Jak przyspieszyć swoją witrynę WordPress? [Kompletny przewodnik]
Opublikowany: 2022-02-28Czy Twoja witryna WordPress działa wolno? Jeśli tak, musimy nad tym popracować.
Aha, a jeśli Twoja strona ładuje się dość szybko, czy może być jeszcze szybsza? Każda milisekunda robi różnicę. Możemy zmierzyć wydajność Twojej witryny i sprawdzić, czy jest coś jeszcze, co mogłoby ją odrobinę przyspieszyć. Ale za chwilę do tego dojdziemy.
Zanim powiem Ci, jak przyspieszyć działanie Twojej witryny, spróbuję ustalić, jak ważne jest posiadanie szybko ładującej się witryny.
Czy szybkość witryny ma znaczenie?
Szybkość ładowania witryny ma ogromne znaczenie, aby zapewnić dobry ranking w wyszukiwarkach i doskonałe wrażenia użytkownika. Wiadomo, że algorytm wyszukiwania Google uwzględnia czas ładowania strony jako jeden z wielu parametrów podczas obliczania PageRank. Przyjrzyjmy się, co Google ma do powiedzenia na temat szybkości witryny i jak może to wpłynąć na Twoją witrynę i wielkość odbiorców.
Szybkość Google'a
W Google stworzyli eksperyment, który ma na celu odtworzenie powolnego działania witryny lub strony internetowej o złej szybkości ładowania strony.
Zespół Google zrobił to, tworząc system, w którym prędkość jest celowo zmniejszana przez wprowadzenie opóźnienia po stronie serwera, co przekłada się na wydłużenie czasu przetwarzania przed i w trakcie zwracania wyników do przeglądarki.
Z perspektywy użytkownika nie ma większego znaczenia, czy wyniki są zwracane powoli, czy też zdolność przeglądarki do przetwarzania tych wyników jest niska. Nie wiedziałbyś, że twoja przeglądarka jest powolna, a nie strona internetowa, ale daje taki sam efekt, jak gdybyś był na stronie, która ładuje się powoli.
Zmniejszając szybkość ładowania ze 100 milisekund do 600 milisekund, nastąpił spadek liczby wyszukiwań o 0,2% do 0,6%, wyniki uśrednione w ciągu czterech do sześciu tygodni. Możesz ulec pokusie zakwestionowania znaczenia tych wyników.
Odkryto również, że osoby narażone na 200-milisekundowe opóźnienie wykonały o 0,22% mniej wyszukiwań w ciągu pierwszych trzech tygodni i 0,36% mniej wyszukiwań w drugim okresie trzech tygodni. Z 400-milisekundowym opóźnieniem te same wyniki uległy spadkowi o 0,44% i 0,76% w pierwszym i drugim trzytygodniowym okresie. Jak można sobie wyobrazić, taki wpływ na liczbę wykonywanych wyszukiwań jest ogromny, biorąc pod uwagę skalę wyszukiwania w Google.
Oprócz Google kilka dużych firm, w tym AOL, Microsoft, Bing i Shopzilla, dostrzegło znaczenie szybkiego ładowania stron internetowych. Więcej na ten temat przeczytasz tutaj.
Szybkość ładowania strony ma znaczenie – wrażenia użytkownika
A teraz zapomnij o liczbach, ile radości może sprawić powolna strona internetowa? Jak często odwiedzałeś powolną witrynę i nigdy nie zadałeś sobie trudu, aby odwiedzić ją ponownie? Jak często przeklinałeś swoje połączenie internetowe, gdy zapada w sen? Powolne strony internetowe nie są zabawne.
Zanim przejdziemy do szybszego „tworzenia Twojej witryny”, jak szybko jest? Przyjrzyjmy się kilku narzędziom, które nam pomogą!
Jak dobrze Twoja witryna internetowa?
