20 个最佳免费引导滑块模板(2022 年)
已发表: 2022-02-28这是我们最好的免费 Bootstrap 滑块模板的集合,您可以在任何网站或博客上使用它们。
我们找不到任何坚固的旋转木马,所以我们决定创建自己的旋转木马。
这让我们在设计和开发一些真正非凡的滑块示例方面更进一步。
此外,我们还专注于创建对用户和初学者友好的代码。
让您的用户在移动设备和桌面设备上轻松浏览您非凡的视觉作品。
或者。
将其留给小部件以自动滚动幻灯片。
由于我们将它们全部开源,因此欢迎您根据自己的喜好自定义这些模板。
最好的免费引导滑块模板
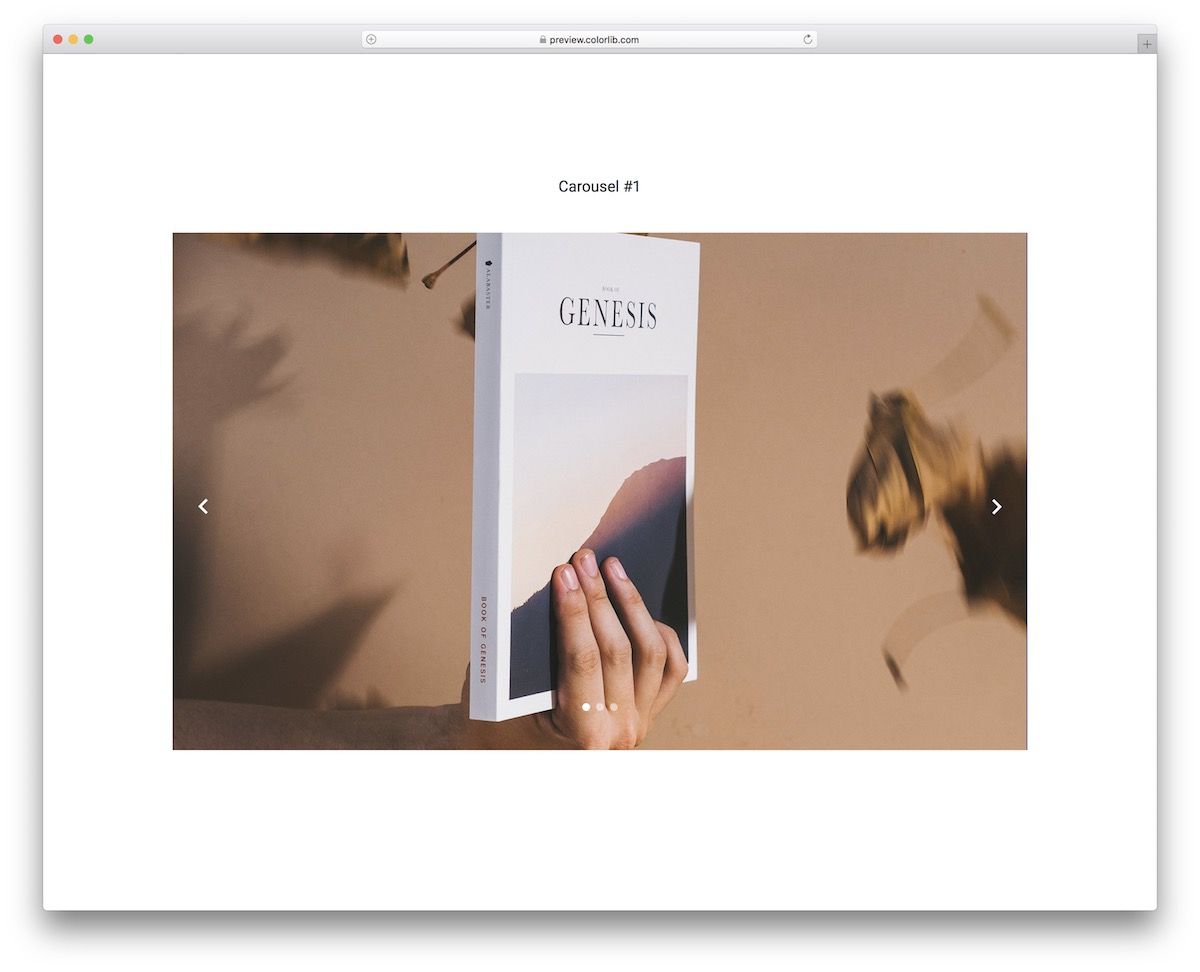
旋转木马 V01

以下是我们对滑块和轮播的看法,其中包含 20 种最佳设计和模板。
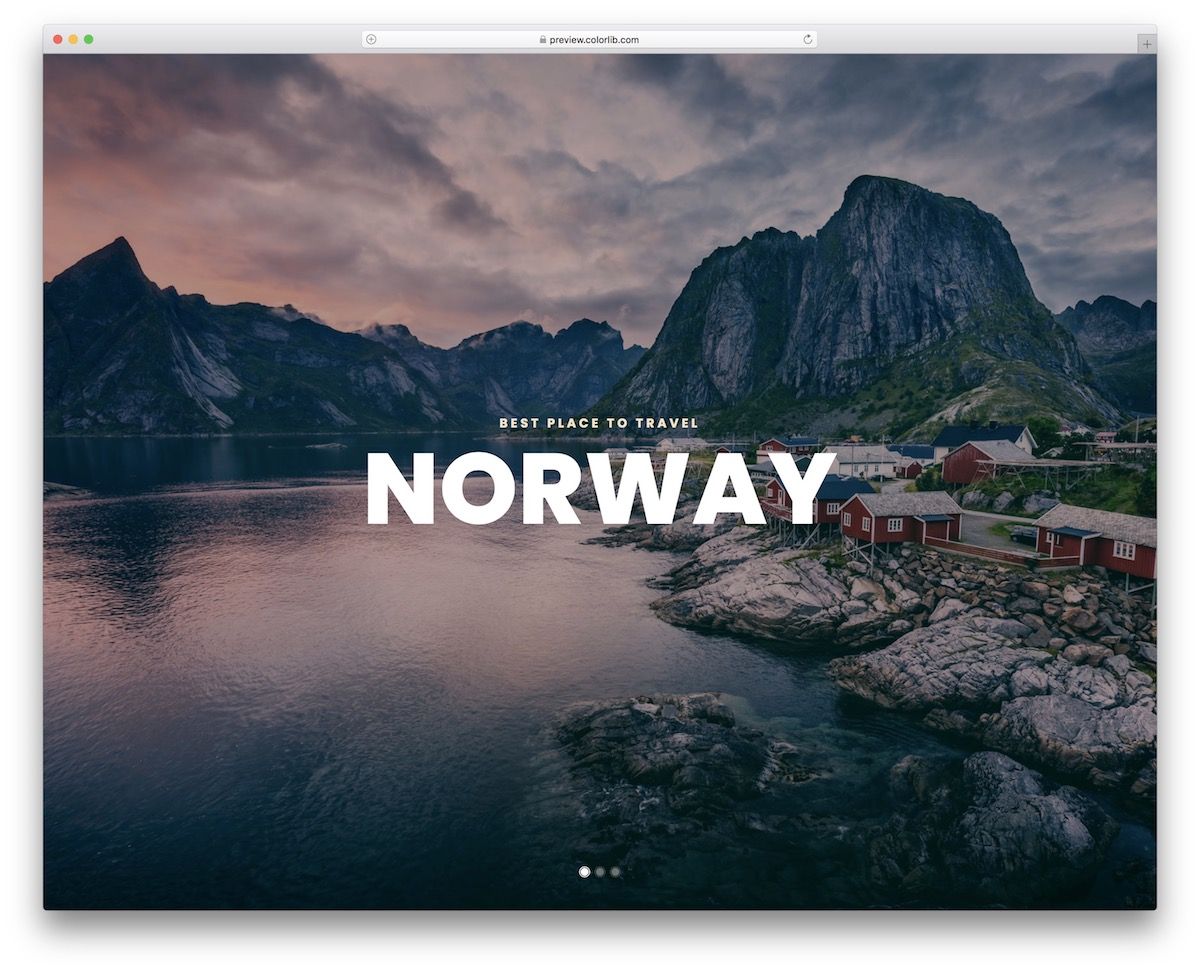
让我们从 Carousel V01 开始,这是一个全屏幻灯片,可为任何网站创建精美的内容演示。
虽然您可以更改图像,但您甚至可以使用不同的选项,例如保持图像静态并仅具有文本滑块。
它也是一个 Bootstrap 工具,无论是在移动设备还是桌面设备上查看,都能保证出色的体验。 不要错过!
更多信息/下载
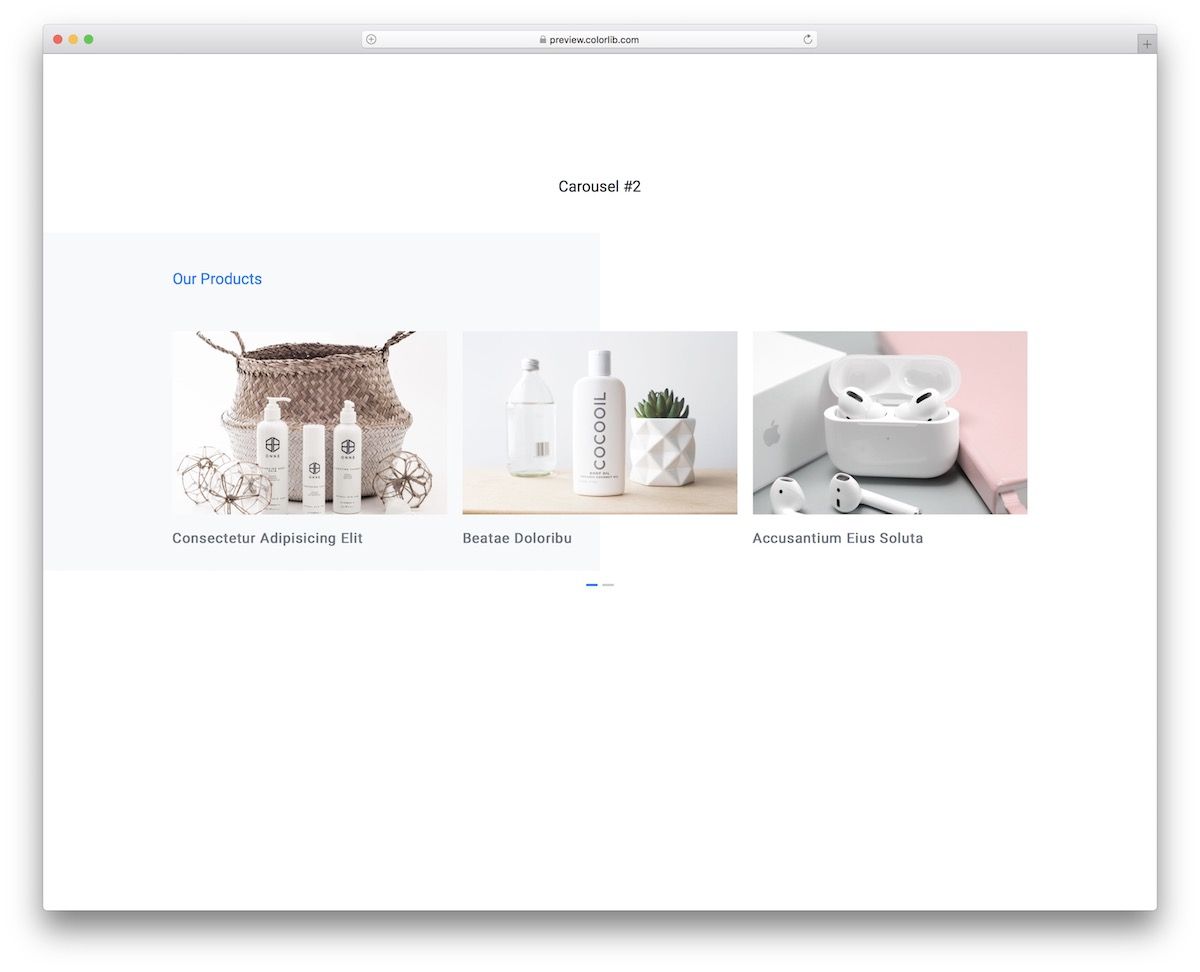
旋转木马 V02

