WordPressのメールをカスタマイズする方法–コードは必要ありません(ドラッグアンドドロップするだけです)
公開: 2022-04-07独自のデザインでWordPressのメールをカスタマイズする方法をお探しですか?
デフォルトでは、WordPressは、新規ユーザー登録、パスワードのリセットなどの重要なアクションについて、退屈なプレーンテキストの電子メールを送信します。
これらの電子メールをカスタマイズする機能を使用すると、サイトに合わせてデザインを調整したり、コンテンツをカスタマイズして必要な情報を提供したりできます。
この投稿では、さまざまな種類のメールすべてに使用できる独自のWordPressカスタムメールテンプレートを作成する方法を学習します。 すべてのメールに同じテンプレートを使用してコンテンツを調整するか、必要に応じてメールごとに完全に一意のテンプレートを作成できます。
何よりも、この方法は技術的な知識を必要とせず、視覚的なドラッグアンドドロップビルダーを使用して電子メールのデザインをカスタマイズできます。 また、マージタグにアクセスできるため、受信者のWordPressユーザー名などの動的な情報を簡単に含めることができます。
最後に、次のような見栄えの良いカスタムWordPressメールを作成できるようになります。

飛び込みましょう!
この記事で学ぶこと
チュートリアルに入る前に、学習する内容の概要を簡単に説明します。
まず、どのタイプのWordPressカスタムメールを使用できるかについて説明しましょう。
この記事では、次のような主要なアクションのためにサイトがユーザーに送信する電子メールのカスタマイズに焦点を当てます。
- 登録メール成功メッセージ
- 電子メールの確認を求める登録電子メール
- 新規登録の管理者承認(または不承認)
- パスワードリセットメール
- パスワードリセット成功メール
- メールアドレスを変更しました
必要に応じて、サイト管理者に送信される電子メールをカスタマイズすることもできます。
これらのWordPressメールをカスタマイズするには、ProfileBuilderプラグインとEmailCustomizerアドオンが必要です。
プロファイルビルダーを使用すると、WordPressの登録、ログイン、およびプロファイルの編集機能を完全に制御できます。 カスタム登録を作成し、プロファイルフォームを編集してから、それに関連するすべての電子メールをカスタマイズすることもできます。
有料メンバーサブスクリプションを使用してメンバーシップサイトを作成している場合は、サブスクリプションのアクティブ化や更新など、送信されるすべての電子メールをカスタマイズする方法についても説明します。
プロファイルビルダー用のEメールカスタマイザーアドオンは、 Proライセンスで利用できます。

プロファイルビルダープロ
技術的な知識を必要とせずにWordPressメールをカスタマイズするための最良のプラグイン。
プラグインを入手するまたは無料版をダウンロード
プロファイルビルダーを使用すると、カスタムHTMLを使用して電子メールを完全にカスタマイズしたり、タグをマージしてユーザーの名前や電子メールなどの動的な情報を挿入したりできます。
ただし、開発者でない場合は、電子メールデザインのカスタムHTMLを記述できない可能性があります。 心配しないで! 上で約束したように、このチュートリアルに従うために開発者である必要はありません。
代わりに、そこにある多くの無料の電子メールエディタの1つを使用して、視覚的なドラッグアンドドロップエディタを使用して電子メールのHTMLデザインを作成できます。 このチュートリアルでは、無料のBEEエディターを使用しますが、同じプロセスが他の電子メールエディターにも適用されます。 次に、Profile BuilderのおかげでWordPressメールにそのデザインを使用できるようになります。必要なのは、BEE(または選択したエディター)からプロファイルビルダーにコードをコピーして貼り付けることだけです。
プロファイルビルダーを使用してWordPressメールをカスタマイズする方法
それでは、プロファイルビルダーとBEEを使用してWordPressメールをカスタマイズする方法のステップバイステップガイドに入りましょう。
1.プロファイルビルダーをインストールして構成します
まず、WordPressサイトにProfileBuilderプラグインをインストールしてアクティブ化する必要があります。
Email CustomizerにはProライセンスが必要なので、少なくともProライセンスを購入してください。
プロファイルビルダープラグインをアクティブ化したら、[プロファイルビルダー]→[アドオン]に移動して、Eメールカスタマイザーアドオンをアクティブ化できます。

この時点で、必要に応じて、プロファイルビルダーを使用してカスタム登録ページとログインページを作成することもできます。 それはこの記事の焦点ではありませんが、プロファイルビルダーを使用してサイトの登録とユーザーアカウントの機能を向上させる方法についての投稿がたくさんあります。
興味のある方は、次のガイドをご覧ください。
- カスタム登録フォームを作成する
- カスタムフロントエンドユーザープロファイルページを作成する
- サイトの任意の場所にカスタムログインフォームを追加します
2.メールエディタを使用してメールテンプレートを作成する
これで、メールに使用するWordPressカスタムメールテンプレートをデザインする準備が整いました。
技術的な知識を必要とせずにこれを作成するには、無料のBEEエディターを使用できます。
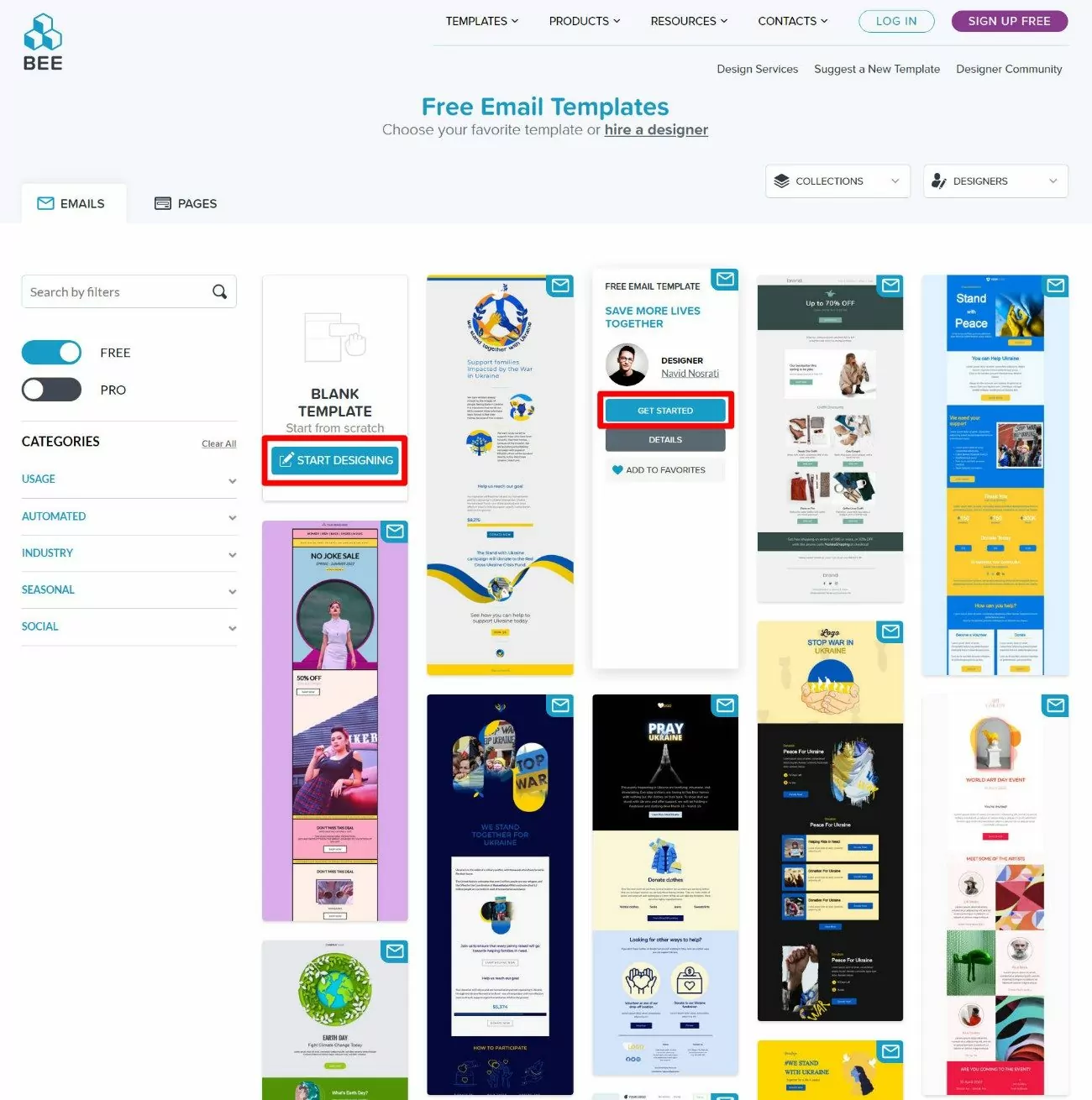
開始するには、ここをクリックして、BEEからのすべての無料の電子メールテンプレートを表示します。
デザインの開始点に関しては、次の2つのオプションがあります。
- 事前に作成されたテンプレートの1つにカーソルを合わせて、[開始]をクリックすると、テンプレートから開始できます。
- [空白のテンプレート]オプションの下にある[デザインの開始]ボタンをクリックすると、独自のテンプレートを最初からデザインできます。

