كيف تصنع ثيم WordPress الخاص بك في برنامج فوتوشوب
نشرت: 2022-10-07إذا كنت ترغب في إنشاء سمة WordPress من البداية ، فستحتاج إلى استخدام Photoshop لتصميمها. في هذه المقالة ، سنوضح لك كيفية إنشاء سمة WordPress الخاصة بك في Photoshop. ستحتاج إلى فهم أساسي لفوتوشوب و HTML / CSS لتتمكن من متابعة هذا البرنامج التعليمي.
بالإضافة إلى كونه نظام إدارة محتوى مفتوح المصدر (CMS) ، يتم استخدام WordPress في جميع أنحاء العالم. تستخدم منصة WordPress حاليًا أكثر من 40٪ من الويب. تم اعتماد قوالب WordPress كإعداد افتراضي من قبل المصممين والمطورين بطريقة لا شعورية. إن بساطة WordPress هي السبب الرئيسي لشعبيتها. سيرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية إنشاء سمة WordPress مخصصة. يجب عليك إنشاء جميع الملفات المدرجة أدناه ، بما في ذلك الرأس والمنطقة الرئيسية والتذييل والشريط الجانبي و index.php. يمكنك إنشاء هذه الملفات محليًا باستخدام برنامج Notepad ، وهو محرر نصوص.
يمكنك استخدام هذه البرامج لإنشاء سمة WordPress الخاصة بك من الألف إلى الياء بدون خبرة في الترميز. يتضمن مجموعة متنوعة من الميزات الممتازة ، بالإضافة إلى واجهة سحب وإفلات بسيطة ، مما يجعله سهل الاستخدام. لا يتطلب TemplateToaster أي تشفير على الإطلاق ، وهو سهل الاستخدام. الآن كل ما عليك فعله هو اتباع هذه الخطوات البسيطة لإنشاء قالب WordPress الخاص بك. لإجراء تغييرات على الرأس ، حدد أولاً عرضه وارتفاعه. يمكنك أيضًا اختيار لون أو تدرج أو تصفح صورة من معرض الصور المدمج ، أو يمكنك اختيار صورة مخصصة. لتعيين أزرار القائمة ، انتقل إلى قائمة "خصائص زر القائمة" وقم بمحاذاةهم إلى يمين الصفحة.
الخطوة الرابعة هي إضافة عرض شرائح إلى موقع WordPress الخاص بك. في الخطوة 5 ، ستقوم بتصميم / تعديل التذييل ومنطقة المحتوى. الخطوة السادسة هي إضافة أي عدد تريده من الصفحات لموضوعك. الخطوة السابعة هي إضافة المزيد من الصفحات من خلال النقر على الأيقونة الموجودة على الجانب الأيسر من الصفحة. هناك أيضًا خيار إضافة صفحة فرعية لكل صفحة محددة. ما عليك سوى تحديد "إضافة صفحة فرعية" ، ثم النقر فوق علامات الحذف (ثلاث نقاط) التي تتوافق مع اسم الصفحة والنقر بزر الماوس الأيمن عليها حتى تتمكن من رؤية الصفحة في العمود الأيمن. باستخدام TemplateToaster ، يمكنك بسهولة إضافة محتوى إلى قالبك.
