20の最高の無料ブートストラップスライダーテンプレート(2022年)
公開: 2022-02-28これは、あらゆるWebサイトやブログで使用できる最高の無料のBootstrapスライダーテンプレートのコレクションです。
しっかりしたカルーセルが見つからなかったので、独自のカルーセルを作成することにしました。
これにより、真に並外れたスライダーの例の設計と開発をさらに一歩進めることができました。
さらに、ユーザーフレンドリーで初心者に優しいコードの作成にも焦点を当てました。
ユーザーがモバイルとデスクトップでの並外れたビジュアル作業を簡単にスライドできるようにします。
また。
スライドを自動的にロールするには、ウィジェットに任せてください。
これらはすべてオープンソースになっているため、これらのテンプレートを好みに合わせてカスタマイズできます。
最高の無料のブートストラップスライダーテンプレート
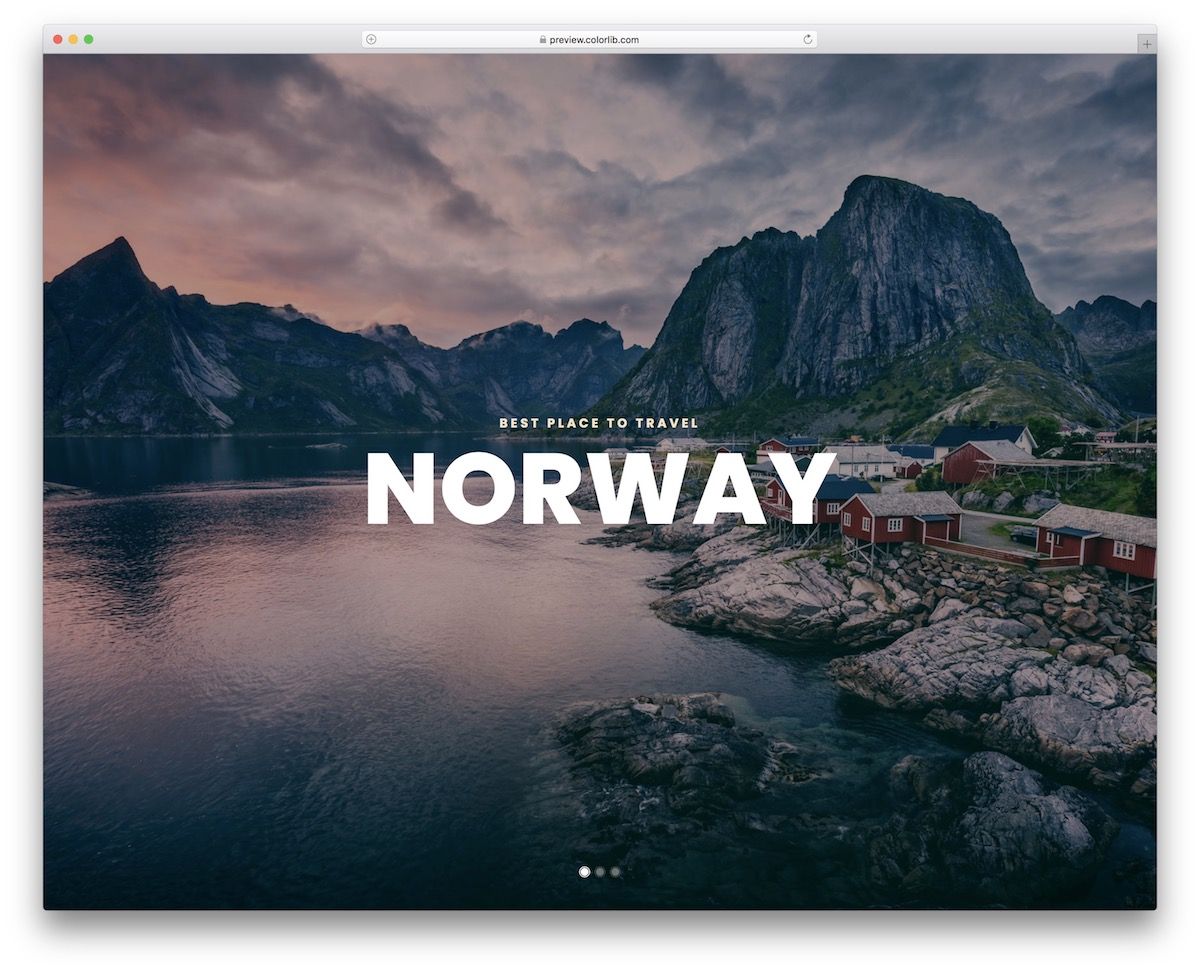
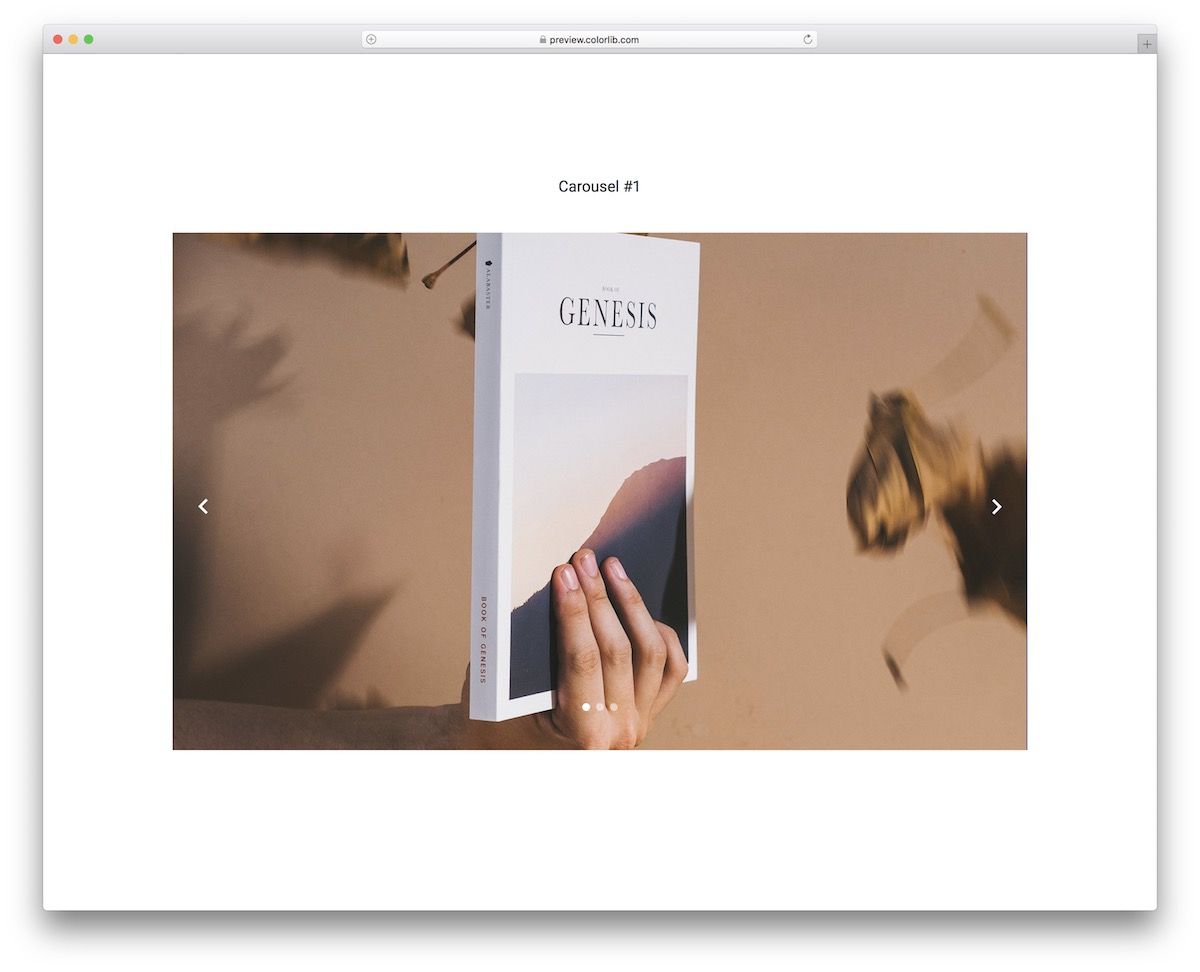
カルーセルV01

