Como converter um modelo HTML em um tema WordPress
Publicados: 2022-10-07Supondo que você gostaria de um artigo discutindo como converter um modelo HTML em um tema WordPress: Ao criar um tema WordPress, você tem a opção de começar do zero, usando um tema inicial ou usando um modelo HTML pré-fabricado. Se você tiver um modelo HTML pré-fabricado que gostaria de usar como tema do WordPress, há algumas etapas que você precisa seguir para convertê-lo. Neste artigo, discutiremos como converter um modelo HTML em um tema do WordPress. Antes de começarmos, há algumas coisas que você precisa saber. Os temas do WordPress são compostos de arquivos de modelo. Arquivos de modelo são arquivos PHP que controlam a aparência e o funcionamento do seu site WordPress. Todos os temas do WordPress devem ter pelo menos um arquivo de modelo, chamado index.php. Para converter seu modelo HTML em um tema WordPress, você precisará criar uma nova pasta para o seu tema. Dentro desta pasta, você precisará criar seu arquivo index.php. Você pode começar copiando o código do seu modelo HTML para o arquivo index.php. Depois de configurar o arquivo index.php, você precisará adicionar o código do WordPress. O código do WordPress irá para dentro do seu arquivo index.php e dirá ao WordPress como exibir seu conteúdo. Depois de adicionar o código do WordPress ao seu arquivo index.php, você precisará salvar o arquivo e enviá-lo para o seu site WordPress. Depois de enviar seu arquivo, você precisará ativar seu tema. É isso! Agora você converteu com sucesso seu modelo HTML em um tema do WordPress.
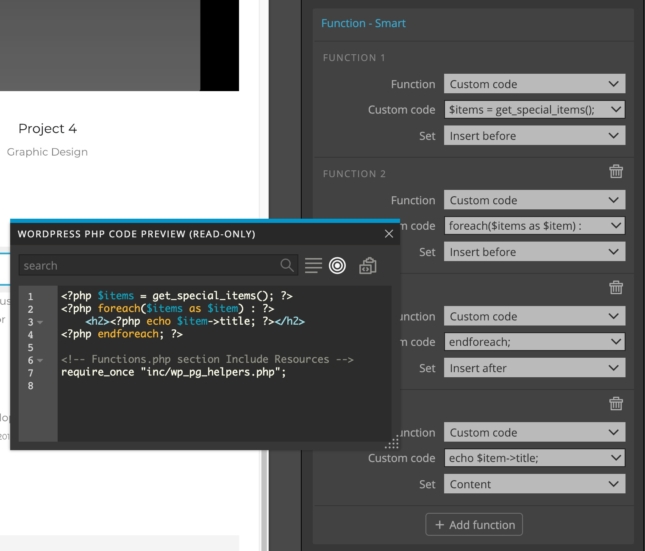
Era comum que o HTML fosse usado para criar sites antes de sistemas como o WordPress, mas JavaScript e CSS também eram usados. Sites WordPress podem ser convertidos de código HTML que não é mais suportado. O fato de ser necessário algum conhecimento básico de CSS e HTML pode tornar esse processo um pouco mais fácil, apesar de não ser necessário. Você deve escolher um tema que represente sua família no primeiro passo. No lugar do HTML anterior, crie um novo que foi copiado nos vários arquivos que já criamos. Crie um movimento em loop. O código PHP por trás da exibição de conteúdo do WordPress é o Loop.
A quarta etapa é adicionar o código a seguir à seção de conteúdo. Usando o FileZilla ou outro cliente FTP, conecte-se ao seu site depois de instalar e ativar o tema desejado. Um tema filho deve ser capaz de acomodar todas as suas funções e estilos. Para conectar essa relação, tanto um estilo. O arquivo CSS e um arquivo functions.php devem ser criados. Este arquivo definirá as dependências e hierarquia do seu tema. Substitua o parâmetro vinte e vinte e um estilo no arquivo functions.php do seu tema filho pelo parâmetro no arquivo functions.html do tema pai. Se o seu tema pai emprega uma função chamada get_template para carregar seu estilo, você também deve usar o tema filho. À medida que você continuar trabalhando nesse tema, poderá garantir que ele mantenha a mesma aparência do seu site HTML anterior.
Você deve selecionar “Arquivo/Abrir” no menu superior e procurar a localização do seu arquivo HTML para abri-lo usando o editor de HTML . Você também pode arrastar e soltar o arquivo na janela do editor HTML se arrastá-lo do navegador de arquivos.
Um menu suspenso chamado 'Template' aparece no editor do WordPress, onde você pode selecionar 'Page Attributes'. Você encontrará uma lista de modelos de sites WordPress disponíveis se clicar nele. Você pode salvar ou atualizar sua página como achar melhor e pode escolher a que preferir.
Um modelo de site, em essência, é uma página HTML pré-criada que inclui imagens, texto e fontes e arquivos Javascript para estilos de fonte e arquivos Javascript. O usuário final conecta suas informações, texto e imagens no design pré-construído e os carrega em uma conta de hospedagem na web para visualização na Internet.
Posso importar um modelo HTML para o WordPress?

