Come velocizzare il tuo sito WordPress? [Guida completa]
Pubblicato: 2022-02-28Il tuo sito WordPress è lento? Se sì, dobbiamo lavorare su questo.
Ohh, e se il tuo sito Web si carica abbastanza rapidamente, può essere reso ancora più veloce: ogni millisecondo fa la differenza. Possiamo misurare le prestazioni del tuo sito e vedere se c'è qualcos'altro per renderlo un po' più veloce. Ma ci arriveremo tra un po'.
Prima di dirti come rendere più veloce il tuo sito web, cercherò di stabilire l'importanza di avere un sito web a caricamento rapido.
La velocità del sito è importante?
La velocità di caricamento del tuo sito web è molto importante per garantire un buon posizionamento sui motori di ricerca e un'esperienza utente eccezionale. È noto che l'algoritmo di ricerca di Google include i tempi di caricamento della pagina come uno dei tanti parametri durante il calcolo del pagerank. Diamo un'occhiata a ciò che Google ha da dire sulla velocità del sito e su come potrebbe influenzare il tuo sito Web e le dimensioni del tuo pubblico.
Take On Speed di Google
In Google, hanno creato un esperimento per replicare la lentezza che accompagna un sito Web o una pagina Web con una velocità di caricamento della pagina scadente.
Il team di Google lo ha fatto creando un sistema in cui la velocità viene deliberatamente ridotta iniettando un ritardo lato server, che si traduce in un'estensione del tempo di elaborazione prima e durante la restituzione dei risultati al browser.
Dal punto di vista dell'utente, non importa molto se i risultati vengono restituiti lentamente o se la capacità del browser di elaborare tali risultati è lenta. Non sapresti che il tuo browser è lento e non la pagina Web, ma crea lo stesso effetto che avresti se fossi su una pagina Web che si carica lentamente.
Riducendo la velocità di caricamento da 100 millisecondi a 600 millisecondi, si è verificata una diminuzione del numero di ricerche dallo 0,2% allo 0,6%, i risultati sono stati in media da quattro a sei settimane. Potresti essere tentato di mettere in dubbio il significato di questi risultati.
È stato inoltre scoperto che coloro che sono stati esposti a un ritardo di 200 millisecondi hanno eseguito lo 0,22% in meno di ricerche durante le prime tre settimane e lo 0,36% in meno nel secondo periodo di tre settimane. E con un ritardo di 400 millisecondi, gli stessi risultati hanno seguito una diminuzione dello 0,44% e dello 0,76% nel primo e nel secondo periodo di tre settimane. Come puoi immaginare, un tale impatto sul numero di ricerche eseguite è enorme data la portata della ricerca web di Google.
Oltre a Google, diverse grandi aziende tra cui AOL, Microsoft, Bing e Shopzilla hanno riconosciuto l'importanza di avere siti Web che si caricano rapidamente. Puoi leggere di più a riguardo qui.
La velocità di caricamento del sito Web è importante: l'esperienza dell'utente
Ora dimentica i numeri, quanto potrebbe essere divertente utilizzare un sito Web lento? Quante volte hai visitato un sito Web lento e non ti sei mai preso la briga di visitarlo di nuovo? Quante volte hai maledetto la tua connessione Internet quando si addormenta? I siti web lenti non sono divertenti.
Prima di iniziare a "realizzare il tuo sito" più velocemente, quanto è veloce? Diamo un'occhiata ad alcuni strumenti per aiutarci!
Quanto costa il tuo sito web?
Dobbiamo misurare le prestazioni attuali del sito, solo allora saremo in grado di misurare eventuali miglioramenti delle prestazioni. È possibile utilizzare uno dei seguenti
Se non hai ancora aggiunto il tuo sito web a GA, dovresti. Se non hai ancora aggiunto il tuo sito web a GA, dovresti. Per tenere traccia regolarmente del tuo sito web, puoi accedere alle prestazioni del sito nei lab tramite il tuo account Google Analytics. Oltre a questi metodi, la maggior parte dei servizi di hosting fornisce anche l'accesso alle informazioni di base sulla velocità di caricamento della pagina.
Ora, diamo un'occhiata a una dozzina di cose che puoi fare per rendere più veloce il tuo sito web.
