Photoshop'ta Kendi WordPress Temanızı Nasıl Yapabilirsiniz?
Yayınlanan: 2022-10-07Sıfırdan bir WordPress teması oluşturmak istiyorsanız, onu tasarlamak için Photoshop kullanmanız gerekir. Bu yazıda, Photoshop'ta kendi WordPress temanızı nasıl yapacağınızı göstereceğiz. Bu öğreticiyi takip edebilmek için temel Photoshop ve HTML/CSS bilgisine sahip olmanız gerekir.
Açık kaynaklı bir içerik yönetim sistemi (CMS) olmasının yanı sıra WordPress tüm dünyada kullanılmaktadır. WordPress platformu şu anda web'in %40'ından fazlası tarafından kullanılmaktadır. WordPress temaları , tasarımcılar ve geliştiriciler tarafından bilinçaltı bir şekilde varsayılan olarak benimsenmiştir. WordPress'in basitliği, bu kadar popüler olmasının ana nedenidir. Bu adım adım kılavuz, özel bir WordPress Teması oluşturma konusunda size yol gösterecektir. Başlık, ana alan, alt bilgi, kenar çubuğu ve index.php dahil olmak üzere aşağıda listelenen tüm dosyaları oluşturmalısınız. Bu dosyaları bir metin düzenleyici olan Notepad ile yerel olarak yapabilirsiniz.
Bu yazılımı, kodlama deneyimi olmadan sıfırdan kendi WordPress temanızı oluşturmak için kullanabilirsiniz. Çeşitli mükemmel özelliklerin yanı sıra basit bir sürükle ve bırak arayüzü içerir, bu da kullanımı kolaylaştırır. TemplateToaster hiç kodlama gerektirmez ve kullanımı kolaydır. Şimdi tek yapmanız gereken, kendi WordPress temanızı oluşturmak için bu basit adımları izlemek. Başlıkta değişiklik yapmak için önce genişliğini ve yüksekliğini seçin. Ayrıca bir renk, gradyan seçebilir veya yerleşik resim galerisinden bir resme göz atabilir veya özel bir resim seçebilirsiniz. Menü düğmelerini ayarlamak için 'Menü Düğmesi Özellikleri' menüsüne gidin ve bunları sayfanın sağına hizalayın.
Dördüncü adım, WordPress sitenize bir slayt gösterisi eklemektir. Adım 5'te, altbilgi ve içerik alanını tasarlayacak/değiştireceksiniz. Altıncı adım, temanız için istediğiniz kadar sayfa eklemektir. Yedinci adım, sayfanın sol tarafındaki simgeye dokunarak daha fazla sayfa eklemektir. Her belirli sayfa için bir alt sayfa ekleme seçeneği de vardır. Yalnızca 'Alt Sayfa Ekle'yi seçmeniz ve ardından sayfanın adına karşılık gelen üç noktayı (üç nokta) tıklamanız ve sağ sütunda sayfayı görebilmeniz için sağ tıklamanız yeterlidir. TemplateToaster ile temanıza kolayca içerik ekleyebilirsiniz.