Musimy zmierzyć bieżącą wydajność witryny, dopiero wtedy będziemy mogli zmierzyć wszelkie ulepszenia wydajności. Możesz użyć jednego z następujących,
Jeśli nie dodałeś jeszcze swojej witryny do GA, powinieneś. Jeśli nie dodałeś jeszcze swojej witryny do GA, powinieneś. Aby regularnie śledzić swoją witrynę, możesz uzyskać dostęp do wydajności witryny w ramach laboratorium za pośrednictwem konta Google Analytics. Oprócz tych metod większość usług hostingowych zapewnia również dostęp do podstawowych informacji o szybkości ładowania strony.
Przyjrzyjmy się teraz kilkunastu rzeczom, które możesz zrobić, aby Twoja witryna była szybsza.
1. Wybór usługi hostingowej
Chociaż możesz zrobić wiele rzeczy, aby poprawić wydajność swojej witryny, takie metody mają swoje ograniczenia. Oprogramowanie do podkręcania pomoże tylko zoptymalizować wydajność witryny. Ale jeśli chodzi o to, nic nie przebije najlepszego sprzętu. Hosting współdzielony to opcja dla witryn o małym natężeniu ruchu, ale w miarę wzrostu ruchu w witrynie konieczne jest skalowanie sprzętu. Wirtualny serwer prywatny, hosting dedykowany i hosting zarządzany to opcje używane przez witryny o dużym/średnim ruchu. Hosting dedykowany jest zarezerwowany dla największych witryn z milionami odwiedzin dziennie. VPS jest przeznaczony dla technicznie biegłych, a Managed WordPress Hosting jest dla osób nie znających się na technologii, prowadzących biznes online.
Zakładając, że masz napięty budżet, polecam wspólny plan hostingowy SiteGround. Mają prawie 100% dostępności, bezpłatną rejestrację nazwy domeny, bezpłatne codzienne kopie zapasowe, 30-dniową gwarancję zwrotu pieniędzy i oferują skalowalność.
Ale jeśli chcesz najlepszego hostingu, jaki można kupić za pieniądze, polecam WPEngine – zarządzane rozwiązanie hostingowe WordPress. Dobre wsparcie i najwyższej klasy rozwiązanie hostingowe, które tworzy niesamowicie szybkie strony internetowe.

Jeśli używasz WPEngine, następną część przewodnika po wydajności tego przewodnika po wydajności (buforowanie) można pominąć. WPEngine używa EverCache do buforowania Twojej witryny. Z zarządzanym hostem WordPress możesz zapomnieć o dbaniu o wydajność swojej strony i skupić się tylko na produkcji treści (w dużej mierze prawda).
2. Użyj najlepszej wtyczki do buforowania
(Zakładając, że korzystasz z innego hostingu niż Managed WordPress Hosting, gdzie buforowanie jest zapewniane przez Twoją firmę hostingową)

WP Rocket to najlepiej sprzedająca się wtyczka do buforowania premium, która skutecznie optymalizuje Twoją witrynę pod kątem szybkości. Wiele wtyczek buforujących WP jest skomplikowanych dla początkujących WP. A złożoność opcji jest dobra dla eksperta i użytkownika WP na poziomie średniozaawansowanym. WP Rocket nie jest zbyt trudny do rozgryzienia i użycia.
WP Rocket wykonuje buforowanie stron w celu zmniejszenia prędkości ładowania, wstępne ładowanie pamięci podręcznej, aby pomóc w indeksowaniu witryn przez wyszukiwarki, obrazy ładują się tylko na żądanie (po przewinięciu w dół, a nie po pierwszym załadowaniu strony), kompresję plików w celu konwersji HTML, JS i CSS na pliki statyczne, a wtyczka jest raczej przyjazna dla programistów.
Kiedy pisałem post na temat wtyczek Top 6 Caching, jednym z wniosków, do którego doszedłem, było to, że bardzo trudno było porównać wtyczki buforujące. Każda wtyczka jest nieco inna i optymalna konfiguracja nie jest łatwa. Jeśli nie ustawisz tej samej konfiguracji dla wszystkich wtyczek, uniemożliwi to porównanie wtyczek. Zamiast tego poprosiłem naszych czytelników, aby wybrali wtyczkę, która według nich jest najłatwiejsza w użyciu. I przeczytaj post o Top 6 wtyczkach do buforowania, jeśli potrzebujesz więcej opcji, w tym freemium i darmowych wtyczek do buforowania.
