Cara Mengonversi Template HTML Menjadi Tema WordPress
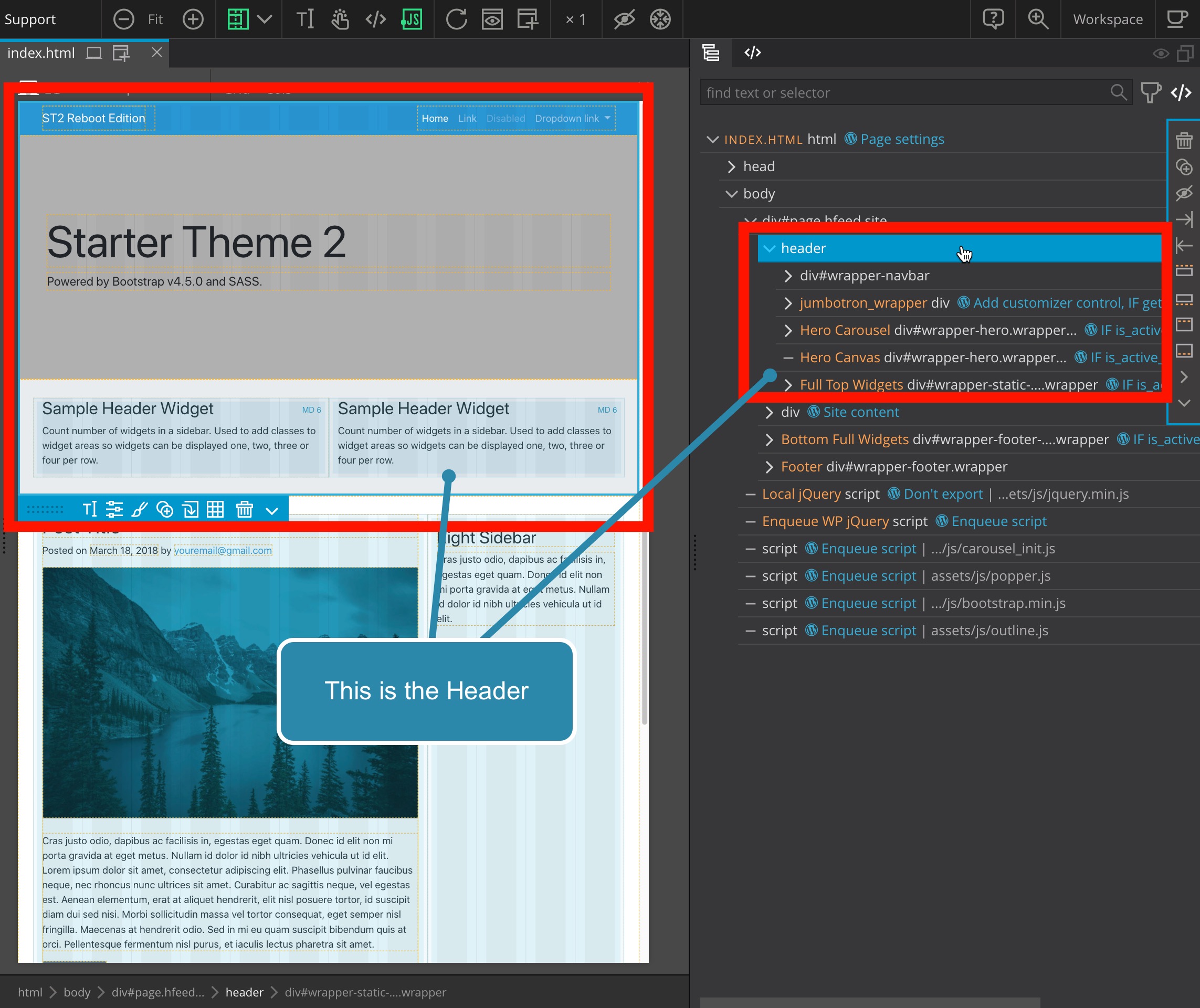
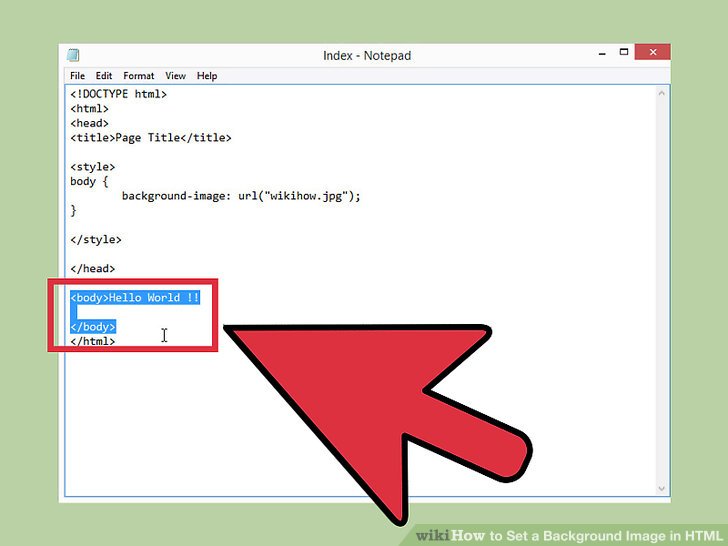
Diterbitkan: 2022-10-07Dengan asumsi Anda menginginkan artikel yang membahas cara mengubah template HTML menjadi tema WordPress: Saat membuat tema WordPress, Anda memiliki opsi untuk memulai dari awal, menggunakan tema pemula, atau menggunakan template HTML yang sudah jadi. Jika Anda memiliki template HTML siap pakai yang ingin Anda gunakan sebagai tema WordPress Anda, ada beberapa langkah yang perlu Anda ambil untuk mengonversinya. Pada artikel ini, kita akan membahas cara mengubah template HTML menjadi tema WordPress. Sebelum kita mulai, ada beberapa hal yang perlu Anda ketahui. Tema WordPress terdiri dari file template. File template adalah file PHP yang mengontrol tampilan dan fungsi situs WordPress Anda. Semua tema WordPress harus memiliki setidaknya satu file template, yang disebut index.php. Untuk mengonversi template HTML Anda menjadi tema WordPress, Anda perlu membuat folder baru untuk tema Anda. Di dalam folder ini, Anda perlu membuat file index.php Anda. Anda dapat mulai dengan menyalin kode