2022 個很酷的免費引導輪播示例
已發表: 2022-02-28使用我們精心開發的 Bootstrap 輪播模板引人注目地顯示圖像和文本幻燈片。
由於我們找不到足夠的示例來製作可靠的集合,因此我們自己創建了 20 個。
我們可以自由地做出許多不同的變化。 簡而言之,我們有適合每個人的東西。
我們還確保我們的輪播包括:
- 響應式設計
- 動畫
- 自動播放
- 箭頭
- 縮略圖預覽(不是全部)
您還有權自定義模板,使其更加精彩。
在您的網站上展示產品、投資組合項目、推薦和其他項目,就像老闆一樣。
不。 錢。 花費。
最好的免費引導輪播模板
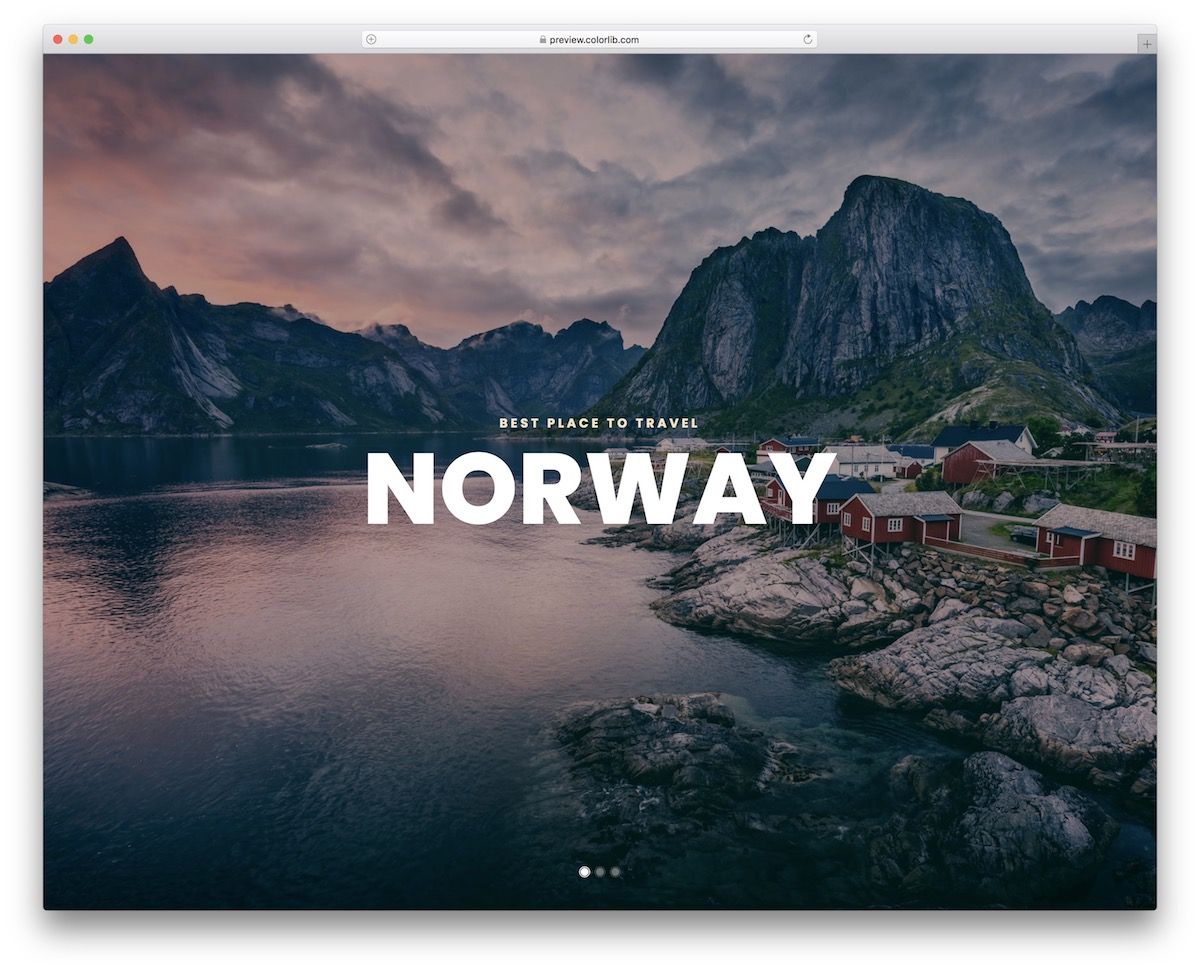
旋轉木馬 V01

如果您正在尋找將全屏滑塊添加到您的 Web 應用程序中,Carousel V01 的工作非常出色。 很酷的是,它適用於單獨滑動圖像和滑動文本。
您可以同時使用,也可以只選擇一個——這完全取決於您。 這表明 Carousel V01 不僅能夠讓您充分利用一件事。
此外,滑動也可以通過手動拖動幻燈片來實現,但它會自動滾動。
更多信息/下載
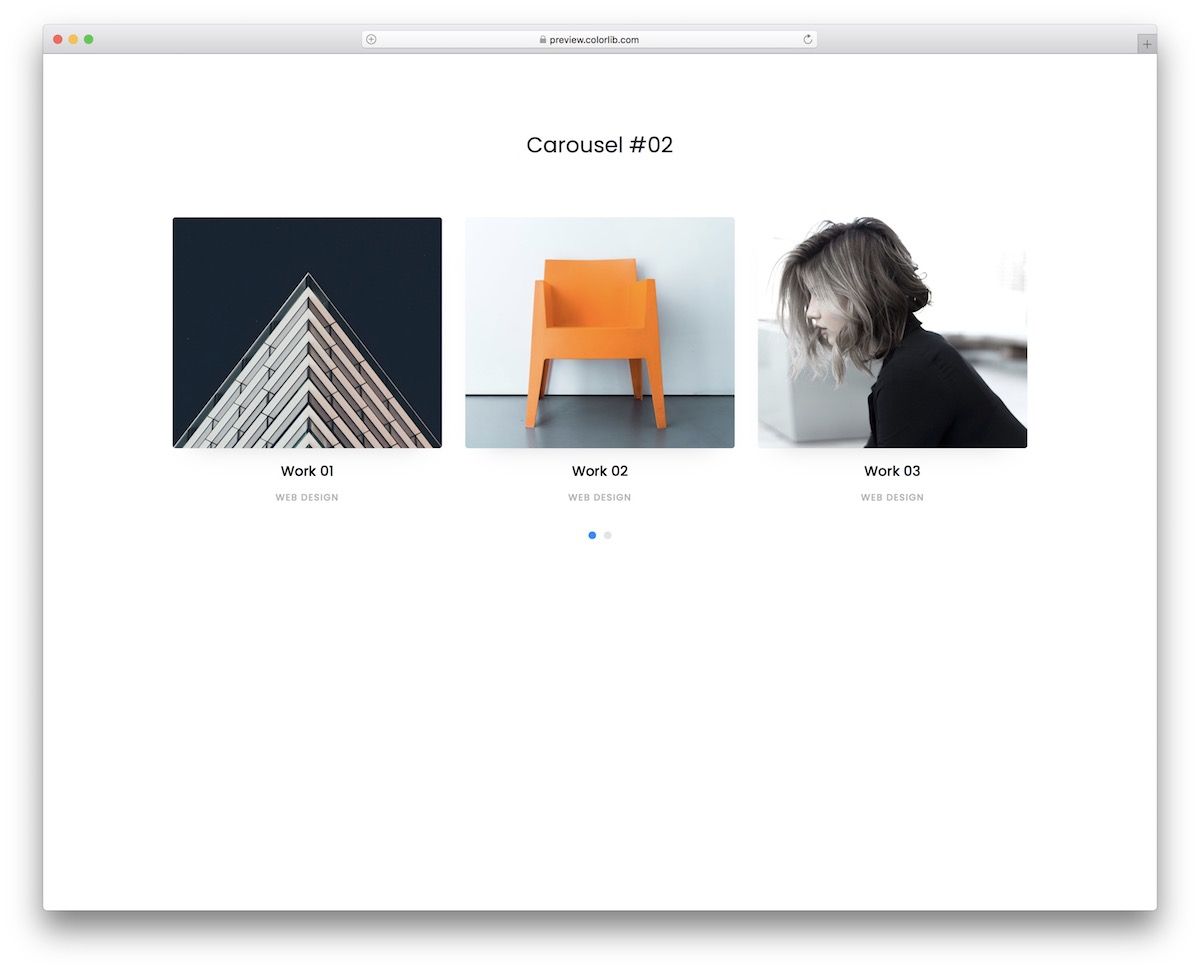
旋轉木馬 V02

