WordPressテーマをプレビューする方法
公開: 2022-10-07WordPress サイトの作成を計画している場合、最初に行う必要があることの 1 つは、テーマの選択です。 WordPress には、無料と有料を問わず、何千ものテーマが用意されています。 WordPress テーマを探しているときは、テーマをプレビューして、サイトでどのように表示されるかを確認することが重要です。 この記事では、WordPress テーマをプレビューする方法を紹介します。
新しい WordPress テーマを購入する場合は注意が必要です。 悪いテーマを購入して使用すると、お金がかかるだけでなく、ウェブサイトに損害を与える可能性があります. 購入前と購入後のテーマの試用が可能です。 新しい WordPress テーマを購入する場合は、最新バージョンと完全に互換性があることを確認してください。 テーマを購入する前に、いくつかの基本的なテストを実施して、そのデザインと応答性を確認する必要があります。 この方法では、Web サイトのデフォルト テーマを変更することなく、テーマをテストおよびプレビューできます。 WordPress サイトで使用する前に、まず新しいテーマをダウンロードしてインストールする必要があります。
ステップ 2 は、外観に移動することです。 WP テーマ テストに移動して [インストール] をクリックすると、プラグインを構成できます。 WordPress アカウントにログインしたら、新しいテーマの使用を開始できます。 完全な WordPress インストールでテーマをテストする場合は、ローカル インストール内から簡単にテストできます。 新しいデザインでライブ テストを実施する場合は、WordPress ステージング Web サイトを作成することもできます。 ウェブサイトを安全に保つには、無料、古い、または海賊版の WordPress テーマを使用しないでください。
新しい WordPress テーマをプレビューするにはどうすればよいですか?

これは、外観にアクセスして行うことができます。 テーマは、管理パネルのサイドバーにあります。 このページには、サイトにインストールされているすべてのテーマが表示されます。 プレビューしたいテーマの上にマウスを置いたら、[ライブ プレビュー] ボタンをクリックして表示します。 テーマを変更できるWordPress テーマ カスタマイザーが表示されます。
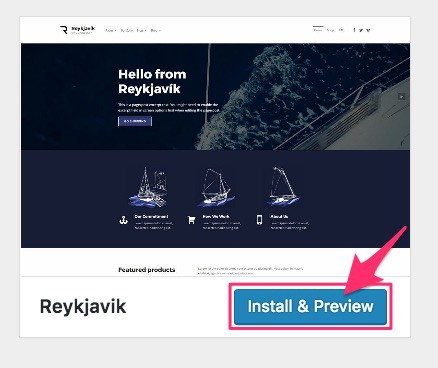
アクティベーション前のテーマのプレビュー: テーマを正しくプレビューしてアクティベートする方法。 ライブ プレビューとプレビューは、最も一般的な種類のプレビューです。 ライブ プレビューでは、コンテンツを含めるとテーマが Web サイトでどのように表示されるかを確認できます。 ページ上部の [外観] メニューで [新規追加] ボタンをクリックすると、現在注目されているテーマのページが表示されます。 関心のあるテーマの 1 つにカーソルを合わせると、プレビュー ボタンが表示されます。 ライブ プレビューは、テーマが既存のコンテンツにどのように適合するかを確認する優れた方法です。
WordPress をプレビューするにはどうすればよいですか?