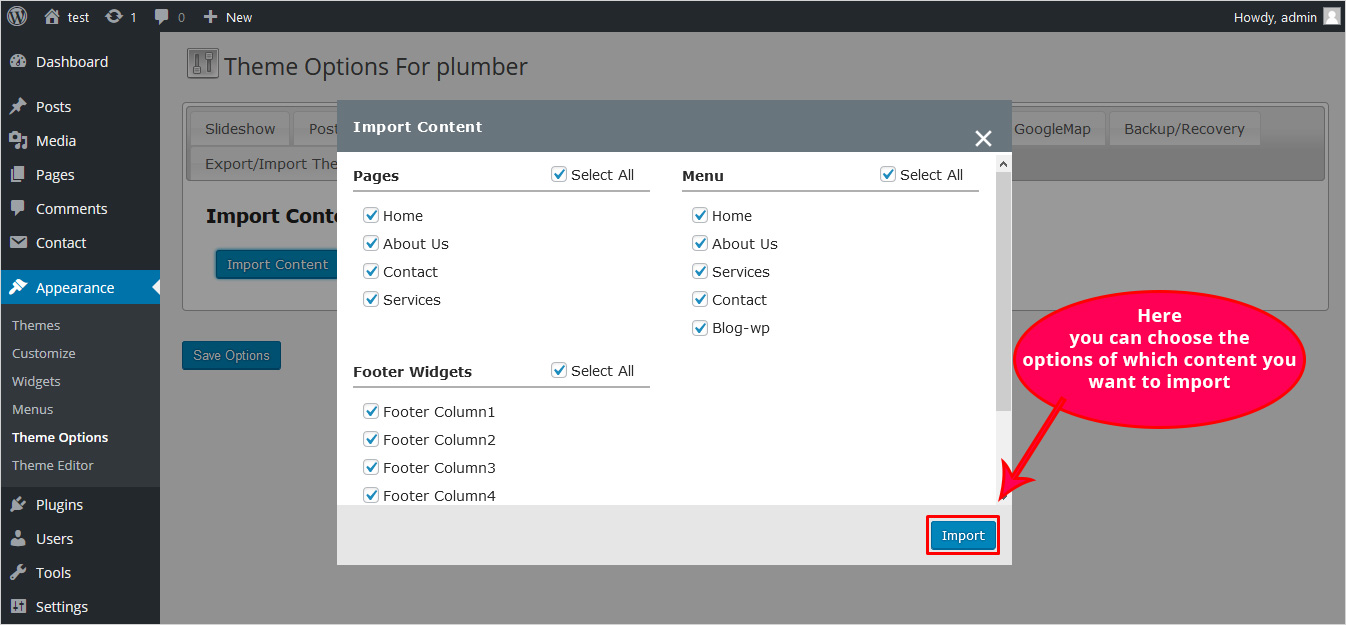
Sonuç olarak, WordPress temanıza eklediğiniz herhangi bir ek içerik doğrudan dışa aktarılabilir. Geriye kalan tek şey, TemplateToaster kullanarak özel WordPress temanızı yüklemek. Bu, aşağıdaki ekran görüntüsü şeklinde görünecektir. Bir alt sayfa eklemek istiyorsanız, bunu herhangi bir sayfada yapabilirsiniz. WordPress tema geliştirme, gizli silahınızı güvende tutarken para kazanmanıza da olanak tanır. Toaster web tasarım yazılımının video arka planları, slayt gösterileri, yeni menü stilleri ve daha pek çok gelişmiş özelliği vardır. WordPress tema oluşturucu ile herhangi bir kod yazmak zorunda kalmadan bir web sitesi oluşturabilirsiniz. Sıfırdan bir WordPress teması oluşturmak tamamen size kalmış.
Sıfırdan WordPress Teması Nasıl Oluşturulur

Bu soruya yaklaşmanın birkaç yolu olduğundan kesin bir cevabı yoktur. Bununla birlikte, temanın genel yapısını ve tasarımını planlayarak başlamak ve ardından bunu başarmak için gerekli kodla temel bir şablon dosyası oluşturmak birkaç önemli husus olacaktır. Şablon tamamlandığında, özel gönderi türleri, sınıflandırmalar vb. gibi belirli işlevler için ek dosyalar oluşturulabilir. Son olarak, temaya son cilalı görünümünü ve hissini vermek için CSS ve JavaScript eklenebilir.
Bir temanın nasıl oluşturulacağını öğrenmek, deneyimsiz bir tasarımcıya bunaltıcı gelebilir. Temel HTML, CSS ve JavaScript biliyorsanız, bir WordPress teması oluşturmak kolaydır. Herhangi bir PHP bilgisi gerekli değildir ve önceden WordPress bilgisi gerekli değildir. Tema oluşturma, Apache, PHP, MySQL ve WordPress'i destekleyen bir geliştirme ortamında gerçekleştirilmelidir. Basitçe söylemek gerekirse, bir Tema Adı, Yazar, URI, Açıklama, Sürüm numarası ve Test Edildi ( WordPress web sitesinin bugüne kadar test ettiği temanın en son sürümü) eklemeliyiz. WordPress bir tema göstermeden önce iki dosya oluşturmalıdır: index.html ve style.html. Yeni oluşturulmuş bir tema, WordPress panosunda Görünüm, ardından Temalar altında bulunabilir.