選擇 Carousel V02 後,使用輪播展示您的 PORTFOLIO 就很容易了。 這個整潔的 Bootstrap 代碼片段是免費的,並帶有用戶友好的代碼。
初學者和專業人士,歡迎您。
此外,Carousel V02還帶有左右指針和顯示可點擊圖標的點擊效果。
如果您想將每個輪播鏈接到您的在線投資組合或網站的不同部分,這非常有用。
更多信息/下載
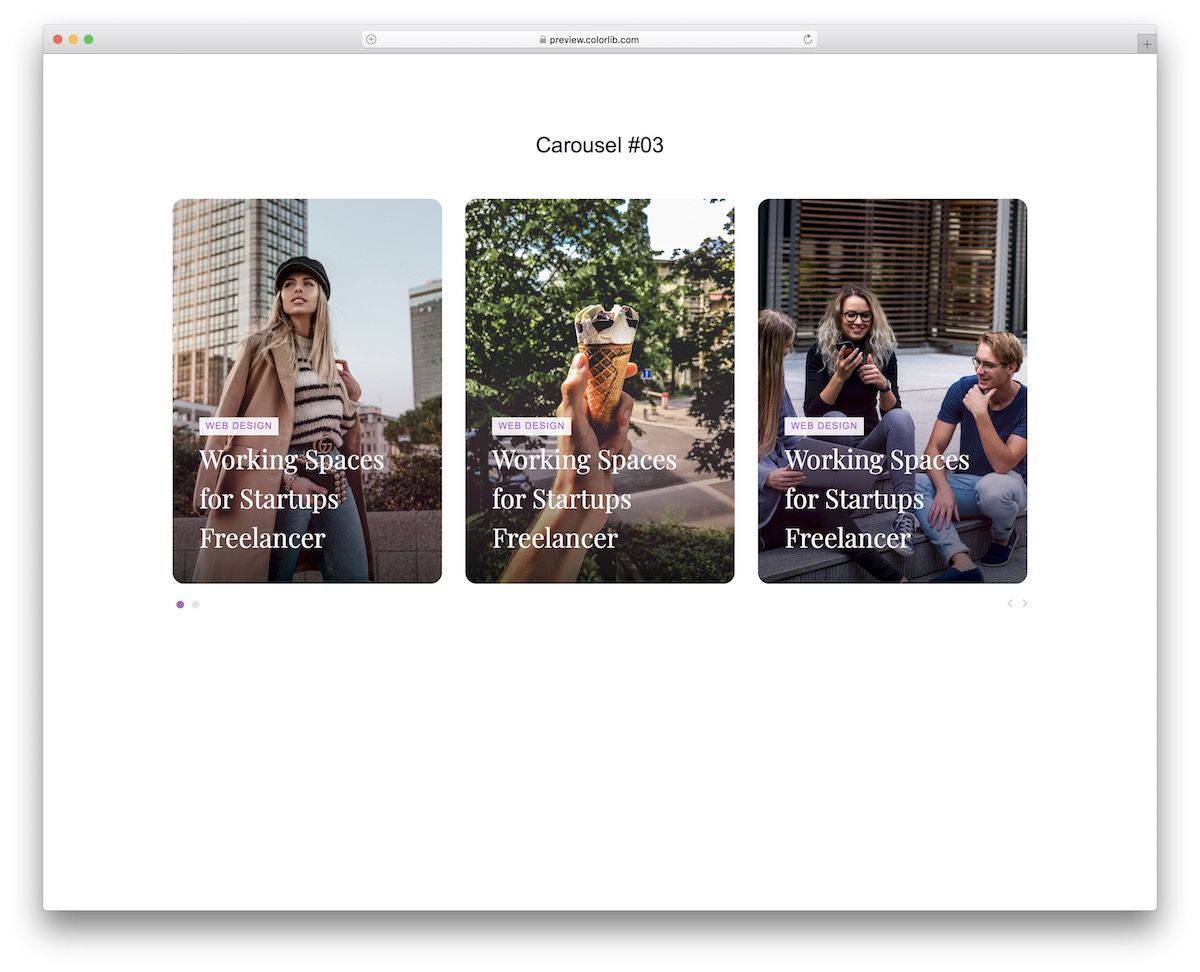
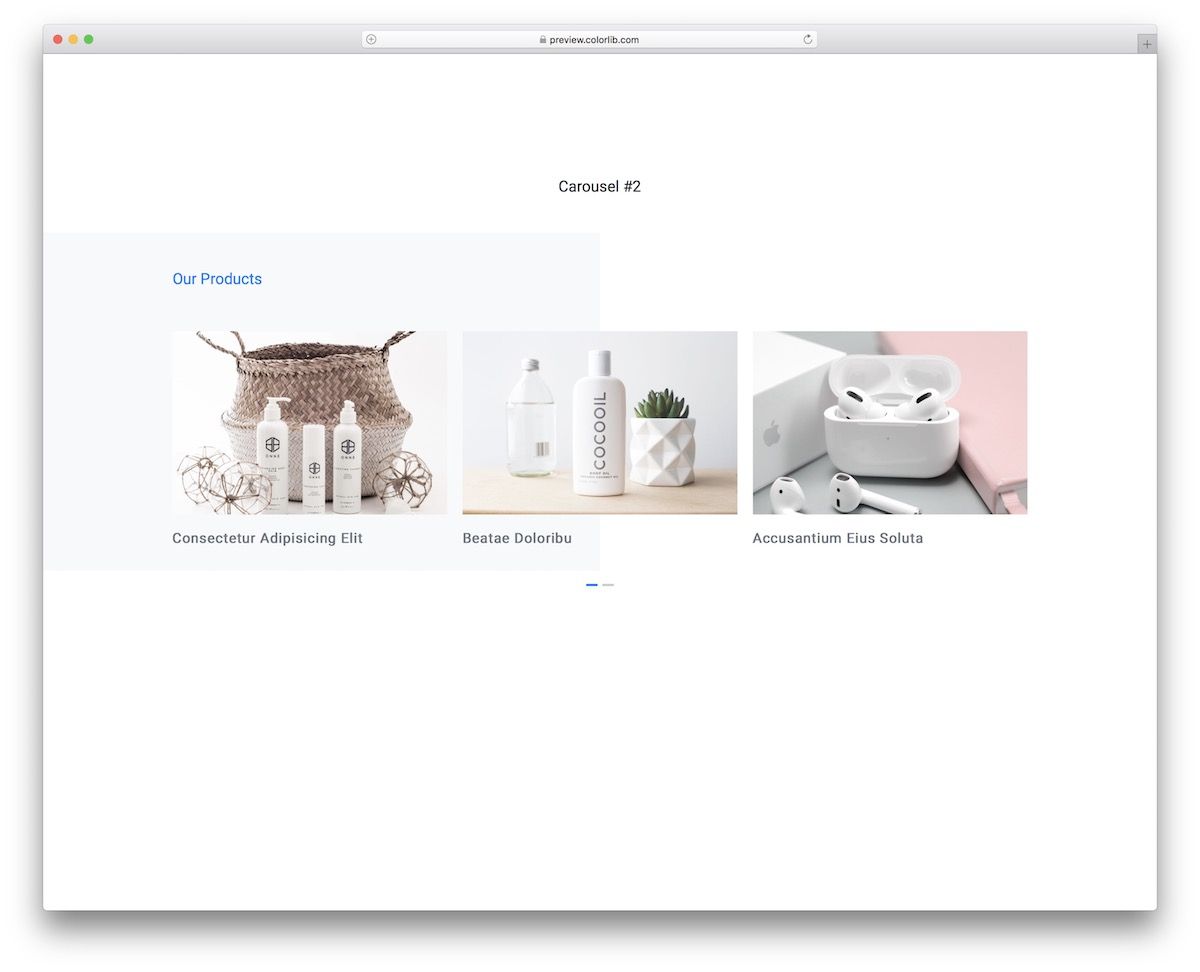
旋轉木馬 V03