Więcej informacji / Pobierz
Jeśli nie korzystasz z WPRocket, kilka rzeczy do rozważenia. To jest podział funkcji, które w przeciwnym razie wykonałaby wtyczka buforująca. Upewnij się, że alternatywne rozwiązanie do buforowania zapewnia wszystkie te funkcje. Jeśli nie, użyj darmowej wtyczki do buforowania oraz jednej lub dwóch innych wtyczek, aby powielić większość funkcji WPRocket.
Bezpłatna wtyczka pamięci podręcznej zazwyczaj wykonuje następujące czynności.
Zminimalizuj HTML, CSS i JavaScript
Cała ta pusta przestrzeń, komentarze, znaki nowej linii i wszystko, co jest zbędne w twoim kodzie, co ułatwia wzrok bez celu, jest bezużyteczne dla serwera i adresu IP próbującego dotrzeć do twoich serwerów z prośbą o twoją witrynę.
Usuń wszystkie te rzeczy za pomocą bezpłatnej wtyczki do buforowania, a Twoja witryna będzie lepsza pod względem wydajności.
Zminimalizuj liczbę żądań HTTP
Możesz zmniejszyć liczbę żądań wysyłanych do serwerów Twojej witryny. Za każdym razem, gdy ktoś odwiedza Twoją witrynę, żąda plików Twojej witryny. Obejmuje to pliki HTML, CSS i pliki JS. Jeśli masz wiele plików każdego typu, do serwerów wysyłane jest żądanie dla każdego pojedynczego pliku dla każdego pojedynczego pliku.
Posiadanie dużej liczby plików wymagających wielu żądań serwera nie jest wydajne. Możesz to zmniejszyć, łącząc skrypty JS, pliki HTML i CSS. Wystarczy darmowa wtyczka buforująca.
Zastąp PHP statycznym HTML
Znany również jako super-caching, gdzie PHP jest całkowicie pomijane, a pliki są obsługiwane w HTML. Super buforowanie jest wykonywane za pomocą mod_rewrite i jest z pewnością jedną z najszybszych metod buforowania dostępnych w Twojej witrynie. Różnica między super buforowanymi plikami statycznymi obsługiwanymi przez PHP a tymi obsługiwanymi w pełnym HTML jest niezauważalna, ale sprawia, że Twoja witryna jest szybsza. Ponownie, darmowe wtyczki do buforowania powinny wystarczyć do wykonania super buforowania obsługiwanego przez HTML.
Kompresja GZIP
Skompresuj swój kod, zasadniczo zmniejsz plik tekstowy zawierający kod. Pliki Twojej witryny są po prostu skompresowane, co pomaga zmniejszyć wykorzystanie przepustowości i skraca czas ładowania, gdy skompresowany plik zostanie odebrany przez przeglądarkę, można go łatwo odczytać. Bezpłatna wtyczka buforująca, taka jak W3TC, może wykonać tę funkcję.
Buforowanie przeglądarki
Można je pobrać i przechowywać w przeglądarce odwiedzającego w celu uzyskania statycznej zawartości, takiej jak JS, CSS i obrazy. Jest pobierany, gdy użytkownik odwiedza witrynę po raz pierwszy i jest pobierany z pamięci podręcznej przeglądarki za każdym razem, gdy jest to wymagane, przynajmniej przez jakiś czas. W przeciwnym razie musiałby zostać pobrany ponownie.
Buforowanie polega na skonfigurowaniu wtyczki, co może być nieco zniechęcające dla naszych czytelników, którzy nie znają jeszcze WordPressa. Zapoznaj się z naszymi 6 najlepszymi wtyczkami do buforowania, aby znaleźć odpowiednią darmową wtyczkę do buforowania.
Bezpłatna wtyczka buforująca może nie pomóc w leniwym ładowaniu. I będziesz potrzebować wtyczki do buforowania premium lub innych wtyczek, aby zrekompensować wady darmowej wtyczki do buforowania. Jeśli więc zamierzasz korzystać z darmowej wtyczki do buforowania, rozważ użycie następującej jednej z wtyczek z leniwym ładowaniem w tandemie.
