HTML 템플릿을 WordPress 테마로 변환하는 방법
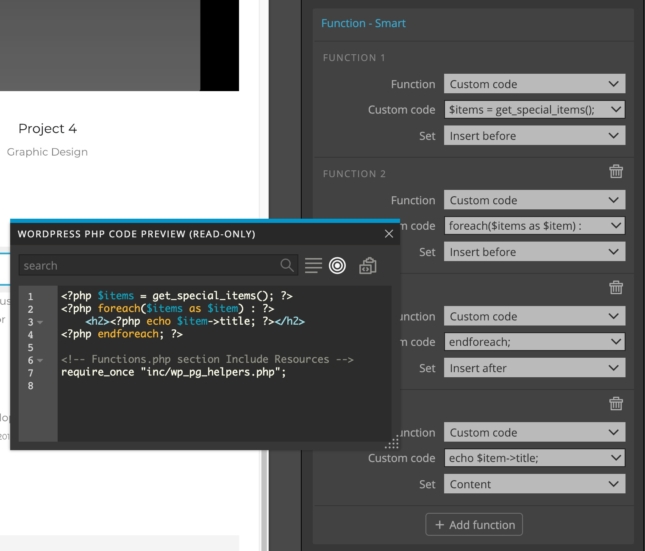
게시 됨: 2022-10-07HTML 템플릿을 WordPress 테마로 변환하는 방법에 대한 기사를 원한다고 가정합니다. WordPress 테마를 만들 때 처음부터 시작하거나, 스타터 테마를 사용하거나, 미리 만들어진 HTML 템플릿을 사용할 수 있습니다. WordPress 테마로 사용하려는 미리 만들어진 HTML 템플릿이 있는 경우 이를 변환하기 위해 수행해야 하는 몇 가지 단계가 있습니다. 이 기사에서는 HTML 템플릿을 WordPress 테마로 변환하는 방법에 대해 설명합니다. 시작하기 전에 알아야 할 몇 가지 사항이 있습니다. WordPress 테마는 템플릿 파일로 구성됩니다. 템플릿 파일은 WordPress 사이트의 모양과 기능을 제어하는 PHP 파일입니다. 모든 WordPress 테마에는 index.php라는 템플릿 파일이 하나 이상 있어야 합니다. HTML 템플릿을 WordPress 테마로 변환하려면 테마에 대한 새 폴더를 만들어야 합니다. 이 폴더 안에 index.php 파일을 생성해야 합니다. HTML 템플릿의 코드를 index.php 파일로 복사하는 것으로 시작할 수 있습니다. index.php 파일을 설정했으면 WordPress 코드를 추가해야 합니다. WordPress 코드는 index.php 파일 내부로 이동하여 WordPress에 콘텐츠를 표시하는 방법을 알려줍니다. index.php 파일에 WordPress 코드를 추가했으면 파일을 저장하고 WordPress 사이트에 업로드해야 합니다. 파일을 업로드한 후 테마를 활성화해야 합니다. 그게 다야! 이제 HTML 템플릿을 WordPress 테마로 성공적으로 변환했습니다.
워드프레스와 같은 시스템 이전에는 HTML을 사용하여 웹사이트를 만드는 것이 일반적이었지만 JavaScript와 CSS도 사용되었습니다. WordPress 웹 사이트는 더 이상 지원되지 않는 HTML 코드에서 변환할 수 있습니다. 일부 기본 CSS 및 HTML 지식이 필요하다는 사실은 이것이 필요하지 않다는 사실에도 불구하고 이 프로세스를 조금 더 쉽게 만들 수 있습니다. 첫 번째 단계에서 가족을 나타내는 테마를 선택해야 합니다. 이전 HTML 대신 우리가 이미 만든 다양한 파일에 복사된 새 HTML을 만듭니다. 루핑 모션을 만듭니다. WordPress의 콘텐츠 표시 뒤에 있는 PHP 코드는 루프입니다.