1. Selezione del servizio di hosting
Sebbene tu possa fare più cose per migliorare le prestazioni del tuo sito, tali metodi hanno i loro limiti. Il software di ottimizzazione aiuterà solo a ottimizzare le prestazioni del sito. Ma quando si arriva al punto, niente batte il miglior hardware. L'hosting condiviso è un'opzione per i siti a basso traffico, ma è necessario ridimensionare l'hardware man mano che il traffico del sito aumenta. Virtual Private Server, Dedicated Hosting e Managed Hosting sono opzioni utilizzate dai siti ad alto/medio traffico. L'hosting dedicato è riservato ai siti più grandi con milioni di visite giornaliere. VPS è progettato per i tecnicamente esperti e Managed WordPress Hosting è per i non esperti di tecnologia che gestiscono un'attività online.
Supponendo che tu abbia un budget limitato, consiglierei il piano di hosting condiviso di SiteGround. Hanno un tempo di attività vicino al 100%, registrazione gratuita del nome di dominio, backup giornalieri gratuiti, garanzia di rimborso di 30 giorni e scalabilità dell'offerta.
Ma se vuoi il miglior hosting che i soldi possono comprare, ti consiglio WPEngine - Managed WordPress Hosting Solution. Un buon supporto e una soluzione di hosting di prim'ordine che crea siti Web incredibilmente veloci.

Se stai usando WPEngine, la parte successiva della guida alle prestazioni di questa guida alle prestazioni (Caching) può essere saltata. WPEngine utilizza EverCache per memorizzare nella cache il tuo sito. Con un host WordPress gestito, puoi dimenticarti di occuparti delle prestazioni del tuo sito e concentrarti solo sulla produzione di contenuti (vero in larga misura).
2. Usa il miglior plugin di memorizzazione nella cache
(Supponendo che utilizzi qualcosa di diverso dall'hosting WordPress gestito in cui la memorizzazione nella cache è fornita internamente dalla tua società di hosting)

WP Rocket è un plug-in di memorizzazione nella cache premium più venduto che ottimizza in modo efficiente la velocità del tuo sito. Molti plugin di memorizzazione nella cache di WP sono complicati per un principiante di WP. E la complessità delle opzioni è buona per utenti WP esperti e di livello intermedio. WP Rocket non è troppo difficile da capire e da usare.
WP Rocket esegue la memorizzazione nella cache della pagina per ridurre la velocità di caricamento, il precaricamento della cache per aiutare con l'indicizzazione del sito da parte dei motori di ricerca, le immagini vengono caricate solo su richiesta (quando scorri verso il basso, non quando una pagina viene caricata per la prima volta), compressione dei file per convertire HTML, JS e CSS in file statici e il plug-in è piuttosto intuitivo per gli sviluppatori.
Quando stavo scrivendo un post sui 6 migliori plugin per la memorizzazione nella cache, una delle conclusioni a cui sono giunto è stata che era molto difficile confrontare i plugin per la memorizzazione nella cache. Ogni plugin è un po' diverso e configurarlo in modo ottimale non è facile. Se non imposti le stesse configurazioni su tutti i plugin, rende i plugin impossibili da confrontare. Invece, ho chiesto ai nostri lettori di utilizzare il plugin che ritenevano fosse il più facile da usare. E leggi il post sui 6 migliori plugin di memorizzazione nella cache, se desideri più opzioni tra cui freemium e plugin di memorizzazione nella cache gratuiti.
Maggiori informazioni / Scarica
Se non usi WPRocket, alcune cose da considerare. Questa è una suddivisione delle funzioni che un plug-in di memorizzazione nella cache eseguirebbe altrimenti. Assicurati che la tua soluzione di memorizzazione nella cache alternativa fornisca tutte queste funzioni. In caso contrario, utilizzare un plug-in di memorizzazione nella cache gratuito più uno o due altri plug-in per replicare la maggior parte delle funzionalità di WPRocket.
Un plug-in di memorizzazione nella cache gratuito esegue in genere quanto segue.
Minimizza HTML, CSS e Javascript
Tutto quello spazio vuoto, commenti, caratteri di nuova riga e qualsiasi cosa ridondante nel tuo codice che rende più facile la vista senza scopo è inutile per un server e l'IP che cerca di raggiungere i tuoi server che richiedono il tuo sito.
Rimuovi tutta questa roba con un plug-in di memorizzazione nella cache gratuito e il tuo sito sarà migliore in termini di prestazioni.
