Comment prévisualiser les thèmes WordPress
Publié: 2022-10-07Si vous envisagez de créer un site WordPress , l'une des premières choses que vous devrez faire est de choisir un thème. Il existe des milliers de thèmes disponibles pour WordPress, gratuits et payants. Lorsque vous recherchez un thème WordPress, il est important de prévisualiser le thème pour voir à quoi il ressemblera sur votre site. Dans cet article, nous allons vous montrer comment prévisualiser les thèmes WordPress.
Lorsqu'il s'agit d'acheter un nouveau thème WordPress, vous devez être prudent. L'achat et l'utilisation d'un mauvais thème peuvent non seulement vous coûter de l'argent, mais ils peuvent également nuire à votre site Web. Il est possible de tester un thème avant et après l'avoir acheté. Si vous souhaitez acheter un nouveau thème WordPress, assurez-vous qu'il est entièrement compatible avec la version la plus récente. Avant d'acheter un thème, vous devez effectuer quelques tests de base pour vous assurer de sa conception et de sa réactivité. Vous pourrez tester et prévisualiser un thème sans modifier le thème par défaut de votre site Web dans cette méthode. Vous devez d'abord télécharger et installer le nouveau thème avant de pouvoir l'utiliser sur votre site WordPress.
L'étape 2 consiste à accéder à Apparence. En allant sur WP Theme Test et en cliquant sur Installer, vous pouvez configurer le plugin. Après vous être connecté à votre compte WordPress, vous pouvez commencer à utiliser le nouveau thème. Si vous testez un thème sur une installation WordPress complète, il est facile de le faire à partir d'une installation locale. Si vous souhaitez effectuer des tests en direct sur un nouveau design, vous pouvez également créer un site Web de mise en scène WordPress. Pour assurer la sécurité de votre site Web, évitez d'utiliser des thèmes WordPress gratuits, obsolètes ou piratés.
Comment prévisualiser un nouveau thème WordPress ?

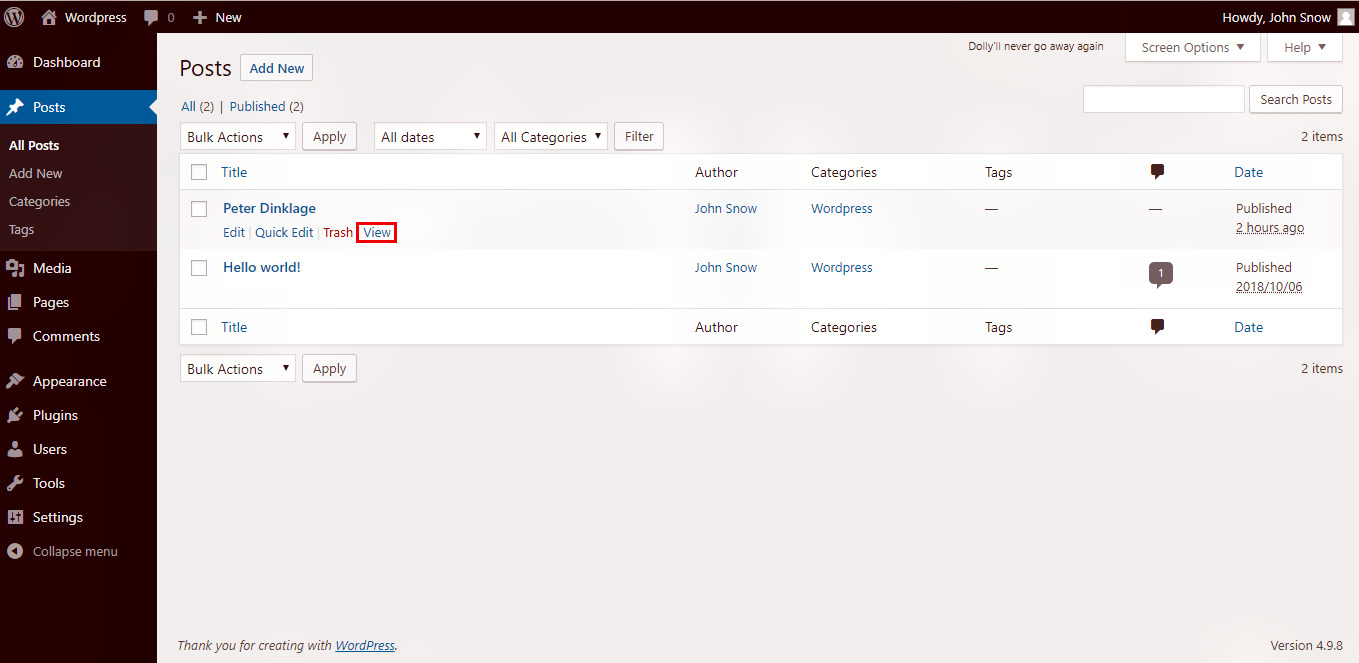
Vous pouvez le faire en visitant Apparence. Les thèmes peuvent être trouvés dans la barre latérale de votre panneau d'administration. Sur cette page, vous trouverez tous les thèmes installés du site. Lorsque vous passez votre souris sur le thème que vous souhaitez prévisualiser, cliquez sur le bouton Aperçu en direct pour l'afficher. Vous serez redirigé vers le personnalisateur de thème WordPress où vous pourrez modifier votre thème.