Carousel V03 是基於 Bootstrap 框架的現代圖像輪播。 您可以將它快速集成到您的網站或博客中,因為該小部件是初學者友好的基礎。
有組織的代碼還允許您進行 SWIFT 改進並根據自己的喜好定制最終設計。 不同的屏幕尺寸顯示不同數量的輪播。
例如,台式機上有三個,平板電腦上有兩個,智能手機上有一個。 但是您可以自己測試一下——訪問下面的實時預覽。
更多信息/下載
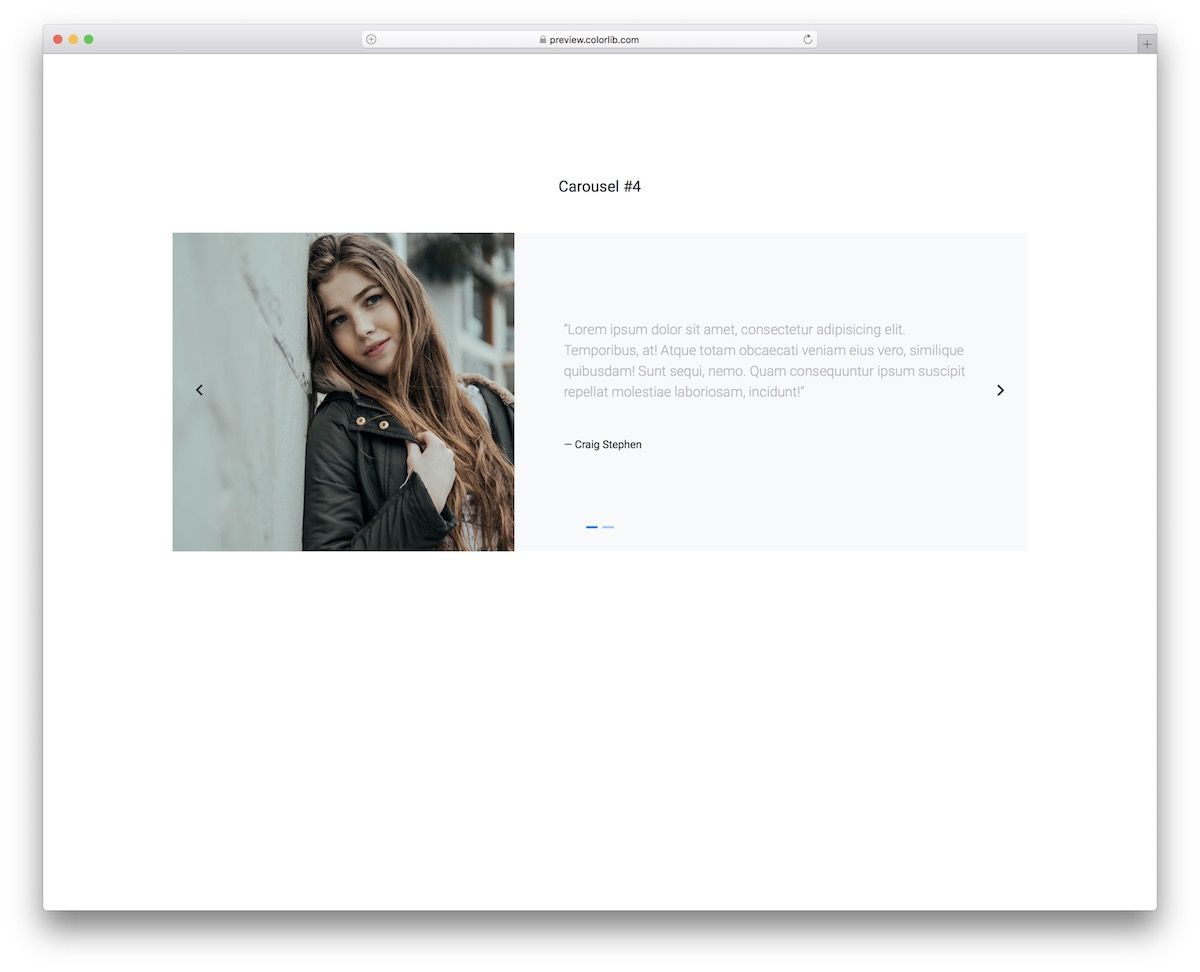
旋轉木馬 V04