Użyj Lazy Load dla tekstu, filmów i obrazów
Lazy load for images zapewnia ładowanie obrazu, gdy wchodzi on na ekran odwiedzającego podczas przewijania w dół. W ten sposób czas ładowania witryny znacznie się skrócił, biorąc pod uwagę, że obrazy mają stosunkowo dużo danych.
Ogólnie rzecz biorąc, leniwe ładowanie pamięci podręcznej to funkcja towarzysząca wtyczce pamięci podręcznej premium, a nie bezpłatnej wtyczce. Jeśli więc nie używasz rozwiązania do buforowania premium z leniwym ładowaniem obrazu, możesz użyć a3 Lazy Load.
3. Wybierz odpowiednie ramy
Ramy tworzą szkielet, na którym budujesz wygląd swojej witryny i ostatecznie wyświetlasz zawartość. Dobre ramy są ważne, aby zapewnić dobrą wydajność witryny. Błyskotliwy, bogaty w multimedia motyw z obszernymi frameworkami nie zapewnia szybkiej strony internetowej. Motyw, który pomaga zaprojektować i zmodyfikować wygląd Twojej witryny, również przyczynia się do czasu ładowania witryny.-
Pod względem wydajności, jeśli chodzi o szybkość witryny, domy tematyczne, takie jak Headway Themes, StudioPress (Genesis) i iThemes, tworzą motywy oparte na mocnych i szczupłych ramach. I na tej podstawie tworzą wypełnione kolorami motywy przeznaczone dla określonych typów witryn i nisz. W dużej mierze sukces motywu nad domami można przypisać ich ramom WP, na których budują swoje motywy. Polecam dowolny z tematów powyżej ram domów.

Aby uzyskać bardziej obszerną listę frameworków, które możesz chcieć, spójrz na nasze podsumowanie 16 najlepszych frameworków dla WordPress. W przyszłości przeprowadzimy również testy porównawcze frameworków i opcji hostingu, aby zapewnić lepszy obraz szybkości.
4. Użyj CDN
Sieci CDN lub sieci dostarczania treści pomagają szybciej dostarczać użytkownikom pliki statyczne witryny z lokalizacji serwera znacznie bliżej nich niż serwery witryny. To sprawia, że strona, która ogólnie jest szybka, wydaje się jeszcze szybsza. CDN zapewnia, że odwiedzający trafi do pamięci podręcznej, a nie do serwerów. A dostęp do pamięci podręcznej w przeciwieństwie do żądania danych witryny z serwerów jest znacznie szybszy.
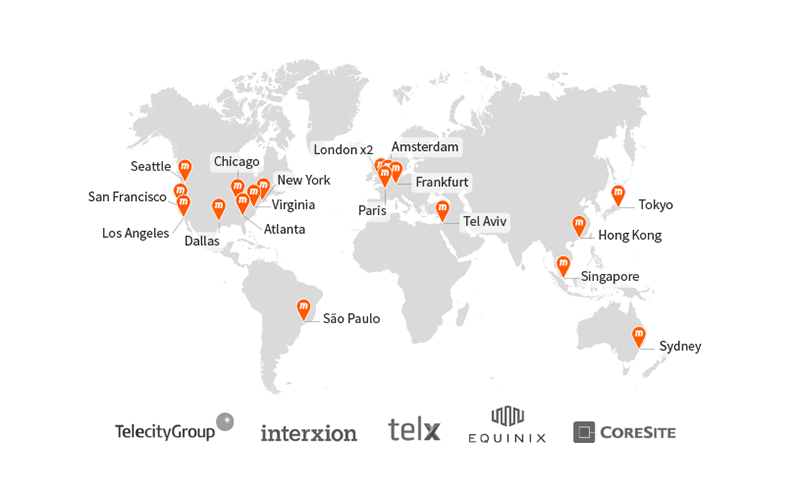
Prawie wszystkie witryny o dużym natężeniu ruchu używają teraz CDN do swoich statycznych treści. Sieci CDN, takie jak Cloudflare, mają dyski półprzewodnikowe strategicznie rozmieszczone na całym świecie, aby zapewnić idealną globalną usługę dostarczania treści do witryn o szerokim zasięgu demograficznym, jak widać na poniższym obrazku.

