Avada Review 2022 –最も人気のあるWordPressテーマですが、それだけの価値はありますか?
公開: 2022-03-31Avadaテーマに関する正直なレビューをお探しですか? または、この最も人気のあるWordPressテーマがあなたのサイトにとって価値があるかどうかは未定ですか?
ThemeFusionによって開発されたAvadaは、ThemeForestマーケットプレイスで最も売れているWordPressテーマです。 これは、あらゆるタイプのWebサイトの作成に役立つ強力な多目的WordPressテーマです。 これは、大規模な調整を行うための優れた柔軟性とスタイリングツールを備えた完全なWebサイトビルダーです。
これまでに78万件以上の売り上げを記録しています。 また、24,000人以上の実際のユーザーによって評価された5つ星評価のうち4.7が印象的です。
素晴らしいテーマのようですね。 しかし、それはそれが聞こえるほど素晴らしいですか、それとも単なる誇大広告ですか?
この記事では、Avadaテーマについて知っておく必要のあるすべてのことを説明します。 この詳細なAvadaレビューでは、その機能、購入プロセス、インストール、コスト、カスタマイズ、サポートなどについて説明します。 さぁ、始めよう!
A.Avadaテーマの概要
何よりもまず、 Avadaは過去9年間で市場で最も売れているWordPressテーマです。 完全な設計の柔軟性のために、780,000人以上の初心者、専門家、代理店、企業、およびクリエイティブから信頼されています。

さらに、幅広いオプションと機能を備えた最高水準の構造になっています。 この用途が広くユーザーフレンドリーなテーマを使用すると、誰でも簡単にWebサイトを作成できます。
これは、さまざまなタイプのWebサイトに対応するさまざまなデモレイアウトを備えた非常に適応性の高いテーマです。 ワンクリックで適切なデモウェブサイトをインポートできます。 また、ページビルダーツールであるAvada Builder(以前はFusion Builderと呼ばれていました)を使用してさらにカスタマイズします。
さらに、カスタムページレイアウトを簡単に作成できます。 Webサイトにさまざまな要素を簡単に追加できます。 シンプルなアドオンを使用したメッセージ、ボタン、価格表など。
それだけでなく、外部プラグインとの簡単な接続を提供して、サイトの機能を向上させます。
また、頻繁な更新、応答性、品質サポート、アクセシビリティなどの他の標準機能も利用できます。また、簡単に開始できるように、豊富なドキュメントを利用できます。
そうは言っても、Avadaテーマレビューの次のセクションに進みましょう。
B.Avadaテーマの主な機能
あなたのウェブサイトを群衆から際立たせるためにあなたはたくさんの便利な機能を備えたテーマを必要とするでしょう。 Avadaは、最高のアイデアを実現し、完全に機能するサイトを構築するのに役立つ機能豊富なテーマです。
そのため、このレビューセクションでは、Avadaテーマの主な機能について詳しく見ていきます。
1.86の構築済みWebサイトテンプレート
ボトムアップでウェブサイトを構築するには、時間と労力がかかります。 あなたが技術に精通していない場合、それは特に難しいです。
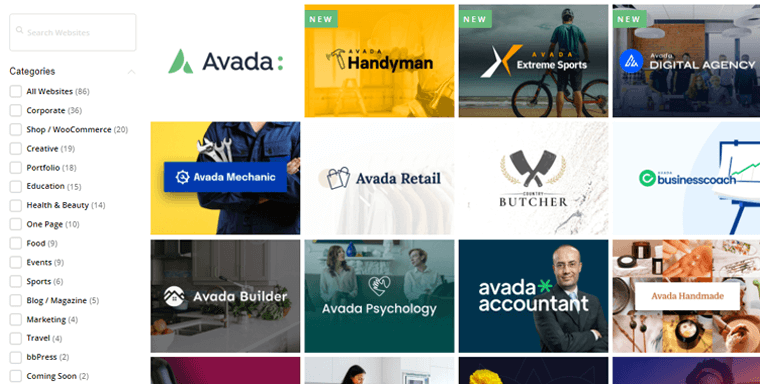
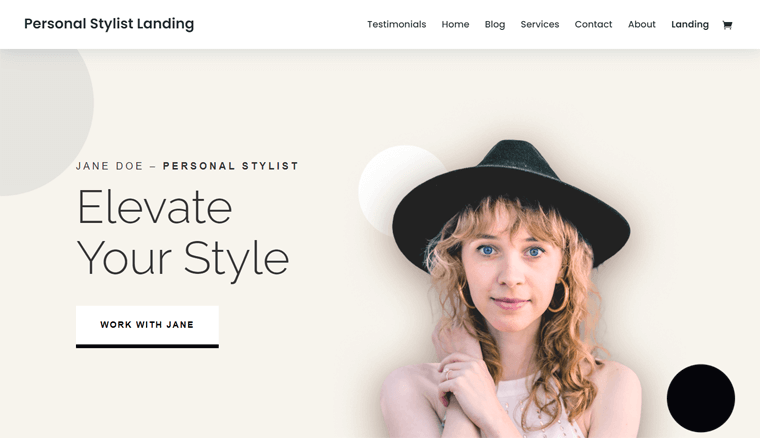
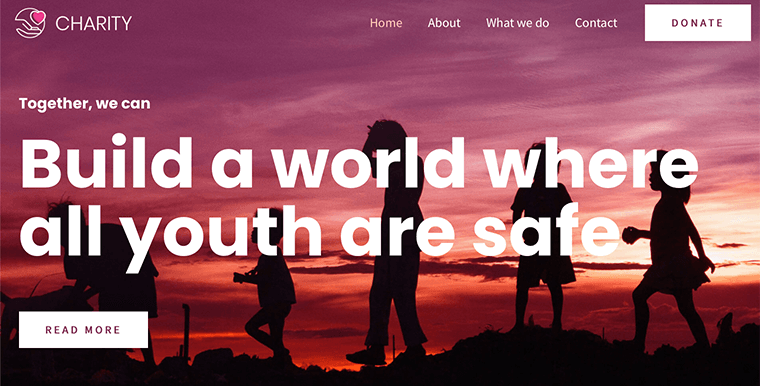
一方、 Avadaは、86以上の美しくデザインされたビルド済みのサンプルWebサイトへのアクセスを提供することでこの問題に対処しています。 これらのWebサイトは、ブログ、ビジネス、eコマースストア、ポートフォリオなど、さまざまなトピックをカバーしています。
事前に作成されたAvadaテンプレートの例を次に示します。

クリックするだけで、これらのデモWebサイトのいずれかをインポートできます。 さらに、情報を更新して、好みに合わせて調整することができます。 このように、あなたは5分以内に見栄えの良いウェブサイトを作ることができます!
2. Avada独自のページビルダー:Avada Builder
Avadaのもう1つの優れた点は、ページビルダー、つまりAvadaBuilderがあることです。 以前はFusionBuilderと呼ばれていました。
Avada Builderは、独自のWebレイアウトを作成するための単純なドラッグアンドドロップページビルダーとして理解できます。 これは、バックエンドを介して変更を加えるため、以前はバックエンドワイヤーフレームエディターとも呼ばれていました。
Avada Builderの助けを借りて、想像力を唯一の限界として、ほぼすべてのデザインスタイルを作成できます。 コンテナ、列、要素のフレームワークを利用してコンテンツを簡単に作成できます。 コーディングの知識は必要ありません。
さらに、フロントエンドからリアルタイムでWebサイトをカスタマイズするためのAvadaLiveを提供します。
3.Avadaの高度なオプションネットワーク
Avadaのカスタマイズの可能性が豊富にあるため、WordPressWebサイトの隅々まで完全に変更できます。
その最先端のオプションネットワークと迅速なグラフィックデザインと編集により、すべてをすぐに利用できます。 Avada Form、Avada Slider、チャート、ボタンなど、90以上のデザイン要素が付属しています。したがって、必要に応じてページのレイアウトをデザインし、別のウィンドウで出力をプレビューできます。
間違いなく、Avadaを使用してWebサイトのデザインと開発のあらゆる側面を微調整できます。 したがって、それは究極のウェブサイト構築ツールキットとしても知られています。
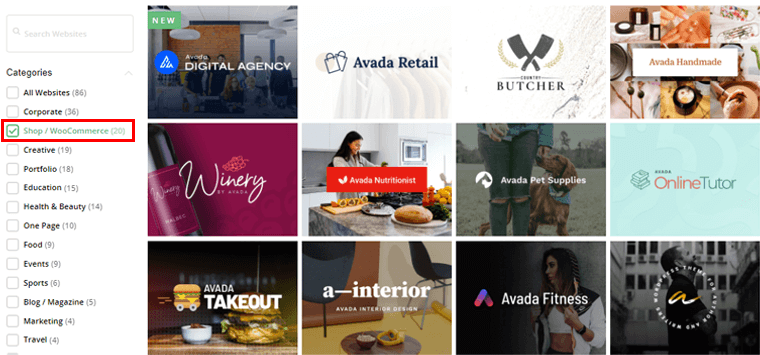
4.WooCommerceのサポート
eコマースWebサイトの作成を計画していますか? どこからでも24時間年中無休でショップにアクセスできるようにします。
「はい」と答えた場合、AvadaテーマはWooCommerceとの緊密な統合を備えた優れたオプションです。