Aperçus des thèmes avant les activations : comment prévisualiser et activer un thème correctement. Les aperçus en direct et les aperçus sont les types d'aperçus les plus courants. Les aperçus en direct vous permettent de voir à quoi ressemblerait un thème sur votre site Web lorsque vous incluez du contenu. Vous verrez une page avec les thèmes actuellement présentés lorsque vous cliquez sur le bouton Ajouter nouveau dans le menu Apparence en haut de la page. Lorsque vous survolez l'un des thèmes qui vous intéressent, un bouton d'aperçu s'affiche. La prévisualisation en direct est un excellent moyen de voir comment un thème s'intégrera à votre contenu existant.
Comment prévisualiser WordPress ?

Pour prévisualiser votre site WordPress avant de le mettre en ligne, vous pouvez utiliser la fonctionnalité de prévisualisation de WordPress . Cela vous permettra de voir à quoi ressemble votre site sans le publier. Pour ce faire, rendez-vous sur le tableau de bord WordPress et cliquez sur le bouton "Aperçu".
Lorsque vous prévisualisez votre site Web avant de le publier, vous pouvez repérer les erreurs, les défauts de conception, les éléments manquants ou les fautes d'orthographe ou de grammaire. Dans ce didacticiel, nous allons vous montrer comment prévisualiser un site Web WordPress avant sa mise en ligne. Nous utiliserons la version Pro de SeedProd, mais il existe également une version gratuite que vous pouvez utiliser pour des pages plus simples. Vous pouvez facilement créer une 'Coming Soon Page' avec SeedProd en quelques secondes. Vous pouvez ajouter un formulaire d'inscription par e-mail et des boutons de médias sociaux à votre page à venir afin que vos utilisateurs puissent suivre votre marque dès le début. Vous pouvez maintenant fermer l'interface du constructeur de page et revenir au SeedProd. Sur cette page, vous pouvez trouver des pages de destination.
Comme pratique courante, les professionnels du Web créent des sites Web de mise en scène. Un site Web intermédiaire, qui est un clone privé de votre site Web, est complètement caché. Vous pouvez prévisualiser et tester vos modifications lors des tests de serveur en direct en l'utilisant. Bluehost est l'une des plus grandes sociétés d'hébergement Web au monde et un fournisseur d'hébergement WordPress officiel. Prévisualiser un thème avant qu'il ne soit activé sur votre site Web est un bon moyen de vous assurer que vous utilisez la bonne version. À l'aide de l'outil de prévisualisation en direct, vous pouvez voir à quoi un article ou une page du thème peut ressembler en direct. Si vous n'avez pas de site Web intermédiaire, vous verrez l'aperçu sans avoir à le modifier.
La plupart des thèmes WordPress vous permettent de prévisualiser vos modifications en utilisant le personnalisateur. Grâce à cette fonctionnalité, vous pouvez prévisualiser les modifications avant de les appliquer réellement sur votre site Web. Si vous utilisez un thème d'éditeur de site complet , vous pouvez lancer l'éditeur en sélectionnant Apparence. Le menu de l'éditeur. De belles pages de destination pour votre site Web peuvent être créées en quelques minutes avec le meilleur constructeur de pages de destination WordPress, SeedProd. Avec SeedProd, vous pouvez créer de superbes mises en page en utilisant des blocs et des sections dans un générateur par glisser-déposer. De plus, il est livré avec une prise en charge complète de WooCommerce afin que vous puissiez concevoir et prévisualiser votre boutique en ligne.

Une balise URL et un nom pour votre page de destination seront nécessaires si vous souhaitez qu'elle soit visible sur votre site Web. En vous rendant sur le SeedProd, vous pouvez démarrer votre propre entreprise de semences. La page de destination se veut interactive. Comme point de départ, un certain nombre de modèles hautement optimisés peuvent être utilisés. Une fois que vous avez fini de modifier votre page, vous pouvez choisir de la publier en cliquant sur le bouton Enregistrer.
Ctrl est disponible dans VS Code. Pour voir l'aperçu d'une page, cliquez sur le bouton Maj B dans la fenêtre du navigateur.
Lorsque vous prévisualisez une page Web dans un navigateur, elle apparaît.
Prévisualiser une page Web dans VS Code
Vous pouvez prévisualiser une page Web à l'aide d'un navigateur.
Utilisation d'un navigateur pour prévisualiser une page Web.
La prévisualisation d'une page Web peut être effectuée à l'aide d'un navigateur.
