20 個最佳免費引導滑塊模板(2022 年)
已發表: 2022-02-28這是我們最好的免費 Bootstrap 滑塊模板的集合,您可以在任何網站或博客上使用它們。
我們找不到任何堅固的旋轉木馬,所以我們決定創建自己的旋轉木馬。
這讓我們在設計和開發一些真正非凡的滑塊示例方面更進一步。
此外,我們還專注於創建對用戶和初學者友好的代碼。
讓您的用戶在移動設備和桌面設備上輕鬆瀏覽您非凡的視覺作品。
或者。
將其留給小部件以自動滾動幻燈片。
由於我們將它們全部開源,因此歡迎您根據自己的喜好自定義這些模板。
最好的免費引導滑塊模板
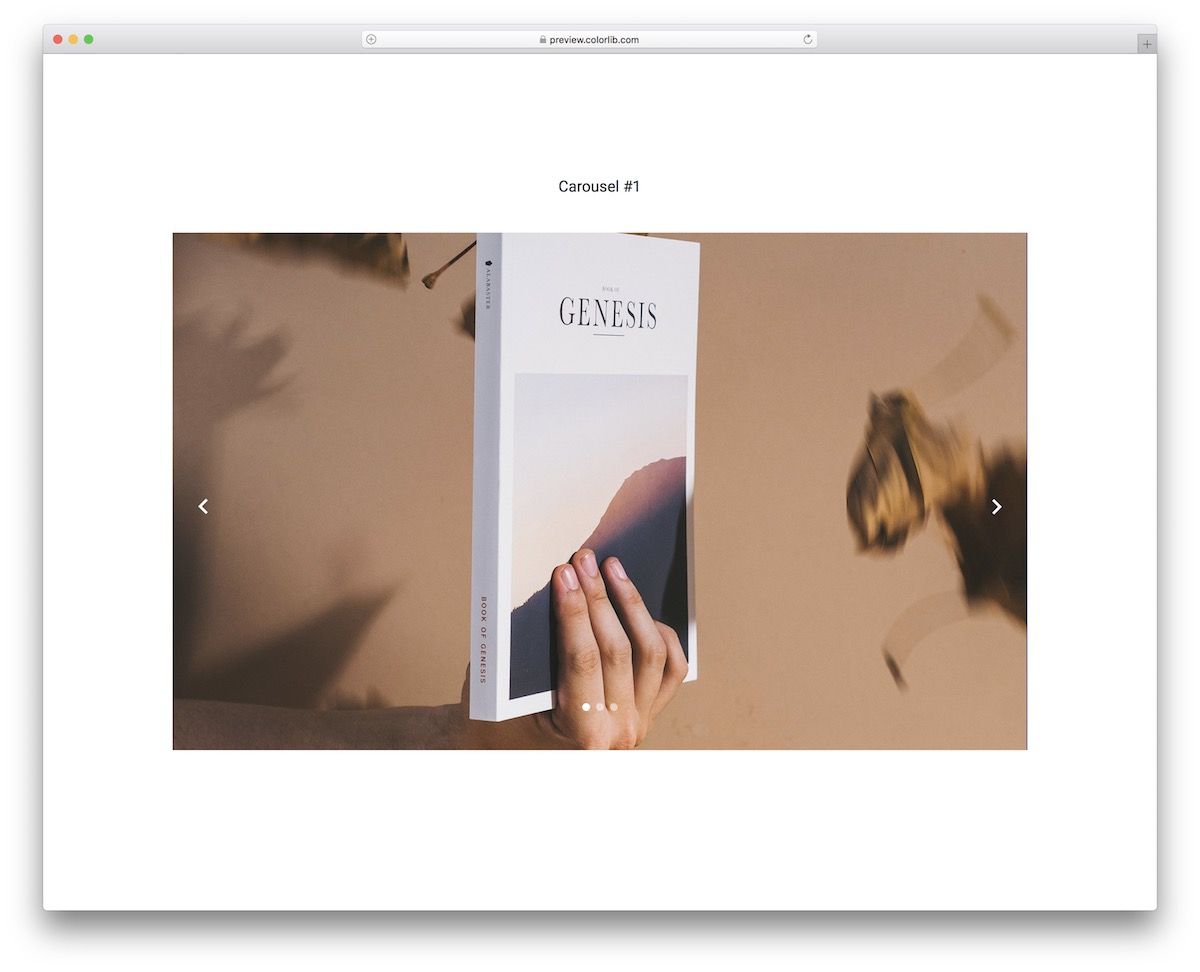
旋轉木馬 V01

以下是我們對滑塊和輪播的看法,其中包含 20 種最佳設計和模板。
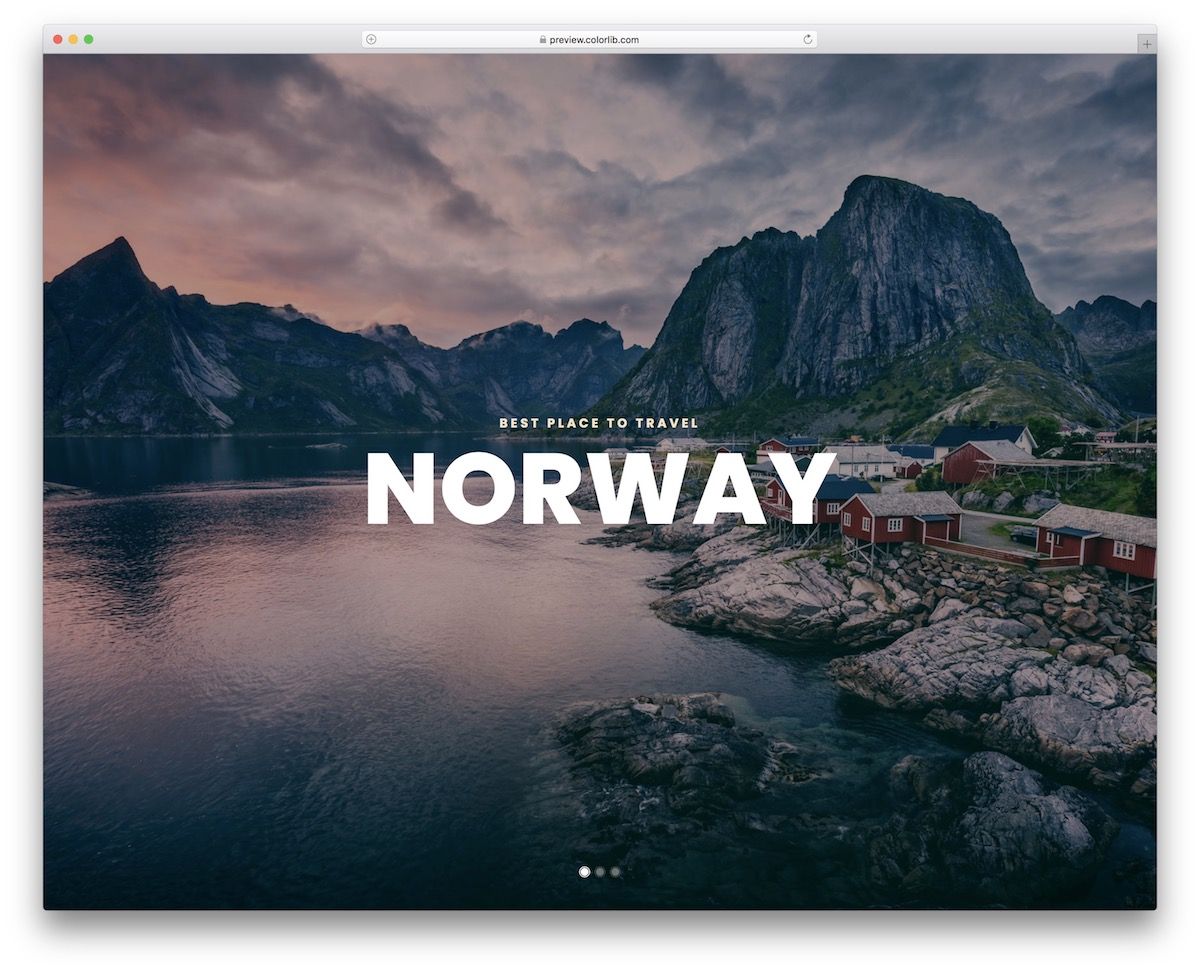
讓我們從 Carousel V01 開始,這是一個全屏幻燈片,可為任何網站創建精美的內容演示。
雖然您可以更改圖像,但您甚至可以使用不同的選項,例如保持圖像靜態並僅具有文本滑塊。
它也是一個 Bootstrap 工具,無論是在移動設備還是桌面設備上查看,都能保證出色的體驗。 不要錯過!
更多信息/下載
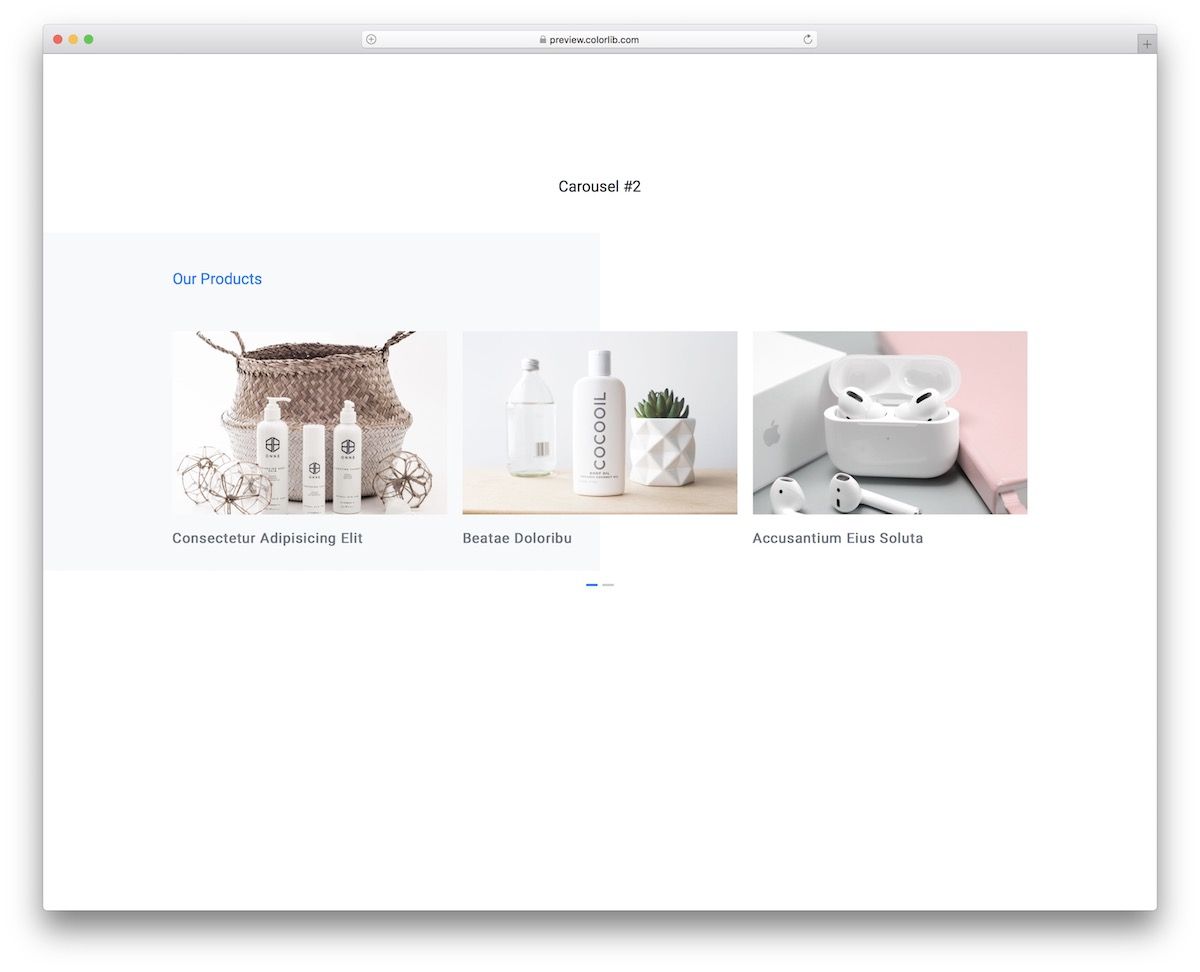
旋轉木馬 V02

