Как сделать свою собственную тему WordPress в Photoshop
Опубликовано: 2022-10-07Если вы хотите создать тему WordPress с нуля, вам нужно будет использовать Photoshop для ее разработки. В этой статье мы покажем вам, как создать собственную тему WordPress в Photoshop. Вам потребуется базовое понимание Photoshop и HTML/CSS, чтобы следовать этому руководству.
Помимо того, что WordPress является системой управления контентом (CMS) с открытым исходным кодом, он используется во всем мире. Платформа WordPress в настоящее время используется более чем в 40% Интернета. Темы WordPress были приняты дизайнерами и разработчиками по умолчанию на подсознательном уровне. Простота WordPress — основная причина его популярности. Это пошаговое руководство поможет вам создать собственную тему WordPress. Вы должны создать все файлы, перечисленные ниже, включая заголовок, основную область, нижний колонтитул, боковую панель и index.php. Вы можете создать эти файлы локально с помощью Блокнота, который является текстовым редактором.
Вы можете использовать это программное обеспечение для создания собственной темы WordPress с нуля без опыта программирования. Он включает в себя множество отличных функций, а также простой интерфейс перетаскивания, что делает его простым в использовании. TemplateToaster вообще не требует программирования и прост в использовании. Теперь все, что вам нужно сделать, это выполнить эти простые шаги, чтобы создать свою собственную тему WordPress. Чтобы внести изменения в заголовок, сначала выберите его ширину и высоту. Вы также можете выбрать цвет, градиент или просмотреть изображение из встроенной галереи изображений или выбрать собственное изображение. Чтобы настроить кнопки меню, перейдите в меню «Свойства кнопок меню» и выровняйте их по правому краю страницы.
Четвертый шаг — добавить слайд-шоу на ваш сайт WordPress . На шаге 5 вы создадите/измените нижний колонтитул и область содержимого. Шестой шаг — добавить столько страниц, сколько вы хотите для своей темы. Седьмой шаг — добавить больше страниц, нажав на значок в левой части страницы. Существует также возможность добавить дочернюю страницу для каждой конкретной страницы. Вам нужно только выбрать «Добавить дочернюю страницу», затем щелкнуть многоточие (три точки), соответствующие названию страницы, и щелкнуть ее правой кнопкой мыши, чтобы увидеть страницу в правом столбце. С TemplateToaster вы можете легко добавлять контент в свою тему.
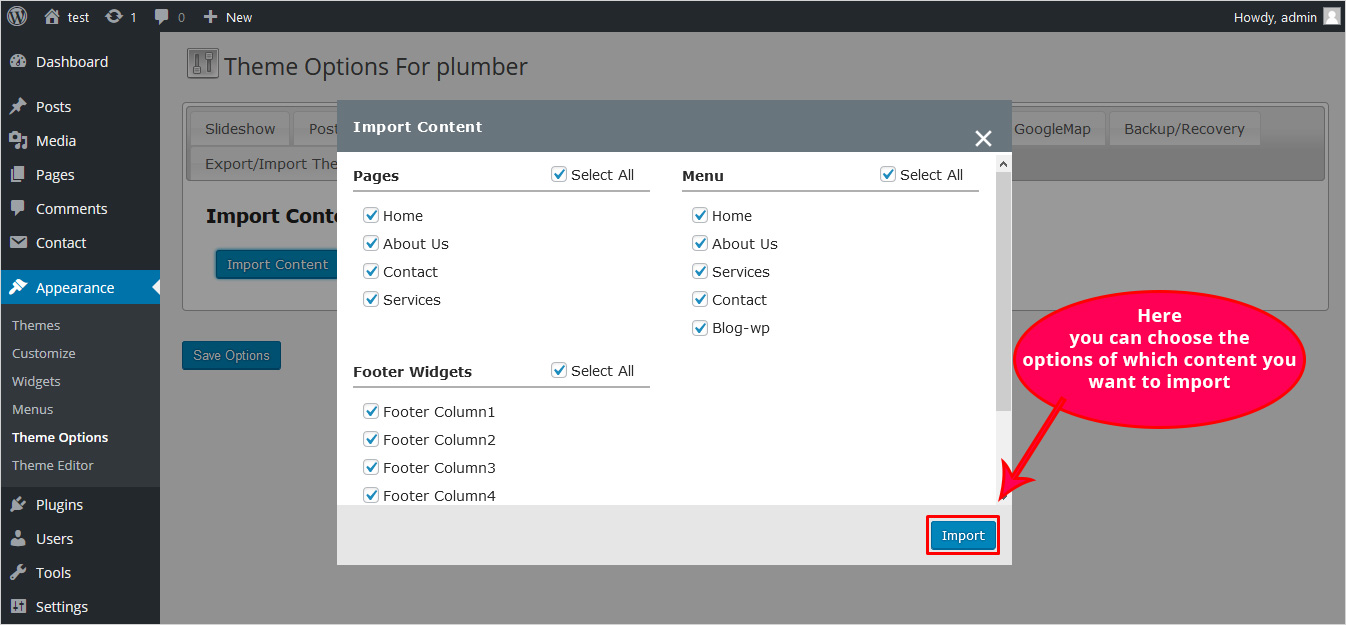
В результате любой дополнительный контент, который вы добавили в свою тему WordPress, можно экспортировать напрямую. Осталось только загрузить свою собственную тему WordPress с помощью TemplateToaster. Это появится в виде скриншота ниже. Если вы хотите включить дочернюю страницу, вы можете сделать это на любой странице. Разработка темы WordPress позволяет вам зарабатывать деньги, сохраняя при этом свое секретное оружие в безопасности. В программном обеспечении для веб-дизайна Toaster есть много дополнительных функций, таких как видеофоны, слайд-шоу, новые стили меню и многое другое. С помощью конструктора тем WordPress вы можете создать веб-сайт без написания кода. Создание темы WordPress с нуля полностью зависит от вас.
