20 En İyi Ücretsiz Bootstrap Slider Şablonu (2022'de)
Yayınlanan: 2022-02-28Bu, herhangi bir web sitesinde veya blogda kullanabileceğiniz en iyi ücretsiz Bootstrap kaydırıcı şablonları koleksiyonumuzdur.
Sağlam bir atlıkarınca bulamadık, bu yüzden kendimizinkini yaratmaya karar verdik.
Bu, gerçekten OLAĞANÜSTÜ kaydırıcı örnekleri tasarlama ve geliştirmede bir adım daha ileri gitmemizi sağladı.
Ayrıca, kullanıcı ve acemi dostu bir kod oluşturmaya da odaklandık.
Kullanıcılarınızın mobil ve masaüstünde olağanüstü görsel çalışmanız arasında zahmetsizce kaymasına izin verin.
VEYA.
Slaytları OTOMATİK OLARAK döndürmek için widget'a bırakın.
Hepsini açık kaynaklı hale getirdiğimiz için, bu şablonları beğeninize göre özelleştirebilirsiniz.
En İyi Ücretsiz Önyükleme Kaydırıcı Şablonları
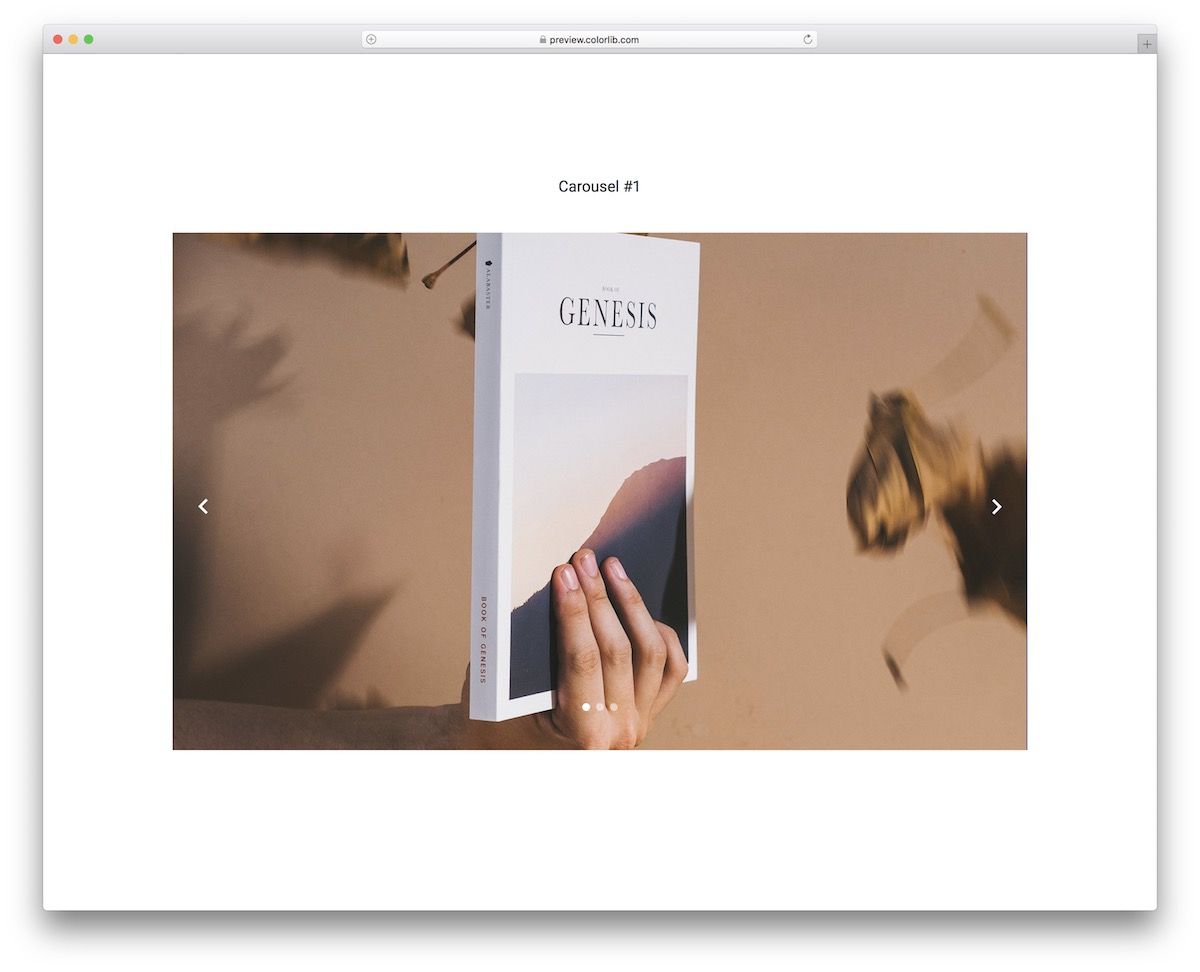
atlıkarınca V01

Aşağıda, en iyi yirmi tasarım ve şablonla kaydırıcıları ve atlıkarıncaları ele alıyoruz.
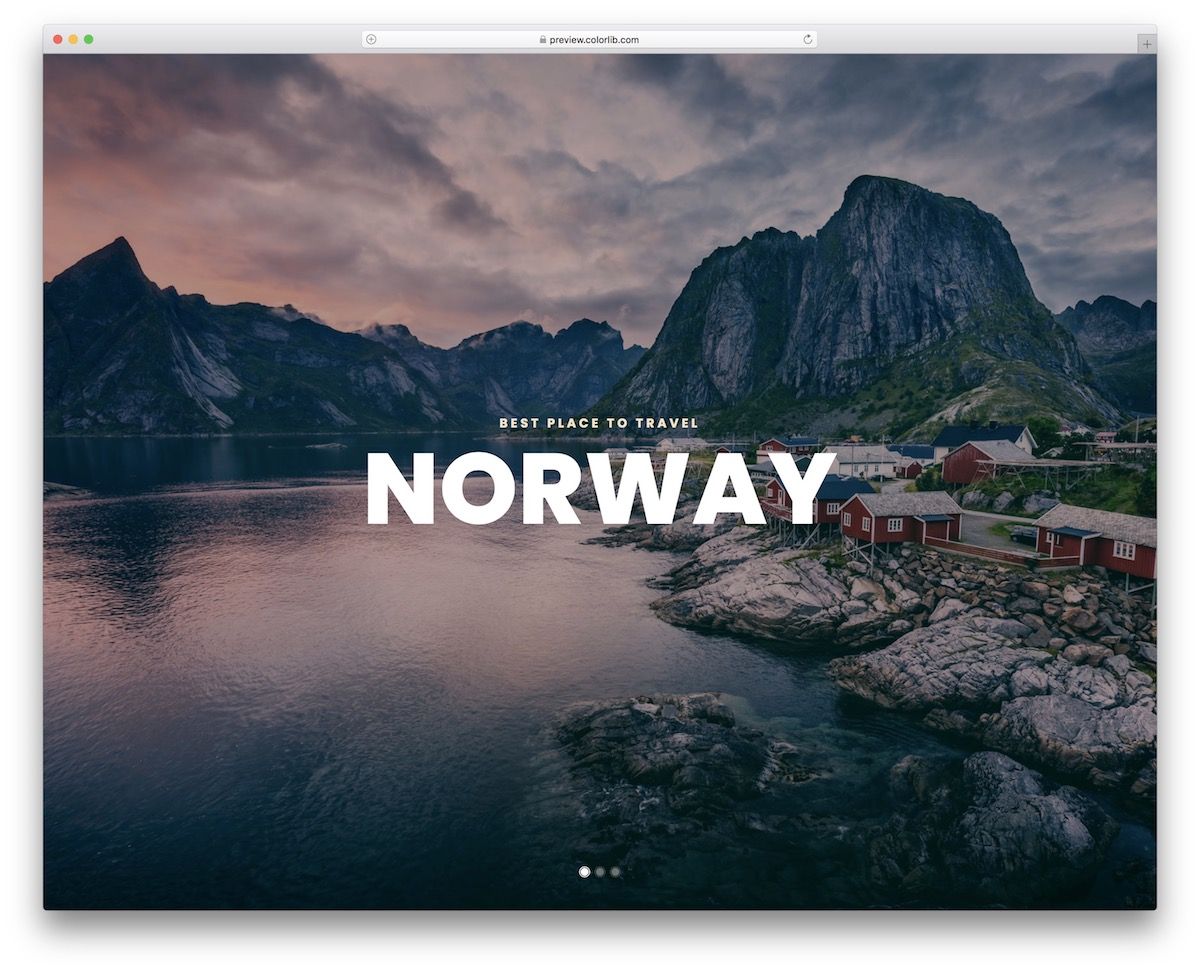
Her web sitesi için güzel bir içerik sunumu oluşturan tam ekran bir slayt gösterisi olan Carousel V01 ile başlayalım.
Görüntüleri değiştirebilseniz de, görüntüyü sabit tutmak ve yalnızca bir metin kaydırıcıya sahip olmak gibi farklı seçeneklerle OYNAYABİLİRSİNİZ.
Aynı zamanda bir Bootstrap aracıdır ve ister mobilde ister masaüstünde görüntüleniyor olsun, mükemmel bir deneyimi garanti eder. KAÇIRMAYIN!
Daha fazla bilgi / İndir
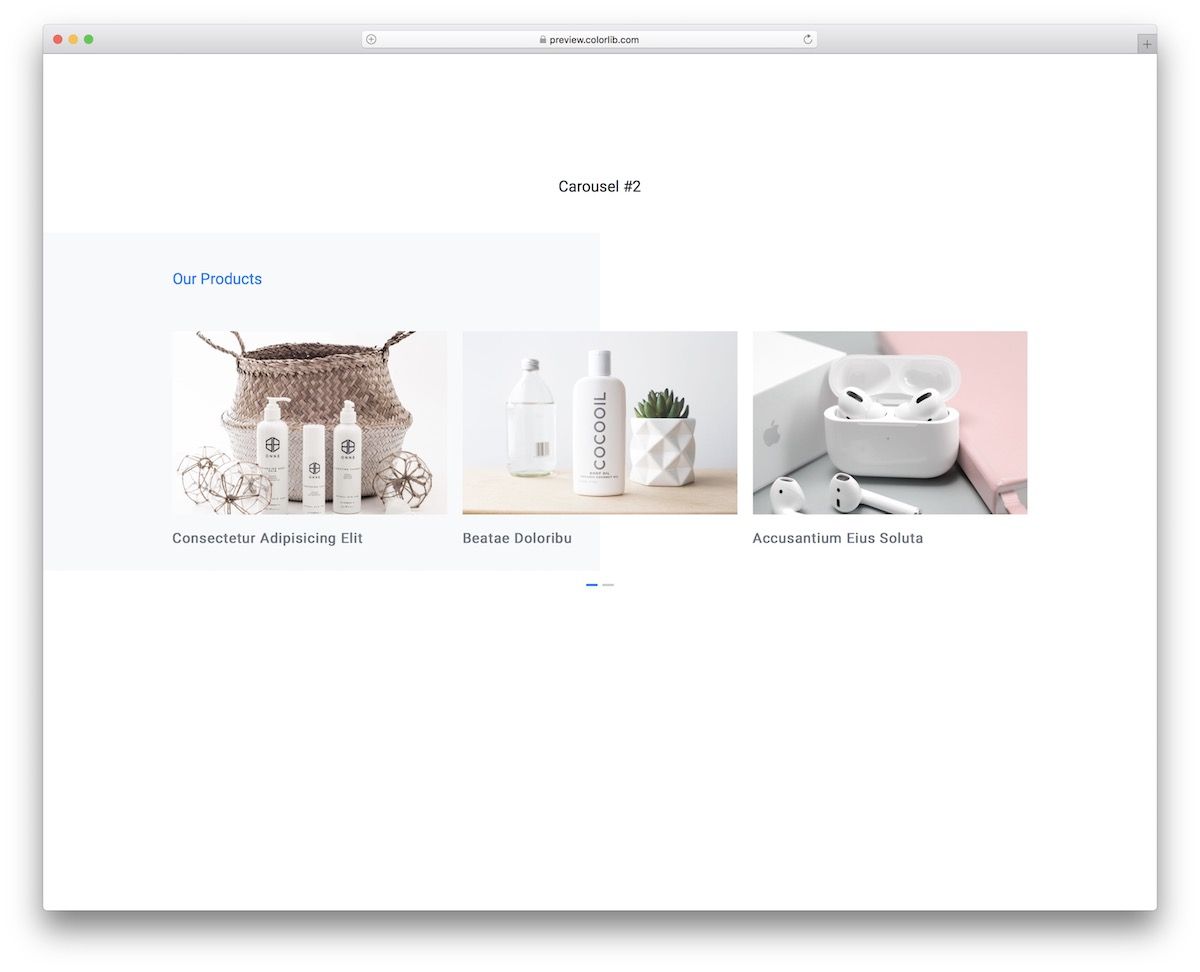
atlıkarınca V02