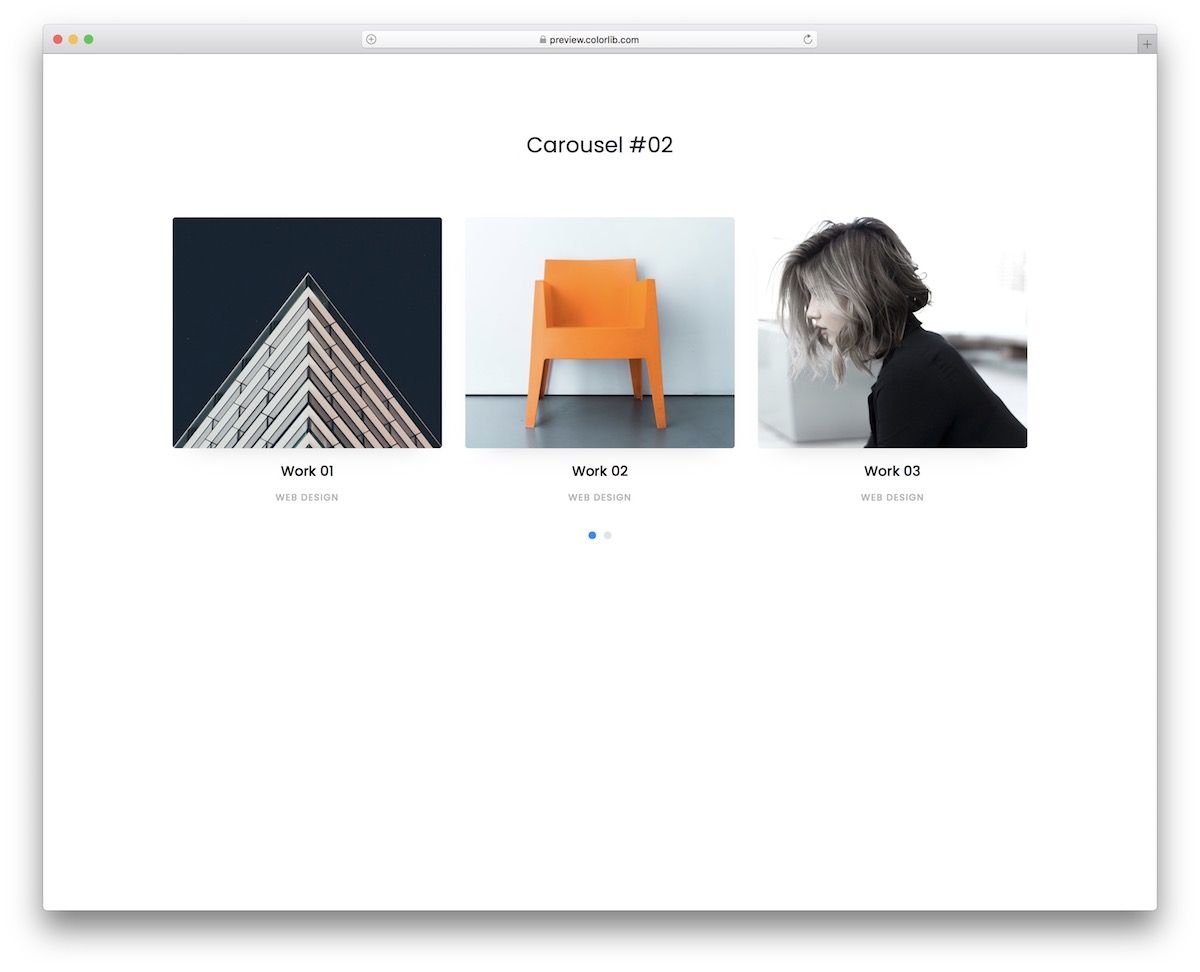
輪播是用盒子展示不同內容的好方法。 無論是您的作品集還是其他東西,Carousel V02 都可以幫助您立竿見影。
如果不需要,為什麼還要為自己構建它而奮鬥?
Carousel V02 就在這裡,一切就緒,您可以免費投入使用。
它還帶有懸停效果和分頁圓圈 - 但它會自動滾動內容,因此您不必這樣做。
更多信息/下載
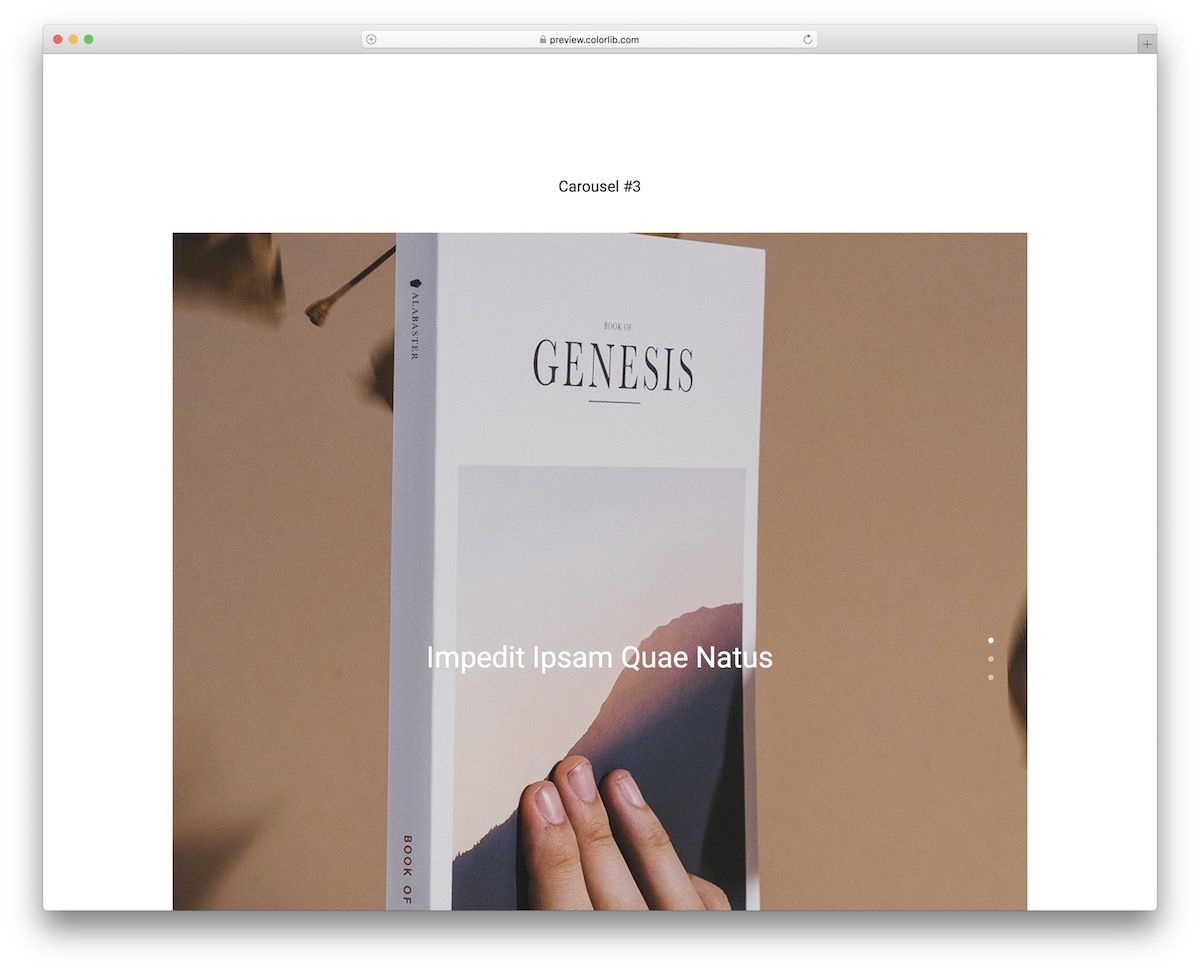
旋轉木馬 V03

