WordPress Sitenizi Nasıl Hızlandırırsınız? [Komple Kılavuz]
Yayınlanan: 2022-02-28WordPress siteniz yavaş mı? Eğer öyleyse, bunun üzerinde çalışmamız gerekiyor.
Ohh, ve web siteniz oldukça hızlı yükleniyorsa, daha da hızlı hale getirilebilir mi - Her milisaniye bir fark yaratır. Sitenizin performansını ölçebilir ve onu biraz daha hızlı hale getirecek başka bir şey olup olmadığını görebiliriz. Ama buna birazdan geleceğiz.
Web sitenizi nasıl daha hızlı hale getireceğinizi anlatmadan önce, hızlı yüklenen bir web sitesine sahip olmanın önemini ortaya koymaya çalışacağım.
Site Hızı Önemli mi?
Web sitenizin yükleme hızı, iyi bir arama motoru sıralaması ve harika bir kullanıcı deneyimi sağlamak için büyük önem taşır. Google'ın arama algoritmasının pagerank'i hesaplarken birçok parametreden biri olarak sayfa yükleme sürelerinizi içerdiği bilinmektedir. Google'ın site hızı ve bunun web sitenizi ve hedef kitlenizin boyutunu nasıl etkileyebileceği hakkında neler söylediğine bakalım.
Google'ın Hızı
Google'da, kötü bir sayfa yükleme hızına sahip bir web sitesine veya web sayfasına eşlik eden yavaşlığı çoğaltmak için bir deney oluşturdular.
Google'ın ekibi bunu, sonuçların tarayıcıya döndürülmesi öncesinde ve sırasında işlem süresini uzatmak anlamına gelen bir sunucu tarafı gecikmesi enjekte ederek hızın kasıtlı olarak düşürüldüğü bir sistem oluşturarak yaptı.
Kullanıcı açısından, sonuçların yavaş döndürülmesi veya tarayıcılarının bu sonuçları işleme yeteneğinin yavaş olması önemli değildir. Tarayıcınızın yavaş olduğunu ve web sayfası olmadığını bilemezsiniz, ancak bu, yavaş yüklenen bir web sayfasında olmanızla aynı etkiyi yaratır.
Yükleme hızı 100 milisaniyeden 600 milisaniyeye düşürüldüğünde, arama sayısında %0,2 ila %0,6 oranında bir azalma oldu, sonuçlar dört ila altı hafta boyunca ortalamaya ulaştı. Bu sonuçların önemini sorgulamak isteyebilirsiniz.
Ayrıca, 200 milisaniyelik bir gecikmeye maruz kalanların, ilk üç hafta boyunca %0.22 daha az arama gerçekleştirdikleri ve ikinci üç haftalık dönemde %0.36 daha az arama gerçekleştirdikleri keşfedildi. 400 milisaniyelik bir gecikmeyle, aynı sonuçlar birinci ve ikinci üç haftalık dönemlerde %0.44 ve %0.76'lık bir düşüş izledi. Tahmin edebileceğiniz gibi, Google web aramasının ölçeği göz önüne alındığında, yapılan arama sayısında böyle bir etki çok büyük.
Google'ın yanı sıra AOL, Microsoft, Bing ve Shopzilla dahil olmak üzere birçok büyük şirket, hızlı yüklenen web sitelerine sahip olmanın önemini kabul etti. Bununla ilgili daha fazla bilgiyi buradan okuyabilirsiniz.
Web Sitesi Yükleme Hızı Önemlidir – Kullanıcı Deneyimi
Şimdi sayıları unutun, yavaş bir web sitesini kullanmak ne kadar eğlenceli olabilir? Yavaş bir web sitesini ne sıklıkla ziyaret ettiniz ve bir daha ziyaret etme zahmetine girmediniz? Bir uykuya daldığında internet bağlantınızı ne sıklıkla lanetlediniz? Yavaş web siteleri eğlenceli değildir.
"Sitenizi daha hızlı hale getirmeye" başlamadan önce, ne kadar hızlı? Bize yardımcı olacak birkaç araca bakalım!
Web Sitenizin Ücreti Ne Kadar İyi?