さらに、慎重に設計されたWooCommerceのビルド済みWebサイトテンプレートが含まれています。 その結果、それらをすばやくインポートして、すぐにオンラインストアの作成を開始できます。
5.人気のあるプラグインとの統合
Avadaテーマのもう1つの重要な鍵は、そのデザインが主要な人気のあるプラグインと統合されていることです。 イベントカレンダー、お問い合わせフォーム7、bbPressなど。 これにより、WordPressWebサイトに拡張機能が提供されます。
Avadaテーマを購入すると、さまざまなプレミアムプラグインも入手できます。 Slider Revolution 、 Fusion White Label Branding 、 Convert Plus 、 FileBirdなど。 言うまでもなく、これらのプラグインは無料でインストールできます。
6.パフォーマンス最適化
Avadaテーマはパフォーマンスのために構築されています。 Google PageSpeed Insights、GTMetrixなどの速度テストプログラムを使用して、Avadaサイトの速度を確認できます。これまでのケーススタディでは、クールなサイト速度が示唆されています。
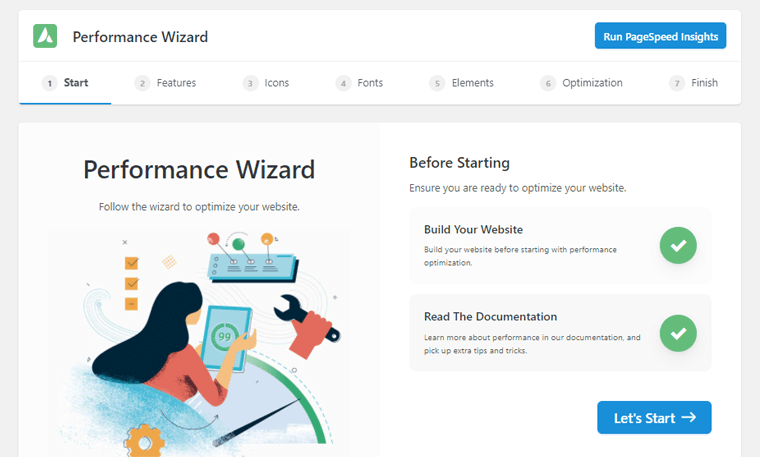
さらに、Avadaを使用すると、WordPressダッシュボードに専用のパフォーマンスウィザードが表示されます。 これは、Avadaサイトのパフォーマンスを最適化するのに役立つステップバイステップガイドです。

たとえば、未使用の機能を無効にしたり、画像や動画を最適化したり、アイコンスキャンを実行したりできます。 その結果、パフォーマンスが向上します。
7.組み込みのGDPRとプライバシーサポート
一般データ保護規則(GDPR)は、ヨーロッパの新しいデータ保護規則の枠組みです。 Avadaテーマには、組み込みのGDPRとプライバシーサポートが含まれます。 したがって、GDPR要件に完全に準拠するいかなる種類のデータも収集しないことを選択できます。
さらに、プライバシーバナーをカスタマイズしたり、お問い合わせフォームの同意、Googleフォント管理、カスタム登録メッセージを管理したりできます。 さらに、サードパーティの埋め込み、トラッキングコードの同意、お問い合わせフォームの同意を管理することもできます。
8.翻訳およびRTL対応
ご存知かもしれませんが、WordPressサイトで多くの言語がサポートされていると便利です。 これにより、サイトはさまざまな言語を話し、理解している世界中の人々にリーチできます。
そして、あなたは知ってうれしいでしょう、Avadaは30以上の言語をサポートする翻訳対応のテーマです。 さらに、右から左へのスクリプトと左から右へのスクリプトの両方でサイトを読みやすくする組み込みのRTLサポートが含まれています。
さらに、翻訳プラグインであるWPMLが統合されています。 これにより、言語固有のオプションを設定するために使用する各言語の完全なテーマ設定パネルが提供されます。
9.その他の追加機能
上記の機能に加えて、Avadaには動的なWebサイトの構築に役立つ多数の追加機能が付属しています。 そのような:
- モバイルからデスクトップ、タブレットまで、あらゆる種類のデバイスでスムーズで応答性に優れています。
- 動的コンテンツ機能を提供して、Webサイトに固有のページと投稿レイアウトを作成します。
- ダッシュボードを使用して、Webサイトのさまざまなレイアウトセクションを簡単に管理できます。
- Social Linkウィジェット、RecentWorksウィジェットなどの美しくデザインされたカスタムウィジェットを提供します。
- 専用の検索結果ページと検索アイコンを備えた高度な検索オプション。
- 各画像の理想的なシナリオを自動的に作成するカスタムレスポンシブ画像配置。
- 色の選択肢は非常に豊富で、テーマ全体で色を選択できます。
- WordPressサイトの検索エンジンとアクセシビリティ対応のテーマ。
それでは、Avadaテーマレビューの次のセクション、つまり購入プロセスに進みましょう。
C.Avadaテーマの購入
ご存知のように、Avadaはプレミアムテーマなので、最初に行うことはAvadaテーマを購入することです。 購入プロセスは非常に簡単です。
そこで、Avadaテーマレビューのこの部分でそれを行う方法のステップバイステップガイドがあります。
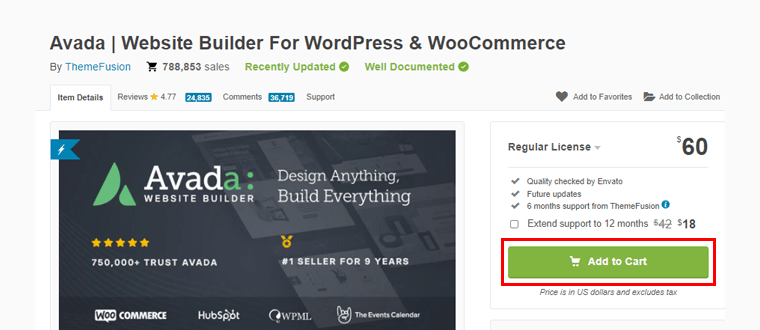
ステップ1:カートに追加

最初に行う必要があるのは、AvadaのThemeForestページに移動し、[カートに追加]オプションをクリックすることです。
ステップ2:アカウントの作成、請求、チェックアウト
その後、 Envatoアカウントを作成し、請求の詳細を入力して、上の画像に示すように支払い方法を選択する必要があります。 次に、[クレジットのチェックアウト]オプションをクリックします。
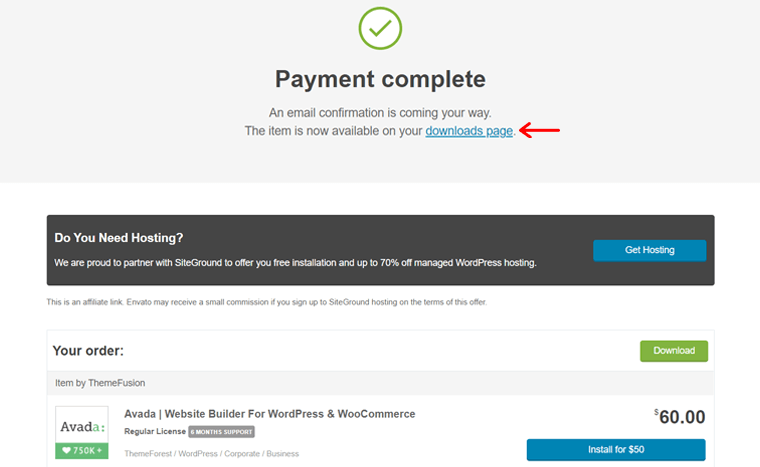
ステップ3:ダッシュボードのダウンロードページ

お支払いが完了すると、 「ダウンロードページ」に移動するように指示されます。 クリックして。
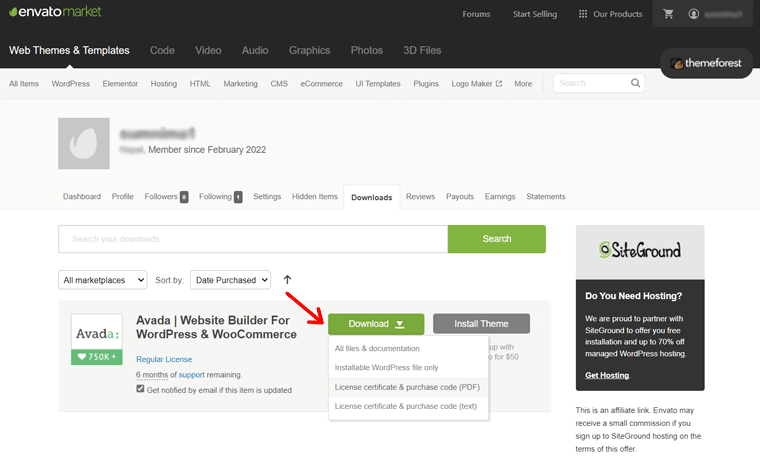
ステップ4:テーマファイルとライセンスキーをダウンロードする

指示されたページに、ドラッグダウンオプションを含むダウンロードオプションが表示されます。 そこから、テーマファイルとライセンスキー、つまり後で必要になる購入コードをダウンロードします。
これで、ThemeForestからAvadaテーマを簡単に購入できます。
D.Avadaテーマのインストール
このレビューセクションでは、Avadaテーマをインストールする方法を見ていきます。
最初に行うことは、WordPressダッシュボードにログインしてAvadaテーマをインストールすることです。
その後、以下の段階的なガイドに従って、このテーマを簡単にインストールできます。
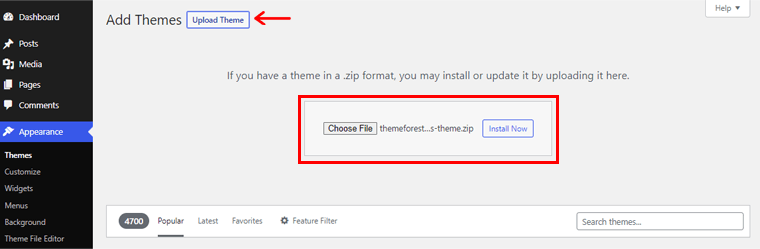
ステップ1:外観に移動して新しいテーマを追加します。
![外観とテーマに移動し、[新規追加]をクリックします](/uploads/article/2497/GpPtpKbxo0VrP4JC.png)
WordPressダッシュボードの左側のナビゲーションから、 [外観]オプションに移動します。 次に、[テーマ]オプションをクリックします。 上部に[新規追加]オプションがあり、それをクリックします。
ステップ2:テーマをアップロードしてインストールします。

