Comment convertir un modèle HTML en thème WordPress
Publié: 2022-10-07En supposant que vous souhaitiez un article expliquant comment convertir un modèle HTML en thème WordPress : lors de la création d'un thème WordPress, vous avez la possibilité de partir de zéro, d'utiliser un thème de démarrage ou d'utiliser un modèle HTML pré-fait. Si vous avez un modèle HTML prédéfini que vous souhaitez utiliser comme thème WordPress, vous devez suivre quelques étapes pour le convertir. Dans cet article, nous verrons comment convertir un modèle HTML en thème WordPress. Avant de commencer, il y a quelques choses que vous devez savoir. Les thèmes WordPress sont constitués de fichiers modèles. Les fichiers modèles sont des fichiers PHP qui contrôlent l'apparence et le fonctionnement de votre site WordPress. Tous les thèmes WordPress doivent avoir au moins un fichier modèle, appelé index.php. Pour convertir votre modèle HTML en thème WordPress, vous devrez créer un nouveau dossier pour votre thème. Dans ce dossier, vous devrez créer votre fichier index.php. Vous pouvez commencer par copier le code de votre modèle HTML dans votre fichier index.php. Une fois que vous avez configuré votre fichier index.php, vous devrez ajouter le code WordPress. Le code WordPress ira à l'intérieur de votre fichier index.php et indiquera à WordPress comment afficher votre contenu. Une fois que vous avez ajouté le code WordPress à votre fichier index.php, vous devrez enregistrer votre fichier et le télécharger sur votre site WordPress. Après avoir téléchargé votre fichier, vous devrez activer votre thème. C'est ça! Vous avez maintenant converti avec succès votre modèle HTML en thème WordPress.
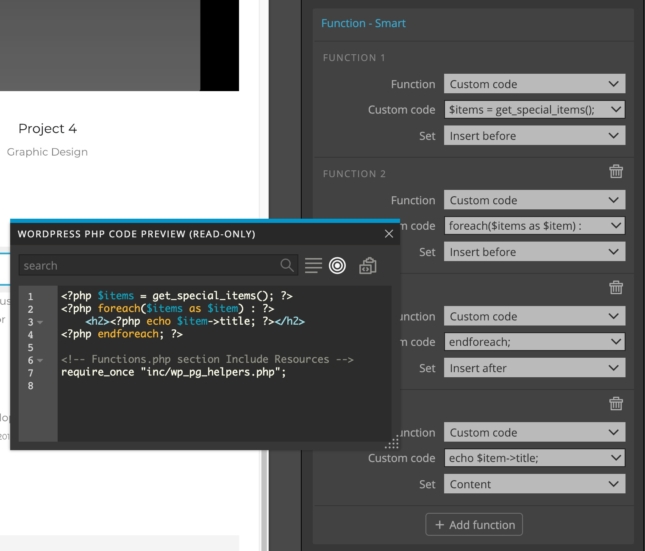
Il était courant que HTML soit utilisé pour créer des sites Web avant des systèmes comme WordPress, mais JavaScript et CSS étaient également utilisés. Les sites Web WordPress peuvent être convertis à partir de code HTML qui n'est plus pris en charge. Le fait que certaines connaissances de base en CSS et HTML soient requises peut rendre ce processus un peu plus facile, même si cela n'est pas nécessaire. Vous devez choisir un thème qui représente votre famille dans un premier temps. A la place du code HTML précédent, créez-en un nouveau qui a été copié dans les différents fichiers que nous avons déjà créés. Créez un mouvement en boucle. Le code PHP derrière l'affichage du contenu de WordPress est la boucle.
La quatrième étape consiste à ajouter le code suivant à la section de contenu. À l'aide de FileZilla ou d'un autre client FTP, connectez-vous à votre site après avoir installé et activé le thème souhaité. Un thème enfant doit pouvoir accueillir toutes ses fonctions et tous ses styles. Pour relier cette relation, à la fois un style. Un fichier CSS et un fichier functions.php doivent être créés. Ce fichier définira les dépendances et la hiérarchie de votre thème. Remplacez le paramètre vingt-vingt-et-un-style dans le fichier functions.php de votre thème enfant par le paramètre dans le fichier functions.html du thème parent. Si votre thème parent utilise une fonction appelée get_template pour charger son style, vous devez également utiliser le thème enfant. En continuant à travailler sur ce thème, vous pourrez vous assurer qu'il conserve la même apparence que votre site Web HTML précédent.
Vous devez sélectionner "Fichier/Ouvrir" dans le menu du haut et rechercher l'emplacement de votre fichier HTML pour l'ouvrir à l'aide de l' éditeur HTML . Vous pouvez également faire glisser et déposer le fichier dans la fenêtre de votre éditeur HTML si vous le faites glisser depuis votre navigateur de fichiers.
Un menu déroulant appelé "Modèle" apparaît dans l'éditeur WordPress, où vous pouvez sélectionner "Attributs de page". Vous trouverez une liste de modèles de sites Web WordPress disponibles si vous cliquez dessus. Vous pouvez enregistrer ou mettre à jour votre page comme bon vous semble, et vous pouvez choisir celle que vous préférez.
Un modèle de site Web, par essence, est une page HTML prédéfinie qui comprend des images, du texte, des polices et des fichiers Javascript pour les styles de police et les fichiers Javascript. L'utilisateur final insère ses informations, son texte et ses images dans la conception prédéfinie et les télécharge sur un compte d'hébergement Web pour les afficher sur Internet.
Puis-je importer un modèle HTML dans WordPress ?