Mevcut site performansını ölçmemiz gerekiyor, ancak o zaman herhangi bir performans iyileştirmesini ölçebileceğiz. Aşağıdakilerden birini kullanabilirsiniz,
Web sitenizi henüz GA'ya eklemediyseniz, yapmalısınız. Web sitenizi henüz GA'ya eklemediyseniz, yapmalısınız. Web sitenizi düzenli olarak takip etmek için Google Analytics hesabınız üzerinden laboratuvarlar altında site performansına erişebilirsiniz. Bu yöntemlerin dışında çoğu barındırma hizmeti, temel sayfa yükleme hızı bilgilerine de erişim sağlar.
Şimdi, web sitenizi daha hızlı hale getirmek için yapabileceğiniz yaklaşık bir düzine şeye bakalım.
1. Barındırma Hizmeti Seçimi
Sitenizin performansını artırmak için birden çok şey yapabilirsiniz, ancak bu tür yöntemlerin sınırlamaları vardır. İnce ayar yazılımı, yalnızca site performansını optimize etmeye yardımcı olur. Ancak, söz konusu olduğunda, hiçbir şey en iyi donanımı yenemez. Paylaşımlı barındırma, trafiği düşük siteler için bir seçenektir, ancak site trafiğiniz arttıkça donanımınızı ölçeklendirmeniz gerekir. Sanal Özel Sunucu, Tahsis Edilmiş Barındırma ve Yönetilen Barındırma, yüksek/orta trafikli siteler tarafından kullanılan seçeneklerdir. Özel barındırma, günlük milyonlarca ziyareti olan en büyük siteler için ayrılmıştır. VPS, teknik açıdan usta kişiler için tasarlanmıştır ve Yönetilen WordPress Barındırma, çevrimiçi bir işletmeyi yöneten teknoloji bilgisi olmayanlar içindir.
Kısıtlı bir bütçeniz olduğunu varsayarsak, SiteGround'un paylaşılan barındırma planını öneririm. %100'e yakın çalışma süresi, ücretsiz alan adı kaydı, ücretsiz günlük yedekleme, 30 günlük para iade garantisi ve ölçeklenebilirlik sunarlar.
Ancak paranın satın alabileceği en iyi barındırma hizmetini istiyorsanız, WPEngine – Yönetilen WordPress Barındırma Çözümünü öneririm. Çarpıcı hızlı web siteleri oluşturan iyi destek ve birinci sınıf barındırma çözümü.

WPEngine kullanıyorsanız, bu performans kılavuzunun performans kılavuzunun sonraki bölümü (Önbelleğe Alma) atlanabilir. WPEngine, sitenizi önbelleğe almak için EverCache kullanır. Yönetilen bir WordPress ana bilgisayarıyla, site performansınızla ilgilenmeyi unutabilir ve yalnızca içerik üretimine odaklanabilirsiniz (büyük ölçüde doğrudur).
2. En İyi Önbelleğe Alma Eklentisini Kullanın
(Önbelleğe almanın barındırma şirketiniz tarafından şirket içinde sağlandığı Yönetilen WordPress Barındırma dışında bir şey kullandığınızı varsayarsak)

WP Rocket, sitenizi hız için verimli bir şekilde optimize eden, en çok satan birinci sınıf bir önbellek eklentisidir. Birçok WP önbelleğe alma eklentisi, bir WP acemi için karmaşıktır. Ve seçeneklerin karmaşıklığı, uzman ve orta seviye WP kullanıcıları için iyidir. WP Rocket'ı anlamak ve kullanmak çok zor değil.
WP Rocket, yükleme hızlarını azaltmak için sayfa önbelleğe alma, sitenin arama motorları tarafından indekslenmesine yardımcı olmak için önbellek önceden yükleme, görüntüler yalnızca istek üzerine yüklenir (bir sayfa ilk yüklendiğinde değil, aşağı kaydırdığınızda), HTML, JS ve CSS'yi dönüştürmek için dosya sıkıştırma gerçekleştirir. statik dosyalar ve eklenti oldukça geliştirici dostudur.
En İyi 6 Önbelleğe Alma eklentisi hakkında bir yazı yazarken, vardığım sonuçlardan biri, önbelleğe alma eklentilerini karşılaştırmanın çok zor olduğuydu. Her eklenti biraz farklıdır ve onu en uygun şekilde yapılandırmak kolay değildir. Tüm eklentilerde aynı konfigürasyonları ayarlamazsanız, eklentilerin karşılaştırılması imkansız hale gelir. Bunun yerine okuyucularımızdan, kullanımı en kolay olduğunu düşündükleri eklentiyi kullanmalarını istedim. Freemium ve ücretsiz önbelleğe alma eklentileri de dahil olmak üzere daha fazla seçenek istiyorsanız, En İyi 6 Önbelleğe Alma Eklentisi hakkındaki gönderiyi okuyun.
