كيف تسرع موقع ووردبريس الخاص بك؟ [الدليل الكامل]
نشرت: 2022-02-28هل موقع WordPress الخاص بك بطيء؟ إذا كانت الإجابة بنعم ، فنحن بحاجة إلى العمل على ذلك.
أوه ، وإذا تم تحميل موقع الويب الخاص بك بسرعة كبيرة ، فهل يمكن جعله أسرع - كل مللي ثانية تحدث فرقًا. يمكننا قياس أداء موقعك ومعرفة ما إذا كان هناك أي شيء آخر يجعله أسرع قليلاً. لكننا سنصل إلى ذلك بعد قليل.
قبل أن أخبرك بكيفية جعل موقع الويب الخاص بك أسرع ، سأحاول إثبات أهمية وجود موقع ويب سريع التحميل.
هل سرعة الموقع مهمة؟
سرعة تحميل موقع الويب الخاص بك مهمة بشكل كبير لضمان ترتيب جيد لمحرك البحث وتجربة مستخدم رائعة. من المعروف أن خوارزمية بحث Google تتضمن أوقات تحميل صفحتك كواحدة من العديد من المعلمات أثناء حساب pagerank. دعنا نلقي نظرة على ما يقوله Google عن سرعة الموقع وكيف يمكن أن يؤثر ذلك على موقع الويب الخاص بك وحجم جمهورك.
خذ السرعة من Google
في Google ، أنشأوا تجربة لتكرار البطء المصاحب لموقع ويب أو صفحة ويب بسرعة تحميل سيئة للصفحة.
قام فريق Google بذلك من خلال إنشاء نظام يتم فيه تقليل السرعة بشكل متعمد عن طريق إدخال تأخير من جانب الخادم ، والذي يترجم إلى تمديد وقت المعالجة قبل وأثناء إرجاع النتائج إلى المتصفح.
من وجهة نظر المستخدم ، لا يهم كثيرًا ما إذا كانت النتائج يتم إرجاعها ببطء أو أن قدرة المتصفح على معالجة هذه النتائج بطيئة. لن تعرف أن متصفحك بطيء وليس صفحة الويب ، لكنه يخلق نفس التأثير كما لو كنت على صفحة ويب يتم تحميلها ببطء.
من خلال خفض سرعة التحميل من 100 مللي ثانية إلى 600 مللي ثانية ، كان هناك انخفاض في عدد عمليات البحث بنسبة 0.2٪ إلى 0.6٪ ، وبلغ متوسط النتائج خلال أربعة إلى ستة أسابيع. قد تميل إلى التشكيك في أهمية هذه النتائج.
تم اكتشاف أن أولئك الذين تعرضوا لتأخير 200 مللي ثانية أجروا عمليات بحث أقل بنسبة 0.22٪ خلال الأسابيع الثلاثة الأولى و 0.36٪ عمليات بحث أقل في فترة الثلاثة أسابيع الثانية. وبتأخير 400 مللي ثانية ، أعقبت نفس النتائج انخفاضًا بنسبة 0.44٪ و 0.76٪ في الفترتين الأولى والثانية لمدة ثلاثة أسابيع. كما يمكنك أن تتخيل ، فإن هذا التأثير في عدد عمليات البحث التي يتم إجراؤها ضخم نظرًا لحجم بحث الويب من Google.
بصرف النظر عن Google ، أدركت العديد من الشركات الكبرى بما في ذلك AOL و Microsoft و Bing و Shopzilla أهمية وجود مواقع ويب يتم تحميلها بسرعة. يمكنك قراءة المزيد عنه هنا.
مسائل سرعة تحميل موقع الويب - تجربة المستخدم
ننسى الآن الأرقام ، ما مقدار المرح الذي قد يكون عليه استخدام موقع ويب بطيء؟ كم مرة قمت بزيارة موقع ويب بطيء ولم تهتم بزيارته مرة أخرى؟ كم مرة شتمت اتصالك بالإنترنت عندما يدخل في سبات؟ المواقع البطيئة ليست ممتعة.
قبل الدخول في "جعل موقعك" أسرع ، ما مدى سرعته؟ دعنا نلقي نظرة على بعض الأدوات لمساعدتنا!