不同的網站需要不同的元素,但推薦在許多情況下可能是有益的。 Carousel V04 是一個很棒的 Bootstrap 4 輪播,可幫助您將客戶反饋添加到您的網站。
無論是產品、服務、應用程序,應有盡有,Carousel V04 適用於所有用戶。
該設計是最小的,因此將其添加到不同的網站主題和品牌法規將輕而易舉。
另一個很酷的功能是客戶/客戶頭像部分,使其更加個性化。
更多信息/下載
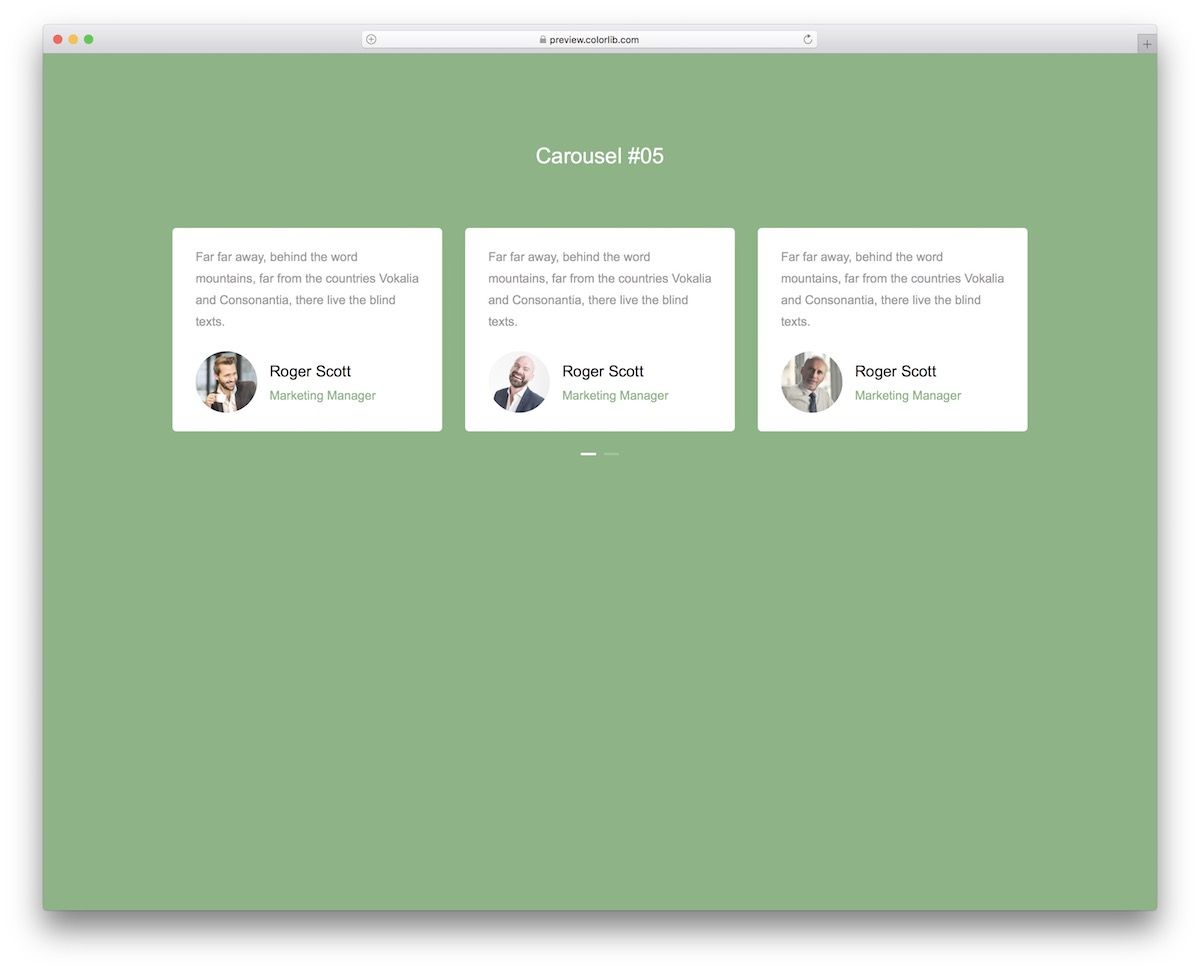
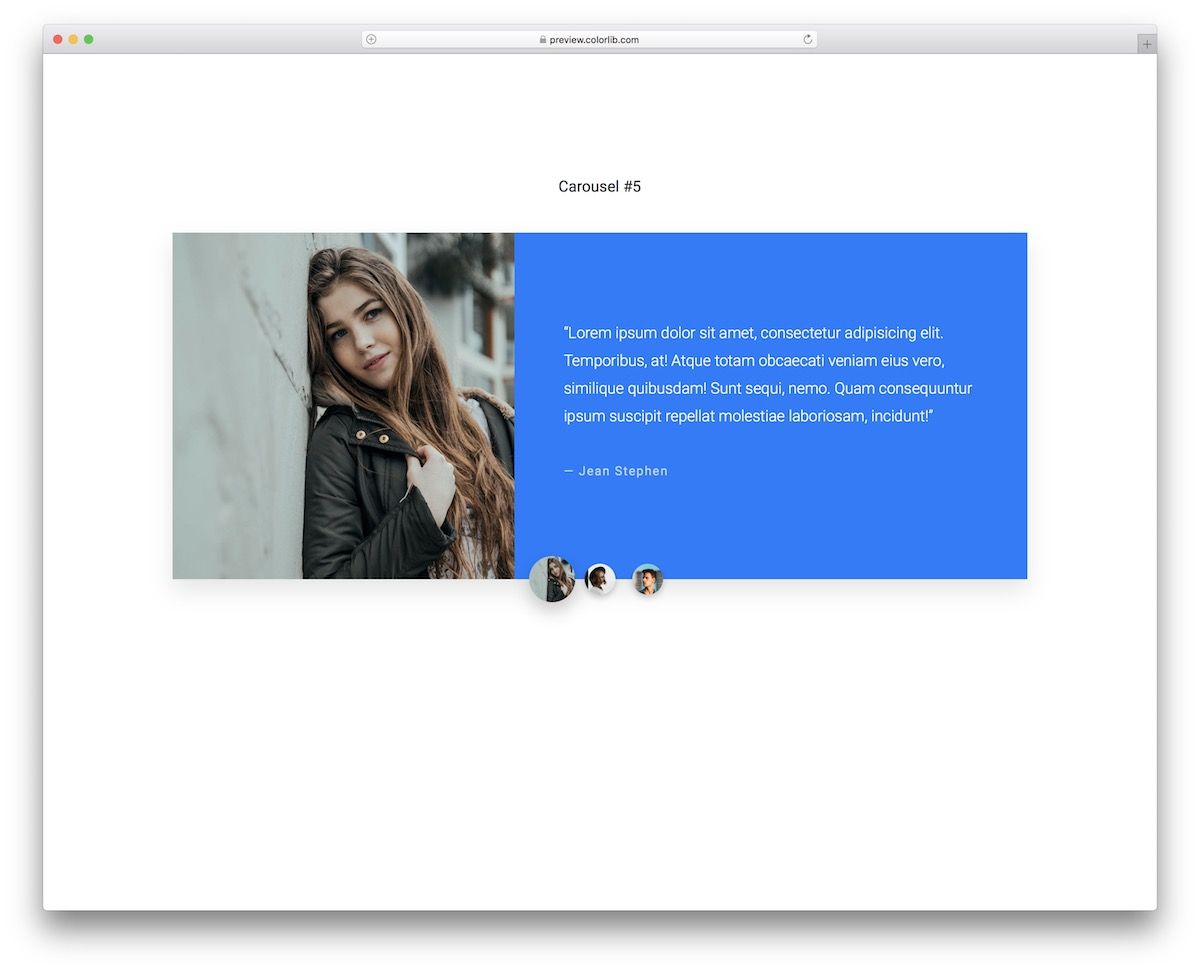
旋轉木馬 V05

