WordPress 테마를 미리 보는 방법
게시 됨: 2022-10-07WordPress 사이트 를 만들 계획이라면 가장 먼저 해야 할 일 중 하나는 테마를 선택하는 것입니다. WordPress에는 무료 및 유료로 사용할 수 있는 수천 가지 테마가 있습니다. WordPress 테마를 찾을 때 테마를 미리 보고 사이트에서 어떻게 보일지 확인하는 것이 중요합니다. 이 기사에서는 WordPress 테마를 미리 보는 방법을 보여줍니다.
새로운 워드프레스 테마를 구매할 때 주의해야 합니다. 나쁜 테마 를 구매하고 사용하면 비용이 발생할 뿐만 아니라 웹사이트에 피해를 줄 수도 있습니다. 테마 구매 전후에 시승이 가능합니다. 새 WordPress 테마를 구입하려면 최신 버전과 완전히 호환되는지 확인하세요. 테마를 구입하기 전에 디자인과 응답성을 확인하기 위해 몇 가지 기본 테스트를 수행해야 합니다. 이 방법으로 웹사이트의 기본 테마를 수정하지 않고도 테마를 테스트하고 미리 볼 수 있습니다. WordPress 사이트에서 새 테마를 사용하려면 먼저 새 테마를 다운로드하여 설치해야 합니다.
2단계는 모양으로 이동하는 것입니다. WP 테마 테스트로 이동하여 설치를 클릭하여 플러그인을 구성할 수 있습니다. WordPress 계정에 로그인하면 새 테마를 사용할 수 있습니다. 전체 WordPress 설치에서 테마를 테스트하는 경우 로컬 설치 내에서 쉽게 수행할 수 있습니다. 새로운 디자인에 대한 라이브 테스트를 수행하려는 경우 WordPress 스테이징 웹사이트를 만들 수도 있습니다. 웹 사이트를 안전하게 유지하려면 무료, 구식 또는 불법 복제 WordPress 테마를 사용하지 마십시오.
새 WordPress 테마를 미리 보려면 어떻게 합니까?

외모를 방문하여 그렇게 할 수 있습니다. 테마는 관리자 패널의 사이드바에서 찾을 수 있습니다. 이 페이지에서 사이트에 설치된 모든 테마를 찾을 수 있습니다. 미리 보고 싶은 테마 위로 마우스를 가져가면 실시간 미리보기 버튼을 클릭하면 볼 수 있습니다. 테마를 변경할 수 있는 WordPress Theme Customizer 로 이동합니다.
활성화 전 테마 미리보기 : 테마를 올바르게 미리 보고 활성화하는 방법. 실시간 미리보기와 미리보기는 가장 일반적인 미리보기 유형입니다. 라이브 미리 보기를 사용하면 콘텐츠를 포함할 때 웹사이트에서 테마가 어떻게 보일지 확인할 수 있습니다. 페이지 상단의 모양 메뉴에서 새로 추가 버튼을 클릭하면 현재 추천 테마가 있는 페이지가 표시됩니다. 관심 있는 테마 중 하나에 마우스를 가져가면 미리보기 버튼이 표시됩니다. 라이브 미리 보기는 테마가 기존 콘텐츠에 어떻게 맞는지 확인하는 훌륭한 방법입니다.
WordPress를 미리 보려면 어떻게 합니까?