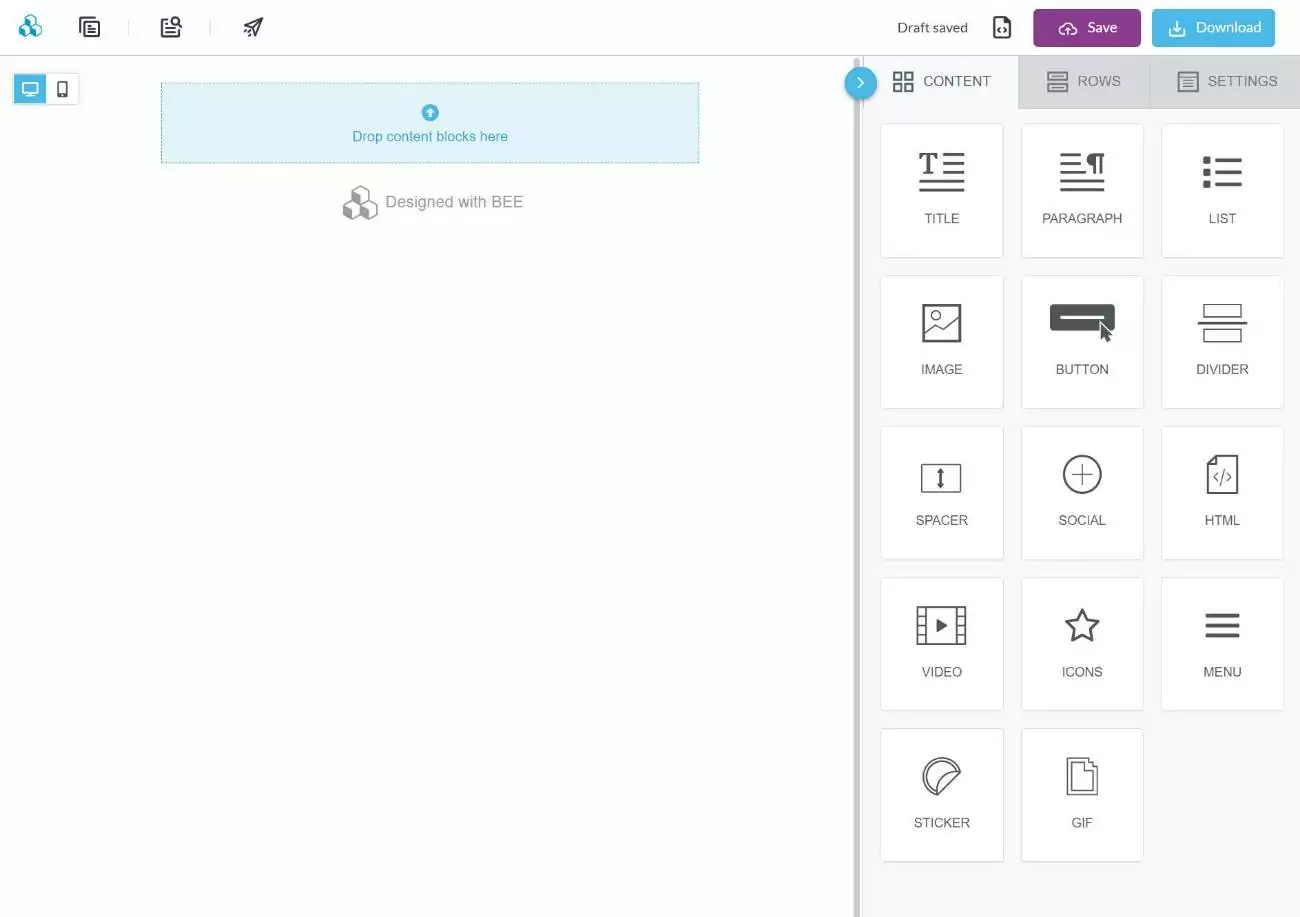
これらのオプションの1つを選択すると、ビジュアルBEEエディターが起動します。 空白のキャンバスまたは選択したテンプレートが表示されます。
これで、エディターを使用してデザインを作成/微調整できます。 WordPressページビルダープラグインを使用したことがある場合、エディターは同じ基本的なアプローチを使用します。
コンテンツ要素を右からドラッグしてからカスタマイズして、デザインを調整できます。 行を使用してコンテンツ要素をグループ化し、必要に応じて複数列のレイアウトを作成することもできます。

