WordPress 사이트 속도를 높이는 방법? [전체 가이드]
게시 됨: 2022-02-28WordPress 사이트가 느린가요? 그렇다면 우리는 그것에 대해 노력해야 합니다.
아, 그리고 웹사이트가 꽤 빨리 로드된다면 더 빠르게 만들 수 있습니까? 매 밀리초가 차이를 만듭니다. 사이트의 성능을 측정하고 조금 더 빠르게 만들 수 있는 다른 것이 있는지 확인할 수 있습니다. 그러나 우리는 그것에 대해 조금 후에 알게 될 것입니다.
웹사이트를 더 빠르게 만드는 방법을 알려드리기 전에 웹사이트를 빠르게 로드하는 것의 중요성에 대해 말씀드리겠습니다.
사이트 속도가 중요합니까?
웹사이트 로드 속도는 우수한 검색 엔진 순위와 우수한 사용자 경험을 보장하기 위해 매우 중요합니다. Google의 검색 알고리즘은 pagerank를 계산하는 동안 많은 매개변수 중 하나로 페이지 로드 시간을 포함하는 것으로 알려져 있습니다. 사이트 속도에 대한 Google의 설명과 이것이 웹사이트 및 잠재고객 규모에 어떤 영향을 미칠 수 있는지 살펴보겠습니다.
구글의 속도
Google에서 그들은 페이지 로드 속도가 나쁜 웹사이트나 웹페이지에 수반되는 속도 저하를 재현하는 실험을 만들었습니다.
Google 팀은 결과가 브라우저에 반환되기 전과 처리 시간 동안 처리 시간을 연장하는 서버 측 지연을 주입하여 의도적으로 속도를 줄이는 시스템을 만들어 이를 수행했습니다.
사용자 관점에서 결과가 느리게 반환되는지 또는 해당 결과를 처리하는 브라우저의 기능이 느린지 여부는별로 중요하지 않습니다. 브라우저가 웹 페이지가 아니라 느리다는 사실을 알지 못하지만 느리게 로드되는 웹 페이지에서와 동일한 효과를 생성합니다.
로드 속도를 100밀리초에서 600밀리초로 낮춤으로써 검색 수가 0.2%에서 0.6%로 감소했으며 결과는 평균 4주에서 6주 사이였습니다. 이러한 결과의 중요성에 의문을 제기할 수 있습니다.
또한 200밀리초 지연에 노출된 사람들은 처음 3주 동안 검색을 0.22% 더 적게 수행했고 두 번째 3주 기간에는 0.36% 더 적은 검색을 수행한 것으로 나타났습니다. 그리고 400밀리초 지연으로 동일한 결과가 첫 번째 및 두 번째 3주 기간에 0.44% 및 0.76% 감소했습니다. 상상할 수 있듯이 수행되는 검색 수에 미치는 영향은 Google 웹 검색의 규모를 감안할 때 엄청납니다.
Google 외에도 AOL, Microsoft, Bing 및 Shopzilla를 비롯한 여러 주요 회사는 웹사이트를 빠르게 로드하는 것의 중요성을 인식했습니다. 여기에서 자세한 내용을 읽을 수 있습니다.
웹사이트 로드 속도의 중요성 – 사용자 경험
이제 숫자는 잊어버리세요. 느린 웹사이트를 사용하는 것이 얼마나 재미있을까요? 느린 웹사이트를 얼마나 자주 방문하고 다시 방문하는 것을 귀찮게 하지 않았습니까? 잠이 들 때 인터넷 연결을 얼마나 자주 저주했습니까? 느린 웹사이트는 재미가 없습니다.
"사이트 만들기"를 더 빠르게 하기 전에 얼마나 빠릅니까? 도움이 되는 몇 가지 도구를 살펴보겠습니다!
얼마나 잘 귀하의 웹사이트 요금은?
현재 사이트 성능을 측정해야 성능 향상을 측정할 수 있습니다. 다음 중 하나를 사용할 수 있습니다.
