如何在 Photoshop 中制作自己的 WordPress 主题
已发表: 2022-10-07如果你想从头开始创建一个WordPress 主题,那么你需要使用 Photoshop 来设计它。 在本文中,我们将向您展示如何在 Photoshop 中制作自己的 WordPress 主题。 您需要对 Photoshop 和 HTML/CSS 有基本的了解才能学习本教程。
除了作为开源内容管理系统 (CMS) 之外,WordPress 还在世界各地使用。 目前超过 40% 的网络使用 WordPress 平台。 WordPress 主题已被设计人员和开发人员以一种潜意识的方式默认采用。 WordPress 的简单性是它如此受欢迎的主要原因。 本分步指南将引导您创建自定义 WordPress 主题。 您必须创建下面列出的所有文件,包括页眉、主要区域、页脚、侧边栏和 index.php。 您可以使用文本编辑器记事本在本地制作这些文件。
您可以使用这些软件从头开始创建自己的 WordPress 主题,而无需编码经验。 它包括多种出色的功能,以及简单的拖放界面,使其易于使用。 TemplateToaster 完全不需要编码,而且使用简单。 现在您所要做的就是按照这些简单的步骤创建您自己的 WordPress 主题。 要更改标题,首先选择它的宽度和高度。 您还可以从内置图像库中选择颜色、渐变或浏览图像,也可以选择自定义图像。 要设置菜单按钮,请转到“菜单按钮属性”菜单并将它们与页面右侧对齐。
第四步是向您的WordPress 网站添加幻灯片。 在第 5 步中,您将设计/修改页脚和内容区域。 第六步是为您的主题添加任意数量的页面。 第七步是通过点击页面左侧的图标来添加更多页面。 还可以选择为每个特定页面添加子页面。 您只需选择“添加子页面”,然后单击与页面名称相对应的省略号(三个点)并右键单击它,即可在右侧栏中看到该页面。 使用 TemplateToaster,您可以轻松地将内容添加到您的主题中。
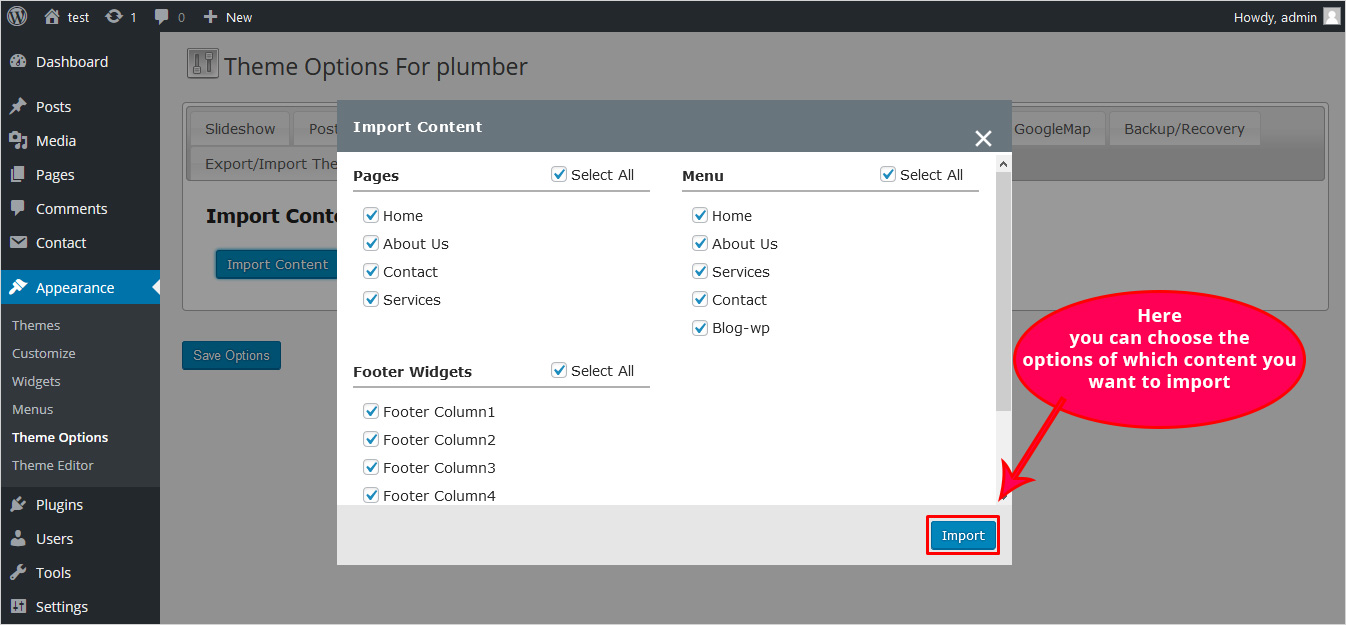
因此,您添加到 WordPress 主题的任何其他内容都可以直接导出。 剩下的就是使用 TemplateToaster 上传您的自定义 WordPress 主题。 这将以下面屏幕截图的形式出现。 如果要包含子页面,可以在任何页面上执行此操作。 WordPress 主题开发可以让您在赚钱的同时保证您的秘密武器的安全。 Toaster 网页设计软件还有许多更高级的功能,例如视频背景、幻灯片、新菜单样式等。 使用 WordPress主题构建器,您无需编写任何代码即可创建网站。 从头开始创建 WordPress 主题完全取决于您。
如何从头开始创建 WordPress 主题

这个问题没有明确的答案,因为有很多方法可以解决这个问题。 然而,一些关键的考虑因素是首先规划主题的整体结构和设计,然后创建一个包含必要代码的基本模板文件来实现这一点。 模板完成后,可以为特定功能创建附加文件,例如自定义帖子类型、分类法等。 最后,可以添加 CSS 和 JavaScript 以赋予主题最终的优美外观。