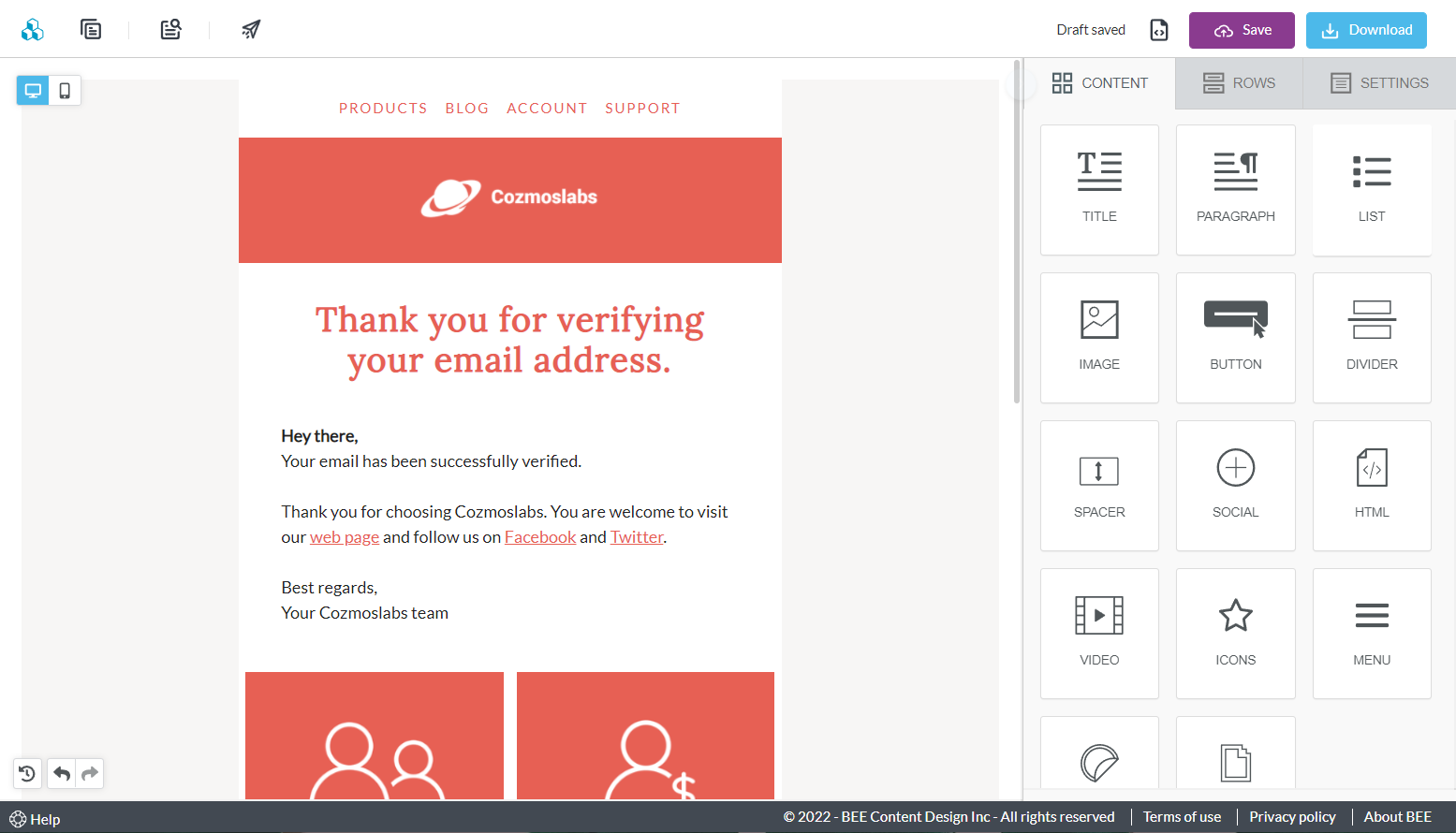
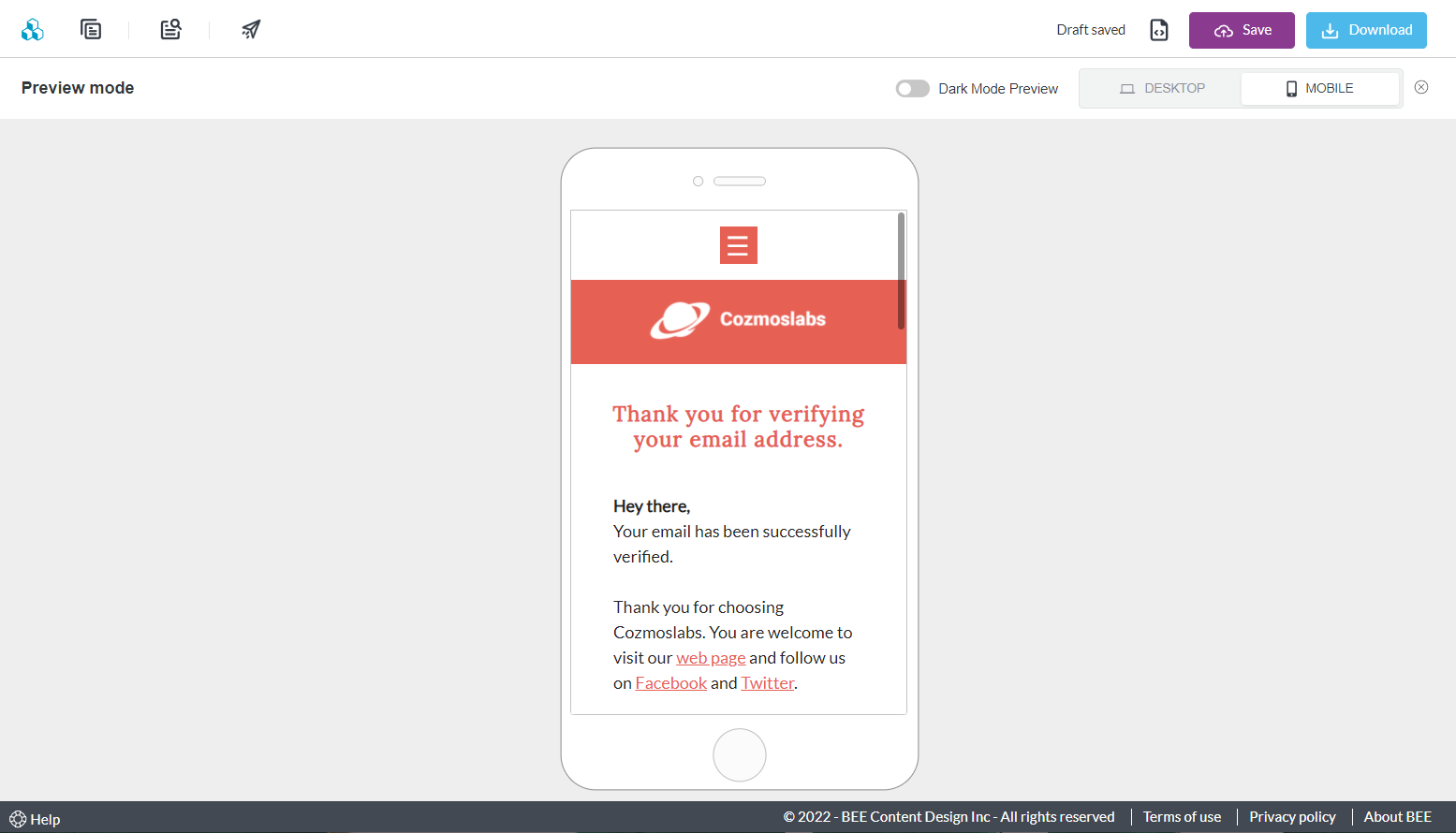
デスクトップとモバイルの両方でメールをプレビューして、すべての訪問者がどのように表示されるかを確認してください。 モバイルプレビューオプションは、エディターの左上隅にあります。
デザインが完成したら、次のようなものが必要です。