その後、[テーマのアップロード]ボタンをクリックします。 次に、 [ファイルの選択]オプションが表示されます。 ここで、以前にダウンロードしたテーマのzipファイルをアップロードする必要があります。 次に、[今すぐインストール]オプションをクリックします。
![[オプションをアクティブ化]をクリックします](/uploads/article/2497/xfmJwv6e4zsVQfSn.png)
その後、上記のように[アクティブ化]オプションをクリックします。 詳細については、WordPressテーマのインストールに関するガイドを確認してください。
ステップ3:購入コードを入力してテーマをアクティブ化する
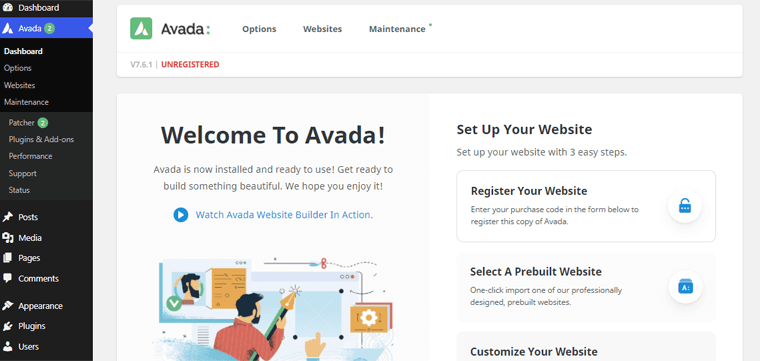
テーマがアクティブになると、Avadaのウェルカムページが表示されます。

ウェルカムページのナビゲーションを下にスクロールすると、[ Webサイトの登録]オプションが表示されます。 そこに、テーマの購入時に以前に取得した「購入コード」を入力する必要があります。
![購入コードを入力して、[今すぐ登録]をクリックしてください](/uploads/article/2497/BaRhOdf37lBSXIfK.png)
次に、[今すぐ登録]オプションをクリックします。
そして、Avadaテーマがインストールされ、サイトにアクティブ化されます。
ステップ4:推奨プラグインをインストールする
![[プラグインの管理]をクリックします](/uploads/article/2497/PRVVOH276xDzeAY9.png)
これで、推奨されるプラグインのいくつかをインストールするための通知が届きます。 正確には、 AvadaCoreとAvadaBuilderです。 そのためには、「プラグインの管理に移動」オプションをクリックします。
![プラグインの上にマウスを置き、[インストール]をクリックします](/uploads/article/2497/wvU1UckFF9AgnQWU.png)
その後、上記のようなページが表示されます。 次に、 AvadaCoreオプションにマウスを合わせます。 そこに、 「インストール」オプションが表示されます。 それをクリックしてプラグインをインストールします。 同様に、 AvadaBuilderプラグインもインストールする必要があります。
それでは、Avadaテーマレビューの次の部分で、ビルド済みのデモサイトをインポートする方法を見てみましょう。
E.Avadaデモサイトのインポート
前述のように、Avadaテーマには、すばやくインポートできる美しいデモサイトが多数付属しています。
それでは、このAvadaテーマレビューセクションでこれらのデモサイトをインポートする方法を見てみましょう。
ここで、Avadaデモサイトをインポートするためのウェルカムページに戻る必要があります。
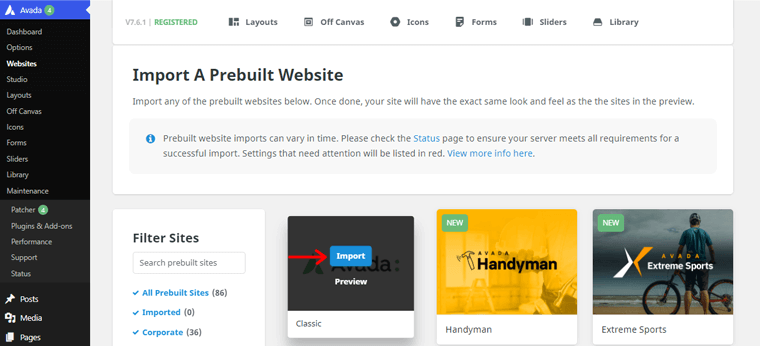
![[構築済みのWebサイトを選択]をクリックします](/uploads/article/2497/HH1BqcVbHV5ZPZz0.png)
そこから、 「構築済みのWebサイトを選択」をクリックする必要があります。
その後、利用可能なデモサイトがたくさん表示されます。 ニーズに最適なデモサイトをインポートできます。

ここでは、 「クラシック」デモWebサイトをインポートします。 デモの上にマウスを置くと、[インポート]オプションが表示されますので、それをクリックします。

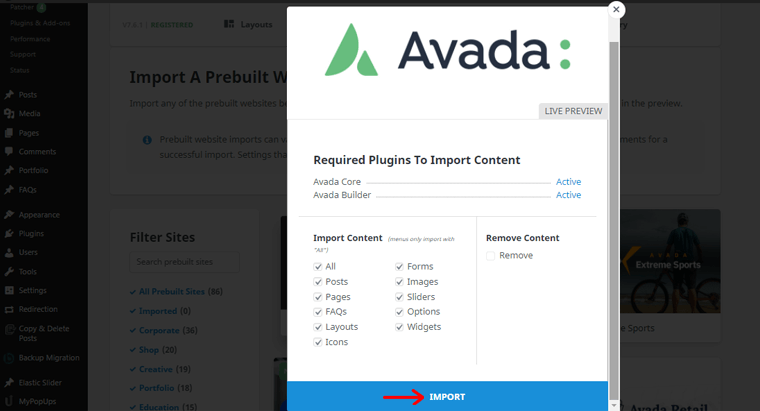
その後、上記のようなページが表示されます。 ここでは、デモサイトからインポートするコンテンツを選択するオプションがあります。 [すべて]オプションをクリックして、デモコンテンツをインポートできます。 さらに、[インポート]オプションをクリックします。
次に、その非常に特定のデモサイトをインポートするための要件を一覧表示する警告オプションが表示されます。 [ OK]オプションをクリックします。

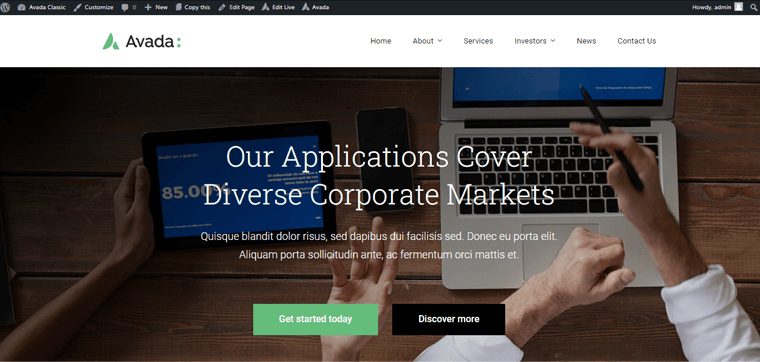
今、あなたがあなたのウェブサイトをチェックアウトするならば、あなたはアバダクラシックデモウェブサイトが生きているのを見つけるでしょう。 ほら、それはとても簡単です。
そうは言っても、レビューの次のセクションでAvadaテーマのカスタマイズプロセスに移りましょう。
F.AvadaWebサイトのカスタマイズ
前述のように、Avadaテーマは、完全に機能的で機能豊富なWebサイトを作成するための幅広いカスタマイズオプションを提供します。
それはあなたがあなたのフロントエンドからあなたのウェブサイトを直接カスタマイズすることを可能にするAvadaLiveが付属しています。 それで、それを実行に移す時が来ました。
ここで、このレビューセクションでAvadaテーマのいくつかの基本的なカスタマイザーオプションを調整します。
1.Avadaテーマを使用したヘッダーのカスタマイズ
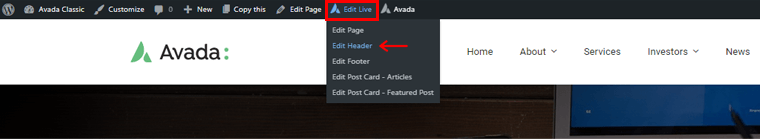
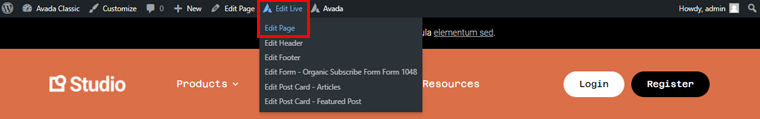
したがって、検討する最初のカスタマイズオプションはヘッダーです。 サイトのヘッダーをカスタマイズするには、最初にサイトのプレビューを開きます。 次に、ダッシュボードのフロントエンドの上部にある[ライブ編集]オプションをクリックします。

