如何在 Photoshop 中製作自己的 WordPress 主題
已發表: 2022-10-07如果你想從頭開始創建一個WordPress 主題,那麼你需要使用 Photoshop 來設計它。 在本文中,我們將向您展示如何在 Photoshop 中製作自己的 WordPress 主題。 您需要對 Photoshop 和 HTML/CSS 有基本的了解才能學習本教程。
除了作為開源內容管理系統 (CMS) 之外,WordPress 還在世界各地使用。 目前超過 40% 的網絡使用 WordPress 平台。 WordPress 主題已被設計人員和開發人員以一種潛意識的方式默認採用。 WordPress 的簡單性是它如此受歡迎的主要原因。 本分步指南將引導您創建自定義 WordPress 主題。 您必須創建下面列出的所有文件,包括頁眉、主要區域、頁腳、側邊欄和 index.php。 您可以使用文本編輯器記事本在本地製作這些文件。
您可以使用這些軟件從頭開始創建自己的 WordPress 主題,而無需編碼經驗。 它包括多種出色的功能,以及簡單的拖放界面,使其易於使用。 TemplateToaster 完全不需要編碼,而且使用簡單。 現在您所要做的就是按照這些簡單的步驟創建您自己的 WordPress 主題。 要更改標題,首先選擇它的寬度和高度。 您還可以從內置圖像庫中選擇顏色、漸變或瀏覽圖像,也可以選擇自定義圖像。 要設置菜單按鈕,請轉到“菜單按鈕屬性”菜單並將它們與頁面右側對齊。
第四步是向您的WordPress 網站添加幻燈片。 在第 5 步中,您將設計/修改頁腳和內容區域。 第六步是為您的主題添加任意數量的頁面。 第七步是通過點擊頁面左側的圖標來添加更多頁面。 還可以選擇為每個特定頁面添加子頁面。 您只需選擇“添加子頁面”,然後單擊與頁面名稱相對應的省略號(三個點)並右鍵單擊它,即可在右側欄中看到該頁面。 使用 TemplateToaster,您可以輕鬆地將內容添加到您的主題中。
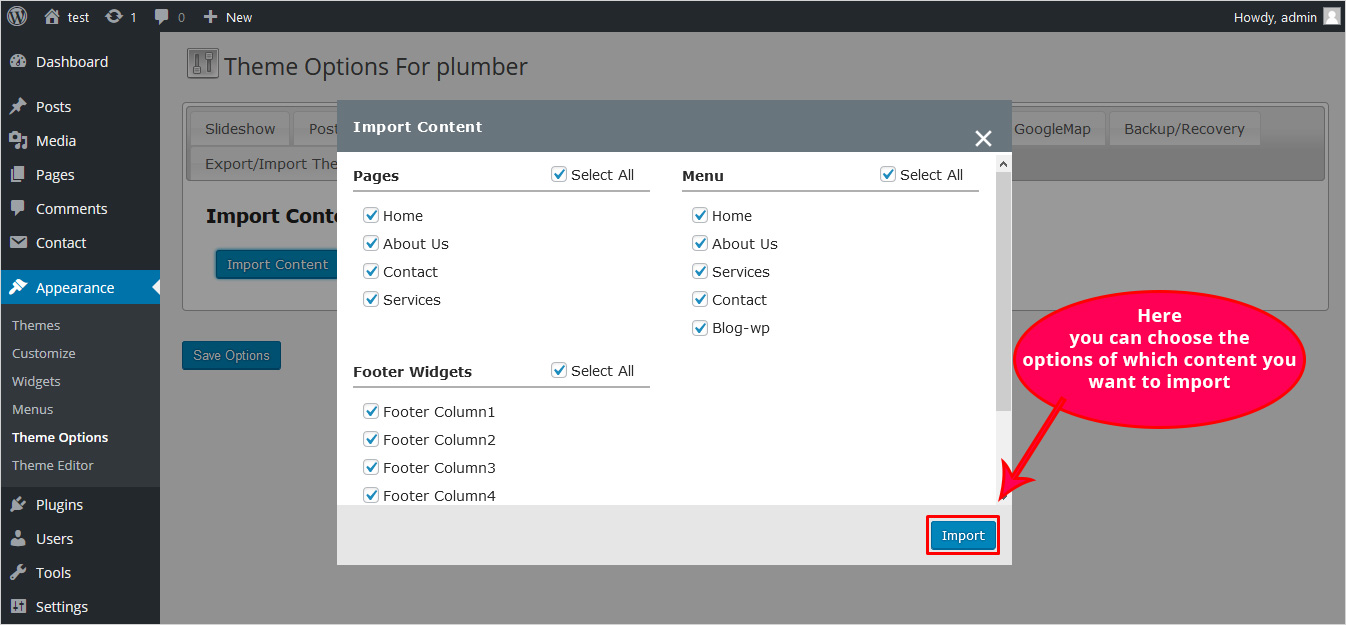
因此,您添加到 WordPress 主題的任何其他內容都可以直接導出。 剩下的就是使用 TemplateToaster 上傳您的自定義 WordPress 主題。 這將以下面屏幕截圖的形式出現。 如果要包含子頁面,可以在任何頁面上執行此操作。 WordPress 主題開發可以讓您在賺錢的同時保證您的秘密武器的安全。 Toaster 網頁設計軟件還有許多更高級的功能,例如視頻背景、幻燈片、新菜單樣式等。 使用 WordPress主題構建器,您無需編寫任何代碼即可創建網站。 從頭開始創建 WordPress 主題完全取決於您。
如何從頭開始創建 WordPress 主題

這個問題沒有明確的答案,因為有很多方法可以解決這個問題。 然而,一些關鍵的考慮因素是首先規劃主題的整體結構和設計,然後創建一個包含必要代碼的基本模板文件來實現這一點。 模板完成後,可以為特定功能創建附加文件,例如自定義帖子類型、分類法等。 最後,可以添加 CSS 和 JavaScript 以賦予主題最終的優美外觀。