Daha fazla bilgi / İndir
WPRocket kullanmıyorsanız, dikkate almanız gereken birkaç şey var. Bu, bir önbelleğe alma eklentisinin aksi takdirde gerçekleştireceği işlevlerin bir dökümüdür. Alternatif önbelleğe alma çözümünüzün tüm bu işlevleri sağladığından emin olun. Değilse, WPRocket'in özelliklerinin çoğunu çoğaltmak için ücretsiz bir önbelleğe alma eklentisi ve bir veya iki eklenti daha kullanın.
Ücretsiz bir önbelleğe alma eklentisi tipik olarak aşağıdakileri gerçekleştirir.
HTML, CSS ve Javascript'i küçültün
Tüm bu boşluklar, yorumlar, yeni satır karakterleri ve kodunuzdaki gözü yoran gereksiz her şey, amaçsızca bir sunucu ve sitenizi talep eden sunucularınıza ulaşmaya çalışan IP için işe yaramaz.
Tüm bunları ücretsiz bir önbelleğe alma eklentisi ile kaldırın ve siteniz performans açısından daha iyi durumda olacaktır.
HTTP isteklerinin sayısını en aza indirin
Sitenizin sunucularına yapılan istek sayısını azaltabilirsiniz. Birisi sitenizi her ziyaret ettiğinde, web sitenizin dosyalarını ister. Buna HTML dosyaları, CSS ve JS dosyaları dahildir. Her dosya türünden birden fazla dosyanız varsa, her bir dosya için her bir dosya için sunucularınıza bir istek gönderilir.
Birden çok sunucu isteği gerektiren çok sayıda dosyaya sahip olmak verimli değildir. JS komut dosyalarını, HTML ve CSS dosyalarını birleştirerek bunu azaltabilirsiniz. Ücretsiz bir önbellek eklentisi yeterli olacaktır.
PHP'yi Statik HTML ile Değiştirin
PHP'nin tamamen atlandığı ve dosyaların HTML olarak sunulduğu süper önbelleğe alma olarak da bilinir. Süper Önbelleğe Alma, mod_rewrite ile gerçekleştirilir ve kesinlikle siteniz için mevcut olan en hızlı önbelleğe alma yöntemleri arasındadır. PHP tarafından sunulan süper önbelleğe alınmış statik dosyalar ile tam HTML olarak sunulan bir dosya arasındaki fark algılanamaz, ancak sitenizi daha hızlı hale getirir. Yine, ücretsiz önbelleğe alma eklentileri, HTML tarafından sunulan süper önbelleğe almayı gerçekleştirmek için yeterli olmalıdır.
GZIP Sıkıştırma
Kodunuzu sıkıştırın, esasen kod içeren bir metin dosyasını küçültün. Web sitenizin dosyaları basitçe sıkıştırılır, bu da bant genişliği kullanımınızı azaltmaya yardımcı olur ve yükleme sürelerini düşürür, sıkıştırılmış dosya tarayıcı sonunda alındığında kolayca okunabilir. W3TC gibi ücretsiz bir önbelleğe alma eklentisi bu işlevi gerçekleştirebilir.
Tarayıcı Önbelleğe Alma
Bunlar, JS, CSS ve resimler gibi statik içerik için bir ziyaretçinin tarayıcısında indirilebilir ve saklanabilir. Bu, ziyaretçi siteyi ilk kez ziyaret ettiğinde indirilir ve daha sonra en azından bir süreliğine her gerektiğinde tarayıcı önbelleğinden alınır. Aksi takdirde tekrar indirilmesi gerekir.
Önbelleğe alma, eklentinizi yapılandırmayı içerir ve bu, WordPress'e henüz aşina olmayan okuyucularımız için biraz göz korkutucu olabilir. Sizin için doğru ücretsiz önbelleğe alma eklentisini bulmak için En İyi 6 Önbelleğe Alma Eklentimize bakın.
Ücretsiz bir önbelleğe alma eklentisi, tembel yüklemede yardımcı olmayabilir. Ve ücretsiz bir önbelleğe alma eklentisinin eksikliklerini gidermek için birinci sınıf bir önbellek eklentisine veya başka eklentilere ihtiyacınız olacak. Bu nedenle, ücretsiz bir önbellek eklentisi kullanmayı düşünüyorsanız, aşağıdaki tembel yükleme eklentilerinden birini birlikte kullanmayı düşünün.
