如何將 HTML 模板轉換為 WordPress 主題
已發表: 2022-10-07假設您想要一篇討論如何將 HTML 模板轉換為 WordPress 主題的文章:創建 WordPress 主題時,您可以選擇從頭開始、使用入門主題或使用預製的 HTML 模板。 如果您有一個想要用作 WordPress 主題的預製 HTML 模板,則需要執行幾個步驟來轉換它。 在本文中,我們將討論如何將 HTML 模板轉換為 WordPress 主題。 在我們開始之前,您需要了解一些事項。 WordPress 主題由模板文件組成。 模板文件是控制 WordPress 網站外觀和功能的 PHP 文件。 所有 WordPress 主題必須至少有一個模板文件,稱為 index.php。 要將您的 HTML 模板轉換為 WordPress 主題,您需要為您的主題創建一個新文件夾。 在此文件夾中,您需要創建 index.php 文件。 您可以先將代碼從 HTML 模板複製到 index.php 文件中。 設置好 index.php 文件後,您需要添加 WordPress 代碼。 WordPress 代碼將進入您的 index.php 文件,並告訴 WordPress 如何顯示您的內容。 將 WordPress 代碼添加到 index.php 文件後,您需要保存文件並將其上傳到 WordPress 站點。 上傳文件後,您需要激活主題。 而已! 您現在已經成功地將您的 HTML 模板轉換為 WordPress 主題。
在 WordPress 之類的系統之前,通常使用 HTML 創建網站,但也使用了 JavaScript 和 CSS。 可以從不再支持的 HTML 代碼轉換 WordPress 網站。 需要一些基本的 CSS 和 HTML 知識這一事實可能會使此過程更容易一些,儘管這不是必需的。 您必須在第一步中選擇一個代表您家庭的主題。 代替之前的 HTML,創建一個已復製到我們已經創建的各種文件中的新 HTML。 創建一個循環運動。 WordPress 內容顯示背後的 PHP 代碼是 Loop。
第四步,將以下代碼添加到內容部分。 安裝並激活所需主題後,使用 FileZilla 或其他 FTP 客戶端連接到您的站點。 子主題必須能夠適應其所有功能和样式。 把這種關係聯繫起來,既是一種風格。 必須創建 CSS 文件和 functions.php 文件。 該文件將定義您的主題的依賴關係和層次結構。 將子主題的functions.php 文件中的221 樣式參數替換為父主題的functions.html 文件中的參數。 如果您的父主題使用名為 get_template 的函數來加載其樣式,則您還必須使用子主題。 當您繼續處理此主題時,您將能夠確保它保留與您以前的 HTML 網站相同的外觀和感覺。