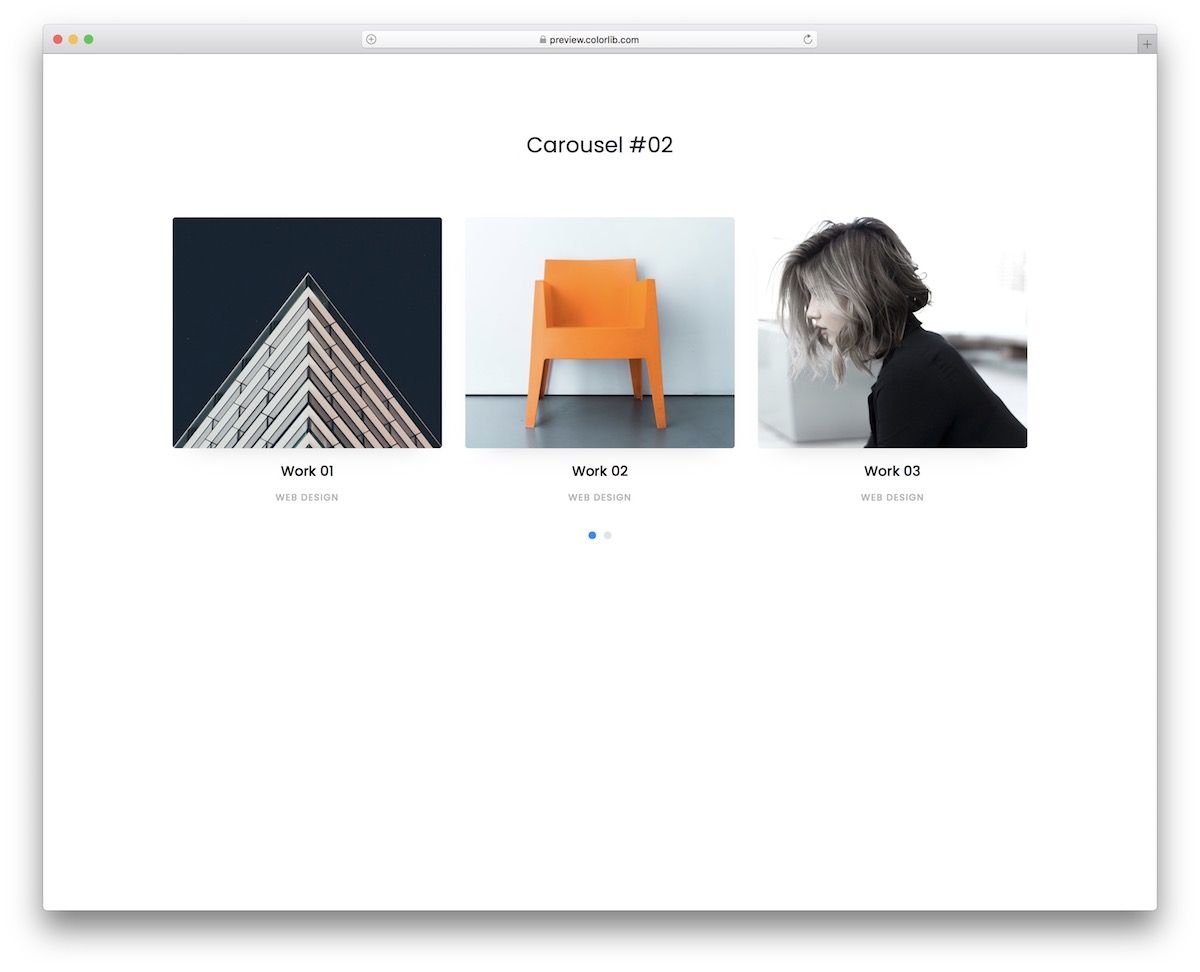
轮播是用盒子展示不同内容的好方法。 无论是您的作品集还是其他东西,Carousel V02 都可以帮助您立竿见影。
如果不需要,为什么还要为自己构建它而奋斗?
Carousel V02 就在这里,一切就绪,您可以免费投入使用。
它还带有悬停效果和分页圆圈 - 但它会自动滚动内容,因此您不必这样做。
更多信息/下载
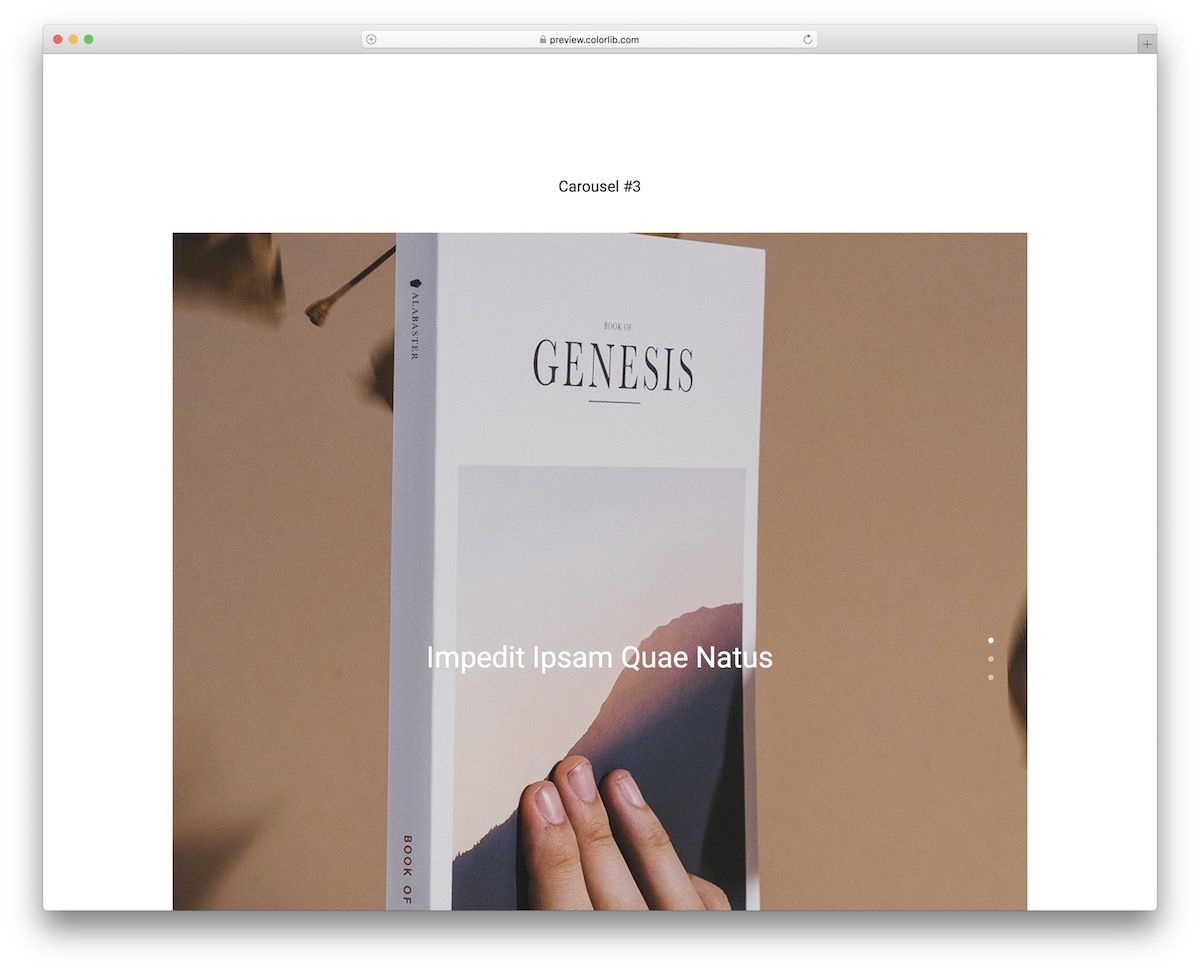
旋转木马 V03