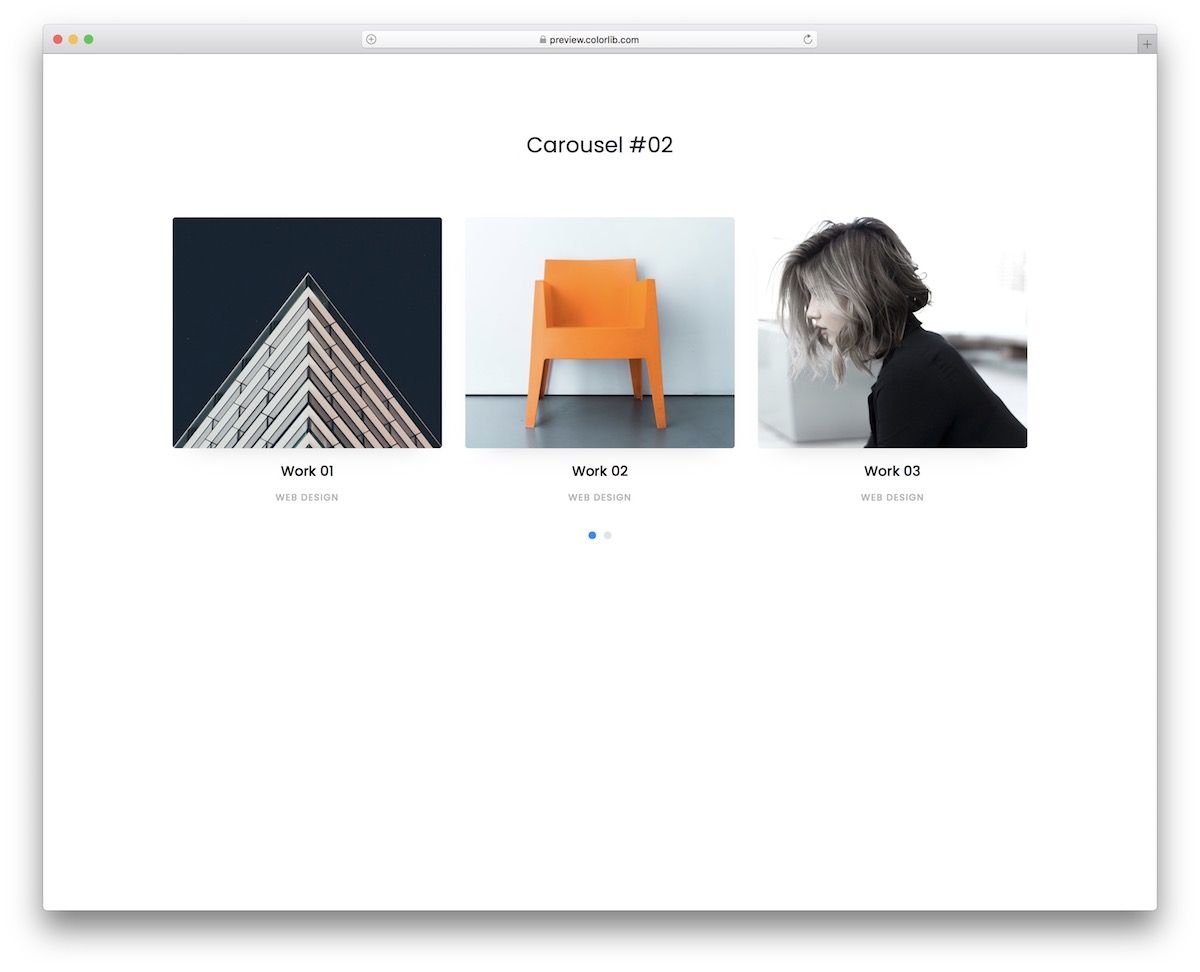
Bir atlıkarınca, farklı içerikleri kutularla sergilemenin harika bir yoludur. İster portföyünüz ister başka bir şey olsun, Carousel V02 anında bir fark yaratmanıza yardımcı olmak için burada.
Mecbur değilsen neden kendin inşa etmekle uğraşıyorsun ?
Carousel V02 burada, her şey hazır ve ücretsiz olarak HAREKETE GEÇİRMENİZ için hazır.
Ayrıca bir vurgulu efekti ve sayfalandırma daireleri ile birlikte gelir - ancak içeriği otomatik olarak döndürür, böylece yapmanız gerekmez.
Daha fazla bilgi / İndir
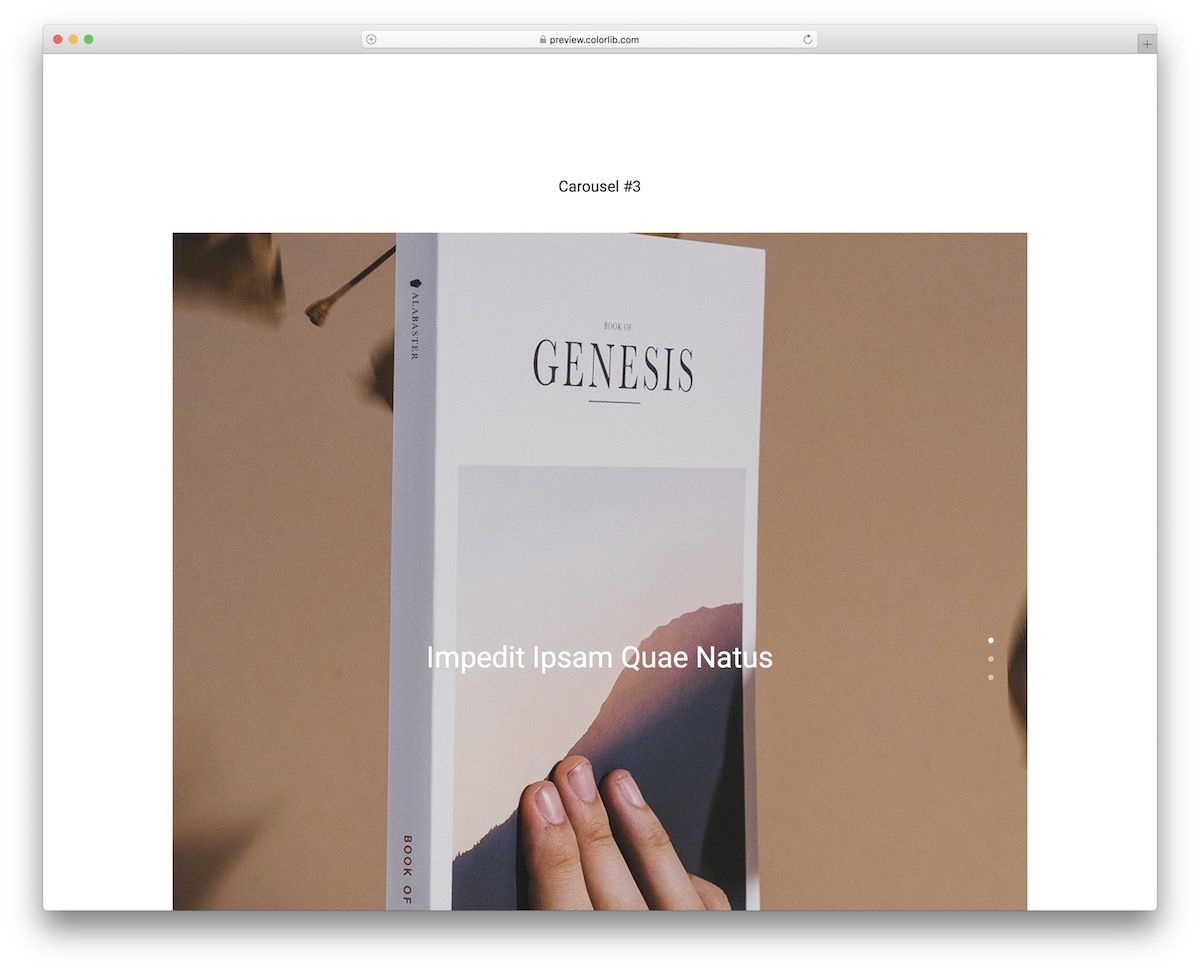
atlıkarınca V03