Metin, Videolar ve Resimler İçin Tembel Yüklemeyi Kullanın
Görüntüler için tembel yükleme, görüntüyü aşağı kaydırırken ziyaretçi ekranına girdiğinde yüklemenizi sağlar. Bunu yaparak, sitenin yükleme süreleri biraz azalır, çünkü resimler nispeten veri açısından oldukça ağırdır.
Genel olarak, tembel yükü önbelleğe alma, ücretsiz bir eklenti değil, premium bir önbelleğe alma eklentisiyle birlikte gelen bir özelliktir. Bu nedenle, tembel görüntü yükleme ile birinci sınıf bir önbelleğe alma çözümü kullanmıyorsanız, a3 Lazy Load kullanabilirsiniz.
3. Doğru Çerçeveyi Seçin
Çerçeveler, sitenizin görünümünü oluşturduğunuz ve sonunda içeriğinizi görüntülediğiniz iskeleti oluşturur. İyi bir site performansı sağlamak için iyi bir çerçeve önemlidir. Büyük bir çerçeveye sahip gösterişli bir multimedya açısından zengin tema, hızlı bir web sitesi oluşturmaz. Sitenizin görünümünü tasarlamaya ve değiştirmeye yardımcı olan tema, site yükleme süresine de katkıda bulunur.-
Site hızı söz konusu olduğunda performans açısından Headway Themes, StudioPress (Genesis) ve iThemes gibi tema evleri, güçlü ve yalın bir çerçeveye dayalı temalar üretir. Ve bu çerçevede, belirli site türleri ve nişler için renk dolu temalar oluştururlar. Evlerin üstündeki temanın başarısı, büyük ölçüde, temalarını üzerine kurdukları WP çerçevelerine atfedilebilir. Evlerin çerçevelerinin üzerindeki temalardan herhangi birini tavsiye ederim.
İsteyebileceğiniz daha kapsamlı bir çerçeve listesi için, WordPress için en iyi 16 çerçeveyi içeren derlememize bakın. Hız hakkında daha iyi bir resim sağlamak için gelecekte çerçeveleri ve barındırma seçeneklerini de kıyaslayacağız.

4. Bir CDN kullanın
CDN'ler veya İçerik Dağıtım Ağları, web sitenizin statik dosyalarının ziyaretçilerinize sitenizin sunucularından çok daha yakın bir sunucu konumundan daha hızlı sunulmasına yardımcı olur. Bu, genellikle hızlı görünen bir web sitesini daha da hızlı hale getirir. Bir CDN, ziyaretçinizin sunucularınıza ulaşmak yerine önbelleğe ulaşmasını sağlar. Ve sunuculardan site verileri istemek yerine önbelleğe erişmek çok daha hızlıdır.
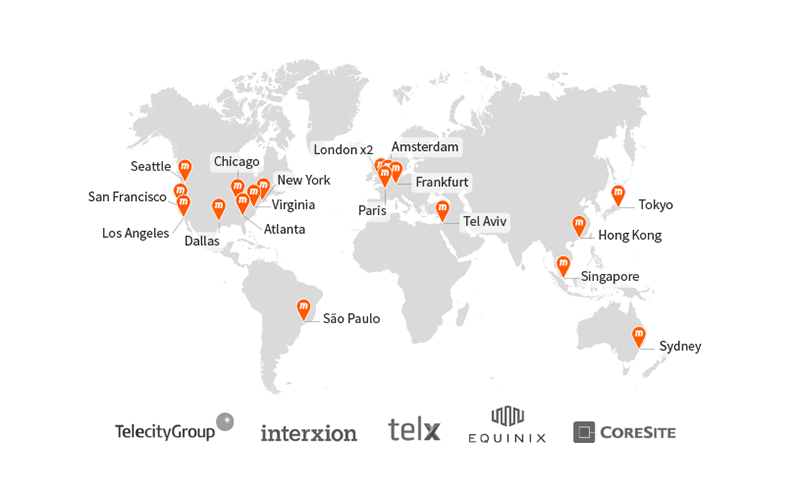
Neredeyse tüm yüksek trafikli web siteleri artık statik içerikleri için bir CDN kullanıyor. Cloudflare gibi CDN'ler, aşağıdaki resimden de görebileceğiniz gibi, geniş bir demografik erişime sahip web sitelerine ideal küresel içerik dağıtım hizmeti sağlamak için dünyanın her yerine stratejik olarak yerleştirilmiş katı hal sürücülerine sahiptir.