Riduci al minimo il numero di richieste HTTP
Puoi ridurre il numero di richieste fatte ai server del tuo sito. Ogni volta che qualcuno visita il tuo sito, richiede i file del tuo sito web. Ciò include file HTML, CSS e file JS. Se hai più file di ogni tipo di file, viene inviata una richiesta ai tuoi server per ogni singolo file per ogni singolo file.
Avere un numero elevato di file che richiedono più richieste del server non è efficiente. Puoi ridurlo combinando script JS, file HTML e CSS. Sarà sufficiente un plug-in di memorizzazione nella cache gratuito.
Sostituisci PHP con HTML statico
Conosciuto anche come super caching, in cui PHP viene completamente ignorato e i file vengono serviti in HTML. Super Caching viene eseguito con mod_rewrite ed è sicuramente tra i metodi di caching più veloci disponibili per il tuo sito. La differenza tra i file statici con super cache serviti da PHP e uno servito in HTML completo è impercettibile, ma rende il tuo sito più veloce. Ancora una volta, i plug-in di memorizzazione nella cache gratuiti dovrebbero essere sufficienti per eseguire la super memorizzazione nella cache servita da HTML.
Compressione GZIP
Comprimi il tuo codice, essenzialmente riduci un file di testo contenente codice. I file del tuo sito Web sono semplicemente compressi, il che aiuta a ridurre l'utilizzo della larghezza di banda e riduce i tempi di caricamento, una volta ricevuto il file compresso alla fine del browser, può essere facilmente letto. Un plug-in di memorizzazione nella cache gratuito come W3TC può svolgere questa funzione.
Memorizzazione nella cache del browser
Questi possono essere scaricati e archiviati sul browser di un visitatore per contenuti statici come JS, CSS e immagini. Questo viene scaricato quando il visitatore visita il sito per la prima volta e viene recuperato dalla cache del browser ogni volta che è necessario in seguito almeno per qualche tempo. In caso contrario, dovrebbe essere scaricato di nuovo.
La memorizzazione nella cache implica la configurazione del plug-in e questo potrebbe essere un po' scoraggiante per i nostri lettori che non hanno ancora familiarità con WordPress. Fai riferimento ai nostri 6 migliori plugin di memorizzazione nella cache per trovare il plugin di memorizzazione nella cache gratuito giusto per te.
Un plug-in di memorizzazione nella cache gratuito potrebbe non aiutare con il caricamento lento. E avrai bisogno di un plug-in di memorizzazione nella cache premium o di altri plug-in per compensare le carenze di un plug-in di memorizzazione nella cache gratuito. Quindi, se intendi utilizzare un plug-in di memorizzazione nella cache gratuito, considera l'utilizzo di uno dei seguenti plug-in di caricamento lento in tandem.
Usa lazy Load per testo, video e immagini
Il caricamento lento per le immagini ti assicura di caricare l'immagine quando entra nello schermo del visitatore mentre scorrono verso il basso. In questo modo, i tempi di caricamento del sito diminuiscono un po', visto che le immagini sono relativamente pesanti in termini di dati.
In genere, il caricamento lento della cache è una funzionalità che accompagna un plug-in di memorizzazione nella cache premium, non un plug-in gratuito. Quindi, se non stai utilizzando una soluzione di memorizzazione nella cache premium con caricamento lento delle immagini, puoi utilizzare a3 Lazy Load.
3. Scegli la struttura giusta
I framework costituiscono lo scheletro su cui costruisci l'aspetto del tuo sito e alla fine visualizzi i tuoi contenuti. Un buon framework è importante per garantire buone prestazioni del sito. Un tema ricco di contenuti multimediali appariscenti con un framework ingombrante non rende un sito Web veloce. Il tema che aiuta a progettare e modificare l'aspetto del tuo sito contribuisce anche al tempo di caricamento del sito.-
In termini di prestazioni in termini di velocità del sito, le case a tema come Headway Themes, StudioPress (Genesis) e iThemes producono temi basati su un framework solido e snello. E su questa struttura, creano temi pieni di colore destinati a tipi di siti e nicchie specifici. In larga misura, il successo del tema sopra le case può essere attribuito ai loro framework di WP su cui costruiscono i loro temi. Consiglierei uno qualsiasi dei temi sopra i framework delle case.