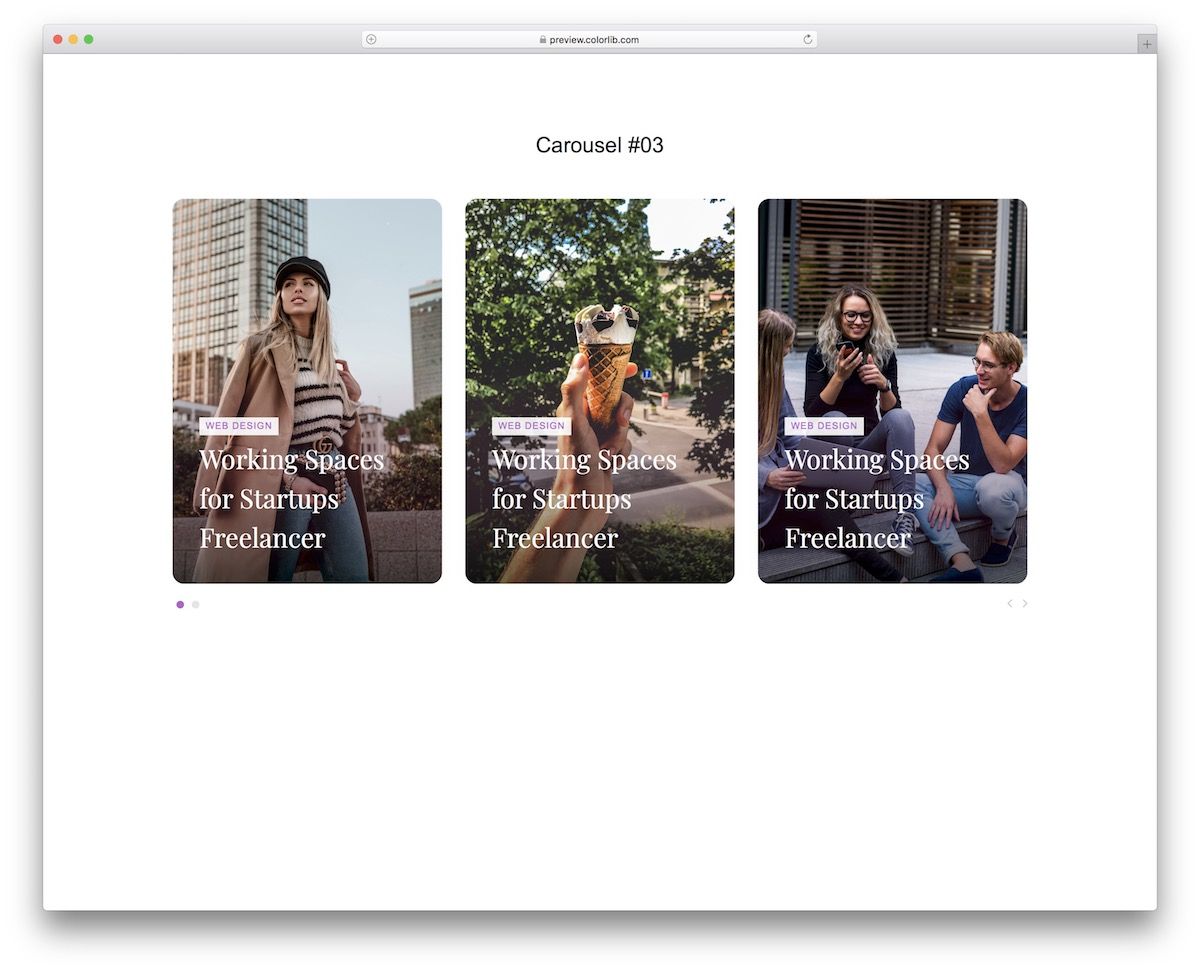
从一开始,您就会注意到这个滑块轮播模板的现代和创意设计。 即使您是 Web 开发和编码方面的初学者,所有人都可以使用免费的代码片段。
感谢用户友好的代码结构,您可以立即开始使用。
此外,布局也与不同的屏幕尺寸相协调,有分页和左右指针。 对于从轮播到轮播的移动,您也可以抓住滑块并扔掉它。
更多信息/下载
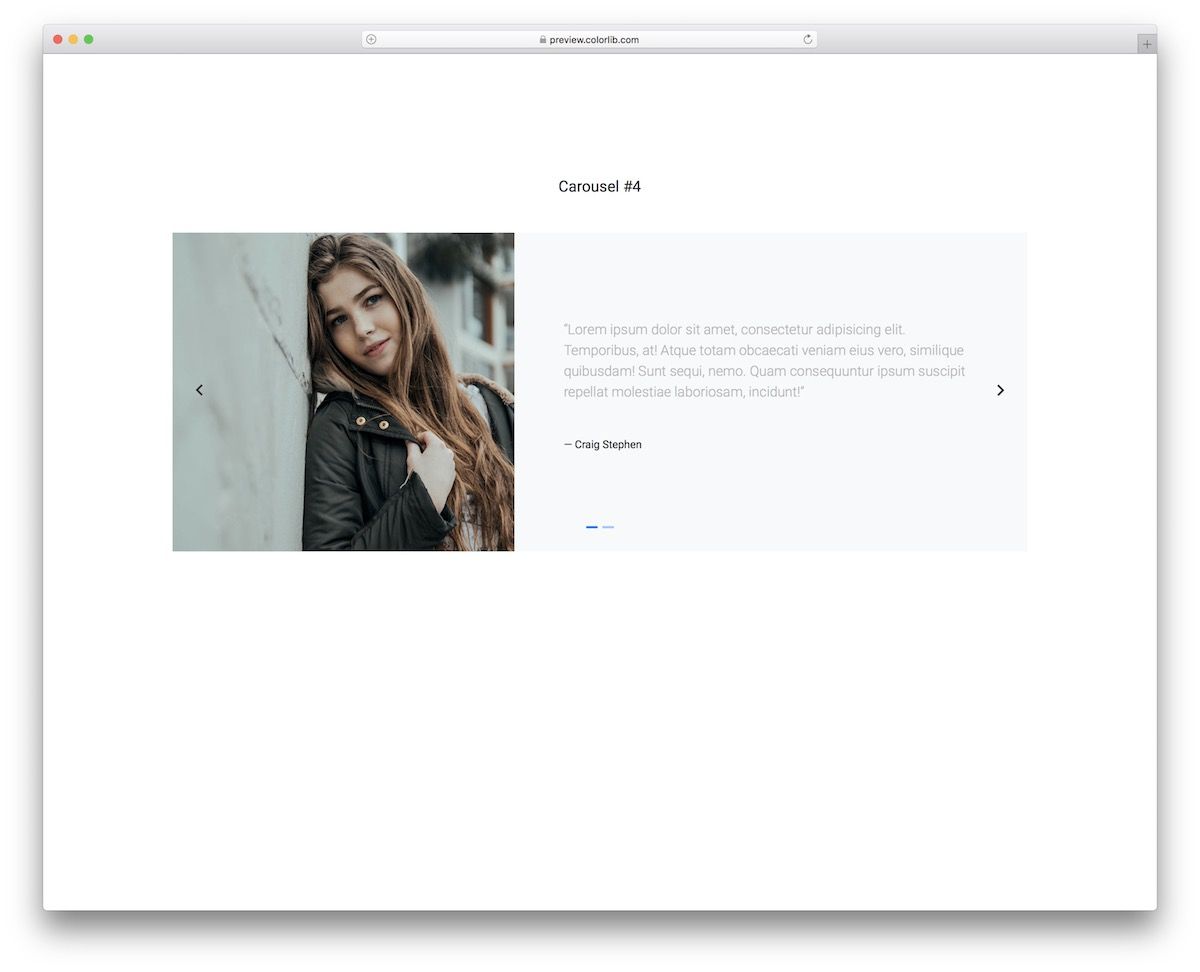
旋转木马 V04