次に、モバイルプレビューでどのように表示されるかの例を示します。

BEEには、テスト電子メールを送信して、電子メールクライアントでどのように表示されるかを確認できるオプションも含まれています。
オプション:動的情報を挿入するためのマージタグの追加
このステップはオプションです。 ただし、ユーザーの情報を電子メールに動的に挿入したい場合があります。
たとえば、登録確認メールに誰かのユーザー名を含めることができます。
これを行うには、動的情報を表示する場所にプロファイルビルダーのマージタグの1つを追加するだけです。
たとえば、各ユーザーをユーザー名でアドレス指定するには、BEEで次のように記述します。

「こんにちは{{username}}、{{site_name}}へようこそ」
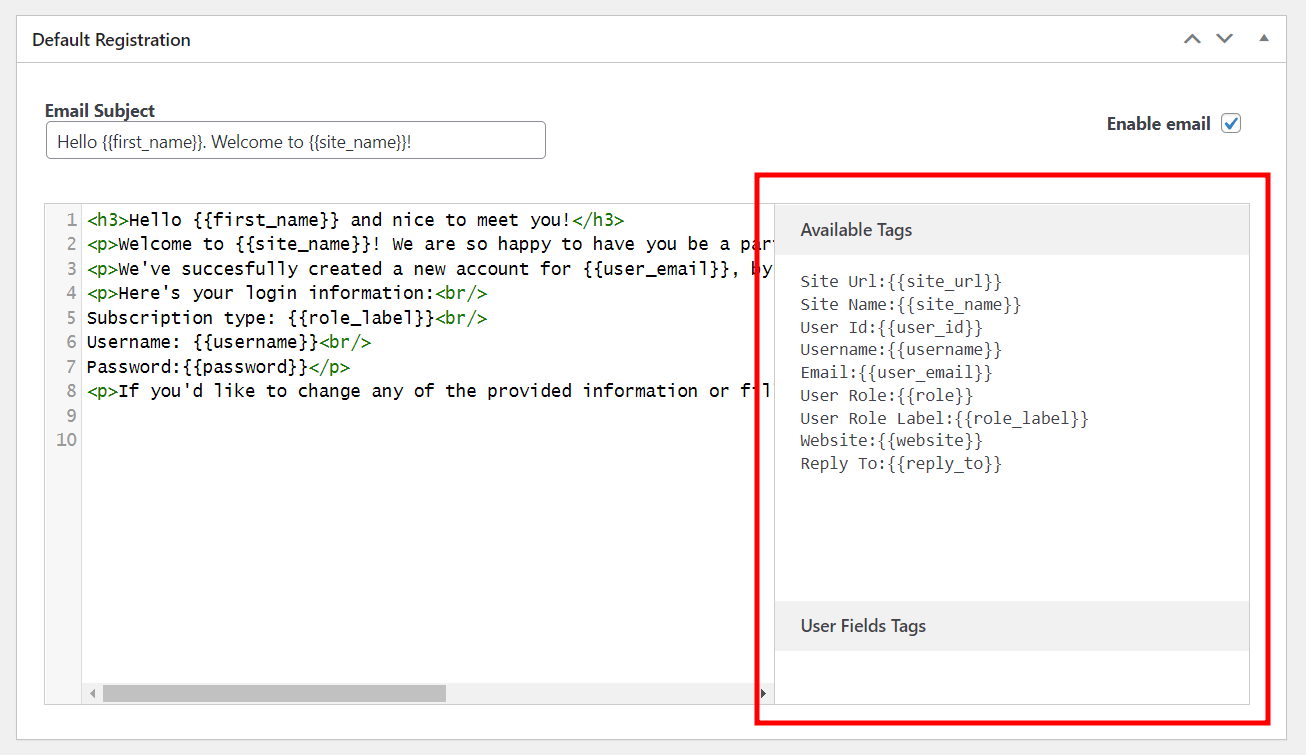
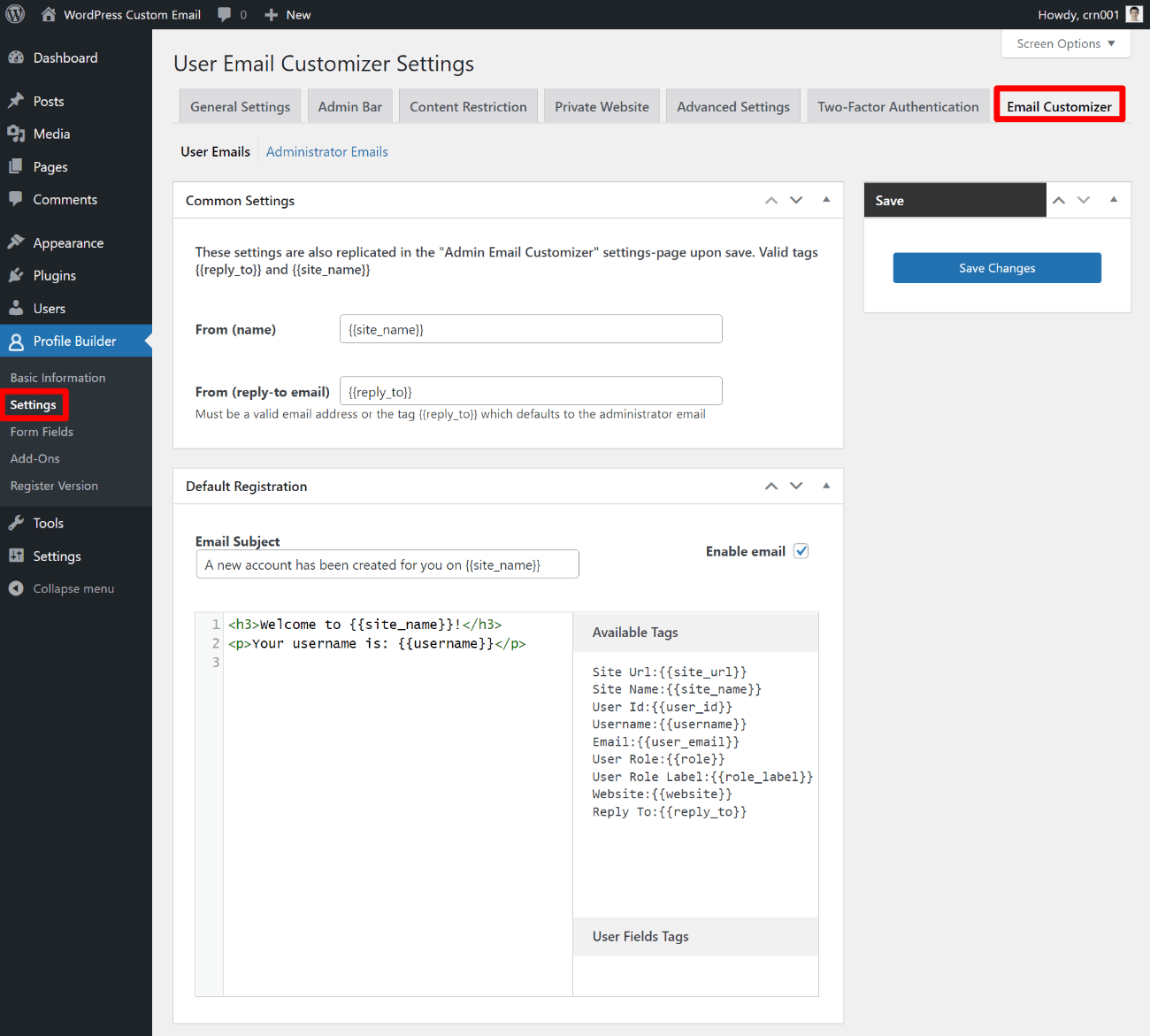
設計しているメールのマージタグの完全なリストを表示するには、WordPressダッシュボードを開き、 [プロファイルビルダー]→[設定]→[メールカスタマイザー]に移動します。 カスタマイズするメールを見つけて、[利用可能なタグ]リストを探します。

