如何預覽 WordPress 主題
已發表: 2022-10-07如果您打算創建一個WordPress 網站,您需要做的第一件事就是選擇一個主題。 WordPress 有數以千計的免費和付費主題可供選擇。 當您在尋找 WordPress 主題時,預覽主題以查看它在您網站上的外觀非常重要。 在本文中,我們將向您展示如何預覽 WordPress 主題。
在購買新的 WordPress 主題時,您必須小心。 購買和使用不良主題不僅會花錢,還會損害您的網站。 可以在購買之前和之後試駕主題。 如果您想購買新的 WordPress 主題,請確保它與最新版本完全兼容。 在購買主題之前,您應該進行一些基本測試以確保其設計和響應能力。 您將能夠在此方法中測試和預覽主題,而無需修改網站的默認主題。 您必須先下載並安裝新主題,然後才能在 WordPress 網站上使用它。
第 2 步是導航到外觀。 通過轉到 WP Theme Test 並單擊安裝,您可以配置插件。 登錄 WordPress 帳戶後,您就可以開始使用新主題了。 如果您要在完整的 WordPress 安裝上測試主題,則可以在本地安裝中輕鬆完成。 如果您想對新設計進行實時測試,您還可以創建一個 WordPress 登台網站。 為確保您的網站安全,請避免使用免費、過時或盜版的 WordPress 主題。
如何預覽新的 WordPress 主題?

您可以通過訪問外觀來做到這一點。 可以在管理面板的側邊欄中找到主題。 在此頁面上,您將找到該站點的所有已安裝主題。 將鼠標懸停在要預覽的主題上時,單擊實時預覽按鈕進行查看。 您將被帶到WordPress 主題定制器,您可以在其中更改主題。
激活前的主題預覽:如何正確預覽和激活主題。 實時預覽和預覽是最常見的預覽類型。 實時預覽可讓您查看包含內容時主題在您的網站上的外觀。 當您單擊頁面頂部外觀菜單中的添加新按鈕時,您將看到一個包含當前特色主題的頁面。 當您將鼠標懸停在您感興趣的主題之一上時,它將顯示一個預覽按鈕。 實時預覽是查看主題如何適合您現有內容的絕佳方式。
如何預覽 WordPress?

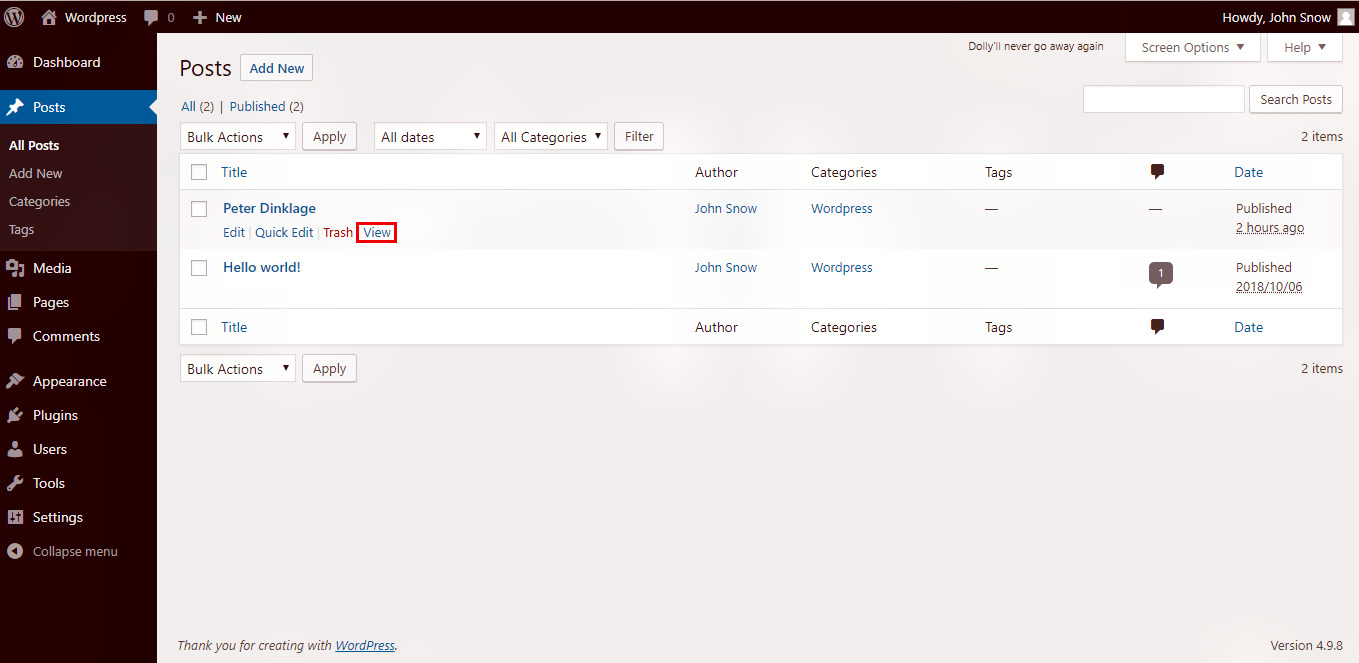
要在 WordPress 網站上線之前對其進行預覽,您可以使用WordPress 預覽功能。 這將允許您在不發布站點的情況下查看站點的外觀。 為此,請轉到 WordPress 儀表板並單擊“預覽”按鈕。
