاء رسائل بريد إلكتروني فريدة لإجراءات مختلفة.
يمكنك استخدام قالب البريد الإلكتروني الحالي الخاص بك كقاعدة وضبط النص / المحتوى فقط. أو يمكنك أيضًا إنشاء قالب مختلف تمامًا بتصميم فريد إذا كنت تفضل ذلك.
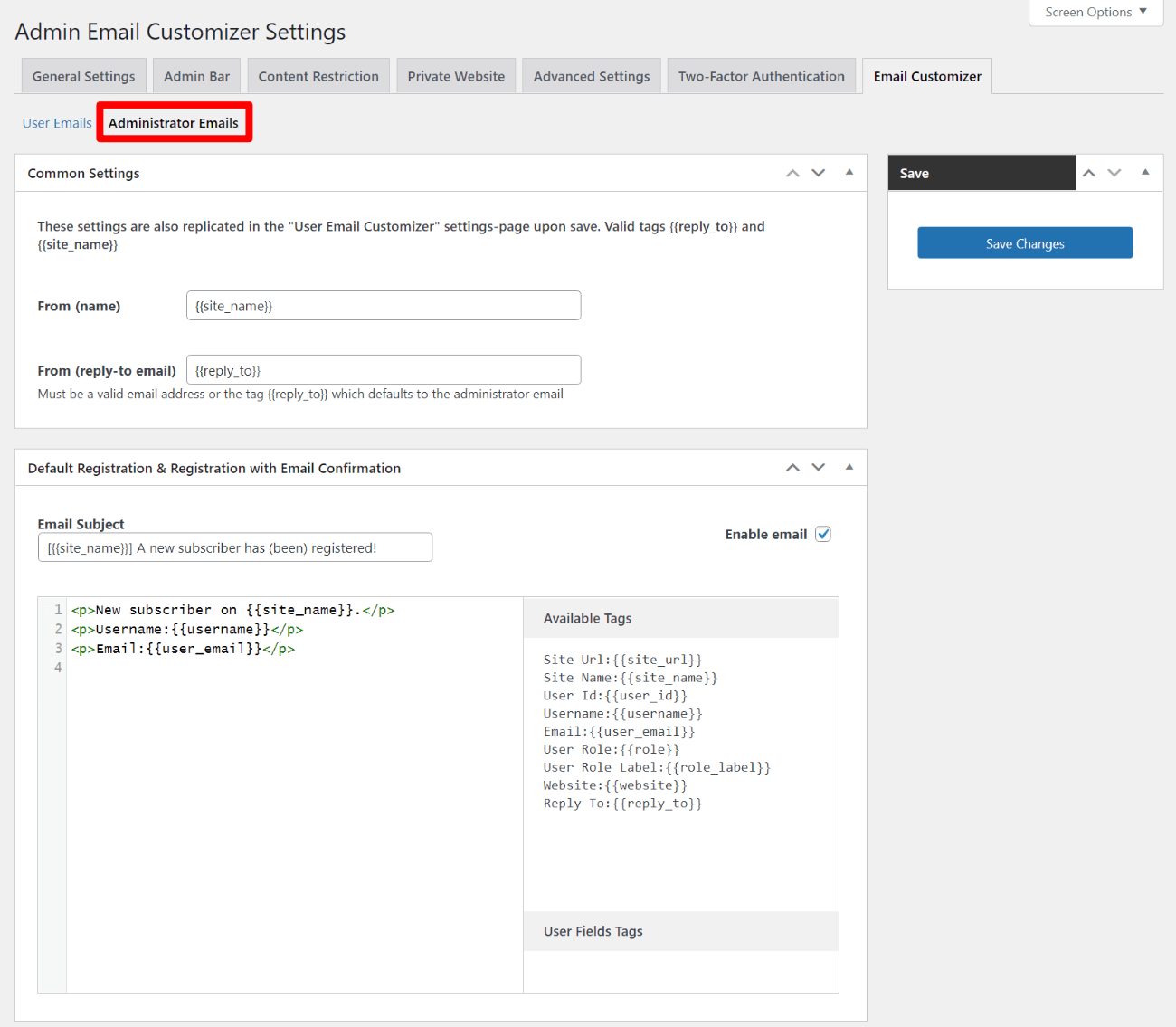
بالإضافة إلى تخصيص رسائل البريد الإلكتروني التي يرسلها موقعك إلى المستخدمين ، يمكنك أيضًا تخصيص رسائل البريد الإلكتروني التي يتلقاها مسؤولو الموقع من علامة التبويب " رسائل البريد الإلكتروني للمسؤول ":

المكافأة: كيفية العمل مع رسائل البريد الإلكتروني المخصصة لـ WordPress في اشتراكات الأعضاء المدفوعة
إذا كنت ترغب في تخصيص تسجيل WordPress الأساسي وتسجيل الدخول وتحرير رسائل البريد الإلكتروني الخاصة بالملف الشخصي ، فكل ما تحتاجه هو المكون الإضافي Profile Builder.
