Wie können Sie Ihre WordPress-Site beschleunigen? [Vollständige Anleitung]
Veröffentlicht: 2022-02-28Ist Ihre WordPress-Seite langsam? Wenn ja, müssen wir daran arbeiten.
Ohh, und wenn Ihre Website ziemlich schnell lädt, kann sie noch schneller gemacht werden – Jede Millisekunde macht einen Unterschied. Wir können die Leistung Ihrer Website messen und sehen, ob es noch etwas gibt, um sie ein bisschen schneller zu machen. Aber dazu kommen wir gleich noch.
Bevor ich Ihnen sage, wie Sie Ihre Website schneller machen können, werde ich versuchen, die Bedeutung einer schnell ladenden Website zu verdeutlichen.
Spielt die Seitengeschwindigkeit eine Rolle?
Die Ladegeschwindigkeit Ihrer Website ist sehr wichtig, um ein gutes Suchmaschinen-Ranking und eine großartige Benutzererfahrung zu gewährleisten. Es ist bekannt, dass der Suchalgorithmus von Google Ihre Seitenladezeiten als einen der vielen Parameter bei der Berechnung des Pageranks berücksichtigt. Schauen wir uns an, was Google über die Website-Geschwindigkeit zu sagen hat und wie sich dies auf Ihre Website und die Größe Ihres Publikums auswirken könnte.
Googles Take On Speed
Bei Google haben sie ein Experiment erstellt, um die Langsamkeit zu replizieren, die eine Website oder Webseite mit einer schlechten Seitenladegeschwindigkeit begleitet.
Das Team von Google hat dazu ein System entwickelt, bei dem die Geschwindigkeit absichtlich verringert wird, indem eine serverseitige Verzögerung eingefügt wird, was zu einer Verlängerung der Verarbeitungszeit vor und während der Rückgabe der Ergebnisse an den Browser führt.
Aus Benutzersicht spielt es keine große Rolle, ob die Ergebnisse langsam zurückgegeben werden oder ob die Fähigkeit ihres Browsers, diese Ergebnisse zu verarbeiten, langsam ist. Sie würden nicht wissen, dass Ihr Browser langsam ist und nicht die Webseite, aber es erzeugt den gleichen Effekt, als ob Sie auf einer Webseite wären, die langsam lädt.
Durch die Reduzierung der Ladegeschwindigkeit von 100 Millisekunden auf 600 Millisekunden sank die Anzahl der Suchanfragen um 0,2 % auf 0,6 %, die Ergebnisse lagen im Durchschnitt über vier bis sechs Wochen. Sie könnten versucht sein, die Bedeutung dieser Ergebnisse in Frage zu stellen.
Es wurde auch festgestellt, dass diejenigen, die einer Verzögerung von 200 Millisekunden ausgesetzt waren, in den ersten drei Wochen 0,22 % weniger Suchen und in den zweiten drei Wochen 0,36 % weniger Suchen durchführten. Und mit einer Verzögerung von 400 Millisekunden folgten die gleichen Ergebnisse auf einen Rückgang von 0,44 % und 0,76 % in den ersten und zweiten dreiwöchigen Perioden. Wie Sie sich vorstellen können, ist ein solcher Einfluss auf die Anzahl der durchgeführten Suchen angesichts des Umfangs der Google-Websuche enorm.
Neben Google haben mehrere große Unternehmen wie AOL, Microsoft, Bing und Shopzilla erkannt, wie wichtig es ist, schnell ladende Websites zu haben. Hier können Sie mehr darüber lesen.
Website-Ladegeschwindigkeit zählt – Benutzererfahrung
Vergessen Sie jetzt die Zahlen, wie viel Spaß kann die Nutzung einer langsamen Website machen? Wie oft haben Sie eine langsame Website besucht und sich nie die Mühe gemacht, sie noch einmal zu besuchen? Wie oft haben Sie Ihre Internetverbindung verflucht, wenn sie in den Schlaf gegangen ist? Langsame Websites machen keinen Spaß.
Bevor wir uns damit befassen, „Ihre Website schneller zu machen“, wie schnell ist sie? Schauen wir uns ein paar Tools an, die uns dabei helfen!
Wie gut schneidet Ihre Website ab?