W przeciwieństwie do zwykłych serwerów dostawców hostów, serwery CDN są dostosowane do dostarczania statycznej zawartości w jak najkrótszym czasie. Mają również powiązania z popularnymi firmami telekomunikacyjnymi, aby zapewnić, że na czas ładowania Twojej witryny nie będą miały wpływu żadne przerwy lub opóźnienia ze strony operatora telekomunikacyjnego.
Jeśli korzystasz z sieci CDN, wykorzystanie przepustowości serwera witryny spowoduje znaczny spadek, co dodatkowo pomoże skrócić czas ładowania witryny.
5. Zoptymalizuj bazę danych swojej witryny
Użyj wtyczki do optymalizacji bazy danych WordPress i uporządkuj bazę danych swojej witryny. WP-Sweep to potężna wtyczka, która wykonuje wiele funkcji związanych z procesem czyszczenia WP-Spring.

WP Sweep usuwa zbędne wersje postów, komentarze (spam i niezatwierdzone), wszelkie formy osieroconych i zduplikowanych metadanych (użytkownik, komentarz i post) oraz nieużywane terminy z bazy danych WordPress. Istnieją inne wtyczki do optymalizacji baz danych, takie jak WP-DB Manager i WP Optimize, ale WP Sweep ma nad nimi znaczną przewagę. WP Sweep wykonuje polecenia usuwania WordPress na danych, dzięki czemu nie pozostają żadne osierocone dane, jak w przypadku dwóch pozostałych wtyczek, które uruchamiają zapytania MYSQL.
Twoja wtyczka do optymalizacji bazy danych pozbędzie się:
- Spam, niezatwierdzone i usunięte komentarze – Komentarze mogą gromadzić się jak góra w Twojej bazie danych wp, jeśli na to pozwolisz. Od czasu do czasu optymalizacja bazy danych WP zapobiegnie temu.
- Zduplikowane i osierocone dane w Twojej bazie danych WordPress – Zduplikowane treści są obciążeniem dla Twoich serwerów, którego nie muszą ponosić. Osierocone dane wpływają na bazę danych Twojej witryny, zajmując wiersz po wierszu i nie wnoszą nic do Twojej witryny, stąd termin „osierocone”. Zduplikowane treści i osierocone dane są bezcelowe, pozbądź się ich obu z Twojej witryny.
- Niepotrzebne rewizje postów – Wiele wersji postów jest niepotrzebnych i można je dodać do całkiem wielu, usunąć je.
Jeśli zdecydujesz się na wiosenne porządki w WordPressie, usuń nieużywane terminy, obrazy, motywy, wtyczki, napraw uszkodzone linki i zachowaj doskonały kształt bazy danych swojej witryny. Ponieważ WP jest systemem opartym na bazie danych, kondycja bazy danych odgrywa rolę w wydajności witryny. Chociaż optymalizacja bazy danych powinna być na razie wystarczająca, może być jeszcze jedna lub dwie inne rzeczy, które możesz chcieć zrobić.
Mogę omówić dalej, jak i co należy zrobić, aby utrzymać bazę danych WordPressa w czystości, ale jest to dość duże zadanie samo w sobie i nie mogę tutaj dodać wiele więcej, ale jeśli chcesz przeczytać dalej. To powinno ci pomóc – „Zestaw narzędzi do czyszczenia wiosny WordPress – kompletny przewodnik, jak zoptymalizować instalację WordPress w celu uzyskania lepszej wydajności”.
6. Kompresuj obrazy

Obrazy są nieporęczne w porównaniu z tekstem. Zajmują znacznie więcej miejsca w folderze wp-content, który jest większy niż pozwalasz. Kompresja obrazów pomoże skrócić czas ładowania witryny. Możesz zmniejszyć rozmiar swoich obrazów bez znacznej utraty postrzeganej jakości obrazu.
