Jak zrobić własny motyw WordPress w Photoshopie
Opublikowany: 2022-10-07Jeśli chcesz stworzyć motyw WordPress od podstaw, musisz użyć Photoshopa, aby go zaprojektować. W tym artykule pokażemy, jak stworzyć własny motyw WordPress w Photoshopie. Aby skorzystać z tego samouczka, musisz mieć podstawową wiedzę na temat Photoshopa i HTML/CSS.
Oprócz tego, że jest systemem zarządzania treścią o otwartym kodzie źródłowym (CMS), WordPress jest używany na całym świecie. Platforma WordPress jest obecnie używana przez ponad 40% sieci. Motywy WordPress zostały domyślnie przyjęte przez projektantów i programistów w podprogowy sposób. Prostota WordPressa jest głównym powodem, dla którego jest tak popularny. Ten przewodnik krok po kroku przeprowadzi Cię przez proces tworzenia niestandardowego motywu WordPress. Musisz utworzyć wszystkie wymienione poniżej pliki, w tym nagłówek, obszar główny, stopkę, pasek boczny i index.php. Możesz tworzyć te pliki lokalnie za pomocą Notatnika, który jest edytorem tekstu.
Możesz użyć tego oprogramowania do stworzenia własnego motywu WordPress od podstaw bez doświadczenia w kodowaniu. Zawiera wiele doskonałych funkcji, a także prosty interfejs typu „przeciągnij i upuść”, dzięki czemu jest łatwy w użyciu. TemplateToaster nie wymaga żadnego kodowania i jest prosty w użyciu. Teraz wszystko, co musisz zrobić, to wykonać te proste kroki, aby stworzyć własny motyw WordPress. Aby dokonać zmian w nagłówku, najpierw wybierz jego szerokość i wysokość. Możesz także wybrać kolor, gradient lub przeglądać obraz z wbudowanej galerii obrazów lub wybrać obraz niestandardowy. Aby ustawić przyciski menu, przejdź do menu „Właściwości przycisku menu” i wyrównaj je do prawej strony strony.
Czwartym krokiem jest dodanie pokazu slajdów do witryny WordPress . W kroku 5 zaprojektujesz/zmodyfikujesz stopkę i obszar zawartości. Szóstym krokiem jest dodanie tylu stron, ile chcesz do swojego motywu. Siódmym krokiem jest dodanie kolejnych stron poprzez dotknięcie ikony po lewej stronie strony. Istnieje również możliwość dodania strony podrzędnej dla każdej konkretnej strony. Wystarczy wybrać opcję „Dodaj stronę podrzędną”, a następnie kliknąć wielokropek (trzy kropki) odpowiadające nazwie strony i kliknąć ją prawym przyciskiem myszy, aby zobaczyć stronę w prawej kolumnie. Dzięki TemplateToaster możesz łatwo dodawać zawartość do swojego motywu.
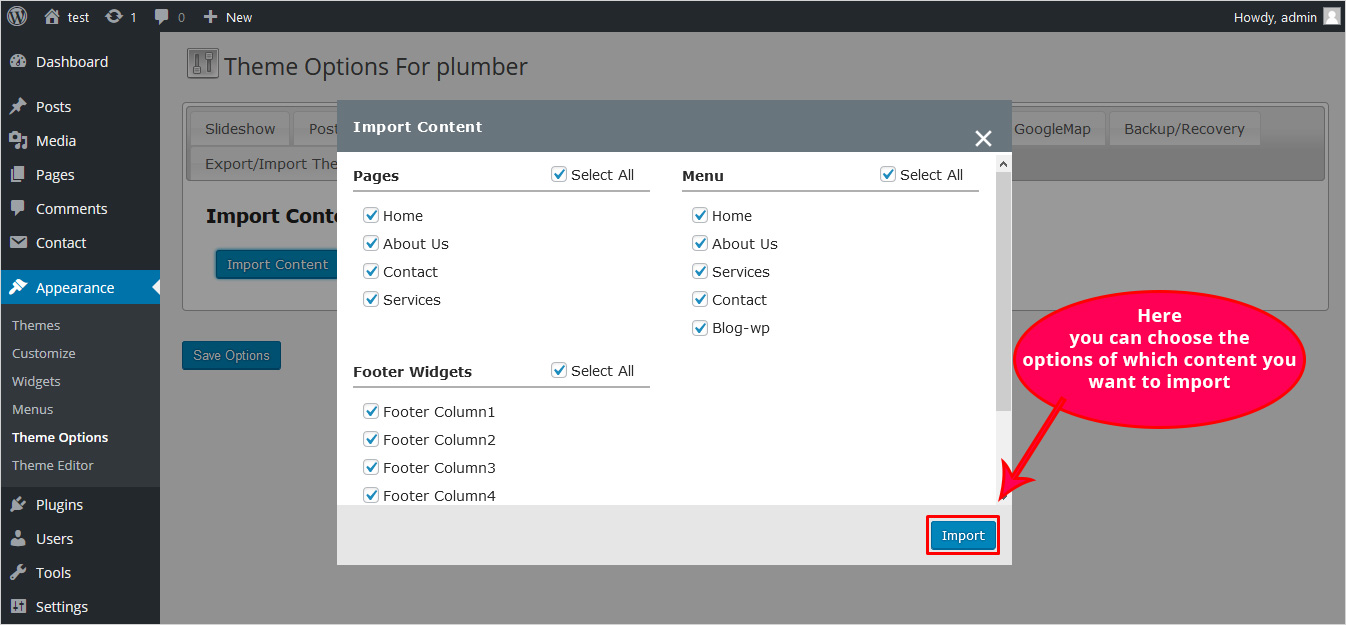
W rezultacie każdą dodatkową zawartość dodaną do motywu WordPress można wyeksportować bezpośrednio. Pozostaje tylko przesłać własny motyw WordPress za pomocą TemplateToaster. Pojawi się to w postaci zrzutu ekranu poniżej. Jeśli chcesz dołączyć stronę podrzędną, możesz to zrobić na dowolnej stronie. Tworzenie motywów WordPress pozwala zarabiać pieniądze, jednocześnie chroniąc tajną broń. Istnieje wiele bardziej zaawansowanych funkcji oprogramowania do projektowania stron internetowych Toster, takich jak tła wideo, pokazy slajdów, nowe style menu i inne. Dzięki kreatorowi motywów WordPress możesz stworzyć stronę internetową bez konieczności pisania kodu. Tworzenie motywu WordPress od podstaw zależy wyłącznie od Ciebie.