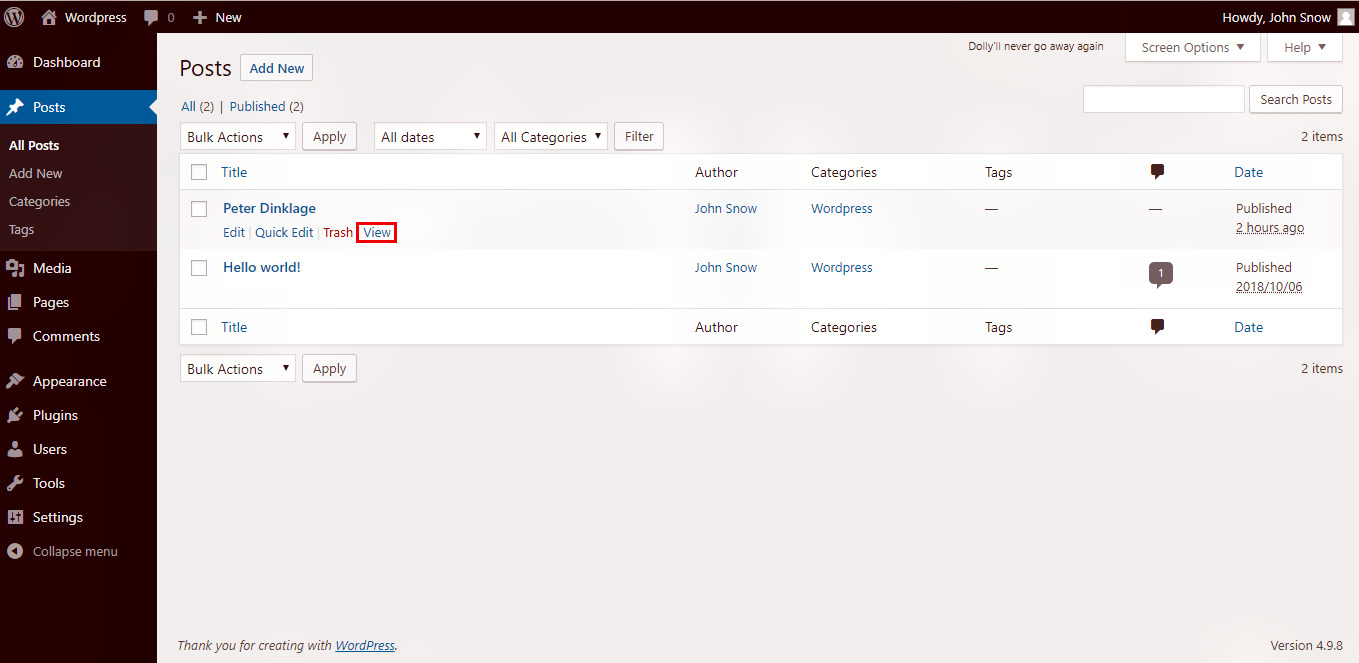
WordPress サイトを公開する前にプレビューするには、 WordPress プレビュー機能を使用できます。 これにより、サイトを公開しなくてもサイトの外観を確認できます。 これを行うには、WordPress ダッシュボードに移動し、[プレビュー] ボタンをクリックします。
Web サイトを公開する前にプレビューすると、エラー、設計上の欠陥、欠落しているアイテム、スペルや文法の誤りを見つけることができます。 このチュートリアルでは、WordPress ウェブサイトを公開する前にプレビューする方法を紹介します。 ここでは SeedProd の Pro バージョンを使用しますが、よりシンプルなページに使用できる無料バージョンもあります。 SeedProd を使用すると、「Coming Soon ページ」を数秒で簡単に作成できます。 メール登録フォームとソーシャル メディア ボタンを次のページに追加して、ユーザーが最初からブランドをフォローできるようにすることができます。 ページ ビルダー インターフェイスを閉じて、SeedProd に戻ることができます。 このページでは、ランディング ページを見つけることができます。
標準的な慣行として、Web プロフェッショナルはステージング Web サイトを作成します。 Web サイトのプライベート クローンであるステージング Web サイトは、完全に非表示になります。 それを使用して、ライブサーバーテスト中に変更をプレビューおよびテストできます。 Bluehost は、世界最大の Web ホスティング会社の 1 つであり、公式の WordPress ホスティング プロバイダーです。 Web サイトでアクティブ化する前にテーマをプレビューすることは、適切なバージョンを使用していることを確認する良い方法です。 ライブ プレビュー ツールを使用すると、テーマ内の投稿またはページが実際にどのように見えるかを確認できます。 ステージング Web サイトがない場合は、変更しなくてもプレビューが表示されます。
ほとんどの WordPress テーマでは、カスタマイザーを使用して変更をプレビューできます。 この機能を使用すると、変更を実際に Web サイトで実行する前にプレビューできます。 完全なサイト エディター テーマを使用している場合は、[外観] を選択してエディターを起動できます。 編集者のメニュー。 最高の WordPress ランディング ページ ビルダーである SeedProd を使用すると、Web サイトの美しいランディング ページを数分で作成できます。 SeedProd を使用すると、ドラッグ アンド ドロップ ビルダーでブロックとセクションを使用して美しいレイアウトを作成できます。 さらに、WooCommerce を完全にサポートしているため、オンライン ストアをデザインしてプレビューすることができます。

ランディング ページをウェブサイトに表示するには、ランディング ページの URL タグと名前が必要です。 SeedProdに行くことで、あなた自身の種子ビジネスを始めることができます. ランディング ページはインタラクティブであることを意図しています。 出発点として、高度に最適化された多数のテンプレートを使用できます。 ページの編集が完了したら、[保存] ボタンをクリックして公開することを選択できます。
Ctrl は VS Code で使用できます。 ページのプレビューを表示するには、ブラウザ ウィンドウで Shift B ボタンをクリックします。
ブラウザで Web ページをプレビューすると、表示されます。
VS Code で Web ページをプレビューする
ブラウザを使用して Web ページをプレビューできます。
ブラウザーを使用して Web ページをプレビューします。
Web ページのプレビューは、ブラウズを使用して実行できます。
WordPressカスタマイズの長所と短所
カスタマイザーの最初の欠点は、ライブ プレビューではないため、行った変更を操作できないことです。 第二に、カスタマイザーはライブ Web サイトでは利用できないため、カスタマイザーなしでは変更を試すことができません。
ライブに移行せずに WordPress サイトをプレビューするにはどうすればよいですか?
