如何加快您的 WordPress 網站? [完整指南]
已發表: 2022-02-28您的 WordPress 網站速度慢嗎? 如果是,我們需要努力解決這個問題。
哦,如果您的網站加載速度非常快,它可以做得更快嗎 - 每毫秒都會有所作為。 我們可以衡量您網站的性能,看看是否還有其他方法可以讓它更快一點。 但我們稍後會談到這一點。
在我告訴您如何使您的網站更快之前,我將嘗試確定擁有快速加載網站的重要性。
網站速度重要嗎?
您的網站加載速度對於確保良好的搜索引擎排名和良好的用戶體驗非常重要。 眾所周知,Google 的搜索算法在計算 pagerank 時會將您的頁面加載時間作為眾多參數之一。 讓我們看看 Google 對網站速度的看法,以及它如何影響您的網站和受眾規模。
谷歌的速度
在 Google,他們創建了一個實驗來複製頁面加載速度不佳的網站或網頁所伴隨的緩慢情況。
谷歌的團隊通過創建一個系統來實現這一點,該系統通過注入服務器端延遲來故意降低速度,這意味著在結果返回瀏覽器之前和期間延長處理時間。
從用戶的角度來看,結果返回速度慢還是瀏覽器處理這些結果的能力慢並不重要。 您不會知道您的瀏覽器很慢而不是網頁,但它會產生與您在加載緩慢的網頁上相同的效果。
通過將加載速度從 100 毫秒降低到 600 毫秒,搜索次數減少了 0.2% 到 0.6%,平均結果為四到六週。 你可能會懷疑這些結果的重要性。
還發現那些受到 200 毫秒延遲的人在前三週的搜索量減少了 0.22%,在後三週的搜索量減少了 0.36%。 在延遲 400 毫秒的情況下,相同的結果在第一和第二個三週期間分別下降了 0.44% 和 0.76%。 正如您可以想像的那樣,考慮到 Google 網絡搜索的規模,對執行搜索數量的影響是巨大的。
除了 Google 之外,包括 AOL、Microsoft、Bing 和 Shopzilla 在內的幾家大公司已經認識到擁有快速加載網站的重要性。 你可以在這裡讀更多關於它的內容。
網站加載速度很重要——用戶體驗
現在忘記數字,使用慢速網站有多少樂趣? 您多久訪問一次速度較慢的網站並且再也不想再訪問一次? 當你的互聯網連接進入睡眠狀態時,你多久詛咒一次? 緩慢的網站並不好玩。
在我們開始“讓您的網站”更快之前,它有多快? 讓我們看看一些可以幫助我們的工具!
您的網站表現如何?
我們需要測量當前站點的性能,只有這樣才能測量任何性能改進。 您可以使用以下方法之一,
如果您還沒有將您的網站添加到 GA,那麼您應該這樣做。 如果您還沒有將您的網站添加到 GA,那麼您應該這樣做。 要定期跟踪您的網站,您可以通過您的 Google Analytics(分析)帳戶訪問實驗室下的網站性能。 除了這些方法之外,大多數託管服務還提供對基本頁面加載速度信息的訪問。
現在,讓我們看一下您可以做的十幾個事情來使您的網站更快。
1.託管服務選擇
雖然您可以做多種事情來提高網站的性能,但這些方法有其局限性。 調整軟件只會幫助優化網站性能。 但歸根結底,沒有什麼能比得上最好的硬件。 共享主機是低流量站點的一種選擇,但隨著站點流量的增長,您需要擴展硬件。 虛擬專用服務器、專用主機和託管主機是高/中流量站點使用的選項。 專用託管是為每天訪問數百萬的最大網站保留的。 VPS 專為技術嫻熟的人士而設計,而託管 WordPress 主機則是為經營在線業務的非技術人士而設計。