3.メールテンプレートHTMLをダウンロードします
メールテンプレートの外観に満足したら、そのテンプレートのHTMLをエクスポートしてダウンロードする準備が整います。 次に、次のステップで、そのHTMLをコピーしてWordPressに貼り付けます。
これを行うには、BEEエディターの[保存]ボタンをクリックします。 これにより、無料のBEEProアカウントを作成するように求められます。 名前にもかかわらず、BEE Proは(このユースケースでは)100%無料であり、アカウントを作成するために支払い情報を入力する必要はありません。
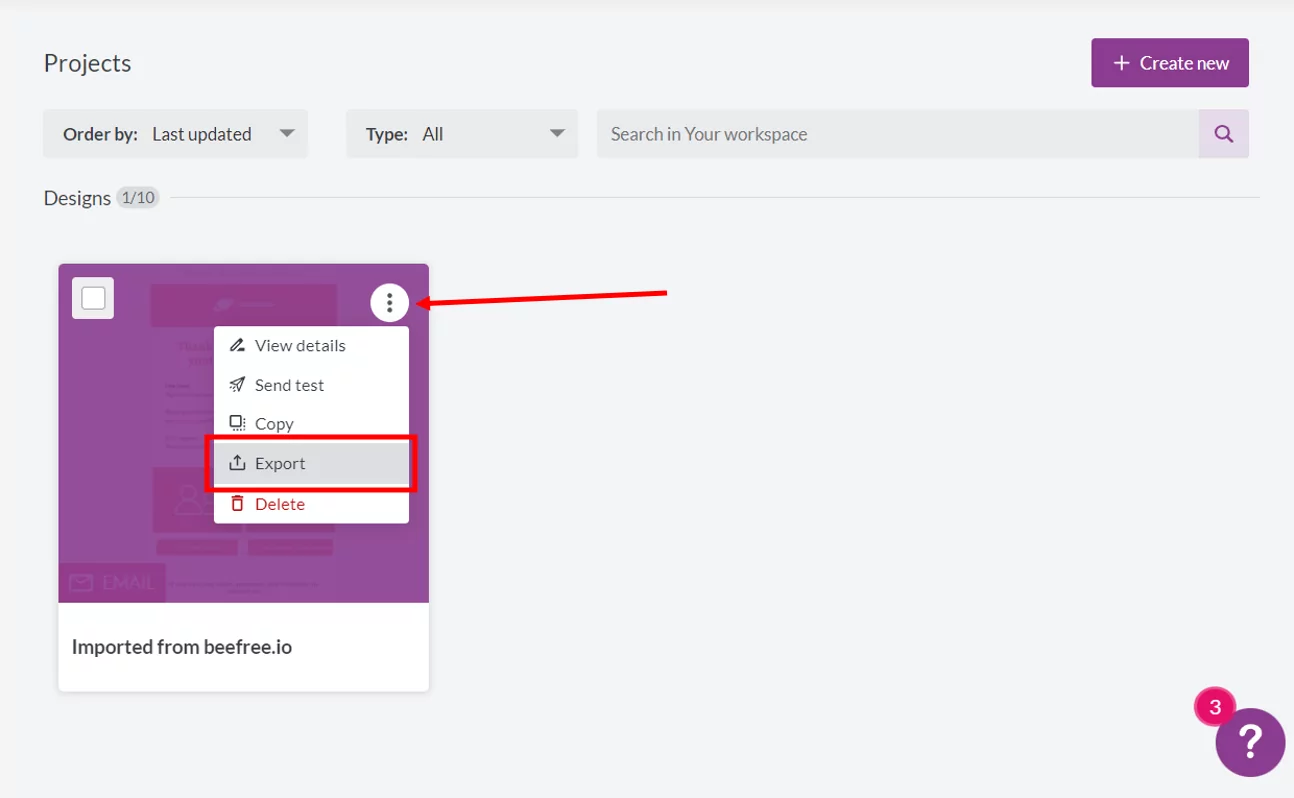
これを行うと、プロジェクトリストに追加されます。 3つのドットのアイコンをクリックし、[エクスポート]を選択して、作成したテンプレートを選択します。

