Comment accélérer votre site WordPress ? [Guide complet]
Publié: 2022-02-28Votre site WordPress est-il lent ? Si oui, nous devons travailler là-dessus.
Ohh, et si votre site Web se charge assez rapidement, peut-il être rendu encore plus rapide ? Chaque milliseconde fait une différence. Nous pouvons mesurer les performances de votre site et voir s'il y a autre chose pour le rendre un peu plus rapide. Mais nous y reviendrons dans un instant.
Avant de vous dire comment rendre votre site Web plus rapide, je vais essayer d'établir l'importance d'avoir un site Web à chargement rapide.
La vitesse du site est-elle importante ?
La vitesse de chargement de votre site Web est très importante pour assurer un bon classement dans les moteurs de recherche et une excellente expérience utilisateur. Il est connu que l'algorithme de recherche de Google inclut les temps de chargement de votre page comme l'un des nombreux paramètres lors du calcul du pagerank. Voyons ce que Google a à dire sur la vitesse du site et comment cela pourrait affecter votre site Web et la taille de votre audience.
La vitesse d'attaque de Google
Chez Google, ils ont créé une expérience pour reproduire la lenteur accompagnant un site Web ou une page Web avec une mauvaise vitesse de chargement des pages.
L'équipe de Google a fait cela en créant un système où la vitesse est délibérément diminuée en injectant un délai côté serveur, ce qui se traduit par un allongement du temps de traitement avant et pendant que les résultats sont renvoyés au navigateur.
Du point de vue de l'utilisateur, peu importe que les résultats soient renvoyés lentement ou que la capacité de leur navigateur à traiter ces résultats soit lente. Vous ne sauriez pas que votre navigateur est lent et non la page Web, mais cela crée le même effet que si vous étiez sur une page Web qui se charge lentement.
En faisant passer la vitesse de chargement de 100 millisecondes à 600 millisecondes, le nombre de recherches a diminué de 0,2 % à 0,6 %, résultats moyennés sur quatre à six semaines. Vous pourriez être tenté de vous interroger sur la signification de ces résultats.
Il a également été découvert que les personnes exposées à un délai de 200 millisecondes effectuaient 0,22 % de recherches en moins au cours des trois premières semaines et 0,36 % de recherches en moins au cours de la deuxième période de trois semaines. Et avec un retard de 400 millisecondes, les mêmes résultats ont suivi une diminution de 0,44% et 0,76% dans les première et deuxième périodes de trois semaines. Comme vous pouvez l'imaginer, un tel impact sur le nombre de recherches effectuées est énorme compte tenu de l'ampleur de la recherche sur le Web Google.
Outre Google, plusieurs grandes entreprises, dont AOL, Microsoft, Bing et Shopzilla, ont reconnu l'importance d'avoir des sites Web qui se chargent rapidement. Vous pouvez en savoir plus ici.
La vitesse de chargement du site Web compte - Expérience utilisateur
Maintenant, oubliez les chiffres, à quel point l'utilisation d'un site Web lent peut-elle être amusante ? Combien de fois avez-vous visité un site Web lent et n'avez-vous jamais pris la peine de le visiter à nouveau ? Combien de fois avez-vous maudit votre connexion Internet lorsqu'elle s'endort ? Les sites Web lents ne sont pas amusants.
Avant de commencer à "rendre votre site plus rapide", quelle est sa vitesse ? Regardons quelques outils pour nous aider!
Dans quelle mesure votre site Web fonctionne-t-il ?
Nous devons mesurer les performances actuelles du site, ce n'est qu'alors que nous pourrons mesurer toute amélioration des performances. Vous pouvez utiliser l'un des éléments suivants,
Si vous n'avez pas encore ajouté votre site Web à GA, vous devriez le faire. Si vous n'avez pas encore ajouté votre site Web à GA, vous devriez le faire. Pour suivre régulièrement l'évolution de votre site Web, vous pouvez accéder aux performances du site dans les laboratoires via votre compte Google Analytics. Outre ces méthodes, la plupart des services d'hébergement fournissent également un accès aux informations de base sur la vitesse de chargement des pages.
Voyons maintenant une douzaine de choses que vous pouvez faire pour rendre votre site Web plus rapide.
