¿Cómo acelerar su sitio de WordPress? [Guía completa]
Publicado: 2022-02-28¿Tu sitio de WordPress es lento? Si es así, tenemos que trabajar en eso.
Ohh, y si su sitio web se carga bastante rápido, ¿puede hacerse aún más rápido? Cada milisegundo marca la diferencia. Podemos medir el rendimiento de su sitio y ver si hay algo más para hacerlo un poquito más rápido. Pero llegaremos a eso en un momento.
Antes de contarte cómo hacer que tu sitio web sea más rápido, intentaré establecer la importancia de tener un sitio web de carga rápida.
¿Importa la velocidad del sitio?
La velocidad de carga de su sitio web es muy importante para garantizar una buena clasificación en los motores de búsqueda y una excelente experiencia de usuario. Se sabe que el algoritmo de búsqueda de Google incluye los tiempos de carga de su página como uno de los muchos parámetros al calcular el rango de página. Veamos lo que Google tiene que decir sobre la velocidad del sitio y cómo podría afectar su sitio web y el tamaño de su audiencia.
Velocidad de toma de Google
En Google, crearon un experimento para replicar la lentitud que acompaña a un sitio web o página web con una mala velocidad de carga de la página.
El equipo de Google hizo esto mediante la creación de un sistema en el que la velocidad se reduce deliberadamente al inyectar un retraso en el lado del servidor, lo que se traduce en extender el tiempo de procesamiento antes y durante los resultados que se devuelven al navegador.
Desde la perspectiva del usuario, no importa mucho si los resultados se devuelven lentamente o si la capacidad de su navegador para procesar esos resultados es lenta. No sabría que su navegador es lento y no la página web, pero crea el mismo efecto que si estuviera en una página web que se carga lentamente.
Al reducir la velocidad de carga de 100 milisegundos a 600 milisegundos, hubo una disminución en la cantidad de búsquedas de un 0,2 % a un 0,6 %, resultados promediados durante cuatro a seis semanas. Es posible que tenga la tentación de cuestionar la importancia de estos resultados.
También se descubrió que aquellos expuestos a un retraso de 200 milisegundos realizaron un 0,22 % menos de búsquedas durante las primeras tres semanas y un 0,36 % menos de búsquedas en el segundo período de tres semanas. Y con un retraso de 400 milisegundos, los mismos resultados siguieron una disminución de 0,44% y 0,76% en el primer y segundo período de tres semanas. Como puede imaginar, tal impacto en la cantidad de búsquedas realizadas es enorme dada la escala de la búsqueda web de Google.
Además de Google, varias empresas importantes, incluidas AOL, Microsoft, Bing y Shopzilla, han reconocido la importancia de tener sitios web que se carguen rápidamente. Puedes leer más sobre esto aquí.
La velocidad de carga del sitio web es importante: la experiencia del usuario
Ahora olvídese de los números, ¿qué tan divertido podría ser usar un sitio web lento? ¿Con qué frecuencia ha visitado un sitio web lento y nunca se ha molestado en volver a visitarlo? ¿Con qué frecuencia ha maldecido su conexión a Internet cuando entra en un sueño? Los sitios web lentos no son divertidos.
Antes de entrar en "hacer que su sitio" sea más rápido, ¿qué tan rápido es? ¡Veamos algunas herramientas para ayudarnos!
¿Qué tan bien le va a su sitio web?
Necesitamos medir el rendimiento actual del sitio, solo entonces podremos medir cualquier mejora en el rendimiento. Puede utilizar uno de los siguientes,
Si aún no ha agregado su sitio web a GA, debería hacerlo. Si aún no ha agregado su sitio web a GA, debería hacerlo. Para realizar un seguimiento de su sitio web con regularidad, puede acceder al rendimiento del sitio en los laboratorios a través de su cuenta de Google Analytics. Además de estos métodos, la mayoría de los servicios de alojamiento también brindan acceso a información básica sobre la velocidad de carga de la página.
Ahora, veamos una docena de cosas que puede hacer para que su sitio web sea más rápido.