对于没有经验的设计师来说,学习如何创建主题似乎是压倒性的。 如果您了解基本的 HTML、CSS 和 JavaScript,则创建 WordPress 主题很简单。 不需要任何 PHP 知识,也不需要 WordPress 的先验知识。 主题创建应在支持 Apache、PHP、MySQL 和 WordPress 的开发环境中进行。 简而言之,我们必须包括主题名称、作者、URI、描述、版本号和测试到( WordPress 网站迄今为止测试过的主题的最新版本)。 在 WordPress 显示主题之前,它必须首先创建两个文件:index.html 和 style.html。 可以在 WordPress 仪表板上的外观下找到一个新构建的主题,然后是主题。
在第 3 步中,您需要使用主题设置更新 index.php 文件。 通过编写命令行,WP 可以从数据库中检索帖子并将它们显示在页面上。 页面拆分 – header.php 和 footer.php 用于划分您的内容。 因为 WP head 包装了输出,所以建议您将其设置为所有主题。 header.php 和 index.php 文件保存为 PHP 页脚。 它应该在结束 /head/ 之前输入。除了大多数网站上的档案、标签、类别、广告等之外,侧边栏区域也可用于内容。
成为成功的 WordPress 主题 Creato 所需的许多技能
要在 WordPress 中取得成功,您必须超越仅仅拥有出色的产品。 它还需要设计、编码和对市场趋势的透彻了解的诀窍。 尽管作为WordPress 主题创建者当然可以谋生,但这并不是一条保证的道路。

如何在不编码的情况下创建 WordPress 主题

为了无需编码即可创建自定义 WordPress 主题,您需要 10Web AI Builder 和页面构建器插件。 此外,为了成功,您的网站必须有坚实的基础,这应该是一个空白主题。
一些 WordPress 页面构建器带有内置主题。主题构建器允许您创建自定义模板来替换默认模板文件。 拖放式可视化编辑器使创建 WordPress 主题变得简单。 虽然有几个主题构建器插件可用,但我们强烈建议使用以下之一。 Elementor Theme Builder 可用于为特定于帖子类型的帖子类型创建自定义模板。 另一个流行的页面构建器 Divi Builder 包括一个主题构建器。 与 Elementor 相比,Divi 有两个优势。
在此功能中,各种高级显示条件,以及修改单个帖子模板中元素设计的能力,例如块引用、列表、标题和正文。 底线主题是 WordPress 的重要组成部分,负责 WordPress 网站的布局和设计。 要替换主题中的默认模板文件,请使用主题构建器插件。 您可以自定义网站的任何部分,而无需编写代码。 这些链接可能是附属广告,为 WP Pagebuilders 提供了助力。
WordPress没有编码吗?