如果您使用彩色背景,Carousel V05 非常棒,因為它會很漂亮地彈出。 這是一個展示客戶反饋甚至簡短評論的輪播。
除了主文本區域外,還有一個用於頭像、姓名和職業的部分。
在真正的 Bootstrap 片段時尚中,佈局是流暢的,可以在所有現代屏幕尺寸上順利運行。
將推薦或反饋輪播添加到您的網站、博客、在線投資組合,如您所願,從未如此簡單。
更多信息/下載
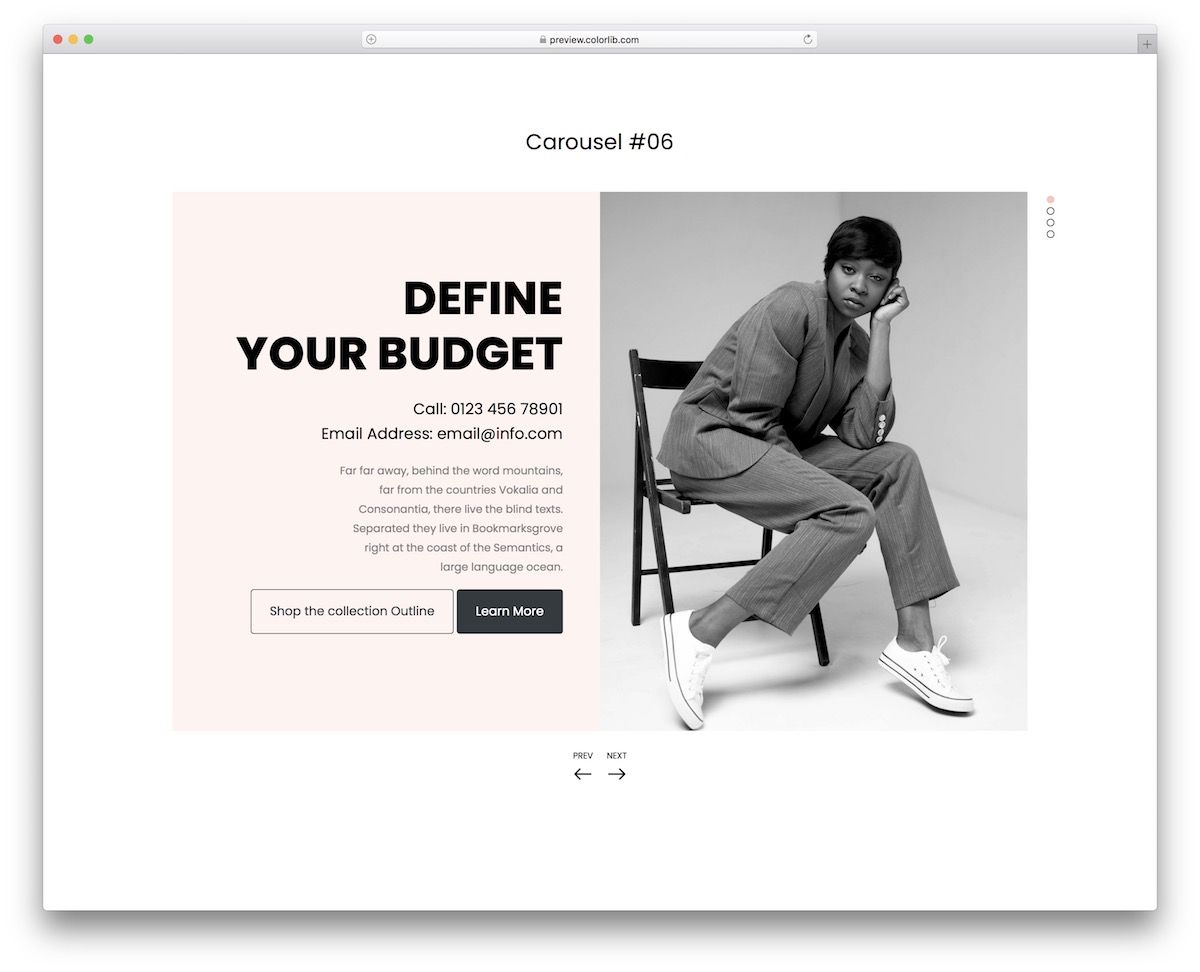
旋轉木馬 V06

