Come convertire un modello HTML in un tema WordPress
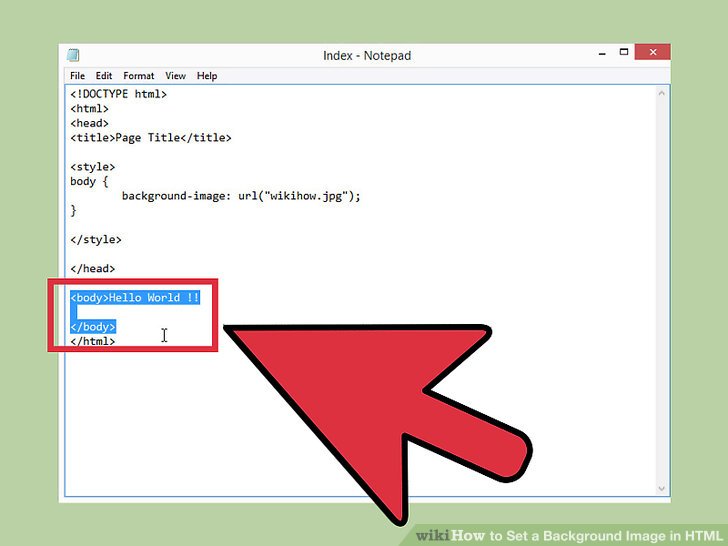
Pubblicato: 2022-10-07Supponendo che desideri un articolo che parli di come convertire un modello HTML in un tema WordPress: quando crei un tema WordPress, hai la possibilità di iniziare da zero, utilizzare un tema iniziale o utilizzare un modello HTML predefinito. Se disponi di un modello HTML predefinito che desideri utilizzare come tema WordPress, sono necessari alcuni passaggi per convertirlo. In questo articolo, discuteremo come convertire un modello HTML in un tema WordPress. Prima di iniziare, ci sono alcune cose che devi sapere. I temi di WordPress sono costituiti da file modello. I file modello sono file PHP che controllano l'aspetto e il funzionamento del tuo sito WordPress. Tutti i temi WordPress devono avere almeno un file modello, chiamato index.php. Per convertire il tuo modello HTML in un tema WordPress, dovrai creare una nuova cartella per il tuo tema. All'interno di questa cartella, dovrai creare il tuo file index.php. Puoi iniziare copiando il codice dal tuo modello HTML nel tuo file index.php. Una volta che hai impostato il tuo file index.php, dovrai aggiungere il codice di WordPress. Il codice WordPress andrà all'interno del tuo file index.php e dirà a WordPress come visualizzare i tuoi contenuti. Dopo aver aggiunto il codice WordPress al tuo file index.php, dovrai salvare il tuo file e caricarlo sul tuo sito WordPress. Dopo aver caricato il tuo file, dovrai attivare il tuo tema. Questo è tutto! Ora hai convertito con successo il tuo modello HTML in un tema WordPress.
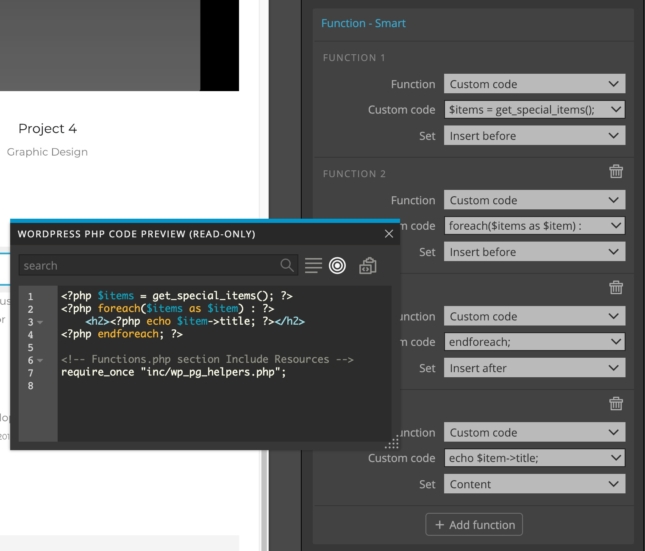
Era comune che l'HTML venisse utilizzato per creare siti Web prima di sistemi come WordPress, ma venivano utilizzati anche JavaScript e CSS. I siti Web WordPress possono essere convertiti da codice HTML che non è più supportato. Il fatto che siano richieste alcune conoscenze di base di CSS e HTML può rendere questo processo un po' più semplice, nonostante non sia necessario. Nel primo passaggio devi scegliere un tema che rappresenti la tua famiglia. Al posto del precedente HTML, creane uno nuovo che è stato copiato nei vari file che abbiamo già creato. Crea un movimento circolare. Il codice PHP alla base della visualizzazione dei contenuti di WordPress è il Loop.