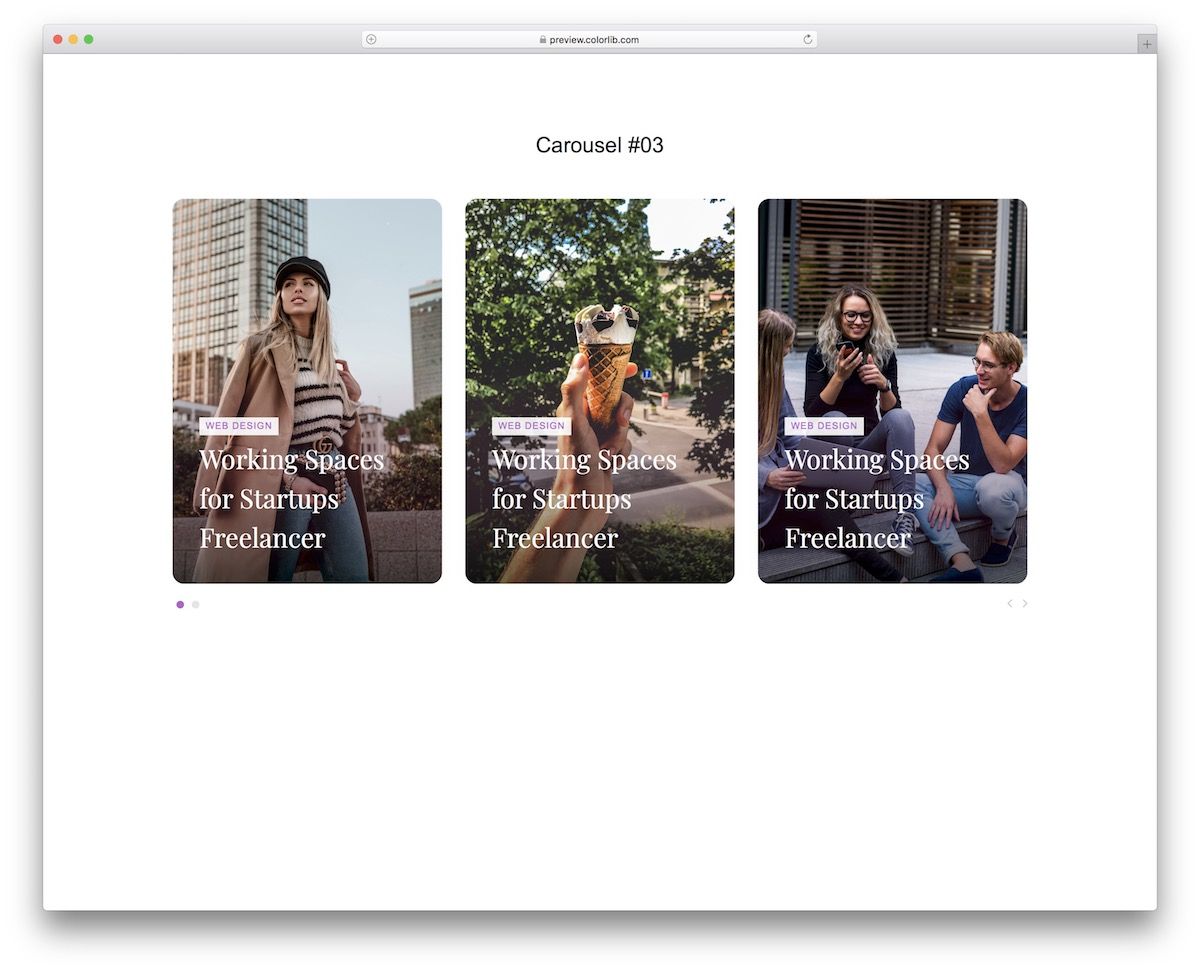
從一開始,您就會注意到這個滑塊輪播模板的現代和創意設計。 即使您是 Web 開發和編碼方面的初學者,所有人都可以使用免費的代碼片段。
感謝用戶友好的代碼結構,您可以立即開始使用。
此外,佈局也與不同的屏幕尺寸相協調,有分頁和左右指針。 對於從輪播到輪播的移動,您也可以抓住滑塊並扔掉它。
更多信息/下載
旋轉木馬 V04

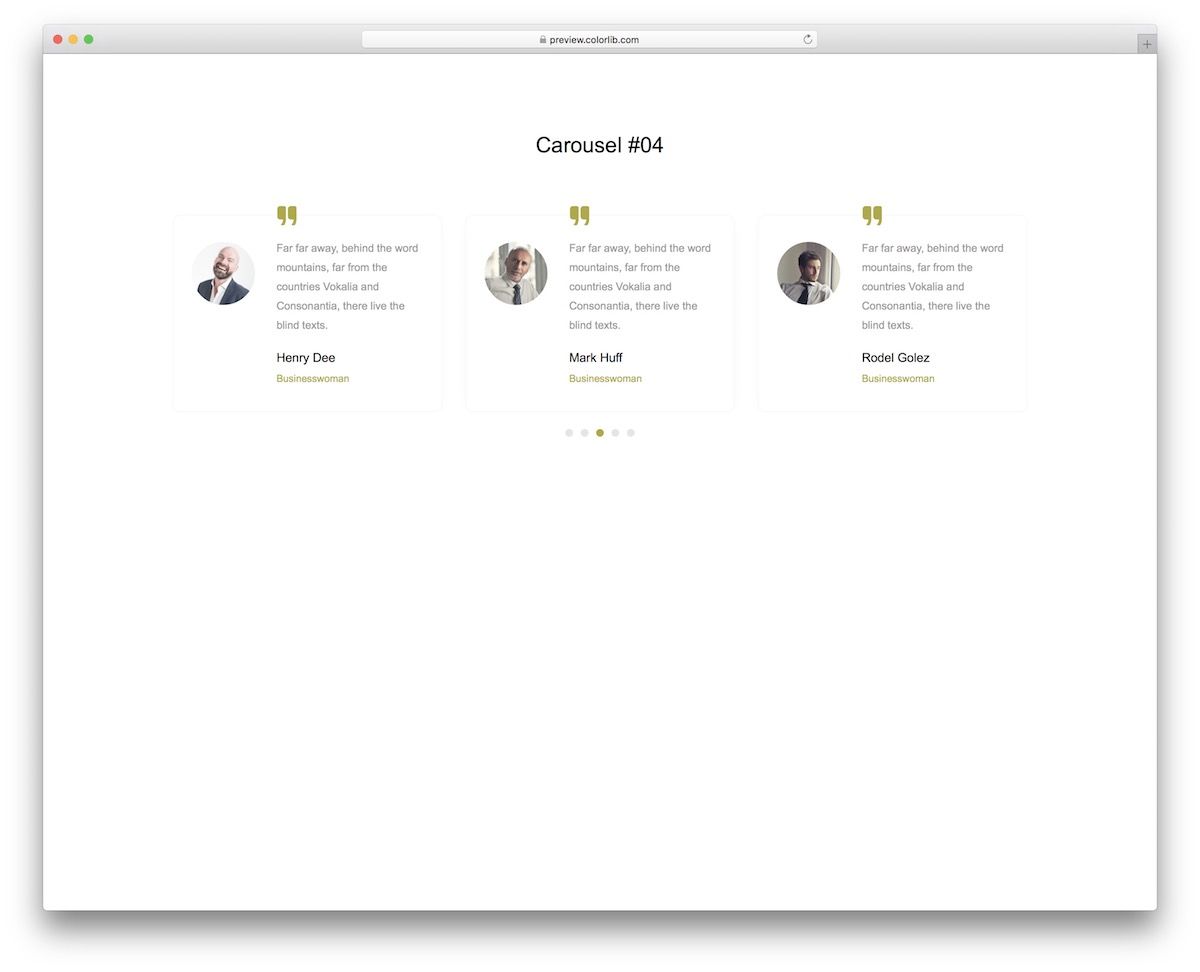
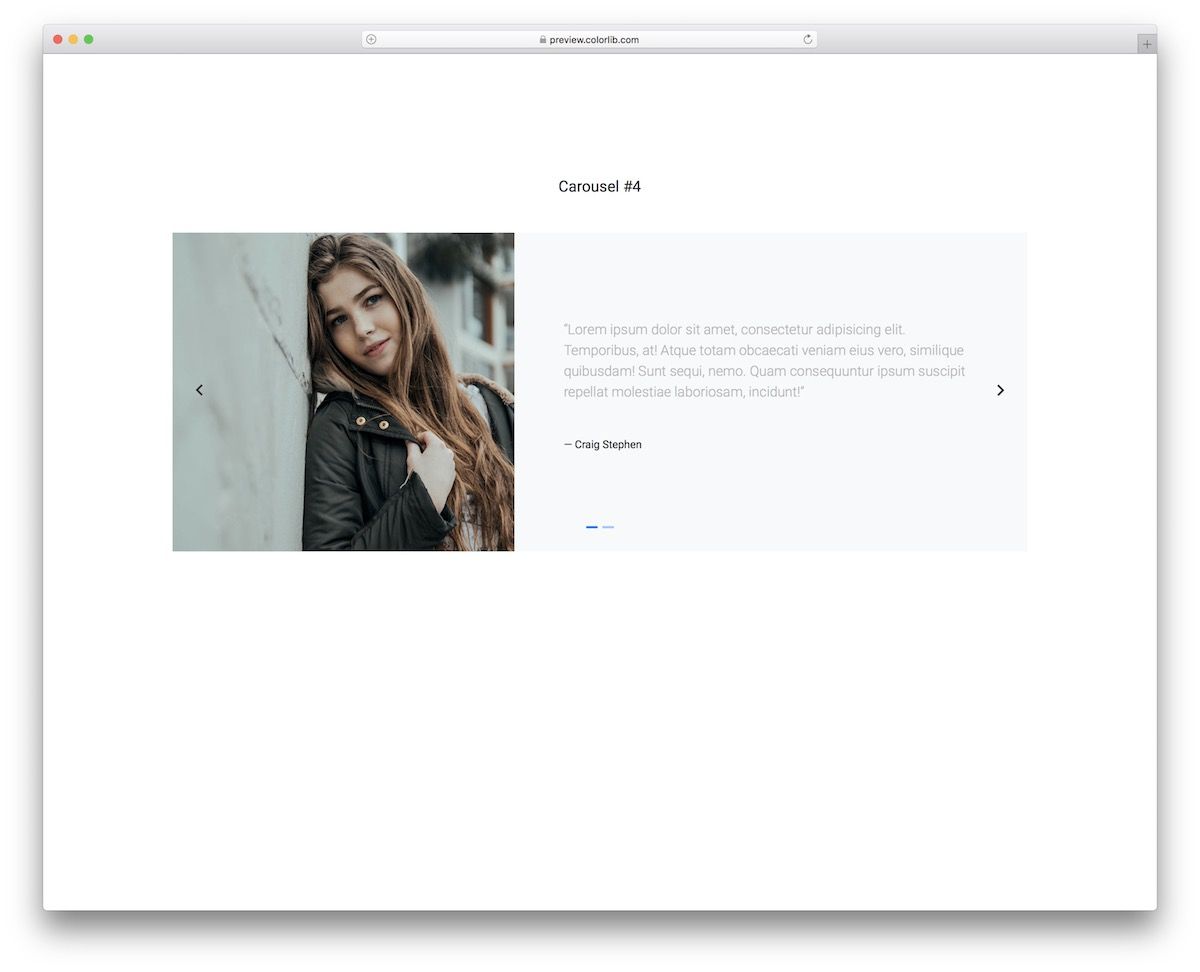
Carousel V04 是推薦滑塊的一個很好的例子,它適用於所有類型的網站。
企業、代理機構、自由職業者、電子商務,這並不重要——如果您可以從客戶/客戶反饋中受益,請使用 Carousel V04 進行介紹。
默認情況下,設計簡潔明了,適用於不同的頁面主題。 您可能只想更改顏色選擇,但除此之外,歡迎您按原樣使用 Carousel V04。
讓您的用戶宣傳您的業務。
更多信息/下載
旋轉木馬 V05