Wir müssen die aktuelle Websiteleistung messen, nur dann können wir Leistungsverbesserungen messen. Sie können eines der folgenden verwenden,
Wenn Sie Ihre Website noch nicht zu GA hinzugefügt haben, sollten Sie dies tun. Wenn Sie Ihre Website noch nicht zu GA hinzugefügt haben, sollten Sie dies tun. Um Ihre Website regelmäßig zu verfolgen, können Sie über Ihr Google Analytics-Konto unter Labs auf die Website-Performance zugreifen. Abgesehen von diesen Methoden bieten die meisten Hosting-Dienste auch Zugriff auf grundlegende Informationen zur Seitenladegeschwindigkeit.
Sehen wir uns nun etwa ein Dutzend Dinge an, die Sie tun können, um Ihre Website schneller zu machen.
1. Auswahl des Hosting-Dienstes
Obwohl Sie mehrere Dinge tun können, um die Leistung Ihrer Website zu verbessern, haben solche Methoden ihre Grenzen. Das Optimieren von Software hilft nur, die Leistung der Website zu optimieren. Aber wenn es darauf ankommt, geht nichts über die beste Hardware. Shared Hosting ist eine Option für Websites mit geringem Datenverkehr, aber Sie müssen Ihre Hardware skalieren, wenn der Datenverkehr Ihrer Website wächst. Virtual Private Server, Dedicated Hosting und Managed Hosting sind Optionen, die von Websites mit hohem/mittlerem Datenverkehr verwendet werden. Dediziertes Hosting ist den größten Websites mit Millionen von täglichen Besuchen vorbehalten. VPS ist für technisch Versierte konzipiert und Managed WordPress Hosting ist für die nicht technisch versierten, die ein Online-Geschäft betreiben.
Angenommen, Sie haben ein knappes Budget, würde ich den Shared-Hosting-Plan von SiteGround empfehlen. Sie haben eine nahezu 100-prozentige Betriebszeit, kostenlose Registrierung von Domainnamen, kostenlose tägliche Backups, eine 30-tägige Geld-zurück-Garantie und bieten Skalierbarkeit.
Aber wenn Sie das beste Hosting wollen, das man für Geld kaufen kann, würde ich WPEngine – Managed WordPress Hosting Solution empfehlen. Guter Support und erstklassige Hosting-Lösung, die blitzschnelle Websites erstellt.

Wenn Sie WPEngine verwenden, kann der nächste Teil (Caching) des Leistungsleitfadens dieses Leistungsleitfadens übersprungen werden. WPEngine verwendet EverCache, um Ihre Website zwischenzuspeichern. Mit einem verwalteten WordPress-Host können Sie sich um die Leistung Ihrer Website kümmern und sich nur auf die Produktion von Inhalten konzentrieren (zu einem großen Teil).
2. Verwenden Sie das beste Caching-Plugin
(Angenommen, Sie verwenden etwas anderes als Managed WordPress Hosting, bei dem das Caching intern von Ihrem Hosting-Unternehmen bereitgestellt wird)

WP Rocket ist ein Premium-Bestseller-Caching-Plugin, das Ihre Website effizient auf Geschwindigkeit optimiert. Viele WP-Caching-Plugins sind für einen WP-Neuling kompliziert. Und die Komplexität der Optionen ist gut für erfahrene und fortgeschrittene WP-Benutzer. WP Rocket ist nicht allzu schwer zu verstehen und zu verwenden.
WP Rocket führt Seiten-Caching durch, um die Ladegeschwindigkeit zu verringern, Cache-Preloading zur Unterstützung der Website-Indizierung durch Suchmaschinen, Bilder werden nur auf Anfrage geladen (wenn Sie nach unten scrollen, nicht wenn eine Seite zum ersten Mal geladen wird), Dateikomprimierung, um HTML, JS und CSS zu konvertieren statische Dateien und das Plugin ist eher entwicklerfreundlich.
Als ich einen Beitrag über die Top 6 Caching-Plugins schrieb, kam ich zu dem Schluss, dass es sehr schwierig ist, Caching-Plugins zu vergleichen. Jedes Plugin ist ein bisschen anders und es optimal zu konfigurieren ist nicht einfach. Wenn Sie nicht bei allen Plugins die gleichen Konfigurationen vornehmen, können die Plugins nicht verglichen werden. Stattdessen habe ich unsere Leser gebeten, sich für das Plugin zu entscheiden, das ihrer Meinung nach am einfachsten zu verwenden ist. Und lesen Sie den Beitrag über Top 6 Caching-Plugins, wenn Sie mehr Optionen wünschen, einschließlich Freemium und kostenlose Caching-Plugins.