ما مدى جودة موقع الويب الخاص بك أجرة؟
نحتاج إلى قياس أداء الموقع الحالي ، وعندها فقط سنكون قادرين على قياس أي تحسينات في الأداء. يمكنك استخدام أي مما يلي ،
إذا لم تكن قد أضفت موقع الويب الخاص بك إلى GA ، فيجب عليك ذلك. إذا لم تكن قد أضفت موقع الويب الخاص بك إلى GA ، فيجب عليك ذلك. لتتبع موقع الويب الخاص بك بانتظام ، يمكنك الوصول إلى أداء الموقع ضمن المعامل عبر حساب Google Analytics الخاص بك. بصرف النظر عن هذه الطرق ، توفر معظم خدمات الاستضافة أيضًا الوصول إلى معلومات سرعة تحميل الصفحة الأساسية.
الآن ، دعنا نلقي نظرة على عشرات الأشياء التي يمكنك القيام بها لجعل موقع الويب الخاص بك أسرع.
1. اختيار خدمة الاستضافة
بينما يمكنك القيام بأشياء متعددة لتحسين أداء موقعك ، فإن هذه الأساليب لها حدودها. سيساعد التغيير والتبديل في تحسين أداء الموقع فقط. ولكن عندما يتعلق الأمر بذلك ، لا شيء يتفوق على أفضل الأجهزة. الاستضافة المشتركة هي خيار للمواقع منخفضة الحركة ، ولكنك تحتاج إلى توسيع نطاق أجهزتك مع نمو حركة المرور على موقعك. الخادم الافتراضي الخاص والاستضافة المخصصة والاستضافة المُدارة هي خيارات تستخدمها مواقع حركة المرور العالية / المتوسطة. الاستضافة المخصصة محجوزة لأكبر المواقع بملايين الزيارات اليومية. تم تصميم VPS لاستضافة WordPress الماهرة تقنيًا والمدارة خصيصًا للخبراء غير التقنيين الذين يديرون نشاطًا تجاريًا عبر الإنترنت.
بافتراض أنك تتمتع بميزانية محدودة ، فإنني أوصي بخطة الاستضافة المشتركة لـ SiteGround. لديهم وقت تشغيل يقارب 100٪ وتسجيل مجاني لاسم النطاق ونسخ احتياطية يومية مجانية وضمان استرداد الأموال لمدة 30 يومًا وإمكانية التوسع.
ولكن إذا كنت تريد أفضل استضافة يمكن أن تشتريها الأموال ، فإنني أوصي بـ WPEngine - حل استضافة WordPress المُدار. دعم جيد وحل استضافة من الدرجة الأولى ينشئ مواقع ويب فائقة السرعة.

إذا كنت تستخدم WPEngine ، فيمكن تخطي الجزء التالي من دليل الأداء (التخزين المؤقت). يستخدم WPEngine EverCache لتخزين موقعك مؤقتًا. باستخدام مضيف WordPress مُدار ، يمكنك نسيان الاهتمام بأداء موقعك والتركيز فقط على إنتاج المحتوى (صحيح إلى حد كبير).
2. استخدم أفضل مكون إضافي للتخزين المؤقت
(على افتراض أنك تستخدم أي شيء آخر غير Managed WordPress Hosting حيث يتم توفير التخزين المؤقت داخليًا بواسطة شركة الاستضافة الخاصة بك)

WP Rocket هو مكون إضافي للتخزين المؤقت الأفضل مبيعًا والذي يعمل على تحسين موقعك بشكل فعال من أجل السرعة. العديد من ملحقات التخزين المؤقت لـ WP تكون معقدة لمبتدئ WP. وتعقيد الخيارات جيد لمستخدم WP ذي المستوى المتوسط والخبير. WP Rocket ليس من الصعب جدًا اكتشافه واستخدامه.