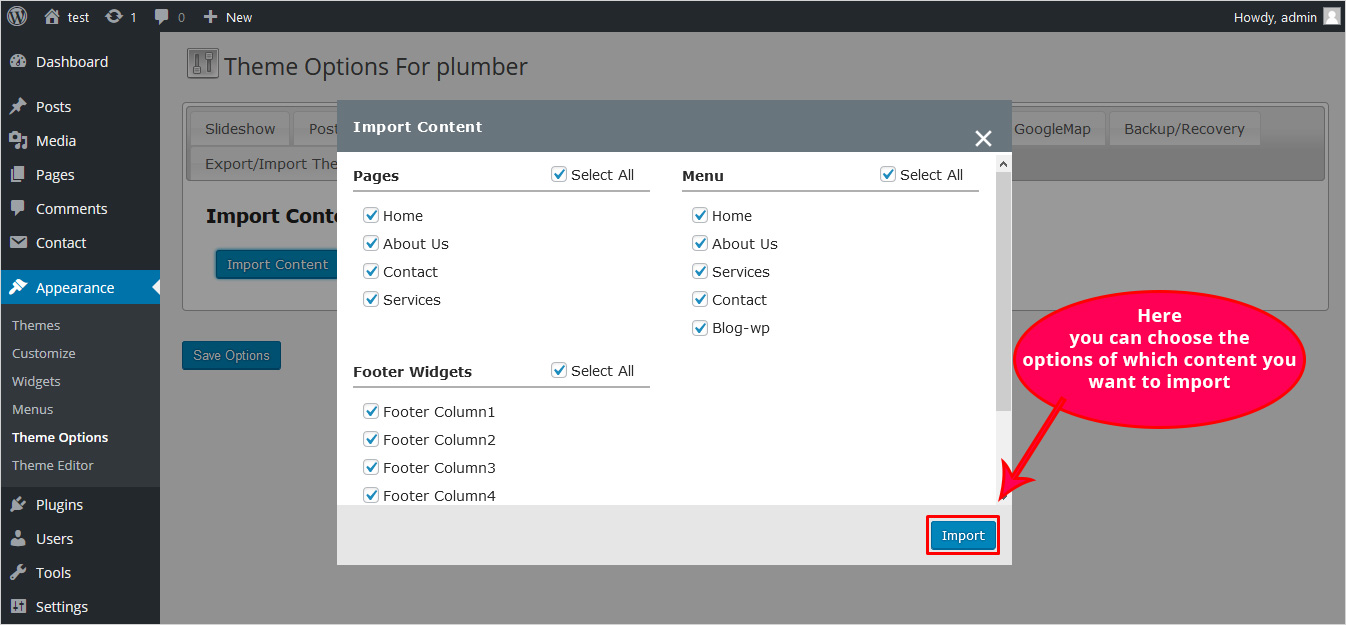
نتيجة لذلك ، يمكن تصدير أي محتوى إضافي قمت بإضافته إلى قالب WordPress الخاص بك مباشرةً. كل ما تبقى هو تحميل قالب WordPress المخصص الخاص بك باستخدام TemplateToaster. سيظهر هذا في شكل لقطة الشاشة أدناه. إذا كنت تريد تضمين صفحة فرعية ، فيمكنك القيام بذلك في أي صفحة. يتيح لك تطوير سمة WordPress كسب المال مع الحفاظ على أمان سلاحك السري. هناك العديد من الميزات المتقدمة لبرنامج تصميم الويب Toaster ، مثل خلفيات الفيديو وعرض الشرائح وأنماط القائمة الجديدة والمزيد. باستخدام مُنشئ قوالب WordPress ، يمكنك إنشاء موقع ويب دون الحاجة إلى كتابة أي رمز. إن إنشاء سمة WordPress من البداية أمر متروك لك تمامًا.
كيفية إنشاء قالب ووردبريس من الصفر

لا توجد إجابة محددة لهذا السؤال حيث توجد عدة طرق للتعامل معه. ومع ذلك ، فإن بعض الاعتبارات الرئيسية هي البدء بالتخطيط للهيكل العام والتصميم العام للموضوع ، ثم إنشاء ملف قالب أساسي مع الكود اللازم لتحقيق ذلك. بمجرد اكتمال القالب ، يمكن إنشاء ملفات إضافية لوظائف محددة مثل أنواع المنشورات المخصصة والتصنيفات وما إلى ذلك. أخيرًا ، يمكن إضافة CSS و JavaScript لمنح السمة مظهرها النهائي المصقول.
قد يبدو تعلم كيفية إنشاء موضوع مربكًا لمصمم عديم الخبرة. من السهل إنشاء سمة WordPress إذا كنت تعرف HTML و CSS وجافا سكريبت. أي معرفة بـ PHP ليست مطلوبة ، ولا يلزم معرفة مسبقة بـ WordPress. يجب أن يتم إنشاء السمات في بيئة تطوير تدعم Apache و PHP و MySQL و WordPress. لوضعها ببساطة ، يجب علينا تضمين اسم الموضوع ، والمؤلف ، و URI ، والوصف ، ورقم الإصدار ، واختباره حتى (أحدث إصدار من السمة اختبره موقع WordPress على الويب حتى الآن). قبل أن يعرض WordPress موضوعًا ، يجب أولاً إنشاء ملفين: index.html و style.html. يمكن العثور على سمة تم إنشاؤها حديثًا على لوحة معلومات WordPress ضمن المظهر ، ثم السمات.