ومع ذلك ، إذا كنت تستخدم اشتراكات الأعضاء المدفوعة لإنشاء موقع عضوية WordPress ، فقد ترغب أيضًا في تخصيص رسائل البريد الإلكتروني التي ترسلها اشتراكات الأعضاء المدفوعة للإجراءات المهمة مثل الاشتراكات الجديدة والتجديدات القادمة وما إلى ذلك.
يعمل إنشاء رسائل بريد إلكتروني مخصصة لـ WordPress لاشتراكات الأعضاء المدفوعة إلى حد كبير تمامًا كما هو الحال في Profile Builder ، فقط مع بعض الاختلافات الطفيفة.
للبدء ، يمكنك استخدام محرر BEE المجاني تمامًا كما أوضحنا لك أعلاه. جميع الخطوات متشابهة ، من إنشاء النموذج إلى تصدير HTML. ومع ذلك ، ستحتاج إلى إضافتها إلى WordPress بطريقة مختلفة قليلاً لأنك تعمل في اشتراكات الأعضاء المدفوعة بدلاً من Profile Builder.
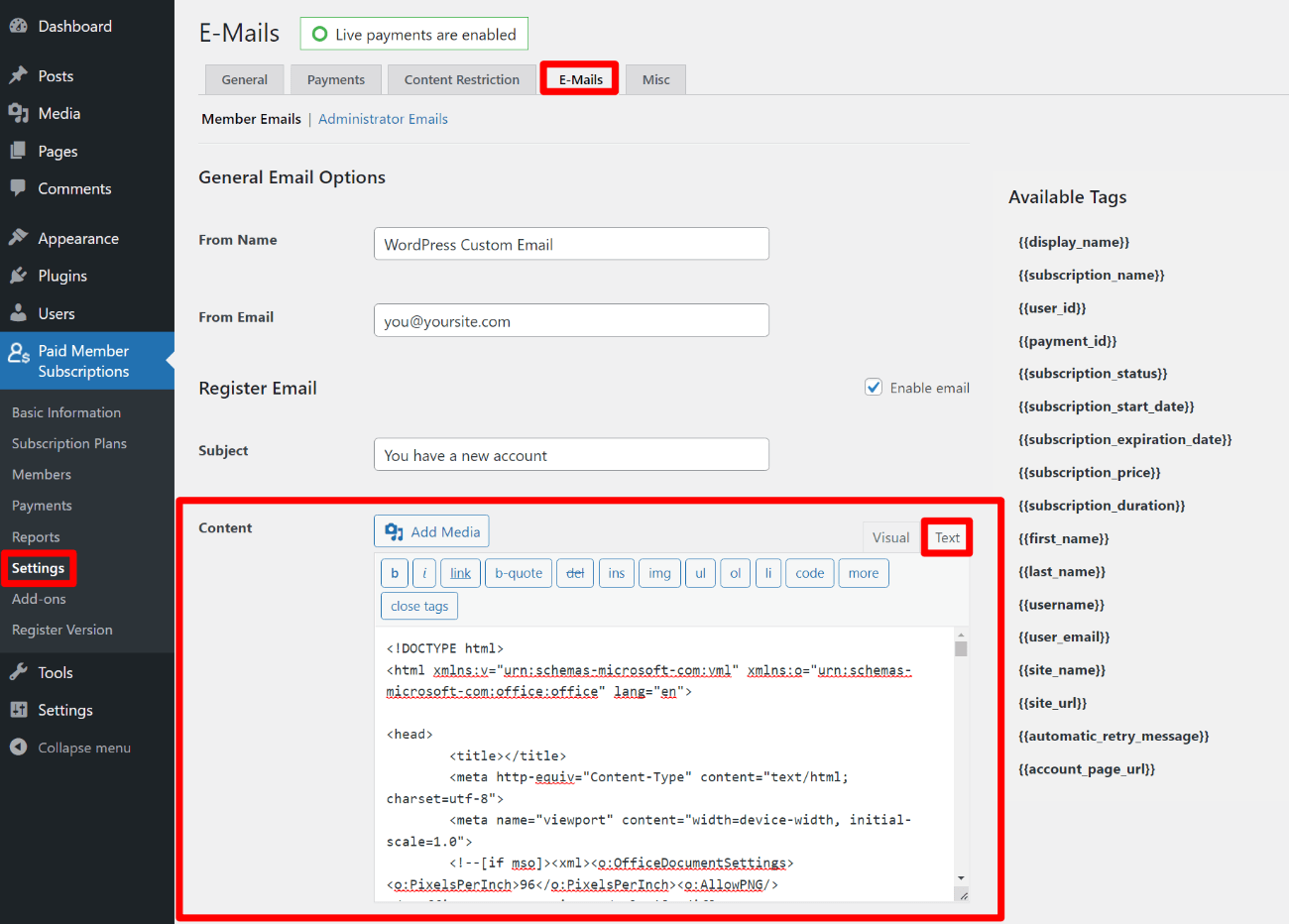
بمجرد تصدير HTML لبريدك الإلكتروني ، يمكنك الانتقال إلى اشتراكات الأعضاء المدفوعة ← الإعدادات ← رسائل البريد الإلكتروني .
ابحث عن البريد الإلكتروني الذي تريد تخصيصه وافتح علامة التبويب "نص" في محرر المحتوى . بعد ذلك ، الصق ملف HTML لبريدك الإلكتروني واحفظ التغييرات:

هذا هو المكان الذي يمكنك فيه العثور على علامات الدمج ذات الصلة لاشتراكات الأعضاء المدفوعة ، إذا كنت ترغب في تضمينها في تصميم البريد الإلكتروني الخاص بك في BEE. لديك هنا خيارات مختلفة عما تحصل عليه مع Profile Builder ، لذلك قد تحتاج إلى ضبط علامات الدمج في رسائل البريد الإلكتروني الخاصة بك.