يقوم WP Rocket بإجراء التخزين المؤقت للصفحة لتقليل سرعات التحميل ، وتحميل ذاكرة التخزين المؤقت مسبقًا للمساعدة في فهرسة الموقع بواسطة محركات البحث ، وتحميل الصور عند الطلب فقط (عند التمرير لأسفل ، وليس عند تحميل الصفحة لأول مرة) ، وضغط الملفات لتحويل HTML و JS & CSS إلى الملفات الثابتة والمكوِّن الإضافي صديق للمطورين إلى حد ما.
عندما كنت أكتب منشورًا عن أفضل 6 ملحقات للتخزين المؤقت ، كان أحد الاستنتاجات التي توصلت إليها هو أنه كان من الصعب جدًا مقارنة مكونات التخزين المؤقت الإضافية. كل مكون إضافي مختلف قليلاً وتكوينه على النحو الأمثل ليس بالأمر السهل. إذا لم تقم بتعيين نفس التكوينات على جميع المكونات الإضافية ، فإنه يجعل من المستحيل مقارنة المكونات الإضافية. بدلاً من ذلك ، طلبت من القراء استخدام المكون الإضافي الذي شعروا أنه أسهل استخدامًا. واقرأ المنشور حول أفضل 6 ملحقات للتخزين المؤقت ، إذا كنت تريد المزيد من الخيارات بما في ذلك الإضافات المجانية والتخزين المؤقت المجاني.
مزيد من المعلومات / تنزيل
إذا كنت لا تستخدم WPRocket ، فهناك بعض الأشياء التي يجب وضعها في الاعتبار. هذا هو تفصيل للوظائف التي كان من الممكن أن يؤديها مكون إضافي للتخزين المؤقت. تأكد من أن حل التخزين المؤقت البديل الخاص بك يوفر كل هذه الوظائف. إذا لم يكن الأمر كذلك ، فاستخدم مكونًا إضافيًا مجانيًا للتخزين المؤقت بالإضافة إلى مكون إضافي واحد أو اثنين لتكرار معظم ميزات WPRocket.
يحقق البرنامج المساعد المجاني للتخزين المؤقت عادةً ما يلي.
تصغير HTML و CSS وجافا سكريبت
كل تلك المساحة الفارغة والتعليقات وأحرف السطر الجديدة وأي شيء فائض في الكود الخاص بك يجعل الأمر أسهل للعين بدون غرض هو عديم الفائدة للخادم ومحاولة IP للوصول إلى خوادمك التي تطلب موقعك.
قم بإزالة كل هذه الأشياء باستخدام مكون إضافي مجاني للتخزين المؤقت ، وسيكون موقعك في وضع أفضل من حيث الأداء.
قلل عدد طلبات HTTP
يمكنك تقليل عدد الطلبات المقدمة إلى خوادم موقعك. في كل مرة يزور شخص ما موقعك ، يطلب ملفات موقع الويب الخاص بك. يتضمن ذلك ملفات HTML و CSS و JS. إذا كان لديك ملفات متعددة من كل نوع ملف ، فسيتم إرسال طلب إلى الخوادم الخاصة بك لكل ملف فردي لكل ملف على حدة.
إن وجود عدد كبير من الملفات التي تتطلب طلبات خادم متعددة غير فعال. يمكنك تقليل هذا من خلال الجمع بين نصوص JS النصية وملفات HTML و CSS. سيكون البرنامج المساعد المجاني للتخزين المؤقت كافياً.
استبدل PHP بـ Static HTML
يُعرف أيضًا باسم التخزين المؤقت الفائق ، حيث يتم تجاوز PHP تمامًا ويتم تقديم الملفات بتنسيق HTML. يتم تنفيذ Super Caching باستخدام mod_rewrite وهو بالتأكيد من بين أسرع طرق التخزين المؤقت المتاحة لموقعك. الفرق بين الملفات الثابتة فائقة التخزين المؤقت التي تخدمها PHP والأخرى التي يتم تقديمها بتنسيق HTML الكامل غير محسوس ، لكنها تجعل موقعك أسرع. مرة أخرى ، يجب أن تكون مكونات التخزين المؤقت المجانية كافية لإنجاز التخزين المؤقت الفائق الذي يقدمه HTML.