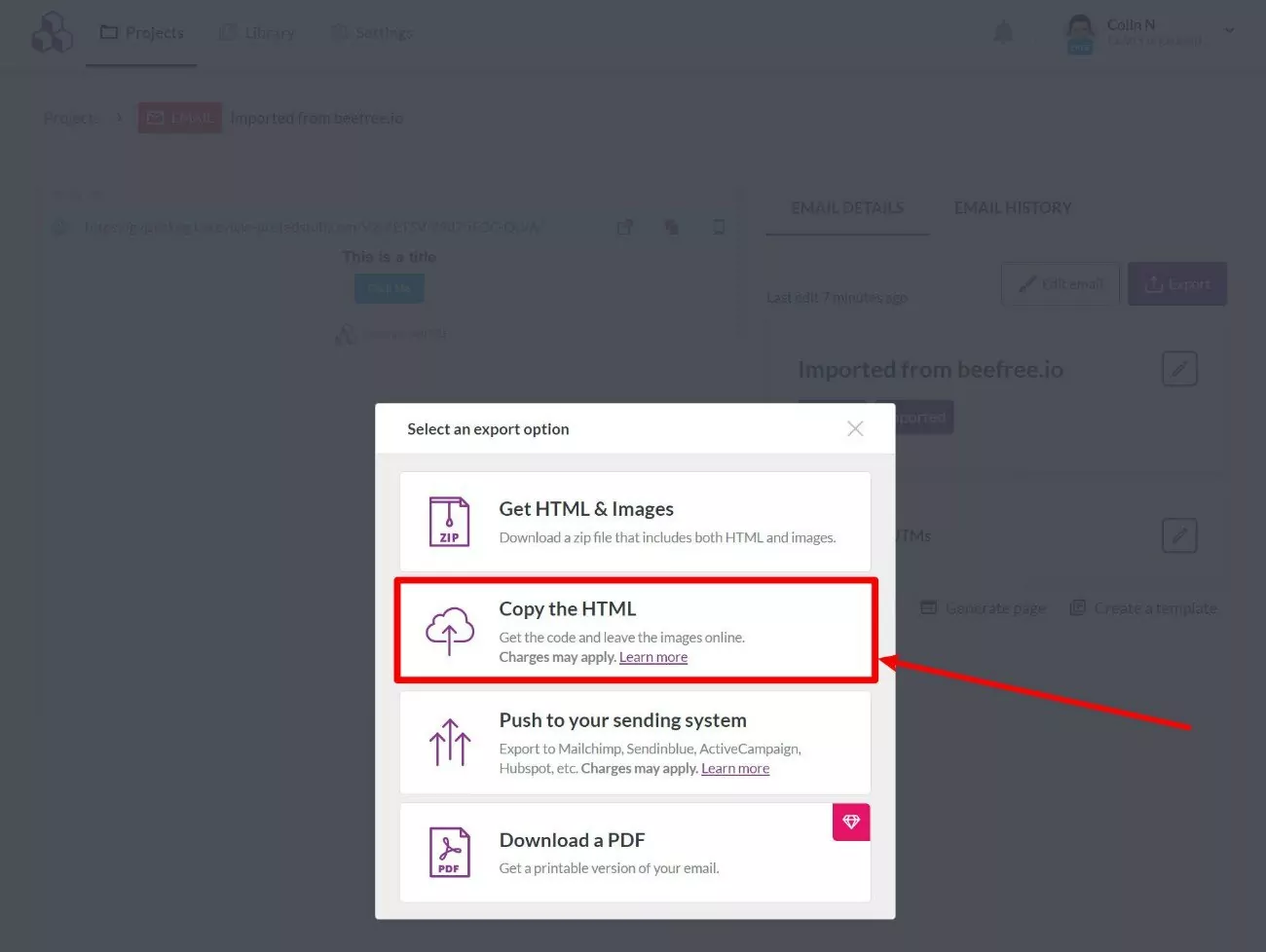
表示されるポップアップで、HTMLをコピーするオプションをクリックします。

デザインに画像を含めた場合は、[ HTMLと画像を取得]オプションを選択することもできます。 これにより、すべてがコンピューターにダウンロードされます。 テキストエディタでHTMLを開いてから、画像をWordPressサイトにアップロードする必要があります(HTML内の画像のURLの場所を更新します)。
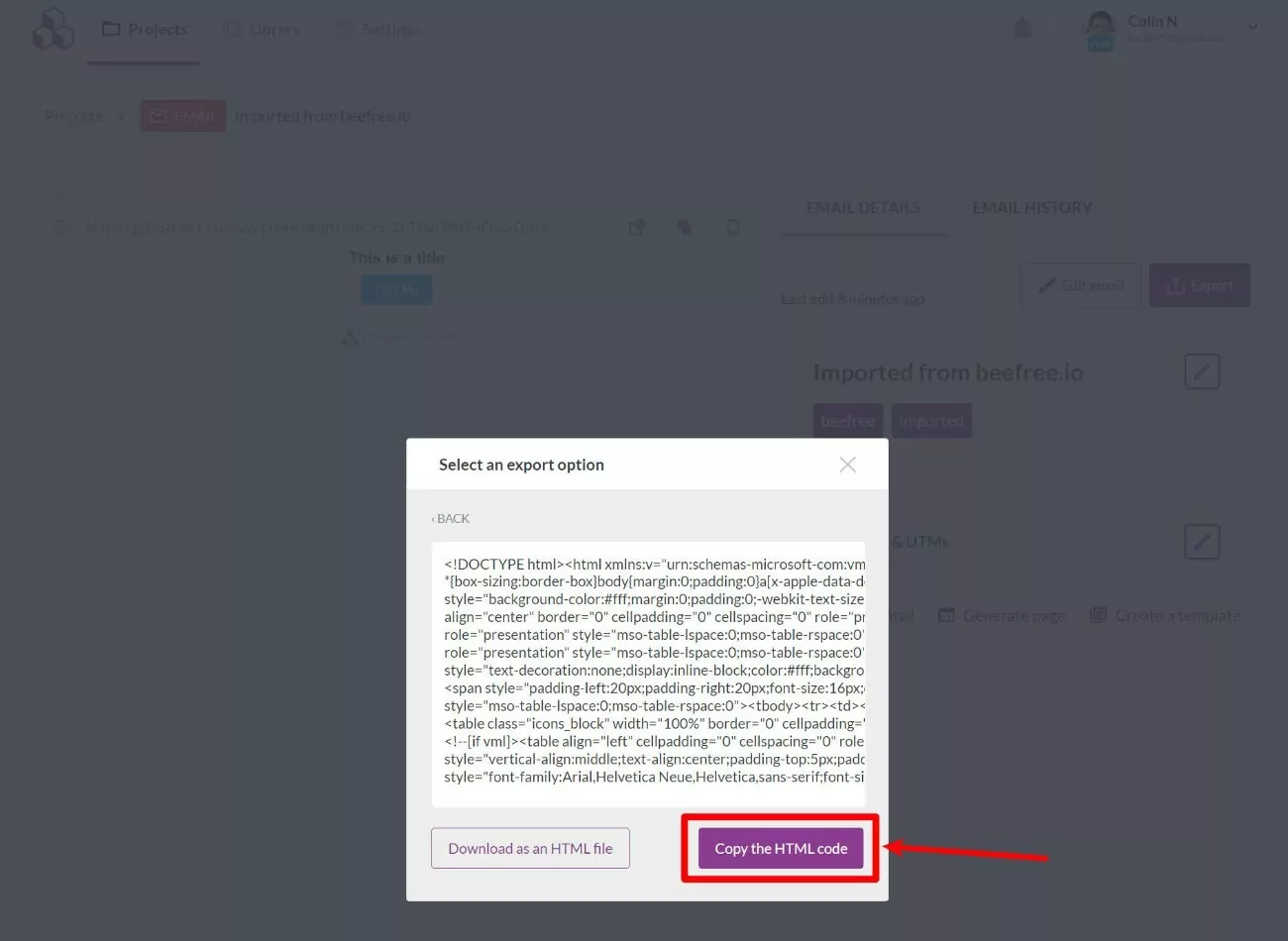
HTMLをコピーすることを選択した場合は、ポップアップに一連のコードが表示されます。 HTMLコードをコピーしてクリップボードにコピーするオプションを選択します。

4.HTMLメールテンプレートをプロファイルビルダーに追加します
メールテンプレートのHTMLコードができたので、WordPressサイトに追加する必要があります。
WordPressダッシュボードを開き、 [プロファイルビルダー]→[設定]→[メールカスタマイザー]に移動します。 [メールカスタマイザー]オプションが表示されない場合は、手順1で示したようにアドオンが有効になっていることを確認してください。