假設您的預算緊張,我建議您使用 SiteGround 的共享託管計劃。 他們擁有接近 100% 的正常運行時間、免費域名註冊、免費每日備份、30 天退款保證並提供可擴展性。
但是,如果您想要錢可以買到的最好的託管服務,我會推薦 WPEngine – 託管 WordPress 託管解決方案。 良好的支持和一流的託管解決方案,可創建超快的網站。

如果您使用的是 WPEngine,則可以跳過本性能指南的性能指南的下一部分(緩存)。 WPEngine 使用 EverCache 來緩存您的網站。 使用託管 WordPress 主機,您可以忘記關注您的網站性能,而只關注內容製作(在很大程度上是正確的)。
2.使用最好的緩存插件
(假設您使用託管公司內部提供緩存的託管 WordPress 託管以外的任何東西)

WP Rocket 是一款暢銷的優質緩存插件,可有效優化您的網站以提高速度。 許多 WP 緩存插件對於 WP 新手來說很複雜。 選項的複雜性對專家和中級 WP 用戶來說是好的。 WP Rocket 並不難弄清楚和使用。
WP Rocket 執行頁面緩存以降低加載速度,緩存預加載以幫助搜索引擎對站點進行索引,圖像僅在請求時加載(向下滾動時,而不是頁面首次加載時),文件壓縮以將 HTML、JS 和 CSS 轉換為靜態文件和插件對開發人員非常友好。
當我寫一篇關於 Top 6 Caching 插件的文章時,我得出的一個結論是很難比較緩存插件。 每個插件都有點不同,優化配置並不容易。 如果您沒有在所有插件上設置相同的配置,則無法比較插件。 相反,我要求我們的讀者使用他們認為最容易使用的插件。 如果您想要更多選項,包括免費增值和免費緩存插件,請閱讀有關 Top 6 Caching Plugins 的文章。
更多信息/下載
如果你不使用 WPRocket,有幾件事需要考慮。 這是緩存插件將執行的功能的細分。 確保您的備用緩存解決方案提供所有這些功能。 如果沒有,請使用免費的緩存插件加上一兩個其他插件來複製 WPRocket 的大部分功能。
免費的緩存插件通常完成以下任務。
縮小 HTML、CSS 和 Javascript
代碼中的所有空格、註釋、換行符和任何多餘的東西,讓你在沒有目的的情況下看起來更容易,對於服務器和試圖訪問請求你網站的服務器的 IP 來說都是無用的。
使用免費的緩存插件刪除所有這些東西,您的網站在性能方面會更好。
最小化 HTTP 請求的數量
您可以減少對站點服務器的請求數量。 每次有人訪問您的網站時,他們都會請求您網站的文件。 這包括 HTML 文件、CSS 和 JS 文件。 如果每種文件類型都有多個文件,則會向您的服務器發送針對每個文件的每個文件的請求。
擁有大量需要多個服務器請求的文件效率不高。 您可以通過組合 JS 腳本、HTML 和 CSS 文件來減少這種情況。 一個免費的緩存插件就足夠了。
用靜態 HTML 替換 PHP
也稱為超級緩存,完全繞過 PHP,文件以 HTML 格式提供。 超級緩存是使用 mod_rewrite 執行的,並且肯定是您站點可用的最快的緩存方法之一。 由 PHP 提供的超級緩存靜態文件與以完整 HTML 提供的靜態文件之間的區別是難以察覺的,但它確實使您的網站更快。 同樣,免費的緩存插件應該足以完成 HTML 提供的超級緩存。