當您在發布之前預覽您的網站時,您可以發現任何錯誤、設計缺陷、缺少的項目或拼寫或語法錯誤。 在本教程中,我們將向您展示如何在 WordPress 網站上線之前對其進行預覽。 我們將使用 SeedProd 的 Pro 版本,但也有一個免費版本,您可以將其用於更簡單的頁面。 您可以在幾秒鐘內使用 SeedProd 輕鬆創建“即將推出的頁面”。 您可以將電子郵件註冊表單和社交媒體按鈕添加到即將到來的頁面,以便您的用戶可以從一開始就關注您的品牌。 您現在可以關閉頁面構建器界面並返回到 SeedProd。 在此頁面上,您可以找到登錄頁面。
作為標準做法,網絡專業人員創建臨時網站。 登台網站是您網站的私人克隆,完全隱藏在視圖之外。 您可以使用它在實時服務器測試期間預覽和測試您的更改。 Bluehost 是世界上最大的網絡託管公司之一,也是官方的 WordPress 託管服務提供商。 在您的網站上激活主題之前對其進行預覽是確保您使用正確版本的好方法。 使用實時預覽工具,您可以查看主題中的帖子或頁面可能看起來像實時。 如果您沒有臨時網站,則無需修改即可看到預覽。
大多數 WordPress 主題允許您使用定制器預覽您的更改。 使用此功能,您可以在將更改實際應用到您的網站之前預覽更改。 如果您使用的是完整的站點編輯器主題,您可以通過選擇外觀來啟動編輯器。 編輯器的菜單。 使用最好的 WordPress 登陸頁面構建器 SeedProd,可以在幾分鐘內為您的網站創建漂亮的登陸頁面。 使用 SeedProd,您可以通過使用拖放構建器中的塊和部分來創建漂亮的佈局。 此外,它還提供完整的 WooCommerce 支持,因此您可以設計和預覽您的在線商店。

如果您希望它在您的網站上可見,則需要 URL 標記和著陸頁名稱。 通過前往 SeedProd,您可以開始自己的種子業務。 登陸頁面旨在是交互式的。 作為起點,可以使用許多高度優化的模板。 完成頁面編輯後,您可以通過單擊“保存”按鈕選擇發布它。
Ctrl 在 VS Code 中可用。 要查看頁面的預覽,請單擊瀏覽器窗口中的 Shift B 按鈕。
當您在瀏覽器中預覽網頁時,它會出現。
在 VS Code 中預覽網頁
您可以使用瀏覽器預覽網頁。
使用瀏覽器預覽網頁。
可以通過使用瀏覽來執行網頁的預覽。
WordPress自定義的優缺點
Customizer 的第一個缺點是它不是實時預覽,因此您將無法與所做的更改進行交互。 其次,定制器在實時網站上不可用,因此如果沒有它,您將無法嘗試更改。
如何在不上線的情況下預覽我的 WordPress 網站?
