So zeigen Sie WordPress-Themes in der Vorschau an
Veröffentlicht: 2022-10-07Wenn Sie vorhaben, eine WordPress-Site zu erstellen, müssen Sie als Erstes ein Design auswählen. Es gibt Tausende von Themes für WordPress, sowohl kostenlos als auch kostenpflichtig. Wenn Sie nach einem WordPress-Design suchen, ist es wichtig, eine Vorschau des Designs anzuzeigen, um zu sehen, wie es auf Ihrer Website aussehen wird. In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Designs in der Vorschau anzeigen können.
Wenn es um den Kauf eines neuen WordPress-Themes geht, müssen Sie vorsichtig sein. Der Kauf und die Verwendung eines schlechten Themes kann Sie nicht nur Geld kosten, sondern auch Ihrer Website schaden. Es ist möglich, ein Theme vor und nach dem Kauf zu testen. Wenn Sie ein neues WordPress-Theme kaufen möchten, stellen Sie sicher, dass es vollständig mit der neuesten Version kompatibel ist. Bevor Sie ein Design kaufen, sollten Sie einige grundlegende Tests durchführen, um dessen Design und Reaktionsfähigkeit sicherzustellen. Bei dieser Methode können Sie ein Design testen und in der Vorschau anzeigen, ohne das Standarddesign Ihrer Website zu ändern. Sie müssen das neue Design zuerst herunterladen und installieren, bevor Sie es auf Ihrer WordPress-Site verwenden können.
Schritt 2 besteht darin, zu Darstellung zu navigieren. Indem Sie zu WP Theme Test gehen und auf Installieren klicken, können Sie das Plugin konfigurieren. Nachdem Sie sich bei Ihrem WordPress-Konto angemeldet haben, können Sie mit der Verwendung des neuen Designs beginnen. Wenn Sie ein Design auf einer vollständigen WordPress-Installation testen, können Sie dies ganz einfach innerhalb einer lokalen Installation tun. Wenn Sie ein neues Design live testen möchten, können Sie auch eine WordPress-Staging-Website erstellen. Um Ihre Website sicher zu halten, vermeiden Sie die Verwendung kostenloser, veralteter oder raubkopierter WordPress-Designs.
Wie kann ich ein neues WordPress-Theme in der Vorschau anzeigen?

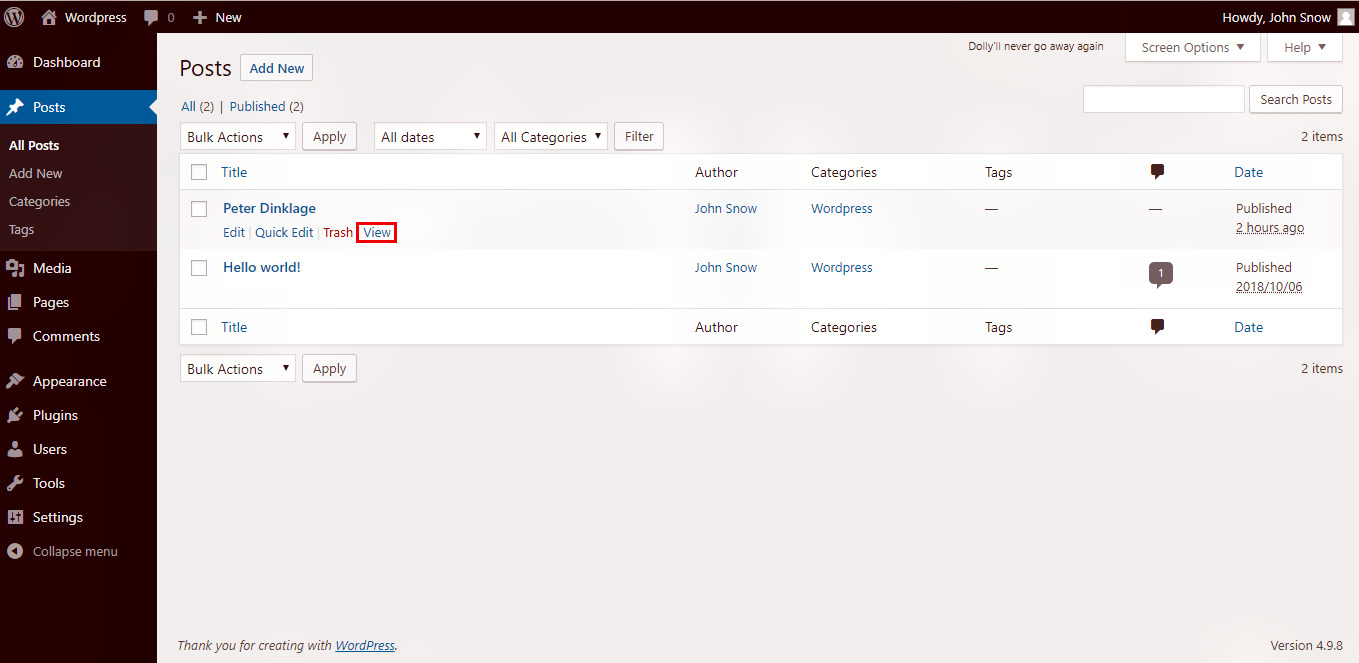
Sie können dies tun, indem Sie Aussehen besuchen. Designs finden Sie in der Seitenleiste Ihres Admin-Panels. Auf dieser Seite finden Sie alle installierten Designs der Website. Wenn Sie mit der Maus über das Thema fahren, das Sie in der Vorschau anzeigen möchten, klicken Sie auf die Schaltfläche Live-Vorschau, um es anzuzeigen. Sie werden zum WordPress Theme Customizer weitergeleitet , wo Sie Ihr Theme ändern können.