ضغط GZIP
قم بضغط الكود الخاص بك ، بشكل أساسي قم بعمل ملف نصي يحتوي على رمز أصغر. يتم ببساطة ضغط ملفات موقع الويب الخاص بك ، مما يساعد على تقليل استخدام النطاق الترددي وتقليل أوقات التحميل ، بمجرد استلام الملف المضغوط في نهاية المتصفح ، يمكن قراءته بسهولة. يمكن لمكوِّن إضافي مجاني للتخزين المؤقت مثل W3TC إنجاز هذه الوظيفة.
متصفح التخزين المؤقت
يمكن تنزيلها وتخزينها على متصفح الزائر لمحتوى ثابت مثل JS و CSS والصور. يتم تنزيل هذا عندما يزور الزائر الموقع في المرة الأولى ويتم جلبه من ذاكرة التخزين المؤقت للمتصفح في كل مرة يكون مطلوبًا بعد ذلك لبعض الوقت على الأقل. خلاف ذلك ، يجب تنزيله مرة أخرى.
يتضمن التخزين المؤقت تكوين المكون الإضافي الخاص بك وقد يكون هذا أمرًا شاقًا بعض الشيء لقرائنا الذين ليسوا على دراية بـ WordPress بعد. ارجع إلى أفضل 6 ملحقات للتخزين المؤقت للعثور على البرنامج المساعد المجاني المناسب للتخزين المؤقت.
قد لا يساعد البرنامج المساعد المجاني للتخزين المؤقت في التحميل البطيء. وستحتاج إما إلى مكون إضافي مميز للتخزين المؤقت أو مكونات إضافية أخرى للتعويض عن أوجه القصور في مكون إضافي مجاني للتخزين المؤقت. لذلك إذا كنت تنوي استخدام مكون إضافي مجاني للتخزين المؤقت ، ففكر في استخدام أحد المكونات الإضافية التالية ذات التحميل البطيء جنبًا إلى جنب.
استخدم Lazy Load للنصوص ومقاطع الفيديو والصور
يضمن التحميل الكسول للصور تحميل الصورة عند دخولها إلى شاشة الزائر أثناء التمرير لأسفل. من خلال القيام بذلك ، تنخفض أوقات تحميل الموقع قليلاً ، نظرًا لأن الصور ثقيلة جدًا للبيانات نسبيًا.
بشكل عام ، يعد التخزين المؤقت للحمل البطيء ميزة مصاحبة لمكوِّن إضافي للتخزين المؤقت ، وليس مكونًا إضافيًا مجانيًا. لذا ، إذا كنت لا تستخدم حل تخزين مؤقت ممتاز مع التحميل البطيء للصور ، يمكنك استخدام a3 Lazy Load.
3. اختر الإطار الصحيح
تشكل الأطر الهيكل العظمي الذي تبني عليه مظهر موقعك وتعرض المحتوى الخاص بك في النهاية. يعد إطار العمل الجيد أمرًا مهمًا لضمان الأداء الجيد للموقع. لا يؤدي المظهر الغني للوسائط المتعددة اللامع مع إطار عمل ضخم إلى إنشاء موقع ويب سريع. يساهم المظهر الذي يساعد في تصميم وتعديل مظهر موقعك أيضًا في وقت تحميل الموقع. -
فيما يتعلق بالأداء عندما يتعلق الأمر بسرعة الموقع ، فإن دور السمات مثل Headway Themes و StudioPress (Genesis) و iThemes تنتج سمات تستند إلى إطار عمل قوي وخفيف. وبناءً على هذا الإطار ، يقومون بإنشاء سمات مملوءة بالألوان مخصصة لأنواع مواقع ومنافذ محددة. إلى حد كبير ، يمكن أن يُعزى نجاح الموضوع أعلاه إلى أطر عمل WP التي يبنون عليها موضوعاتهم. أوصي بأي موضوع فوق أطر عمل المنازل.
للحصول على قائمة أكثر شمولاً من الأطر التي قد ترغب فيها ، انظر إلى مجموعتنا لأفضل 16 إطار عمل لـ WordPress. سنقوم أيضًا بقياس الأطر وخيارات الاستضافة في المستقبل لتقديم صورة أفضل عن السرعة.