Как создать тему WordPress с нуля

На этот вопрос нет однозначного ответа, так как есть несколько подходов к нему. Тем не менее, несколько ключевых соображений заключаются в том, чтобы начать с планирования общей структуры и дизайна темы, а затем создать базовый файл шаблона с необходимым кодом для достижения этой цели. После завершения шаблона можно создать дополнительные файлы для определенных функций, таких как настраиваемые типы сообщений, таксономии и т. д. Наконец, можно добавить CSS и JavaScript, чтобы придать теме законченный внешний вид.
Изучение того, как создать тему, может показаться непосильным для неопытного дизайнера. Создать тему WordPress просто, если вы знаете основы HTML, CSS и JavaScript. Никаких знаний PHP не требуется, и не требуется никаких предварительных знаний WordPress. Создание темы должно происходить в среде разработки, поддерживающей Apache, PHP, MySQL и WordPress. Проще говоря, мы должны указать имя темы, автора, URI, описание, номер версии и протестировано до (самая последняя версия темы, протестированная веб- сайтом WordPress на сегодняшний день). Прежде чем WordPress отобразит тему, он должен сначала создать два файла: index.html и style.html. Недавно созданную тему можно найти на панели инструментов WordPress в разделе «Внешний вид», затем «Темы».
На шаге 3 вам нужно обновить файл index.php с настройками вашей темы. Написав командную строку, WP может извлекать сообщения из базы данных и отображать их на странице. Разделение страниц — файлы header.php и footer.php используются для разделения вашего контента. Поскольку WP head завершает вывод, рекомендуется установить его для всех ваших тем. Файлы header.php и index.php сохраняются как нижние колонтитулы PHP. Его следует вводить перед закрытием /head/. В дополнение к архивам, тегам, категориям, рекламе и многому другому на большинстве веб-сайтов также доступна боковая панель для содержимого.
Множество навыков, необходимых для создания успешной темы WordPress Creato
Чтобы добиться успеха в WordPress, вы должны выйти за рамки простого создания отличного продукта. Это также требует навыков дизайна, кодирования и глубокого понимания рыночных тенденций. Хотя, безусловно, можно зарабатывать на жизнь создателем темы WordPress , это не гарантированный путь.

Как создать тему WordPress без программирования

Чтобы создать собственную тему WordPress без кодирования, вам понадобится 10Web AI Builder и плагин для создания страниц. Кроме того, чтобы быть успешным, ваш сайт должен иметь прочную основу, которая должна быть пустой темой.
Некоторые конструкторы страниц WordPress поставляются со встроенными темами. Конструктор тем позволяет создавать собственные шаблоны для замены файлов шаблонов по умолчанию. Визуальные редакторы с функцией перетаскивания упрощают создание темы WordPress. Хотя существует несколько доступных плагинов для создания тем, мы настоятельно рекомендуем использовать один из следующих. Elementor Theme Builder можно использовать для создания настраиваемого шаблона для типа сообщения, специфичного для типа сообщения. Другой популярный конструктор страниц, Divi Builder, включает в себя конструктор тем. Divi имеет два преимущества перед Elementor.