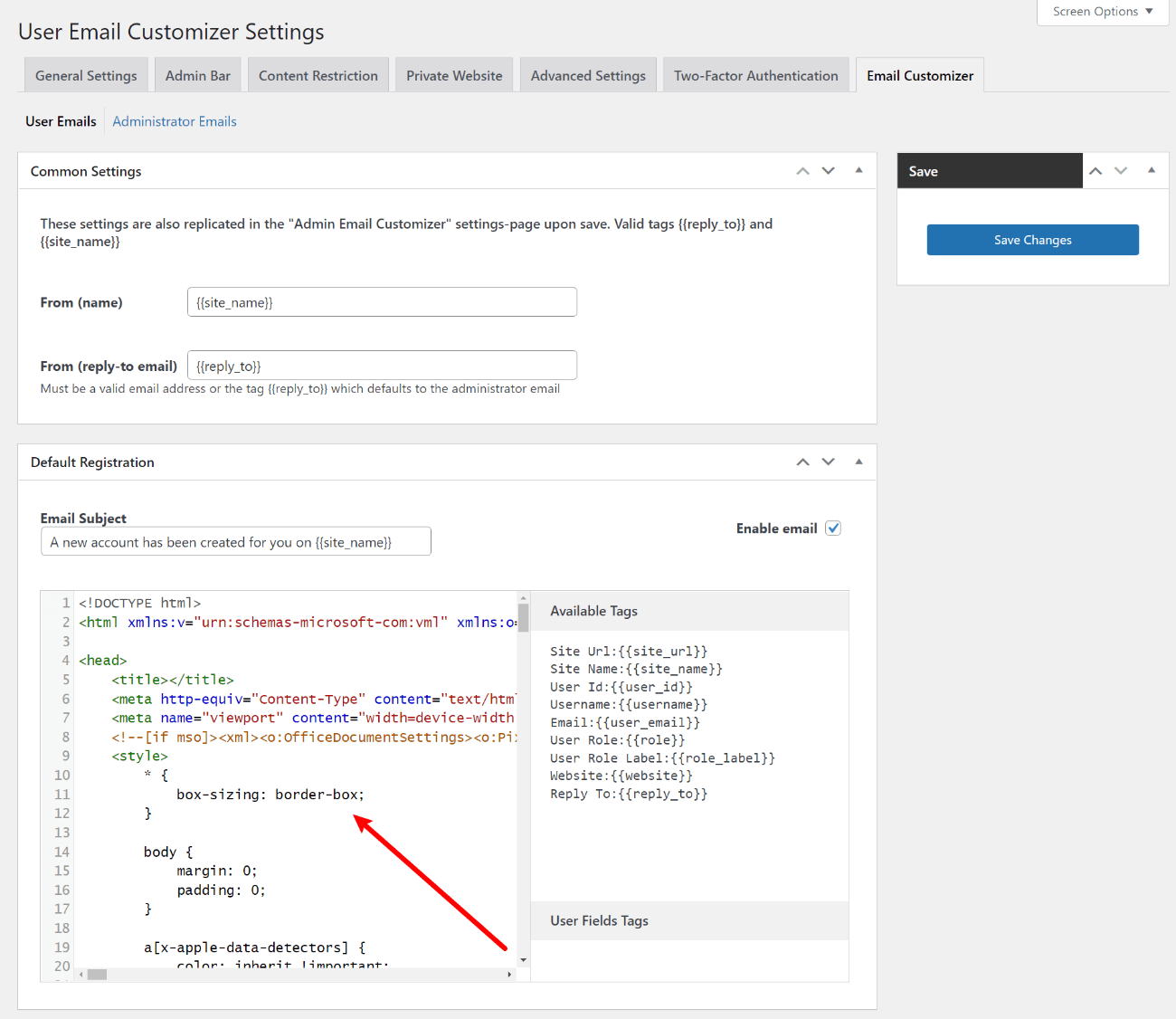
各メールには独自のボックスが用意されているため、カスタマイズするメールを見つける必要があります。 次に、BEEからコピーしたHTMLをその電子メールのHTMLエディターボックスに貼り付けます。

次に、[変更を保存]ボタンをクリックします。
以上です! これで、選択した関連する電子メールに対して、このカスタム電子メールテンプレートの使用が開始されます。
5.他のメールについても繰り返します
追加のメールをカスタマイズする場合は、必要に応じて上記の手順を繰り返して、さまざまなアクションに固有のメールを作成できます。
既存のメールテンプレートをベースとして使用し、テキスト/コンテンツを調整するだけです。 または、必要に応じて、独自のデザインでまったく異なるテンプレートを作成することもできます。
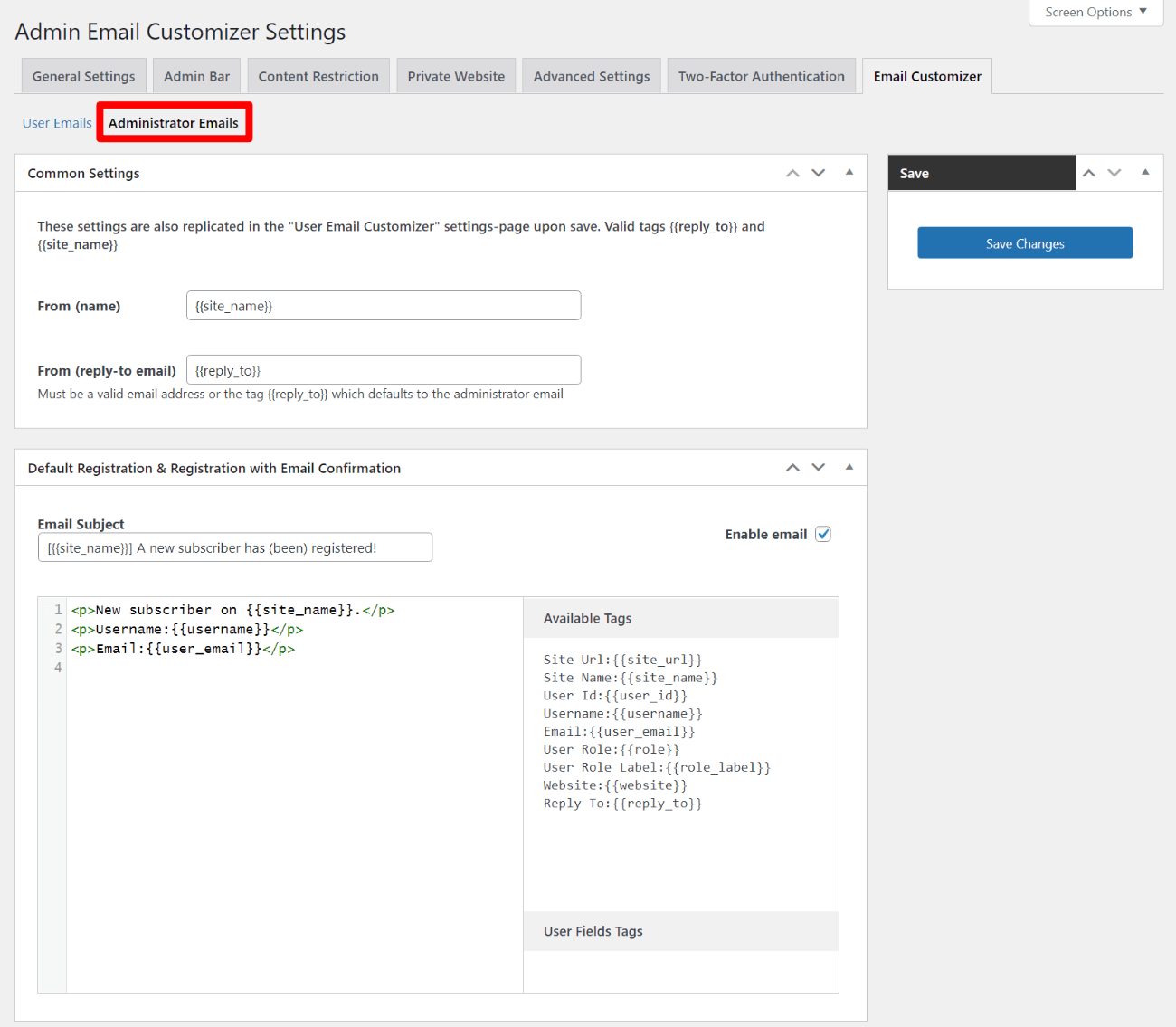
サイトがユーザーに送信する電子メールをカスタマイズすることに加えて、サイト管理者が[管理者の電子メール]タブから受信する電子メールをカスタマイズすることもできます。