4. استخدم CDN
تساعد شبكات CDN أو شبكات توصيل المحتوى في تسليم الملفات الثابتة لموقع الويب الخاص بك بشكل أسرع للزائرين من موقع خادم أقرب إليهم بكثير من خوادم موقعك. هذا يجعل موقع الويب سريعًا بشكل عام يبدو أسرع. يضمن CDN وصول الزائر إلى ذاكرة التخزين المؤقت بدلاً من الوصول إلى الخوادم. والوصول إلى ذاكرة التخزين المؤقت بدلاً من طلب بيانات الموقع من الخوادم أسرع بكثير.

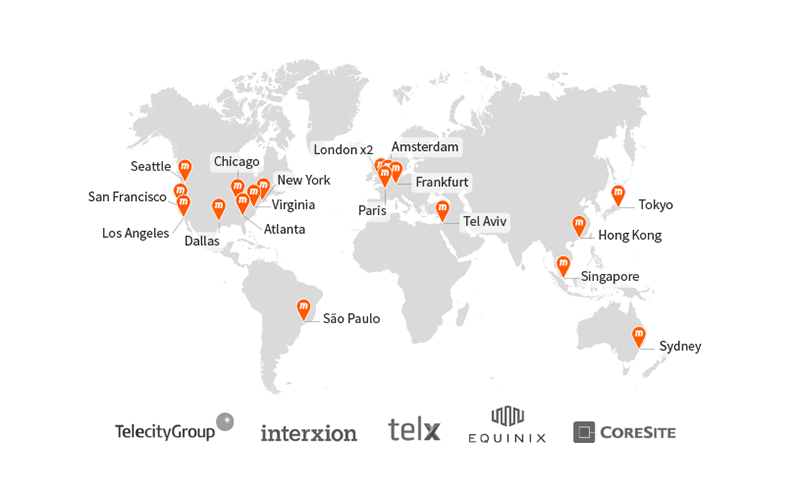
تستخدم جميع مواقع الويب ذات عدد الزيارات المرتفع تقريبًا شبكة CDN لمحتواها الثابت. تحتوي شبكات CDN مثل Cloudflare على محركات أقراص صلبة في موقع استراتيجي في جميع أنحاء العالم لتوفير خدمة توصيل المحتوى العالمية المثالية إلى مواقع الويب ذات الوصول الديموغرافي الواسع ، كما ترون من الصورة أدناه.

على عكس خوادم مزودي الاستضافة العادية ، فإن خوادم CDN مصممة خصيصًا لتقديم محتوى ثابت في أقل وقت ممكن. لديهم أيضًا علاقات مع شركات اتصالات شهيرة لضمان عدم تأثر وقت تحميل موقعك بأي انقطاع أو تأخير في مزود الاتصالات.
إذا كنت تستخدم CDN ، فسيشهد استخدام النطاق الترددي لخادم موقعك انخفاضًا كبيرًا ، وسيساعد ذلك أيضًا في تقليل أوقات تحميل الموقع.
5. تحسين قاعدة بيانات موقعك
استخدم مكونًا إضافيًا لتحسين قاعدة بيانات WordPress واحصل على قاعدة بيانات موقعك بالترتيب. يعد WP-Sweep مكونًا إضافيًا قويًا يؤدي وظائف متعددة متضمنة في عملية تنظيف WP-Spring.

يزيل WP Sweep مراجعات المنشورات الزائدة والتعليقات (البريد العشوائي وغير الموافق عليه) وأي شكل من أشكال البيانات الوصفية المعزولة والمكررة (المستخدم والتعليق والنشر) والمصطلحات غير المستخدمة من قاعدة بيانات WordPress الخاصة بك. هناك إضافات أخرى لتحسين قاعدة البيانات مثل WP-DB Manager و WP Optimize ، لكن WP Sweep لها ميزة كبيرة عليها. يقوم WP Sweep بتنفيذ أوامر حذف WordPress على البيانات بحيث لا توجد بيانات معزولة كما في حالة المكونين الإضافيين الآخرين اللذين يقومان بتشغيل استعلامات MYSQL.