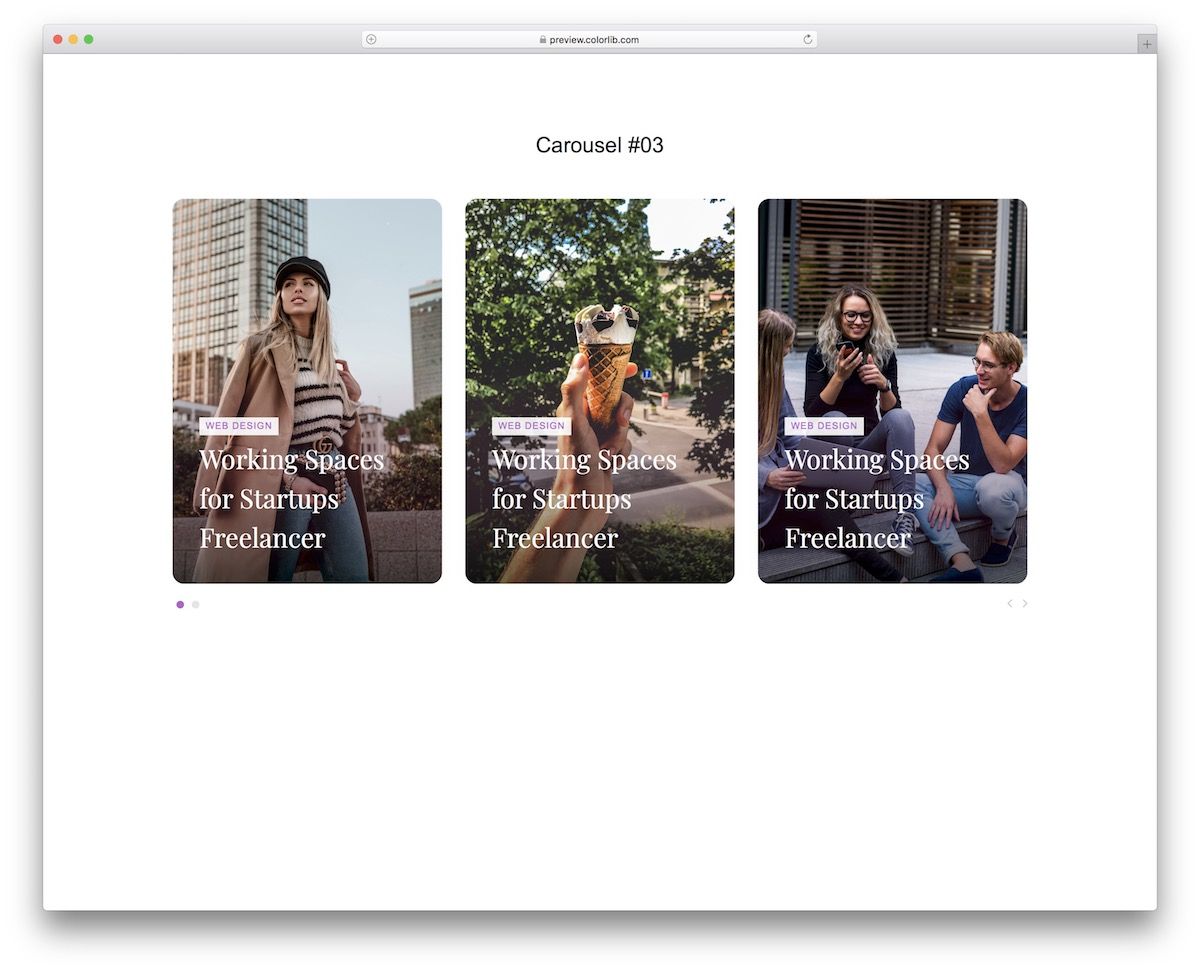
Hareket halindeyken, bu kaydırmalı atlıkarınca şablonunun modern ve yaratıcı tasarımını fark edeceksiniz. Ücretsiz snippet, web geliştirme ve kodlamada BAŞLANGIÇ olsanız bile herkes tarafından kullanılabilir.
Kullanıcı dostu kod yapısı sayesinde hemen gitmeye hazırsınız.
Ayrıca, düzen aynı zamanda farklı ekran boyutlarıyla uyumludur, sayfalandırmaya ve sol ve sağ işaretçilere sahiptir. Atlıkarıncadan atlıkarıncaya geçmek için ayrıca kaydırıcıyı tutup ATIN.
Daha fazla bilgi / İndir
atlıkarınca V04

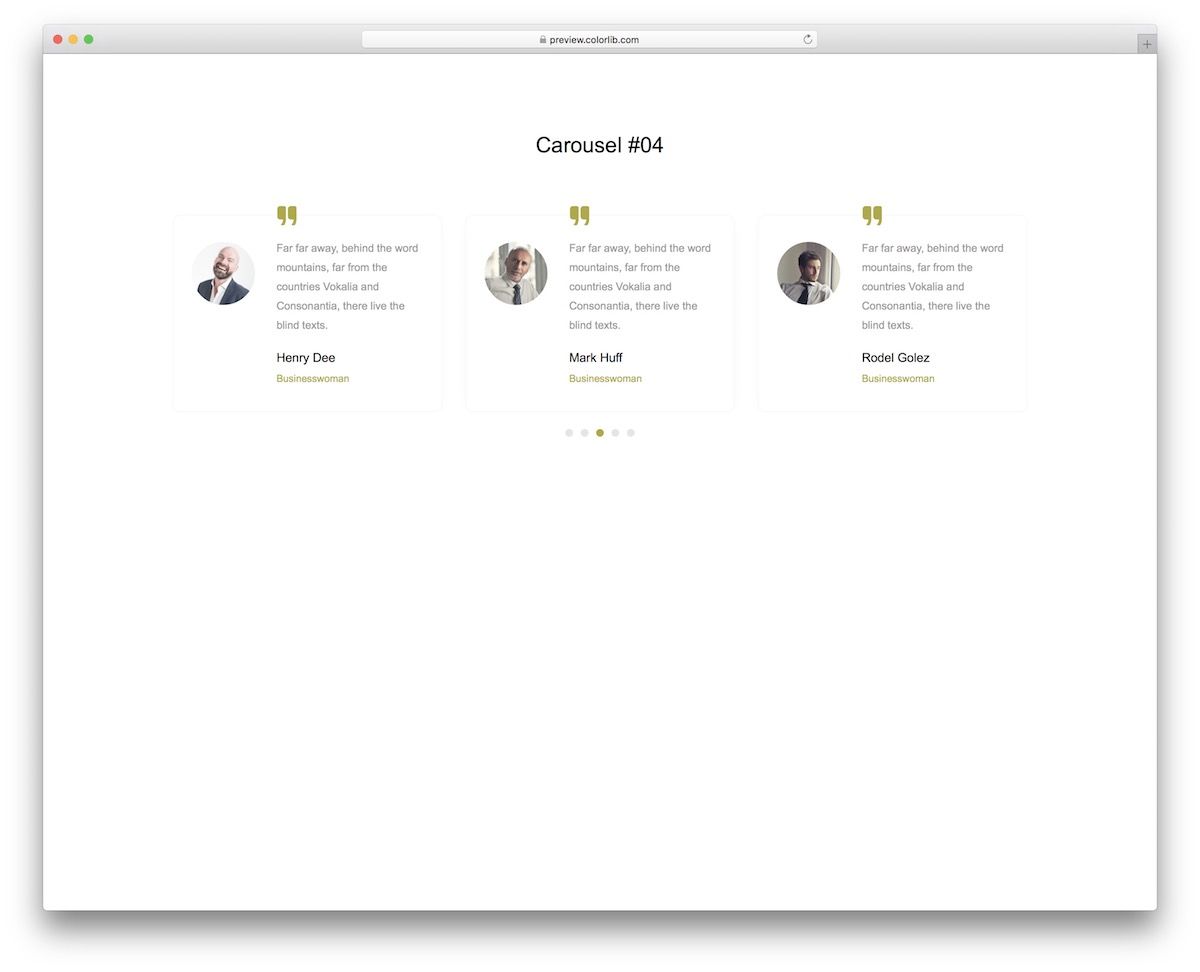
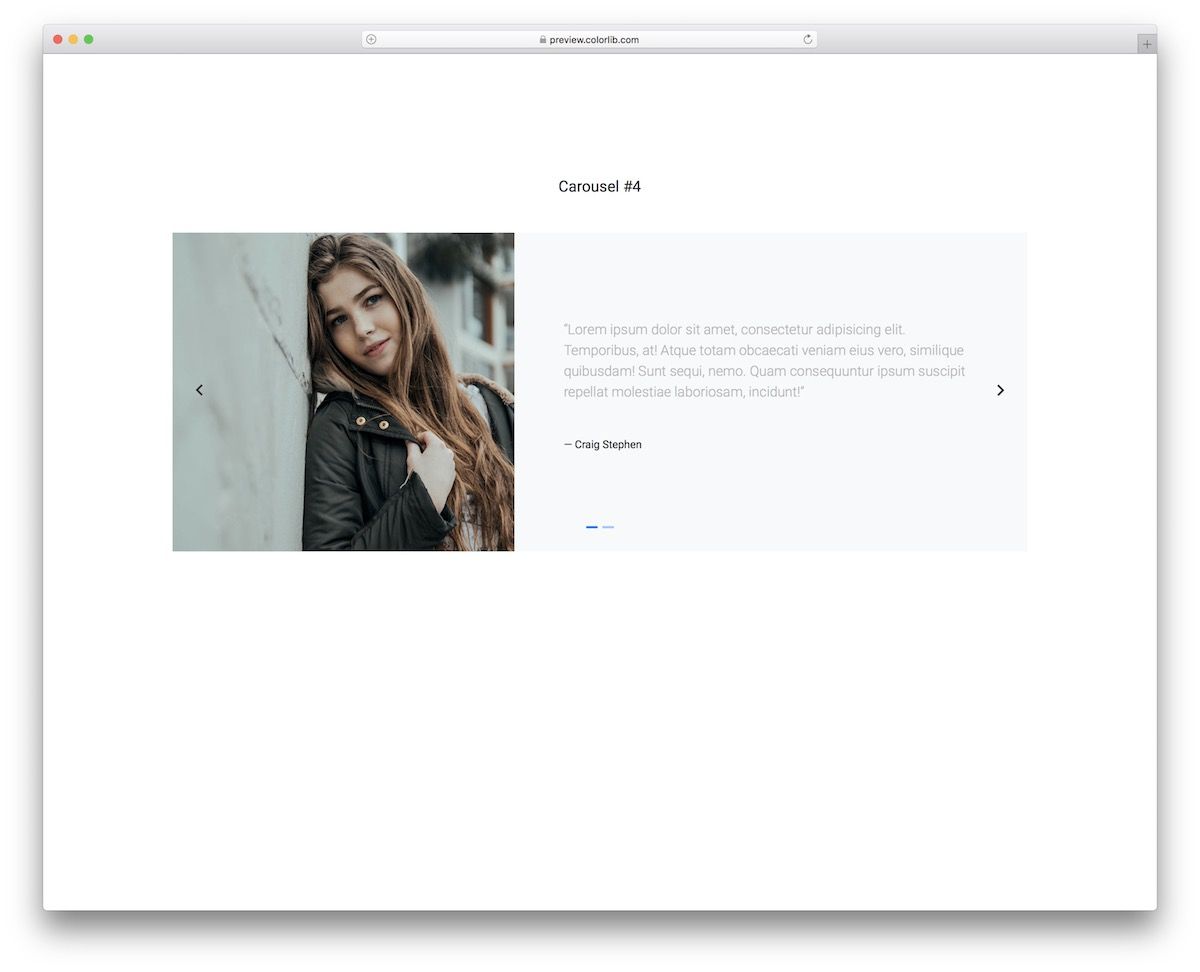
Carousel V04, her tür web sitesi için çalışabilen bir referans kaydırıcısının mükemmel bir örneğidir.
İşletmeler, ajanslar, serbest çalışanlar, e-Ticaret, gerçekten önemli değil – müşteri/müşteri geri bildirimlerinden FAYDALANABİLİRSİNİZ, Carousel V04 ile tanıtın.
Varsayılan olarak, tasarım temiz ve minimaldir , farklı sayfa temalarıyla çalışır. Yalnızca renk seçimini değiştirmek isteyebilirsiniz, bunun dışında Carousel V04'ü olduğu gibi kullanabilirsiniz.
Kullanıcılarınızın işletmenizi tanıtmasını sağlayın.
Daha fazla bilgi / İndir
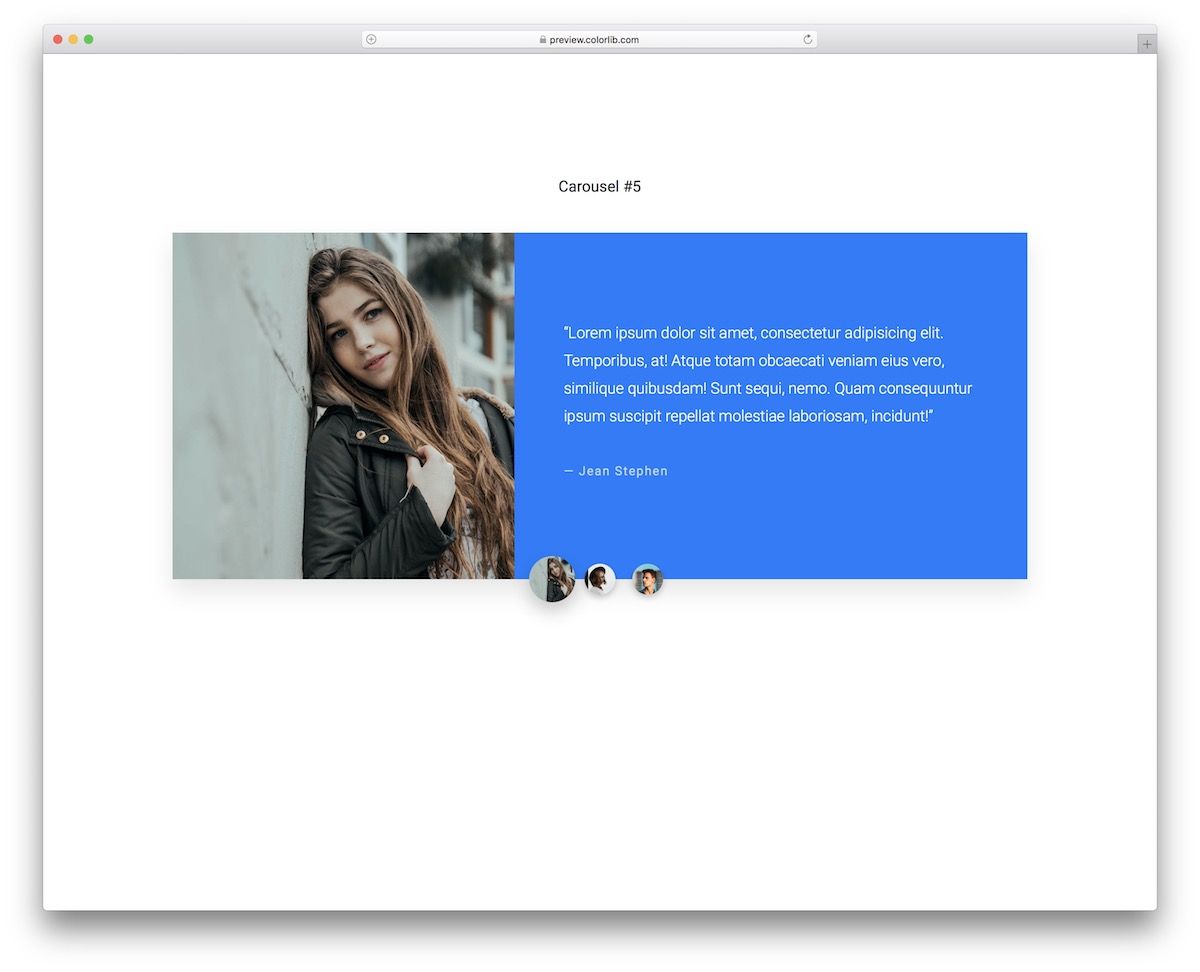
atlıkarınca V05