Normal ana bilgisayar sağlayıcı sunucularından farklı olarak, bir CDN'nin sunucuları, statik içeriği mümkün olan en kısa sürede sunmak için özel olarak tasarlanmıştır. Ayrıca, sitenizin yükleme süresinin telekom sağlayıcısındaki herhangi bir kesinti veya gecikmeden etkilenmemesini sağlamak için popüler telekom şirketleriyle de bağlantıları vardır.
Bir CDN kullanıyorsanız, site sunucunuzun bant genişliği kullanımında büyük bir düşüş görülecektir ve bu, site yükleme sürelerinin daha da azalmasına yardımcı olacaktır.
5. Sitenizin Veritabanını Optimize Edin
Bir WordPress veritabanı optimizasyon eklentisi kullanın ve sitenizin veritabanını sırayla alın. WP-Sweep, WP-Bahar Temizleme işleminde yer alan birden fazla işlevi yerine getiren güçlü bir eklentidir.

WP Sweep, gereksiz gönderi revizyonlarını, yorumları (spam ve onaylanmamış), her türlü artık ve yinelenen meta veriyi (kullanıcı, yorum ve gönderi) ve kullanılmayan terimleri WordPress veritabanınızdan kaldırır. WP-DB Manager ve WP Optimize gibi başka veritabanı optimizasyon eklentileri de var, ancak WP Sweep'in onlara göre önemli bir üstünlüğü var. WP Sweep, veriler üzerinde WordPress silme komutları gerçekleştirir, böylece MYSQL sorguları çalıştıran diğer iki eklentide olduğu gibi geride hiçbir artık veri kalmaz.
Veritabanı optimizasyon eklentiniz şunlardan kurtulacaktır:
- İstenmeyen Posta, Onaylanmamış ve Silinmiş Yorumlar – Bunun olmasına izin verirseniz, yorumlar wp-veritabanınızda bir dağ gibi birikebilir. WP veritabanınızı zaman zaman optimize etmek, bunun olmasını önleyecektir.
- WordPress veritabanınızdaki Yinelenen ve Artık Veriler – Yinelenen içerik, sunucularınız üzerinde taşımaları gerekmeyen bir yüktür. Artık veriler, satır satır işgal ederek sitenizin veritabanını etkiler ve sitenize hiçbir katkıda bulunmaz, dolayısıyla “yetim” terimi. Yinelenen içerik ve artık veriler hiçbir amaca hizmet etmez, her ikisini de sitenizden kurtarın.
- Gereksiz gönderi revizyonları – Birden fazla gönderi revizyonu gereksizdir ve oldukça fazla ekleme yapabilir, onları silebilir.
WordPress'inizi bahar temizliğine karar verirseniz, kullanılmayan terimleri, resimleri, temaları, eklentileri silmeli, bozuk bağlantıları düzeltmeli ve sitenizin veritabanını en üst düzeyde tutmalısınız. WP, veritabanına dayalı bir sistem olduğundan, veritabanı sağlığınız sitenizin performansında rol oynar. Veritabanı optimizasyonu şimdilik yeterli olsa da, yapmak isteyebileceğiniz bir veya iki şey daha olabilir.
WordPress veritabanınızı temiz tutmak için nasıl ve ne yapmanız gerektiği konusunda daha fazla devam edebilirim, ancak bu başlı başına oldukça büyük bir iş ve buraya daha fazlasını ekleyemem, ancak daha fazlasını okumak isterseniz. Bu size yardımcı olacaktır – “WordPress Yay Temizleme Araç Takımı – Daha İyi Performans İçin WordPress Kurulumunuzu Nasıl Optimize Edersiniz?”.
6. Görüntüleri Sıkıştır

Resimler metne kıyasla hacimlidir. Wp-içerik klasörünüzde izin verdiğinizden çok daha fazla yer kaplarlar. Resimlerinizi sıkıştırmak sitenizin yüklenme sürelerini düşürmenize yardımcı olacaktır. Algılanan görüntü kalitesinden çok fazla bir şey kaybetmeden görüntülerinizin boyutunu küçültebilirsiniz.