その上にカーソルを合わせると、さまざまなオプションが表示されます。 次に、[ヘッダーの編集]オプションをクリックする必要があります。

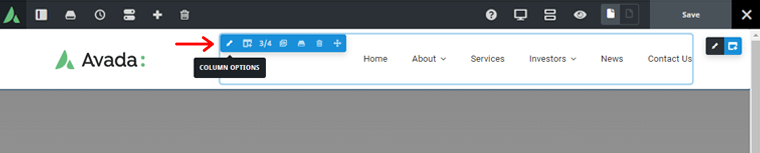
その後、上記のようなページが表示されます。 そこで、ヘッダー領域のナビゲーションをクリックすると、ヘッダー領域全体の約3/4をカバーしていることがわかります。
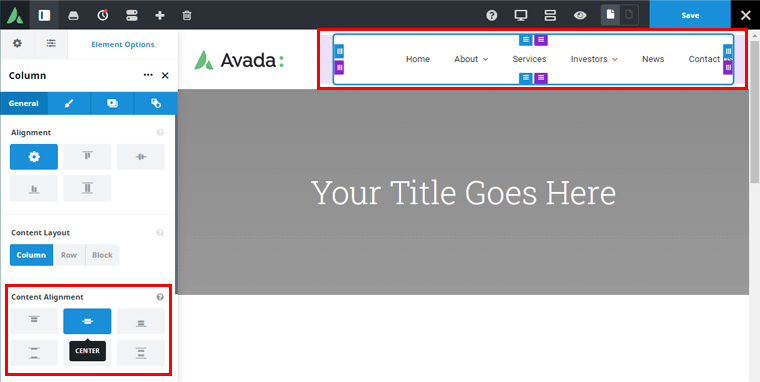
したがって、列オプションをクリックすると、ナビゲーションの一般的な配置、コンテンツレイアウト、およびコンテンツ配置をカスタマイズできます。

ここでは、コンテンツの配置を中央の位置にカスタマイズしました。 選択に応じて、他のさまざまなオプションに合わせて調整することもできます。
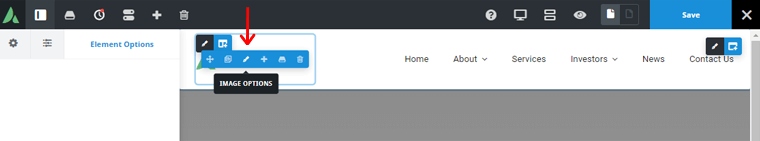
ここでも、ヘッダー領域に戻ると、Avadaのロゴ画像が表示されます。 カスタマイズするには、画像内でマウスをホバーします。

そこに、 「画像」オプションがあり、それらをクリックします。
![[オプションの削除]をクリックして、デフォルトのロゴを削除します](/uploads/article/2497/B3hd6TrPTTwU5u7j.png)
その後、上記のようなページが表示されます。 したがって、ヘッダー領域にロゴを配置するには、まず、Avadaの現在のロゴ画像を削除する必要があります。 これを行うには、左側の[削除]オプションをクリックします。
![ロゴをアップロードして[保存]オプションをクリックします](/uploads/article/2497/Q0n46dGq8g6wZ2Uq.png)
その後、あなたはあなた自身のロゴ画像を置くことができます。 たとえば、ここに当社のWebサイトSiteSagaのロゴ画像を配置しました。 完了したら、右上隅にある変更を「保存」することを忘れないでください。
そして、ライブ編集の最も良い点は、作業を進めていくと、右側のセクションで変更を確認できることです。
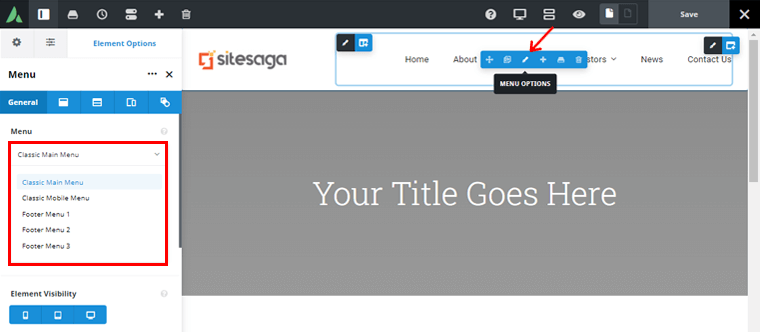
同様に、ヘッダー領域のメニューセクションをカスタマイズすることもできます。 メニューにマウスを合わせると、 「メニューオプション」が表示されますので、それをクリックします。 次に、右側に、ヘッダー領域にあるメニューが正確に表示されます。

上の画像に示されているように、ヘッダー領域のメニューがクラシックメインメニューであることがわかります。 ダッシュボードのバックエンドからメニューをさらにカスタマイズできます。
![[ダッシュボードオプションに終了]をクリックします](/uploads/article/2497/FKcSvButv8i53dZi.png)
これを行うには、右上隅にある( X )オプションをクリックします。 次に、さまざまな終了オプションが表示されます。 [ダッシュボードに終了]オプションをクリックします。
WordPressメニューの編集
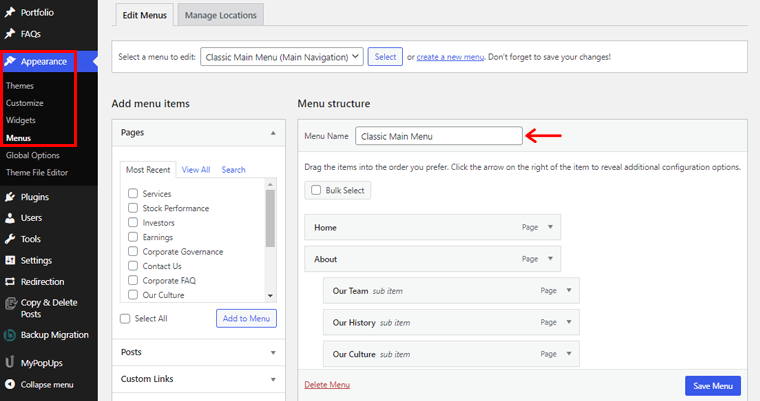
次に、ダッシュボードから[外観]に移動し、 [メニュー]オプションをクリックします。

ここから、デモWebサイトから不要なセクションを追加/削除できます。 ただし、正しいメニューが選択されていることを確認してください。
![メニュー設定をカスタマイズし、[メニューの保存]をクリックします](/uploads/article/2497/uWH67F9iyynHAYKo.png)
さらに、メニュー表示場所エリアなど、メニュー設定で他のさまざまな変更を行うことができます。 ここでは、 「メインナビゲーション」領域に設定しました。 完了したら、そのすぐ下にある[メニューの保存]オプションをクリックします。
WordPressヘッダースタイルの変更
同様に、Avadaを使用して別のヘッダースタイルをWebサイトにインポートできます。

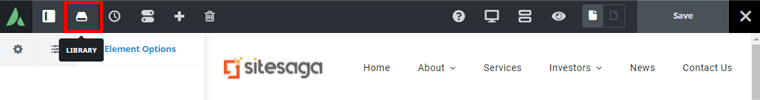
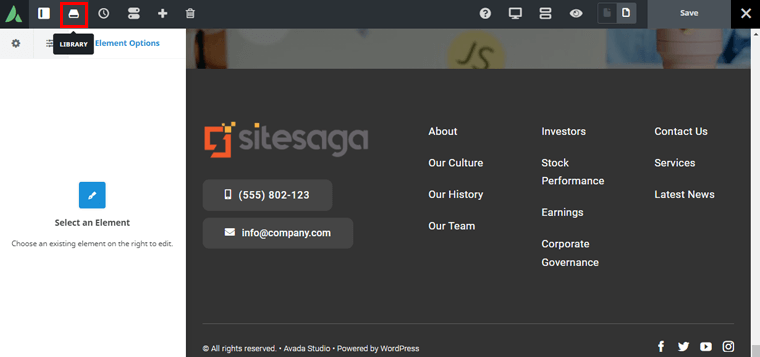
これを行うには、フロントエンドダッシュボードの上部ナビゲーションにあるライブラリアイコンをクリックする必要があります。
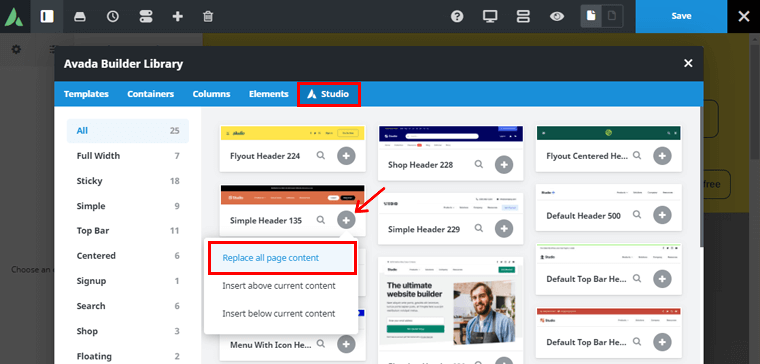
その後、 「スタジオ」オプションに移動すると、多数のビルド済みヘッダーテンプレートが見つかります。 そこから、Webサイトのニーズに最適な理想的なヘッダーテンプレートを選択できます。

たとえば、ここでは「SimpleHeader135」テンプレートをインポートしています。 インポートするには、右側の[ + ]ボタンをクリックするだけです。 さまざまなオプションが表示されたら、[すべてのページのコンテンツを置き換える]オプションをクリックします。
これで、ライブWebサイトをプレビューすると、選択したヘッダーが表示されます。