1. Selección del servicio de alojamiento
Si bien puede hacer varias cosas para mejorar el rendimiento de su sitio, estos métodos tienen sus limitaciones. Ajustar el software solo ayudará a optimizar el rendimiento del sitio. Pero cuando se trata de eso, nada supera al mejor hardware. El alojamiento compartido es una opción para sitios con poco tráfico, pero necesita escalar su hardware a medida que crece el tráfico de su sitio. El servidor privado virtual, el alojamiento dedicado y el alojamiento administrado son opciones utilizadas por sitios de tráfico alto/medio. El alojamiento dedicado está reservado para los sitios más grandes con millones de visitas diarias. VPS está diseñado para los técnicamente expertos y el alojamiento administrado de WordPress es para los no expertos en tecnología que ejecutan un negocio en línea.
Suponiendo que tiene un presupuesto ajustado, le recomendaría el plan de alojamiento compartido de SiteGround. Tienen un tiempo de actividad cercano al 100 %, registro de nombre de dominio gratuito, copias de seguridad diarias gratuitas, una garantía de devolución de dinero de 30 días y ofrecen escalabilidad.
Pero si desea el mejor alojamiento que el dinero puede comprar, le recomiendo WPEngine: solución de alojamiento administrado de WordPress. Buen soporte y solución de alojamiento de primer nivel que crea sitios web ultrarrápidos.

Si está utilizando WPEngine, la siguiente parte de la guía de rendimiento de esta guía de rendimiento (Caché) se puede omitir. WPEngine usa EverCache para almacenar en caché su sitio. Con un host de WordPress administrado, puede olvidarse de cuidar el rendimiento de su sitio y concentrarse solo en la producción de contenido (cierto en gran medida).
2. Use el mejor complemento de almacenamiento en caché
(Suponiendo que use algo que no sea el alojamiento administrado de WordPress, donde su empresa de alojamiento proporciona el almacenamiento en caché internamente)

WP Rocket es un complemento de almacenamiento en caché premium de gran éxito de ventas que optimiza de manera eficiente la velocidad de su sitio. Muchos complementos de almacenamiento en caché de WP son complicados para un novato de WP. Y la complejidad de las opciones es buena para usuarios de WP de nivel experto e intermedio. WP Rocket no es demasiado difícil de entender y usar.
WP Rocket realiza el almacenamiento en caché de páginas para disminuir las velocidades de carga, la precarga de caché para ayudar con la indexación del sitio por parte de los motores de búsqueda, las imágenes se cargan solo a pedido (cuando se desplaza hacia abajo, no cuando se carga una página por primera vez), compresión de archivos para convertir HTML, JS y CSS a archivos estáticos y el complemento es bastante amigable para los desarrolladores.
Cuando estaba escribiendo una publicación sobre los 6 principales complementos de almacenamiento en caché, una de las conclusiones a las que llegué fue que era muy difícil comparar los complementos de almacenamiento en caché. Cada complemento es un poco diferente y configurarlo de manera óptima no es fácil. Si no establece las mismas configuraciones en todos los complementos, hace que los complementos sean imposibles de comparar. En cambio, les pedí a nuestros lectores que eligieran el complemento que sintieron que era el más fácil de usar. Y lea la publicación sobre los 6 complementos de almacenamiento en caché principales, si desea más opciones, incluidos los complementos de almacenamiento en caché gratuitos y freemium.
Más info / Descargar
Si no usa WPRocket, algunas cosas a considerar. Este es un desglose de las funciones que de otro modo realizaría un complemento de almacenamiento en caché. Asegúrese de que su solución alternativa de almacenamiento en caché proporcione todas estas funciones. De lo contrario, use un complemento de almacenamiento en caché gratuito más uno o dos complementos más para replicar la mayoría de las funciones de WPRocket.
Un complemento de almacenamiento en caché gratuito suele lograr lo siguiente.
Minificar HTML, CSS y Javascript
Todo ese espacio en blanco, comentarios, caracteres de nueva línea y cualquier cosa redundante en su código que lo haga más fácil a la vista sin propósito es inútil para un servidor y la IP que intenta llegar a sus servidores solicitando su sitio.
Elimine todas estas cosas con un complemento de almacenamiento en caché gratuito, y su sitio estará mejor en términos de rendimiento.
