Jak przekonwertować szablon HTML na motyw WordPress?
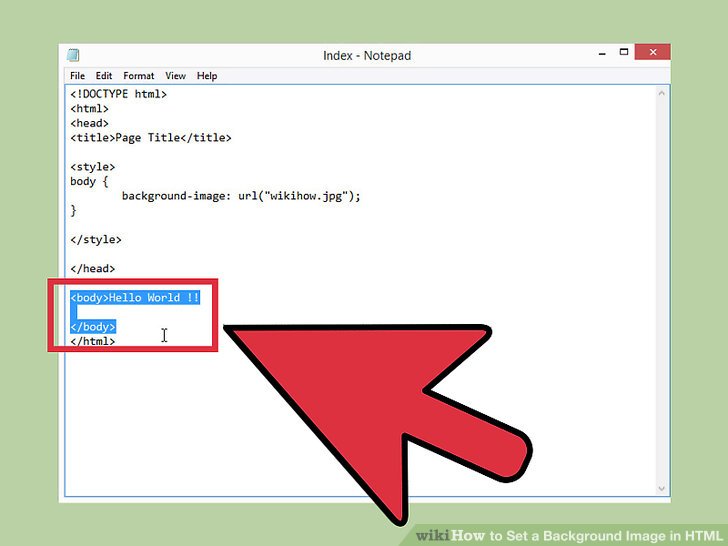
Opublikowany: 2022-10-07Zakładając, że chcesz otrzymać artykuł omawiający konwersję szablonu HTML na motyw WordPress: Tworząc motyw WordPress, możesz zacząć od zera, użyć motywu startowego lub skorzystać z gotowego szablonu HTML. Jeśli masz gotowy szablon HTML, którego chcesz użyć jako motywu WordPress, musisz wykonać kilka kroków, aby go przekonwertować. W tym artykule omówimy, jak przekonwertować szablon HTML na motyw WordPress. Zanim zaczniemy, musisz wiedzieć o kilku rzeczach. Motywy WordPress składają się z plików szablonów. Pliki szablonów to pliki PHP, które kontrolują wygląd i działanie witryny WordPress. Wszystkie motywy WordPress muszą mieć co najmniej jeden plik szablonu o nazwie index.php. Aby przekonwertować szablon HTML na motyw WordPress, musisz utworzyć nowy folder dla swojego motywu. Wewnątrz tego folderu musisz utworzyć plik index.php. Możesz zacząć od skopiowania kodu z szablonu HTML do pliku index.php. Po skonfigurowaniu pliku index.php musisz dodać kod WordPress. Kod WordPressa wejdzie do twojego pliku index.php i powie WordPressowi, jak wyświetlać zawartość. Po dodaniu kodu WordPress do pliku index.php musisz zapisać plik i przesłać go do witryny WordPress. Po przesłaniu pliku musisz aktywować swój motyw. Otóż to! Udało Ci się przekonwertować szablon HTML na motyw WordPress.
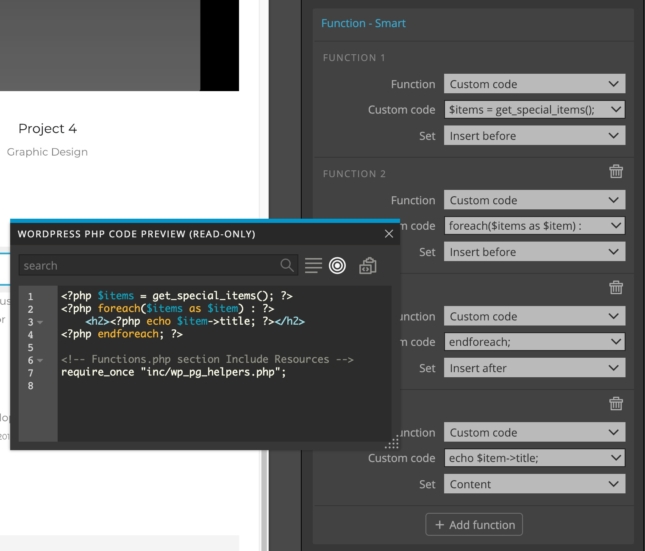
Powszechnie używano HTML do tworzenia stron internetowych przed systemami takimi jak WordPress, ale używano również JavaScript i CSS. Witryny WordPress można konwertować z kodu HTML, który nie jest już obsługiwany. Fakt, że wymagana jest podstawowa wiedza na temat CSS i HTML, może nieco ułatwić ten proces, mimo że nie jest to konieczne. W pierwszym kroku musisz wybrać motyw, który reprezentuje Twoją rodzinę. W miejsce poprzedniego HTML utwórz nowy, który został skopiowany do różnych plików, które już stworzyliśmy. Utwórz ruch w pętli. Kod PHP stojący za wyświetlaniem treści WordPressa to Pętla.