3. adımda, index.php dosyasını temanızın ayarlarıyla güncellemeniz gerekecek. WP, bir komut satırı yazarak, veri tabanından gönderileri alabilir ve bunları bir sayfada görüntüleyebilir. Sayfa bölme – header.php ve footer.php, içeriğinizi bölmek için kullanılır. WP head çıktıyı tamamladığı için, tüm temalarınıza ayarlamanız önerilir. header.php ve index.php dosyaları PHP altbilgileri olarak kaydedilir. /head/ kapanışından önce girilmelidir Arşivler, etiketler, kategoriler, reklamlar ve çoğu web sitesinde olmayanlara ek olarak, içerik için bir kenar çubuğu alanı da mevcuttur.
Başarılı Bir WordPress Teması Olmak İçin Gereken Birçok Beceri
WordPress'te başarılı olmak için harika bir ürüne sahip olmanın ötesine geçmelisiniz. Ayrıca tasarım, kodlama ve pazar trendlerinin kapsamlı bir şekilde anlaşılması için bir ustalık gerektirir. WordPress tema yaratıcısı olarak yaşamak kesinlikle mümkün olsa da, garantili bir yol değildir.

Kodlamadan WordPress Teması Nasıl Oluşturulur

Kodlama olmadan özel bir WordPress teması oluşturmak için 10Web AI Builder ve sayfa oluşturucu eklentisine ihtiyacınız olacak. Ayrıca, başarılı olmak için web sitenizin boş bir tema olması gereken sağlam bir temele sahip olması gerekir.
Bazı WordPress sayfa oluşturucular, yerleşik temalarla birlikte gelir. Bir tema oluşturucu, varsayılan şablon dosyalarını değiştirmek için özel şablonlar oluşturmanıza olanak tanır. Sürükle ve bırak görsel düzenleyicileri, bir WordPress teması oluşturmayı kolaylaştırır. Mevcut birkaç tema oluşturucu eklentisi olmasına rağmen, aşağıdakilerden birini kullanmanızı şiddetle tavsiye ederiz. Elementor Tema Oluşturucu, bir gönderi türüne özel bir gönderi türü için özel bir şablon oluşturmak için kullanılabilir. Bir başka popüler sayfa oluşturucu olan Divi Builder, bir tema oluşturucu içerir. Divi'nin Elementor'a göre iki avantajı vardır.
Bu özellikte, çeşitli gelişmiş görüntüleme koşullarının yanı sıra blok alıntı, liste, başlıklar ve gövde gibi tek gönderi şablonundaki öğelerin tasarımını değiştirme yeteneği. Bottom Line Teması, bir WordPress sitesinin düzeninden ve tasarımından sorumlu olan WordPress'in önemli bir bileşenidir. Temanızdaki varsayılan şablon dosyalarını değiştirmek için bir tema oluşturucu eklentisi kullanın. Web sitenizin herhangi bir bölümünü kodlamaya gerek kalmadan özelleştirebilirsiniz. Bu bağlantılar bağlı kuruluş reklamları olabilir ve WP Pagebuilders'ı destekleyebilir.
WordPress Kodlamasız mı?
WordPress kod gerektirmeyen bir araç olduğundan, birçok profesyonel ve serbest çalışanın bundan geçimini sağlaması için iyi bir iş modelidir. Sonuç olarak, WordPress'in kod gerektirmeyen bir araç olduğunun farkında olabilirsiniz, ancak bazı insanlar kod yazma yetenekleri sayesinde ondan milyonlarca dolar kazanıyor. Başka bir deyişle, WordPress hem kodlu hem de kodsuz bir araçtır.