Minimizar el número de solicitudes HTTP
Puede reducir la cantidad de solicitudes realizadas a los servidores de su sitio. Cada vez que alguien visita su sitio, solicita los archivos de su sitio web. Esto incluye archivos HTML, CSS y archivos JS. Si tiene varios archivos de cada tipo de archivo, se envía una solicitud a sus servidores para cada archivo individual para cada archivo individual.
Tener una gran cantidad de archivos que requieren múltiples solicitudes de servidor no es eficiente. Puede reducir esto combinando secuencias de comandos JS, HTML y archivos CSS. Un complemento de almacenamiento en caché gratuito será suficiente.
Reemplace PHP con HTML estático
También conocido como súper almacenamiento en caché, donde PHP se omite por completo y los archivos se sirven en HTML. Super Caching se realiza con mod_rewrite y es sin duda uno de los métodos de almacenamiento en caché más rápidos disponibles para su sitio. La diferencia entre los archivos estáticos almacenados en supercaché servidos por PHP y uno servido en HTML completo es imperceptible, pero hace que su sitio sea más rápido. Una vez más, los complementos de almacenamiento en caché gratuitos deberían ser suficientes para lograr el súper almacenamiento en caché servido por HTML.
Compresión GZIP
Comprima su código, esencialmente haga un archivo de texto que contenga código más pequeño. Los archivos de su sitio web simplemente se comprimen, lo que ayuda a reducir el uso de ancho de banda y reduce los tiempos de carga, una vez que el navegador recibe el archivo comprimido, se puede leer fácilmente. Un complemento de almacenamiento en caché gratuito como W3TC puede realizar esta función.
Almacenamiento en caché del navegador
Estos se pueden descargar y almacenar en el navegador de un visitante para contenido estático como JS, CSS e imágenes. Esto se descarga cuando el visitante visita el sitio por primera vez y se extrae de la memoria caché del navegador cada vez que se requiere a partir de entonces, al menos durante algún tiempo. De lo contrario, tendría que ser descargado nuevamente.
El almacenamiento en caché implica configurar su complemento y esto puede ser un poco desalentador para nuestros lectores que aún no están familiarizados con WordPress. Consulte nuestros 6 principales complementos de almacenamiento en caché para encontrar el complemento de almacenamiento en caché gratuito adecuado para usted.
Es posible que un complemento de almacenamiento en caché gratuito no ayude con la carga diferida. Y necesitará un complemento de almacenamiento en caché premium u otros complementos para compensar las deficiencias de un complemento de almacenamiento en caché gratuito. Entonces, si tiene la intención de usar un complemento de almacenamiento en caché gratuito, considere usar el siguiente complemento de carga diferida en tándem.
Use Lazy Load para texto, videos e imágenes
La carga diferida para imágenes garantiza que carga la imagen cuando ingresa a la pantalla del visitante a medida que se desplaza hacia abajo. Al hacer eso, los tiempos de carga del sitio se reducen bastante, ya que las imágenes son relativamente pesadas en datos.
En general, el almacenamiento en caché de carga diferida es una característica que acompaña a un complemento de almacenamiento en caché premium, no un complemento gratuito. Entonces, si no está utilizando una solución de almacenamiento en caché premium con carga diferida de imágenes, puede usar a3 Lazy Load.
3. Elija el marco adecuado
Los marcos forman el esqueleto sobre el cual construyes la apariencia de tu sitio y eventualmente muestra tu contenido. Un buen marco es importante para garantizar un buen rendimiento del sitio. Un tema rico en multimedia llamativo con un marco voluminoso no lo convierte en un sitio web rápido. El tema que ayuda a diseñar y modificar la apariencia de su sitio también contribuye al tiempo de carga del sitio.-
En términos de rendimiento cuando se trata de la velocidad del sitio, las casas temáticas como Headway Themes, StudioPress (Genesis) e iThemes producen temas basados en un marco sólido y ágil. Y sobre este marco, crean temas llenos de color destinados a tipos de sitios y nichos específicos. En gran medida, el éxito de las casas de temas anteriores se puede atribuir a sus marcos de WP en los que construyen sus temas. Recomendaría cualquiera de los marcos de las casas de los temas anteriores.

Para obtener una lista más extensa de marcos que podría desear, consulte nuestro resumen de los 16 mejores marcos para WordPress. También evaluaremos marcos de referencia y opciones de hospedaje en el futuro para brindar una mejor imagen de la velocidad.
