Cómo obtener una vista previa de los temas de WordPress
Publicado: 2022-10-07Si planea crear un sitio de WordPress , una de las primeras cosas que deberá hacer es elegir un tema. Hay miles de temas disponibles para WordPress, tanto gratuitos como de pago. Cuando busca un tema de WordPress, es importante obtener una vista previa del tema para ver cómo se verá en su sitio. En este artículo, le mostraremos cómo obtener una vista previa de los temas de WordPress.
Cuando se trata de comprar un nuevo tema de WordPress, debe tener cuidado. La compra y el uso de un mal tema no solo puede costarle dinero, sino que también puede dañar su sitio web. Es posible probar un tema antes y después de comprarlo. Si desea comprar un nuevo tema de WordPress, asegúrese de que sea totalmente compatible con la versión más reciente. Antes de comprar un tema, debe realizar algunas pruebas básicas para garantizar su diseño y capacidad de respuesta. Podrá probar y obtener una vista previa de un tema sin modificar el tema predeterminado de su sitio web con este método. Primero debe descargar e instalar el nuevo tema antes de poder usarlo en su sitio de WordPress.
El paso 2 es navegar a Apariencia. Al ir a WP Theme Test y hacer clic en Instalar, puede configurar el complemento. Una vez que haya iniciado sesión en su cuenta de WordPress, puede comenzar a usar el nuevo tema. Si está probando un tema en una instalación completa de WordPress, es fácil hacerlo desde una instalación local. Si desea realizar pruebas en vivo en un nuevo diseño, también puede crear un sitio web de prueba de WordPress. Para mantener su sitio web seguro, evite usar temas de WordPress gratuitos, obsoletos o pirateados.
¿Cómo obtengo una vista previa de un nuevo tema de WordPress?

Puede hacerlo visitando Apariencia. Los temas se pueden encontrar en la barra lateral de su panel de administración. En esta página, encontrará todos los temas instalados del sitio. Al pasar el mouse sobre el tema que desea obtener una vista previa, haga clic en el botón Vista previa en vivo para verlo. Accederás al Personalizador de temas de WordPress , donde puedes cambiar tu tema.
Vistas previas de temas antes de las activaciones: cómo obtener una vista previa y activar un tema correctamente. Las vistas previas en vivo y las vistas previas son los tipos más comunes de vistas previas. Las vistas previas en vivo le permiten ver cómo se vería un tema en su sitio web cuando incluye contenido. Verá una página con los temas destacados actualmente cuando haga clic en el botón Agregar nuevo en el menú Apariencia en la parte superior de la página. Cuando pasa el cursor sobre uno de los temas que le interesan, se mostrará un botón de vista previa. La vista previa en vivo es una excelente manera de ver cómo encajará un tema en su contenido existente.
¿Cómo obtengo una vista previa de WordPress?

Para obtener una vista previa de su sitio de WordPress antes de publicarlo, puede usar la función Vista previa de WordPress . Esto le permitirá ver cómo se ve su sitio sin publicarlo. Para hacer esto, vaya al Panel de control de WordPress y haga clic en el botón "Vista previa".
Cuando obtiene una vista previa de su sitio web antes de publicarlo, puede detectar errores, fallas de diseño, elementos faltantes o errores ortográficos o gramaticales. En este tutorial, le mostraremos cómo obtener una vista previa de un sitio web de WordPress antes de que se active. Usaremos la versión Pro de SeedProd, pero también hay una versión gratuita que puede usar para páginas más simples. Puede crear fácilmente una 'Página próximamente' con SeedProd en segundos. Puede agregar un formulario de registro de correo electrónico y botones de redes sociales a su próxima página para que sus usuarios puedan seguir su marca desde el principio. Ahora puede cerrar la interfaz del creador de páginas y volver a SeedProd. En esta página, puede encontrar páginas de destino.
Como práctica habitual, los profesionales de la web crean sitios web provisionales. Un sitio web provisional, que es un clon privado de su sitio web, está completamente oculto a la vista. Puede obtener una vista previa y probar sus cambios durante la prueba del servidor en vivo usándolo. Bluehost es una de las empresas de alojamiento web más grandes del mundo y un proveedor oficial de alojamiento de WordPress. Obtener una vista previa de un tema antes de que se active en su sitio web es una buena manera de asegurarse de que está utilizando la versión adecuada. Con la herramienta Vista previa en vivo, puede ver cómo se verá una publicación o página en el tema en vivo. Si no tiene un sitio web de prueba, verá la vista previa sin tener que modificarlo.
