如何将 HTML 模板转换为 WordPress 主题
已发表: 2022-10-07假设您想要一篇讨论如何将 HTML 模板转换为 WordPress 主题的文章:创建 WordPress 主题时,您可以选择从头开始、使用入门主题或使用预制的 HTML 模板。 如果您有一个想要用作 WordPress 主题的预制 HTML 模板,则需要执行几个步骤来转换它。 在本文中,我们将讨论如何将 HTML 模板转换为 WordPress 主题。 在我们开始之前,您需要了解一些事项。 WordPress 主题由模板文件组成。 模板文件是控制 WordPress 网站外观和功能的 PHP 文件。 所有 WordPress 主题必须至少有一个模板文件,称为 index.php。 要将您的 HTML 模板转换为 WordPress 主题,您需要为您的主题创建一个新文件夹。 在此文件夹中,您需要创建 index.php 文件。 您可以先将代码从 HTML 模板复制到 index.php 文件中。 设置好 index.php 文件后,您需要添加 WordPress 代码。 WordPress 代码将进入您的 index.php 文件,并告诉 WordPress 如何显示您的内容。 将 WordPress 代码添加到 index.php 文件后,您需要保存文件并将其上传到 WordPress 站点。 上传文件后,您需要激活主题。 而已! 您现在已经成功地将您的 HTML 模板转换为 WordPress 主题。
在 WordPress 之类的系统之前,通常使用 HTML 创建网站,但也使用了 JavaScript 和 CSS。 可以从不再支持的 HTML 代码转换 WordPress 网站。 需要一些基本的 CSS 和 HTML 知识这一事实可能会使此过程更容易一些,尽管这不是必需的。 您必须在第一步中选择一个代表您家庭的主题。 代替之前的 HTML,创建一个已复制到我们已经创建的各种文件中的新 HTML。 创建一个循环运动。 WordPress 内容显示背后的 PHP 代码是 Loop。
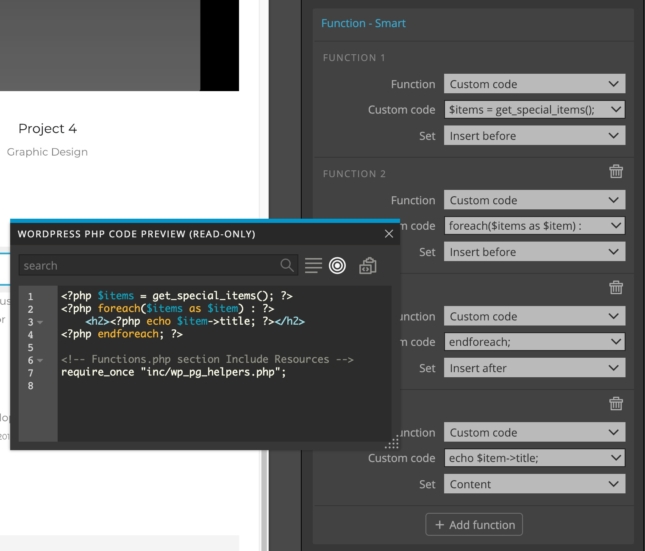
第四步,将以下代码添加到内容部分。 安装并激活所需主题后,使用 FileZilla 或其他 FTP 客户端连接到您的站点。 子主题必须能够适应其所有功能和样式。 把这种关系联系起来,既是一种风格。 必须创建 CSS 文件和 functions.php 文件。 该文件将定义您的主题的依赖关系和层次结构。 将子主题的functions.php 文件中的221 样式参数替换为父主题的functions.html 文件中的参数。 如果您的父主题使用名为 get_template 的函数来加载其样式,则您还必须使用子主题。 当您继续处理此主题时,您将能够确保它保留与您以前的 HTML 网站相同的外观和感觉。
您应该在顶部菜单中选择“文件/打开”并查找您的 HTML 文件的位置以使用HTML 编辑器打开它。 如果您从文件浏览器中拖放文件,也可以将其拖放到 HTML 编辑器窗口中。
WordPress 编辑器中会出现一个名为“模板”的下拉菜单,您可以在其中选择“页面属性”。 如果单击它,您将找到可用的WordPress 网站模板列表。 您可以根据需要保存或更新页面,并且可以选择您喜欢的页面。
网站模板本质上是一个预构建的HTML 页面,其中包括图像、文本和字体以及用于字体样式和 Javascript 文件的 Javascript 文件。 最终用户将他们的信息、文本和图像插入到预先构建的设计中,并将其上传到 Web 托管帐户以在 Internet 上查看。
我可以将 Html 模板导入 WordPress 吗?