以下は、20の最高のデザインとテンプレートを備えたスライダーとカルーセルの見解です。
カルーセルV01で始めましょう。これは、あらゆるWebサイトに美しいコンテンツプレゼンテーションを作成するフルスクリーンのスライドショーです。
画像を変更することはできますが、画像を静止させたり、テキストスライダーのみを使用したりするなど、さまざまなオプションを試してみることができます。
これはブートストラップツールでもあり、モバイルでもデスクトップでも優れたエクスペリエンスを保証します。 お見逃しなく!
詳細/ダウンロード
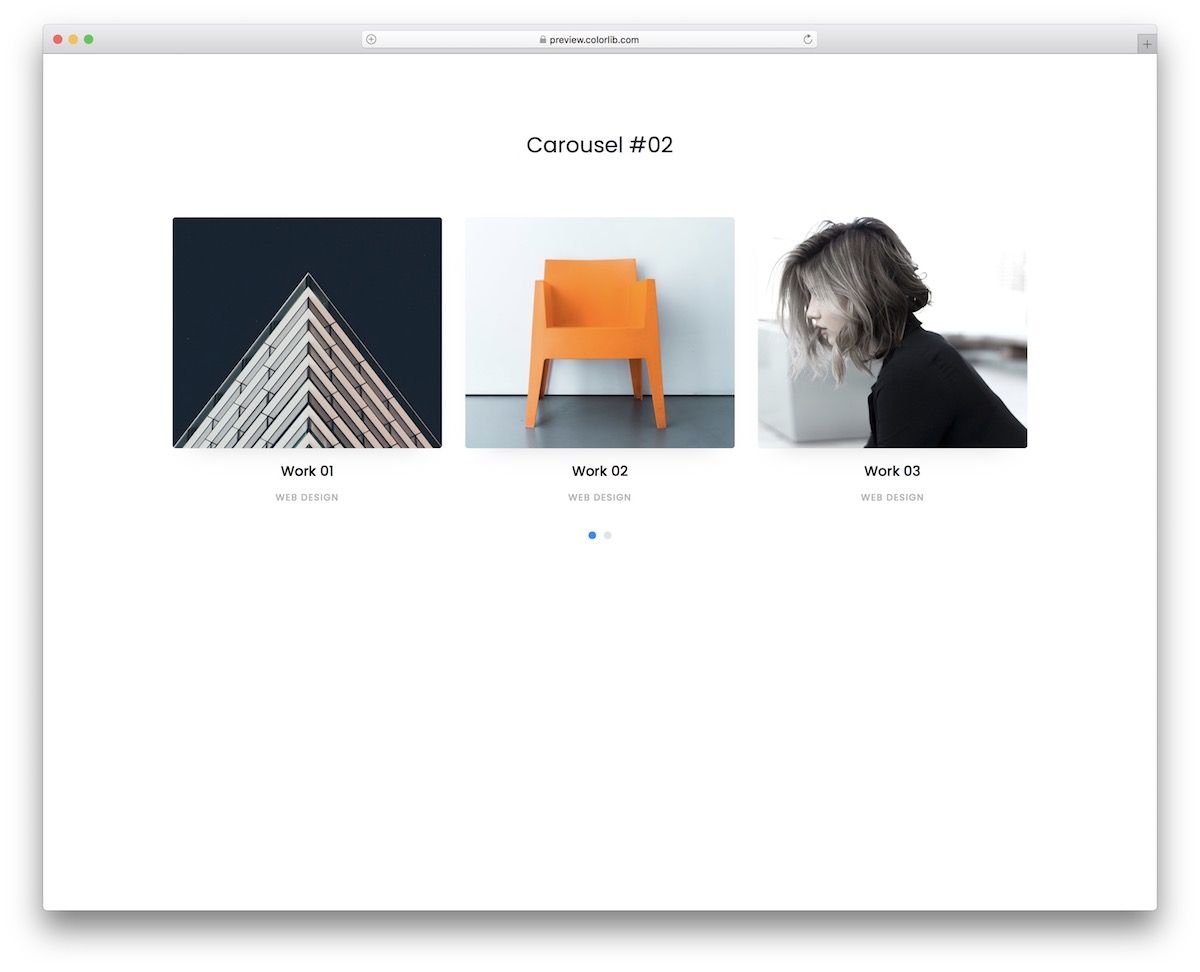
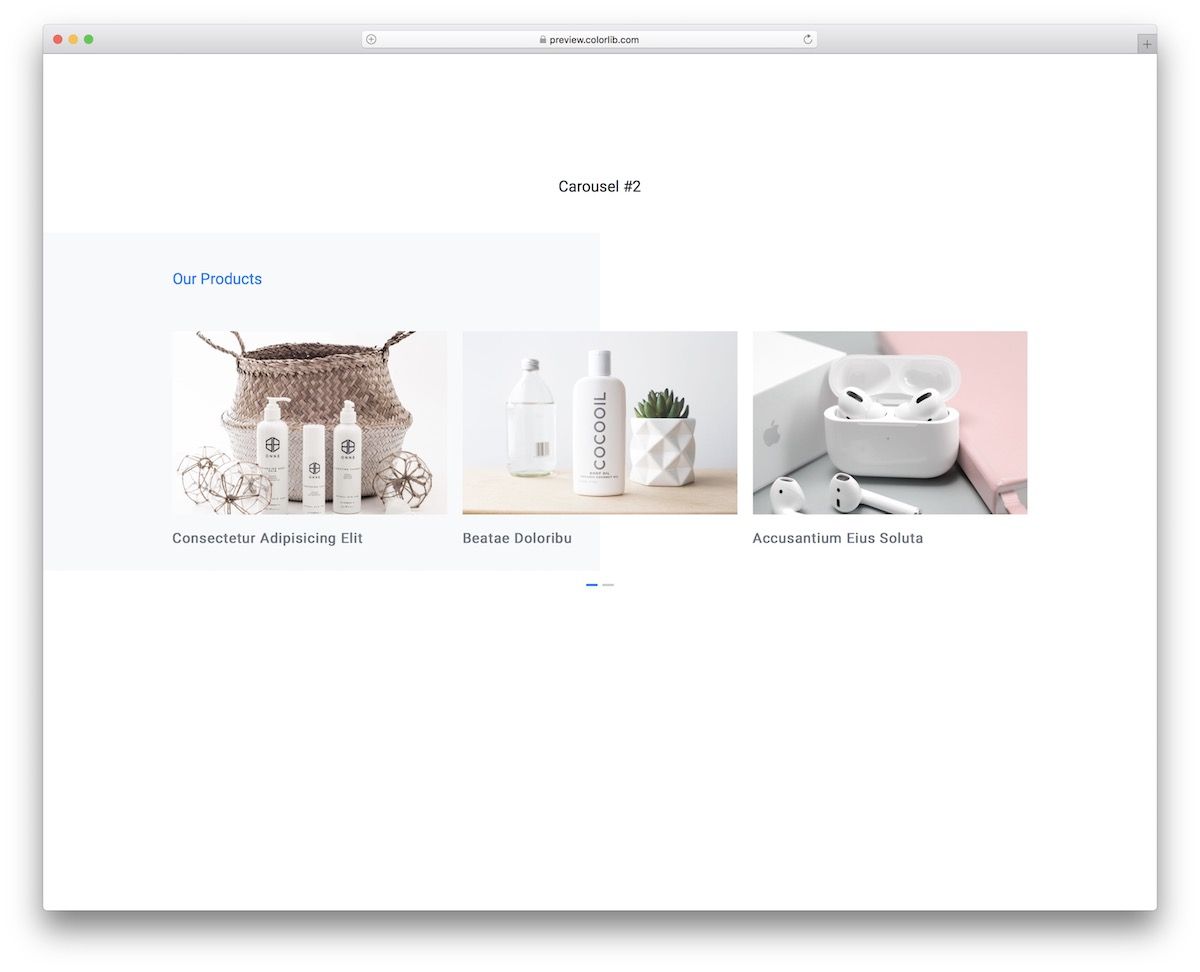
カルーセルV02

カルーセルは、さまざまなコンテンツをボックスで表示するための優れた方法です。 それがあなたのポートフォリオであろうと他の何かであろうと、カルーセルV02はあなたが即座に違いを生むのを助けるためにここにあります。
必要がないのに、なぜ自分で構築するのに苦労するのですか?
カルーセルV02がここにあり、すべてが設定されており、無料でアクションを実行する準備ができています。
また、ホバー効果とページネーションサークルが付属していますが、コンテンツは自動的にロールされるため、ロールする必要はありません。
詳細/ダウンロード
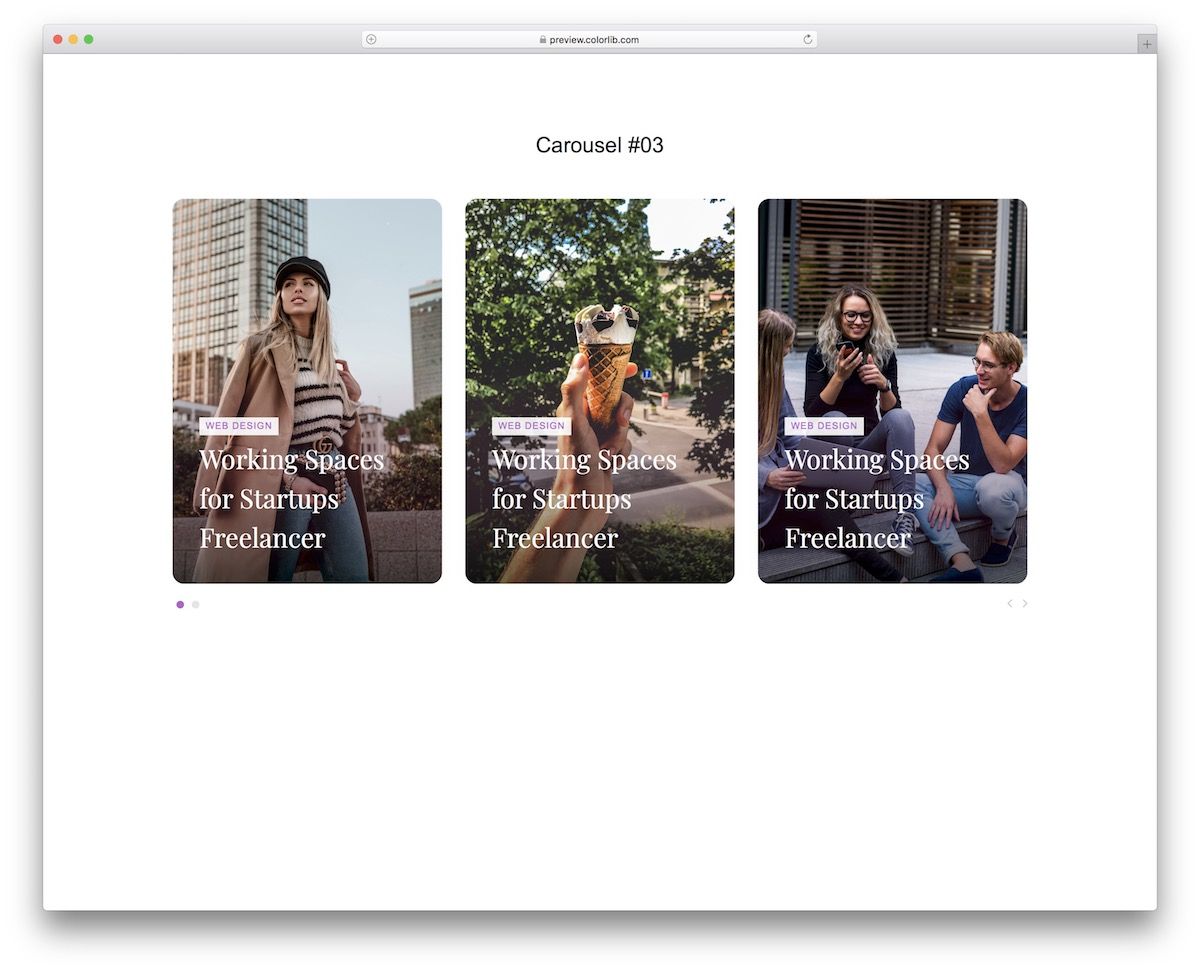
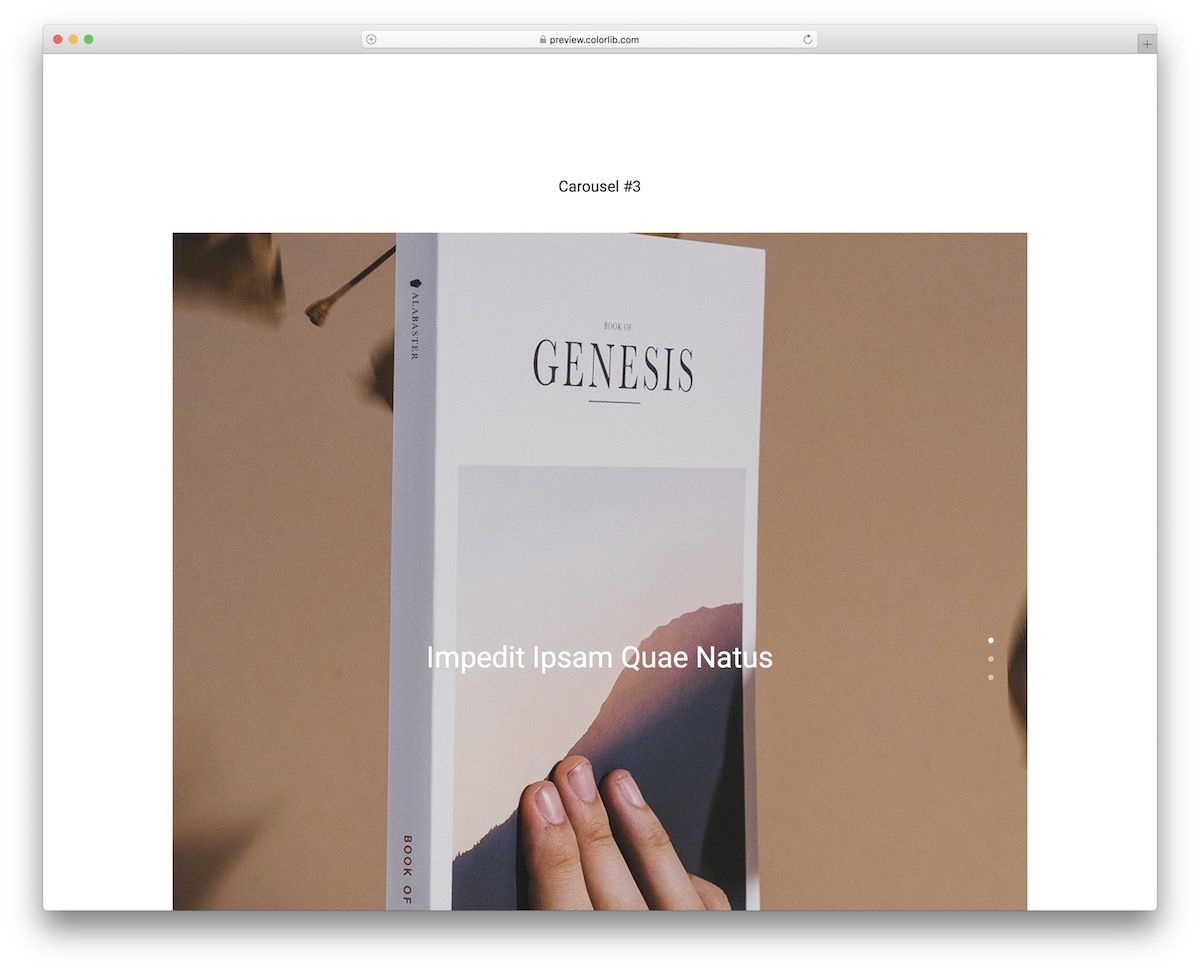
カルーセルV03