Mehr Infos / Herunterladen
Wenn Sie WPRocket nicht verwenden, sollten Sie einige Dinge beachten. Dies ist eine Aufschlüsselung der Funktionen, die ein Caching-Plugin sonst ausführen würde. Stellen Sie sicher, dass Ihre alternative Caching-Lösung alle diese Funktionen bereitstellt. Wenn nicht, verwenden Sie ein kostenloses Caching-Plugin plus ein oder zwei andere Plugins, um die meisten Funktionen von WPRocket zu replizieren.
Ein kostenloses Caching-Plugin leistet normalerweise Folgendes.
Minimieren Sie HTML, CSS und Javascript
All diese Leerzeichen, Kommentare, Zeilenumbruchzeichen und alles Redundante in Ihrem Code, das es ohne Zweck für das Auge einfacher macht, ist für einen Server und die IP nutzlos, die versuchen, Ihre Server zu erreichen, die Ihre Site anfordern.
Entfernen Sie all dieses Zeug mit einem kostenlosen Caching-Plugin, und Ihre Website wird in Bezug auf die Leistung besser dran sein.
Minimieren Sie die Anzahl der HTTP-Anforderungen
Sie können die Anzahl der Anfragen an die Server Ihrer Website reduzieren. Jedes Mal, wenn jemand Ihre Website besucht, fordert er die Dateien Ihrer Website an. Dazu gehören HTML-Dateien, CSS- und JS-Dateien. Wenn Sie mehrere Dateien jedes Dateityps haben, wird für jede einzelne Datei eine Anfrage an Ihre Server gesendet.
Eine große Anzahl von Dateien zu haben, die mehrere Serveranforderungen erfordern, ist nicht effizient. Sie können dies reduzieren, indem Sie JS-Skripte, HTML- und CSS-Dateien kombinieren. Ein kostenloses Caching-Plugin reicht aus.
Ersetzen Sie PHP durch statisches HTML
Auch als Super-Caching bekannt, bei dem PHP vollständig umgangen und Dateien in HTML bereitgestellt werden. Super Caching wird mit mod_rewrite durchgeführt und gehört sicherlich zu den schnellsten Caching-Methoden, die für Ihre Site verfügbar sind. Der Unterschied zwischen statischen Super-Cache-Dateien, die von PHP bereitgestellt werden, und einer, die in vollständigem HTML bereitgestellt wird, ist nicht wahrnehmbar, macht Ihre Website jedoch schneller. Auch hier sollten kostenlose Caching-Plugins ausreichen, um Super-Caching zu erreichen, das von HTML bereitgestellt wird.
GZIP-Komprimierung
Komprimieren Sie Ihren Code, machen Sie im Wesentlichen eine Textdatei, die Code enthält, kleiner. Die Dateien Ihrer Website werden einfach komprimiert, was dazu beiträgt, Ihre Bandbreitennutzung zu reduzieren und die Ladezeiten zu verkürzen. Sobald die komprimierte Datei am Browserende empfangen wird, kann sie problemlos gelesen werden. Ein kostenloses Caching-Plugin wie W3TC kann diese Funktion erfüllen.
Browser-Caching
Diese können heruntergeladen und im Browser eines Besuchers für statische Inhalte wie JS, CSS und Bilder gespeichert werden. Diese wird heruntergeladen, wenn der Besucher die Website zum ersten Mal besucht, und jedes Mal, wenn sie danach für einige Zeit benötigt wird, aus dem Browser-Cache abgerufen. Andernfalls müsste es erneut heruntergeladen werden.
Caching beinhaltet die Konfiguration Ihres Plugins und dies kann für unsere Leser, die noch nicht mit WordPress vertraut sind, etwas entmutigend sein. Sehen Sie sich unsere Top 6 Caching-Plugins an, um das richtige kostenlose Caching-Plugin für Sie zu finden.
Ein kostenloses Caching-Plugin hilft möglicherweise nicht beim verzögerten Laden. Und Sie benötigen entweder ein Premium-Caching-Plugin oder andere Plugins, um die Mängel eines kostenlosen Caching-Plugins auszugleichen. Wenn Sie also beabsichtigen, ein kostenloses Caching-Plugin zu verwenden, sollten Sie das folgende Lazy-Load-Plugin im Tandem verwenden.