Endişelenmeyin, ücretsiz olarak çalışabileceğiniz daha birçok referans karuselimiz var.
Carousel V05, üzerinde sıfırdan çalışmaya başlamanıza gerek olmadığı için size zaman ve enerji tasarrufu sağlayacak UYGUN bir çözümdür. Siz veya kullanıcınız farklı kutular arasında manuel olarak geçiş yapabilirken, Carousel V05 de otomatik olarak çalışır.
Bunun için – beklemeniz – yeterlidir.
Yapı, mobil cihazlarla mükemmel bir şekilde eşleşir, bu nedenle UX'in harika olacağını bilirsiniz.
Daha fazla bilgi / İndir
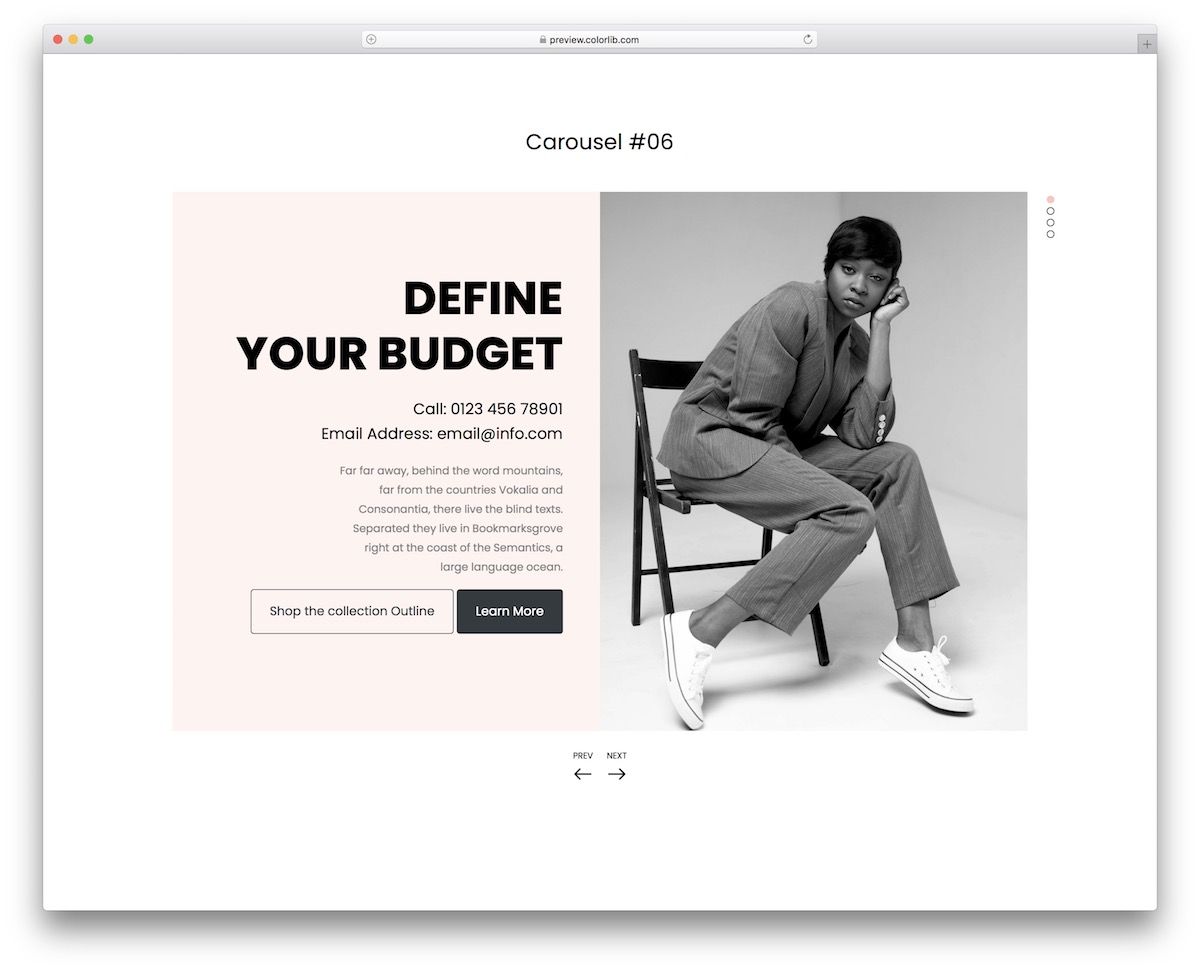
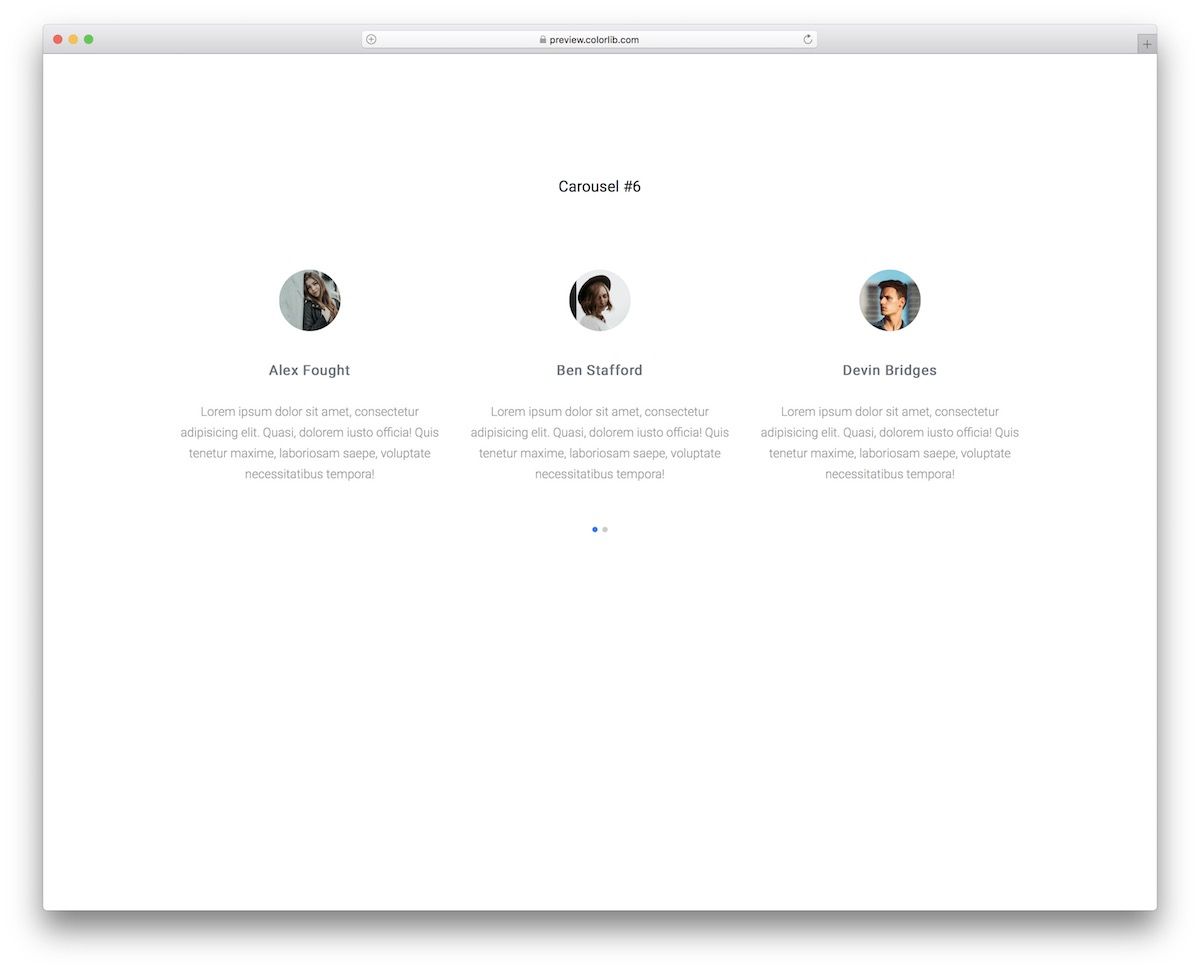
atlıkarınca V06