네 번째 단계는 콘텐츠 섹션에 다음 코드를 추가하는 것입니다. FileZilla 또는 다른 FTP 클라이언트를 사용하여 원하는 테마를 설치하고 활성화한 후 사이트에 연결합니다. 자식 테마는 모든 기능과 스타일을 수용할 수 있어야 합니다. 이 관계를 연결하려면 두 가지 스타일이 있습니다. CSS 파일과 functions.php 파일을 생성해야 합니다. 이 파일은 테마의 종속성과 계층 구조를 정의합니다. 자식 테마의 functions.php 파일에 있는 221 스타일 매개변수를 부모 테마의 functions.html 파일에 있는 매개변수로 바꾸십시오. 상위 테마가 get_template이라는 함수를 사용하여 스타일을 로드하는 경우 하위 테마도 사용해야 합니다. 이 테마에 대해 계속 작업하면서 이전 HTML 웹 사이트와 동일한 모양과 느낌을 유지하도록 할 수 있습니다.
상단 메뉴에서 "파일/열기"를 선택하고 HTML 편집기 를 사용하여 열려면 HTML 파일의 위치를 찾아야 합니다. 파일 브라우저에서 파일을 드래그하면 HTML 편집기 창으로 파일을 드래그 앤 드롭할 수도 있습니다.
'템플릿'이라는 드롭다운 메뉴가 워드프레스 편집기에 나타나며 여기에서 '페이지 속성'을 선택할 수 있습니다. 클릭하면 사용 가능한 WordPress 웹 사이트 템플릿 목록을 찾을 수 있습니다. 원하는 대로 페이지를 저장하거나 업데이트할 수 있으며 원하는 페이지를 선택할 수 있습니다.
본질적으로 웹 사이트 템플릿은 이미지, 텍스트 및 글꼴과 글꼴 스타일 및 Javascript 파일에 대한 Javascript 파일을 포함하는 사전 제작된 HTML 페이지 입니다. 최종 사용자는 자신의 정보, 텍스트 및 이미지를 미리 구축된 디자인에 연결하고 인터넷에서 볼 수 있도록 웹 호스팅 계정에 업로드합니다.
HTML 템플릿을 WordPress로 가져올 수 있습니까?

예, HTML 템플릿 을 WordPress로 가져올 수 있습니다. 그렇게 하려면 WP All Import와 같은 플러그인을 사용해야 합니다. 플러그인이 설치되면 가져오기 도구를 사용하여 HTML 템플릿을 WordPress로 가져올 수 있습니다.
HTML 템플릿에서 WordPress 테마를 어떻게 만드나요? HTML 기반 웹사이트 외에도 WordPress에 통합하는 여러 가지 방법이 있습니다. 가장 일반적인 방법은 수동으로 변환하는 것이지만 추가 지원이 필요한 경우 전문가의 도움을 받을 수 있습니다. 원래 웹사이트와 새 웹사이트를 모두 사용하려면 액세스 권한이 있어야 합니다. 이렇게 하면 사이트의 구조와 스타일을 표시하는 데 필요한 파일이 새 색인 파일에 포함되도록 할 수 있습니다. 새 테마를 업로드한 후 승인해야 합니다. 이제 새 테마의 폴더를 WP-themes/content/ 디렉토리에 배치해야 활성화됩니다.

HTML 사이트 를 WordPress로 변환하려는 경우 하위 테마를 사용하여 변환할 수 있습니다. 이 방법을 사용하면 테마가 상위 테마의 모든 기능과 스타일을 유지하지만 사용자 지정 요소를 추가할 수도 있습니다. 첫 번째 단계는 자녀의 테마에 필요한 파일이 포함된 폴더를 만드는 것입니다. 자신을 개종할 시간이나 자원이 없는 경우 변환 서비스가 도움을 줄 수 있습니다. 유연성과 확장성이 뛰어난 이 플랫폼을 사용하면 민첩성을 높이고 새로운 콘텐츠를 빠르게 만들 수 있습니다.
WordPress의 페이지에 템플릿을 어떻게 연결합니까?

템플릿을 WordPress의 페이지에 연결하려면 먼저 새 페이지를 만들어야 합니다. 페이지가 생성되면 화면 오른쪽에 있는 페이지 속성 섹션에서 사용할 템플릿을 선택해야 합니다. 템플릿을 선택한 후 변경 사항을 저장하려면 게시 버튼을 클릭해야 합니다.