Per un elenco più ampio di framework che potresti desiderare, guarda il nostro riepilogo dei 16 migliori framework per WordPress. In futuro esamineremo anche i framework e le opzioni di hosting per fornire un quadro migliore della velocità.
4. Usa una CDN
I CDN o le reti di distribuzione dei contenuti aiutano a fornire i file statici del tuo sito Web più velocemente ai tuoi visitatori da una posizione del server molto più vicina a loro rispetto ai server del tuo sito. Questo rende un sito Web generalmente veloce ancora più veloce. Un CDN assicura che il tuo visitatore raggiunga la cache piuttosto che raggiungere i tuoi server. E l'accesso alla cache invece di richiedere i dati del sito dai server è molto più veloce.
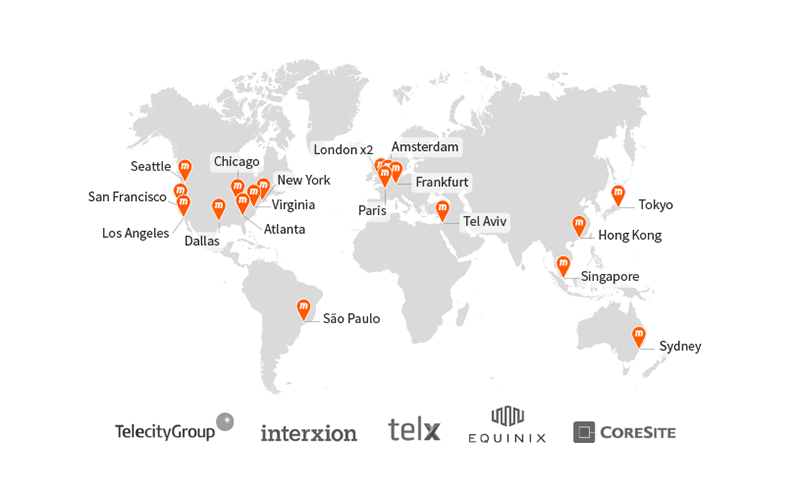
Quasi tutti i siti Web ad alto traffico ora utilizzano una CDN per il loro contenuto statico. I CDN come Cloudflare hanno unità a stato solido strategicamente posizionate in tutto il mondo per fornire il servizio di distribuzione di contenuti globale ideale ai siti Web con un'ampia portata demografica, come puoi vedere dall'immagine qui sotto.

A differenza dei normali server dei provider host, i server di una CDN sono fatti su misura per fornire contenuto statico nel minor tempo possibile. Hanno anche legami con famose società di telecomunicazioni per garantire che il tempo di caricamento del tuo sito non sia influenzato da alcuna interruzione o ritardo sul provider di telecomunicazioni.
Se utilizzi una rete CDN, l'utilizzo della larghezza di banda del server del tuo sito subirà un calo considerevole e contribuirà ulteriormente a ridurre i tempi di caricamento del sito.
5. Ottimizza il database del tuo sito
Usa un plug-in di ottimizzazione del database di WordPress e metti in ordine il database del tuo sito. WP-Sweep è un potente plug-in che esegue molteplici funzioni coinvolte nel processo di pulizia WP-Spring.

WP Sweep rimuove le revisioni dei post ridondanti, i commenti (spam e non approvati), qualsiasi forma di metadati orfani e duplicati (utente, commenti e post) e i termini non utilizzati dal database di WordPress. Esistono altri plugin di ottimizzazione del database come WP-DB Manager e WP Optimize, ma WP Sweep ha un vantaggio significativo su di essi. WP Sweep esegue i comandi di eliminazione di WordPress sui dati in modo che non rimangano dati orfani come nel caso degli altri due plug-in che eseguono query MYSQL.
Il tuo plug-in di ottimizzazione del database si sbarazzerà di:
- Spam, commenti non approvati ed eliminati: i commenti possono accumularsi come una montagna nel tuo database wp se consenti che ciò accada. L'ottimizzazione del database WP di tanto in tanto impedirà che ciò accada.
- Dati duplicati e orfani sul database di WordPress – Il contenuto duplicato è un onere per i tuoi server, che non devono sopportare. I dati orfani influiscono sul database del tuo sito occupando riga su riga e non apportano alcun contributo al tuo sito, da qui il termine "orfano". Contenuti duplicati e dati orfani non servono a nulla, liberali entrambi dal tuo sito.