最初から、このスライダーカルーセルテンプレートのモダンでクリエイティブなデザインに気付くでしょう。 無料のスニペットは、Web開発とコーディングの初心者であっても、誰でも利用できます。
ユーザーフレンドリーなコード構造のおかげで、すぐに行くことができます。
さらに、レイアウトもさまざまな画面サイズに合わせて調整されており、ページ付けと左右のポインターがあります。 カルーセルからカルーセルに移動するには、スライダーをつかんで投げることもできます。
詳細/ダウンロード
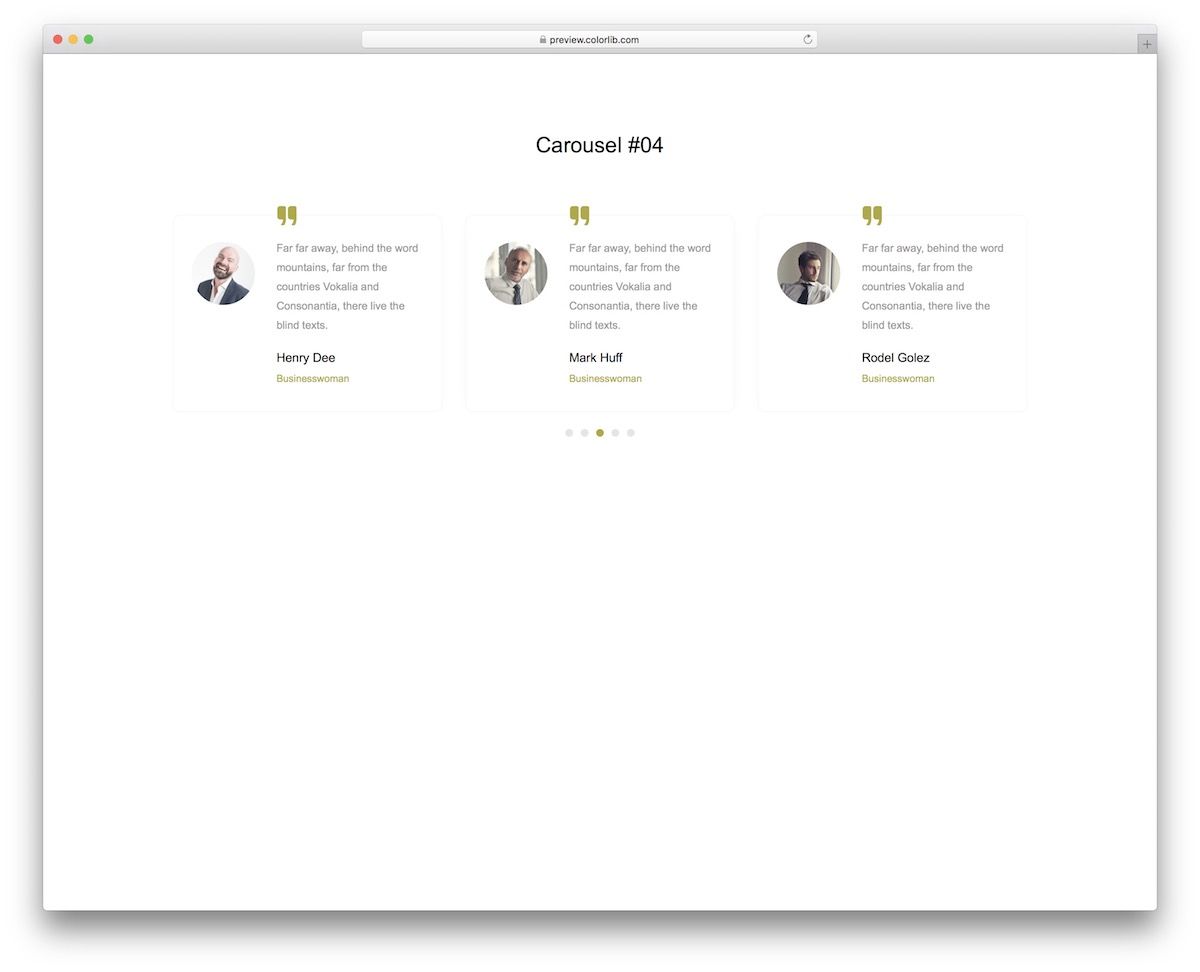
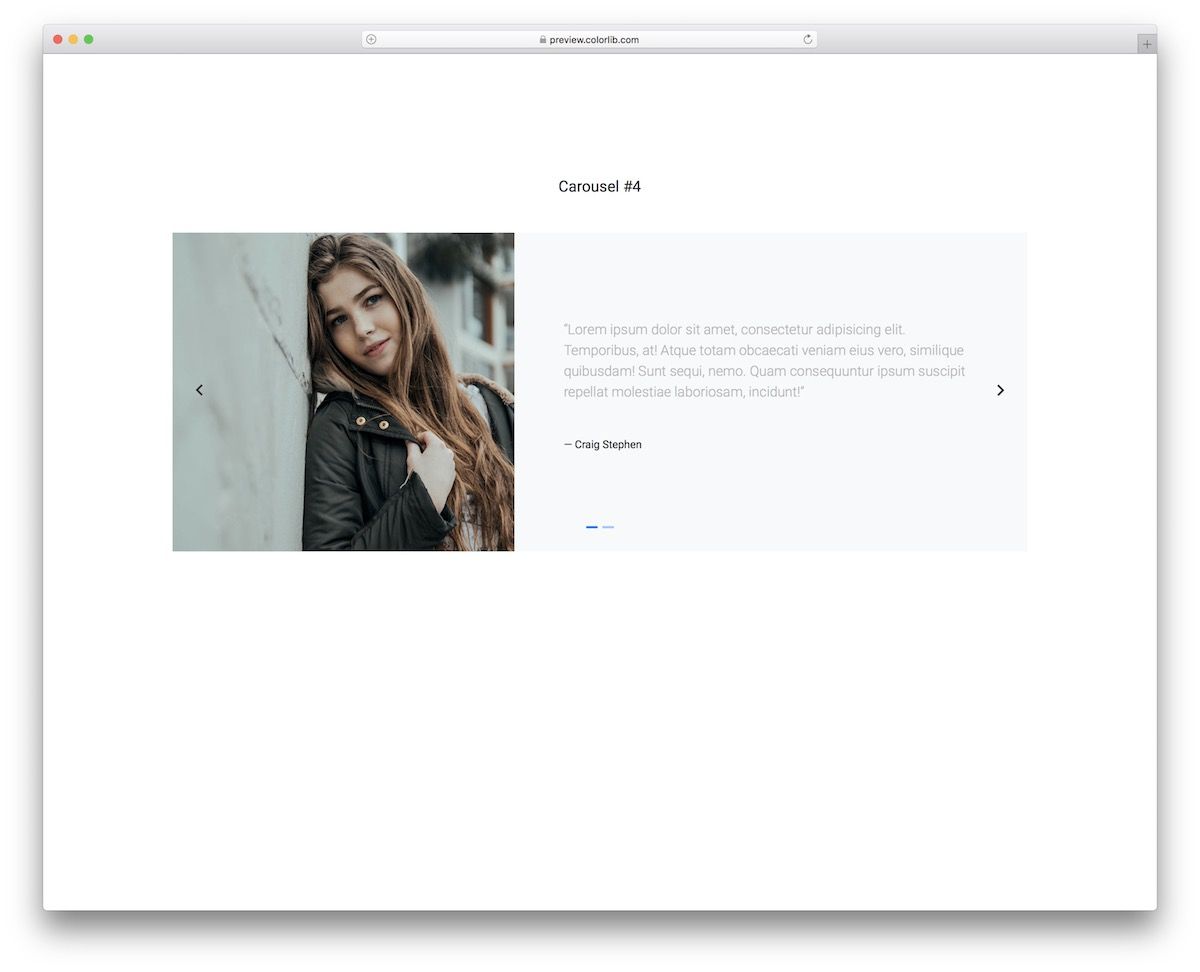
カルーセルV04