سيتخلص المكون الإضافي لتحسين قاعدة البيانات من:
- التعليقات غير المرغوب فيها وغير الموافق عليها والمحذوفة - يمكن أن تتراكم التعليقات مثل جبل في قاعدة بيانات wp إذا سمحت بحدوث ذلك. سيؤدي تحسين قاعدة بيانات WP من وقت لآخر إلى منع حدوث ذلك.
- بيانات مكررة ومعزولة في قاعدة بيانات WordPress الخاصة بك - يعد المحتوى المكرر عبئًا على خوادمك ، وهو المحتوى الذي لا يحتاجون إلى تحمله. تؤثر البيانات المعزولة على قاعدة بيانات موقعك من خلال احتلالها صفًا تلو الآخر ولا تساهم بأي شيء في موقعك ، ومن هنا جاء مصطلح "يتيم". لا يخدم المحتوى المكرر والبيانات المعزولة أي غرض ، بل يخلصهما من موقعك على حدٍ سواء.
- مراجعات المنشور غير الضرورية - تعد مراجعات المنشور المتعددة غير ضرورية ويمكن أن تضيف الكثير إلى حد ما ، وحذفها.
إذا قررت تنظيف WordPress الخاص بك ، فيجب عليك حذف المصطلحات غير المستخدمة والصور والسمات والمكونات الإضافية وإصلاح الروابط المعطلة والحفاظ على شكل قمة قاعدة بيانات موقعك. نظرًا لأن WP نظام يعتمد على قاعدة البيانات ، فإن صحة قاعدة البيانات الخاصة بك تلعب دورًا في أداء موقعك. بينما يجب أن يكون تحسين قاعدة البيانات كافيًا في الوقت الحالي ، قد يكون هناك شيء أو شيئين آخرين قد ترغب في القيام بهما.
يمكنني المضي قدمًا في مزيد من المعلومات حول كيفية وما يجب عليك فعله للحفاظ على نظافة قاعدة بيانات WordPress الخاصة بك ، لكن هذه مهمة كبيرة جدًا بحد ذاتها ولا يمكنني إضافة المزيد هنا ، ولكن إذا كنت ترغب في قراءة المزيد. يجب أن يساعدك هذا - "مجموعة أدوات تنظيف WordPress Spring - دليل كامل كيفية تحسين تثبيت WordPress الخاص بك للحصول على أداء أفضل".
6. ضغط الصور

الصور ضخمة عند مقارنتها بالنص. يشغلون مساحة أكبر بكثير في مجلد محتوى wp الخاص بك وهو أكبر مما تسمح به. سيساعد ضغط صورك على تقليل أوقات تحميل موقعك. يمكنك تقليل حجم الصور الخاصة بك دون فقدان الكثير من جودة الصورة المتصورة.
مع الضغط غير المنقوص الذي يوفره EWWW Image Optimizer ، يمكنك تقليل أحجام الصور دون فقدان الجودة. بدلاً من ذلك ، يمكنك استخدام المكون الإضافي Compress JPEG & PNG Images. يعدون بضغط في الحجم بحوالي 40٪ - 60٪ لصور JPEG و 50٪ - 80٪ لصور PNG ، دون خسارة واضحة في الجودة.
7. تشخيص الإضافات الخاصة بك
في نهاية اليوم ، تكون جميع المكونات الإضافية عبارة عن أجزاء من التعليمات البرمجية التي تساعد في أداء الوظائف. في بعض الأحيان تصبح مرهقة وتؤدي إلى نتائج عكسية.
كيف ستحدد نقاط الارتساء في موقعك؟ منعهم من التحميل؟
P3- ملف تعريف أداء البرنامج المساعد

سيكتشف هذا المكون الإضافي المكونات الإضافية التي تؤثر بشكل كبير على أوقات تحميل موقعك. ومن خلال التقرير الذي ينشئه المكون الإضافي ، ستكون قادرًا على تحديد المكونات الإضافية التي تسحب سرعة موقعك إلى أسفل. إذا كان أي مكون إضافي يؤثر على أداء الموقع كثيرًا ، فابحث عن المكونات الإضافية البديلة.