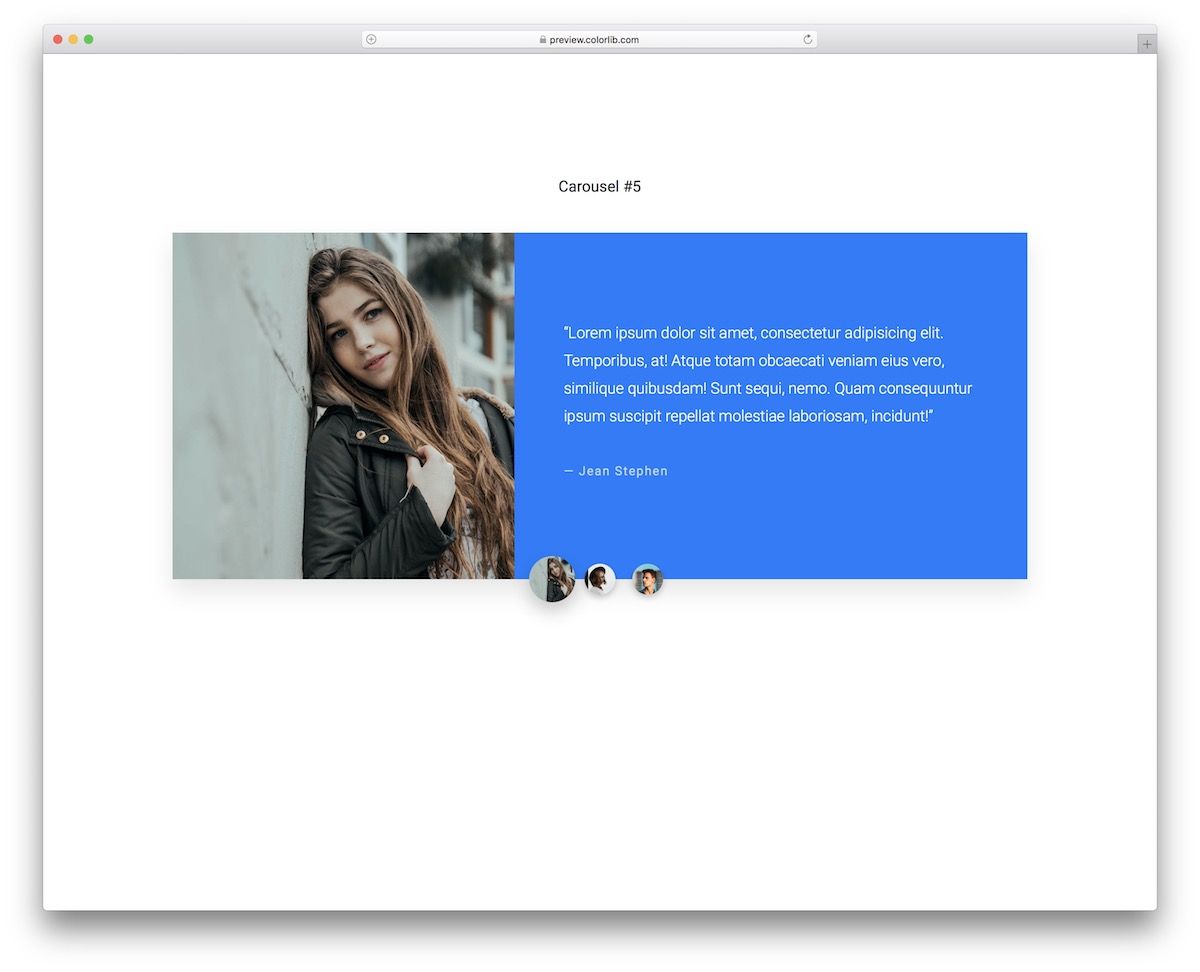
別擔心,我們還有更多的推薦輪播可供您免費使用。
Carousel V05 是一種方便的解決方案,可以節省您的時間和精力,因為無需從頭開始工作。 雖然您或您的用戶可以手動在不同的盒子之間切換,但 Carousel V05 也可以自動運行。
你只需要——等待——等待——它。
該結構與移動設備完美匹配,因此您知道 UX 會很棒。
更多信息/下載
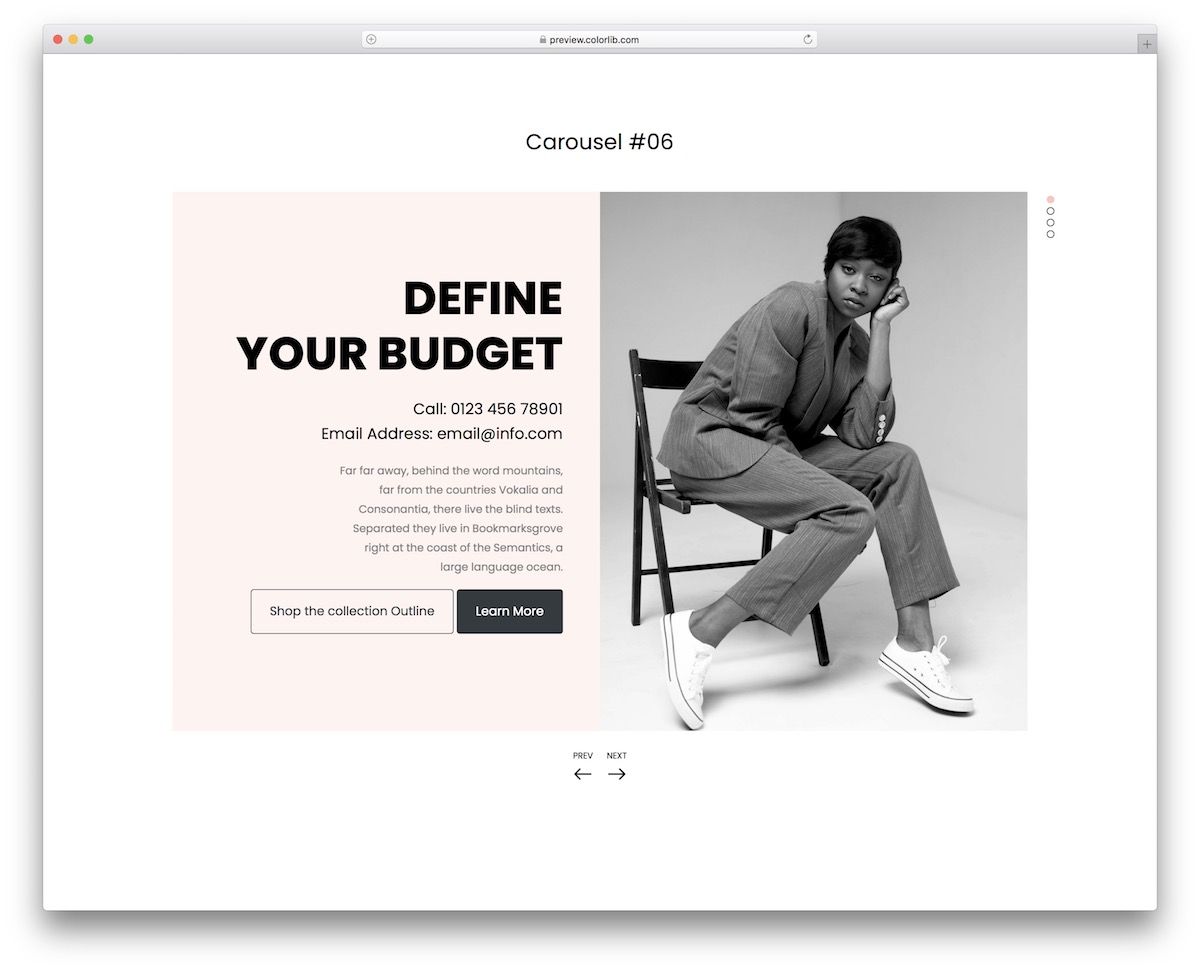
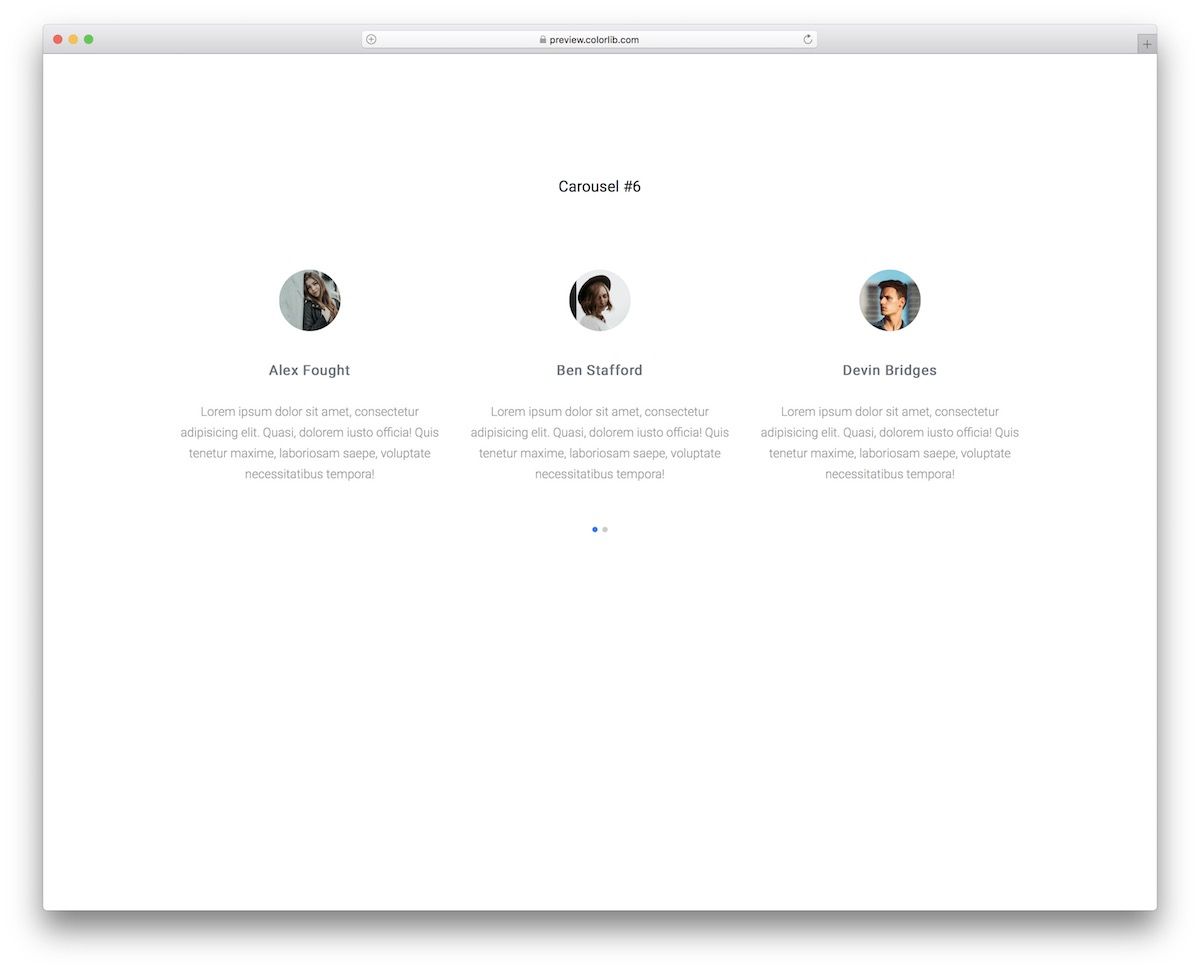
旋轉木馬 V06

