如何使您的 WordPress 主頁更具動態性
已發表: 2022-09-28假設您想了解如何使 WordPress 主頁更具動態性,您可以做一些事情。 為您的主頁添加一些活力的一種方法是包含一個特色內容部分。 這可以通過添加像特色內容庫這樣的插件來完成。 此插件允許您創建可以顯示在主頁上的帖子和頁面圖庫。 使您的主頁更具動態的另一種方法是使用小部件。 可以將 WordPress 小部件添加到您的主頁和側邊欄以添加信息和鏈接。 例如,您可以添加一個顯示最新帖子的小部件或顯示社交媒體提要的小部件。 您還可以使用包含主頁模板的 WordPress 主題。 此模板將允許您向主頁添加不同的部分,例如特色內容部分、小部件區域等。 使用插件、小部件和主題可以使您的 WordPress 主頁更加動態。 選擇最適合您和您的網站的方法。
我們將在此視頻和文本快速指南中向您展示如何創建自定義 WordPress 主頁。 在本課程中,我們將向您展示如何使用 WordPress 創建靜態主頁,並為您提供創建漂亮首頁的最佳建議。 企業希望他們的首頁傳達他們的品牌信息,並鼓勵人們購買他們想要的產品。 在 WordPress 中創建靜態首頁時,最常用的方法是使用 WordPress 定制器。 如果您想復古,請嘗試使用另一種方法在 WordPress 上創建動態首頁。 頁面構建器插件是在 WordPress 中創建漂亮的自定義主頁的絕佳選擇。
如何使 WordPress 頁面動態化?
 信用:堆棧交換
信用:堆棧交換導航到 WordPress 定制器並選擇您剛剛創建的模板,然後轉到投資組合併選擇動態模板(高級)。 在您的媒體的幫助下,您現在可以看到結果。 完成編輯後,單擊保存。
使用自定義模板為每個頁面創建自定義佈局很簡單。 自定義模板最重要的元素是一致性和可重用性。 一家企業大量複製和使用多個自定義模板。 如果您使用模板,您將在整個過程中花費更少的時間和金錢。 在本文中,我們將學習如何創建 WordPress 自定義模板或動態網頁。 在最後一步中,我將向您展示如何將動態網頁數據存儲在數據庫中。 這篇文章非常適合 WordPress 初學者,因為它易於理解和理解。
如何創建動態 WordPress 頁面
WordPress 本質上是靜態的和動態的。 仍然需要注意的是,WordPress 頁面經常被搜索引擎視為靜態頁面,這意味著它們不像博客文章或其他頁面那樣頻繁地更新。 此外,WordPress 可用於以最基本的形式創建動態網站。 您需要添加一些額外的步驟才能使用 WordPress 創建動態網站。 設置 WordPress 站點和安裝軟件是前兩個步驟。 創建 WordPress 頁面的第一步是安裝 WordPress。 WordPress 頁面是在 WordPress 上配置為動態的靜態頁面。 在您的 WordPress 站點中創建一個名為“WP-content”的目錄以創建動態 WordPress 頁面。 您的 WordPress 頁面將按以下順序組織在此目錄中:文件、內容和主題。 這個目錄也將是一個名為“header.php”的文件的主目錄。 此文件包含您的 WordPress 頁面將用於顯示其標題的 HTML 代碼。 下一步是從 WP 內容目錄複製“footer.php”文件。 此文件包含用於顯示 WordPress 頁面頁腳的 HTML 代碼。 最後,您必須在 WordPress 目錄中創建一個 function.php 文件。 用於執行各種任務的 WordPress 頁面代碼將包含在此文件中。 當您採取這些額外步驟時,您可以創建一個動態且易於公眾訪問的 WordPress 頁面。 使用 WordPress 創建既是最新的又對搜索引擎友好的動態網站很簡單。
如何自定義我的 WordPress 主頁?