- Revisioni post non necessarie – Le revisioni post multiple non sono necessarie e possono aggiungere molto, eliminarle.
Se decidi di pulire il tuo WordPress, dovresti eliminare termini, immagini, temi, plug-in non utilizzati, correggere i collegamenti interrotti e mantenere il database del tuo sito in perfetta forma. Poiché WP è un sistema basato su database, l'integrità del database gioca un ruolo nelle prestazioni del tuo sito. Mentre l'ottimizzazione del database dovrebbe essere sufficiente per ora, potrebbero esserci una o due altre cose che potresti voler fare.
Posso andare oltre su come e cosa dovresti fare per mantenere pulito il tuo database WordPress, ma questo è un lavoro piuttosto grande in sé e per sé e non posso aggiungere molto altro qui, ma se desideri leggere oltre. Questo dovrebbe aiutarti: "WordPress Spring Cleaning Toolkit - Una guida completa su come ottimizzare l'installazione di WordPress per prestazioni migliori".
6. Comprimi le immagini

Le immagini sono ingombranti rispetto al testo. Occupano molto più spazio nella cartella del contenuto wp, che è maggiore di quello consentito. La compressione delle tue immagini aiuterà a ridurre i tempi di caricamento del tuo sito. Puoi ridurre le dimensioni delle tue immagini senza perdere gran parte della qualità dell'immagine percepita.
Con la compressione lossless fornita da EWWW Image Optimizer puoi ridurre le dimensioni dell'immagine senza perdere la qualità. In alternativa, puoi utilizzare il plug-in Comprimi immagini JPEG e PNG. Promettono una compressione delle dimensioni di circa il 40% – 60% per le immagini JPEG e il 50% – 80% per le immagini PNG, senza una visibile perdita di qualità.
7. Diagnostica i tuoi plugin
Alla fine della giornata, tutti i plugin sono pezzi di codice che aiutano a svolgere funzioni. A volte diventano ingombranti e controproducenti.
Come identificherai le ancore del tuo sito? Impedire loro di caricare?
P3- Plugin Performance Profiler

Questo plugin rileverà quali plugin stanno avendo un forte impatto sui tempi di caricamento del tuo sito. E con il rapporto generato dal plug-in, sarai in grado di identificare quali plug-in stanno riducendo la velocità del tuo sito. Se un plug-in influisce troppo sulle prestazioni del sito, trova plug-in alternativi.
Ottieni P3 Profiler qui!
Organizzatore di plugin
Ora che sai quali plug-in influenzano le prestazioni del tuo sito, puoi scegliere di disabilitarli su tutte le pagine/post del sito in cui il loro utilizzo è facoltativo. Puoi farlo post per posta. Quindi se c'è un plugin che rallenta il tuo sito di cui non puoi fare a meno, usalo solo nelle pagine/post del tuo sito dove è necessario.
Ottieni Plugin Organizer qui!
8. Disabilita il collegamento
L'hotlinking è il modo in cui le persone utilizzano i contenuti ospitati sui server del tuo sito per i loro siti web. Quindi fondamentalmente usano i tuoi server con i tuoi contenuti sul loro sito. E di conseguenza, il tuo server si sovraccarica, il che non ti avvantaggia in alcun modo.
Come impedire a qualcuno di rubare le risorse del tuo server?
Per impedire alle persone di creare collegamenti a caldo dal contenuto del tuo sito. Devi armeggiare con il codice del tuo sito ed è un must. Puoi usare questo htaccesstools per generare il codice necessario da aggiungere al tuo server. Normalmente, anche il tuo host sarà disposto ad aiutarti in questo.
E una volta impedito l'hotlinking, puoi essere certo che le risorse del tuo server non vengono spese per l'hosting di contenuti per un sito Web diverso dal tuo. Le tattiche di collegamento a caldo generalmente prendono di mira immagini e altri contenuti multimediali ad alto contenuto di dati, quindi se gestisci un sito con immagini minime, la disattivazione del collegamento a caldo non influirà sulle prestazioni del tuo sito.
9. Usa un plug-in di condivisione sociale minimo Featherweight!
La condivisione dei social media è importante per qualsiasi sito Web e costituisce una parte significativa della strategia di marketing di qualsiasi sito. Tuttavia, a volte le persone vanno avanti e mettono troppe opzioni di condivisione che infastidiscono i visitatori e rallentano il sito web.