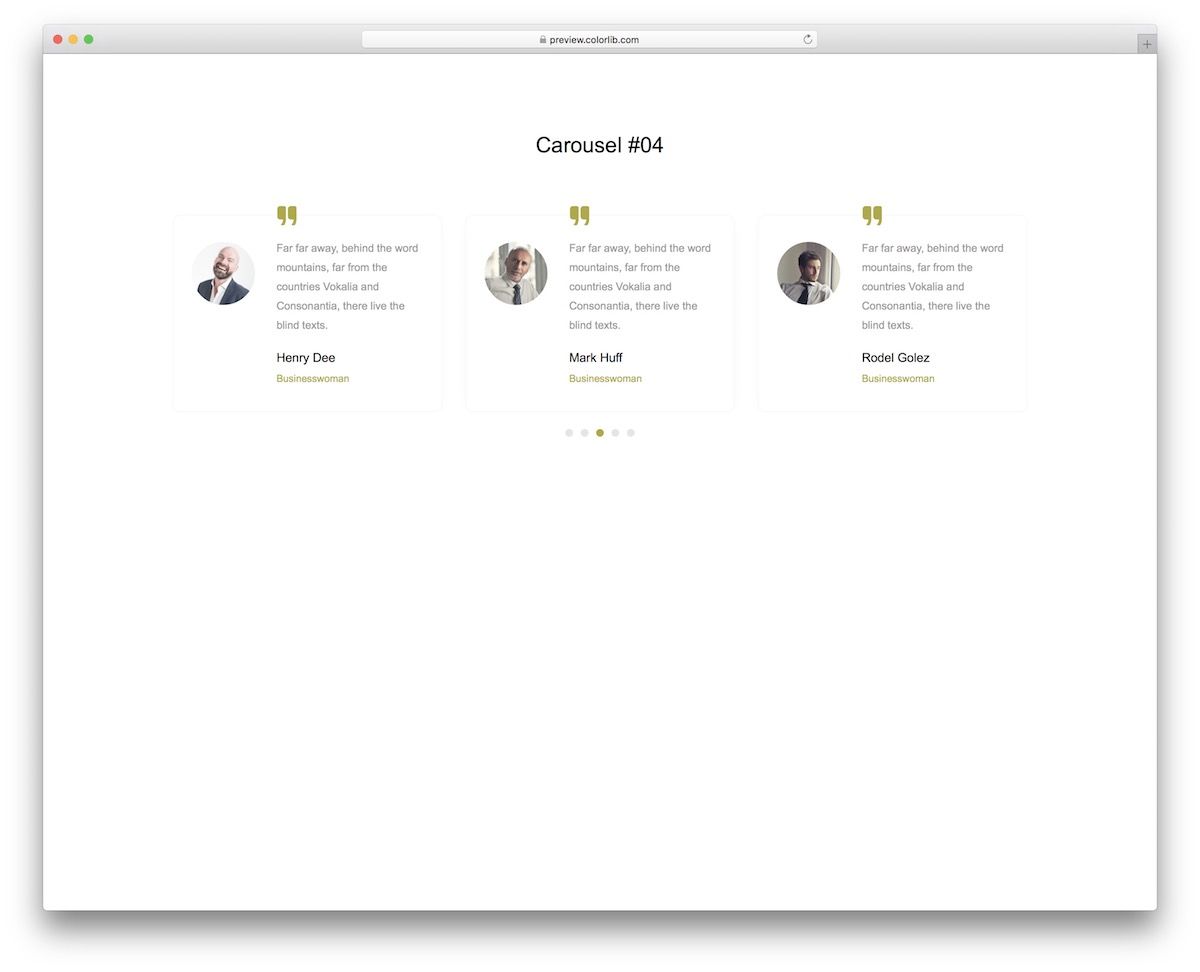
Carousel V04 是推荐滑块的一个很好的例子,它适用于所有类型的网站。
企业、代理机构、自由职业者、电子商务,这并不重要——如果您可以从客户/客户反馈中受益,请使用 Carousel V04 进行介绍。
默认情况下,设计简洁明了,适用于不同的页面主题。 您可能只想更改颜色选择,但除此之外,欢迎您按原样使用 Carousel V04。
让您的用户宣传您的业务。
更多信息/下载
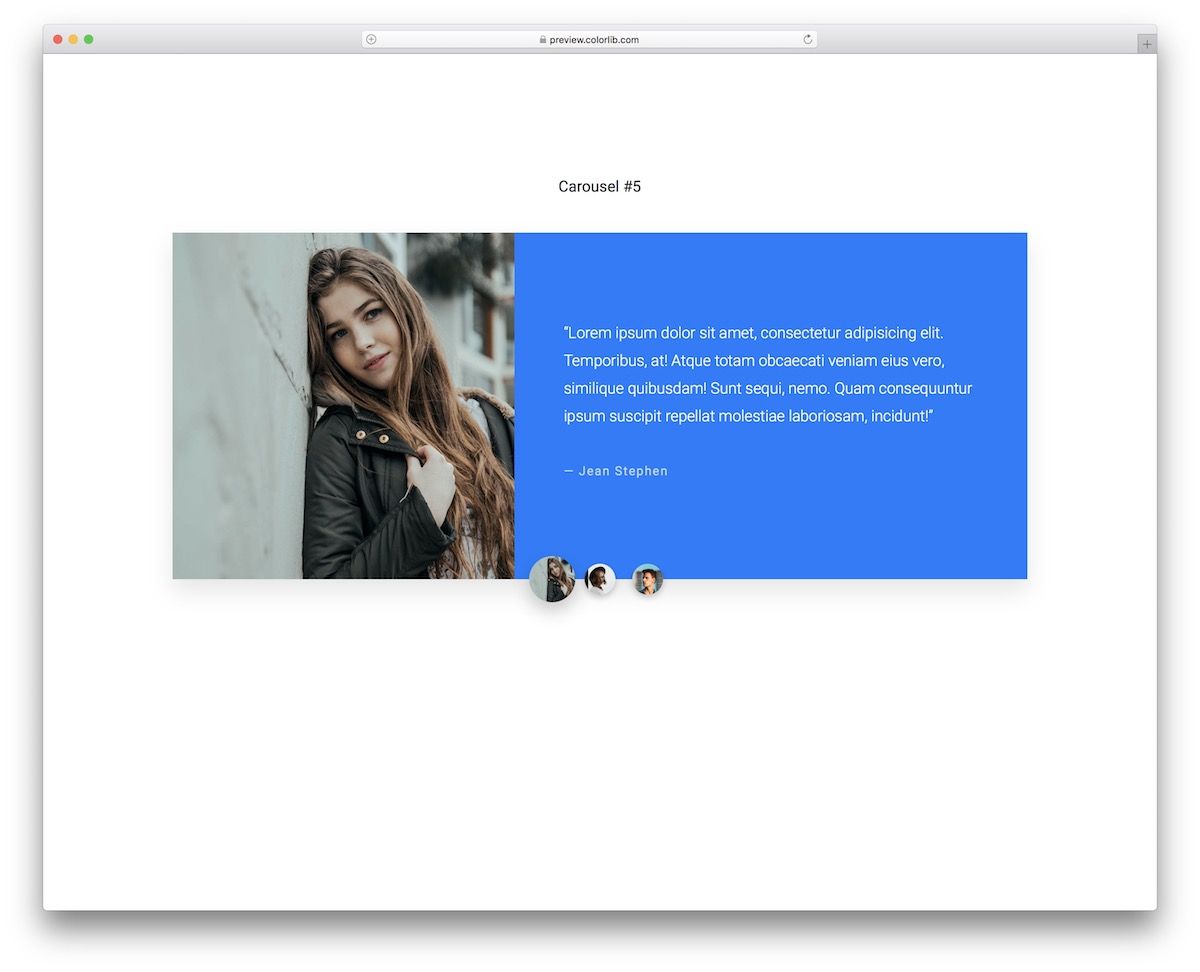
旋转木马 V05

别担心,我们还有更多的推荐轮播可供您免费使用。
Carousel V05 是一种方便的解决方案,可以节省您的时间和精力,因为无需从头开始工作。 虽然您或您的用户可以手动在不同的盒子之间切换,但 Carousel V05 也可以自动运行。
你只需要——等待——等待——它。
该结构与移动设备完美匹配,因此您知道 UX 会很棒。
更多信息/下载
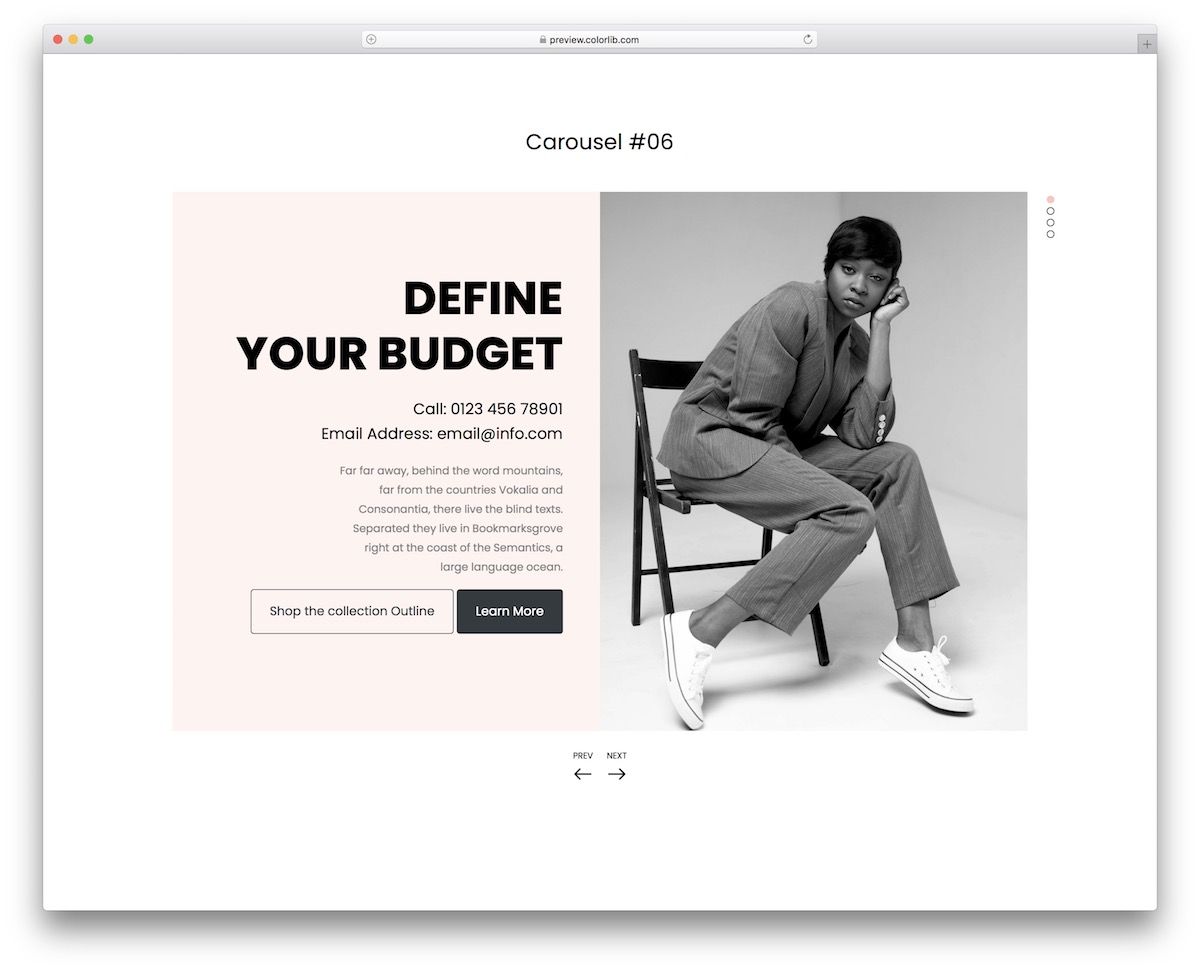
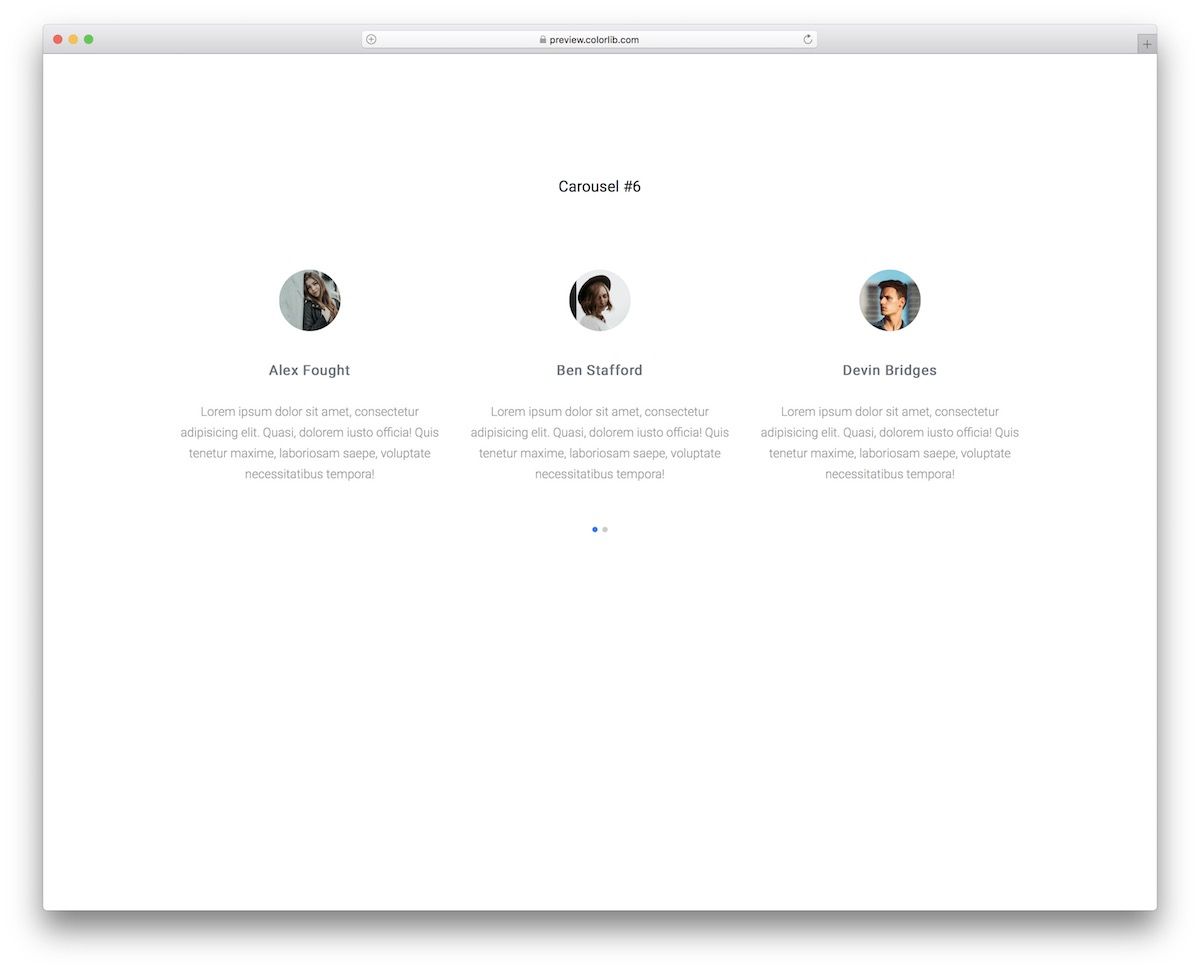
旋转木马 V06