Czwartym krokiem jest dodanie następującego kodu do sekcji treści. Używając FileZilla lub innego klienta FTP, połącz się ze swoją witryną po zainstalowaniu i aktywowaniu wybranego motywu. Motyw potomny musi być w stanie pomieścić wszystkie swoje funkcje i style. Aby połączyć ten związek, zarówno styl. Należy utworzyć plik CSS i plik functions.php. Ten plik zdefiniuje zależności i hierarchię motywu. Zastąp parametr dwadzieścia dwadzieścia jeden stylów w pliku functions.php motywu potomnego parametrem z pliku functions.html motywu nadrzędnego. Jeśli twój motyw nadrzędny wykorzystuje funkcję o nazwie get_template, aby załadować swój styl, musisz również użyć motywu potomnego. Kontynuując pracę nad tym motywem, będziesz mógł upewnić się, że zachowa on ten sam wygląd i działanie, co Twoja poprzednia witryna HTML.
Powinieneś wybrać „Plik/Otwórz” w górnym menu i poszukać lokalizacji pliku HTML, aby go otworzyć za pomocą edytora HTML . Możesz także przeciągnąć i upuścić plik do okna edytora HTML, jeśli przeciągniesz go z przeglądarki plików.
W edytorze WordPress pojawi się menu rozwijane o nazwie „Szablon”, w którym możesz wybrać „Atrybuty strony”. Po kliknięciu znajdziesz listę dostępnych szablonów stron WordPress . Możesz zapisać lub zaktualizować swoją stronę według własnego uznania i wybrać tę, którą wolisz.
Zasadniczo szablon witryny to wstępnie zbudowana strona HTML , która zawiera obrazy, tekst i czcionki oraz pliki JavaScript dla stylów czcionek i pliki JavaScript. Użytkownik końcowy dołącza swoje informacje, tekst i obrazy do gotowego projektu i przesyła je na konto hostingowe w celu przeglądania w Internecie.
Czy mogę zaimportować szablon HTML do WordPressa?

Tak, możesz importować szablony HTML do WordPressa. Aby to zrobić, musisz użyć wtyczki, takiej jak WP All Import. Po zainstalowaniu wtyczki możesz użyć narzędzia Import, aby zaimportować szablon HTML do WordPress.
Jak zrobić motyw WordPress z szablonu HTML? Oprócz witryn opartych na HTML istnieje wiele innych sposobów integracji ich z WordPress. Najpopularniejszą metodą jest ręczna konwersja, ale eksperci mogą Ci pomóc, jeśli potrzebujesz dodatkowej pomocy. Aby z nich korzystać, musisz mieć dostęp zarówno do oryginalnej, jak i nowej witryny. W ten sposób możesz upewnić się, że nowy plik indeksu zawiera pliki niezbędne do wyświetlania struktury i stylu witryny. Po przesłaniu nowego motywu musisz go zatwierdzić. Musisz teraz umieścić folder nowego motywu w katalogu WP-themes/content/, aby go aktywować.
Jeśli chcesz przekonwertować swoją witrynę HTML na WordPress, możesz to zrobić za pomocą motywu potomnego. Korzystając z tej metody, motyw zachowuje całą funkcjonalność i styl motywu nadrzędnego, ale możesz także dodawać elementy niestandardowe. Pierwszym krokiem jest utworzenie folderu zawierającego niezbędne pliki dla motywu Twojego dziecka. Jeśli nie masz czasu lub zasobów, aby samodzielnie dokonać konwersji, usługa konwersji może być w stanie Ci pomóc. Zyskasz większą sprawność i będziesz mógł szybko tworzyć nowe treści dzięki tej wysoce elastycznej i rozszerzalnej platformie.

Jak połączyć szablon ze stroną w WordPressie?