В этой функции представлены различные расширенные условия отображения, а также возможность изменять дизайн элементов в одном шаблоне сообщения, таких как блок-цитата, список, заголовки и тело. The Bottom Line Theme — это важный компонент WordPress, который отвечает за макет и дизайн сайта WordPress. Чтобы заменить файлы шаблонов по умолчанию в вашей теме, используйте плагин для создания тем. Вы можете настроить любую часть вашего веб-сайта без необходимости кодирования. Эти ссылки могут быть партнерской рекламой, что повышает эффективность WP Pagebuilders.
WordPress без кода?
Поскольку WordPress — это инструмент без кода, это хорошая бизнес-модель для многих профессионалов и фрилансеров, которые зарабатывают на этом. В результате, хотя вы, возможно, знаете, что WordPress — это инструмент без кода, некоторые люди зарабатывают на нем миллионы долларов благодаря его возможностям написания кода. Иными словами, WordPress — это и код, и инструмент без кода.
Как создать собственную тему WordPress без плагинов?
Если ваша текущая тема не имеет PageSidebar, вы должны открыть папку темы и загрузить ее. Эта страница содержит файл php. Перейдите в Панель администратора WordPress > Страницы > вкладка Добавить новую. Вы можете увидеть новый пользовательский шаблон страницы в меню справа.
Как создать тему для моего сайта
Войдите в панель управления своей страны и нажмите «Веб-сайты», чтобы создать собственную тему веб-сайта. Щелкнув здесь, вы увидите эскизы всех общедоступных тем. Вы также можете просмотреть бесплатные публичные темы в галерее тем. Когда вы нажимаете на миниатюру, ваш сайт мгновенно меняется.
Мой генератор статических сайтов (который я буду использовать) может генерировать файл данных с помощью 11ty (Jekyll тоже может). При использовании редактора вы можете добавить пустую переднюю часть вверху файла, чтобы он выглядел плавным. Если вы пишете только простой HTML и CSS, для кодирования всего этого можно использовать SSG. Вам нужно будет создать HTML для вашего сайта. Как только мы определились с пользовательским интерфейсом, мы можем изменить размер шрифта, тип заголовка и цветовую схему сайта. В нашем случае есть несколько деталей стилей CSS (мы их не будем обсуждать). Все вернется к настройкам по умолчанию, если вы измените тему или размер шрифта после перезагрузки браузера.
Мы еще не использовали данные, хранящиеся в localStorage, потому что мы еще не использовали их. Мы предоставляем различные услуги, которые позволяют делать эти вещи и многое другое. Вы можете представить себе все эти возможности прямо здесь.
Создайте собственную тему WordPress из HTML
Есть несколько способов создать пользовательскую тему WordPress из HTML. Один из способов — использовать генератор тем WordPress, например Theme Generator WPExplorer.com. Другой способ — использовать такой инструмент, как Dreamweaver, для создания темы WordPress.
Как сделать тему WordPress и продать ее
Если вы хотите создать тему WordPress и продать ее, вам нужно сделать несколько вещей. Во-первых, вам нужно создать уникальную и привлекательную тему. Далее вам нужно найти место для продажи вашей темы. Вы можете продавать свою тему на таких сайтах, как Themeforest и Creative Market. Наконец, вам нужно продвигать свою тему и представить ее как можно большему количеству людей.
Как заработать на продаже тем WordPress.
Это одна из самых популярных торговых площадок для тем WordPress, и легко понять, почему. В дополнение к более чем 1,5 миллионам зарегистрированных тем, доступно несколько вариантов дизайна. Однако, если вы хотите заработать много денег, вам нужно искать в другом месте.
Хотя ThemeForest — хорошее место для начала, вы также можете продавать свои темы на eBay и Amazon. Когда вы можете создать отличный продукт и обеспечить отличное обслуживание клиентов, вы можете рассчитывать на здоровую отдачу от своих инвестиций.
Если вы хотите разрабатывать темы WordPress, вы должны быть готовы к конкурентному рынку. Когда дело доходит до ваших инвестиций, вы можете получить очень хорошую прибыль, если тщательно спланируете и используете хороший продукт.