カルーセルV04は、あらゆる種類のWebサイトで機能するお客様の声スライダーの優れた例です。
企業、代理店、フリーランサー、eコマース、それは実際には重要ではありません。顧客/クライアントのフィードバックから利益を得ることができる場合は、カルーセルV04で紹介してください。
デフォルトでは、デザインはクリーンで最小限であり、さまざまなページテーマで機能します。 色の選択のみを変更したい場合もありますが、それ以外の場合は、カルーセルV04をそのまま使用できます。
ユーザーにあなたのビジネスを宣伝してもらいます。
詳細/ダウンロード
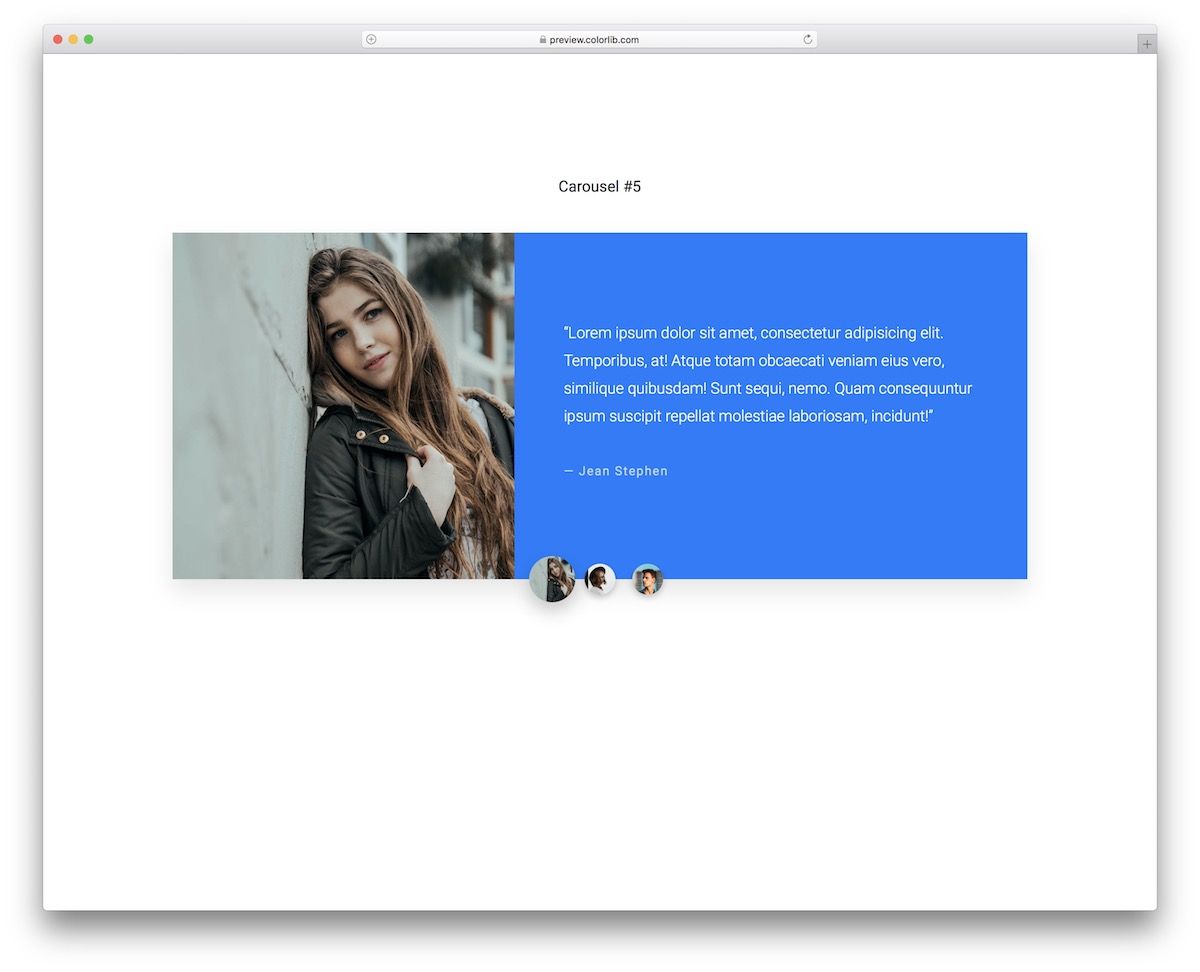
カルーセルV05

心配しないでください。無料で使用できる紹介文カルーセルはまだまだたくさんあります。
カルーセルV05は、ゼロから作業を開始する必要がないため、時間とエネルギーを節約できる便利なソリューションです。 あなたまたはあなたのユーザーは手動で異なるボックスを切り替えることができますが、カルーセルV05も自動的に機能します。
あなたはただそれを-待つ-待つ-必要があります。
構造はモバイルデバイスと完全に一致するため、UXが優れていることがわかります。
詳細/ダウンロード
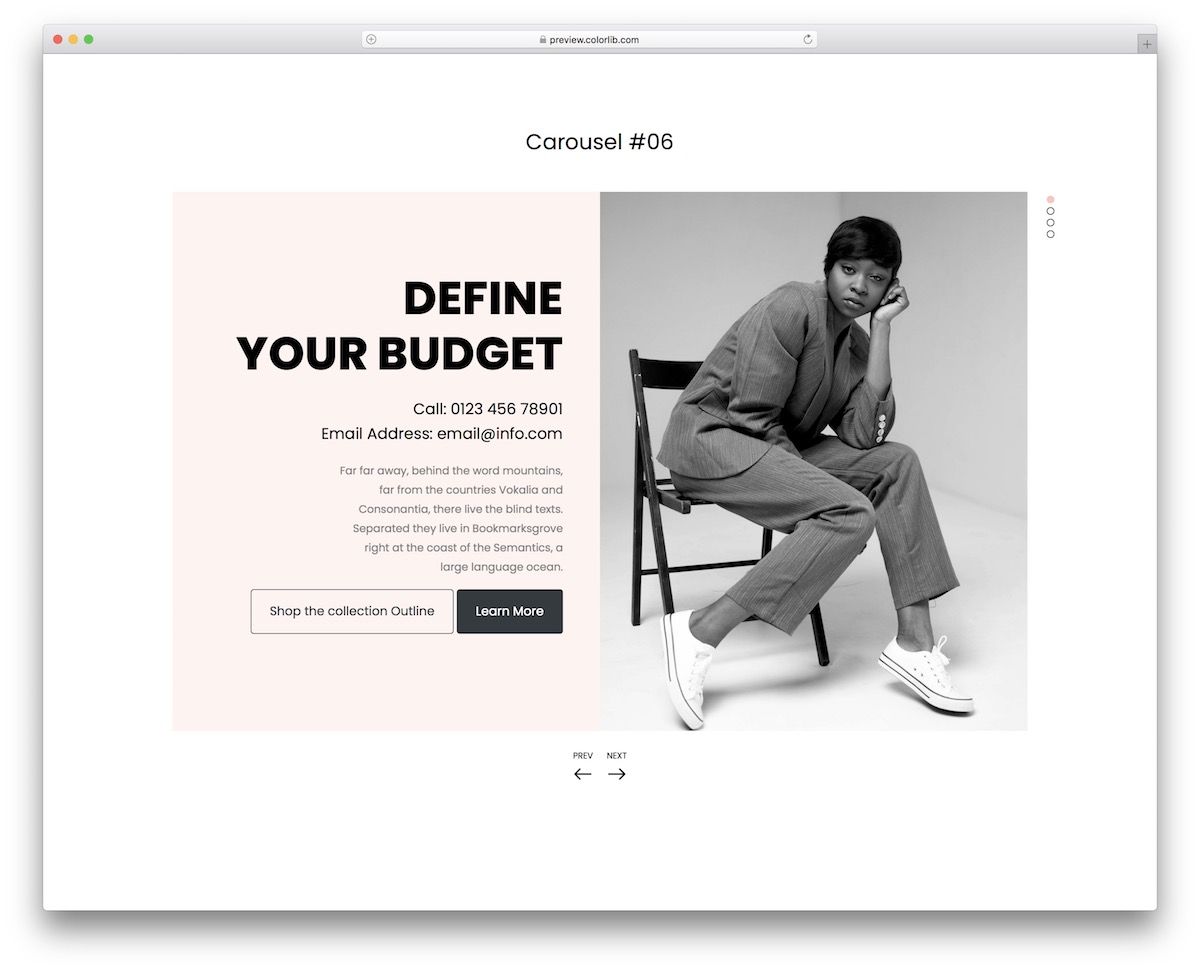
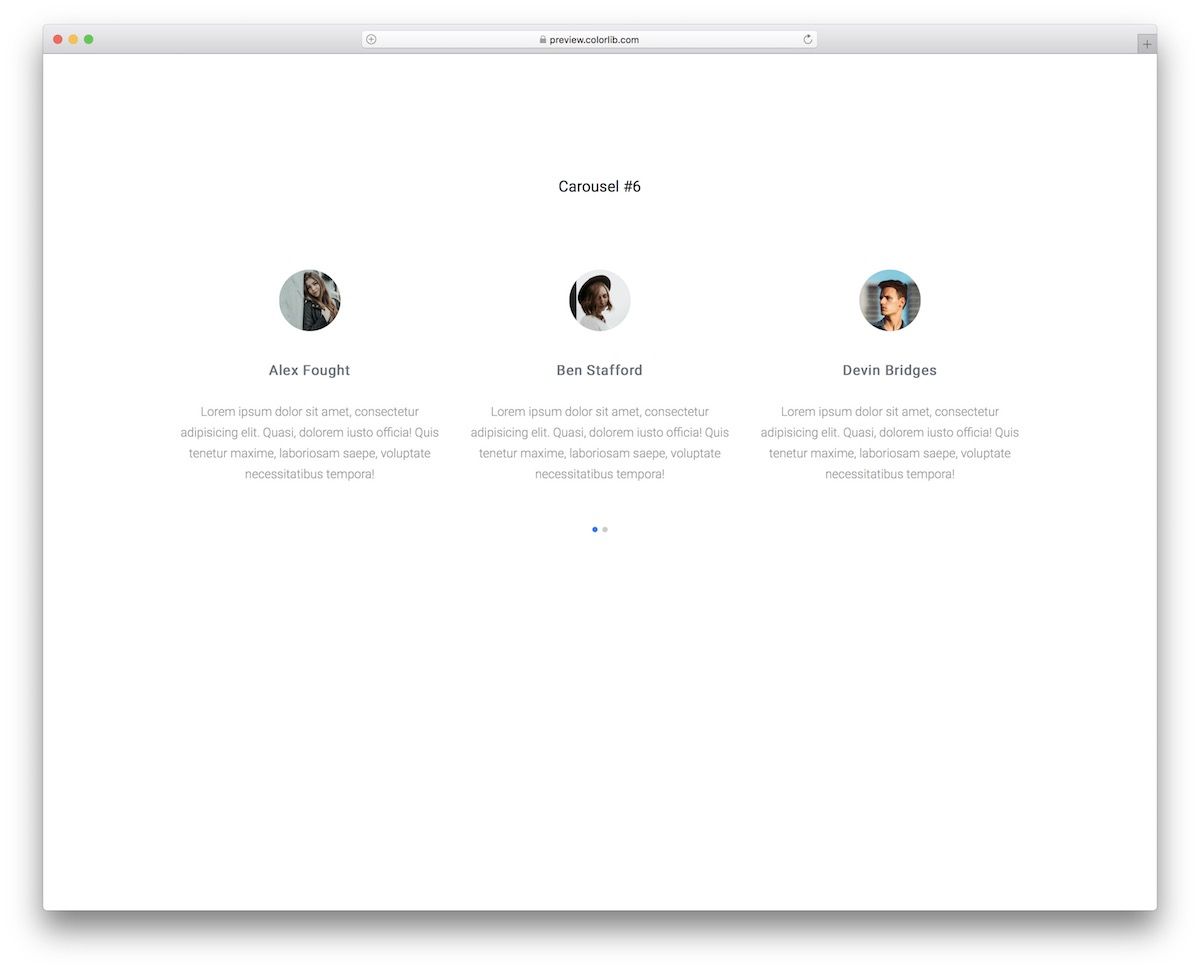
カルーセルV06