이제 WordPress 테마 템플릿을 사용자 정의할 수 있습니다
테마 폴더에서 WP-content/themes 폴더와 WP-themes 폴더를 찾습니다. Templates라는 폴더는 이 폴더에서 찾을 수 있습니다. 개인화하려면 폴더 이름을 my-custom-template으로 변경하십시오. 시작하려면 사용자 정의 HTML, PHP 및 템플릿 태그를 업로드해야 합니다. my-custom- template 폴더 에서 게시물이나 페이지로 HTML, PHP 및 템플릿 태그를 복사하는 데 몇 단계만 거치면 됩니다.
내 웹사이트에 HTML 템플릿을 어떻게 추가합니까?

웹사이트에 HTML 템플릿을 추가하려면 다음 단계를 따르세요. 1. 마음에 드는 HTML 템플릿을 찾아 컴퓨터에 다운로드합니다. 2. 템플릿 파일의 압축을 풀고 텍스트 편집기에서 엽니다. 3. 필요에 따라 템플릿 코드 를 편집하여 웹사이트에 맞게 사용자 지정합니다. 4. 변경 사항을 저장하고 템플릿 파일을 웹사이트에 업로드합니다. 5. 필요에 따라 웹 페이지에 템플릿 파일을 포함합니다.
무료 HTML 템플릿을 사용하여 자신만의 HTML 웹사이트를 만들거나 16,900개 이상의 템플릿 중에서 선택할 수 있습니다. 모든 템플릿에는 웹사이트 변경을 위한 간단한 단계별 지침이 있습니다. 검색창을 드래그하면 웹사이트 템플릿을 빠르게 찾을 수 있습니다. 필터를 사용하여 검색 범위를 좁히고 영감을 줄 수 있습니다. 전 세계 수백만 명의 고객이 ThemeForest의 HTML 웹 사이트 템플릿을 사용합니다. 디자인 템플릿 은 HTML로 제작되어 사이트의 모든 페이지인 WordPress 테마와 구별됩니다. WordPress의 구조는 HTML 편집기와 호환되지 않기 때문에 템플릿 편집이 작동하지 않습니다. 그러나 HTML 편집기에서 편집할 수 있습니다.
웹사이트 템플릿을 사용할 때 저지르는 7가지 실수
템플릿을 사용하기 전에 테스트를 수행할 필요는 없습니다.
웹사이트에서 템플릿을 사용하기 전에 먼저 테스트해야 합니다. 템플릿이 제대로 검증되지 않으면 오류 및 성능 문제가 발생할 수 있습니다.
잘못된 템플릿이 이 오류의 원인입니다.
템플릿을 선택할 때 프로젝트에 적합한 템플릿을 선택하는 것이 중요합니다. 작업 중인 프로젝트에 적합한 템플릿만 사용하십시오.
일반적인 믿음과 달리 스타일 시트는 사용되지 않습니다.
스타일 시트는 다양한 장치에서 템플릿을 멋지게 보이게 하는 데 필수적입니다. 스타일 시트는 모든 플랫폼에서 템플릿의 모양에 필수적입니다.
디자인 결함은 인간의 실수로 인해 발생합니다.
템플릿을 사용하기 전에 설계 오류가 없는지 확인하십시오. 그렇게 하면 템플릿이 좋지 않아 처음부터 다시 시작해야 합니다.
템플릿을 올바르게 구성해야 합니다.
템플릿을 사용하려면 올바르게 설정하십시오. 템플릿이 제대로 구성되지 않으면 잘못된 것처럼 보일 수 있으며 처음부터 시작해야 합니다.
글꼴을 사용해서는 안됩니다.
템플릿을 사용할 때 글꼴이 템플릿에 적합한지 확인하십시오. 글꼴이 없으면 템플릿이 엉성해 보이고 처음부터 다시 시작해야 합니다.
이미지가 포함되지 않습니다.
템플릿을 사용할 때 템플릿에 적합한 이미지를 포함해야 합니다. 이미지를 사용하지 않으면 템플릿이 보기 좋지 않아 처음부터 다시 시작해야 합니다.