Carousel V06 是一款 REMARKABLE Bootstrap 滑塊,具有漂亮的分屏設計。 與默認配置顯示一樣,您可以將一側用於文本,另一側用於圖像。
您可以玩許多不同的選擇和可能性,而不會讓自己退縮。 換句話說,在您將 Carousel V06 發佈到您的網站之前,讓 Carousel V06 完全滿足您的需求。
可以使用左右指針手動從幻燈片跳轉到幻燈片,方法是“抓住”滑塊並“扔”到你想要的任何一側,或者只是讓它做它的事情。
更多信息/下載
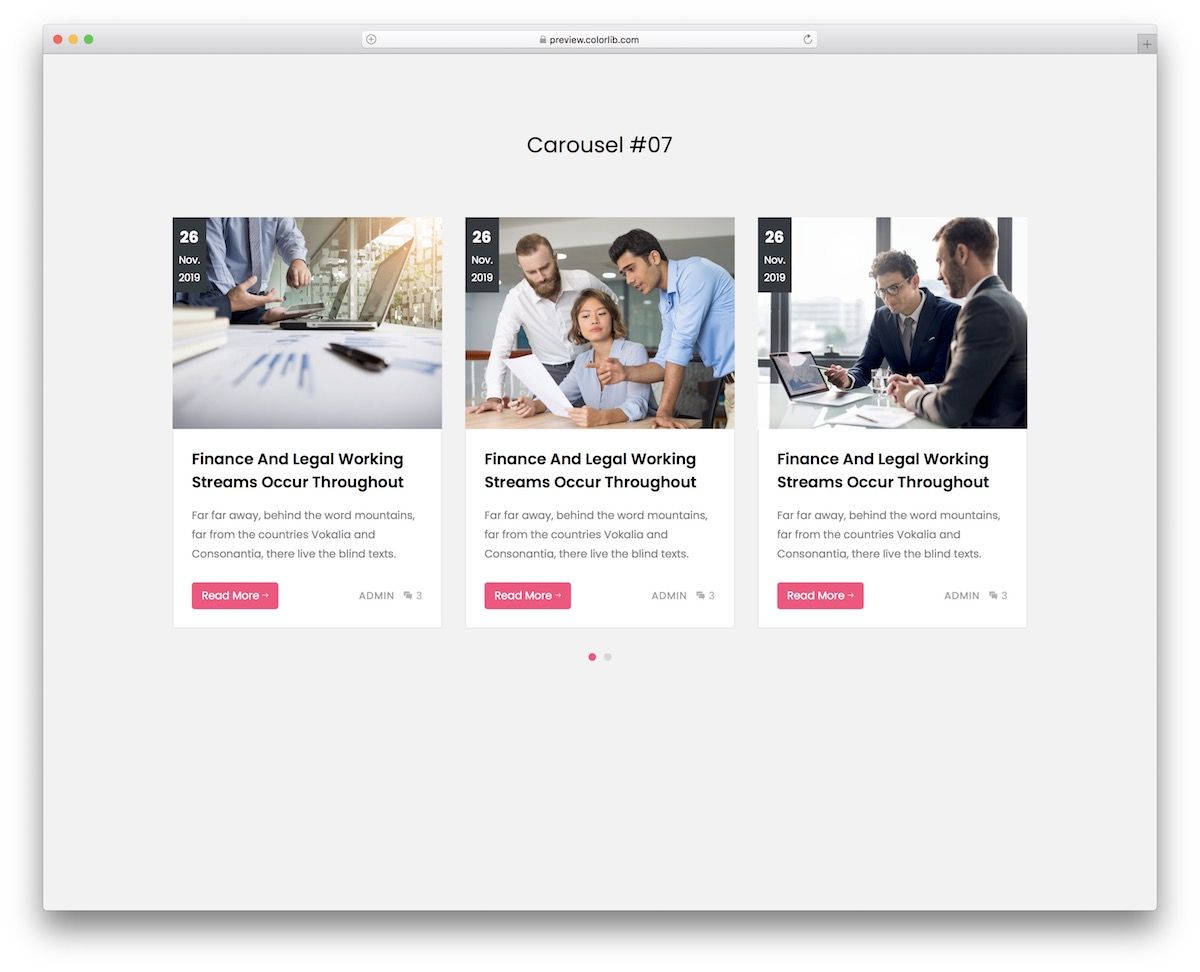
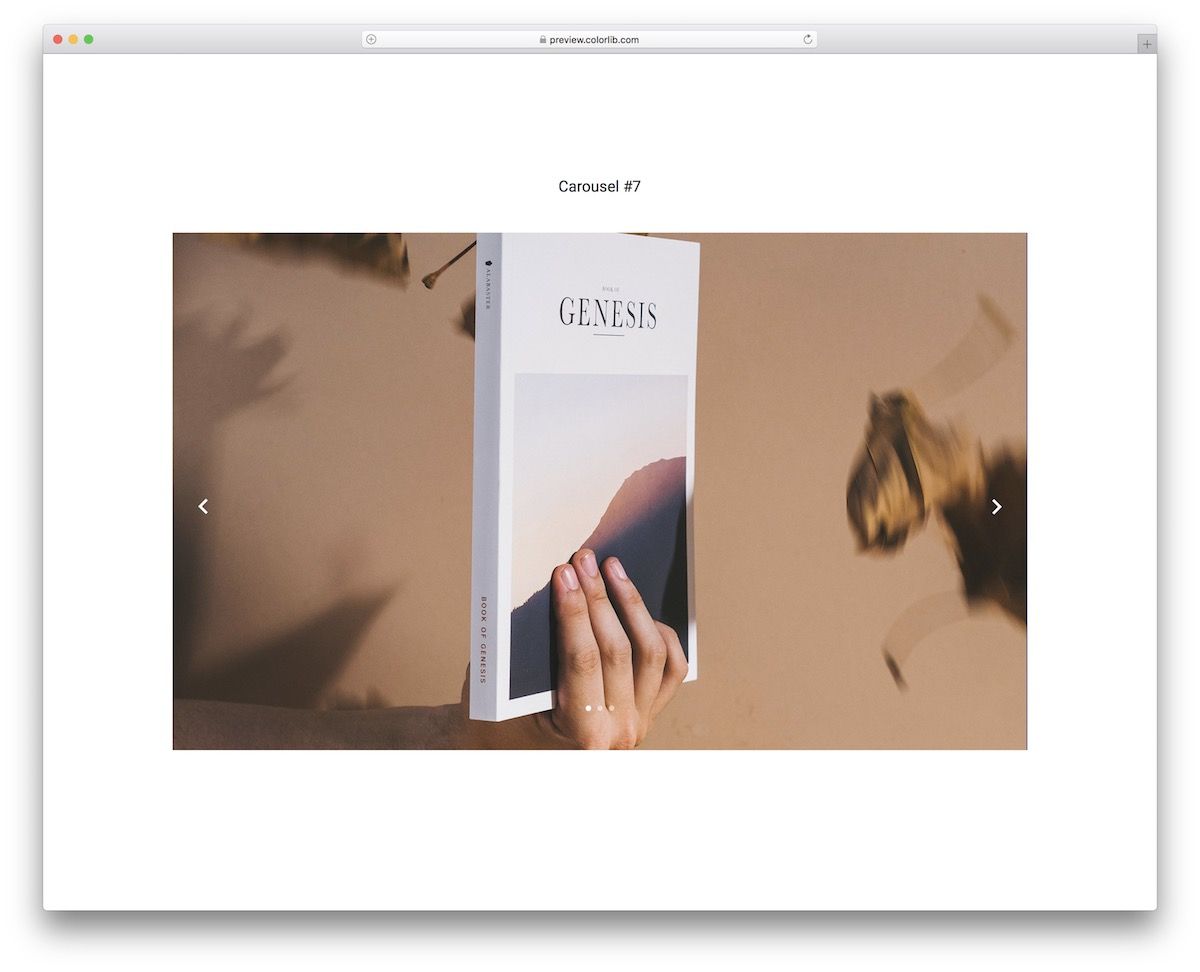
旋轉木馬 V07