Aby połączyć szablon ze stroną w WordPressie, musisz najpierw utworzyć nową stronę. Po utworzeniu strony musisz wybrać szablon, którego chcesz użyć, z sekcji Atrybuty strony po prawej stronie ekranu. Po wybraniu szablonu musisz kliknąć przycisk Opublikuj, aby zapisać zmiany.
Możesz teraz dostosować swoje szablony motywów WordPress
W folderze motywu poszukaj folderu WP-content/themes i folderu WP-themes. W tym folderze można znaleźć folder o nazwie Szablony. Zmień nazwę folderu na mój-niestandardowy-szablon, jeśli chcesz go spersonalizować. Aby rozpocząć, musisz przesłać niestandardowe tagi HTML, PHP i szablony. Wystarczy tylko kilka kroków, aby skopiować znaczniki HTML, PHP i szablony z folderu my-custom-szablon do posta lub strony.
Jak dodać szablon HTML do mojej witryny?

Jeśli chcesz dodać szablon HTML do swojej witryny, możesz to zrobić, wykonując następujące kroki: 1. Znajdź szablon HTML, który Ci się podoba i pobierz go na swój komputer. 2. Rozpakuj plik szablonu i otwórz go w edytorze tekstu. 3. Edytuj kod szablonu zgodnie z potrzebami, aby dostosować go do swojej witryny. 4. Zapisz zmiany i prześlij plik szablonu na swoją stronę. 5. W razie potrzeby dołącz plik szablonu do swoich stron internetowych.
Możesz skorzystać z naszych darmowych szablonów HTML, aby stworzyć własną stronę HTML lub wybrać spośród ponad 16 900 szablonów. Wszystkie szablony zawierają proste instrukcje krok po kroku dotyczące wprowadzania zmian w witrynie. Przeciągając pasek wyszukiwania, możesz szybko znaleźć szablon witryny. Filtry mogą być używane do zawężenia wyszukiwania i zainspirowania Cię. Miliony klientów z całego świata używają szablonów HTML ThemeForest. Szablony projektów są wbudowane w HTML, co odróżnia je od motywów WordPress, które są wszystkimi stronami witryny. Ponieważ struktura WordPressa nie jest zgodna z edytorami HTML, edytowanie szablonu nie będzie tam działać; można go jednak edytować w edytorze HTML.
7 błędów, które popełniasz podczas korzystania z szablonów stron internetowych
Nie ma potrzeby wykonywania testów przed użyciem szablonu.
Zanim użyjesz szablonu na swojej stronie, musisz go najpierw przetestować. Jeśli szablon nie zostanie prawidłowo zweryfikowany, może to spowodować błędy i problemy z wydajnością.
Przyczyną tego błędu jest zły szablon.
Przy wyborze szablonu bardzo ważne jest, aby wybrać taki, który jest odpowiedni dla projektu. Używaj tylko szablonów odpowiednich dla projektu, nad którym pracujesz.
Arkusze stylów, wbrew powszechnemu przekonaniu, nie są używane.
Arkusze stylów są niezbędne, aby szablon wyglądał świetnie na różnych urządzeniach. Arkusze stylów są niezbędne do wyświetlania szablonu na wszystkich platformach.
Wady konstrukcyjne są spowodowane błędem człowieka.
Przed użyciem szablonu upewnij się, że nie ma błędów projektowych. Jeśli to zrobisz, szablon nie będzie wyglądał dobrze i będziesz musiał zacząć od nowa.
Szablon musi być poprawnie skonfigurowany.
Skonfiguruj poprawnie szablon, jeśli zamierzasz z niego korzystać. Jeśli szablon nie zostanie poprawnie skonfigurowany, będzie wyglądał nie na miejscu i będziesz musiał zacząć od zera.
Nie należy używać czcionek.
Upewnij się, że czcionki są odpowiednie dla szablonu, gdy go używasz. Bez czcionek Twój szablon będzie wyglądał niechlujnie i będziesz musiał zacząć od nowa.
Nie będą dołączone żadne obrazy.
Korzystając z szablonu, powinieneś dołączyć obrazy, które są odpowiednie dla szablonu. Jeśli nie użyjesz obrazów, Twój szablon będzie wyglądał okropnie i będziesz musiał zacząć od zera.