La mayoría de los temas de WordPress le permiten obtener una vista previa de sus cambios utilizando el personalizador. Con esta función, puede obtener una vista previa de los cambios antes de ponerlos en práctica en su sitio web. Si está utilizando un tema de editor de sitio completo , puede iniciar el editor seleccionando Apariencia. El menú del editor. Se pueden crear hermosas páginas de destino para su sitio web en minutos con el mejor creador de páginas de destino de WordPress, SeedProd. Con SeedProd, puede crear hermosos diseños usando bloques y secciones en un generador de arrastrar y soltar. Además, viene con soporte completo de WooCommerce para que pueda diseñar y obtener una vista previa de su tienda en línea.
Se requerirá una etiqueta de URL y un nombre para su página de destino si desea que sea visible en su sitio web. Al ir a SeedProd, puede comenzar su propio negocio de semillas. La página de destino está destinada a ser interactiva. Como punto de partida, se pueden utilizar varias plantillas altamente optimizadas. Una vez que haya terminado de editar su página, puede optar por publicarla haciendo clic en el botón Guardar.

Ctrl está disponible en VS Code. Para ver la vista previa de una página, haga clic en el botón Shift B en la ventana del navegador.
Cuando obtenga una vista previa de una página web en un navegador, aparecerá.
Vista previa de una página web en VS Code
Puede obtener una vista previa de una página web utilizando un navegador.
Uso de un navegador para obtener una vista previa de una página web.
La vista previa de una página web se puede realizar utilizando un navegador.
Los pros y los contras de la personalización de WordPress
La primera desventaja del Personalizador es que no es una vista previa en vivo, por lo que no podrá interactuar con los cambios que realice. En segundo lugar, el Personalizador no está disponible en sitios web en vivo, por lo que no puede probar los cambios sin él.
¿Cómo obtengo una vista previa de mi sitio de WordPress sin activarlo?
Puede cambiar la configuración de la página en la pantalla del creador de páginas. Podrá acceder a su configuración haciendo clic en Control de acceso. Puede elegir la duración de la caducidad de la URL y crear una Omisión de URL aquí. Asegúrese de guardar sus cambios también.
Puede obtener una vista previa de su sitio antes de que se publique haciendo clic en el botón 'Vista previa', ubicado en la sección 'Publicar' a la derecha del editor de WordPress. Cuando usa el tema de WordPress de su sitio provisional, puede activar el tema nuevo o el alternativo sin que se active. En WordPress, ve a Apariencia y selecciona un tema. Los temas se pueden encontrar en el área de administración de WordPress. Lo mejor es comenzar con un sitio provisional porque está alojado en el mismo servidor que su sitio web en vivo. Usando los tipos de publicaciones personalizadas de WordPress, el complemento LiveBlogging puede crear entradas de microblog. Esta entrada está incluida en un post que se ha activado para el microblog.
Cómo obtener una vista previa de un sitio web de WordPress antes de que se active
Un sitio web de WordPress es creado o administrado por el sistema de administración de contenido (CMS). Es posible crear o modificar un sitio web desde cero o agregar funciones. Los clientes pueden obtener una vista previa de su sitio web antes de que se active yendo a Configuración> Lectura en el panel de administración de WordPress y haciendo clic en la marca de verificación asociada con esa sección. Este tipo de presentación atrae a la gran mayoría de los clientes porque les permite mirar el sitio web mientras están en el trabajo o en un descanso. Para ver un sitio web con un nuevo tema, pase el mouse sobre la miniatura y haga clic en el botón Vista previa en vivo. Después de seleccionar el nuevo tema, WordPress abrirá una vista previa de su sitio web como si fuera suyo.
Vista previa del tema de WordPress sin activarlo
Si desea ver cómo se verá un tema de WordPress en su sitio sin activarlo, hay algunas maneras en que puede hacerlo. Una es simplemente instalar el tema y usar el Personalizador de WordPress para obtener una vista previa. Otra forma es instalar el tema en un entorno de prueba de WordPress, como una instalación local o un sitio de prueba. Por último, puedes usar el plugin WordPress Theme Previewer . Este complemento le permitirá obtener una vista previa de cualquier tema, incluso si no está activado, sin tener que instalarlo.