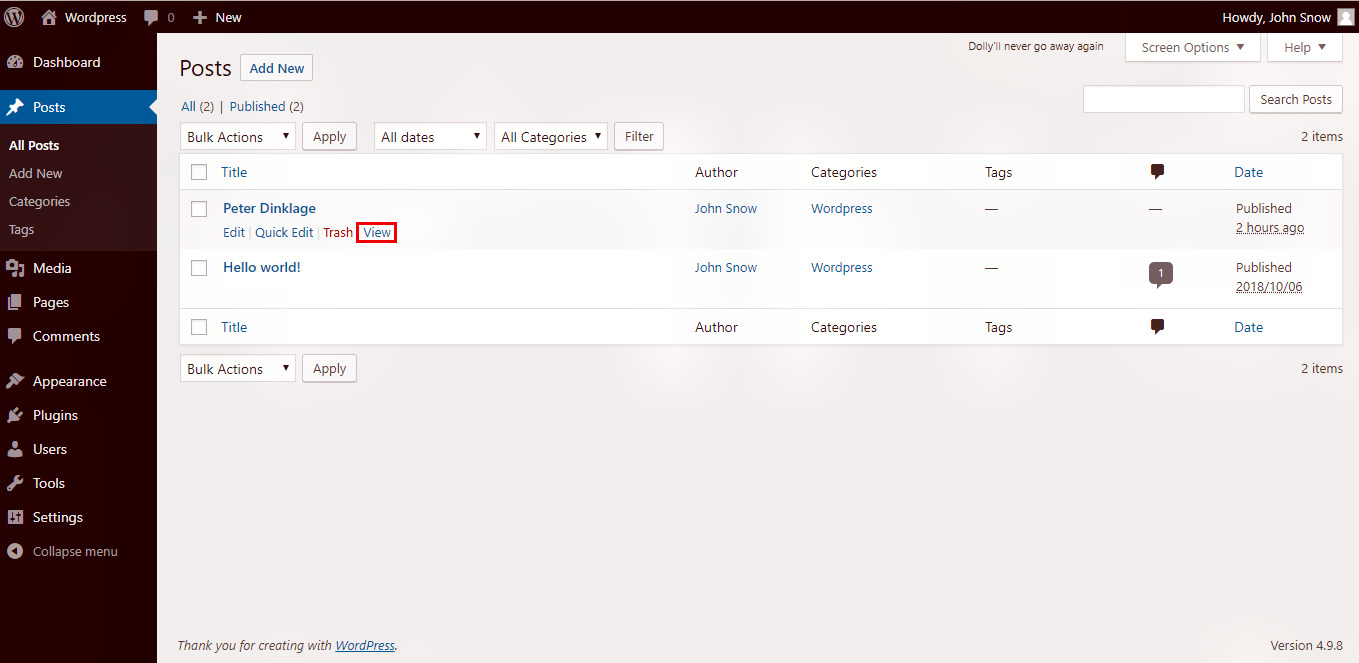
WordPress 사이트를 라이브로 만들기 전에 미리 보려면 WordPress 미리 보기 기능 을 사용할 수 있습니다. 이렇게 하면 게시하지 않고도 사이트가 어떻게 보이는지 확인할 수 있습니다. 이렇게 하려면 WordPress 대시보드로 이동하여 "미리보기" 버튼을 클릭하십시오.
웹사이트를 게시하기 전에 미리 보면 오류, 디자인 결함, 누락된 항목 또는 철자 또는 문법 오류를 발견할 수 있습니다. 이 튜토리얼에서는 WordPress 웹사이트가 게시되기 전에 미리 보는 방법을 보여줍니다. 우리는 SeedProd의 Pro 버전을 사용할 것이지만 더 간단한 페이지에 사용할 수 있는 무료 버전도 있습니다. SeedProd로 몇 초 만에 '출시 예정 페이지'를 쉽게 만들 수 있습니다. 사용자가 처음부터 브랜드를 팔로우할 수 있도록 이메일 가입 양식과 소셜 미디어 버튼을 예정된 페이지에 추가할 수 있습니다. 이제 페이지 빌더 인터페이스를 닫고 SeedProd로 돌아갈 수 있습니다. 이 페이지에서 랜딩 페이지를 찾을 수 있습니다.
표준 관행으로 웹 전문가는 준비 웹 사이트를 만듭니다. 웹 사이트의 개인 복제본인 스테이징 웹 사이트는 완전히 숨겨져 있습니다. 이를 사용하여 라이브 서버 테스트 중에 변경 사항을 미리 보고 테스트할 수 있습니다. Bluehost는 세계 최대의 웹 호스팅 회사 중 하나이며 공식 WordPress 호스팅 제공업체입니다. 웹사이트에서 테마를 활성화하기 전에 미리 보는 것은 적절한 버전을 사용하고 있는지 확인하는 좋은 방법입니다. 라이브 미리보기 도구를 사용하여 테마의 게시물이나 페이지가 라이브로 어떻게 보이는지 확인할 수 있습니다. 준비 웹 사이트가 없는 경우 수정하지 않고도 미리 보기가 표시됩니다.