由于 WordPress 是一种无代码工具,因此它是许多专业人士和自由职业者以此为生的良好商业模式。 因此,虽然您可能知道 WordPress 是一种无代码工具,但由于其代码编写功能,有些人正在从中赚取数百万美元。 换句话说,WordPress 既是代码工具又是无代码工具。
如何在没有插件的情况下创建自定义 WordPress 主题?
如果您当前的主题没有 PageSidebar,您必须打开主题文件夹并上传。 此页面包含一个 php 文件。 导航到 WordPress 管理面板 > 页面 > 添加新选项卡。 您可以在右侧菜单中看到新的自定义页面模板。
如何为我的网站创建主题
登录您所在国家/地区的控制面板并单击网站以创建您自己的自定义网站主题。 单击此处时,您将看到所有公共主题的缩略图。 您还可以通过主题库查看免费的公共主题。 当您单击缩略图时,您的网站会立即更改。
我的静态站点生成器(我将使用它)可以使用 11ty 生成数据文件(Jekyll 也可以)。 使用编辑器时,您可以在文件顶部添加空白的front matter,使其显示为液体。 如果您只编写纯 HTML 和 CSS,则可以使用 SSG 来编写所有这些代码。 您需要为您的网站创建 HTML。 一旦我们决定了 UI,我们就可以更改网站的字体大小、标题类型和配色方案。 在我们的例子中,有一些 CSS 样式细节(我们将在细节中忽略它们)。 如果您在重新加载浏览器后更改主题或字体大小,一切都会恢复到默认设置。
我们还没有使用存储在 localStorage 中的数据,因为我们还没有使用它。 我们提供各种服务,使这些事情以及更多事情成为可能。 您可以在这里想象所有这些可能性。
从 Html 创建自定义 WordPress 主题
有几种方法可以从 HTML 创建自定义 WordPress 主题。 一种方法是使用 WordPress主题生成器,例如 WPExplorer.com 的主题生成器。 另一种方法是使用 Dreamweaver 之类的工具来创建 WordPress 主题。
如何制作 WordPress 主题并出售它
如果您想创建一个 WordPress 主题并出售它,您需要做一些事情。 首先,您需要创建一个独特且吸引人的主题。 接下来,您需要找到一个出售主题的地方。 您可以在 Themeforest 和 Creative Market 等网站上出售您的主题。 最后,您需要宣传您的主题并将其展示在尽可能多的人面前。
如何通过销售 WordPress 主题赚钱。
这是最受欢迎的 WordPress 主题市场之一,原因很容易理解。 除了超过 150 万个注册主题外,还有许多可用的设计选项。 但是,如果您想赚很多钱,则需要寻找其他地方。
虽然 ThemeForest 是一个不错的起点,但您也可以在 eBay 和亚马逊上出售您的主题。 当您可以创造出出色的产品并提供出色的客户服务时,您就可以期望获得健康的投资回报。
如果您想开发 WordPress 主题,您必须为竞争激烈的市场做好准备。 在你的投资上,如果你仔细规划和使用好的产品,你可以获得非常健康的回报。