Dzięki bezstratnej kompresji zapewnianej przez EWWW Image Optimizer możesz zmniejszyć rozmiary obrazu bez utraty jakości. Alternatywnie możesz użyć wtyczki Compress JPEG & PNG Images. Obiecują kompresję o około 40% – 60% dla obrazów JPEG i 50% – 80% dla obrazów PNG, bez widocznej utraty jakości.
7. Zdiagnozuj swoje wtyczki
Pod koniec dnia wszystkie wtyczki to fragmenty kodu, które pomagają wykonywać funkcje. Czasami stają się kłopotliwe i przynoszą efekt przeciwny do zamierzonego.
Jak zidentyfikujesz kotwice swojej witryny? Zatrzymać ich ładowanie?
P3- Profiler wydajności wtyczki

Ta wtyczka wykryje, które wtyczki mają duży wpływ na czas ładowania witryny. A dzięki raportowi generowanemu przez wtyczkę będziesz w stanie określić, które wtyczki spowalniają szybkość Twojej witryny. Jeśli jakakolwiek wtyczka ma zbyt duży wpływ na wydajność witryny, znajdź alternatywne wtyczki.
Pobierz P3 Profiler tutaj!
Organizator wtyczek
Teraz, gdy wiesz, które wtyczki wpływają na wydajność Twojej witryny, możesz je wyłączyć na wszystkich stronach/postach witryny, w których ich użycie jest opcjonalne. Możesz to zrobić na zasadzie post-by-post. Jeśli więc istnieje wtyczka spowalniająca twoją witrynę, bez której nie możesz się obejść, używaj jej tylko na stronach/postach w witrynie, gdzie jest to konieczne.
Pobierz tutaj Organizatora wtyczek!
8. Wyłącz Hotlinking
Hotlinking to sposób, w jaki ludzie wykorzystują treści hostowane na serwerach Twojej witryny w swoich witrynach. Więc w zasadzie używają twoich serwerów z twoją zawartością na swojej stronie. W rezultacie serwer jest przeciążony, co nie przynosi żadnych korzyści.
Jak powstrzymać kogoś przed kradzieżą zasobów serwera?
Aby uniemożliwić ludziom tworzenie hotlinków z treści Twojej witryny. Musisz trochę majstrować przy kodzie swojej witryny i jest to konieczne. Możesz użyć tego htaccesstools do wygenerowania niezbędnego kodu, który chcesz dodać do swojego serwera. Zwykle Twój gospodarz również chętnie Ci w tym pomoże.
A kiedy już zablokujesz hotlinking, możesz mieć pewność, że zasoby Twojego serwera nie są wykorzystywane na hosting treści dla witryny innej niż Twoja. Taktyki hotlinkingu zwykle dotyczą obrazów i innych multimediów z dużą ilością danych, więc jeśli prowadzisz witrynę z minimalną ilością obrazów, wyłączenie hotlinkingu nie wpłynie na wydajność witryny.
9. Użyj wtyczki do udostępniania społecznościowego o minimalnej wadze piórkowej!
Udostępnianie w mediach społecznościowych jest ważne dla każdej witryny i stanowi istotną część strategii marketingowej każdej witryny. Czasami jednak ludzie wyprzedzają siebie i umieszczają zbyt wiele opcji udostępniania, które denerwują odwiedzających i spowalniają witrynę.
10. Wyłącz pingbacki i trackbacki
Trackbacki i pingbacki informują o tym, że ktoś inny umieścił link do Twojego posta w innym blogu lub witrynie. Trackbacki są ręczne, a pingbacki są automatyczne, oba kończą się moderacją twoich komentarzy. 99% wszystkich trackbacków i pingbacków to spam. A jeśli zaczniesz go za dużo, może to potencjalnie wpłynąć na szybkość Twojej witryny.
Przejdź do Ustawienia > Dyskusje, w sekcji Domyślne ustawienia artykułu wyłącz pingbacki i trackbacki.
Lub możemy użyć wtyczki, która poradzi sobie ze spamem. I to będzie koniec spamu w jakiejkolwiek formie.