Il quarto passaggio consiste nell'aggiungere il codice seguente alla sezione del contenuto. Utilizzando FileZilla o un altro client FTP, connettiti al tuo sito dopo aver installato e attivato il tema desiderato. Un tema figlio deve essere in grado di adattarsi a tutte le sue funzioni e stili. A collegare questa relazione, sia uno stile. È necessario creare un file CSS e un file functions.php. Questo file definirà le dipendenze e la gerarchia del tuo tema. Sostituisci il parametro ventuno-stile nel file functions.php del tuo tema figlio con il parametro nel file functions.html del tema principale. Se il tuo tema genitore utilizza una funzione chiamata get_template per caricare il suo stile, devi anche usare il tema figlio. Continuando a lavorare su questo tema, sarai in grado di assicurarti che mantenga lo stesso aspetto del tuo precedente sito Web HTML.
Dovresti selezionare "File/Apri" nel menu in alto e cercare la posizione del tuo file HTML per aprirlo utilizzando l' editor HTML . Puoi anche trascinare e rilasciare il file nella finestra dell'editor HTML se lo trascini dal browser dei file.
Nell'editor di WordPress viene visualizzato un menu a discesa chiamato "Modello", in cui puoi selezionare "Attributi pagina". Troverai un elenco di modelli di siti Web WordPress disponibili se fai clic su di esso. Puoi salvare o aggiornare la tua pagina come meglio credi e puoi scegliere quella che preferisci.
Un modello di sito Web, in sostanza, è una pagina HTML predefinita che include immagini, testo e caratteri e file Javascript per stili di carattere e file Javascript. L'utente finale inserisce le proprie informazioni, testo e immagini nel design predefinito e lo carica su un account di web hosting per la visualizzazione su Internet.
Posso importare un modello HTML in WordPress?

Sì, puoi importare modelli HTML in WordPress. Dovrai utilizzare un plug-in come WP All Import per farlo. Una volta installato il plug-in, puoi utilizzare lo strumento Importa per importare il tuo modello HTML in WordPress.
Come si crea un tema WordPress da un modello HTML? Oltre ai siti Web basati su HTML, esistono molti altri modi per integrarli in WordPress. Il metodo più comune è convertirlo manualmente, ma gli esperti possono aiutarti se hai bisogno di ulteriore assistenza. Devi avere accesso sia al tuo sito web originale che a quello nuovo per poterli utilizzare. In questo modo, puoi assicurarti che il tuo nuovo file di indice includa i file necessari per visualizzare la struttura e lo stile del tuo sito. Dopo aver caricato il tuo nuovo tema, dovrai approvarlo. Ora devi posizionare la cartella del nuovo tema nella directory WP-themes/content/ in modo che possa essere attivato.

Se desideri convertire il tuo sito HTML in WordPress, puoi farlo utilizzando un tema figlio. Usando questo metodo, il tuo tema conserva tutte le funzionalità e lo stile del tuo tema principale, ma puoi anche aggiungere elementi personalizzati. Il primo passo è creare una cartella contenente i file necessari per il tema di tuo figlio. Se non hai il tempo o le risorse per convertirti, un servizio di conversione potrebbe essere in grado di aiutarti. Otterrai una maggiore agilità e sarai in grado di creare rapidamente nuovi contenuti con questa piattaforma altamente flessibile ed estensibile.