대부분의 WordPress 테마에서는 사용자 지정 도구를 사용하여 변경 사항을 미리 볼 수 있습니다. 이 기능을 사용하면 변경 사항을 웹사이트에서 실제로 적용하기 전에 미리 볼 수 있습니다. 전체 사이트 편집기 테마 를 사용하는 경우 모양을 선택하여 편집기를 시작할 수 있습니다. 에디터 메뉴입니다. 최고의 WordPress 랜딩 페이지 빌더인 SeedProd를 사용하면 웹사이트를 위한 아름다운 랜딩 페이지를 몇 분 안에 만들 수 있습니다. SeedProd를 사용하면 드래그 앤 드롭 빌더에서 블록과 섹션을 사용하여 아름다운 레이아웃을 만들 수 있습니다. 또한 WooCommerce를 완벽하게 지원하므로 온라인 상점을 디자인하고 미리 볼 수 있습니다.

방문 페이지를 웹사이트에 표시하려면 URL 태그와 이름이 필요합니다. SeedProd로 이동하여 자신의 종자 사업을 시작할 수 있습니다. 방문 페이지는 대화형으로 제작되었습니다. 시작점으로 고도로 최적화된 여러 템플릿을 사용할 수 있습니다. 페이지 편집이 완료되면 저장 버튼을 클릭하여 게시하도록 선택할 수 있습니다.
Ctrl은 VS 코드에서 사용할 수 있습니다. 페이지 미리보기를 보려면 브라우저 창에서 Shift B 버튼을 클릭하십시오.
브라우저에서 웹 페이지를 미리 보면 나타납니다.
VS Code에서 웹 페이지 미리보기
브라우저를 사용하여 웹 페이지를 미리 볼 수 있습니다.
브라우저를 사용하여 웹 페이지를 미리 봅니다.
웹 페이지 미리보기는 찾아보기를 사용하여 수행할 수 있습니다.
WordPress 사용자 정의의 장단점
사용자 지정 프로그램의 첫 번째 단점은 실시간 미리 보기가 아니므로 변경 내용과 상호 작용할 수 없다는 것입니다. 둘째, 커스터마이저는 라이브 웹사이트에서 사용할 수 없으므로 없이는 변경을 시도할 수 없습니다.
라이브를 시작하지 않고 내 WordPress 사이트를 미리 보려면 어떻게 합니까?
페이지 빌더 화면에서 페이지 설정을 변경할 수 있습니다. 액세스 제어를 클릭하여 설정에 액세스할 수 있습니다. 여기에서 URL 만료 기간을 선택하고 우회 URL을 생성할 수 있습니다. 변경 사항도 저장하십시오.
WordPress 편집기 오른쪽의 '게시' 섹션에 있는 '미리보기' 버튼을 클릭하면 사이트가 게시되기 전에 미리 볼 수 있습니다. 스테이징 사이트의 WordPress 테마를 사용할 때 라이브로 전환하지 않고 새 테마나 대체 테마 를 활성화할 수 있습니다. WordPress에서 모양으로 이동하여 테마를 선택합니다. 테마는 WordPress 관리 영역에서 찾을 수 있습니다. 라이브 웹사이트와 동일한 서버에서 호스팅되기 때문에 스테이징 사이트로 시작하는 것이 가장 좋습니다. WordPress 사용자 정의 게시물 유형을 사용하여 LiveBlogging 플러그인은 마이크로블로그 항목을 생성할 수 있습니다. 이 항목은 마이크로블로그에 대해 활성화된 게시물에 포함되어 있습니다.