Verwenden Sie Lazy Load für Text, Videos und Bilder
Lazy Load für Bilder stellt sicher, dass Sie das Bild laden, wenn es beim Herunterscrollen auf den Bildschirm des Besuchers gelangt. Dadurch verringern sich die Ladezeiten der Website erheblich, da Bilder relativ datenlastig sind.
Im Allgemeinen ist das Caching Lazy Load eine Funktion, die mit einem Premium-Caching-Plugin einhergeht, nicht mit einem kostenlosen Plugin. Wenn Sie also keine Premium-Caching-Lösung mit verzögertem Laden von Bildern verwenden, können Sie a3 Lazy Load verwenden.
3. Wählen Sie das richtige Framework
Frameworks bilden das Skelett, auf dem Sie das Erscheinungsbild Ihrer Website aufbauen und schließlich Ihren Inhalt anzeigen. Ein gutes Framework ist wichtig, um eine gute Site-Performance zu gewährleisten. Ein auffälliges Multimedia-reiches Thema mit einem sperrigen Rahmen macht keine schnelle Website. Das Design, das beim Entwerfen und Ändern des Erscheinungsbilds Ihrer Website hilft, trägt auch zur Ladezeit der Website bei.
In Bezug auf die Leistung in Bezug auf die Geschwindigkeit der Website produzieren Themenhäuser wie Headway Themes, StudioPress (Genesis) und iThemes Themen, die auf einem starken und schlanken Framework basieren. Und auf diesem Rahmen erstellen sie farbige Themen, die für bestimmte Website-Typen und Nischen bestimmt sind. Der Erfolg der oben genannten Themenhäuser kann zu einem großen Teil auf ihre WP-Frameworks zurückgeführt werden, auf denen sie ihre Themen aufbauen. Ich würde eines der Themen über den Frameworks der Häuser empfehlen.
Eine umfangreichere Liste von Frameworks, die Sie vielleicht möchten, finden Sie in unserer Zusammenfassung der 16 besten Frameworks für WordPress. Wir werden in Zukunft auch Benchmarks für Frameworks und Hosting-Optionen durchführen, um ein besseres Bild über die Geschwindigkeit zu erhalten.

4. Verwenden Sie ein CDN
CDNs oder Content Delivery Networks helfen dabei, statische Dateien Ihrer Website schneller an Ihre Besucher von einem Serverstandort aus bereitzustellen, der ihnen viel näher ist als die Server Ihrer Website. Dies lässt eine Website, die im Allgemeinen schnell ist, noch schneller erscheinen. Ein CDN stellt sicher, dass Ihr Besucher den Cache trifft, anstatt Ihre Server zu erreichen. Und der Zugriff auf den Cache im Gegensatz zum Anfordern von Site-Daten von Servern ist viel schneller.
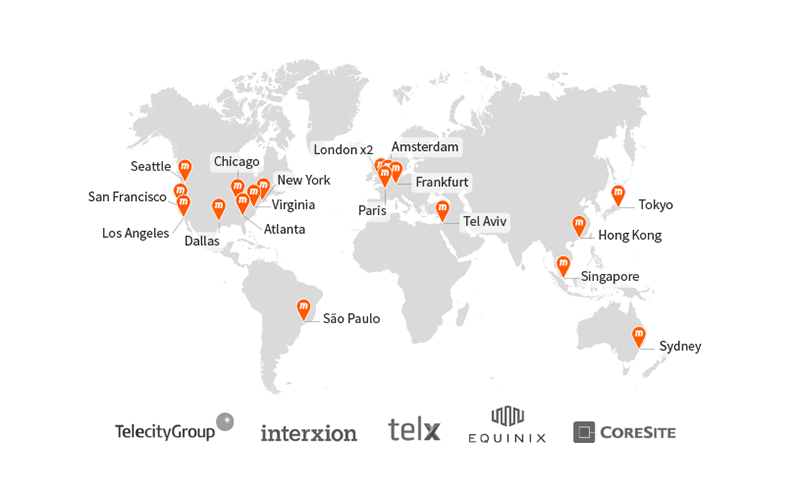
Fast alle stark frequentierten Websites verwenden jetzt ein CDN für ihre statischen Inhalte. CDNs wie Cloudflare verfügen über Solid-State-Laufwerke, die strategisch auf der ganzen Welt verteilt sind, um Websites mit einer großen demografischen Reichweite den idealen globalen Content-Delivery-Service bereitzustellen, wie Sie dem Bild unten entnehmen können.