GZIP 壓縮
壓縮您的代碼,本質上是使包含代碼的文本文件更小。 您網站的文件被簡單地壓縮,這有助於減少您的帶寬使用並降低加載時間,一旦在瀏覽器端接收到壓縮文件,就可以輕鬆閱讀。 像 W3TC 這樣的免費緩存插件可以完成這個功能。
瀏覽器緩存
這些可以下載並存儲在訪問者的瀏覽器中,以獲取 JS、CSS 和圖像等靜態內容。 當訪問者第一次訪問該站點時,它會被下載,並且在此後至少一段時間內每次需要它時都會從瀏覽器緩存中獲取。 否則,必須重新下載。
緩存涉及配置您的插件,這對於我們還不熟悉 WordPress 的讀者來說可能有點令人生畏。 請參閱我們的 6 大緩存插件,為您找到合適的免費緩存插件。
免費的緩存插件可能無助於延遲加載。 而且您需要高級緩存插件或其他插件來彌補免費緩存插件的缺點。 因此,如果您打算使用免費的緩存插件,請考慮串聯使用以下延遲加載插件之一。
對文本、視頻和圖像使用延遲加載
圖像的延遲加載可確保您在訪問者向下滾動屏幕時加載圖像。 通過這樣做,網站的加載時間會大大減少,因為圖像相對而言是相當大量的數據。
通常,緩存延遲加載是高級緩存插件附帶的功能,而不是免費插件。 因此,如果您不使用延遲圖像加載的高級緩存解決方案,您可以使用 a3 延遲加載。
3. 選擇正確的框架
框架構成了您構建網站外觀並最終顯示您的內容的框架。 一個好的框架對於確保良好的網站性能很重要。 帶有龐大框架的華麗多媒體主題並不適合快速的網站。 有助於設計和修改網站外觀的主題也有助於網站加載時間。-
在網站速度方面的性能方面,Headway Themes、StudioPress (Genesis) 和 iThemes 等主題公司基於強大而精益的框架製作主題。 在這個框架上,他們為特定的網站類型和利基創建了填充顏色的主題。 在很大程度上,房屋主題的成功可以歸功於他們構建主題的 WP 框架。 我會推薦房屋框架之上的任何主題。
有關您可能想要的更廣泛的框架列表,請查看我們對 WordPress 的 16 個最佳框架的匯總。 我們還將在未來對框架和託管選項進行基準測試,以更好地了解速度。
4. 使用 CDN
CDN 或內容交付網絡有助於從比您網站的服務器更接近訪問者的服務器位置更快地將您網站的靜態文件交付給訪問者。 這使得通常速度更快的網站看起來更快。 CDN 可確保您的訪問者訪問緩存而不是訪問您的服務器。 與從服務器請求站點數據相比,訪問緩存要快得多。
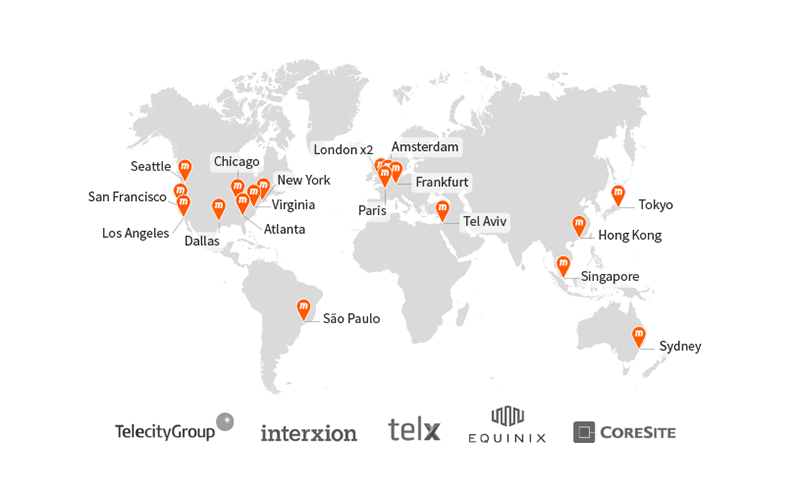
幾乎所有高流量網站現在都使用 CDN 來存儲其靜態內容。 Cloudflare 等 CDN 的固態驅動器戰略性地分佈在全球各地,為具有廣泛人口覆蓋面的網站提供理想的全球內容交付服務,如下圖所示。


與普通主機提供商服務器不同,CDN 的服務器是量身定制的,可以在盡可能短的時間內交付靜態內容。 他們還與流行的電信公司建立了聯繫,以確保您網站的加載時間不受電信提供商的任何中斷或延遲的影響。
如果您使用 CDN,您的站點服務器的帶寬使用量將大幅下降,這將進一步有助於縮短站點加載時間。
5.優化您網站的數據庫
使用 WordPress 數據庫優化插件並按順序獲取您網站的數據庫。 WP-Sweep 是一個功能強大的插件,它執行 WP-Spring 清潔過程中涉及的多種功能。