ページビルダー画面でページ設定を変更できます。 [アクセス制御] をクリックすると、設定にアクセスできます。 URL の有効期限を選択し、ここでバイパス URL を作成できます。 変更も必ず保存してください。
WordPress エディターの右側にある [公開] セクションにある [プレビュー] ボタンをクリックすると、公開前にサイトをプレビューできます。 ステージング サイトの WordPress テーマを使用する場合、ライブに移行せずに新しいテーマまたは代替テーマのいずれかをアクティブ化できます。 WordPress で、[外観] に移動し、テーマを選択します。 テーマは、WordPress の管理エリアにあります。 ライブ Web サイトと同じサーバーでホストされているため、ステージング サイトから始めることをお勧めします。 WordPress カスタム投稿タイプを使用して、LiveBlogging プラグインはマイクロブログ エントリを作成できます。 このエントリは、マイクロブログ用にアクティブ化された投稿に含まれています。
WordPress ウェブサイトを公開する前にプレビューする方法
WordPress Web サイトは、コンテンツ管理システム (CMS) によって作成または管理されます。 ウェブサイトをゼロから作成または変更したり、機能を追加したりすることができます。 クライアントは、WordPress 管理パネルの [設定] > [閲覧] に移動し、そのセクションに関連付けられたチェックマークをクリックすることで、ライブになる前に Web サイトをプレビューできます。 このタイプのプレゼンテーションは、仕事中や休憩中にウェブサイトを見ることができるため、大多数の顧客にアピールします。 新しいテーマの Web サイトを表示するには、サムネイルの上にマウスを置き、[ライブ プレビュー] ボタンをクリックします。 新しいテーマを選択すると、WordPress は自分の Web サイトであるかのように Web サイトのプレビューを開きます。
アクティブ化せずに WordPress テーマをプレビューする
WordPress テーマをアクティブ化せずにサイトでどのように表示されるかを確認したい場合は、いくつかの方法があります。 1 つは、テーマをインストールし、WordPress カスタマイザーを使用してプレビューする方法です。 もう 1 つの方法は、ローカル インストールやステージング サイトなどの WordPress テスト環境にテーマをインストールすることです。 最後に、 WordPress テーマ プレビューア プラグインを使用できます。 このプラグインを使用すると、アクティブ化されていなくても、インストールしなくてもテーマをプレビューできます。
WordPress テーマ プレビュー プラグイン
WordPress テーマ プレビュー プラグインは、テーマを有効にすることなく、テーマがサイトでどのように表示されるかをプレビューする優れた方法です。 これは、テーマの切り替えを検討している場合や、サイトで公開する前に新しいテーマをテストしたい場合に特に役立ちます. プラグインをインストールして、WordPress 管理画面のプラグイン ページから有効化するだけです。 アクティブ化すると、外観 >テーマ ページに移動し、プレビューするテーマの [プレビュー] リンクをクリックして、テーマをプレビューできます。
テーマ開発プレビュー プラグインを使用して、リリース前に新しいテーマをプレビューできます。 プレビュー テーマは、通常のテーマとは別の構成で構成できるため、別のユーザーがテーマをプレビューするときに、保存された構成としても使用されます。 このプラグインではテーマごとに個別のコンテンツ セクションが許可されないため、コンテンツの変更をプレビューすることはできません。 プレビュー テーマに加えられた変更は、パブリック テーマには影響しません。 このカテゴリには、ページ固有のレイアウト設定とレイアウトを含む Visual Composer などのプラグインが含まれます。 プレビュー テーマを使用すると、既存のメニューを所定の場所に配置して記憶させることができます。 プラグインは、構成に応じて異なるプラグイン構成、プラグイン ステータス、または設定をサポートしていません。
サイトで公開する前に、新しいテーマを試してください。
テーマのプレビュー 外観メニューでは、事前に規定されているテーマをクリックできます。 [ライブ プレビュー] ボタンをクリックすると、Web サイトのテーマをプレビューできます。 テーマをオンにすると、まだアクティブな場合と同じように、すべての機能をカスタマイズできます。