Im Gegensatz zu normalen Servern von Hostanbietern sind die Server eines CDN maßgeschneidert, um statische Inhalte in kürzester Zeit bereitzustellen. Sie haben auch Verbindungen zu bekannten Telekommunikationsunternehmen, um sicherzustellen, dass die Ladezeit Ihrer Website nicht durch Unterbrechungen oder Verzögerungen beim Telekommunikationsanbieter beeinträchtigt wird.
Wenn Sie ein CDN verwenden, wird die Bandbreitennutzung Ihres Site-Servers erheblich sinken, und es wird weiter dazu beitragen, die Ladezeiten der Site zu verkürzen.
5. Optimieren Sie die Datenbank Ihrer Website
Verwenden Sie ein WordPress-Plugin zur Datenbankoptimierung und bringen Sie die Datenbank Ihrer Website in Ordnung. WP-Sweep ist ein leistungsstarkes Plugin, das mehrere Funktionen ausführt, die am WP-Frühjahrsputzprozess beteiligt sind.

WP Sweep entfernt redundante Post-Revisionen, Kommentare (Spam & nicht genehmigt), jede Form von verwaisten und duplizierten Metadaten (Benutzer, Kommentar und Post) und ungenutzte Begriffe aus Ihrer WordPress-Datenbank. Es gibt andere Plugins zur Datenbankoptimierung wie WP-DB Manager und WP Optimize, aber WP Sweep hat ihnen gegenüber einen deutlichen Vorteil. WP Sweep führt WordPress-Löschbefehle für Daten aus, sodass keine verwaisten Daten zurückbleiben, wie im Fall der anderen beiden Plugins, die MYSQL-Abfragen ausführen.
Ihr Datenbankoptimierungs-Plugin wird Folgendes entfernen:
- Spam, nicht genehmigte und gelöschte Kommentare – Kommentare können sich wie ein Berg in Ihrer WP-Datenbank anhäufen, wenn Sie dies zulassen. Durch die gelegentliche Optimierung Ihrer WP-Datenbank wird dies verhindert.
- Doppelte und verwaiste Daten in Ihrer WordPress-Datenbank – Doppelte Inhalte sind eine Belastung für Ihre Server, die sie nicht tragen müssen. Verwaiste Daten wirken sich auf die Datenbank Ihrer Website aus, indem sie Zeile für Zeile belegen, und sie tragen nichts zu Ihrer Website bei, daher der Begriff „verwaist“. Doppelte Inhalte und verwaiste Daten dienen keinem Zweck, befreien Sie sie beide von Ihrer Website.
- Unnötige Post-Revisionen – Mehrere Post-Revisionen sind unnötig und können ziemlich viel hinzufügen, löschen Sie sie.
Wenn Sie sich für einen Frühjahrsputz Ihres WordPress entscheiden, sollten Sie ungenutzte Begriffe, Bilder, Themen und Plugins löschen, defekte Links reparieren und die Datenbank Ihrer Website in Topform halten. Da WP ein datenbankgesteuertes System ist, spielt der Zustand Ihrer Datenbank eine Rolle bei der Leistung Ihrer Website. Während die Datenbankoptimierung vorerst ausreichen sollte, gibt es vielleicht ein oder zwei andere Dinge, die Sie vielleicht tun möchten.
Ich kann weiter darüber sprechen, wie und was Sie tun sollten, um Ihre WordPress-Datenbank sauber zu halten, aber das ist an und für sich eine ziemlich große Aufgabe, und ich kann hier nicht viel mehr hinzufügen, aber wenn Sie weiterlesen möchten. Dies sollte Ihnen weiterhelfen – „WordPress Spring Cleaning Toolkit – A Complete Guide How To Optimize Your WordPress Installation For Better Performance“.
6. Bilder komprimieren

Bilder sind im Vergleich zu Text sperrig. Sie nehmen viel mehr Platz in Ihrem wp-content-Ordner ein, was größer ist, als Sie zulassen. Das Komprimieren Ihrer Bilder trägt dazu bei, die Ladezeiten Ihrer Website zu verkürzen. Sie können die Größe Ihrer Bilder reduzieren, ohne viel von der wahrgenommenen Bildqualität zu verlieren.