웹사이트를 아직 GA에 추가하지 않았다면 추가해야 합니다. 웹사이트를 아직 GA에 추가하지 않았다면 추가해야 합니다. 웹사이트를 정기적으로 추적하기 위해 Google Analytics 계정을 통해 실험실에서 사이트 성능에 액세스할 수 있습니다. 이러한 방법 외에도 대부분의 호스팅 서비스는 기본 페이지 로드 속도 정보에 대한 액세스도 제공합니다.
이제 웹사이트를 더 빠르게 만들기 위해 할 수 있는 12가지 방법을 살펴보겠습니다.
1. 호스팅 서비스 선택
사이트 성능을 향상시키기 위해 여러 가지 작업을 수행할 수 있지만 이러한 방법에는 한계가 있습니다. 조정 소프트웨어는 사이트 성능을 최적화하는 데만 도움이 됩니다. 그러나 그것에 관해서는 최고의 하드웨어를 능가하는 것은 없습니다. 공유 호스팅은 트래픽이 적은 사이트를 위한 옵션이지만 사이트 트래픽이 증가함에 따라 하드웨어를 확장해야 합니다. Virtual Private Server, Dedicated Hosting 및 Managed Hosting은 트래픽이 높은/중간 수준의 사이트에서 사용하는 옵션입니다. 전용 호스팅은 매일 수백만 명이 방문하는 가장 큰 사이트를 위해 예약되어 있습니다. VPS는 기술적으로 능숙한 사용자를 위해 설계되었으며 Managed WordPress Hosting은 온라인 비즈니스를 운영하는 기술에 정통하지 않은 사용자를 위한 것입니다.
예산이 빠듯하다고 가정하면 SiteGround의 공유 호스팅 계획을 권장합니다. 거의 100% 가동 시간, 무료 도메인 이름 등록, 무료 일일 백업, 30일 환불 보장 및 확장성을 제공합니다.
하지만 돈으로 살 수 있는 최고의 호스팅을 원한다면 WPEngine – 관리형 WordPress 호스팅 솔루션을 추천합니다. 빠른 웹사이트를 만드는 훌륭한 지원과 최고의 호스팅 솔루션.

WPEngine을 사용하는 경우 이 성능 가이드의 다음 부분(캐싱)을 건너뛸 수 있습니다. WPEngine은 EverCache를 사용하여 사이트를 캐시합니다. 관리형 WordPress 호스트를 사용하면 사이트 성능 관리를 잊고 콘텐츠 제작에만 집중할 수 있습니다(대부분 사실임).
2. 최고의 캐싱 플러그인 사용
(호스팅 회사에서 사내에서 캐싱을 제공하는 관리형 WordPress 호스팅 이외의 것을 사용한다고 가정)

WP Rocket은 속도를 위해 사이트를 효율적으로 최적화하는 프리미엄 베스트 셀러 캐싱 플러그인입니다. 많은 WP 캐싱 플러그인은 WP 초보자를 위해 복잡합니다. 그리고 옵션의 복잡성은 전문가 및 중급 수준의 WP 사용자에게 좋습니다. WP Rocket은 파악하고 사용하는 것이 그리 어렵지 않습니다.
WP Rocket은 로드 속도를 줄이기 위해 페이지 캐싱을 수행하고, 검색 엔진에 의한 사이트 인덱싱을 돕기 위한 캐시 사전 로드, 요청 시에만 이미지 로드(페이지가 처음 로드될 때가 아니라 아래로 스크롤할 때), HTML, JS 및 CSS를 다음으로 변환하는 파일 압축 정적 파일과 플러그인은 개발자 친화적입니다.
상위 6개의 캐싱 플러그인에 대한 게시물을 작성할 때 내린 결론 중 하나는 캐싱 플러그인을 비교하는 것이 매우 어렵다는 것이었습니다. 플러그인마다 약간씩 다르기 때문에 최적으로 구성하는 것은 쉽지 않습니다. 모든 플러그인에 동일한 설정을 하지 않으면 플러그인 비교가 불가능하게 됩니다. 대신 독자들에게 사용하기 가장 쉬운 플러그인을 사용하도록 요청했습니다. 프리미엄 및 무료 캐싱 플러그인을 포함한 더 많은 옵션을 원하시면 상위 6개 캐싱 플러그인에 대한 게시물을 읽으십시오.