Jak stworzyć motyw WordPress od podstaw

Nie ma ostatecznej odpowiedzi na to pytanie, ponieważ istnieje wiele sposobów podejścia do niego. Jednak kilka kluczowych kwestii to zaplanowanie ogólnej struktury i projektu motywu, a następnie utworzenie podstawowego pliku szablonu z niezbędnym kodem, aby to osiągnąć. Po ukończeniu szablonu można utworzyć dodatkowe pliki dla określonych funkcji, takich jak niestandardowe typy postów, taksonomie i tak dalej. Na koniec można dodać CSS i JavaScript, aby nadać motywowi ostateczny, dopracowany wygląd.
Nauka tworzenia motywu może wydawać się przytłaczająca dla niedoświadczonego projektanta. Tworzenie motywu WordPress jest proste, jeśli znasz podstawowy HTML, CSS i JavaScript. Jakakolwiek znajomość PHP nie jest wymagana i nie jest wymagana żadna wcześniejsza znajomość WordPressa. Tworzenie motywów powinno odbywać się w środowisku programistycznym, które obsługuje Apache, PHP, MySQL i WordPress. Mówiąc prościej, musimy podać nazwę motywu, autora, identyfikator URI, opis, numer wersji i testowane do (najnowsza wersja motywu testowana do tej pory przez witrynę WordPress ). Zanim WordPress wyświetli motyw, musi najpierw utworzyć dwa pliki: index.html i style.html. Nowo zbudowany motyw można znaleźć na pulpicie WordPress w obszarze Wygląd, a następnie Motywy.
W kroku 3 musisz zaktualizować plik index.php zgodnie z ustawieniami motywu. Pisząc wiersz poleceń, WP może pobierać posty z bazy danych i wyświetlać je na stronie. Podział strony – header.php i footer.php służą do dzielenia treści. Ponieważ głowica WP zamyka dane wyjściowe, zaleca się ustawienie jej na wszystkie motywy. Pliki header.php i index.php są zapisywane jako stopki PHP. Należy go wpisać przed zamknięciem /head/ Oprócz archiwów, tagów, kategorii, reklam itp. na większości stron internetowych dostępny jest również pasek boczny dla treści.
Wiele umiejętności wymaganych do stworzenia udanego motywu WordPress
Aby odnieść sukces w WordPressie, musisz wyjść poza sam świetny produkt. Wymaga również talentu do projektowania, kodowania i dogłębnego zrozumienia trendów rynkowych. Chociaż z pewnością można zarabiać na życie jako twórca motywów WordPress , nie jest to gwarantowana ścieżka.

Jak stworzyć motyw WordPress bez kodowania

Aby utworzyć niestandardowy motyw WordPress bez kodowania, potrzebujesz wtyczki 10Web AI Builder i kreatora stron. Co więcej, aby Twoja strona odniosła sukces, musi mieć solidne podstawy, które powinny być pustym motywem przewodnim.
Niektóre kreatory stron WordPress mają wbudowane motywy. Kreator motywów umożliwia tworzenie niestandardowych szablonów w celu zastąpienia domyślnych plików szablonów. Edytory wizualne typu „przeciągnij i upuść” ułatwiają tworzenie motywu WordPress. Chociaż dostępnych jest kilka wtyczek do tworzenia motywów, zdecydowanie zalecamy skorzystanie z jednej z poniższych. Elementor Theme Builder może być używany do tworzenia niestandardowego szablonu dla typu posta, który jest specyficzny dla typu posta. Inny popularny program do tworzenia stron, Divi Builder, zawiera program do tworzenia motywów. Divi ma dwie zalety w stosunku do Elementora.
