So konvertieren Sie eine HTML-Vorlage in ein WordPress-Theme
Veröffentlicht: 2022-10-07Angenommen, Sie möchten einen Artikel darüber, wie Sie ein HTML-Template in ein WordPress-Theme umwandeln: Beim Erstellen eines WordPress-Themes haben Sie die Möglichkeit, von vorne zu beginnen, ein Starter-Theme zu verwenden oder ein vorgefertigtes HTML-Template zu verwenden. Wenn Sie eine vorgefertigte HTML-Vorlage haben, die Sie als Ihr WordPress-Design verwenden möchten, müssen Sie einige Schritte ausführen, um sie zu konvertieren. In diesem Artikel werden wir besprechen, wie man eine HTML-Vorlage in ein WordPress-Theme umwandelt. Bevor wir beginnen, gibt es ein paar Dinge, die Sie wissen müssen. WordPress-Themes bestehen aus Vorlagendateien. Vorlagendateien sind PHP-Dateien, die steuern, wie Ihre WordPress-Site aussieht und funktioniert. Alle WordPress-Themes müssen mindestens eine Vorlagendatei namens index.php haben. Um Ihre HTML-Vorlage in ein WordPress-Design umzuwandeln, müssen Sie einen neuen Ordner für Ihr Design erstellen. In diesem Ordner müssen Sie Ihre index.php-Datei erstellen. Sie können damit beginnen, den Code aus Ihrer HTML-Vorlage in Ihre index.php-Datei zu kopieren. Sobald Sie Ihre index.php-Datei eingerichtet haben, müssen Sie den WordPress-Code hinzufügen. Der WordPress-Code wird in Ihre index.php-Datei eingefügt und teilt WordPress mit, wie Ihre Inhalte angezeigt werden sollen. Sobald Sie den WordPress-Code zu Ihrer index.php-Datei hinzugefügt haben, müssen Sie Ihre Datei speichern und auf Ihre WordPress-Site hochladen. Nachdem Sie Ihre Datei hochgeladen haben, müssen Sie Ihr Design aktivieren. Das ist es! Sie haben Ihre HTML-Vorlage nun erfolgreich in ein WordPress-Theme umgewandelt.
Es war üblich, dass HTML verwendet wurde, um Websites vor Systemen wie WordPress zu erstellen, aber auch JavaScript und CSS wurden verwendet. WordPress-Websites können aus nicht mehr unterstütztem HTML-Code konvertiert werden. Die Tatsache, dass einige grundlegende CSS- und HTML-Kenntnisse erforderlich sind, macht diesen Prozess möglicherweise etwas einfacher, obwohl dies nicht erforderlich ist. Sie müssen im ersten Schritt ein Thema auswählen, das Ihre Familie repräsentiert. Erstellen Sie anstelle des vorherigen HTML-Codes einen neuen, der in die verschiedenen Dateien kopiert wurde, die wir bereits erstellt haben. Erstellen Sie eine Schleifenbewegung. Der PHP-Code hinter der Inhaltsanzeige von WordPress ist der Loop.
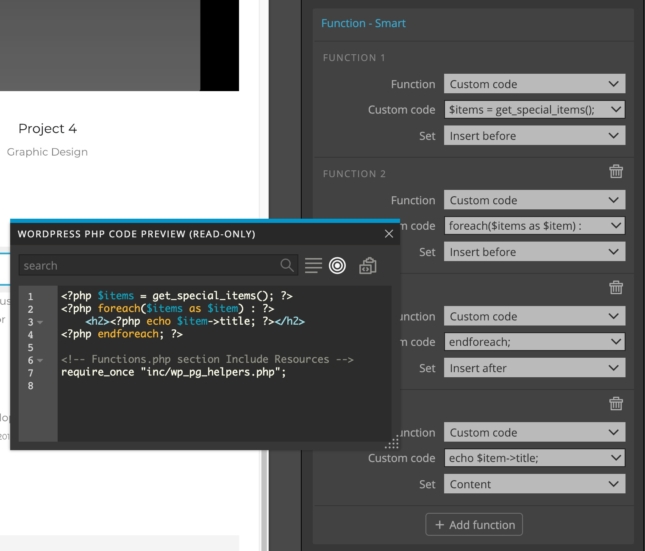
Der vierte Schritt besteht darin, den folgenden Code zum Inhaltsbereich hinzuzufügen. Stellen Sie mit FileZilla oder einem anderen FTP-Client eine Verbindung zu Ihrer Site her, nachdem Sie das gewünschte Design installiert und aktiviert haben. Ein untergeordnetes Thema muss in der Lage sein, alle seine Funktionen und Stile unterzubringen. Um diese Beziehung zu verbinden, beides ein Stil. CSS-Datei und eine functions.php-Datei müssen erstellt werden. Diese Datei definiert die Abhängigkeiten und die Hierarchie Ihres Designs. Ersetzen Sie den Parameter im Stil von einundzwanzig in der Datei functions.php Ihres untergeordneten Designs durch den Parameter in der Datei functions.html des übergeordneten Designs. Wenn Ihr übergeordnetes Design eine Funktion namens get_template verwendet, um seinen Stil zu laden, müssen Sie auch das untergeordnete Design verwenden. Während Sie weiter an diesem Thema arbeiten, können Sie sicherstellen, dass es das gleiche Erscheinungsbild wie Ihre vorherige HTML-Website beibehält.