احصل على ملف التعريف P3 هنا!
منظم البرنامج المساعد
الآن بعد أن عرفت المكونات الإضافية التي تؤثر على أداء موقعك ، يمكنك اختيار تعطيلها في جميع صفحات / منشورات الموقع حيث يكون استخدامها اختياريًا. يمكنك القيام بذلك على أساس كل منشور على حدة. لذلك إذا كان هناك مكون إضافي يبطئ موقعك ولا يمكنك الاستغناء عنه ، فاستخدمه فقط على الصفحات / المنشورات على موقعك حيث يكون ذلك ضروريًا.
احصل على منظم البرنامج المساعد هنا!
8. تعطيل Hotlinking
Hotlinking هو كيفية استخدام الأشخاص للمحتوى المستضاف على خوادم موقعك لمواقعهم على الويب. لذلك يستخدمون بشكل أساسي خوادمك مع المحتوى الخاص بك على موقعهم. ونتيجة لذلك ، فإن الخادم الخاص بك يفرط في التحميل ، وهذا لا يفيدك على الإطلاق.
كيف يمكنك منع شخص ما من سرقة موارد الخادم الخاص بك؟
لمنع الناس من الربط السريع للأشياء من محتوى موقعك. تحتاج إلى القيام ببعض التعديلات في كود موقعك وهذا أمر لا بد منه. يمكنك استخدام htaccesstools لإنشاء الكود الضروري لإضافته إلى الخادم الخاص بك. عادة ، سيكون مضيفك أيضًا على استعداد لمساعدتك في ذلك.
وبمجرد منع الارتباط السريع ، يمكنك التأكد من عدم إنفاق موارد الخادم الخاص بك على استضافة محتوى لموقع آخر غير موقعك. تستهدف تكتيكات Hotlinking بشكل عام الصور والوسائط المتعددة الأخرى المليئة بالبيانات ، لذا إذا قمت بتشغيل موقع به صور قليلة ، فلن يؤثر تعطيل الارتباط السريع على أداء موقعك.
9. استخدام الحد الأدنى من البرنامج المساعد Featherweight للمشاركة الاجتماعية!
تعد مشاركة الوسائط الاجتماعية مهمة لأي موقع ويب ، وتشكل جزءًا مهمًا من استراتيجية التسويق لأي موقع. ومع ذلك ، في بعض الأحيان يسبق الناس أنفسهم ويضعون خيارات مشاركة كثيرة جدًا تزعج الزوار وتبطئ موقع الويب.
10. تعطيل Pingbacks و Trackbacks
تتيح لك خاصية Trackbacks و pingbacks معرفة أن شخصًا آخر قد ربط منشورك على مدونة أو موقع آخر. Trackbacks هي يدوية و pingbacks تلقائية ، كلاهما ينتهي في الاعتدال في التعليق الخاص بك. 99٪ من جميع عمليات إعادة الإرسال وإعادة إرسال رسائل تنبيه (pingbacks) هي رسائل غير مرغوب فيها. وإذا بدأت في الحصول على الكثير منه ، فمن المحتمل أن يؤثر ذلك على سرعة موقعك.
انتقل إلى الإعدادات> المناقشات ، ضمن إعدادات المقالة الافتراضية ، قم بتعطيل عمليات pingbacks و trackbacks.
أو يمكننا استخدام مكون إضافي يمكنه التعامل مع البريد العشوائي. وستكون هذه نهاية البريد العشوائي بأي شكل من الأشكال.
11. ضع CSS في الأعلى وجافا سكريبت في الأسفل
يجب أن تنتقل مراجع CSS إلى الأعلى مباشرةً. لا تقوم المتصفحات بتحميل المحتوى قبل تحميل CSS. خلاف ذلك ، سوف ينتهي بك الأمر مع محتوى منمق. لذا أولاً ، CSS ، لتجنب هذه المشكلة الصغيرة. إذا فشلت في القيام بذلك ، فسيفشل موقعك في التحميل بشكل تدريجي. هذا يعني أن جزءًا من موقعك سيظهر بدون أي تصميم. وإذا اقتربت CSS من النهاية ، فيجب على المتصفح إعادة رسم جميع عناصر موقعك. سيستغرق هذا وقتًا أطول مما لو كنت قد وضعت CSS كجزء من الرأس.