Carousel V07 是在您的網站上創建特色帖子區域的絕佳選擇。 不過,這只是您如何使用此免費代碼段的示例之一。
您可以在所需的每個框中包含任何自定義內容、添加 CTA 按鈕、顯示評論數量和作者是誰。
在你完全提交之前,你可以先檢查現場演示預覽,然後從那裡開始。 就是這樣,現在輪到你讓球滾動了。
更多信息/下載
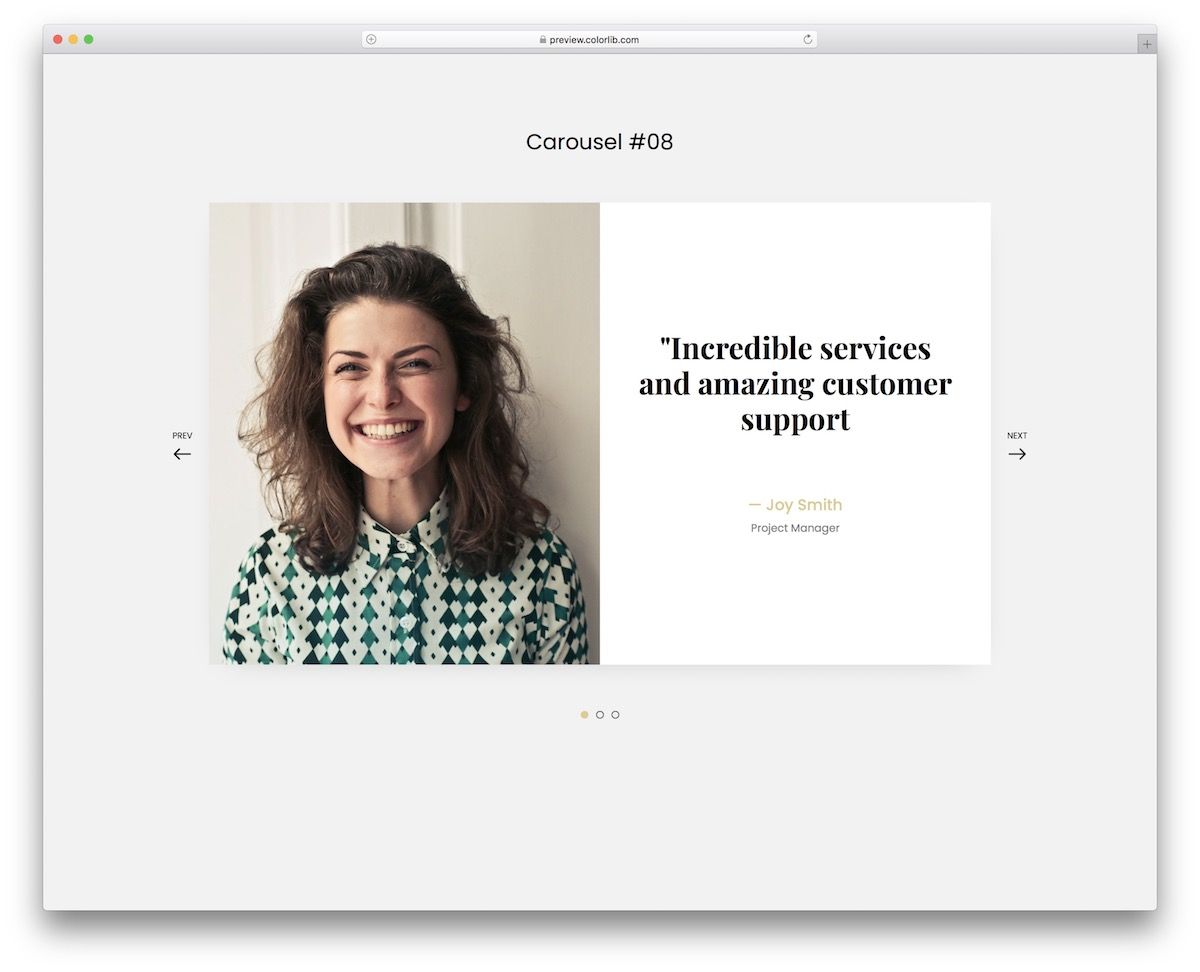
旋轉木馬 V08

無需搖晃 BORING 推薦滑塊,您可以隨時使用 Carousel V08 為事情增添趣味。 該工具以其獨特的設計和酷炫的過渡動畫而著稱。
讓它更加突出的是圖像部分,您可以使用它來顯示用戶和客戶,甚至可以完全與其他東西背道而馳。
總有一種方法可以將您的創意觸感介紹給我們的任何免費小部件,因此無需猶豫。
更多信息/下載
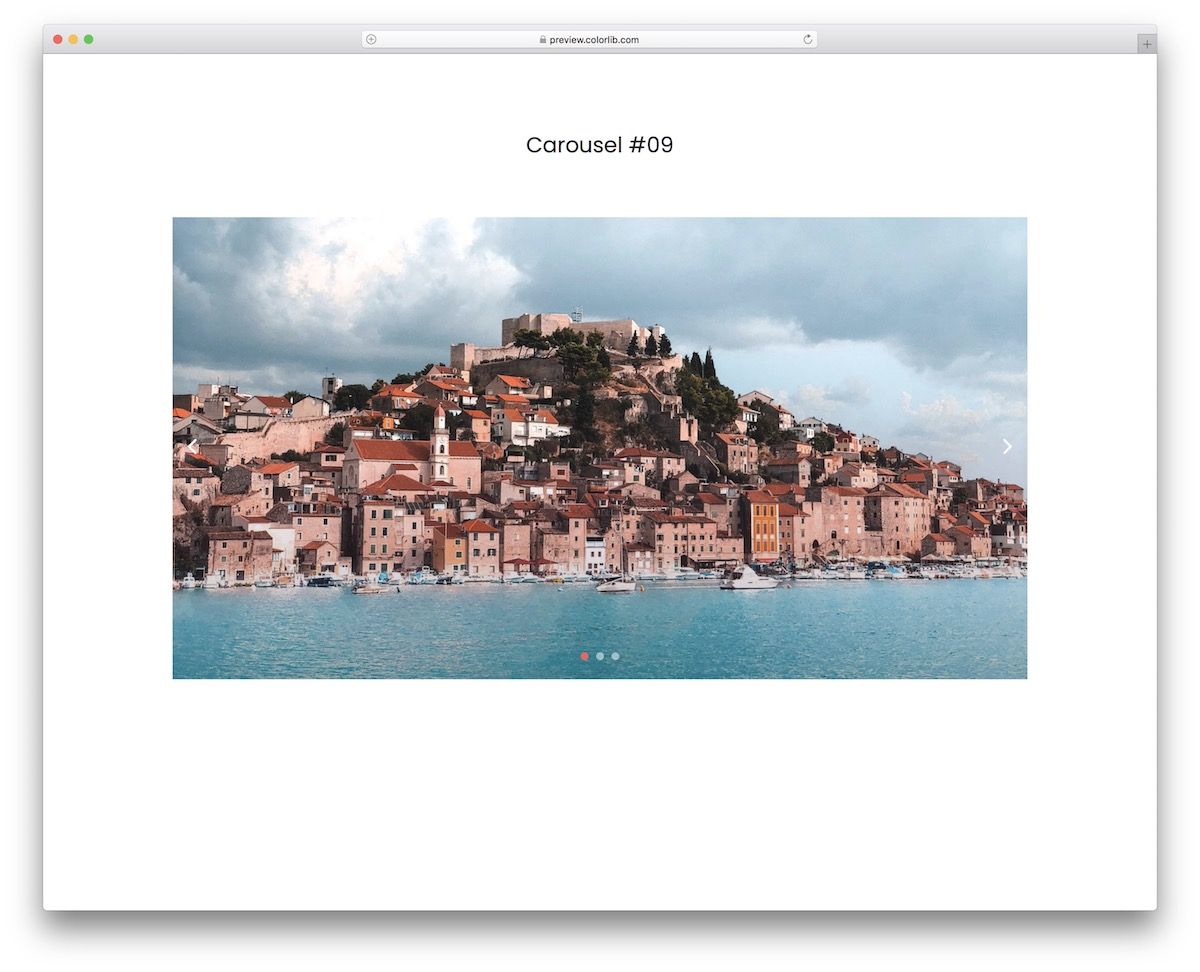
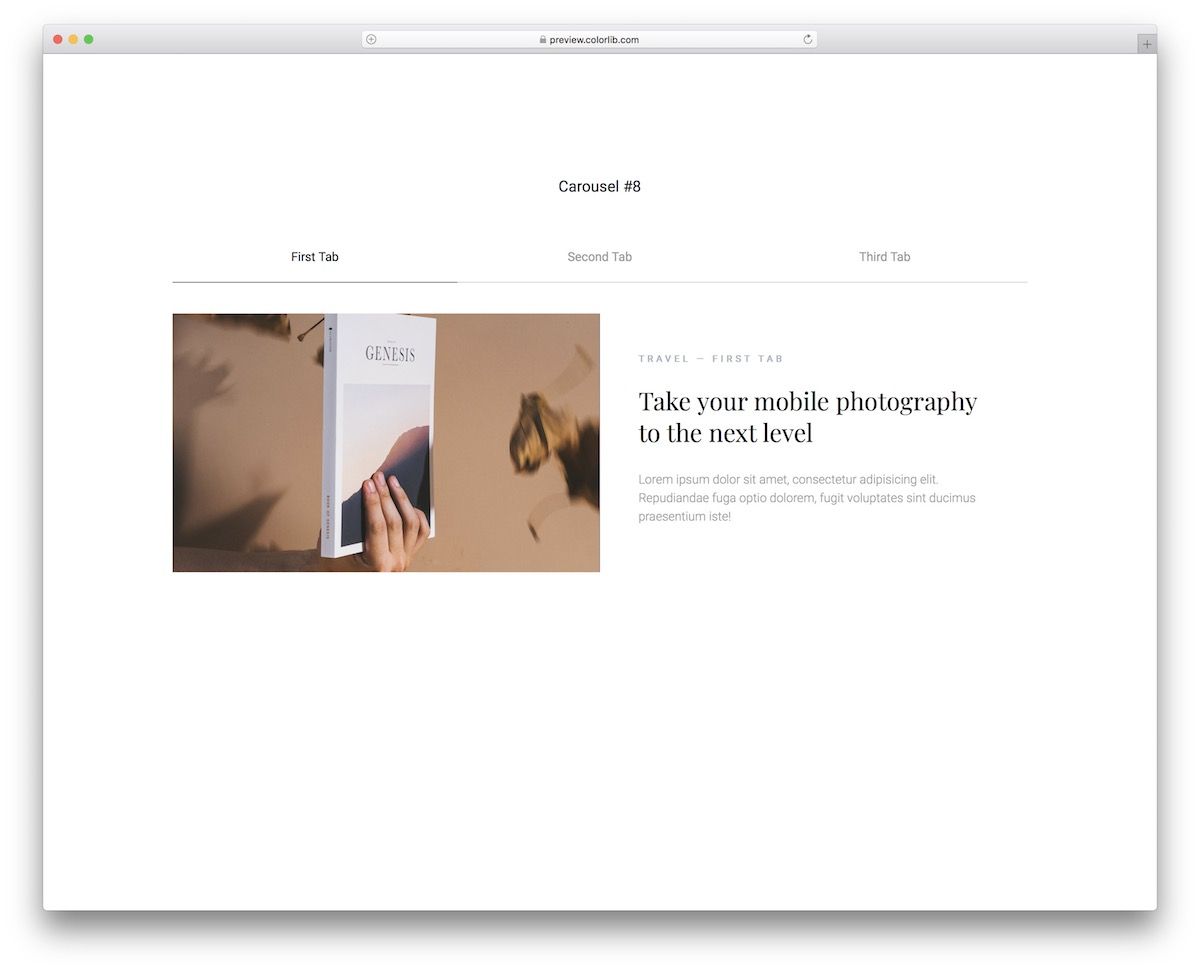
旋轉木馬 V09