Complemento de vista previa del tema de WordPress
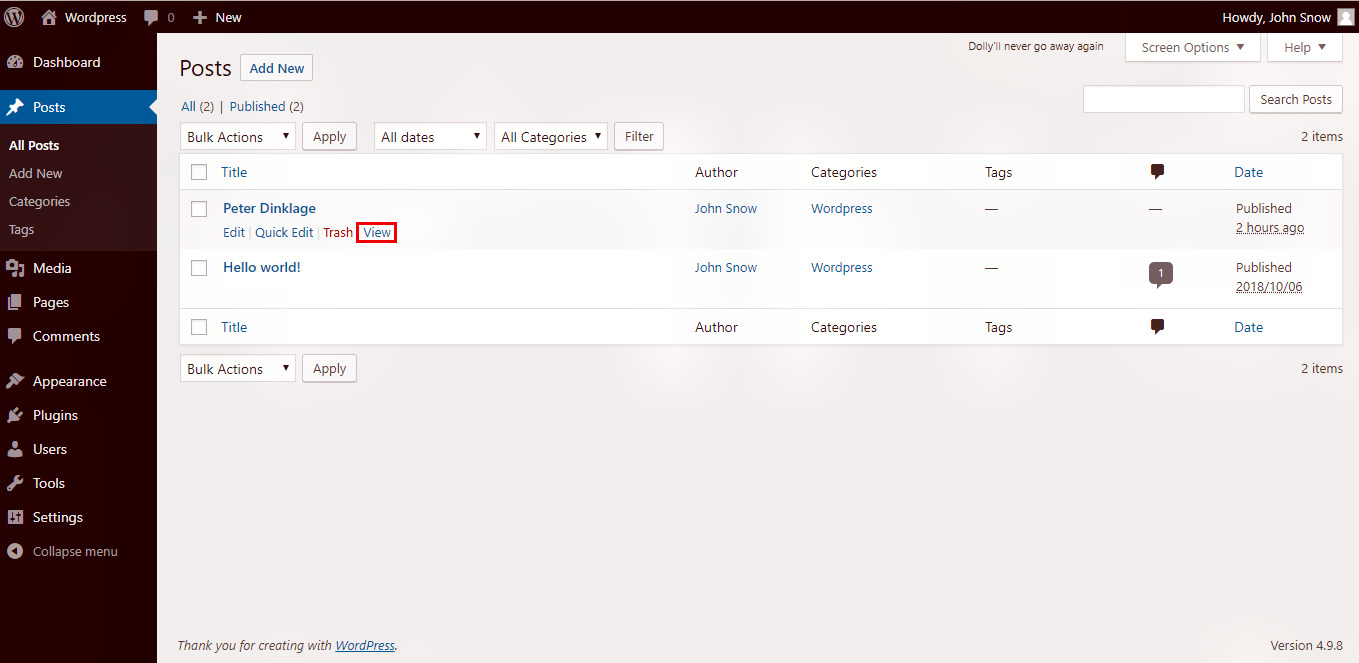
El complemento de vista previa de temas de WordPress es una excelente manera de obtener una vista previa de cómo se verá un tema en su sitio sin tener que activarlo. Esto es especialmente útil si está considerando cambiar de tema o si desea probar un nuevo tema antes de publicarlo en su sitio. Simplemente instale el complemento y luego actívelo desde la página de complementos en su administrador de WordPress. Una vez activado, puede obtener una vista previa de cualquier tema yendo a la página Apariencia > Temas y haciendo clic en el enlace "Vista previa" del tema que desea obtener una vista previa.
Puede obtener una vista previa de un nuevo tema antes de que se publique utilizando el complemento Vista previa de desarrollo de temas. Se puede configurar un tema de vista previa, con la configuración por separado del tema normal, de modo que cuando otro usuario obtenga una vista previa del tema, también se use como una configuración guardada. Debido a que este complemento no permite una sección de contenido separada para cada tema, no podrá obtener una vista previa de los cambios en el contenido. Los cambios realizados en el tema de vista previa no tendrán efecto en el tema público . Esta categoría incluye complementos como Visual Composer, que incluyen diseños y configuraciones de diseño específicos de la página. El tema de vista previa le permite colocar sus menús existentes en una ubicación predeterminada y recordarlos. El complemento no admite diferentes configuraciones de complementos, estados de complementos o configuraciones según la configuración.
Pruebe nuevos temas antes de publicarlos en su sitio.
Vista previa de temas En el menú Apariencia, puede hacer clic en cualquier tema preestablecido. Puede obtener una vista previa de un tema para su sitio web haciendo clic en el botón Vista previa en vivo. Cuando active el tema, podrá personalizar todas sus funciones de la misma manera que lo haría si todavía estuviera activo.