1. Sélection du service d'hébergement
Bien que vous puissiez faire plusieurs choses pour améliorer les performances de votre site, ces méthodes ont leurs limites. Le logiciel de réglage ne fera qu'aider à optimiser les performances du site. Mais en fin de compte, rien ne vaut le meilleur matériel. L'hébergement partagé est une option pour les sites à faible trafic, mais vous devez faire évoluer votre matériel à mesure que le trafic de votre site augmente. Le serveur privé virtuel, l'hébergement dédié et l'hébergement géré sont des options utilisées par les sites à trafic élevé/moyen. L'hébergement dédié est réservé aux plus gros sites avec des millions de visites quotidiennes. VPS est conçu pour les experts techniques et l'hébergement WordPress géré est destiné aux non-techniciens qui gèrent une entreprise en ligne.
En supposant que votre budget soit serré, je recommanderais le plan d'hébergement partagé de SiteGround. Ils offrent une disponibilité de près de 100 %, un enregistrement de nom de domaine gratuit, des sauvegardes quotidiennes gratuites, une garantie de remboursement de 30 jours et une évolutivité.
Mais si vous voulez le meilleur hébergement que l'argent puisse acheter, je vous recommande WPEngine - Solution d'hébergement WordPress gérée. Un bon support et une solution d'hébergement de premier ordre qui crée des sites Web ultra-rapides.

Si vous utilisez WPEngine, la partie suivante de ce guide des performances (mise en cache) peut être ignorée. WPEngine utilise EverCache pour mettre en cache votre site. Avec un hébergeur WordPress infogéré, vous pouvez oublier de vous occuper des performances de votre site et vous concentrer uniquement sur la production de contenu (vrai dans une large mesure).
2. Utilisez le meilleur plugin de mise en cache
(En supposant que vous utilisiez autre chose que l'hébergement WordPress géré où la mise en cache est fournie en interne par votre société d'hébergement)

WP Rocket est un plugin de mise en cache premium le plus vendu qui optimise efficacement votre site pour la vitesse. De nombreux plugins de mise en cache WP sont compliqués pour un débutant WP. Et la complexité des options est bonne pour les utilisateurs WP de niveau expert et intermédiaire. WP Rocket n'est pas trop difficile à comprendre et à utiliser.
WP Rocket effectue la mise en cache des pages pour réduire les vitesses de chargement, le préchargement du cache pour aider à l'indexation du site par les moteurs de recherche, les images ne se chargent que sur demande (lorsque vous faites défiler vers le bas, pas lorsqu'une page se charge pour la première fois), la compression de fichiers pour convertir HTML, JS et CSS en fichiers statiques et le plugin est plutôt convivial pour les développeurs.
Lorsque j'écrivais un article sur les 6 meilleurs plugins de mise en cache, l'une des conclusions auxquelles je suis arrivé était qu'il était très difficile de comparer les plugins de mise en cache. Chaque plugin est un peu différent et le configurer de manière optimale n'est pas facile. Si vous ne définissez pas les mêmes configurations sur tous les plugins, cela rend les plugins impossibles à comparer. Au lieu de cela, j'ai demandé à nos lecteurs d'utiliser le plugin qu'ils estimaient être le plus facile à utiliser. Et lisez l'article sur les 6 meilleurs plugins de mise en cache, si vous voulez plus d'options, y compris des plugins de mise en cache freemium et gratuits.
Plus d'infos / Télécharger
Si vous n'utilisez pas WPRocket, quelques points à considérer. Il s'agit d'une ventilation des fonctions qu'un plugin de mise en cache exécuterait autrement. Assurez-vous que votre autre solution de mise en cache fournit toutes ces fonctions. Sinon, utilisez un plugin de mise en cache gratuit plus un ou deux autres plugins pour répliquer la plupart des fonctionnalités de WPRocket.
Un plugin de mise en cache gratuit accomplit généralement ce qui suit.
Minifier HTML, CSS et Javascript
Tout cet espace vide, ces commentaires, ces nouveaux caractères de ligne et tout ce qui est redondant dans votre code et qui le rend plus facile à regarder sans but est inutile pour un serveur et l'adresse IP essayant de contacter vos serveurs demandant votre site.
Supprimez tout cela avec un plugin de mise en cache gratuit, et votre site sera meilleur en termes de performances.