Carousel V06, güzel bir bölünmüş ekran tasarımına sahip ÖNEMLİ bir Bootstrap kaydırıcısıdır. Varsayılan yapılandırmaların gösterdiği gibi, bir tarafı metin için, diğer tarafı ise resimler için kullanabilirsiniz.
Kendinizi geri tutmadan birçok farklı seçenek ve olasılık ile oynayabilirsiniz. Başka bir deyişle, Carousel V06'yı web sitenize yerleştirmeden önce yalnızca ihtiyaçlarınıza uygun hale getirin.
Slayt gösterisinden slayt gösterisine atlamak, sol ve sağ işaretçiler ile manuel olarak, kaydırıcıyı “ yakalayarak ” ve istediğiniz iki tarafa “ atarak ” veya sadece işini yapmasına izin vererek mümkündür.
Daha fazla bilgi / İndir
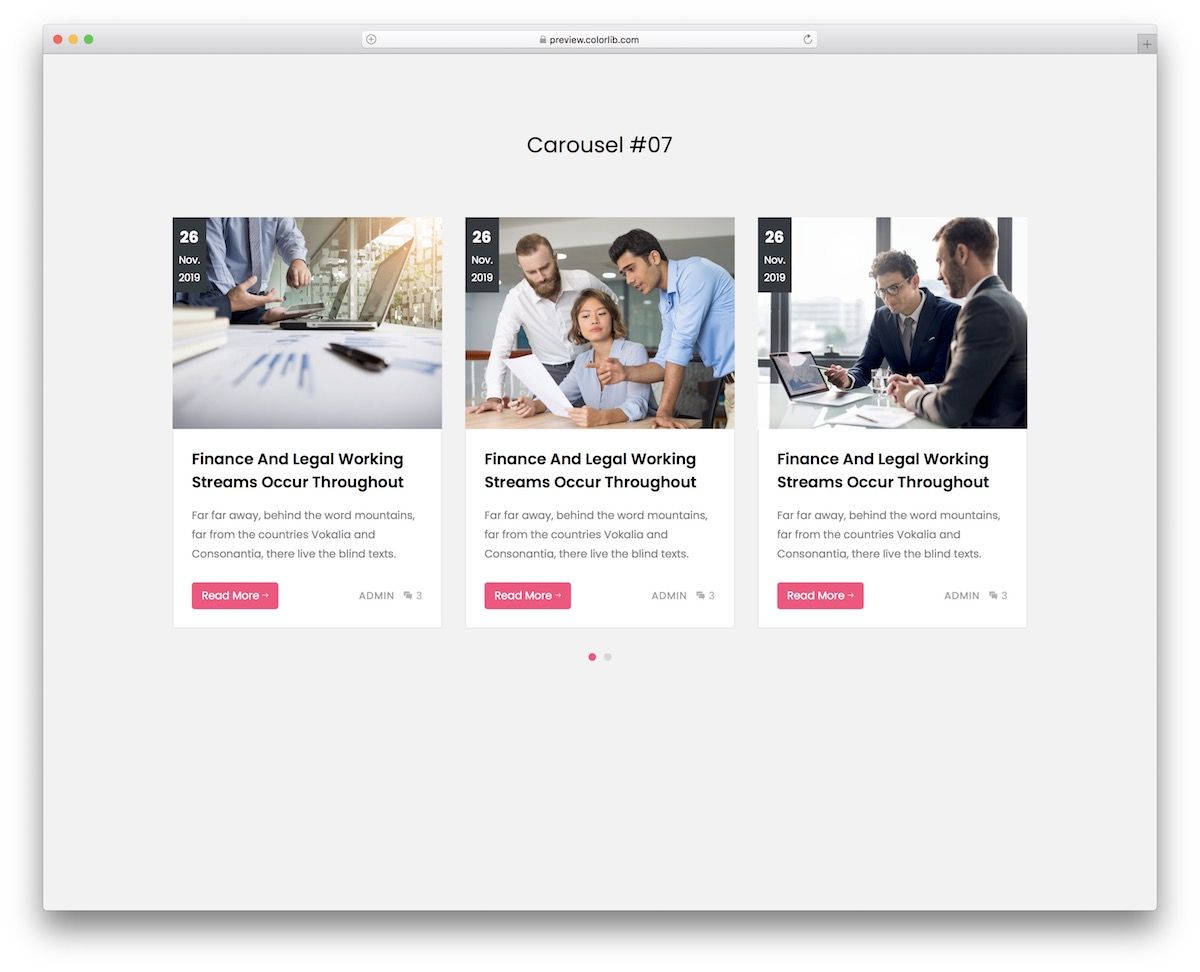
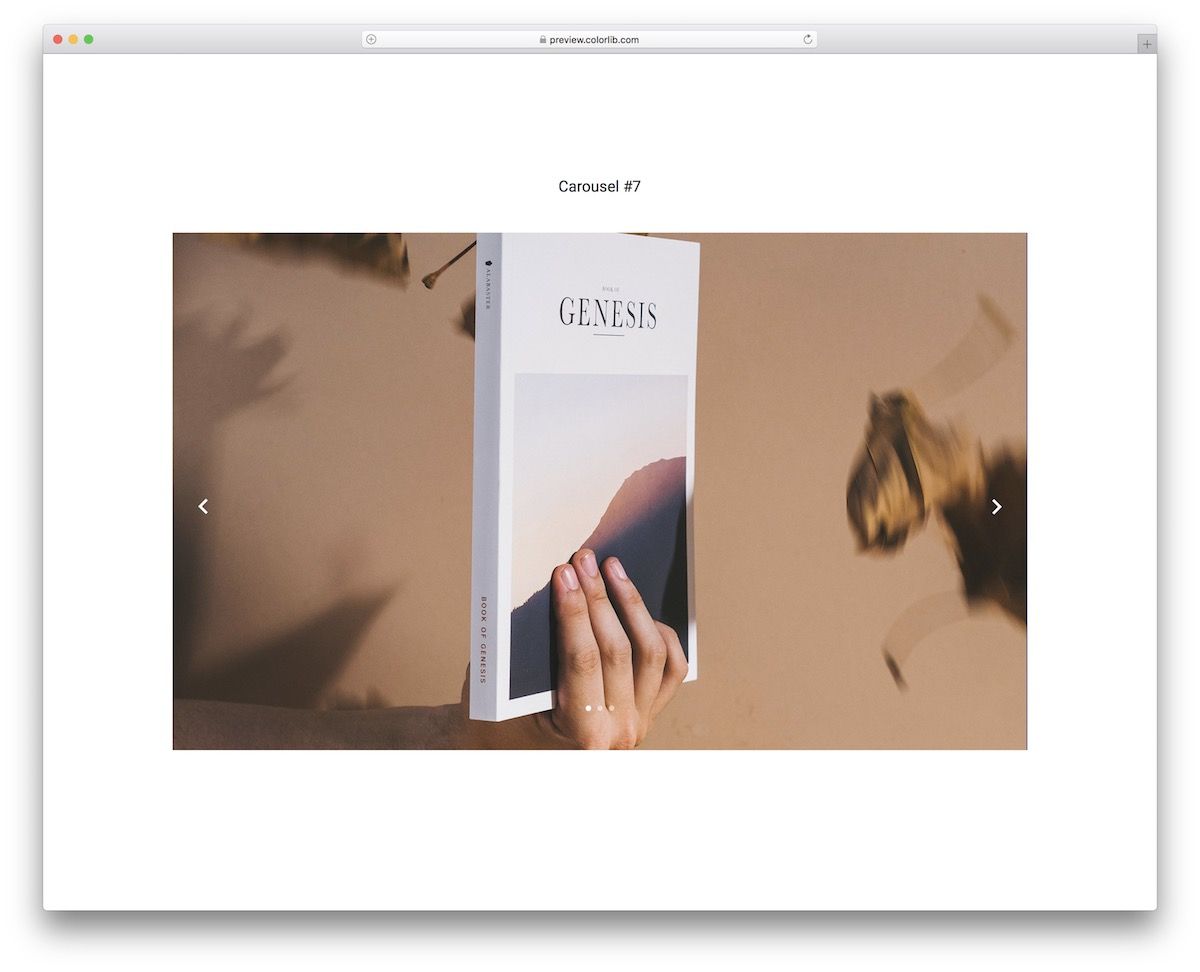
atlıkarınca V07