Carousel V06 是一款 REMARKABLE Bootstrap 滑块,具有漂亮的分屏设计。 与默认配置显示一样,您可以将一侧用于文本,另一侧用于图像。
您可以玩许多不同的选择和可能性,而不会让自己退缩。 换句话说,在您将 Carousel V06 发布到您的网站之前,让 Carousel V06 完全满足您的需求。
可以使用左右指针手动从幻灯片跳转到幻灯片,方法是“抓住”滑块并“扔”到你想要的任何一侧,或者只是让它做它的事情。
更多信息/下载
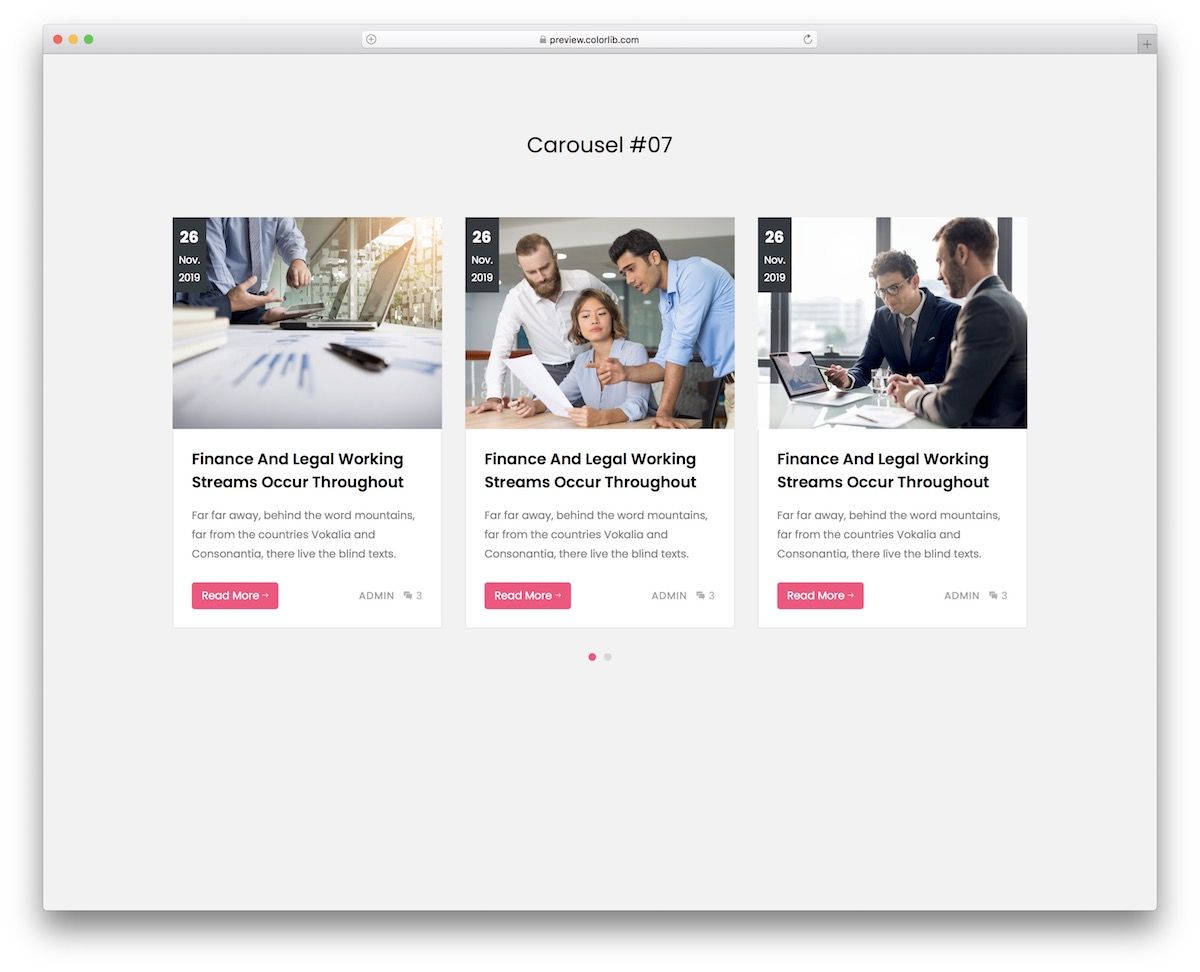
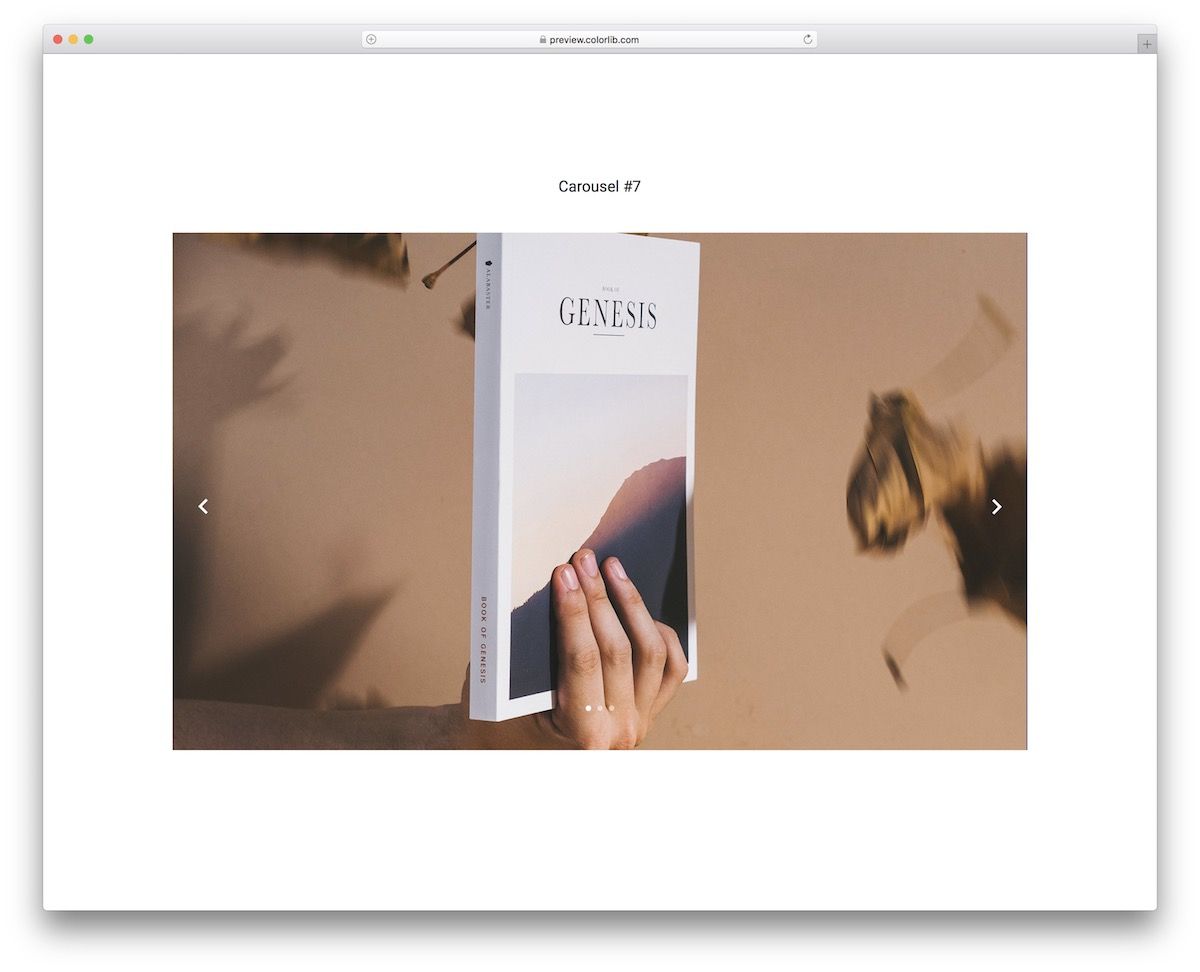
旋转木马 V07