Minimiser le nombre de requêtes HTTP
Vous pouvez réduire le nombre de requêtes adressées aux serveurs de votre site. Chaque fois que quelqu'un visite votre site, il demande les fichiers de votre site Web. Cela inclut les fichiers HTML, CSS et JS. Si vous avez plusieurs fichiers de chaque type de fichier, une demande est envoyée à vos serveurs pour chaque fichier individuel pour chaque fichier individuel.
Avoir un nombre élevé de fichiers nécessitant plusieurs requêtes de serveur n'est pas efficace. Vous pouvez réduire cela en combinant des scripts JS, des fichiers HTML et CSS. Un plugin de mise en cache gratuit suffira.
Remplacer PHP par du HTML statique
Également connu sous le nom de super cache, où PHP est complètement contourné et les fichiers sont servis en HTML. La super mise en cache est effectuée avec mod_rewrite et est certainement l'une des méthodes de mise en cache les plus rapides disponibles sur votre site. La différence entre les fichiers statiques en super cache servis par PHP et ceux servis en HTML complet est imperceptible, mais cela rend votre site plus rapide. Encore une fois, les plugins de mise en cache gratuits devraient être suffisants pour réaliser une super mise en cache servie par HTML.
Compression GZIP
Compressez votre code, réduisez essentiellement la taille d'un fichier texte contenant du code. Les fichiers de votre site Web sont simplement compressés, ce qui permet de réduire votre utilisation de la bande passante et de réduire les temps de chargement. Une fois le fichier compressé reçu par le navigateur, il peut être facilement lu. Un plugin de mise en cache gratuit comme W3TC peut accomplir cette fonction.
Mise en cache du navigateur
Ceux-ci peuvent être téléchargés et stockés sur le navigateur d'un visiteur pour du contenu statique comme JS, CSS et des images. Celui-ci est téléchargé lorsque le visiteur visite le site pour la première fois et est extrait du cache du navigateur chaque fois qu'il est requis par la suite pendant au moins un certain temps. Sinon, il faudrait le télécharger à nouveau.
La mise en cache implique la configuration de votre plugin et cela peut être un peu intimidant pour nos lecteurs qui ne sont pas encore familiers avec WordPress. Reportez-vous à notre Top 6 des plugins de mise en cache pour trouver le plugin de mise en cache gratuit qui vous convient.
Un plugin de mise en cache gratuit peut ne pas aider avec le chargement paresseux. Et vous aurez besoin d'un plugin de mise en cache premium ou d'autres plugins pour compenser les lacunes d'un plugin de mise en cache gratuit. Donc, si vous avez l'intention d'utiliser un plug-in de mise en cache gratuit, envisagez d'utiliser le plug-in de chargement paresseux suivant en tandem.
Utilisez Lazy Load pour le texte, les vidéos et les images
Le chargement différé des images garantit que vous chargez l'image lorsqu'elle entre dans l'écran du visiteur lorsqu'il défile vers le bas. Ce faisant, les temps de chargement du site diminuent un peu, car les images sont relativement lourdes en données.
Généralement, la mise en cache du chargement différé est une fonctionnalité qui accompagne un plugin de mise en cache premium, pas un plugin gratuit. Donc, si vous n'utilisez pas une solution de mise en cache premium avec chargement d'image paresseux, vous pouvez utiliser a3 Lazy Load.
3. Choisissez le bon cadre
Les frameworks forment le squelette sur lequel vous construisez l'apparence de votre site et éventuellement affichez votre contenu. Un bon framework est important pour assurer une bonne performance du site. Un thème riche en multimédia flashy avec un cadre volumineux ne fait pas un site Web rapide. Le thème qui aide à concevoir et à modifier l'apparence de votre site contribue également au temps de chargement du site.-
En termes de performances en ce qui concerne la vitesse du site, les maisons de thèmes comme Headway Themes, StudioPress (Genesis) et iThemes produisent des thèmes basés sur un cadre solide et léger. Et sur ce cadre, ils créent des thèmes remplis de couleurs destinés à des types de sites et à des niches spécifiques. Dans une large mesure, le succès du thème au-dessus des maisons peut être attribué à leurs cadres WP sur lesquels ils construisent leurs thèmes. Je recommanderais l'un des thèmes au-dessus des cadres des maisons.

Pour une liste plus complète des frameworks que vous pourriez souhaiter, consultez notre tour d'horizon des 16 meilleurs frameworks pour WordPress. Nous comparerons également les frameworks et les options d'hébergement à l'avenir pour fournir une meilleure image de la vitesse.