Wählen Sie im oberen Menü „Datei/Öffnen“ und suchen Sie nach dem Speicherort Ihrer HTML-Datei, um sie mit dem HTML-Editor zu öffnen. Sie können die Datei auch per Drag & Drop in Ihr HTML-Editor-Fenster ziehen, wenn Sie sie aus Ihrem Dateibrowser ziehen.
Im WordPress-Editor erscheint ein Dropdown-Menü namens „Vorlage“, in dem Sie „Seitenattribute“ auswählen können. Sie finden eine Liste der verfügbaren WordPress-Website-Vorlagen , wenn Sie darauf klicken. Sie können Ihre Seite speichern oder aktualisieren, wie Sie es für richtig halten, und Sie können diejenige auswählen, die Sie bevorzugen.
Eine Website-Vorlage ist im Wesentlichen eine vorgefertigte HTML-Seite , die Bilder, Text und Schriftarten sowie Javascript-Dateien für Schriftstile und Javascript-Dateien enthält. Der Endbenutzer fügt seine Informationen, Texte und Bilder in das vorgefertigte Design ein und lädt es auf ein Webhosting-Konto hoch, um es im Internet anzuzeigen.
Kann ich eine HTML-Vorlage in WordPress importieren?

Ja, Sie können HTML-Vorlagen in WordPress importieren. Sie müssen dazu ein Plugin wie WP All Import verwenden. Sobald Sie das Plugin installiert haben, können Sie das Import-Tool verwenden, um Ihre HTML-Vorlage in WordPress zu importieren.
Wie erstellt man ein WordPress-Theme aus einer HTML-Vorlage? Neben HTML-basierten Websites gibt es eine Reihe weiterer Möglichkeiten, diese in WordPress zu integrieren. Die gebräuchlichste Methode ist die manuelle Konvertierung, aber Experten können Ihnen helfen, wenn Sie zusätzliche Hilfe benötigen. Sie müssen sowohl auf Ihre ursprüngliche als auch auf die neue Website zugreifen können, um sie verwenden zu können. Auf diese Weise können Sie sicherstellen, dass Ihre neue Indexdatei Dateien enthält, die zum Anzeigen der Struktur und des Stils Ihrer Site erforderlich sind. Nachdem Sie Ihr neues Design hochgeladen haben, müssen Sie es genehmigen. Sie müssen nun den Ordner des neuen Designs im Verzeichnis WP-themes/content/ ablegen, damit es aktiviert wird.

Wenn Sie Ihre HTML-Site in WordPress konvertieren möchten, können Sie dies mit einem untergeordneten Thema tun. Mit dieser Methode behält Ihr Design die gesamte Funktionalität und den Stil Ihres übergeordneten Designs bei, aber Sie können auch benutzerdefinierte Elemente hinzufügen. Der erste Schritt besteht darin, einen Ordner zu erstellen, der die notwendigen Dateien für das Thema Ihres Kindes enthält. Wenn Sie nicht die Zeit oder die Ressourcen haben, um selbst umzuwandeln, kann Ihnen möglicherweise ein Umrechnungsdienst helfen. Mit dieser hochflexiblen und erweiterbaren Plattform gewinnen Sie an Flexibilität und können schnell neue Inhalte erstellen.
Wie verknüpfe ich eine Vorlage mit einer Seite in WordPress?

Um eine Vorlage mit einer Seite in WordPress zu verknüpfen, müssen Sie zunächst eine neue Seite erstellen. Nachdem die Seite erstellt wurde, müssen Sie die Vorlage, die Sie verwenden möchten, aus dem Abschnitt „Seitenattribute“ auf der rechten Seite des Bildschirms auswählen. Nachdem die Vorlage ausgewählt wurde, müssen Sie auf die Schaltfläche „Veröffentlichen“ klicken, um Ihre Änderungen zu speichern.