さらに、上記と同じプロセスに従って、インポートしたばかりのヘッダーをカスタマイズできます。
2.Avadaを使用したフッターのカスタマイズ
検討するもう1つのカスタマイズオプションはフッターです。
以前と同様に、これを行うには、ダッシュボードのフロントエンドに移動します。 上部にある[ライブ編集]オプションにマウスを合わせる必要があります。
![[ライブ編集]に移動し、[フッターの編集]をクリックします](/uploads/article/2497/D0XDzmuHC3Qs2q7x.png)
次に、上記のように[フッターの編集]オプションをクリックする必要があります。
その後、ページを下にスクロールして、Webサイトのフッター領域を表示する必要があります。
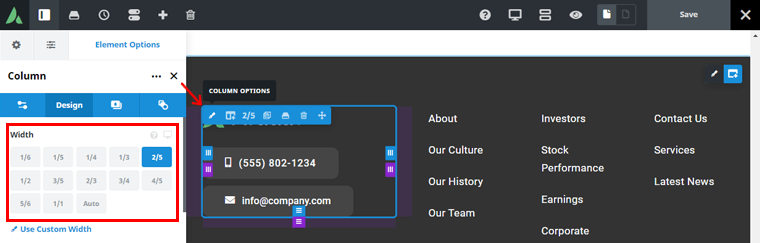
そこで、フッターナビゲーションの右側をクリックすると、フッター領域全体の1/3をカバーしていることがわかります。

クリックすると、右側にデザインオプションが表示されます。 そこから、その特定のセクションの幅領域を選択に変更できます。
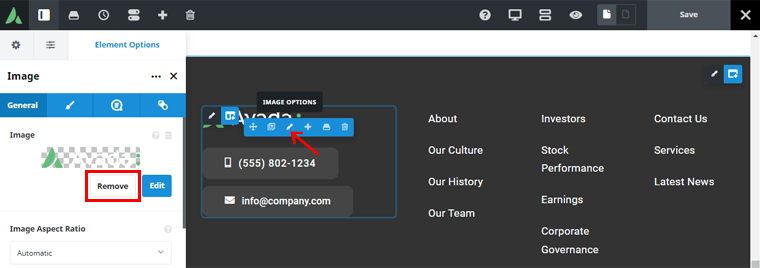
同様に、フッター領域のロゴ画像を変更するには、Avadaロゴの上にマウスを置く必要があります。 ホバーすると、[画像]オプションが表示されますので、それをクリックします。

次に、右側の[削除]オプションをクリックして、Avadaのプリセットロゴ画像を削除します。

その後、ロゴ画像をアップロードできます。
![ロゴをアップロードして[保存]オプションをクリックします](/uploads/article/2497/xasPwH8p1ktYFUx4.png)
たとえば、ここに私たちのウェブサイトSiteSagaのロゴ画像をアップロードしました。 右側では、変更を確認できます。 次に、右上隅にある[保存]ボタンをクリックします。
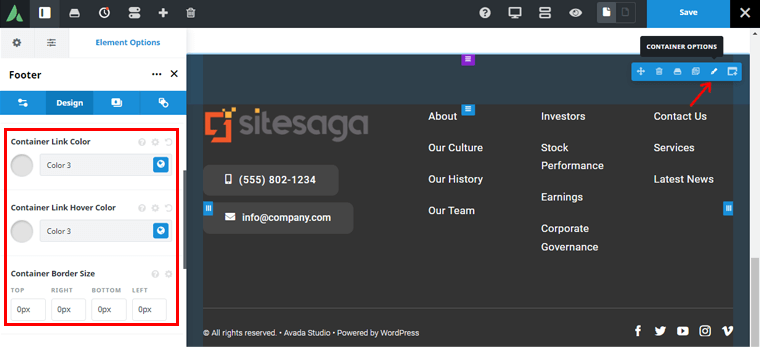
同様に、特定のコンテナをクリックして、コンテナオプションを取得できます。

このようにして、コンテナの色を選択に合わせて調整できます。 リンクホバーの色、境界線のサイズなどを変更することもできます。
同様に、番号自体をダブルクリックするだけで、他の編集を簡単に行うことができます。 連絡先番号、ソーシャルアイコン、メールアドレスなどの変更など。
また、フッター領域の列セクションが必要ない場合は、その特定の列をクリックするだけです。
![[列の削除とオプションの保存]をクリックします](/uploads/article/2497/UuQbGMongf9f0DWy.png)
クリックすると、最後から2番目のオプションに[列の削除]ボタンが表示されます。 単に、それをクリックして関連する列を削除し、変更を「保存」します。
フッターウィジェットの編集
さらに、デモWebサイトのフッター領域のフッターウィジェットを編集することもできます。
![[ダッシュボードの終了]ボタンをクリックします](/uploads/article/2497/ENQSouoRFMfjrMZ8.png)
そのためには、右上隅の(X)ボタンをクリックし、[ダッシュボードを終了する]オプションをクリックします。

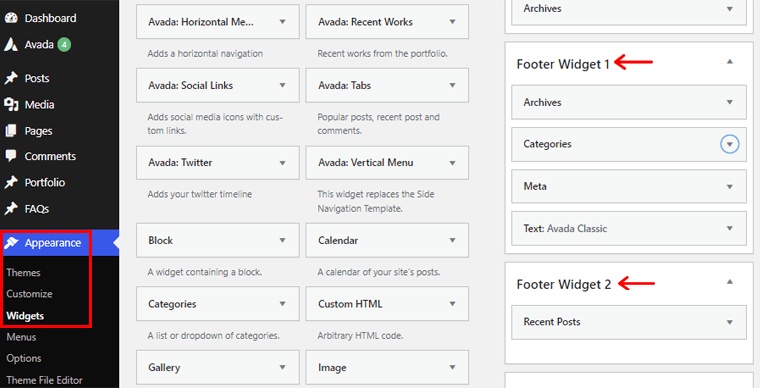
次に、[外観]に移動し、ダッシュボードから[ウィジェット]オプションをクリックします。 少し下にスクロールすると、さまざまなFooterウィジェットが見つかります。
特定のフッターウィジェットをクリックすると、利用可能なカスタマイズオプションが表示されます。
![ウィジェットをカスタマイズして[保存]オプションをクリックします](/uploads/article/2497/QqZylbu9lKqBar4b.png)
その後、Webサイトの要件に従って、フッターウィジェットのすべてのカスタマイズを行うことができます。 そして、完了したら、[保存]ボタンをクリックします。
フッタースタイルの変更
同様に、別のフッターが必要な場合も問題ありません。 Avadaは、要件に最適な多くの美しいフッターを提供します。
これを行うには、フロントエンドダッシュボードに戻り、前と同じように[フッターの編集]オプションをクリックする必要があります。

次に、上記のように「ライブラリ」アイコンをクリックします。
その後、 「スタジオ」オプションから目的のフッターテンプレートを簡単にインポートできます。 以前のヘッダーテンプレートのインポート時と同じように。 それは簡単です。
その後、上記と同じプロセスに従って、インポートしたフッターをカスタマイズできます。
3.ホームページコンテンツのカスタマイズ
同様に、Avadaテーマの別のカスタマイズ機能、つまりホームページコンテンツのカスタマイズについて見てみましょう。
これを行うには、前と同じように、ダッシュボードのフロントエンドに移動します。 ページ上部の[ライブ編集]オプションにカーソルを合わせます。

次に、上記のように、ドロップダウンメニューから[ページの編集]をクリックする必要があります。
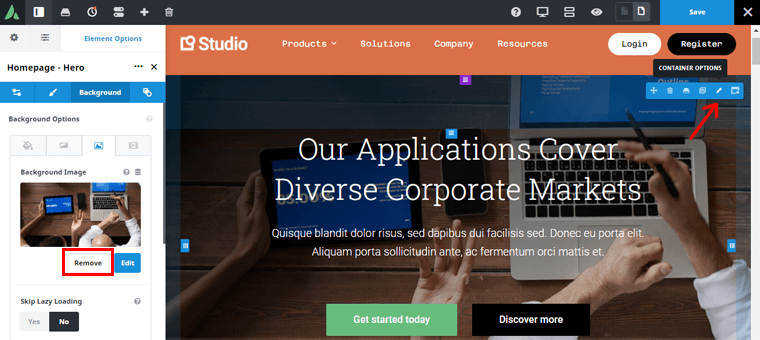
それでは、ここであなたのウェブサイトのホームページの背景画像を変更しましょう。 そのためには、背景画像にマウスを合わせます。 次に、[コンテナ]オプションが表示されたら、それをクリックします。

左側のナビゲーションには、さまざまな設定があります。 [背景]オプションに移動し、[削除]オプションをクリックします。 クリックすると、デフォルトの背景画像が削除されます。
その後、ホームページに適した背景画像をアップロードできます。
![独自の背景画像をアップロードして、[保存]をクリックします](/uploads/article/2497/uea2QULHqtwQa87u.png)
デモでは、ここにメディアライブラリからデフォルトの背景画像の1つをアップロードしました。 右側では、変更を確認できます。 次に、右上隅にある[保存]ボタンをクリックします。
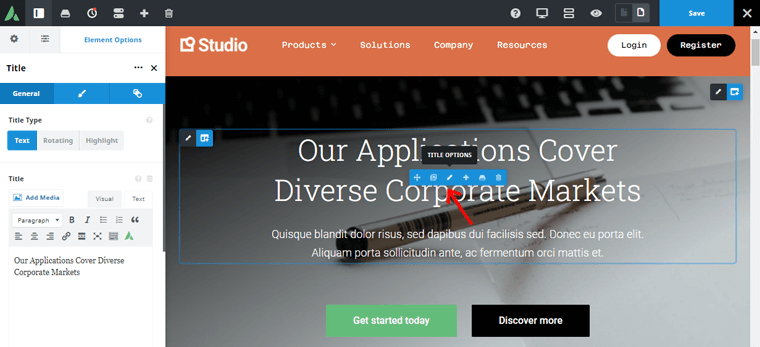
同様に、ホームページのタイトルを変更できます。 タイトルを直接ダブルタップして、コンテンツを編集できます。