WP Sweep 從您的 WordPress 數據庫中刪除多餘的帖子修訂、評論(垃圾郵件和未經批准的)、任何形式的孤立和重複的元數據(用戶、評論和帖子)以及未使用的術語。 還有其他數據庫優化插件,如 WP-DB Manager 和 WP Optimize,但 WP Sweep 比它們具有顯著優勢。 WP Sweep 對數據執行 WordPress 刪除命令,因此不會像其他兩個運行 MYSQL 查詢的插件那樣留下孤立數據。
您的數據庫優化插件將擺脫:
- 垃圾郵件、未經批准和已刪除的評論——如果您允許的話,評論會在您的 wp 數據庫中堆積如山。 不時優化您的 WP 數據庫將防止這種情況發生。
- WordPress 數據庫上的重複和孤立數據——重複內容是服務器的負擔,它們不需要承擔。 孤立數據通過逐行佔用來影響您站點的數據庫,並且對您的站點沒有任何貢獻,因此稱為“孤立”。 重複的內容和孤立的數據毫無用處,將它們從您的網站中刪除。
- 不必要的後期修訂——多次後期修訂是不必要的,它們可以增加很多,刪除它們。
如果您決定徹底清理您的 WordPress,您應該刪除未使用的術語、圖像、主題、插件,修復損壞的鏈接並保持您網站的數據庫處於最佳狀態。 由於 WP 是一個數據庫驅動的系統,因此您的數據庫運行狀況確實會影響您網站的性能。 雖然目前數據庫優化應該足夠了,但您可能還需要做一兩件事。
我可以進一步討論如何以及應該做些什麼來保持 WordPress 數據庫的清潔,但這本身就是一項相當大的工作,我不能在這裡添加更多內容,但是如果您想進一步閱讀。 這應該對您有所幫助——“WordPress 春季清潔工具包——如何優化 WordPress 安裝以獲得更好性能的完整指南”。
6.壓縮圖像

與文本相比,圖像體積龐大。 它們在您的 wp-content 文件夾中佔用的空間比您允許的要大得多。 壓縮圖像將有助於縮短網站加載時間。 您可以減小圖像的大小,而不會損失很多感知的圖像質量。
通過 EWWW Image Optimizer 提供的無損壓縮,您可以在不損失質量的情況下減小圖像尺寸。 或者,您可以使用 Compress JPEG & PNG Images 插件。 他們承諾將 JPEG 圖像的大小壓縮約 40% – 60%,PNG 圖像的大小壓縮為 50% – 80%,而不會出現明顯的質量損失。
7. 診斷你的插件
歸根結底,所有插件都是有助於執行功能的代碼片段。 有時它們會變得麻煩且適得其反。
您將如何識別您網站的錨點? 阻止他們加載?
P3- 插件性能分析器

該插件將檢測哪些插件嚴重影響您的網站加載時間。 通過插件生成的報告,您將能夠確定哪些插件正在拖慢您網站的速度。 如果任何插件對網站性能的影響太大,請尋找替代插件。
在這裡獲取 P3 Profiler!
插件管理器
現在您知道哪些插件會影響您的網站性能,您可以選擇在所有使用它們的網站頁面/帖子上禁用它們是可選的。 您可以在逐個帖子的基礎上執行此操作。 因此,如果有一個插件會減慢您的網站速度,而您離不開它,那麼請僅在您網站上必要的頁面/帖子上使用它。
在這裡獲取插件管理器!
8.禁用盜鏈
熱鏈接是人們將託管在您網站服務器上的內容用於他們的網站的方式。 所以基本上他們在他們的網站上使用你的服務器和你的內容。 結果,您的服務器超載,這對您沒有任何好處。
你如何阻止別人竊取你的服務器資源?