dari template HTML Anda ke file index.php Anda. Setelah Anda menyiapkan file index.php, Anda perlu menambahkan kode WordPress. Kode WordPress akan masuk ke dalam file index.php Anda dan akan memberi tahu WordPress cara menampilkan konten Anda. Setelah Anda menambahkan kode WordPress ke file index.php Anda, Anda harus menyimpan file Anda dan mengunggahnya ke situs WordPress Anda. Setelah Anda mengunggah file Anda, Anda perlu mengaktifkan tema Anda. Itu dia! Anda sekarang telah berhasil mengubah template HTML Anda menjadi tema WordPress.
Itu umum untuk HTML digunakan untuk membuat situs web sebelum sistem seperti WordPress, tetapi JavaScript dan CSS juga digunakan. Situs web WordPress dapat dikonversi dari kode HTML yang tidak lagi didukung. Fakta bahwa beberapa pengetahuan CSS dan HTML dasar diperlukan dapat membuat proses ini sedikit lebih mudah, meskipun faktanya ini tidak diperlukan. Anda harus memilih tema yang mewakili keluarga Anda pada langkah pertama. Sebagai ganti HTML sebelumnya, buat yang baru yang telah disalin ke berbagai file yang telah kita buat. Buat gerakan looping. Kode PHP di balik tampilan konten WordPress adalah Loop.