攝影師、旅遊博主、時尚達人、設計師,應有盡有,Carousel V09 是您使用滑塊顯示內容的理想方式。
由於該工具以 Bootstrap 為基礎,因此您知道其性能將是流暢的,在移動設備、平板電腦和台式機上運行得非常好。
波紋管分頁展示了滑塊的數量——在本例中為三個——並且指針允許通過單擊向前或向後移動。
但是您甚至可以抓住滑塊並將其向左或向右拉。
更多信息/下載
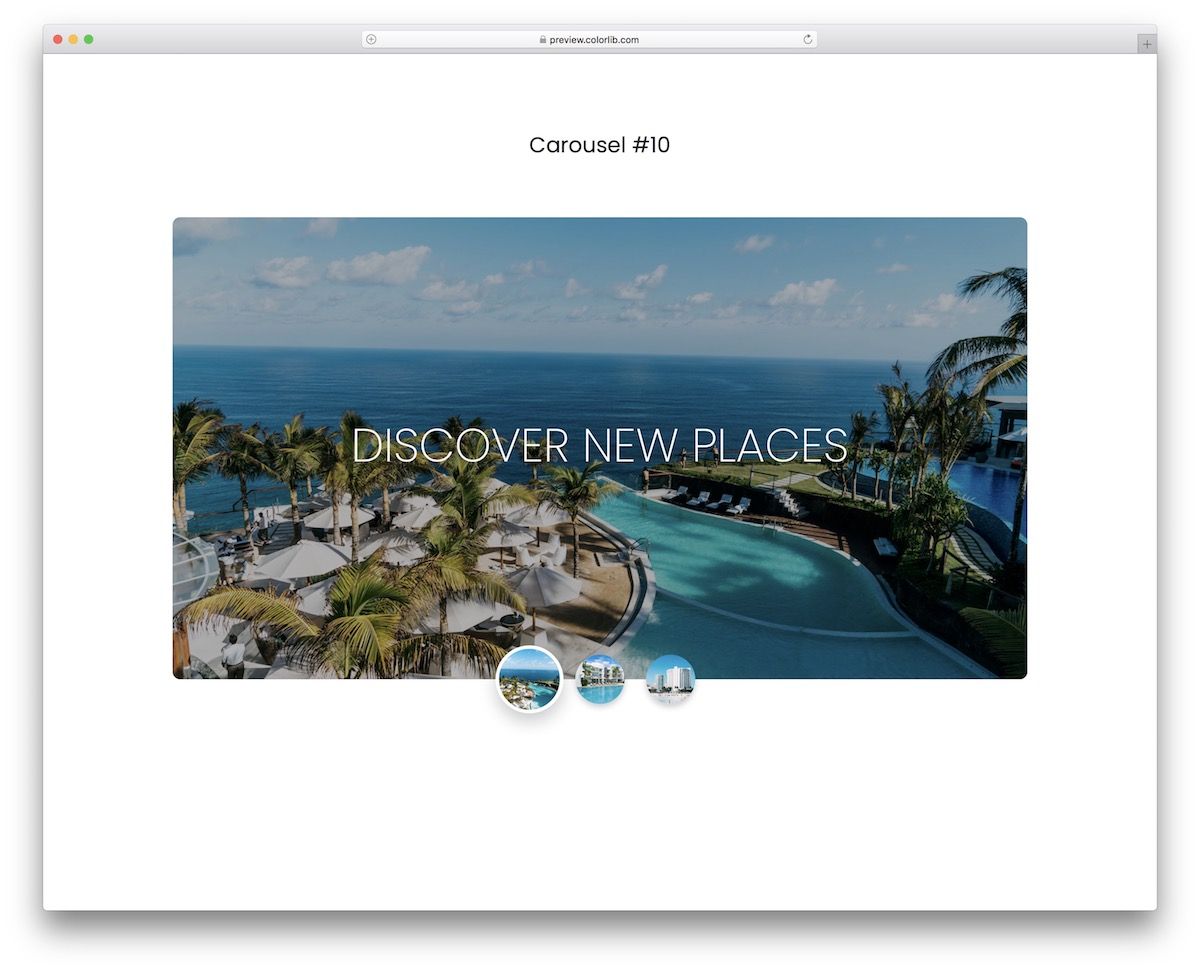
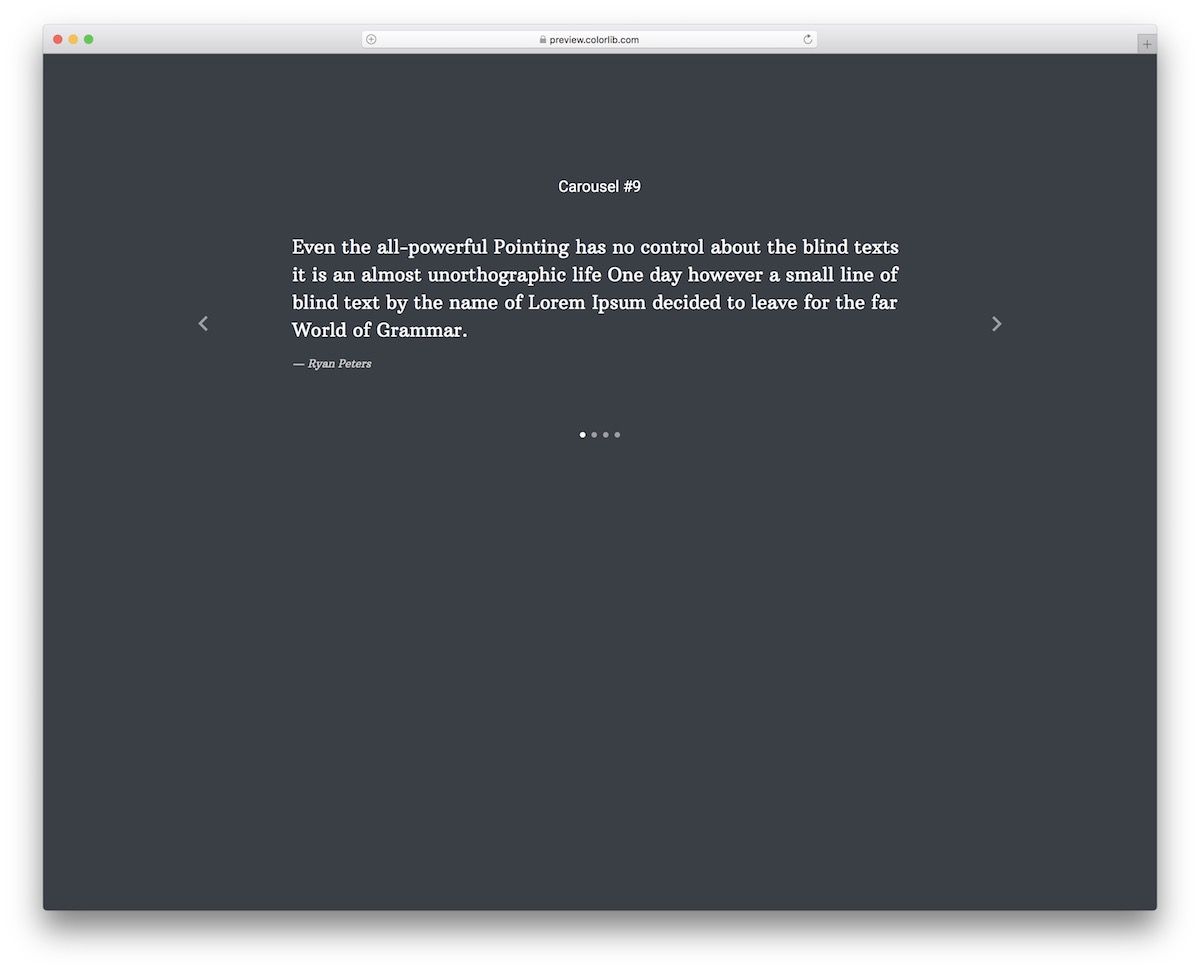
旋轉木馬 V10

