如何预览 WordPress 主题
已发表: 2022-10-07如果您打算创建一个WordPress 网站,您需要做的第一件事就是选择一个主题。 WordPress 有数以千计的免费和付费主题可供选择。 当您在寻找 WordPress 主题时,预览主题以查看它在您网站上的外观非常重要。 在本文中,我们将向您展示如何预览 WordPress 主题。
在购买新的 WordPress 主题时,您必须小心。 购买和使用不良主题不仅会花钱,还会损害您的网站。 可以在购买之前和之后试驾主题。 如果您想购买新的 WordPress 主题,请确保它与最新版本完全兼容。 在购买主题之前,您应该进行一些基本测试以确保其设计和响应能力。 您将能够在此方法中测试和预览主题,而无需修改网站的默认主题。 您必须先下载并安装新主题,然后才能在 WordPress 网站上使用它。
第 2 步是导航到外观。 通过转到 WP Theme Test 并单击安装,您可以配置插件。 登录 WordPress 帐户后,您就可以开始使用新主题了。 如果您要在完整的 WordPress 安装上测试主题,则可以在本地安装中轻松完成。 如果您想对新设计进行实时测试,您还可以创建一个 WordPress 登台网站。 为确保您的网站安全,请避免使用免费、过时或盗版的 WordPress 主题。
如何预览新的 WordPress 主题?

您可以通过访问外观来做到这一点。 可以在管理面板的侧边栏中找到主题。 在此页面上,您将找到该站点的所有已安装主题。 将鼠标悬停在要预览的主题上时,单击实时预览按钮进行查看。 您将被带到WordPress 主题定制器,您可以在其中更改主题。
激活前的主题预览:如何正确预览和激活主题。 实时预览和预览是最常见的预览类型。 实时预览可让您查看包含内容时主题在您的网站上的外观。 当您单击页面顶部外观菜单中的添加新按钮时,您将看到一个包含当前特色主题的页面。 当您将鼠标悬停在您感兴趣的主题之一上时,它将显示一个预览按钮。 实时预览是查看主题如何适合您现有内容的绝佳方式。
如何预览 WordPress?

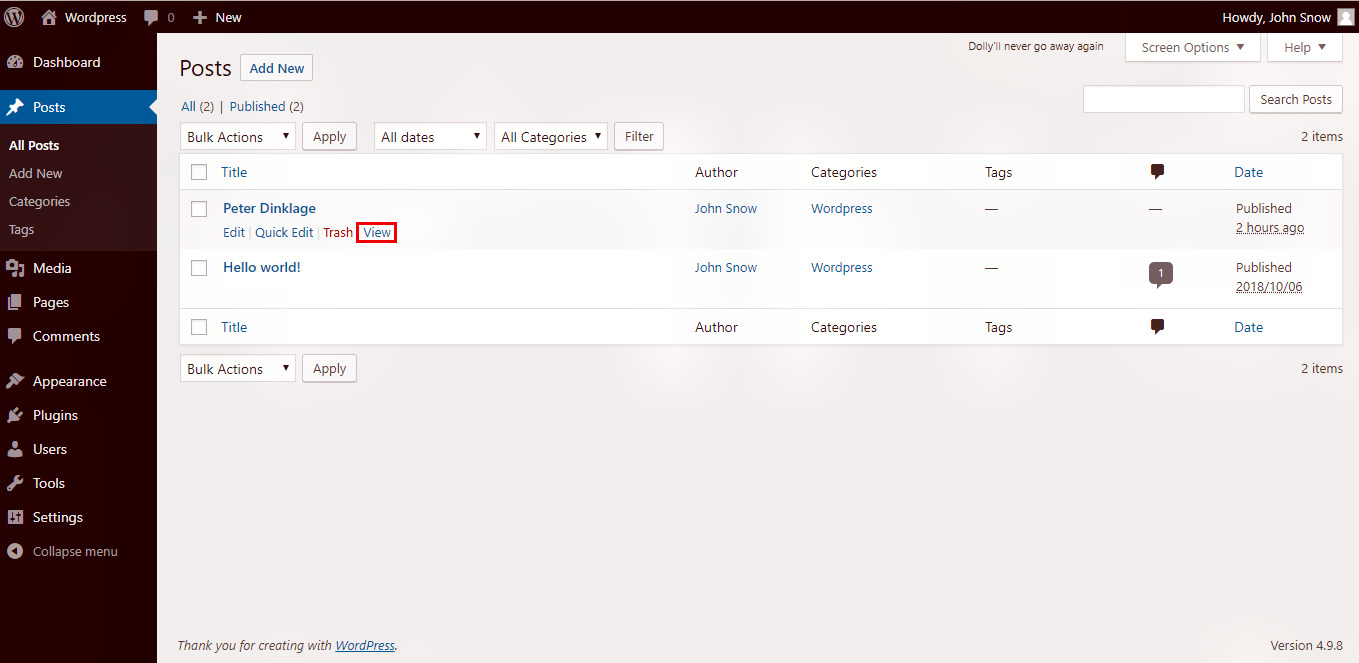
要在 WordPress 网站上线之前对其进行预览,您可以使用WordPress 预览功能。 这将允许您在不发布站点的情况下查看站点的外观。 为此,请转到 WordPress 仪表板并单击“预览”按钮。
当您在发布之前预览您的网站时,您可以发现任何错误、设计缺陷、缺少的项目或拼写或语法错误。 在本教程中,我们将向您展示如何在 WordPress 网站上线之前对其进行预览。 我们将使用 SeedProd 的 Pro 版本,但也有一个免费版本,您可以将其用于更简单的页面。 您可以在几秒钟内使用 SeedProd 轻松创建“即将推出的页面”。 您可以将电子邮件注册表单和社交媒体按钮添加到即将到来的页面,以便您的用户可以从一开始就关注您的品牌。 您现在可以关闭页面构建器界面并返回到 SeedProd。 在此页面上,您可以找到登录页面。
作为标准做法,网络专业人员创建临时网站。 登台网站是您网站的私人克隆,完全隐藏在视图之外。 您可以使用它在实时服务器测试期间预览和测试您的更改。 Bluehost 是世界上最大的网络托管公司之一,也是官方的 WordPress 托管服务提供商。 在您的网站上激活主题之前对其进行预览是确保您使用正确版本的好方法。 使用实时预览工具,您可以查看主题中的帖子或页面可能看起来像实时。 如果您没有临时网站,则无需修改即可看到预览。
大多数 WordPress 主题允许您使用定制器预览您的更改。 使用此功能,您可以在将更改实际应用到您的网站之前预览更改。 如果您使用的是完整的站点编辑器主题,您可以通过选择外观来启动编辑器。 编辑器的菜单。 使用最好的 WordPress 登陆页面构建器 SeedProd,可以在几分钟内为您的网站创建漂亮的登陆页面。 使用 SeedProd,您可以通过使用拖放构建器中的块和部分来创建漂亮的布局。 此外,它还提供完整的 WooCommerce 支持,因此您可以设计和预览您的在线商店。