您應該在頂部菜單中選擇“文件/打開”並查找您的 HTML 文件的位置以使用HTML 編輯器打開它。 如果您從文件瀏覽器中拖放文件,也可以將其拖放到 HTML 編輯器窗口中。
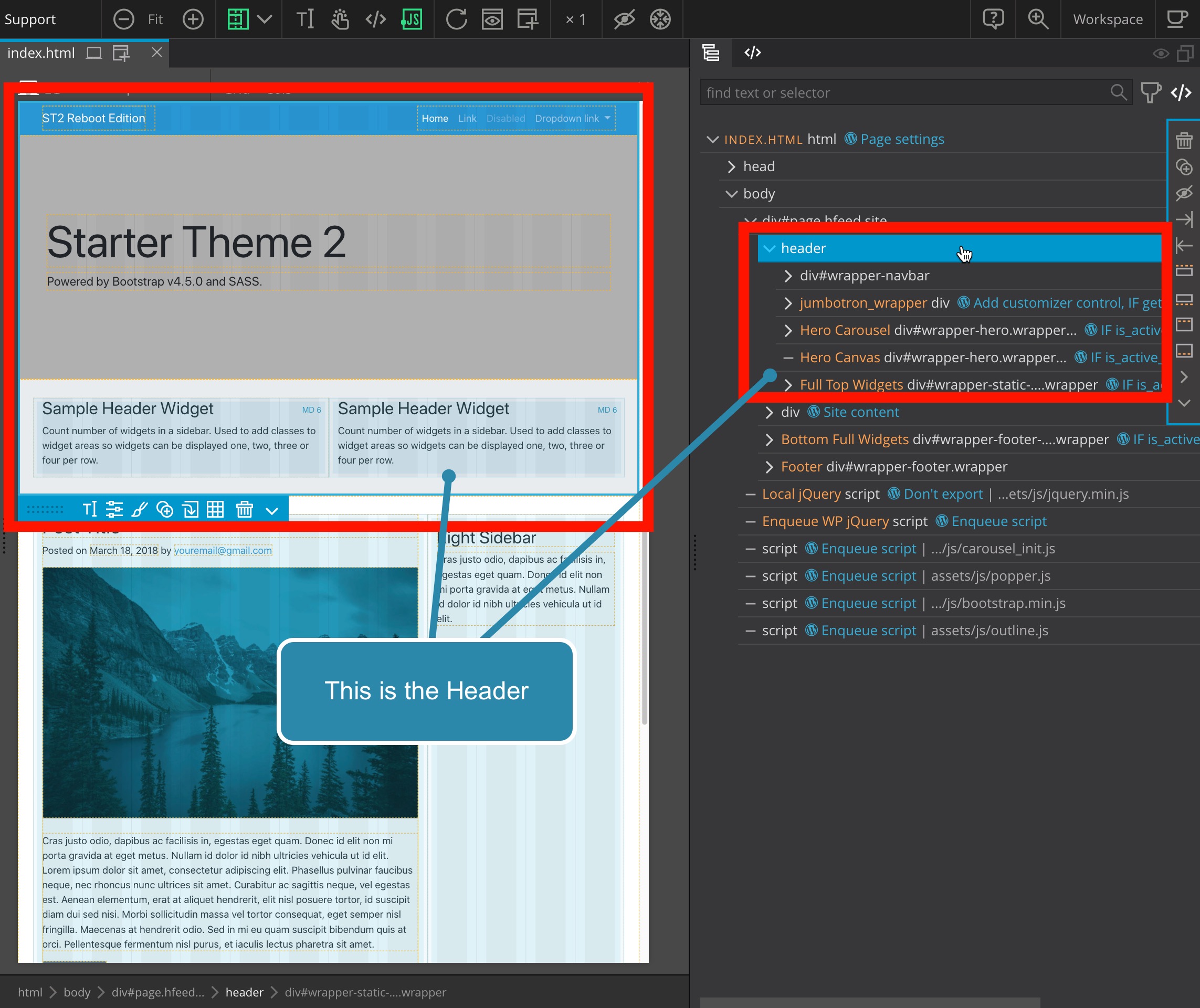
WordPress 編輯器中會出現一個名為“模板”的下拉菜單,您可以在其中選擇“頁面屬性”。 如果單擊它,您將找到可用的WordPress 網站模板列表。 您可以根據需要保存或更新頁面,並且可以選擇您喜歡的頁面。
網站模板本質上是一個預構建的HTML 頁面,其中包括圖像、文本和字體以及用於字體樣式和 Javascript 文件的 Javascript 文件。 最終用戶將他們的信息、文本和圖像插入到預先構建的設計中,並將其上傳到 Web 託管帳戶以在 Internet 上查看。
我可以將 Html 模板導入 WordPress 嗎?

是的,您可以將HTML 模板導入 WordPress。 您將需要使用像 WP All Import 這樣的插件來執行此操作。 安裝插件後,您可以使用導入工具將 HTML 模板導入 WordPress。
如何從 HTML 模板製作 WordPress 主題? 除了基於 HTML 的網站之外,還有許多其他方法可以將它們集成到 WordPress 中。 最常見的方法是手動轉換,但如果您需要額外幫助,專家可以為您提供幫助。 您必須同時訪問原始網站和新網站才能使用它們。 通過這樣做,您可以確保新的索引文件包含顯示站點結構和样式所需的文件。 上傳新主題後,您需要批准它。 您現在必須將新主題的文件夾放在 WP-themes/content/ 目錄中才能激活它。

如果您想將您的HTML 網站轉換為 WordPress,您可以使用子主題來實現。 使用此方法,您的主題保留了父主題的所有功能和样式,但您也可以添加自定義元素。 第一步是創建一個文件夾,其中包含您孩子主題所需的文件。 如果您沒有時間或資源來轉換自己,轉換服務可能會為您提供幫助。 您將獲得更大的敏捷性,並能夠使用這個高度靈活和可擴展的平台快速創建新內容。
如何將模板鏈接到 WordPress 中的頁面?