雖然上面的 Bootstrap 滑塊保持最小化,但 Carousel V10 更具創意。 它晃動圓角和縮略圖,展示每個滑塊的預覽。
除了精美且引人入勝的圖像幻燈片外,您還可以在每張幻燈片上顯示文字,使其更具吸引力。
這將立即觸發每個人的注意力,這可以提高您網站的用戶體驗。
想試一試嗎? 無論如何它都是免費的,因此您現在可以通過點擊下載按鈕來獲得它。
更多信息/下載
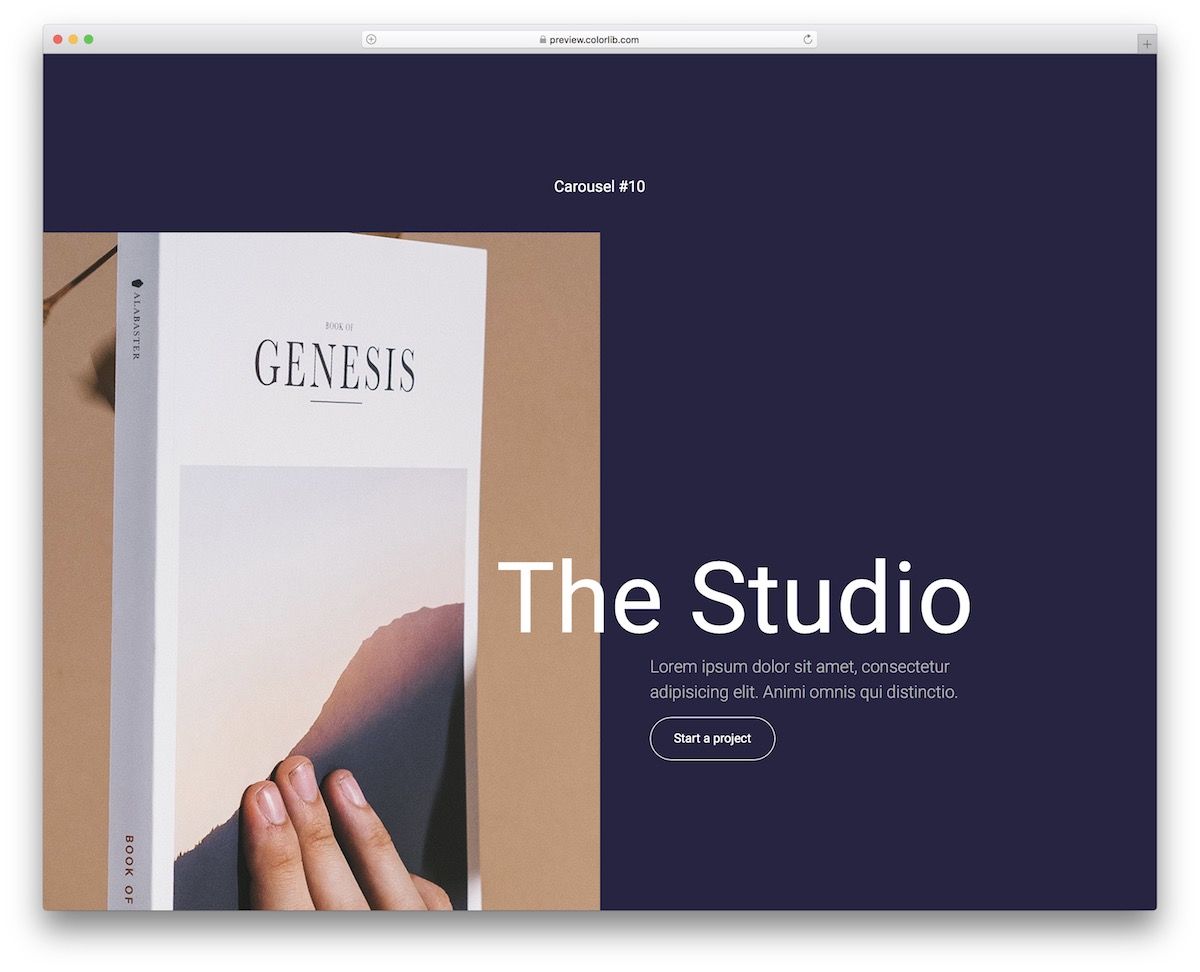
旋轉木馬 V11


美麗、現代和大膽,這就是 Carousel V11 的特點。 這就是為您的網站創建一個整潔的 Bootstrap 滑塊所需要的一切。
不要從頭開始,跳過繁瑣的工作並選擇這個免費的片段。
您現在已經準備好以驚人的方式呈現不同的視覺內容並提高頁面的整體性能。
這個很酷的地方在於你可以將它嵌入到盒子之外,改變圖像,然後你就可以開始搖滾了。
更多信息/下載
旋轉木馬 V12

在建立在線商店時,您可能希望為主頁或網站的其他部分創建產品輪播。
您可以使用這種簡約而獨特的設計來很好地完成這項工作。
Carousel V12 的一個很棒的功能是雙色調背景,有點混合。 圖片和標題是單獨的元素,可以選擇將內部鏈接添加到產品頁面。
旋轉木馬在自動駕駛儀上運行,但您也可以手動移動它。
更多信息/下載
旋轉木馬 V13

雖然在大多數情況下,Bootstrap 滑塊具有水平/橫向佈局 -也存在垂直替代方案。 如果您特別尋找後者,Carousel V13 是您的最佳選擇。
免費片段非常適合攝影師、設計師和其他創意人士。
使用可在移動設備和台式機上彈出的大型且引人注目的幻燈片來強調您的照片。 您還可以添加文本/標題或將其省略並僅顯示圖像。
選項是你的。
更多信息/下載
旋轉木馬 V14

將客戶推薦/反饋添加到您的網站的好處可能是非常有益的。 使用 Carousel V14 以正確的方式進行操作。
這是一個簡潔的解決方案,您只需花費很少的時間即可集成、必要時進行編輯並分享您的人員的經驗以供其他人查看。
此外,一些推薦滑塊僅包含文本,而有些則方便地將文本與圖像混合在一起。
Carousel V14 屬於後一個籃子,所以如果您需要,您可以在這裡獲得。
更多信息/下載
旋轉木馬 V15

Carousel V15 就像類固醇上的 Carousel V14。 它具有文本的彩色背景並顯示縮略圖,也可以單擊以從幻燈片放映移動到幻燈片放映。
該設計與移動設備完美平衡,只是佈局略有變化。 它們不是並排顯示圖像和文本區域,而是在移動設備上位於另一個之上。
驚人的性能將保持不變,因此每個人都可以快速查看用戶的反饋,無論他們使用什麼設備。
更多信息/下載
旋轉木馬 V16

簡單勝過一切——這是事實。 如果不需要,為什麼要把所有花哨的東西複雜化? 相反,選擇 Carousel V16 並像冠軍一樣向您的網站介紹推薦。
如上面的屏幕截圖所示,每個推薦都有一個頭像、名稱和文本區域。 由於採用簡約的方法,您可以將其嵌入到任何網站設計中。
無論您的品牌法規如何,Carousel V16 都能輕鬆適應,為您節省更多時間。
更多信息/下載
旋轉木馬 V17

Carousel V17 是一個不遵循經典過渡效果的 Bootstrap 滑塊。 憑藉其獨特的動畫,您可以給您的網站訪問者留下更多印象,所以不要浪費時間,現在就抓住這個模板。
與我們的其他免費小部件一樣,Carousel V17 也非常易於使用,因為我們始終確保創建一個用戶友好的基礎。
但歸根結底,它是免費的,所以你可以下載、測試它,然後再決定它是否合適。 肯定會的。
更多信息/下載
旋轉木馬 V18

Bootstrap 滑塊並不總是帶有導航/選項卡。 這就是 Carousel V18 的特別之處。 儘管乍一看非常簡單,但它仍然具有許多對您有用的強大功能。
除了頂部導航,分屏設計還有一個圖像和文本部分。 如果您想將幻燈片與網站上的博客文章或頁面連接起來,則文本區域默認支持鏈接。
最後,出色的設計也優雅地出現在開箱即用的移動設備上。
更多信息/下載
旋轉木馬 V19

對於真正的極簡主義者,那就是您選擇 Carousel V19 的時候。 它是一個僅以文本為特色的推薦滑塊。
注意:您甚至可以將它用於報價或您想顯示的任何其他信息 - 無需堅持推薦。
此外,如果您使用 Carousel V19 但考慮更改排版,那就去吧。
也無需考慮技術細節,因為 Carousel V19 僅使用最新技術和 Bootstrap。
更多信息/下載
旋轉木馬 V20

Carousel V20 與 Carousel V19 完全相反。 不僅目標完全不同,而且設計也非常有創意和引人注目。
這個 Bootstrap 滑塊有一個靜態的右側和一個可移動的左側。 但是幻燈片不會從左到右變化,而是從上到下。
這將立即改變您在網站、哎呀,甚至博客上呈現圖像的方式。 還有一個帶有 CTA 按鈕的標題和文本區域。
更多信息/下載
這篇博文討論了可以在任何網站上使用的最佳免費 Bootstrap 滑塊模板。 如果您喜歡這些模板,您可以下載它們並將它們集成到您的網站中。 此列表中的哪個 Bootstrap 滑塊最令人驚嘆? 不要忘記在評論部分告訴我,您認為哪一個最棒。
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