Oui, vous pouvez importer des modèles HTML dans WordPress. Vous devrez utiliser un plugin comme WP All Import pour le faire. Une fois le plugin installé, vous pouvez utiliser l'outil d'importation pour importer votre modèle HTML dans WordPress.
Comment créer un thème WordPress à partir d'un modèle HTML ? En plus des sites Web basés sur HTML, il existe un certain nombre d'autres façons de les intégrer à WordPress. La méthode la plus courante consiste à le convertir manuellement, mais des experts peuvent vous aider si vous avez besoin d'une assistance supplémentaire. Vous devez avoir accès à la fois à votre site Web d'origine et au nouveau pour pouvoir les utiliser. Ce faisant, vous pouvez vous assurer que votre nouveau fichier d'index comprend les fichiers nécessaires à l'affichage de la structure et du style de votre site. Après avoir téléchargé votre nouveau thème, vous devrez l'approuver. Vous devez maintenant placer le dossier du nouveau thème dans le répertoire WP-themes/content/ pour qu'il soit activé.

Si vous souhaitez convertir votre site HTML en WordPress, vous pouvez le faire en utilisant un thème enfant. En utilisant cette méthode, votre thème conserve toutes les fonctionnalités et le style de votre thème parent, mais vous pouvez également ajouter des éléments personnalisés. La première étape consiste à créer un dossier contenant les fichiers nécessaires au thème de votre enfant. Si vous n'avez pas le temps ou les ressources pour vous convertir, un service de conversion peut être en mesure de vous aider. Vous gagnerez en agilité et pourrez créer rapidement de nouveaux contenus avec cette plateforme hautement flexible et extensible.
Comment lier un modèle à une page dans WordPress ?

Afin de lier un modèle à une page dans WordPress, vous devrez d'abord créer une nouvelle page. Une fois la page créée, vous devrez sélectionner le modèle que vous souhaitez utiliser dans la section Attributs de la page sur le côté droit de l'écran. Une fois le modèle sélectionné, vous devrez cliquer sur le bouton Publier pour enregistrer vos modifications.
Vous pouvez maintenant personnaliser vos modèles de thèmes WordPress
Dans votre dossier de thèmes, recherchez le dossier WP-content/themes et le dossier WP-themes. Un dossier appelé Templates se trouve dans ce dossier. Veuillez renommer le dossier en my-custom-template si vous souhaitez le personnaliser. Pour commencer, vous devrez télécharger vos balises HTML, PHP et modèles personnalisées. Il suffit de quelques étapes pour copier les balises HTML, PHP et de modèle de votre dossier my-custom-template dans votre article ou votre page.
Comment puis-je ajouter un modèle HTML à mon site Web ?

Si vous souhaitez ajouter un modèle HTML à votre site Web, vous pouvez le faire en suivant ces étapes : 1. Trouvez un modèle HTML que vous aimez et téléchargez-le sur votre ordinateur. 2. Décompressez le fichier modèle et ouvrez-le dans votre éditeur de texte. 3. Modifiez le code du modèle selon vos besoins pour le personnaliser pour votre site Web. 4. Enregistrez vos modifications et téléchargez le fichier de modèle sur votre site Web. 5. Incluez le fichier de modèle dans vos pages Web selon vos besoins.
Vous pouvez utiliser nos modèles HTML gratuits pour créer votre propre site Web HTML ou choisir parmi plus de 16 900 modèles. Les modèles contiennent tous des instructions simples, étape par étape, pour apporter des modifications au site Web. En faisant glisser la barre de recherche, vous pouvez trouver rapidement un modèle de site Web. Les filtres peuvent être utilisés pour affiner votre recherche et vous inspirer. Des millions de clients du monde entier utilisent les modèles de sites Web HTML de ThemeForest. Les modèles de conception sont construits en HTML, ce qui les distingue des thèmes WordPress, qui sont toutes les pages d'un site. Parce que la structure de WordPress n'est pas compatible avec les éditeurs HTML, l'édition du modèle ne fonctionnera pas là-bas ; cependant, vous pouvez le modifier dans un éditeur HTML.
7 erreurs que vous commettez lorsque vous utilisez des modèles de site Web
Il n'est pas nécessaire d'effectuer des tests avant d'utiliser un modèle.
Avant d'utiliser le modèle sur votre site Web, vous devez d'abord le tester. Si le modèle ne se valide pas correctement, cela peut entraîner des erreurs et des problèmes de performances.
Le mauvais modèle est la cause de cette erreur.
Lors de la sélection d'un modèle, il est essentiel d'en sélectionner un qui soit approprié pour le projet. Utilisez uniquement des modèles adaptés au projet sur lequel vous travaillez.
Les feuilles de style, contrairement aux idées reçues, ne sont pas utilisées.
Les feuilles de style sont essentielles pour qu'un modèle ait fière allure sur divers appareils. Les feuilles de style sont essentielles pour l'apparence du modèle sur toutes les plateformes.
Les défauts de conception sont dus à une erreur humaine.
Avant d'utiliser un modèle, assurez-vous qu'il n'y a pas d'erreurs de conception. Si vous le faites, le modèle ne sera pas beau et vous devrez recommencer.
Le modèle doit être correctement configuré.
Configurez correctement le modèle si vous avez l'intention de l'utiliser. Si le modèle n'est pas correctement configuré, il semblera déplacé et vous devrez recommencer à zéro.
Les polices ne doivent pas être utilisées.
Assurez-vous que vos polices sont appropriées pour le modèle lorsque vous en utilisez un. Sans polices, votre modèle aura l'air bâclé et vous devrez recommencer.
Il n'y aura pas d'images incluses.
Lorsque vous utilisez un modèle, vous devez inclure des images appropriées pour le modèle. Si vous n'utilisez pas d'images, votre modèle aura l'air terrible et vous devrez recommencer à zéro.