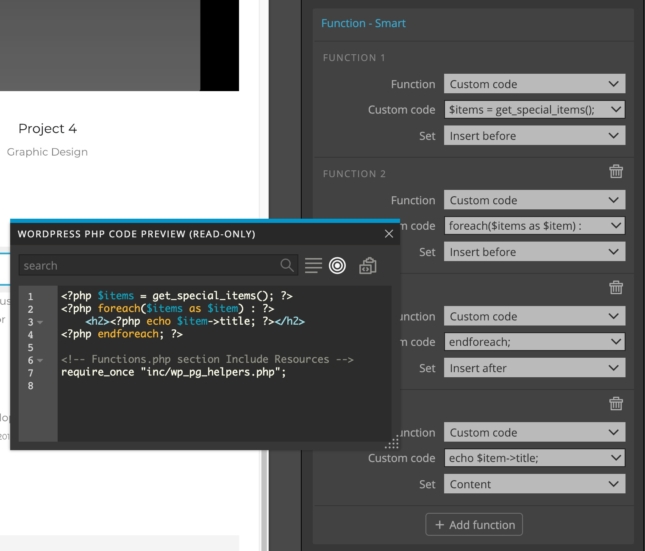
Langkah keempat adalah menambahkan kode berikut ke bagian konten. Menggunakan FileZilla atau klien FTP lainnya, sambungkan ke situs Anda setelah Anda menginstal dan mengaktifkan tema yang Anda inginkan. Tema anak harus dapat mengakomodasi semua fungsi dan gayanya. Untuk menghubungkan hubungan ini, keduanya menjadi gaya. File CSS dan file functions.php harus dibuat. File ini akan menentukan dependensi dan hierarki tema Anda. Ganti parameter dua puluh satu gaya di file functions.php tema anak Anda dengan parameter di file functions.html tema induk. Jika tema induk Anda menggunakan fungsi yang disebut get_template untuk memuat gayanya, Anda juga harus menggunakan tema anak. Saat Anda terus mengerjakan tema ini, Anda akan dapat memastikan bahwa itu mempertahankan tampilan dan nuansa yang sama seperti situs web HTML Anda sebelumnya.
Anda harus memilih “File/Open” di menu atas dan mencari lokasi file HTML Anda untuk membukanya menggunakan editor HTML . Anda juga dapat menarik dan melepas file ke jendela editor HTML jika Anda menyeretnya dari browser file.
Menu drop-down yang disebut 'Template' muncul di editor WordPress, di mana Anda dapat memilih 'Page Attributes.' Anda akan menemukan daftar templat situs web WordPress yang tersedia jika Anda mengkliknya. Anda dapat menyimpan atau memperbarui halaman Anda sesuai keinginan Anda, dan Anda dapat memilih yang Anda inginkan.
Templat situs web, pada dasarnya, adalah halaman HTML yang dibuat sebelumnya yang menyertakan gambar, teks, dan font serta file Javascript untuk gaya font dan file Javascript. Pengguna akhir memasukkan informasi, teks, dan gambar mereka ke dalam desain yang dibuat sebelumnya dan mengunggahnya ke akun hosting web untuk dilihat di Internet.
Bisakah Saya Mengimpor Template Html Ke WordPress?

Ya, Anda dapat mengimpor template HTML ke WordPress. Anda harus menggunakan plugin seperti WP All Import untuk melakukannya. Setelah Anda menginstal plugin, Anda dapat menggunakan alat Impor untuk mengimpor template HTML Anda ke WordPress.
Bagaimana Anda membuat tema WordPress dari template HTML? Selain situs web berbasis HTML, ada sejumlah cara lain untuk mengintegrasikannya ke WordPress. Metode yang paling umum adalah mengonversinya secara manual, tetapi para ahli dapat membantu Anda jika Anda memerlukan bantuan tambahan. Anda harus memiliki akses ke situs web asli dan yang baru untuk menggunakannya. Dengan melakukannya, Anda dapat memastikan bahwa file indeks baru Anda menyertakan file yang diperlukan untuk menampilkan struktur dan gaya situs Anda. Setelah Anda mengunggah tema baru, Anda harus menyetujuinya. Anda sekarang harus menempatkan folder tema baru di direktori WP-themes/content/ agar dapat diaktifkan.

Jika Anda ingin mengonversi situs HTML Anda ke WordPress, Anda dapat melakukannya menggunakan tema anak. Dengan menggunakan metode ini, tema Anda mempertahankan semua fungsi dan gaya tema induk Anda, tetapi Anda juga dapat menambahkan elemen khusus. Langkah pertama adalah membuat folder yang berisi file-file yang diperlukan untuk tema anak Anda. Jika Anda tidak memiliki waktu atau sumber daya untuk mengonversi diri sendiri, layanan konversi mungkin dapat membantu Anda. Anda akan mendapatkan kelincahan yang lebih besar dan dapat dengan cepat membuat konten baru dengan platform yang sangat fleksibel dan dapat diperluas ini.