추가 정보 / 다운로드
WPRocket을 사용하지 않는 경우 몇 가지 사항을 고려해야 합니다. 이것은 캐싱 플러그인이 달리 수행할 기능에 대한 분석입니다. 대체 캐싱 솔루션이 이러한 모든 기능을 제공하는지 확인하십시오. 그렇지 않은 경우 무료 캐싱 플러그인과 하나 또는 두 개의 다른 플러그인을 사용하여 대부분의 WPRocket 기능을 복제하십시오.
무료 캐싱 플러그인은 일반적으로 다음을 수행합니다.
HTML, CSS 및 자바스크립트 축소
모든 공백, 주석, 줄 바꿈 문자 및 목적 없이 눈에 더 쉽게 보이도록 코드에 중복된 모든 것은 사이트를 요청하는 서버에 접근하려는 서버와 IP에 쓸모가 없습니다.
무료 캐싱 플러그인으로 이 모든 것을 제거하면 사이트 성능이 향상됩니다.
HTTP 요청 수 최소화
사이트 서버에 대한 요청 수를 줄일 수 있습니다. 누군가 귀하의 사이트를 방문할 때마다 귀하의 웹사이트 파일을 요청합니다. 여기에는 HTML 파일, CSS 및 JS 파일이 포함됩니다. 각 파일 유형의 여러 파일이 있는 경우 모든 개별 파일에 대한 모든 개별 파일에 대한 요청이 서버로 전송됩니다.
여러 서버 요청이 필요한 파일 수가 많으면 효율적이지 않습니다. JS 스크립트, HTML 및 CSS 파일을 결합하여 이를 줄일 수 있습니다. 무료 캐싱 플러그인이면 충분합니다.
PHP를 정적 HTML로 바꾸기
PHP가 완전히 우회되고 파일이 HTML로 제공되는 슈퍼 캐싱이라고도 합니다. 슈퍼 캐싱은 mod_rewrite로 수행되며 확실히 귀하의 사이트에서 사용할 수 있는 가장 빠른 캐싱 방법 중 하나입니다. PHP에서 제공하는 슈퍼 캐시된 정적 파일과 전체 HTML에서 제공되는 파일 간의 차이는 감지할 수 없지만 사이트를 더 빠르게 만듭니다. 다시 말하지만 무료 캐싱 플러그인은 HTML에서 제공하는 슈퍼 캐싱을 수행하기에 충분해야 합니다.
GZIP 압축
코드를 압축하여 기본적으로 코드가 포함된 텍스트 파일을 더 작게 만듭니다. 웹사이트의 파일은 단순히 압축되어 대역폭 사용량을 줄이고 로드 시간을 줄이는 데 도움이 됩니다. 압축된 파일이 브라우저 측에서 수신되면 쉽게 읽을 수 있습니다. W3TC와 같은 무료 캐싱 플러그인이 이 기능을 수행할 수 있습니다.
브라우저 캐싱
JS, CSS 및 이미지와 같은 정적 콘텐츠를 위해 방문자의 브라우저에 다운로드하여 저장할 수 있습니다. 이것은 방문자가 사이트를 처음 방문할 때 다운로드되며 그 이후로 최소한 일정 시간 동안 필요할 때마다 브라우저 캐시에서 가져옵니다. 그렇지 않으면 다시 다운로드해야 합니다.
캐싱에는 플러그인 구성이 포함되며 아직 WordPress에 익숙하지 않은 독자에게는 다소 어려울 수 있습니다. 귀하에게 적합한 무료 캐싱 플러그인을 찾으려면 상위 6개 캐싱 플러그인을 참조하십시오.
무료 캐싱 플러그인은 지연 로딩에 도움이 되지 않을 수 있습니다. 그리고 무료 캐싱 플러그인의 단점을 보완하려면 프리미엄 캐싱 플러그인이나 다른 플러그인이 필요합니다. 따라서 무료 캐싱 플러그인을 사용하려는 경우 다음 지연 로드 플러그인 중 하나를 함께 사용하는 것이 좋습니다.
텍스트, 비디오 및 이미지에 지연 로드 사용
이미지에 대한 지연 로드는 방문자가 아래로 스크롤할 때 방문자의 화면에 들어갈 때 이미지를 로드하도록 합니다. 그렇게 하면 이미지가 비교적 데이터를 많이 사용하기 때문에 사이트의 로드 시간이 상당히 줄어듭니다.