Carousel V07, web sitenizde öne çıkan bir gönderi alanı oluşturmak için harika bir alternatiftir. Yine de bu, bu ücretsiz snippet'i nasıl kullanabileceğinizin örneklerinden sadece biri.
Her kutuya istediğiniz özel içeriği ekleyebilir, CTA düğmeleri ekleyebilir, yorum sayısını ve yazarın kim olduğunu gösterebilirsiniz.
Tamamen COMMIT yapmadan önce, önce canlı demo önizlemesini kontrol edebilir ve oradan gidebilirsiniz. İşte bu, şimdi topu yuvarlama sırası sizde.
Daha fazla bilgi / İndir
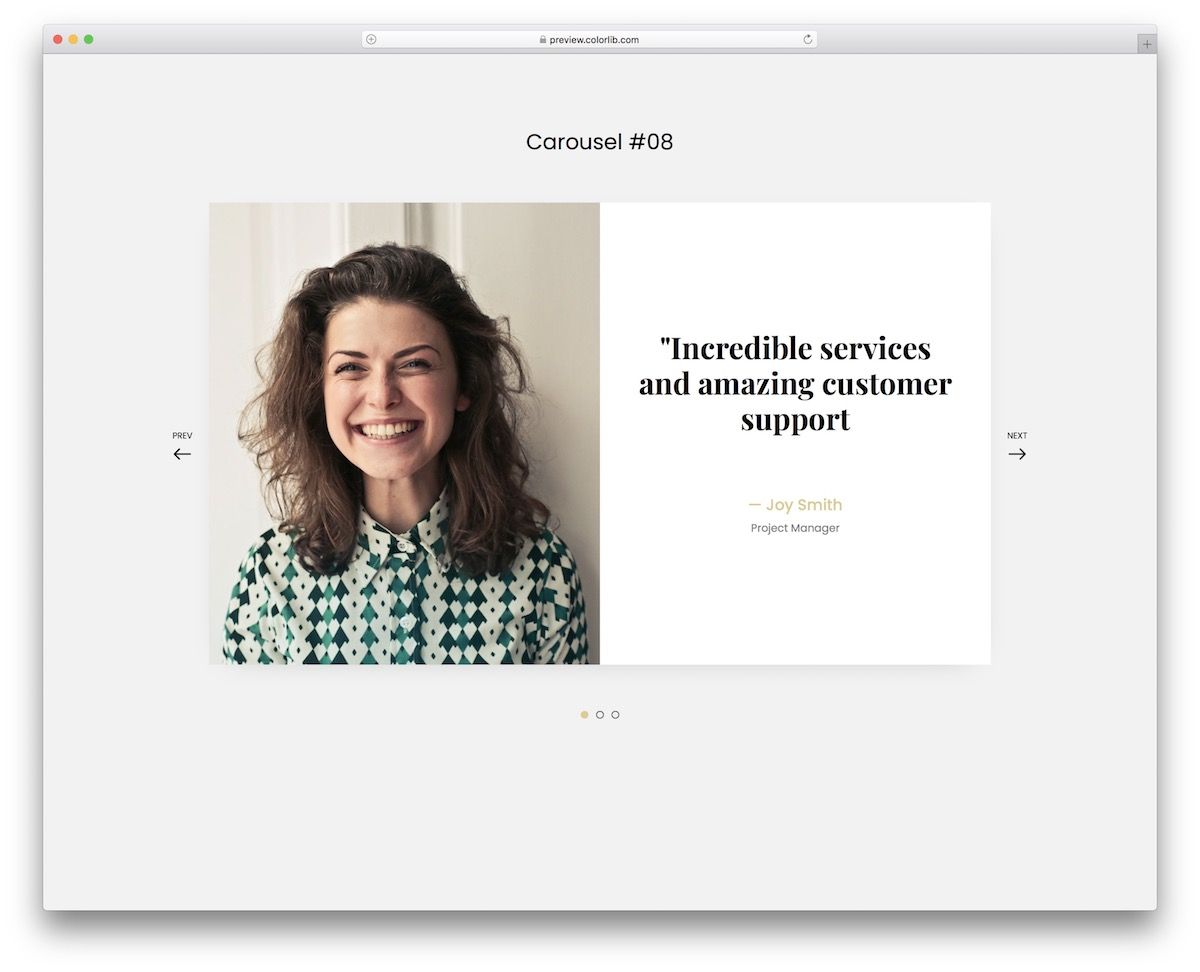
atlıkarınca V08

BORING referansları kaydırıcısını sallamak yerine, Carousel V08 ile her zaman işleri renklendirebilirsiniz. Bu araç, farklı tasarımı ve harika geçiş animasyonu ile muhteşem.
Onu daha da öne çıkaracak olan şey, kullanıcıları ve müşterileri görüntülemek için kullanabileceğiniz veya hatta başka bir şeyle tamamen tahıla karşı koyabileceğiniz resim bölümüdür.
YARATICI DOKUNUŞUNUZU ücretsiz widget'larımızdan herhangi birine tanıtmanın her zaman bir yolu vardır, bu nedenle geri durmanıza gerek yok.
Daha fazla bilgi / İndir
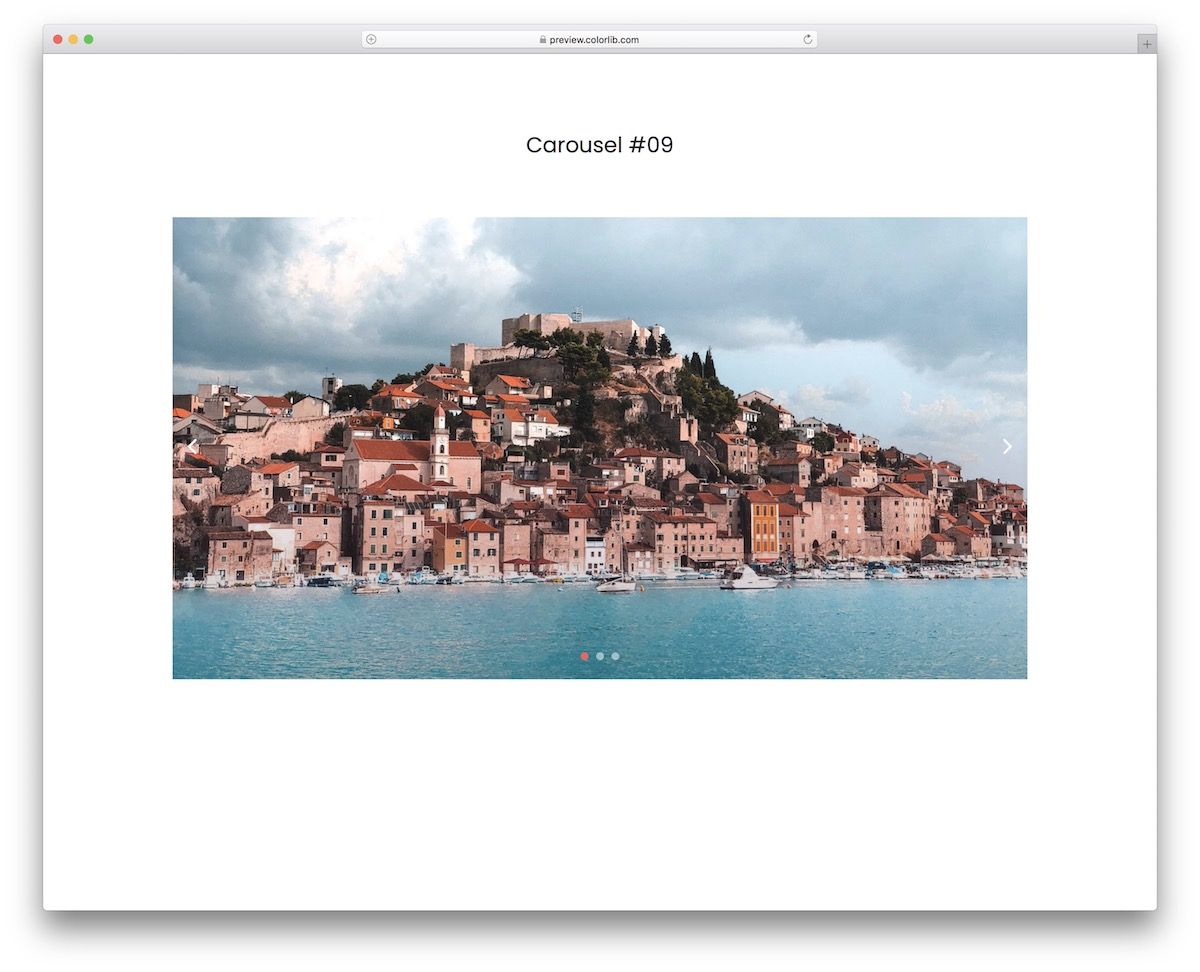
atlıkarınca V09

Fotoğrafçılar, seyahat blogcuları, moda tutkunları, tasarımcılar, adını siz koyun, Carousel V09, bir kaydırıcı ile içeriği görüntülemenin ideal yoludur .
Araç bir Bootstrap tabanını etkilediğinden, performansın akıcı olacağını ve mobil, tablet ve masaüstünde SON DERECE iyi çalışacağını bilirsiniz.
Aşağıdaki sayfalandırma, kaydırıcıların sayısını gösterir - bu durumda üç - ve işaretçiler tek bir tıklama ile ileri veya geri gitmeye izin verir.
Ancak kaydırıcıyı bile tutup sola veya sağa çekebilirsiniz.
Daha fazla bilgi / İndir
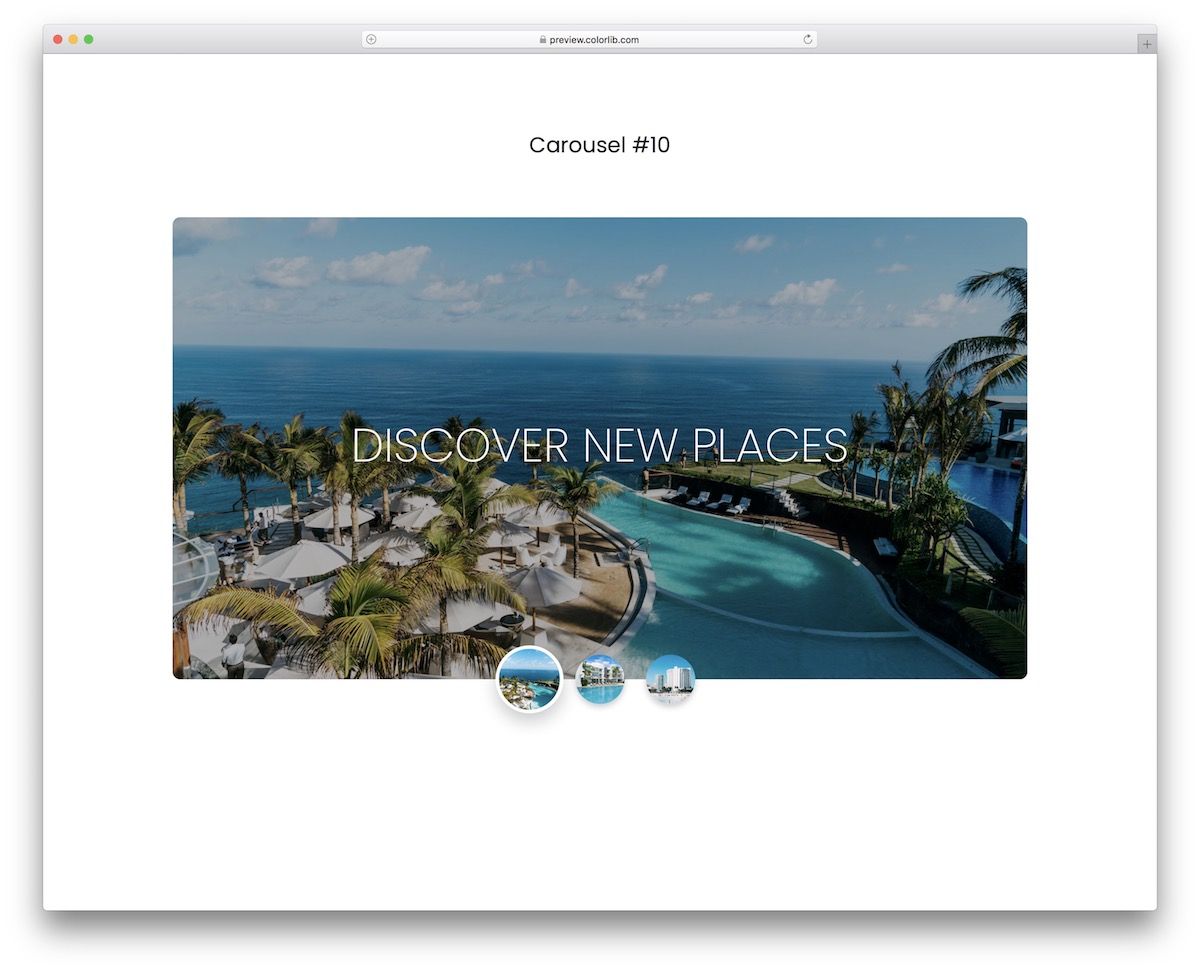
atlıkarınca V10