對於沒有經驗的設計師來說,學習如何創建主題似乎是壓倒性的。 如果您了解基本的 HTML、CSS 和 JavaScript,則創建 WordPress 主題很簡單。 不需要任何 PHP 知識,也不需要 WordPress 的先驗知識。 主題創建應在支持 Apache、PHP、MySQL 和 WordPress 的開發環境中進行。 簡而言之,我們必須包括主題名稱、作者、URI、描述、版本號和測試到( WordPress 網站迄今為止測試過的主題的最新版本)。 在 WordPress 顯示主題之前,它必須首先創建兩個文件:index.html 和 style.html。 可以在 WordPress 儀表板上的外觀下找到一個新構建的主題,然後是主題。
在第 3 步中,您需要使用主題設置更新 index.php 文件。 通過編寫命令行,WP 可以從數據庫中檢索帖子並將它們顯示在頁面上。 頁面拆分 – header.php 和 footer.php 用於劃分您的內容。 因為 WP head 包裝了輸出,所以建議您將其設置為所有主題。 header.php 和 index.php 文件保存為 PHP 頁腳。 它應該在結束 /head/ 之前輸入。除了大多數網站上的檔案、標籤、類別、廣告和諸如此類的東西之外,側邊欄區域也可用於內容。
成為成功的 WordPress 主題 Creato 所需的許多技能
要在 WordPress 中取得成功,您必須超越僅僅擁有出色的產品。 它還需要設計、編碼和對市場趨勢的透徹了解的訣竅。 儘管作為WordPress 主題創建者當然可以謀生,但這並不是一條保證的道路。

如何在不編碼的情況下創建 WordPress 主題

為了無需編碼即可創建自定義 WordPress 主題,您需要 10Web AI Builder 和頁面構建器插件。 此外,為了成功,您的網站必須有堅實的基礎,這應該是一個空白主題。
一些 WordPress 頁面構建器帶有內置主題。主題構建器允許您創建自定義模板來替換默認模板文件。 拖放式可視化編輯器使創建 WordPress 主題變得簡單。 雖然有幾個主題構建器插件可用,但我們強烈建議使用以下之一。 Elementor Theme Builder 可用於為特定於帖子類型的帖子類型創建自定義模板。 另一個流行的頁面構建器 Divi Builder 包括一個主題構建器。 與 Elementor 相比,Divi 有兩個優勢。
在此功能中,多種高級顯示條件,以及修改單個帖子模板中元素設計的能力,例如塊引用、列表、標題和正文。 底線主題是 WordPress 的重要組成部分,負責 WordPress 網站的佈局和設計。 要替換主題中的默認模板文件,請使用主題構建器插件。 您可以自定義網站的任何部分,而無需編寫代碼。 這些鏈接可能是附屬廣告,為 WP Pagebuilders 提供了助力。
WordPress沒有編碼嗎?