カルーセルV06は、美しい分割画面デザインの注目に値するブートストラップスライダーです。 デフォルトの構成が示すように、一方をテキストに使用し、もう一方を画像に使用できます。
あなたは自分自身を抑えることなく、多くの異なるオプションと可能性で遊ぶことができます。 つまり、カルーセルV06をWebサイトに公開する前に、ニーズに合わせて作成してください。
スライドショーからスライドショーへのジャンプは、左右のポインターを使用して手動で行うことができます。スライダーを「つかんで」、好きな側に「投げる」か、単にスライドショーに任せるだけです。
詳細/ダウンロード
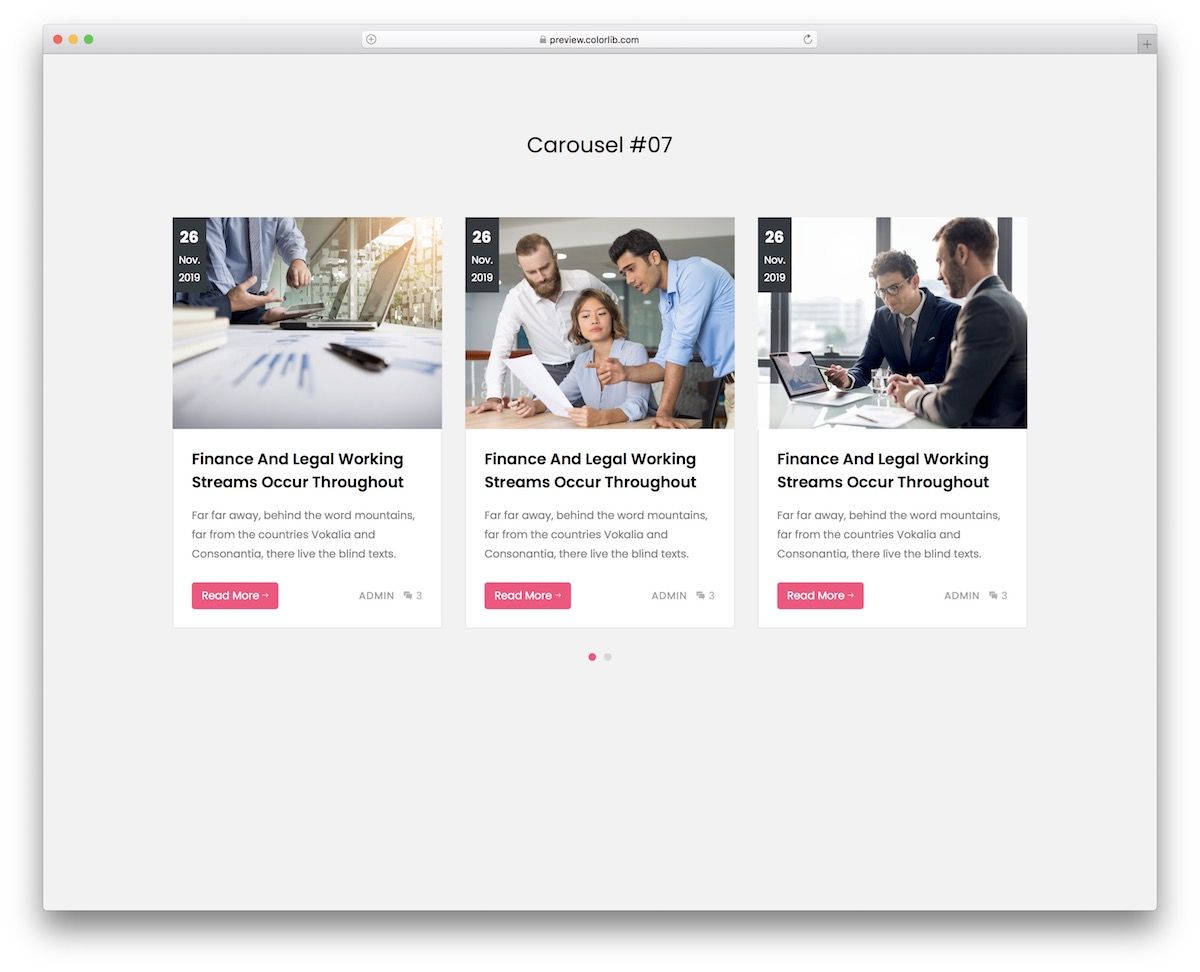
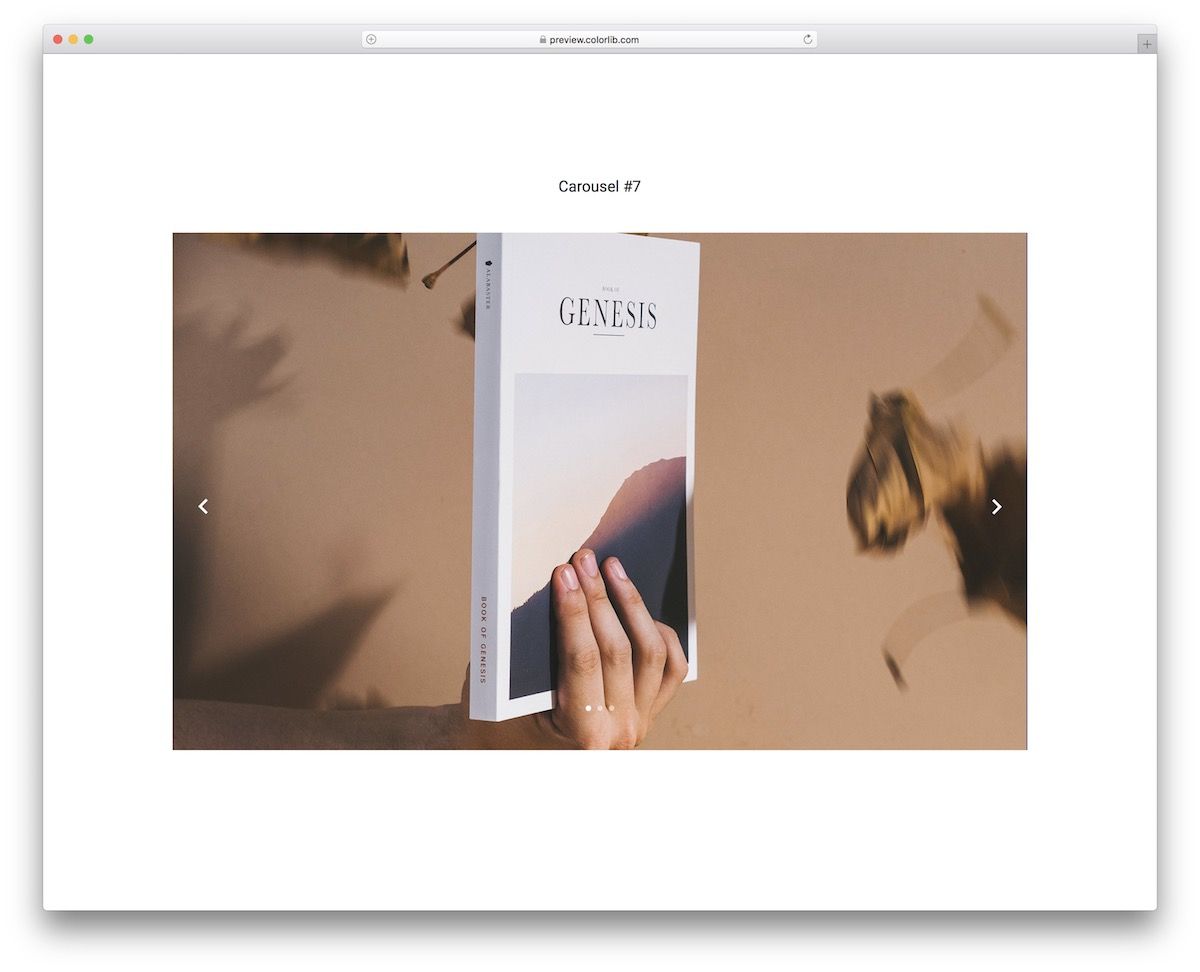
カルーセルV07