4. Usa un CDN
Las CDN o redes de entrega de contenido ayudan a entregar archivos estáticos de su sitio web más rápido a sus visitantes desde una ubicación de servidor mucho más cercana a ellos que los servidores de su sitio. Esto hace que un sitio web que generalmente es rápido parezca aún más rápido. Un CDN asegura que su visitante acceda al caché en lugar de llegar a sus servidores. Y acceder al caché en lugar de solicitar datos del sitio a los servidores es mucho más rápido.
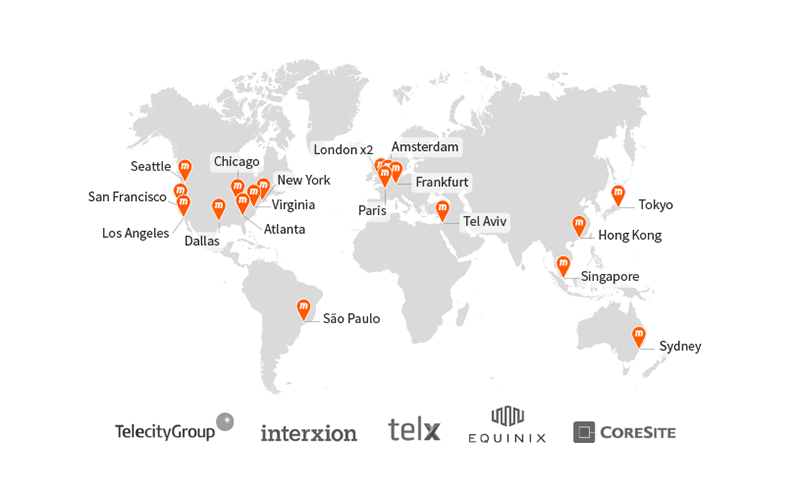
Casi todos los sitios web de alto tráfico ahora usan un CDN para su contenido estático. Las CDN como Cloudflare tienen unidades de estado sólido ubicadas estratégicamente en todo el mundo para brindar el servicio de entrega de contenido global ideal para sitios web con un amplio alcance demográfico, como puede ver en la imagen a continuación.

A diferencia de los servidores de proveedores de host normales, los servidores de CDN están hechos a medida para entregar contenido estático en el menor tiempo posible. También tienen vínculos con compañías de telecomunicaciones populares para garantizar que el tiempo de carga de su sitio no se vea afectado por ninguna interrupción o retraso en el proveedor de telecomunicaciones.
Si usa un CDN, el uso de ancho de banda del servidor de su sitio verá una caída considerable y ayudará aún más a reducir los tiempos de carga del sitio.
5. Optimice la base de datos de su sitio
Use un complemento de optimización de base de datos de WordPress y ordene la base de datos de su sitio. WP-Sweep es un poderoso complemento que realiza múltiples funciones involucradas en el proceso de limpieza de WP-Spring.

WP Sweep elimina revisiones de publicaciones redundantes, comentarios (spam y no aprobados), cualquier forma de metadatos huérfanos y duplicados (usuario, comentario y publicación) y términos no utilizados de su base de datos de WordPress. Hay otros complementos de optimización de bases de datos como WP-DB Manager y WP Optimize, pero WP Sweep tiene una ventaja significativa sobre ellos. WP Sweep ejecuta los comandos de eliminación de WordPress en los datos para que no queden datos huérfanos como en el caso de los otros dos complementos que ejecutan consultas MYSQL.
Su complemento de optimización de base de datos eliminará:
- Comentarios no deseados, no aprobados y eliminados: los comentarios pueden acumularse como una montaña en su base de datos de wp si permite que suceda. Optimizar su base de datos de WP de vez en cuando evitará que esto suceda.
- Datos duplicados y huérfanos en su base de datos de WordPress: el contenido duplicado es una carga para sus servidores, una que no necesitan soportar. Los datos huérfanos afectan la base de datos de su sitio al ocupar fila tras fila y no contribuyen en nada a su sitio, de ahí el término "huérfanos". El contenido duplicado y los datos huérfanos no sirven para nada, elimínelos a ambos de su sitio.