または、上の画像に示すように、タイトルにカーソルを合わせてペンアイコンをクリックするだけです。 右側に、[タイトル]ボックスが表示されます。

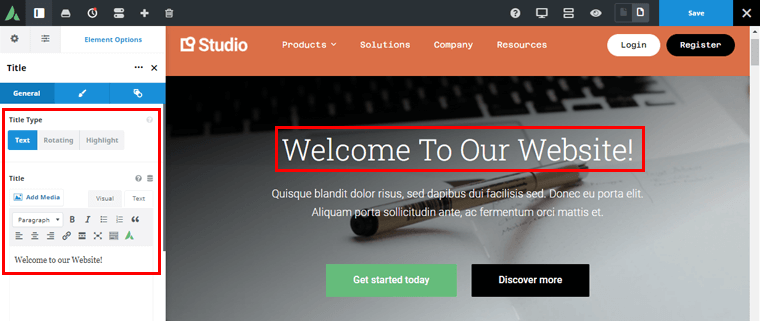
そこで、コンテンツを編集できます。 たとえば、「私たちのウェブサイトへようこそ! '画面の右側で、変更内容を確認できます。

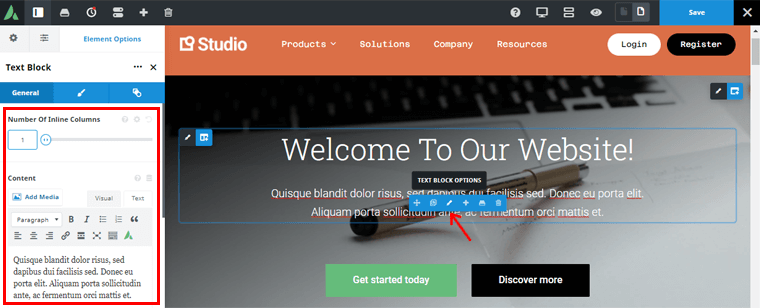
同様に、タイトルのすぐ下にあるテキストコンテンツをさらに編集できます。
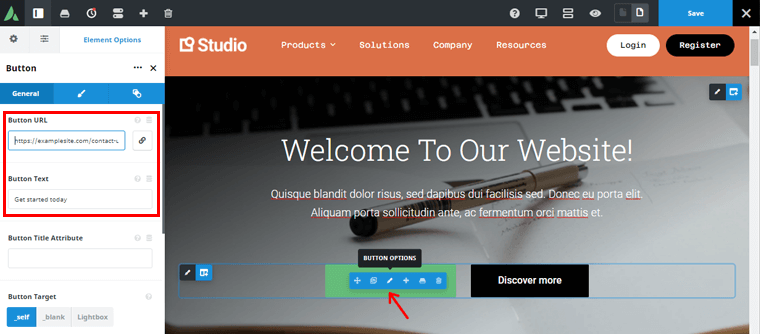
同様に、ボタンを編集できます。 それぞれのボタンにマウスを合わせるだけです。

ペンアイコンをクリックすると、画面の左側にカスタマイズの可能性が表示されます。 そこで、ボタンのURLとボタンのテキストを変更できます。
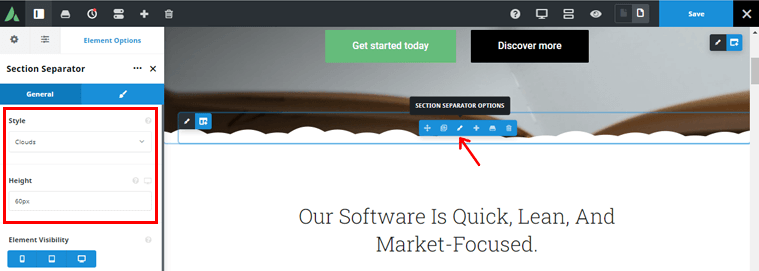
さらに、セパレータのスタイルを変更できます。 デフォルトでは、デモには大きな半円の区切り記号があります。 次に、マウスをセパレーターに合わせます。 そして、左側のカスタマイズの可能性を開くペンアイコンをクリックします。

ここでは、セパレータのスタイルをCloudsに変更しました。 右側に変化が見られます。 このようにして、サイトのニーズに最適なセパレーターを配置できます。
同じプロセスに従って、ホームページの隅々までカスタマイズできます。
4.追加のカスタマイズオプション
同様に、Avadaテーマによって提供される追加のカスタマイズオプションを確認してみましょう。
そのためには、ダッシュボードのバックエンドから、左側のナビゲーションの[ Avada ]に移動し、[ Options]ボタンをクリックします。
![Avadaに移動し、[オプション]をクリックしてカスタマイズにアクセスします](/uploads/article/2497/pDJmxPP5NhZNymJe.png)
それをクリックすると、追加のカスタマイズオプションが多数見つかります。 これらのカスタマイズオプションを試して、選択したサイトに正確に合わせることができます。
ここでは、いくつかの重要なものをカスタマイズしましょう。
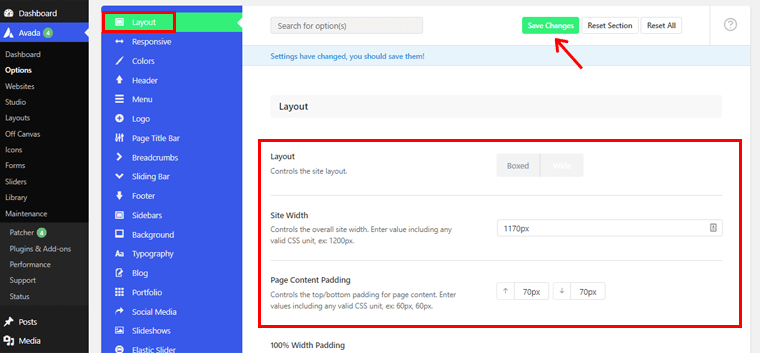
レイアウト
したがって、ここで見つけることができる最初のカスタマイズオプションは「レイアウト」です。 ここから、Webサイトのレイアウト全体を制御できます。

レイアウトをボックス化するかワイドにするかを選択できます。 また、[サイド幅]ボックスを使用して、サイト全体の幅を変更できます。 さらに、シングルサイドバーレイアウトとデュアルサイドバーレイアウトをカスタマイズするオプションも提供します。
完了したら、上部にある[変更を保存]オプションをクリックします。 さらに、ライブサイトで変更が発生したかどうかを確認できます。
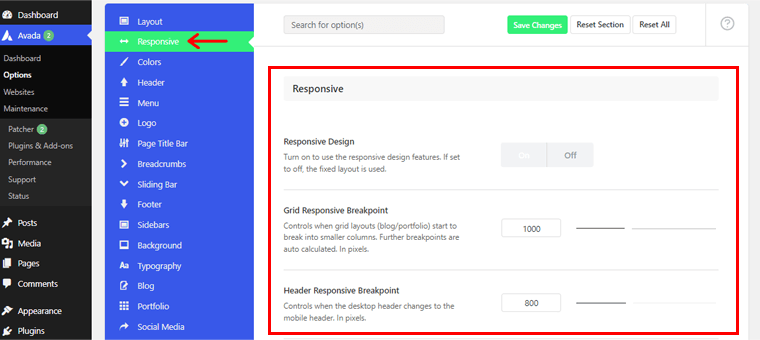
レスポンシブ
検討するもう1つのカスタマイズオプションは、 「レスポンシブ」オプションです。 ご存知かもしれませんが、Avadaはその応答性で広く知られています。 したがって、[応答]オプションをクリックすると、次のページが表示されます。

ここから、レスポンシブデザインのオン/オフをカスタマイズできます。 オンにすると、サイト訪問者のそれぞれのデバイスに応じてWebサイトが調整されます。 一方、オフにすると、固定レイアウトが使用されます。
同様に、グリッド応答ブレークポイント、ヘッダー応答ブレークポイント、サイトコンテンツ応答ブレークポイントなども見つけることができます。 これらのカスタマイズオプションは、完全にレスポンシブなWebサイトを作成するのに役立ちます。
完了したら、[変更を保存]オプションをクリックできます。
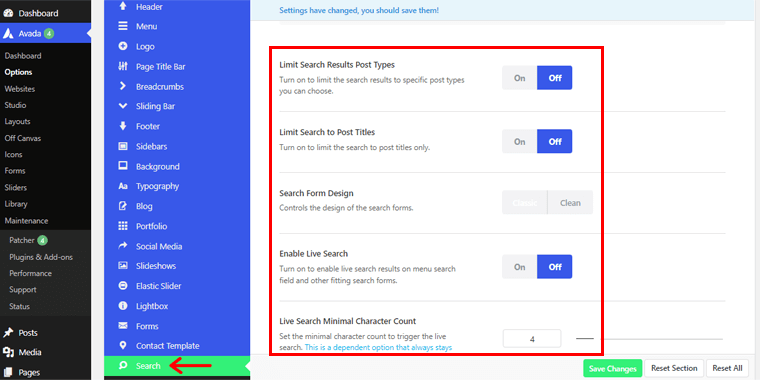
探す
同様に、[検索]オプションをクリックすると、次の設定をカスタマイズできます。