Sim, você pode importar modelos HTML para o WordPress. Você precisará usar um plugin como o WP All Import para fazer isso. Depois de instalar o plug-in, você pode usar a ferramenta Importar para importar seu modelo HTML para o WordPress.
Como você faz um tema WordPress a partir de um modelo HTML? Além dos sites baseados em HTML, existem várias outras maneiras de integrá-los ao WordPress. O método mais comum é convertê-lo manualmente, mas os especialistas podem ajudá-lo se você precisar de assistência extra. Você deve ter acesso ao seu site original e ao novo para usá-los. Ao fazer isso, você pode garantir que seu novo arquivo de índice inclua os arquivos necessários para exibir a estrutura e o estilo do seu site. Depois de enviar seu novo tema, você precisará aprová-lo. Agora você deve colocar a pasta do novo tema no diretório WP-themes/content/ para que ele seja ativado.

Se você deseja converter seu site HTML para WordPress, pode fazê-lo usando um tema filho. Usando esse método, seu tema mantém toda a funcionalidade e estilo do seu tema pai, mas você também pode adicionar elementos personalizados. O primeiro passo é criar uma pasta contendo os arquivos necessários para o tema do seu filho. Se você não tiver tempo ou recursos para se converter, um serviço de conversão poderá ajudá-lo. Você ganhará maior agilidade e poderá criar rapidamente novos conteúdos com esta plataforma altamente flexível e extensível.
Como faço para vincular um modelo a uma página no WordPress?

Para vincular um modelo a uma página no WordPress, você precisará primeiro criar uma nova página. Depois que a página for criada, você precisará selecionar o modelo que deseja usar na seção Atributos da página no lado direito da tela. Depois que o modelo for selecionado, você precisará clicar no botão Publicar para salvar suas alterações.
Agora você pode personalizar seus modelos de tema do WordPress
Na sua pasta de temas, procure a pasta WP-content/themes e a pasta WP-themes. Uma pasta chamada Modelos pode ser encontrada nesta pasta. Renomeie a pasta para my-custom-template se quiser personalizá-la. Para começar, você precisará fazer upload de suas tags HTML, PHP e de modelo personalizadas. São necessários apenas alguns passos para copiar as tags HTML, PHP e template da sua pasta my-custom-template em seu post ou página.
Como adiciono um modelo HTML ao meu site?

Se você quiser adicionar um modelo HTML ao seu site, siga estas etapas: 1. Encontre um modelo HTML que você goste e baixe-o para o seu computador. 2. Descompacte o arquivo de modelo e abra-o em seu editor de texto. 3. Edite o código do modelo conforme necessário para personalizá-lo para seu site. 4. Salve suas alterações e carregue o arquivo de modelo em seu site. 5. Inclua o arquivo de modelo em suas páginas da web conforme necessário.
Você pode usar nossos modelos HTML gratuitos para criar seu próprio site HTML ou escolher entre mais de 16.900 modelos. Todos os modelos têm instruções simples e passo a passo para fazer alterações no site. Ao arrastar a barra de pesquisa, você pode encontrar rapidamente um modelo de site. Os filtros podem ser usados para restringir sua pesquisa e inspirá-lo. Milhões de clientes de todo o mundo usam os modelos de site HTML do ThemeForest. Os modelos de design são construídos em HTML, tornando-os distintos dos temas do WordPress, que são todas as páginas de um site. Como a estrutura do WordPress não é compatível com editores HTML, editar o modelo não funcionará lá; no entanto, você pode editá-lo em um editor de HTML.
7 erros que você está cometendo ao usar modelos de sites
Não é necessário realizar testes antes de usar um modelo.
Antes de usar o modelo em seu site, você deve primeiro testá-lo. Se o modelo não for validado corretamente, isso poderá resultar em erros e problemas de desempenho.
O modelo errado é a causa desse erro.
Ao selecionar um modelo, é fundamental selecionar um que seja apropriado para o projeto. Use apenas modelos apropriados para o projeto em que você está trabalhando.
Folhas de estilo, ao contrário da crença popular, não são usadas.
As folhas de estilo são essenciais para que um modelo tenha uma ótima aparência em vários dispositivos. As folhas de estilo são essenciais para a aparência do modelo em todas as plataformas.
Falhas de projeto são causadas por erro humano.
Antes de usar um modelo, certifique-se de que não haja erros de design. Se você fizer isso, o modelo não ficará bom e você precisará começar de novo.
O modelo deve ser configurado corretamente.
Configure o modelo corretamente se você pretende usá-lo. Se o modelo não estiver configurado corretamente, ele parecerá deslocado e você terá que começar do zero.
As fontes não devem ser usadas.
Certifique-se de que suas fontes sejam apropriadas para o modelo ao usar um. Sem fontes, seu modelo ficará desleixado e você terá que começar de novo.
Não haverá imagens incluídas.
Ao usar um modelo, você deve incluir imagens apropriadas para o modelo. Se você não usar imagens, seu modelo ficará horrível e você terá que começar do zero.