Mit der verlustfreien Komprimierung von EWWW Image Optimizer können Sie Bildgrößen ohne Qualitätsverlust reduzieren. Alternativ können Sie das Plugin Compress JPEG & PNG Images verwenden. Sie versprechen eine Größenkomprimierung um etwa 40 % – 60 % bei JPEG-Bildern und 50 % – 80 % bei PNG-Bildern, ohne sichtbaren Qualitätsverlust.
7. Diagnostizieren Sie Ihre Plugins
Am Ende des Tages sind alle Plugins Codestücke, die helfen, Funktionen auszuführen. Manchmal werden sie umständlich und kontraproduktiv.
Wie werden Sie die Anker Ihrer Website identifizieren? Verhindern Sie, dass sie geladen werden?
P3- Plugin-Leistungsprofiler

Dieses Plugin erkennt, welche Plugins die Ladezeiten Ihrer Website stark beeinflussen. Und mit dem Bericht, den das Plugin generiert, können Sie feststellen, welche Plugins die Geschwindigkeit Ihrer Website verringern. Wenn ein Plugin die Leistung der Website viel zu sehr beeinträchtigt, suchen Sie nach alternativen Plugins.
Holen Sie sich den P3 Profiler hier!
Plugin-Organizer
Da Sie nun wissen, welche Plugins die Leistung Ihrer Website beeinflussen, können Sie sie auf allen Seiten/Beiträgen der Website deaktivieren, auf denen ihre Verwendung optional ist. Sie können dies Post für Post tun. Wenn es also ein Plugin gibt, das Ihre Website verlangsamt, auf das Sie nicht verzichten können, verwenden Sie es nur auf den Seiten / Beiträgen auf Ihrer Website, auf denen es erforderlich ist.
Holen Sie sich den Plugin Organizer hier!
8. Hotlinking deaktivieren
Hotlinking bedeutet, wie Benutzer die auf den Servern Ihrer Website gehosteten Inhalte für ihre Websites verwenden. Im Grunde verwenden sie also Ihre Server mit Ihren Inhalten auf ihrer Website. Und als Folge wird Ihr Server überlastet, was Ihnen überhaupt nicht zugute kommt.
Wie hindern Sie jemanden daran, Ihre Serverressourcen zu stehlen?
Um zu verhindern, dass Personen Inhalte von den Inhalten Ihrer Website per Hotlink verlinken. Sie müssen etwas am Code Ihrer Website herumbasteln, und das ist ein Muss. Sie können diese htaccesstools verwenden, um den erforderlichen Code zum Hinzufügen zu Ihrem Server zu generieren. In der Regel ist Ihnen auch Ihr Gastgeber dabei behilflich.
Und sobald Sie Hotlinking verhindern, können Sie sicher sein, dass Ihre Serverressourcen nicht für das Hosten von Inhalten für eine andere Website als Ihre eigene verwendet werden. Hotlinking-Taktiken zielen im Allgemeinen auf Bilder und andere datenintensive Multimedia-Inhalte ab. Wenn Sie also eine Website mit minimalem Bildmaterial betreiben, wirkt sich das Deaktivieren von Hotlinking nicht auf die Leistung Ihrer Website aus.
9. Verwenden Sie ein federleichtes, minimales Social-Sharing-Plugin!
Social Media Sharing ist für jede Website wichtig und bildet einen wesentlichen Teil der Marketingstrategie jeder Website. Manchmal überholen sich die Leute jedoch und setzen zu viele Freigabeoptionen ein, was die Besucher nervt und die Website verlangsamt.
10. Deaktivieren Sie Pingbacks und Trackbacks
Trackbacks und Pingbacks lassen Sie wissen, dass jemand Ihren Beitrag auf einem anderen Blog oder einer anderen Website verlinkt hat. Trackbacks sind manuell und Pingbacks sind automatisch, beide landen in Ihrer Kommentarmoderation. 99 % aller Trackbacks und Pingbacks sind Spam. Und wenn Sie anfangen, zu viel davon zu bekommen, kann dies möglicherweise die Geschwindigkeit Ihrer Website beeinträchtigen.
Gehen Sie zu Einstellungen > Diskussionen, deaktivieren Sie unter Standardartikeleinstellungen die Pingbacks und Trackbacks.
Oder wir können ein Plugin verwenden, das mit Spam umgehen kann. Und das ist das Ende von Spam in jeglicher Form.