您可以在頁面構建器屏幕上更改頁面設置。 您可以通過單擊訪問控制來訪問您的設置。 您可以選擇 URL 過期的持續時間並在此處創建繞過 URL。 確保也保存您的更改。
您可以通過單擊位於 WordPress 編輯器右側“發布”部分的“預覽”按鈕來預覽您的網站。 當您使用臨時站點的 WordPress 主題時,您可以激活新主題或替代主題,而無需啟用它。 在 WordPress 中,轉到外觀並選擇一個主題。 主題可以在 WordPress 管理區域中找到。 最好從臨時站點開始,因為它與您的實時網站託管在同一台服務器上。 使用 WordPress 自定義帖子類型,LiveBlogging 插件可以創建微博條目。 此條目包含在已為微博激活的帖子中。
如何在 WordPress 網站上線之前預覽它
WordPress 網站由內容管理系統 (CMS) 創建或管理。 可以從頭開始創建或修改網站或添加功能。 客戶可以通過轉到 WordPress 管理面板中的設置 > 閱讀並單擊與該部分關聯的複選標記來預覽他們的網站。 這種類型的演示吸引了絕大多數客戶,因為它允許他們在工作或休息時查看網站。 要查看具有新主題的網站,請將鼠標懸停在縮略圖上,然後單擊實時預覽按鈕。 選擇新主題後,WordPress 將打開您網站的預覽,就好像它是您自己的一樣。
無需激活即可預覽 WordPress 主題
如果您想在不激活它的情況下查看 WordPress 主題在您的網站上的外觀,有幾種方法可以做到這一點。 一種是簡單地安裝主題並使用 WordPress Customizer 進行預覽。 另一種方法是在 WordPress 測試環境中安裝主題,例如本地安裝或臨時站點。 最後,您可以使用WordPress Theme Previewer 插件。 這個插件將允許您預覽任何主題,即使它沒有被激活,而無需安裝它。
WordPress 主題預覽插件
WordPress 主題預覽插件是一種無需激活即可預覽主題在您網站上的外觀的好方法。 如果您正在考慮切換主題,或者如果您想在將新主題發佈到您的網站之前對其進行測試,這將特別有用。 只需安裝插件,然後從 WordPress 管理員的插件頁面激活它。 激活後,您可以通過轉到“外觀”>“主題”頁面並單擊要預覽的主題的“預覽”鏈接來預覽任何主題。
您可以使用主題開發預覽插件在新主題發布之前預覽它。 可以配置一個預覽主題,與普通主題分開配置,這樣當另一個用戶預覽主題時,它也被用作保存的配置。 由於此插件不允許為每個主題設置單獨的內容部分,因此您將無法預覽對內容的更改。 對預覽主題所做的更改不會影響公共主題。 此類別包括 Visual Composer 等插件,其中包括特定於頁面的佈局設置和佈局。 預覽主題允許您將現有菜單放置在預定位置並記住它們。 該插件不支持因配置而異的插件配置、插件狀態或設置。
在讓新主題出現在您的網站之前先試用它們。
預覽主題 在外觀菜單中,您可以單擊任何預先指定的主題。 您可以通過單擊實時預覽按鈕來預覽您網站的主題。 當您打開主題時,您將能夠以與仍處於活動狀態時相同的方式自定義其所有功能。