لقد أبعدنا JS إلى الأخير لأنه يمنع التحميل الموازي في المتصفح. هذا يعني أنه الشيء الوحيد الذي يتم تحميله. ولإضافة إلى ذلك ، فإنه يمنع التحميل التدريجي إذا كان هناك ملف نصي فوق المحتوى. لضمان إمكانية تحميل كل المحتوى بشكل تدريجي ، نحتاج إلى وضع البرامج النصية في النهاية.
ملحقات التخزين المؤقت المجانية لا تنجز ذلك. أو يمكنك استخدام Autoptimize جنبًا إلى جنب مع مكون إضافي مجاني للتخزين المؤقت. لكن في بعض الأحيان تميل الأشياء إلى الانهيار ، ولن أنصح بهذا الطريق لشخص لا يستطيع إصلاح الفوضى المحتملة. وإذا شعرت أنك لن تكون قادرًا على التعامل معه ، فاستخدم WPRocket.
12. ادمج صورك في صورة واحدة - CSS Sprites
يجب أن يقوم المستعرض برحلات متعددة ذهابًا وإيابًا إلى الخادم الخاص بك لجلب صور متعددة. يمكننا دمج هذه الصور في ملف واحد كبير يحتوي على جميع الصور مما سيقلل بشكل فعال عدد طلبات HTTP وإنشاء عملية أكثر فاعلية. إذا لم تكن معتادًا على CSS ، فيمكنك استخدام طريقة السحب والإفلات المتاحة عبر الإنترنت للمساعدة في تحقيق ذلك.
على الرغم من أن CSS Sprites مفيدة ، إلا أنها ليست ضرورية ، ولكن إذا كنت ترغب في قراءة المزيد عنها ، فانتقل إلى CSS Tricks.
افكار اخيرة
لا شيء يتفوق على مضيف WP المُدار بشكل ممتاز مع حل تخزين مؤقت داخلي وموضوع جيد من منزل ذي سمعة طيبة.
ولكن بالنسبة لأولئك الذين لديهم ميزانية محدودة ، أوصي -
يجب أن تساعد هذه المجموعة من الأدوات والبرامج في إنشاء موقع سريع دون إنفاق فلس واحد! لكني ما زلت أوصيك بتجربة مكون إضافي للتخزين المؤقت على الأقل. سيوفر لك كل جهد استخدام العديد من المكونات الإضافية لغرض واحد. وجعل كل هذه المكونات الإضافية تعمل بشكل فعال لموقعك هو شيء آخر تمامًا.
شيء آخر تحتاج إلى معرفته هو أن الكثير من المكونات الإضافية لا تؤدي بالضرورة إلى إبطاء موقعك بشرط أن تكون مكونات إضافية عالية الجودة.
اختبر موقعك مرة أخرى ،
أثناء الاختبار ، استخدم مكونًا إضافيًا جديدًا في كل مرة للتحقق من النتائج. إذا لم تكن أفضل على التوالي ، فيجب عليك الالتزام بالمكوِّن الإضافي / المكونات الإضافية السابقة وحدها. على سبيل المثال ، استخدم مكونًا إضافيًا مجانيًا للتخزين المؤقت مثل Fastest Cache لمعرفة مدى سرعة موقعك.
ابحث عن الزيادات في الأداء قبل الالتزام بالمكوِّن الإضافي المنشط حديثًا.
كيف كانت النتائج ، هل أصبح موقعك أسرع؟
أتمنى أن تكون قد فعلت.
وآمل أن يكون هذا المنشور مفيدًا
يرجى مشاركة نتائج اختباراتك معنا في التعليقات أدناه ، ربما يمكننا مساعدتك!
الإفصاح: تحتوي هذه الصفحة على روابط تابعة خارجية قد تؤدي إلى حصولنا على عمولة إذا اخترت شراء المنتج المذكور. الآراء الواردة في هذه الصفحة خاصة بنا ولا نحصل على مكافأة إضافية للمراجعات الإيجابية.