カルーセルV07は、Webサイトに注目の投稿領域を作成するための素晴らしい代替手段です。 それでも、これはこの無料のスニペットを使用する方法の例の1つにすぎません。
必要な各ボックスに任意のカスタムコンテンツを含めたり、CTAボタンを追加したり、コメントの数と作成者を表示したりできます。
完全にコミットする前に、まずライブデモプレビューを確認して、そこから進むことができます。 これで、ボールを転がす番です。
詳細/ダウンロード
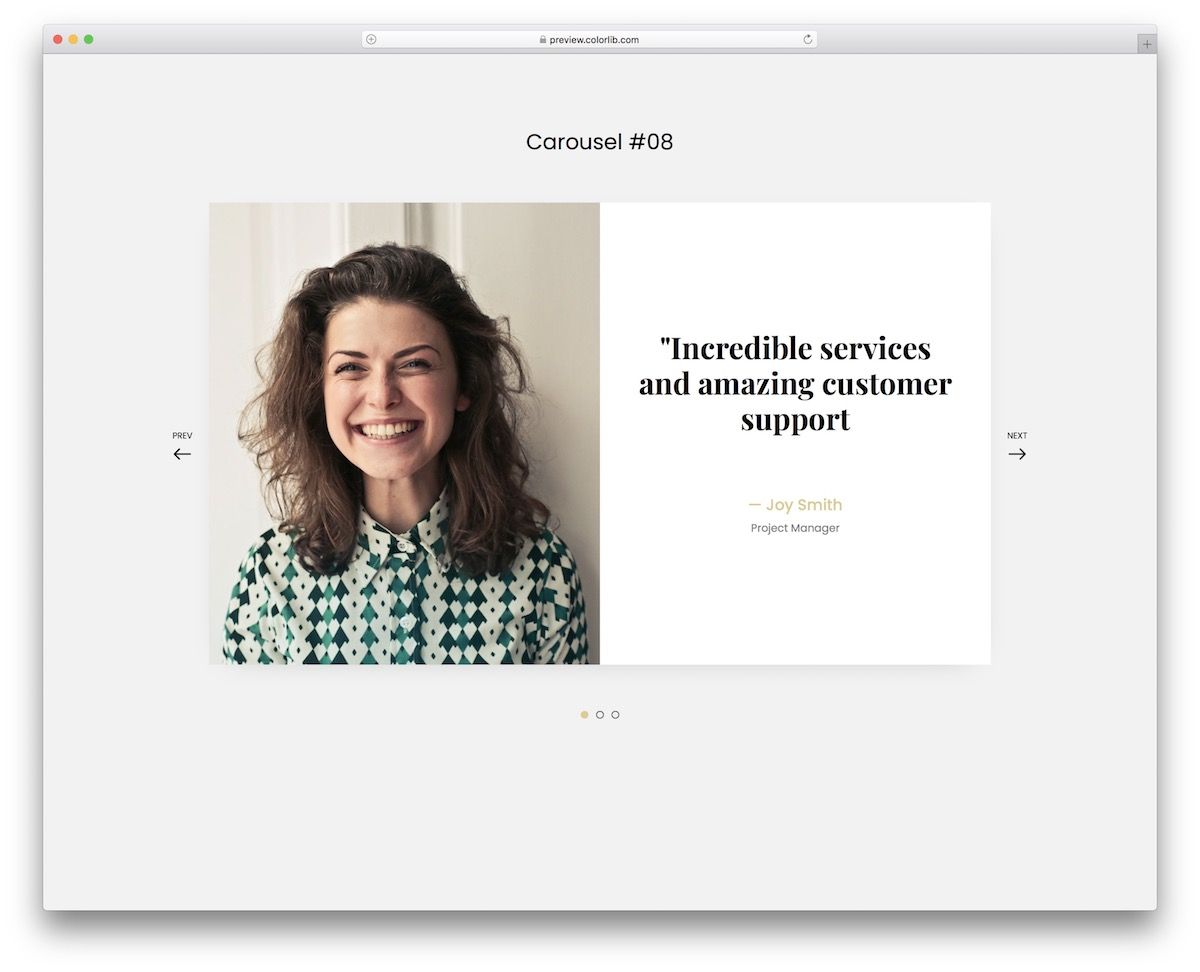
カルーセルV08

退屈な紹介文のスライダーを揺さぶる代わりに、カルーセルV08でいつでもスパイスを効かせることができます。 このツールは、その独特のデザインとクールなトランジションアニメーションで素晴らしいです。
それをさらに際立たせるのは、ユーザーやクライアントを表示するために使用できる画像セクションです。
あなたのクリエイティブタッチを無料のウィジェットに紹介する方法は常にあるので、遠慮する必要はありません。
詳細/ダウンロード
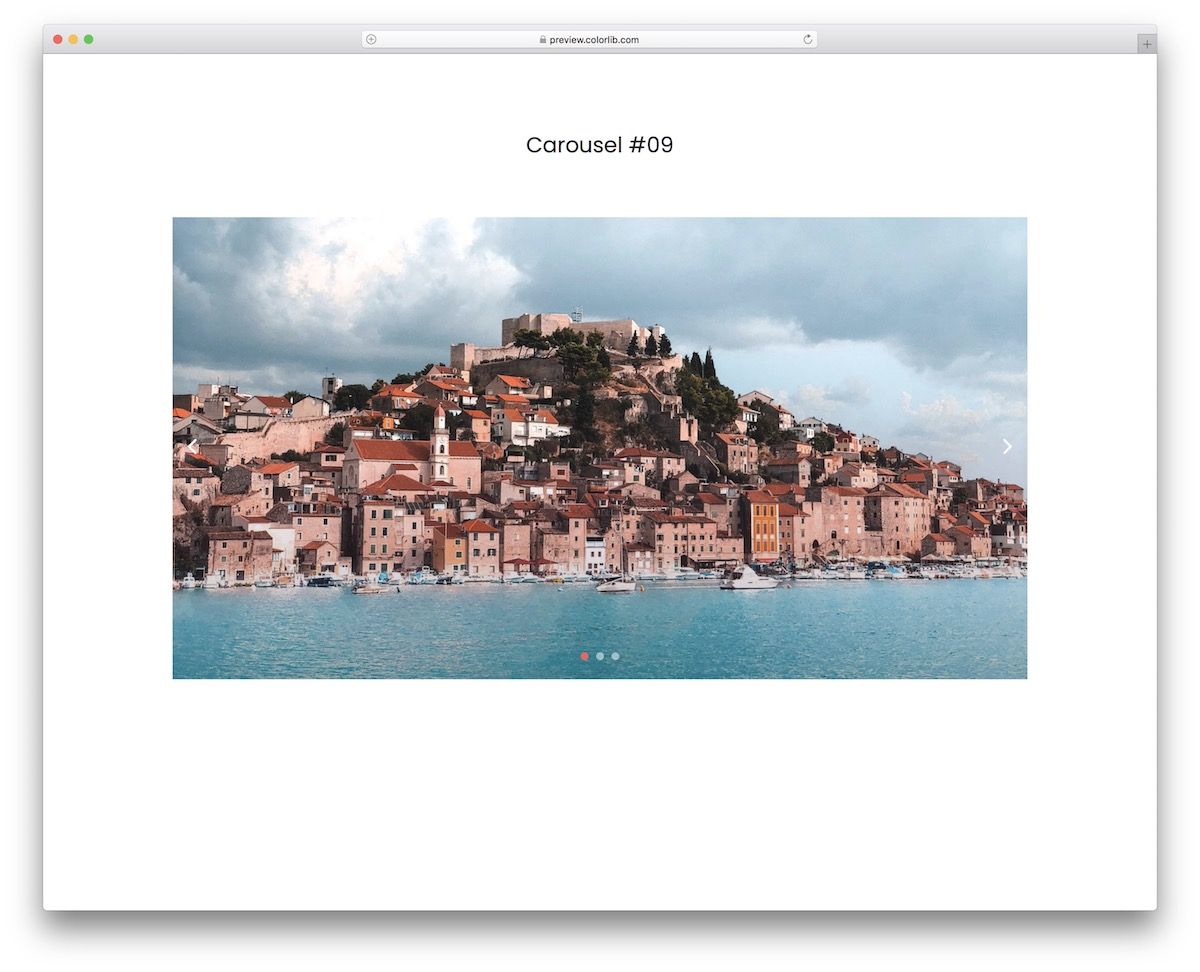
カルーセルV09