4. Utilisez un CDN
Les CDN ou réseaux de diffusion de contenu aident à fournir plus rapidement les fichiers statiques de votre site Web à vos visiteurs à partir d'un emplacement de serveur beaucoup plus proche d'eux que les serveurs de votre site. Cela rend un site Web généralement rapide semble encore plus rapide. Un CDN garantit que votre visiteur accède au cache plutôt que d'atteindre vos serveurs. Et accéder au cache plutôt que de demander des données de site à des serveurs est beaucoup plus rapide.
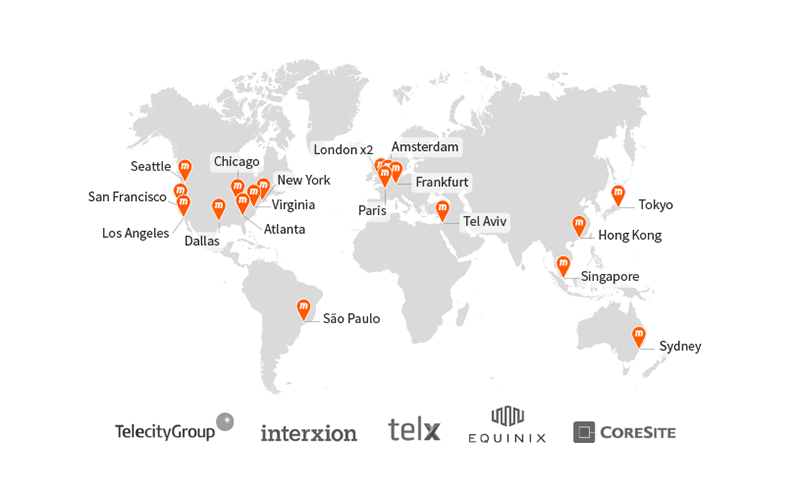
Presque tous les sites Web à fort trafic utilisent désormais un CDN pour leur contenu statique. Les CDN comme Cloudflare disposent de disques SSD stratégiquement situés dans le monde entier pour fournir le service de diffusion de contenu mondial idéal aux sites Web à large portée démographique, comme vous pouvez le voir sur l'image ci-dessous.

Contrairement aux serveurs des fournisseurs d'hébergement normaux, les serveurs d'un CDN sont conçus sur mesure pour fournir un contenu statique dans les plus brefs délais. Ils ont également des liens avec des sociétés de télécommunications populaires pour s'assurer que le temps de chargement de votre site n'est pas affecté par une interruption ou un retard du fournisseur de télécommunications.
Si vous utilisez un CDN, l'utilisation de la bande passante de votre serveur de site connaîtra une baisse importante, ce qui contribuera en outre à réduire les temps de chargement du site.
5. Optimisez la base de données de votre site
Utilisez un plugin d'optimisation de base de données WordPress et mettez de l'ordre dans la base de données de votre site. WP-Sweep est un plugin puissant qui exécute plusieurs fonctions impliquées dans le processus de nettoyage WP-Spring.

WP Sweep supprime les révisions de publication redondantes, les commentaires (spam et non approuvés), toute forme de métadonnées orphelines et dupliquées (utilisateur, commentaire et publication) et les termes inutilisés de votre base de données WordPress. Il existe d'autres plugins d'optimisation de base de données comme WP-DB Manager et WP Optimize, mais WP Sweep a un avantage significatif sur eux. WP Sweep exécute les commandes de suppression WordPress sur les données afin qu'il ne reste aucune donnée orpheline comme dans le cas des deux autres plugins qui exécutent des requêtes MYSQL.
Votre plugin d'optimisation de base de données se débarrassera de :
- Spam, commentaires non approuvés et supprimés - Les commentaires peuvent s'accumuler comme une montagne dans votre base de données wp si vous le permettez. Optimiser votre base de données WP de temps en temps empêchera que cela se produise.
- Données en double et orphelines sur votre base de données WordPress – Le contenu en double est un fardeau pour vos serveurs, un fardeau qu'ils n'ont pas à supporter. Les données orphelines affectent la base de données de votre site en occupant ligne après ligne et cela n'apporte rien à votre site, d'où le terme « orphelin ». Le contenu dupliqué et les données orphelines ne servent à rien, débarrassez-les tous les deux de votre site.
- Révisions de publication inutiles - Plusieurs révisions de publication sont inutiles et elles peuvent ajouter beaucoup de choses, supprimez-les.