- Revisiones de publicaciones innecesarias: las revisiones de publicaciones múltiples son innecesarias y pueden sumar mucho, eliminarlas.
Si decide limpiar su WordPress, debe eliminar términos, imágenes, temas, complementos no utilizados, corregir enlaces rotos y mantener la base de datos de su sitio en la mejor forma. Dado que WP es un sistema basado en bases de datos, el estado de su base de datos juega un papel en el rendimiento de su sitio. Si bien la optimización de la base de datos debería ser suficiente por ahora, puede haber una o dos cosas más que desee hacer.
Puedo continuar sobre cómo y qué debe hacer para mantener limpia su base de datos de WordPress, pero ese es un trabajo bastante grande en sí mismo y no puedo agregar mucho más aquí, pero si desea leer más. Esto debería ayudarlo: "Kit de herramientas de limpieza de primavera de WordPress: una guía completa sobre cómo optimizar su instalación de WordPress para un mejor rendimiento".
6. Comprimir imágenes

Las imágenes son voluminosas en comparación con el texto. Ocupan mucho más espacio en su carpeta wp-content, que es mayor de lo que permite. Comprimir sus imágenes ayudará a reducir los tiempos de carga de su sitio. Puede reducir el tamaño de sus imágenes sin perder gran parte de la calidad de imagen percibida.
Con la compresión sin pérdidas proporcionada por EWWW Image Optimizer, puede reducir el tamaño de las imágenes sin perder calidad. Alternativamente, puede usar el complemento Comprimir imágenes JPEG y PNG. Prometen una compresión de tamaño de alrededor del 40% - 60% para imágenes JPEG y del 50% - 80% para imágenes PNG, sin una pérdida visible de calidad.
7. Diagnostica tus complementos
Al final del día, todos los complementos son fragmentos de código que ayudan a realizar funciones. A veces se vuelven engorrosos y contraproducentes.
¿Cómo identificará las anclas de su sitio? ¿Evitar que carguen?
P3- Analizador de rendimiento de complementos

Este complemento detectará qué complementos tienen un gran impacto en los tiempos de carga de su sitio. Y con el informe que genera el complemento, podrá identificar qué complementos están reduciendo la velocidad de su sitio. Si algún complemento afecta demasiado el rendimiento del sitio, busque complementos alternativos.
¡Consigue P3 Profiler aquí!
Organizador de complementos
Ahora que sabe qué complementos afectan el rendimiento de su sitio, puede optar por deshabilitarlos en todas las páginas/publicaciones del sitio donde su uso es opcional. Puede hacerlo post por post. Entonces, si hay un complemento que ralentiza su sitio y no puede prescindir de él, utilícelo solo en las páginas / publicaciones en su sitio donde sea necesario.
¡Consigue el Organizador de Complementos aquí!
8. Deshabilitar enlaces activos
Hotlinking es cómo las personas usan el contenido alojado en los servidores de su sitio para sus sitios web. Entonces, básicamente, usan sus servidores con su contenido en su sitio. Y como resultado, tu servidor se sobrecarga, lo que no te beneficia en absoluto.
¿Cómo evitas que alguien robe los recursos de tu servidor?
Para evitar que las personas agreguen enlaces directos al contenido de su sitio. Necesita hacer algunos retoques con el código de su sitio y es imprescindible. Puede usar estas htaccesstools para generar el código necesario para agregar a su servidor. Normalmente, su anfitrión también estará dispuesto a ayudarlo con esto.
Y una vez que evita la vinculación activa, puede estar seguro de que los recursos de su servidor no se gastarán en alojar contenido para un sitio web que no sea el suyo. Las tácticas de vinculación activa generalmente tienen como objetivo imágenes y otros elementos multimedia con gran cantidad de datos, por lo que si ejecuta un sitio con imágenes mínimas, deshabilitar la vinculación activa no afectará el rendimiento de su sitio.
9. ¡Use un complemento mínimo para compartir en redes sociales de Featherweight!
Compartir en redes sociales es importante para cualquier sitio web y forma una parte importante de la estrategia de marketing de cualquier sitio. Sin embargo, a veces las personas se adelantan y colocan demasiadas opciones para compartir que molestan a los visitantes y ralentizan el sitio web.