EWWW Image Optimizer tarafından sağlanan kayıpsız sıkıştırma ile kaliteden ödün vermeden görüntü boyutlarını küçültebilirsiniz. Alternatif olarak, JPEG ve PNG Görüntülerini Sıkıştır eklentisini kullanabilirsiniz. Kalitede gözle görülür bir kayıp olmadan, JPEG görüntüler için yaklaşık %40 - %60 ve PNG resimler için %50 - %80 oranında bir sıkıştırma vaat ederler.
7. Eklentilerinizi Tanılayın
Günün sonunda, tüm eklentiler işlevlerin yerine getirilmesine yardımcı olan kod parçalarıdır. Bazen hantal ve verimsiz hale gelirler.
Sitenizin çapalarını nasıl belirleyeceksiniz? Yüklemelerini durdurmak mı?
P3- Eklenti Performans Profilleyici

Bu eklenti, hangi eklentilerin sitenizin yüklenme sürelerini büyük ölçüde etkilediğini tespit edecektir. Ve eklentinin oluşturduğu rapor ile hangi eklentilerin sitenizin hızını düşürdüğünü tespit edebileceksiniz. Herhangi bir eklenti site performansını çok fazla etkiliyorsa, alternatif eklentiler bulun.
P3 Profiler'ı buradan edinin!
Eklenti Düzenleyici
Artık hangi eklentilerin site performansınızı etkilediğini bildiğinize göre, kullanımlarının isteğe bağlı olduğu tüm site sayfalarında/yayınlarında bunları devre dışı bırakmayı seçebilirsiniz. Bunu posta bazında yapabilirsiniz. Yani sitenizi yavaşlatan ve onsuz yapamayacağınız bir eklenti varsa, onu yalnızca sitenizdeki sayfalarda/yazılarda gerekli olan yerlerde kullanın.
Plugin Organizer'ı buradan edinin!
8. Bağlantıyı Devre Dışı Bırak
Hotlinking, insanların sitenizin sunucularında barındırılan içeriği web siteleri için nasıl kullandığıdır. Yani temelde sunucularınızı sitelerindeki içeriğinizle birlikte kullanırlar. Sonuç olarak, sunucunuz aşırı yüklenir ve bu da size hiçbir fayda sağlamaz.
Birinin sunucu kaynaklarınızı çalmasını nasıl engellersiniz?
İnsanların sitenizin içeriğinden bir şeyler arasında bağlantı oluşturmasını önlemek için. Sitenizin koduyla biraz uğraşmanız gerekiyor ve bu bir zorunluluktur. Sunucunuza eklemek için gerekli kodu oluşturmak için bu htaccesstools'u kullanabilirsiniz. Normalde, ev sahibiniz de bu konuda size yardımcı olmaya istekli olacaktır.
Ve bir kez hotlinking'i engellediğinizde, sunucu kaynaklarınızın sizinki dışında bir web sitesi için içerik barındırmak için harcanmadığından emin olabilirsiniz. Bağlantı kurma taktikleri genellikle görüntüleri ve diğer veri ağırlıklı multimedyaları hedefler, bu nedenle minimum görüntüye sahip bir site çalıştırıyorsanız, bağlantı kurmayı devre dışı bırakmak sitenizin performansını etkilemez.
9. A Featherweight minimal sosyal paylaşım eklentisi kullanın!
Sosyal Medya Paylaşımı, herhangi bir web sitesi için önemlidir ve herhangi bir sitenin pazarlama stratejisinin önemli bir parçasını oluşturur. Ancak, bazen insanlar kendilerinin önüne geçer ve ziyaretçileri rahatsız eden ve web sitesini yavaşlatan çok fazla paylaşım seçeneği koyar.
10. Geri Pingleri ve Geri İzlemeleri Devre Dışı Bırakın
Geri izlemeler ve geri pingler, başka birinin gönderinizi başka bir blog veya siteye bağladığını bilmenizi sağlar. Geri izlemeler manueldir ve geri pingler otomatiktir, her ikisi de yorum denetiminizle sonuçlanır. Tüm geri izlemelerin ve geri pinglerin %99'u spam'dir. Ve çok fazla almaya başlarsanız, site hızınızı potansiyel olarak etkileyebilir.
Ayarlar > Tartışmalar'a gidin, Varsayılan Makale ayarları altında pingback'leri ve geri izlemeleri devre dışı bırakın.
Veya spam ile başa çıkabilen bir eklenti kullanabiliriz. Ve bu, herhangi bir biçimde spam'in sonu olacak.