في الخطوة 3 ، ستحتاج إلى تحديث ملف index.php بإعدادات السمة الخاصة بك. من خلال كتابة سطر أوامر ، يمكن لـ WP استرداد المنشورات من قاعدة البيانات وعرضها على الصفحة. تقسيم الصفحة - يتم استخدام header.php و footer.php لتقسيم المحتوى الخاص بك. نظرًا لأن رئيس WP يقوم بإكمال الإخراج ، فمن المستحسن أن تقوم بتعيينه على جميع السمات الخاصة بك. يتم حفظ ملفات header.php و index.php كتذييلات PHP. يجب إدخاله قبل الإغلاق / العنوان / بالإضافة إلى المحفوظات والعلامات والفئات والإعلانات وما إلى ذلك على معظم مواقع الويب ، تتوفر أيضًا منطقة الشريط الجانبي للمحتوى.
المهارات العديدة المطلوبة لتكون صانع قوالب ووردبريس ناجحًا
لتكون ناجحًا في WordPress ، يجب أن تتجاوز مجرد امتلاك منتج رائع. كما يتطلب أيضًا موهبة التصميم والترميز وفهمًا شاملاً لاتجاهات السوق. على الرغم من أنه من الممكن بالتأكيد كسب لقمة العيش كمنشئ قالب WordPress ، إلا أنه ليس مسارًا مضمونًا.
كيفية إنشاء قالب ووردبريس بدون تشفير

من أجل إنشاء سمة WordPress مخصصة بدون تشفير ، ستحتاج إلى 10Web AI Builder ومكوِّن إضافي منشئ الصفحات. علاوة على ذلك ، لكي تكون ناجحًا ، يجب أن يكون لموقع الويب الخاص بك أساس متين ، والذي يجب أن يكون موضوعًا فارغًا.

تأتي بعض أدوات إنشاء صفحات WordPress مع سمات مضمنة. يسمح لك مُنشئ القوالب بإنشاء قوالب مخصصة لاستبدال ملفات القوالب الافتراضية. تعمل برامج التحرير المرئية بالسحب والإفلات على تسهيل إنشاء سمة WordPress. على الرغم من توفر العديد من الإضافات الخاصة بباني القوالب ، إلا أننا ننصح بشدة باستخدام واحد مما يلي. يمكن استخدام Elementor Theme Builder لإنشاء قالب مخصص لنوع المنشور الخاص بنوع المنشور. تتضمن أداة إنشاء الصفحات الشهيرة الأخرى ، Divi Builder ، أداة إنشاء السمات. ديفي ميزتان على Elementor.
في هذه الميزة ، مجموعة متنوعة من شروط العرض المتقدمة ، بالإضافة إلى القدرة على تعديل تصميم العناصر في قالب المنشور الفردي مثل blockquote والقائمة والعناوين والجسم. يعد قالب الخط السفلي مكونًا أساسيًا في WordPress ، وهو مسؤول عن تخطيط وتصميم موقع WordPress. لاستبدال ملفات القالب الافتراضية في قالبك ، استخدم مكونًا إضافيًا منشئ القوالب. يمكنك تخصيص أي جزء من موقع الويب الخاص بك دون الحاجة إلى رمز. قد تكون هذه الروابط عبارة عن إعلانات تابعة ، مما يمنح WP Pagebuilders دفعة قوية.
هل WordPress بدون تشفير؟
نظرًا لأن WordPress هو أداة بدون رمز ، فهو نموذج عمل جيد للعديد من المحترفين والمستقلين لكسب عيشهم منه. نتيجة لذلك ، بينما قد تكون على دراية بأن WordPress هو أداة بدون تعليمات برمجية ، فإن بعض الأشخاص يجنون ملايين الدولارات منه بفضل إمكاناته في كتابة التعليمات البرمجية. بعبارة أخرى ، يعد WordPress رمزًا وأداة بدون تعليمات برمجية.