일반적으로 캐싱 지연 로드는 무료 플러그인이 아닌 프리미엄 캐싱 플러그인과 함께 제공되는 기능입니다. 따라서 지연 이미지 로드가 있는 프리미엄 캐싱 솔루션을 사용하지 않는 경우 3 지연 로드를 사용할 수 있습니다.
3. 올바른 프레임워크 선택
프레임워크는 사이트의 모양을 만들고 궁극적으로 콘텐츠를 표시하는 뼈대를 형성합니다. 좋은 프레임워크는 좋은 사이트 성능을 보장하는 데 중요합니다. 부피가 큰 프레임워크가 포함된 화려한 멀티미디어 풍부한 테마는 빠른 웹사이트를 만들 수 없습니다. 사이트의 모양을 디자인하고 수정하는 데 도움이 되는 테마도 사이트 로드 시간에 기여합니다.-
사이트 속도와 관련하여 성능 면에서 Headway Themes, StudioPress(Genesis) 및 iThemes와 같은 테마 하우스는 강력하고 간결한 프레임워크를 기반으로 테마를 생성합니다. 그리고 이 프레임워크에서 특정 사이트 유형과 틈새 시장을 위한 색상으로 채워진 테마를 만듭니다. 상당 부분 위의 주택 테마의 성공은 테마를 구축하는 WP 프레임워크에 기인할 수 있습니다. 주택의 프레임워크 위의 테마 중 하나를 추천합니다.
더 광범위한 프레임워크 목록을 보려면 WordPress에 가장 적합한 16가지 프레임워크를 살펴보세요. 또한 속도에 대한 더 나은 그림을 제공하기 위해 앞으로 프레임워크와 호스팅 옵션을 벤치마킹할 것입니다.
4. CDN 사용
CDN 또는 콘텐츠 전송 네트워크는 사이트의 서버보다 훨씬 가까운 서버 위치에서 방문자에게 웹사이트의 정적 파일을 더 빠르게 전달하는 데 도움이 됩니다. 이것은 일반적으로 빠른 웹사이트를 훨씬 더 빠르게 보이게 합니다. CDN은 방문자가 서버에 도달하지 않고 캐시에 도달하도록 합니다. 또한 서버에서 사이트 데이터를 요청하는 것과 달리 캐시에 액세스하는 것이 훨씬 빠릅니다.

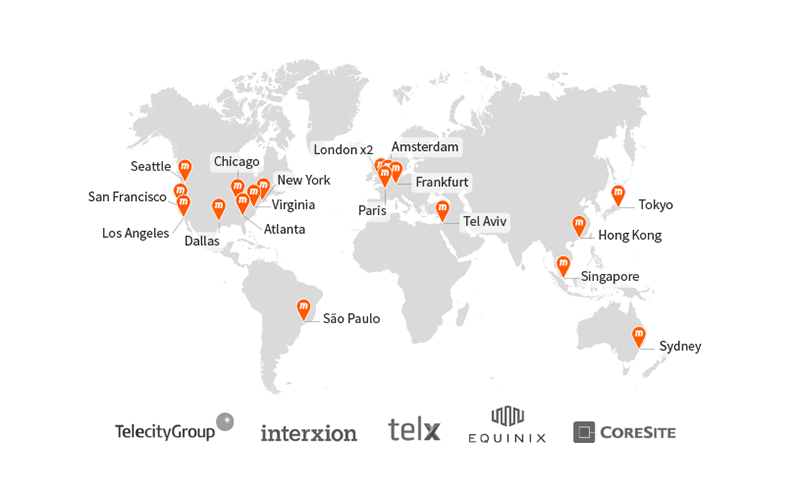
거의 모든 트래픽이 높은 웹 사이트는 이제 정적 콘텐츠에 CDN을 사용합니다. Cloudflare와 같은 CDN은 아래 이미지에서 볼 수 있듯이 인구 통계학적 범위가 넓은 웹 사이트에 이상적인 글로벌 콘텐츠 전송 서비스를 제공하기 위해 전 세계에 전략적으로 위치한 솔리드 스테이트 드라이브를 보유하고 있습니다.