WordPress 웹 사이트가 라이브되기 전에 미리 보는 방법
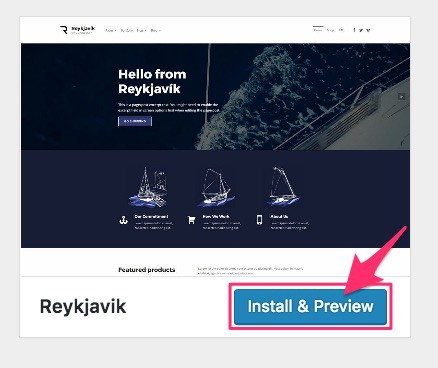
워드프레스 웹사이트는 콘텐츠 관리 시스템(CMS)에 의해 생성 또는 관리됩니다. 웹사이트를 처음부터 만들거나 수정하거나 기능을 추가하는 것이 가능합니다. 고객은 WordPress 관리자 패널에서 설정 > 읽기로 이동하고 해당 섹션과 관련된 체크 표시를 클릭하여 웹사이트를 라이브로 시작하기 전에 미리 볼 수 있습니다. 이러한 유형의 프레젠테이션은 업무 중이거나 휴식 시간에 웹사이트를 볼 수 있기 때문에 대다수의 고객에게 어필합니다. 새로운 테마의 웹사이트를 보려면 썸네일 위에 마우스를 놓고 실시간 미리보기 버튼을 클릭하세요. 새 테마를 선택하면 WordPress에서 웹사이트가 마치 자신의 웹사이트인 것처럼 미리보기를 엽니다.
활성화하지 않고 WordPress 테마 미리보기
WordPress 테마를 활성화하지 않고 사이트에서 어떻게 보이는지 확인하려는 경우 몇 가지 방법이 있습니다. 하나는 테마를 설치하고 WordPress Customizer를 사용하여 미리 보는 것입니다. 또 다른 방법은 로컬 설치 또는 스테이징 사이트와 같은 WordPress 테스트 환경에 테마를 설치하는 것입니다. 마지막으로 WordPress Theme Previewer 플러그인 을 사용할 수 있습니다. 이 플러그인을 사용하면 테마를 설치하지 않고도 활성화되지 않은 경우에도 테마를 미리 볼 수 있습니다.
WordPress 테마 미리보기 플러그인
WordPress 테마 미리보기 플러그인은 테마를 활성화하지 않고도 사이트에서 테마가 어떻게 보일지 미리 볼 수 있는 좋은 방법입니다. 이는 테마 전환을 고려 중이거나 사이트에 적용하기 전에 새 테마를 테스트하려는 경우에 특히 유용합니다. 플러그인을 설치한 다음 WordPress 관리자의 플러그인 페이지에서 활성화하기만 하면 됩니다. 활성화되면 모양 > 테마 페이지 로 이동하여 미리 보고 싶은 테마에 대한 "미리보기" 링크를 클릭하여 테마를 미리 볼 수 있습니다.
테마 개발 미리보기 플러그인을 사용하여 새 테마가 출시되기 전에 미리 볼 수 있습니다. 미리보기 테마는 일반 테마와 별도로 구성하여 다른 사용자가 테마를 미리 볼 때 저장된 구성으로도 사용되도록 구성할 수 있습니다. 이 플러그인은 각 테마에 대해 별도의 콘텐츠 섹션을 허용하지 않기 때문에 콘텐츠의 변경 사항을 미리 볼 수 없습니다. 미리보기 테마에 대한 변경 사항은 공개 테마 에 영향을 미치지 않습니다. 이 범주에는 페이지별 레이아웃 설정 및 레이아웃이 포함된 Visual Composer와 같은 플러그인이 포함됩니다. 미리보기 테마를 사용하면 기존 메뉴를 미리 결정된 위치에 배치하고 기억할 수 있습니다. 플러그인은 구성에 따라 다른 플러그인 구성, 플러그인 상태 또는 설정을 지원하지 않습니다.
새 테마를 사이트에 게시하기 전에 사용해 보세요.
테마 미리보기 외모 메뉴에서 미리 정해진 테마를 클릭할 수 있습니다. 실시간 미리보기 버튼을 클릭하여 웹사이트의 테마를 미리 볼 수 있습니다. 테마를 켜면 테마가 활성화되어 있을 때와 같은 방식으로 모든 기능을 사용자 지정할 수 있습니다.