كيف يمكنني إنشاء سمة WordPress مخصصة بدون ملحقات؟
إذا لم يكن نسقك الحالي يحتوي على PageSidebar ، فيجب عليك فتح مجلد النسق وتحميله. تحتوي هذه الصفحة على ملف php. انتقل إلى لوحة إدارة WordPress> الصفحات> إضافة علامة تبويب جديدة. يمكنك رؤية قالب الصفحة المخصص الجديد في القائمة الموجودة على الجانب الأيمن.
كيفية إنشاء موضوع لموقع الويب الخاص بي
قم بتسجيل الدخول إلى لوحة التحكم الخاصة ببلدك وانقر فوق مواقع الويب لإنشاء سمة موقع الويب المخصصة الخاصة بك. سترى صورًا مصغرة لجميع السمات العامة عند النقر هنا. يمكنك أيضًا البحث في معرض السمات للحصول على سمات عامة مجانية . عند النقر فوق صورة مصغرة ، يتغير موقع الويب الخاص بك على الفور.
يمكن لمولد الموقع الثابت (الذي سأستخدمه) إنشاء ملف بيانات باستخدام 11ty (يمكن لـ Jekyll أيضًا). عند استخدام المحرر ، يمكنك إضافة صورة أمامية فارغة في الجزء العلوي من الملف لجعلها تبدو سائلة. إذا كنت تكتب HTML و CSS فقط ، فيمكن استخدام SSG لترميز كل هذا. سوف تحتاج إلى إنشاء HTML لموقع الويب الخاص بك. بمجرد أن نقرر واجهة المستخدم ، يمكننا بعد ذلك تغيير حجم الخط ونوع الرأس ونظام الألوان الخاص بالموقع. في حالتنا ، هناك بعض تفاصيل تصميم CSS (سنتركها في التفاصيل). سيعود كل شيء إلى إعداداته الافتراضية إذا قمت بتغيير المظهر أو حجم الخط بعد إعادة تحميل المتصفح.
لم نستخدم البيانات المخزنة في localStorage حتى الآن لأننا لم نستخدمها بعد. نحن نقدم مجموعة متنوعة من الخدمات التي تجعل من الممكن القيام بهذه الأشياء وأكثر من ذلك بكثير. يمكنك تخيل كل هذه الاحتمالات هنا.
قم بإنشاء سمة WordPress مخصصة من Html
هناك عدة طرق يمكنك من خلالها إنشاء سمة WordPress مخصصة من HTML. تتمثل إحدى الطرق في استخدام منشئ قوالب WordPress مثل مولد السمات الخاص بـ WPExplorer.com. هناك طريقة أخرى وهي استخدام أداة مثل Dreamweaver لإنشاء سمة WordPress.
كيفية صنع قالب ووردبريس وبيعه
إذا كنت ترغب في إنشاء سمة WordPress وبيعها ، فهناك بعض الأشياء التي تحتاج إلى القيام بها. أولاً ، تحتاج إلى إنشاء سمة فريدة وجذابة. بعد ذلك ، تحتاج إلى العثور على مكان لبيع المظهر الخاص بك. يمكنك بيع المظهر الخاص بك على مواقع مثل Themeforest و Creative Market. أخيرًا ، تحتاج إلى الترويج لموضوعك وعرضه أمام أكبر عدد ممكن من الأشخاص.
كيفية جني الأموال من بيع ثيمات WordPress.
هذا هو أحد الأسواق الأكثر شيوعًا لموضوعات WordPress ، ومن السهل معرفة السبب. بالإضافة إلى أكثر من 1.5 مليون سمة مسجلة ، هناك عدد من خيارات التصميم المتاحة. ومع ذلك ، إذا كنت ترغب في جني الكثير من المال ، فستحتاج إلى البحث في مكان آخر.
بينما يعد ThemeForest مكانًا جيدًا للبدء ، يمكنك أيضًا بيع السمات الخاصة بك على eBay و Amazon. عندما يمكنك إنشاء منتج رائع وتقديم خدمة عملاء ممتازة ، يمكنك أن تتوقع عائدًا صحيًا على استثمارك.
إذا كنت ترغب في تطوير قوالب WordPress ، فيجب أن تكون مستعدًا لسوق تنافسي. عندما يتعلق الأمر باستثمارك ، يمكنك تحقيق عائد صحي للغاية إذا كنت تخطط بعناية وتستخدم منتجًا جيدًا.