Theme-Vorschau vor der Aktivierung: Wie man ein Theme korrekt in der Vorschau anzeigt und aktiviert. Live-Vorschauen und Vorschauen sind die gängigsten Arten von Vorschauen. In Live-Vorschauen können Sie sehen, wie ein Design auf Ihrer Website aussehen würde, wenn Sie Inhalte hinzufügen. Sie sehen eine Seite mit den derzeit vorgestellten Themen, wenn Sie im Menü „Darstellung“ oben auf der Seite auf die Schaltfläche „Neu hinzufügen“ klicken. Wenn Sie den Mauszeiger über eines der Themen bewegen, an denen Sie interessiert sind, wird eine Vorschauschaltfläche angezeigt. Die Live-Vorschau ist eine hervorragende Möglichkeit, um zu sehen, wie ein Design in Ihre vorhandenen Inhalte passt.
Wie kann ich eine WordPress-Vorschau anzeigen?

Um eine Vorschau Ihrer WordPress-Site anzuzeigen, bevor Sie sie live schalten, können Sie die WordPress-Vorschaufunktion verwenden. Auf diese Weise können Sie sehen, wie Ihre Website aussieht, ohne sie zu veröffentlichen. Gehen Sie dazu auf das WordPress-Dashboard und klicken Sie auf die Schaltfläche „Vorschau“.
Wenn Sie Ihre Website vor der Veröffentlichung in der Vorschau anzeigen, können Sie Fehler, Designfehler, fehlende Elemente oder Rechtschreib- oder Grammatikfehler erkennen. In diesem Tutorial zeigen wir Ihnen, wie Sie eine Vorschau einer WordPress-Website anzeigen, bevor sie live geht. Wir verwenden die Pro-Version von SeedProd, aber es gibt auch eine kostenlose Version, die Sie für einfachere Seiten verwenden können. Mit SeedProd können Sie in Sekundenschnelle ganz einfach eine „Coming Soon“-Seite erstellen. Sie können Ihrer kommenden Seite ein E-Mail-Anmeldeformular und Schaltflächen für soziale Medien hinzufügen, damit Ihre Benutzer Ihrer Marke von Anfang an folgen können. Sie können jetzt die Page Builder-Oberfläche schließen und zu SeedProd zurückkehren. Auf dieser Seite finden Sie Zielseiten.
Standardmäßig erstellen Webprofis Staging-Websites. Eine Staging-Website, die ein privater Klon Ihrer Website ist, ist vollständig unsichtbar. Sie können Ihre Änderungen während des Live-Servertests in der Vorschau anzeigen und testen, indem Sie es verwenden. Bluehost ist eines der weltweit größten Webhosting-Unternehmen und ein offizieller WordPress-Hosting-Anbieter. Die Vorschau eines Designs, bevor es auf Ihrer Website aktiviert wird, ist eine gute Möglichkeit, um sicherzustellen, dass Sie die richtige Version verwenden. Mit dem Live-Vorschau-Tool können Sie sehen, wie ein Beitrag oder eine Seite im Thema live aussehen könnte. Wenn Sie keine Staging-Website haben, sehen Sie die Vorschau, ohne sie ändern zu müssen.