Eklentiler Olmadan Özel Bir WordPress Temasını Nasıl Oluştururum?
Mevcut temanızın PageSidebar'ı yoksa tema klasörünü açmanız ve yüklemeniz gerekir. Bu sayfa bir php dosyası içerir. WordPress Yönetici Paneli > Sayfalar > Yeni Ekle sekmesine gidin. Yeni özel sayfa şablonunu sağ taraftaki menüde görebilirsiniz.
Web Sitem İçin Tema Nasıl Oluşturulur
Kendi özel web sitesi temanızı oluşturmak için ülkenizin kontrol panelinde oturum açın ve Web Siteleri'ne tıklayın. Buraya tıkladığınızda tüm genel temaların küçük resimlerini göreceksiniz. Ücretsiz genel temalar için tema galerisine de bakabilirsiniz. Bir küçük resme tıkladığınızda, web siteniz anında değişir.
Statik site oluşturucum (kullanacağım) 11ty kullanarak bir veri dosyası oluşturabilir (Jekyll de yapabilir). Düzenleyiciyi kullanırken, dosyanın sıvı gibi görünmesini sağlamak için dosyanın üst kısmına boş ön madde ekleyebilirsiniz. Yalnızca düz HTML ve CSS yazıyorsanız, tüm bunları kodlamak için bir SSG kullanılabilir. Web siteniz için HTML oluşturmanız gerekecek. Bir kullanıcı arayüzüne karar verir vermez sitenin yazı tipi boyutunu, başlık türünü ve renk şemasını değiştirebiliriz. Bizim durumumuzda, birkaç CSS stil detayı var (bunları detayda bırakacağız). Tarayıcınızı yeniden yükledikten sonra temayı veya yazı tipi boyutunu değiştirirseniz her şey varsayılan ayarlarına dönecektir.
Henüz kullanmadığımız için localStorage'da depolanan verileri henüz kullanmadık. Bunları ve daha fazlasını yapmayı mümkün kılan çeşitli hizmetler sunuyoruz. Tüm bu olasılıkları burada hayal edebilirsiniz.
Html'den Özel WordPress Teması Oluşturun
HTML'den özel bir WordPress teması oluşturmanın birkaç yolu vardır. Bunun bir yolu, WPExplorer.com'un Tema Üreticisi gibi bir WordPress tema oluşturucu kullanmaktır. Başka bir yol, bir WordPress teması oluşturmak için Dreamweaver gibi bir araç kullanmaktır.
WordPress Teması Nasıl Yapılır ve Satılır
Bir WordPress teması oluşturmak ve satmak istiyorsanız yapmanız gereken birkaç şey var. İlk olarak, benzersiz ve çekici bir tema oluşturmanız gerekir. Ardından, temanızı satmak için bir yer bulmanız gerekiyor. Temanızı Themeforest ve Creative Market gibi sitelerde satabilirsiniz. Son olarak, temanızı tanıtmanız ve mümkün olduğunca çok insanın önüne çıkarmanız gerekir.
WordPress Temaları Satarak Nasıl Para Kazanılır.
Bu, WordPress temaları için en popüler pazar yerlerinden biridir ve nedenini görmek kolaydır. 1,5 milyondan fazla kayıtlı temaya ek olarak, bir dizi tasarım seçeneği mevcuttur. Ancak, çok para kazanmak istiyorsanız, başka bir yere bakmanız gerekecek.
ThemeForest başlamak için iyi bir yer olsa da temalarınızı eBay ve Amazon'da da satabilirsiniz. Harika bir ürün yaratabildiğinizde ve mükemmel müşteri hizmeti sunabildiğinizde, yatırımınızdan sağlıklı bir geri dönüş bekleyebilirsiniz.
WordPress temaları geliştirmek istiyorsanız rekabetçi bir pazara hazır olmalısınız. Yatırımınız söz konusu olduğunda, iyi bir ürünü dikkatli bir şekilde planlayıp kullanırsanız çok sağlıklı bir getiri elde edebilirsiniz.