تخصيص وورد البريد الإلكتروني الخاص بك اليوم
باستخدام Profile Builder ومحرر BEE المجاني ، من السهل تخصيص رسائل البريد الإلكتروني في WordPress بشكل كامل.
يمكنك أيضًا استخدام أي محرر بريد إلكتروني آخر لإنشاء تصميم قالب HTML لرسائل البريد الإلكتروني دون الحاجة إلى معرفة HTML أو CSS. بعد ذلك ، يسهل Profile Builder تطبيق قوالب HTML هذه على WordPress ، إلى جانب إدراج معلومات ديناميكية باستخدام علامات الدمج عند الحاجة.
بالإضافة إلى ذلك ، يمكن أن يساعدك Profile Builder أيضًا في تخصيص جوانب أخرى من تجربة المستخدم لموقعك ، مثل إنشاء نماذج تسجيل مخصصة وتحرير صفحات الملف الشخصي.
إذا كنت تستخدم اشتراكات الأعضاء المدفوعة لإنشاء موقع عضوية WordPress ، فيمكنك أيضًا استخدام نفس الأسلوب لتخصيص جميع رسائل البريد الإلكتروني التي ترسلها اشتراكات الأعضاء المدفوعة إلى المستخدمين.
إذا كنت مستعدًا للبدء ، فقم بشراء Profile Builder اليوم ثم صمم قالب HTML الأول الخاص بك باستخدام محرر BEE.

بروفايل بيلدر برو
أفضل مكون إضافي لتخصيص رسائل البريد الإلكتروني في WordPress دون الحاجة إلى أي معرفة تقنية.
احصل على البرنامج المساعدأو تحميل نسخة مجانية
هل لا يزال لديك أي أسئلة حول كيفية تخصيص رسائل البريد الإلكتروني في WordPress عند استخدام Profile Builder؟ اسمحوا لنا أن نعرف في التعليقات!