일반 호스트 공급자 서버와 달리 CDN의 서버는 가능한 한 최소 시간에 정적 콘텐츠를 제공하도록 맞춤 제작되었습니다. 그들은 또한 사이트의 로드 시간이 통신 공급자의 중단이나 지연에 영향을 받지 않도록 인기 있는 통신 회사와 협력하고 있습니다.
CDN을 사용하는 경우 사이트 서버의 대역폭 사용량이 상당히 줄어들고 사이트 로드 시간을 줄이는 데 더 도움이 됩니다.
5. 사이트 데이터베이스 최적화
WordPress 데이터베이스 최적화 플러그인을 사용하고 사이트의 데이터베이스를 순서대로 가져옵니다. WP-Sweep은 WP-Spring 청소 프로세스와 관련된 여러 기능을 수행하는 강력한 플러그인입니다.

WP Sweep은 중복 게시물 수정, 댓글(스팸 및 승인되지 않음), 모든 형태의 분리되고 중복된 메타데이터(사용자, 댓글 및 게시물) 및 사용하지 않는 용어를 WordPress 데이터베이스에서 제거합니다. WP-DB Manager 및 WP Optimize와 같은 다른 데이터베이스 최적화 플러그인이 있지만 WP Sweep은 그들보다 훨씬 뛰어납니다. WP Sweep은 데이터에 대해 WordPress 삭제 명령을 수행하므로 MYSQL 쿼리를 실행하는 다른 두 플러그인의 경우와 같이 고아 데이터가 남지 않습니다.
데이터베이스 최적화 플러그인은 다음을 제거합니다.
- 스팸, 승인되지 않은 댓글 및 삭제된 댓글 – 허용하면 댓글이 wp-데이터베이스에 산처럼 쌓일 수 있습니다. 때때로 WP 데이터베이스를 최적화하면 이러한 일이 발생하지 않습니다.
- WordPress 데이터베이스의 중복 및 분리된 데이터 – 중복 콘텐츠는 서버에 부담이 되는 부담이며 서버가 감당할 필요가 없습니다. 분리된 데이터는 행마다 점유함으로써 사이트의 데이터베이스에 영향을 미치며 사이트에 아무 기여도 하지 않으므로 "분리된"이라는 용어가 사용됩니다. 중복 콘텐츠와 분리된 데이터는 아무 소용이 없으며 사이트에서 모두 제거하십시오.
- 불필요한 게시물 수정 - 여러 게시물 수정이 필요하지 않으며 상당히 많이 추가하고 삭제할 수 있습니다.
WordPress를 봄맞이 청소하기로 결정했다면 사용하지 않는 용어, 이미지, 테마, 플러그인을 삭제하고 깨진 링크를 수정하고 사이트의 데이터베이스를 최상의 상태로 유지해야 합니다. WP는 데이터베이스 기반 시스템이므로 데이터베이스 상태가 사이트 성능에 중요한 역할을 합니다. 지금은 데이터베이스 최적화로 충분하지만 원하는 작업이 한두 가지가 더 있을 수 있습니다.
WordPress 데이터베이스를 깨끗하게 유지하기 위해 수행해야 하는 작업과 방법에 대해 더 자세히 설명할 수 있지만 이는 그 자체로 꽤 큰 작업이며 여기에 더 추가할 수는 없지만 더 읽고 싶다면. 이것은 당신을 도울 것입니다 – "WordPress Spring Cleaning Toolkit – 더 나은 성능을 위해 WordPress 설치를 최적화하는 방법".
6. 이미지 압축

이미지는 텍스트에 비해 부피가 큽니다. 그들은 당신이 허용하는 것보다 더 큰 wp-content 폴더에서 훨씬 더 많은 공간을 차지합니다. 이미지를 압축하면 사이트 로드 시간을 줄이는 데 도움이 됩니다. 인지된 이미지 품질을 많이 잃지 않고 이미지 크기를 줄일 수 있습니다.