Si vous décidez de nettoyer votre WordPress au printemps, vous devez supprimer les termes, images, thèmes, plugins inutilisés, réparer les liens brisés et conserver la base de données de votre site en parfait état. Étant donné que WP est un système basé sur une base de données, la santé de votre base de données joue un rôle dans les performances de votre site. Alors que l'optimisation de la base de données devrait être suffisante pour l'instant, il peut y avoir une ou deux autres choses que vous voudrez peut-être faire.
Je peux aller plus loin sur comment et ce que vous devez faire pour garder votre base de données WordPress propre, mais c'est un travail assez important en soi et je ne peux pas en ajouter beaucoup plus ici, mais si vous souhaitez lire plus loin. Cela devrait vous aider - "WordPress Spring Cleaning Toolkit - Un guide complet pour optimiser votre installation WordPress pour de meilleures performances".
6. Compresser les images

Les images sont volumineuses par rapport au texte. Ils occupent beaucoup plus d'espace sur votre dossier wp-content qui est supérieur à ce que vous autorisez. La compression de vos images contribuera à réduire les temps de chargement de votre site. Vous pouvez réduire la taille de vos images sans perdre une grande partie de la qualité d'image perçue.
Grâce à la compression sans perte fournie par EWWW Image Optimizer, vous pouvez réduire la taille des images sans perte de qualité. Alternativement, vous pouvez utiliser le plugin Compress JPEG & PNG Images. Ils promettent une compression de taille d'environ 40% - 60% pour les images JPEG et 50% - 80% pour les images PNG, sans perte visible de qualité.
7. Diagnostiquez vos plugins
En fin de compte, tous les plugins sont des morceaux de code qui aident à exécuter des fonctions. Parfois, ils deviennent encombrants et contre-productifs.
Comment allez-vous identifier les ancres de votre site ? Les empêcher de se charger ?
P3- Plugin Performance Profiler

Ce plugin détectera quels plugins ont un impact important sur les temps de chargement de votre site. Et avec le rapport généré par le plugin, vous pourrez identifier les plugins qui ralentissent la vitesse de votre site. Si un plugin affecte beaucoup trop les performances du site, trouvez des plugins alternatifs.
Obtenez P3 Profiler ici !
Organisateur de plugins
Maintenant que vous savez quels plugins affectent les performances de votre site, vous pouvez choisir de les désactiver sur toutes les pages/publications du site où leur utilisation est facultative. Vous pouvez le faire poste par poste. Donc s'il y a un plugin ralentissant votre site dont vous ne pouvez pas vous passer, alors utilisez-le uniquement sur les pages/posts de votre site où c'est nécessaire.
Obtenez l'organisateur de plugins ici !
8. Désactiver les liens dynamiques
Le hotlinking est la façon dont les gens utilisent le contenu hébergé sur les serveurs de votre site pour leurs sites Web. Donc, fondamentalement, ils utilisent vos serveurs avec votre contenu sur leur site. Et par conséquent, votre serveur est surchargé, ce qui ne vous profite en rien.
Comment empêcher quelqu'un de voler les ressources de votre serveur ?
Pour empêcher les gens de créer des liens directs avec le contenu de votre site. Vous devez bricoler le code de votre site et c'est un must. Vous pouvez utiliser ce htaccesstools pour générer le code nécessaire à ajouter à votre serveur. Normalement, votre hôte sera également disposé à vous aider avec cela.
Et une fois que vous avez empêché le hotlinking, vous pouvez être certain que les ressources de votre serveur ne sont pas utilisées pour héberger du contenu pour un site Web autre que le vôtre. Les tactiques de liaison directe ciblent généralement les images et autres contenus multimédias riches en données. Par conséquent, si vous exécutez un site avec un minimum d'images, la désactivation de la liaison directe n'affectera pas les performances de votre site.
9. Utilisez un plugin de partage social minimal de poids plume !
Le partage de médias sociaux est important pour tout site Web et constitue une partie importante de la stratégie marketing de tout site. Cependant, parfois, les gens prennent de l'avance et mettent trop d'options de partage qui agacent les visiteurs et ralentissent le site Web.