為了將模板鏈接到 WordPress 中的頁面,您需要首先創建一個新頁面。 創建頁面後,您需要從屏幕右側的“頁面屬性”部分選擇要使用的模板。 選擇模板後,您需要單擊“發布”按鈕以保存更改。
您現在可以自定義您的 WordPress 主題模板
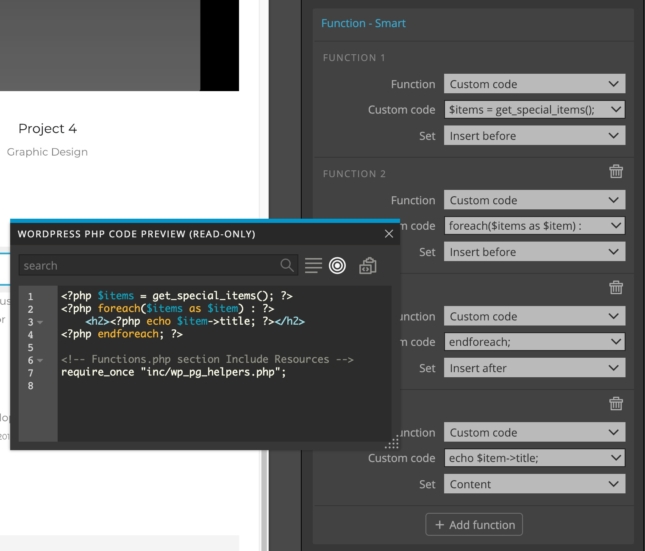
在您的主題文件夾中,查找 WP-content/themes 文件夾和 WP-themes 文件夾。 在此文件夾中可以找到一個名為 Templates 的文件夾。 如果要個性化,請將文件夾重命名為 my-custom-template。 首先,您需要上傳您的自定義 HTML、PHP 和模板標籤。 只需幾個步驟即可將 HTML、PHP 和模板標籤從 my-custom- template 文件夾複製到您的帖子或頁面中。
如何將 Html 模板添加到我的網站?

如果您想將 HTML 模板添加到您的網站,您可以按照以下步驟操作: 1. 找到您喜歡的 HTML 模板並將其下載到您的計算機上。 2. 解壓縮模板文件並在文本編輯器中打開它。 3. 根據需要編輯模板代碼,為您的網站定制。 4. 保存您的更改並將模板文件上傳到您的網站。 5. 根據需要在您的網頁中包含模板文件。
您可以使用我們的免費 HTML 模板來創建您自己的 HTML 網站或從 16,900 多個模板中進行選擇。 這些模板都有用於更改網站的簡單分步說明。 通過拖動搜索欄,您可以快速找到網站模板。 過濾器可用於縮小搜索範圍並激發您的靈感。 來自世界各地的數百萬客戶使用 ThemeForest 的 HTML 網站模板。 設計模板是用 HTML 構建的,使其與 WordPress 主題不同,後者是網站的所有頁面。 由於 WordPress 的結構與 HTML 編輯器不兼容,因此無法在此處編輯模板; 但是,您可以在 HTML 編輯器中對其進行編輯。
使用網站模板時犯的 7 個錯誤
在使用模板之前不必進行測試。
在您的網站上使用該模板之前,您必須先對其進行測試。 如果模板未正確驗證,可能會導致錯誤和性能問題。
錯誤的模板是導致此錯誤的原因。
選擇模板時,選擇適合項目的模板至關重要。 僅使用適合您正在處理的項目的模板。
與流行的看法相反,不使用樣式表。
樣式表對於使模板在各種設備上看起來很棒是必不可少的。 樣式表對於模板在所有平台上的外觀都是必不可少的。
設計缺陷是由人為錯誤引起的。
在使用模板之前,請確保沒有設計錯誤。 如果這樣做,該模板將看起來不太好,您將需要重新開始。
模板必須正確配置。
如果您打算使用它,請正確設置模板。 如果模板配置不正確,它會顯得格格不入,您將不得不從頭開始。
不應使用字體。
使用字體時,請確保您的字體適合模板。 如果沒有字體,您的模板會顯得草率,您將不得不重新開始。
將不包含任何圖像。
使用模板時,您應該包含適合模板的圖像。 如果您不使用圖像,您的模板會看起來很糟糕,您將不得不從頭開始。