11. Umieść CSS na górze, a JavaScript na dole
Odwołania CSS powinny iść na samą górę. Przeglądarki nie ładują treści przed załadowaniem CSS. W przeciwnym razie skończysz ze stylizowaną treścią. Więc najpierw CSS, aby uniknąć tego małego problemu. Jeśli tego nie zrobisz, Twoja witryna nie będzie się stopniowo ładować. Oznacza to, że część Twojej witryny pojawi się bez żadnej stylizacji. A jeśli Twój CSS zbliża się do końca, przeglądarka musi przerysować wszystkie elementy Twojej witryny. Zajmie to więcej czasu, niż gdybyś umieścił CSS jako część nagłówka.
Zepchnęliśmy JS do ostatniego, ponieważ zapobiega równoległemu ładowaniu w przeglądarce. Oznacza to, że jest to jedyna rzecz, która się ładuje. Co więcej, blokuje ładowanie progresywne, jeśli nad treścią znajduje się plik skryptu. Aby zapewnić stopniowe ładowanie całej zawartości, musimy umieścić skrypty na końcu.
Darmowe wtyczki do buforowania nie zapewniają tego. Możesz też użyć Autoptimize w połączeniu z darmową wtyczką buforującą. Ale czasami coś się psuje i nie radziłbym tej trasy komuś, kto nie może naprawić potencjalnego bałaganu. A jeśli czujesz, że nie będziesz w stanie sobie z tym poradzić, użyj WPRocket.
12. Połącz swoje obrazy w jeden – CSS Sprites
Przeglądarka musi wykonywać wiele podróży tam iz powrotem do serwera, aby pobrać wiele obrazów. Możemy połączyć te obrazy w jeden duży plik, który zawiera wszystkie obrazy, co skutecznie zmniejszy liczbę żądań HTTP i stworzy znacznie wydajniejszy proces. Jeśli nie znasz CSS, możesz skorzystać z metody przeciągania i upuszczania dostępnej online, aby osiągnąć to samo.
Chociaż Sprite CSS są pomocne, nie są niezbędne, ale jeśli chcesz przeczytać więcej na ich temat, przejdź do Sztuczki CSS.
Końcowe przemyślenia
Nic nie przebije doskonale zarządzanego hosta WP z wewnętrznym rozwiązaniem do buforowania i dobrym motywem z renomowanego domu tematycznego.
Ale dla osób z ograniczonym budżetem polecam –
Ta kombinacja narzędzi i oprogramowania powinna pomóc w stworzeniu szybkiej witryny bez wydawania ani grosza! Ale nadal polecam przynajmniej wypróbowanie wtyczki do buforowania premium. Zaoszczędzi ci to wysiłku związanego z używaniem tak wielu wtyczek w jednym celu. Skuteczne działanie wszystkich tych wtyczek w Twojej witrynie to zupełnie inna sprawa.
Kolejna rzecz, o której musisz wiedzieć, zbyt wiele wtyczek niekoniecznie spowalnia Twoją witrynę, pod warunkiem, że są to wtyczki wysokiej jakości.
Ponownie przetestuj swoją witrynę,
Podczas testowania używaj jednej nowej wtyczki na raz, aby sprawdzić wyniki. Jeśli nie są one sukcesywnie lepsze, powinieneś trzymać się tylko poprzedniej wtyczki/wtyczek. Na przykład skorzystaj z bezpłatnej wtyczki do buforowania, takiej jak Najszybsza pamięć podręczna, aby zobaczyć, o ile szybsza jest Twoja witryna.
Poszukaj przyrostów wydajności, zanim przystąpisz do nowo aktywowanej wtyczki.
Jakie były wyniki, czy Twoja witryna stała się szybsza?
Mam nadzieję, że tak.
I mam nadzieję, że ten post był pomocny
Podziel się z nami wynikami swoich testów w komentarzach poniżej, być może moglibyśmy Ci pomóc!
Ujawnienie: Ta strona zawiera zewnętrzne linki partnerskie, które mogą skutkować otrzymaniem prowizji, jeśli zdecydujesz się na zakup wspomnianego produktu. Opinie na tej stronie są nasze własne i nie otrzymujemy dodatkowej premii za pozytywne recenzje.