- 検索結果の投稿タイプを制限する:検索結果を特定の投稿の種類に制限するために有効/無効にします。
- 検索を投稿タイトルに制限する:このオプションをアクティブにすると、検索が投稿タイトルのみに制限されます。
- 検索フォームのデザイン:このフィールドから、検索フォームのデザインをクラシックまたはクリーンのどちらにするかを制御します。
- ライブ検索を有効にする:このオプションをオンにすると、メニュー検索フィールドやその他の適切な検索フォームにリアルタイムの検索結果が表示されます。
さらに、投稿のライブ検索数、ライブ検索結果のコンテナの高さなどのオプションもあります。
プライバシー
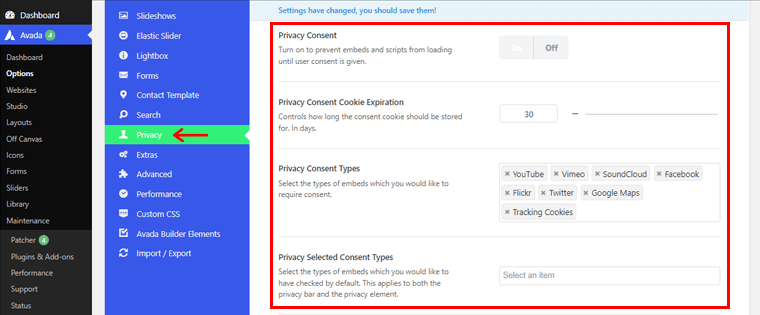
検討するもう1つのカスタマイズオプションは、 「プライバシー」です。 したがって、[プライバシー]ボタンをクリックすると、次の設定を変更できます。

- ユーザーが許可しない限り、埋め込みとスクリプトが読み込まれないようにするには、プライバシーの同意をオンにします。
- プライバシー同意Cookieの有効期限を介して同意Cookieを保存する日数を設定します。
- 許可を要求する埋め込みを選択するためのプライバシー同意タイプ。 トラッキングCookie、YouTubeなど。
- プライバシーで選択された同意タイプから、デフォルトでチェックする埋め込みの種類を選択します。 プライバシーバーとプライバシー要素の両方。
さらに、プライバシープレースホルダーの背景色、プライバシープレースホルダーのテキストコントロールをパーソナライズし、プライバシーバーを有効/無効にすることができます。
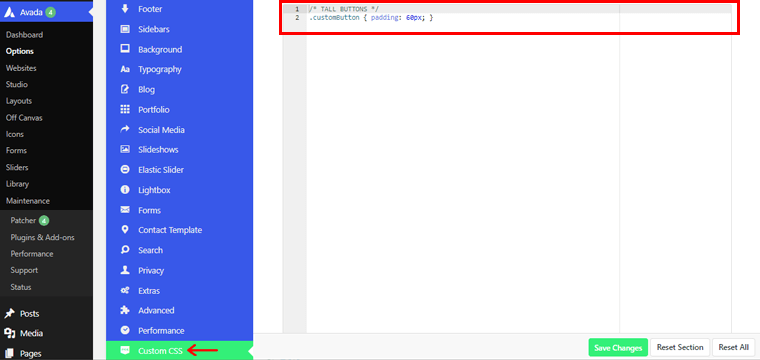
カスタムCSS
同様に、カスタムCSSオプションは、技術に精通している場合に便利です。

CSSコードを追加することで、Webサイトのルックアンドフィールを変更できます。
5.AvadaBuilderを使用してAvadaWebサイトに新しいページを追加する
それでは、AvadaWebサイトに新しいコンテンツを追加する方法をさらに詳しく見ていきましょう。 そのためには、あなたのウェブサイトに新しいページを作成する必要があります。
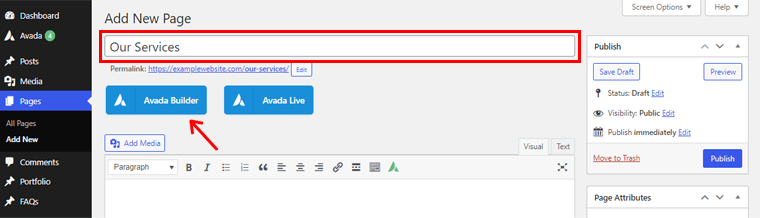
これを行うには、ダッシュボードの左側のナビゲーションにある[ページ]オプションに移動します。 次に、[新規追加]オプションをクリックします。
![ページに移動し、[新しいオプションの追加]をクリックします](/uploads/article/2497/30pnPR6APdN36GM8.png)
次に、上の図に示すように、[タイトルの追加]セクションで「OurServices」というタイトルを付けましょう。 その後、 「AvadaBuilder」オプションをクリックする必要があります。

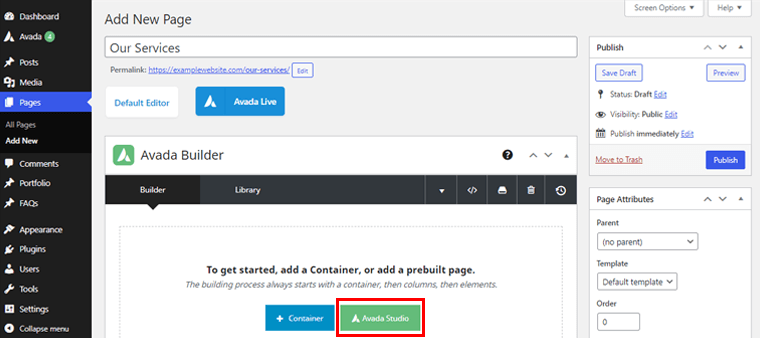
クリックすると、2つのオプションが表示されます。 1つはコンテナで、もう1つはAvadaStudioです。
ページを最初から作成する場合は、[コンテナ]オプションをクリックします。

一方、Avada Studioには、使用できる美しいビルド済みページテンプレートが多数用意されています。 その結果、ページを最初から作成する必要がありません。 そこで、ここでは「AvadaStudio」オプションをクリックしました。
クリックすると、次のような美しいビルド済みページを含むページが表示されます。

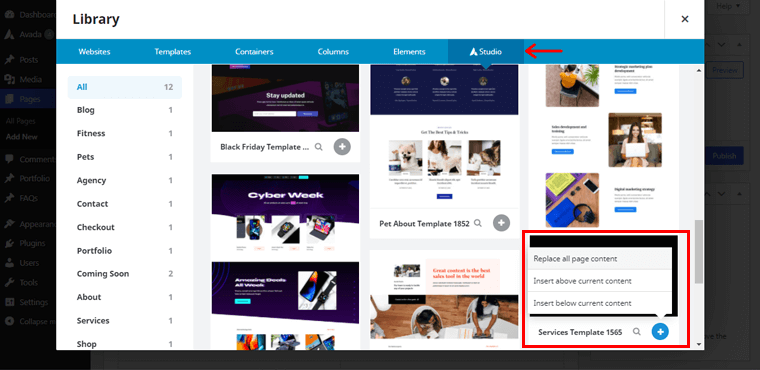
そこで、ここでは「サービステンプレート1565」ページテンプレートを選択しました。 ( + )アイコンをクリックすると、さまざまなオプションが表示されます。 次に、[すべてのページのコンテンツを置き換える]オプションをクリックする必要があります。
インポートしたページテンプレートをさらにカスタマイズできるようになりました。
![コンテンツの配置、レイアウトをカスタマイズし、[保存]をクリックします](/uploads/article/2497/jVnu3rTQiwNPopwZ.png)
上記のように、インポートしたページの列の一般設定を変更できます。 一般設定から、配置、コンテンツレイアウト、コンテンツ配置などをカスタマイズできます。完了したら、[保存]オプションをクリックします。
同様に、テンプレートのデフォルトの画像を削除できます。
![[削除オプション]をクリックして、デフォルトの画像を削除します](/uploads/article/2497/T5KtAYJyfGENn1hj.png)
これを行うには、[削除]オプションをクリックします。 さらに、同じ場所からお好みの画像を置くことができます。
![画像を追加して[保存]オプションをクリックします](/uploads/article/2497/BdJ2xZUERoB0hn1Q.png)
完了したら、[保存]ボタンをクリックします。
同様に、インポートしたページの他のさまざまなコンテンツを編集できます。 そして、AvadaBuilderを使用することを考えたとおりにサイトのページを作成します。
![ページを公開するには、[公開]ボタンをクリックします](/uploads/article/2497/43CSD85iKyxRsFHQ.png)
すべてが完了したら、右上隅にある[公開]ボタンをクリックできます。
上記のカスタマイズオプションの他に、Webサイトのより多くの領域を簡単に変更できます。
それが邪魔にならないように、レビューの次のセクションでAvadaテーマのサポートサービスに移りましょう。
G.Avadaテーマのサポート
テーマを使用する際に考慮すべきもう1つの要素は、カスタマーサポートまたは提供されるサポートサービスです。
Avadaは使いやすいテーマですが、使用中に特定の問題が発生する可能性があります。 これが、サポートチームが非常に重要である理由です。
それでは、Avadaテーマのサポートサービスを見てみましょう。
テーマフォレストでは、Avadaにサポートセクションがあります。 このテーマに関する一般的な問題のすべてが、解決策へのリンクとともにここにリストされています。
さらに、包括的なドキュメントリファレンスも付属しています。 このトピックについて詳細かつ包括的な方法でさらに学ぶために利用できる多くの知識ベースがあります。