Carousel V07 是在您的网站上创建特色帖子区域的绝佳选择。 不过,这只是您如何使用此免费代码段的示例之一。
您可以在所需的每个框中包含任何自定义内容、添加 CTA 按钮、显示评论数量和作者是谁。
在你完全提交之前,你可以先检查现场演示预览,然后从那里开始。 就是这样,现在轮到你让球滚动了。
更多信息/下载
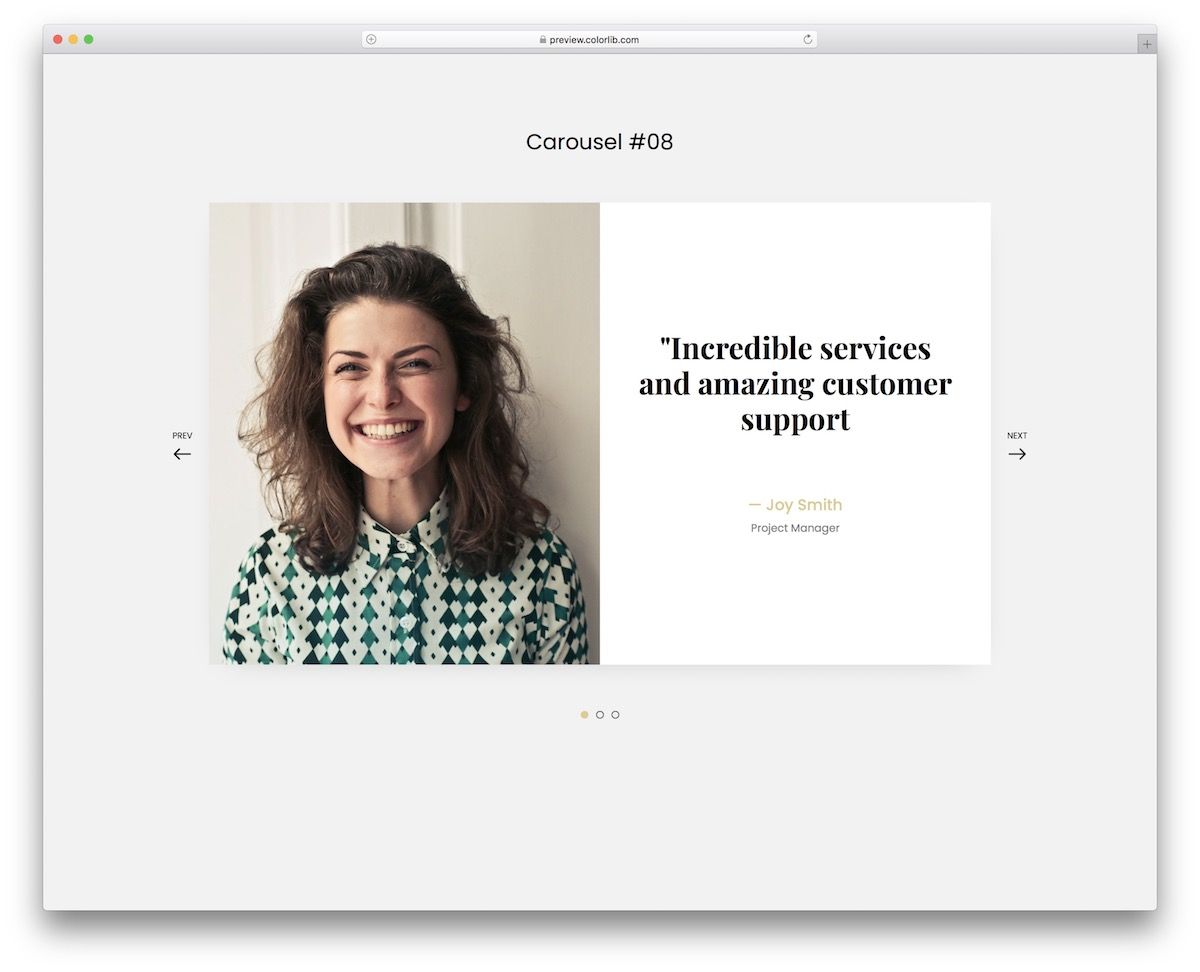
旋转木马 V08

无需摇晃 BORING 推荐滑块,您可以随时使用 Carousel V08 为事情增添趣味。 该工具以其独特的设计和酷炫的过渡动画而著称。
让它更加突出的是图像部分,您可以使用它来显示用户和客户,甚至可以完全与其他东西背道而驰。
总有一种方法可以将您的创意触感介绍给我们的任何免费小部件,因此无需犹豫。
更多信息/下载
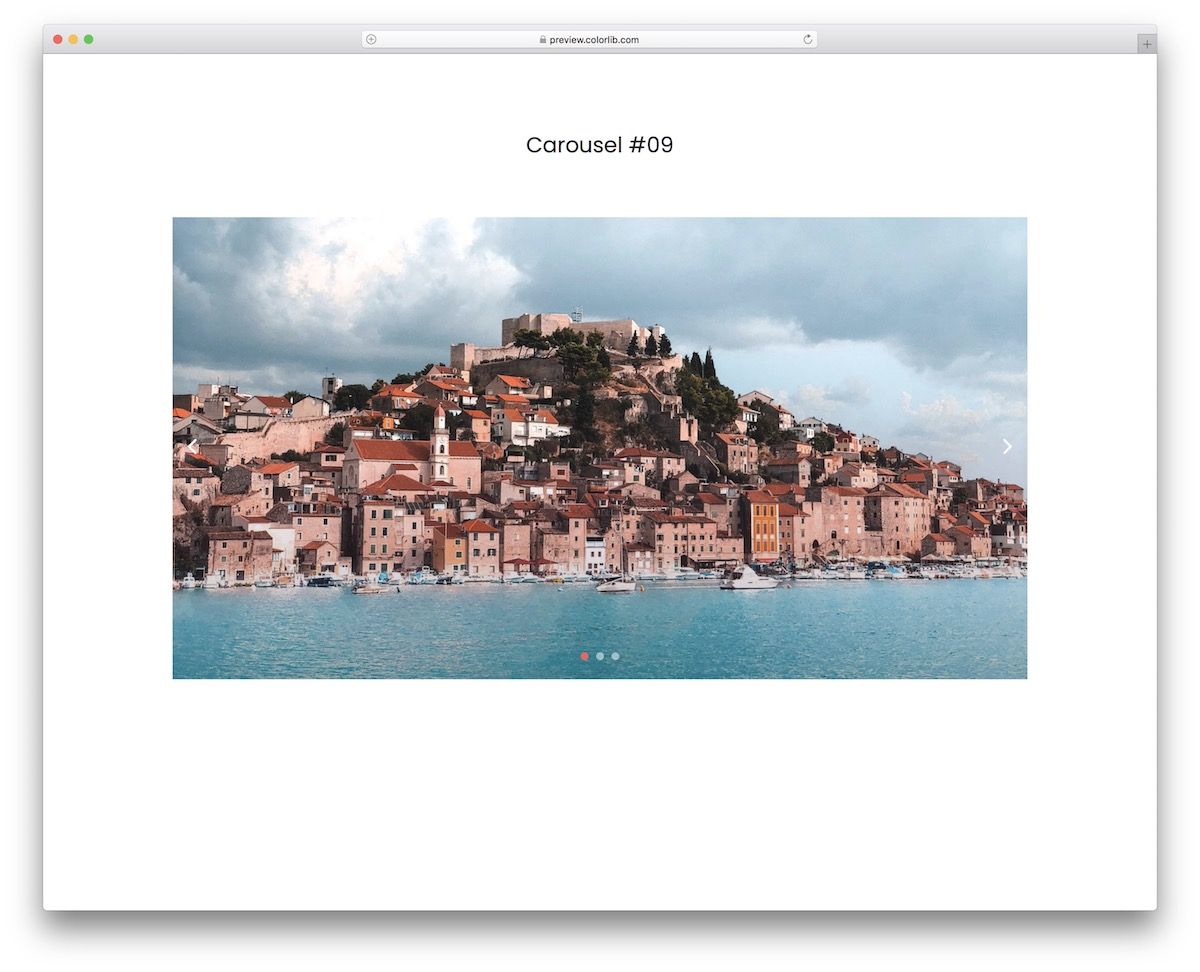
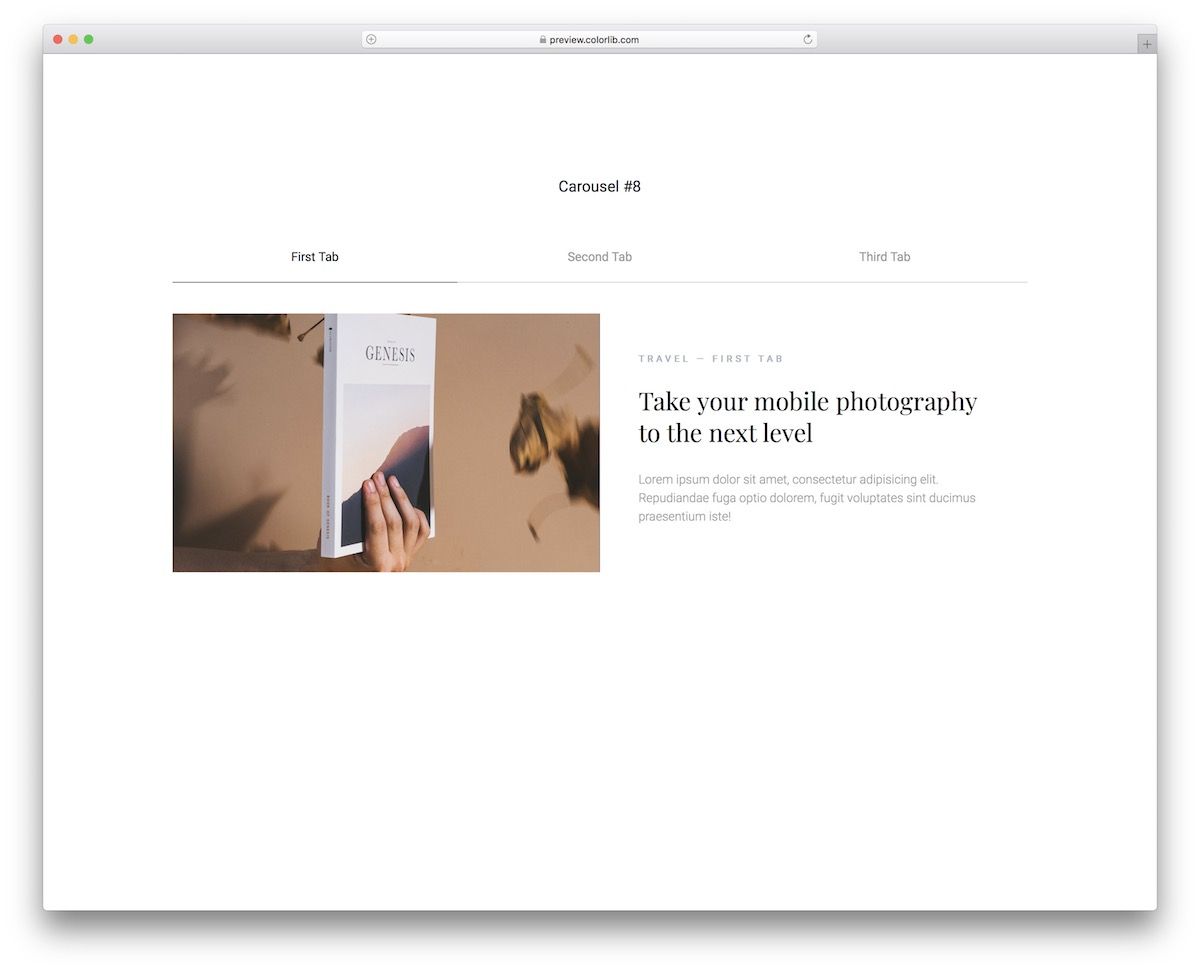
旋转木马 V09