11. Setzen Sie das CSS oben und Javascript unten
CSS-Referenzen sollten ganz oben stehen. Browser laden keine Inhalte, bevor sie CSS laden. Andernfalls erhalten Sie stilisierte Inhalte. Also zuerst das CSS, um dieses kleine Problem zu vermeiden. Wenn Sie dies nicht tun, wird Ihre Website nicht nach und nach geladen. Das bedeutet, dass ein Teil Ihrer Website ohne jegliches Styling angezeigt wird. Und wenn Ihr CSS am Ende ist, muss der Browser alle Ihre Seitenelemente neu zeichnen. Dies dauert länger, als wenn Sie CSS als Teil des Headers eingefügt hätten.
Wir haben JS an letzter Stelle verbannt, weil es das parallele Laden in einem Browser verhindert. Dies bedeutet, dass es das einzige ist, was geladen wird. Darüber hinaus blockiert es das progressive Laden, wenn sich über dem Inhalt eine Skriptdatei befindet. Um sicherzustellen, dass alle Inhalte nach und nach geladen werden können, müssen wir die Skripte an das Ende stellen.
Kostenlose Caching-Plugins leisten dies nicht. Oder Sie könnten Autoptimize zusammen mit einem kostenlosen Caching-Plugin verwenden. Aber manchmal neigen Dinge dazu, zusammenzubrechen, und ich würde diesen Weg nicht für jemanden empfehlen, der ein potenzielles Durcheinander nicht beheben kann. Und wenn Sie das Gefühl haben, dass Sie damit nicht umgehen können, verwenden Sie WPRocket.
12. Kombinieren Sie Ihre Bilder zu einem – CSS-Sprites
Ein Browser muss mehrfach zu Ihrem Server hin und her reisen, um mehrere Bilder abzurufen. Wir können diese Bilder zu einer großen Datei kombinieren, die alle Bilder enthält, was die Anzahl der HTTP-Anfragen effektiv reduziert und einen weitaus effizienteren Prozess schafft. Wenn Sie mit CSS nicht vertraut sind, können Sie eine online verfügbare Drag-and-Drop-Methode verwenden, um dasselbe zu erreichen.
CSS-Sprites sind zwar hilfreich, aber nicht unbedingt erforderlich, aber wenn Sie mehr darüber lesen möchten, gehen Sie zu CSS-Tricks.
Abschließende Gedanken
Nichts geht über einen hervorragend verwalteten WP-Host mit einer internen Caching-Lösung und einem guten Thema von einem renommierten Themenhaus.
Aber für diejenigen mit kleinem Budget würde ich empfehlen –
Diese Kombination aus Tools und Software sollte helfen, eine schnelle Website zu erstellen, ohne einen Cent auszugeben! Aber ich würde dir trotzdem empfehlen, zumindest ein Premium-Caching-Plugin auszuprobieren. Es erspart Ihnen die ganze Mühe, so viele Plugins für einen Zweck zu verwenden. Und dass all diese Plugins für Ihre Website effektiv funktionieren, ist eine ganz andere Sache.
Eine andere Sache, die Sie wissen müssen, ist, dass zu viele Plugins Ihre Website nicht unbedingt verlangsamen, vorausgesetzt, es handelt sich um Qualitäts-Plugins.
Testen Sie Ihre Website erneut,
Verwenden Sie beim Testen jeweils ein neues Plugin, um die Ergebnisse zu überprüfen. Wenn sie nicht sukzessive besser werden, sollten Sie allein bei dem/den vorherigen Plugin/Plugins bleiben. Verwenden Sie beispielsweise ein kostenloses Caching-Plugin wie Fastest Cache, um zu sehen, wie viel schneller Ihre Website wird.
Suchen Sie nach Leistungssteigerungen, bevor Sie sich an ein neu aktiviertes Plugin halten.
Wie waren die Ergebnisse, wurde Ihre Website schneller?
Ich hoffe, es war so.
Und ich hoffe, dieser Beitrag war hilfreich
Bitte teilen Sie uns die Ergebnisse Ihrer Tests in den Kommentaren unten mit, vielleicht können wir Ihnen weiterhelfen!
Offenlegung: Diese Seite enthält externe Affiliate-Links, die dazu führen können, dass wir eine Provision erhalten, wenn Sie sich für den Kauf des genannten Produkts entscheiden. Die Meinungen auf dieser Seite sind unsere eigenen und wir erhalten keinen zusätzlichen Bonus für positive Bewertungen.