Come faccio a collegare un modello a una pagina in WordPress?

Per collegare un modello a una pagina in WordPress, dovrai prima creare una nuova pagina. Una volta creata la pagina, dovrai selezionare il modello che desideri utilizzare dalla sezione Attributi della pagina sul lato destro dello schermo. Dopo aver selezionato il modello, dovrai fare clic sul pulsante Pubblica per salvare le modifiche.
Ora puoi personalizzare i tuoi modelli di temi WordPress
Nella cartella del tema, cerca la cartella WP-content/themes e la cartella WP-themes. In questa cartella è possibile trovare una cartella denominata Modelli. Rinomina la cartella in my-custom-template se desideri personalizzarla. Per iniziare, dovrai caricare i tuoi tag HTML, PHP e template personalizzati. Bastano pochi passaggi per copiare i tag HTML, PHP e template dalla cartella my-custom-template nel tuo post o nella tua pagina.
Come aggiungo un modello HTML al mio sito Web?

Se desideri aggiungere un modello HTML al tuo sito web, puoi farlo seguendo questi passaggi: 1. Trova un modello HTML che ti piace e scaricalo sul tuo computer. 2. Decomprimi il file modello e aprilo nel tuo editor di testo. 3. Modifica il codice del modello secondo necessità per personalizzarlo per il tuo sito web. 4. Salva le modifiche e carica il file modello sul tuo sito web. 5. Includi il file modello nelle tue pagine web secondo necessità.
Puoi utilizzare i nostri modelli HTML gratuiti per creare il tuo sito Web HTML o scegliere tra oltre 16.900 modelli. Tutti i modelli hanno istruzioni semplici e dettagliate per apportare modifiche al sito Web. Trascinando la barra di ricerca, puoi trovare rapidamente un modello di sito web. I filtri possono essere utilizzati per restringere la ricerca e ispirarti. Milioni di clienti da tutto il mondo utilizzano i modelli di siti Web HTML di ThemeForest. I modelli di design sono costruiti in HTML, il che li distingue dai temi di WordPress, che sono tutte le pagine di un sito. Poiché la struttura di WordPress non è compatibile con gli editor HTML, la modifica del modello non funzionerà lì; tuttavia, puoi modificarlo in un editor HTML.
7 errori che stai commettendo quando usi i modelli di siti web
Non è necessario eseguire il test prima di utilizzare un modello.
Prima di utilizzare il modello sul tuo sito web, devi prima testarlo. Se il modello non viene convalidato correttamente, potrebbero verificarsi errori e problemi di prestazioni.
Il modello sbagliato è la causa di questo errore.
Quando si seleziona un modello, è fondamentale selezionarne uno appropriato per il progetto. Utilizza solo modelli appropriati per il progetto su cui stai lavorando.
I fogli di stile, contrariamente alla credenza popolare, non vengono utilizzati.
I fogli di stile sono essenziali per rendere un modello fantastico su vari dispositivi. I fogli di stile sono essenziali per l'aspetto del modello su tutte le piattaforme.
I difetti di progettazione sono causati dall'errore umano.
Prima di utilizzare un modello, assicurarsi che non vi siano errori di progettazione. Se lo fai, il modello non avrà un bell'aspetto e dovrai ricominciare da capo.
Il modello deve essere configurato correttamente.
Configura correttamente il modello se intendi utilizzarlo. Se il modello non è configurato correttamente, sembrerà fuori posto e dovrai ricominciare da capo.
I caratteri non devono essere utilizzati.
Assicurati che i tuoi caratteri siano appropriati per il modello quando ne usi uno. Senza caratteri, il tuo modello sembrerà sciatto e dovrai ricominciare da capo.
Non ci saranno immagini incluse.
Quando si utilizza un modello, è necessario includere immagini appropriate per il modello. Se non usi le immagini, il tuo modello avrà un aspetto terribile e dovrai ricominciare da capo.