防止人們從您網站的內容中盜取內容。 您需要修改您網站的代碼,這是必須的。 您可以使用此 htaccesstools 生成必要的代碼以添加到您的服務器。 通常,您的房東也願意幫助您。
一旦您阻止了盜鏈,您就可以確定您的服務器資源不會用於託管您自己網站以外的網站的內容。 熱鏈接策略通常針對圖像和其他數據量大的多媒體,因此如果您運行一個圖像最少的網站,禁用熱鏈接不會影響您網站的性能。
9. 使用輕量級最小社交分享插件!
社交媒體共享對任何網站都很重要,它構成了任何網站營銷策略的重要組成部分。 但是,有時人們會超前於自己並提供過多的共享選項,這會惹惱訪問者並減慢網站速度。
10. 禁用 Pingbacks 和 Trackbacks
Trackbacks 和 pingbacks 讓您知道其他人已將您的帖子鏈接到另一個博客或網站上。 Trackbacks 是手動的,pingbacks 是自動的,它們最終都會出現在您的評論審核中。 99% 的引用和 pingback 都是垃圾郵件。 而且,如果您開始使用過多,則可能會影響您的網站速度。
轉到設置 > 討論,在默認文章設置下禁用 pingbacks 和 trackbacks。
或者我們可以使用可以處理垃圾郵件的插件。 這將是任何形式的垃圾郵件的終結。
11. 將 CSS 放在頂部,Javascript 放在底部
CSS 引用應該直接到頂部。 瀏覽器在加載 CSS 之前不會加載內容。 否則,您最終會得到程式化的內容。 所以首先,CSS,來避免這個小問題。 如果您不這樣做,您的網站將無法逐步加載。 這意味著您網站的一部分將在沒有任何樣式的情況下顯示。 如果你的 CSS 接近尾聲,瀏覽器必須重繪你的所有網站元素。 與將 CSS 作為標題的一部分相比,這將花費更長的時間。
我們將 JS 降級到最後,因為它阻止了瀏覽器中的並行加載。 這意味著它是唯一加載的東西。 此外,如果內容上方有腳本文件,它會阻止漸進式加載。 為了確保所有內容都可以逐步加載,我們需要將腳本放在最後。
免費緩存插件無法做到這一點。 或者您可以將 Autoptimize 與免費緩存插件結合使用。 但有時事情往往會崩潰,對於無法解決潛在混亂的人,我不會建議這條路線。 如果您覺得無法處理它,請使用 WPRocket。
12. 將你的圖像合二為一——CSS Sprites
瀏覽器必須多次往返於您的服務器才能獲取多個圖像。 我們可以將這些圖像組合成一個包含所有圖像的大文件,這將有效地減少 HTTP 請求的數量並創建一個更高效的流程。 如果您不熟悉 CSS,可以使用在線提供的拖放方法來幫助完成相同的操作。
雖然 CSS Sprites 很有幫助,但它們並不是必不可少的,但如果您想了解更多關於它們的信息,請前往 CSS Tricks。
最後的想法
沒有什麼能比擁有內部緩存解決方案和知名主題屋的優秀主題的優秀託管 WP 主機更勝一籌了。
但對於那些預算有限的人,我建議——
這種工具和軟件的組合應該有助於在不花一分錢的情況下創建一個快速的網站! 但是,我仍然建議您至少嘗試一個高級緩存插件。 它將為您節省為一個目的使用這麼多插件的所有努力。 讓所有這些插件有效地為您的網站運行是另一回事。
您需要知道的另一件事是,如果插件是優質插件,過多的插件不一定會減慢您的網站速度。
再次測試您的網站,
測試時,一次使用一個新插件來檢查結果。 如果它們沒有連續更好,您應該單獨堅持以前的插件/插件。 例如,使用像 Fastest Cache 這樣的免費緩存插件來查看您的網站的速度有多快。
在堅持使用新激活的插件之前,尋找性能的增量。
結果如何,您的網站變得更快了嗎?
我希望它做到了。
我希望這篇文章有幫助
請在下面的評論中與我們分享您的測試結果,也許我們可以幫助您!
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