摄影师、旅游博主、时尚达人、设计师,应有尽有,Carousel V09 是您使用滑块显示内容的理想方式。
由于该工具以 Bootstrap 为基础,因此您知道其性能将是流畅的,在移动设备、平板电脑和台式机上运行得非常好。
波纹管分页展示了滑块的数量——在本例中为三个——并且指针允许通过单击向前或向后移动。
但是您甚至可以抓住滑块并将其向左或向右拉。
更多信息/下载
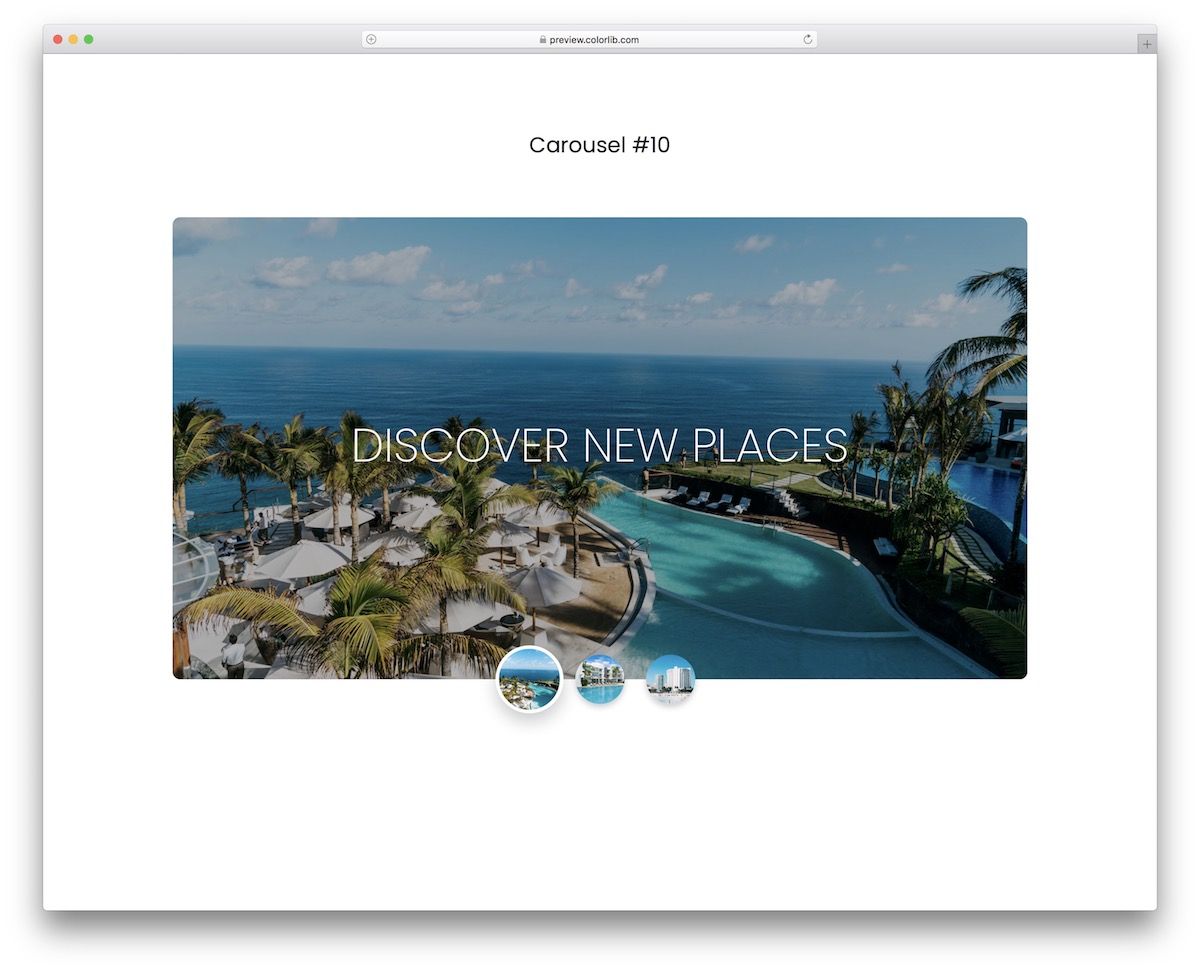
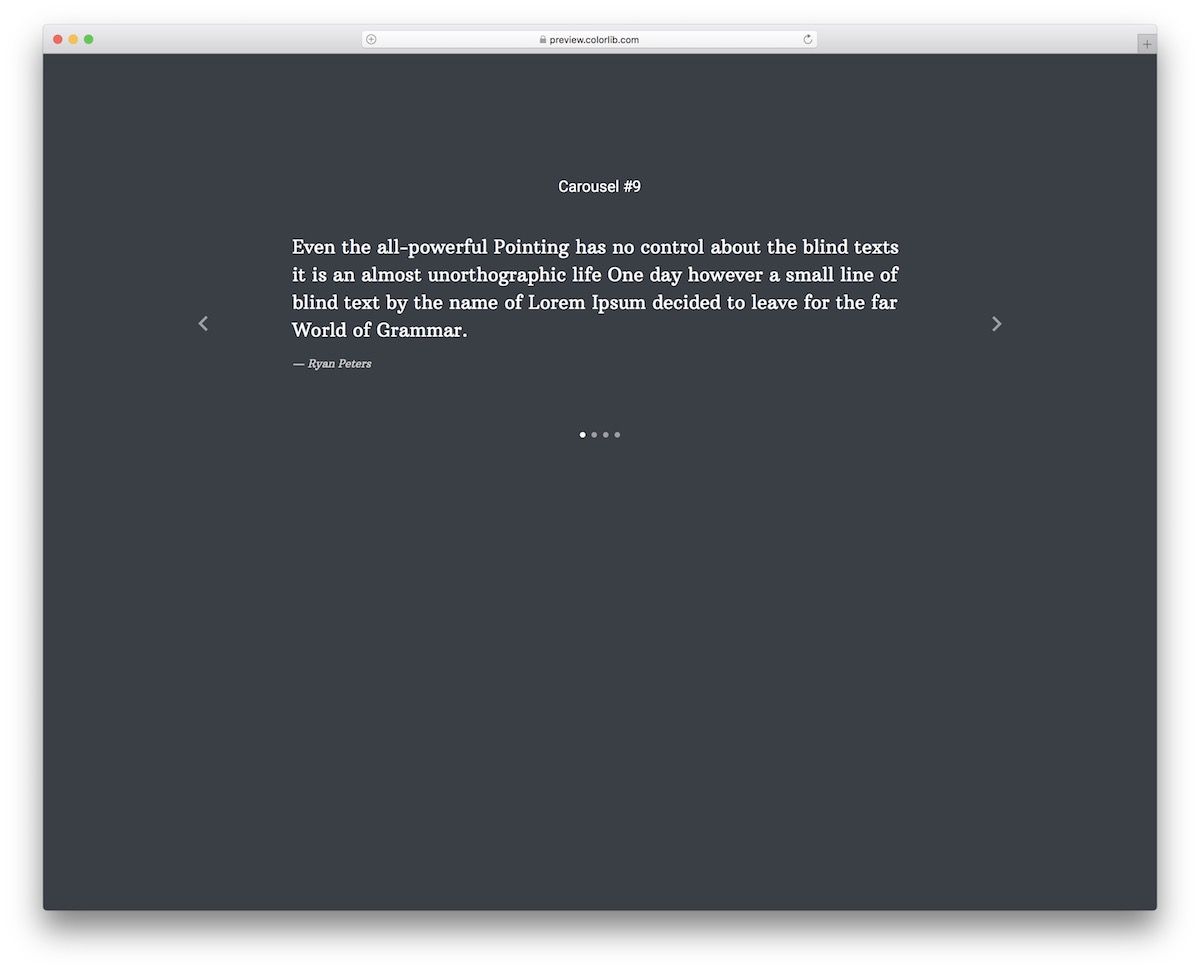
旋转木马 V10