是的,您可以将HTML 模板导入 WordPress。 您将需要使用像 WP All Import 这样的插件来执行此操作。 安装插件后,您可以使用导入工具将 HTML 模板导入 WordPress。
如何从 HTML 模板制作 WordPress 主题? 除了基于 HTML 的网站之外,还有许多其他方法可以将它们集成到 WordPress 中。 最常见的方法是手动转换,但如果您需要额外帮助,专家可以为您提供帮助。 您必须同时访问原始网站和新网站才能使用它们。 通过这样做,您可以确保新的索引文件包含显示站点结构和样式所需的文件。 上传新主题后,您需要批准它。 您现在必须将新主题的文件夹放在 WP-themes/content/ 目录中才能激活它。

如果您想将您的HTML 网站转换为 WordPress,您可以使用子主题来实现。 使用此方法,您的主题保留了父主题的所有功能和样式,但您也可以添加自定义元素。 第一步是创建一个文件夹,其中包含您孩子主题所需的文件。 如果您没有时间或资源来转换自己,转换服务可能会为您提供帮助。 您将获得更大的敏捷性,并能够使用这个高度灵活和可扩展的平台快速创建新内容。
如何将模板链接到 WordPress 中的页面?

为了将模板链接到 WordPress 中的页面,您需要首先创建一个新页面。 创建页面后,您需要从屏幕右侧的“页面属性”部分选择要使用的模板。 选择模板后,您需要单击“发布”按钮以保存更改。
您现在可以自定义您的 WordPress 主题模板
在您的主题文件夹中,查找 WP-content/themes 文件夹和 WP-themes 文件夹。 在此文件夹中可以找到一个名为 Templates 的文件夹。 如果要个性化,请将文件夹重命名为 my-custom-template。 首先,您需要上传您的自定义 HTML、PHP 和模板标签。 只需几个步骤即可将 HTML、PHP 和模板标签从 my-custom- template 文件夹复制到您的帖子或页面中。
如何将 Html 模板添加到我的网站?

如果您想将 HTML 模板添加到您的网站,您可以按照以下步骤操作: 1. 找到您喜欢的 HTML 模板并将其下载到您的计算机上。 2. 解压缩模板文件并在文本编辑器中打开它。 3. 根据需要编辑模板代码,为您的网站定制。 4. 保存您的更改并将模板文件上传到您的网站。 5. 根据需要在您的网页中包含模板文件。
您可以使用我们的免费 HTML 模板来创建您自己的 HTML 网站或从 16,900 多个模板中进行选择。 这些模板都有用于更改网站的简单分步说明。 通过拖动搜索栏,您可以快速找到网站模板。 过滤器可用于缩小搜索范围并激发您的灵感。 来自世界各地的数百万客户使用 ThemeForest 的 HTML 网站模板。 设计模板是用 HTML 构建的,使其与 WordPress 主题不同,后者是网站的所有页面。 由于 WordPress 的结构与 HTML 编辑器不兼容,因此无法在此处编辑模板; 但是,您可以在 HTML 编辑器中对其进行编辑。
使用网站模板时犯的 7 个错误
在使用模板之前不必进行测试。
在您的网站上使用该模板之前,您必须先对其进行测试。 如果模板未正确验证,可能会导致错误和性能问题。
错误的模板是导致此错误的原因。
选择模板时,选择适合项目的模板至关重要。 仅使用适合您正在处理的项目的模板。
与流行的看法相反,不使用样式表。
样式表对于使模板在各种设备上看起来很棒是必不可少的。 样式表对于模板在所有平台上的外观都是必不可少的。
设计缺陷是由人为错误引起的。
在使用模板之前,请确保没有设计错误。 如果这样做,该模板将看起来不太好,您将需要重新开始。
模板必须正确配置。
如果您打算使用它,请正确设置模板。 如果模板配置不正确,它会显得格格不入,您将不得不从头开始。
不应使用字体。
使用字体时,请确保您的字体适合模板。 如果没有字体,您的模板会显得草率,您将不得不重新开始。
将不包含任何图像。
使用模板时,您应该包含适合模板的图像。 如果您不使用图像,您的模板会看起来很糟糕,您将不得不从头开始。