11. CSS'yi En Üstte ve Javascript'i En Altta Yerleştirin
CSS referansları en üste gitmelidir. Tarayıcılar, CSS'yi yüklemeden önce içerik yüklemez. Aksi takdirde, stilize içerikle karşılaşırsınız. Bu küçük problemden kaçınmak için önce CSS. Bunu yapmazsanız, siteniz aşamalı olarak yüklenemeyecektir. Bu, sitenizin bir bölümünün herhangi bir stil olmadan görüneceği anlamına gelir. Ve CSS'niz sona doğruysa, tarayıcının tüm site öğelerinizi yeniden çizmesi gerekir. Bu, CSS'yi başlığın bir parçası olarak koymuş olmanızdan daha uzun sürecektir.
Bir tarayıcıda paralel yüklemeyi engellediği için JS'yi en sona bıraktık. Bu, yüklenen tek şeyin bu olduğu anlamına gelir. Buna ek olarak, içeriğin üzerinde bir komut dosyası varsa aşamalı yüklemeyi engeller. Tüm içeriğin aşamalı olarak yüklenebilmesini sağlamak için komut dosyalarını sonuna koymamız gerekir.
Ücretsiz önbelleğe alma eklentileri bunu başaramaz. Veya Autoptimize'ı ücretsiz bir önbelleğe alma eklentisiyle birlikte kullanabilirsiniz. Ancak bazen işler bozulabilir ve olası bir karışıklığı düzeltemeyen birine bu rotayı tavsiye etmem. Ve bununla başa çıkamayacağınızı düşünüyorsanız, WPRocket kullanın.
12. Resimlerinizi Bir Araya Getirin – CSS Spriteları
Bir tarayıcının, birden çok görüntü getirmek için sunucunuza birden çok yolculuk yapması gerekir. Bu görüntüleri, HTTP isteklerinin sayısını etkin bir şekilde azaltacak ve çok daha verimli bir süreç oluşturacak tüm görüntüleri içeren büyük bir dosyada birleştirebiliriz. CSS'ye aşina değilseniz, aynısını gerçekleştirmenize yardımcı olması için çevrimiçi olarak sunulan bir sürükle ve bırak yöntemini kullanabilirsiniz.
CSS Sprite'ları yardımcı olsa da, gerekli değildir, ancak onlar hakkında daha fazla bilgi edinmek isterseniz CSS Püf Noktalarına gidin.
Son düşünceler
Hiçbir şey, şirket içi önbelleğe alma çözümüne ve tanınmış bir tema evinden iyi bir temaya sahip mükemmel bir yönetilen WP sunucusunu yenemez.
Ama bütçesi olanlar için tavsiye ederim -
Bu araç ve yazılım kombinasyonu, bir kuruş harcamadan hızlı bir site oluşturmaya yardımcı olmalıdır! Ancak yine de en azından premium bir önbellek eklentisi denemenizi tavsiye ederim. Bu kadar çok eklentiyi tek bir amaç için kullanma zahmetinden sizi kurtaracak. Ve tüm bu eklentilerin siteniz için etkin bir şekilde çalışmasını sağlamak tamamen başka bir şeydir.
Bilmeniz gereken başka bir şey de, kaliteli eklentiler olmaları koşuluyla çok fazla eklenti sitenizi yavaşlatmaz.
Sitenizi tekrar test edin,
Test ederken, sonuçları kontrol etmek için her seferinde yeni bir eklenti kullanın. Art arda daha iyi değillerse, yalnızca önceki eklenti/eklentilere bağlı kalmalısınız. Örneğin, sitenizin ne kadar hızlı olduğunu görmek için Fastest Cache gibi ücretsiz bir önbelleğe alma eklentisi kullanın.
Yeni etkinleştirilen bir eklentiye bağlı kalmadan önce performans artışlarına bakın.
Sonuçlar nasıldı, siteniz hızlandı mı?
Umarım olmuştur.
Ve umarım bu yazı yardımcı olmuştur
Lütfen testlerinizin sonuçlarını aşağıdaki yorumlarda bizimle paylaşın, belki size yardımcı olabiliriz!
Açıklama: Bu sayfa, bahsi geçen ürünü satın almayı seçerseniz komisyon almamıza neden olabilecek harici ortaklık bağlantıları içerir. Bu sayfadaki görüşler bize aittir ve olumlu eleştiriler için ek bonus almıyoruz.