Carousel V06 是一個更大的分屏設計幻燈片,可讓您將文本區域與圖像區域完美混合。 您可以將它用於各種目的,因此您將定義其用途。
該設計非常靈活,因此您可以快速進行更改並從中製作出您的版本。
請記住,即使在移動設備上,這兩個部分仍然存在,只是圖像先出現,然後是文本部分。
更多信息/下載
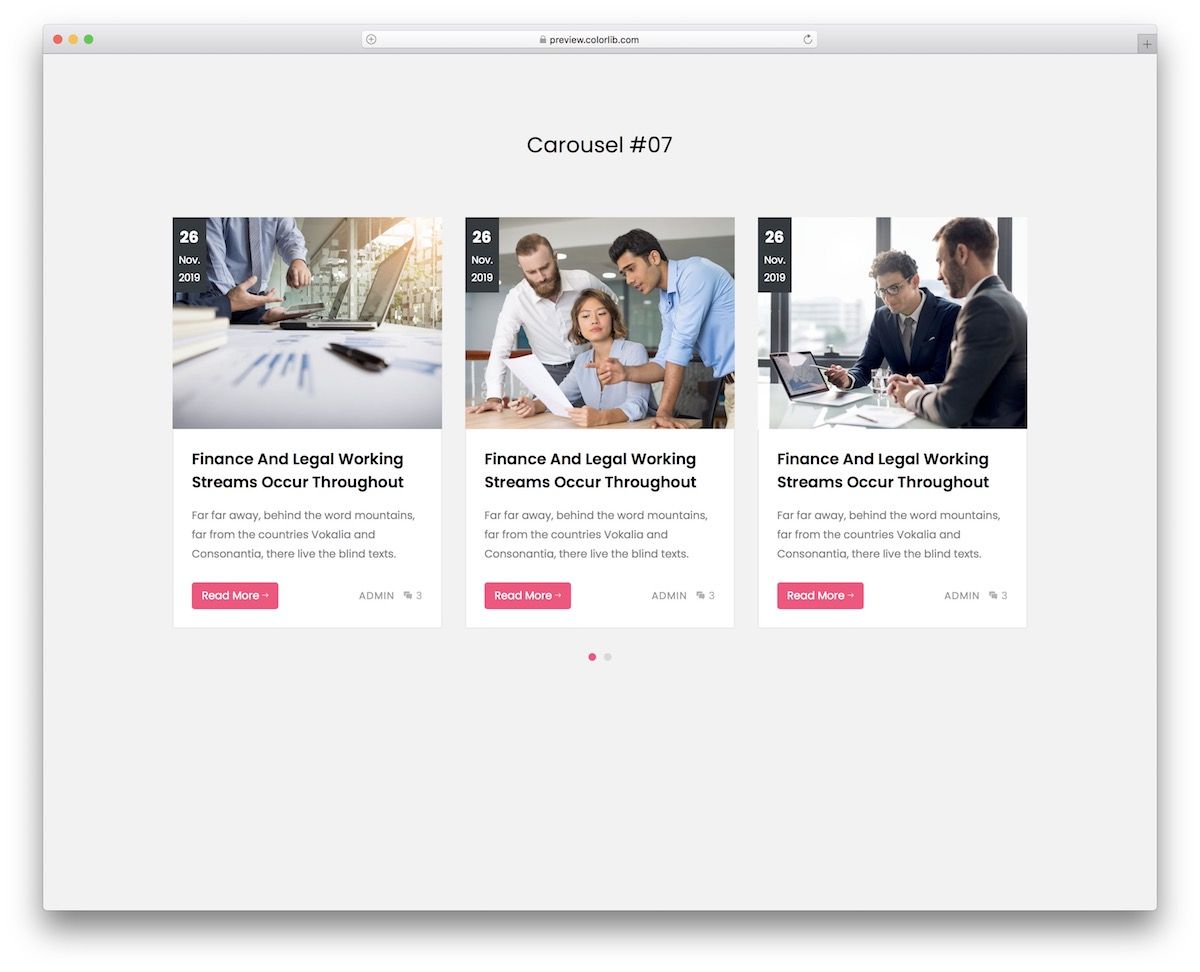
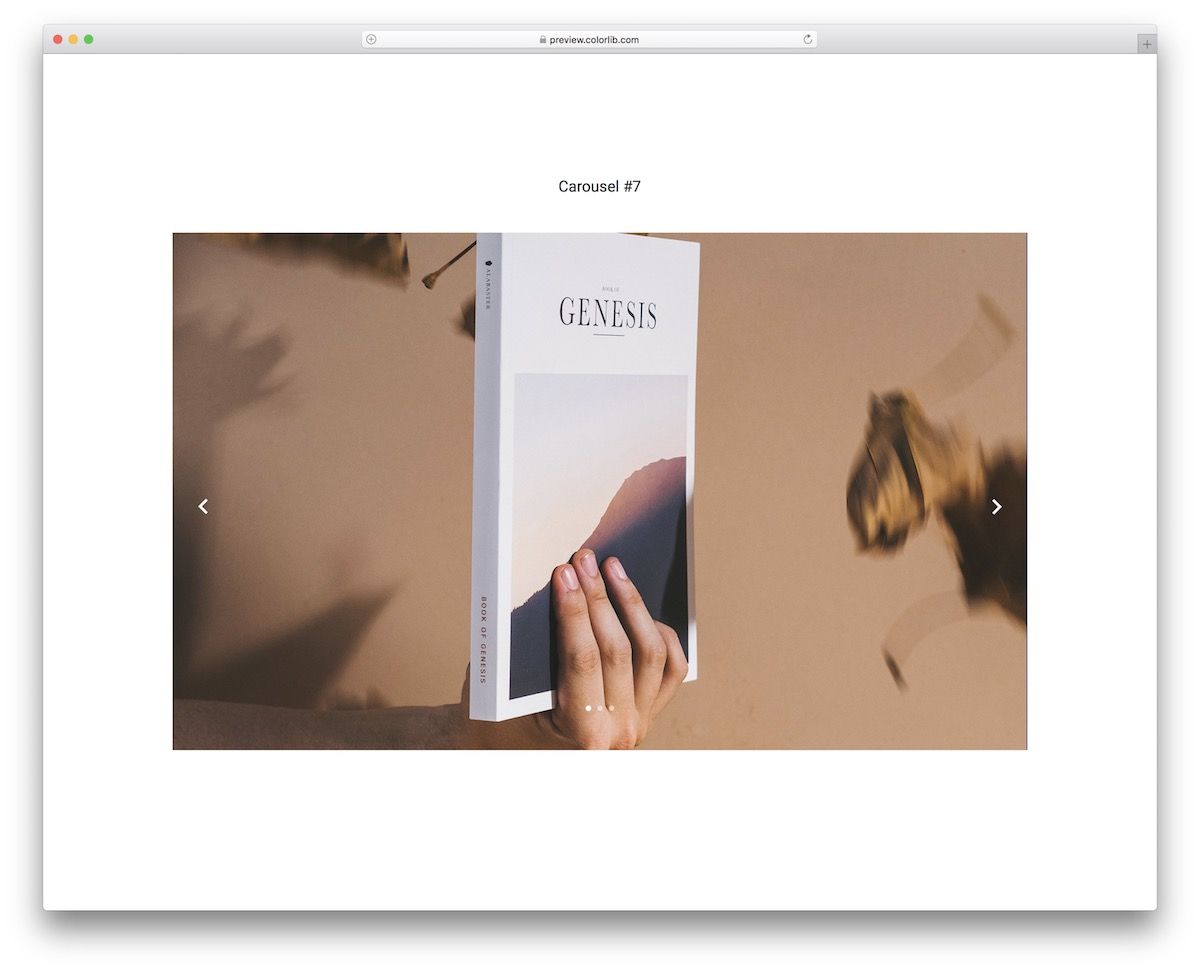
旋轉木馬 V07