ビデオを通して学ぶことに興味があるなら、その多くのビデオチュートリアルをチェックすることもできます。
さらに、問題が緊急の場合は、すぐに支援を受けるためのチケットを提出することもできます。 そのためには、最初にサポートアカウントを作成する必要があります。 ステップバイステップのプロセスについては、このドキュメントを参照してください。
間違いなく、Avadaテーマが提供するサポートサービスに頼ることができます。
それでは、このAvadaテーマレビューの次の部分に進みましょう。
H.Avadaテーマの価格
これまで、Avadaがプレミアムテーマであることをご存知かもしれません。 つまり、使用するには一定の料金を支払う必要があります。 次に、少なくともAvadaレビューのこの部分で、Avadaテーマにかかる費用を確認します。
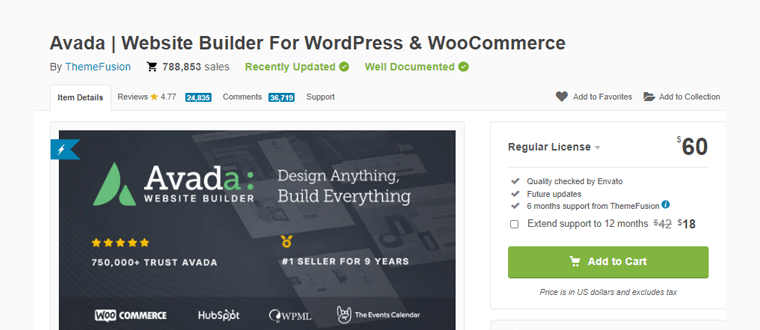
Envato ThemeForestマーケットプレイスでは、AvadaWordPressテーマが60米ドルで利用できます。 この購入には、 6か月間のThemeFusionサポートと将来のすべてのテーマアップグレードが含まれます。

追加の18ドルを支払うことにより、6か月のサポート期間をさらに6か月延長できます。 その結果、AvadaWordPressのテーマに関連する問題について開発者に連絡するのに合計12か月の猶予があります。
それでは、AvadaWordPressテーマレビューの次のセクションに進みましょう。
I.Avadaテーマの長所と短所
テーマを決定する前に、テーマの良い面と悪い面をすべて知っておく必要があります。 これを念頭に置いて、Avadaテーマの長所と短所の概要を示しました。 Avadaテーマレビューのこのセクションを見てみましょう。
Avadaテーマの長所:
- あらゆる種類のウェブサイトを手間をかけずに作成できる多目的WordPressテーマ。
- あなたのウェブサイトのスムーズで健康的な運営のためのパフォーマンス最適化されたテーマ。
- Webコンテンツアクセシビリティガイドラインに完全に準拠しています。 これにより、幅広いオーディエンスがWebサイトにアクセスできるようになります。
- カスタマイズのためにフロントエンドとバックエンドを行ったり来たりする必要がないように、AvadaLiveを提供します。
- 独自のページビルダー、つまりサイトの美しいページを作成するためのAvadaビルダーが付属しています。
- Webサイトを最初から構築することなく、美しく視覚的に魅力的なデモサイトを提供します。
- 追加機能のためにバンドルされたさまざまなプレミアムプラグインが含まれています。
- このテーマは完全に応答性が高く、どのデバイスでも機能します。
- 高解像度デバイスでWebサイトを信じられないほど鮮明で鮮明に表示するのに役立つRetina対応機能。
Avadaテーマの短所:
- 通常のプランでは、Webサイトごとに1つのライセンスの制限があります。
- プレミアムサポートは6か月間のみご利用いただけます。 その後、あなたは余分なお金を払う必要があります。
- Avadaテーマには学習曲線があります。 その多数のカスタマイズオプションは、初心者にとっては圧倒されるかもしれません。
J.アバダテーマの代替
Avadaテーマがあなたを魅了しなくても、心配する必要はありません。 その代わりに使用できるAvadaテーマのいくつかの優れた代替手段があります。
それで、Avadaテーマレビューのこのセグメントでは、それらをもう少しよく知ってみましょう。
1.カデンス
Kadenceは、初心者でもエキスパートでも使える多目的のWordPressテーマです。 このドラッグアンドドロップのテーマにより、洗練されたWebサイトを簡単に作成できます。

Avadaと同様に、Kadenceも事前に設計されたデモWebサイトを提供しています。 また、フォント、色、ソーシャルアイコン、ドロップダウンメニューなど、独自のカスタマイズを行うこともできます。 ライブ編集オプションを使用して、編集中にデザインがどのように表示されるかを確認することもできます。
さらに、Webサイトのデザインを完全に制御できます。 ページや投稿のサイト全体のオプションなど、さまざまなレイアウトを利用できます。 何よりも、シンプルで初心者向けのヘッダーとフッタービルダーがあります。
忘れないでください、それは強力なKadenceBlocksプラグインを搭載した完全にGutenbergベースのテーマです。 プラグインには、コンテンツエディタ用の追加のブロックが含まれており、コーディングなしで高度なページを作成できます。
価格:
Kadenceテーマは、WordPress.orgテーマリポジトリから無料でダウンロードできます。
同様に、プレミアムバージョンは次の価格で入手できます。
- Kadence Proプラン:年間59ドルで、ヘッダーアドオン、WooCommerceアドオンなどの機能を利用できます。 また、無限の数のサイトで使用して、1年間のアップグレードとサポートを無料で受けることができます。
- エッセンシャルバンドルプラン:年間129ドルかかります。 また、Kadence Theme Pro、Kadence Block Pro、Proスターターテンプレート、1年間のサポート、およびアップデートが含まれています。
2.ディビ
Divi WordPressテーマは、ウェブサイト構築の可能性がたくさんあるもう1つの多目的テーマです。 それはあなたがあなたの夢のウェブサイトを作成するのを助けるために800以上の構築されたデザイン要素が付属しています。

重要なのは、Diviテーマには独自のページビルダー「 DiviBuilder 」が付属していることです。 これにより、DiviはAvadaの最大の競争相手の1つになります。 これを使用すると、Webサイトのフロントエンドで物事を追加、削除、および移動するだけで済みます。 したがって、リアルタイムでページを作成し、結果を即座に確認できます。
価格:
このプレミアムWordPressテーマは、次の価格でご利用いただけます。
- 年間アクセス:数百のWebサイトパック、製品アップデート、プレミアムサポート、無制限のWebサイト使用で89ドル。
- 生涯アクセス:数百のWebサイトパック、生涯更新、生涯プレミアムサポート、無制限のWebサイト使用で249ドル。
3.アストラ
Astraは人気のあるWordPressテーマで、高速、軽量、多機能です。 重要なのは、Elementor、BeaverBuilderなどの主要なページビルダーと統合されていることです。 これにより、WordPressの最も強力なテーマの1つであり、Avadaの重要な競争相手になっています。

ページビルダーの統合に加えて、Astraは各ページビルダーの機能を拡張するための「UltimateAddons」プラグインも提供しています。 ElementorのUltimateAddonsなど。
言うまでもなく、このテーマには、ほとんどの種類のWebサイト用に事前に作成されたテンプレートとWebサイトが含まれています。 Webサイトのコンテナ、ヘッダー、アーカイブ、単一ページ、記事、サイドバーなどをさらにカスタマイズできます。
価格:
AstraはフリーミアムのWordPressテーマで、無料版と有料版の両方が利用できます。 WordPress.orgには、ダウンロード可能なAstraの無料バージョンがあります。
次の料金プランでプレミアムバージョンにアップグレードできます。
- アストラプロプラン:年間49ドル(生涯支払った場合は239ドル)の費用がかかります。 ホワイトラベル、スティッキーヘッダー、メガメニューなどが付属しています。
- エッセンシャルバンドルプラン:年間169ドルの費用がかかります(生涯支払った場合は499ドル)。 これには、すべてのAstra Pro機能、Elementor / Beaver Builderアドオン、および180以上のプレミアムスターターテンプレートが含まれています。
詳細なAstraテーマのレビューを確認して、詳細を確認することをお勧めします。
K. Avada-最も人気のあるWordPressテーマですが、それだけの価値はありますか?-私たちの評決
だから、あなたの長い待ち時間はついに終わりました! 今度はあなたの最も重要な質問に答える時が来ました:最も人気のあるWordPressテーマであるAvadaはそれだけの価値がありますか?
はいぜったいに! Avadaテーマはあなたの夢のウェブサイトを構築するための機会の世界を開きます。 Avadaテーマの利点は、その欠点の一部を大幅に上回っています。 先に進んで、ためらうことなくAvadaテーマを使用する必要があります。
ねえ、でもあなたが技術者でないなら待ってください、そしてデモサイトをインポートすることはあなたが持っている最良のオプションです。 構築済みのサイトを使用したくない場合は、時間をかけて学習する準備をしてください。
一言で言えば、Avadaテーマは利用可能な最も用途の広いWordPressテーマの1つです。 クライアント向けのウェブサイトを構築する代理店に最適だと信じています。 または、洗練された強力なWebサイトを作成したい個人!
このレビューでは、可能な限りあらゆる側面からAvadaテーマを示すために最大限の努力をしました。 したがって、どのような種類のビジネスを運営していても、このテーマを利用してサイトを稼働させることができます。
あなたの最初のウェブサイトを作るつもりですか? 心配する必要はありません! 下のボタンをクリックして、ステップバイステップガイドにアクセスしてください。
結論
これで、Avadaテーマのレビューは終わりです。 このAvadaテーマレビュー記事の最後に到達しました。 それがあなたにとって有益であったことを心から願っています。
Avadaテーマを使用している場合は、下のコメントセクションでレビューを共有してください。
このAvadaテーマのレビューについてご質問やご不明な点がございましたら、お気軽にお問い合わせください。
あなたはこれまでウェブサイトを作成したことがない初心者ですか? 私たちはあなたの背中を持っています! ゼロからウェブサイトを作成する方法に関するステップバイステップガイド–初心者向けガイドを確認してください。
Avadaテーマレビューを楽しんだら、それをあなたの友人や家族と共有してください。 最後に、同様のコンテンツについては、FacebookとTwitterでフォローしてください。