ボーナス:有料メンバーサブスクリプションでカスタムWordPressメールを操作する方法
コアのWordPress登録、ログイン、プロファイルメールの編集をカスタマイズする場合、必要なのはプロファイルビルダープラグインだけです。
ただし、有料メンバーサブスクリプションを使用してWordPressメンバーシップサイトを作成している場合は、有料メンバーサブスクリプションが新しいサブスクリプションや今後の更新などの重要なアクションのために送信するメールをカスタマイズすることもできます。
有料メンバーサブスクリプション用のカスタムWordPressメールの作成は、プロファイルビルダーの場合とほとんど同じように機能しますが、わずかな違いがいくつかあります。
まず、上記で示したように、無料のBEEエディターを使用できます。 テンプレートの作成からHTMLのエクスポートまで、すべての手順は同じです。 ただし、プロファイルビルダーではなく有料メンバーサブスクリプションで作業しているため、少し異なる方法でWordPressに追加する必要があります。
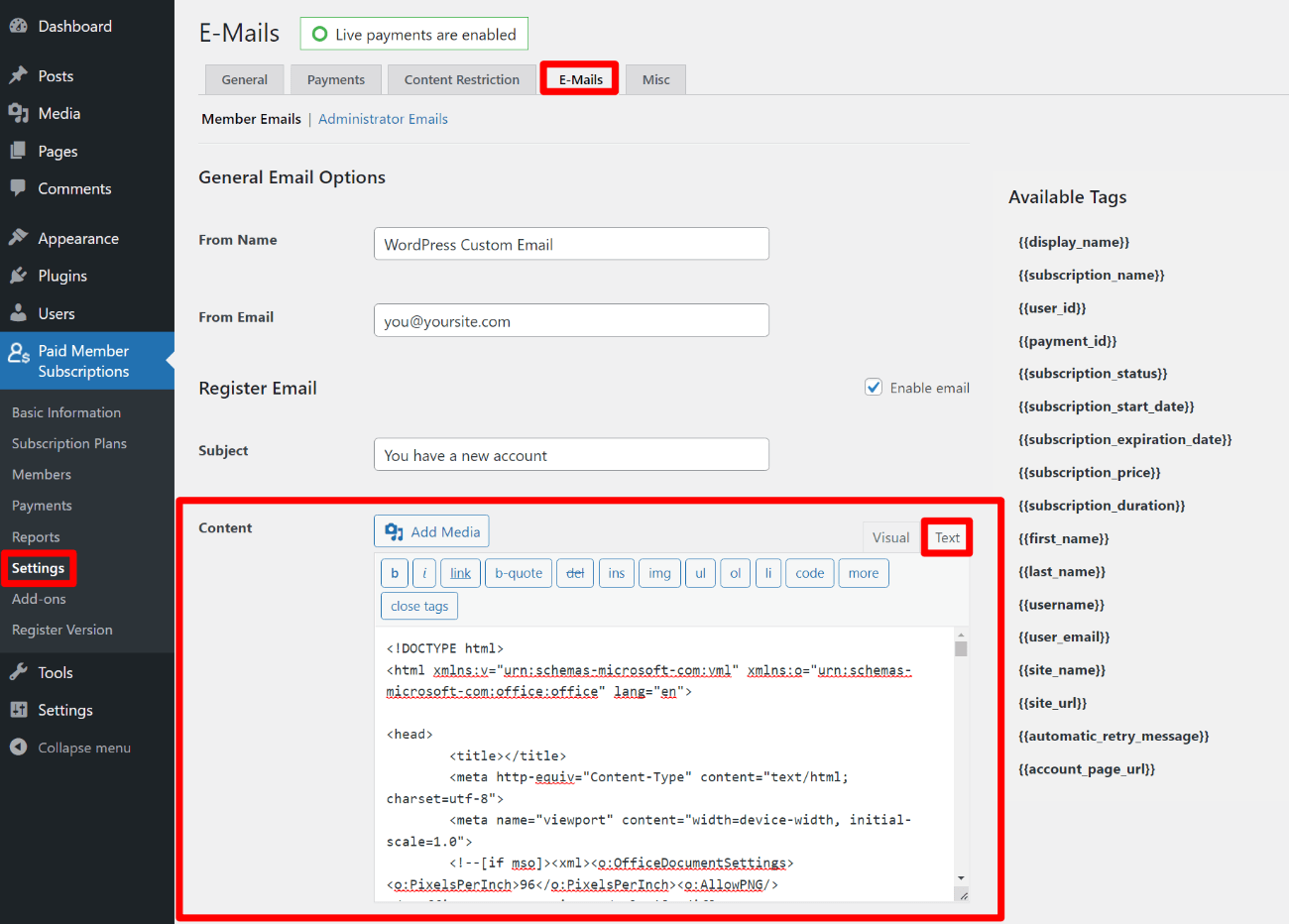
電子メールのHTMLをエクスポートしたら、 [有料メンバーサブスクリプション]→[設定]→[電子メール]に移動できます。
カスタマイズするメールを見つけて、コンテンツエディタの[テキスト]タブを開きます。 次に、メールのHTMLを貼り付けて、変更を保存します。

これは、有料メンバーサブスクリプションに関連するマージタグを見つけることができる場所でもあります(BEE電子メールデザインにそれらを含めたい場合)。 ここには、プロファイルビルダーで得られるものとは異なるオプションがあるため、電子メールのマージタグを調整する必要がある場合があります。
今日のWordPressメールをカスタマイズする
プロファイルビルダーと無料のBEEエディターを使用すると、WordPressのメールを簡単に完全にカスタマイズできます。
他の電子メールエディタを使用して、HTMLまたはCSSの知識がなくても、電子メールのHTMLテンプレートデザインを作成することもできます。 次に、プロファイルビルダーを使用すると、これらのHTMLテンプレートをWordPressに簡単に適用できるほか、必要に応じてマージタグを使用して動的な情報を挿入できます。
さらに、プロファイルビルダーは、カスタム登録フォームの作成やプロファイルページの編集など、サイトのユーザーエクスペリエンスの他の側面をカスタマイズするのにも役立ちます。
有料会員サブスクリプションを使用してWordPressメンバーシップサイトを作成している場合は、同じアプローチを使用して、有料会員サブスクリプションがユーザーに送信するすべての電子メールをカスタマイズすることもできます。
始める準備ができたら、今すぐProfile Builderを購入してから、BEEエディターを使用して最初のHTMLテンプレートをデザインしてください。

プロファイルビルダープロ
技術的な知識を必要とせずにWordPressメールをカスタマイズするための最良のプラグイン。
プラグインを入手するまたは無料版をダウンロード
プロファイルビルダーを使用するときにWordPressのメールをカスタマイズする方法についてまだ質問がありますか? コメントで教えてください!