EWWW Image Optimizer에서 제공하는 무손실 압축을 사용하면 품질 손실 없이 이미지 크기를 줄일 수 있습니다. 또는 JPEG 및 PNG 이미지 압축 플러그인을 사용할 수 있습니다. 화질 저하 없이 JPEG 이미지의 경우 약 40% – 60%, PNG 이미지의 경우 50% – 80% 크기 압축을 약속합니다.
7. 플러그인 진단
결국 모든 플러그인은 기능을 수행하는 데 도움이 되는 코드 조각입니다. 때때로 그것들은 번거롭고 비생산적입니다.
사이트의 앵커를 어떻게 식별합니까? 로드를 중지하시겠습니까?
P3- 플러그인 성능 프로파일러

이 플러그인은 사이트 로드 시간에 큰 영향을 미치는 플러그인을 감지합니다. 그리고 플러그인이 생성하는 보고서를 통해 어떤 플러그인이 사이트 속도를 낮추고 있는지 식별할 수 있습니다. 플러그인이 사이트 성능에 너무 많은 영향을 미치는 경우 대체 플러그인을 찾으십시오.
여기에서 P3 프로파일러를 받으세요!
플러그인 오거나이저
이제 어떤 플러그인이 사이트 성능에 영향을 미치는지 알았으므로 사용이 선택 사항인 모든 사이트 페이지/게시물에서 플러그인을 비활성화하도록 선택할 수 있습니다. 게시물별로 이 작업을 수행할 수 있습니다. 따라서 사이트 속도를 늦추는 플러그인 없이는 할 수 없는 경우 필요한 경우 사이트의 페이지/게시물에만 사용하십시오.
여기에서 플러그인 구성 도우미를 받으세요!
8. 핫링크 비활성화
핫링크는 사람들이 사이트 서버에 호스팅된 콘텐츠를 웹사이트에 사용하는 방법입니다. 따라서 기본적으로 사이트의 콘텐츠와 함께 서버를 사용합니다. 결과적으로 서버 오버로드가 발생하여 아무런 이점이 없습니다.
누군가가 서버 리소스를 훔치는 것을 어떻게 막을 수 있습니까?
사람들이 사이트 콘텐츠에서 핫링크하는 것을 방지합니다. 사이트 코드를 약간 수정해야 하며 필수입니다. 이 htaccesstools를 사용하여 서버에 추가하는 데 필요한 코드를 생성할 수 있습니다. 일반적으로 호스트도 기꺼이 도와줄 것입니다.
그리고 일단 핫링크를 방지하면 서버 리소스가 자신의 웹 사이트가 아닌 다른 웹 사이트의 콘텐츠를 호스팅하는 데 사용되지 않는다는 것을 확신할 수 있습니다. 핫링크 전술은 일반적으로 이미지 및 기타 데이터가 많은 멀티미디어를 대상으로 하므로 최소한의 이미지로 사이트를 운영하는 경우 핫링크를 비활성화해도 사이트 성능에 영향을 미치지 않습니다.
9. A Featherweight 최소 소셜 공유 플러그인을 사용하세요!
소셜 미디어 공유는 모든 웹사이트에서 중요하며 모든 사이트의 마케팅 전략에서 중요한 부분을 형성합니다. 그러나 때때로 사람들은 자신보다 앞서서 방문자를 짜증나게 하고 웹사이트 속도를 늦추는 너무 많은 공유 옵션을 설정합니다.
10. 핑백 및 트랙백 비활성화
트랙백 및 핑백을 통해 다른 사람이 다른 블로그나 사이트에서 귀하의 게시물을 링크했음을 알 수 있습니다. 트랙백은 수동이고 핑백은 자동이며 둘 다 댓글 조정에서 끝납니다. 모든 트랙백과 핑백의 99%는 스팸입니다. 그리고 너무 많이 사용하기 시작하면 사이트 속도에 잠재적으로 영향을 줄 수 있습니다.
설정 > 토론으로 이동하여 기본 기사 설정에서 핑백 및 트랙백을 비활성화합니다.
또는 스팸을 처리할 수 있는 플러그인을 사용할 수 있습니다. 그리고 그것이 어떤 형태로든 스팸의 끝이 될 것입니다.