Les avantages et les inconvénients de la personnalisation WordPress
Le premier inconvénient de Customizer est qu'il ne s'agit pas d'un aperçu en direct, vous ne pourrez donc pas interagir avec les modifications que vous apportez. Deuxièmement, Customizer n'est pas disponible sur les sites Web en direct, vous ne pouvez donc pas essayer les modifications sans lui.
Comment prévisualiser mon site WordPress sans le mettre en ligne ?
Vous pouvez modifier les paramètres de la page sur l'écran du générateur de page. Vous pourrez accéder à vos paramètres en cliquant sur Contrôle d'accès. Vous pouvez choisir la durée d'expiration de l'URL et créer une URL de contournement ici. Assurez-vous également de sauvegarder vos modifications.
Vous pouvez prévisualiser votre site avant sa mise en ligne en cliquant sur le bouton "Aperçu", situé dans la section "Publier" à droite de l'éditeur WordPress. Lorsque vous utilisez le thème WordPress de votre site de développement, vous pouvez activer le thème nouveau ou alternatif sans qu'il ne soit mis en ligne. Dans WordPress, allez dans Apparence et sélectionnez un thème. Les thèmes peuvent être trouvés dans la zone d'administration de WordPress. Il est préférable de commencer par un site intermédiaire car il est hébergé sur le même serveur que votre site Web en direct. En utilisant WordPress Custom Post Types, le plugin LiveBlogging peut créer des entrées de microblog. Cette entrée est incluse dans un article qui a été activé pour le microblog.
Comment prévisualiser un site Web WordPress avant sa mise en ligne
Un site Web WordPress est créé ou géré par le système de gestion de contenu (CMS). Il est possible de créer ou de modifier un site Web à partir de rien ou d'y ajouter des fonctionnalités. Les clients peuvent prévisualiser leur site Web avant sa mise en ligne en accédant à Paramètres> Lecture dans le panneau d'administration WordPress et en cliquant sur la coche associée à cette section. Ce type de présentation plaît à la grande majorité des clients car il leur permet de consulter le site Web pendant qu'ils sont au travail ou en pause. Pour afficher un site Web avec un nouveau thème, passez votre souris sur la vignette et cliquez sur le bouton Aperçu en direct. Après avoir sélectionné le nouveau thème, WordPress ouvrira un aperçu de votre site Web comme s'il s'agissait du vôtre.
Aperçu du thème WordPress sans activation
Si vous voulez voir à quoi ressemblera un thème WordPress sur votre site sans l'activer, il existe plusieurs façons de le faire. L'une consiste simplement à installer le thème et à utiliser WordPress Customizer pour le prévisualiser. Une autre méthode consiste à installer le thème dans un environnement de test WordPress, tel qu'une installation locale ou un site intermédiaire. Enfin, vous pouvez utiliser le plugin WordPress Theme Previewer . Ce plugin vous permettra de prévisualiser n'importe quel thème, même s'il n'est pas activé, sans avoir à l'installer.
Plugin de prévisualisation du thème WordPress
Le plugin WordPress Theme Preview est un excellent moyen de prévisualiser l'apparence d'un thème sur votre site sans avoir à l'activer. Ceci est particulièrement utile si vous envisagez de changer de thème ou si vous souhaitez tester un nouveau thème avant de le mettre en ligne sur votre site. Installez simplement le plugin, puis activez-le à partir de la page des plugins dans votre administrateur WordPress. Une fois activé, vous pouvez prévisualiser n'importe quel thème en accédant à la page Apparence > Thèmes et en cliquant sur le lien "Aperçu" du thème que vous souhaitez prévisualiser.
Vous pouvez prévisualiser un nouveau thème avant sa sortie en utilisant le plugin Theme Development Preview. Un thème de prévisualisation peut être configuré, avec la configuration séparément du thème normal, de sorte que lorsqu'un autre utilisateur prévisualise le thème, il est également utilisé comme configuration enregistrée. Étant donné que ce plugin ne permet pas une section de contenu distincte pour chaque thème, vous ne pourrez pas prévisualiser les modifications apportées au contenu. Les modifications apportées au thème de prévisualisation n'auront aucun effet sur le thème public . Cette catégorie comprend des plug-ins tels que Visual Composer, qui incluent des paramètres de mise en page et des mises en page spécifiques à la page. Le thème de prévisualisation vous permet de placer vos menus existants à un emplacement prédéterminé et de les mémoriser. Le plug-in ne prend pas en charge différentes configurations de plug-in, statuts de plug-in ou paramètres en fonction de la configuration.
Essayez de nouveaux thèmes avant de les mettre en ligne sur votre site.
Aperçu des thèmes Dans le menu Apparence, vous pouvez cliquer sur n'importe quel thème prédéfini. Vous pouvez prévisualiser un thème pour votre site Web en cliquant sur le bouton Aperçu en direct. Lorsque vous activez le thème, vous pourrez personnaliser toutes ses fonctionnalités de la même manière que vous le feriez s'il était toujours actif.