如果您希望它在您的网站上可见,则需要 URL 标记和着陆页名称。 通过前往 SeedProd,您可以开始自己的种子业务。 登陆页面旨在是交互式的。 作为起点,可以使用许多高度优化的模板。 完成页面编辑后,您可以通过单击“保存”按钮选择发布它。
Ctrl 在 VS Code 中可用。 要查看页面的预览,请单击浏览器窗口中的 Shift B 按钮。
当您在浏览器中预览网页时,它会出现。
在 VS Code 中预览网页
您可以使用浏览器预览网页。
使用浏览器预览网页。
可以通过使用浏览来执行网页的预览。
WordPress自定义的优缺点
Customizer 的第一个缺点是它不是实时预览,因此您将无法与所做的更改进行交互。 其次,定制器在实时网站上不可用,因此如果没有它,您将无法尝试更改。
如何在不上线的情况下预览我的 WordPress 网站?
您可以在页面构建器屏幕上更改页面设置。 您可以通过单击访问控制来访问您的设置。 您可以选择 URL 过期的持续时间并在此处创建绕过 URL。 确保也保存您的更改。
您可以通过单击位于 WordPress 编辑器右侧“发布”部分的“预览”按钮来预览您的网站。 当您使用临时站点的 WordPress 主题时,您可以激活新主题或替代主题,而无需启用它。 在 WordPress 中,转到外观并选择一个主题。 主题可以在 WordPress 管理区域中找到。 最好从临时站点开始,因为它与您的实时网站托管在同一台服务器上。 使用 WordPress 自定义帖子类型,LiveBlogging 插件可以创建微博条目。 此条目包含在已为微博激活的帖子中。
如何在 WordPress 网站上线之前预览它
WordPress 网站由内容管理系统 (CMS) 创建或管理。 可以从头开始创建或修改网站或添加功能。 客户可以通过转到 WordPress 管理面板中的设置 > 阅读并单击与该部分关联的复选标记来预览他们的网站。 这种类型的演示吸引了绝大多数客户,因为它允许他们在工作或休息时查看网站。 要查看具有新主题的网站,请将鼠标悬停在缩略图上,然后单击实时预览按钮。 选择新主题后,WordPress 将打开您网站的预览,就好像它是您自己的一样。
无需激活即可预览 WordPress 主题
如果您想在不激活它的情况下查看 WordPress 主题在您的网站上的外观,有几种方法可以做到这一点。 一种是简单地安装主题并使用 WordPress Customizer 进行预览。 另一种方法是在 WordPress 测试环境中安装主题,例如本地安装或临时站点。 最后,您可以使用WordPress Theme Previewer 插件。 这个插件将允许您预览任何主题,即使它没有被激活,而无需安装它。
WordPress 主题预览插件
WordPress 主题预览插件是一种无需激活即可预览主题在您网站上的外观的好方法。 如果您正在考虑切换主题,或者如果您想在将新主题发布到您的网站之前对其进行测试,这将特别有用。 只需安装插件,然后从 WordPress 管理员的插件页面激活它。 激活后,您可以通过转到“外观”>“主题”页面并单击要预览的主题的“预览”链接来预览任何主题。
您可以使用主题开发预览插件在新主题发布之前预览它。 可以配置预览主题,与普通主题分开配置,这样当另一个用户预览主题时,它也被用作保存的配置。 由于此插件不允许为每个主题设置单独的内容部分,因此您将无法预览对内容的更改。 对预览主题所做的更改不会影响公共主题。 此类别包括 Visual Composer 等插件,其中包括特定于页面的布局设置和布局。 预览主题允许您将现有菜单放置在预定位置并记住它们。 该插件不支持因配置而异的插件配置、插件状态或设置。
在让新主题出现在您的网站之前先试用它们。
预览主题 在外观菜单中,您可以单击任何预先指定的主题。 您可以通过单击实时预览按钮来预览您网站的主题。 当您打开主题时,您将能够以与仍处于活动状态时相同的方式自定义其所有功能。