Bei den meisten WordPress-Themes können Sie Ihre Änderungen mithilfe des Customizers in der Vorschau anzeigen. Mit dieser Funktion können Sie Änderungen in der Vorschau anzeigen, bevor Sie sie tatsächlich auf Ihrer Website in die Tat umsetzen. Wenn Sie ein vollständiges Site-Editor-Design verwenden, können Sie den Editor starten, indem Sie Aussehen auswählen. Das Menü des Editors. Mit SeedProd, dem besten WordPress-Landingpage-Builder, können in wenigen Minuten schöne Landingpages für Ihre Website erstellt werden. Mit SeedProd können Sie schöne Layouts erstellen, indem Sie Blöcke und Abschnitte in einem Drag-and-Drop-Builder verwenden. Darüber hinaus bietet es vollständige WooCommerce-Unterstützung, sodass Sie Ihren Online-Shop entwerfen und in der Vorschau anzeigen können.
Ein URL-Tag und ein Name für Ihre Zielseite sind erforderlich, wenn Sie möchten, dass sie auf Ihrer Website sichtbar ist. Wenn Sie zu SeedProd gehen, können Sie Ihr eigenes Saatgutgeschäft starten. Die Zielseite soll interaktiv sein. Als Ausgangspunkt kann eine Reihe hochoptimierter Vorlagen verwendet werden. Nachdem Sie Ihre Seite bearbeitet haben, können Sie sie veröffentlichen, indem Sie auf die Schaltfläche Speichern klicken.

Strg ist in VS Code verfügbar. Um die Vorschau einer Seite anzuzeigen, klicken Sie im Browserfenster auf die Schaltfläche „Umschalttaste B“.
Wenn Sie eine Webseite in einem Browser in der Vorschau anzeigen, wird sie angezeigt.
Vorschau einer Webseite in VS Code
Sie können eine Webseite mithilfe eines Browsers in der Vorschau anzeigen.
Verwendung eines Browsers zur Vorschau einer Webseite.
Die Vorschau einer Webseite kann mithilfe eines Durchsuchens durchgeführt werden.
Die Vor- und Nachteile von WordPress Customize
Der erste Nachteil von Customizer ist, dass es sich nicht um eine Live-Vorschau handelt, sodass Sie nicht mit den von Ihnen vorgenommenen Änderungen interagieren können. Zweitens ist Customizer nicht auf Live-Websites verfügbar, sodass Sie ohne ihn keine Änderungen ausprobieren können.
Wie kann ich eine Vorschau meiner WordPress-Site anzeigen, ohne live zu gehen?
Sie können die Seiteneinstellungen auf dem Seitenerstellungsbildschirm ändern. Sie können auf Ihre Einstellungen zugreifen, indem Sie auf Zugriffskontrolle klicken. Sie können die Dauer des URL-Ablaufs auswählen und hier eine Umgehungs-URL erstellen. Stellen Sie sicher, dass Sie Ihre Änderungen auch speichern.
Sie können eine Vorschau Ihrer Website anzeigen, bevor sie live geht, indem Sie auf die Schaltfläche „Vorschau“ klicken, die sich im Abschnitt „Veröffentlichen“ auf der rechten Seite des WordPress-Editors befindet. Wenn Sie das WordPress-Design Ihrer Staging-Site verwenden, können Sie entweder das neue oder das alternative Design aktivieren, ohne dass es live geht. Gehen Sie in WordPress zu Aussehen und wählen Sie ein Thema aus. Themes finden Sie im WordPress-Adminbereich. Beginnen Sie am besten mit einer Staging-Site, da diese auf demselben Server wie Ihre Live-Website gehostet wird. Mit WordPress Custom Post Types kann das LiveBlogging-Plug-in Mikroblog-Einträge erstellen. Dieser Eintrag ist in einem Beitrag enthalten, der für das Microblog aktiviert wurde.