Yukarıdaki Bootstrap kaydırıcısı işleri minimumda tutarken, Carousel V10 biraz daha yaratıcı. Her kaydırıcının bir önizlemesini gösteren yuvarlatılmış köşeleri ve küçük resimleri sallar.
Güzel ve çekici görüntü slayt gösterisinin yanı sıra, her slaytta metni daha çekici hale getirmek için de kullanabilirsiniz.
Bu, web sitenizin UX'ini çok daha fazla artırabilecek şekilde herkesin DİKKATİNİ anında TETİKLEYECEKTİR.
Bir şans vermek ister misin? Yine de ücretsizdir, yani şimdi indirme düğmesine basarak sizin yapabilirsiniz.

Daha fazla bilgi / İndir
atlıkarınca V11

Güzel, modern ve cesur; konu Carousel V11'e geldiğinde işte böyle oluyor. Web siteniz için düzgün bir Bootstrap kaydırıcısı oluşturmak için ihtiyacınız olan tek şey bu.
Sıfırdan başlamak yerine, sıkıcı işleri atlayın ve BU ücretsiz snippet'i seçin.
Artık farklı görsel içerikleri çarpıcı bir şekilde sunmaya ve sayfanızın genel performansını artırmaya hazırsınız.
Bunun güzel yanı, kutunun dışına gömebilmeniz, görüntüleri değiştirebilmeniz ve rock'n roll'a hazır olmanızdır.
Daha fazla bilgi / İndir
atlıkarınca V12

Bir çevrimiçi mağaza oluştururken, web sitenizin ana sayfası veya başka bir bölümü için bir ürün karuseli OLUŞTURMAK isteyebilirsiniz.
İşi çok iyi yapan bu minimalist ve farklı tasarımı kullanabilirsiniz.
Carousel V12'nin harika bir özelliği, işleri biraz karıştıran iki tonlu arka plandır. Resim ve başlık, ürün sayfalarına dahili bağlantılar ekleme seçeneğine sahip ayrı öğelerdir.
Atlıkarınca otomatik pilotta çalışır, ancak onu manuel olarak da hareket ettirebilirsiniz.
Daha fazla bilgi / İndir
atlıkarınca V13

Çoğu durumda Bootstrap kaydırıcıları yatay/yatay yerleşime sahipken, dikey alternatifler de mevcuttur . Özellikle ikincisini arıyorsanız, Carousel V13 gitmenin yolu.
Ücretsiz snippet, fotoğrafçılar, tasarımcılar ve diğer yaratıcı kişiler için idealdir.
Mobil ve masaüstünde ortaya çıkacak büyük ve DİKKAT ÇEKİCİ bir slayt gösterisi ile fotoğraflarınızı vurgulayın. Ayrıca metin/başlık ekleyebilir veya dışarıda bırakabilir ve yalnızca resmi ön plana çıkarabilirsiniz.
Seçenek senin .
Daha fazla bilgi / İndir
atlıkarınca V14

Web sitenize müşteri referansları/geri bildirimleri eklemenin faydası çok faydalı olabilir. Carousel V14 ile DOĞRU YOLU yapın.
Bu , entegre etmeniz, gerekirse düzenlemeniz ve diğerlerinin görüntülemesi için çalışanlarınızın deneyimlerini paylaşmanız için çok az zaman harcayacak güzel bir çözümdür.
Ayrıca, bazı referans kaydırıcıları yalnızca metni içerirken, bazıları metni uygun şekilde resimlerle karıştırır .
Carousel V14 ikinci sepete düşüyor, yani ihtiyacınız olan bir şeyse, buradan alacaksınız.
Daha fazla bilgi / İndir
atlıkarınca V15

Carousel V15, steroidlerdeki Carousel V14 gibidir. Metin için renkli bir arka planı vardır ve ayrıca slayt gösterisinden slayt gösterisine geçmek için tıklanabilir olan küçük resimleri gösterir.
Tasarım, mobil cihazlarla MÜKEMMEL bir dengede, sadece yerleşim düzeni biraz değişiyor. Resim ve metin alanlarını yan yana kullanmak yerine, mobil cihazlarda üst üste geliyorlar.
Şaşırtıcı performans bozulmadan kalacak, böylece herkes, kullandıkları cihazdan bağımsız olarak kullanıcılarınızın geri bildirimlerini hızla gözden geçirebilir.
Daha fazla bilgi / İndir
atlıkarınca V16

Sadelik her şeye üstün gelir - bu bir gerçektir. Gerekmiyorsa neden tüm süslü şeylerle karmaşık hale geliyorsunuz? Bunun yerine Carousel V16'yı seçin ve web sitenize bir şampiyon gibi referanslar sunun.
Yukarıdaki ekran görüntüsünün gösterdiği gibi, her referansta bir avatar, ad ve metin alanı bulunur. Minimalist yaklaşım nedeniyle, HERHANGİ BİR web sitesi TASARIMINA gömebilirsiniz.
Carousel V16, markalama düzenlemeleriniz ne olursa olsun rahatça uyum sağlayarak size ek zaman kazandırır.
Daha fazla bilgi / İndir
atlıkarınca V17

Carousel V17, klasik geçiş efektini takip etmeyen bir Bootstrap kaydırıcısıdır. Eşsiz animasyonu ile web sitenizin ziyaretçilerini daha da fazla etkileyebilirsiniz, bu nedenle zaman kaybetmeden bu şablonu hemen alın.
Diğer ücretsiz widget'larımız gibi, Carousel V17'nin de kullanımı çok kolaydır, çünkü her zaman KULLANICI DOSTU bir temel oluşturmaya özen gösteririz.
Ancak günün sonunda ücretsizdir, böylece indirebilir , test edebilir ve uygun olup olmadığına ancak ondan sonra karar verebilirsiniz . Kesinlikle olacak.
Daha fazla bilgi / İndir
atlıkarınca V18

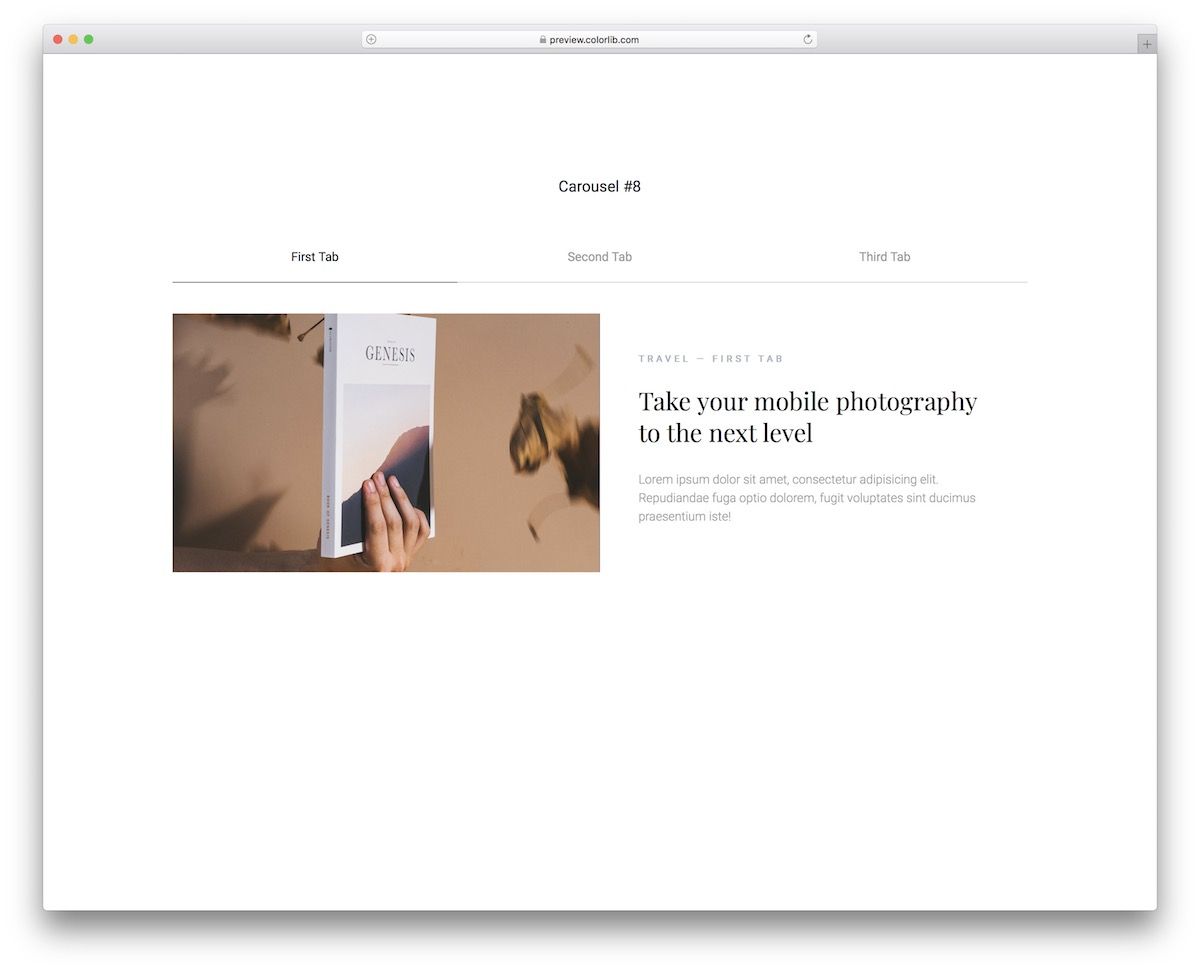
Bir Bootstrap kaydırıcısı her zaman gezinme/sekmelerle birlikte gelmez. Carousel V18'i özel kılan da bu. İlk bakışta çok basit olsa da, işinize yarayacak birçok harika özelliğe sahip.
Üst navigasyonun yanı sıra, bölünmüş ekran tasarımında ayrıca resimler ve metinler için bir bölüm bulunur. Slayt gösterinizi blog gönderileri veya web sitenizdeki sayfalarla BAĞLAMAK istiyorsanız, metin alanı varsayılan olarak bağlantıları destekler.
Son olarak, harika tasarım kutudan çıkar çıkmaz cep telefonunda da zarif bir şekilde görünür .
Daha fazla bilgi / İndir
atlıkarınca V19