如果您運行博客或任何其他帶有博客部分的網站,並且想要推廣精選帖子,請選擇 Carousel V07。
即使您想展示您的最新文章或特定類別的新聞,您也可以這樣做。
這個免費的 Bootstrap 4 輪播具有日期、圖像、標題、文本、閱讀更多按鈕、作者和評論編號。
它自動運行流暢,但您也可以手動切換。
更多信息/下載
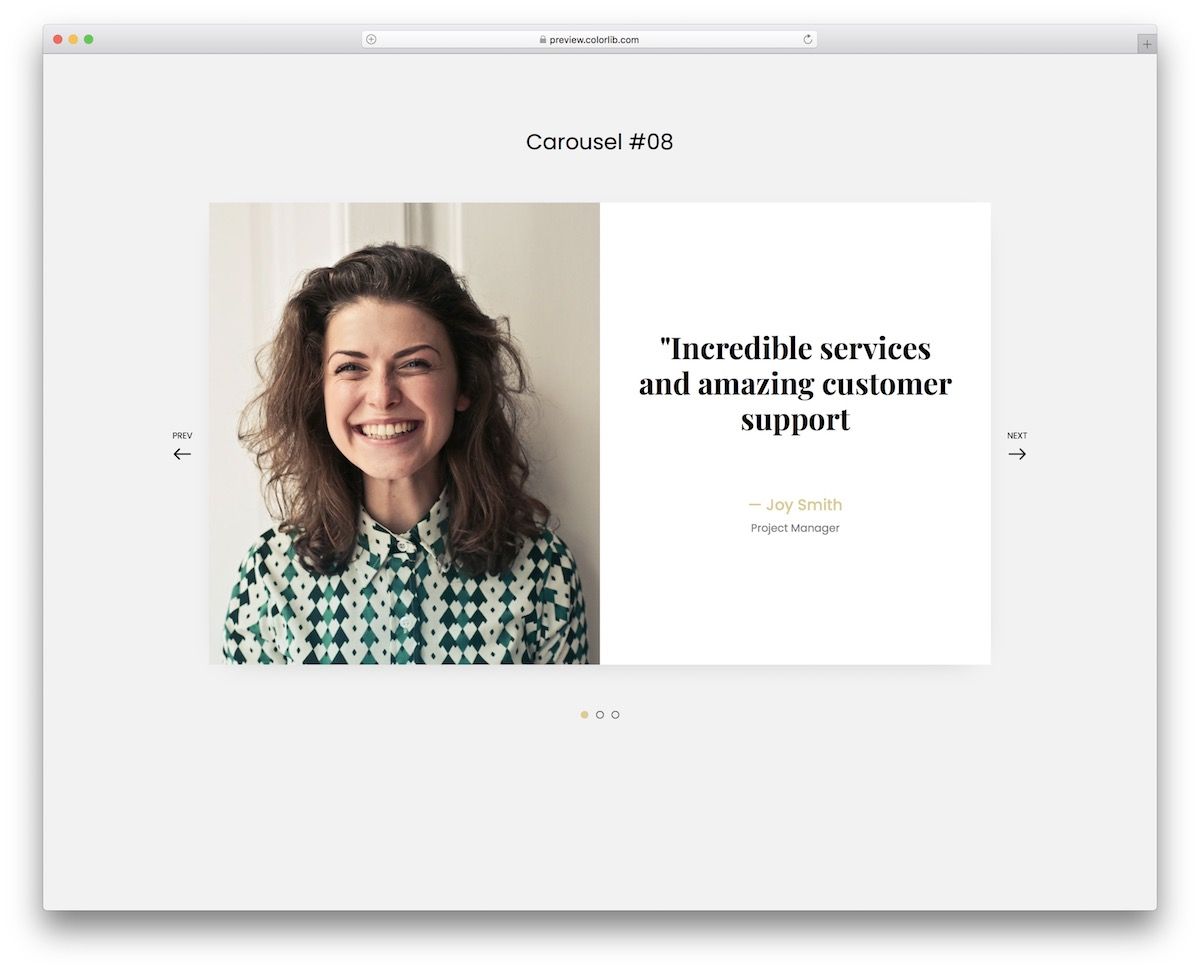
旋轉木馬 V08

這是一個很好的例子,說明如何讓客戶推薦在您的網站上流行。 Carousel V08 是一種大膽而富有創意的方式,可以顯示您的客戶、客戶、用戶的任何反饋或評論,您可以命名它。
除了利落的分屏設計,Carousel V08 還具有炫酷的轉場效果,吸引大家的眼球。
您無需從頭開始向頁面添加推薦 - 使用 Carousel V08。
該工具確保您應得的即時差異。
更多信息/下載
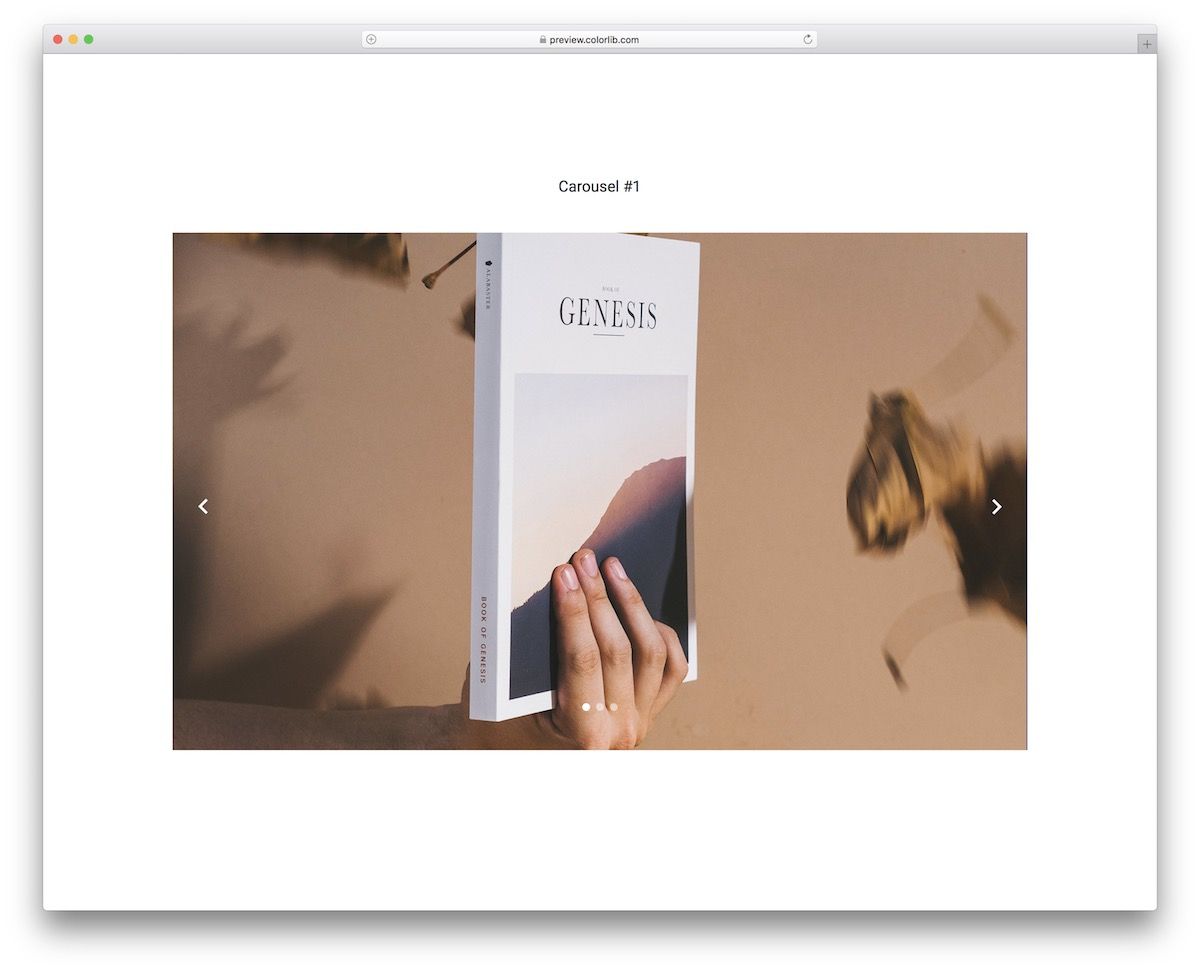
旋轉木馬 V09