Sie können jetzt Ihre WordPress-Designvorlagen anpassen
Suchen Sie in Ihrem Themenordner nach dem Ordner WP-content/themes und dem Ordner WP-themes. In diesem Ordner befindet sich ein Ordner namens Templates. Bitte benennen Sie den Ordner in my-custom-template um, wenn Sie ihn personalisieren möchten. Zunächst müssen Sie Ihre benutzerdefinierten HTML-, PHP- und Vorlagen-Tags hochladen. Es sind nur wenige Schritte erforderlich, um die HTML-, PHP- und Vorlagen-Tags aus Ihrem my-custom- template-Ordner in Ihren Beitrag oder Ihre Seite zu kopieren.
Wie füge ich meiner Website eine HTML-Vorlage hinzu?

Wenn Sie Ihrer Website eine HTML-Vorlage hinzufügen möchten, gehen Sie wie folgt vor: 1. Suchen Sie eine HTML-Vorlage, die Ihnen gefällt, und laden Sie sie auf Ihren Computer herunter. 2. Entpacken Sie die Vorlagendatei und öffnen Sie sie in Ihrem Texteditor. 3. Bearbeiten Sie den Vorlagencode nach Bedarf, um ihn an Ihre Website anzupassen. 4. Speichern Sie Ihre Änderungen und laden Sie die Vorlagendatei auf Ihre Website hoch. 5. Fügen Sie die Vorlagendatei nach Bedarf in Ihre Webseiten ein.
Sie können unsere kostenlosen HTML-Vorlagen verwenden, um Ihre eigene HTML-Website zu erstellen, oder aus über 16.900 Vorlagen wählen. Die Vorlagen enthalten alle einfache Schritt-für-Schritt-Anleitungen zum Vornehmen von Website-Änderungen. Durch Ziehen der Suchleiste können Sie schnell eine Website-Vorlage finden. Die Filter können verwendet werden, um Ihre Suche einzugrenzen und Sie zu inspirieren. Millionen von Kunden aus der ganzen Welt verwenden die HTML-Website-Vorlagen von ThemeForest. Designvorlagen werden in HTML erstellt, wodurch sie sich von WordPress-Designs unterscheiden, die alle Seiten einer Website sind. Da die Struktur von WordPress nicht mit HTML-Editoren kompatibel ist, funktioniert das Bearbeiten der Vorlage dort nicht; Sie können es jedoch in einem HTML-Editor bearbeiten.
7 Fehler, die Sie bei der Verwendung von Website-Vorlagen machen
Es ist nicht erforderlich, Tests durchzuführen, bevor eine Vorlage verwendet wird.
Bevor Sie die Vorlage auf Ihrer Website verwenden, müssen Sie sie zunächst testen. Wenn die Vorlage nicht ordnungsgemäß validiert wird, kann dies zu Fehlern und Leistungsproblemen führen.
Die falsche Vorlage ist die Ursache für diesen Fehler.
Bei der Auswahl einer Vorlage ist es wichtig, eine für das Projekt geeignete auszuwählen. Verwenden Sie nur Vorlagen, die für das Projekt, an dem Sie arbeiten, geeignet sind.
Stylesheets werden entgegen der landläufigen Meinung nicht verwendet.
Stylesheets sind unerlässlich, damit eine Vorlage auf verschiedenen Geräten gut aussieht. Stylesheets sind für das Erscheinungsbild der Vorlage auf allen Plattformen unerlässlich.
Konstruktionsfehler werden durch menschliches Versagen verursacht.
Stellen Sie vor der Verwendung einer Vorlage sicher, dass keine Designfehler vorliegen. Wenn Sie dies tun, sieht die Vorlage nicht gut aus und Sie müssen von vorne beginnen.
Die Vorlage muss richtig konfiguriert sein.
Richten Sie die Vorlage richtig ein, wenn Sie beabsichtigen, sie zu verwenden. Wenn die Vorlage nicht richtig konfiguriert ist, sieht sie fehl am Platz aus und Sie müssen von vorne beginnen.
Schriftarten sollten nicht verwendet werden.
Stellen Sie sicher, dass Ihre Schriftarten für die Vorlage geeignet sind, wenn Sie eine verwenden. Ohne Schriftarten sieht Ihre Vorlage schlampig aus und Sie müssen von vorne beginnen.
Es werden keine Bilder enthalten sein.
Wenn Sie eine Vorlage verwenden, sollten Sie Bilder einfügen, die für die Vorlage geeignet sind. Wenn Sie keine Bilder verwenden, sieht Ihre Vorlage schrecklich aus und Sie müssen von vorne anfangen.