Bagaimana Saya Menautkan Template Ke Halaman Di WordPress?

Untuk menautkan template ke halaman di WordPress, Anda harus terlebih dahulu membuat halaman baru. Setelah halaman dibuat, Anda harus memilih template yang ingin Anda gunakan dari bagian Atribut Halaman di sisi kanan layar. Setelah template dipilih, Anda harus mengklik tombol Publish untuk menyimpan perubahan Anda.
Sekarang Anda Dapat Menyesuaikan Template Tema WordPress Anda
Di folder tema Anda, cari folder WP-content/themes dan folder WP-themes. Folder bernama Template dapat ditemukan di folder ini. Silakan ganti nama folder menjadi my-custom-template jika Anda ingin mempersonalisasikannya. Untuk memulai, Anda harus mengunggah tag HTML, PHP, dan template khusus Anda. Hanya perlu beberapa langkah untuk menyalin HTML, PHP, dan tag template dari folder my-custom-template Anda ke dalam posting atau halaman Anda.
Bagaimana Saya Menambahkan Template Html ke Situs Saya?

Jika Anda ingin menambahkan template HTML ke situs web Anda, Anda dapat melakukannya dengan mengikuti langkah-langkah berikut: 1. Temukan template HTML yang Anda sukai dan unduh ke komputer Anda. 2. Buka zip file template dan buka di editor teks Anda. 3. Edit kode template sesuai kebutuhan untuk menyesuaikannya dengan situs web Anda. 4. Simpan perubahan Anda dan unggah file template ke situs web Anda. 5. Sertakan file template di halaman web Anda sesuai kebutuhan.
Anda dapat menggunakan templat HTML gratis kami untuk membuat situs web HTML Anda sendiri atau memilih dari lebih dari 16.900 templat. Semua template memiliki petunjuk langkah demi langkah yang sederhana untuk membuat perubahan situs web. Dengan menyeret bilah pencarian, Anda dapat dengan cepat menemukan templat situs web. Filter dapat digunakan untuk mempersempit pencarian Anda dan menginspirasi Anda. Jutaan pelanggan dari seluruh dunia menggunakan templat situs web HTML ThemeForest. Template desain dibuat dalam HTML, membuatnya berbeda dari tema WordPress, yang semuanya merupakan halaman situs. Karena struktur WordPress tidak kompatibel dengan editor HTML, mengedit template tidak akan berfungsi di sana; namun, Anda dapat mengeditnya di editor HTML.
7 Kesalahan yang Anda Buat Saat Menggunakan Templat Situs Web
Tidak perlu melakukan pengujian sebelum menggunakan template.
Sebelum menggunakan template di situs web Anda, Anda harus mengujinya terlebih dahulu. Jika template tidak divalidasi dengan benar, hal itu dapat mengakibatkan kesalahan dan masalah kinerja.
Template yang salah adalah penyebab kesalahan ini.
Saat memilih template, sangat penting untuk memilih salah satu yang sesuai untuk proyek. Gunakan hanya template yang sesuai untuk proyek yang sedang Anda kerjakan.
Lembar gaya, bertentangan dengan kepercayaan populer, tidak digunakan.
Lembar gaya sangat penting untuk membuat template terlihat bagus di berbagai perangkat. Lembar gaya sangat penting untuk tampilan template di semua platform.
Cacat desain disebabkan oleh kesalahan manusia.
Sebelum menggunakan template, pastikan tidak ada kesalahan desain. Jika Anda melakukannya, template tidak akan terlihat bagus dan Anda harus memulai dari awal.
Template harus dikonfigurasi dengan benar.
Atur template dengan benar jika Anda ingin menggunakannya. Jika template tidak dikonfigurasi dengan benar, itu akan terlihat tidak pada tempatnya, dan Anda harus memulai dari awal.
Font tidak boleh digunakan.
Pastikan font Anda sesuai untuk template saat Anda menggunakannya. Tanpa font, template Anda akan terlihat tidak rapi dan Anda harus memulai dari awal.
Tidak akan ada gambar yang disertakan.
Saat menggunakan template, Anda harus menyertakan gambar yang sesuai untuk template. Jika Anda tidak menggunakan gambar, template Anda akan terlihat buruk dan Anda harus memulai dari awal.