写真家、旅行ブロガー、ファッショニスタ、デザイナーなど、カルーセルV09は、スライダーを使用してコンテンツを表示する理想的な方法です。
このツールはBootstrapベースを揺るがすため、パフォーマンスは流動的であり、モバイル、タブレット、デスクトップで非常にうまく機能します。
以下のページ番号は、スライダーの数(この場合は3つ)を示しており、ポインターを使用すると、ワンクリックで前後に移動できます。
ただし、スライダーをつかんで左または右に引くこともできます。
詳細/ダウンロード
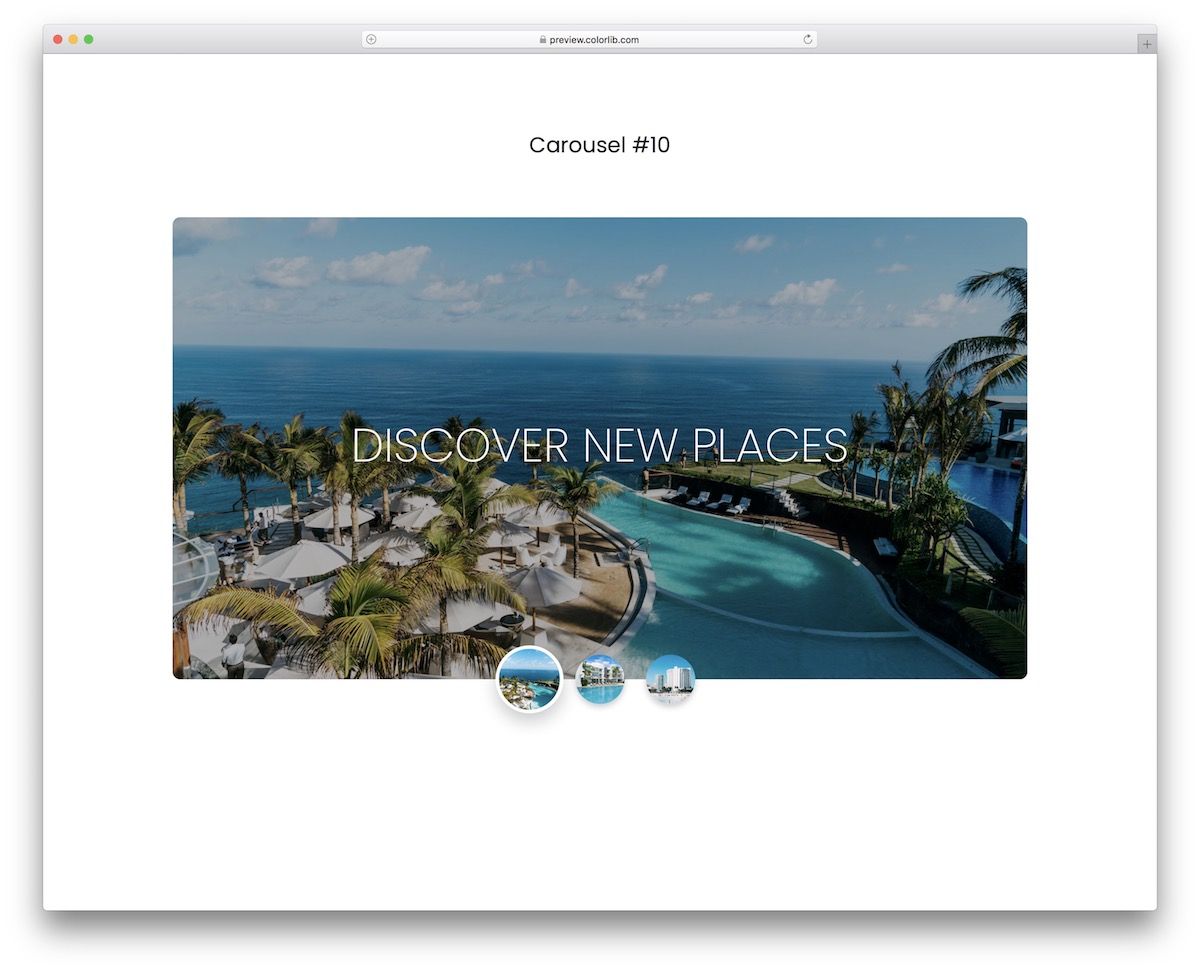
カルーセルV10

上のブートストラップスライダーは物事を最小限に抑えますが、カルーセルV10は少しクリエイティブです。 丸みを帯びた角とサムネイルが揺れ、各スライダーのプレビューが表示されます。
美しく魅力的な画像のスライドショーに加えて、各スライドにテキストを表示して、より魅力的なものにすることもできます。
これは、すべての人の注意を即座にトリガーし、WebサイトのUXをさらに向上させることができます。
試してみませんか? とにかく無料なので、今すぐダウンロードボタンを押すことであなたのものにすることができます。
詳細/ダウンロード
カルーセルV11


美しく、モダンで大胆な、それがカルーセルV11の現状です。 Webサイト用のきちんとしたBootstrapスライダーを作成するために必要なのはそれだけです。
ゼロから始める代わりに、面倒な作業をスキップして、この無料のスニペットを選択してください。
これで、さまざまなビジュアルコンテンツを印象的に提示し、ページの全体的なパフォーマンスを向上させる準備が整いました。
これのすごいところは、箱から出して埋め込み、画像を変更でき、ロックンロールの準備ができていることです。
詳細/ダウンロード
カルーセルV12

オンラインストアを構築するときは、ホームページまたはWebサイトの他のセクションのいずれかに製品カルーセルを作成する必要があります。
あなたは非常にうまく仕事をするこのミニマリストで独特のデザインを使うことができます。
カルーセルV12のすばらしい機能の1つは、2トーンの背景で、物事を少し混ぜ合わせています。 画像とタイトルは個別の要素であり、製品ページに内部リンクを追加するオプションがあります。
カルーセルは自動操縦で動作しますが、手動で移動することもできます。
詳細/ダウンロード
カルーセルV13

ほとんどの場合、ブートストラップスライダーには水平/横向きのレイアウトがありますが、垂直方向の代替手段もあります。 特に後者をお探しの場合は、カルーセルV13が最適です。
無料のスニペットは、写真家、デザイナー、その他のクリエイティブな個人にとって理想的に機能します。
モバイルとデスクトップでポップする大きくて注意を引くスライドショーで写真を強調します。 テキスト/タイトルを追加したり、省略して画像だけを表示したりすることもできます。
オプションはあなた次第です。
詳細/ダウンロード
カルーセルV14

あなたのウェブサイトにクライアントの声/フィードバックを追加することの利点は非常にやりがいがあります。 カルーセルV14で正しい方法で実行してください。
これは、統合、必要に応じて編集、他の人が見ることができるようにあなたの人々の経験を共有するのに少し時間がかかる素晴らしいソリューションです。
さらに、一部の紹介文スライダーはテキストのみを備えていますが、一部のスライダーはテキストと画像を簡単に組み合わせることができます。
カルーセルV14は後者のバスケットに入るので、それが必要な場合は、ここで入手できます。
詳細/ダウンロード
カルーセルV15

カルーセルV15は、ステロイドのカルーセルV14に似ています。 テキストの背景は色付きで、サムネイルを表示します。サムネイルをクリックして、スライドショーからスライドショーに移動することもできます。
デザインはモバイルデバイスと完璧にバランスが取れており、レイアウトがわずかに変更されています。 画像とテキストの領域を並べて表示する代わりに、モバイルでは他の領域の上に配置されます。
驚くべきパフォーマンスはそのまま維持されるため、使用するデバイスに関係なく、誰もがユーザーのフィードバックをすばやく確認できます。
詳細/ダウンロード
カルーセルV16

シンプルさが他の何よりも勝ちます–それは事実です。 あなたがする必要がないのに、なぜすべての派手なものを複雑にするのですか? 代わりに、カルーセルV16を選び、チャンピオンのようにWebサイトに紹介文を紹介します。
上のスクリーンショットが示すように、各紹介文にはアバター、名前、テキスト領域があります。 ミニマルなアプローチにより、どのウェブサイトのデザインにも埋め込むことができます。
カルーセルV16は、ブランド規制に関係なく快適に適応し、追加の時間を節約します。
詳細/ダウンロード
カルーセルV17

カルーセルV17は、従来のトランジション効果に従わないブートストラップスライダーです。 そのユニークなアニメーションで、あなたはあなたのウェブサイトの訪問者をさらに感動させることができるので、時間を無駄にせずにこのテンプレートを今すぐ手に入れてください。
他の無料ウィジェットと同様に、カルーセルV17も非常に使いやすく、常にユーザーフレンドリーなベースを作成するようにしています。
しかし、結局のところ、それは無料なので、ダウンロードしてテストし、それが適切かどうかを判断することができます。 きっとそうなるでしょう。
詳細/ダウンロード
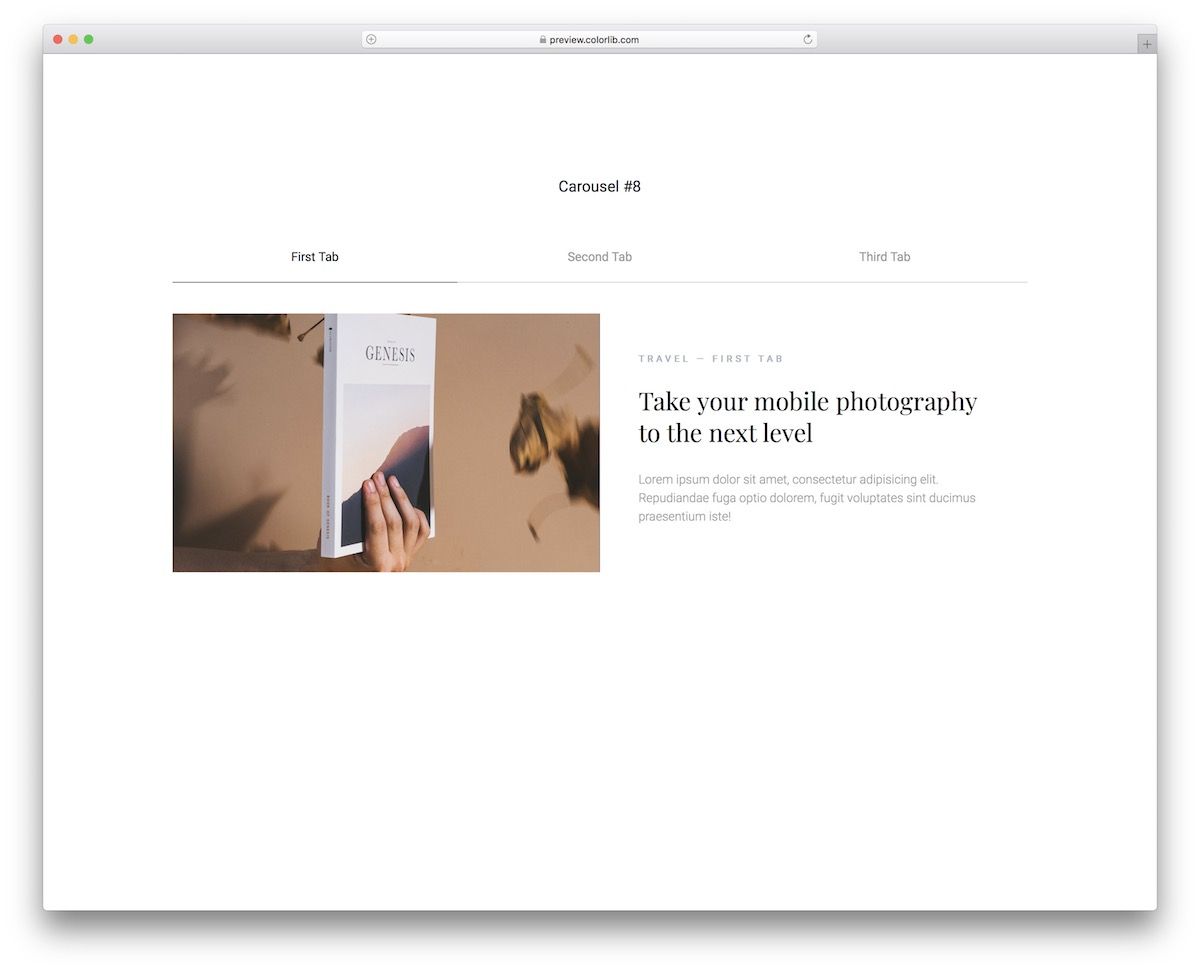
カルーセルV18