 學分:富裕的附屬機構
學分:富裕的附屬機構您可以從 WordPress 管理面板的外觀 > 自定義部分自定義您的 WordPress 主頁。 從這裡,您可以更改網站的標題、標語和徽標,以及控制哪些小部件出現在您的側邊欄和頁腳中。 您還可以更改主頁佈局,在靜態主頁或博客提要之間進行選擇。 如果您想獲得真正的創意,您甚至可以設計自己的自定義主頁模板。
對於某些網站,默認的 WP 主頁設置可能不是最佳的。 您可以添加自定義 WordPress 主頁以幫助突出您網站的功能。 強大而引人注目的設計可以為您的網站定下基調,並讓您留下良好的第一印象。 可以通過多種方式自定義 WordPress.com 網站的主頁。 您需要先創建一個頁面,然後才能設置您的靜態主頁。 當您使用塊編輯器時,您添加到頁面的每個部分都會自動標記為塊。 當您單擊一個塊時,其工具欄將出現在屏幕的右上角。
可以插入照片、幻燈片、視頻和其他媒體。 您可以將所需的所有內容放入 WordPress 站點編輯器中,這是一個塊式編輯器。 在站點編輯器中,您可以自定義範圍廣泛的內容,從頁眉到頁腳。 還可以使用與您的小部件中的類似的阻止小部件,例如導航菜單、日曆、事件倒計時和社交圖標。 默認情況下,WordPress 塊編輯器可用於通過創建靜態頁面來創建自定義主頁。 您可以使用新的站點編輯器創建一個完全獨特的主頁。 您可以通過個性化的主頁給訪問者留下良好的第一印象。
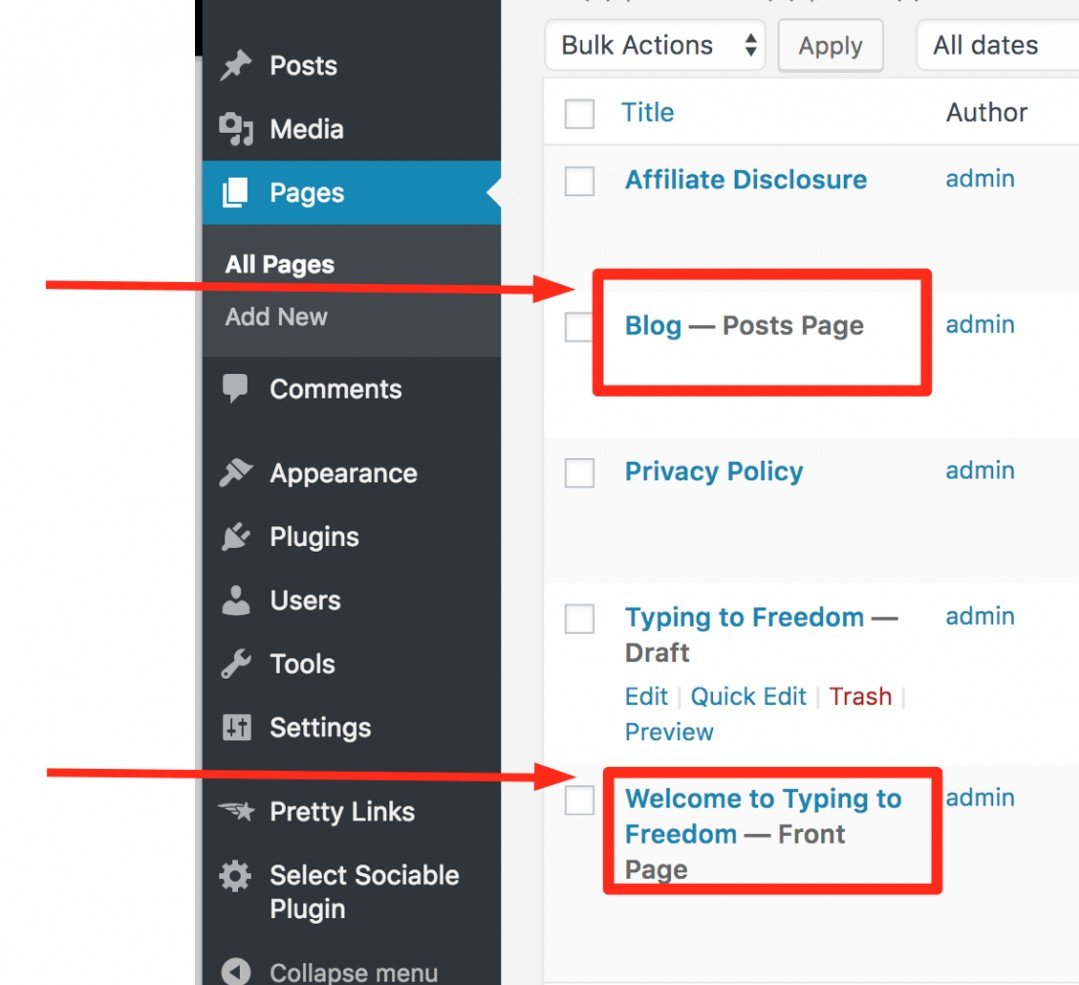
自定義 WordPress 主頁的 3 個技巧
這是創建博客的絕佳平台,但要獲得您想要的主頁外觀和感覺可能很困難。 重要的是要記住,自定義您的 WordPress 主頁包括一些額外的內容。 要訪問所有編輯選項,首先單擊編輯而不是快速編輯。 單擊編輯後,您將被帶到您的主頁。 在這裡,您將能夠對其設計進行更改。 如您所見,在選擇頁面左上角的藍色圖標後,WordPress 為您的頁面提供了多種編輯選項。 WordPress 可以在您每次發布新帖子時為您創建一個頁面,或者您可以擁有一個靜態首頁。 最後,頁面將被分配到 Front page 和 Posts 頁面。 通過進入管理面板並選擇外觀,您可以將靜態首頁顯示更改為靜態頁面。 之後,您可以創建一個首頁和一個帖子頁面。 感謝您抽出寶貴時間提供此信息。
如何在 WordPress 中更改我的靜態主頁?
要更改 WordPress 中的靜態主頁,請轉到“設置”>“閱讀”頁面。 從那裡,您可以選擇“靜態頁面”選項,然後從下拉菜單中選擇要作為主頁的頁面。