10. Désactiver les pingbacks et les trackbacks
Les trackbacks et les pingbacks vous permettent de savoir que quelqu'un d'autre a lié votre message sur un autre blog ou site. Les trackbacks sont manuels et les pingbacks sont automatiques, ils finissent tous les deux par la modération de votre commentaire. 99% de tous les trackbacks et pingbacks sont des spams. Et si vous commencez à en avoir trop, cela peut potentiellement affecter la vitesse de votre site.
Accédez à Paramètres > Discussions, sous Paramètres d'article par défaut, désactivez les pingbacks et les rétroliens.
Ou nous pouvons utiliser un plugin qui peut traiter le spam. Et ce sera la fin du spam sous toutes ses formes.
11. Mettez le CSS en haut et Javascript en bas
Les références CSS doivent aller tout en haut. Les navigateurs ne chargent pas le contenu avant de charger le CSS. Sinon, vous vous retrouverez avec un contenu stylisé. Alors d'abord, le CSS, pour éviter ce petit problème. Si vous ne le faites pas, votre site ne se chargera pas progressivement. Cela signifie qu'une partie de votre site s'affichera sans aucun style. Et si votre CSS est vers la fin, le navigateur doit redessiner tous les éléments de votre site. Cela prendra plus de temps que si vous aviez mis CSS dans l'en-tête.
Nous avons relégué JS au dernier car il empêche le chargement en parallèle dans un navigateur. Cela signifie que c'est la seule chose qui charge. Et pour ajouter à cela, il bloque le chargement progressif s'il y a un fichier de script au-dessus du contenu. Pour nous assurer que tout le contenu peut se charger progressivement, nous devons mettre les scripts à la fin.
Les plugins de mise en cache gratuits n'accomplissent pas cela. Ou vous pouvez utiliser Autoptimize en tandem avec un plugin de mise en cache gratuit. Mais parfois, les choses ont tendance à tomber en panne, et je ne conseillerais pas cette voie à quelqu'un qui ne peut pas réparer un gâchis potentiel. Et si vous pensez que vous ne pourriez pas le gérer, utilisez WPRocket.
12. Combinez vos images en une seule – CSS Sprites
Un navigateur doit effectuer plusieurs allers-retours vers votre serveur pour récupérer plusieurs images. Nous pouvons combiner ces images en un seul gros fichier contenant toutes les images, ce qui réduira efficacement le nombre de requêtes HTTP et créera un processus beaucoup plus efficace. Si vous n'êtes pas familier avec CSS, vous pouvez utiliser une méthode de glisser-déposer disponible en ligne pour vous aider à accomplir la même chose.
Bien que les CSS Sprites soient utiles, ils ne sont pas essentiels, mais si vous souhaitez en savoir plus à leur sujet, rendez-vous sur CSS Tricks.
Dernières pensées
Rien ne vaut un excellent hébergeur WP géré avec une solution de mise en cache interne et un bon thème d'une maison de thème réputée.
Mais pour ceux qui ont un budget limité, je recommanderais -
Cette combinaison d'outils et de logiciels devrait permettre de créer un site rapide sans dépenser un centime ! Mais, je vous recommanderais toujours d'essayer au moins un plugin de mise en cache premium. Cela vous épargnera tous les efforts nécessaires pour utiliser autant de plugins dans un seul but. Et faire en sorte que tous ces plugins fonctionnent efficacement pour votre site est une tout autre chose.
Autre chose à savoir, trop de plugins ne ralentissent pas forcément votre site à condition qu'il s'agisse de plugins de qualité.
Testez à nouveau votre site,
Pendant le test, utilisez un nouveau plugin à la fois pour vérifier les résultats. S'ils ne s'améliorent pas successivement, vous devez vous en tenir au(x) plugin(s) précédent(s) seul(s). Par exemple, utilisez un plugin de mise en cache gratuit comme Fastest Cache pour voir à quel point votre site est plus rapide.
Recherchez des augmentations de performances avant de vous en tenir à un plugin nouvellement activé.
Quels ont été les résultats, votre site est-il devenu plus rapide ?
J'espère que oui.
Et j'espère que ce message a été utile
S'il vous plaît partagez les résultats de vos tests avec nous dans les commentaires ci-dessous, nous pourrions peut-être vous aider!
Divulgation : cette page contient des liens d'affiliation externes qui peuvent nous permettre de recevoir une commission si vous choisissez d'acheter le produit mentionné. Les opinions sur cette page sont les nôtres et nous ne recevons pas de bonus supplémentaire pour les critiques positives.