So zeigen Sie eine WordPress-Website an, bevor sie live geht
Eine WordPress-Website wird vom Content-Management-System (CMS) erstellt oder verwaltet. Es ist möglich, eine Website von Grund auf neu zu erstellen oder zu ändern oder Funktionen hinzuzufügen. Kunden können eine Vorschau ihrer Website anzeigen, bevor sie live geht, indem sie im WordPress-Adminbereich zu Einstellungen > Lesen gehen und auf das Häkchen für diesen Abschnitt klicken. Diese Art der Präsentation spricht die überwiegende Mehrheit der Kunden an, da sie es ihnen ermöglichen, die Website während der Arbeit oder in der Pause anzusehen. Um eine Website mit einem neuen Design anzuzeigen, bewegen Sie die Maus über das Miniaturbild und klicken Sie auf die Schaltfläche Live-Vorschau. Nachdem Sie das neue Design ausgewählt haben, öffnet WordPress eine Vorschau Ihrer Website, als wäre es Ihre eigene.
Vorschau des WordPress-Themes ohne Aktivierung
Wenn Sie sich ansehen möchten, wie ein WordPress-Theme auf Ihrer Website aussehen wird, ohne es zu aktivieren, gibt es einige Möglichkeiten, wie Sie dies tun können. Eine besteht darin, einfach das Design zu installieren und den WordPress Customizer zu verwenden, um eine Vorschau anzuzeigen. Eine andere Möglichkeit besteht darin, das Design in einer WordPress-Testumgebung zu installieren, z. B. einer lokalen Installation oder einer Staging-Site. Schließlich können Sie das WordPress Theme Previewer-Plugin verwenden . Mit diesem Plugin können Sie jedes Design in der Vorschau anzeigen, auch wenn es nicht aktiviert ist, ohne es installieren zu müssen.
WordPress-Theme-Vorschau-Plugin
Das WordPress Theme Preview Plugin ist eine großartige Möglichkeit, eine Vorschau anzuzeigen, wie ein Theme auf Ihrer Website aussehen wird, ohne es aktivieren zu müssen. Dies ist besonders hilfreich, wenn Sie erwägen, das Thema zu wechseln, oder wenn Sie ein neues Thema testen möchten, bevor Sie es auf Ihrer Website live schalten. Installieren Sie einfach das Plugin und aktivieren Sie es dann über die Plugins-Seite in Ihrem WordPress-Adminbereich. Nach der Aktivierung können Sie jedes Design in der Vorschau anzeigen, indem Sie zur Seite Darstellung > Designs gehen und auf den Link „Vorschau“ für das Design klicken, das Sie in der Vorschau anzeigen möchten.
Sie können ein neues Design in der Vorschau anzeigen, bevor es veröffentlicht wird, indem Sie das Plugin „Designentwicklungsvorschau“ verwenden. Ein Vorschauthema kann konfiguriert werden, wobei die Konfiguration vom normalen Thema getrennt ist, sodass es auch als gespeicherte Konfiguration verwendet wird, wenn ein anderer Benutzer das Thema in der Vorschau anzeigt. Da dieses Plug-in keinen separaten Inhaltsbereich für jedes Thema zulässt, können Sie Änderungen am Inhalt nicht in der Vorschau anzeigen. Am Vorschaudesign vorgenommene Änderungen wirken sich nicht auf das öffentliche Design aus. Diese Kategorie umfasst Plugins wie Visual Composer, die seitenspezifische Layouteinstellungen und Layouts enthalten. Das Vorschauthema ermöglicht es Ihnen, Ihre vorhandenen Menüs an einem vorbestimmten Ort zu platzieren und sich daran zu erinnern. Das Plugin unterstützt je nach Konfiguration keine unterschiedliche Plugin-Konfiguration, Plugin-Status oder Einstellungen.
Probieren Sie neue Themen aus, bevor Sie sie auf Ihrer Website live schalten.
Themenvorschau Im Menü „Darstellung“ können Sie auf jedes vorab festgelegte Thema klicken. Sie können ein Design für Ihre Website in der Vorschau anzeigen, indem Sie auf die Schaltfläche Live-Vorschau klicken. Wenn Sie das Thema aktivieren, können Sie alle seine Funktionen auf die gleiche Weise anpassen, als ob es noch aktiv wäre.