10. Disabilita Pingback e Trackback
Trackback e pingback ti consentono di sapere che qualcun altro ha collegato il tuo post a un altro blog o sito. I trackback sono manuali e i pingback sono automatici, entrambi finiscono nella moderazione dei commenti. Il 99% di tutti i trackback e i pingback sono spam. E se inizi a riceverne troppo, può potenzialmente influire sulla velocità del tuo sito.
Vai su Impostazioni > Discussioni, in Impostazioni articolo predefinite disabilita i pingback e i trackback.
Oppure possiamo usare un plugin in grado di gestire lo spam. E questa sarà la fine dello spam in qualsiasi forma.
11. Metti il CSS in alto e Javascript in basso
I riferimenti CSS dovrebbero andare direttamente in alto. I browser non caricano il contenuto prima di caricare CSS. Altrimenti, ti ritroverai con contenuti stilizzati. Quindi prima, il CSS, per evitare questo piccolo problema. Se non lo fai, il tuo sito non verrà caricato progressivamente. Ciò significa che una parte del tuo sito verrà visualizzata senza alcuno stile. E se il tuo CSS è verso la fine, il browser deve ridisegnare tutti gli elementi del tuo sito. Ci vorrà più tempo che se avessi inserito CSS come parte dell'intestazione.
Abbiamo relegato JS all'ultimo perché impedisce il caricamento parallelo in un browser. Ciò significa che è l'unica cosa che carica. E per aggiungere a ciò, blocca il caricamento progressivo se è presente un file di script sopra il contenuto. Per garantire che tutti i contenuti possano essere caricati progressivamente, dobbiamo inserire gli script alla fine.
I plugin di memorizzazione nella cache gratuiti non lo fanno. Oppure potresti usare Autoptimize in tandem con un plug-in di memorizzazione nella cache gratuito. Ma a volte le cose tendono a rompersi e non consiglierei questa strada a qualcuno che non sa riparare un potenziale pasticcio. E se ritieni che non saresti in grado di gestirlo, usa WPRocket.
12. Combina le tue immagini in una - Sprite CSS
Un browser deve fare più viaggi avanti e indietro verso il tuo server per recuperare più immagini. Possiamo combinare queste immagini in un unico grande file che contiene tutte le immagini che ridurranno efficacemente il numero di richieste HTTP e creeranno un processo molto più efficiente. Se non hai familiarità con i CSS, puoi utilizzare un metodo di trascinamento della selezione disponibile online per ottenere lo stesso risultato.
Sebbene gli Sprite CSS siano utili, non sono essenziali, ma se desideri saperne di più vai su CSS Tricks.
Pensieri finali
Niente batte un eccellente host WP gestito con una soluzione di memorizzazione nella cache interna e un buon tema da una nota casa a tema.
Ma per chi ha un budget limitato, consiglierei -
Questa combinazione di strumenti e software dovrebbe aiutare a creare un sito veloce senza spendere un centesimo! Ma ti consiglierei comunque di provare almeno un plug-in di memorizzazione nella cache premium. Ti farà risparmiare tutto lo sforzo di utilizzare così tanti plugin per uno scopo. E far funzionare efficacemente tutti questi plugin per il tuo sito è un'altra cosa.
Un'altra cosa che devi sapere, troppi plugin non rallentano necessariamente il tuo sito a condizione che siano plugin di qualità.
Testa di nuovo il tuo sito,
Durante il test, utilizza un nuovo plug-in alla volta per verificare i risultati. Se non sono successivamente migliori, dovresti attenerti solo al plug-in/plugin precedenti. Ad esempio, utilizza un plug-in di memorizzazione nella cache gratuito come Fastest Cache per vedere quanto diventa più veloce il tuo sito.
Cerca incrementi nelle prestazioni prima di attenersi a un plug-in appena attivato.
Come sono stati i risultati, il tuo sito è diventato più veloce?
Spero che lo abbia fatto.
E spero che questo post sia stato utile
Per favore condividi i risultati dei tuoi test con noi nei commenti qui sotto, forse potremmo aiutarti!
Divulgazione: questa pagina contiene link di affiliazione esterni che potrebbero comportare la ricezione di una commissione se scegli di acquistare il prodotto menzionato. Le opinioni in questa pagina sono le nostre e non riceviamo bonus aggiuntivi per le recensioni positive.