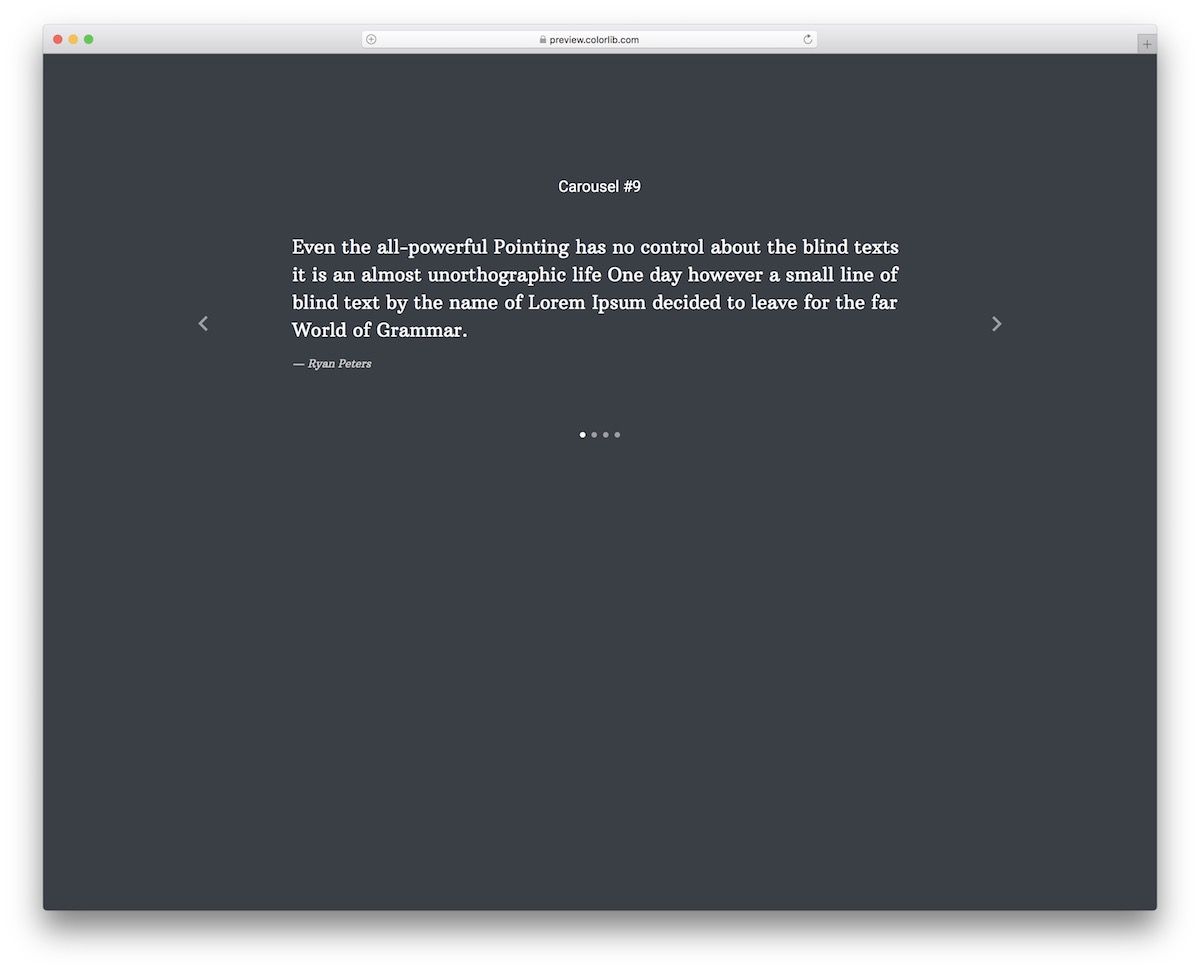
Gerçek minimalistler için Carousel V19'u o zaman seçersiniz. Sadece metni içeren referanslar için bir kaydırıcı.
Not: Bunu, TEKLİFLER veya görüntülemek istediğiniz diğer bilgiler için bile kullanabilirsiniz – referanslara bağlı kalmanıza gerek yok.
Ayrıca, Carousel V19 kullanıyorsanız ancak tipografiyi değiştirmeyi düşünüyorsanız, bunun için gidin.
Carousel V19 yalnızca en son teknolojileri ve Bootstrap'ı kullandığından , teknik özellikler hakkında düşünmeye gerek yoktur.
Daha fazla bilgi / İndir
atlıkarınca V20

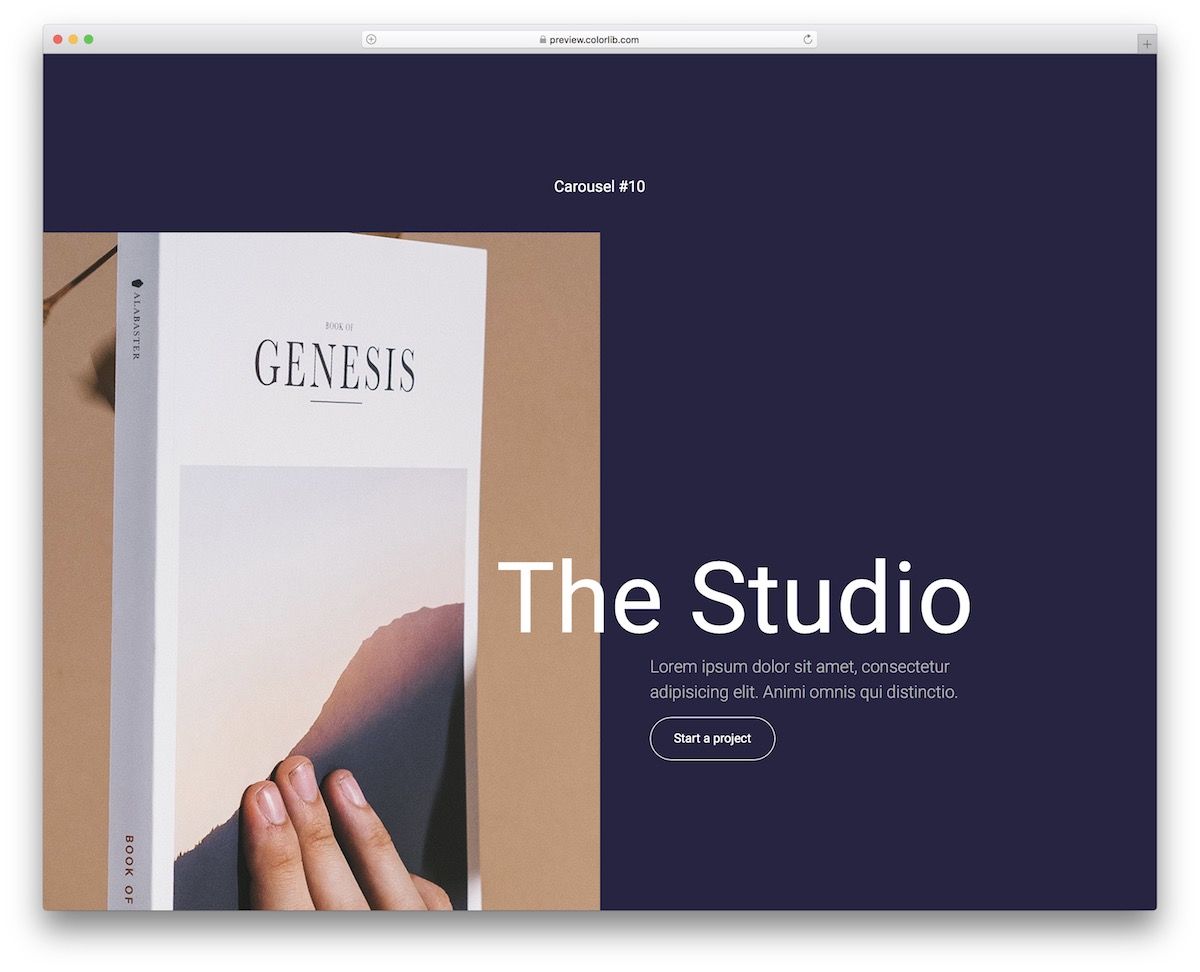
Carousel V20, Carousel V19'un tam tersidir. Sadece amaç TAMAMEN farklı değil, aynı zamanda tasarım da çok yaratıcı ve dikkat çekici.
Bu Bootstrap kaydırıcısının statik bir sağ tarafı ve hareketli bir sol tarafı vardır. Ancak slayt gösterileri soldan sağa değişmez, yukarıdan aşağıya doğru gider.
Bu, web sitenizde, hatta blogunuzda görsel sunma şeklinizi hemen değiştirecek bir şeydir. Ayrıca CTA butonlu bir başlık ve metin alanı da vardır.
Daha fazla bilgi / İndir
Bu blog yazısı, herhangi bir web sitesinde kullanılabilecek en iyi ücretsiz Bootstrap kaydırıcı şablonlarından bahsetti. Bu şablonları beğendiyseniz, bunları indirebilir ve web sitenize entegre edebilirsiniz. Bu listeden hangi Bootstrap kaydırıcısı en şaşırtıcıydı? Sizce hangisinin en harika olduğunu yorumlar bölümünde bana söylemeyi unutmayın.
Açıklama: Bu sayfa, bahsi geçen ürünü satın almayı seçerseniz komisyon almamıza neden olabilecek harici ortaklık bağlantıları içerir. Bu sayfadaki görüşler bize aittir ve olumlu eleştiriler için ek bonus almıyoruz.