10. Deshabilitar Pingbacks y Trackbacks
Los trackbacks y pingbacks le permiten saber que alguien más ha vinculado su publicación en otro blog o sitio. Los trackbacks son manuales y los pingbacks son automáticos, ambos terminan en la moderación de sus comentarios. El 99% de todos los trackbacks y pingbacks son spam. Y si comienza a obtener demasiado, puede afectar potencialmente la velocidad de su sitio.
Vaya a Configuración > Discusiones, en Configuración predeterminada del artículo, deshabilite los pingbacks y trackbacks.
O podemos usar un complemento que pueda lidiar con el spam. Y ese será el final del spam en cualquier forma.
11. Pon el CSS en la parte superior y Javascript en la parte inferior
Las referencias CSS deben ir directamente a la parte superior. Los navegadores no cargan contenido antes de cargar CSS. De lo contrario, terminará con contenido estilizado. Primero, el CSS, para evitar este pequeño problema. Si no lo hace, su sitio no podrá cargarse progresivamente. Eso significa que una parte de su sitio aparecerá sin ningún estilo. Y si su CSS está hacia el final, el navegador tiene que volver a dibujar todos los elementos de su sitio. Esto llevará más tiempo que si hubiera puesto CSS como parte del encabezado.
Relegamos JS al final porque evita la carga paralela en un navegador. Esto quiere decir que es lo único que carga. Y para agregar a eso, bloquea la carga progresiva si hay un archivo de script sobre el contenido. Para garantizar que todo el contenido pueda cargarse progresivamente, debemos colocar los scripts al final.
Los complementos de almacenamiento en caché gratuitos no logran esto. O puede usar Autoptimize junto con un complemento de almacenamiento en caché gratuito. Pero a veces las cosas tienden a descomponerse, y no recomendaría esta ruta a alguien que no puede solucionar un problema potencial. Y si cree que no podrá manejarlo, use WPRocket.
12. Combine sus imágenes en una sola: sprites CSS
Un navegador tiene que hacer múltiples viajes de ida y vuelta a su servidor para obtener múltiples imágenes. Podemos combinar estas imágenes en un archivo grande que contenga todas las imágenes, lo que reducirá efectivamente la cantidad de solicitudes HTTP y creará un proceso mucho más eficiente. Si no está familiarizado con CSS, puede usar un método de arrastrar y soltar disponible en línea para ayudar a lograr lo mismo.
Si bien los CSS Sprites son útiles, no son esenciales, pero si desea leer más sobre ellos, diríjase a CSS Tricks.
Pensamientos finales
No hay nada mejor que un excelente host de WP administrado con una solución de almacenamiento en caché interna y un buen tema de una casa de temas de renombre.
Pero para aquellos con un presupuesto, recomendaría:
¡Esta combinación de herramientas y software debería ayudar a crear un sitio rápido sin gastar un centavo! Pero, aún así, te recomendaría que al menos pruebes un complemento de almacenamiento en caché premium. Le ahorrará todo el esfuerzo de usar tantos complementos para un solo propósito. Y hacer que todos estos complementos funcionen de manera efectiva para su sitio es otra cosa completamente diferente.
Otra cosa que debe saber, demasiados complementos no necesariamente ralentizan su sitio, siempre que sean complementos de calidad.
Vuelva a probar su sitio,
Durante la prueba, use un complemento nuevo a la vez para verificar los resultados. Si no son sucesivamente mejores, debe apegarse solo al complemento/complementos anteriores. Por ejemplo, use un complemento de almacenamiento en caché gratuito como Fastest Cache para ver qué tan rápido se vuelve su sitio.
Busque incrementos en el rendimiento antes de apegarse a un complemento recién activado.
¿Cómo fueron los resultados, su sitio se volvió más rápido?
Espero que lo haya hecho.
Y espero que esta publicación haya sido útil.
Comparta los resultados de sus pruebas con nosotros en los comentarios a continuación, ¡quizás podamos ayudarlo!
Divulgación: esta página contiene enlaces de afiliados externos que pueden resultar en que recibamos una comisión si elige comprar el producto mencionado. Las opiniones en esta página son nuestras y no recibimos bonos adicionales por críticas positivas.