11. CSS를 상단에 배치하고 자바스크립트를 하단에 배치
CSS 참조는 맨 위로 이동해야 합니다. 브라우저는 CSS를 로드하기 전에 콘텐츠를 로드하지 않습니다. 그렇지 않으면 스타일화된 콘텐츠로 끝납니다. 따라서 먼저 CSS를 사용하여 이 작은 문제를 방지합니다. 그렇게 하지 않으면 사이트가 점진적으로 로드되지 않습니다. 즉, 사이트의 일부가 스타일 지정 없이 표시됩니다. CSS가 끝을 향하고 있다면 브라우저는 모든 사이트 요소를 다시 그려야 합니다. CSS를 헤더의 일부로 넣은 경우보다 시간이 더 오래 걸립니다.
브라우저에서 병렬 로드를 방지하기 때문에 JS를 마지막으로 강등했습니다. 이것은 로드되는 유일한 항목을 의미합니다. 거기에 덧붙여 내용 위에 스크립트 파일이 있으면 프로그레시브 로딩을 차단합니다. 모든 콘텐츠가 점진적으로 로드되도록 하려면 스크립트를 끝에 넣어야 합니다.
무료 캐싱 플러그인은 이를 수행하지 않습니다. 또는 무료 캐싱 플러그인과 함께 Autooptimize를 사용할 수 있습니다. 그러나 때로는 상황이 무너지는 경향이 있으므로 잠재적인 문제를 해결할 수 없는 사람에게는 이 경로를 권하지 않습니다. 처리할 수 없다고 생각되면 WPRocket을 사용하십시오.
12. 이미지를 하나로 결합 – CSS 스프라이트
브라우저는 여러 이미지를 가져오기 위해 서버를 여러 번 왕복해야 합니다. 이러한 이미지를 모든 이미지가 포함된 하나의 큰 파일로 결합하여 HTTP 요청 수를 효과적으로 줄이고 훨씬 더 효율적인 프로세스를 생성할 수 있습니다. CSS에 익숙하지 않은 경우 온라인에서 사용 가능한 끌어서 놓기 방법을 사용하여 동일한 작업을 수행할 수 있습니다.
CSS Sprite가 도움이 되기는 하지만 필수는 아니지만 이에 대해 더 알고 싶다면 CSS Tricks를 참조하세요.
마지막 생각들
사내 캐싱 솔루션과 평판이 좋은 테마 하우스의 좋은 테마를 갖춘 우수한 관리형 WP 호스트를 능가하는 것은 없습니다.
그러나 예산이 부족한 사람들에게는 다음을 추천합니다.
이 도구와 소프트웨어의 조합은 한 푼도 지출하지 않고 빠른 사이트를 만드는 데 도움이 될 것입니다! 그러나 최소한 프리미엄 캐싱 플러그인을 사용해 볼 것을 권장합니다. 한 가지 목적으로 많은 플러그인을 사용하는 수고를 덜어줄 것입니다. 그리고 이러한 모든 플러그인이 귀하의 사이트에서 효과적으로 작동하도록 하는 것은 완전히 다른 문제입니다.
알아야 할 또 다른 사항은 플러그인이 너무 많다고 고품질 플러그인이라면 사이트 속도가 느려지지 않는다는 것입니다.
사이트를 다시 테스트하고,
테스트하는 동안 한 번에 하나의 새 플러그인을 사용하여 결과를 확인하십시오. 계속해서 더 나아지지 않으면 이전 플러그인/플러그인만 고수해야 합니다. 예를 들어 Fastest Cache와 같은 무료 캐싱 플러그인을 사용하여 사이트 속도가 얼마나 빨라졌는지 확인합니다.
새로 활성화된 플러그인을 사용하기 전에 성능 향상을 찾으십시오.
결과는 어땠습니까? 사이트가 더 빨라졌습니까?
그랬으면 좋겠다.
그리고 이 포스팅이 도움이 되었길 바라며
아래 의견에 테스트 결과를 공유해 주세요. 도움이 될 수도 있습니다!
공개: 이 페이지에는 언급된 제품을 구매하기로 선택한 경우 수수료를 받을 수 있는 외부 제휴 링크가 포함되어 있습니다. 이 페이지의 의견은 우리 자신의 것이며 긍정적인 리뷰에 대한 추가 보너스를 받지 않습니다.