當您配置 WordPress 靜態主頁時,您可以完全控制每個訪問者的外觀。 如果你想這樣做,WordPress 應該顯示一個靜態主頁,而不是你最近帖子的提要。 如果您對該頁面進行更改,這些更改將顯示在您的靜態主頁上。 安裝並激活 Optin Forms 後,您可以將時事通訊註冊表單添加到您的 WordPress 靜態主頁。 此外,在插件的設置中,您需要指定要用於電子郵件營銷的服務。 您還可以通過單擊“其他選項”窗口中的其他選項來配置有關帖子網格的所有詳細信息。 創建一個簡單的 WordPress 靜態主頁絕對是輕而易舉的事。
即使您只需要在主頁上進行樣式設置,也可能需要一些時間。 如前所述,WordPress 編輯器可用於添加我提供的一些附加功能。 另一方面,您最好的選擇是選擇一個優秀的 WordPress 頁面構建器。
在 WordPress 中設置靜態首頁
人們使用靜態首頁是為了突出他們在博客上的最新帖子,而不必在發布數月或數年後將它們塞入主頁。 其他人使用靜態首頁來保持他們的頁面井井有條和乾淨,而不必擔心定期更新它們。 如果您有一個靜態首頁可以使用,那麼您應該了解創建一個靜態首頁的一些事項。 您必須首先選擇靜態首頁的設計。 您是在尋找可以自定義的模板,以便包含您的徽標和所有內容,還是在尋找特定於 WordPress 的模板? 當您決定佈局時,您需要找到一個模板或自己創建一個模板。 如果您還沒有弄清楚,您需要創建一個 WordPress 網站,以便在發布新帖子時自動生成帖子的靜態首頁。 您有多種選擇,但最簡單的是從 WordPress 管理區域中選擇“帖子”選項卡。 已在您的博客上發布的帖子列表將在“帖子”選項卡下提供。 當您點擊要用作靜態首頁的帖子時,它將顯示為靜態頁面; 單擊它後,它將顯示為靜態頁面。 通過選擇保存更改選項,您現在可以為靜態首頁輸入標題。 每次發布新帖子時,WordPress 都會自動為您生成一個靜態首頁,它會讓您隨時了解新的發展。
如何在 WordPress 中使帖子動態化
這個問題沒有一個明確的答案,因為在 WordPress 中使帖子動態化的最佳方式將根據網站的特定需求和用戶的偏好而有所不同。 但是,有關如何在 WordPress 中使帖子動態化的一些技巧包括使用簡碼插入動態內容,使用 WP_Query 類創建自定義查詢,以及利用 WordPress 定制器的強大功能來允許用戶自定義他們的帖子。
自定義主頁 WordPress
這個問題沒有萬能的答案,因為自定義 WordPress 主頁的最佳方式將根據您的特定需求和目標而有所不同。 但是,有關如何自定義 WordPress 主頁的一些一般提示包括:
- 選擇支持自定義選項(如背景圖像、顏色、字體等)的主題,或安裝插件以將此類功能添加到您的站點;
- 將小部件添加到您的主頁,以多種方式顯示內容(例如,最近的帖子、社交媒體提要等);
- 編輯您的主頁模板的代碼以進行更具體的更改;
- 如果您想完全更改其佈局和設計,請為您的主頁創建自定義頁面模板。