W tej funkcji, wiele zaawansowanych warunków wyświetlania, a także możliwość modyfikowania projektu elementów w szablonie pojedynczego posta, takich jak cytat blokowy, lista, nagłówki i treść. Motyw Bottom Line jest niezbędnym elementem WordPressa, który odpowiada za układ i projekt witryny WordPress. Aby zastąpić domyślne pliki szablonów w swoim motywie, użyj wtyczki do tworzenia motywów . Możesz dostosować dowolną część swojej witryny bez konieczności kodowania. Te linki mogą być reklamami partnerskimi, co daje WP Pagebuilders impuls.
Czy WordPress bez kodowania?
Ponieważ WordPress jest narzędziem bez kodu, jest to dobry model biznesowy dla wielu profesjonalistów i freelancerów, którzy mogą z niego zarabiać. W rezultacie, chociaż możesz być świadomy, że WordPress to narzędzie bez kodu, niektórzy ludzie zarabiają na nim miliony dolarów dzięki możliwościom pisania kodu. Innymi słowy, WordPress jest zarówno kodem, jak i narzędziem bez kodu.
Jak stworzyć niestandardowy motyw WordPress bez wtyczek?
Jeśli Twój bieżący motyw nie ma paska bocznego strony, musisz otworzyć folder motywu i przesłać go. Ta strona zawiera plik php. Przejdź do Panelu administracyjnego WordPressa > Strony > Dodaj nową zakładkę. Możesz zobaczyć nowy niestandardowy szablon strony w menu po prawej stronie.
Jak stworzyć motyw dla mojej witryny?
Zaloguj się do panelu sterowania swojego kraju i kliknij Witryny, aby utworzyć własny niestandardowy motyw witryny. Po kliknięciu tutaj zobaczysz miniatury wszystkich motywów publicznych. Możesz także przejrzeć galerię motywów, aby znaleźć bezpłatne motywy publiczne . Gdy klikniesz miniaturę, Twoja witryna natychmiast się zmieni.
Mój statyczny generator witryn (którego użyję) może wygenerować plik danych przy użyciu 11ty (Jekyll też może). Podczas korzystania z edytora możesz dodać pustą przednią materię na górze pliku, aby wyglądała jak płynna. Jeśli piszesz tylko zwykły HTML i CSS, do zakodowania tego wszystkiego można użyć SSG. Będziesz musiał stworzyć kod HTML dla swojej witryny. Gdy tylko zdecydujemy się na interfejs użytkownika, możemy zmienić rozmiar czcionki, typ nagłówka i schemat kolorów witryny. W naszym przypadku jest kilka szczegółów stylizacji CSS (pominiemy je w szczegółach). Wszystko powróci do ustawień domyślnych, jeśli zmienisz motyw lub rozmiar czcionki po ponownym załadowaniu przeglądarki.
Nie wykorzystaliśmy jeszcze danych przechowywanych w localStorage, ponieważ jeszcze ich nie używaliśmy. Świadczymy różnorodne usługi, które umożliwiają robienie tych rzeczy i nie tylko. Możesz sobie wyobrazić wszystkie te możliwości właśnie tutaj.
Utwórz niestandardowy motyw WordPress z HTML
Istnieje kilka sposobów tworzenia niestandardowego motywu WordPress z HTML. Jednym ze sposobów jest użycie generatora motywów WordPress, takiego jak Generator motywów WPExplorer.com. Innym sposobem jest użycie narzędzia takiego jak Dreamweaver do utworzenia motywu WordPress.
Jak zrobić motyw WordPress i go sprzedać
Jeśli chcesz stworzyć motyw WordPress i sprzedać go, musisz zrobić kilka rzeczy. Najpierw musisz stworzyć unikalny i atrakcyjny motyw. Następnie musisz znaleźć miejsce, w którym możesz sprzedać swój motyw. Możesz sprzedawać swój motyw w witrynach takich jak Themeforest i Creative Market. Na koniec musisz wypromować swój motyw i przedstawić go jak największej liczbie osób.
Jak zarabiać na sprzedaży motywów WordPress.
Jest to jeden z najpopularniejszych rynków dla motywów WordPress i łatwo zrozumieć, dlaczego. Oprócz ponad 1,5 miliona zarejestrowanych motywów dostępnych jest wiele opcji projektowych. Jeśli jednak chcesz zarobić dużo pieniędzy, musisz szukać gdzie indziej.
Chociaż ThemeForest jest dobrym miejscem na rozpoczęcie, możesz również sprzedawać swoje motywy w serwisie eBay i Amazon. Kiedy możesz stworzyć świetny produkt i zapewnić doskonałą obsługę klienta, możesz oczekiwać zdrowego zwrotu z inwestycji.
Jeśli chcesz tworzyć motywy WordPress, musisz być przygotowany na konkurencyjny rynek. Jeśli chodzi o Twoją inwestycję, możesz osiągnąć bardzo zdrowy zwrot, jeśli dokładnie zaplanujesz i zastosujesz dobry produkt.