由於 WordPress 是一種無代碼工具,因此它是許多專業人士和自由職業者以此為生的良好商業模式。 因此,雖然您可能知道 WordPress 是一種無代碼工具,但由於其代碼編寫功能,有些人正在從中賺取數百萬美元。 換句話說,WordPress 既是代碼工具又是無代碼工具。
如何在沒有插件的情況下創建自定義 WordPress 主題?
如果您當前的主題沒有 PageSidebar,您必須打開主題文件夾並上傳。 此頁麵包含一個 php 文件。 導航到 WordPress 管理面板 > 頁面 > 添加新選項卡。 您可以在右側菜單中看到新的自定義頁面模板。
如何為我的網站創建主題
登錄您所在國家/地區的控制面板並單擊網站以創建您自己的自定義網站主題。 單擊此處時,您將看到所有公共主題的縮略圖。 您還可以通過主題庫查看免費的公共主題。 當您單擊縮略圖時,您的網站會立即更改。
我的靜態站點生成器(我將使用它)可以使用 11ty 生成數據文件(Jekyll 也可以)。 使用編輯器時,您可以在文件頂部添加空白的front matter,使其顯示為液體。 如果您只編寫純 HTML 和 CSS,則可以使用 SSG 來編寫所有這些代碼。 您需要為您的網站創建 HTML。 一旦我們決定了 UI,我們就可以更改網站的字體大小、標題類型和配色方案。 在我們的例子中,有一些 CSS 樣式細節(我們將在細節中忽略它們)。 如果您在重新加載瀏覽器後更改主題或字體大小,一切都會恢復到默認設置。
我們還沒有使用存儲在 localStorage 中的數據,因為我們還沒有使用它。 我們提供各種服務,使這些事情以及更多事情成為可能。 您可以在這裡想像所有這些可能性。
從 Html 創建自定義 WordPress 主題
有幾種方法可以從 HTML 創建自定義 WordPress 主題。 一種方法是使用 WordPress主題生成器,例如 WPExplorer.com 的主題生成器。 另一種方法是使用 Dreamweaver 之類的工具來創建 WordPress 主題。
如何製作 WordPress 主題並出售它
如果您想創建一個 WordPress 主題並出售它,您需要做一些事情。 首先,您需要創建一個獨特且吸引人的主題。 接下來,您需要找到一個出售主題的地方。 您可以在 Themeforest 和 Creative Market 等網站上出售您的主題。 最後,您需要宣傳您的主題並將其展示在盡可能多的人面前。
如何通過銷售 WordPress 主題賺錢。
這是最受歡迎的 WordPress 主題市場之一,原因很容易理解。 除了超過 150 萬個註冊主題外,還有許多可用的設計選項。 但是,如果您想賺很多錢,則需要尋找其他地方。
雖然 ThemeForest 是一個不錯的起點,但您也可以在 eBay 和亞馬遜上出售您的主題。 當您可以創造出出色的產品並提供出色的客戶服務時,您就可以期望獲得健康的投資回報。
如果您想開發 WordPress 主題,您必須為競爭激烈的市場做好準備。 在你的投資上,如果你仔細規劃和使用好的產品,你可以獲得非常健康的回報。