當用戶訪問您的網站時,他或她會看到主頁。 為了吸引您的用戶的注意力,請確保您的主頁顯示相關內容,目前他們的平均注意力持續時間為 8.25 秒。 本教程將引導您完成編輯 WordPress 主頁的過程。 有關如何作為 WordPress 初學者自定義和編輯主頁的一些提示,請轉到為初學者編輯主頁部分。 可以使用 Pages 編輯頁面的內容。 您可以在 WP_content/themes/your_theme/index.html 下的 WordPress 安裝中找到 index.php 文件。 WordPress 將在屏幕左側顯示頁面的各種編輯選項,旁邊有藍色按鈕。
您可以通過單擊 + 圖標添加更多塊,隨時編輯它們,如果您不喜歡它們,可以刪除它們。 當您單擊編輯時,您將被帶到您的主頁,您可以在其中從各種文本、媒體、圖形和小部件選項中進行選擇。 Elementor 插件是一組額外的工具,可以添加到您的 WordPress 網站。 由於其拖放功能,Elementor 的編輯器帶有大量令人驚嘆的編輯選項。 如果您想創建一個簡單的網站來滿足您的目的,Elementor 是一個不錯的選擇。 在這種情況下,標準模板將正常顯示,編輯文件將是您主題根文件夾中的singular.php。 通過轉到頁面屬性選擇模板之一。 根據主題作者使用的模板,您的主頁可以以多種方式顯示。
如何自定義您的 WordPress 主頁
有幾種方法可以自定義您的 WordPress 主頁。 您可以通過從各種設計選項中進行選擇來更改頁面的外觀。 您還可以通過從各種不同的選項中進行選擇來編輯頁面的內容。 還可以通過將頁面分配為首頁或索引頁面來為其分配角色。
WordPress主頁插件
您可以將許多插件添加到您的 WordPress 網站以更改主頁的外觀。 一些插件允許您向主頁添加滑塊或輪播,而其他插件允許您更改主頁的佈局。 還有一些插件允許您將社交媒體按鈕添加到您的主頁,以便訪問者可以輕鬆地分享您的內容。
如果您想在線銷售商品,創建強大的目標網頁至關重要。 使用 Impact Page Builder 插件,網站管理員可以輕鬆創建他們想要的任何設計。 SpeedPPC WordPressdkI 插件除了關鍵字豐富的內容外,還允許您構建有效的登錄頁面。 使用 Obox 的啟動插件,您可以立即創建一個預啟動登錄頁面。 因為它支持任何主題,所以您永遠不必擔心忘記再次啟動您的網站。 使用 Genesis Widgetized 頁腳插件,您可以對頁腳進行更多更改。 通過自定義、調整和測試整個著陸頁,您可以提高轉化率。
插件中包含必需的 Genesis Theme Framework。 你使用哪些插件? 是否有另一個 WordPress 插件可以創建具有完全相同功能的更有效的登錄頁面?
如何將小部件添加到您的主頁
要將小部件添加到您的主頁,您必須首先單擊小部件選項卡,然後從各種可用的預製小部件中進行選擇。 在空白處填寫您的小部件名稱,然後單擊添加新小部件。 要添加小部件,請轉到可用小部件列表並選擇一個。 通過單擊保存,您將能夠保存您的更改。