虽然上面的 Bootstrap 滑块保持最小化,但 Carousel V10 更具创意。 它晃动圆角和缩略图,展示每个滑块的预览。
除了精美且引人入胜的图像幻灯片外,您还可以在每张幻灯片上显示文字,使其更具吸引力。
这将立即触发每个人的注意力,这可以提高您网站的用户体验。
想试一试吗? 无论如何它都是免费的,因此您现在可以通过点击下载按钮来获得它。
更多信息/下载
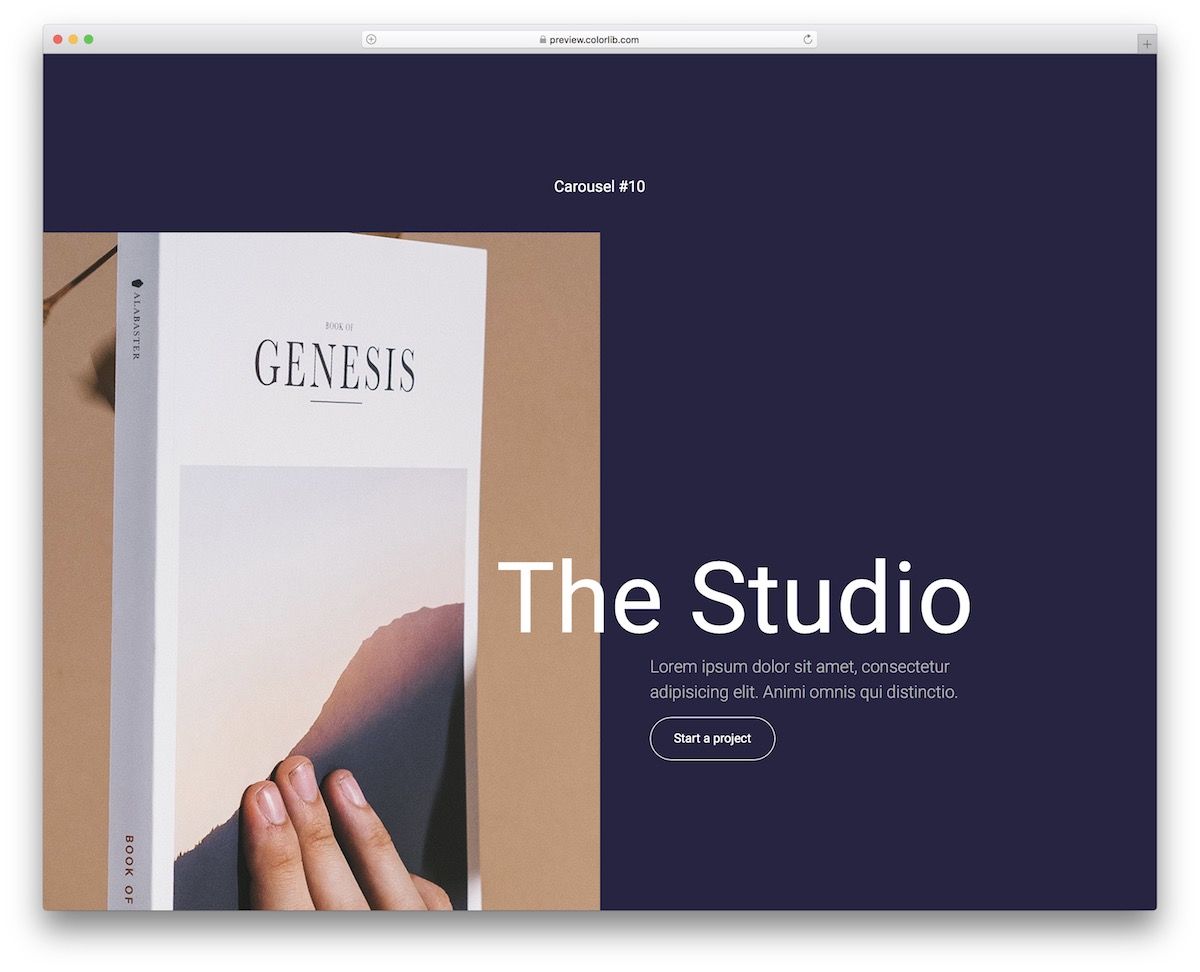
旋转木马 V11


美丽、现代和大胆,这就是 Carousel V11 的特点。 这就是为您的网站创建一个整洁的 Bootstrap 滑块所需要的一切。
不要从头开始,跳过繁琐的工作并选择这个免费的片段。
您现在已经准备好以惊人的方式呈现不同的视觉内容并提高页面的整体性能。
这个很酷的地方在于你可以将它嵌入到盒子之外,改变图像,然后你就可以开始摇滚了。
更多信息/下载
旋转木马 V12

在建立在线商店时,您可能希望为主页或网站的其他部分创建产品轮播。
您可以使用这种简约而独特的设计来很好地完成这项工作。
Carousel V12 的一个很棒的功能是双色调背景,有点混合。 图片和标题是单独的元素,可以选择将内部链接添加到产品页面。
旋转木马在自动驾驶仪上运行,但您也可以手动移动它。
更多信息/下载
旋转木马 V13

虽然在大多数情况下,Bootstrap 滑块具有水平/横向布局 -也存在垂直替代方案。 如果您特别寻找后者,Carousel V13 是您的最佳选择。
免费片段非常适合摄影师、设计师和其他创意人士。
使用可在移动设备和台式机上弹出的大型且引人注目的幻灯片来强调您的照片。 您还可以添加文本/标题或将其省略并仅显示图像。
选项是你的。
更多信息/下载
旋转木马 V14

将客户推荐/反馈添加到您的网站的好处可能是非常有益的。 使用 Carousel V14 以正确的方式进行操作。
这是一个简洁的解决方案,您只需花费很少的时间即可集成、必要时进行编辑并分享您的人员的经验以供其他人查看。
此外,一些推荐滑块仅包含文本,而有些则方便地将文本与图像混合在一起。
Carousel V14 属于后一个篮子,所以如果您需要,您可以在这里获得。
更多信息/下载
旋转木马 V15

Carousel V15 就像类固醇上的 Carousel V14。 它具有文本的彩色背景并显示缩略图,也可以单击以从幻灯片放映移动到幻灯片放映。
该设计与移动设备完美平衡,只是布局略有变化。 它们不是并排显示图像和文本区域,而是在移动设备上位于另一个之上。
惊人的性能将保持不变,因此每个人都可以快速查看用户的反馈,无论他们使用什么设备。
更多信息/下载
旋转木马 V16

简单胜过一切——这是事实。 如果不需要,为什么要把所有花哨的东西复杂化? 相反,选择 Carousel V16 并像冠军一样向您的网站介绍推荐。
如上面的屏幕截图所示,每个推荐都有一个头像、名称和文本区域。 由于采用简约的方法,您可以将其嵌入到任何网站设计中。
无论您的品牌法规如何,Carousel V16 都能轻松适应,为您节省更多时间。
更多信息/下载
旋转木马 V17

Carousel V17 是一个不遵循经典过渡效果的 Bootstrap 滑块。 凭借其独特的动画,您可以给您的网站访问者留下更多印象,所以不要浪费时间,现在就抓住这个模板。
与我们的其他免费小部件一样,Carousel V17 也非常易于使用,因为我们始终确保创建一个用户友好的基础。
但归根结底,它是免费的,所以你可以下载、测试它,然后再决定它是否合适。 肯定会的。
更多信息/下载
旋转木马 V18

Bootstrap 滑块并不总是带有导航/选项卡。 这就是 Carousel V18 的特别之处。 尽管乍一看非常简单,但它仍然具有许多对您有用的强大功能。
除了顶部导航,分屏设计还有一个图像和文本部分。 如果您想将幻灯片与网站上的博客文章或页面连接起来,则文本区域默认支持链接。
最后,出色的设计也优雅地出现在开箱即用的移动设备上。
更多信息/下载
旋转木马 V19

对于真正的极简主义者,那就是您选择 Carousel V19 的时候。 它是一个仅以文本为特色的推荐滑块。
注意:您甚至可以将它用于报价或您想显示的任何其他信息 - 无需坚持推荐。
此外,如果您使用 Carousel V19 但考虑更改排版,那就去吧。
也无需考虑技术细节,因为 Carousel V19 仅使用最新技术和 Bootstrap。
更多信息/下载
旋转木马 V20

Carousel V20 与 Carousel V19 完全相反。 不仅目标完全不同,而且设计也非常有创意和引人注目。
这个 Bootstrap 滑块有一个静态的右侧和一个可移动的左侧。 但是幻灯片不会从左到右变化,而是从上到下。
这将立即改变您在网站、哎呀,甚至博客上呈现图像的方式。 还有一个带有 CTA 按钮的标题和文本区域。
更多信息/下载
这篇博文讨论了可以在任何网站上使用的最佳免费 Bootstrap 滑块模板。 如果您喜欢这些模板,您可以下载它们并将它们集成到您的网站中。 此列表中的哪个 Bootstrap 滑块最令人惊叹? 不要忘记在评论部分告诉我,您认为哪一个最棒。
披露:此页面包含外部附属链接,如果您选择购买上述产品,我们可能会收到佣金。 此页面上的意见是我们自己的意见,我们不会因正面评价而获得额外奖励。