ブートストラップスライダーにナビゲーション/タブが付属しているとは限りません。 そして、それがカルーセルV18の特別な点です。 一見非常にシンプルですが、それでもあなたをうまくやる多くの素晴らしい機能を揺るがします。
上部のナビゲーションに加えて、分割画面のデザインには画像とテキストのセクションもあります。 スライドショーをブログの投稿やWebサイトのページに接続する場合は、テキスト領域でデフォルトでリンクがサポートされます。
最後に、優れたデザインは、箱から出してすぐにモバイルでもエレガントに表示されます。
詳細/ダウンロード
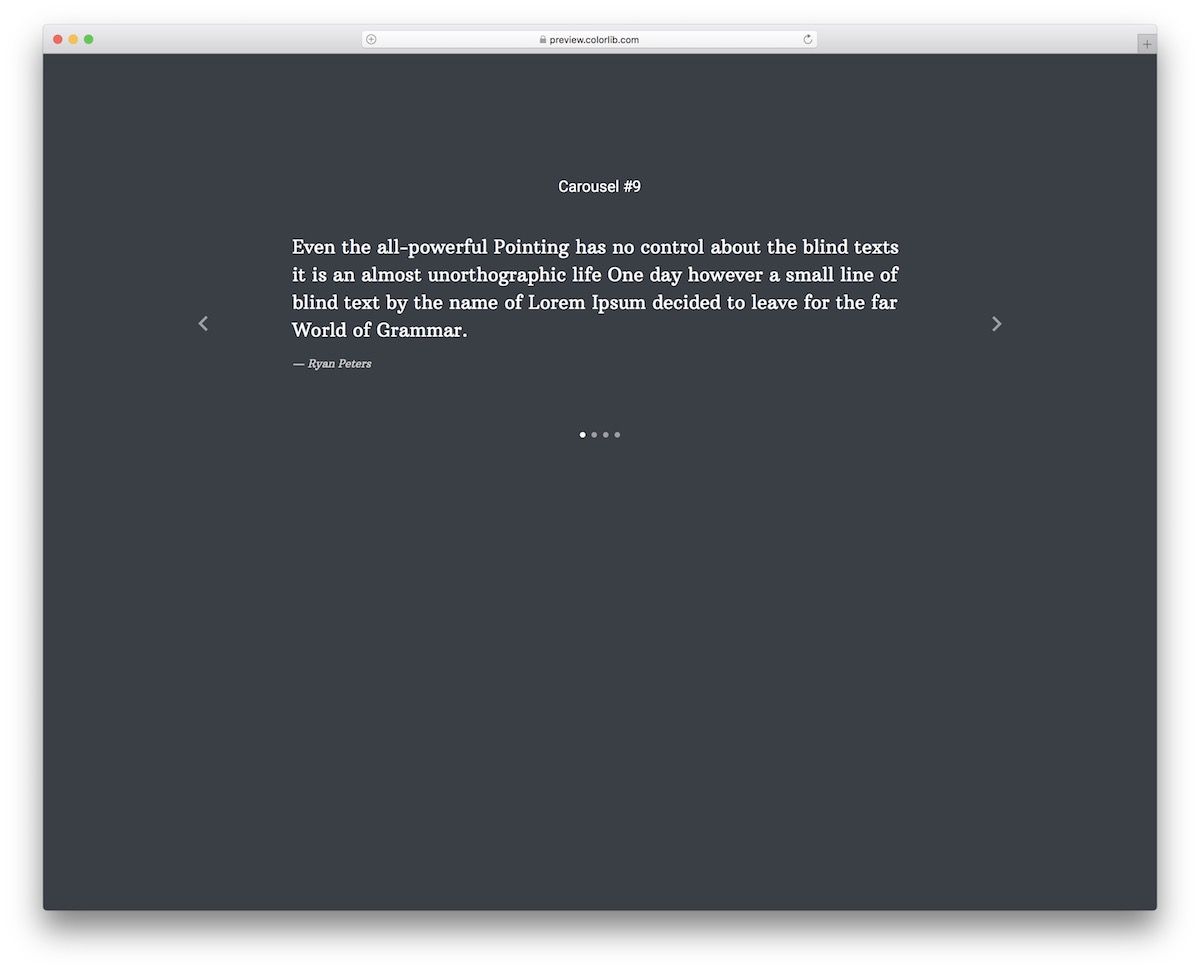
カルーセルV19

真のミニマリストにとって、それはあなたがカルーセルV19を選ぶときです。 テキストだけを特徴とするお客様の声のためのスライダー。
注:QUOTESや表示したいその他の情報にも使用できます。証言に固執する必要はありません。
さらに、カルーセルV19を使用しているが、タイポグラフィの変更を検討している場合は、それを選択してください。
カルーセルV19は最新のテクノロジーとブートストラップのみを使用しているため、技術について考える必要もありません。
詳細/ダウンロード
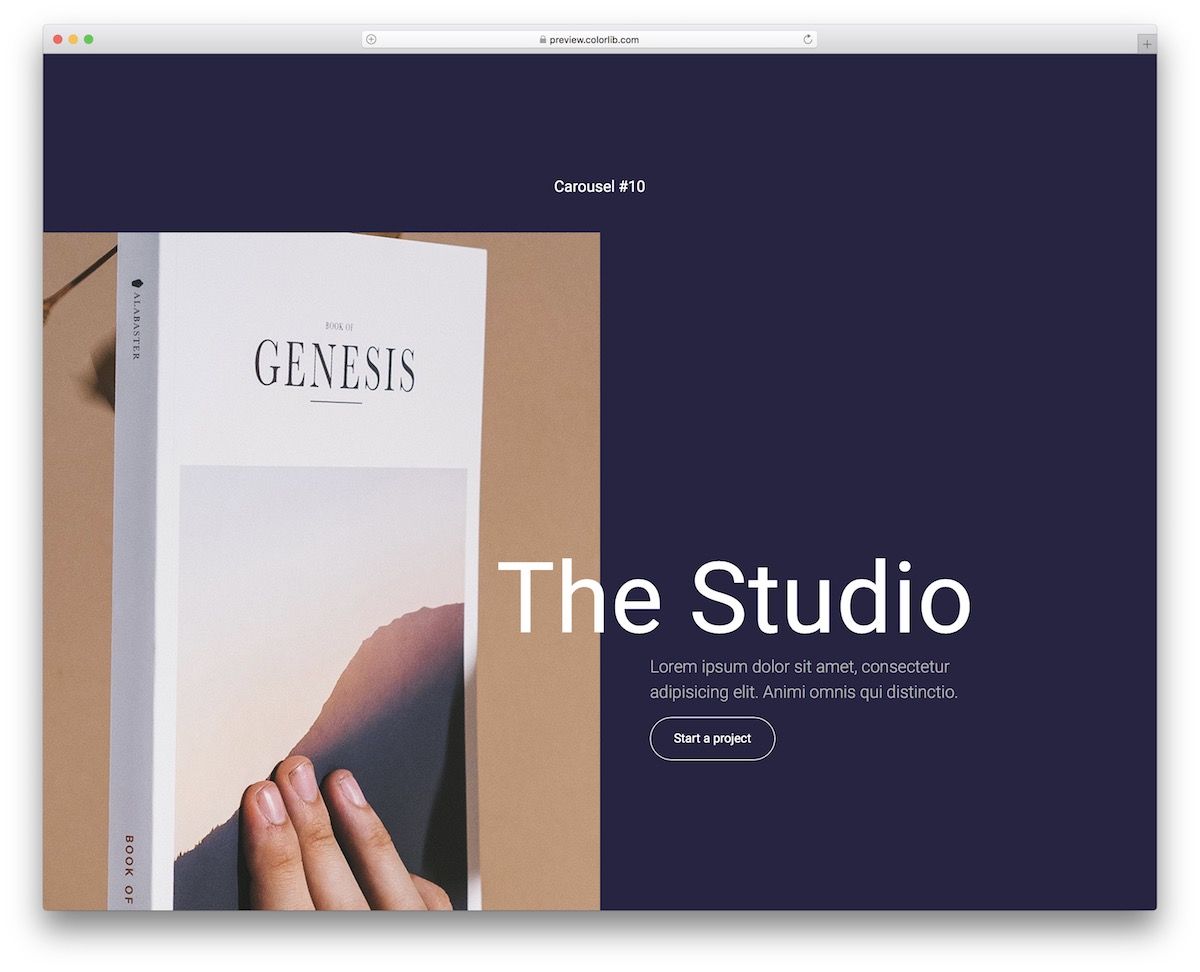
カルーセルV20

カルーセルV20は、カルーセルV19の正反対です。 目的が完全に異なるだけでなく、デザインも非常に創造的で注目を集めています。
このブートストラップスライダーには、静的な右側と可動な左側があります。 ただし、スライドショーは左から右に変わるのではなく、上から下に移動します。
これは、ウェブサイト、さらにはブログでの画像の表示方法をすぐに変えるものです。 CTAボタン付きのタイトルとテキストエリアもあります。
詳細/ダウンロード
このブログ投稿では、任意のWebサイトで使用できる最高の無料のBootstrapスライダーテンプレートについて説明しました。 これらのテンプレートが気に入った場合は、ダウンロードしてWebサイトに統合できます。 このリストのどのブートストラップスライダーが最も素晴らしかったですか? コメントセクションで、あなたの意見ではどれが最も素晴らしかったかを教えてください。
開示:このページには、上記の製品を購入することを選択した場合にコミッションを受け取る可能性のある外部のアフィリエイトリンクが含まれています。 このページの意見は私たち自身のものであり、肯定的なレビューに対して追加のボーナスを受け取ることはありません。