我們自己的模板 Carousel V09 是您為所有希望在幻燈片中僅顯示圖像的人做出的正確決定。 一切都運行得如此順利,解鎖了每個人都會喜歡的舒緩體驗。
這是攝影師、設計師、博主、展示作品集和列表的絕佳解決方案。
沒有必要對任何 Bootstrap 輪播只堅持默認配置。
相反,您可以隨時切換並介紹您的創意。
更多信息/下載
旋轉木馬 V10

Carousel V10 與 Carousel V09 有點相似,只是完全不同。 這有什麼意義嗎?
無論如何,這是一個很棒的小部件,專注於向所有用戶展示您的圖像傑作。

除了圖像部分,您還可以添加文本/標題,快速描述它。 底部還有圓形縮略圖,可讓您快速瀏覽每個幻燈片。
它可以在手機上使用嗎? 當然,確實如此! 但是你可以先自己測試一下。
更多信息/下載
旋轉木馬 V11

Carousel V11 是一個大型 Bootstrap 滑塊,有一個主要目標——圖像。 您現在可以輕鬆地為您的網站、博客或在線商店增添趣味。 您也可以使用它來展示作品集亮點。
免費小部件具有從一張幻燈片移動到另一張幻燈片的不同方式,以便每個人都可以選擇他們喜歡的選項。
激活用戶友好的代碼,介紹您的照片並以精彩的圖像幻燈片給每個人留下深刻印象。
更多信息/下載
旋轉木馬 V12

正如您從圖片中看到的,Carousel V12 開箱即用適用於在線商店。 它允許您展示您想要的任何項目並將輪播鏈接到產品頁面。 這些可能是最新的產品、暢銷書或其他任何東西。
兩種色調的背景使 Carousel V12 與其他類似的 Bootstrap 輪播不同。
即使在移動設備上,這種相同的風格也保持不變,只是它只顯示一個輪播/幻燈片。
更多信息/下載
旋轉木馬 V13

Carousel V13 的核心特點是其運動的垂直佈局。
這不是您會看到其他人太常用的東西,但這是您可以使您的 Web 應用程序脫穎而出的原因之一。
如果你總是能用你的創造性扭曲來違背規律,為什麼要像其他人那樣做事情呢? Carousel V13 還有一個很酷的地方——它是免費的。
但是我們所有其他的 Bootstrap 輪播也是免費的。
更多信息/下載
旋轉木馬 V14

如果您考慮將網站的一部分專門用於推薦,請使用 Carousel V14 實現它。
這個出色的、現代的、最小的、靈活的輪播小部件都可以立即將其放入 PLAY 中。
你為每個喜歡這種風格的人贏得了大好時光,因為你為自己節省了大量的時間和精力。 和。 錢。
添加圖像、文本,一切就緒並準備就緒。 但是對於那些總能找到改進方法的人來說,去吧。
更多信息/下載
旋轉木馬 V15

但是您甚至可能不需要改進以前的模板,因為您可以使用 Carousel V15。 它很相似,但增強的設計使它更具吸引力。
它具有文本區域所在的彩色背景和縮略圖,展示您的客戶/客戶的圖像。
創建一個推薦部分,每個人都會有一個爆炸性的查看和審查。 添加客戶反饋始終是一個明智的決定,因為它有助於建立對您即將成為客戶的信任。
更多信息/下載
旋轉木馬 V16

極簡主義的極致——這就是 Carousel V16 所帶來的。 這是一個很棒的 Bootstrap 旋轉木馬,用於推薦、反饋、簡短評論、報價,以及各種不同的東西。
Carousel V16 帶有圓形頭像、名稱和文本部分,以及易於集成的設計。
這個片段對不同品牌方向的適應性在第十一層。
它可以與任何東西一起使用!
來吧,試一試,試水,好東西。
更多信息/下載
旋轉木馬 V17

Carousel V17 是具有垂直過渡效果的橫向或水平滑塊小部件。
是的,我知道,這有點棘手,這就是為什麼我們有一個實時預覽來為您演示。
儘管設計與上面的其他一些變化幾乎相同,但效果、動畫,或者你想怎麼稱呼它都讓它脫穎而出。
該小部件還只關注圖像,將文本和其他特色排除在外,以獲得更流暢的體驗。
更多信息/下載
旋轉木馬 V18

Carousel V18 與其他 Bootstrap 輪播相比有些不同。 它採用分體式設計,左側是圖像,右側是文本區域。
但是,它的獨特之處在於上面的選項卡或導航。 這使得在幻燈片之間切換更容易——即使在移動設備上也是如此。
說到移動,標籤保持原樣,但拆分設計從水平變為垂直。
如果您想創建具有現代外觀的輪播,那麼完美的片段就可以了。
更多信息/下載
旋轉木馬 V19

我們的 Bootstrap 輪播有許多不同的樣式,但如果您想保持簡單,可以只顯示文本。
Carousel V19非常適合您想要顯示的報價、推薦、評論和其他消息。
由於設計盡可能小,您幾乎可以將代碼複製並粘貼到您的 Web 應用程序中,然後就可以收工了。 添加您想要分享的內容,就是這樣。
更多信息/下載
旋轉木馬 V20

Carousel V20 不是您日常的 Bootstrap 輪播。 由於原始設計,您可以輕鬆快速地製作分屏幻燈片,讓您的訪問者驚嘆不已。
請注意,無論是在移動設備還是桌面設備上查看,設計都會發生變化。
文本覆蓋在移動設備上的圖像部分,不再顯示為分屏。 此外,Carousel V20 還具有標題、文本和 CTA,您可以毫不費力地激活它們。
此外,幻燈片之間的過渡不是水平發生的,而是垂直發生的。
更多信息/下載
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
